จะเพิ่ม Google Map ไปยังเว็บไซต์ได้อย่างไร (Elementor & Gutenberg)
เผยแพร่แล้ว: 2022-07-06สารบัญ
แม้ว่าธุรกิจจำนวนมากจะต้องการใช้ระบบออนไลน์ทั้งหมด แต่ก็ยังมีความสำคัญที่จะต้องมีสถานที่ตั้งจริง นั่นเป็นเหตุผลที่เราแนะนำให้ผู้อ่านเรียนรู้ วิธีเพิ่ม Google Map ไปยังเว็บไซต์ บน WordPress โดยเฉพาะ Elementor & Gutenberg
บทแนะนำต่อไปของเรามีประโยชน์สำหรับทั้งนักพัฒนามืออาชีพและผู้เริ่มต้นใช้งาน WordPress เราจะสอน 2 วิธีที่มีประสิทธิภาพสูงสุดในการเพิ่ม Google Maps ในเว็บไซต์ด้วย:
- บล็อก Google Maps ฟรี (สำหรับตัวแก้ไข Gutenberg )
- วิดเจ็ต Google Maps ขั้นสูง (สำหรับ Elementor )
เหตุใดฉันจึงควรเพิ่ม Google Map ลงใน WordPress
Google ระบุว่า 46% ของคำค้นหาทั้งหมดเป็นภาษาท้องถิ่น ซึ่งหมายความว่าเกือบครึ่งหนึ่งของผู้มีโอกาสเป็นลูกค้าของคุณอาศัยอยู่ในสถานที่ใกล้กับที่ตั้งธุรกิจของคุณมากที่สุด ความจริงที่ว่าคุณจะเพิ่ม Google Map ลงใน WordPress จะช่วยปรับปรุงการมองเห็นของคุณในเครื่องมือค้นหาในท้องถิ่น
เมื่อเทียบกับที่อยู่ที่เขียนด้วยข้อความ แผนที่ภาพมีผลในการรับรู้ที่ดีกว่า อนุญาตให้ผู้ใช้มองเห็นพื้นที่ตำแหน่งของคุณ นอกจากนี้ แผนที่ยังช่วยในการกำหนดสถานที่ใกล้เคียง และค้นหาเส้นทางที่เร็วที่สุดไปยังที่ใดที่หนึ่ง
เมื่อพูดถึงที่ตั้งของบริษัทมากกว่า 1 แห่ง แผนที่แบบโต้ตอบจะช่วยให้ลูกค้าค้นหาสำนักงานที่ใกล้ที่สุดไปยังตำแหน่งปัจจุบันของพวกเขา
ความจำเป็นในการเพิ่ม google map บน WordPress นั้นใช้ได้กับธุรกิจเกือบทุกประเภท โดยเฉพาะอุตสาหกรรมค้าปลีก บริการ การจัดเลี้ยงและงานอีเวนต์ ในกรณีนี้ แผนที่ไม่เพียงทำหน้าที่เป็นแนวทางสำหรับร้านค้าและสำนักงานจริง แต่ยังเพิ่ม "คุณค่า" และความชอบธรรมอีกด้วย
อีกสองสามเหตุผลในการเพิ่ม Google Map ในหน้า WordPress คือ:
- อินเทอร์เฟซแบบโต้ตอบ ผู้ใช้สามารถย้ายแผนที่ไปรอบๆ ได้เมื่อเทียบกับภาพหน้าจอแผนที่ที่แทรก
- มุมมองที่สลับได้ ผู้เข้าชมสามารถสลับไปมาระหว่างแผนที่และมุมมองถนนเพื่อดูว่าสถานที่นั้นมีลักษณะอย่างไรในชีวิตจริง
- โหมดการรับชมที่สะดวก ผู้ใช้อาจเริ่มดูแผนที่ได้ง่ายๆ ไม่ใช่บนเว็บไซต์ แต่ทำได้โดยตรงในแอป Google Maps

จะเพิ่ม Google Map บน WordPress ได้อย่างไร? 2 วิธีง่ายๆ
WordPress ไม่มีฟังก์ชันในตัวเพื่อเพิ่มแผนที่ไปยังไซต์ของคุณ แต่นั่นไม่ใช่ว่าคุณเกี่ยวข้องกับปลั๊กอินพิเศษ ในบทช่วยสอนนี้ เราใช้ปลั๊กอิน MotoPress 2 ตัว: ตัวหนึ่งออกแบบมาสำหรับตัวแก้ไขบล็อก Gutenberg และอีกตัวสำหรับตัวสร้างเพจ Elementor
มาดูวิธีการเพิ่ม Google Map ไปยัง WordPress อย่างรวดเร็วและไม่มีทักษะพิเศษใดๆ ในการพัฒนาเว็บไซต์
จะเพิ่ม Google Map บน WordPress ได้อย่างไร? (กูเทนเบิร์ก)
ด้วยการอัปเดตใหม่แต่ละครั้ง Gutenberg จะเปลี่ยนเป็นเครื่องมือแก้ไขที่ใช้งานได้จริงและใช้งานง่ายขึ้นเล็กน้อย การปฏิบัติแสดงให้เห็นว่าสามารถสร้างเว็บไซต์ที่สวยงามได้โดยใช้พลังของเครื่องมือแก้ไขบล็อกนี้เท่านั้น
ยิ่งกว่านั้น คุณไม่จำเป็นต้องจำกัดตัวเองให้บล็อก Gutenberg เริ่มต้น ตัวอย่างเช่น ปลั๊กอิน Getwid ฟรีจะเติมเต็มห้องสมุดปัจจุบันของคุณด้วยบล็อกพิเศษมากกว่า 40 บล็อก & เทมเพลตที่สร้างไว้ล่วงหน้า 35+ แบบสำหรับการใช้งานอเนกประสงค์
Getwid มีวัตถุประสงค์เพื่อช่วยทั้งนักพัฒนาและผู้เริ่มต้น มันมีการปรับแต่งตามเวลาจริง แต่ในขณะเดียวกันก็มีคุณลักษณะที่กว้างขวางสำหรับแต่ละบล็อก การทำงานร่วมกันของบล็อก Getwid อย่างสมบูรณ์แบบด้วยบล็อกหลักของ Gutenberg นอกจากนี้ยังเข้ากันได้กับธีม WordPress ใด ๆ
เช่นเดียวกับองค์ประกอบ Getwid อื่นๆ บล็อก Google Maps สร้างขึ้นเพื่อการปรับแต่งภาพโดยไม่จำเป็นต้องจัดการกับโค้ด ดังนั้น หากคุณต้องการเพิ่มแผนที่ไปยังเว็บไซต์ คุณไม่จำเป็นต้องติดตั้งปลั๊กอินเพิ่มเติมที่ด้านบนอีกต่อไป ส่วนเสริมฟรีหนึ่งรายการให้คุณเข้าถึงบล็อกอเนกประสงค์มากกว่า 40 บล็อก ได้แก่ ตัวเลื่อน แบนเนอร์ หีบเพลง โพสต์ล่าสุด และอีกมากมาย
อ่านเพิ่มเติม: พบกับ Getwid: WordPress Gutenberg Blocks โดย MotoPress 
Getwid Google Maps Block: คุณสมบัติหลัก
- ตำแหน่งไม่ จำกัด บนแผนที่พร้อมเครื่องหมายที่กำหนดเอง
- ความสามารถในการปรับแต่งอินเทอร์เฟซแผนที่เริ่มต้น
- สไตล์ภาพและการปรับแต่งคุณสมบัติ 100%
จะเพิ่มแผนที่ใน WordPress Block Editor ได้อย่างไร?
หากต้องการเพิ่ม Google Map ลงในเว็บไซต์ของคุณด้วย Getwid ก่อนอื่นให้ดาวน์โหลด addon จากที่เก็บ WP อย่างเป็นทางการ ไปที่แบ็กเอนด์ WordPress แล้วคลิก Plugins => Add New => Upload Plugin เปิดใช้งานปลั๊กอินในแท็บปลั๊กอิน
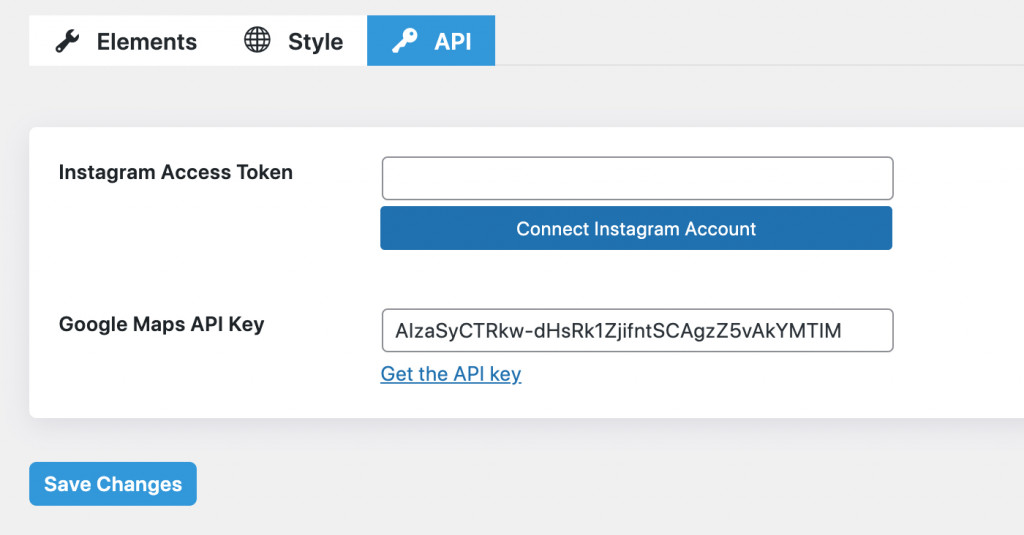
ตอนนี้ไปที่ Settings => Getwid ในแท็บทั่วไป คุณจะเห็นช่องสำหรับใส่โทเค็น Instagram, คีย์ API และอื่นๆ ถ้าคุณไม่พูดถึง API คุณจะไม่สามารถเพิ่ม Google Map ไปยังเว็บไซต์ WordPress ได้
ทำตามคำแนะนำเกี่ยวกับวิธีรับคีย์ API สำหรับ Google Maps เมื่อคุณมีแล้ว ให้ใส่คีย์ลงใน "การตั้งค่า Getwid" หรือโดยตรงเมื่อคุณใช้บล็อก Google Maps: 
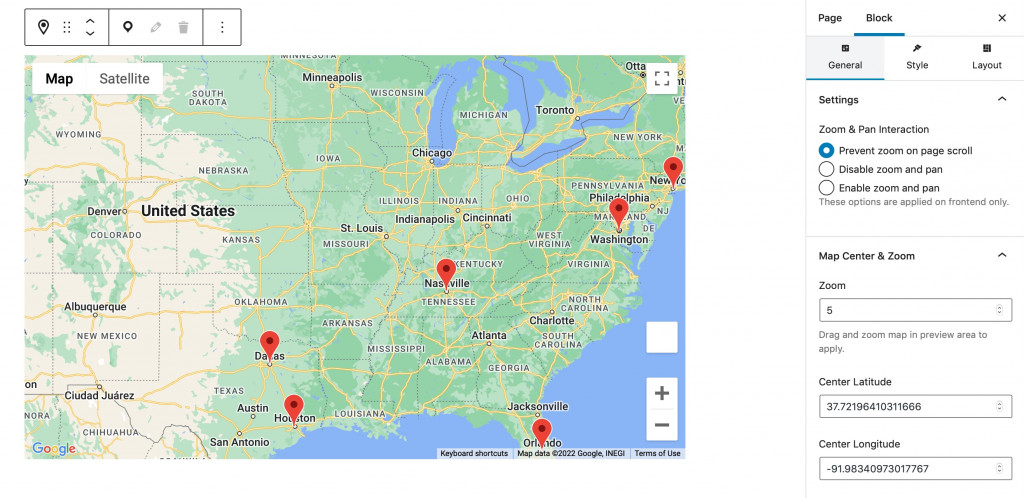
แผนที่จะปรากฏบนหน้าแก้ไขของคุณ ในเมนูการตั้งค่าทางด้านซ้าย คุณจะเห็นแท็บ 3 แท็บ ได้แก่ ทั่วไป สไตล์ และเลย์เอาต์
การตั้งค่าเค้าโครง
เราจะเริ่มต้นด้วยการตั้งค่าเลย์เอาต์ เพราะนี่คือที่ที่คุณเพิ่มมาร์กเกอร์ที่กำหนดเอง ขยายตำแหน่งที่ต้องการ และวางเครื่องหมายโดยคลิกไอคอน "เครื่องหมาย" ที่ด้านซ้ายบน

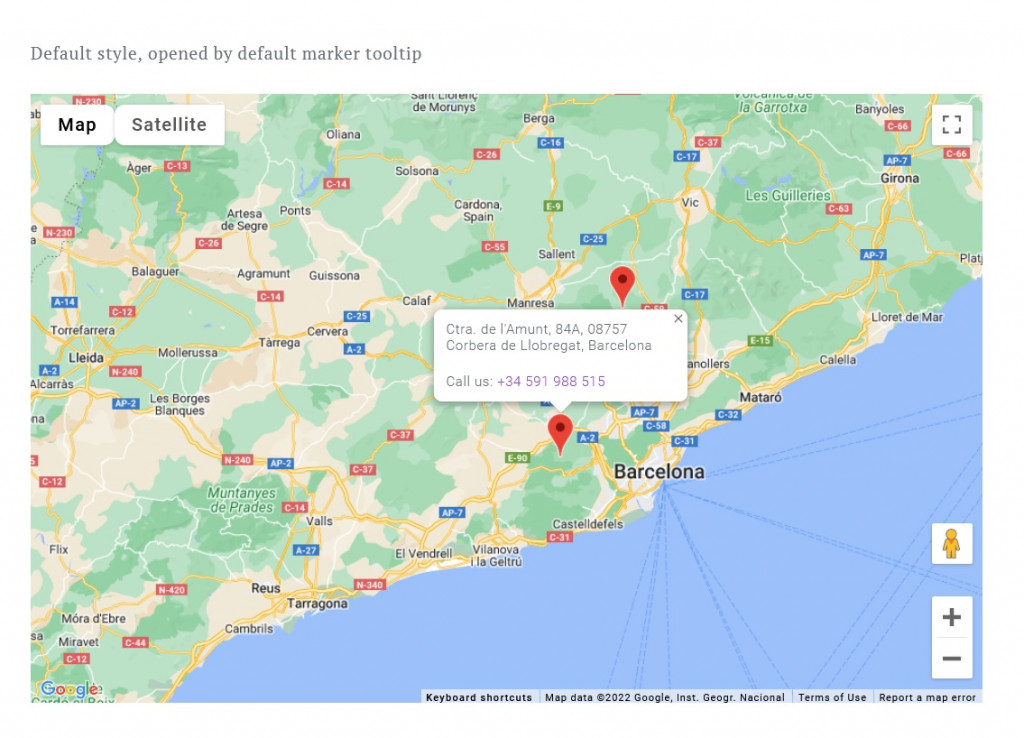
คุณจะสามารถปรับแต่งชื่อ เนื้อหาป๊อปอัป ความกว้างของป๊อปอัป ตลอดจนละติจูดและลองจิจูดได้ 
การตั้งค่าทั่วไป
ในแท็บนี้ คุณสามารถแก้ไขการตั้งค่าถัดไปได้:
- การโต้ตอบการซูมและแพน (เปิด/ปิดการซูม)
- Map Center & Zoom (ละติจูดกลาง & ลองจิจูด)
- คีย์ Google Maps API (อัปเดตหรือลบคีย์ที่มีอยู่)
- ขั้นสูง (คลาส CSS เพิ่มเติม)

เพิ่มเครื่องหมายที่กำหนดเองได้ไม่จำกัดและกำหนดลักษณะและการทำงานที่ต้องการ: เพิ่มเนื้อหาป๊อปอัป กำหนดความกว้าง ฯลฯ
การตั้งค่าสไตล์
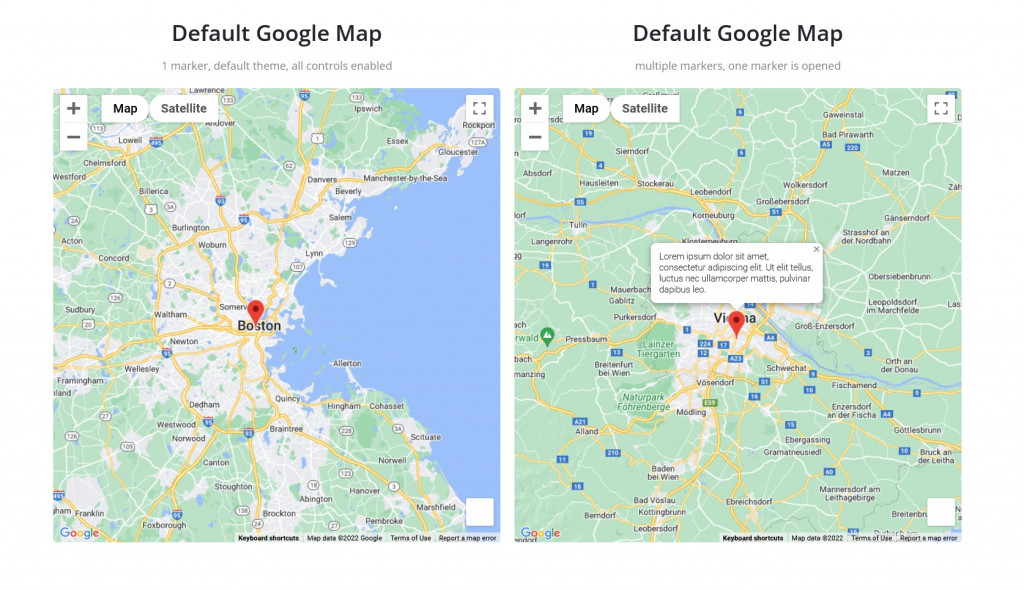
หลังจากที่คุณเพิ่ม Google Map ในเว็บไซต์ที่มีเครื่องหมายแล้ว คุณสามารถจัดรูปแบบแผนที่ได้ การตั้งค่าสไตล์ประกอบด้วย:
- ความสูงของแผนที่
- แสดง/ซ่อน (ซูม รูปแบบแผนที่ มุมมองถนน และเต็มหน้าจอ)
- รูปแบบแผนที่ (ค่าเริ่มต้น ย้อนยุค มืด สีเงิน ฯลฯ)
ดูวิดีโอแนะนำของเราเกี่ยวกับบล็อก Getwid Google Map:
จะเพิ่ม Google Map ในเว็บไซต์ของฉันได้อย่างไร (องค์ประกอบ)
เนื่องจากมีฐานแฟน ๆ จำนวนมากของ Elementor เราจึงไม่สามารถยืนห่างจากส่วนเสริมถัดไปของเรา - Stratum Elementor Widgets เป็นไลบรารีฟรีเมียมของวิดเจ็ต Elemetor 24+ รายการที่มีองค์ประกอบเหมือนกันกับที่คุณพบใน Getwid
Stratum ให้การเข้าถึงวิดเจ็ตทั้งหมด 24 รายการฟรี วัตถุประสงค์ของ Stratum PRO คือการจัดเตรียมฟังก์ชันพิเศษสำหรับแต่ละวิดเจ็ต วิดเจ็ต Stratum สืบทอดรูปแบบภาพของธีมปัจจุบันของคุณ อย่าทำให้เว็บไซต์ของคุณช้าลง และผสานรวมกับไลบรารีเทมเพลต Elementor ได้อย่างง่ายดาย
วิดเจ็ต Google Maps ขั้นสูงมีคุณลักษณะที่น่าสนใจมากกว่าวิดเจ็ต Google Maps เริ่มต้นสำหรับ Elementor

Google Maps ขั้นสูงของ Stratum: คุณสมบัติหลัก
- ไม่จำกัดสถานที่
- เครื่องหมายที่กำหนดเอง (การจัดกลุ่มเครื่องหมาย)
- อินเทอร์เฟซแผนที่เริ่มต้นเกี่ยวกับการโต้ตอบของผู้ใช้ (ซูม เต็มหน้าจอ ฯลฯ)
จะเพิ่ม Google Maps ในเว็บไซต์ของฉันใน Elementor ได้อย่างไร
ขั้นแรก ดาวน์โหลด Stratum จากที่เก็บ WP อย่างเป็นทางการหรือซื้อ Stratum PRO บนเว็บไซต์ MotoPress ไปที่แบ็กเอนด์ WordPress แล้วคลิก Plugins => Add New => Upload Plugin เปิดใช้งานปลั๊กอินในแท็บปลั๊กอิน
ตอนนี้ไปที่ Stratum => Settings => API => Google Maps API key => ใส่รหัสของคุณ นี่คือที่ที่คุณเพิ่มคีย์ API เพื่อแสดง Google แผนที่บนไซต์ของคุณ 
กลับไปที่เครื่องมือแก้ไข Elementor และตอนนี้คุณจะสามารถดูแผนที่เป็นวิดเจ็ตได้
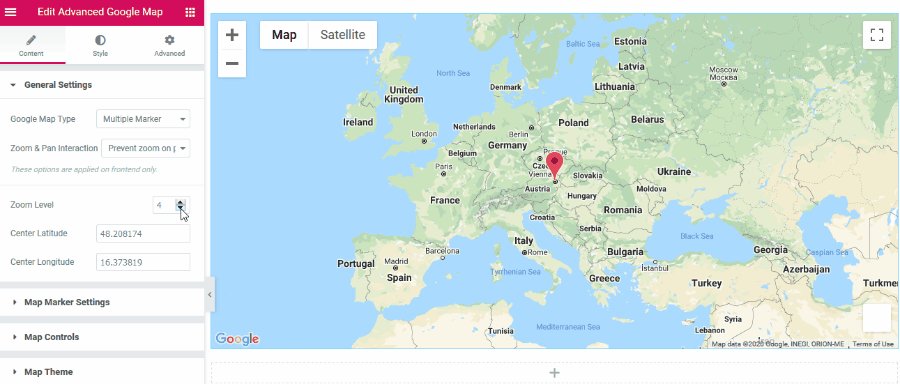
ตอนนี้ มาดำดิ่งสู่การปรับแต่ง เช่นเดียวกับวิดเจ็ต Elementor ทุกรายการ Advanced Google Maps เสนอการตั้งค่าเนื้อหา สไตล์ & ขั้นสูง
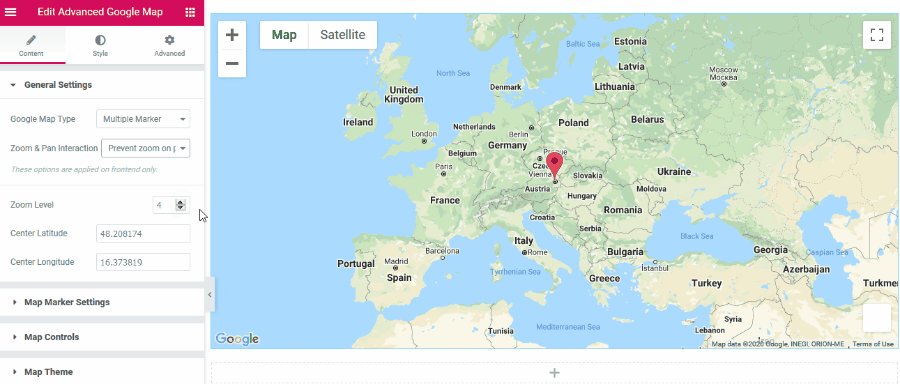
การตั้งค่าเนื้อหา
การตั้งค่าเนื้อหามีตัวเลือกการปรับแต่งต่อไป:
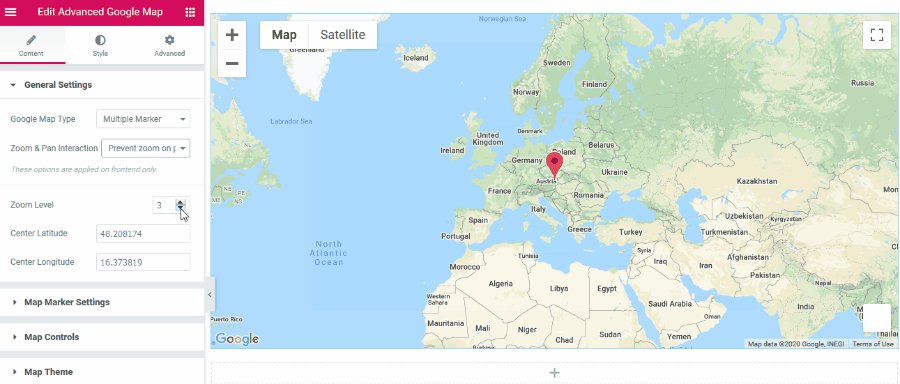
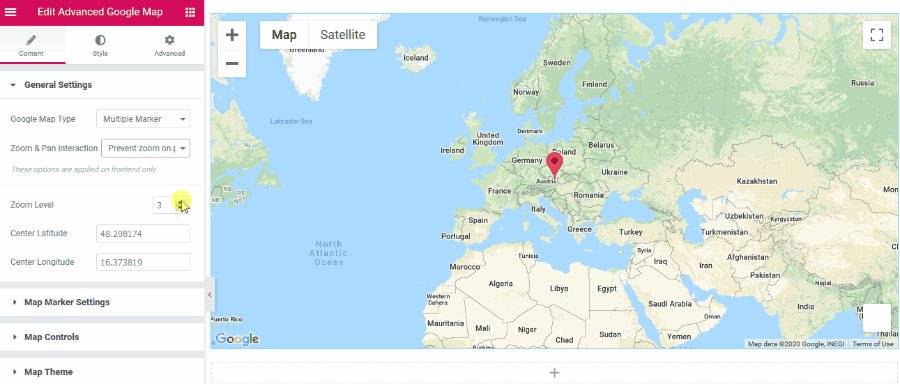
- การตั้งค่าทั่วไป (ประเภท Google Map, การโต้ตอบการซูมและแพน, ระดับการซูม, ละติจูดกลางและลองจิจูด)
- การตั้งค่าตัวทำเครื่องหมายแผนที่ (ชื่อ, ประเภทที่อยู่, ที่อยู่ทางภูมิศาสตร์, เนื้อหา, ความกว้างของป๊อปอัป, ไอคอนที่กำหนดเอง ฯลฯ)
- การควบคุมแผนที่
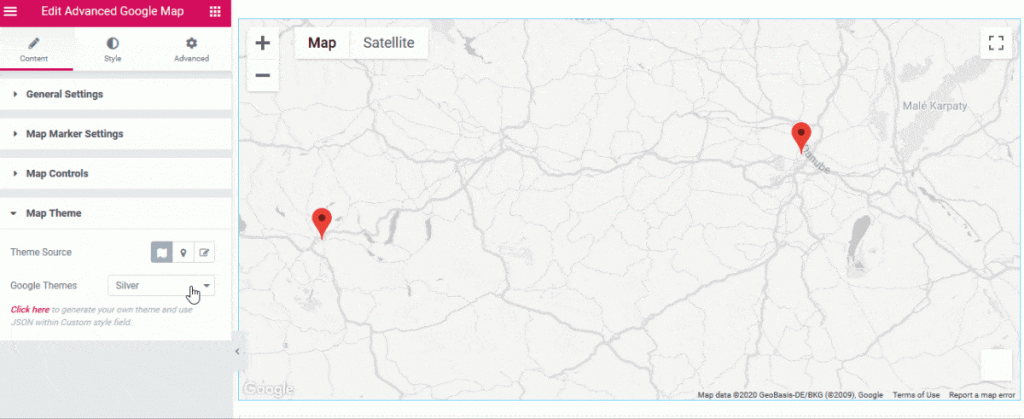
- ธีมแผนที่

การตั้งค่าทั่วไปช่วยให้คุณตั้งค่าการซูมและเลือกจำนวนเครื่องหมายบนแผนที่
ในการตั้งค่า Map Marker คุณสามารถแก้ไขทุกอย่างที่เกี่ยวข้องกับชื่อ ที่อยู่ และเนื้อหาป๊อปอัปของเครื่องหมาย คุณสามารถตั้งค่าความกว้างของป๊อปอัป ใช้ไอคอนแบบกำหนดเอง และปล่อยให้เปิดตามค่าเริ่มต้นได้
การควบคุมแผนที่เพิ่มตัวเลือกที่มีอยู่ใน Google Maps เช่น มุมมองถนน การควบคุมการซูม ฯลฯ
และสุดท้าย การตั้งค่าธีมแผนที่ก็มาถึง นี่คือที่ที่คุณสามารถเลือกรูปแบบแผนที่ที่ต้องการได้ (มาตรฐานของ Google, Snazzy Maps) หรือสร้างรูปแบบที่กำหนดเอง 
การตั้งค่าสไตล์
การตั้งค่าลักษณะประกอบด้วยแท็บลักษณะทั่วไป โดยเฉพาะการตั้งค่าสำหรับควบคุมความสูงของแผนที่
ตั้งค่าขั้นสูง
เช่นเดียวกับวิดเจ็ต Elementor แท็บขั้นสูงมีการตั้งค่าสำหรับเลย์เอาต์ เอฟเฟกต์การเคลื่อนไหว การแปลง พื้นหลัง เส้นขอบ มาสก์ ตัวเลือกการตอบสนอง แอตทริบิวต์ และ CSS ที่กำหนดเอง
ดูวิดีโอแนะนำของเราเกี่ยวกับวิดเจ็ต Google Maps ขั้นสูงโดย Stratum:
คำพูดสุดท้าย
ตอนนี้คุณจะไม่สับสนกับคำถาม “ ฉันจะเพิ่ม Google Map ในเว็บไซต์ของฉันบน WordPress ได้อย่างไร ” หากคุณเลือกสร้างเว็บไซต์ WordPress ใน Elementor หรือ Gutenberg คุณจะได้รับประโยชน์จากไลบรารีขององค์ประกอบอเนกประสงค์อย่างแน่นอน
ทั้ง Stratum และ Getwid จะแทนที่ปลั๊กอิน WordPress หลายตัวด้วยโซลูชันเดียวเท่านั้น ช่วยให้คุณเพิ่ม Google Map ในเว็บไซต์ที่มีเครื่องหมายหลายอันและตัวเลือกสไตล์ที่ยอดเยี่ยม
ดาวน์โหลดโปรแกรมเสริม Stratum Elementor
ดาวน์โหลด Getwid Gutenberg Blocks
