วิธีเพิ่มลิงค์แบบไดนามิกไปยังโมดูลปุ่ม Divi
เผยแพร่แล้ว: 2023-09-27โมดูลปุ่ม Divi มีตัวเลือกการออกแบบมากมาย ช่วยให้มีอิสระอย่างมากในการสร้างลิงก์ที่น่าสนใจในการออกแบบของคุณ ไม่ว่าคุณจะเปลี่ยนสีพื้นหลังหรือเพิ่มเงาของกล่อง ความเป็นไปได้ในการสร้างสรรค์ของคุณก็ไม่มีที่สิ้นสุด นี่ไม่ได้จำกัดอยู่เพียงโมดูลปุ่มมาตรฐานเท่านั้น มันใช้ทุกที่ที่มีปุ่มใช้งานภายใน Divi
วัตถุประสงค์หลักของปุ่มคือการนำทาง ซึ่งจะนำคุณไปยังตำแหน่งอื่น ไม่ว่าจะอยู่ภายในหรือภายนอกเว็บไซต์ของคุณก็ตาม ลิงก์สามารถนำไปสู่ที่ต่างๆ บนอินเทอร์เน็ต ตัวเลือกมีไม่สิ้นสุด ในบริบทของไซต์ Divi เนื้อหาแบบไดนามิกจะปรับปรุงการเชื่อมโยงระหว่างเพจ โพสต์ และสื่อต่างๆ เพื่อสาธิตวิธีการเพิ่มลิงก์แบบไดนามิกให้กับปุ่ม Divi ของคุณ เราจะใช้ Plumbing Layout Pack ฟรีในคู่มือนี้ ตอนนี้ง่ายกว่าที่เคยในการปรับปรุงการนำทางไซต์ Divi ของคุณ
- 1 เหตุใดจึงต้องใช้ไดนามิกลิงก์
- 2 ลิงก์สัมพัทธ์ ลิงก์ไดนามิก และ Divi
- 3 การเพิ่มลิงก์แบบไดนามิกให้กับปุ่ม Divi
- 3.1 ติดตั้งเค้าโครงแพ็ค
- 3.2 การเพิ่มลิงค์ของคุณ: การลิงค์ไปยังเพจ
- 3.3 การเพิ่มลิงค์ของคุณ: การลิงค์ไปยังโพสต์
- 3.4 การปัดเศษขึ้นทั้งหมด
เหตุใดจึงต้องใช้ไดนามิกลิงก์
ใน HTML ลิงก์มีสองรูปแบบ: แบบสัมบูรณ์หรือแบบสัมพันธ์ ลิงก์สัมบูรณ์จะให้ที่อยู่ที่แน่นอนที่คุณตั้งเป้าที่จะเข้าถึง และโดยทั่วไปจะมี https:// หรือ www ในทางกลับกัน ลิงก์ที่เกี่ยวข้องเกี่ยวข้องกับหน้าหรือไดเรกทอรีที่สอดคล้องกับหน้าปัจจุบันที่คุณกำลังเรียกดู ตัวอย่างเช่น https://google.com เป็นลิงก์ที่สมบูรณ์ แต่ถ้าคุณอยู่ในเว็บไซต์ Elegant Themes และต้องการลิงก์ไปยัง /modules มันจะนำคุณไปยังหน้าแกลเลอรีโมดูลของเรา คุณจะไม่สามารถเชื่อมโยงจากหน้าแรกของ Google ไปยังหน้าโมดูลบนเว็บไซต์ Elegant Themes ได้เนื่องจากเป็นโดเมนที่แยกจากกัน แม้ว่า Google จะมี URL เป็น /modules แต่จะไม่นำคุณไปยังหน้าโมดูล Elegant Themes เนื่องจากลักษณะที่ไม่เกี่ยวข้องกัน
การติดตาม URL ของเพจและโพสต์ที่คุณสร้างอาจกลายเป็นงานที่ยุ่งยากเมื่อเว็บไซต์ของคุณขยายตัว การจดจำ URL แบบสั้นหรือพื้นฐานนั้นตรงไปตรงมา อย่างไรก็ตาม คุณอาจพบว่ามีความท้าทายมากขึ้นเมื่อคุณเริ่มเพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับ SEO และรวมคำหลักหางยาวไว้ใน URL เนื้อหาของคุณ วิธีการนี้อาจนำไปสู่ URL ที่ยาวขึ้นซึ่งจำได้ยาก นี่คือเมื่อลิงก์แบบไดนามิกพิสูจน์คุณค่าของมัน
ลิงก์สัมพัทธ์ ลิงก์ไดนามิก และ Divi
ใน Divi คุณสามารถเชื่อมโยงไปยังปลายทางต่างๆ ภายในการติดตั้ง WordPress ของคุณได้โดยไม่ต้องทราบ URL คุณสามารถค้นหาคำหลักเพียงไม่กี่คำและสามารถเชื่อมโยงไปยังสถานที่เหล่านี้บนเว็บไซต์ของคุณได้โดยตรง
ภายในลิงก์แบบไดนามิก คุณสามารถลิงก์ไปยัง:
- หน้าปัจจุบัน: หน้าที่คุณกำลังดำเนินการอยู่
- หน้าผู้เขียน: หน้าของผู้เขียนหน้า/โพสต์
- หน้าแรกของคุณ: หน้าแรกของเว็บไซต์ของคุณ
- โพสต์: โพสต์ภายในเว็บไซต์ของคุณ
- หน้า: หน้าบนเว็บไซต์ของคุณ
- สื่อ: ไฟล์ที่สามารถพบได้ในแกลเลอรีสื่อ (ซึ่งไม่ได้เชื่อมโยงไปยังไฟล์โดยตรง แต่เป็นหน้าของสื่อบนเว็บไซต์ของคุณ)
- โครงการ: ประเภทโพสต์ที่กำหนดเองของโครงการใน Divi
- ผลิตภัณฑ์: หากคุณติดตั้ง WooCommerce คุณสามารถลิงก์ไปยังผลิตภัณฑ์ WooCommerce แบบไดนามิกได้
- ฟิลด์แบบกำหนดเองด้วยตนเอง: ฟิลด์แบบกำหนดเองที่คุณสร้างขึ้นด้วยตนเอง

เมื่อคุณเพิ่มประเภทโพสต์ที่กำหนดเองลงในเว็บไซต์ของคุณ ประเภทเหล่านั้นอาจปรากฏเป็นเนื้อหาแบบไดนามิกที่คุณสามารถเชื่อมโยงภายใน Divi
การเพิ่มลิงก์แบบไดนามิกให้กับปุ่ม Divi
เพื่อสาธิตวิธีการทำงานของลิงก์แบบไดนามิกสำหรับคุณ มาเริ่มด้วยการติดตั้งเค้าโครงหน้า Landing Page ของท่อประปา
ติดตั้งเค้าโครงแพ็ค
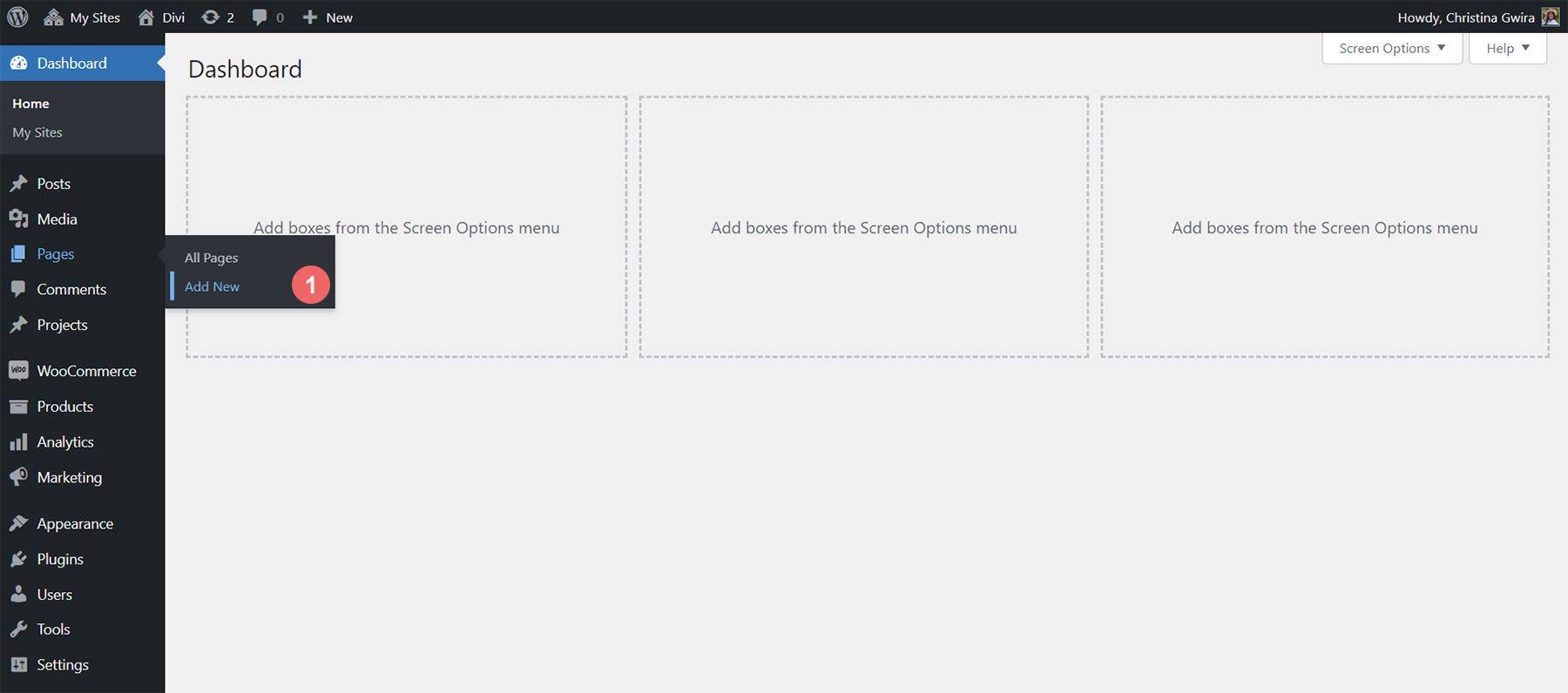
ในการเริ่มต้น เราจะติดตั้งเค้าโครงหน้า ก่อนอื่นเราต้องสร้างหน้าใหม่ใน WordPress จากแดชบอร์ด WordPress ให้วางเมาส์เหนือรายการเมนูหน้า จากเมนูด้านซ้าย จากนั้นเรา คลิกเพิ่มใหม่

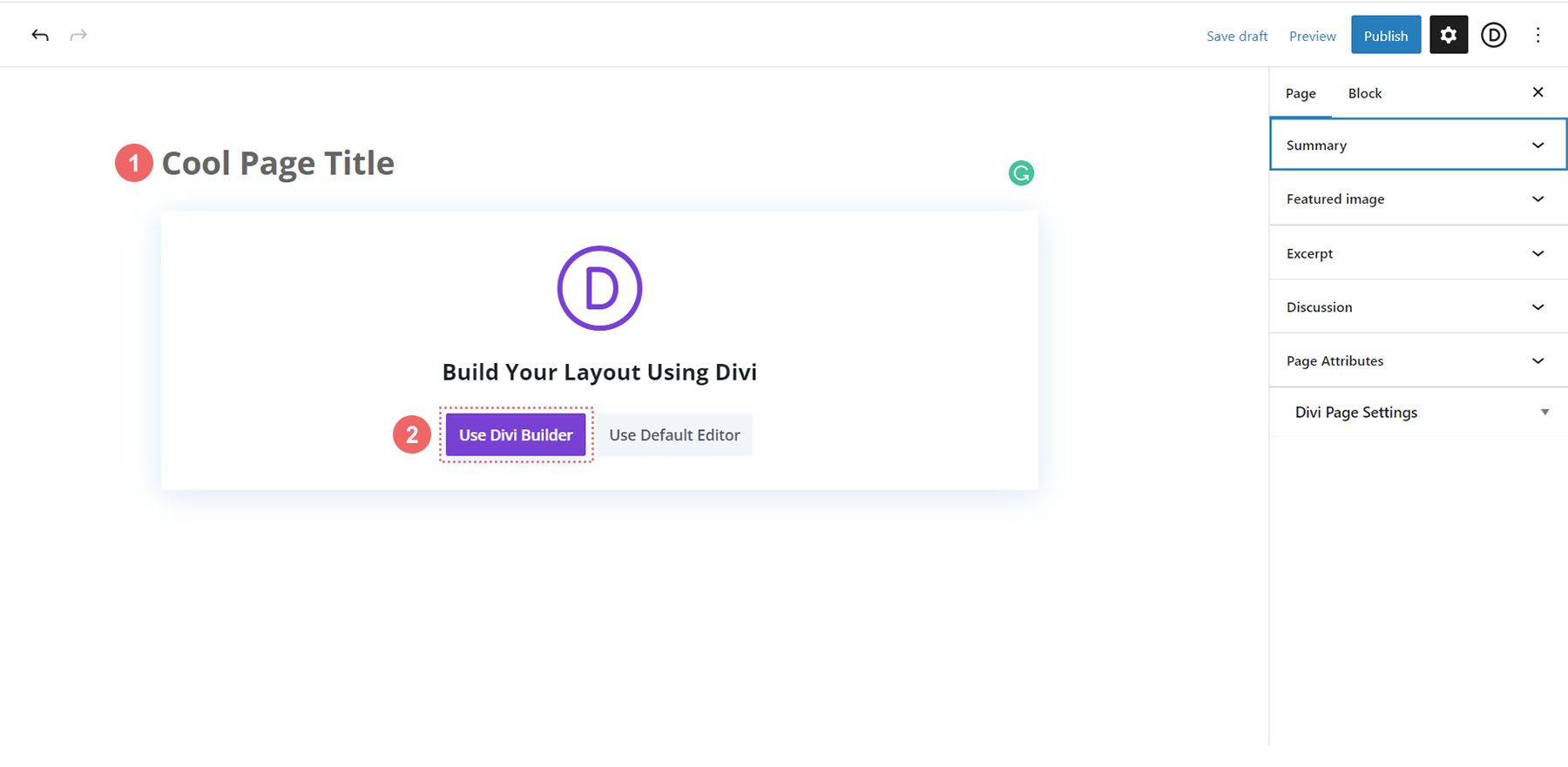
เมื่ออยู่ในตัวแก้ไขเริ่มต้นของ WordPress Gutenberg ให้ตั้งชื่อ หน้าใหม่ของคุณ จากนั้น คลิกที่ปุ่มสีม่วง ใช้ Divi Builder

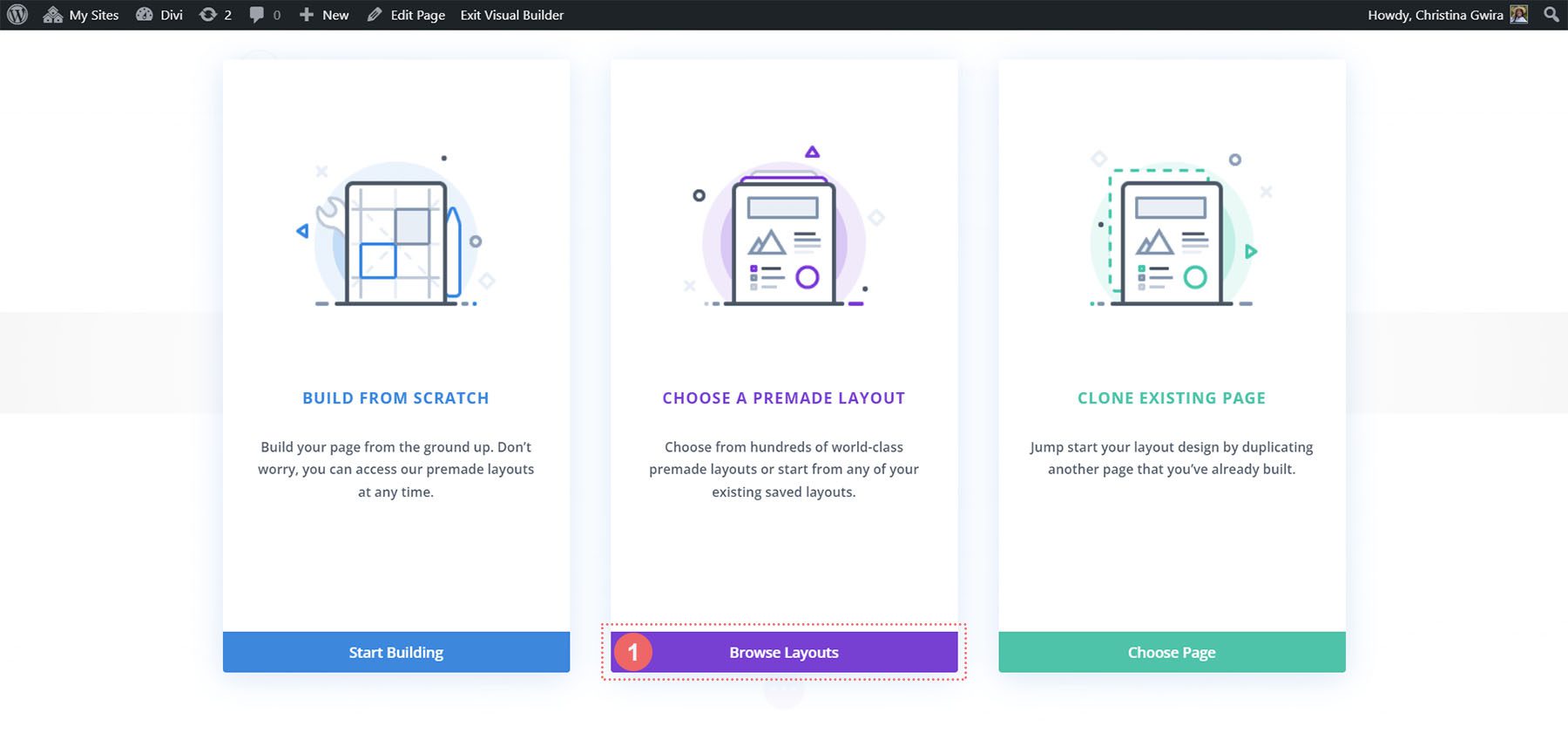
จากนั้นคุณจะพบกับสามตัวเลือก เราจะ คลิกที่ปุ่มสีม่วงกลาง เรียกดูเลย์เอาต์

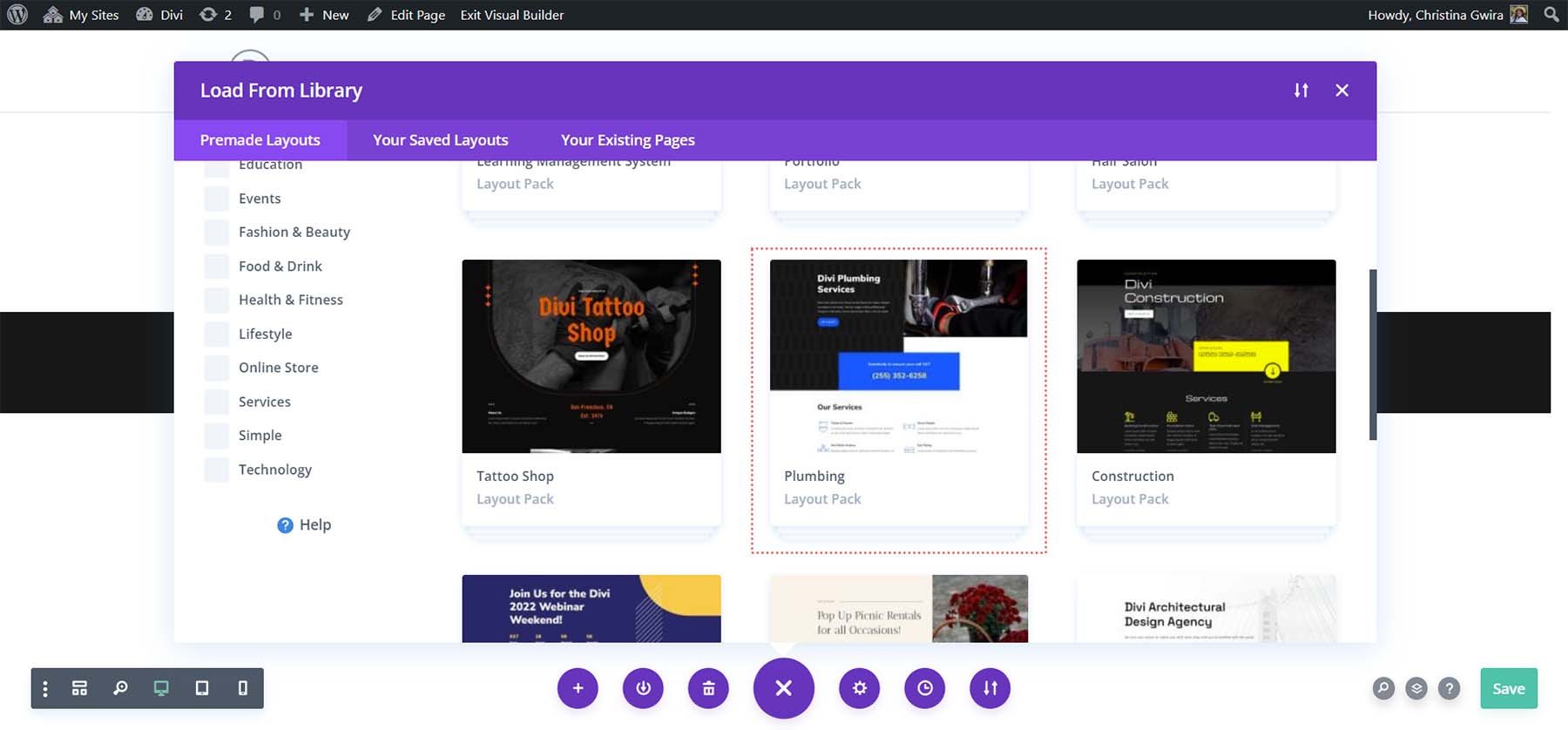
นี่จะเป็นการเปิดไลบรารีเลย์เอาต์ขนาดใหญ่ของ Divi ซึ่งมาพร้อมกับหน้าที่ออกแบบไว้ล่วงหน้าเพื่อให้คุณเลือก เราจะ เลือก Plumbing Layout Pack

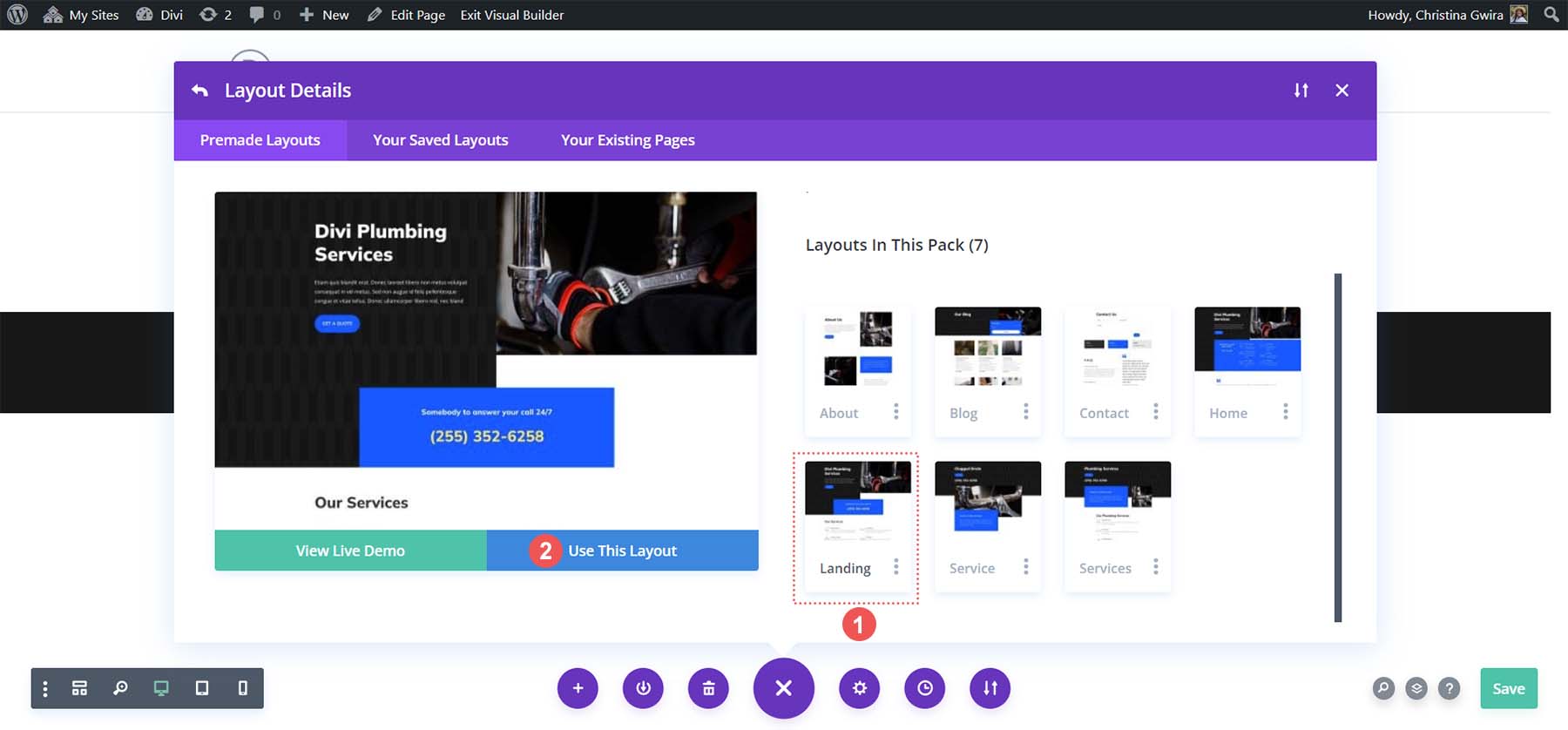
จาก Plumbing Layout Pack ให้เลือก Landing Page Layout


จากนั้น คลิกที่ปุ่มสีน้ำเงินใช้เค้าโครงนี้ รอให้เค้าโครงติดตั้งบนหน้าใหม่ของคุณ สุดท้าย คลิกปุ่มเผยแพร่สีเขียว เพื่อทำให้เพจและเลย์เอาต์ใหม่ของคุณใช้งานได้
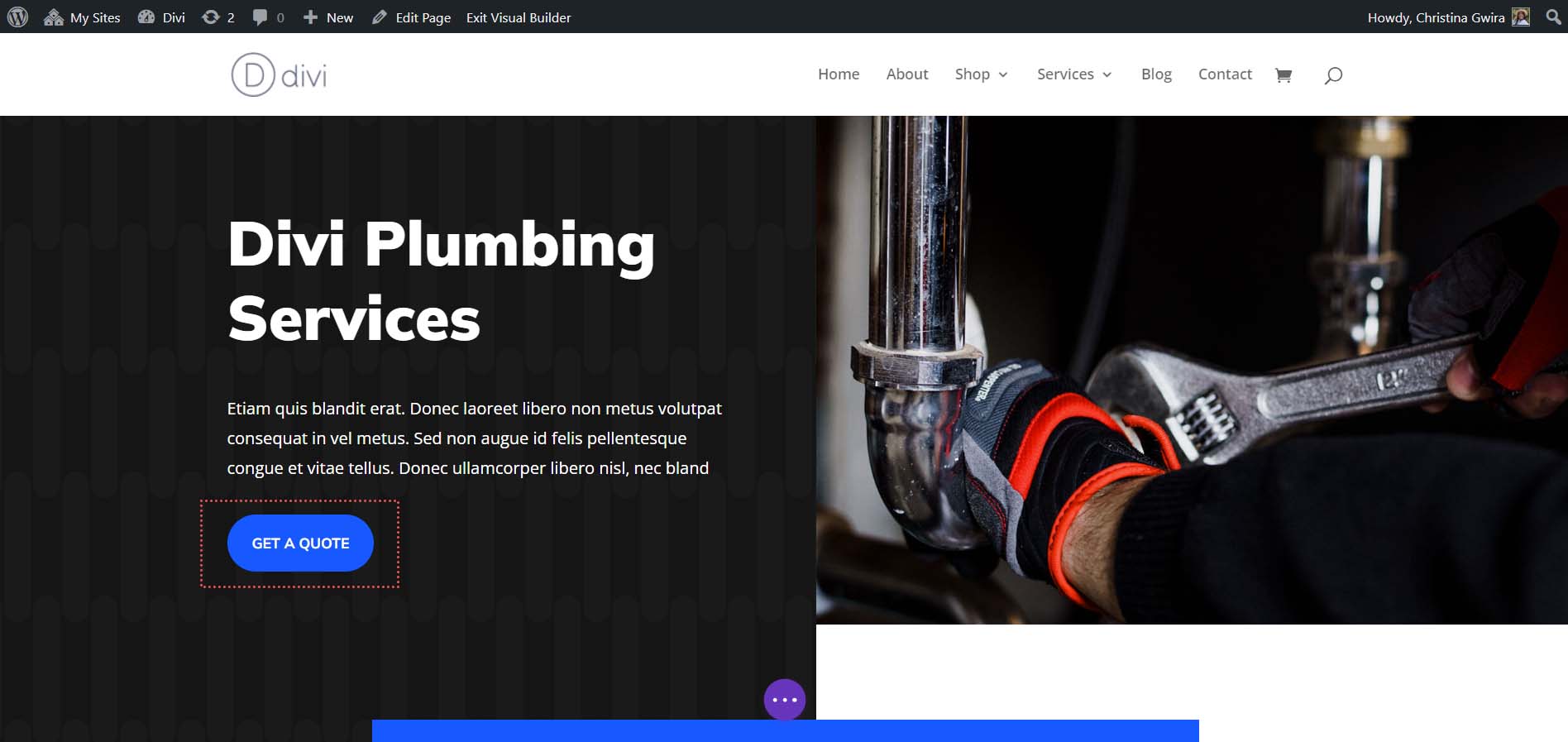
เราจะใช้งานปุ่มที่พบในส่วนส่วนหัวของเค้าโครง

การเพิ่มลิงค์ของคุณ: การลิงค์ไปยังเพจ
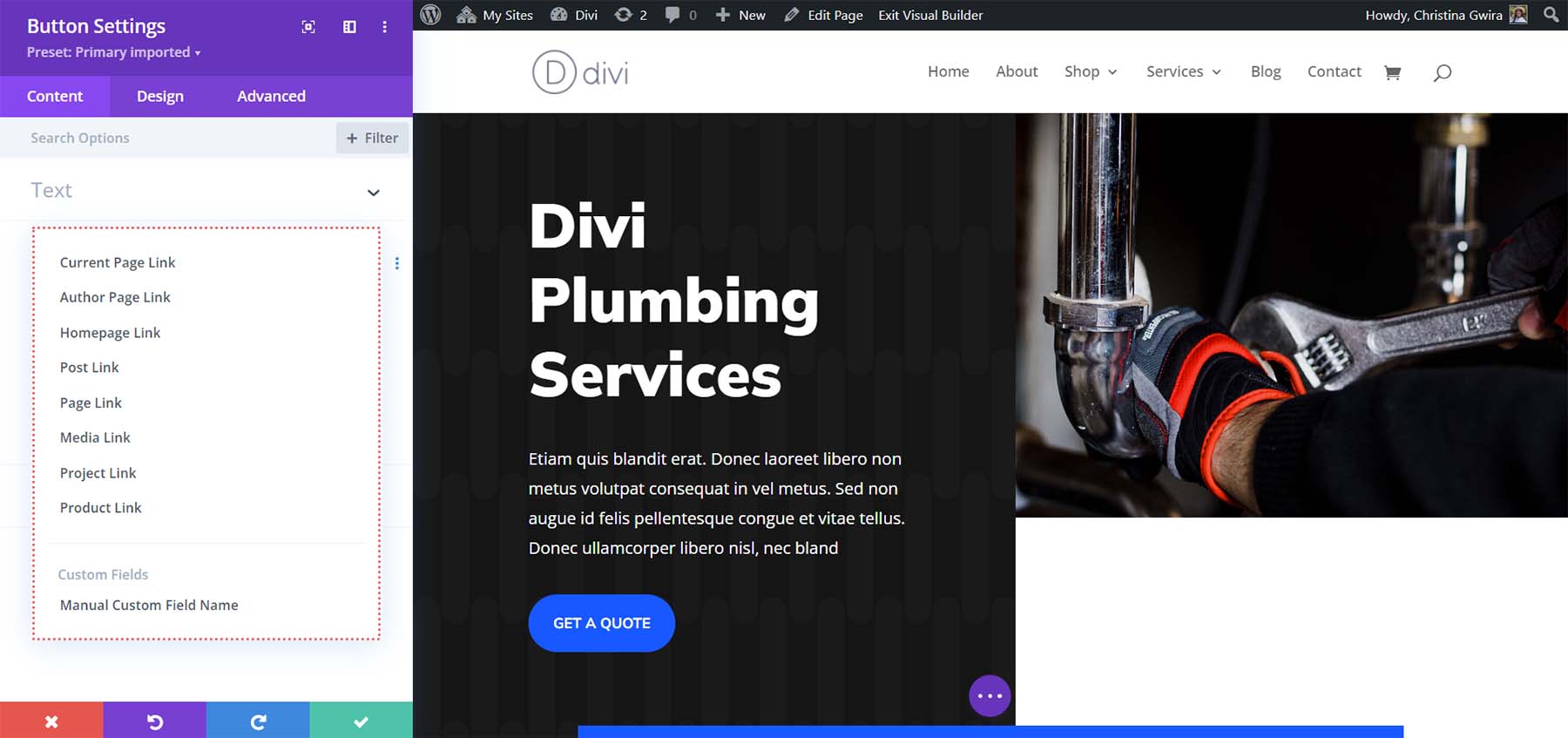
เมื่อติดตั้งเค้าโครงของเราแล้ว เราก็สามารถเริ่มเชื่อมโยงแบบไดนามิกไปยังตำแหน่งต่างๆ ภายในการติดตั้ง WordPress ของเราได้ ในการเริ่มต้น เรา คลิกที่ไอคอนรูปเฟืองของโมดูลปุ่ม นี่จะเป็นการเปิดเมนูการตั้งค่าของปุ่ม

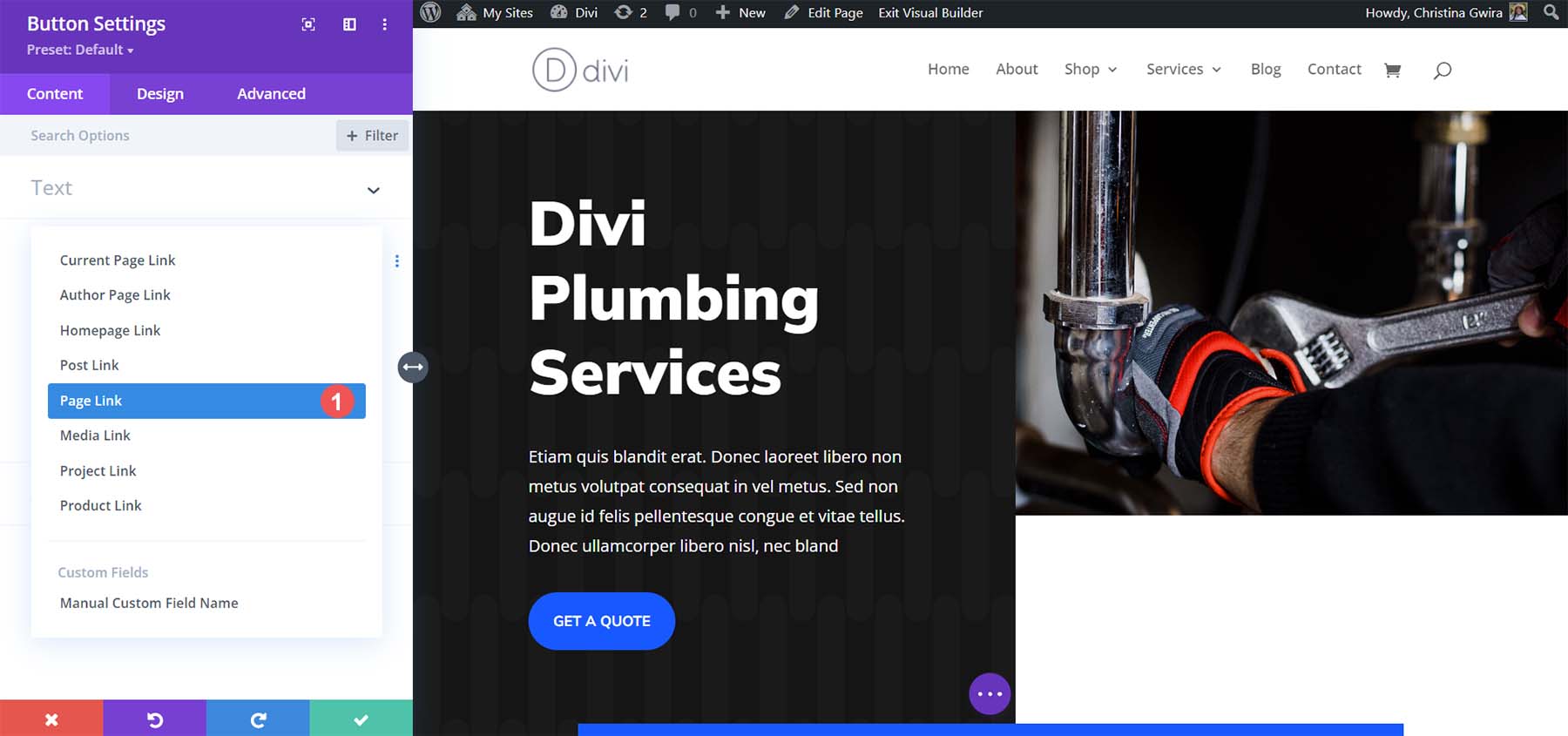
ต่อไปเรา คลิกที่แท็บลิงก์ สังเกตไอคอนสำหรับเนื้อหาแบบไดนามิก ที่นี่เราจะสามารถเชื่อมโยงไปยังที่ต่างๆ ทั่วทั้งเว็บไซต์ของเราได้ คลิกที่ไอคอนเนื้อหาแบบไดนามิก

เนื่องจากเราจะลิงก์ไปยังหน้าใดหน้าหนึ่งในเว็บไซต์ของเรา ให้ คลิกที่ตัวเลือกลิงก์หน้า

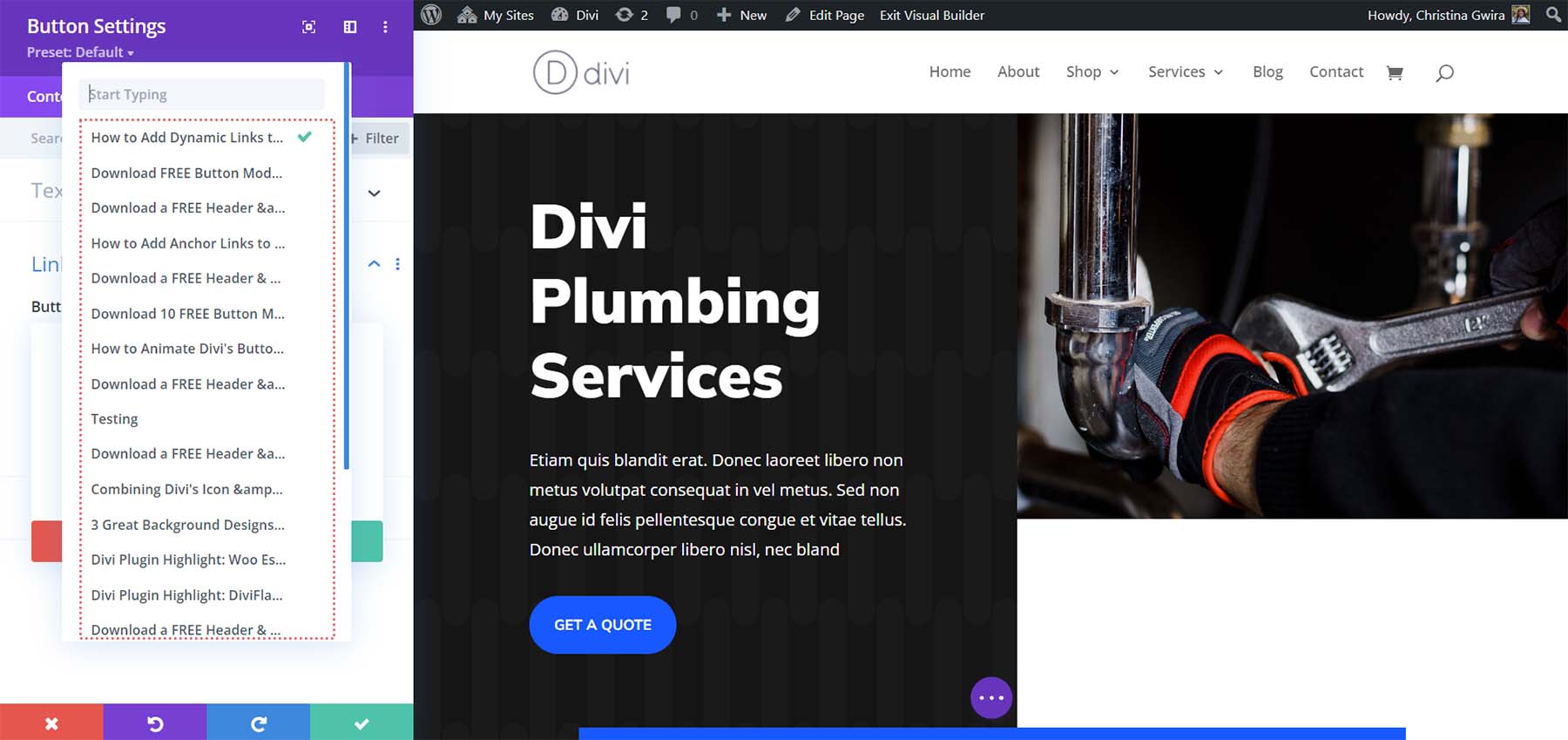
นี่จะเป็นการเปิดเผยรายการหน้าบนเว็บไซต์ของเรา หากคุณมีหน้าเว็บหลายหน้าในไซต์ของคุณ คุณสามารถใช้ช่องค้นหาเพื่อช่วยจำกัดผลลัพธ์ให้แคบลงได้

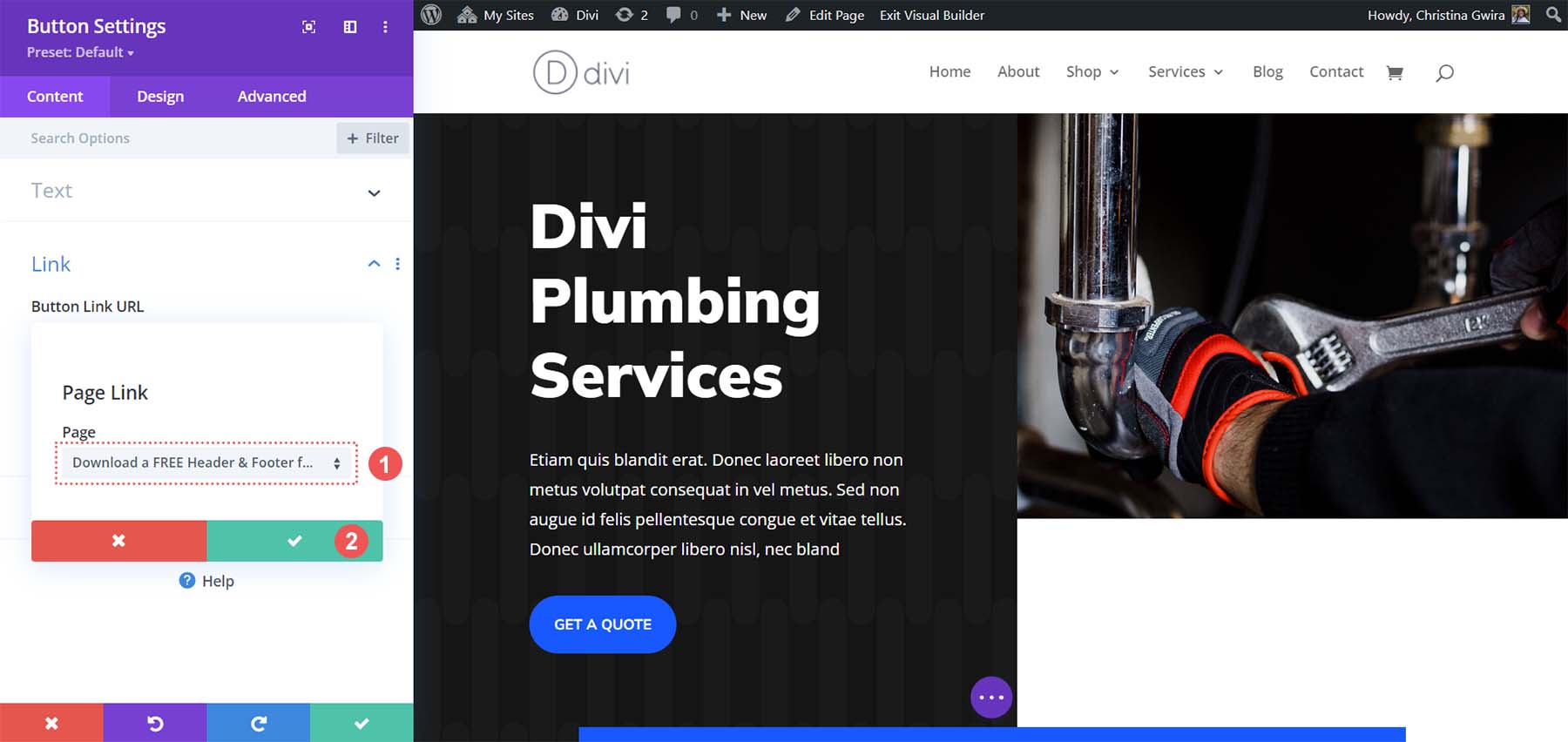
เมื่อคุณพบหน้าที่คุณต้องการเชื่อมโยงแล้ว ให้คลิกที่หน้านั้น นี่จะเชื่อมโยงไปยังปุ่มของคุณ จากนั้น คลิกที่เครื่องหมายถูกสีเขียว เพื่อเลือกเพจของคุณ

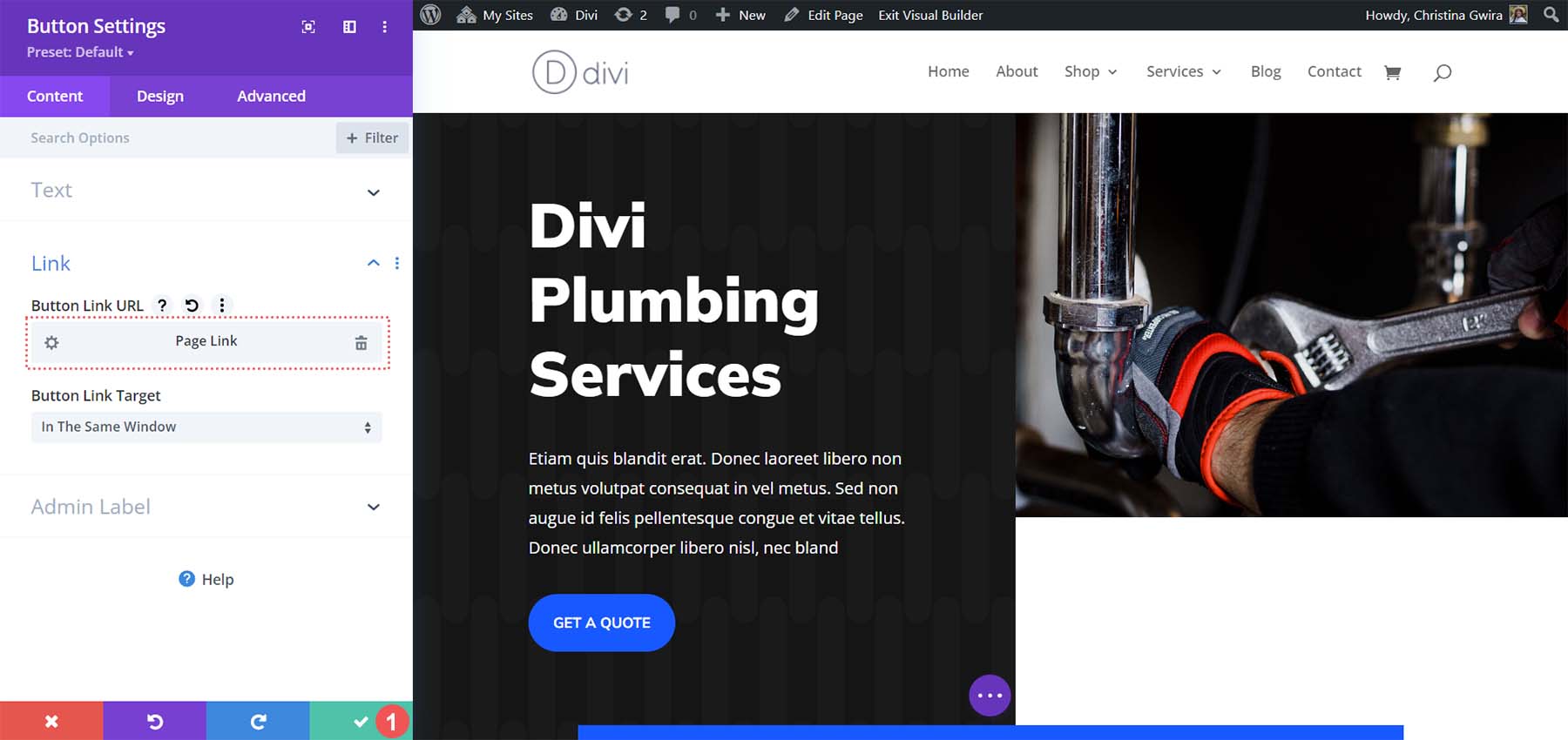
เมื่อคุณทำสิ่งนี้แล้ว คุณจะสังเกตเห็นว่ากล่องข้อความ URL ลิงก์แสดงว่าคุณมีลิงก์ของหน้า

หากคุณต้องการ คุณสามารถคลิกที่ไอคอนรูปเฟืองเพื่ออัปเดตลิงก์นี้ และเปลี่ยนเป็นหน้าอื่นได้ หรือคุณสามารถคลิกที่ไอคอนถังขยะเพื่อลบลิงก์ไดนามิกทั้งหมด หากต้องการบันทึกการเปลี่ยนแปลง ให้คลิกเครื่องหมายถูกสีเขียว ที่ด้านล่างของกล่องการตั้งค่าโมดูลปุ่ม ตอนนี้ คุณได้เพิ่มลิงก์หน้าแบบไดนามิกให้กับปุ่มของคุณแล้ว ความสวยงามอีกประการหนึ่งของการใช้ลิงก์ไดนามิกใน Divi ก็คือ คุณควรเปลี่ยน URL ของหน้าที่เพิ่มแบบไดนามิก คุณไม่จำเป็นต้องกังวลเกี่ยวกับการเปลี่ยนแปลงทุกครั้ง ตราบใดที่ลิงก์ถูกสร้างขึ้นแบบไดนามิก ลิงก์จะอัปเดตโดยอัตโนมัติทุกที่ที่ถูกเรียก
ตอนนี้ เรามาเพิ่มลิงก์แบบไดนามิกไปยังโพสต์บนบล็อกภายในเว็บไซต์ของเรากันดีกว่า
การเพิ่มลิงก์ของคุณ: การลิงก์ไปยังโพสต์
ในการเริ่มต้น เราจะลบลิงก์ไดนามิกที่เพิ่มไว้ก่อนหน้านี้ ในการเริ่มต้น ให้คลิกที่ไอคอนรูปเฟือง ของปุ่มส่วนหัว

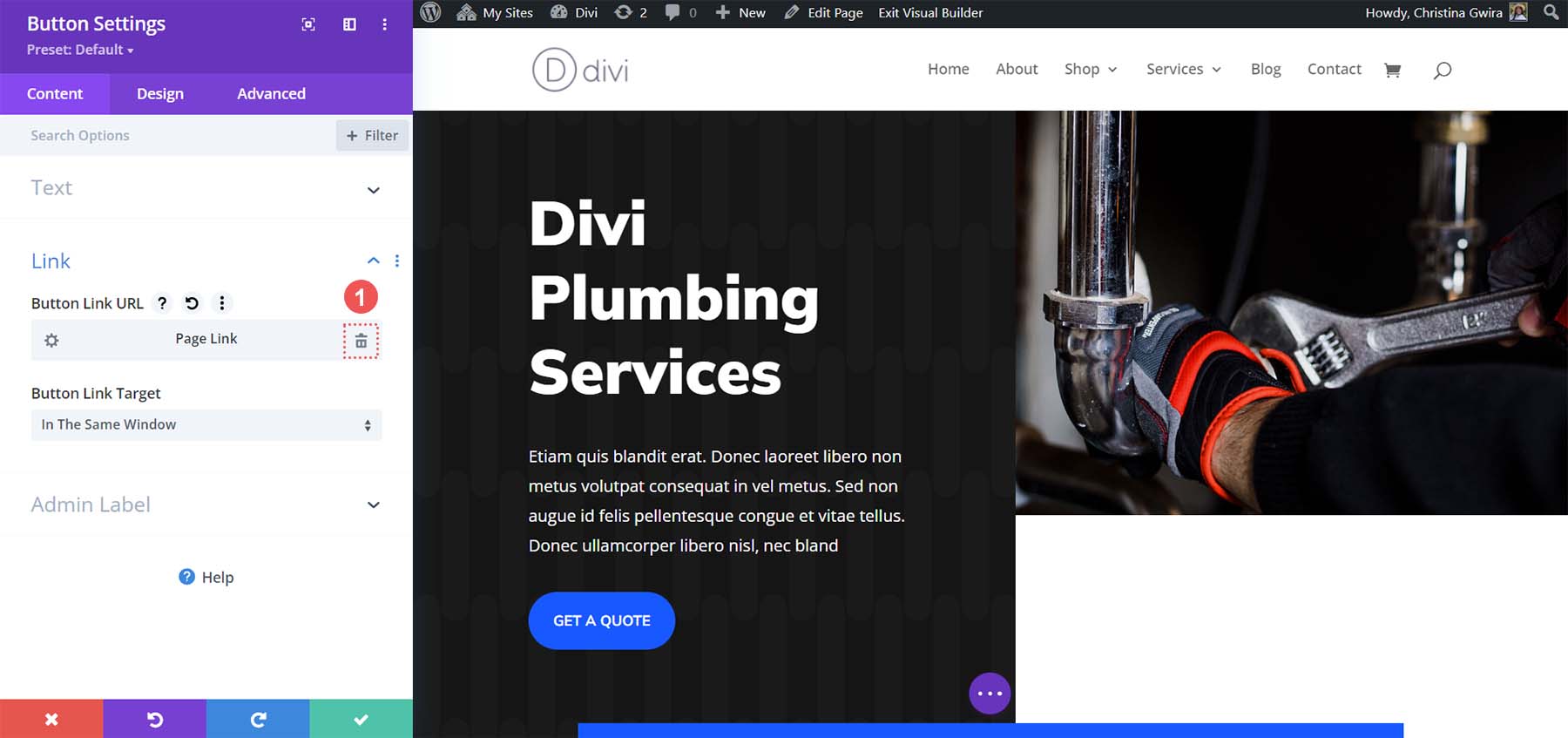
โปรดสังเกตว่าเนื่องจากเรามีลิงก์แบบไดนามิกอยู่แล้ว เราจึงเห็นว่ากล่องข้อความลิงก์เต็มแล้ว เราจะ คลิกที่ไอคอนถังขยะ เพื่อลบลิงก์แบบไดนามิกนี้

เมื่อเราลบลิงก์แล้ว เราจะกลับไปและ คลิกที่ไอคอนเนื้อหาแบบไดนามิก

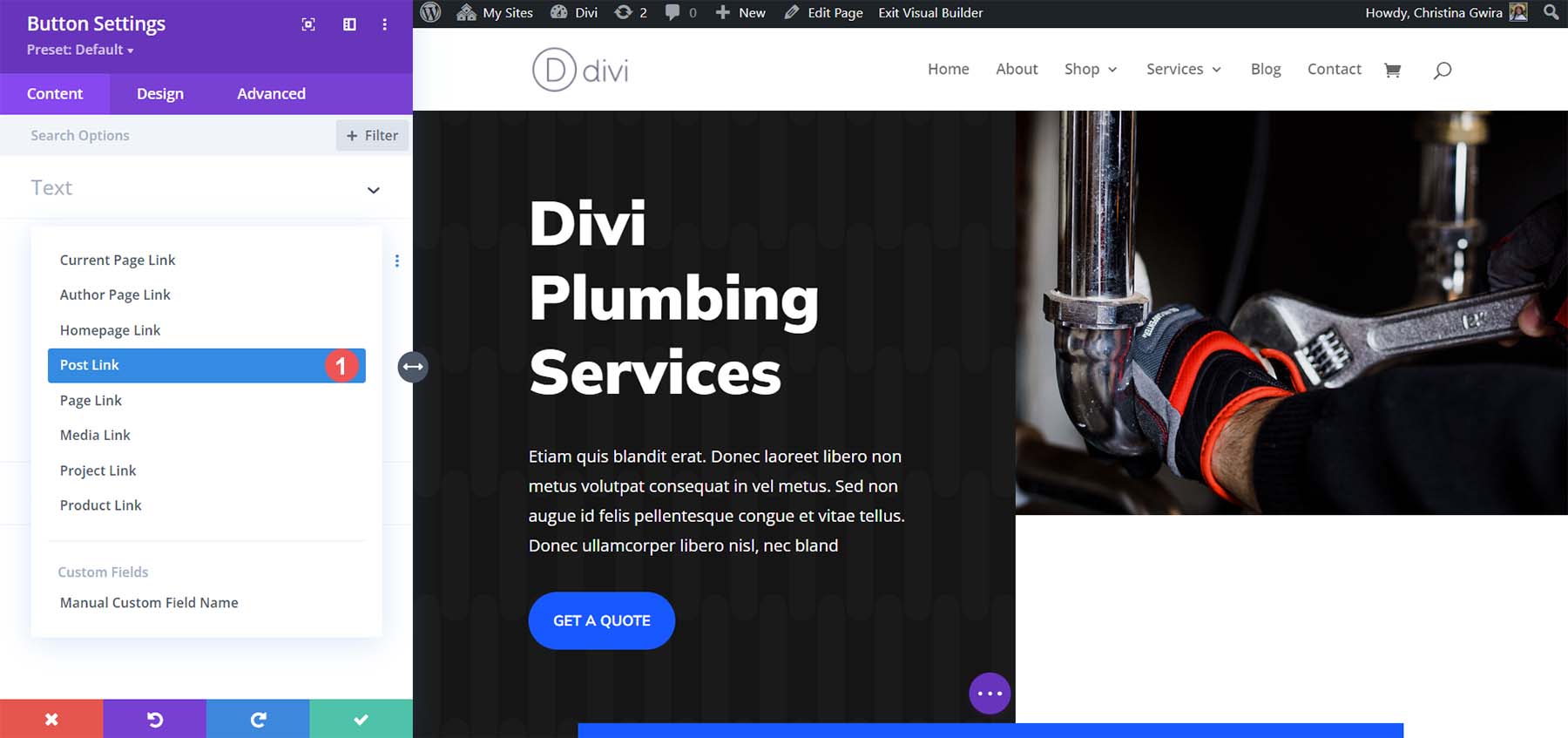
อย่างไรก็ตาม ในครั้งนี้ เราจะ เลือกลิงก์ของโพสต์ ตามที่เราต้องการลิงก์ไปยังโพสต์ในบล็อก

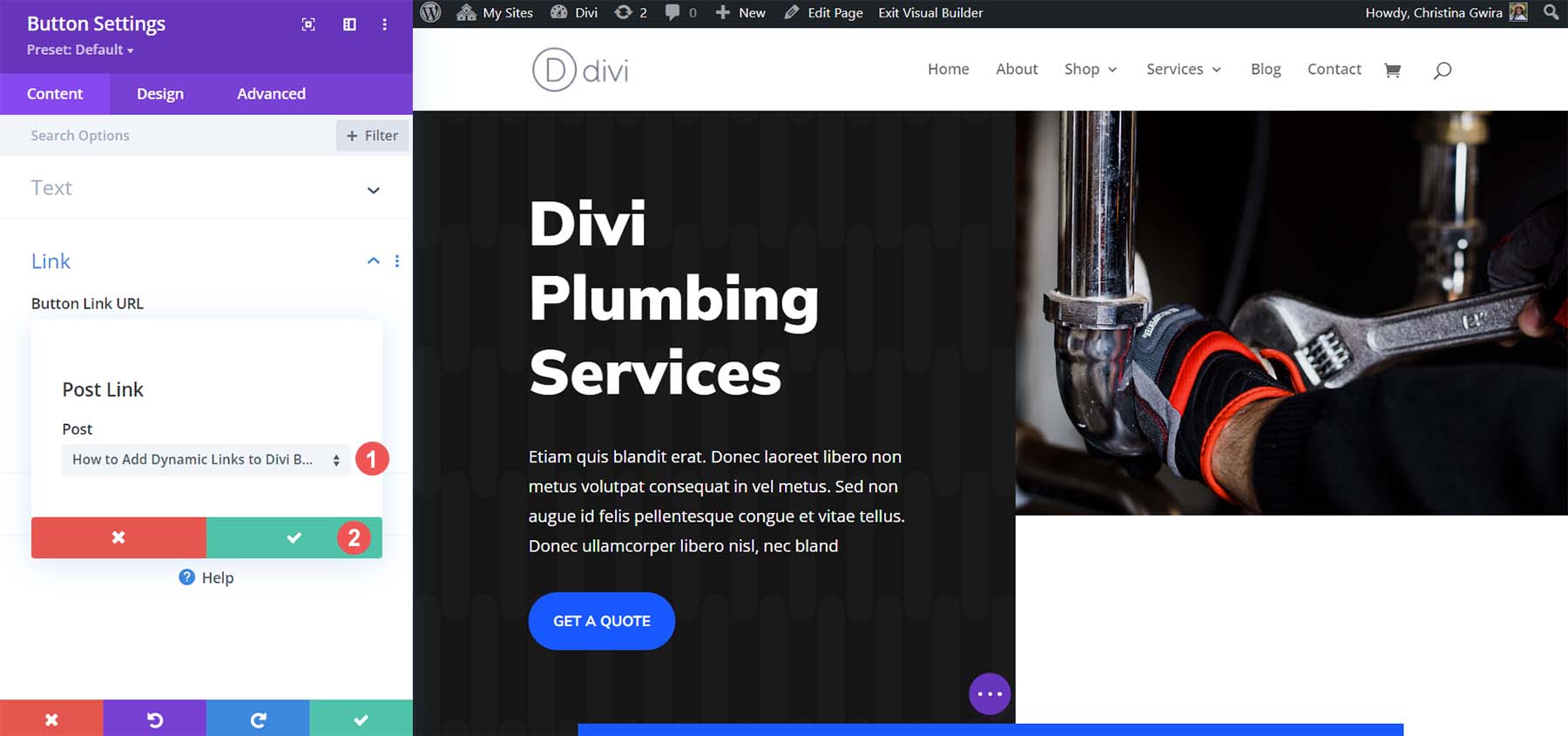
ด้วยรายการบล็อกโพสต์ที่เรานำเสนอ เราสามารถ เลือกโพสต์ที่เราต้องการเชื่อมโยงได้ จากนั้น คลิกเครื่องหมายถูกสีเขียว เพื่อบันทึกการเลือกของคุณ

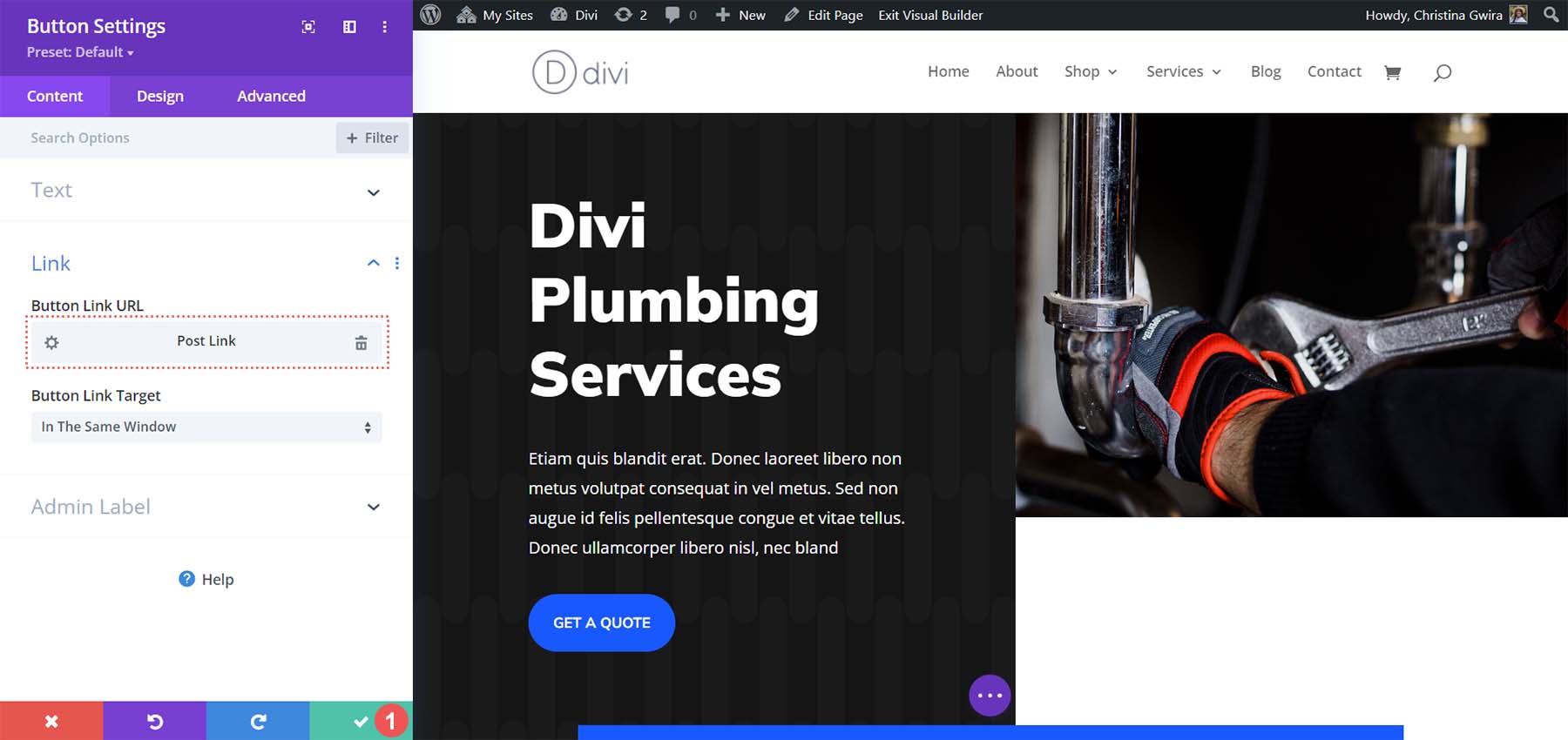
โปรดสังเกตว่าลิงก์นั้นไม่ได้ระบุว่า Page Link อีกต่อไป แต่เป็น Post Link เนื่องจากเรากำลังลิงก์ไปยังโพสต์ในบล็อก สุดท้าย คลิกที่เครื่องหมายถูกสีเขียว เพื่อบันทึกการเปลี่ยนแปลงของคุณ

ปัดเศษขึ้นทั้งหมด
ด้วยโมดูลปุ่มของ Divi คุณสามารถปลดปล่อยความคิดสร้างสรรค์ของคุณด้วยลิงก์ของคุณ เครื่องมือนี้ทำให้การเชื่อมต่อไปยังปลายทางต่างๆ บนเว็บไซต์ของคุณเป็นเรื่องง่าย การใช้ลิงก์แบบไดนามิกกับโมดูลปุ่มของคุณเป็นวิธีที่ชาญฉลาดในการประหยัดเวลา ขจัดความยุ่งยากในการค้นหาลิงก์ด้วยตนเอง ไม่เพียงแต่เวลาแต่ยังมีพลังงานด้วย คุณไม่จำเป็นต้องอัปเดตลิงก์ที่เปลี่ยนแปลงใดๆ ด้วยลิงก์แบบไดนามิก คุณสามารถสร้าง URL คำหลักหางยาวได้อย่างง่ายดายโดยไม่ต้องภาระในการจดจำ URL แนะนำให้ใช้ลิงก์แบบไดนามิกตลอดกระบวนการลิงก์และการออกแบบของคุณ ด้วย Divi มันง่ายมาก!
