วิธีเพิ่ม Elementor Search Icon ลงในเมนูเว็บไซต์
เผยแพร่แล้ว: 2022-07-11คุณค้นหาผลิตภัณฑ์ที่คุณต้องการบนไซต์อีคอมเมิร์ซได้อย่างไร ส่วนใหญ่ใช้ช่องค้นหา
ช่องค้นหาช่วยให้ผู้ใช้มีทิศทางที่ถูกต้อง โดยปกติร้านค้าออนไลน์จะมีสินค้าหลากหลายประเภทในหมวดหมู่ต่างๆ การมีแถบค้นหาที่ปรับให้เหมาะสมช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการได้เร็วขึ้น
เว็บไซต์อีคอมเมิร์ซของคุณได้รับการออกแบบอย่างสวยงามด้วย Elementor และมีผลิตภัณฑ์พิเศษมากมาย แต่หากไม่มีฟังก์ชั่นการค้นหา ลูกค้าจะประสบปัญหาในการได้สินค้าที่เหมาะสม แม้จะทำให้พวกเขาผิดหวังอย่างมาก พวกเขาก็ออกจากเว็บไซต์ไป
เพื่อให้ได้มันออกมาในวันนี้ เราจะแสดงวิธีเพิ่ม Elementor Search Icon ให้กับเมนูเว็บไซต์ของคุณ รอทำไม?
เข้าไปกันเถอะ
ทำไมคุณควรเพิ่มตัวเลือกการค้นหาลงในเว็บไซต์ของคุณ
แถบค้นหาเป็นหนึ่งในคุณลักษณะสำคัญของเว็บไซต์ที่คุณพบในเว็บไซต์สมัยใหม่ส่วนใหญ่ ในฐานะเจ้าของเว็บไซต์ คุณสามารถเพิ่มคุณลักษณะนี้ในเว็บไซต์ของคุณในกรณีที่มีวัตถุประสงค์ที่แตกต่างกัน เช่น ค้นหาเนื้อหาที่จำเป็น ค้นหาผลิตภัณฑ์ รับรองการนำทางเว็บไซต์ที่ดีขึ้น และอื่นๆ อย่างไรก็ตาม ผู้เข้าชมสามารถใช้ฟังก์ชันการค้นหาเพื่อรับข้อมูลที่ถูกต้องแบบเรียลไทม์ นอกจากนี้ ยังมีประโยชน์บางประการของการใช้แถบค้นหาบนเว็บไซต์ของคุณ
- ปรับปรุงประสบการณ์ผู้ใช้ของผู้เยี่ยมชม
- ช่วยให้ผู้เข้าชมสามารถค้นหาข้อมูล/ผลิตภัณฑ์ที่ต้องการได้อย่างรวดเร็ว
- เพิ่มอัตราการแปลง
- ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณนานขึ้น
- ช่วยให้คุณเข้าใจสิ่งที่ผู้คนค้นหาในเว็บไซต์ของคุณ
วิธีเพิ่มไอคอนค้นหา Elementor ลงในเมนูเว็บไซต์ของคุณ
ได้เวลาแสดงวิธีเพิ่มแบบฟอร์ม/ไอคอนการค้นหาในเมนูการนำทางเว็บไซต์ Elementor ของเราแล้ว เราใช้หน้าที่ออกแบบไว้ล่วงหน้าสำหรับการสาธิต นอกจากนี้เรายังได้สร้างเมนูการนำทางโดยใช้วิดเจ็ต Elementor ฟรีและโปร

ก่อนดำดิ่งสู่บทช่วยสอน คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้บนเว็บไซต์ WordPress ของคุณ
ข้อกำหนดเบื้องต้น :
- องค์ประกอบ (ฟรี)
- Elementor Pro
มาเริ่มกันเลย:
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตแบบฟอร์มการค้นหา Elementor
เมนูของเว็บไซต์ของเราไม่มีตัวเลือกการค้นหาใดๆ ที่คุณสังเกตเห็น เราต้องการเพิ่มไอคอนค้นหาลงในแถบนำทาง ดังนั้นเราจึงได้เพิ่ม คอลัมน์ ใหม่ลงในพื้นที่เมนู
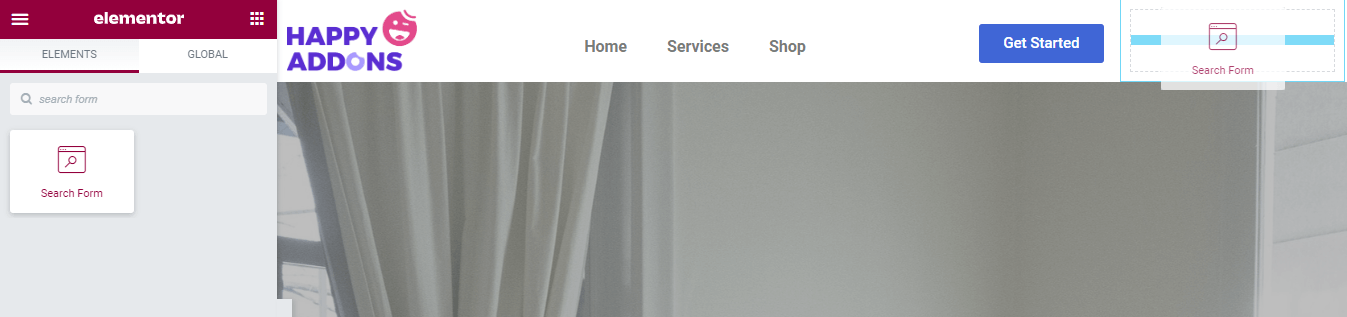
ขั้นแรก คุณพบวิดเจ็ต แบบฟอร์มการค้นหา จากพื้นที่วิดเจ็ต Elementor ทางด้านซ้าย จากนั้นคุณต้องลากและวางวิดเจ็ตลงในคอลัมน์ด้านขวาของเมนูการนำทาง

เรียนรู้วิธีสร้างเมนูใน WordPress ด้วย
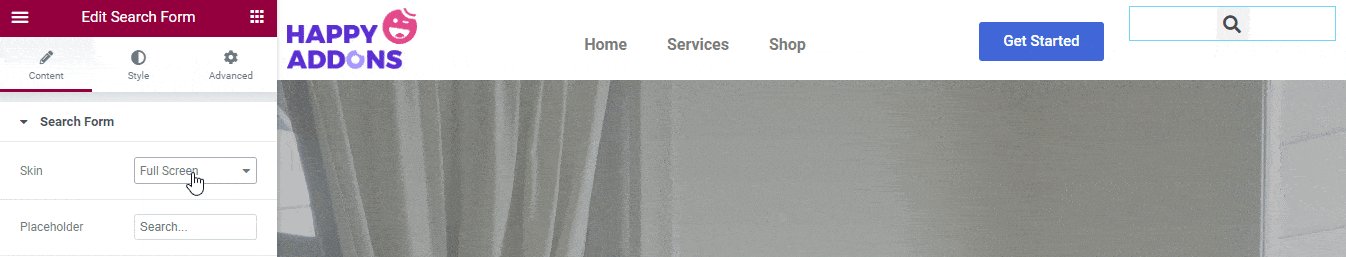
ขั้นตอนที่ 2: ตั้งค่าสกินการค้นหา
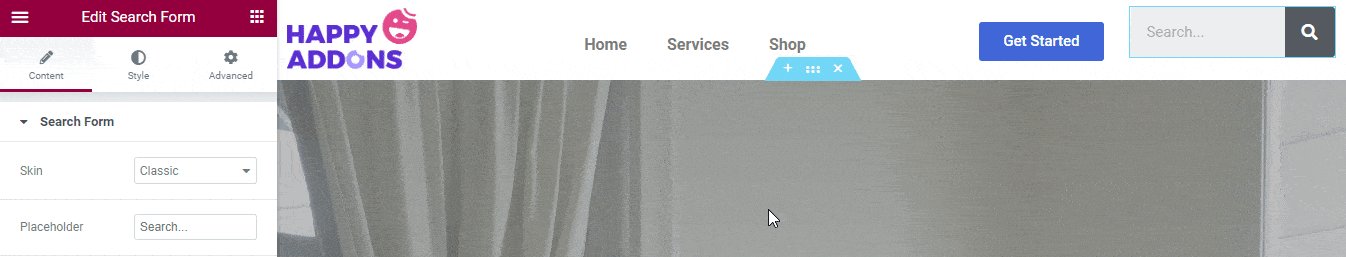
หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะได้รับตัวเลือกที่จำเป็นทั้งหมดในการจัดการเนื้อหาในแบบฟอร์มการค้นหาในพื้นที่ เนื้อหา
มี สกิน ที่แตกต่างกันสามแบบที่คุณสามารถใช้เพื่อตั้งค่าการออกแบบแบบฟอร์ม สกินเป็น
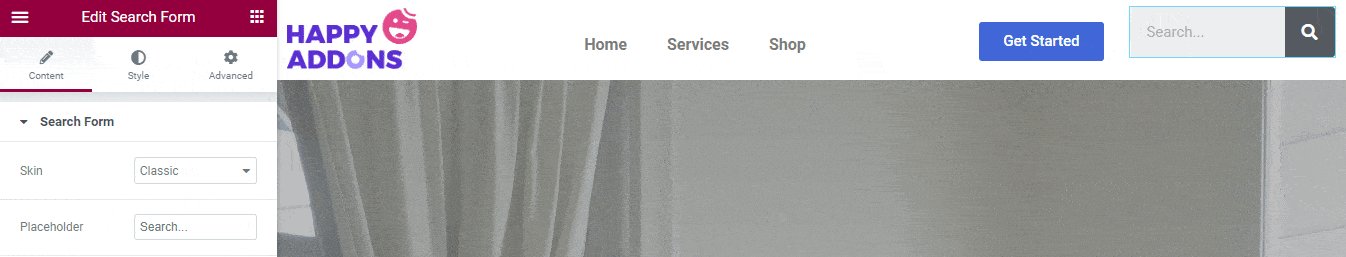
- คลาสสิค
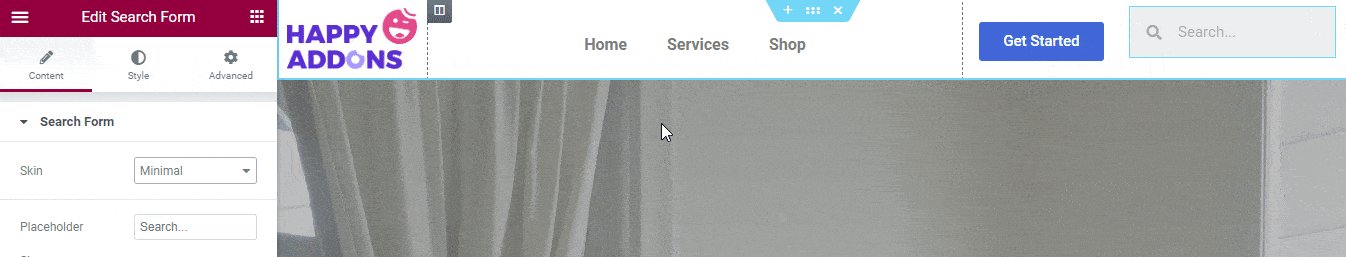
- มินิมอล
- เต็มจอ
ตรวจสอบภาพด้านล่างและค้นหาสกินที่คุณชอบมากที่สุด

คุณสามารถเขียนข้อความ ตัวแทน ได้ในส่วนเนื้อหา
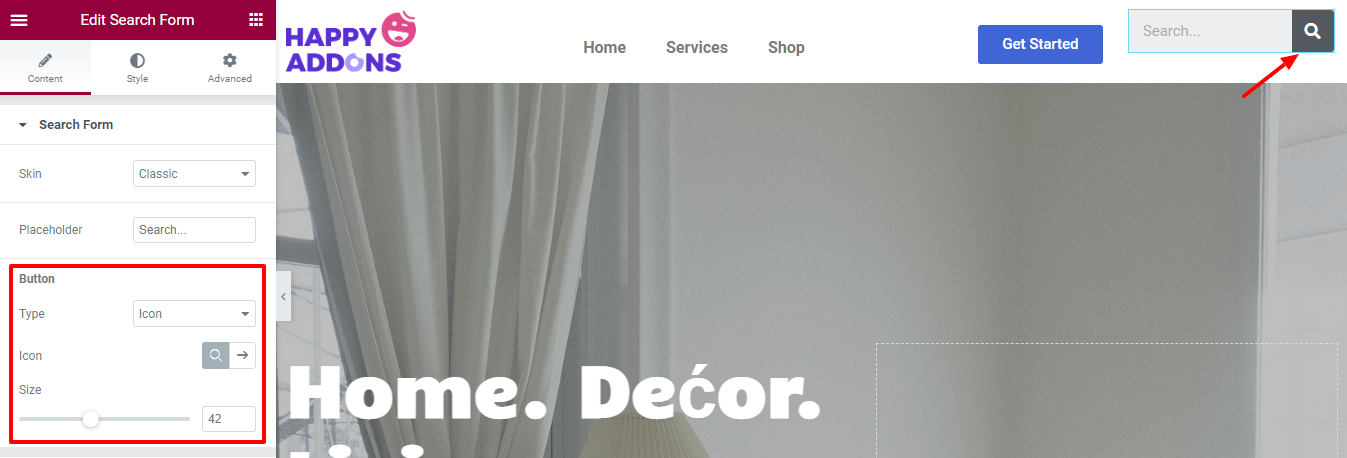
ขั้นตอนที่ 3: จัดการเนื้อหาของปุ่มค้นหา
พื้นที่เนื้อหาช่วยให้คุณสามารถจัดการเนื้อหา ปุ่ม แบบฟอร์มการค้นหา คุณสามารถตั้งค่า ประเภท ปุ่มเป็น ไอคอน และ ข้อความ ที่นี่ เราได้กำหนด ไอคอน เป็นปุ่มของเรา คุณยังสามารถเปลี่ยน ไอคอน และจัดการ ขนาด ไอคอนได้ด้วยวิธีของคุณเอง

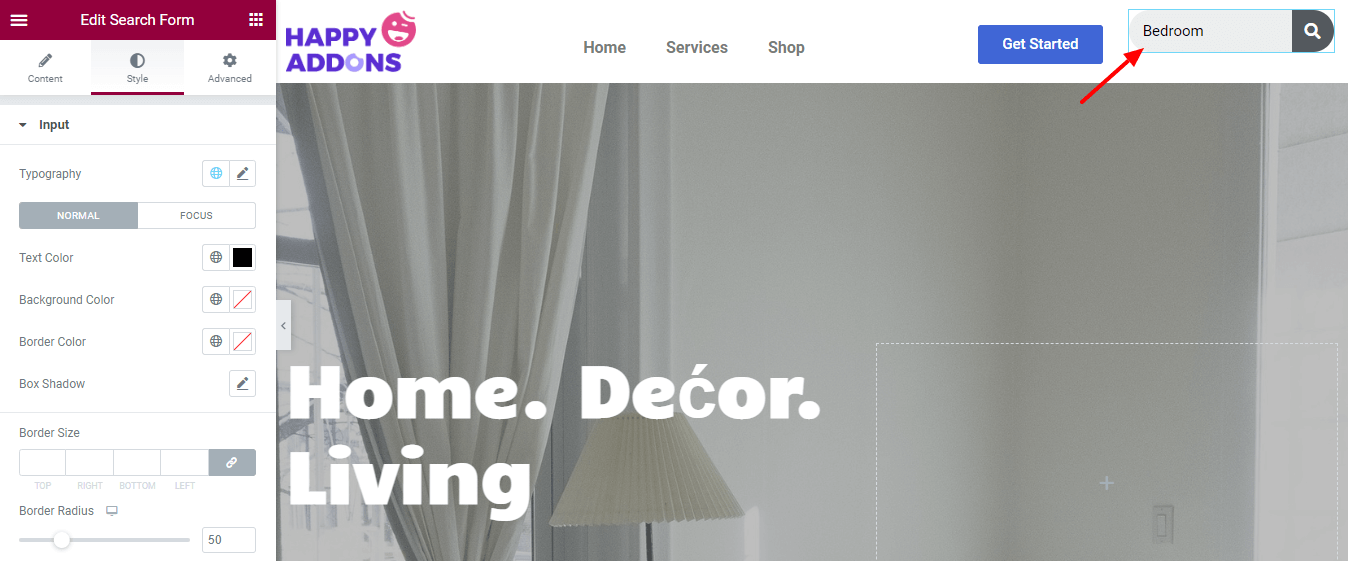
ขั้นตอนที่ 4: ช่องใส่แบบฟอร์มสไตล์
ในการปรับแต่งรูปแบบการค้นหาเริ่มต้น คุณต้องไปที่ส่วน สไตล์ คุณสามารถกำหนดรูปแบบช่อง ป้อน ข้อมูลของแบบฟอร์มการค้นหาของคุณใหม่ได้ คุณสามารถเปลี่ยนการ พิมพ์, สีข้อความ, สีพื้นหลัง, สีเส้นขอบ, เงากล่อง, ขนาด เส้น ขอบ และรัศมี เส้นขอบ ได้

ที่นี่ เราได้ปรับแต่ง สีข้อความ และ เพิ่มรัศมีเส้นขอบ และคงการตั้งค่าอื่นๆ ไว้เป็นค่าเริ่มต้น

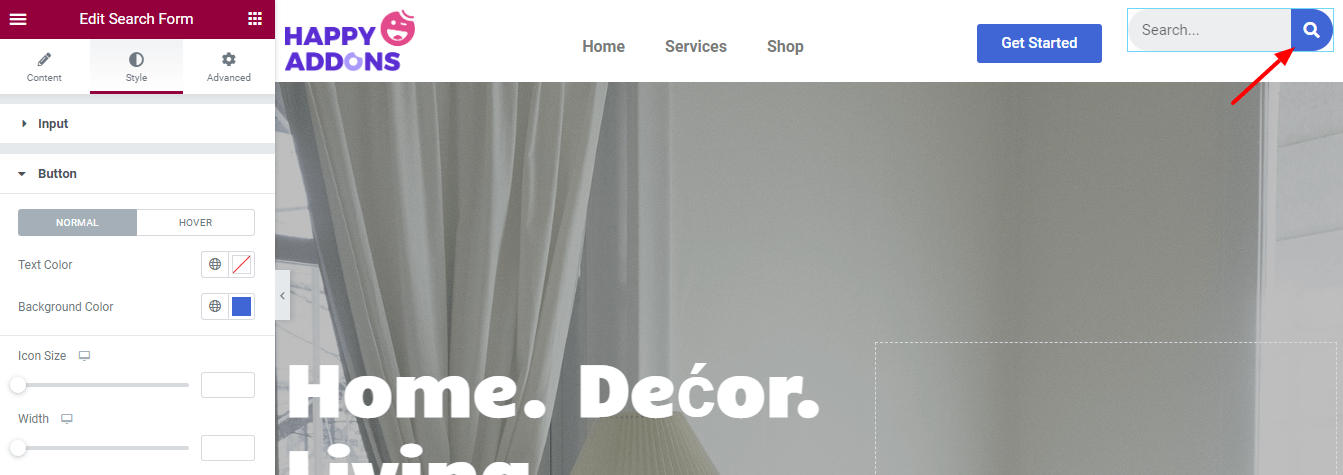
ขั้นตอนที่ 5: ปุ่มสไตล์
พื้นที่ สไตล์->ปุ่ม มาพร้อมกับตัวเลือกที่จำเป็นสำหรับการตกแต่งปุ่มแบบฟอร์มการค้นหา คุณเปลี่ยน สีข้อความ สีพื้นหลัง ด้าน ไอคอน และความกว้าง ของไอคอน
เพื่อให้ปุ่มดูสะดุดตา เราได้เปลี่ยน สีพื้นหลัง

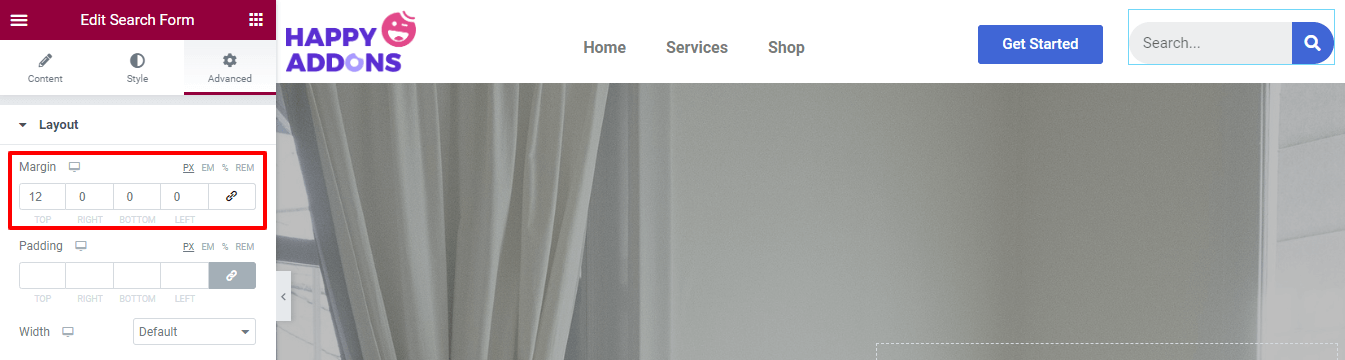
ขั้นตอนที่ 6: เพิ่มมาร์จิ้นลงในพื้นที่เลย์เอาต์
คุณสามารถรับการตั้งค่าอื่น ๆ ที่ Elementor เสนอโดยไปที่ส่วน ขั้นสูง เรายังใช้ตัวเลือกนี้เพื่อเปลี่ยน เค้าโครง
ที่นี่ เราได้เพิ่มมาร์ จิ้ นพิเศษ ' 12px ' ที่ด้าน บน ของวิดเจ็ตของเรา เพื่อให้วิดเจ็ตสามารถจัดแนวกับเนื้อหาเมนูอื่นๆ ได้อย่างง่ายดาย

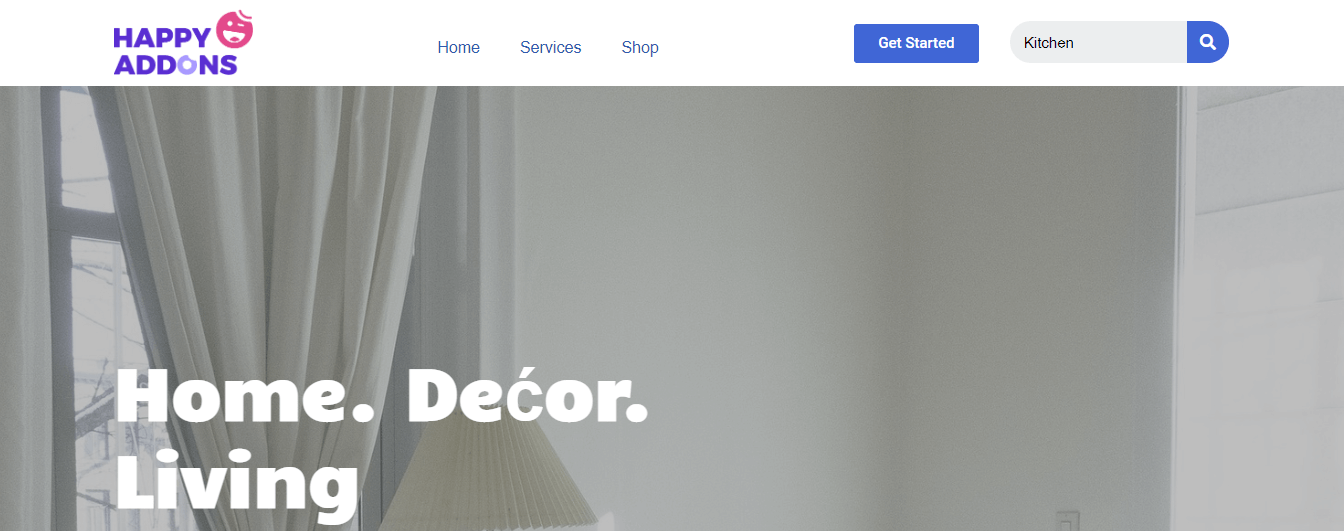
ตัวอย่างสุดท้ายของแบบฟอร์มการค้นหา
หลังจากปรับแต่งวิดเจ็ตแล้ว นี่คือมุมมองสุดท้ายของเมนูการนำทางใหม่ของเราที่มีไอคอน/แบบฟอร์มการค้นหา Elementor ที่สวยงาม

แค่นั้นแหละ.
คำถามที่พบบ่อยเกี่ยวกับการเพิ่ม Elementor Search Icon ลงในเมนู
หากคุณยังคงมีคำถามในใจเกี่ยวกับบล็อกนี้ คุณควรตรวจสอบส่วนคำถามที่พบบ่อยด้านล่าง เราได้เลือกคำถามทั่วไปบางข้อและตอบคำถามเหล่านั้นเพื่อให้คุณสามารถชี้แจงแนวคิดของคุณได้
1. วิดเจ็ตแบบฟอร์มการค้นหา Elementor ฟรีหรือไม่
ไม่ วิดเจ็ตแบบฟอร์มการค้นหาเป็นวิดเจ็ตระดับพรีเมียม
2. ฉันจะปรับแต่งแถบค้นหาใน WordPress ได้อย่างไร?
คุณสามารถเพิ่มและปรับแต่งแถบค้นหาในเว็บไซต์ WordPress ของคุณได้ คุณยังสามารถตรวจสอบบทช่วยสอนที่มีประโยชน์นี้เกี่ยวกับวิธีเพิ่มแถบค้นหาในเว็บไซต์ WordPress
3. ฉันจะสร้างและแก้ไขหน้าผลการค้นหาใน Elementor ได้อย่างไร
คุณสามารถเพิ่มหน้าผลการค้นหาเพื่อค้นหาเนื้อหาเว็บไซต์ใน Elementor ได้อย่างง่ายดาย เพียงทำตามขั้นตอนด้านล่าง
ก. ไปที่ เทมเพลต -> ตัวสร้างธีม
ข. ค้นหาผลการค้นหา
ค. คลิกที่ ไอคอน เพิ่มใหม่ หรือ (+)
ง. สุดท้ายเลือก เทมเพลต สำเร็จรูปเพื่อสร้างหน้าผลการค้นหาของคุณ
บทสรุป
ตัวเลือกการค้นหาเป็นองค์ประกอบเว็บไซต์ในอุดมคติที่ทุกเว็บไซต์ต้องมี ไม่เพียงแต่ช่วยในการค้นหาเนื้อหาหรือผลิตภัณฑ์ของเว็บไซต์ แต่ยังช่วยให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดียิ่งขึ้น ตอนนี้ คุณทราบถึงความสำคัญของการมีแถบค้นหาบนเว็บไซต์และรู้วิธีใช้งานทันที
หากคุณยังสับสนว่าจะเริ่มเพิ่มแบบฟอร์มการค้นหาในเว็บไซต์ของคุณที่ไหนและอย่างไร คุณสามารถทำตามขั้นตอนข้างต้นได้
สนุกกับการอ่าน? แบ่งปันบล็อกนี้บนช่องทางโซเชียลของคุณและอยู่กับเครือข่ายโซเชียล Twitter & Facebook ของเรา
