วิธีเพิ่มปุ่มถูกใจ Facebook ใน WordPress
เผยแพร่แล้ว: 2022-11-10คุณต้องการเพิ่มปุ่ม Facebook Like ใน WordPress หรือไม่?
ปุ่ม Facebook Like บนเว็บไซต์ WordPress ของคุณทำให้ผู้ใช้กดถูกใจและแชร์เนื้อหาของคุณได้ง่ายและสะดวก คุณสามารถเพิ่มการมีส่วนร่วมและรับผู้ติดตามได้มากขึ้น
ในบทความนี้เราจะแสดงวิธีการเพิ่มปุ่ม Facebook Like ใน WordPress

ทำไมต้องเพิ่มปุ่มถูกใจ Facebook ใน WordPress?
Facebook เป็นหนึ่งในแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมมากที่สุดในโลก ธุรกิจจำนวนมากใช้ Facebook เพื่อเชื่อมต่อกับลูกค้าและโปรโมตผลิตภัณฑ์ของตน
การเพิ่มปุ่ม Facebook Like ลงในเว็บไซต์ WordPress ของคุณสามารถช่วยกระตุ้นการมีส่วนร่วมได้มากขึ้น นอกจากนี้ยังสนับสนุนให้ผู้คนแชร์เนื้อหาของคุณบนโปรไฟล์ Facebook ของพวกเขาและดึงดูดผู้ใช้รายใหม่ๆ มายังไซต์ของคุณ
คุณสามารถใช้ปุ่ม Facebook Like เพื่อเพิ่มผู้ติดตามในโซเชียลและสร้างชุมชนได้ ช่วยสร้างความตระหนักรู้เกี่ยวกับผลิตภัณฑ์และบริการของคุณและเพิ่ม Conversion
ที่กล่าวว่าเรามาดูกันว่าคุณสามารถเพิ่มปุ่ม Facebook Like ใน WordPress โดยใช้ปลั๊กอินหรือเพิ่มรหัสที่กำหนดเองได้อย่างไร
วิธีที่ 1: เพิ่มปุ่ม Facebook Like ใน WordPress โดยใช้ Plugin
ในวิธีนี้ เราจะใช้ปลั๊กอิน WordPress เพื่อเพิ่มปุ่ม Facebook Like วิธีนี้ง่ายมากและแนะนำสำหรับผู้เริ่มต้น
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Like & Share ของ BestWebSoft สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
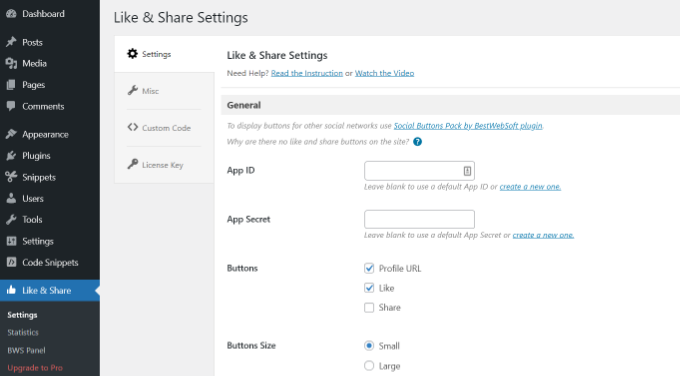
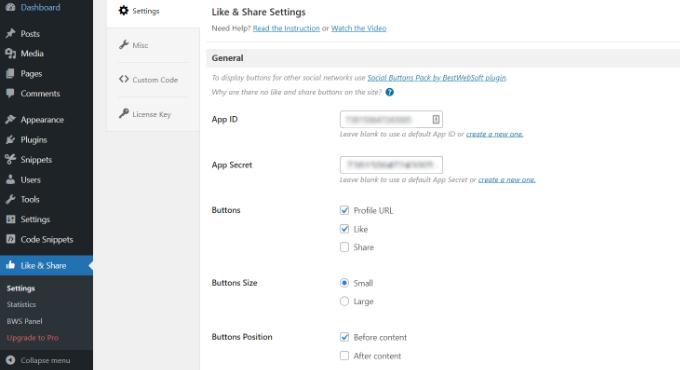
เมื่อเปิดใช้งาน คุณสามารถไปที่ Like & Share » Settings จากแผงการดูแลระบบ WordPress ของคุณ

ถัดไป คุณจะต้องเพิ่ม Facebook App ID และ App Secret หากคุณไม่มีข้อมูลนี้ ให้ทำตามขั้นตอนด้านล่าง
วิธีสร้าง ID แอพ Facebook และแอพลับ
ไปข้างหน้าและคลิกลิงก์ 'สร้างใหม่' ใต้รหัสแอปหรือช่องข้อมูลลับของแอปในปลั๊กอินชอบและแชร์
ซึ่งจะนำคุณไปยังเว็บไซต์ Meta for Developers เราแนะนำให้เปิดเว็บไซต์ในแท็บหรือหน้าต่างอื่น เนื่องจากคุณจะต้องเปิดหน้าการตั้งค่าการชอบและแชร์ในแดชบอร์ด WordPress เพื่อป้อนรหัสแอปและข้อมูลลับ
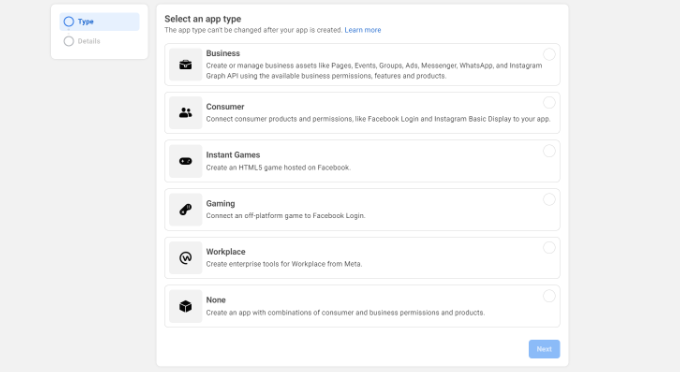
จากที่นี่ คุณจะต้องเลือกประเภทแอป เลือกประเภทแอปเป็น "ธุรกิจ" แล้วคลิกปุ่ม "ถัดไป"

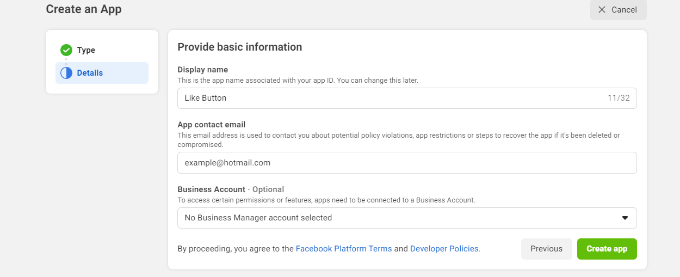
ถัดไป คุณจะต้องให้ข้อมูลพื้นฐานเกี่ยวกับแอปของคุณ
คุณสามารถป้อนชื่อที่แสดงสำหรับแอปของคุณ และตรวจสอบให้แน่ใจว่าที่อยู่อีเมลที่ถูกต้องปรากฏอยู่ใต้ช่อง "อีเมลติดต่อของแอป" Facebook จะเลือกที่อยู่อีเมลของบัญชีที่คุณเข้าสู่ระบบอยู่โดยอัตโนมัติ
นอกจากนี้ยังมีการตั้งค่าตัวเลือกให้เลือกบัญชีธุรกิจ คุณสามารถปล่อยให้สิ่งนี้อยู่ใน 'ไม่ได้เลือกบัญชีตัวจัดการธุรกิจ' และคลิกปุ่ม 'สร้างแอป'

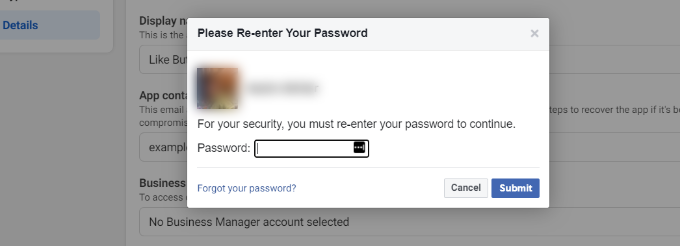
หน้าต่างป๊อปอัปจะปรากฏขึ้นโดยที่ Facebook จะขอให้คุณป้อนรหัสผ่านอีกครั้ง
ทั้งนี้เพื่อความปลอดภัยในการหยุดกิจกรรมที่เป็นอันตรายในบัญชีของคุณ ไปข้างหน้าและป้อนรหัสผ่านบัญชี Facebook ของคุณแล้วคลิกปุ่ม 'ส่ง'

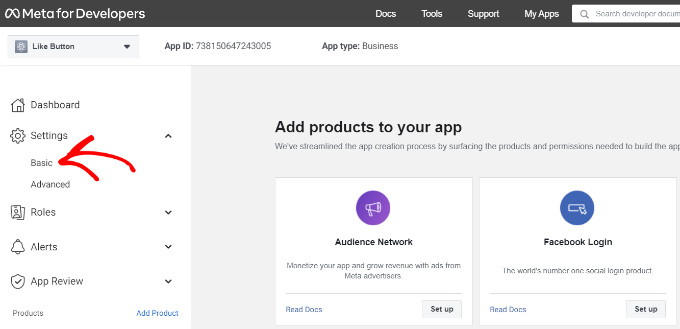
หลังจากนั้น คุณจะเห็นแดชบอร์ดของแอป
จากที่นี่ คุณสามารถไปที่ การตั้งค่า»พื้นฐาน จากเมนูทางด้านซ้ายมือ

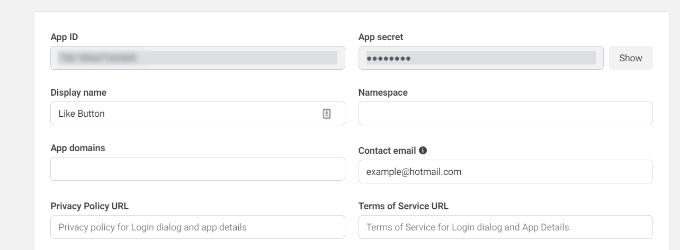
ในหน้าการตั้งค่าพื้นฐาน คุณจะเห็น 'App ID' และ 'App Secret'
ตอนนี้คุณสามารถป้อนข้อมูลนี้ในการตั้งค่าปลั๊กอินชอบและแชร์ในแดชบอร์ด WordPress ของคุณ

ปรับแต่งปุ่มถูกใจ Facebook ของคุณให้เสร็จ
ขั้นแรก ให้คัดลอก 'App ID' และกลับไปที่แท็บหรือหน้าต่างที่คุณเปิดหน้า Like & Share » Settings เพียงป้อน 'App ID' ในช่องที่เกี่ยวข้อง
ทำซ้ำขั้นตอนโดยคัดลอกข้อมูล "ความลับของแอป" จากหน้า Meta for Developers แล้ววางลงในการตั้งค่าปลั๊กอิน Like & Share

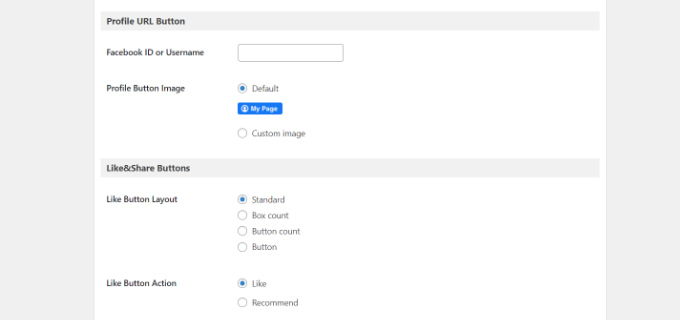
เมื่อทำเสร็จแล้ว คุณสามารถเลือกได้ว่าจะแสดงปุ่มถูกใจของ Facebook พร้อมกับ URL โปรไฟล์และปุ่มแชร์หรือไม่
นอกจากนี้ยังมีการตั้งค่าเพื่อแก้ไขขนาดของปุ่ม Facebook Like ตำแหน่งก่อนหรือหลังเนื้อหา และการจัดตำแหน่ง

หากคุณเปิดใช้งานปุ่ม URL โปรไฟล์ คุณสามารถเลื่อนลงไปที่ส่วน 'ปุ่ม URL โปรไฟล์' และป้อนชื่อผู้ใช้ Facebook หรือ ID ของคุณ
เมื่อเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
ตอนนี้ ปลั๊กอินจะเพิ่มปุ่ม Facebook Like ให้กับเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ และจัดตำแหน่งตามการตั้งค่าของคุณ
คุณยังสามารถใช้ [fb_button] เพื่อเพิ่มปุ่ม Facebook Like ที่ใดก็ได้บนไซต์ของคุณ
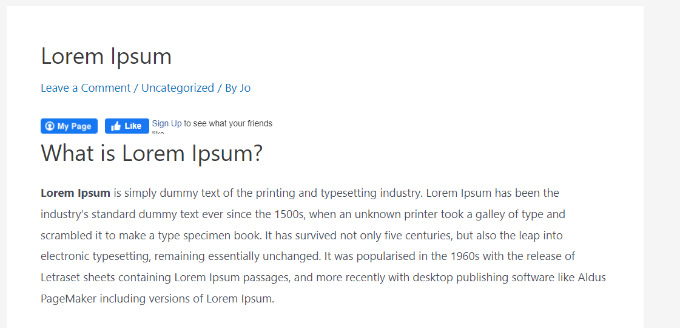
นั่นคือทั้งหมด! ตอนนี้คุณสามารถเยี่ยมชมไซต์ของคุณและเห็นปุ่มถูกใจในแต่ละโพสต์

วิธีที่ 2: เพิ่มปุ่มถูกใจของ Facebook ใน WordPress . ด้วยตนเอง
อีกวิธีในการเพิ่มปุ่ม Facebook Like คือการใช้รหัสที่กำหนดเอง อย่างไรก็ตาม วิธีนี้กำหนดให้คุณต้องเพิ่มโค้ดใน WordPress โดยตรง ดังนั้นเราจึงแนะนำเฉพาะสำหรับผู้ที่สะดวกในการแก้ไขโค้ดเท่านั้น
ด้วยเหตุนี้ เราจะใช้ปลั๊กอิน WPCode ฟรีในการดำเนินการดังกล่าว ซึ่งทำให้ทุกคนสามารถเพิ่มโค้ดในบล็อก WordPress ของตนได้อย่างง่ายดาย

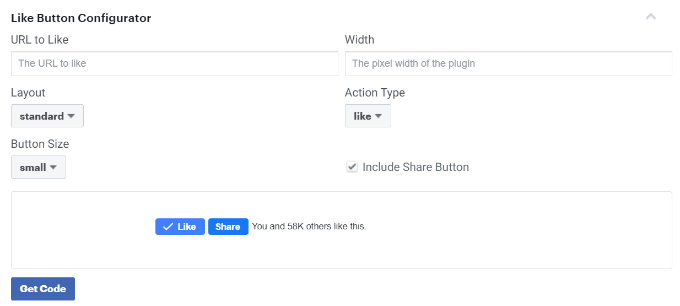
ก่อนอื่น คุณต้องไปที่หน้า 'ปุ่มถูกใจ' บนเว็บไซต์ Meta for Developers และเลื่อนลงไปที่ส่วน 'ตัวกำหนดค่าปุ่มถูกใจ'

ถัดไป คุณสามารถป้อน URL ของเพจ Facebook ของคุณในฟิลด์ 'URL to Like' นี่จะเป็นเพจที่คุณต้องการเชื่อมต่อกับปุ่ม Facebook Like
หลังจากนั้น เพียงใช้การกำหนดค่าเพื่อเลือกรูปแบบและขนาดของปุ่มถูกใจ คุณจะเห็นตัวอย่างปุ่มถูกใจ
เมื่อพอใจกับการแสดงตัวอย่างแล้ว ให้คลิกที่ปุ่ม 'รับโค้ด'
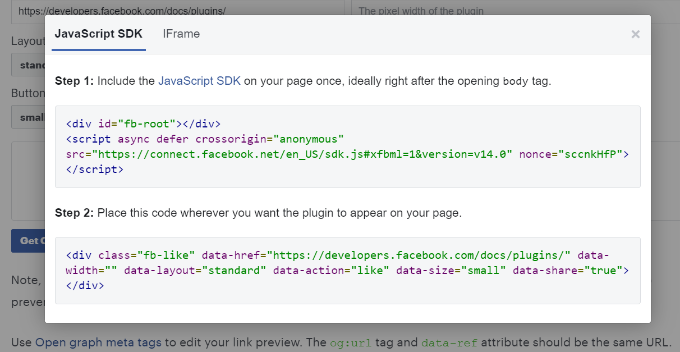
ซึ่งจะแสดงป๊อปอัปแสดงข้อมูลโค้ดสองส่วนใต้แท็บ 'JavaScript SDK'

โปรดทราบว่าหากคุณเพิ่มข้อมูลโค้ดเหล่านี้โดยตรงไปยังธีม WordPress อาจทำให้เว็บไซต์ของคุณเสียหายได้ นอกจากนี้ ข้อมูลโค้ดจะถูกเขียนทับเมื่อคุณอัปเดตธีม
วิธีที่ง่ายกว่าในการเพิ่มโค้ดของคุณคือการใช้ปลั๊กอิน WPCode ช่วยให้คุณสามารถวางข้อมูลโค้ดลงในเว็บไซต์ของคุณและจัดการโค้ดที่กำหนดเองได้อย่างง่ายดายโดยไม่ต้องแก้ไขไฟล์ธีม
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode ฟรี สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
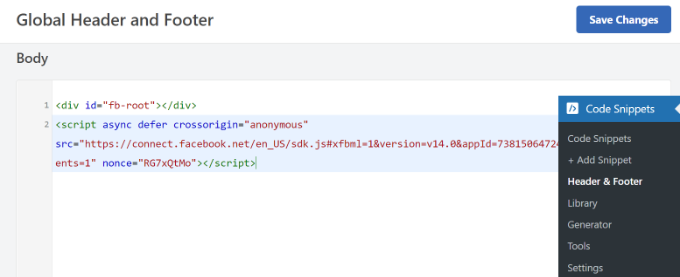
เมื่อเปิดใช้งานคุณสามารถไปที่ Code Snippets » Header and Footer จากแดชบอร์ด WordPress ของคุณ ตอนนี้ คุณจะต้องคัดลอกข้อมูลโค้ดแรกและเพิ่มลงในไฟล์ header.php ของธีม WordPress ต่อจากแท็ก <body>
เพียงคัดลอกโค้ดแล้วป้อนลงในส่วน 'เนื้อหา' อย่าลืมคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'

ถัดไป คุณต้องคัดลอกโค้ดส่วนที่สองแล้ววางลงในไซต์ WordPress ของคุณเพื่อแสดงปุ่มถูกใจ
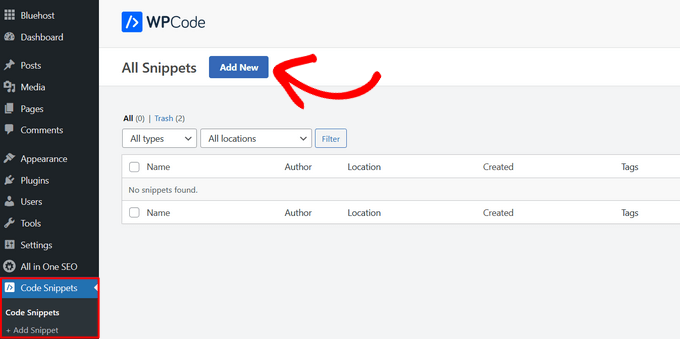
ในการเริ่มต้น คุณสามารถไปที่ Code Snippets » + Add Snippet จากแผงการดูแลระบบ WordPress ของคุณ หรือคลิกปุ่ม 'Add New'

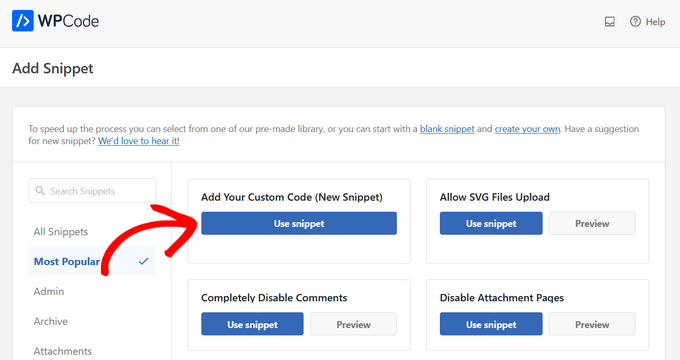
ในหน้าจอถัดไป WPCode จะให้คุณเลือกตัวอย่างจากไลบรารีที่สร้างไว้ล่วงหน้าหรือเพิ่มโค้ดที่กำหนดเองใหม่
ไปข้างหน้าและเลือกตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างใหม่)' และคลิกปุ่ม 'ใช้ข้อมูลโค้ด'

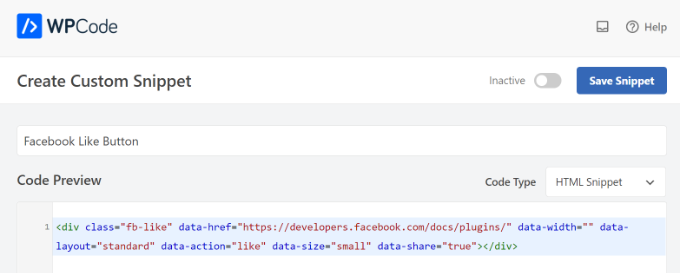
หลังจากนั้น คุณสามารถตั้งชื่อให้กับรหัสที่กำหนดเองของคุณ และป้อนข้อมูลโค้ดที่สองภายใต้ส่วน 'ตัวอย่างโค้ด'
อย่าลืมคลิกเมนูแบบเลื่อนลง 'ประเภทโค้ด' และเลือก 'HTML Snippet' เป็นประเภทโค้ด

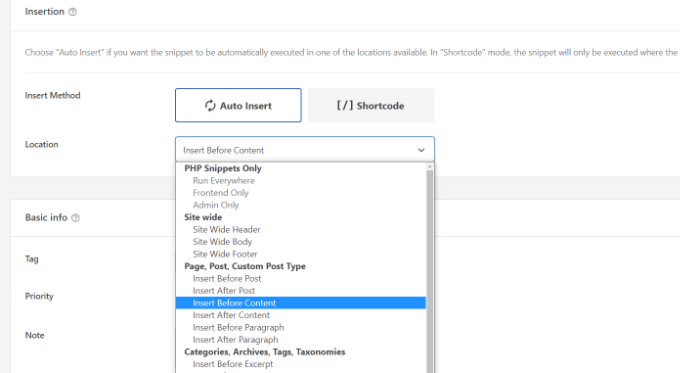
ถัดไป คุณสามารถเลื่อนลงไปที่ส่วน 'การแทรก' และเลือกตำแหน่งที่คุณต้องการให้ปุ่ม Facebook Like ปรากฏ ตัวอย่างเช่น สมมติว่าคุณต้องการให้ปรากฏก่อนเนื้อหา
เพียงคลิกเมนูดรอปดาวน์ 'ตำแหน่ง' และเลือกตัวเลือก แทรกก่อนเนื้อหา ใต้หน้า โพสต์ ประเภทโพสต์ที่กำหนดเอง

เมื่อเสร็จแล้ว คุณสามารถคลิกปุ่ม 'บันทึกตัวอย่าง'
คุณจะต้องคลิกปุ่มสลับและเปลี่ยนจากไม่ใช้งานเป็นใช้งานอยู่

เพียงเท่านี้ปุ่ม Facebook Like จะปรากฏบนเว็บไซต์ของคุณหลังจากป้อนรหัส
Open Graph Metadata คืออะไรและจะเพิ่มลงใน WordPress ได้อย่างไร
Open Graph คือข้อมูลเมตาที่ช่วยให้ Facebook รวบรวมข้อมูลเกี่ยวกับเพจหรือโพสต์บนไซต์ WordPress ของคุณ ข้อมูลนี้รวมถึงภาพขนาดย่อ ชื่อโพสต์/หน้า คำอธิบาย และผู้แต่ง
Facebook ค่อนข้างฉลาดในการดึงฟิลด์ชื่อและคำอธิบาย อย่างไรก็ตาม หากโพสต์ของคุณมีมากกว่าหนึ่งภาพ บางครั้งอาจแสดงภาพขนาดย่อที่ไม่ถูกต้องเมื่อแชร์
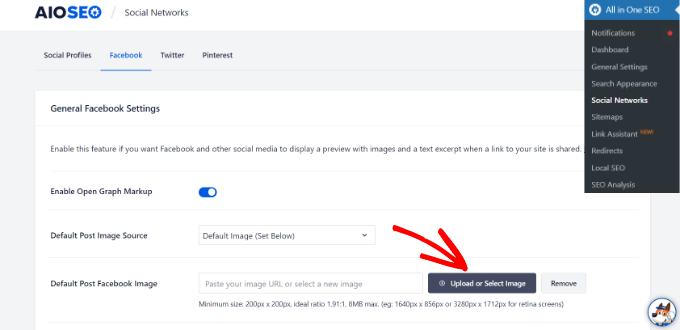
หากคุณใช้ปลั๊กอิน All in One SEO (AIOSEO) อยู่แล้ว คุณสามารถแก้ไขได้โดยง่ายโดยไปที่ All in One SEO » Social Networks และคลิกที่แท็บ Facebook
ถัดไป ให้คลิกปุ่ม 'อัปโหลดหรือเลือกรูปภาพ' เพื่อตั้งค่ารูปภาพเริ่มต้นสำหรับโพสต์บน Facebook หากบทความของคุณไม่มีรูปภาพกราฟที่เปิดอยู่

นอกจากนั้น คุณยังสามารถกำหนดค่าภาพกราฟเปิดสำหรับโพสต์หรือหน้าแต่ละรายการ
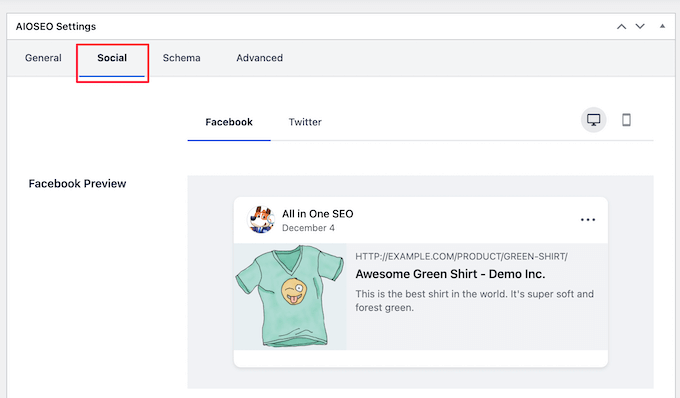
เมื่อคุณแก้ไขโพสต์ เพียงเลื่อนลงไปที่ส่วนการตั้งค่า AIOSEO ในตัวแก้ไขเนื้อหา ถัดไป สลับไปที่แท็บ 'โซเชียล' และดูตัวอย่างภาพขนาดย่อของคุณ

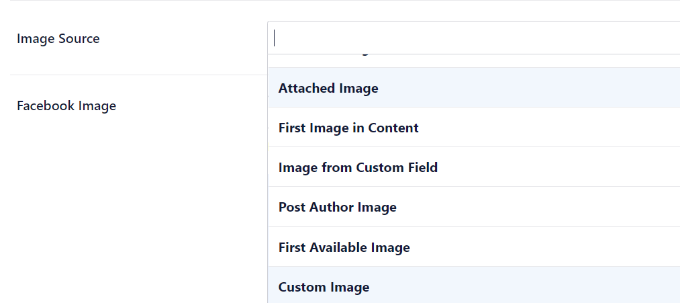
ตอนนี้เลื่อนลงไปที่ตัวเลือก 'แหล่งที่มาของรูปภาพ' จากนั้นคุณสามารถเลือกภาพกราฟที่เปิดสำหรับโพสต์ของคุณ
ตัวอย่างเช่น คุณสามารถเลือกรูปภาพเด่น รูปภาพที่แนบมา รูปภาพแรกในเนื้อหา หรืออัปโหลดรูปภาพที่กำหนดเองเพื่อใช้เป็นภาพขนาดย่อของกราฟที่เปิดอยู่

สำหรับรายละเอียดเพิ่มเติมและวิธีอื่นในการเพิ่มข้อมูลเมตาของกราฟที่เปิดอยู่ โปรดดูคำแนะนำเกี่ยวกับวิธีเพิ่มข้อมูลเมตาของ Facebook Open Graph ใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มปุ่ม Facebook Like ใน WordPress คุณอาจต้องการดูรายการวิธีการจดทะเบียนชื่อโดเมนและปลั๊กอินโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
