วิธีเพิ่มข้อมูลโค้ดใน WordPress
เผยแพร่แล้ว: 2024-01-18หากคุณต้องการเพิ่มข้อมูลโค้ดลงในเว็บไซต์ WordPress คุณมาถูกที่แล้ว
โดยปกติแล้ว ผู้คนจะคัดลอกโค้ดและวางลงในไฟล์ธีม WordPress เป็นกระบวนการที่ง่าย แต่กระบวนการนี้มีไว้สำหรับผู้ใช้ที่เชี่ยวชาญ
สำหรับผู้ใช้ระดับเริ่มต้นและระดับกลาง การคัดลอกและวางอาจดูน่ากลัว นั่นเป็นเหตุผลที่ฉันเขียนโพสต์นี้
นอกจากนี้ ผู้ใช้ที่เชี่ยวชาญยังได้รับสิทธิประโยชน์ต่างๆ อีกด้วย เนื่องจากฉันจะแสดงวิธีเพิ่มข้อมูลโค้ดอย่างง่ายดายให้คุณดู
เอาล่ะ!
เหตุผลในการเพิ่มข้อมูลโค้ดลงในไซต์ WordPress ของคุณ
ก่อนอื่น WordPress เป็นตัวสร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุดเนื่องจากมีการตั้งค่าที่เป็นมิตรกับผู้เริ่มต้นและฟังก์ชันการทำงานที่เน้นผู้ใช้เป็นศูนย์กลาง
อย่างไรก็ตาม การเพิ่มโค้ดที่กำหนดเองสามารถขยายประสิทธิภาพของ WordPress โดยไม่ทำให้เว็บไซต์ของคุณเสียหาย
สมมติว่าคุณมีโค้ดบางส่วนที่สามารถนำไปใช้บนเว็บไซต์ของคุณได้ แต่คุณจะโพสต์ไว้ที่ไหนหรืออย่างไร?
นั่นคือที่มาของตัวเลือกการวางโค้ด ซึ่งเป็นวิธีที่ยอดเยี่ยมในการเสริมศักยภาพเว็บไซต์ของคุณด้วยสิ่งใหม่ๆ
อีกเหตุผลหนึ่งที่ต้องใช้โค้ดแบบกำหนดเองคือเป็นวิธีที่มีประสิทธิภาพในการขยายประสิทธิภาพของ WordPress
คุณจะพบปลั๊กอิน WordPress เกือบทุกสิ่งที่จำเป็น แต่ควรติดตั้งปลั๊กอินสำหรับทุกความต้องการและทำให้เว็บไซต์ของคุณใช้งานหนักหรือไม่?
หากคุณสามารถจัดการปัญหาได้ด้วยโค้ดชุดเล็กๆ คุณก็ควรทำอย่างนั้น
จากทั้งหมดที่กล่าวมา เรามาดูกระบวนการเพิ่มโค้ดที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณกันดีกว่า
วิธีเพิ่มรหัสที่กำหนดเอง
มีหลายวิธีในการเพิ่มโค้ดที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ ก่อนที่จะพูดถึงส่วนนั้น ฉันต้องการให้คุณติดตั้งปลั๊กอินสำรอง WordPress เพื่อให้โค้ดใหม่ของคุณไม่ทำลายสิ่งใด ๆ ในไซต์ของคุณ
หากเกิดข้อผิดพลาด คุณสามารถกู้คืนเวอร์ชันก่อนหน้าจากข้อมูลสำรองและนำไซต์ของคุณไปสู่ขั้นตอนก่อนหน้าได้ ดังที่กล่าวไปแล้ว อีกแง่มุมหนึ่งของการเพิ่มข้อมูลโค้ดคือตำแหน่งที่จะเพิ่มข้อมูลโค้ดเหล่านั้น
โดยปกติแล้ว คุณสามารถเพิ่มโค้ดลงในไฟล์เทมเพลตธีมได้ เช่น index.php มีไฟล์ PHP อื่นๆ ที่คุณสามารถวางโค้ดได้โดยตรง
ฉันคิดว่าวิธีที่ได้รับความนิยมมากที่สุดคือการเพิ่มตัวอย่างข้อมูลลงใน function.php อย่างน้อยนั่นคือสิ่งที่คุณจะเห็นในบทช่วยสอนส่วนใหญ่ที่มีให้
แต่ฉันจะแสดงวิธีที่ดีที่สุดที่จะช่วยคุณได้มากที่สุดเมื่อคุณเปลี่ยนธีมหรือต้องการหยุดการทำงานในแต่ละครั้ง
อย่างไรก็ตาม ต่อไปนี้เป็นวิธีการบางส่วนที่คุณสามารถใช้เพื่อเพิ่มโค้ดที่กำหนดเองลงในไซต์ WordPress ของคุณได้
วิธีเพิ่มข้อมูลโค้ดใน WordPress (FluentSnippets)
ขั้นตอนแรกคือการเพิ่มโค้ดที่กำหนดเองด้วยปลั๊กอินชื่อ FluentSnippets อย่างไรก็ตาม ปลั๊กอินนี้ได้รับการพัฒนาโดยเรา (WPManageNinja ที่คุณชื่นชอบ) หากคุณเป็นผู้ใช้ Fluent อยู่แล้ว (ใช้ผลิตภัณฑ์ Fluent ใดๆ) คุณจะรู้ว่าปลั๊กอินของเรารักษาคุณภาพที่ยอดเยี่ยมเพียงใด
ขั้นตอนที่หนึ่ง - ติดตั้งปลั๊กอินฟรี
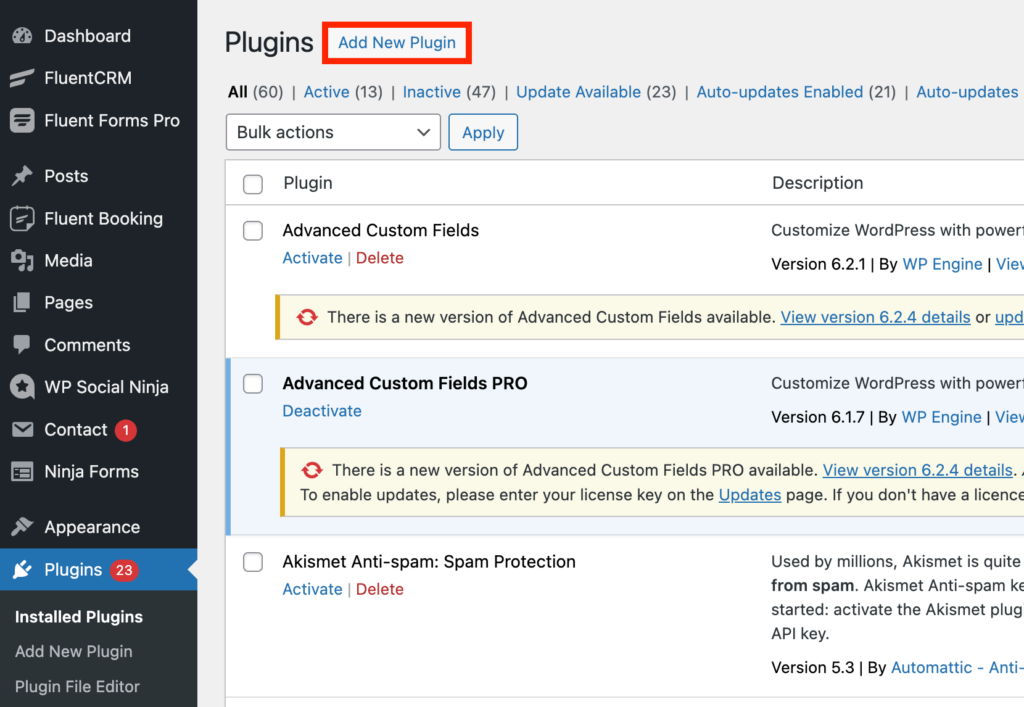
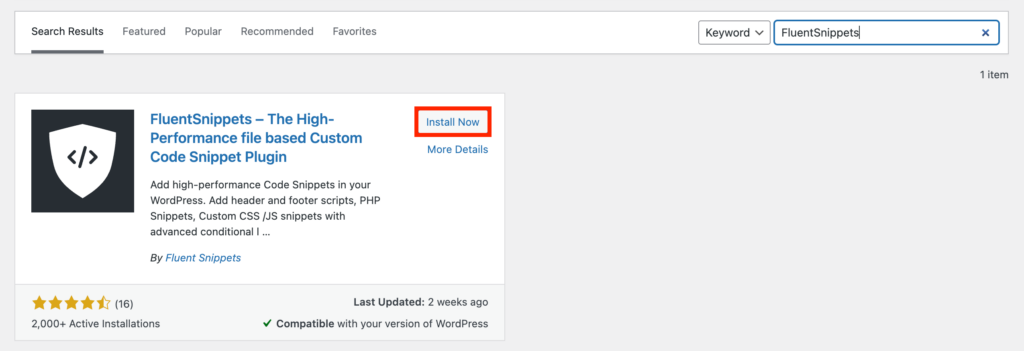
ไปที่ ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ และค้นหา FluentSnippets

คลิกปุ่ม ติดตั้งทันที

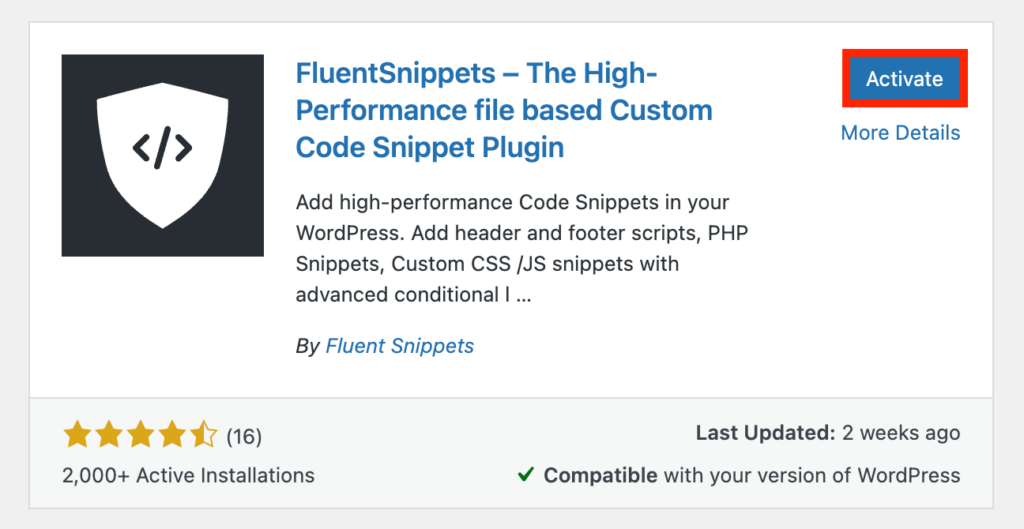
ตอนนี้คลิกปุ่ม เปิดใช้งาน และปลั๊กอินของคุณจะถูกเปิดใช้งาน

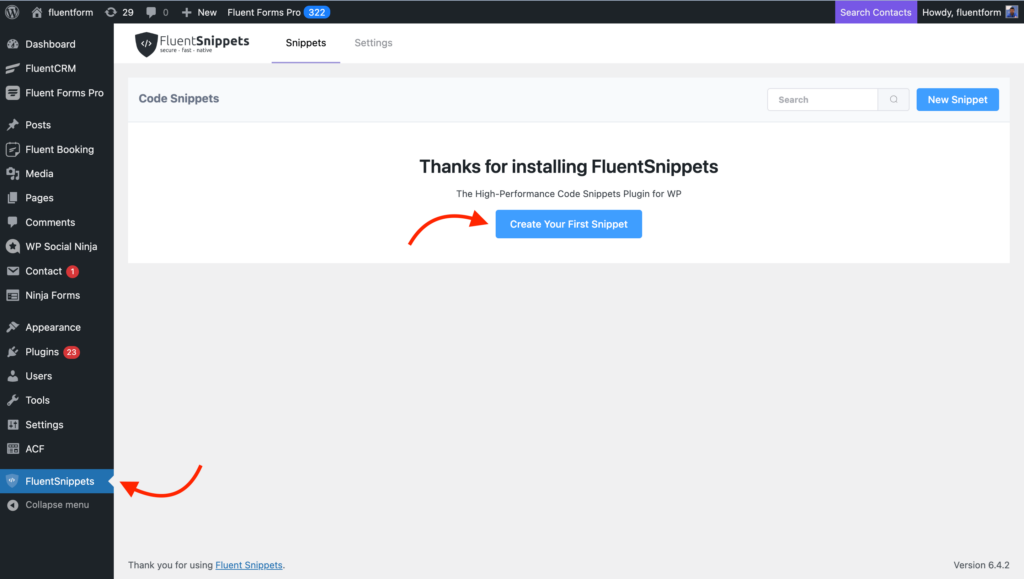
กลับไปที่แดชบอร์ด WordPress ของคุณแล้วค้นหา FluentSnippets จากแผงด้านซ้าย คุณจะเห็นปุ่มที่ระบุว่า Create Your First Snippet หรือคุณสามารถกดปุ่ม New Snippet จากด้านบนขวาได้ตลอดเวลา

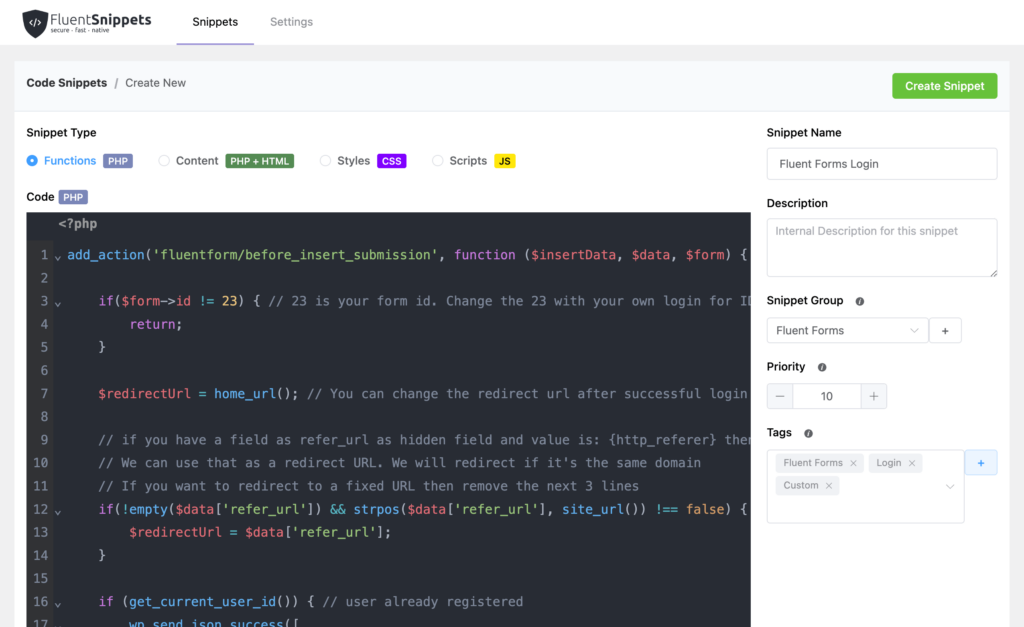
ขั้นตอนที่สอง - วางข้อมูลโค้ดของคุณ
ตอนนี้วางข้อมูลโค้ดของคุณและตั้งชื่อ คุณสามารถเขียนคำอธิบายได้หากต้องการ ท้ายที่สุด บอกตำแหน่งที่จะเรียกใช้แล้วคลิกปุ่ม สร้างตัวอย่าง

คุณยังสามารถกำหนดลำดับความสำคัญด้วยตัวเลขได้ ยิ่งตัวเลขยิ่งต่ำก็ยิ่งได้รับลำดับความสำคัญมากขึ้น

เมื่อคุณมีตัวอย่างข้อมูลหลายรายการ คุณสามารถจัดระเบียบไว้เป็นกลุ่มได้ คุณยังสามารถกำหนดแท็กเพื่อค้นหาตัวอย่างข้อมูลของคุณได้อย่างง่ายดาย
มีตัวเลือกที่เรียกว่าลอจิกแบบมีเงื่อนไขขั้นสูง หากเปิดใช้งาน คุณจะกรองข้อมูลโค้ดและปล่อยให้ทำงานเมื่อตรงตามเงื่อนไขได้
อย่างไรก็ตาม คุณสามารถเขียนสคริปต์สำหรับ PHP, PHP + HTML, CSS และ JS ได้
วิธีที่ง่ายที่สุดในการคัดลอกและวางโค้ดทำได้ที่นี่ คุณสามารถไปดูการตั้งค่าได้แม้ว่าจะไม่มีอะไรให้ทำมากนักก็ตาม
วางโค้ดภายในไฟล์ธีมของคุณ
ตามค่าเริ่มต้น WordPress มาพร้อมกับฟังก์ชันการทำงานมากมายเพื่อนำไปใช้กับเว็บไซต์ของคุณ ธีมมักมีคุณสมบัติที่หลากหลายและตัวเลือกการปรับแต่ง แต่เมื่อคุณต้องการบางอย่างที่แน่นอน คุณอาจต้องเพิ่มโค้ดบางส่วนที่เขียนด้วยตัวเอง
นี่คือไฟล์ function.php เพื่อบันทึกหลังของคุณ คุณสามารถค้นหาไฟล์ได้ในทุกธีม แต่ฉันอยากให้คุณปฏิบัติตามวิธีที่ปลอดภัยที่สุด นั่นเป็นเหตุผลที่ฉันแนะนำให้คุณสร้างธีมลูก
อย่าเพิ่งหมดหวัง. ธีมลูกอยู่ภายใต้ธีมหลัก และทำงานเหมือนกับธีมหลัก และข้อดีก็คือ หากมีสิ่งใดผิดพลาด มีเพียงอาหารมื้อสายเท่านั้นที่จะได้รับผลกระทบ แทนที่จะเป็นต้นไม้ (ธีมหลัก)
ขั้นตอนที่หนึ่ง – สร้างธีมลูก
หากต้องการสร้างธีมลูก คุณต้องเข้าถึงโฟลเดอร์ของเว็บไซต์ของคุณผ่านไคลเอนต์ FTP เช่น FileZilla คุณยังสามารถเข้าถึงได้โดยใช้ตัวจัดการไฟล์จากที่ไซต์โฮสต์อยู่
เมื่อคุณเข้าสู่ระบบสำเร็จแล้ว ให้ไปที่ wp-content > Themes เมื่อคุณไปที่นั่น คุณจะเห็นโฟลเดอร์สำหรับธีมทั้งหมดที่ติดตั้งบนเว็บไซต์ของคุณ
ตอนนี้คุณต้องสร้างโฟลเดอร์สำหรับธีมลูกที่คุณต้องการสร้าง ตั้งชื่อโฟลเดอร์ ฉันขอแนะนำให้คุณเขียนชื่อที่สื่อความหมายเพื่อหลีกเลี่ยงความสับสนในอนาคต สมมติว่าชื่อธีมของคุณคือ tropica คุณสามารถตั้งชื่อธีมลูกของคุณเป็น tropica_childtheme
ขั้นตอนที่สอง - เพิ่มไฟล์ css
หลังจากสร้างโฟลเดอร์แล้ว ให้เพิ่มไฟล์ style.css เข้าไปข้างใน บนโปรแกรมแก้ไขข้อความของคุณ ให้วางโค้ดต่อไปนี้:
/* Theme Name: My Child Theme Theme URI: https: //mysite.com/ Description: This is a new child theme I have created for experimentation. Author: Your Name Author URI: https: //mysite.com/ Template: parenttheme Version: 0.1 */อย่าลืมแทนที่ข้อมูลของคุณด้วยเนื้อหาจำลอง ตรวจสอบให้แน่ใจว่าคุณเขียนชื่อธีมหลักอย่างถูกต้อง (ในที่นี้คือ tropica) สิ่งสำคัญอีกประการหนึ่งคือ คุณต้องเรียก CSS ของธีมหลักภายในไฟล์ style.css ของธีมลูกของคุณ
คุณสามารถทำได้โดยเพิ่มรหัสต่อไปนี้:
@import url("../parenttheme/style.css");ในที่นี้ “ธีมหลัก” คือเขตร้อน ขวา?
ดังนั้นอย่าลืมเขียนชื่อธีมหลักของคุณให้ถูกต้อง เมื่อเสร็จแล้ว ให้บันทึกไฟล์ของคุณเป็น style.css ภายในโฟลเดอร์ของธีมลูกของคุณ
ขั้นตอนที่ 3 - สร้างไฟล์ function.php
สิ่งต่อไปคือคุณต้องสร้างไฟล์ Functions.php สำหรับธีมลูกของคุณ เปิดตัวแก้ไขข้อความของคุณและวางแท็ก PHP ต่อไปนี้:
<?php //* Write your code hereตอนนี้ให้บันทึกไฟล์นี้เป็น function.php และเพิ่มลงในโฟลเดอร์ของธีมลูก นอกจากนี้ ให้ลากโฟลเดอร์นี้ไปยังไดเร็กทอรีธีมของไซต์ของคุณโดยใช้ไคลเอ็นต์ FTP ของคุณ
ขั้นตอนที่สี่ - เปิดใช้งานธีมของคุณ
ถึงเวลาเปิดใช้งานธีมของคุณแล้ว หากต้องการทำสิ่งนี้ ให้ไปที่ ลักษณะที่ปรากฏ > ธีม จากแผงด้านซ้ายของแดชบอร์ด WordPress ของคุณ คุณสามารถดูธีมลูกที่คุณสร้างขึ้นที่นั่น คลิกที่ปุ่ม เปิดใช้งาน และธีมลูกของคุณจะเริ่มทำงาน
ขั้นตอนที่ห้า - เพิ่มข้อมูลโค้ดของคุณ
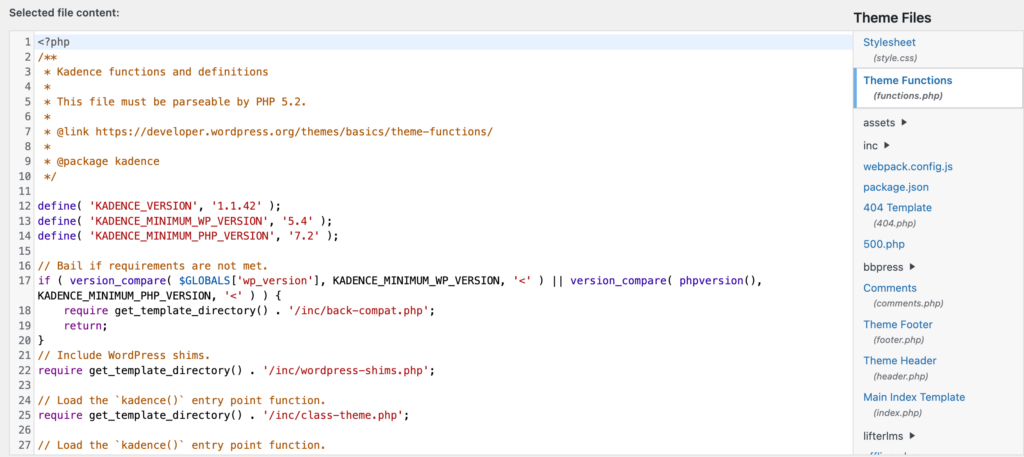
ที่นี่เพื่อทำหน้าที่หลัก หากต้องการเพิ่มข้อมูลโค้ดให้กับธีมลูก ให้ไป ที่ลักษณะที่ปรากฏ > ตัวแก้ไขไฟล์ธีม ตอนนี้เลือกฟังก์ชั่น php หรือไฟล์อื่น ๆ ที่คุณต้องการปรับแต่ง

นี่คือตัวอย่างของฟังก์ชั่น.php
เมื่อเสร็จแล้ว ให้คลิกที่อัปเดตไฟล์ และการเปลี่ยนแปลงของคุณจะถูกนำไปใช้กับเว็บไซต์ของคุณ เพียงโหลดไซต์ใหม่และตรวจสอบตัวเอง!
บทสรุป
ตอนนี้คุณรู้วิธีเพิ่มข้อมูลโค้ดที่กำหนดเองลงในไซต์ WordPress ของคุณแล้ว มาใช้ความรู้และทำให้ไซต์ของคุณมีประสิทธิภาพมากขึ้นกว่าเดิมด้วยโค้ดที่คุณกำหนดเอง ฉันหวังว่าการเพิ่มโค้ดจะไม่ใช่เรื่องยากอีกต่อไป
