วิธีเพิ่มเอฟเฟกต์เคอร์เซอร์โฮเวอร์บนเว็บไซต์ Elementor
เผยแพร่แล้ว: 2024-12-30ความประทับใจและประสบการณ์ผู้ใช้เป็นสองปัจจัยสำคัญในการออกแบบเว็บไซต์ แม้แต่รายละเอียดเล็กๆ น้อยๆ ก็สามารถสร้างความแตกต่างที่ยิ่งใหญ่ได้ แต่คุณลักษณะอันทรงพลังอย่างหนึ่งถูกมองข้ามในการออกแบบเว็บไซต์ในปัจจุบัน – เอฟเฟกต์เคอร์เซอร์โฮเวอร์ องค์ประกอบเชิงโต้ตอบนี้สามารถปรับปรุงความสวยงามของเว็บไซต์ของคุณได้อย่างน่าทึ่ง
เอฟเฟกต์เคอร์เซอร์โฮเวอร์ไม่เพียงแต่เพิ่มระดับความน่าดึงดูดทางสายตาเท่านั้น แต่ยังทำหน้าที่เป็นเครื่องมือช่วยเหลือในการแนะนำผู้เยี่ยมชมให้สำรวจเนื้อหาของคุณอีกด้วย สิ่งนี้สามารถนำไปสู่การมีส่วนร่วมและความพึงพอใจของผู้ใช้ที่เพิ่มขึ้น และคุณสามารถบรรลุเป้าหมายนี้ได้อย่างง่ายดายบนเว็บไซต์ WordPress ของคุณโดยใช้ Elementor และ HappyAddons
HappyAddons เป็นส่วนเสริมที่ทรงพลังสำหรับปลั๊กอิน Elementor ช่วยให้คุณปรับแต่งและเปิดใช้งานคุณสมบัตินี้บนไซต์ Elementor ของคุณ ในบทความนี้ เราจะกล่าวถึงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มเอฟเฟกต์เคอร์เซอร์โฮเวอร์บนเว็บไซต์ WordPress เริ่มต้น!
Cursor Hover Effect บนเว็บไซต์คืออะไร?
เอฟเฟกต์เคอร์เซอร์โฮเวอร์หมายถึงการเปลี่ยนแปลงภาพที่เกิดขึ้นเมื่อผู้ใช้โฮเวอร์เหนือเคอร์เซอร์ของตนบนหน้าเว็บ เคอร์เซอร์มาพร้อมกับองค์ประกอบเพิ่มเติม เช่น วงกลม ไอคอน ข้อความ หรือรูปภาพ ที่แสดงอยู่ใต้ตัวชี้เคอร์เซอร์ทุกครั้งที่วางเมาส์บนเว็บไซต์
วิธีที่สำคัญที่สุดวิธีหนึ่งที่ไซต์เชิงพาณิชย์วิเคราะห์และทำความเข้าใจผู้ใช้คือการติดตามกิจกรรมของพวกเขาบนเว็บอินเทอร์เฟซ แต่ผู้ใช้ส่วนใหญ่ไม่ได้ใช้เคอร์เซอร์มากนัก เว้นแต่จะต้องเลื่อนหน้า ทำให้ยากสำหรับเจ้าของเว็บที่จะประเมินว่าผลิตภัณฑ์หรือข้อมูลที่ลูกค้าเป้าหมายมุ่งเน้นโดยเฉพาะใด
เมื่อคุณเปิดใช้งานเอฟเฟกต์การเลื่อนเคอร์เซอร์ ผู้ใช้จะมีแนวโน้มมากขึ้นที่จะเลื่อนเคอร์เซอร์ขณะสำรวจไซต์ของคุณ ในส่วนต่อไปนี้ของบทความนี้ เราจะอธิบายวิธีเพิ่มเอฟเฟกต์เคอร์เซอร์โฮเวอร์บนเว็บไซต์ Elementor
วิธีเพิ่มเอฟเฟกต์เคอร์เซอร์โฮเวอร์บนเว็บไซต์ Elementor
หากต้องการเพิ่มคุณสมบัตินี้ คุณต้องใช้ปลั๊กอินต่อไปนี้ เมื่อติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณแล้ว คุณสามารถทำตามขั้นตอนที่อธิบายไว้ในบทช่วยสอนด้านล่าง
- เอเลเมนท์
- HappyAddons
คุณสามารถเปิดใช้งานเอฟเฟกต์เคอร์เซอร์โฮเวอร์ทั่วทั้งเพจของคุณ หรือกำหนดค่าเอฟเฟกต์ที่แตกต่างกันสำหรับแต่ละองค์ประกอบของหน้าแยกกัน ในบทช่วยสอนต่อไปนี้ เราจะสำรวจทั้งหมด
บทช่วยสอนที่หนึ่ง: เปิดใช้งานเอฟเฟกต์เคอร์เซอร์โฮเวอร์ทั่วทั้งหน้า
ในกรณีนี้ เอฟเฟกต์การเลื่อนเคอร์เซอร์ที่คุณกำหนดค่าจะแสดงเหมือนกันสำหรับองค์ประกอบทั้งหมดทั่วทั้งหน้า สำรวจวิธีการทำ
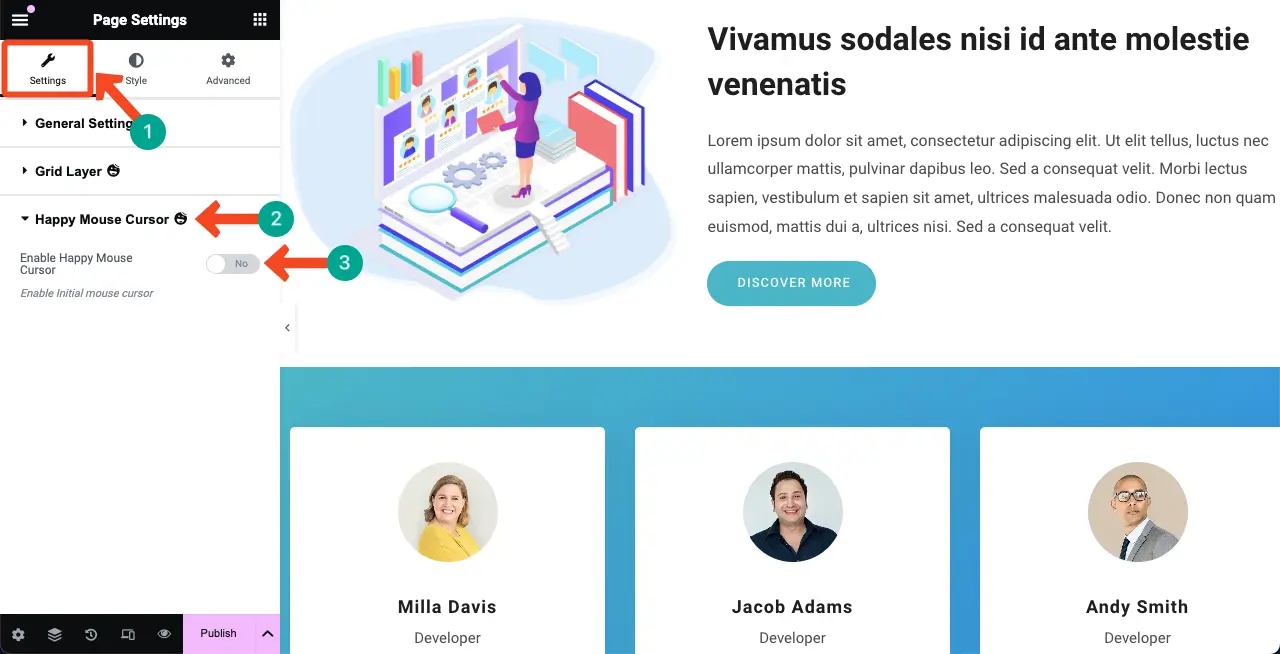
ขั้นตอนที่ 01: ไปที่ตัวเลือกเคอร์เซอร์ Happy Mouse (โดยไม่ต้องเลือกองค์ประกอบเว็บใด ๆ )
อย่าเลือกองค์ประกอบเว็บใดๆ เนื่องจากคุณจะเปิดใช้งานเอฟเฟกต์เคอร์เซอร์โฮเวอร์ทั่วทั้งเพจของคุณ
เพียงไปที่ แท็บการตั้งค่า บนแผง Elementor ขยาย ส่วนเคอร์เซอร์ Happy Mouse สลับการ เปิดใช้งานเคอร์เซอร์ Happy Mouse

เมื่อเปิดใช้งานคุณสมบัตินี้แล้ว คุณจะเห็นเอฟเฟกต์โฮเวอร์เริ่มต้นขณะเลื่อนเคอร์เซอร์บนหน้าเว็บ ดังที่แสดงในวิดีโอด้านล่าง เคอร์เซอร์จะปรากฏเป็นไอคอนวงกลมธรรมดา
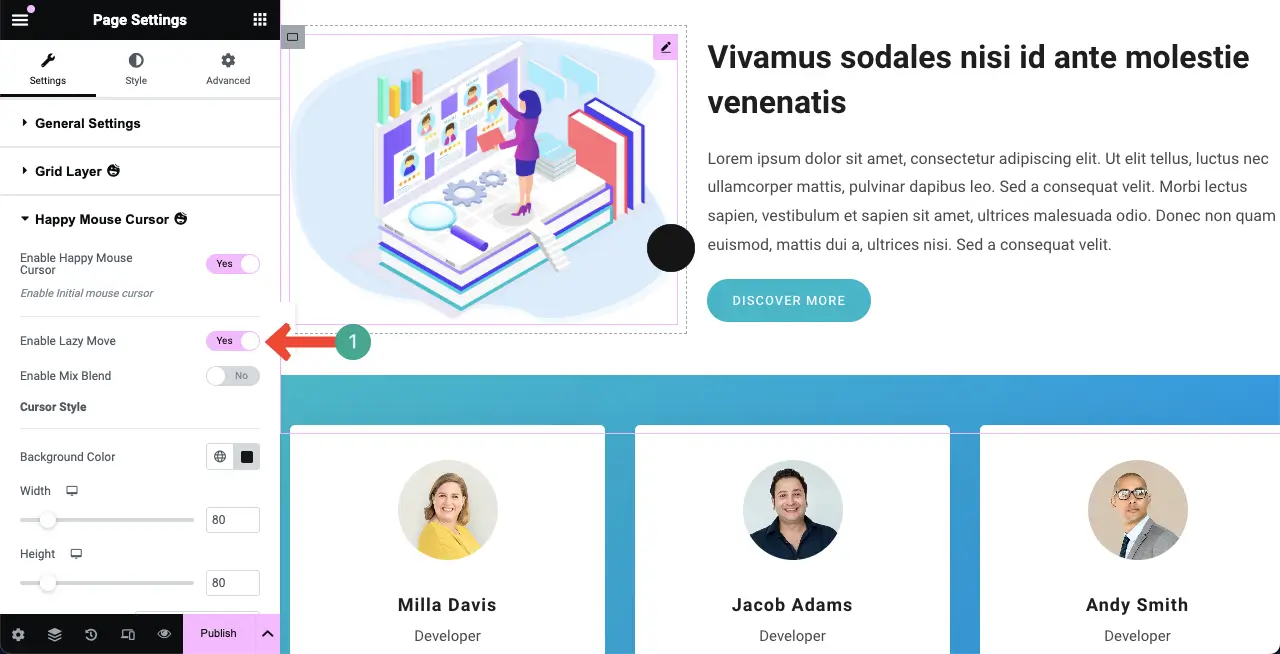
ขั้นตอนที่ 02: เปิดใช้งาน Lazy Move
การเปิดใช้งานคุณสมบัติ Lazy Move จะทำให้เอฟเฟกต์ที่เลือกติดตามเคอร์เซอร์ของคุณ โดยรักษาระยะห่างเล็กน้อยและการเคลื่อนไหวโค้ง
เพียง สลับไปที่ ตัวเลือก Enable Lazy Move

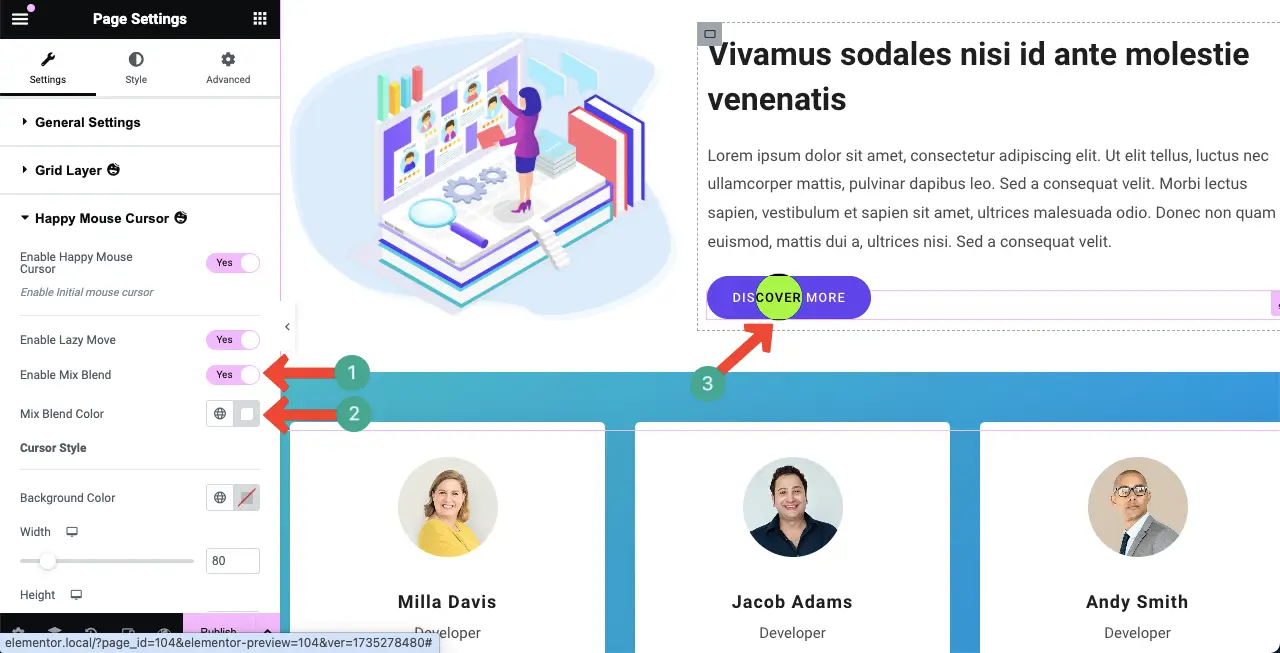
ขั้นตอนที่ 03: เปิดใช้งานตัวเลือก Mix Blend
ตามค่าเริ่มต้น เมื่อคุณวางเคอร์เซอร์เริ่มต้น เนื้อหาที่อยู่ด้านหลังเคอร์เซอร์จะมองไม่เห็นในขณะที่ถูกบัง การเปิดใช้งานตัวเลือก Mix Blend จะทำให้คุณเห็นว่ามีอะไรอยู่หลังเคอร์เซอร์
ดังนั้นให้สลับไปที่ ตัวเลือก Enable Mix Blend จากนั้น เลือกสี จากตัวเลือก Mix Blend Color มันจะผสมผสานสีเคอร์เซอร์แบบไดนามิก โดยปรับตามหน้าที่คุณวางเมาส์ไว้
สิ่งนี้จะสร้างเอฟเฟกต์เหมือนแว่นขยาย

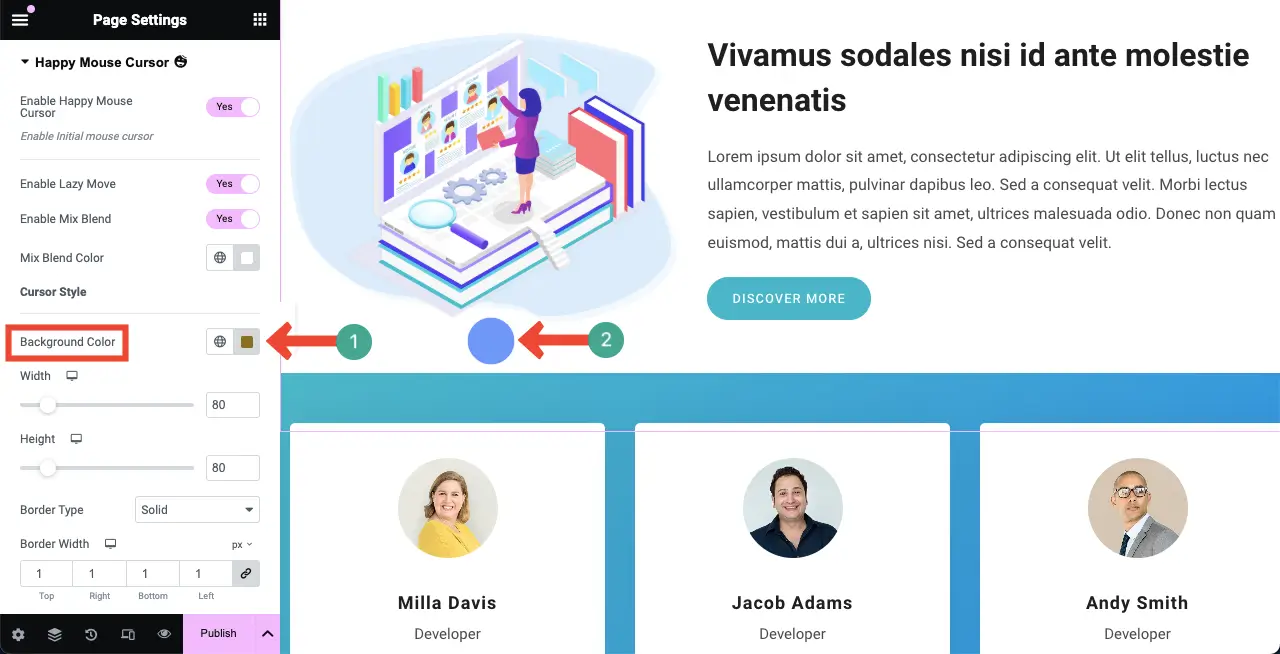
ขั้นตอนที่ 04: เปลี่ยนเอฟเฟกต์เคอร์เซอร์โฮเวอร์เริ่มต้น
คุณยังสามารถเปลี่ยนเอฟเฟกต์เคอร์เซอร์โฮเวอร์เริ่มต้นได้โดยไม่ต้องขึ้นอยู่กับตัวเลือกการผสมแบบผสม เมื่อต้องการทำเช่นนี้ ให้ปิด ตัวเลือก Enable Mix Blend ก่อน
จากนั้นเลือกสีสำหรับ ตัวเลือกสีพื้นหลัง การดำเนินการนี้จะเปลี่ยนสีสำหรับเอฟเฟกต์เคอร์เซอร์เริ่มต้นทันที

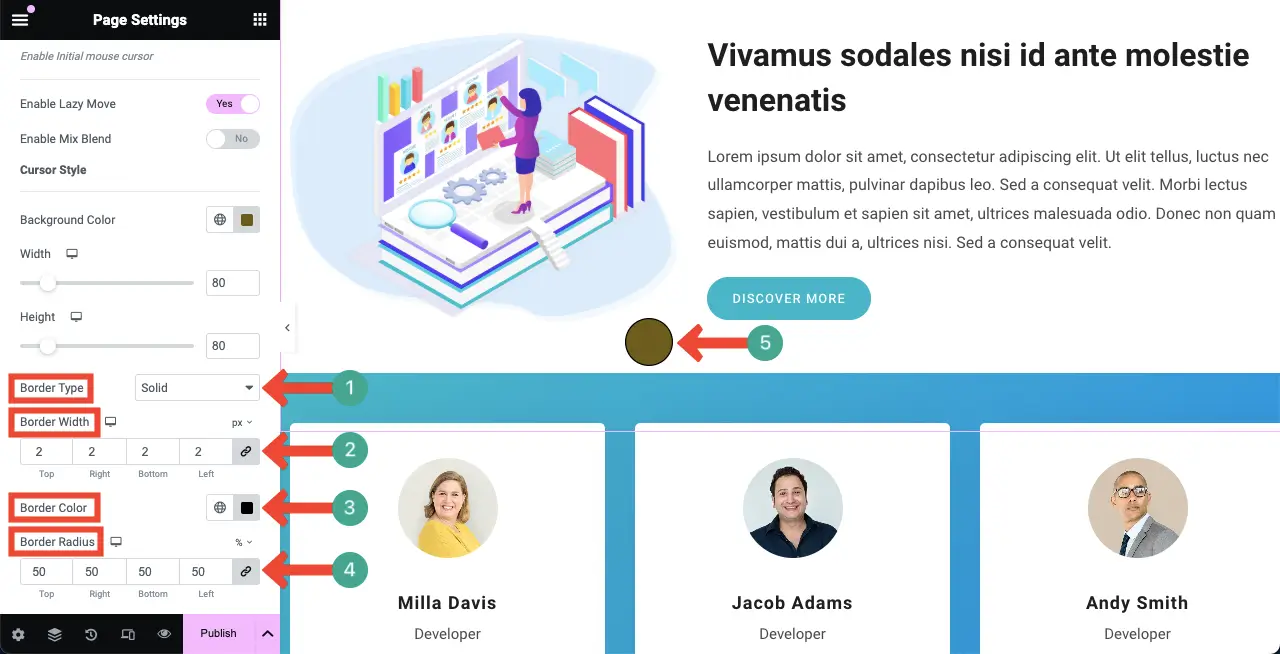
ขั้นตอนที่ 04: ปรับแต่งขนาด เส้นขอบ และรัศมีของเคอร์เซอร์
คุณสามารถปรับแต่ง ประเภทเส้นขอบ ความกว้างของเส้นขอบ สีเส้นขอบ และ รัศมีของเส้นขอบ สำหรับเอฟเฟกต์เคอร์เซอร์โฮเวอร์ได้

HappyAddons มีวิดเจ็ต Hover Box ที่ให้คุณสร้างส่วนเว็บแบบโต้ตอบได้ สำรวจวิธีใช้วิดเจ็ต Hover Box ของ HappyAddons
บทช่วยสอนที่สอง: เปิดใช้งานเอฟเฟกต์เคอร์เซอร์โฮเวอร์ไปยังองค์ประกอบเว็บเฉพาะ
หน้าเว็บใดๆ ก็ตามประกอบด้วยองค์ประกอบต่างๆ ของเว็บ คุณสามารถเปิดใช้งานเอฟเฟกต์เคอร์เซอร์โฮเวอร์แยกกันสำหรับแต่ละองค์ประกอบได้ ซึ่งหมายความว่าจะแสดงเฉพาะเอฟเฟกต์เฉพาะในขณะที่วางเคอร์เซอร์ไว้เหนือองค์ประกอบเว็บโดยเฉพาะ มาดูวิธีการทำกัน
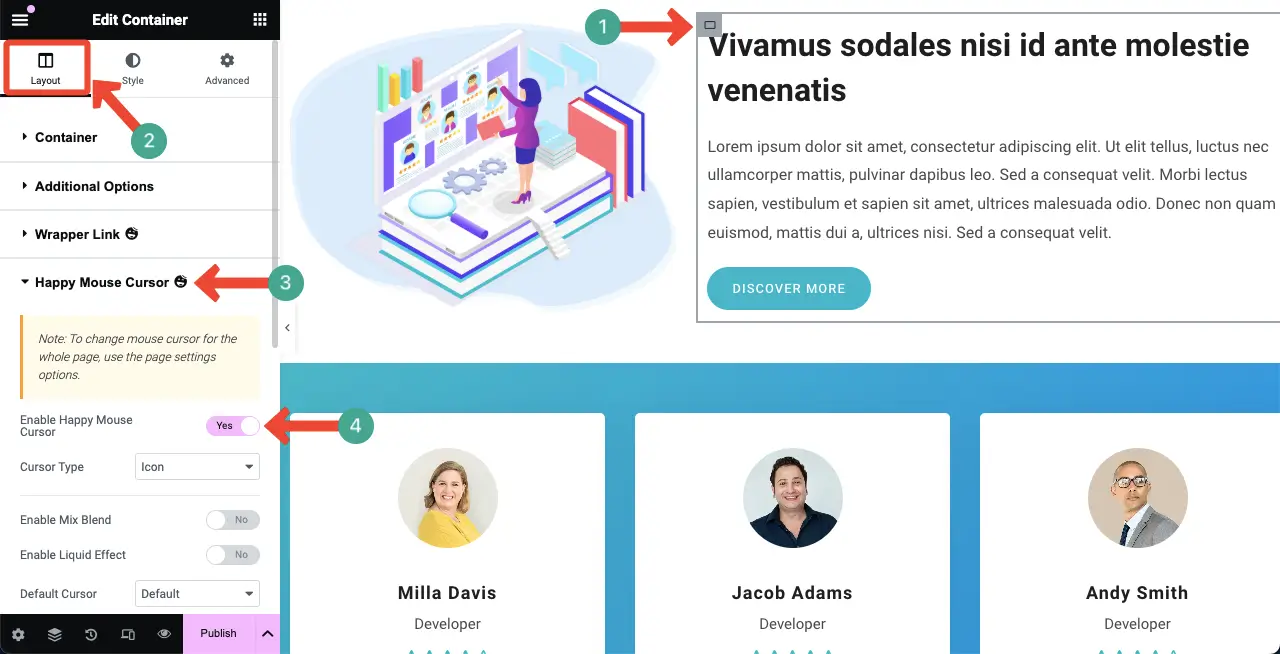
ขั้นตอนที่ 01: เลือกองค์ประกอบและเปิดใช้งานเคอร์เซอร์ Happy Mouse
เลือกองค์ประกอบใดก็ได้โดยคลิกที่คอนเทนเนอร์ จากนั้นไปที่ Layout > Happy MouseCursor สลับตัวเลือก เปิดใช้งาน Happy Mouse Cursor

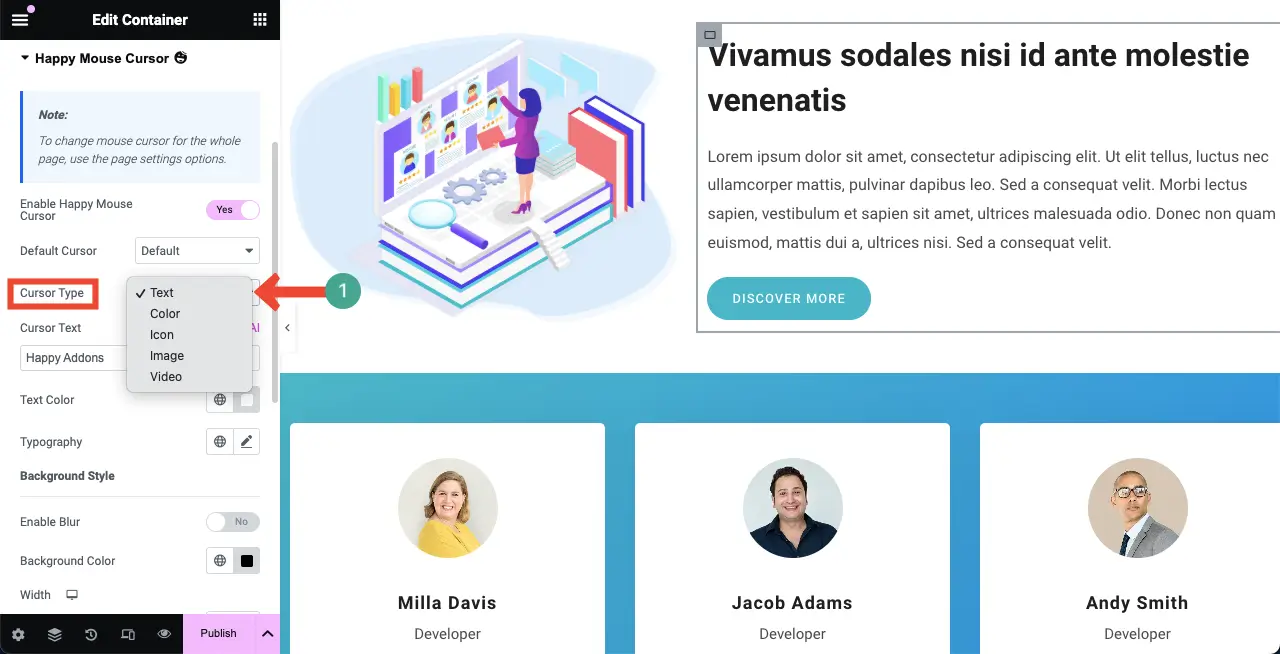
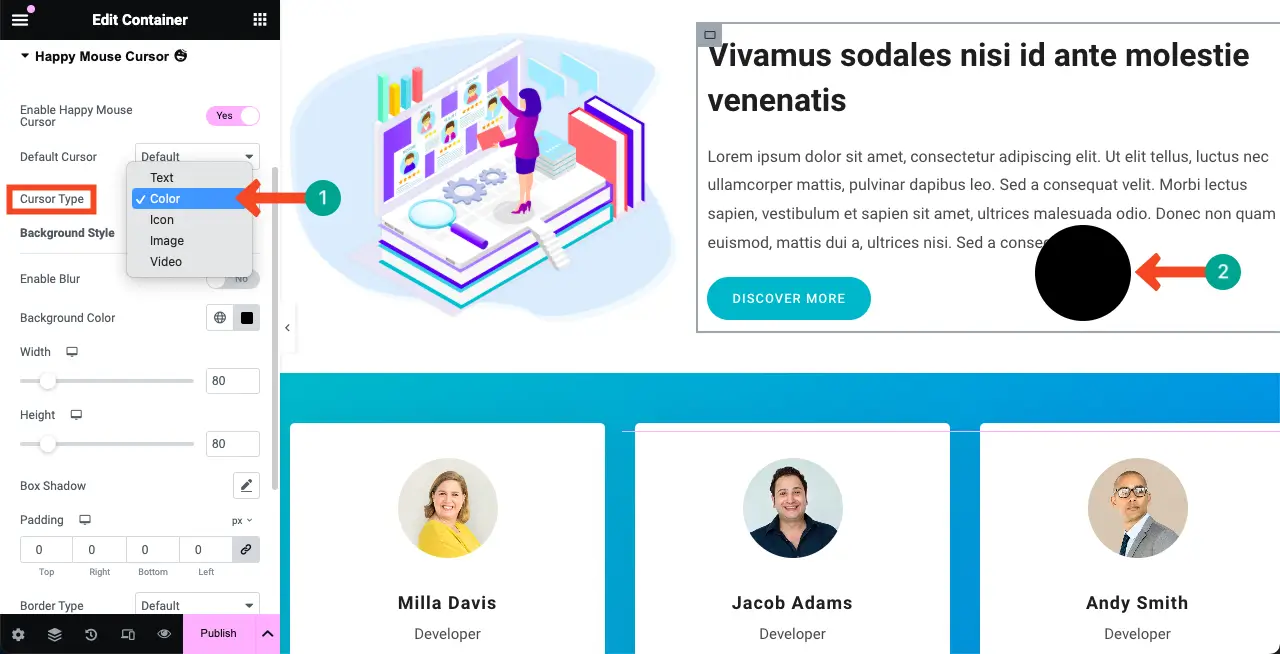
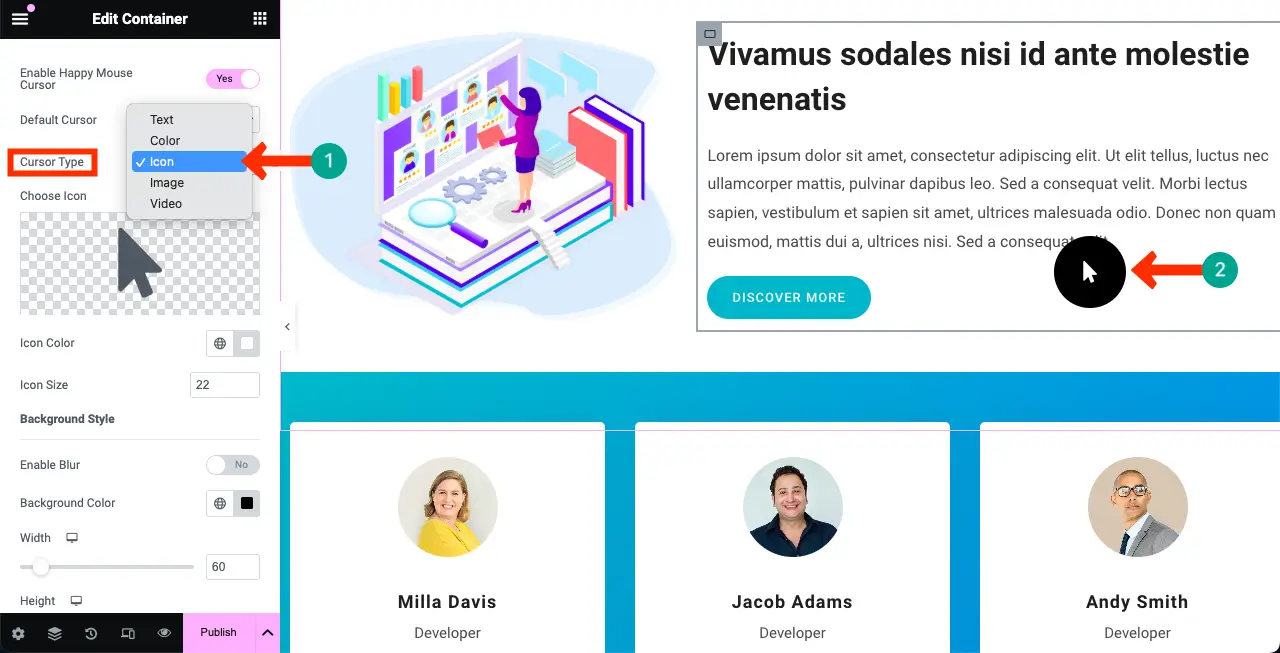
ขั้นตอนที่ 02: เลือกประเภทเคอร์เซอร์
คุณสมบัตินี้ให้คุณเลือกเอฟเฟกต์เคอร์เซอร์ได้ห้าประเภท พวกเขาคือ:
- ข้อความ
- สี
- ไอคอน
- รูปภาพ และ
- วีดีโอ
แต่ละประเภทมีตัวเลือกสไตล์ของตัวเอง ตามค่าเริ่มต้น ประเภทเคอร์เซอร์ ข้อความ จะถูกเลือกโดยอัตโนมัติเมื่อคุณเปิดใช้งานตัวเลือกนี้

ตอนนี้ เอฟเฟกต์เคอร์เซอร์จะแสดงเฉพาะเมื่อคุณวางเคอร์เซอร์บนองค์ประกอบเว็บที่ต้องการเท่านั้น เราได้แสดงไว้เป็นตัวอย่างในคลิปวิดีโอด้านล่างนี้
ตอนนี้มาสำรวจประเภทเคอร์เซอร์ทั้งหมดในส่วนต่อไปนี้ ค้นพบสิ่งที่คุณสามารถทำได้ด้วยตัวเลือกที่มีให้
#ประเภทข้อความ
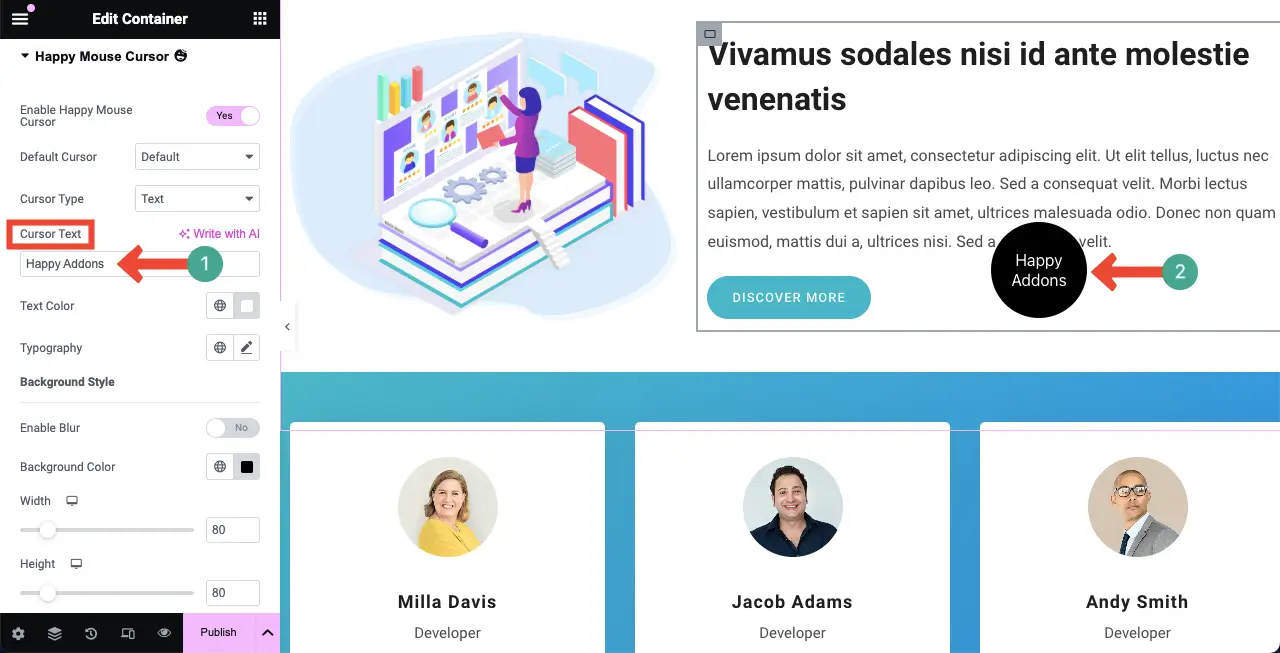
เราหวังว่าคุณจะได้เลือก ประเภทเคอร์เซอร์ข้อความ เนื่องจากเป็นค่าเริ่มต้นเมื่อเปิดใช้งานตัวเลือก Happy Mouse Cursor
เปลี่ยนข้อความเคอร์เซอร์:
ไปที่ ตัวเลือกข้อความ เคอร์เซอร์แล้วเขียนคำที่คุณต้องการแสดงบนเคอร์เซอร์ หลังจากนั้นคุณสามารถเปลี่ยนสีข้อความและตัวอักษรได้ตามต้องการ

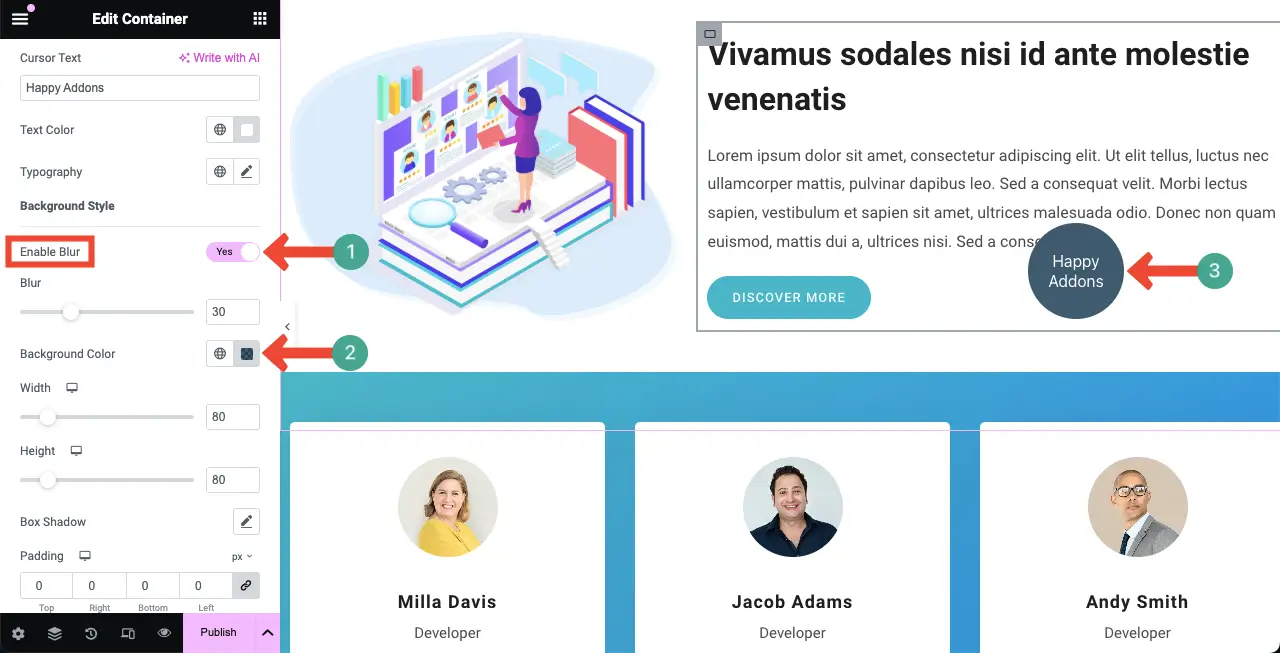
เบลอพื้นหลังเคอร์เซอร์:
ตามค่าเริ่มต้น สีแบนลึกจะแสดงในพื้นหลังของเคอร์เซอร์ แต่เพื่อให้มีสไตล์มากขึ้น คุณสามารถเบลอพื้นหลังเคอร์เซอร์ได้โดย การสลับไปที่ ตัวเลือก Enable Blur
จากนั้น คุณสามารถเปลี่ยนความเข้มของความเบลอและความทึบของสีพื้นหลังได้

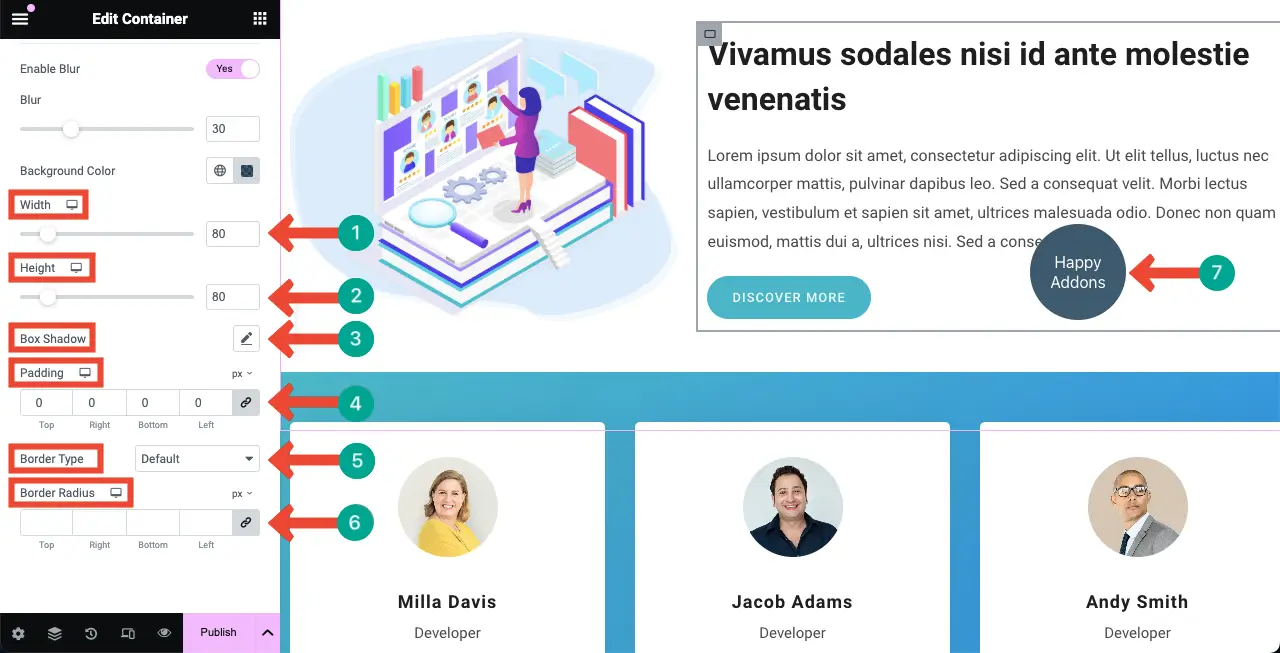
จัดสไตล์เคอร์เซอร์โฮเวอร์ :
เมื่อส่วนต่างๆ ข้างต้นเสร็จสิ้น คุณสามารถปรับแต่ง ความกว้าง ความสูง เงาของกล่อง ช่องว่างภายใน ประเภทเส้นขอบ และ รัศมีเส้นขอบ ของเคอร์เซอร์ได้ หวังว่าคุณจะสามารถปรับแต่งเหล่านี้ได้ด้วยตัวเอง

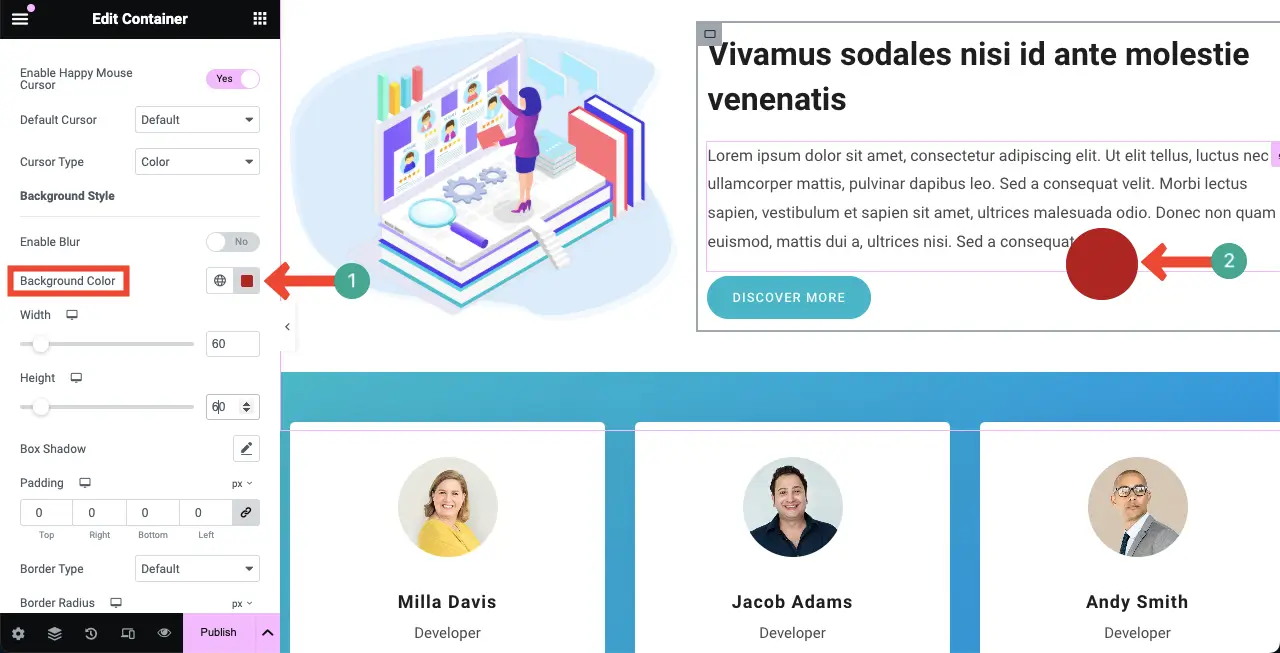
#ประเภทสี
อันนี้เป็นประเภทเคอร์เซอร์ที่ง่ายมาก ช่วยให้คุณสามารถแสดงสีเรียบๆ แทนไอคอนเคอร์เซอร์ได้ เลือก สี จากประเภทเคอร์เซอร์

ตอนนี้ไปที่ตัวเลือกสีพื้นหลัง เลือกสี ที่คุณต้องการแสดงเป็นประเภทเคอร์เซอร์สี


# ประเภทไอคอน
ในทำนองเดียวกัน ให้เลือกประเภท เคอร์เซอร์ไอคอน ไอคอนเริ่มต้นจะแสดงบนวงกลมตามที่คุณเห็นในภาพด้านล่าง

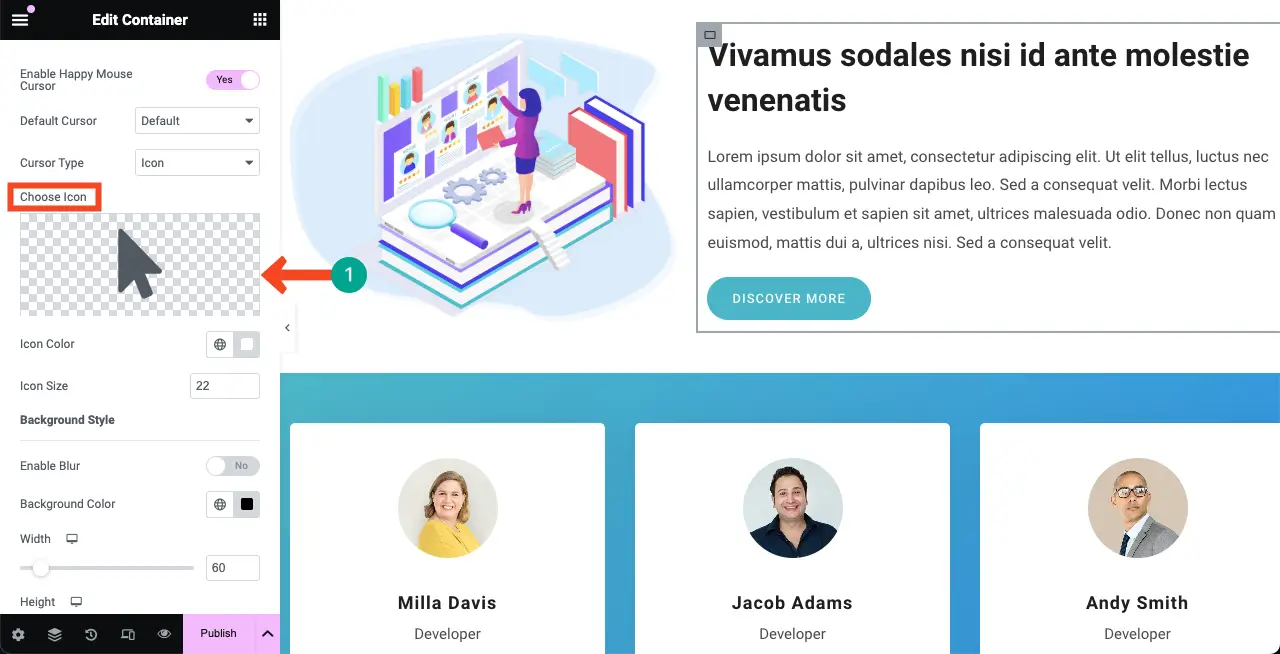
เปลี่ยนไอคอน:
หากต้องการเปลี่ยนไอคอน ให้คลิกที่ส่วน ตามที่ระบุไว้ในภาพด้านล่าง

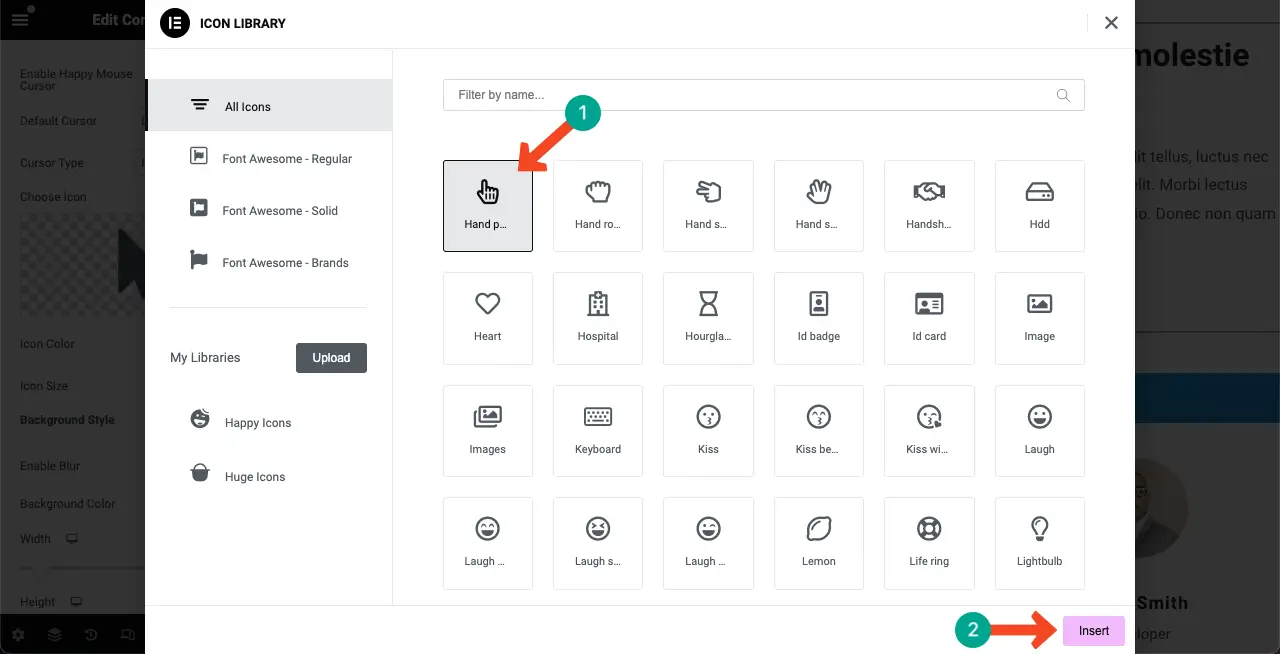
ไลบรารีไอคอนจะเปิดขึ้น เลือกไอคอน ที่คุณต้องการสำหรับเคอร์เซอร์ กด ปุ่มแทรก หลังจากนั้น

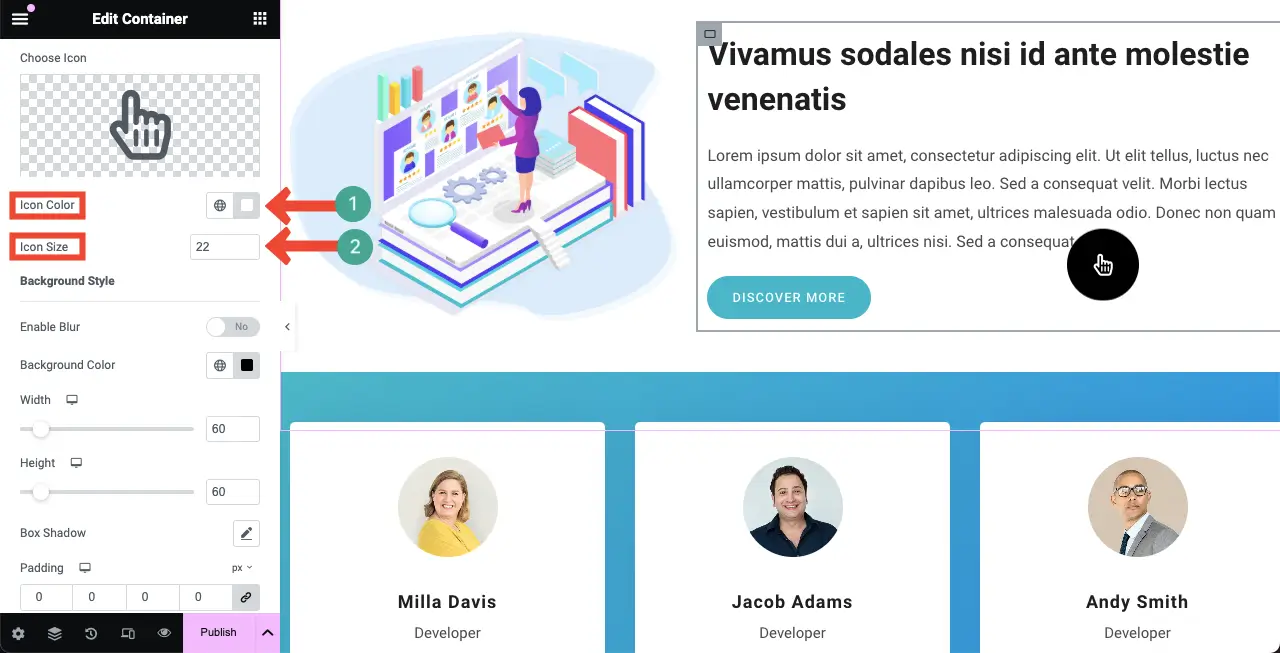
หลังจากนั้น คุณสามารถเปลี่ยน สีไอคอน และ ขนาดไอคอน สำหรับเอฟเฟกต์เคอร์เซอร์โฮเวอร์ได้

ตัวเลือกที่เหลือ (ความกว้าง ความสูง ความเบลอ การเติม รัศมี ประเภทเส้นขอบ ฯลฯ) จะเหมือนกันสำหรับเคอร์เซอร์ทุกประเภท ดังนั้นเราจึงไม่อธิบายเรื่องนี้อีกที่นี่
# ประเภทรูปภาพ
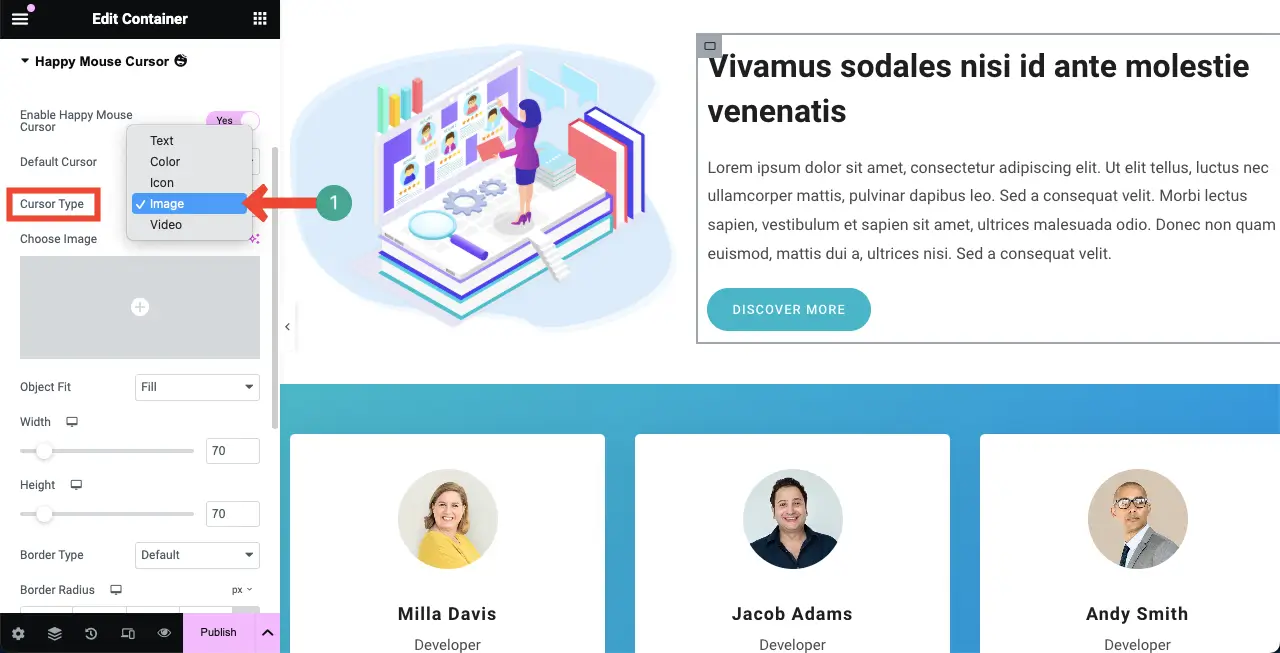
ตอนนี้ให้เปลี่ยนไปใช้ประเภท Image Cursor

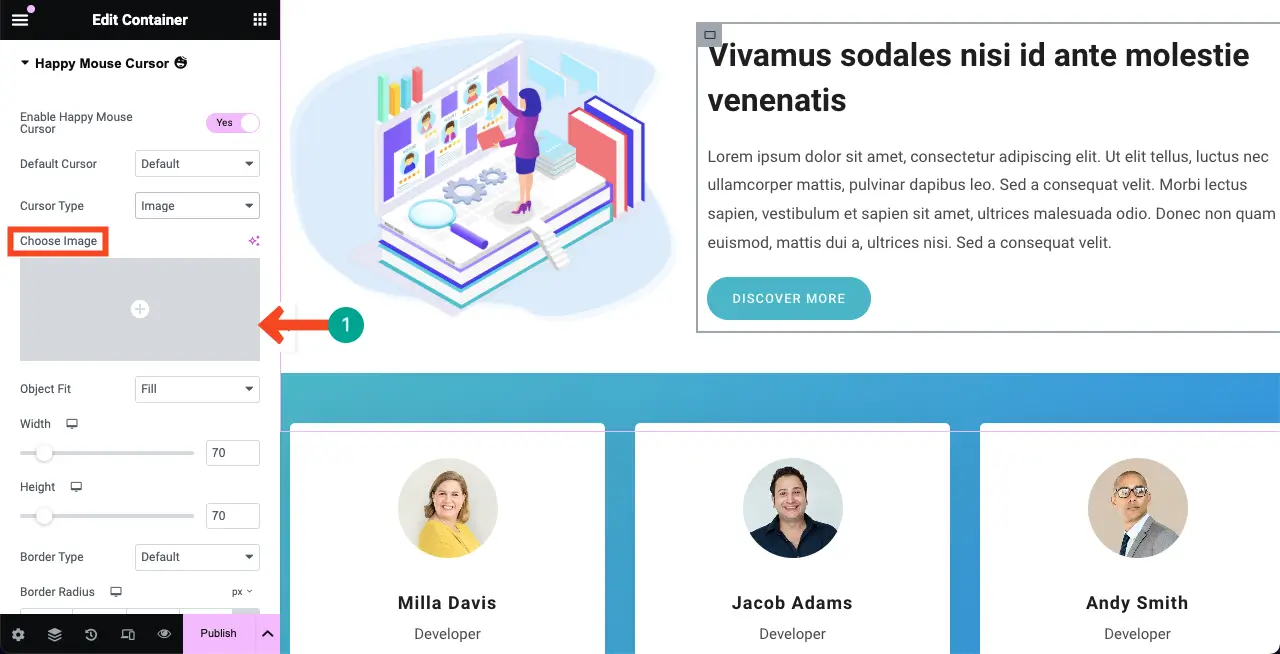
คลิกส่วนที่ทำเครื่องหมายด้านล่าง ซึ่งจะช่วยให้คุณสามารถ อัปโหลดภาพ จากไดรฟ์ในเครื่องหรือไลบรารีสื่อได้

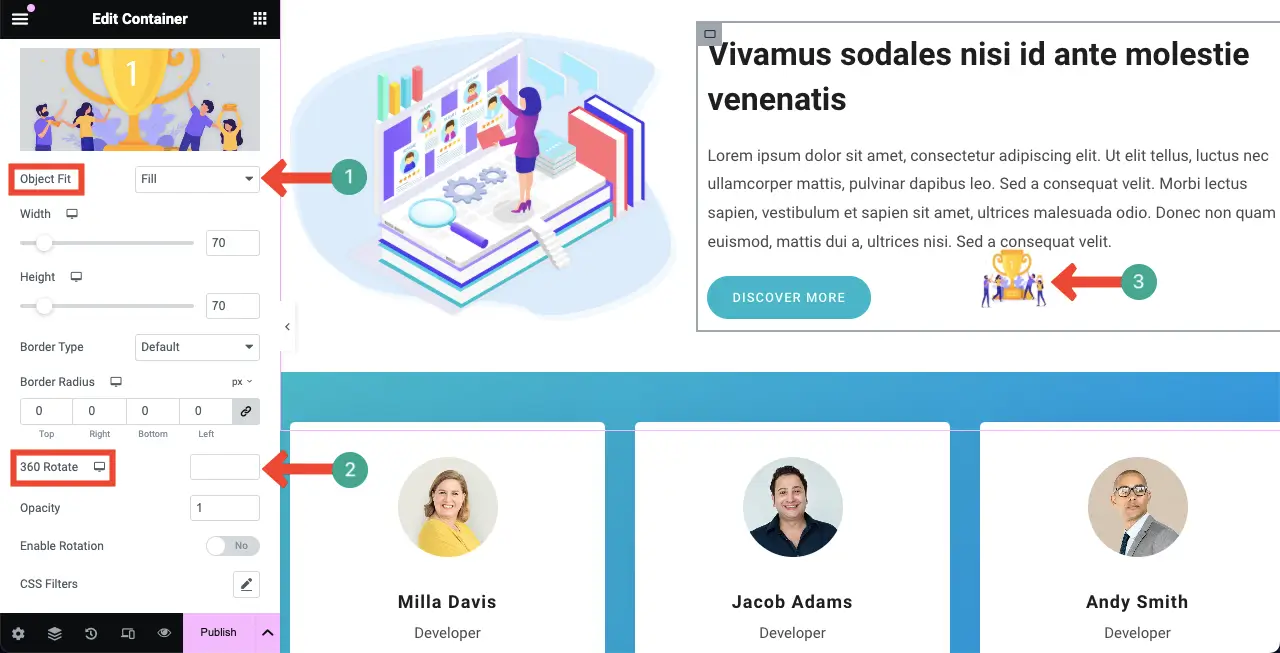
คุณสามารถเห็นภาพที่เราเพิ่มไว้สำหรับเอฟเฟกต์เคอร์เซอร์โฮเวอร์ ตัวเลือกเพิ่มเติมที่มาพร้อมกับคุณสมบัตินี้คือ ปรับให้พอดีวัตถุ และ หมุนได้ 360 องศา
เลือก เติม สำหรับตัวเลือก การปรับพอดีวัตถุ หากคุณต้องการแสดงภาพเอียงเล็กน้อย ให้ตั้งค่า ใน ตัวเลือก หมุน 360 องศา

หลังจากนั้น ปรับแต่งความกว้าง ความสูง ประเภทเส้นขอบ รัศมีของเส้นขอบ ความทึบ และตัวเลือกอื่นๆ ตามที่คุณต้องการสำหรับประเภทเคอร์เซอร์โฮเวอร์
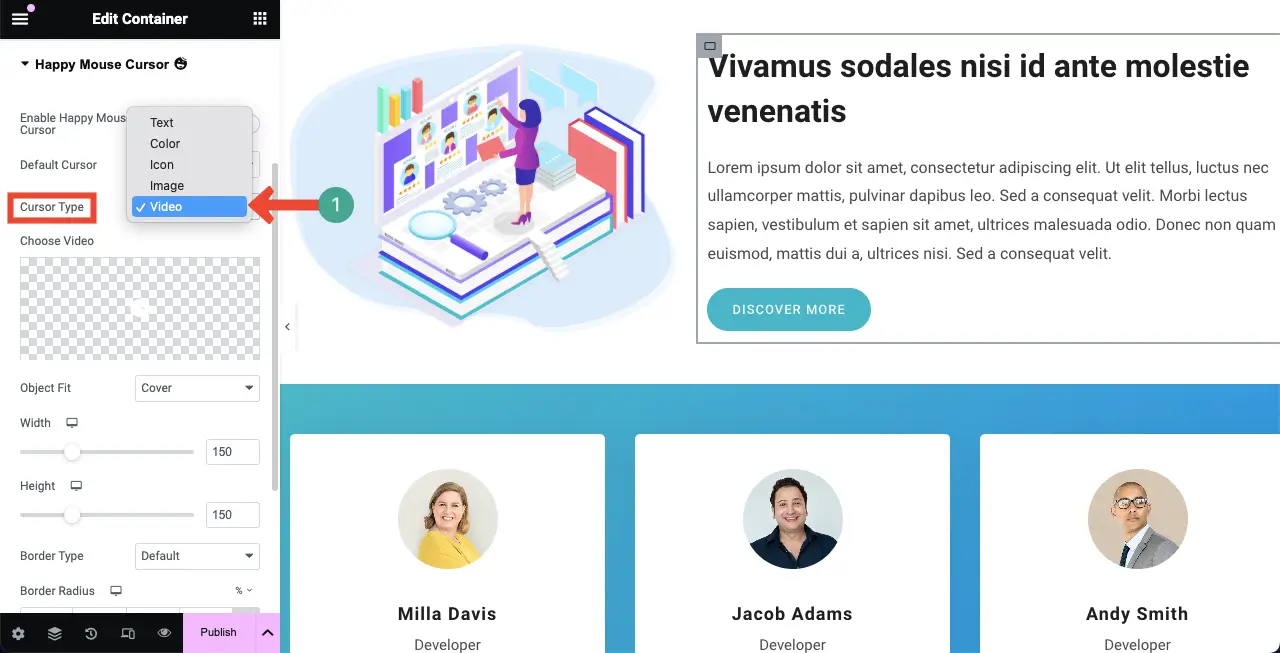
# ประเภทวิดีโอ
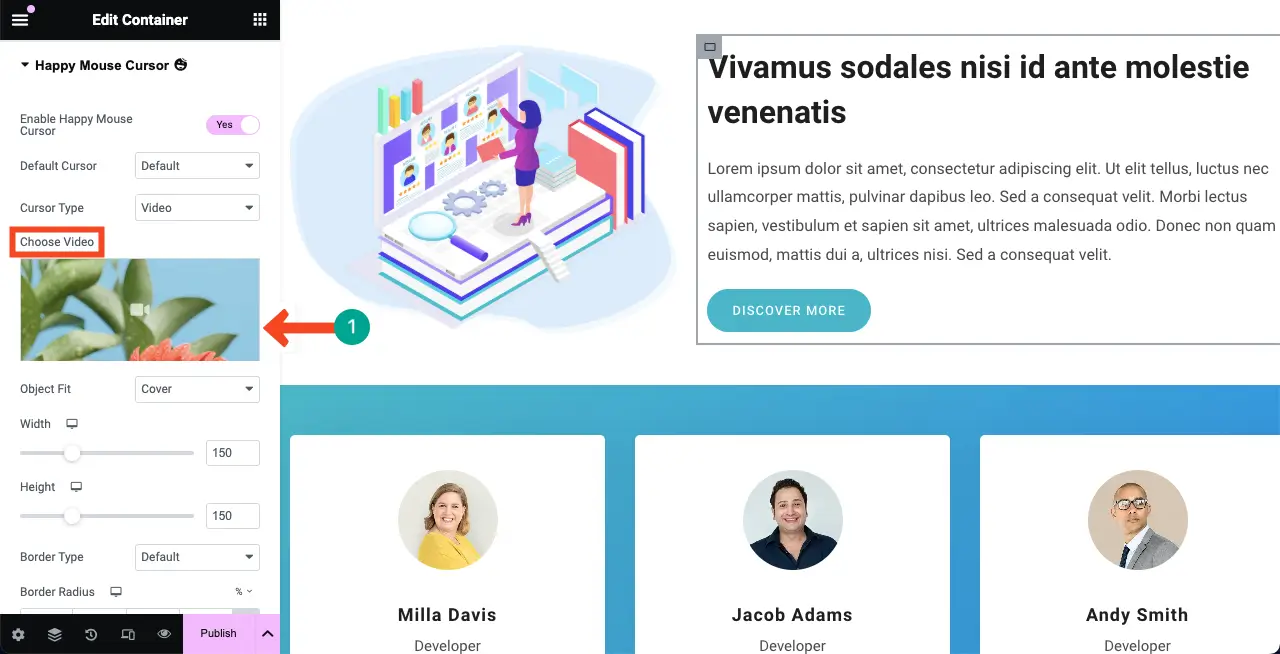
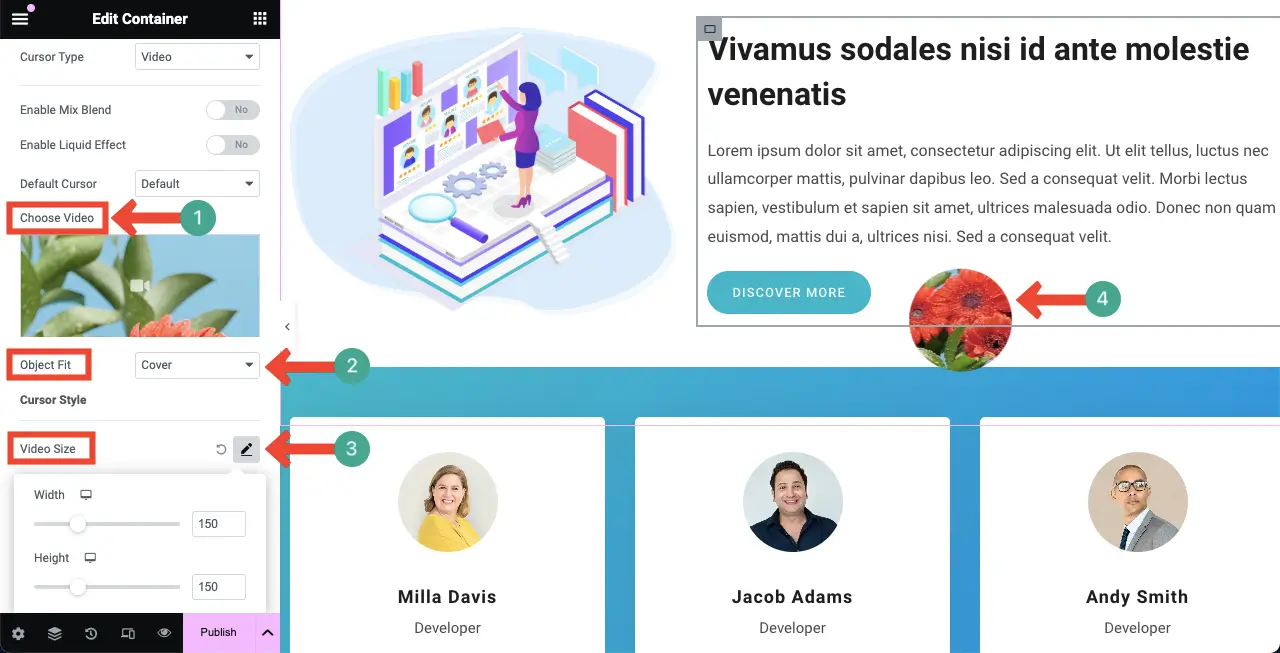
ตอนนี้ให้เปลี่ยนไปใช้เคอร์เซอร์ ประเภทวิดีโอ จากรายการแบบเลื่อนลง

เช่นเดียวกับไอคอนและประเภทรูปภาพ ให้เพิ่มวิดีโอจาก ตัวเลือกเลือกวิดีโอ ที่คุณต้องการใช้เอฟเฟกต์เคอร์เซอร์โฮเวอร์

จากนั้น ปรับขนาด และทำให้ ตรงตามวัตถุประสงค์ โดยใช้ตัวเลือกที่เกี่ยวข้องตามที่แสดงด้านบน คุณจะเห็นการเปลี่ยนแปลงบนผืนผ้าใบแบบเรียลไทม์

เมื่อเสร็จแล้ว ให้ไปที่หน้าแสดงตัวอย่างและดูว่าเคอร์เซอร์ทำงานได้อย่างสมบูรณ์หรือไม่ หวังว่าทุกอย่างจะทำงานได้ดี ดังนั้น คุณจึงสามารถเปิดใช้งานเอฟเฟกต์โฮเวอร์ที่แตกต่างกันสำหรับองค์ประกอบเว็บที่ตรงกับประเภทเนื้อหาได้อย่างสมบูรณ์
อย่างไรก็ตาม หากคุณประสบปัญหาใด ๆ คุณสามารถติดต่อทีมสนับสนุนของเราผ่านทางกล่องแชทสด เราพร้อมที่จะให้ความช่วยเหลือเกี่ยวกับปลั๊กอิน HappyAddons เรียนรู้วิธีสร้างเว็บไซต์ระดับมืออาชีพด้วย Elementor
ใช้เคสของเอฟเฟกต์เคอร์เซอร์โฮเวอร์
เอฟเฟกต์เคอร์เซอร์โฮเวอร์เป็นองค์ประกอบที่ยืดหยุ่น สามารถแก้ไขได้เพื่อให้เหมาะกับความต้องการและแบรนด์ของเว็บไซต์ Elementor เมื่อนำมาใช้ จะสามารถรับประกันประสบการณ์ผู้ใช้ การมีส่วนร่วม และข้อมูลที่ดีที่สุดสำหรับการปรับปรุงไซต์ ลองดูอย่างรวดเร็วว่าเอฟเฟกต์เคอร์เซอร์โฮเวอร์มีผลอย่างไรกับเว็บไซต์ของคุณ
- ประสบการณ์การเลื่อนหน้าอย่างมีส่วนร่วม
การเพิ่มเอฟเฟ็กต์โฮเวอร์มีประโยชน์ในการทำให้ประสบการณ์การเลื่อนเป็นแบบโต้ตอบ คุณสามารถทำให้ผู้ใช้เลื่อนดูได้อย่างเพลิดเพลินมากขึ้นด้วยการใช้ทริกเกอร์แบบภาพหรือภาพเคลื่อนไหว
- แสดงข้อมูลเพิ่มเติม/การนำทาง
คุณสามารถแสดงข้อมูลเพิ่มเติมผ่านข้อความ รูปภาพ และวิดีโอเอฟเฟกต์โฮเวอร์ คุณยังสามารถใช้สิ่งเหล่านี้เพื่อให้คำแนะนำในการนำทางโดยไม่ทำให้วิดีโอหลักเกะกะได้ เช่นเดียวกับคำแนะนำเครื่องมือ
- เสริมสร้างสุนทรียภาพ
เอฟเฟกต์โฮเวอร์ที่สร้างขึ้นอย่างสวยงามสามารถทำให้เว็บไซต์ดูและทำงานได้ดีขึ้น แอนิเมชั่นหรือสไตล์เคอร์เซอร์เพียงเล็กน้อยสามารถทำให้อินเทอร์เฟซน่าสนใจและน่าจดจำได้
- ทำให้เนื้อหาเว็บมีการโต้ตอบมากขึ้น
เอฟเฟกต์โฮเวอร์สามารถเปลี่ยนองค์ประกอบเว็บแบบคงที่ให้เป็นองค์ประกอบเชิงโต้ตอบเพื่อดึงดูดผู้ใช้ให้เข้าชมเพจในระดับลึกยิ่งขึ้น ซึ่งสามารถกระตุ้นการโต้ตอบและการดูหน้าเว็บได้มากขึ้น
- จัดให้มีตัวชี้นำภาพ
เอฟเฟกต์โฮเวอร์สามารถแจ้งผู้ใช้ด้วยภาพว่ามีการคลิกบางสิ่งหรือไฮไลต์ข้อมูลหรือไม่ สิ่งนี้สามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมได้ ดังนั้นคุณอาจเปลี่ยนสีเคอร์เซอร์หรือใส่แสงจางๆ รอบปุ่มเพื่อบ่งบอกว่าปุ่มกำลังเคลื่อนไหว
- ติดตามการมีส่วนร่วมของผู้ใช้
การติดตามคุณลักษณะที่ผู้ใช้วางเมาส์เหนือทำให้คุณสามารถเรียนรู้นิสัยและความชอบของผู้ใช้ได้ สามารถให้ข้อมูลที่สามารถใช้เพื่อตัดสินใจในการออกแบบและเนื้อหาในอนาคต
คำถามที่พบบ่อยเกี่ยวกับเอฟเฟกต์เคอร์เซอร์โฮเวอร์บนเว็บไซต์ Elementor

หวังว่าคุณจะเพลิดเพลินกับการสนทนานี้ ในส่วนนี้ เราจะกล่าวถึงคำตอบของคำถามที่อาจทำให้คุณนึกถึงขณะอ่านโพสต์นี้
เอฟเฟกต์เคอร์เซอร์โฮเวอร์ประเภทต่าง ๆ ที่มีใน Elementor มีอะไรบ้าง
Elementor ไม่มีฟีเจอร์นี้ คุณต้องติดตั้ง HappyAddons เพื่อรับคุณสมบัตินี้ มันเป็นส่วนเสริมของปลั๊กอิน Elementor มันมาพร้อมกับเอฟเฟกต์เคอร์เซอร์สี่ตัว พวกเขาคือ:
- ประเภทเคอร์เซอร์ไอคอน
- ประเภทเคอร์เซอร์ข้อความ
- ประเภทเคอร์เซอร์รูปภาพ
- ประเภทเคอร์เซอร์วิดีโอ
เป็นไปได้หรือไม่ที่จะเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพใน Elementor
ใช่ คุณสามารถเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพใน Elementor ได้อย่างง่ายดาย เราได้กล่าวถึงโพสต์บทช่วยสอนโดยละเอียดในหัวข้อนี้แล้ว เป็นการยากที่จะอธิบายให้หมดในพื้นที่เล็กๆ นี้ จะดีกว่าถ้าคุณสำรวจโพสต์นี้เกี่ยวกับวิธีเพิ่มเอฟเฟกต์โฮเวอร์รูปภาพให้กับเว็บไซต์ Elementor ของคุณ
ฉันควรปรับเอฟเฟกต์เคอร์เซอร์โฮเวอร์สำหรับอุปกรณ์มือถือให้เหมาะสมหรือไม่
ใช่ เนื่องจากขนาดหน้าจอมือถือค่อนข้างเล็กกว่าเดสก์ท็อป คุณจึงต้องปรับขนาดเคอร์เซอร์โฮเวอร์สำหรับหน้าจอขนาดเล็กเพื่อให้ดูดี
เอฟเฟกต์เคอร์เซอร์โฮเวอร์จะทำให้ไซต์ของคุณช้าลงหากเปิดใช้งานหรือไม่
ไม่เลย. หากคุณใช้รูปภาพหรือวิดีโอน้ำหนักเบาเป็นเอฟเฟกต์โฮเวอร์ มันจะไม่ทำให้ไซต์ของคุณช้าลง
บทสรุป
หวังว่าในขั้นตอนของการสนทนานี้ จะไม่มีอะไรใหม่ที่จะพูดหรืออธิบาย ทุกสิ่งที่ต้องกล่าวได้รับการคุ้มครองข้างต้นแล้ว อย่างไรก็ตาม หากคุณคิดว่าเราพลาดประเด็นสำคัญไป โปรดระบุในช่องแสดงความคิดเห็น
เราจะกล่าวถึงในการอัปเดตครั้งต่อไปของโพสต์ อย่างไรก็ตาม หากคุณสนใจ HappyAddons คุณจะพบคอลเลกชั่นโพสต์แนะนำการใช้งานมากมายในหน้าเก็บถาวรของเรา นอกจากนี้ คุณจะพบเอกสารที่จำเป็นทั้งหมดเกี่ยวกับคุณลักษณะและวิดเจ็ตผลิตภัณฑ์แต่ละรายการของเรา
สำรวจพวกเขาต่อไปและเพลิดเพลินไปกับการออกแบบเว็บไซต์ที่มีความสุข
