วิธีเพิ่มโหมดมืดให้กับ Elementor
เผยแพร่แล้ว: 2022-04-10ในบทช่วยสอนนี้ เราจะเพิ่มโหมด front-end dark ให้กับเว็บไซต์ Elementor
เนื้อหาในบทความนี้ทำตามขั้นตอนที่อธิบายไว้ในโพสต์ "ฉันจะเพิ่มโหมดมืดใน WordPress ได้อย่างไร" เมื่อสองสามเดือนก่อน แต่เราได้ปรับทุกอย่างที่นี่เพื่อแสดงให้คุณเห็นว่าคุณสามารถ เพิ่มโหมดมืด ได้อย่างรวดเร็วและง่ายดาย ไปที่เว็บไซต์ Elementor

หากคุณไม่คุ้นเคยกับโหมดมืด ให้นึกถึงอุปกรณ์ iOS, เพจ Facebook หรือ Reddit Browser อินเทอร์เฟซผู้ใช้ทั้งหมดเหล่านี้ทำให้คุณสามารถสลับระหว่าง UI Color Scheme "ปกติ" และ "มืด" UI Color Scheme

โหมดมืดเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณเพราะช่วยให้อ่านเนื้อหาในเวลากลางคืนได้ง่ายขึ้น ใช้แบตเตอรี่ของอุปกรณ์น้อยลง และดูเรียบง่าย ในช่วงสองสามปีที่ผ่านมาได้รับความนิยมเพิ่มขึ้นอย่างมาก เนื่องจากแอพพลิเคชั่นและแพลตฟอร์มหลักๆ ส่วนใหญ่ได้เพิ่ม "โหมดกลางคืน" ของตัวเองเข้าไป
หากคุณสร้างเว็บไซต์ด้วย Elementor การเพิ่มโหมดกลางคืนในส่วนหน้าของคุณค่อนข้างง่าย
ตัวแก้ไขมีโหมดแบ็คเอนด์มืด อยู่แล้ว ตอนนี้ได้เวลาเพิ่มฟังก์ชันนี้ให้กับส่วนหน้าแล้ว
เมื่อพูดถึงการเพิ่มโหมดมืดใน WordPress และ Elementor มีสององค์ประกอบหลัก อย่างแรกคืออินเทอร์เฟซจริงที่คุณจะใช้เพื่อสลับระหว่างชุดสีทั้งสอง และสีที่สองคือสีที่จะใช้เมื่อสลับโหมดมืด
การค้นหาสีในโหมดมืด
ขั้นตอนแรกในการเพิ่มโหมดมืดให้กับ Elementor คือการค้นหา/สร้างสีของโหมดมืด
เราชอบใช้เว็บไซต์ฟรีที่เรียกว่า Color Hunt เพื่อค้นหาจานสีเข้มที่เราสามารถรวมเข้ากับเว็บไซต์ของเราได้อย่างง่ายดาย
ในบางครั้ง เราจะเลือกสีผกผันของสีเดิมบนหน้า ตัวอย่างเช่น หากพื้นหลังของคุณเป็นสีขาว เวอร์ชันโหมดมืดจะเป็นสีดำ โดยปกติแล้ว สีข้อความจะถูกแปลงเป็นสีขาวหรือสีเทาอ่อน และสีเฉพาะจุดจะคงสีเดิมไว้หากใช้ทั้งสองพื้นหลัง
ต่อไปนี้คือสีบางส่วนที่เราเลือกใช้เมื่อเราสร้างโหมดมืดสำหรับไซต์ Elementor:
อ่านคู่มือการใช้ Coolors.co ของเราที่นี่
วางแผนโหมดมืดของคุณ
เมื่อคุณทราบสีของโหมดมืดแล้ว จะเป็นประโยชน์ในการวางแผนว่าองค์ประกอบ Elementor ใดที่จะเปลี่ยนไปจริงเมื่อเปิดโหมดมืด ในบางกรณี พื้นหลังสีเข้มอยู่แล้วซึ่งไม่จำเป็นต้องเปลี่ยน และในกรณีอื่นๆ คุณจะต้องเปลี่ยนรูปภาพ แบบอักษร และสีพื้นหลังโดยรวม
โดยปกติ หลังจากระบุว่าองค์ประกอบใดจำเป็นต้องเปลี่ยนสีเมื่อสลับโหมดมืด เราจะกำหนด CSS ID ที่กำหนดเองให้กับองค์ประกอบเหล่านั้นโดยใช้แท็บ "ขั้นสูง" ของตัวแก้ไข Elementor
การเพิ่ม Dark Mode ให้กับ Elementor

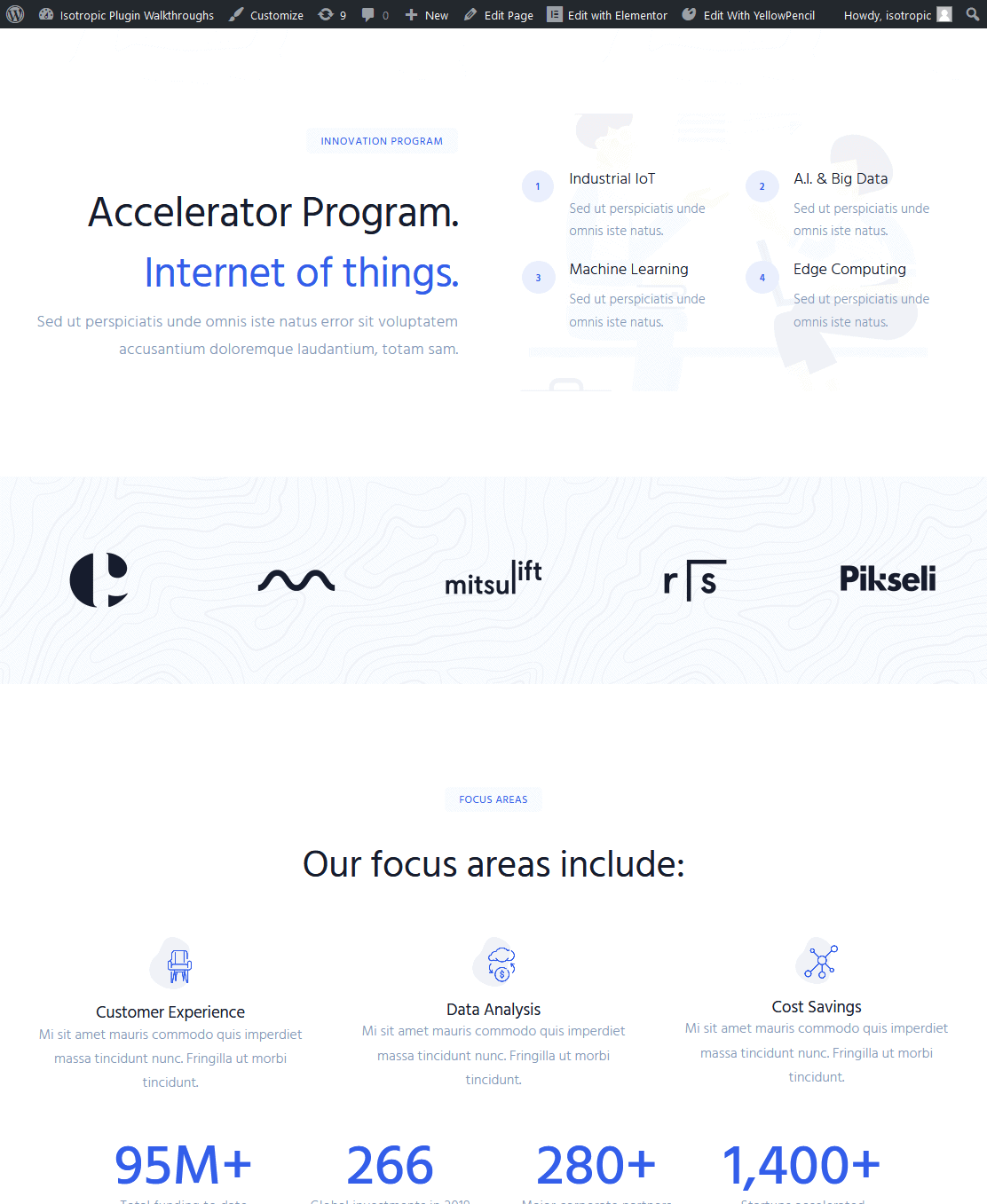
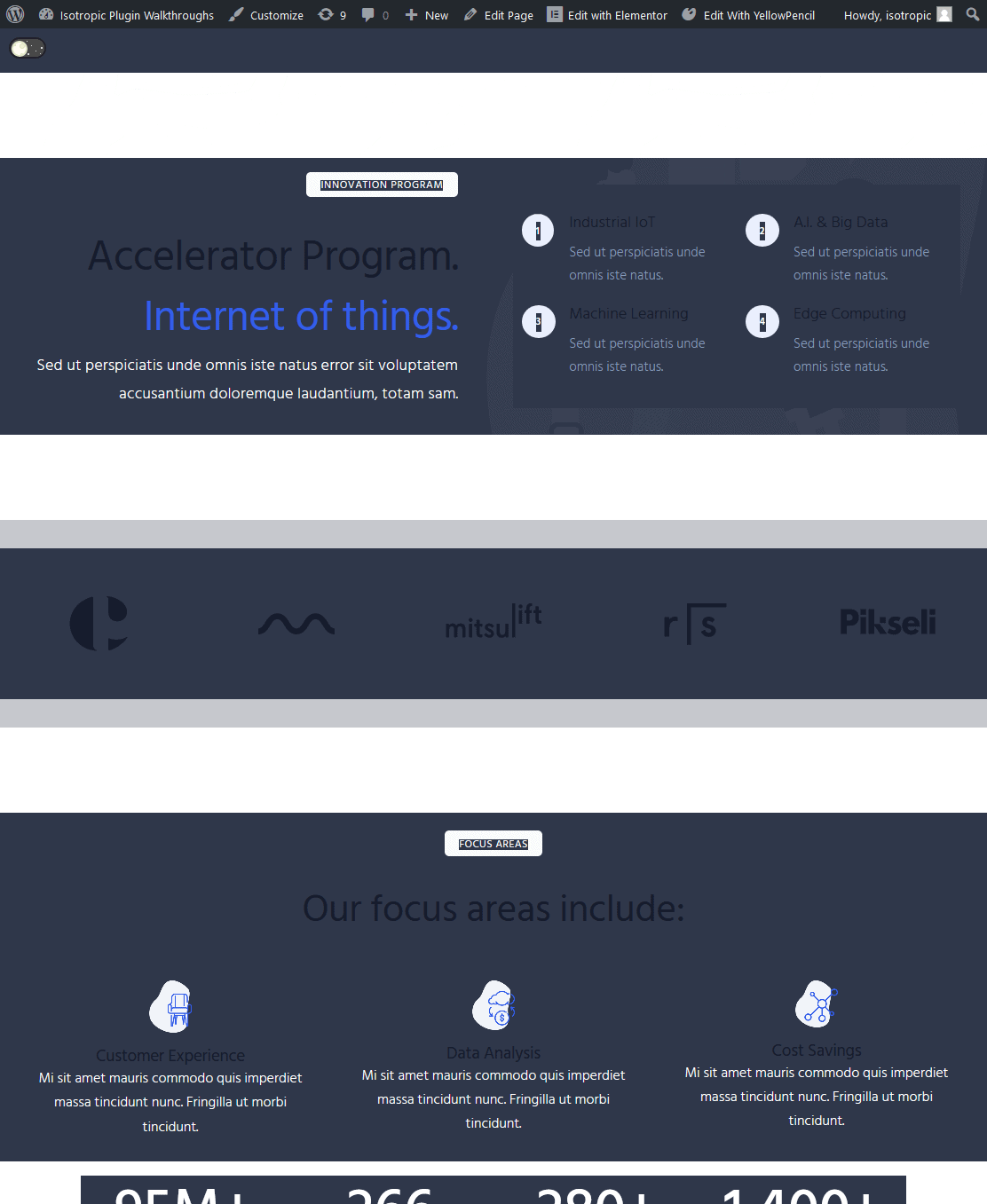
"หน้าปกติ" 
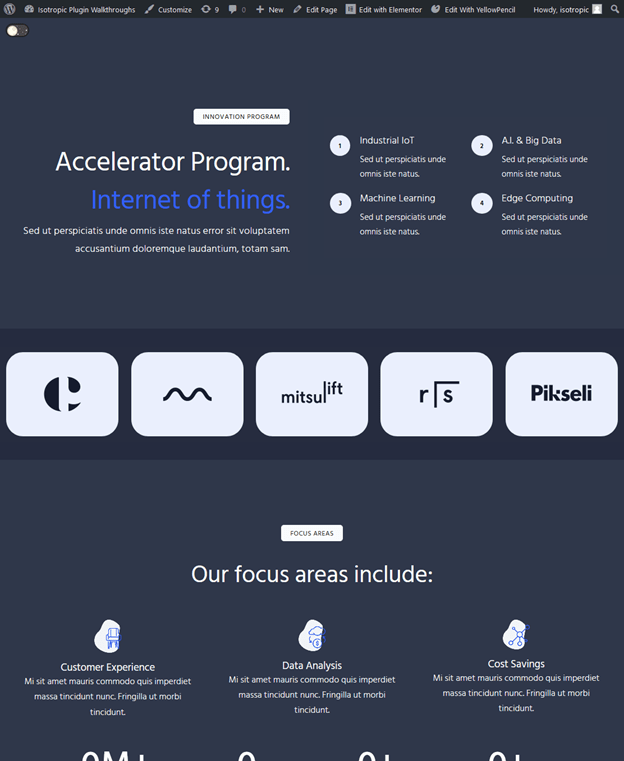
“หน้ามืด”
ในการเพิ่มโหมดมืดลงใน Elementor เราจะใช้ปลั๊กอิน WordPress ที่ออกแบบมาสำหรับงานนี้ แน่นอน คุณสามารถทำเช่นนี้ได้ด้วย JavaScript และ CSS (ซึ่งเป็นสิ่งที่ปลั๊กอินนี้ทำเป็นหลัก) แต่การทำเช่นนี้จะช่วยประหยัดเวลาและความพยายามได้มาก
จากการทดสอบของเรา ประสิทธิภาพการทำงานที่ลดลงอย่างเห็นได้ชัดเมื่อรวม darkmode เข้ากับไซต์

ปลั๊กอินนี้เรียกว่า WP Night Mode และมีให้ใช้ฟรีบนที่เก็บ WordPress มีข้อเสนออื่น ๆ อีกสองสามรายการ แม้ว่า WP Night Mode จะมีประสิทธิภาพมากที่สุดและสามารถขยายได้ (ไม่ต้องพูดถึง – ได้ฟรี!)
ปลั๊กอินนี้มีสิ่งสำคัญสองอย่างที่คุณต้องการเมื่อเพิ่มโหมดมืดลงในเว็บไซต์ Elementor ขั้นแรก อนุญาตให้คุณวางสวิตช์สลับโหมดมืดที่ใดก็ได้บนเว็บไซต์ของคุณโดยใช้โค้ดสั้นๆ ประการที่ 2 ช่วยให้คุณสามารถกำหนดสีที่จะนำไปใช้ที่ใดก็ได้บนไซต์เมื่อสลับโหมดมืดนี้
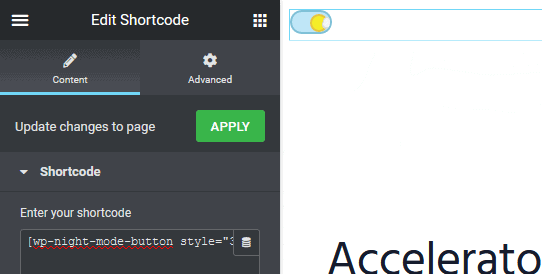
หลังการติดตั้ง เพิ่มการสลับโหมดมืดไปยังเว็บไซต์ Elementor ของคุณ ทำได้โดยการเพิ่มรหัสย่อที่ใดก็ได้ ในตัวอย่างนี้ เราจะเพิ่มโค้ดสั้นๆ ที่ด้านบนของหน้า (เพื่อจุดประสงค์ในการสาธิตเท่านั้น) แต่ Elementor Pro Header Editor มีประโยชน์สำหรับแอปพลิเคชันที่ใช้งานจริงของ Dark Mode ใน Elementor
ภาษารหัส: JSON / JSON พร้อมความคิดเห็น ( json )
คุณยังสามารถวางรหัสย่อลงในแถบด้านข้าง หรือลงในเมนูโดยตรงโดยใช้ปลั๊กอินนี้ ปลั๊กอินมาพร้อมกับรูปแบบการสลับในตัวสี่รูปแบบที่คุณสามารถเลือกได้โดยการระบุในรหัสย่อ
ภาษารหัส: JSON / JSON พร้อมความคิดเห็น ( json )

หลังจากที่คุณวางสวิตช์แล้ว ก็ถึงเวลาปรับใช้สไตล์โหมดมืดกับเว็บไซต์ของคุณ ขั้นแรก เปิดตัวปรับแต่งและใช้สีพื้นฐานของคุณ
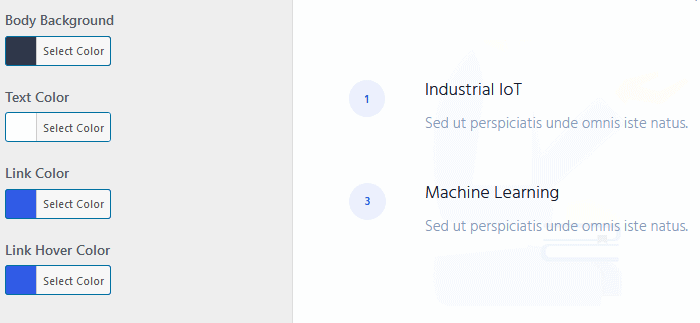
แท็บโหมดกลางคืนในเครื่องมือปรับแต่งช่วยให้คุณเปลี่ยนพื้นหลังของร่างกาย สีข้อความ สีลิงก์ และสีโฮเวอร์ลิงก์ ในการเปลี่ยนแปลงอย่างอื่น เราจะต้องใช้ CSS แบบกำหนดเอง ซึ่งจะกล่าวถึงในหัวข้อถัดไปของบทความนี้
ในการเริ่มต้น เติมตัวเลือกการระบายสีในเครื่องมือปรับแต่งด้วยชุดสีของโหมดมืดของคุณ คุณยังสามารถตั้งค่าโหมดกลางคืน/มืดให้เป็นสีเริ่มต้นของไซต์ของคุณได้

ในเครื่องมือปรับแต่ง หากคุณเปิดโหมดมืด คุณจะเห็นว่ามีการนำการเปลี่ยนแปลงบางอย่างไปใช้ แต่ไซต์ดูเสียหายเล็กน้อย นี่เป็นเพราะว่าโหมดกลางคืนไม่สามารถใช้กับทุกอย่างที่ Elementor และธีมของคุณมีให้ตั้งแต่แกะกล่อง เราจะต้องทำข้อกำหนด CSS ที่กำหนดเองแทน
แอปพลิเคชัน CSS Night Mode แบบกำหนดเองใน Elementor
ตัวระบุ CSS ที่กำหนดเองคือสิ่งที่ทำให้ปลั๊กอินนี้มีประสิทธิภาพมาก คุณไม่จำเป็นต้องรู้ CSS ที่กำหนดเองเพื่อใช้โหมดมืดกับ Elementor เนื่องจากทำได้ง่ายและสะดวกมาก
body.wp-night-mode-on .elementor-selector { night mode styling }
เวิร์กโฟลว์ของคุณนั้นเรียบง่าย: ระบุพื้นที่ที่จำเป็นต้องมีสไตล์ CSS dark mode แบบกำหนดเอง แล้วจึงใช้สี
ขณะนี้ หน้าของเราดูใช้งานไม่ได้เล็กน้อยเมื่อใช้สไตล์โหมดกลางคืนเริ่มต้น (ใช้ในขั้นตอนก่อนหน้า) เพื่อทำความสะอาด เราจะระบุทุกอย่างที่ไม่มีโหมดมืดที่ใช้กับมันโดยใช้ CSS ที่กำหนดเองของเรา

สามารถเพิ่มได้แบบต่อหน้าโดยใช้การตั้งค่า CSS แบบกำหนดเองขั้นสูงของ Elementor สำหรับเพจ อินพุต CSS ที่กำหนดเองในเครื่องมือปรับแต่ง WordPress หรือปลั๊กอินของบุคคลที่สาม เช่น YellowPencil
คุณสามารถมั่นใจได้ว่าสไตล์ CSS ที่กำหนดเองของคุณใช้กับโหมดกลางคืนเท่านั้นโดยนำหน้าด้วย "body.wp-night-mode-on" จากนั้นเพิ่มตัวเลือกทั่วไปของคุณ และเพิ่มกฎการจัดรูปแบบในที่สุด
ตัวอย่างเช่น การดำเนินการนี้จะเปลี่ยนองค์ประกอบแบบอักษรที่มีคลาส CSS ของ "ระดับองค์ประกอบ" เป็นสีดำ เฉพาะเมื่อเปิดโหมดกลางคืนไว้เท่านั้น
body.wp-night-mode-on .element-class (สี: #000; }
เรากำลังจะใช้ YellowPencil และเป็นปลั๊กอินที่เราแนะนำสำหรับการจัดการ CSS แบบกำหนดเองจำนวนมากด้วย Elementor อันดับแรก เราจะพูดถึงเวิร์กโฟลว์ของ Dev Tools ซึ่งให้บริการฟรี
เวิร์กโฟลว์เครื่องมือสำหรับนักพัฒนา
ขั้นแรก ระบุตัวเลือกเฉพาะขององค์ประกอบที่คุณต้องเปลี่ยนเมื่อใช้โหมดมืด ตัวอย่างเช่น หัวข้อทั้งหมดของเราจะไม่เปลี่ยนสีเมื่อมีการใช้สไตล์เริ่มต้นของโหมดกลางคืน เพื่อให้แน่ใจว่าใช่ เราจะใช้ CSS ที่กำหนดเอง
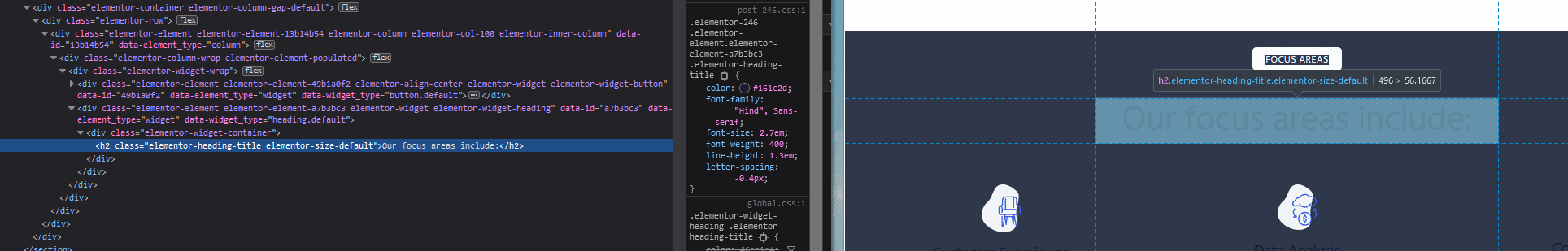
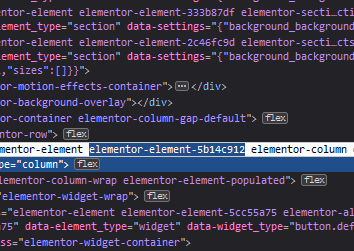
คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาหรือดินสอสีเหลืองเพื่อระบุตัวเลือกได้ ด้วยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ ให้คลิกขวาที่องค์ประกอบที่คุณต้องการเปลี่ยนสำหรับการจัดสไตล์โหมดมืด แล้วคลิก "ตรวจสอบองค์ประกอบ"

ที่นี่คุณจะเห็นว่าหัวเรื่องของเราถูกระบุโดยตัวเลือก h2 และคลาส CSS แบบกำหนดเองของ “.Elementor-heading-title”
หากต้องการเปลี่ยนเป็นสีขาวเมื่อเปิดโหมดมืดในไซต์ Elementor ของเรา เราจะสร้างกฎ CSS ดังนี้:
body.wp-night-mode-on h2 .Elementor-heading-title (สี: #fff; }
โดยพื้นฐานแล้วสิ่งนี้บอกว่าคลาสชื่อส่วนหัวของ Elementor จะเป็นสีขาวเมื่อเปิดโหมดมืด เมื่อปิดโหมดมืด สไตล์นี้จะไม่ถูกนำไปใช้
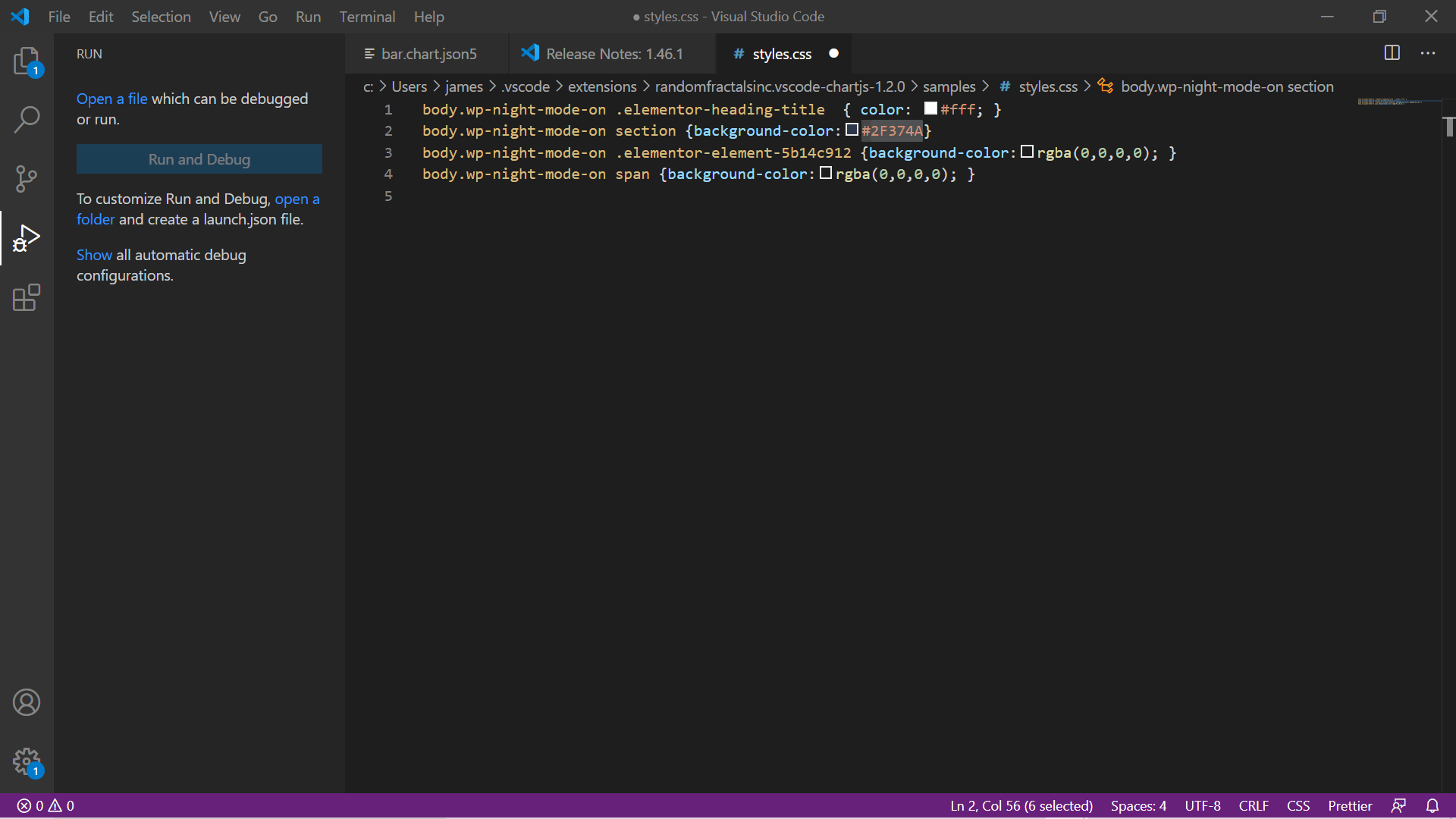
จากนั้นเราจะจดกฎการจัดรูปแบบ CSS ของโหมดมืดทั้งหมดบนสไตล์ชีตเดสก์ท็อป โดยใช้เครื่องมือฟรี Microsoft Visual Studio Code

โดยปกติ เราจะใช้สไตล์กับตัวเลือกทั่วไป เช่น h1,h2,h3 หรือ Section หรือ Div จากนั้นจึงปรับแต่งโดยใช้คลาสเฉพาะที่กำหนดให้กับองค์ประกอบ Elementor ทุกรายการ ตัวอย่างเช่น หากเราต้องการเปลี่ยนสีพื้นหลังของคอลัมน์เฉพาะใน Elementor สิ่งที่เราต้องทำคือระบุคลาส CSS เฉพาะของคอลัมน์นั้น

จากคลาส CSS ที่ไม่ซ้ำกันนั้น เราสร้างกฎ CSS ของเรา:
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } ภาษารหัส: CSS ( css )อีกครั้ง กฎนี้ถูกเขียนลงในสไตล์ชีตของเราซึ่งมีอยู่ในโค้ด Visual Studio

ด้วยโหมดมืดใน Elementor โดยปกติเราจะเปลี่ยนสีพื้นหลังหรือสีข้อความเท่านั้น
เวิร์กโฟลว์จะดำเนินต่อไปจนกว่าสไตล์ชีตจะถูกสร้างขึ้น Firefox Devtools เพื่อระบุตัวเลือกของ Element, VS Code เพื่อเขียน css
จากนั้นเราจะคัดลอกและวางลงในอินพุต CSS ที่กำหนดเองโดยตรงภายใต้ Appearances Customize และทดสอบเพื่อดูว่าโหมดกลางคืน/โหมดมืดของเรากำลังนำไปใช้กับองค์ประกอบทั้งหมดของเว็บไซต์หรือไม่
นอกจากนี้ ถ้าคุณต้องการตัด "ระบุคลาสที่ไม่ซ้ำ" สำหรับเวิร์กโฟลว์นี้ คุณสามารถระบุ CSS ID หรือคลาสที่กำหนดเองของคุณได้โดยตรงในตัวแก้ไข Elementor จากนั้นจึงสร้างสไตล์โหมดมืดจากตัวเลือกนั้น
เวิร์กโฟลว์ดินสอสีเหลือง
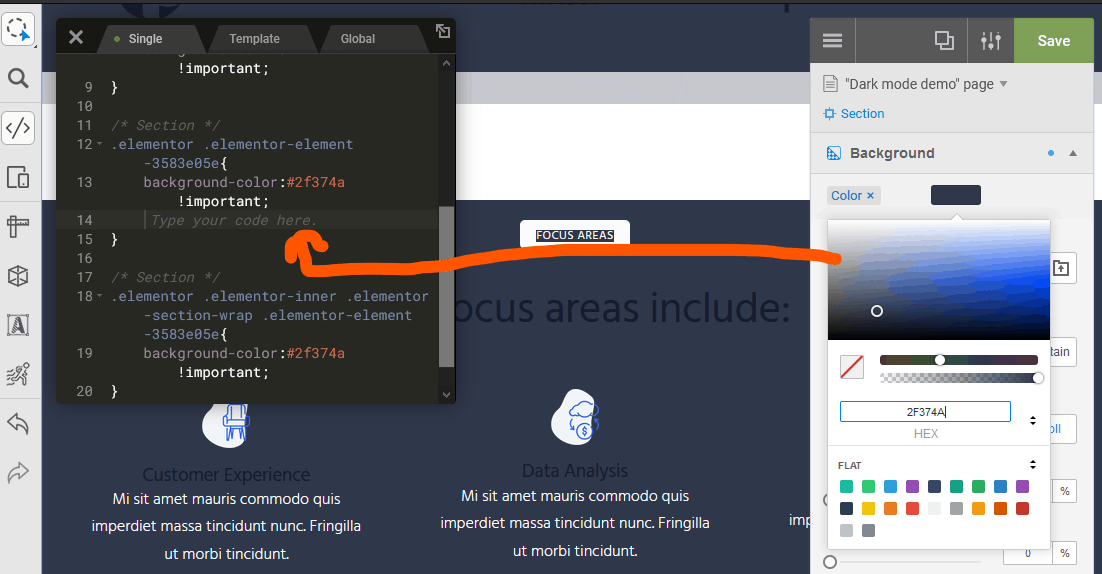
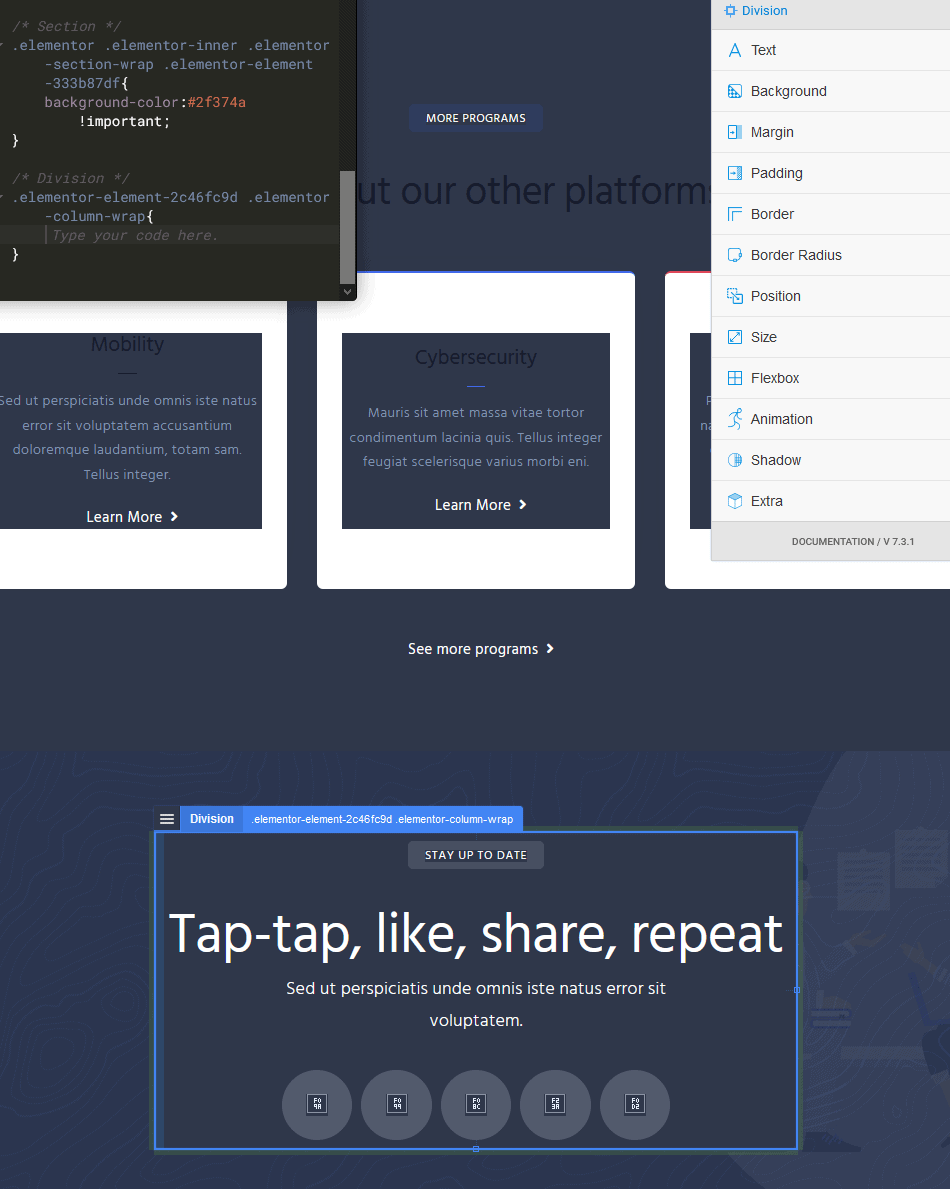
เอเจนซี่ของเราใช้ YellowPencil เป็นวิธีจัดการ CSS ที่กำหนดเองสำหรับเว็บไซต์ Elementor ของเรา และต้องการแสดงให้คุณเห็นว่าสิ่งนี้รวมเข้ากับเวิร์กโฟลว์ของเราอย่างไรเมื่อเพิ่มโหมดมืดลงใน Elementor ด้วย YellowPencil คุณสามารถชี้และคลิกที่องค์ประกอบที่ต้องการได้ และมันจะเติมตัวแก้ไข CSS ของคุณโดยอัตโนมัติด้วยตัวเลือกที่เกี่ยวข้อง
หากคุณสนใจ ลองดูบทความนี้:
YellowPencil ช่วยเราประหยัดเวลาได้มาก และทำให้ง่ายต่อการปรับใช้และจัดการ CSS แบบกำหนดเองจำนวนมาก
คุณไม่จำเป็นต้องเขียนมันด้วยซ้ำ เนื่องจากเครื่องมือนี้มีอินเทอร์เฟซผู้ใช้ที่มองเห็นได้ ซึ่งจะสร้าง CSS จากอินพุตของคุณโดยอัตโนมัติ

สไตล์พื้นหลังถูกกำหนดด้วย GUI และโค้ด CSS จะถูกสร้างขึ้นและนำไปใช้โดยอัตโนมัติ 
คลิกที่องค์ประกอบที่ต้องการปรับรูปแบบใหม่ในโหมดกลางคืน
หลังจากสร้างรหัสฐานนั้นแล้ว อย่าลืม เติม body.wp-night-mode-on ก่อน แล้วคลิกบันทึก จากนั้นโค้ดจะถูกนำไปใช้กับเว็บไซต์ของคุณ

กฎ CSS โหมดมืดทั่วไปสำหรับ Elementor
คุณสามารถเปลี่ยนหัวข้อหลักส่วนใหญ่ได้โดยง่าย:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } ภาษารหัส: CSS ( css )คุณสามารถเปลี่ยนพื้นหลังของส่วนได้โดยระบุส่วนทั้งหมดที่จะเปลี่ยนแปลงด้วย:
body .wp-night-mode-on section { background-color : #2F374A } ภาษารหัส: CSS ( css )คุณยังสามารถทำสิ่งนี้กับคอลัมน์และตัวเลือกอื่นๆ ได้อีกด้วย
body .wp-night-mode-on .elementor-column { background-color : #2F374A } ภาษารหัส: CSS ( css )ตัวเลือก CSS ทั่วไปของ Elementor รวมถึง:
- องค์ประกอบแถว
- องค์ประกอบภาพ
- องค์ประกอบวิดเจ็ต
- องค์ประกอบปุ่ม
Elementor ชอบใช้ span คุณจึงสามารถระบุองค์ประกอบที่มีลักษณะเช่นนี้ได้

กับ:
body .wp-night-mode-on span { background-color : #2F374A } ภาษารหัส: CSS ( css )คุณยังสามารถตั้งค่าเอฟเฟกต์โฮเวอร์ได้ (แม้ว่าคุณจะต้องการเฉพาะเจาะจงกับสิ่งที่คุณเลือกก็ตาม):
body .wp-night-mode-on span :hover { background-color :pink} ภาษารหัส: CSS ( css )หากรูปภาพทำงานบนพื้นหลังสีเข้ม คุณสามารถปล่อยไว้ตามลำพังได้ แต่หลายครั้งที่คุณมีภาพสีเข้มที่ต้องเปลี่ยน คุณระบุรูปภาพในโหมดมืดของ Elementor โดยใช้ชุดวิธีการต่างๆ
ขั้นแรก คุณสามารถเปลี่ยนสีพื้นหลังได้ (เหมือนที่เราทำในตัวอย่างด้านบน)
คุณยังสามารถใช้ตัวกรอง CSS invert(1) เพื่อกลับสีทั้งหมดได้ นี่เป็นสิ่งที่ดีถ้าคุณมี PNG แบบทึบที่มีพื้นหลังโปร่งใส
เมื่อก้าวไปอีกขั้น คุณสามารถรวมทั้งความสว่างและฟิลเตอร์กลับด้านได้ด้วย เปลี่ยน PNG ที่มีพื้นหลังโปร่งใสเป็นสีขาว
Filter : brightness(0) invert (1) ภาษารหัส: HTTP ( http )คุณยังสามารถแทนที่รูปภาพดั้งเดิมโดยซ่อนรูปภาพนั้น (ความทึบ การแสดงผล หรือการมองเห็น) และใช้รูปภาพพื้นหลังในเสื้อคลุมเพื่อแทนที่ด้วยสิ่งใหม่
นอกเหนือจากนั้น คุณจะค้นหาตัวเลือกสำหรับแต่ละองค์ประกอบที่คุณต้องการเปลี่ยนสไตล์เมื่อใช้งานโหมดมืดใน Elementor เขียนกฎ CSS แล้วเพิ่มลงในเว็บไซต์ WordPress ของคุณ
Youtube บทช่วยสอน
หากคุณสนใจ นี่คือบทแนะนำ YouTube ของเรา สิ่งนี้ไม่ได้สร้างขึ้นสำหรับ Elementor โดยเฉพาะ แต่จะให้คำแนะนำทั่วไปแก่คุณ และช่วยให้คุณเห็นภาพกระบวนการเพิ่มโหมดมืดไปยังส่วนหน้าเว็บไซต์ Elementor ของคุณ
บทสรุป
เราหวังว่าบทความนี้จะเป็นประโยชน์และจะสอนวิธีเพิ่มโหมดมืดส่วนหน้าในเว็บไซต์ Elementor สำหรับการอ่านเพิ่มเติม คุณสามารถอ่านบทความนี้ แม้ว่าจะมีข้อมูลที่เหมือนกัน (ไม่ได้ดัดแปลงสำหรับ Elementor)
เราใช้เอฟเฟกต์นี้กับเว็บไซต์ลูกค้าจำนวนมาก ดังนั้นหากคุณมีคำถามใด ๆ โปรดติดต่อในส่วนความคิดเห็นของเรา
