จะเพิ่มและแก้ไขวิดเจ็ต Elementor Content Switcher ได้อย่างไร
เผยแพร่แล้ว: 2022-05-25สารบัญ
ผู้ใช้ WordPress มักจะมองหาวิธีใหม่ๆ ในการปรับพื้นที่ไซต์ให้เหมาะสมโดยไม่สูญเสียเนื้อหา บ่อยครั้งที่คุณใช้แถบเลื่อน หีบเพลง หรือวิดเจ็ตแท็บ คุณอาจละเลยองค์ประกอบอื่นๆ เช่น ตัวสลับเนื้อหา นั่นเป็นเหตุผลที่เราทุ่มเทโพสต์นี้ให้กับตัวสลับเนื้อหา Elementor ซึ่งเป็นหนึ่งในองค์ประกอบเชิงโต้ตอบที่ง่ายที่สุดสำหรับเว็บไซต์ WordPress ของคุณ
โดยเฉพาะอย่างยิ่ง เราจะแนะนำคุณเกี่ยวกับวิธีเพิ่มและปรับแต่งวิดเจ็ต Elementor Content Switcher ด้วย Stratum addon ฟรี
ฉันจะใช้ WordPress Content Switcher ได้ที่ไหน
ตามที่ Content Marketing Institute และ Ion Interactive กล่าวว่า "เนื้อหาแบบอินเทอร์แอกทีฟมักใช้ในแลนดิ้ง เพจ แพลตฟอร์มโซเชียลมีเดีย ไมโครไซต์ และ บล็อก "
แน่นอน คุณสามารถใช้ตัวสลับเนื้อหาสำหรับเว็บไซต์ประเภทใดก็ได้เมื่อรู้สึกว่าจำเป็น ส่วนใหญ่จะใช้เพื่อจัดระเบียบข้อมูลต่างๆ ในองค์ประกอบหนึ่งแทนที่จะแสดงทีละส่วน นอกจากนี้ โหมดสลับที่สะดวกยังช่วยให้มั่นใจได้ถึง "การสลับอย่างรวดเร็ว" ระหว่างประเภทเนื้อหาสองประเภทขึ้นไป
ต่อไปนี้คือตัวอย่างทั่วไปที่คุณน่าจะใช้ตัวสลับเนื้อหา:
- ตารางราคา พร้อมแผนที่แตกต่างกัน (เช่น รายเดือน VS รายปี ฟรี VS Pro)
- รายการคุณสมบัติ (การสลับแต่ละครั้งเป็นคุณสมบัติแยกต่างหาก)
- คุณสมบัติสลับได้
- เนื้อหาที่จัดหมวดหมู่ (เช่น รายชื่อบริการหรือพนักงาน)
Elementor Content Switcher โดย Stratum
ถึงตอนนี้ คุณน่าจะรู้ถึงพลังที่แท้จริงของ Elementor แล้ว โซลูชันฟรีจำนวนมากกระจุกตัวอยู่ที่ตัวสร้างเพจ WordPress นี้ หนึ่งในนั้นคือ Stratum for Elementor - คอลเลกชัน freemium ของวิดเจ็ต Elementor ขั้นสูงกว่า 23 รายการสำหรับการใช้งานส่วนตัวและธุรกิจ 
คุณสมบัติหลักของ Stratum คือ:
- วิดเจ็ตอเนกประสงค์ 23+ รายการในปลั๊กอินเดียว
- การปรับสไตล์อัตโนมัติตามสไตล์ของธีมปัจจุบันของคุณ
- ชุดเครื่องมือออกแบบขั้นสูงสำหรับแต่ละวิดเจ็ต
- การรวมไลบรารีเทมเพลต Elementor
ต่างจากแอดออนที่คล้ายกัน Stratum อนุญาตให้ใช้วิดเจ็ตทั้งหมด 23+ รายการในเวอร์ชันฟรี ในขณะเดียวกัน ผู้ใช้ Stratum PRO จะสามารถเข้าถึง การตั้งค่าการปรับแต่งเพิ่มเติม สำหรับแต่ละองค์ประกอบ
ดังนั้นเมื่อพูดถึงตัวสลับเนื้อหาใน Stratum FREE กับ PRO ความแตกต่างเพียงอย่างเดียวคือจำนวนแท็บสลับ เวอร์ชันฟรีอนุญาตให้สร้างแท็บสลับได้ 2 แท็บเท่านั้น ในขณะที่เวอร์ชัน PRO ไม่มีการจำกัดจำนวนแท็บ 
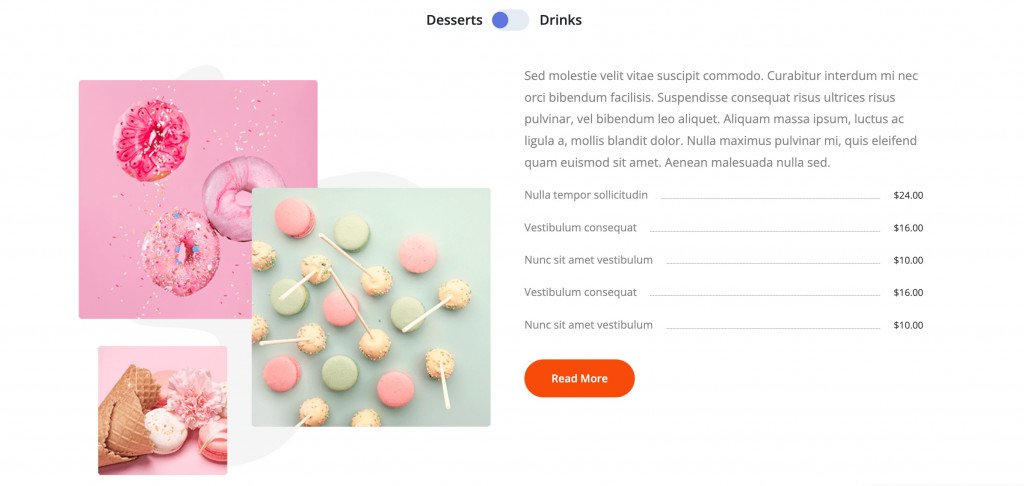
ตัวสลับเนื้อหา Elementor Widget DEMO
จะเพิ่ม Stratum Content Switcher ได้อย่างไร?
เรากำลังเข้าสู่ส่วนหลักของบทช่วยสอนของเรา เป็นไปได้มากว่าคุณมีเว็บไซต์ WordPress อยู่แล้ว และเพิ่งติดตั้ง Elementor
ตอนนี้ได้เวลาติดตั้ง Stratum แล้ว ขึ้นอยู่กับแผนของคุณ คุณสามารถทำได้สองวิธี:
- ดาวน์โหลด Stratum ฟรีจากที่เก็บ wordpress.org อย่างเป็นทางการ
- ซื้อ Stratum Pro บนเว็บไซต์ทางการของเรา
สุดท้าย อัปโหลดไฟล์ใดไฟล์หนึ่งเหล่านี้ไปยังไซต์ของคุณ: Plugins => Add New => Upload Plugin อย่าลืมเปิดใช้งานปลั๊กอิน
เมื่อเปิดใช้งาน Stratum ให้เปิดหน้าเว็บไซต์ด้วย Elementor ไม่สำคัญว่าคุณจะใช้เทมเพลตที่ติดตั้งไว้ล่วงหน้าหรือไม่

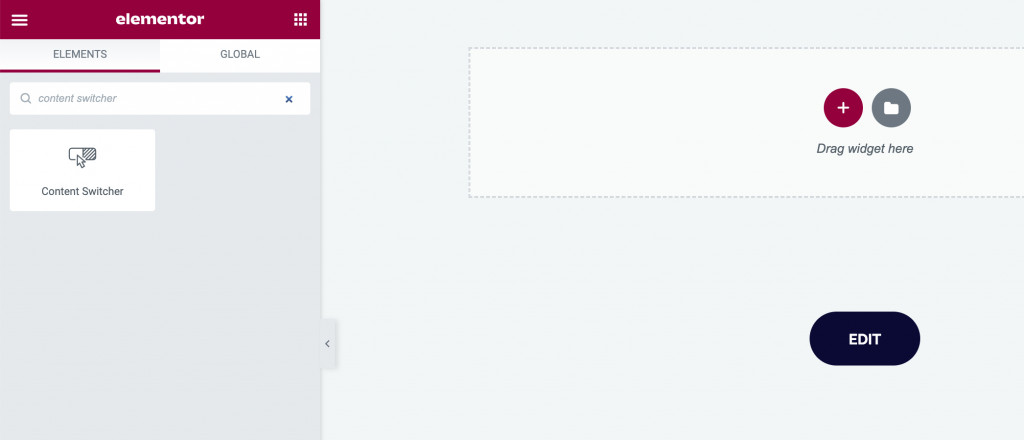
ตอนนี้คลิกไอคอน "+" เพื่อเลือกโครงสร้าง (จำนวนคอลัมน์) จากนั้นแทรกวิดเจ็ตที่จำเป็น ไลบรารี Elements จะมีโฟลเดอร์ Stratum คุณสามารถค้นหาวิดเจ็ต Content Switcher ในรายการหรือเพียงพิมพ์ชื่อในแถบค้นหา
ลากองค์ประกอบไปที่หน้าแก้ไข: 
นี่เป็นคำแนะนำเล็กๆ น้อยๆ เกี่ยวกับวิธีเพิ่มตัวสลับเนื้อหา Elementor ลงในเว็บไซต์ของคุณ แต่กวดวิชายังไม่จบ ตอนนี้ เราต้องหาวิธีปรับแต่งวิดเจ็ตนี้โดยใช้การตั้งค่า Elementor & Stratum
Stratum Content Switcher: การตั้งค่าหลัก
ดังนั้นคุณจึงลากปลั๊กอิน Stratum Content Switcher ไปยังหน้าแก้ไขของคุณ ในการตั้งค่าแถบด้านข้างทางซ้าย คุณจะเห็นแท็บแก้ไข 3 แท็บ ได้แก่ เนื้อหา สไตล์ และ ขั้นสูง
การตั้งค่าเนื้อหา
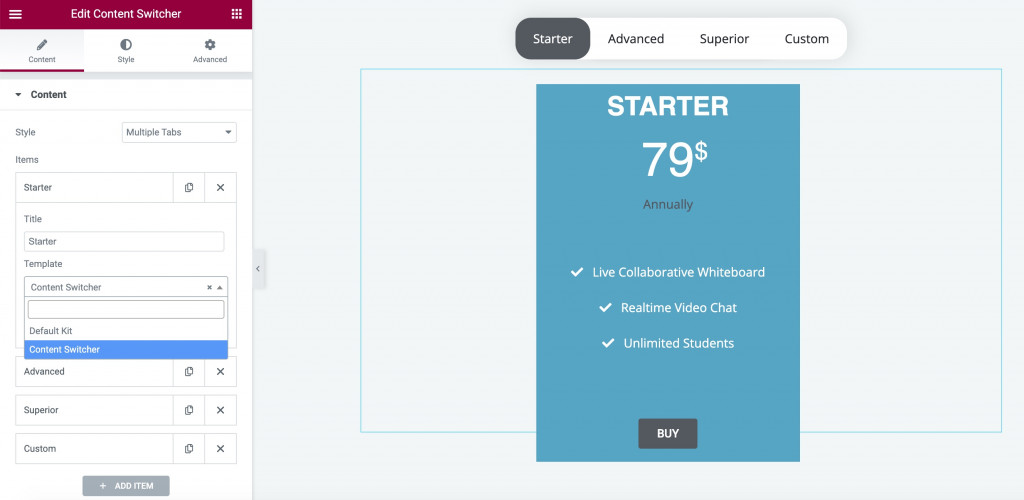
แท็บเนื้อหา เป็นที่ที่คุณสามารถเลือกสไตล์และเพิ่มรายการ (สลับ) ให้กับองค์ประกอบของคุณได้
หากคุณใช้เวอร์ชัน PRO ของ addon คุณสามารถกำหนดรูปแบบให้ตัวสลับเนื้อหาของคุณมีทั้งสองสไตล์: แท็บสลับ (สองรายการเท่านั้น) และ หลายแท็บ คุณสามารถเพิ่มรายการสลับได้มากเท่าที่คุณต้องการ
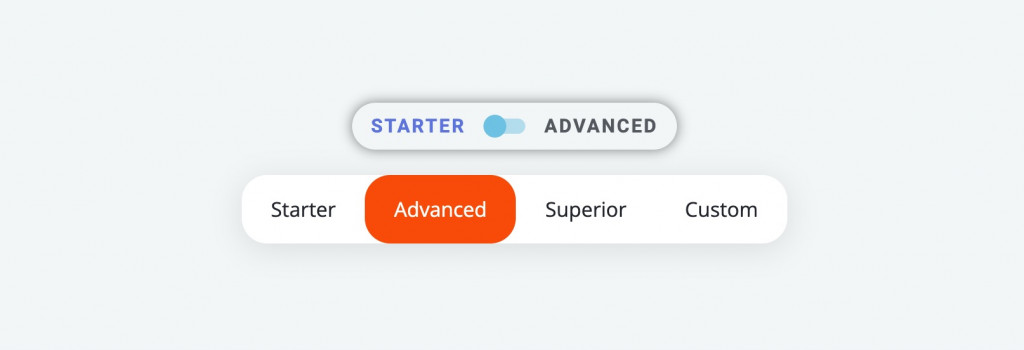
อย่างไรก็ตาม รุ่นฟรีรองรับเฉพาะสไตล์ แท็บสลับ เท่านั้น ต่อไปนี้คือตัวอย่างรูปแบบ แท็บหลายรายการและแท็บสลับ : 
การตั้งค่ารายการรวมถึง:
- ชื่อเรื่อง
- แม่แบบ (เนื้อหาภายในแต่ละรายการ)
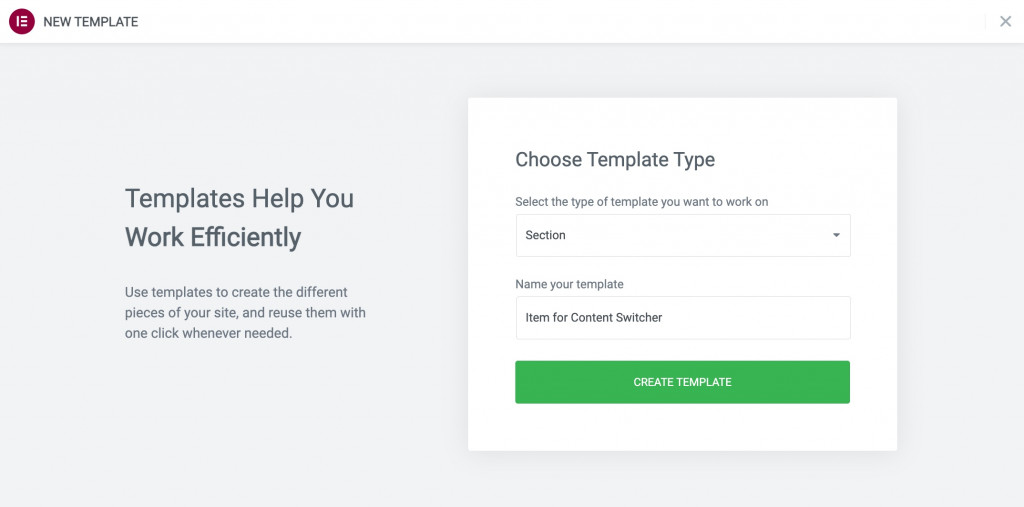
เป็นไปได้มากว่าคุณจะยังไม่มีเทมเพลตที่บันทึกไว้ ดังนั้นขั้นตอนต่อไปคือการสร้างเทมเพลต Elementor สำหรับการสลับแต่ละครั้ง โดยเลือก เทมเพลต => เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ เลือกประเภทส่วนและกดสร้าง: 
คุณจะถูกโอนไปยังตัวสร้าง Elementor เพื่อให้คุณสามารถสร้างส่วนใดก็ได้โดยใช้คอลเล็กชันวิดเจ็ตปัจจุบันของคุณ เมื่อคุณสร้างองค์ประกอบเสร็จแล้ว ให้กดอัปเดต
กลับไปที่การปรับแต่งตัวสลับเนื้อหา Elementor ของคุณ ตอนนี้ คุณสามารถเลือกเทมเพลตที่สร้างขึ้นใหม่ได้ และเทมเพลตนั้นจะแสดงอยู่ในวิดเจ็ตของเรา: 
นอกจากนี้ ในการตั้งค่าเนื้อหา คุณสามารถเลือกได้ว่าจะให้รายการใดของคุณถูกกางออกโดยค่าเริ่มต้น
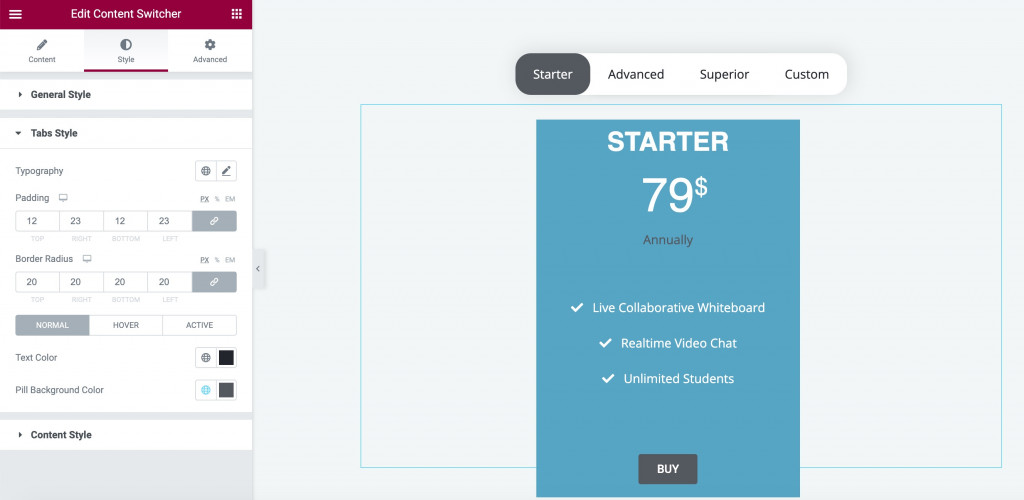
การตั้งค่าสไตล์
การ ตั้งค่าสไตล์ จะแตกต่างกันเล็กน้อยสำหรับสไตล์แท็บสลับและหลายแท็บ ทั้งสองมีพารามิเตอร์ทั่วไป แท็บและเนื้อหาเหมือนกัน
เมนู ทั่วไป ประกอบด้วยการตั้งค่าสำหรับ:
- สลับการจัดตำแหน่ง
- แผ่นรองด้วยมือ
- สีพื้นหลัง
- รัศมีของเส้นขอบ (ซึ่งจะช่วยให้การสลับของคุณดูเหมือนปุ่มทึบมากขึ้น)
- เงากล่อง
เมนู แท็บ ประกอบด้วยการตั้งค่าสำหรับ:
- แผงการพิมพ์แบบเต็ม
- Paddings และ border-radius
- สีข้อความสำหรับโหมดต่างๆ (โหมดปกติ โฮเวอร์ และโหมดที่ใช้งานอยู่)

เมนูเนื้อหา ประกอบด้วยการตั้งค่าสำหรับเปลี่ยนระยะขอบและเพิ่มเอฟเฟกต์ภาพเคลื่อนไหว
นอกจากนี้ สไตล์ Toggle Tabs ยังรวมถึงการปรับแต่งการสลับ:
- แพดดิ้ง
- ขนาดตัวสลับเนื้อหา
- สีและรัศมี
ตั้งค่าขั้นสูง
อย่าลืมว่าวิดเจ็ต Elementor แต่ละรายการได้รับการสำรองข้อมูลด้วยการตั้งค่าขั้นสูง โดยจะมีตัวเลือกการปรับแต่งถัดไปเสมอ: เลย์เอาต์ เอฟเฟกต์การเคลื่อนไหว การแปลง พื้นหลัง เส้นขอบ มาสก์ การตั้งค่าการตอบสนอง คุณลักษณะ และ CSS ที่กำหนดเอง
คำพูดสุดท้าย
โปรดทราบว่าไม่มี Elementor เวอร์ชันใด (ฟรีหรือ Pro) ที่มีวิดเจ็ต Content Switcher อื่น แต่ด้วย Stratum addon คุณสามารถตั้งค่าองค์ประกอบง่าย ๆ นี้ได้ด้วยการคลิกเพียงไม่กี่ครั้ง
สิ่งที่คุณต้องทำคือดาวน์โหลดหนึ่งในเวอร์ชัน Stratum
ดาวน์โหลด Stratum ฟรี
ดาวน์โหลด Stratum PRO
