วิธีเพิ่มไอคอนอีเมลและโทรศัพท์ในส่วนหัวและเมนู Divi ของคุณ
เผยแพร่แล้ว: 2020-03-21อีเมลและโทรศัพท์เป็นวิธีที่ดีที่สุดและมีประสิทธิภาพมากที่สุดในการสื่อสารกับผู้มีโอกาสเป็นลูกค้า ไอคอนอีเมลและโทรศัพท์ควรโดดเด่นทั่วทั้งเว็บไซต์ของคุณเพื่อสร้างคำกระตุ้นการตัดสินใจและทำให้พวกเขาติดต่อคุณได้สะดวก Divi ไม่มีไอคอนอีเมลและโทรศัพท์ที่คลิกได้ในเมนูหลักโดยค่าเริ่มต้น แต่เพิ่มได้ง่าย ในบทความนี้ เราจะมาดูวิธีเพิ่มไอคอนอีเมลและโทรศัพท์ในส่วนหัวและเมนู Divi ของคุณ
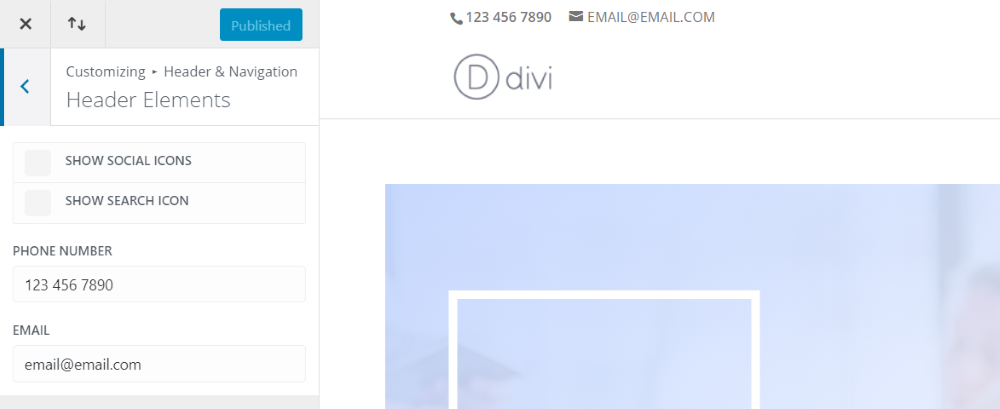
ไอคอนส่วนหัว Divi เริ่มต้น

ต่อไปนี้คือลักษณะไอคอนเริ่มต้นที่มี Divi และวิธีการทำงานกับส่วนหัว ไอคอนมาตรฐานสำหรับ Divi จะแสดงใน แถบเมนูรอง หากคุณเพิ่มหมายเลขโทรศัพท์หรือที่อยู่อีเมล เมนูนี้ปรากฏเหนือเมนูหลัก และสามารถกำหนดสไตล์แยกจากเมนูหลักได้ ที่อยู่อีเมลสามารถคลิกได้ แต่หมายเลขโทรศัพท์ไม่สามารถคลิกได้

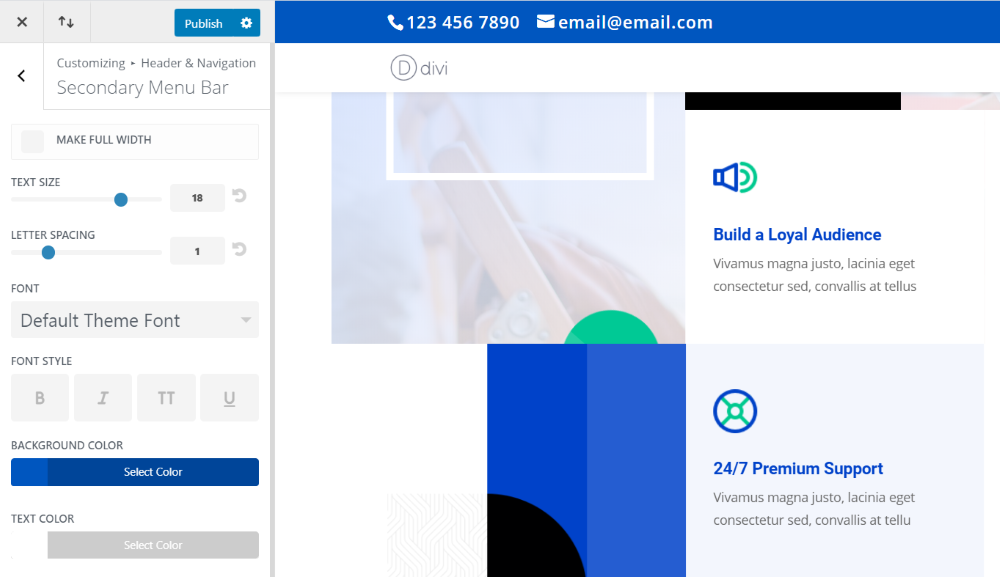
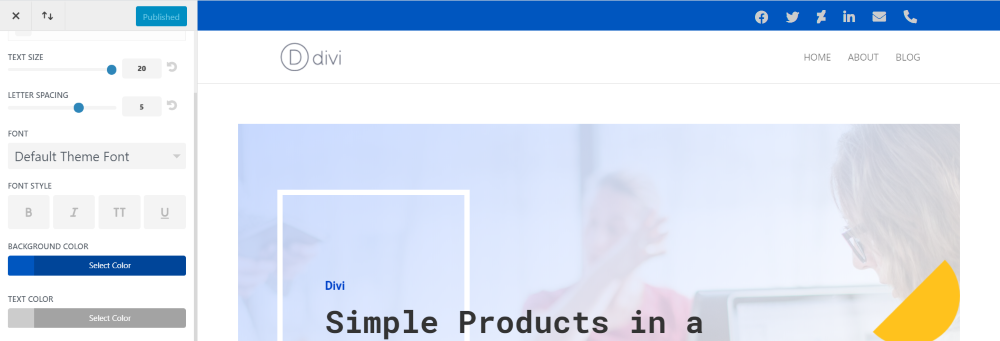
แถบเมนูรองสามารถจัดสไตล์ด้วยเครื่องมือ ปรับแต่งธีม ในตัวอย่างนี้ ฉันทำให้แบบอักษรใหญ่ขึ้น เพิ่มระยะห่างระหว่างบรรทัด เปลี่ยนพื้นหลังเป็นสีน้ำเงิน และเปลี่ยนสีเป็นสีขาวเพื่อให้ดูโดดเด่น ไอคอนมีสีเดียวกับแบบอักษร
ไม่มีส่วนควบคุมแยกต่างหาก ดังนั้นจึงไม่สามารถปรับเปลี่ยน ปิดใช้ หรือเปลี่ยนไอคอนได้ คุณยังถูกจำกัดตำแหน่งที่จะวางไอคอนไว้ คุณสามารถทำให้มันเต็มความกว้างได้ แต่ถ้าคุณต้องการการเปลี่ยนแปลงอื่นๆ คุณต้องปรับแต่งมันผ่านโค้ดหรือด้วยปลั๊กอิน
Divi Icon Party

Divi Icon Party แก้ปัญหานี้ เป็นปลั๊กอินจาก Divi Space ที่เพิ่มไอคอนใหม่กว่า 30 ไอคอนให้กับ Divi มีให้เลือกใช้ทั้งในตัวเลือกธีม ซึ่งแสดงในส่วนหัวและส่วนท้าย และในโมดูลโซเชียลมีเดีย ซึ่งสามารถแสดงได้ทุกที่ที่คุณแสดงโมดูลได้ พวกเขาสามารถจัดสไตล์ได้เหมือนกับไอคอนใดๆ ที่มาพร้อมกับ Divi
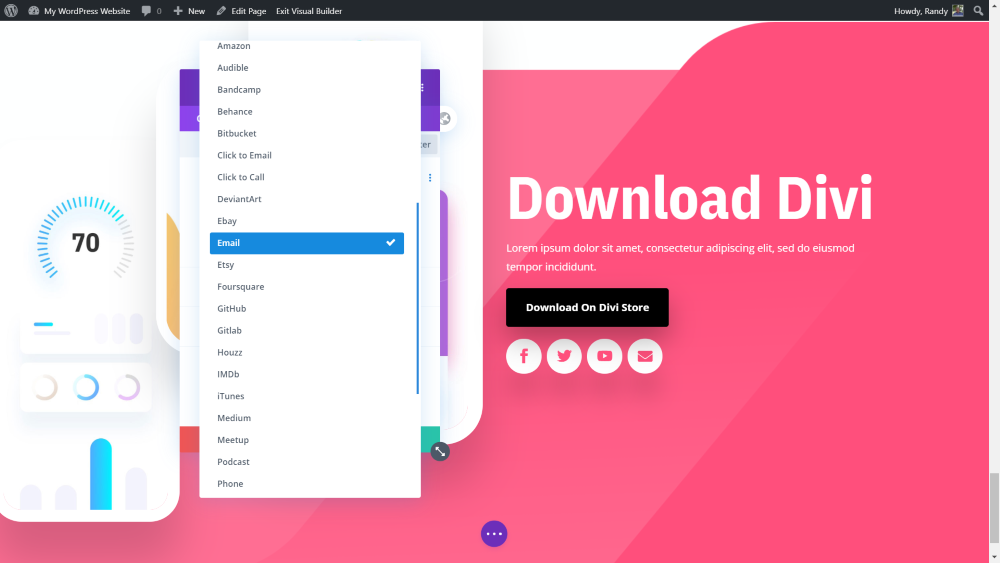
Divi Icon Party เวอร์ชันล่าสุดเพิ่มไอคอนสำหรับอีเมลและโทรศัพท์ โดยมีสองไอคอน:
- คลิกเพื่อส่งอีเมล
- คลิกเพื่อโทร
- อีเมล
- โทร

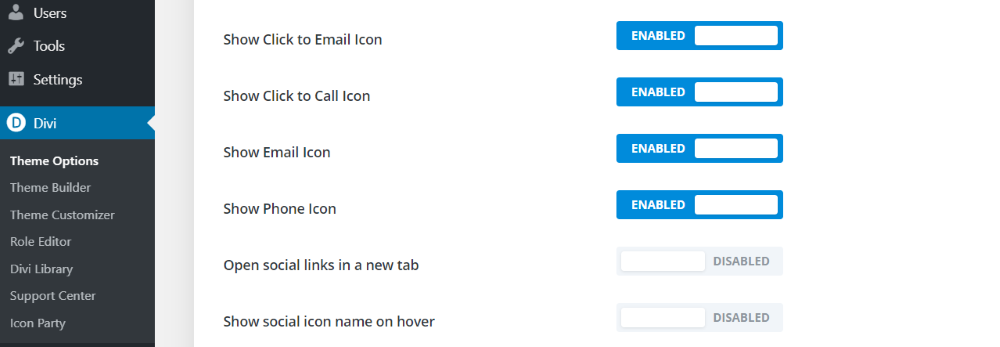
ไอคอนทั้งสองประเภททำงานแตกต่างกัน และเราจะพิจารณาทั้งสองประเภทในบทความนี้ ฉันได้เปิดใช้งานใน ตัวเลือกธีม Divi ในตัวอย่างนี้

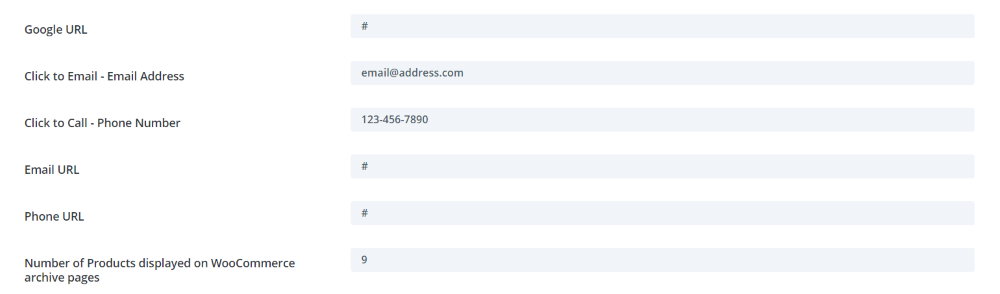
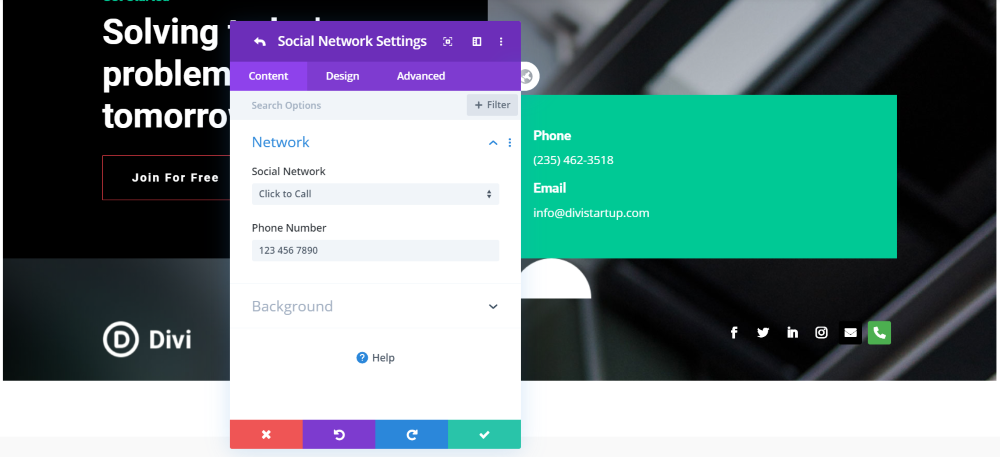
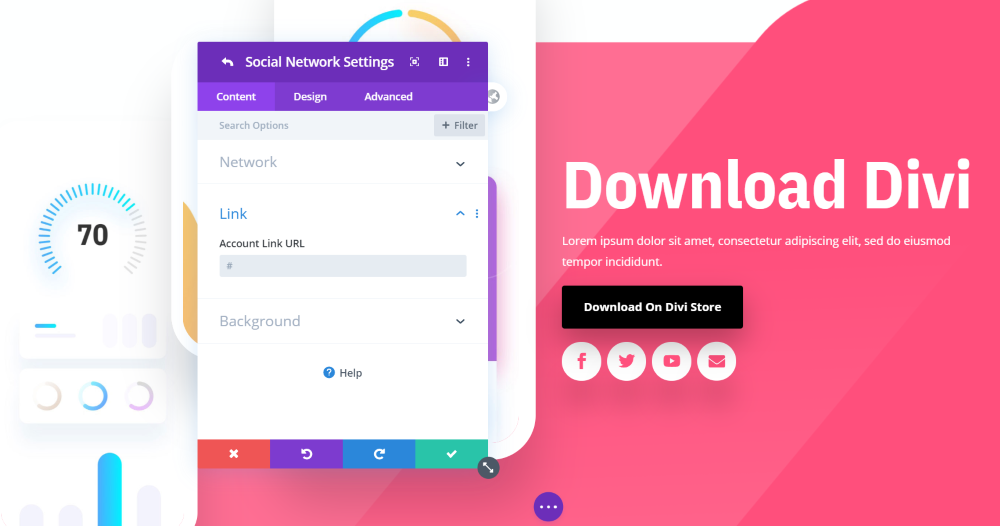
เมื่อเปิดใช้งานแล้ว ให้เลื่อนลงไปที่ฟิลด์และ ป้อนลิงก์ (เช่น เครือข่ายสังคมออนไลน์) ในกรณีนี้คือที่อยู่อีเมลและหมายเลขโทรศัพท์
การเพิ่มไอคอนปาร์ตี้ไอคอน Divi ให้กับแถบเมนูหลัก

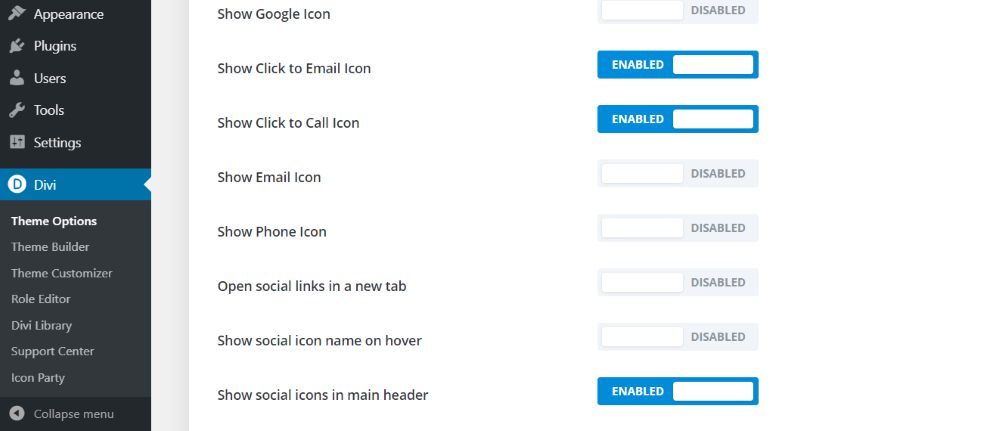
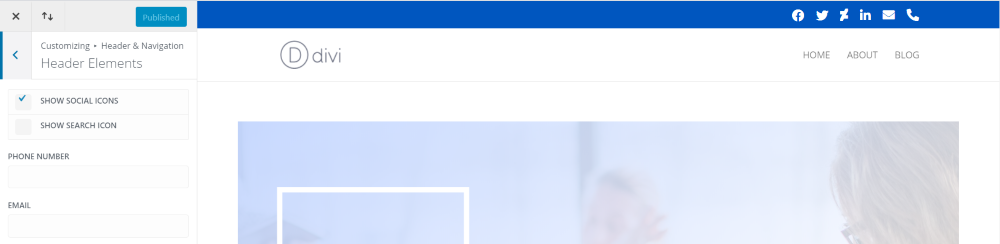
หากต้องการเพิ่มไอคอนโซเชียลใดๆ รวมถึงไอคอนอีเมลและโทรศัพท์ ลงในเมนูหลัก ให้เปิดใช้งานปุ่ม แสดงไอคอนโซเชียลในส่วนหัวหลัก ในตัวเลือกธีม Divi เปิดใช้งานเฉพาะไอคอนที่คุณต้องการแสดง ในตัวอย่างนี้ ฉันได้เปิดใช้งานไอคอน Click to Email และ Click to Call

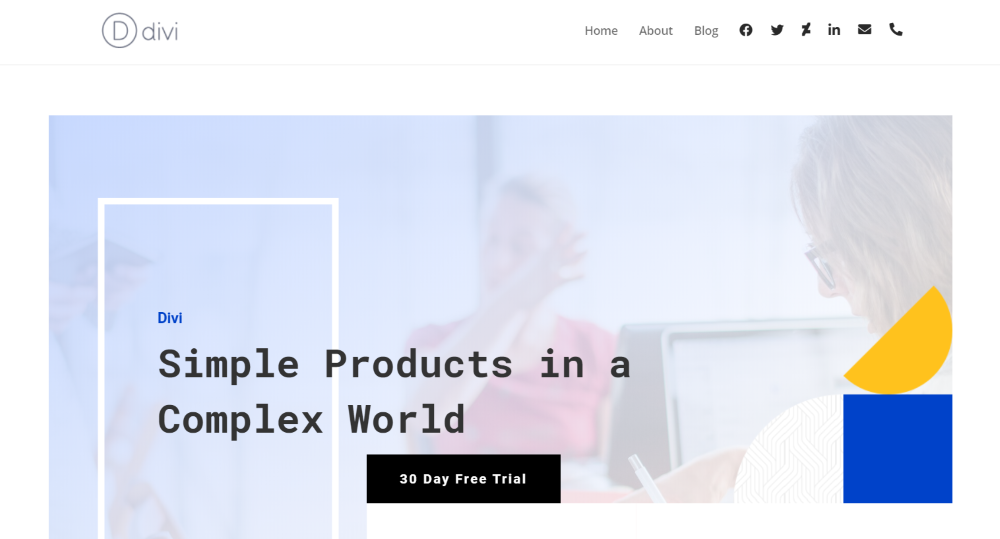
นี่คือลักษณะของไอคอนภายในเมนู นี่คือการตั้งค่าเมนูเริ่มต้น ฉันยังเพิ่มไอคอนสำหรับ DeviantArt และ LinkedIn จาก Divi Icon Party DeviantArt และ LinkedIn เป็นหนึ่งใน 30+ ที่เพิ่มโดย Divi Icon Party โดยจะแสดงจากซ้ายไปขวาตามลำดับที่ปรากฏในรายการตัวเลือกธีม

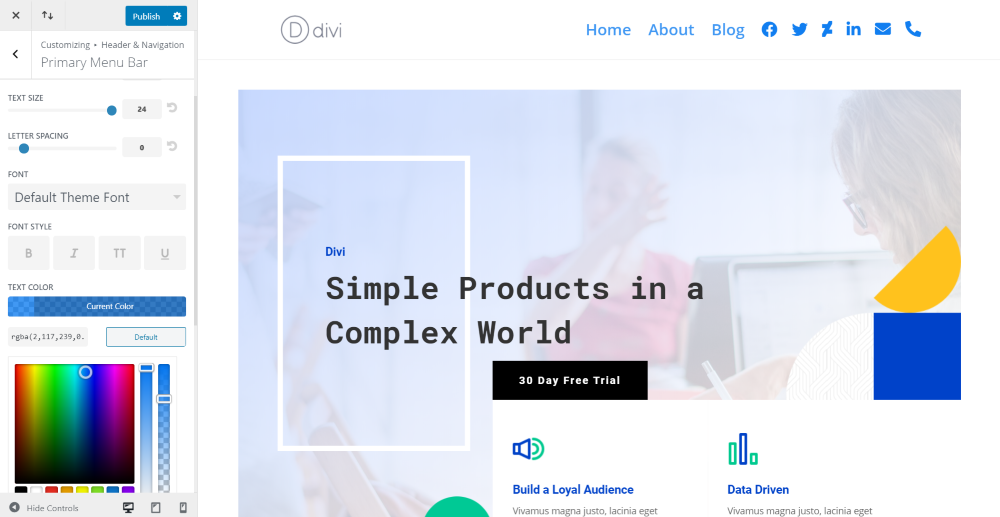
เช่นเดียวกับข้อความในเมนูหลัก คุณสามารถ ปรับสี ขนาด ระยะห่าง ฯลฯ ของไอคอน ได้ ในตัวอย่างนี้ ฉันได้เพิ่มขนาดเป็นสูงสุดและเปลี่ยนสี
การเพิ่มไอคอนปาร์ตี้ไอคอน Divi ในแถบเมนูรอง

คุณยังสามารถมีไอคอนที่จะแสดงภายใน แถบเมนูรอง ในเครื่องมือ ปรับแต่งธีม เลือกเพื่อแสดงไอคอนโซเชียลในแถบเมนูรอง ไอคอนที่คลิกได้จะปรากฏพร้อมกับไอคอนโซเชียลอื่นๆ ที่คุณเปิดใช้งาน ในตัวอย่างนี้ ฉันได้เปิดใช้งาน Facebook, Twitter, DeviantArt และ LinkedIn

ในตัวอย่างนี้ ฉันได้เพิ่มขนาดของไอคอน เพิ่มระยะห่างระหว่างตัวอักษร และทำให้เข้มขึ้น
ไอคอน Divi ไอคอนปาร์ตี้ในส่วนท้าย

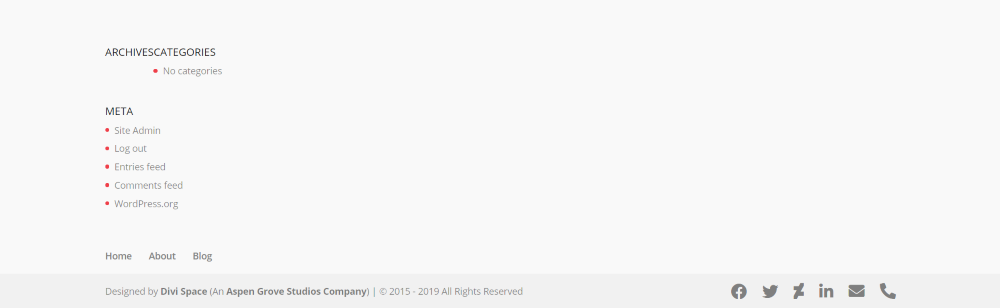
ไอคอนใดๆ ที่คุณ เปิดใช้งานในตัวเลือกธีม Divi จะแสดงในส่วนท้ายโดยอัตโนมัติ ตัวอย่างนี้แสดงไอคอนที่เปิดใช้งานทั้งหมดของฉันในส่วนท้าย เช่นเดียวกับแถบเมนูรอง พวกเขาสามารถคลิกได้เช่นกัน
ไอคอน Divi Icon Party ในโมดูลโซเชียลมีเดีย


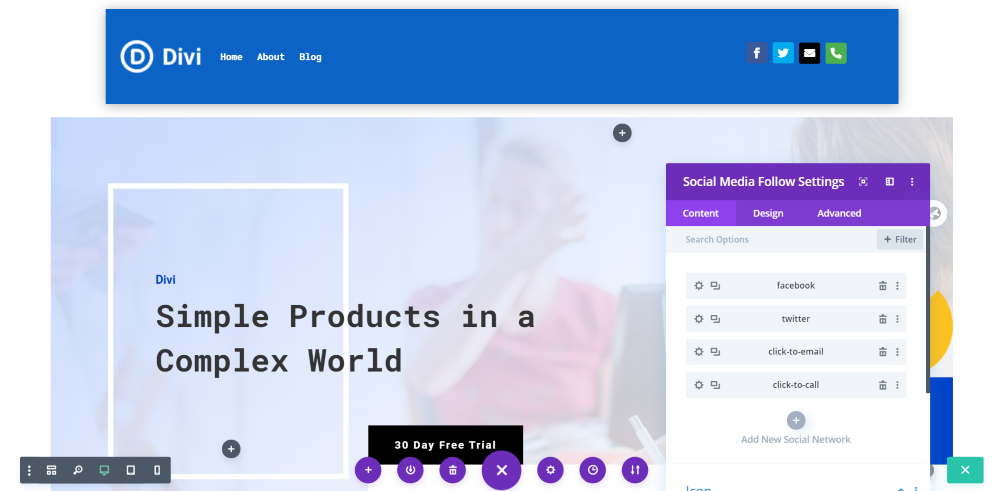
ไอคอนใหม่ยังมีอยู่ใน โมดูลโซเชียลมีเดีย ในตัวอย่างนี้ ฉันได้เพิ่มไอคอนคลิกเพื่อส่งอีเมลและคลิกเพื่อโทรไปยังส่วนในเค้าโครงที่รวมโมดูลโซเชียลมีเดียไว้แล้ว ฉันได้เก็บการตั้งค่าเริ่มต้นไว้ พื้นหลังสีเขียวสำหรับไอคอนโทรศัพท์ช่วยให้ดูโดดเด่น

ต่อไปนี้คือลักษณะ ปุ่มอีเมลปกติ ฉันได้จัดรูปแบบให้เข้ากับปุ่มติดตามโซเชียลมีเดียที่เหลือจากแพ็กเลย์เอาต์แอพจากธีมที่หรูหรา

ปุ่มปกติ (ปุ่มที่ไม่มีป้ายกำกับว่า "คลิกเพื่อ") ทำงานแตกต่างไปจากปุ่ม "คลิกเพื่อ" เล็กน้อย สำหรับไอคอนอีเมล คุณสามารถระบุลิงก์เพื่อเปิด URL แทนที่จะเป็นโปรแกรมรับส่งเมล
การสร้างเมนูหลักด้วยไอคอนปาร์ตี้ Divi Icon

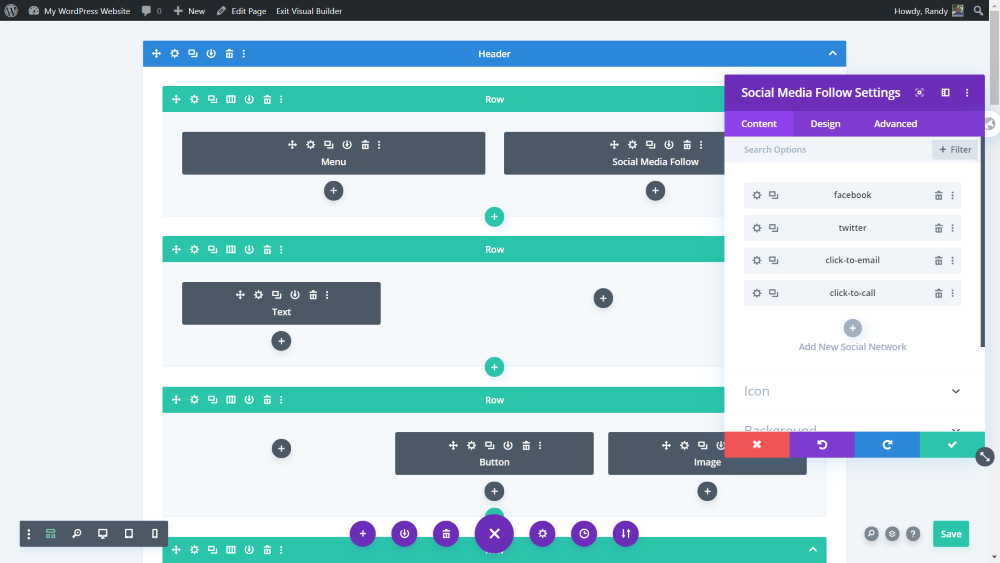
คุณสามารถทำสิ่งต่างๆ มากมายด้วยโมดูลโซเชียลมีเดีย รวมทั้ง เพิ่มลงในส่วนหัวและส่วนท้าย ที่คุณสร้างด้วย Divi Builder สำหรับตัวอย่างนี้ ฉันได้สร้างหน้าโดยใช้รูปแบบ Divi ฉันใช้เทมเพลตเปล่าจึงไม่มีส่วนหัวหรือส่วนท้าย จากนั้นฉันก็เพิ่มแถวที่ด้านบนเพื่อสร้างเมนูของฉัน

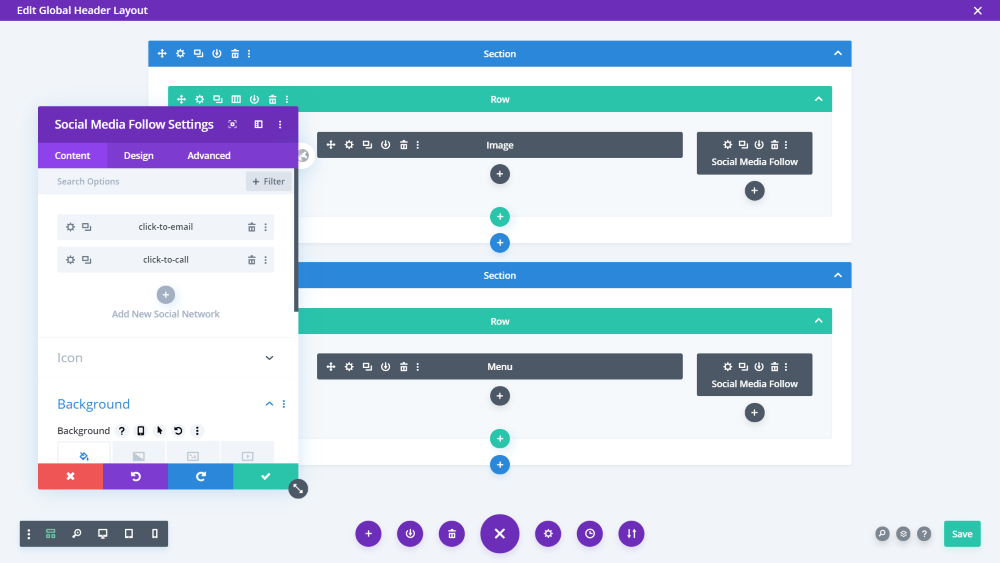
นี่คือลักษณะที่ปรากฏภายในเลย์เอาต์ ฉันใช้องค์ประกอบจากเลย์เอาต์เพื่อ สร้างส่วนหัว

แน่นอนว่าไม่จำเป็นต้องเป็นส่วนหนึ่งของเลย์เอาต์ ในตัวอย่างนี้ ฉันได้เพิ่มเมนูและโมดูลโซเชียลมีเดียใน ส่วนของตัวเอง ที่ด้านบนของหน้า ฉันกำหนดสีพื้นหลังให้แถวจากเลย์เอาต์และเงาของกล่องเพื่อให้โดดเด่น

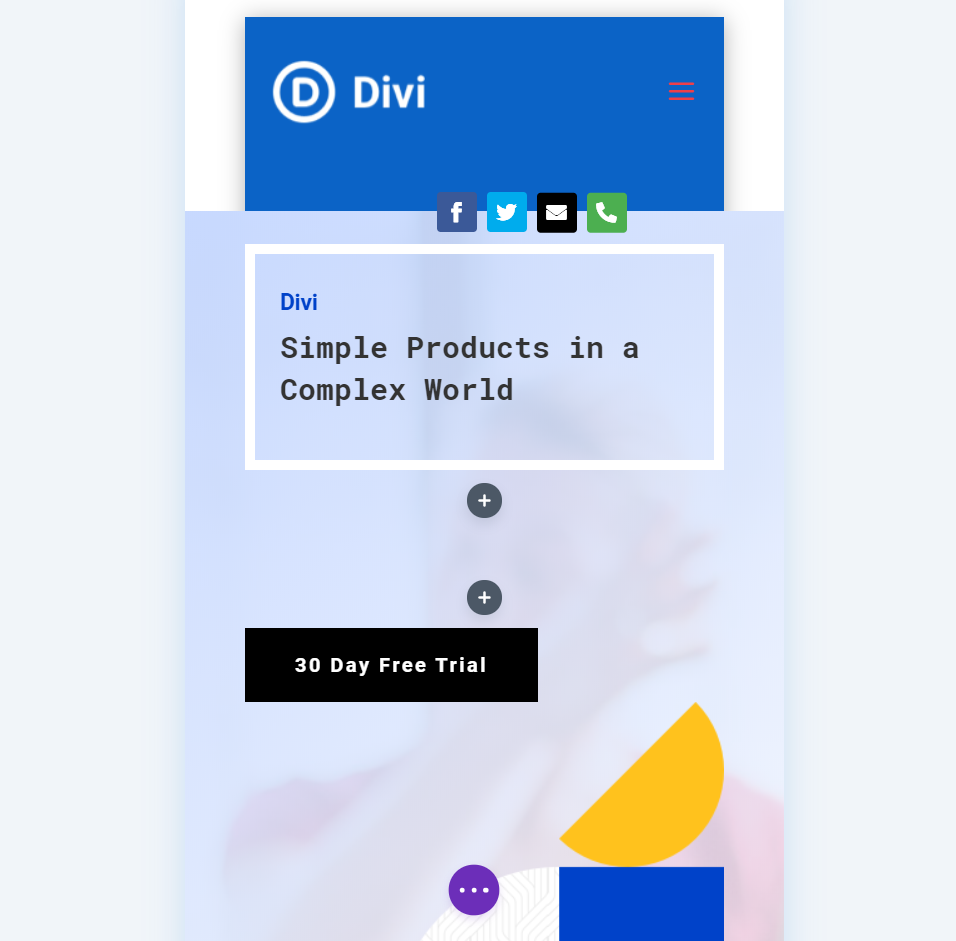
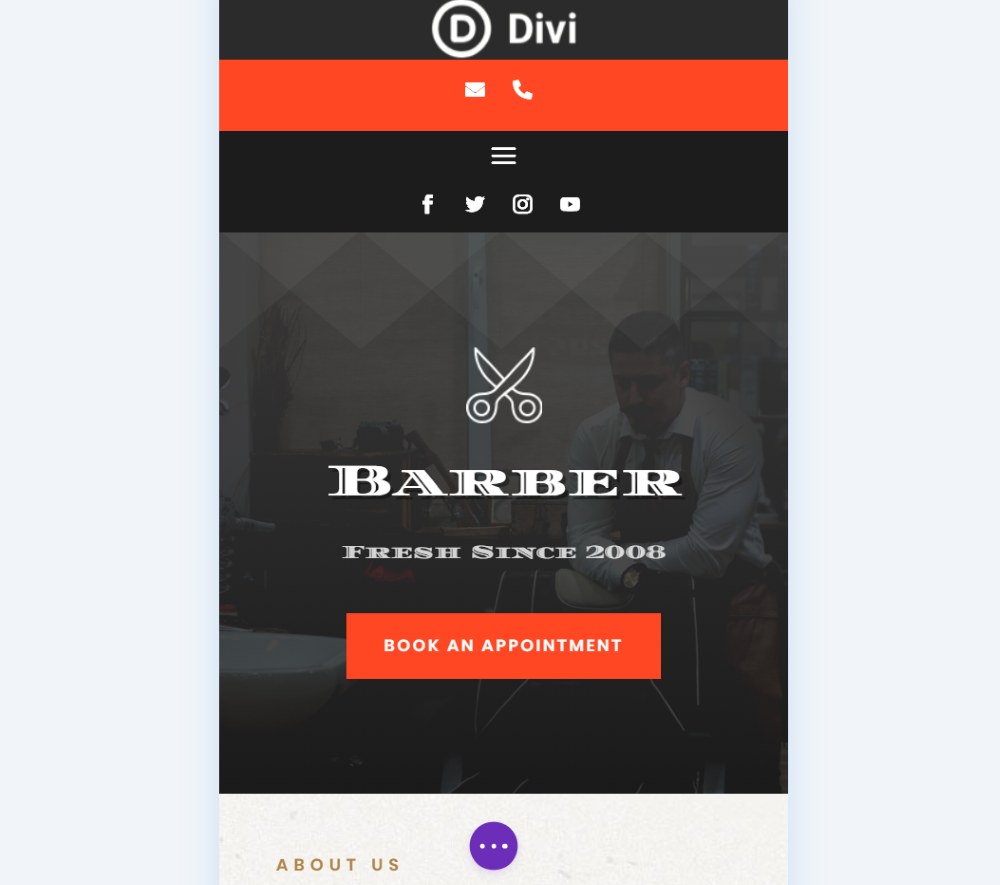
นี่คือลักษณะที่ปรากฏ บนมือถือ โมดูลติดตามโซเชียลมีเดียซ้อนทับส่วนหัวและส่วนถัดไป สร้างการออกแบบส่วนหัวสำหรับอุปกรณ์พกพาที่ไม่ซ้ำใคร ปุ่มคลิกเพื่อส่งอีเมลและคลิกเพื่อโทรดูดีในส่วนหัวและสามารถดึงดูดผู้เข้าชมให้ดำเนินการได้
การใช้ตัวสร้างธีมกับไอคอนปาร์ตี้ Divi Icon

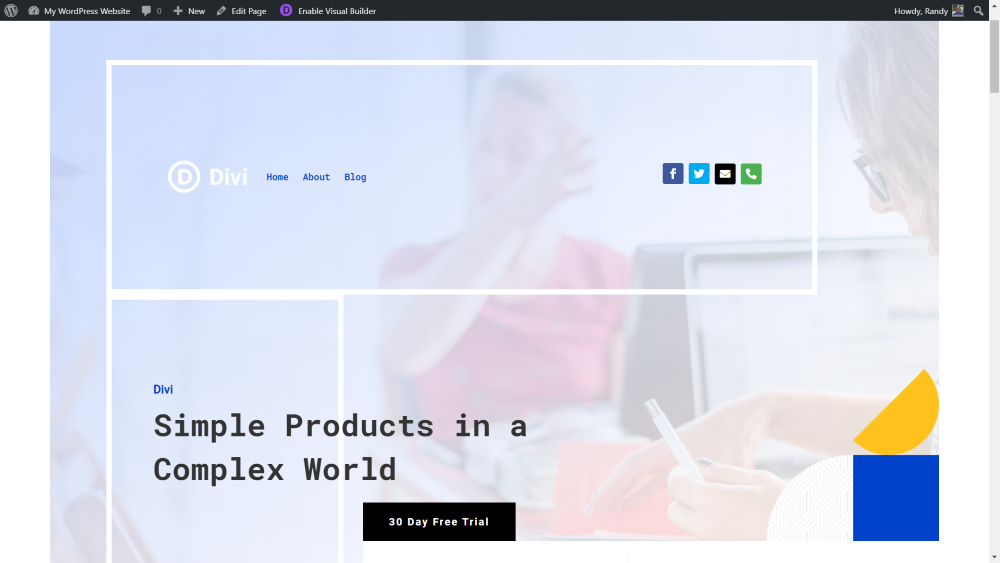
ไอคอนยังมีอยู่ใน Theme Builder โดยใช้ โมดูลติดตามโซเชียลมีเดีย นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างส่วนหัว นี่เป็นหนึ่งในส่วนหัวระดับโลกสำหรับ Theme Builder โดย Elegant Themes ส่วนหัวเดิมมีปุ่มติดต่อในแถวบนสุด ฉันได้แทนที่ด้วยโมดูลการติดตามโซเชียลมีเดียและเพิ่มไอคอนคลิกอีเมลและคลิกเพื่อโทร

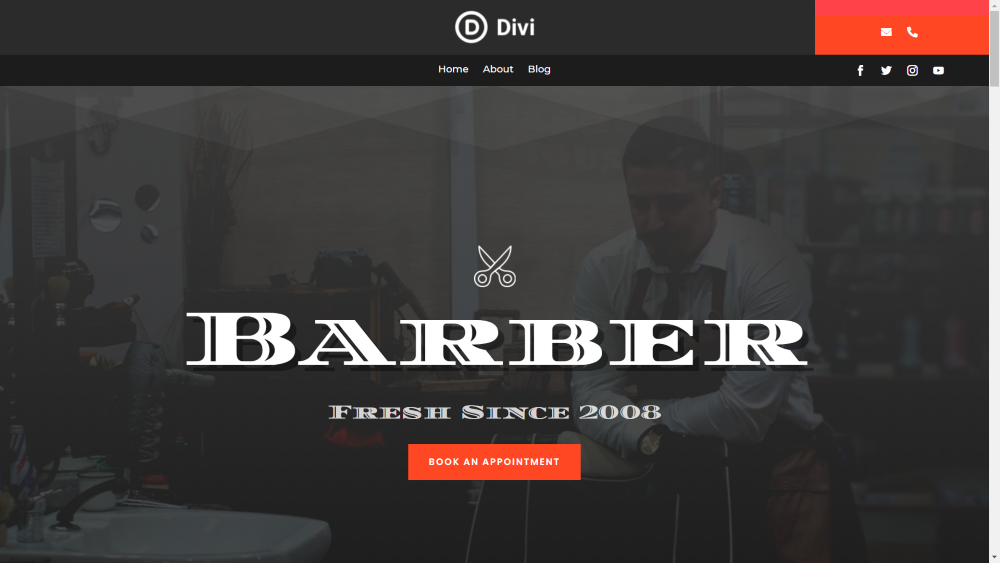
นี่คือลักษณะที่ปรากฏใน ส่วนหน้า ขณะนี้ ปุ่มที่คลิกได้อยู่ในพื้นที่เรียกร้องให้ดำเนินการเหนือปุ่มติดตามทางสังคม

นี่คือลักษณะที่ปรากฏบน มือถือ ปุ่มที่คลิกได้จะโดดเด่นเหนือเมนูภายในส่วนหัวของอุปกรณ์เคลื่อนที่
การปรับแต่งส่วนท้ายของตัวสร้างธีม

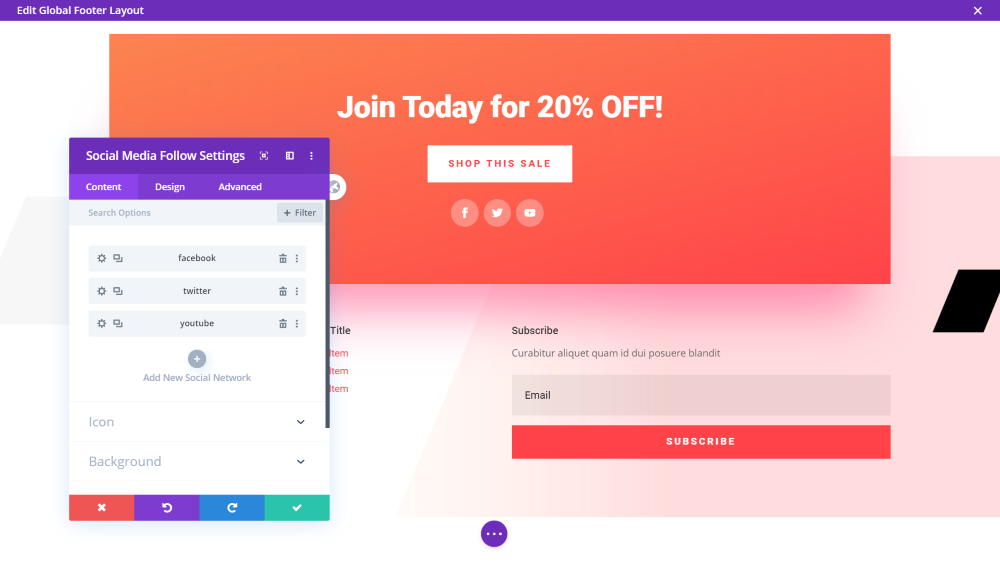
นี่คือ ส่วนท้ายส่วนกลางจากเลย์เอาต์ Theme Builder จาก Elegant Themes ประกอบด้วย CTA สำหรับการขายพร้อมปุ่มร้านค้าและปุ่มติดตามโซเชียล ตามด้วยพื้นที่วิดเจ็ตสองสามส่วนและโมดูลการเลือกอีเมล ฉันกำลังเพิ่มปุ่มที่คลิกได้ให้กับคำกระตุ้นการตัดสินใจ

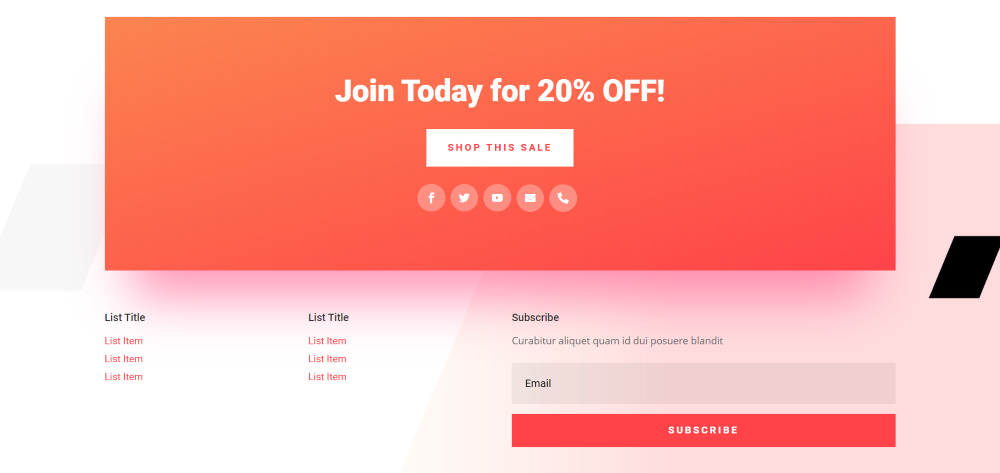
นี่คือลักษณะที่ปรากฏใน ส่วนหน้า ปุ่มที่คลิกได้ผสมผสานกับปุ่มโซเชียลได้อย่างลงตัว เนื่องจากไม่มีข้อความ ผู้เข้าชมจึงเข้าใจได้ง่ายว่าสามารถคลิกได้
จบความคิด
นั่นคือวิธีเพิ่มไอคอนอีเมลและโทรศัพท์ในส่วนหัวและเมนู Divi ของคุณโดยใช้ Divi Icon Party การให้ผู้เข้าชมติดต่อด้วยวิธีที่สะดวกกว่านั้นไม่ได้รับประกันว่าจะเป็นเช่นนั้น แต่จะช่วยให้พวกเขาง่ายขึ้นและนั่นก็เป็นสิ่งที่ดี ข้อเท็จจริงง่ายๆ ที่ง่ายกว่านั้นช่วยเพิ่มโอกาสที่พวกเขาจะติดต่อคุณหากพวกเขารู้สึกว่าจำเป็น
การเพิ่มไอคอนไปยังส่วนหัวและเมนูของ Divi นั้นไม่จำเป็นต้องยากอีกต่อไป และ Divi Icon Party ทำให้งานนั้นง่ายที่สุด สำหรับข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับ Divi Icon Party โปรดดูบทความ Add More Icons to the Social Media Module with Divi Icon Party
เราต้องการที่จะได้ยินจากคุณ คุณได้เพิ่มไอคอนอีเมลและโทรศัพท์ในส่วนหัวและเมนู Divi ของคุณหรือไม่ แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็นด้านล่าง
