จะเพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มการลงทะเบียน WooCommerce ได้อย่างไร (คู่มือง่าย 2022)
เผยแพร่แล้ว: 2022-10-02ไม่ทราบวิธีการเพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มการลงทะเบียน WooCommerce? แล้วคุณมาถูกที่แล้ว ในบทความนี้ เราได้อธิบายทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการเพิ่มฟิลด์ยืนยันในฟิลด์การลงทะเบียน WooCommerce
ความสำคัญหลักของการเพิ่มฟิลด์ยืนยันรหัสผ่านใน WooCommerce คือการตรวจจับข้อผิดพลาดในการพิมพ์โดยให้ผู้ใช้พิมพ์รหัสผ่านสองครั้ง การใช้ปลั๊กอินการลงทะเบียน คุณสามารถทำสิ่งนี้ได้อย่างง่ายดาย
ดังนั้น หากคุณต้องการเรียนรู้วิธีเพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มการลงทะเบียน WooCommerce อย่าลืมติดตามเราจนจบ
เลือกปลั๊กอิน WordPress เพื่อสร้างและเพิ่มแบบฟอร์มการลงทะเบียน WooCommerce
แบบฟอร์มการลงทะเบียน WooCommerce เริ่มต้นไม่ได้มาพร้อมกับตัวเลือกฟิลด์ยืนยันรหัสผ่าน ดังนั้น คุณต้องมีปลั๊กอินตัวสร้างแบบฟอร์มของบุคคลที่สามเพื่อสร้างแบบฟอร์มการลงทะเบียนที่กำหนดเองและเพิ่มฟิลด์ยืนยันรหัสผ่าน
หากคุณคุ้นเคยกับ WordPress คุณต้องรู้ว่ามีปลั๊กอิน WordPress ให้เลือกมากมาย ดังนั้นจึงค่อนข้างล้นหลามที่จะเลือกสิ่งที่ถูกต้อง
ปลั๊กอินที่ดีที่สุดที่เราคิดได้คือการลงทะเบียนผู้ใช้โดย WPEverest เป็นหนึ่งในปลั๊กอินการลงทะเบียนผู้ใช้และแบบฟอร์มการเข้าสู่ระบบที่ดีที่สุดบนเว็บ ปลั๊กอินมีคุณสมบัติการลากและวาง นอกจากนั้น ยังมีเทมเพลตหลายแบบเพื่อสร้างฟอร์มได้อย่างง่ายดาย

คุณสมบัติเด่นบางประการของการลงทะเบียนผู้ใช้คือ:
- ส่งอีเมลที่กำหนดเองถึงผู้ใช้ของคุณ
- ช่องแบบฟอร์มไม่จำกัด
- แบบฟอร์มการเข้าสู่ระบบในตัว
- การป้องกันสแปม
- นำเข้าและส่งออกแบบฟอร์ม
- ตรรกะเงื่อนไขอัจฉริยะ
จากที่กล่าวมา มาเริ่มกระบวนการทีละขั้นตอนในการเพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มการลงทะเบียน WooCommerce
เพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มลงทะเบียน WooCommerce
1. ติดตั้งและเปิดใช้งานปลั๊กอิน Pro สำหรับการลงทะเบียนผู้ใช้
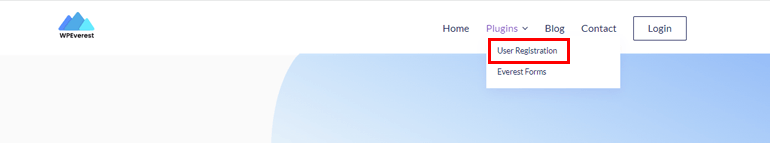
ในการเพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มการลงทะเบียน WooCommerce คุณไม่จำเป็นต้องติดตั้งการลงทะเบียนผู้ใช้เวอร์ชันฟรี ดังนั้นเรามาติดตั้งรุ่นโปรโดยตรง สำหรับการเยี่ยมชมหน้าอย่างเป็นทางการของ WPEverest และเลือกการ ลงทะเบียนผู้ใช้ จากเมนูแบบเลื่อนลงของ ปลั๊กอิน

จากนั้น คลิกที่แท็บ ราคา และเลือกแผนบริการที่เหมาะกับคุณ หลังจากกระบวนการชำระเงินเสร็จสมบูรณ์ คุณจะได้รับใบแจ้งหนี้ทางไปรษณีย์ คุณจะพบลิงก์เพื่อเข้าสู่บัญชีผู้ใช้ WPEverest ของคุณ
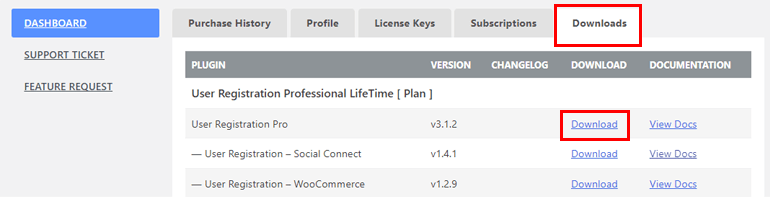
เมื่อคุณลงชื่อเข้าใช้บัญชีผู้ใช้ของคุณแล้ว ให้ดาวน์โหลดไฟล์ซิปของ User Registration Pro จากแท็บ ดาวน์โหลด

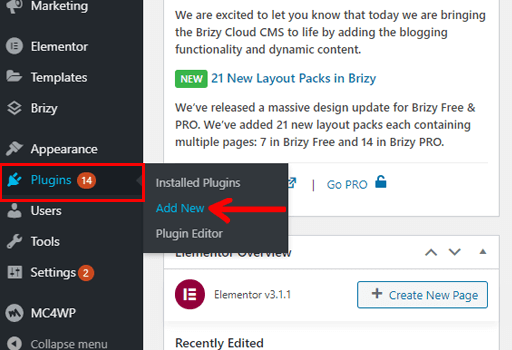
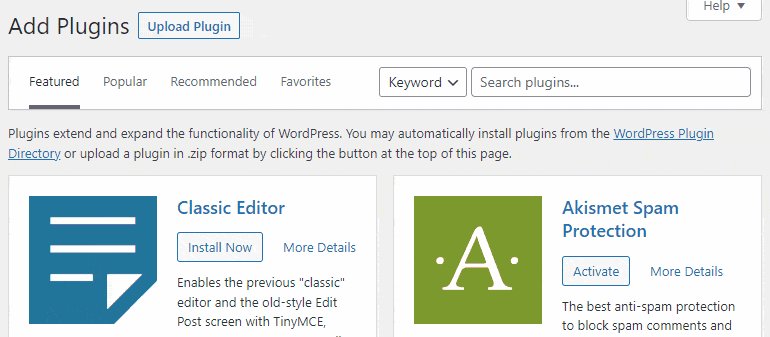
ตอนนี้ เข้าสู่แดชบอร์ด WordPress และไปที่ Plugins >> Add New

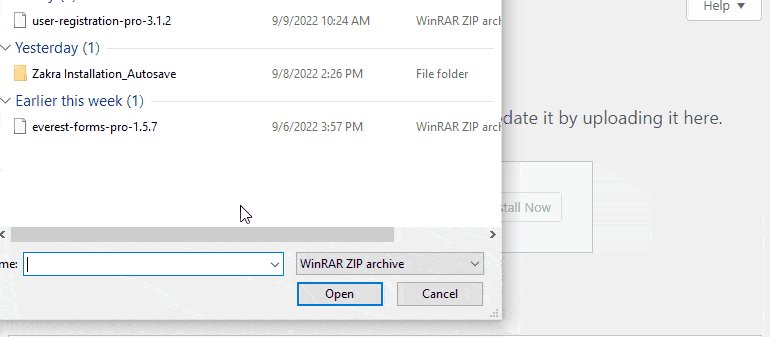
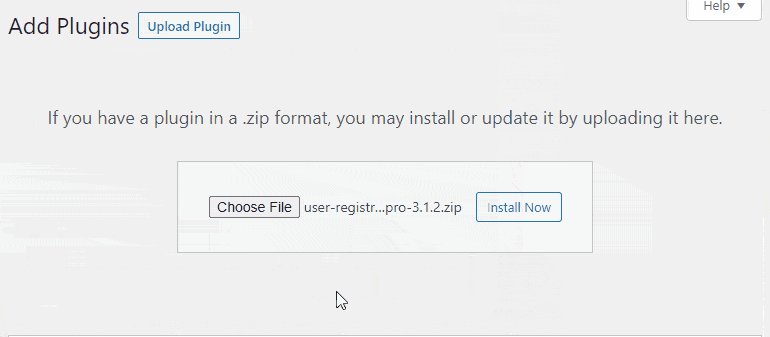
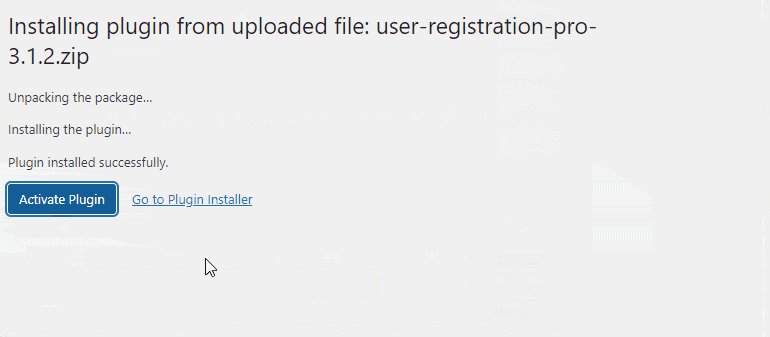
หลังจากนั้นให้คลิกที่ปุ่ม อัปโหลดปลั๊กอิน เลือกไฟล์ซิปของการลงทะเบียนผู้ใช้ ติดตั้ง และ เปิดใช้งาน ครั้งสุดท้าย

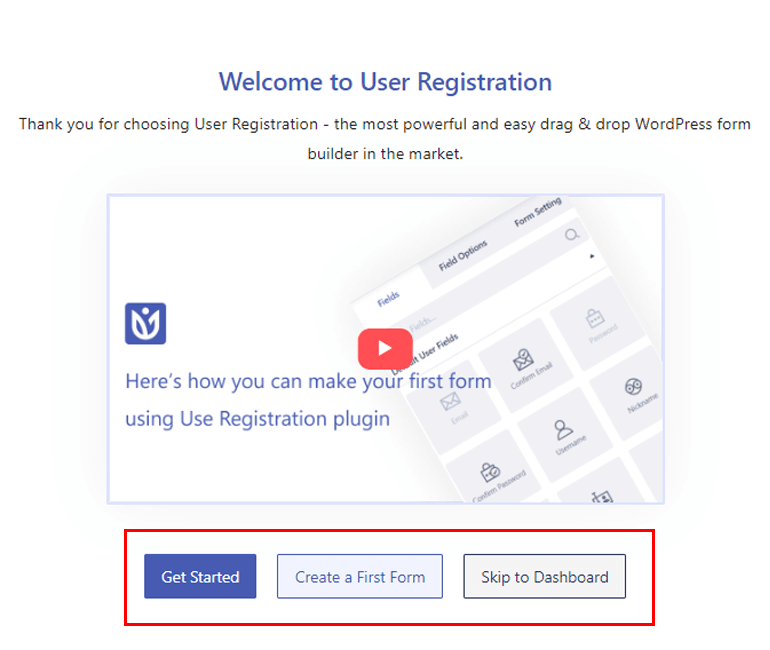
วิซาร์ดการตั้งค่าจะปรากฏขึ้นทันทีที่เปิดใช้งานปลั๊กอิน คุณสามารถ เริ่มต้น หรือ สร้างแบบฟอร์มแรก หรือ ข้ามไปที่แดชบอร์ด

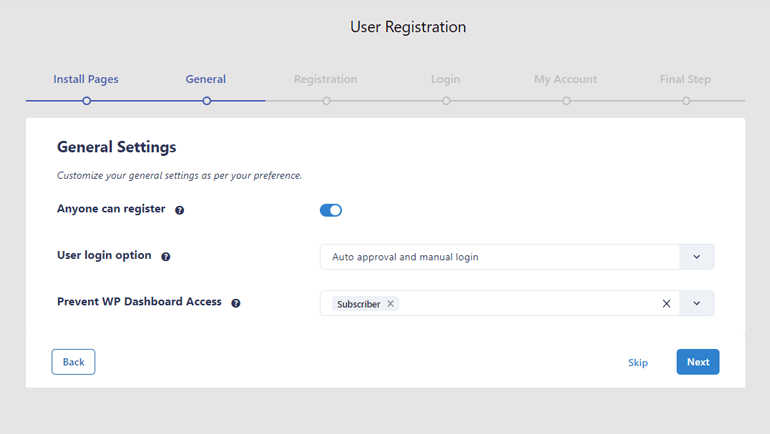
หากคุณคลิกที่ตัวเลือก เริ่มต้น ปลั๊กอินจะให้คุณติดตั้งหน้าการ ลงทะเบียน และ บัญชีของฉัน โดยอัตโนมัติ นอกจากนั้น คุณสามารถกำหนดค่า General Settings ภายใต้ตัวเลือกนี้ คุณสามารถเปิดใช้งาน ใครก็ตามที่สามารถลงทะเบียน ได้ ตั้งค่าตัวเลือกการ เข้าสู่ระบบ ของผู้ใช้ และเลือกบุคคลที่จะ ป้องกันการเข้าถึงแดชบอร์ด

หนึ่งในคุณสมบัติที่สะดวกที่สุดของการลงทะเบียนผู้ใช้คือการเปิดใช้งานตัวเลือก ใครก็ตามที่สามารถลงทะเบียน ได้จากวิซาร์ดการตั้งค่า คุณไม่จำเป็นต้องเปิดใช้งานตัวเลือกนี้จากแดชบอร์ด WordPress แยกต่างหาก นอกจากนี้ การเปิดใช้งานตัวเลือกนี้ทำให้ผู้ใช้ของคุณสามารถลงทะเบียนกับเว็บไซต์ของคุณจากส่วนหน้า
นอกจากนั้น ปลั๊กอินยังช่วยให้คุณกำหนดการตั้งค่าการ ลงทะเบียน เข้าสู่ระบบ และ บัญชีของฉัน การกำหนดค่าของตัวเลือกเหล่านี้จะนำไปใช้กับการตั้งค่าทั้งหมดของแบบฟอร์มที่คุณสร้างขึ้นในภายหลัง
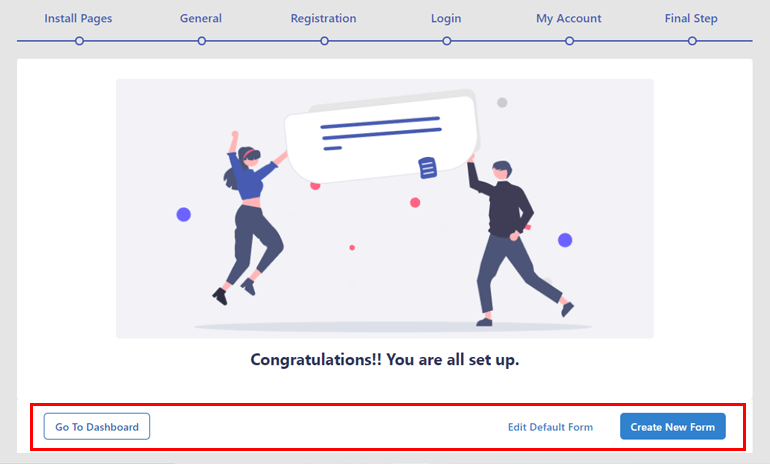
ที่ ขั้นตอนสุดท้าย ของกระบวนการตั้งค่า มีสามตัวเลือกให้เลือก – สร้างแบบฟอร์มใหม่ แก้ไขแบบฟอร์มเริ่มต้น หรือ ไปที่แดชบอร์ด

ตามชื่อที่แนะนำ สร้างแบบฟอร์มใหม่ จะนำคุณไปยังหน้าตัวสร้างแบบฟอร์มโดยตรง และถ้าคุณเลือก แก้ไขแบบฟอร์มเริ่มต้น คุณสามารถแก้ไขแบบฟอร์มที่ปลั๊กอินให้มา
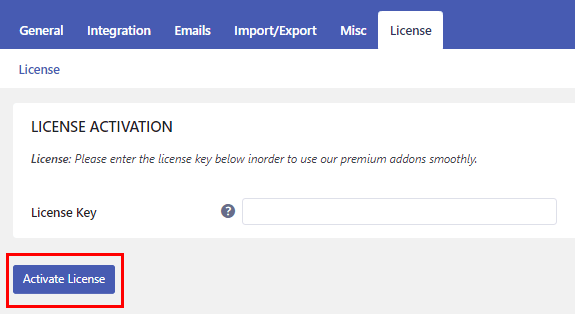
สำหรับตอนนี้ ไปที่ Dashboard คุณจะเห็นข้อความ โปรดป้อนรหัสใบอนุญาตของคุณ ที่ด้านบน คลิกที่ข้อความและป้อนรหัสใบอนุญาตที่คุณสามารถหาได้ภายใต้แท็บรหัส ใบอนุญาต ในบัญชีผู้ใช้ของคุณ กดปุ่ม เปิดใช้งานใบอนุญาต เพื่อเปิดใช้งานปลั๊กอินในที่สุด

2. ติดตั้งและเปิดใช้งานโปรแกรมเสริม WooCommerce
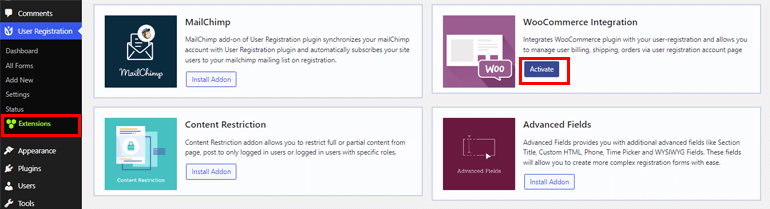
หลังจากติดตั้ง User Registration Pro สำเร็จ คุณจะต้องติดตั้ง WooCommerce Add-on ด้วย เพียงไปที่การ ลงทะเบียนผู้ใช้ >> ส่วนขยาย


ค้นหา addon การรวม WooCommerce วางเมาส์เหนือมันแล้วกดปุ่ม ติดตั้ง Addon
3. สร้างแบบฟอร์มลงทะเบียน WooCommerce ใหม่
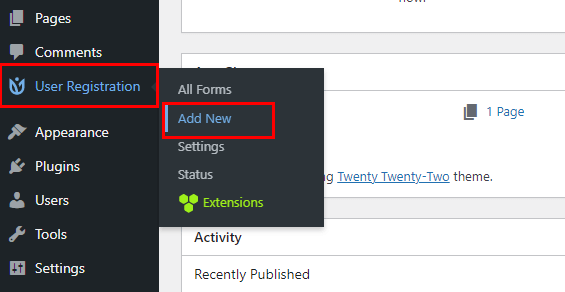
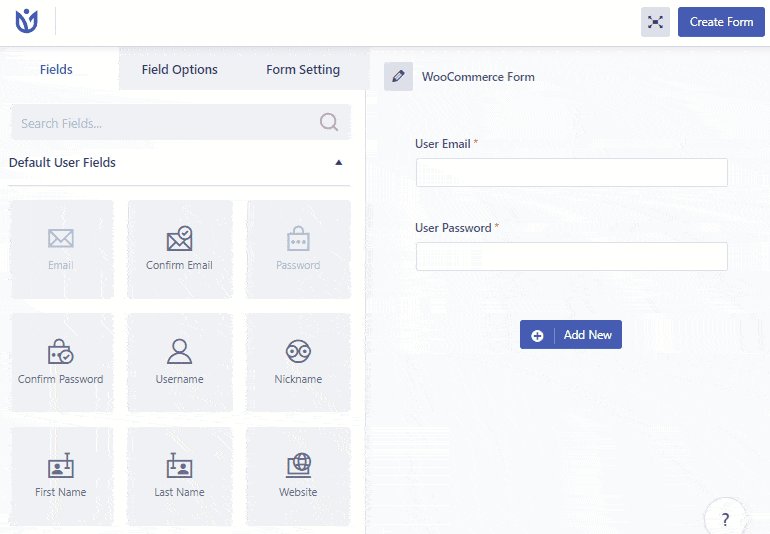
ขั้นตอนต่อไปในการเพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มการลงทะเบียน WooCommerce คือการสร้างแบบฟอร์มการลงทะเบียน WooCommerce ใหม่ คลิกที่การ ลงทะเบียนผู้ใช้ >> เพิ่มใหม่

สองฟิลด์เริ่มต้น – อีเมล ผู้ใช้และรหัสผ่านผู้ใช้ มีอยู่แล้ว นอกจากนี้ คุณสามารถเพิ่มฟิลด์ WooCommerce ในแบบฟอร์มของคุณได้ หากคุณเลื่อนลงมา คุณจะเห็นส่วนที่อยู่สำหรับการ เรียกเก็บเงิน ของ WooCommerce และที่อยู่สำหรับจัดส่ง ของ WooCommerce อย่าลืมตั้งชื่อแบบฟอร์มของคุณด้วย
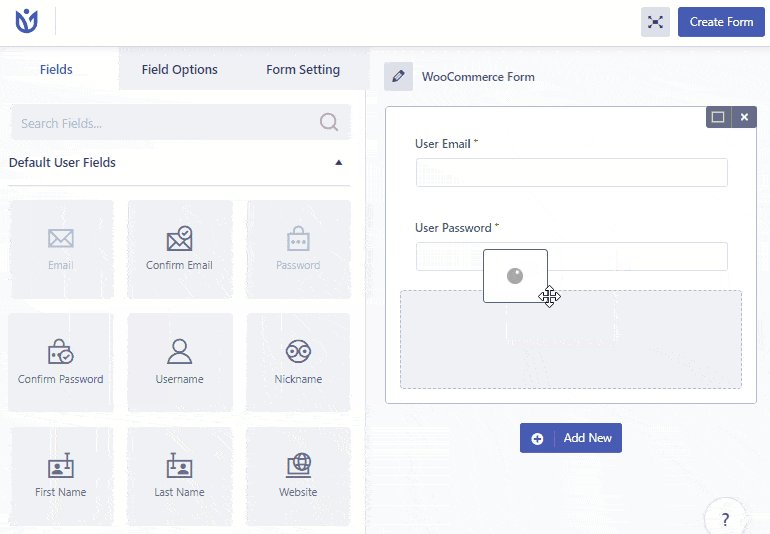
สิ่งที่คุณต้องทำคือลากฟิลด์ที่คุณเลือกแล้ววางลงในแบบฟอร์ม คุณสามารถเพิ่มฟิลด์ได้มากเท่าที่คุณต้องการ
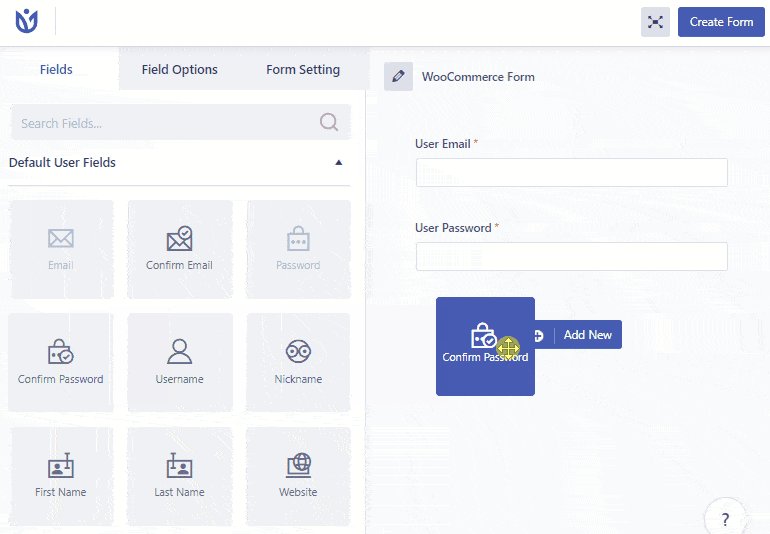
เพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มลงทะเบียน WooCommerce
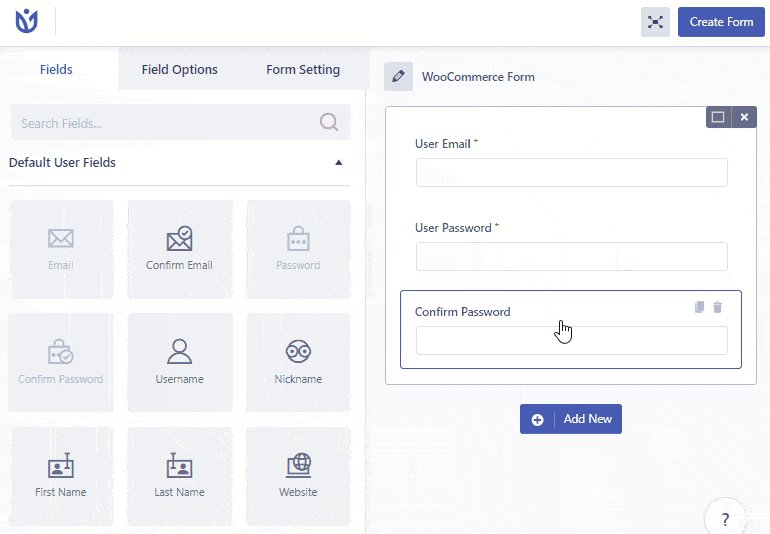
หากต้องการเพิ่มฟิลด์ยืนยันรหัสผ่าน ให้ไปที่ส่วน ฟิลด์ผู้ใช้เริ่มต้น คุณจะพบช่อง ยืนยันรหัสผ่าน ลากฟิลด์และวางลงในแบบฟอร์มดังที่แสดงในขั้นตอนข้างต้น

ปรับแต่งการตั้งค่าแบบฟอร์ม
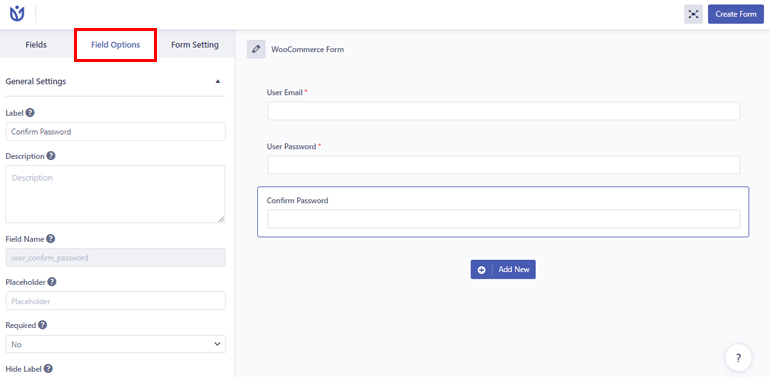
ปลั๊กอินการ ลงทะเบียนผู้ใช้ ช่วยให้คุณปรับแต่งแบบฟอร์มของคุณผ่าน ส่วนตัวเลือกฟิลด์ ตามความต้องการของคุณ
คุณสามารถแก้ไข ป้ายกำกับ คำอธิบาย ชื่อฟิลด์ ตัว ยึดตำแหน่ง และ ซ่อนป้ายกำกับ นอกจากนี้ คุณยังสามารถตัดสินใจได้ว่าต้องการสร้างฟิลด์ที่ จำเป็น หรือไม่ ในตัวเลือก การตั้งค่าขั้นสูง คุณสามารถเพิ่ม Custom Class

คลิกที่ปุ่ม สร้างแบบฟอร์ม ที่ด้านบนขวา และนั่นคือวิธีที่คุณสามารถสร้างและปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce ด้วยฟิลด์ Confirm Password
คุณยังสามารถ ดูตัวอย่าง เพื่อดูว่าแบบฟอร์มของคุณมีลักษณะอย่างไรและทำการเปลี่ยนแปลงหากคุณไม่พอใจ อย่างไรก็ตาม อย่าลืมคลิกที่ปุ่ม อัปเดตฟอร์ม เพื่อบันทึกการเปลี่ยนแปลงที่จำเป็น
4. กำหนดการตั้งค่าแบบฟอร์มการลงทะเบียน
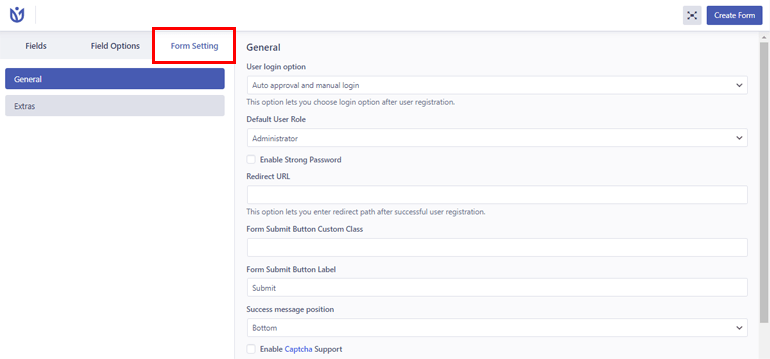
คุณต้องกำหนดการตั้งค่าแบบฟอร์มเพื่อทำให้แบบฟอร์มของคุณพร้อมก่อนเผยแพร่ เปิดแท็บ การตั้งค่าแบบฟอร์ม มีสองตัวเลือกที่คุณสามารถกำหนดค่าได้ – ทั่วไป และ พิเศษ

เราได้กำหนดการตั้งค่าส่วนใหญ่ไว้ตั้งแต่เริ่มต้นหลังจากเปิดใช้งานปลั๊กอิน ดังนั้น คุณไม่จำเป็นต้องกำหนดการตั้งค่าเหล่านั้น นอกจากนี้ คุณยังสามารถตั้งค่าตัวเลือกการตั้งค่าอื่นๆ เช่น เพิ่ม คลาส CSS ที่กำหนดเอง เปิดใช้งานการรองรับ Captcha เป็นต้น
5. แทนที่แบบฟอร์มการลงทะเบียน WooCommerce เริ่มต้นด้วยแบบฟอร์มที่กำหนดเอง
จนถึงตอนนี้ เราได้สร้างฟอร์ม WooCommerce ปรับแต่ง และกำหนดการตั้งค่าที่จำเป็น สิ่งต่อไปคือการแทนที่แบบฟอร์มการลงทะเบียน WooCommerce เริ่มต้นด้วยแบบฟอร์มที่กำหนดเองที่เราเพิ่งสร้างขึ้น
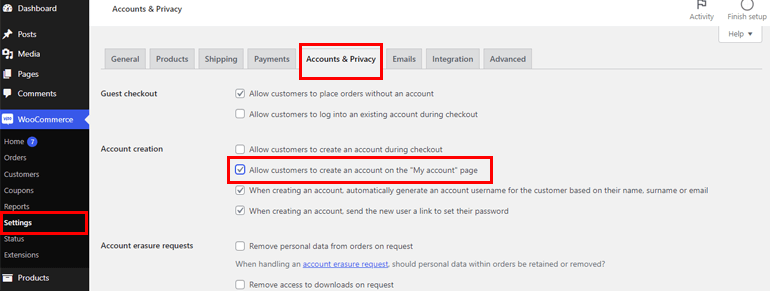
แล้วเราจะทำอย่างนั้นได้อย่างไร? ง่ายมาก คลิกที่ตัวเลือก การตั้งค่า ใต้แท็บ WooCommerce เลือกแท็บ บัญชีและความเป็นส่วนตัว แล้วเลื่อนลงไปที่ส่วน การสร้างบัญชี ถัดไป ทำเครื่องหมายที่ช่องสำหรับ อนุญาตให้ลูกค้าสร้างบัญชีในหน้า "บัญชีของฉัน"

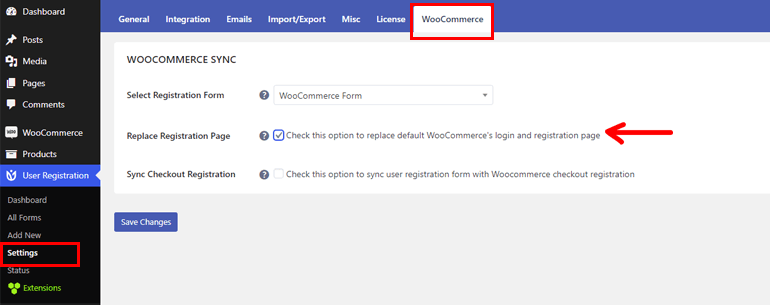
นอกจากนี้ ไปที่การ ลงทะเบียนผู้ใช้ >> การตั้งค่า และเปิดแท็บ WooCommerce จากนั้นเลือกแบบฟอร์มการลงทะเบียน WooCommerce แบบกำหนดเองที่เราสร้างไว้ก่อนหน้านี้ อย่าลืมเลือกหน้า แทนที่การลงทะเบียน และ บันทึกการเปลี่ยนแปลง

6. เผยแพร่แบบฟอร์มบนเว็บไซต์ของคุณ
เราอยู่ในขั้นตอนสิ้นสุดของการเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการลงทะเบียน WordPress คุณต้องเผยแพร่แบบฟอร์มเพื่อให้ผู้ใช้มองเห็นแบบฟอร์มได้
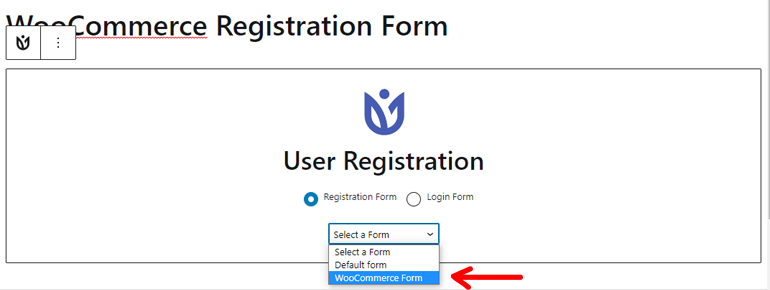
ไปที่หน้า/โพสต์ที่คุณต้องการแสดงแบบฟอร์ม คลิกที่ไอคอนเครื่องหมาย บวก [+] และค้นหาการลงทะเบียนผู้ใช้

จากนั้นเลือกแบบฟอร์มที่คุณสร้างไว้ก่อนหน้านี้จากดรอปดาวน์ สุดท้าย ให้คลิกที่ปุ่ม เผยแพร่ ที่ด้านบนขวา
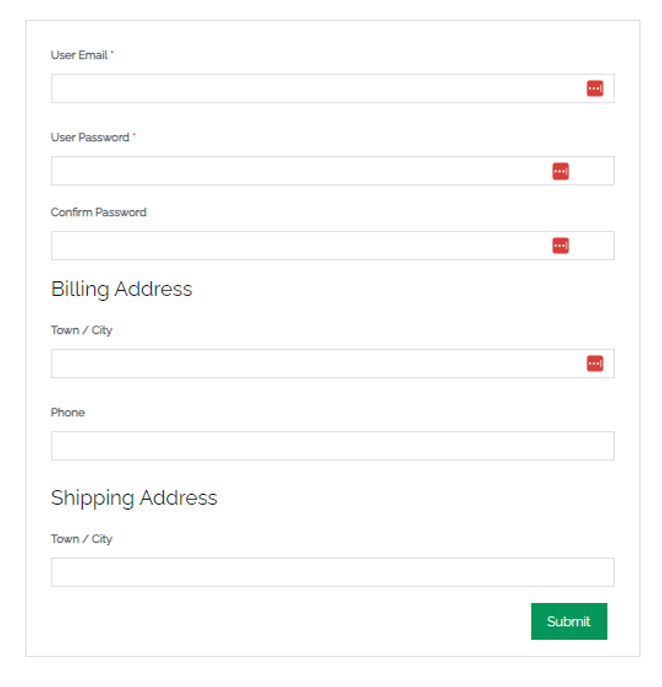
นี่คือลักษณะที่แบบฟอร์มของคุณจะดูหากคุณดูตัวอย่าง

PS : นี่คือหน้าตาของแบบฟอร์มหากคุณติดตั้งธีม Zakra
ปิดท้าย!
และนั่นคือทั้งหมดที่ฉันต้องพูดเกี่ยวกับวิธีการเพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มการลงทะเบียน WooCommerce
ก่อนอื่น คุณต้องอนุญาตให้ผู้ใช้ลงทะเบียนในไซต์ของคุณผ่านทางส่วนหน้า การสร้างแบบฟอร์มการลงทะเบียน WooCommerce และเพิ่มฟิลด์ยืนยันรหัสผ่านด้วยความช่วยเหลือของการลงทะเบียนผู้ใช้เป็นขั้นตอนต่อไป
คุณสามารถปรับแต่งแบบฟอร์มเพิ่มเติมและกำหนดการตั้งค่าได้เช่นกัน หลังจากที่คุณได้แทนที่แบบฟอร์มการลงทะเบียนเริ่มต้นของ WooCommerce ด้วยแบบฟอร์มที่กำหนดเองแล้ว คุณสามารถเผยแพร่แบบฟอร์มได้
หากคุณทำตามขั้นตอนเหล่านี้ การเพิ่มฟิลด์ยืนยันรหัสผ่านในแบบฟอร์มการลงทะเบียน WooCommerce ของคุณจะไม่มีปัญหาแต่อย่างใด
ในที่สุดก็ห่อ หวังว่าคุณจะสนุกกับการอ่านบทความนี้ และถ้าเป็นเช่นนั้น ทำไมไม่แชร์บนโซเชียลมีเดียของคุณล่ะ คุณยังสามารถติดตามเราบน Twitter และ Facebook เพื่อรับการอัปเดตและข่าวสารที่น่าตื่นเต้นเป็นประจำ
ก่อนที่คุณจะไป ต่อไปนี้คือบทความสำคัญบางส่วนเกี่ยวกับวิธีสร้างเบรดครัมบ์อย่างง่ายดายใน WordPress สำหรับ SEO และวิธีเปลี่ยนเลย์เอาต์ของโพสต์ใน WordPress
