วิธีเพิ่ม WordPress Favicon ในเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-11-11คุณต้องการทราบวิธีการเพิ่ม favicon ของ WordPress ในเว็บไซต์ของคุณหรือไม่? เป็นที่ทราบกันโดยทั่วไปว่า favicons เป็นไอคอนเล็กๆ ที่ปรากฏถัดจากชื่อเว็บไซต์เมื่ออยู่ในแท็บของเบราว์เซอร์
แม้ว่าจะมีต้นกำเนิดมาจากที่นั่น แต่ไอคอน favicon ของ WordPress ยังสามารถพบได้ในบุ๊กมาร์กของเบราว์เซอร์ ปุ่มหน้าจอหลักของ iOS และรายการอื่นๆ อีกมากมาย ดังนั้นจึงมีบทบาทสำคัญในการสร้างแบรนด์ของคุณ
จำเป็นอย่างยิ่งที่ favicon หรือ 'ไอคอนเว็บไซต์' ของคุณต้องถูกใช้อย่างถูกต้อง เพื่อให้ผู้ใช้สามารถจดจำเว็บไซต์ของคุณได้อย่างง่ายดาย การทำเช่นนี้ทำให้ไซต์สามารถเพิ่มการรับรู้ถึงแบรนด์และปรับปรุงประสบการณ์ผู้ใช้ (UX)
บทความนี้จะอธิบายว่าทำไมคุณควรเพิ่ม favicon ลงในไซต์ WordPress ของคุณ วิธีเพิ่มด้วยวิธีการต่างๆ และวิธีสร้าง favicon
ทำไมคุณควรเพิ่ม Favicon ในเว็บไซต์ WordPress ของคุณ?
Favicon กำหนดเอกลักษณ์ของเว็บไซต์ของคุณ ดังที่เราได้กล่าวไว้ก่อนหน้านี้ อย่างไรก็ตาม ยังช่วยปรับปรุงการใช้งานและประสบการณ์การใช้งานเว็บไซต์ของคุณอีกด้วย
ในหน้าต่างเบราว์เซอร์ส่วนใหญ่ ผู้ใช้จะเปิดแท็บจำนวนมาก เมื่อจำนวนแท็บเพิ่มขึ้น ชื่อเว็บไซต์ของคุณจะถูกซ่อนไว้
favicon ใช้เพื่อระบุเว็บไซต์ของคุณและให้ผู้ใช้สามารถสลับไปยังแท็บที่พวกเขาสนใจได้อย่างรวดเร็ว
เพื่อเพิ่มการมองเห็นของคุณบนอุปกรณ์เคลื่อนที่ คุณสามารถขอให้ผู้ใช้ของคุณเพิ่มไซต์ของคุณไปยังหน้าจอหลักของพวกเขา
ไอคอนหรือไอคอน Fav ของไซต์ยังใช้เมื่อผู้ใช้เพิ่มไซต์ของคุณลงในหน้าจอหลักของอุปกรณ์เคลื่อนที่
วิธีเพิ่ม WordPress Favicon ให้กับเว็บไซต์ของคุณ
ผู้ใช้สามารถระบุเว็บไซต์ของคุณด้วย favicon และผู้ที่เข้าชมเว็บไซต์ของคุณบ่อยขึ้นจะคุ้นเคยกับสัญลักษณ์ขนาดเล็กนั้น
ด้วยเหตุนี้ แบรนด์ของคุณจะเป็นที่รู้จักจากผู้ชมมากขึ้นและน่าเชื่อถือมากขึ้น ส่วนนี้จะแสดงห้าวิธีในการเพิ่ม favicon ในเว็บไซต์ WordPress ของคุณ
วิธีที่ 1: การใช้ WordPress Customizer เพื่ออัปโหลด Favicon ของคุณ
ด้วยการเปิดตัว WordPress 4.3 ไซต์ WordPress ทั้งหมดจะติดตั้งคุณลักษณะไอคอนไซต์ที่อนุญาตให้อัปโหลดและครอบตัดรูปภาพเพื่อใช้เป็นไอคอน Fav
ผู้ใช้ส่วนใหญ่จะพบว่าวิธีนี้เป็นวิธีที่เร็วและง่ายที่สุดในการเพิ่มไอคอน favicon ลงในไซต์ WordPress ของตน ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดอย่างน้อย 512×512 พิกเซล และ WordPress จะดูแลส่วนที่เหลือ
ทำตามขั้นตอนเหล่านี้เพื่อใช้คุณสมบัตินี้:
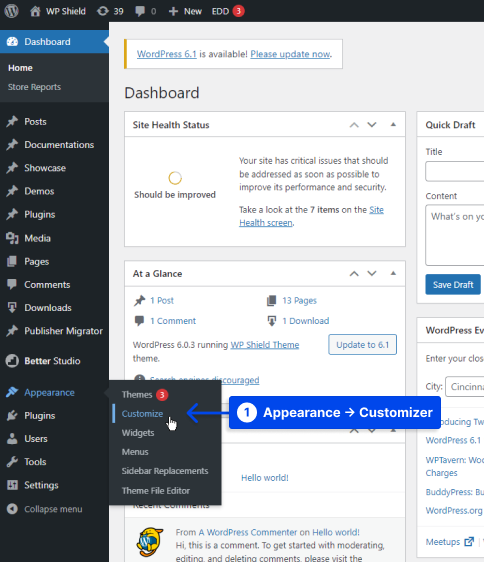
- ไปที่แดชบอร์ด WordPress ของคุณ
- ไปที่ ลักษณะ ที่ปรากฏ
- ไปที่ ปรับแต่ง

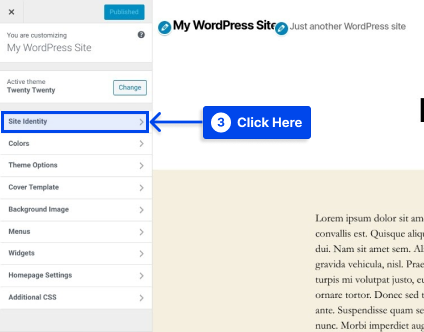
- คลิกที่แท็บ ข้อมูลประจำตัวของไซต์

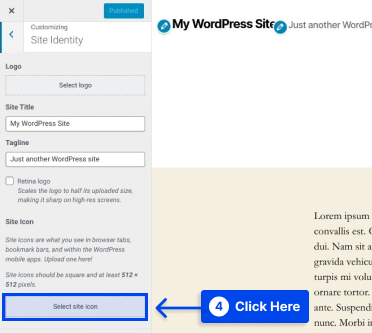
- คลิกที่ปุ่ม เลือกไอคอนไซต์ ที่ด้านล่างของส่วน ไอคอนไซต์

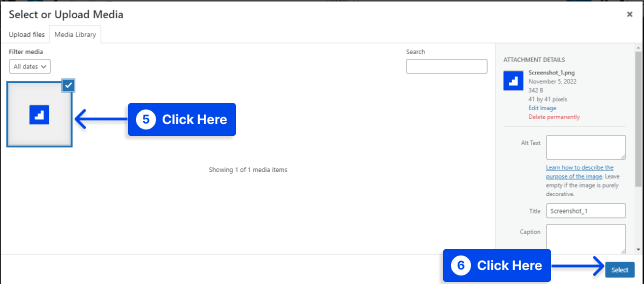
เมื่อคลิกปุ่ม คุณจะเห็นอินเทอร์เฟซ WordPress Media Library
- เลือกภาพที่มีอยู่ใน ไลบรารีสื่อ ของคุณหรืออัปโหลดภาพใหม่
หมายเหตุ : คุณต้องคลายซิปแพ็กเกจที่ดาวน์โหลดมาก่อนที่จะสร้าง favicon หากคุณใช้ RealFaviconGenerator เพื่อสร้าง favicon
- คลิกที่ภาพที่เลือก จากนั้นคลิกที่ปุ่ม Select ที่มุมล่างขวาของ Media Library

หากรูปภาพของคุณไม่ใช่สี่เหลี่ยมจัตุรัสที่สมบูรณ์แบบอยู่แล้ว WordPress จะอนุญาตให้คุณครอบตัดรูปภาพได้
คุณสามารถใช้ช่องนี้เพื่อเน้นส่วนของภาพที่คุณต้องการใช้เป็นไอคอนของคุณ รูปภาพที่ครอบตัดของคุณจะแสดงที่ด้านขวาของอินเทอร์เฟซเป็นตัวอย่าง
- คลิกที่ปุ่ม Crop Image เพื่อสิ้นสุดการทำงานของคุณ
- คลิกที่ปุ่ม บันทึกและเผยแพร่ เพื่อทำให้ favicon ของคุณใช้งานได้
เป็นไปได้ที่คุณจะกลับไปที่อินเทอร์เฟซนี้ในอนาคตหากคุณต้องการเปลี่ยนไอคอน Fav ของคุณ
วิธีที่ 2: การติดตั้งปลั๊กอินเพื่อเพิ่ม Favicon WordPress ของคุณ
สมมติว่าคุณต้องการโซลูชันปลั๊กอินสำหรับฟังก์ชันไอคอนไซต์ WordPress ดั้งเดิม ในกรณีนั้น คุณสามารถใช้ปลั๊กอินฟรีที่ชื่อว่า Favicon โดย RealFaviconGenerator
ปลั๊กอินตัวสร้าง favicon นี้มีฟังก์ชันการทำงานคล้ายกับตัวปรับแต่ง WordPress ดั้งเดิม ยังคงมีตัวเลือกความเข้ากันได้เพิ่มเติมสำหรับอุปกรณ์และไอคอนแอพต่างๆ
ทำตามขั้นตอนเหล่านี้เพื่อใช้ปลั๊กอินนี้:
- ติดตั้งและเปิดใช้งานปลั๊กอินผ่านแดชบอร์ด WordPress ของคุณ
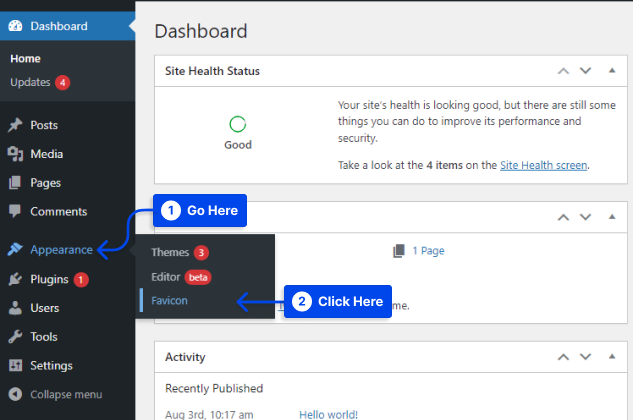
- ไปที่ ลักษณะ ที่ปรากฏ
- คลิกที่ Favicon เพื่อสร้างชุด favicon ของคุณ

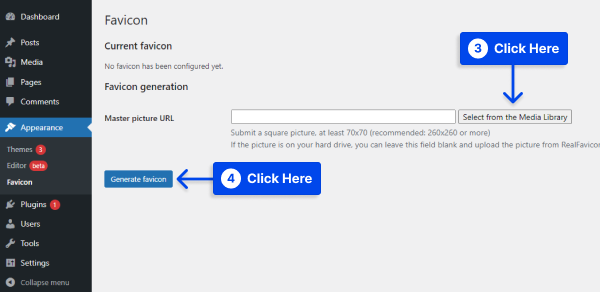
- คลิกที่ปุ่ม Select from the Media Library เพื่อเลือกหรืออัปโหลดรูปภาพที่มีขนาดอย่างน้อย 70×70 พิกเซล ขนาด favicon ของ WordPress ในอุดมคติคือ 260 × 260 px
- คลิกที่ปุ่ม สร้าง favicon

ปลั๊กอินนี้จะนำคุณออกจากไซต์ WordPress ไปยังเว็บไซต์ของ RealFaviconGenerator เมื่อคุณคลิกปุ่มนั้น

- เลือก สร้าง Favicons และโค้ด HTML ของคุณ ที่ด้านล่างของไซต์
ในระหว่างนี้ คุณจะถูกนำกลับไปที่แดชบอร์ด WordPress ของคุณในขณะที่ประมวลผลเครื่องมือ
หลังจากดำเนินการเสร็จสิ้น คุณจะสามารถดูได้ว่าไอคอน Fav ของคุณจะปรากฏบนอุปกรณ์ต่างๆ อย่างไรในอินเทอร์เฟซของปลั๊กอิน
วิธีที่ 3: การเพิ่ม Favicon ของคุณด้วยตนเองผ่าน FTP
สมมติว่าคุณต้องการเพิ่ม favicon ด้วยตนเองในไซต์ WordPress ของคุณ คุณสามารถทำได้ผ่าน File Transfer Protocol (FTP) หรือ File Manager หากโฮสต์ของคุณรองรับ cPanel
ด้วยวิธีนี้ คุณจะต้องสร้าง favicon สำหรับเว็บไซต์ของคุณด้วย คุณสามารถเพิ่ม favicon ของ WordPress ด้วยตนเองผ่าน FTP ไปยังเว็บไซต์ได้โดยทำตามขั้นตอนเหล่านี้:
- เข้าถึงไฟล์ของไซต์ของคุณผ่านไคลเอนต์ FTP หรือผ่าน ตัวจัดการไฟล์ ใน cPanel ของบัญชีโฮสติ้งของคุณ
- ตรวจสอบให้แน่ใจว่า ไฟล์ favicon ของคุณถูกอัปโหลดไปยัง ไดเร็กทอรีราก ของเว็บไซต์ของคุณ
- เพิ่มโค้ด RealFaviconGenerator ที่คุณได้รับก่อนหน้านี้ในส่วนหัวของธีม
คุณสามารถเพิ่มลงในส่วนหัวของธีมได้ด้วยปลั๊กอิน เช่น แทรกส่วนหัวและส่วนท้าย หรือวางโค้ดลงในส่วน <head> ของธีมโดยตรงโดยแก้ไข ไฟล์ header.php ของธีม
นอกจากนี้ การใช้ปลั๊กอินแทรกส่วนหัวและส่วนท้ายช่วยรับประกันว่าไอคอน Fav ของคุณจะไม่เสียหายหากคุณเปลี่ยนธีม WordPress
- บันทึกการเปลี่ยนแปลงของคุณ
วิธีที่ 4: ใช้ตัวเลือกธีมของคุณ
หาก WordPress Customizer ไม่มีตัวเลือกในการเปลี่ยน favicon คุณอาจพบตัวเลือกดังกล่าวในการตั้งค่าธีมของคุณ
ไม่ใช่เรื่องแปลกที่จะพบธีมในปัจจุบันซึ่งมีตัวเลือกมากมายที่ไม่ได้มาตรฐานทั้งหมด
ดังนั้น วิธีเดียวที่จะตรวจสอบว่าธีมของคุณมีตัวเลือกในการสร้างไอคอน Fav หรือไม่ คือการตรวจสอบการตั้งค่าของธีม หากมีตัวเลือกดังกล่าว คุณสามารถใช้เพื่อสร้างไอคอน Fav ได้ง่ายๆ
วิธีที่ 5: ตั้งค่า Favicon ที่แตกต่างกันต่อหน้า
อาจมีบางครั้งที่คุณต้องการแสดง favicon ที่แตกต่างกันในแต่ละหน้าของ WordPress ตัวอย่างเช่น หากคุณโฮสต์หลายหน้าด้วยการติดตั้ง WordPress ครั้งเดียว หรือต้องการมี favicon ที่แตกต่างกันด้วยเหตุผลอื่น
สิ่งที่คุณต้องทำคือ favicon และธีมลูกของ WordPress ทำตามขั้นตอนเหล่านี้เพื่อใช้วิธีนี้:
- อัปโหลด favicon ของคุณไปยังแกลเลอรีสื่อ
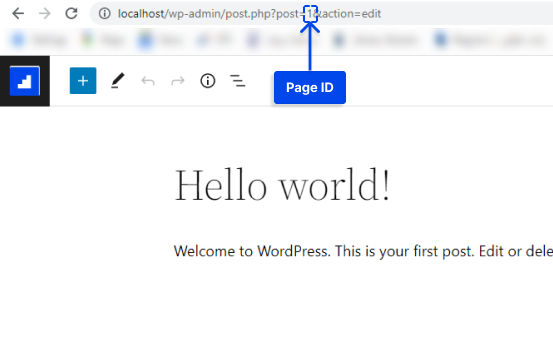
- ค้นหา ID ของหน้าที่คุณต้องการใส่ favicon อื่น
คุณสามารถค้นหารหัสเพจ WordPress ของคุณได้อย่างง่ายดายโดยใช้ขั้นตอนต่อไปนี้:
- ไปที่ แดชบอร์ด WordPress ของคุณ
- ไปที่ หน้า
- คลิก ทุกหน้า
- เลือกเพจที่ต้องการ ID และเปิดใน โหมดแก้ไข
- ใช้ URL และ ID ของหน้า

- วางรหัสด้านล่างใน functions.php ของธีมลูกของคุณและแทนที่เนื้อหาด้วย URL และ ID ของหน้าของคุณ:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }วิธีสร้าง Favicon
คุณสามารถใช้โลโก้แบรนด์ของคุณเป็นไอคอน Fav หรือไอคอนของเว็บไซต์ของคุณได้ ขอแนะนำให้รูปภาพไอคอนไซต์ของคุณมีความกว้างและความสูงสูงสุด 512 พิกเซล
ควรใช้รูปภาพสี่เหลี่ยมจัตุรัสสำหรับไอคอนไซต์ อย่างไรก็ตาม หากคุณต้องการใช้รูปภาพที่มีความสำคัญมากกว่าสี่เหลี่ยมจัตุรัส WordPress จะอนุญาตให้คุณครอบตัดรูปภาพเมื่อเพิ่มเข้าไปแล้ว
ขอแนะนำให้ใช้โปรแกรมแก้ไขรูปภาพ เช่น Adobe Photoshop หรือ Gimp เพื่อสร้างไอคอนที่มีความละเอียด 512×512 พิกเซล ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่ารูปภาพของคุณจะมีสัดส่วนที่แน่นอน
คุณสามารถใช้ภาพที่โปร่งใสหรือเติมด้วยสีที่คุณเลือกเป็นพื้นหลังได้ ไม่มีข้อจำกัดเกี่ยวกับรูปแบบภาพ อาจเป็น png, jpeg หรือ gif
เคล็ดลับในการสร้าง Favicon ของ WordPress
ในเครือข่ายหลายไซต์ของคุณ คุณจะสามารถมีไอคอน Fav ที่ไม่ซ้ำกันสำหรับแต่ละไซต์ได้ และวิธีที่ง่ายที่สุดในการดำเนินการคือการใช้ปลั๊กอิน เช่น ที่แสดงในบทความนี้
การแก้ไขไฟล์ธีมของคุณเพื่อเปิดใช้งาน favicons ที่ไม่ซ้ำกันสำหรับแต่ละไซต์เครือข่ายนั้นซับซ้อนกว่าการใช้ปลั๊กอินอย่างมาก
คุณอาจพิจารณาใช้เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อให้บริการรูปภาพไอคอน Fav ของคุณ รูปภาพ favicon ของคุณถูกเก็บไว้ในเซิร์ฟเวอร์ของคุณโดยใช้ทั้งห้าวิธีที่อธิบายไว้ในบทความนี้
อย่างไรก็ตาม คุณสามารถเพิ่มประสิทธิภาพไซต์ของคุณให้ดียิ่งขึ้นไปอีกโดยใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
ใช้ Cloudflare หรือบริการที่คล้ายกัน เช่น KeyCDN เบราว์เซอร์ของผู้เยี่ยมชมจะดึง favicon ของคุณจาก CDN แทนเซิร์ฟเวอร์ของไซต์เมื่อคุณติดตั้งบริการเหล่านี้
ด้วยปลั๊กอินเช่น CDN Enabler คุณสามารถเขียน URL favicon ของ WordPress ใหม่โดยอัตโนมัติเพื่อให้สอดคล้องกับวิธีการข้างต้น
บทสรุป
บทความนี้มีวัตถุประสงค์เพื่ออธิบายว่าทำไมคุณควรเพิ่ม favicon ลงในไซต์ WordPress ของคุณ วิธีเพิ่มโดยใช้วิธีการต่างๆ และวิธีการสร้าง
บทความนี้จัดทำขึ้นเพื่อให้ข้อมูลที่เป็นประโยชน์แก่คุณ เรายินดีรับคำถามและความคิดเห็นของคุณในส่วนความคิดเห็น
บทความล่าสุดของเรามีอยู่ใน Facebook และ Twitter ดังนั้นโปรดติดตามเราบนแพลตฟอร์มเหล่านี้
