วิธีเพิ่ม CSS ที่กำหนดเองใน WordPress & Design เช่น Pro
เผยแพร่แล้ว: 2025-04-19เมื่อคุณต้องการให้เว็บไซต์ WordPress ของคุณมีไหวพริบที่ไม่เหมือนใคร CSS เป็นเครื่องมือที่ดีที่สุด ธีมและผู้สร้างหน้าหลายหน้า (เช่นตัวแก้ไขไซต์ของ WordPress หรือธีม Divi) จัดการกับสไตล์ส่วนใหญ่สำหรับคุณ อย่างไรก็ตามยังมีอินสแตนซ์ที่คุณต้องเขียน CS ที่กำหนดเองของคุณเอง บทความนี้ครอบคลุมหลายวิธีในการทำอย่างปลอดภัย - ทั้งสองใช้เครื่องมือเริ่มต้นของ WordPress และผ่านการแก้ปัญหาขั้นสูงเช่น Divi
เพิ่ม CSS ที่กำหนดเองให้กับ WordPress โดยใช้ Customizer ภายใต้“ ลักษณะที่ปรากฏ> ปรับแต่ง> CSS เพิ่มเติม” หรือติดตั้งปลั๊กอินเช่น WPCode Customizer เป็นวิธีที่ง่ายที่สุดสำหรับสิ่งต่าง ๆ ส่วนใหญ่ Divi ให้วิธีที่ดีในการทำเช่นกัน
- 1 CSS คืออะไรและทำไมใช้ใน WordPress?
- 2 วิธีที่ดีที่สุดในการเพิ่ม CSS ที่กำหนดเองใน WordPress
- 2.1 1. ตัวแก้ไขไซต์ WordPress / Customizer (วิธีการเริ่มต้น)
- 2.2 2. ปลั๊กอินการปรับใช้รหัส
- 2.3 3. ธีมเด็ก (ขั้นสูง)
- 2.4 4. หลายวิธีโดยใช้ Divi (ROMY & GRINEDLY เป็นมิตร)
- 3 CSS แนวทางปฏิบัติที่ดีที่สุดด้วย Divi และ WordPress
CSS คืออะไรและทำไมใช้ใน WordPress?
CSS (แผ่นสไตล์ cascading) กำหนดลักษณะของเว็บไซต์ของคุณ - fonts, สี, เลย์เอาต์และอื่น ๆ โดยทั่วไปแล้วธีมหรือตัวสร้างหน้าของคุณมีการตั้งค่าสไตล์มากมาย แต่การเพิ่ม CSS ที่กำหนดเองอาจเป็นประโยชน์เมื่อ:
- คุณต้องมีการปรับแต่งที่ไม่ได้เป็นส่วนหนึ่งของการควบคุมการออกแบบเริ่มต้นของธีม
- คุณต้องการสไตล์ที่เป็นเอกลักษณ์สำหรับองค์ประกอบพิเศษบางอย่าง
- คุณมีความต้องการสไตล์ขั้นสูงหรือขนาดใหญ่
- คุณต้องการใช้ CSS Framework ข้ามเว็บไซต์ WordPress ของคุณ
โดยไม่คำนึงถึงธีมหรือผู้สร้างของคุณคุณไม่จำเป็นต้องแก้ไขไฟล์หลักของธีม ด้านล่างนี้เป็นสี่วิธีที่เชื่อถือได้ในการเพิ่ม CS ที่กำหนดเองโดยไม่เสี่ยงต่อความมั่นคงของเว็บไซต์ของคุณ (และสูญเสียการเปลี่ยนแปลงระหว่างการอัปเดต)
วิธีที่ดีที่สุดในการเพิ่ม CSS ที่กำหนดเองใน WordPress
การเพิ่ม CSS ที่กำหนดเองอาจฟังดูน่ากลัว แต่คุณไม่จำเป็นต้องแก้ไขไฟล์หลักของธีม ให้ใช้หนึ่งในวิธีการเหล่านี้เพื่อเพิ่มสไตล์ที่กำหนดเองในเว็บไซต์ WordPress ของคุณอย่างปลอดภัย เราจะเริ่มต้นด้วยตัวเลือกที่สะดวกที่สุดผ่านตัวเลือกของ Divi แต่ยังแสดงวิธีอื่น ๆ ในการทำ
1. ตัวแก้ไขไซต์ WordPress / Customizer (วิธีการเริ่มต้น)
สำหรับธีมบล็อก (เช่นยี่สิบยี่สิบห้า) WordPress ให้สิ่งที่พวกเขาเรียกว่า ตัวแก้ไขไซต์ สำหรับธีมคลาสสิกคุณยังคงมี Customizer ทั้งสองเสนอสถานที่เฉพาะเพื่อเพิ่ม CSS ของคุณเองนี่คือที่ที่คุณไปเพิ่มของคุณ:
- บล็อกธีม (ตัวแก้ไขไซต์)
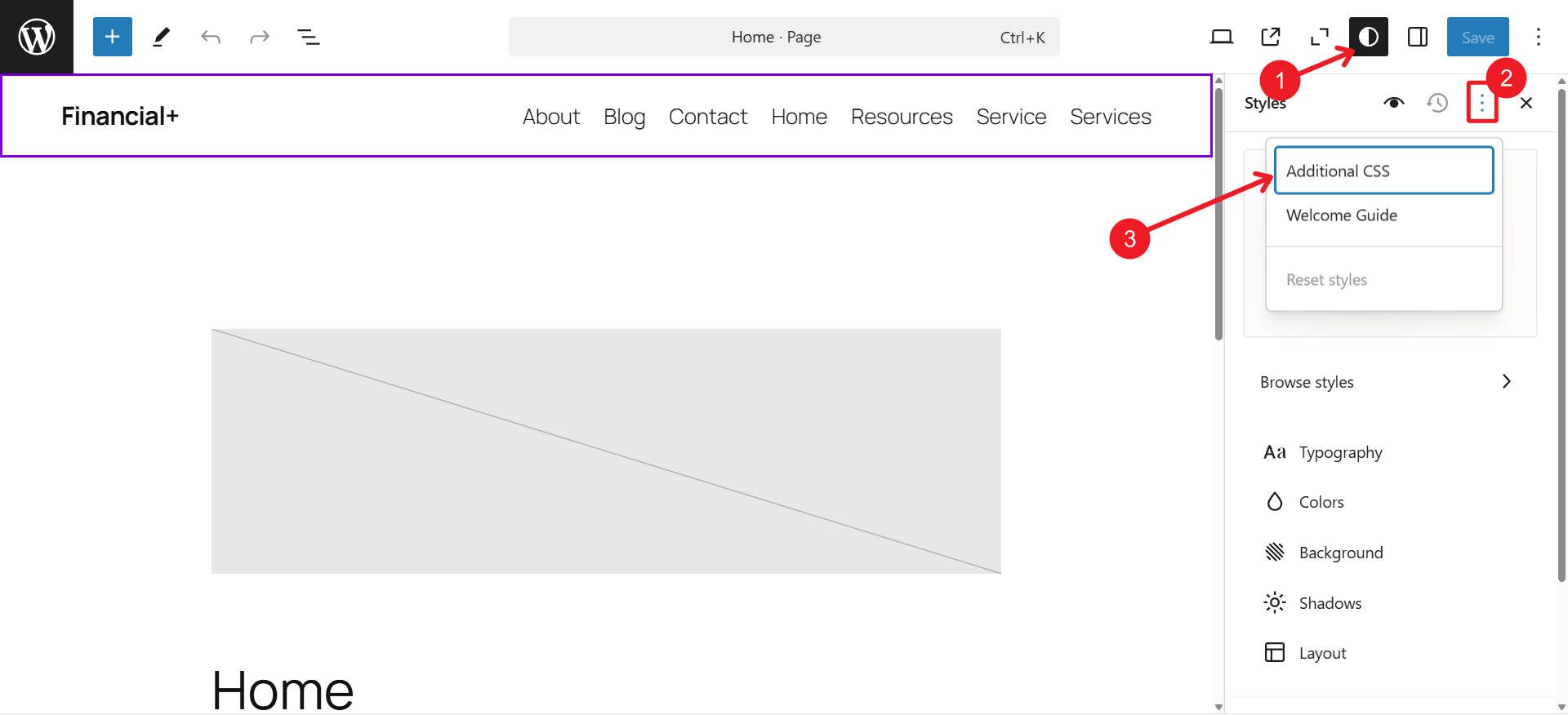
- จากแผงควบคุม WordPress ของคุณไปที่ลักษณะที่ปรากฏ> ตัวแก้ไข
- เปิดแผง "สไตล์" และค้นหาตัวเลือกเพื่อเพิ่ม "CSS เพิ่มเติม"
- วาง CSS ที่กำหนดเองของคุณและบันทึก

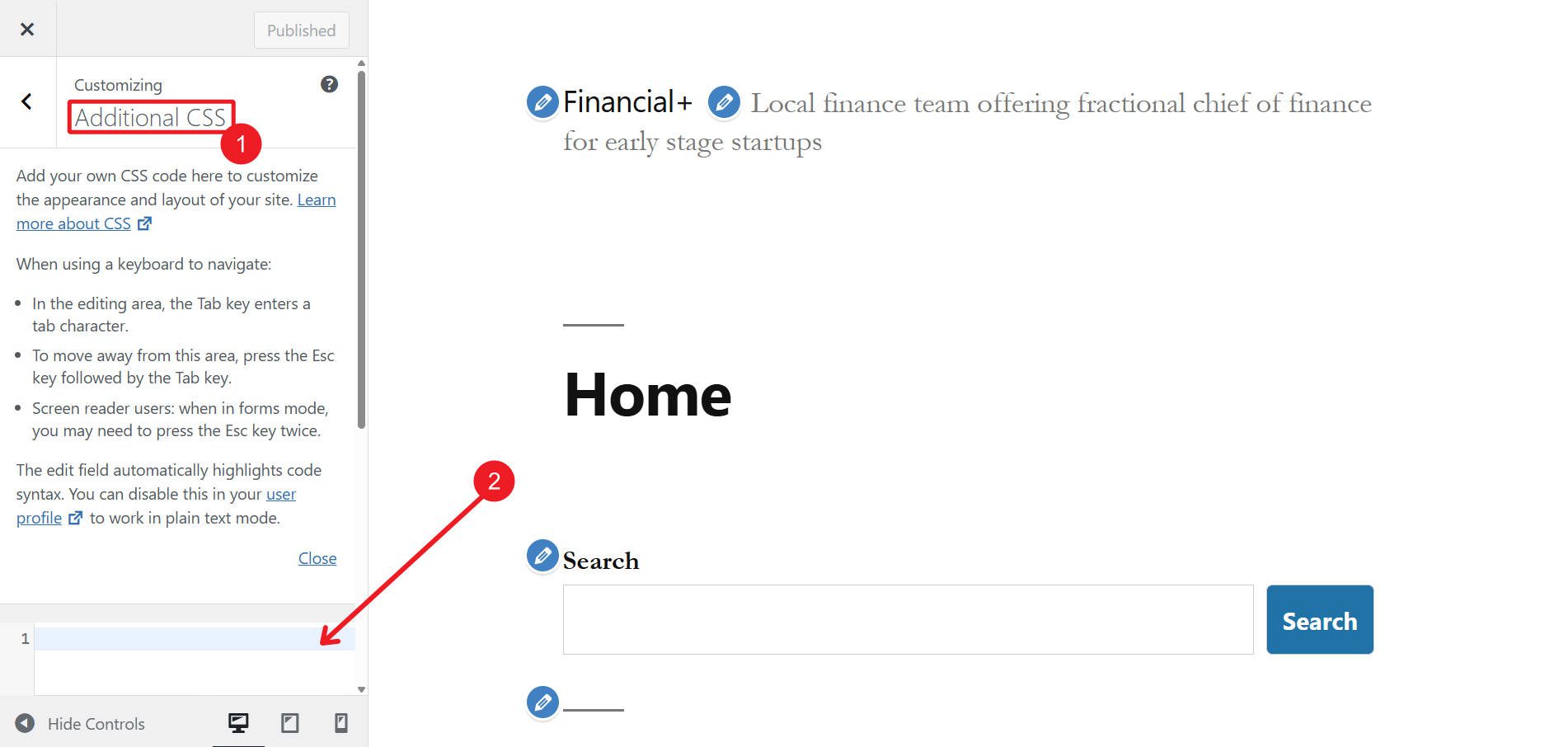
- ธีมคลาสสิก (Customizer)
- ไปที่ลักษณะที่ปรากฏ> ปรับแต่ง
- มองหา CSS เพิ่มเติม
- เพิ่มสไตล์ของคุณที่นั่นและเผยแพร่

การใช้ตัวแก้ไขไซต์เริ่มต้นหรือ Customizer เป็นวิธีที่ง่ายและกว้างไซต์ เนื่องจาก CSS ที่กำหนดเองของคุณถูกบันทึกไว้ในฐานข้อมูลของคุณการอัปเดต WordPress จะไม่เขียนทับ คุณไม่จำเป็นต้องตั้งค่าธีมเด็กสำหรับการเปลี่ยนแปลง CSS ขั้นพื้นฐาน
2. ปลั๊กอินการปรับใช้รหัส
หากคุณต้องการแดชบอร์ดส่วนกลางสำหรับรหัสที่กำหนดเอง (รวมถึง CSS, JavaScript, ตัวอย่าง PHP ฯลฯ ) ปลั๊กอินเช่น WPCode หรือ FluentSnippets นั้นยอดเยี่ยม ข้อเสียของสิ่งเหล่านี้คือคุณสามารถดูได้ว่า CSS ของคุณมีลักษณะอย่างไรที่ส่วนหน้าของเว็บไซต์ของคุณ (ในขณะที่ Divi, Theme Customizer และตัวแก้ไขไซต์ WPS การเปลี่ยนแปลง CSS สามารถมองเห็นได้ในแบ็กเอนด์ที่คุณวางไว้)

ติดตั้งและเปิดใช้งานปลั๊กอินที่คุณเลือก - WPCode ได้รับมาเป็นเวลานานและเชื่อถือได้
นำทางไปยังแผงควบคุมปลั๊กอินของคุณและสร้างตัวอย่างใหม่ เพิ่ม CS ที่กำหนดเองของคุณตั้งชื่อเชิงพรรณนาและเลือกกฎการปรับใช้ (เช่นเฉพาะทั่วทั้งไซต์หรือเพียงแค่บางหน้า) ในที่สุดบันทึกตัวอย่างของคุณ
ปลั๊กอินประเภทนี้เก็บ CS ของคุณไว้ในที่เดียวและป้องกันการเปลี่ยนแปลงของคุณจากการอัปเดตธีมหรือการอัปเดต WordPress พวกเขามีประโยชน์อย่างยิ่งหากคุณทำงานกับ JavaScript หรือ PHP ที่กำหนดเอง
รับ wpcode
3. ธีมเด็ก (ขั้นสูง)
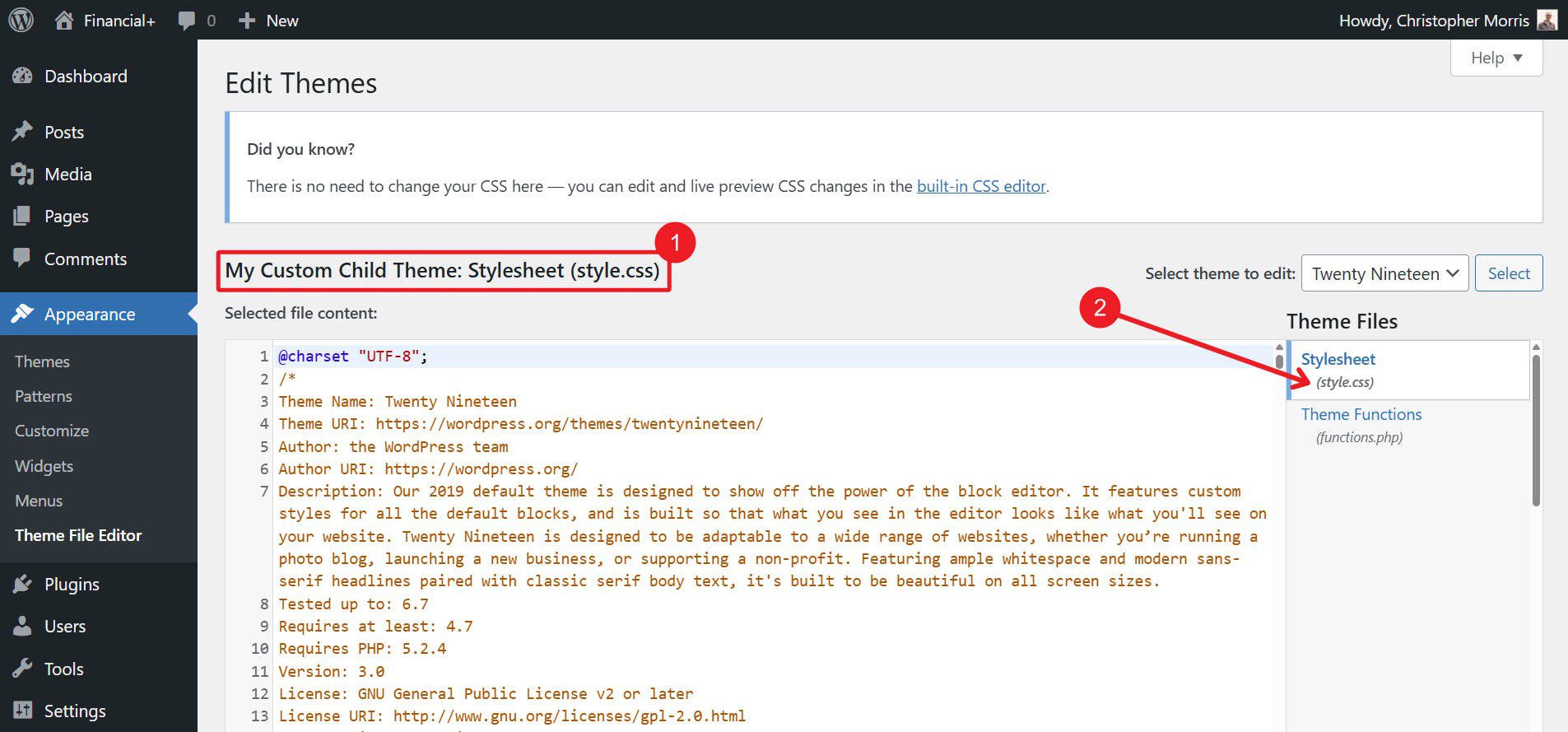
เมื่อคุณต้องการแก้ไขอย่างกว้างขวางหรือต้องการจัดระเบียบ CSS ของคุณในไฟล์แยกต่างหากธีมเด็กเป็นวิธีที่แนะนำ ป้องกันการเปลี่ยนแปลงของคุณจากการหายไปด้วยการอัปเดตธีมประจำ นี่เป็นเพราะถ้าคุณแก้ไขไฟล์ธีมและการอัปเดตชุดรูปแบบนั้นการอัปเดตจะแทนที่ไฟล์ที่แก้ไขของคุณด้วยเวอร์ชันใหม่ล่าสุดจากนักพัฒนา

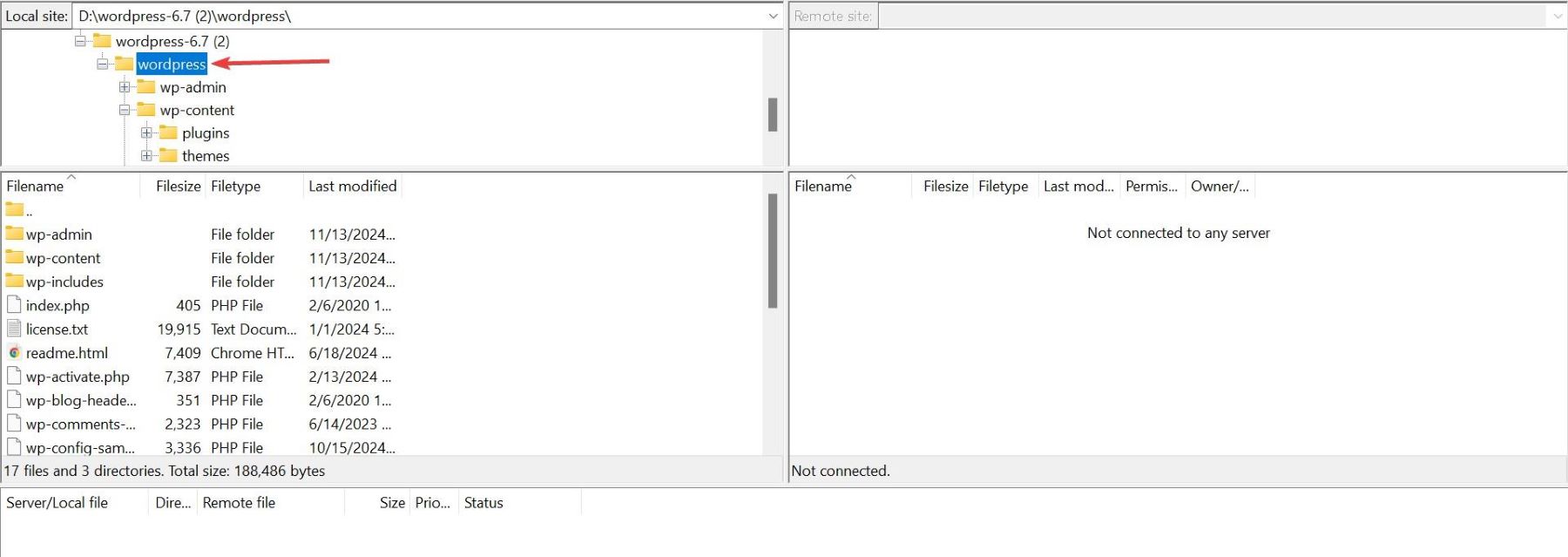
ในการใช้วิธีนี้คุณจะต้องสร้างธีมเด็ก คุณสามารถทำได้ผ่านปลั๊กอินหรือโดยการเพิ่มโฟลเดอร์ด้วยตนเอง (เช่น MyTheme-Child) ภายใน WP-Content/Themes/ Custom-Child-Theme/Stylesheet.css

ภายในโฟลเดอร์นั้นสร้าง Stylesheet.css อ้างอิงธีมหลักของคุณ ผู้ใช้ธีมเด็กจำนวนมากเลือกเพิ่มไฟล์ functions.php หากพวกเขาต้องการเพิ่ม PHP ที่กำหนดเองในเว็บไซต์ของพวกเขาที่จะไม่ถูกแทนที่ สุดท้ายคุณต้องเปิดใช้งานในแผงควบคุมของคุณ คุณสามารถเปลี่ยนแปลงธีมลูกของคุณผ่าน FTP หรือในพื้นที่ไฟล์

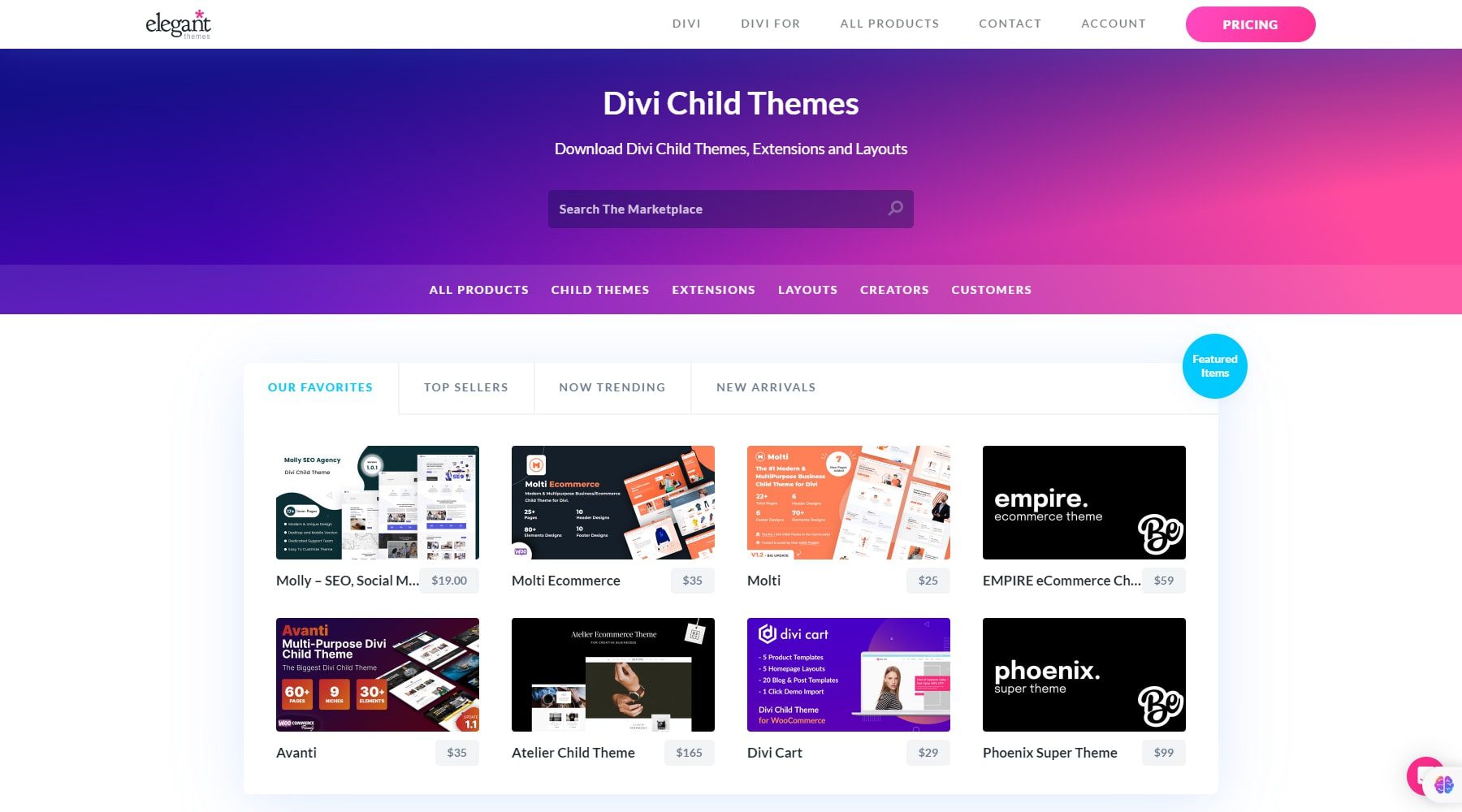
มีธีมเด็ก Divi ที่สร้างไว้ล่วงหน้าจำนวนมากที่มาพร้อมกับสไตล์ที่กำหนดไว้ล่วงหน้าและฟังก์ชั่นพิเศษทุกประเภท แน่นอนคุณสามารถสร้างของคุณเองได้เช่นกัน
หมายเหตุ : หากคุณวางแผนการเปลี่ยนแปลง CSS เล็กน้อยโดยใช้ตัวแก้ไขไซต์หรือปลั๊กอินนั้นง่ายกว่า แต่ธีมเด็กคือเพื่อนของคุณหากคุณมีการดัดแปลงขนาดใหญ่หรือต้องการโครงสร้างไฟล์ "style.css" ของคุณเอง

เรียนรู้เกี่ยวกับธีมเด็ก
4. หลายวิธีโดยใช้ Divi (RONDER & GRINEDLY เป็นมิตร)
ในที่สุดหากคุณต้องการประสบการณ์การมองเห็นมากขึ้น มันผสมผสานการควบคุมการออกแบบขั้นสูง - ดังนั้นคุณมักจะไม่ต้องการ CSS เพิ่มเติม - บวกกับวิธีที่ยืดหยุ่นในการรวมรหัสของคุณเอง
เขียน CSS น้อยลงด้วย divi
ก่อนที่ฉันจะแสดงสี่วิธีอย่างรวดเร็วในการเพิ่ม CSS ที่กำหนดเองด้วย Divi (มันให้ทุกสิ่งที่คุณต้องการ) ฉันต้องการแสดงให้คุณเห็นว่า Divi ลดการพึ่งพาการเขียน CSS ด้วยตัวเองได้อย่างไร ประการแรกบรรณาธิการจัดการกับคุณมาก การตั้งค่าการออกแบบทุกครั้งใน Divi จะส่งออก CSS แบบไดนามิกโดยอัตโนมัติสำหรับคุณ

ตัวอย่าง: การสืบค้นสื่อมักจะยากสำหรับส่วนใหญ่ที่จะทำงานด้วย แต่ Divi จัดการรายละเอียดให้คุณ
Divi 5 ยังรองรับหน่วยและฟังก์ชั่น CSS ที่ทันสมัยทั้งหมด (แคลมป์ (), calc () และค่าที่ไม่มีหน่วย) นำพลังของหน่วย CSS ขั้นสูงไปยังตัวแก้ไขภาพ
Divi AI ยังสามารถเขียน WordPress และ CSS ที่สอดคล้องกับ Divi สำหรับคุณ
สำหรับอินสแตนซ์ที่คุณต้องการเพิ่ม CSS ที่กำหนดเองของคุณเอง Divi ให้บริบทที่แตกต่างกันสี่ประการ (ขึ้นอยู่กับความต้องการที่แน่นอนของคุณ)
ตัวเลือกชุดรูปแบบของ Divi สำหรับ Sitewide CSS
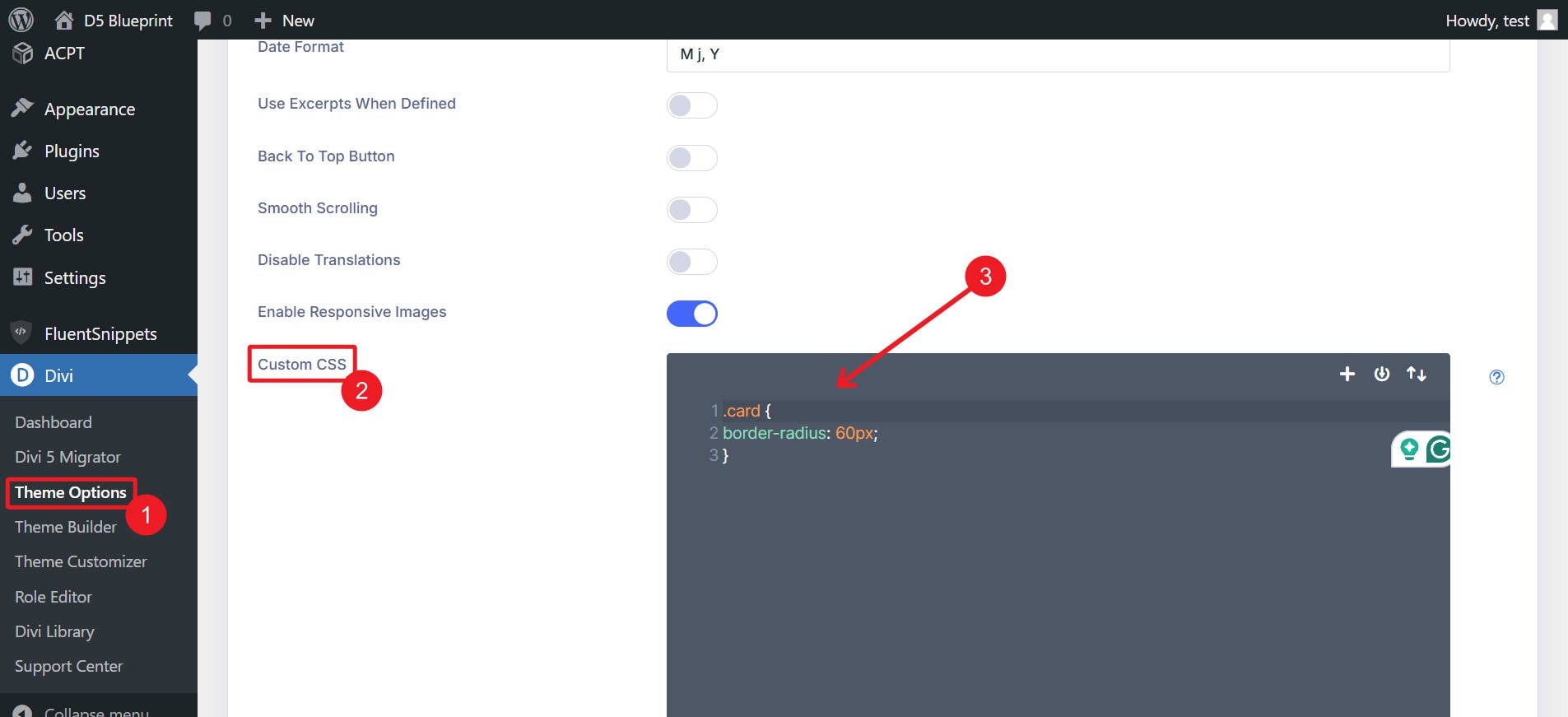
อย่างแรกคือการเพิ่มสไตล์ Sitewide ผ่านแผงตัวเลือกธีมของ Divi ไปที่ WordPress Dashboard> divi> ตัวเลือกชุดรูปแบบและเพิ่ม CSS ทั่วทั้งไซต์ในกล่อง CSS ที่กำหนดเอง

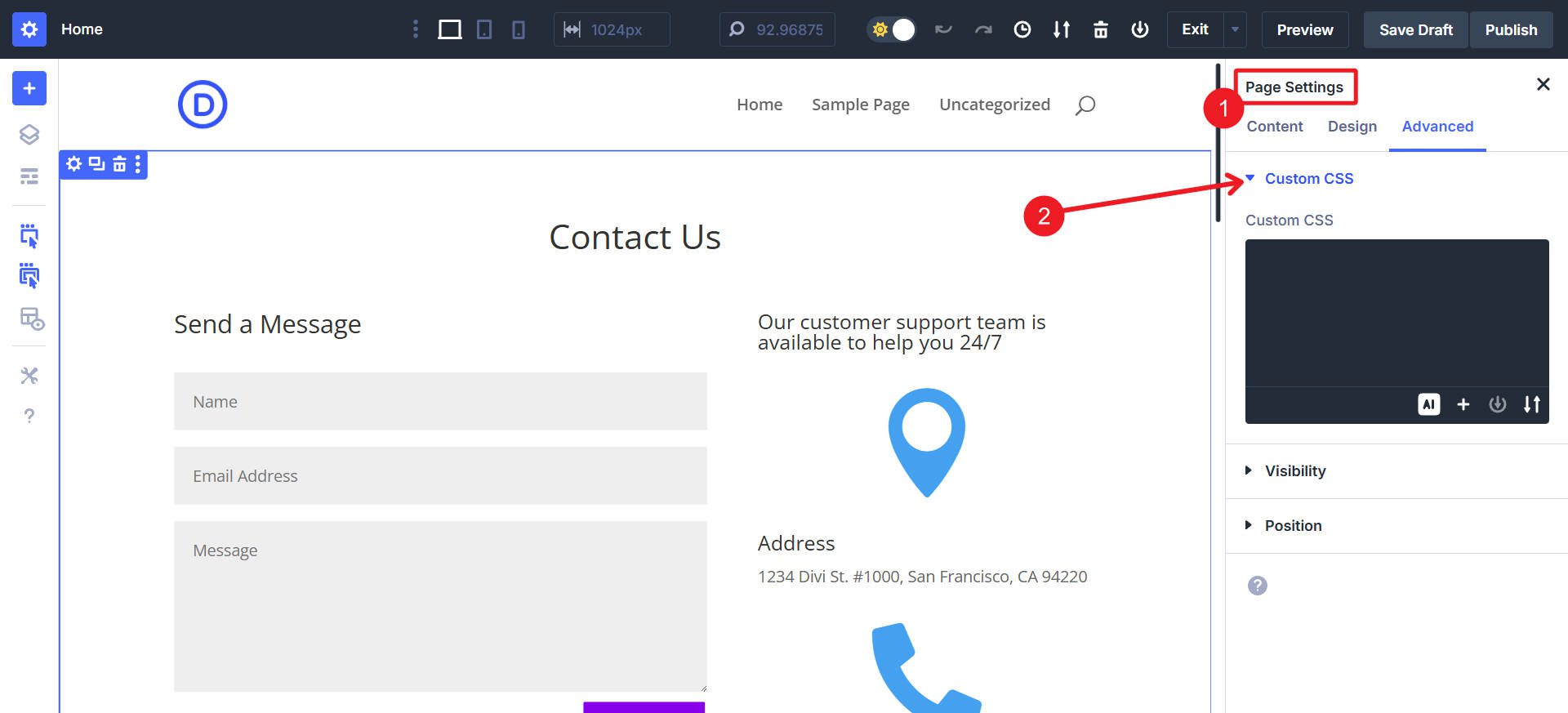
การเพิ่ม CSS เฉพาะหน้าด้วย DIVI
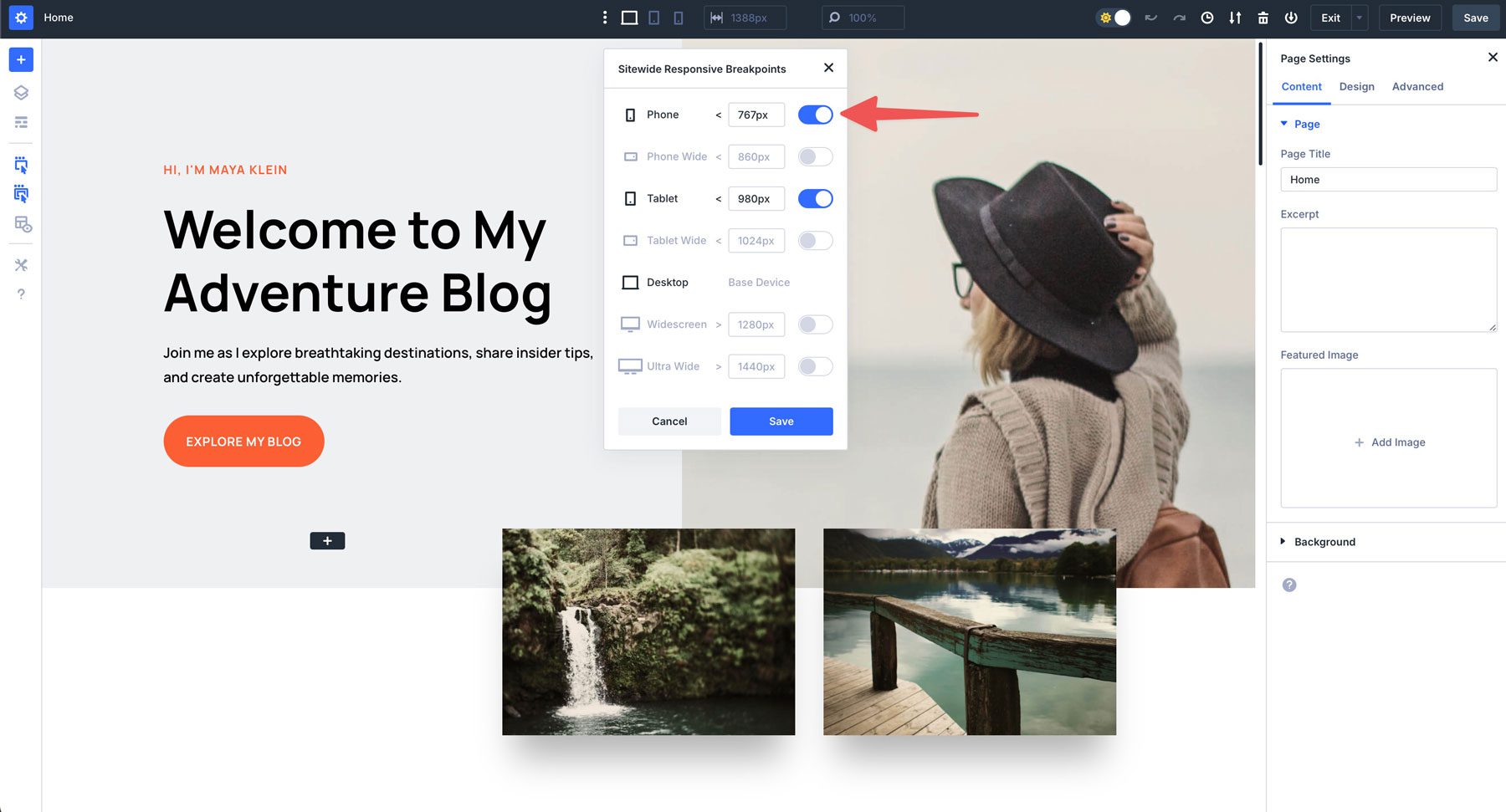
ในขณะที่แก้ไขหน้าใน Divi การตั้งค่าหน้าเปิด> แท็บขั้นสูงและกฎขั้นตอนเฉพาะของหน้าในฟิลด์ CSS ที่กำหนดเอง

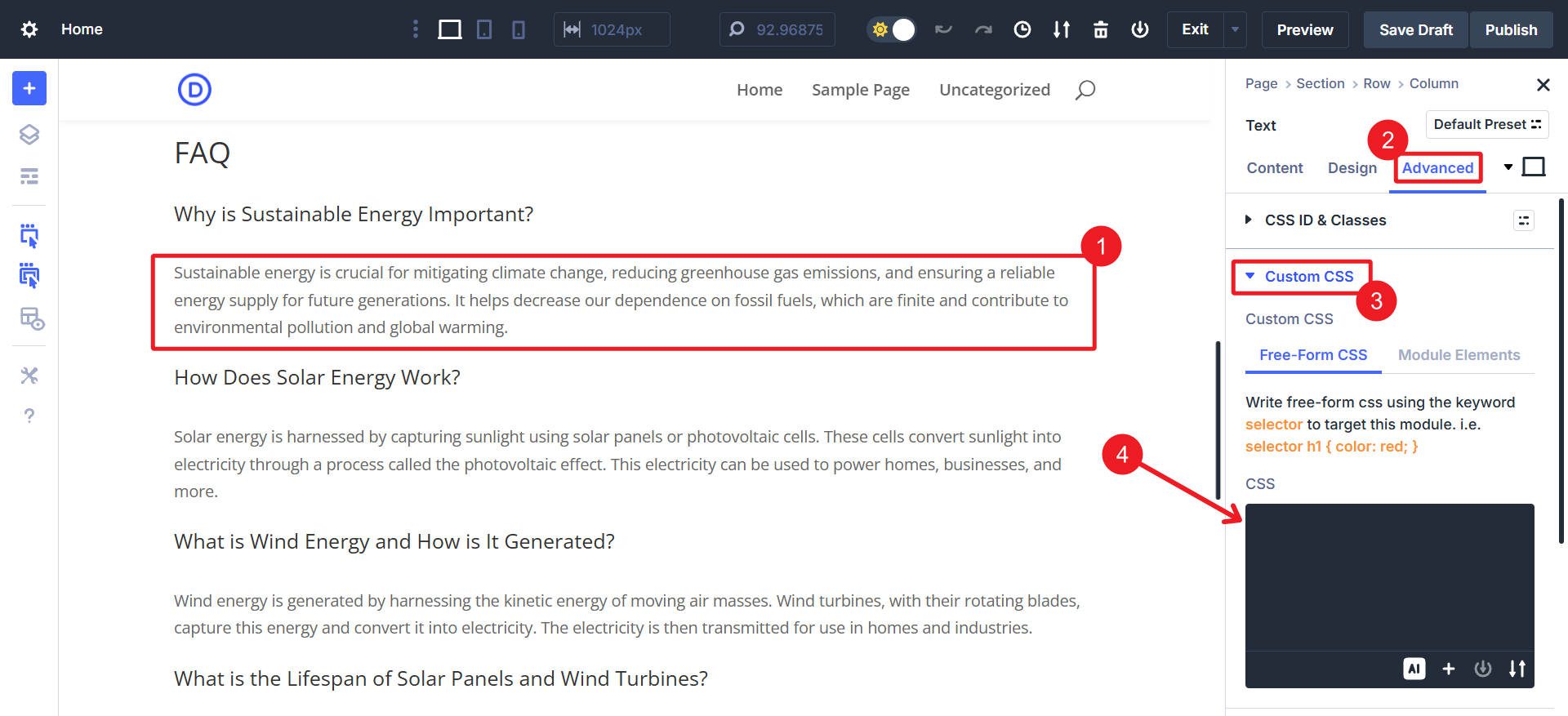
การเพิ่ม CSS ระดับโมดูล
ทุกโมดูล Divi มีแท็บ CSS ที่กำหนดเอง ขั้นสูงดังนั้นคุณสามารถจัดสไตล์องค์ประกอบเดียวโดยไม่ส่งผลกระทบต่อส่วนที่เหลือของเว็บไซต์ของคุณ นี่เป็นสิ่งที่ดีเพราะคุณสามารถ“ แนบ” CSS ที่กำหนดเองของคุณเข้ากับองค์ประกอบที่เป็นสไตล์ได้โดยตรง

นอกจากนี้คุณยังสามารถรวม CSS ที่กำหนดเองในกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าและตั้งค่าล่วงหน้าองค์ประกอบเพื่อใช้สไตล์เดียวกันแบบไดนามิกเมื่อใดก็ตามที่คุณต้องการเรียกพวกเขา
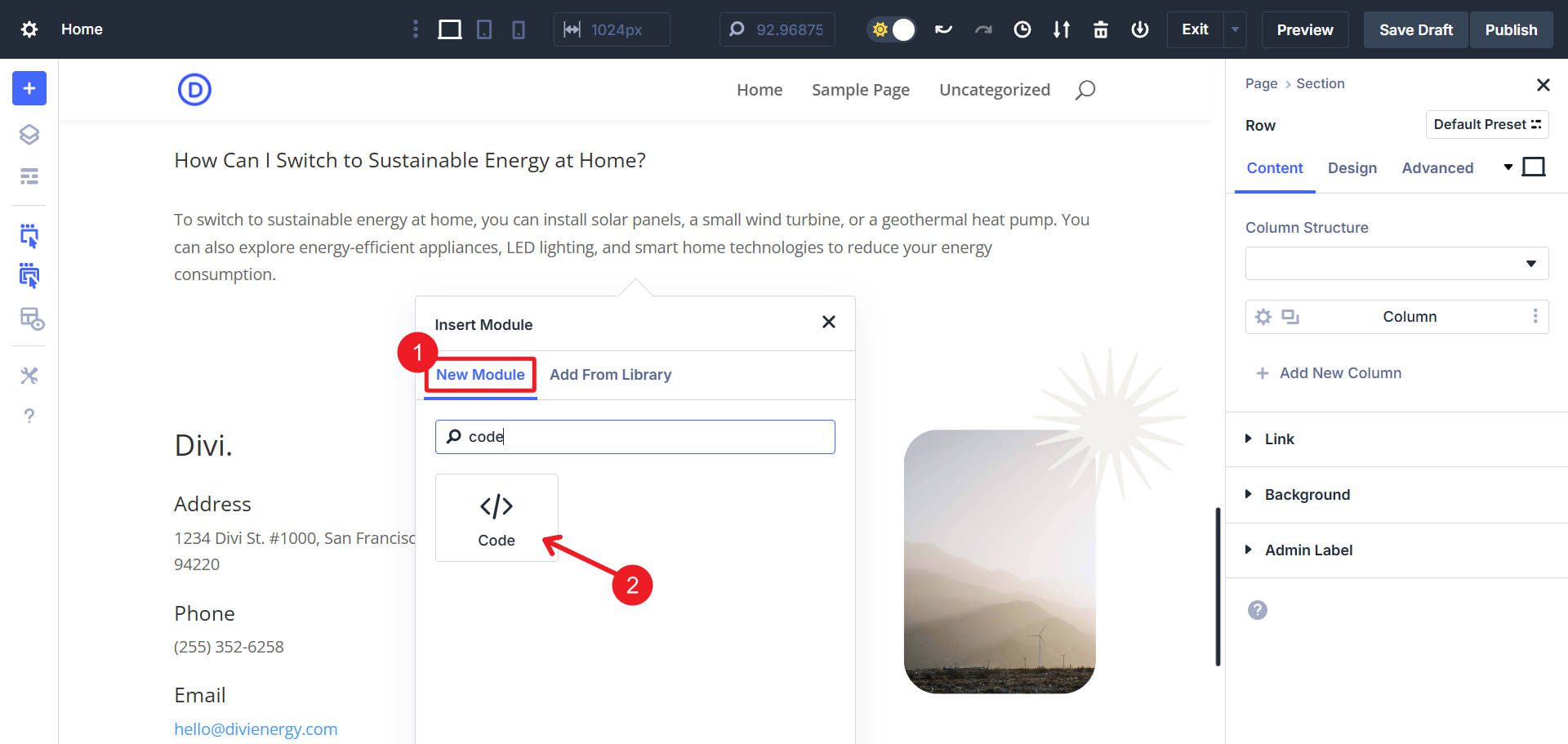
การเพิ่ม CSS แบบอินไลน์ผ่านโมดูลรหัส
คุณต้องการ HTML/CSS/JS ที่กำหนดเองอย่างเต็มที่หรือไม่? โมดูลรหัสของ Divi รองรับรหัสอินไลน์ที่สมบูรณ์แบบสำหรับองค์ประกอบที่กำหนดเองในตัวเอง

เพียงเพิ่มโมดูลรหัสในตัวสร้าง Divi จากนั้นใส่ HTML/JS ของคุณไว้ข้าง CSS อินไลน์ลงในฟิลด์รหัสของโมดูลโดยตรง
แนวทางปฏิบัติที่ดีที่สุดของ CSS ด้วย divi และ wordpress
คุณมีตัวเลือกมากมาย ในฐานะเครื่องมือออกแบบแรก Divi ให้ความสนใจเป็นพิเศษกับความต้องการของนักออกแบบและให้คุณหลายวิธีในการเพิ่ม CSS ที่กำหนดเองในเว็บไซต์ของคุณ ใช้วิธีการที่ง่ายที่สุดสำหรับคุณที่ตรงกับขอบเขตความต้องการของคุณ หากต้องการดูสิ่งที่ดีที่สุดสำหรับคุณอย่างรวดเร็วลองดูที่นี่:
| วิธีการที่แนะนำ | ความยากลำบาก | ขอบเขต | กรณีใช้งานที่ดีที่สุด |
|---|---|---|---|
| ตัวเลือกธีม Divi | ง่าย | ไซต์ทั้งหมด | สไตล์ที่จำเป็นในทุกหน้าหรือส่วนใหญ่ |
| การตั้งค่าหน้า Divi CSS | ง่าย | หน้าเดี่ยว | สไตล์ที่โหลดในหน้าเดียวเท่านั้น |
| Divi โมดูล CSS แบบกำหนดเอง | ปานกลาง | โมดูลเดี่ยว (เว้นแต่จะใช้ในที่ตั้งไว้ล่วงหน้าจากนั้น sitewide แบบไดนามิก!) | การปรับแบบละเอียดที่ใช้กับโมดูลเดียวหรือโมดูลที่ตั้งไว้ล่วงหน้า |
| Divi Inline CSS (โมดูลรหัส) | ปานกลาง | องค์ประกอบเฉพาะ | CSS ไปกับส่วนประกอบ HTML/JS ที่กำหนดเอง |
| ธีมเด็ก | ปานกลาง | ไซต์ทั้งหมด | เหมาะสำหรับสไตล์ CSS ที่นำกลับมาใช้ใหม่ได้จากการสร้างหนึ่งไปยังอีกรูปแบบ |
| ปลั๊กอินการปรับใช้รหัส | ง่าย | ไซต์ทั้งหมดหรือบางหน้า | การจัดการ CSS และรหัสที่กำหนดเองอื่น ๆ |
| WordPress เริ่มต้น (Customizer หรือ Site Editor) | ง่าย | ไซต์ทั้งหมด | วิธีการแบบดั้งเดิม แต่ด้วยตนเองในการโหลดสไตล์ |
วิธีการเหล่านี้ส่วนใหญ่ช่วยให้คุณหลีกเลี่ยงการแก้ไขไฟล์ชุดรูปแบบหลักโดยตรงและช่วยให้คุณป้องกันการอัปเดตจากการเขียนทับการเปลี่ยนแปลงของคุณ พิจารณาธีมเด็กสำหรับการปรับแต่งอย่างกว้างขวางที่คุณอาจใช้จากเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่ง
สิ่งเหล่านี้ช่วยให้รูปแบบการตอบสนองและไดนามิกโดยตรงในการควบคุมในตัวของ Divi ลดสถานการณ์อย่างมีนัยสำคัญซึ่งจำเป็นต้องมี CSS แบบกำหนดเอง ฉันขอแนะนำให้คุณสำรวจผู้ที่มีกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าเพื่อสมัครทั่วทั้งไซต์ของคุณอย่างรวดเร็ว

เรากำลังสร้าง Divi เพื่อเป็นธีม WordPress ที่ดีที่สุด มันมีตัวเลือกการออกแบบมากมายที่สร้างขึ้นในตัวแก้ไขภาพที่คุณจะพบว่าตัวเองเขียน CSS น้อยลง และแม้ว่าคุณจะต้องการมันก็เป็นเรื่องง่ายที่จะเพิ่มสไตล์ที่กำหนดเองอย่างแน่นอนว่าคุณต้องการ
รับ Divi
