วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับธีม WordPress
เผยแพร่แล้ว: 2021-06-28แบบอักษรมีบทบาทสำคัญในการออกแบบ ความสามารถในการอ่าน และบางครั้งแม้กระทั่งฟังก์ชันการทำงานของเว็บไซต์ของคุณ เลือกเว็บไซต์ที่ไม่ถูกต้องและคุณสามารถทำลายสิ่งที่เป็นเว็บไซต์ที่ดูดีได้ ทั้งรูปแบบและขนาดแบบอักษรสามารถกำหนดวิธีการที่ง่าย (หรืออย่างอื่น!) เว็บไซต์ของคุณที่จะใช้ แต่คุณจะทำอย่างไรถ้าฟอนต์ในอุดมคติของคุณไม่มีอยู่ในธีม WordPress? ในบทความนี้ เราจะมาดูวิธีต่างๆ ที่คุณสามารถใช้แบบอักษรที่กำหนดเองได้ตามต้องการ
เริ่มกันเลย!
ทำไมต้องใช้แบบอักษรที่กำหนดเอง
ธีมมากมายตอนนี้มาพร้อมกับแบบอักษรให้คุณเลือกที่ 'อบใน' สิ่งเหล่านี้เหมาะสำหรับเว็บไซต์ที่คุณกำลังออกแบบในหลายกรณี แต่ถ้าคุณไม่สามารถเลือกแบบอักษรที่เหมาะสมกับแบบอักษรที่มีอยู่แล้ว ก็ถึงเวลาพิจารณาแบบอักษรอื่น ซึ่งหมายความว่าคุณจำเป็นต้องเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ของคุณได้
การใช้แบบอักษรที่กำหนดเองทำให้คุณสามารถใช้ประโยชน์จากการผสมผสานที่สวยงามของแบบอักษรต่างๆ บนเว็บไซต์ของคุณ เพื่อปรับปรุงการออกแบบตัวอักษรและประสบการณ์ของผู้ใช้ การวิจัยพบว่ามีประโยชน์ที่สำคัญของการใช้ตัวพิมพ์ที่ถูกต้อง สิ่งนี้ไม่เพียงรวมถึงการปรับปรุงในประสบการณ์ของผู้ใช้โดยรวม แต่ยังรวมถึงการประมวลผลข้อมูลบนเว็บไซต์ด้วยสมองได้ดีเพียงใด ยิ่งง่าย ยิ่งง่ายต่อการสื่อสารข้อเสนอ/บริการทางธุรกิจของคุณให้กับลูกค้าของคุณ
ในขณะที่การใช้แบบอักษรที่กำหนดเองสามารถปรับปรุงการใช้งานเว็บไซต์ของคุณได้อย่างแน่นอน แต่สิ่งสำคัญคือต้องไม่คลั่งไคล้แบบอักษร! การเลือกแบบอักษรสองแบบที่ได้รับการจับคู่อย่างระมัดระวังควรมีเพียงพอ มากกว่านั้น และคุณอาจเสี่ยงที่จะทำให้เว็บไซต์ของคุณช้าลงได้
มาดูตัวเลือกต่างๆ ที่เราสามารถใช้ได้ในการเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ WordPress ของเรา
เพิ่ม Google Fonts ด้วย Google Fonts Plugin
วิธีที่ง่ายที่สุดและเป็นที่นิยมที่สุดในการเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน Google Fonts อย่างง่าย

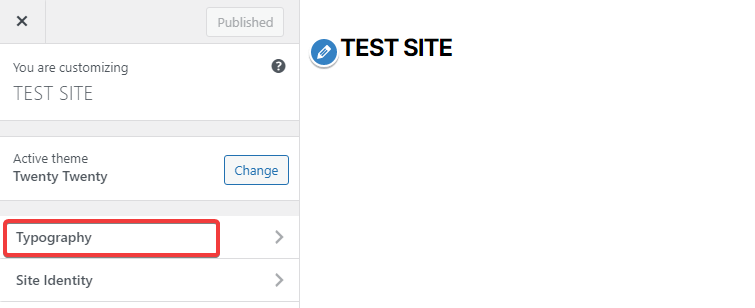
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินนี้แล้ว ให้เปิดตัวปรับแต่งธีมของคุณภายใต้เมนู ลักษณะที่ปรากฏ > ปรับแต่ง คุณจะสังเกตเห็นในแถบด้านข้างด้านซ้าย มีการเพิ่มเมนูแบบเลื่อนลงหีบเพลงที่เรียกว่า Typography

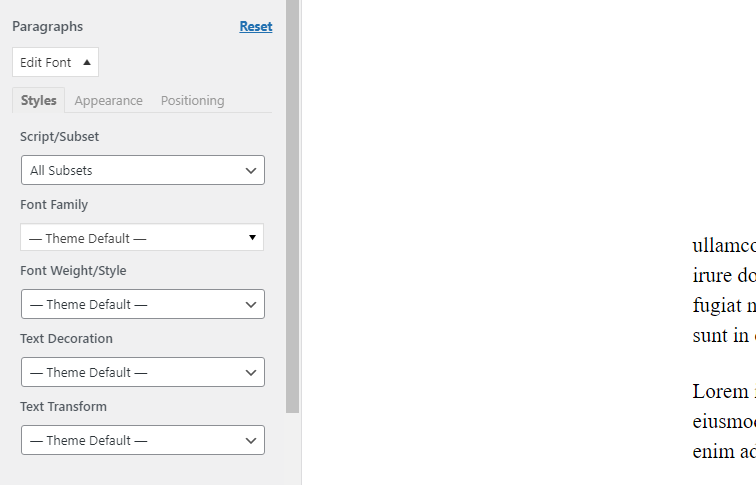
คลิกเพื่อเปิด จากนั้นคุณสามารถใช้ปุ่ม 'แก้ไขแบบอักษร' เพื่อเปลี่ยนแบบอักษรของเว็บไซต์ของคุณอย่างรวดเร็ว รวมทั้งน้ำหนักที่เกี่ยวข้อง ไม่ว่าจะเป็นตัวพิมพ์ใหญ่ ฯลฯ และอื่นๆ คุณยังสามารถใช้คุณสมบัติ CSS ได้เช่นกันเพื่อปรับเปลี่ยนรูปแบบและตำแหน่งของแบบอักษรที่คุณเลือก

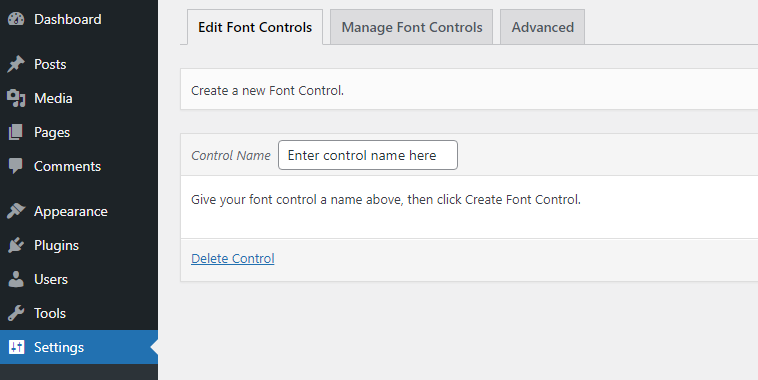
นอกจากนี้ คุณยังสามารถเพิ่มการควบคุมฟอนต์ของคุณเองได้อีกด้วย หากต้องการทำสิ่งนี้ให้ไปที่หน้าการตั้งค่าปลั๊กอินภายใต้การตั้งค่า> Google Fonts

สร้างตัวควบคุมฟอนต์ใหม่และกำหนดตัวเลือก CSS ตัวอย่างเช่น เราตั้งค่า .entry-title ที่สอดคล้องกับชื่อโพสต์ของธีมของเรา จากนั้น เมื่อไปที่เครื่องมือปรับแต่งอีกครั้ง จะมีช่องใหม่พร้อมชื่อที่ระบุเพื่อให้คุณใช้การปรับแต่งแบบอักษรกับชื่อโพสต์ได้เช่นเดียวกับที่เราอธิบายไว้ข้างต้น ง่าย!
เพิ่ม Google Fonts ด้วยตนเอง
หากคุณไม่ต้องการใช้ปลั๊กอินแต่ยังคงต้องการใช้ประโยชน์จาก Google Fonts บนเว็บไซต์ WordPress ก็ไม่มีปัญหา สามารถเพิ่มได้ด้วยตนเองค่อนข้างง่าย มาดูวิธีการกัน แน่นอนว่ายังมีวิธีการเพิ่ม Google Fonts ในเว็บไซต์ของคุณด้วยตนเอง
ขั้นตอนแรก:
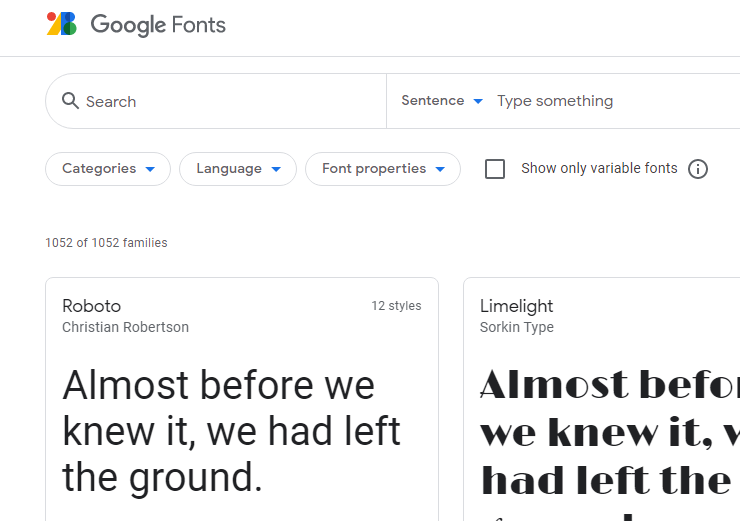
ขั้นแรก คุณต้องรับลิงก์แบบอักษรจากเว็บไซต์แบบอักษรของ Google

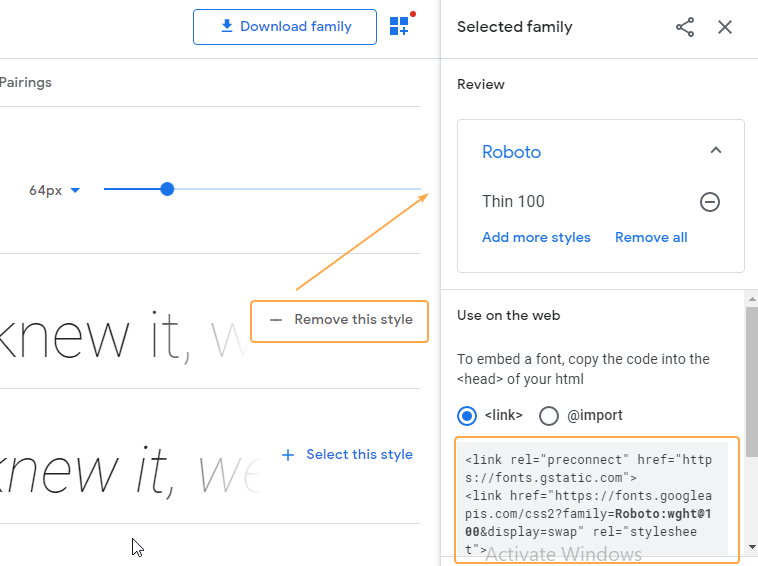
สมมติว่าคุณต้องการใช้ฟอนต์ตระกูล Roboto เมื่อคุณคลิกที่แบบอักษรนี้ คุณจะถูกโอนไปยังหน้าเว็บซึ่งคุณสามารถดูตัวอย่างข้อความเพื่อให้แน่ใจว่าแบบอักษรนั้นเหมาะกับคุณ ทางด้านขวามือ คุณจะเห็นกล่อง 'ใช้บนเว็บ' ซึ่งรวมถึงลิงก์ที่คุณจำเป็นต้องเพิ่มลงในไซต์ของคุณ

หากต้องการจัดคิว Google Fonts ใน WordPress อย่างถูกต้อง ให้เปิดไฟล์ functions.php ของธีมด้วยโปรแกรมแก้ไขที่คุณชื่นชอบ แล้วใส่โค้ดต่อไปนี้ในตอนท้าย:
function my_google_fonts() { wp_enqueue_style( 'my-google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' ); คัดลอก URL ที่ระบุในข้อความ Google Link (เริ่มต้นด้วย https://) จากนั้นแทนที่ด้วยโค้ดด้านบน (ในตัวอย่างของเราคือ https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap )
จากนั้นในไฟล์ style.css ของธีมของคุณ ให้ใช้แบบอักษรแบบเดียวกับที่คุณทำกับแบบอักษรอื่นๆ โดยปฏิบัติตาม "กฎ CSS เพื่อระบุกลุ่ม" ที่ Google มีให้
h1, h2, h3 { font-family: 'Roboto', sans-serif; }ตอนนี้ที่ส่วนหน้าของไซต์ของคุณ คุณควรเห็นแบบอักษร Roboto นำไปใช้กับพื้นที่ที่ระบุไว้ในไฟล์ CSS ของคุณ
เพิ่ม Adobe Fonts
ทางเลือกที่ดีสำหรับ Google Fonts คือฟอนต์จาก Adobe Fonts ปลั๊กอิน Adobe Fonts แบบกำหนดเองช่วยให้คุณฝังแบบอักษรเหล่านี้ได้อย่างง่ายดายในเว็บไซต์ WordPress ของคุณและปัจจุบันทำงานร่วมกับ Astra Theme, Beaver Builder Theme, Beaver Builder Plugin และ Elementor Page Builder

ในการเริ่มต้น ติดตั้งปลั๊กอินแล้วไปที่ไลบรารีแบบอักษรที่กว้างขวางของ Adobe เพื่อค้นหาแบบอักษรที่เหมาะกับคุณ (คุณจะต้องลงทะเบียนเพื่อลงชื่อเข้าใช้)
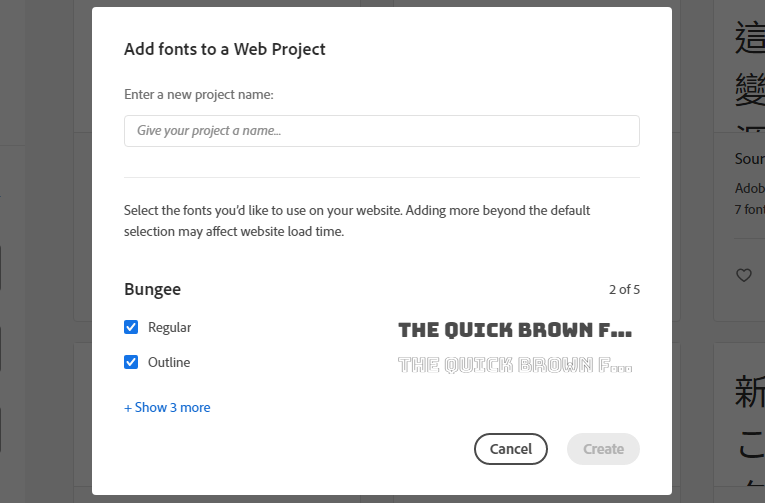
มีหลายวิธีในการกรองแบบอักษรและระบบใช้งานง่ายมาก เมื่อคุณพบแบบอักษรที่ต้องการแล้ว ให้คลิกที่แบบอักษรนั้นและมองหาบริเวณด้านบนขวาของหน้าซึ่งคุณจะเห็นข้อความ 'เพิ่มไปยังโครงการเว็บ' กล่องเหมือนด้านล่างจะเปิดขึ้น ตั้งชื่อโปรเจ็กต์เว็บของคุณและเลือกรูปแบบฟอนต์ที่คุณต้องการรวมไว้ในนี้

เมื่อคุณตั้งชื่อและกดปุ่ม 'สร้าง' คุณจะถูกนำไปที่หน้าจอถัดไปซึ่งมีการจัดเตรียมโค้ดสำหรับฝัง HTML และกฎ CSS ตอนนี้คุณมีทางเลือกสองทาง คุณสามารถ ก) ใช้ปลั๊กอิน Adobe Fonts แบบกำหนดเองต่อไป หรือ b) ฝังแบบอักษรเหล่านี้ด้วยตนเอง

การใช้ปลั๊กอิน Adobe Fonts แบบกำหนดเอง
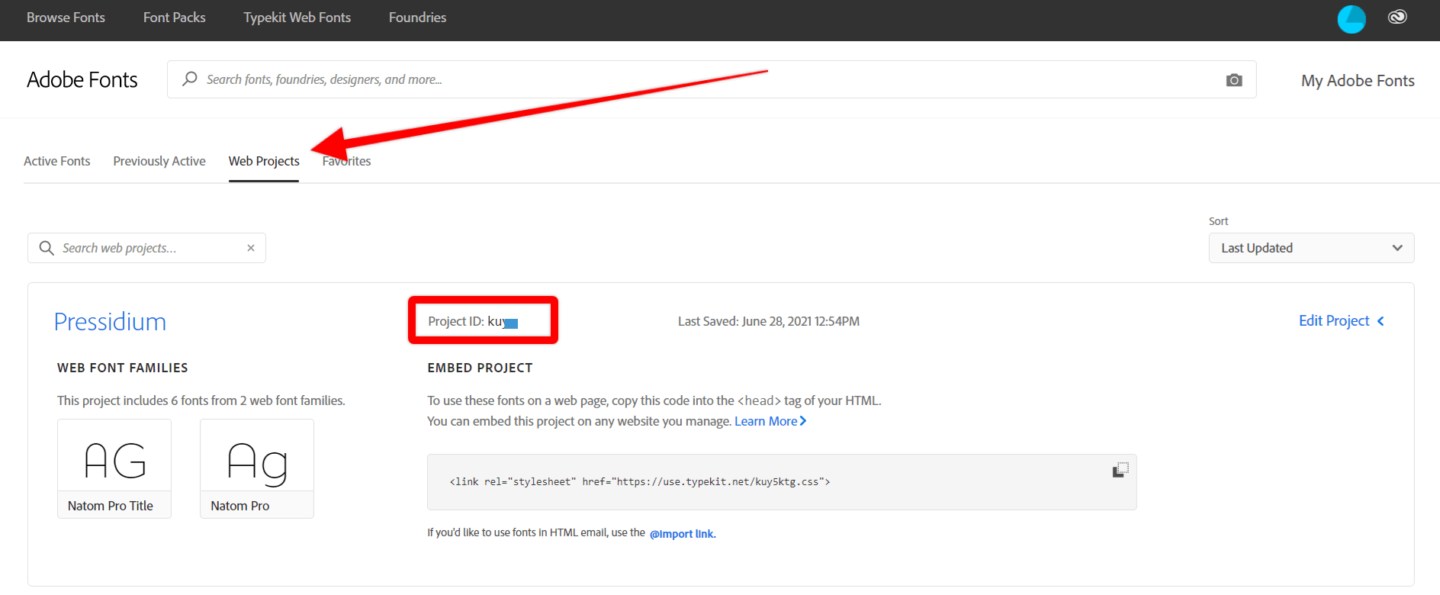
นี่เป็นวิธีที่ง่ายที่สุดในการดึงแบบอักษร Adobe ลงในเว็บไซต์ของคุณ เมื่อคุณสร้างโครงการของคุณแล้ว ให้คลิกที่ 'โครงการบนเว็บ' และค้นหาโครงการของคุณในรายการ คุณจะเห็นที่ด้านบนว่ามีรหัส 'รหัสโครงการ' (ดังแสดงด้านล่าง) ตอนนี้ ไปที่การตั้งค่าปลั๊กอินของ Adobe Font และคลิกที่ 'แบบอักษร Typekit แบบกำหนดเอง' จากเมนู ป้อนรหัสโครงการนี้ลงในช่องนี้และบันทึก

ตอนนี้ คุณจะเห็นแบบอักษรนี้แสดงอยู่ใน WordPress Customizer, Elementor หรือตัวสร้างเพจที่ใช้งานร่วมกันได้อื่นๆ ที่คุณใช้ เลือกแล้วพร้อมลุย
การฝังแบบอักษรที่กำหนดเองด้วยตนเอง
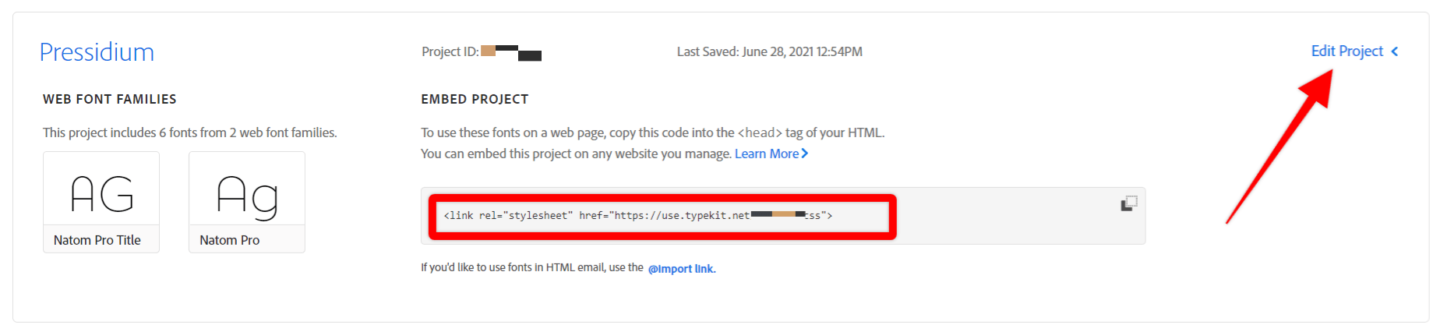
การฝังแบบอักษร Adobe ด้วยตนเองทำได้ในลักษณะเดียวกับที่เราอธิบายไว้สำหรับการฝังแบบอักษรของ Google คุณจะเห็นลิงก์ฝังสไตล์ชีตโดย Adobe (แสดงด้านล่าง) ในภาพรวมโครงการเว็บ หากต้องการดูคลาส CSS ให้คลิกที่ข้อความ 'แก้ไขโปรเจ็กต์' ซึ่งจะมีให้พร้อมกับฟอนต์แต่ละสไตล์

วิธีค้นหาแบบอักษรที่กำหนดเองและจับคู่มัน
คุณยังสามารถค้นหาและดาวน์โหลดแบบอักษรที่เหมาะสมที่สุดสำหรับไซต์ของคุณ และโหลดจากภายในโฟลเดอร์เว็บไซต์ของคุณ เนื่องจากมีแหล่งข้อมูลมากมายที่มีทั้งแบบอักษรฟรีหรือแบบอักษรพรีเมียมในหลากหลายรูปแบบ
คุณยังสามารถรับความช่วยเหลือจากเครื่องมือออนไลน์ของการจับคู่แบบอักษร ซึ่งเหมาะสำหรับการดูตัวอย่างแบบอักษรผสม เพื่อให้คุณสามารถผสมและจับคู่แบบอักษรได้ตามที่เห็นสมควร วิธีนำเสนอคู่แบบอักษร การค้นหาคำแนะนำการจับคู่อื่นๆ ทำได้ง่ายดายด้วยการเรียกดู
ในบล็อกของเรา คุณจะพบบทความดีๆ สองบทความเกี่ยวกับการจับคู่แบบอักษร มีคู่มือการจับคู่แบบอักษรสำหรับนักออกแบบเว็บไซต์ + 30 ตัวอย่างที่น่าทึ่ง! ในกรณีที่คุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการออกแบบการจับคู่ฟอนต์อย่างชาญฉลาด พร้อมคำแนะนำที่ดีเกี่ยวกับสิ่งที่คุณควรเน้นและวิธีทำให้อ่านเข้าใจและรู้สึกได้ดีที่สุด รายละเอียดเพิ่มเติมเกี่ยวกับเครื่องมือจับคู่แบบอักษรมีอยู่ในบทความ 10 เครื่องมือจับคู่แบบอักษรยอดนิยมสำหรับนักออกแบบเว็บไซต์
โหลดแบบอักษรที่กำหนดเองจากโฟลเดอร์
แม้ว่า Google Fonts และ Adobe Fonts จะมีตัวเลือกที่ยอดเยี่ยมให้คุณเลือก รวมทั้งเป็นวิธีที่ง่ายในการใช้งานบนเว็บไซต์ของคุณ แต่ก็ไม่ใช่ตัวเลือกเดียวที่เปิดให้คุณค้นหาแบบอักษรที่สมบูรณ์แบบ
มีเว็บไซต์ที่ยอดเยี่ยมหลายแห่งที่ขายแบบอักษรที่กำหนดเองซึ่งได้รับการออกแบบโดยนักออกแบบอย่างรอบคอบ ตัวอย่างเช่น Font Squirrel มีไลบรารีฟอนต์ขนาดใหญ่ และที่สำคัญที่สุดคืออนุญาตให้ใช้ในเชิงพาณิชย์และรูปแบบฟอนต์ที่ใช้งานง่ายสำหรับฟอนต์เหล่านี้ มีแบบอักษรฟรีและแบบอักษร 'พรีเมียม' ผสมกันบนไซต์ (ซึ่งต้องชำระเงิน)
แบบอักษรที่ดีอย่างหนึ่งที่คุณอาจต้องการพิจารณาจาก Font Squirrel คือ Fira Sans ลองใช้สิ่งนี้เป็นตัวอย่างเพื่อค้นหาวิธีติดตั้งบนเว็บไซต์ WordPress ของเราเพื่อใช้งาน
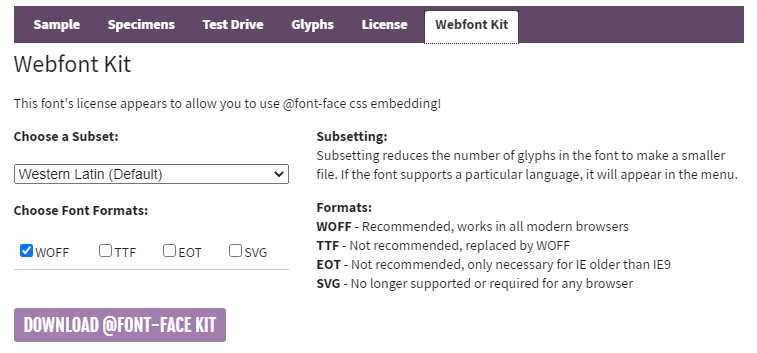
ขั้นแรก ให้คลิกที่แท็บ 'Webfont Kit' ทำเครื่องหมายที่ช่อง "WOFF" จากนั้นคลิก "ดาวน์โหลด @Font-Face kit"

คุณจะได้ไฟล์ zip ซึ่งตอนนี้จำเป็นต้องแตกไฟล์ออกมา ในโฟลเดอร์นี้ คุณจะพบไฟล์ฟอนต์พร้อมกับไฟล์ stylesheet.css ซึ่งมีโค้ดที่จำเป็นสำหรับสไตล์ชีต CSS ของคุณเอง
ตัวอย่างเช่น OpenSans-ExtraBold-webfont เราต้องใช้ CSS ต่อไปนี้:
@font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff2') format('woff2'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; } ทางออกที่ดีที่สุดของคุณคือวางไฟล์ฟอนต์ทั้งหมดของทุกรูปแบบไว้ในไดเร็กทอรีที่เหมาะสมที่คุณเลือกไว้ใต้โฟลเดอร์ธีมของคุณ ในตัวอย่างของเรา จะอยู่ภายใต้โฟลเดอร์ /wp-content/themes/twentytwenty/assets/fonts/open-sans/
ภายในโฟลเดอร์เดียวกัน ให้สร้างไฟล์ open-sans.css และใส่โค้ด CSS ทั้งหมดของไฟล์ stylesheet.css แต่ละไฟล์เพื่อให้เนื้อหามีลักษณะดังนี้:
@font-face { font-family: 'open_sansbold'; src: url('OpenSans-Bold-webfont.eot'); src: url('OpenSans-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-Bold-webfont.woff') format('woff'), url('OpenSans-Bold-webfont.ttf') format('truetype'), url('OpenSans-Bold-webfont.svg#open_sansbold') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansbold_italic'; src: url('OpenSans-BoldItalic-webfont.eot'); src: url('OpenSans-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-BoldItalic-webfont.woff') format('woff'), url('OpenSans-BoldItalic-webfont.ttf') format('truetype'), url('OpenSans-BoldItalic-webfont.svg#open_sansbold_italic') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; }นอกจากนี้ยังช่วยให้เบราว์เซอร์ต่างๆ เลือกแบบอักษรที่รองรับ หากคุณต้องการจัดคิวไฟล์ CSS ของฟอนต์ด้วยวิธี WordPress คุณควรดำเนินการใน functions.php ดังนี้:
function my_custom_fonts() { wp_enqueue_style( 'my-custom-fonts', get_template_directory_uri() . '/assets/fonts/open-sans/open-sans.css', false ); } add_action( 'wp_enqueue_scripts', 'my_custom_fonts' );อย่าลืมแทนที่ URL ด้วยพาธไปยังไฟล์ open-sans.css ของคุณ
บทสรุป
การเลือกแบบอักษรที่เหมาะสมในการสร้างเว็บไซต์ของคุณมีผลกระทบอย่างมากต่อรูปลักษณ์และการทำงานของเว็บไซต์ของคุณ ด้วยฟอนต์ที่น่าทึ่งมากมายให้เลือก อย่ารู้สึกว่าคุณต้องยึดติดกับฟอนต์ที่ธีมของคุณให้มา หวังว่าบทความนี้จะแสดงให้คุณเห็นว่าคุณสามารถใช้แบบอักษรที่เหมาะสมสำหรับเว็บไซต์ WordPress ของคุณได้อย่างไร!
