จะเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ได้อย่างไร (คู่มือปี 2022 อย่างง่าย)
เผยแพร่แล้ว: 2022-11-21สงสัยว่าจะเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ได้อย่างไร? เราจะแสดงให้คุณเห็นว่าเป็นอย่างไร
จำเป็นอย่างยิ่งที่จะต้องรวมคูปองดิจิทัลสำหรับเว็บไซต์ธุรกิจอีคอมเมิร์ซ คุณสามารถจัดระเบียบการแจกของรางวัลและการขายด้วยรหัสคูปองบนเว็บไซต์ของคุณ
และวิธีที่ง่ายที่สุดในการใช้ระบบคูปองในไซต์ของคุณคือการเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ดังนั้นผู้ใช้สามารถป้อนรหัสคูปองลงในช่องและสมัครเพื่อรับส่วนลดหรือของสมนาคุณ
ดังนั้น ในบทความนี้ คุณจะได้เรียนรู้วิธีเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress แต่ก่อนที่เราจะเริ่มต้น เรามาคุยกันสั้นๆ ถึงข้อดีของการเพิ่มฟิลด์คูปองในแบบฟอร์มของคุณ
ทำไมต้องเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress?
แน่นอน คูปองเป็นแบบกระดาษในตอนแรก แต่คูปองเสมือนจริงก็มีชื่อเสียงไม่แพ้กันในยุคดิจิทัล ด้วยกระแสการช้อปปิ้งออนไลน์ที่เพิ่มขึ้นอย่างมากในช่วงที่เกิดโรคระบาด คูปองดิจิทัลจึงแซงหน้าคูปองกระดาษเป็นครั้งแรกในปี 2565
นั่นเป็นเหตุผลที่ธุรกิจจำนวนมากแนะนำรหัสคูปองดิจิทัลที่ผู้ใช้สามารถใช้เพื่อรับส่วนลดและของขวัญ
คุณสามารถสร้างแบบฟอร์ม WordPress ด้วยฟิลด์รหัสคูปอง จากนั้นผู้ใช้สามารถป้อนรหัสคูปองลงในช่องเพื่อรับส่วนลดที่ระบุ ง่ายและรวดเร็ว!
ต่อไปนี้คือประโยชน์เพิ่มเติมบางประการของการเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress:
- กระตุ้นให้ลูกค้าลองผลิตภัณฑ์หรือบริการที่ปกติจะไม่ทำ
- ช่วยให้คุณสามารถให้รางวัลแก่ลูกค้าประจำ
- ช่วยในการสร้างโอกาสในการขายผ่านการตลาดทางอีเมลในช่วงกิจกรรมต่างๆ เช่น คริสต์มาส แบล็กฟรายเดย์ เป็นต้น
ดังนั้น การเพิ่มฟิลด์รหัสคูปองจึงเป็นอาวุธที่ทรงพลังสำหรับธุรกิจของคุณ
คุณต้องใช้ปลั๊กอินตัวสร้างฟอร์มที่ดี เช่น Everest Forms ปลั๊กอินคูปอง WordPress แบบลากและวางที่ยอดเยี่ยมนี้มาพร้อมกับส่วนเสริมคูปองพรีเมียม

ดังนั้น คุณสามารถสร้างรหัสคูปองได้มากเท่าที่คุณต้องการและเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์มของคุณ
จากที่กล่าวมา เรามาดำดิ่งสู่เนื้อหากันเลย
จะเพิ่มรหัสคูปองในแบบฟอร์ม WordPress โดยใช้แบบฟอร์ม Everest ได้อย่างไร
ตอนนี้เพื่อเพิ่มฟิลด์คูปองในแบบฟอร์ม WordPress ของคุณ เพียงทำตามขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Everest Forms และ Everest Forms Pro
ขั้นแรก ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ หลังจากนั้น ติดตั้งและเปิดใช้งาน Everest Forms และ Everest Forms Pro
คุณต้องติดตั้งและเปิดใช้งาน Everest Forms ทั้งเวอร์ชันฟรีและพรีเมียม คุณต้องใช้ Everest Forms เวอร์ชันพรีเมียมเพื่อติดตั้งส่วนเสริมของคูปอง เนื่องจากมีให้ใช้งานในแผนพรีเมียมเท่านั้น

เมื่อคุณตั้งค่าปลั๊กอินเรียบร้อยแล้ว คุณสามารถไปยังขั้นตอนถัดไปได้
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งาน Add-on ของคูปอง
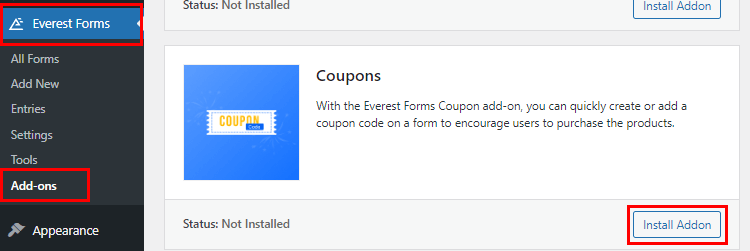
เนื่องจากคุณมี Everest Forms เวอร์ชันโปร คุณจึงสามารถติดตั้งส่วนเสริมของ Everest Forms ได้อย่างง่ายดาย สำหรับสิ่งนั้น ให้ไปที่ Everest Forms >> Add-on และค้นหา Add-on ของ คูปอง
จากนั้นคลิกที่ปุ่ม ติดตั้ง Addon และกด เปิดใช้งาน คุณจะทราบว่าเปิดใช้งานส่วนเสริมแล้วเมื่อสถานะแสดง เปิดใช้งาน แล้ว

ขั้นตอนที่ 3: สร้างรหัสคูปอง
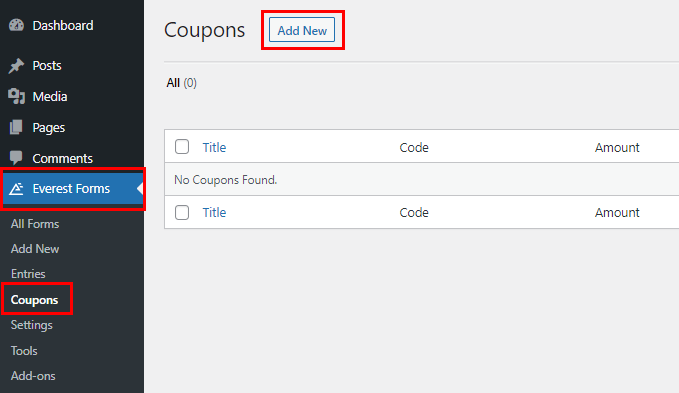
เมื่อคุณได้ติดตั้งส่วนเสริมของคุณแล้ว คุณสามารถสร้างรหัสคูปองต่างๆ ได้ตามความต้องการของคุณ เพียงไปที่ Everest Forms >> Coupons แล้วคลิก Add New

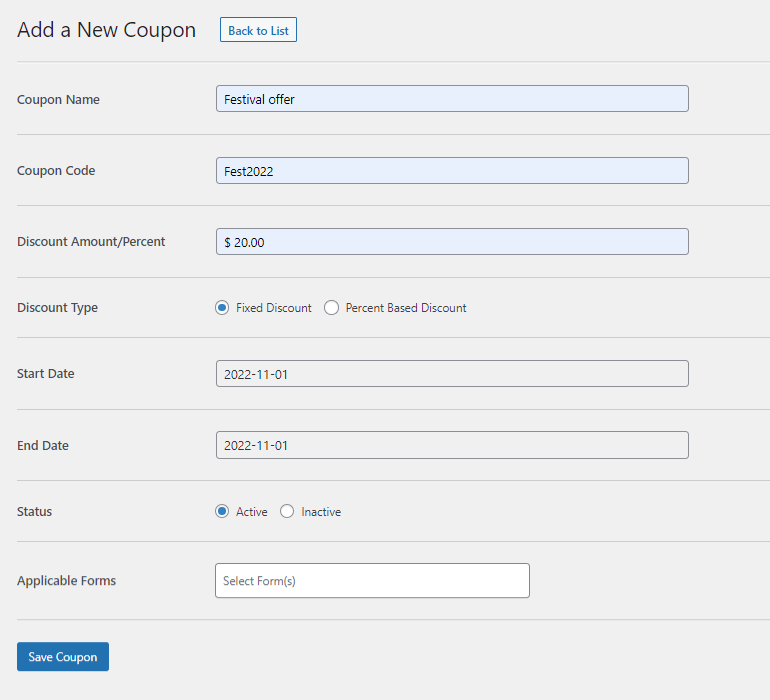
หลังจากนั้น คุณจะถูกนำไปที่หน้าตัวสร้างคูปอง คุณสามารถแก้ไขรหัสคูปองของคุณได้ที่นี่:

- ชื่อคูปอง : ใส่ชื่อคูปองที่นี่
- รหัสคูปอง : รหัสคูปองจริงอยู่ที่นี่ คุณสามารถป้อนรหัสที่เกี่ยวข้องซึ่งเหมาะกับโอกาส เช่น “Fest2020”
- จำนวนส่วนลด/เปอร์เซ็นต์ : ป้อนส่วนลดที่คุณต้องการมอบให้กับผู้ใช้
- ประเภทส่วนลด : เลือกระหว่างประเภทส่วนลดคงที่และประเภทส่วนลดตามเปอร์เซ็นต์
- วันที่เริ่มต้น : เลือกวันที่เริ่มต้นของส่วนลด รหัสคูปองจะใช้ได้ตั้งแต่วันนี้เป็นต้นไปเท่านั้น
- วันที่สิ้นสุด : เลือกวันที่สิ้นสุดส่วนลด รหัสคูปองจะใช้ได้ถึงวันที่นี้เท่านั้น
- สถานะ : คุณสามารถตั้งค่าสถานะของคูปองว่าใช้งานอยู่หรือไม่ใช้งาน
- แบบฟอร์มที่เกี่ยวข้อง : เลือกแบบฟอร์มที่คุณต้องการใช้รหัสคูปองนี้ คุณยังสามารถเลือกได้หลายรูปแบบโดยกดปุ่ม Ctrl ค้างไว้
- สุดท้าย กดปุ่ม บันทึกคูปอง เพื่อสร้างคูปองให้สำเร็จ
ขั้นตอนที่ 4: เพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ของคุณ
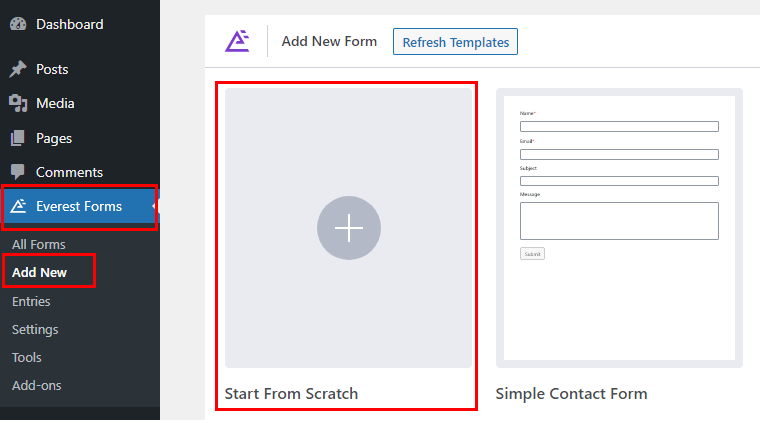
ถัดไป คุณต้องสร้างแบบฟอร์มที่คุณสามารถเพิ่มฟิลด์รหัสคูปองได้ ดังนั้น ไปที่ Everest Forms >> Add new . คุณจะพบชุดของเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้าในหน้า เพิ่มฟอร์มใหม่ อย่างไรก็ตาม คุณยังสามารถเริ่มต้นใหม่ตั้งแต่ต้นได้ด้วยตัวเลือก Start From Scratch


ตั้งชื่อแบบฟอร์มของคุณแล้วคลิกดำเนินการ ต่อ เราตั้งชื่อมันว่า “แบบฟอร์มคูปอง”

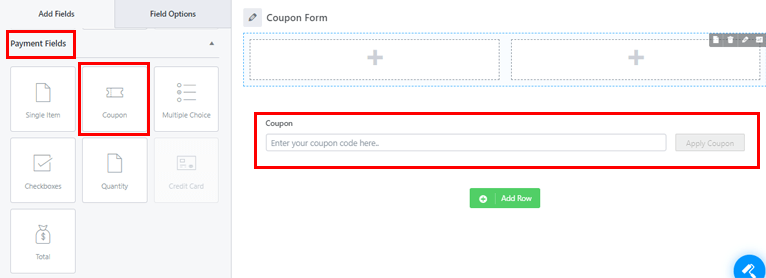
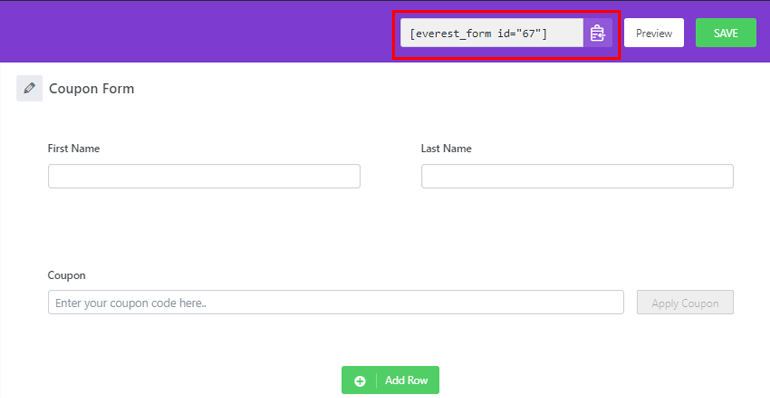
ตอนนี้หน้าต่างตัวสร้างฟอร์มจะเปิดขึ้น ที่ด้านซ้ายของตัวสร้าง คุณจะพบช่องแบบฟอร์มที่มีอยู่ทั้งหมด เมื่อคุณเลื่อนลงมา คุณจะเห็นฟิลด์คูปองใต้ฟิลด์การ ชำระเงิน ลากและวางฟิลด์ด้านขวาของคุณไปยังพื้นที่ที่ต้องการ

คุณสามารถเพิ่มฟิลด์ได้มากเท่าที่คุณต้องการสำหรับแบบฟอร์มของคุณด้วยวิธีเดียวกัน
นอกจากนี้ คุณสามารถปรับแต่งฟิลด์คูปองพร้อมกับฟิลด์อื่น ๆ ในแบบฟอร์มของคุณ เพียงคลิกที่ฟิลด์ที่คุณต้องการปรับแต่ง จากนั้น ตัวเลือกฟิลด์ จะปรากฏขึ้นทางด้านซ้าย
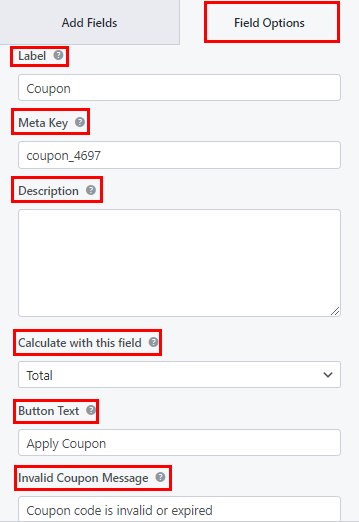
ตัวอย่างเช่น คุณสามารถทำการเปลี่ยนแปลงต่อไปนี้กับฟิลด์ คูปอง :

- ป้ายกำกับ : คุณสามารถเปลี่ยนป้ายกำกับของฟิลด์คูปองได้โดยป้อนสิ่งที่คุณต้องการ
- Metakey : Metakey เก็บข้อมูลภาคสนามไว้ในฐานข้อมูลของคุณและเรียกค้นข้อมูลเมื่อจำเป็น
- คำอธิบาย : คุณสามารถป้อนข้อความสำหรับคำอธิบายฟิลด์แบบฟอร์มของคุณได้ที่นี่
- คำนวณด้วยฟิลด์นี้: ที่นี่ คุณสามารถเลือกฟิลด์ที่มีค่าที่คุณต้องการใช้เพื่อคำนวณส่วนลดคูปอง
- ข้อความของปุ่ม : สิ่งนี้ช่วยให้คุณแก้ไขข้อความของปุ่มสำหรับการใช้คูปอง
- ข้อความคูปองไม่ถูกต้อง : เพิ่มข้อความคูปองที่ไม่ถูกต้องเพื่อแจ้งให้ผู้ใช้ทราบว่าคูปองไม่ถูกต้องหรือหมดอายุ
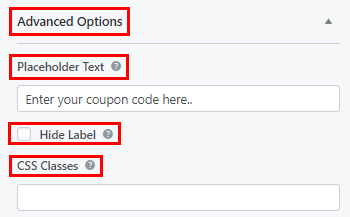
ในทำนองเดียวกัน ให้เลื่อนลงไปที่ ตัวเลือกขั้นสูง ซึ่งคุณจะพบ:
- Placeholder Text : ด้วยตัวเลือกนี้ คุณสามารถเพิ่มข้อความสำหรับ placeholder ช่องแบบฟอร์ม
- ซ่อนป้ายกำกับ : คุณยังสามารถซ่อนป้ายกำกับได้ด้วยการเปิดใช้งานตัวเลือกนี้

ถ้าจำเป็น คุณสามารถใช้ตรรกะแบบมีเงื่อนไขกับฟิลด์ด้วยตัวเลือก เปิดใช้งานตรรกะแบบมีเงื่อนไข

ในทำนองเดียวกัน ให้ปรับแต่งฟิลด์ที่เหลือของแบบฟอร์ม แล้วกดปุ่ม บันทึก ที่ด้านบนสุด
ขั้นตอนที่ 5: เพิ่มแบบฟอร์มของคุณไปยังเว็บไซต์
ขั้นตอนสุดท้ายคือการแสดงแบบฟอร์มบนเว็บไซต์ของคุณเพื่อให้ผู้ใช้สามารถกรอกและส่งได้
สิ่งที่คุณต้องทำคือคัดลอกรหัสย่อของแบบฟอร์มที่คุณเพิ่งสร้างขึ้นจากด้านบนของตัวสร้าง

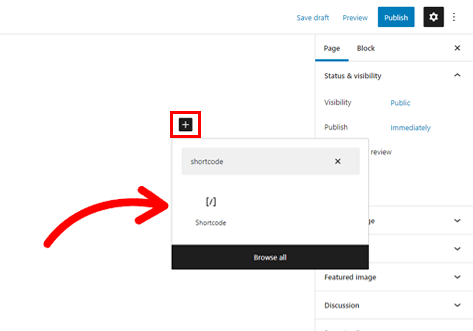
จากนั้น สร้าง เพจหรือโพสต์ ใหม่ที่จะแสดงแบบฟอร์มคูปอง ในตัวแก้ไข Gutenberg ให้กดปุ่ม Add Block (+) ค้นหาบล็อก Shortcode และเพิ่มลงในเพจ

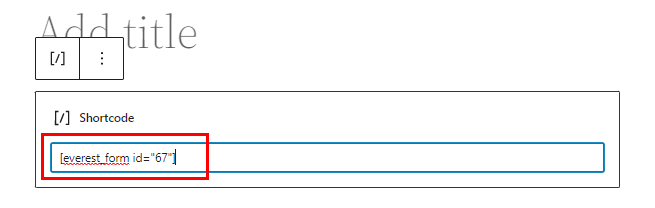
ตอนนี้ วางรหัสย่อของแบบฟอร์มที่คุณคัดลอกไว้ก่อนหน้านี้ แล้วกดปุ่ม เผยแพร่ แค่นั้นแหละ! แบบฟอร์ม WordPress ของคุณพร้อมรหัสคูปองจะแสดงบนเว็บไซต์ของคุณ

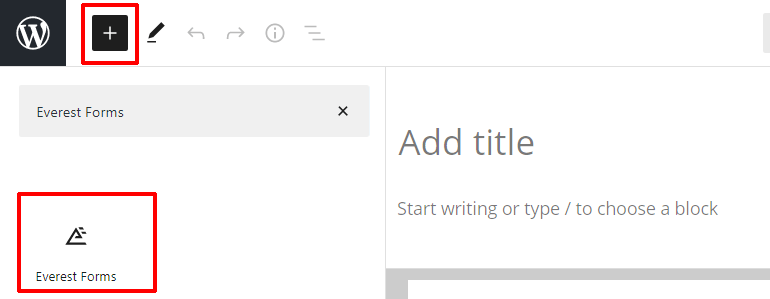
หรือคุณสามารถใช้บล็อก Everest Forms แทนบล็อก Shortcode คลิกที่ปุ่ม Add Block (+) และค้นหา Everest Forms block

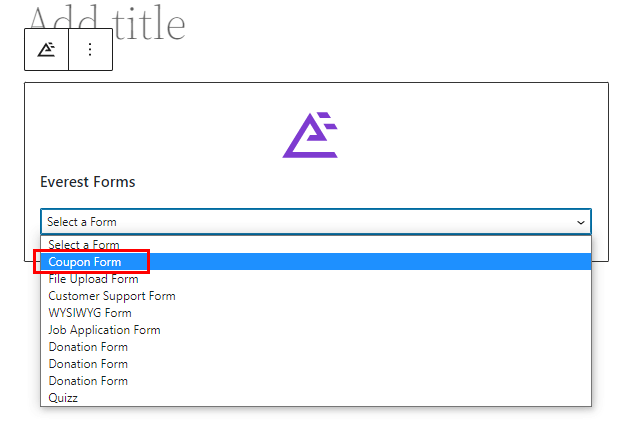
เพิ่มลงในหน้าและเลือกแบบฟอร์มรหัสคูปอง WordPress จากเมนูแบบเลื่อนลง

สุดท้าย กดปุ่ม เผยแพร่ ที่ด้านบน
ห่อมันขึ้น!
การเพิ่มฟิลด์รหัสคูปองในแบบฟอร์ม WordPress ของคุณทำได้ง่ายและรวดเร็วด้วย Everest Forms นอกจากนี้ คุณสามารถสร้างและปรับแต่งรหัสคูปองได้ไม่จำกัดด้วยการคลิกเพียงไม่กี่ครั้ง
นอกจากฟิลด์รหัสคูปองแล้ว คุณยังสามารถเพิ่มฟิลด์ WYSIWYG ในแบบฟอร์มของคุณด้วย Everest Forms คุณยังสามารถปรับแต่งสไตล์ของแบบฟอร์มได้อีกด้วย
ความสามารถของปลั๊กอินอันทรงพลังนี้ไร้ขีดจำกัด คุณสามารถอ่านข้อมูลทุกอย่างเกี่ยวกับ Everest Forms ได้ในบล็อกของเรา และสำหรับวิดีโอสอนง่ายๆ คุณสามารถสมัครรับข้อมูลจากช่อง YouTube ของเรา
สุดท้ายนี้ สำหรับการอัปเดตในอนาคต โปรดติดตามเราทาง Facebook และ Twitter
