วิธีเพิ่มภาพขนาดย่อของวิดีโอเด่นใน WordPress ด้วย PostX
เผยแพร่แล้ว: 2023-01-09ภาพขนาดย่อของวิดีโอเด่น ใน WordPress เป็นภาพพิเศษที่ใช้แสดงวิดีโอที่แสดงบนเว็บไซต์ของคุณ โดยทั่วไปภาพนี้จะแสดงในส่วนเด่นของโพสต์ เพจ หรือวิดเจ็ต ภาพขนาดย่อของวิดีโอเด่นมักจะเป็นภาพนิ่งจากตัววิดีโอเอง ด้วยการรวมภาพขนาดย่อของวิดีโอเด่นไว้ในเว็บไซต์ของคุณ ผู้เข้าชมสามารถระบุเนื้อหาของวิดีโอได้อย่างรวดเร็ว แม้กระทั่งก่อนที่จะดูด้วยซ้ำ วันนี้เราจะมาดู วิธีเพิ่มภาพขนาดย่อของวิดีโอเด่น แทนรูปภาพเด่นทั่วไปด้วย PostX ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป มาเริ่มกันเลย
เหตุใดคุณจึงควรเพิ่มภาพขนาดย่อของวิดีโอเด่น
เนื่องจากธุรกิจต่างๆ ยังคงใช้ WordPress เพื่อจัดการเว็บไซต์ของตน หลายคนกำลังมองหาวิธีที่จะทำให้เนื้อหาของตนมีความน่าสนใจและดึงดูดสายตามากขึ้น วิธีที่ยอดเยี่ยมในการทำเช่นนี้คือการเพิ่มภาพขนาดย่อของวิดีโอเด่นในโพสต์ WordPress
การเพิ่มสิ่งนี้ลงในบทความ WordPress ของคุณอาจมีประโยชน์ด้วยเหตุผลหลายประการ สำหรับผู้เริ่มต้น มันสามารถทำให้เนื้อหาของคุณดึงดูดสายตามากขึ้น ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณมีเนื้อหาจำนวนมาก มันสามารถช่วยทำลายความจำเจและดึงความสนใจของผู้อ่านไปที่โพสต์นั้นๆ
ข้อดีอีกอย่างของการเพิ่มลงในบทความ WordPress ของคุณคือสามารถช่วยเพิ่มอันดับ SEO ของคุณได้ วิดีโอมีแนวโน้มที่จะแชร์บนโซเชียลมีเดียและแพลตฟอร์มอื่นๆ ซึ่งสามารถช่วยเพิ่มการเข้าชมเว็บไซต์ของคุณ นอกจากนี้ เครื่องมือค้นหา เช่น Google ยังจัดอันดับหน้าที่มีวิดีโอในผลการค้นหาสูงกว่า เนื่องจากวิดีโอมีความน่าสนใจและให้ข้อมูลมากกว่าข้อความเพียงอย่างเดียว
อาจเป็นวิธีที่ดีในการเชื่อมต่อกับผู้ชมของคุณ การเพิ่มวิดีโอเด่นในโพสต์สามารถช่วยดึงดูดผู้ชมและทำให้พวกเขามีแนวโน้มที่จะมีส่วนร่วมกับเนื้อหาของคุณ นอกจากนี้ การนำเสนอภาพขนาดย่อของวิดีโอยังสามารถดึงดูดผู้อ่านของคุณได้อย่างรวดเร็ว
ภาพขนาดย่อของวิดีโอเด่นของ PostX (คุณลักษณะใหม่)
เมื่อได้เห็นข้อดีเพิ่มเติมของวิดีโอเด่นและภาพขนาดย่อแล้ว PostX จึงขอแนะนำคุณสมบัติที่น่าสนใจนี้ในการอัปเดต 2.8.5 นี่เป็น ฟีเจอร์แรกที่นำมาใช้ในปลั๊กอิน WordPress เพื่อเพิ่มวิดีโอในกริดหรือรายการพร้อมกับโพสต์จนถึงตอนนี้
แล้วคุณจะทำอะไรกับวิดีโอเด่นและภาพขนาดย่อของ PostX ได้บ้าง ลองหากัน
- เพิ่มวิดีโอเด่นแทนรูปภาพเด่นปกติ
- แสดงตัวอย่างวิดีโอแบบติดหนึบขณะเลื่อน
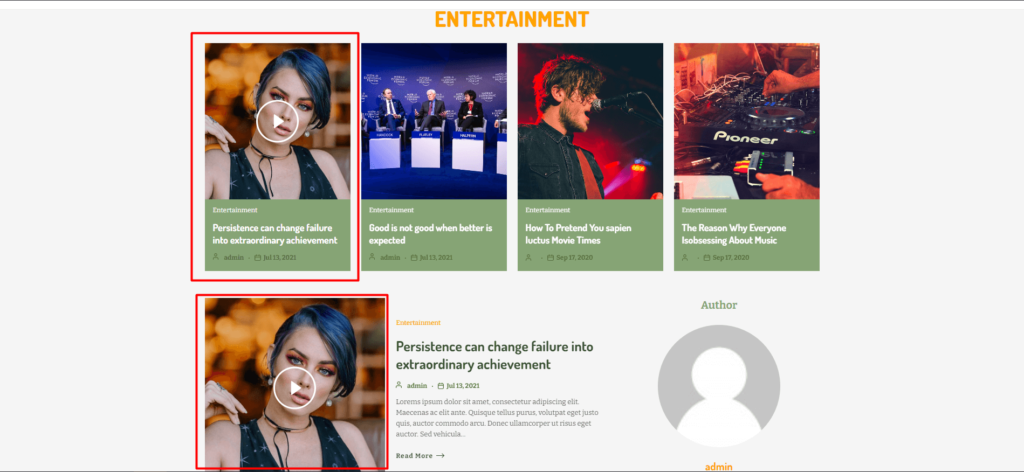
- แสดงไอคอนเล่นวิดีโอบนภาพขนาดย่อหลังบล็อก
ตอนนี้ คุณอาจต้องการทราบวิธีเพิ่มหลังจากเห็นข้อดีและสิ่งที่เสนอ ดังนั้น มาดูวิธีเพิ่มวิดีโอเด่นและภาพขนาดย่อของวิดีโอในไซต์ของคุณกัน
วิธีเพิ่มภาพขนาดย่อของวิดีโอเด่นด้วย PostX
ก่อนที่เราจะเริ่มขั้นตอนเพื่อเพิ่มภาพขนาดย่อของวิดีโอเด่น คุณต้องติดตั้ง PostX ก่อน (โปรดจำไว้ว่า นี่เป็นคุณสมบัติระดับพรีเมียม)
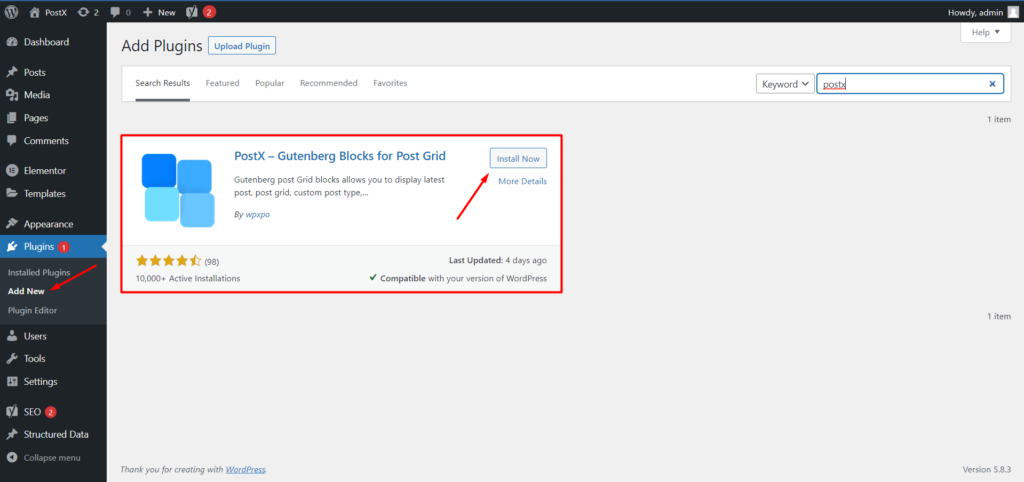
ติดตั้ง PostX

- ไปที่ส่วน "ปลั๊กอิน" บนแดชบอร์ด WordPress ของคุณ
- จากนั้นคลิกที่ “เพิ่มใหม่”
- ในแผงการค้นหาด้านขวา ให้พิมพ์ “PostX ”
- ตอนนี้คุณควรเห็น ปลั๊กอิน PostX
- คลิกที่ “ติดตั้ง”
- จากนั้นคุณสามารถคลิกที่ปุ่ม "เปิดใช้งาน" ที่ไฮไลต์
PostX เป็นปลั๊กอินที่ยอดเยี่ยมซึ่งสร้างบล็อกข่าวหรือเว็บไซต์นิตยสารที่ยอดเยี่ยม และด้วยการอัปเดตฟีเจอร์อย่างต่อเนื่อง ปลั๊กอินนี้จึงถือเป็นปลั๊กอินบล็อกโพสต์กริดที่ดีที่สุดของ Gutenberg
วิดีโอสอน
ต่อไปนี้เป็นวิดีโอสั้นๆ ที่คุณสามารถดูวิธีเพิ่มภาพขนาดย่อของวิดีโอเด่น:
เพิ่มวิดีโอเด่นในโพสต์
ก่อนอื่นคุณต้องเพิ่มวิดีโอเด่นในโพสต์เพื่อรับภาพขนาดย่อ
ในการทำเช่นนั้น:

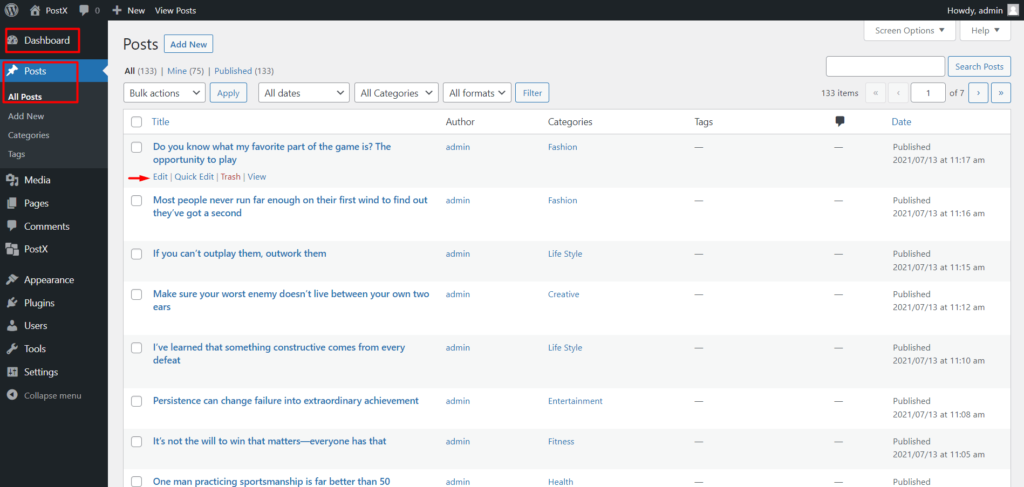
- ไปที่ WordPress Dashboard → โพสต์
- ตอนนี้มองหาโพสต์ที่คุณต้องการจากหน้า "โพสต์ทั้งหมด" แล้วคลิก "แก้ไข" (ตัวเลือกการแก้ไขจะแสดงเมื่อคุณวางเมาส์เหนือตัวเลือกนั้น)
ไม่ คุณได้เข้าสู่โพสต์เพื่อแก้ไขเพิ่มเติม อย่างที่คุณทราบกันดีว่า WordPress มีตัวเลือกในการเพิ่ม "รูปภาพเด่น" ในแถบด้านข้างขวาตามค่าเริ่มต้น แต่เราจะไม่ต้องการมันในวันนี้
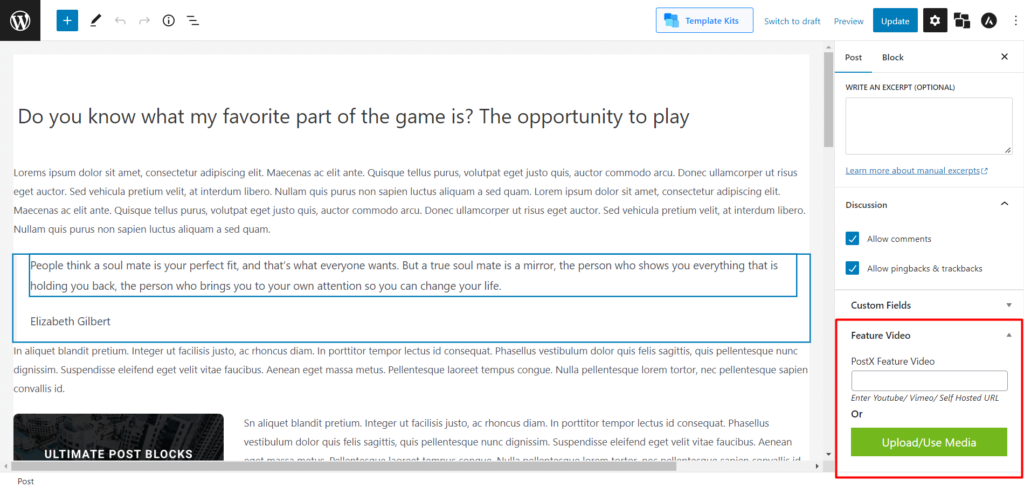
ตอนนี้เพื่อเพิ่มวิดีโอเด่น:

- เลื่อนลงมาจนเห็น "วิดีโอเด่น" ในแถบด้านข้างขวา
- ในช่อง 'PostX Featured Video” คุณสามารถป้อน Youtube/ Vimeo/Self-Hosted URL หรือคลิก “Upload/Use Media” เพื่อเพิ่มวิดีโอที่คุณต้องการจาก WordPress Media Library เริ่มต้น
เมื่อวาง URL ถูกต้องหรืออัปโหลดวิดีโอสำเร็จแล้ว คุณต้องอัปเดตโพสต์ของคุณโดยคลิกปุ่มอัปเดตที่มุมขวาบนของเพจ
ตอนนี้คุณมีวิดีโอเด่นแทนที่รูปภาพเด่นของคุณแล้ว อย่างไรก็ตาม อย่าลืมว่าวิดีโอเด่นนั้นอยู่ในอันดับต้น ๆ ของรายการลำดับความสำคัญ ดังนั้นไม่ว่าคุณจะเพิ่มรูปภาพเด่นไปแล้วก่อนหน้านี้และหลังจากนั้นก็เพิ่มวิดีโอเด่นของ PostX โพสต์ของคุณจะแสดงภาพขนาดย่อของวิดีโอบนโพสต์นั้น ไม่ว่าจะเกิดอะไรขึ้นก็ตาม
แสดงวิดีโอเด่นในโพสต์
หลังจากเพิ่มวิดีโอเด่นแล้ว สิ่งแรกที่นึกถึงคือการแสดงภาพขนาดย่อของวิดีโอเด่นบนเว็บไซต์ของคุณ
คุณต้องสร้างเทมเพลตด้วย PostX Dynamic Site Builder เพื่อทำเช่นนั้น
การสร้างเทมเพลตโพสต์เดียว
มาแสดงวิธีสร้างเทมเพลตโพสต์เดียว คุณสามารถทำตามเอกสารนี้เพื่อดูบทช่วยสอนฉบับสมบูรณ์
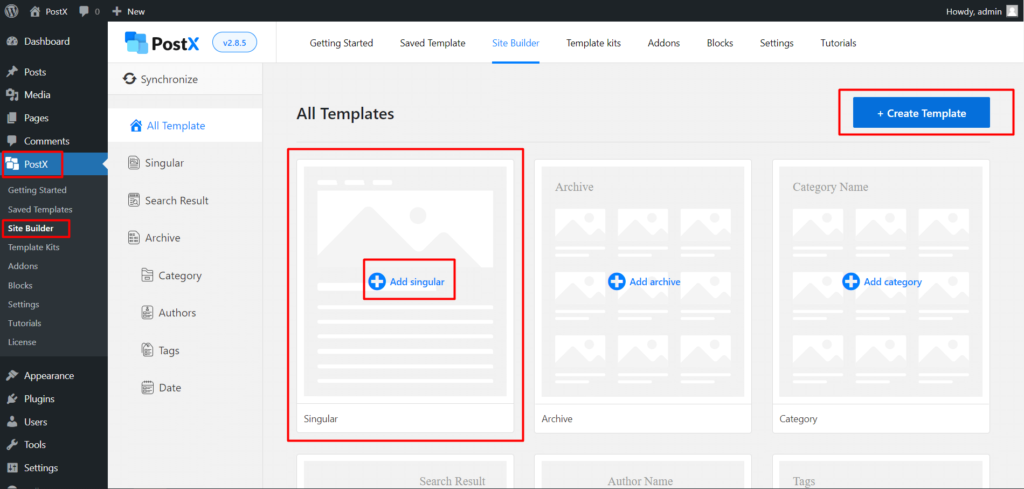
- ไปที่ WordPress Dashboard → PostX → Site Builder ตอนนี้ คลิก “ เพิ่มเอกพจน์ ”

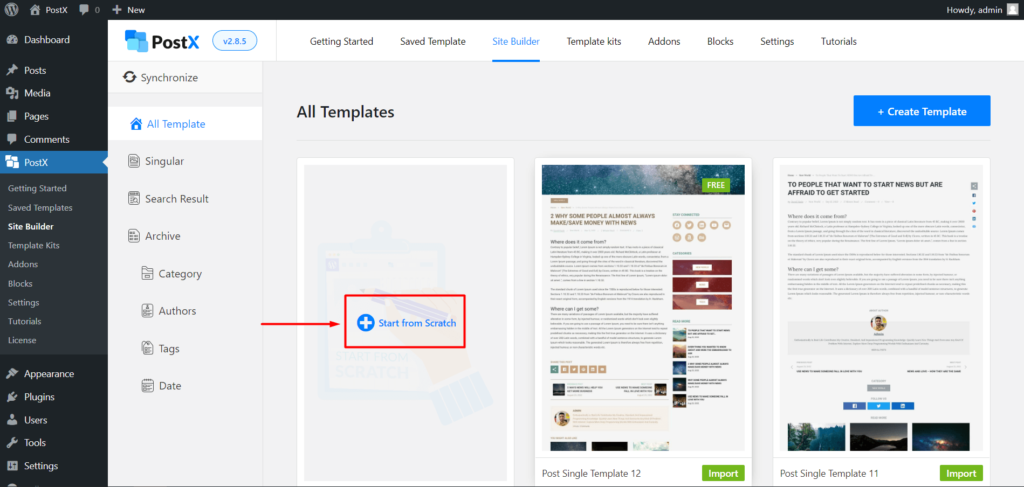
- หากคุณต้องการ สร้างเทมเพลตตั้งแต่เริ่มต้น โดยการเพิ่มบล็อก Gutenberg ให้คลิก “ เริ่มต้นจาก ศูนย์ ”

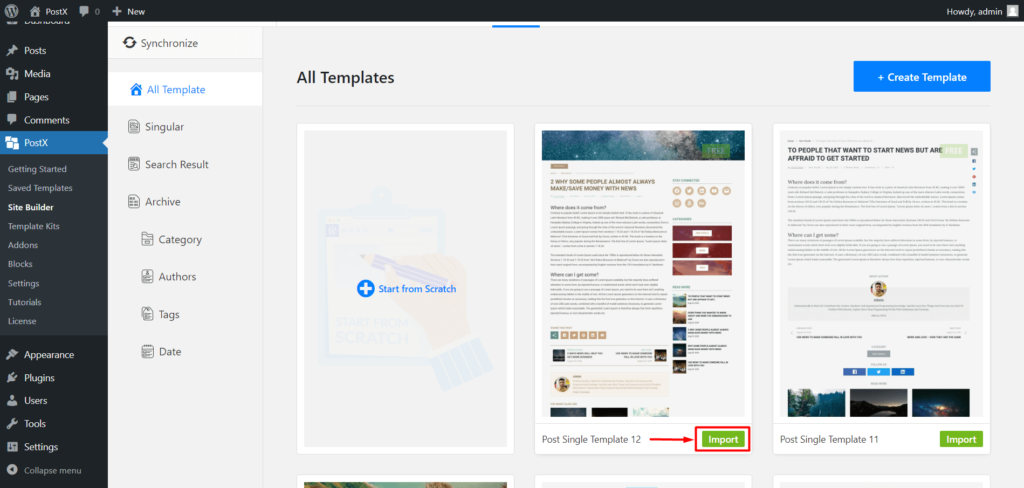
- หากคุณไม่ต้องการความยุ่งยากเพิ่มเติมและ ต้องการใช้เทมเพลตที่สร้างไว้ล่วงหน้า ให้ เลือกเทมเพลตที่ต้องการ แล้ว คลิก " นำเข้า "

เมื่อคุณทำสิ่งนี้แล้ว คุณจะเห็นเทมเพลตที่สร้างขึ้นด้วยบล็อกอิง Gutenberg หลายบล็อก
ตอนนี้ คุณต้องแน่ใจว่าคุณปรับการตั้งค่าต่อไปนี้
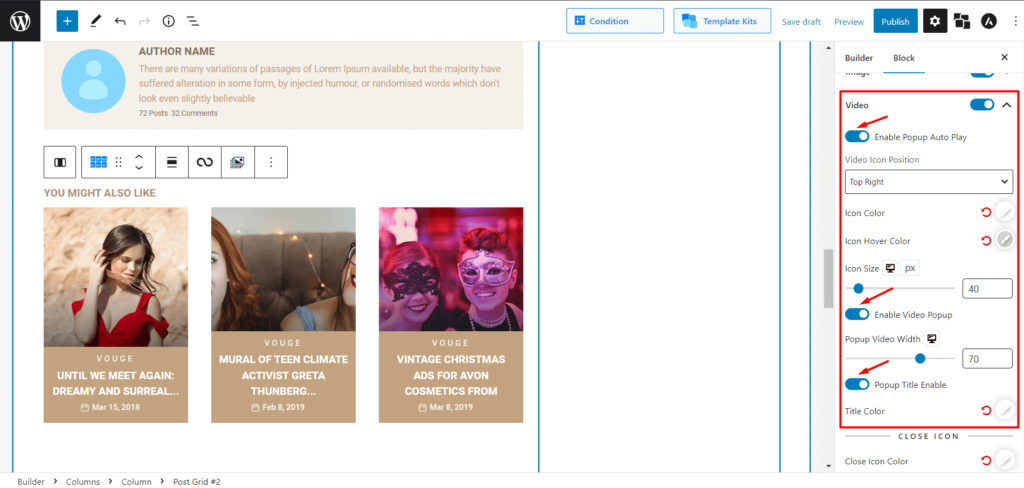
- ในทุกบล็อกรายการโพสต์/โพสต์กริด ให้ไปที่การตั้งค่าบล็อกในแถบด้านข้างขวา จากนั้นค้นหาการตั้งค่า วิดีโอ และ เปิดใช้งานตัวเลือกต่อไปนี้ :
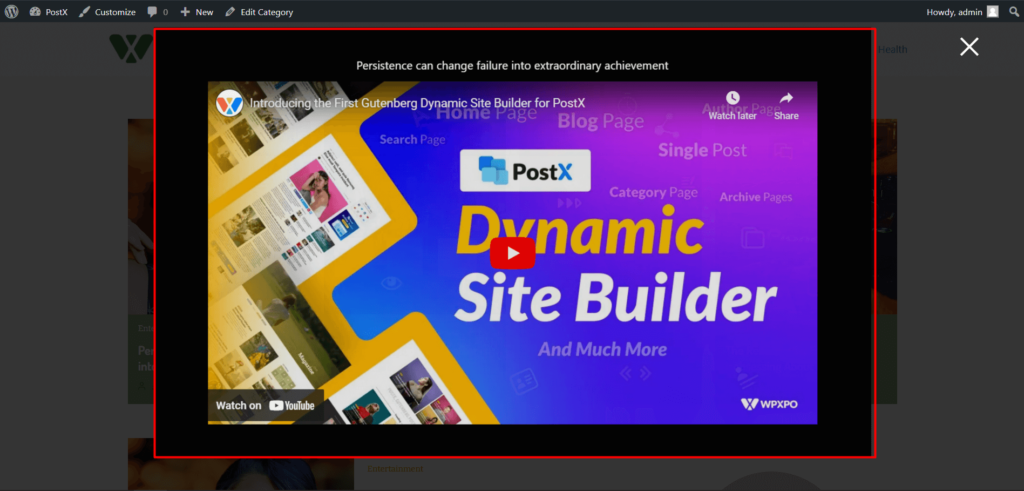
- เปิดใช้งานชื่อป๊อปอัป
- เปิดใช้งานป๊อปอัปวิดีโอ
- เปิดใช้งานการเล่นอัตโนมัติแบบป๊อปอัป

ตอนนี้ คุณสามารถแสดงวิดีโอเด่นและภาพขนาดย่อได้สำเร็จ

ดังนั้น คุณได้เปิดใช้ภาพขนาดย่อของวิดีโอเด่นและแน่นอนว่าเป็นวิดีโอเด่น PostX ยังให้คุณทำให้วิดีโอติดหนึบได้หากคุณเปิดใช้งานตัวเลือกต่อไปนี้:

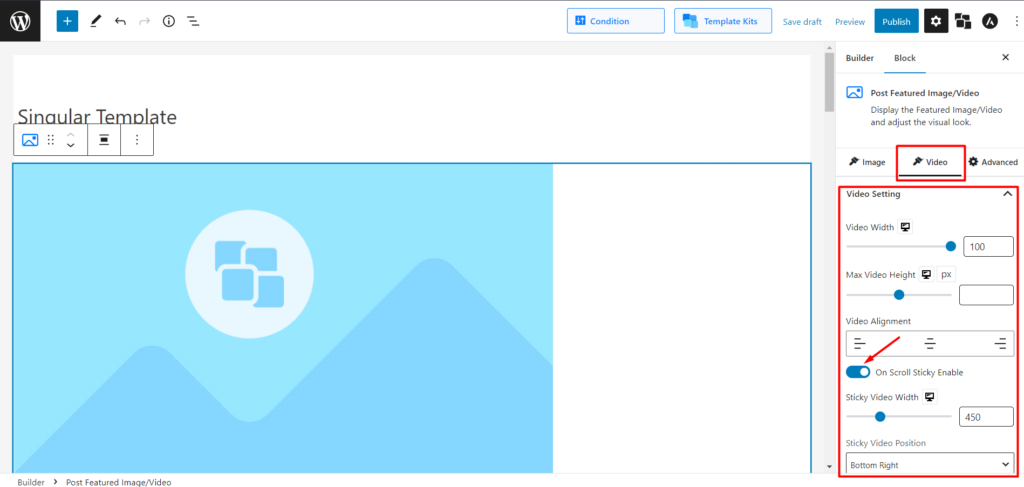
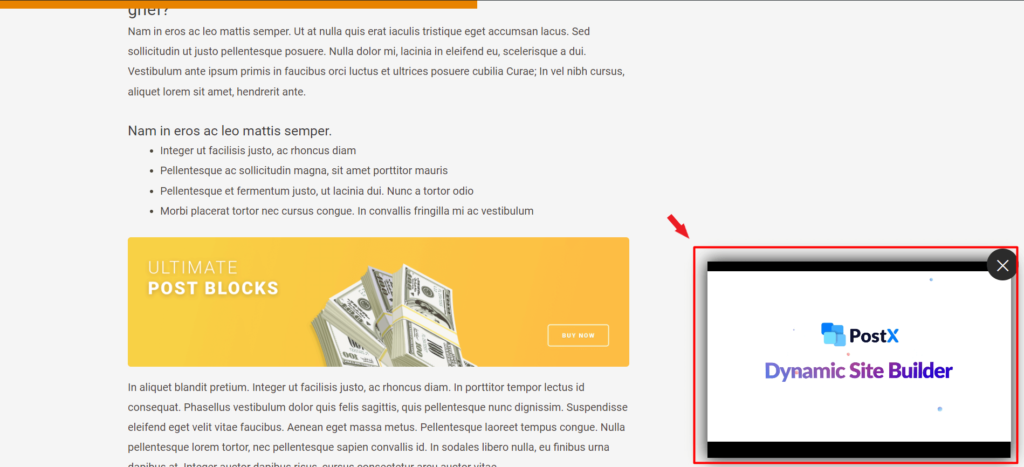
- ในบล็อก “ โพสต์รูปภาพ/วิดีโอเด่น ” ให้ เปิดใช้งาน แถบสลับของ “ On Scroll Sticky Enable ”
หมายเหตุ: คุณสามารถสร้างเทมเพลตอื่นๆ ด้วย PostX อย่าลืมเปิดใช้งานการตั้งค่าด้านบนเพื่อแสดงภาพขนาดย่อของวิดีโอเด่น แต่ถ้าคุณไม่ได้ใช้ PostX ในการสร้างเทมเพลต คุณจะไม่สามารถแสดงวิดีโอเด่นหรือภาพขนาดย่อของวิดีโอได้
เอาต์พุต
นี่คือผลลัพธ์ของภาพขนาดย่อของวิดีโอเด่น:

นี่คือผลลัพธ์สำหรับป๊อปอัปวิดีโอเด่น:

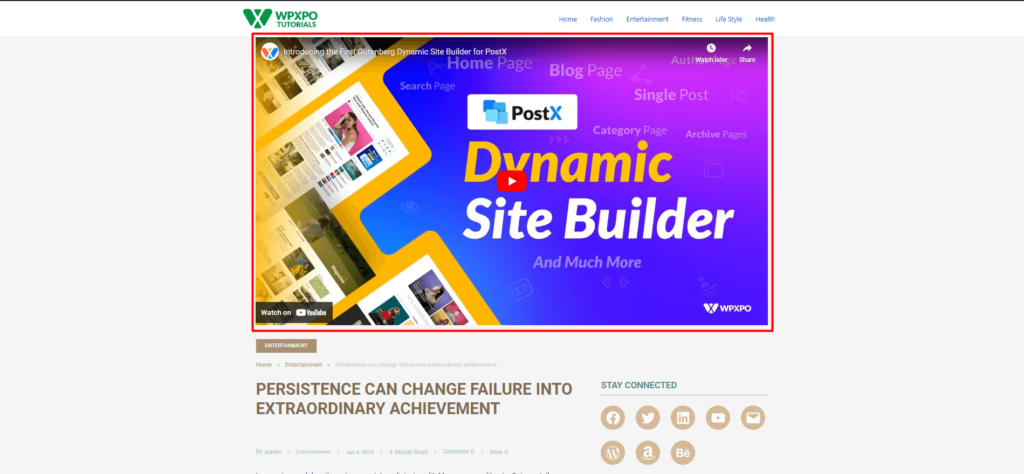
นี่คือวิดีโอเด่นของโพสต์:

นี่คือวิดีโอเลื่อนแบบติดหนึบ:

บทสรุป
โดยสรุป ภาพขนาดย่อของวิดีโอที่โดดเด่นโดย PostX เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับการรวมวิดีโอเด่นไปยังเว็บไซต์ WordPress ของคุณ ทำให้ขั้นตอนการเพิ่มวิดีโอเด่น โพสต์ และเพจเป็นเรื่องง่ายอย่างเหลือเชื่อ ปลั๊กอินนี้เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความดึงดูดทางสายตาและดึงดูดผู้เยี่ยมชมด้วยเนื้อหาของคุณบนเว็บไซต์ WordPress ของคุณ
คุณสามารถดูบทแนะนำวิดีโอ WordPress ในช่อง YouTube ของเรา นอกจากนี้ พบกับเราบน Facebook และ Twitter เพื่อรับการอัปเดตเป็นประจำ!

ขอแนะนำ Gutenberg Post Blocks PRO #1

ปลั๊กอิน Post Grid ที่ดีที่สุดสำหรับ WordPress คืออะไร

วิธีตั้งราคาขายส่งใน WooCommerce

วิธีเพิ่ม Post Carousel ใน WordPress
