วิธีการลอยองค์ประกอบใน Elementor โดยไม่ต้องเข้ารหัส CSS
เผยแพร่แล้ว: 2019-08-20การออกแบบเว็บกำลังก้าวไปข้างหน้าพร้อมกับการเปลี่ยนแปลงอย่างรวดเร็ว ทุกคนแสดงความคิดสร้างสรรค์มหาศาลขณะสร้างเว็บไซต์ และตอนนี้ ปลั๊กอินตัวสร้างหน้า WordPress หลายตัวช่วยให้เราทำงานได้ง่ายขึ้น
ทุกวันนี้ เราสามารถสร้างเว็บไซต์ที่น่าทึ่งได้ด้วยตัวเอง โดยใช้โซลูชันตัวสร้างเพจเหล่านี้ ปลั๊กอิน Elementor Page Builder อยู่ที่ด้านบนสุดของรายการนี้
ทุกวันนี้ การเพิ่มเอฟเฟกต์ลอยตัวบนเว็บไซต์กลายเป็นที่นิยมอย่างมาก คุณสามารถลอยองค์ประกอบต่างๆ ของเว็บไซต์ของคุณได้โดยไม่ต้องทำการเข้ารหัส CSS มันไม่น่าสนใจเหรอ? และคุณสามารถทำได้โดยใช้ Happy Addons กับ Elementor
ในบทความนี้ คุณจะได้รับคำแนะนำโดยละเอียดเกี่ยวกับวิธีการลอยองค์ประกอบภายในเว็บไซต์ของคุณด้วย Happy Floating Effects of Happy Addons
ทำไมองค์ประกอบลอยตัวจึงกลายเป็นสิ่งสำคัญ
มีเหตุผลบางประการที่ปฏิเสธไม่ได้เบื้องหลังความนิยมขององค์ประกอบแบบลอยตัวในการพัฒนาเว็บในปัจจุบัน รีบดูเลย
- ช่วยดึงดูดความสนใจของผู้เข้าชมได้อย่างง่ายดาย
- เพิ่มอัตราการคลิกผ่านหรือ CTR
- วิธีง่ายๆ ในการสร้างดีไซน์ที่สะดุดตา
หากคุณต้องการให้ไซต์ของคุณมีรูปลักษณ์ที่แตกต่างออกไป เอฟเฟกต์ลอยตัวเป็นวิธีแก้ปัญหาง่ายๆ
ข้อกำหนดในการเพิ่มองค์ประกอบลอยในเว็บไซต์ของคุณ
ในการลอยองค์ประกอบใด ๆ (โดยไม่ต้องทำการเข้ารหัส CSS) คุณต้องมีวิธีแก้ไขด้านล่าง ลองดูสิ.
- ปลั๊กอินตัวสร้างหน้า Elementor (ฟรี)
- Happy Addons สำหรับ Elementor (ฟรี)
คุณต้องมีอีกสิ่งหนึ่ง นั่นคือ 'ความอดทน' ใช่ มันสำคัญมากเกินไป ตอนนี้ มาดูภาพรวมสั้นๆ ของวิธีแก้ปัญหาด้านบน
Elementor- ตัวสร้างหน้า WordPress ที่ดีที่สุด

นี่คือปลั๊กอินตัวสร้างเพจที่ใช้มากที่สุดในระบบนิเวศของ WordPress ทำไม Elementor ถึงได้รับความนิยมนี้และทำไม?
- เป็นเครื่องมือสร้างหน้าแบบลากและวางที่ง่ายที่สุด
- ตัวเลือกการแก้ไขสดทันที
- โหลดหน้าทันที
- ความพร้อมใช้งานของส่วนเสริมของบุคคลที่สามมากมาย
- และอื่น ๆ อีกมากมาย.
Happy Addons สำหรับ Elementor

เป็นส่วนเสริมใหม่แต่ทรงพลังสำหรับ Elementor HappyAddons มาพร้อมกับวิดเจ็ตจำนวนหนึ่ง นอกจากวิดเจ็ตแล้ว ยังแนะนำ Happy Effects สองแบบฟรีซึ่งแตกต่างโดยสิ้นเชิงแต่ก็ยอดเยี่ยม
ด้วยคุณสมบัติที่เป็นเอกลักษณ์มากมาย ทำให้ได้รับความนิยมในหมู่ผู้ใช้ Elementor จากทั่วโลกในแต่ละวัน
ดูคุณสมบัติพิเศษบางอย่างของ HappyAddons อย่างรวดเร็ว
- การโหลดเนื้อหาตามความต้องการ
- เอฟเฟกต์ลอยตัว
- CSS Transform
- วิดเจ็ตมากกว่า 25+ รายการ (จะมีเพิ่มเติมเร็วๆ นี้)
อดทนไว้ มันสำคัญเกินไป!

ความอดทนเป็นสิ่งสำคัญในขณะที่ทำงานสร้างสรรค์ โดยเฉพาะการพัฒนาเว็บ หากไม่มีความอดทน คุณจะไม่สามารถสร้างงานออกแบบที่คู่ควรได้
คุณต้องคุ้นเคยกับการลองผิดลองถูก มิฉะนั้นสิ่งที่ดีที่สุดจะไม่มาเมื่อสิ้นสุดการทำงาน
Floating Elements ที่ไม่มี CSS Coding- เป็นไปได้จริงหรือ?
เป็นเรื่องยากมากสำหรับคนที่ไม่ใช้เทคโนโลยีในการเพิ่มองค์ประกอบแบบลอยตัวลงในการออกแบบ จากจุดปวดนั้น ทีม Happy Addons ได้แก้ไขปัญหาและเพิ่มฟีเจอร์เอฟเฟกต์ลอยตัวด้วย Elementor
คุณจะได้รับประสบการณ์การแก้ไขแบบสดในขณะที่ลอยองค์ประกอบใดๆ ในไซต์ของคุณ แม้ว่าจะช่วยให้คุณเคลื่อนไหวองค์ประกอบใด ๆ จากทั้งเว็บไซต์ของคุณ เราไม่ได้จำกัดขอบเขตภายในปลั๊กอินของเราเท่านั้น คุณสามารถทำให้ส่วนหรือองค์ประกอบเคลื่อนไหวได้ มันไม่ดีเหรอ?
ไม่เพียงเท่านั้น ยังช่วยให้คุณสร้างแอนิเมชั่นเด้ง แอนิเมชั่นหมุนภายในแกน X และแกน Y นอกจากนี้ คุณยังมีความยืดหยุ่นในการควบคุมเวลาหน่วงของแอนิเมชันและอื่นๆ อีกมากมาย
มาสร้างองค์ประกอบลอยตัวด้วย Happy Addons
ในส่วนนี้ เราจะพยายามให้แนวทางที่เหมาะสมแก่คุณเกี่ยวกับวิธีสร้างเอฟเฟกต์ลอยตัวด้วย Happy Addons
ขั้นตอนที่ 1: การติดตั้ง
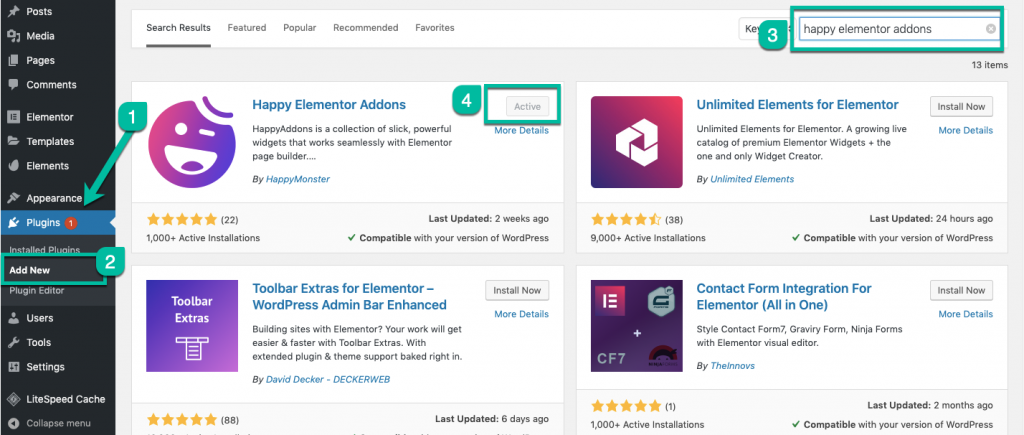
คุณสามารถดาวน์โหลดและใช้งาน Elementor Page Builder ได้จากไดเร็กทอรีปลั๊กอินของ WordPress ในกรณีของ Happy Elementor Addons คุณต้องค้นหาด้วยชื่อปลั๊กอินของเรา
และคุณจะได้ปลั๊กอินที่ต้องการ ตอนนี้เพียงแค่คลิกเพื่อติดตั้ง หลังจากติดตั้งปลั๊กอินแล้ว ให้คลิกที่ปุ่มเปิดใช้งาน

ขั้นตอนที่ 2: เปิดใช้งานเอฟเฟกต์ลอยตัว
ตอนนี้ คุณต้องไปที่หน้าที่คุณต้องการซึ่งคุณต้องการเพิ่มเอฟเฟกต์แอนิเมชั่นไปยังส่วนเฉพาะของหน้าของคุณ
- คลิกปุ่ม แก้ไขด้วย Elementor จากแถบเมนู WordPress ของคุณ
บันทึก:
คุณสามารถไปจากเมนูหน้าส่วนหลังได้โดยตรง และเลือกหน้าที่คุณต้องการ และเริ่มแก้ไขด้วย elementor หรือถ้าคุณต้องการสร้างส่วนใหม่ที่คุณจำเป็นต้องเพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหว คุณสามารถทำได้ตามที่คุณต้องการ
- ตอนนี้เลือกองค์ประกอบที่คุณต้องการเพิ่ม
- และไปที่ส่วนล่วงหน้าจากเมนูด้านซ้ายของแผงวิดเจ็ต หากคุณต้องการเพิ่มเอฟเฟกต์พิเศษที่เรานำเสนอเป็น Happy Effect
คุณจะได้รับสองเอฟเฟกต์ในเวอร์ชันฟรีของเรา

- เอฟเฟกต์ลอยตัว
- CSS Transform
เอฟเฟกต์พิเศษเหล่านี้จะใช้ได้กับทุกองค์ประกอบที่คุณต้องการปรับแต่งหลังจากเปิดใช้งาน Happy Addons สำหรับปลั๊กอิน Elementor ของคุณ
ทิศทางของเราชัดเจนสำหรับคุณหรือไม่? ถ้าไม่ตรวจสอบการนำทางด้านล่าง
การนำทางอย่างรวดเร็ว:
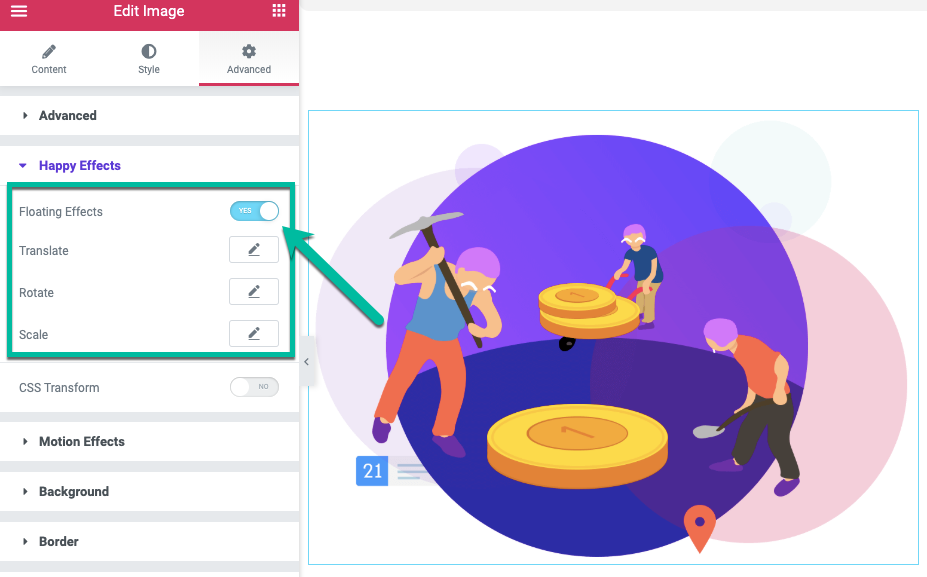
แก้ไของค์ประกอบจากบล็อก > ดูแผงวิดเจ็ต > ไปที่แท็บขั้นสูง > เลื่อนลงมา > คลิก Happy Effects

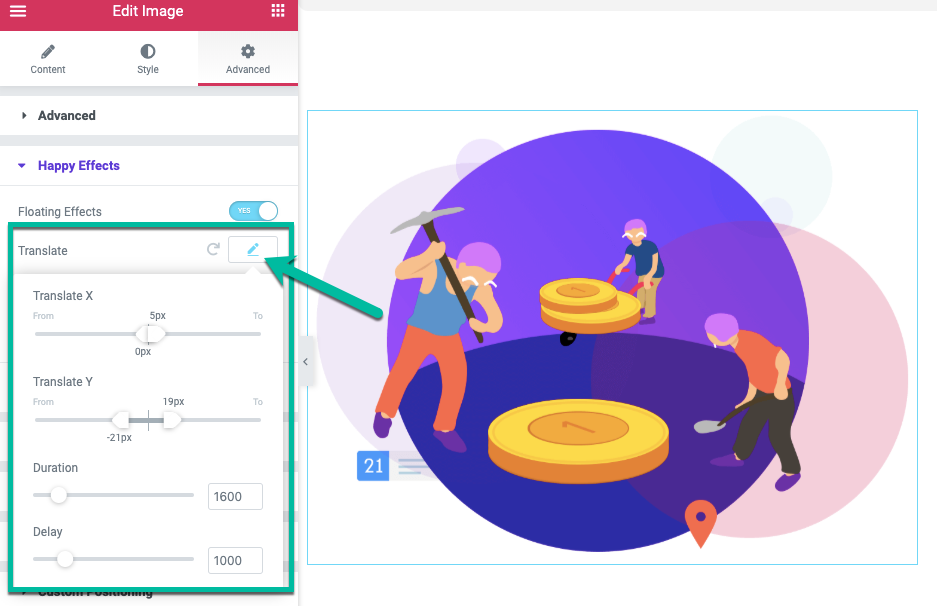
- และเมื่อคุณเปิดใช้งาน Floating Effect คุณจะเห็นสามตัวเลือกเพิ่มเติม ตรวจสอบพวกเขาด้วยคำอธิบายสั้น ๆ
ตัวเลือกพร้อมเอฟเฟกต์ความสุข
- แปล – มันมีไว้สำหรับสร้างแอนิเมชั่นตีกลับ
- หมุน – จะช่วยให้คุณหมุนองค์ประกอบภายในแกน x เป็นแกน y
- มาตราส่วน – ใช้สำหรับสร้างแอนิเมชั่นการเด้งเข้าและซูมออก

อีกครั้ง แต่ละ 3 ส่วนนี้มีสี่ตัวเลือกทั่วไป ซึ่งจะช่วยให้คุณวัดผลและตั้งค่าเอฟเฟกต์ต่างๆ ได้อย่างเหมาะสม ประเด็นคือ- ฟังก์ชันเหล่านี้จะช่วยให้คุณสร้างองค์ประกอบสุดท้ายหรือขั้นสุดท้ายได้
- แปล X – เพื่อสร้างเอฟเฟกต์เด้งตามแกน X
- แปล Y – เพื่อสร้างเอฟเฟกต์เด้งตามแกน X
- ระยะเวลา – ในการตั้งค่าอัตราความเร็วของแอนิเมชั่น ความเร็วในการเคลื่อนไหว
- หน่วงเวลา – เพื่อตั้งค่าช่วงเวลาระหว่างวนรอบภาพเคลื่อนไหวของคุณ

บางทีกระบวนการนี้อาจทำให้คุณสับสนเล็กน้อย จริงหรือเปล่า? ไม่ต้องกังวล เราเตรียมวิดีโอแนะนำสำหรับคุณเท่านั้น ตรวจสอบขั้นตอนที่ 3
ขั้นตอนที่ 3: จะใช้เอฟเฟกต์แห่งความสุขของ Happy Addons ได้อย่างไร
คุณอาจจะถามว่าคุณใช้เอฟเฟกต์เหล่านี้ได้อย่างไร ไม่ต้องกังวล เราได้สร้างวิดีโอแนะนำทีละขั้นตอนในหัวข้อนี้ วิดีโอนี้จะช่วยให้คุณเข้าใจว่าคุณสามารถสร้างแอนิเมชั่นวิดเจ็ตด้วยเอฟเฟกต์ความสุขของเราได้อย่างไร
ขั้นตอนที่ 4: สร้างแอนิเมชั่นด้วยเอฟเฟกต์ลอยตัวของ Happy Addons
ตอนนี้ได้เวลาสร้างแอนิเมชั่นลอยตัวที่คุณต้องการด้วย Happy Elementor Addons ของเรา คุณอาจเห็นแล้วว่าเราได้เพิ่มการสาธิตแอนิเมชั่นที่น่าตื่นเต้นในเว็บไซต์ของเรา
ที่นี่เราได้สร้างวิดีโอแนะนำ คุณสามารถสร้างแอนิเมชั่นที่ดูเหมือนการสาธิตของเรา หรือออกแบบเองโดยทำตามวิดีโอสอน นี่คือระดับพื้นฐานของการสร้างแอนิเมชั่นด้วย Happy Effects
การสร้างองค์ประกอบลอยระดับสูง
หากคุณกำลังคิดที่จะสร้างแอนิเมชั่นระดับสูง เช่น เอฟเฟกต์อวกาศ คุณสามารถดูบทช่วยสอนด้านล่าง สิ่งนี้จะช่วยให้คุณได้รับแรงบันดาลใจว่าคุณสามารถเพิ่มจินตนาการของคุณได้มากแค่ไหนด้วยคุณสมบัติเอฟเฟกต์ลอยตัวของ Happy Elementor Addon
คุณคิดอย่างไรเกี่ยวกับองค์ประกอบลอยตัว?
เรารู้สึกตื่นเต้นมากเกี่ยวกับคุณลักษณะองค์ประกอบลอยตัว ช่วยแก้ปัญหาการออกแบบได้ทันท่วงที เรารู้สึกว่ามันจะทำเช่นเดียวกันสำหรับคุณ Happy Floating Effect ทำให้คุณมีความสุขหรือไม่?
ถ้าเป็นเช่นนั้นโปรดแบ่งปันการสร้างของคุณกับเราในส่วนความคิดเห็น เราต้องการเผยแพร่งานของคุณไปทั่วโลก
