วิธีเพิ่ม Google Maps ในเว็บไซต์ Divi ของคุณ
เผยแพร่แล้ว: 2023-01-18Google Maps เป็นบริการซอฟต์แวร์ที่ช่วยให้ผู้ใช้สามารถนำเสนอแผนที่แก่ผู้ชมได้ มันเร็วกว่าแผนที่แบบฝัง และถ้าคุณรวมมันเข้ากับ Divi ก็จะใช้งานได้ง่ายกว่า Divi Builder มีโมดูลแผนที่สองโมดูลที่ทำให้การนำเสนอ Google Maps เป็นกระบวนการง่ายๆ ในโพสต์นี้ เราจะดูวิธีเพิ่ม Google Maps ในเว็บไซต์ของคุณโดยใช้ Google Maps API Key และ Divi Map Module
มาเริ่มกันเลย!
ดูตัวอย่าง
อันดับแรก มาดูกันว่าเราจะสร้างอะไรในโพสต์นี้ ฉันจะเพิ่มโมดูลแผนที่ไปยังเลย์เอาต์ Divi ปัจจุบันและจัดรูปแบบด้วยองค์ประกอบจากเลย์เอาต์
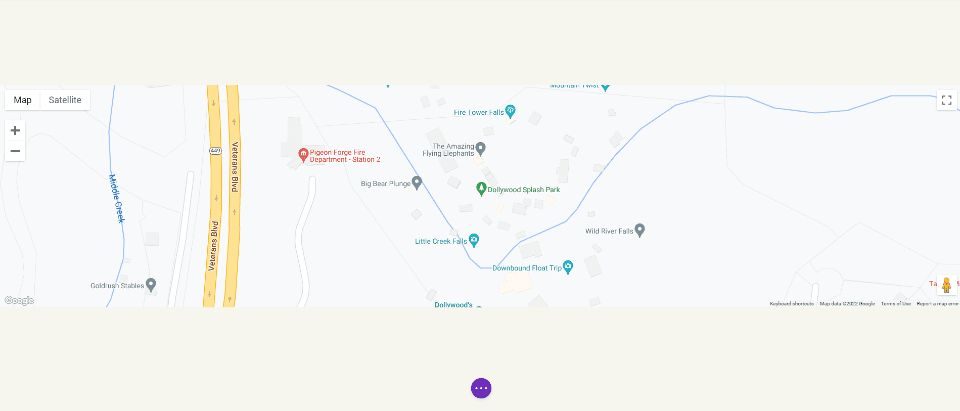
Google แผนที่เดสก์ท็อป

โทรศัพท์ Google แผนที่

Google Maps และ API ทำงานอย่างไร
แม้ว่าจะสามารถฝัง Google Map ลงในหน้าหรือเทมเพลต Divi ได้ แต่ Google Maps API ช่วยให้นักพัฒนาควบคุมได้มากขึ้น แผนที่ที่ใช้ Google Maps API โหลดเร็วขึ้น และคุณสามารถใช้สีที่กำหนดเอง สร้างเครื่องหมายที่กำหนดเอง และอื่นๆ
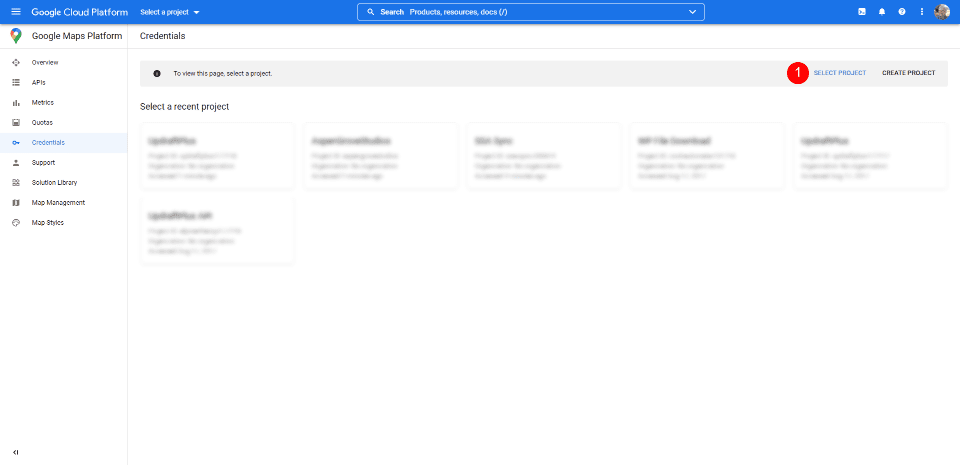
เพื่อป้องกันการเข้าถึงโดยไม่ได้รับอนุญาต Google Maps Platform ใช้คีย์ API การรับและใช้ Google Maps API นั้นง่ายมาก หากต้องการสร้างคีย์ ให้ไปที่ หน้าข้อมูลประจำตัวของ Google Maps Platform แล้วเลือกหรือสร้างโครงการ โครงการนี้จะใช้เพื่อบรรจุ Google Maps API ของคุณ ดังนั้นอย่าลืมตั้งชื่อที่เข้าใจง่าย

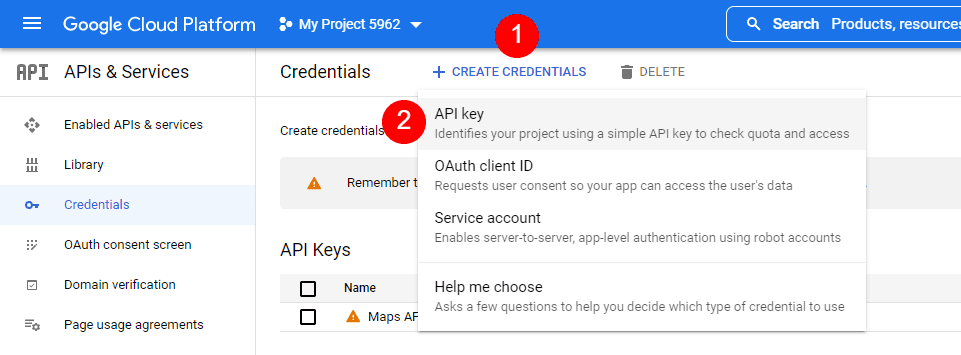
จากนั้นคลิก สร้างข้อมูลประจำตัว ที่ด้านบนของหน้าและเลือก คีย์ API จากเมนู ลิงก์ข้อมูลประจำตัวจะไม่ปรากฏจนกว่าคุณจะเลือกโครงการ

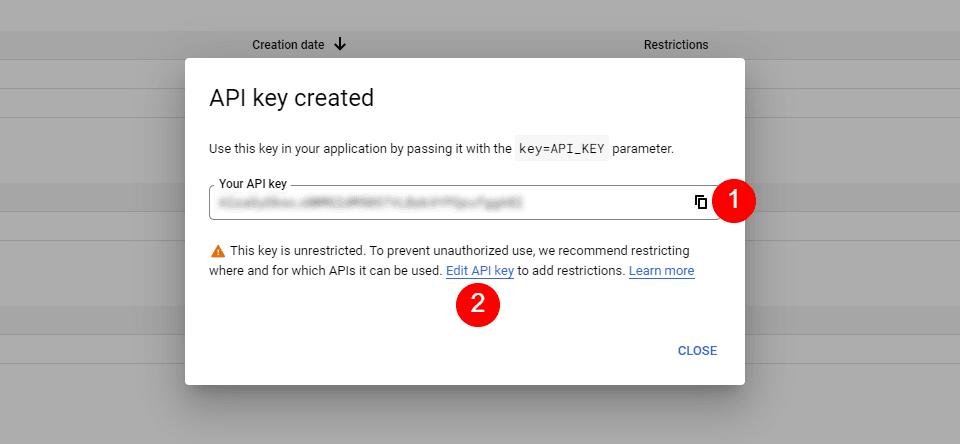
ถัดไป คุณจะเห็นโมดอลที่มีคีย์ API ของคุณ คุณสามารถคัดลอกคีย์ API ของคุณและปิดโมดอลได้ คุณยังสามารถจำกัดคีย์ สิ่งนี้ทำให้ผู้อื่นไม่สามารถใช้งานได้ ฉันแนะนำให้จำกัดคีย์ API เพื่อป้องกันการใช้งานโดยไม่ได้รับอนุญาต คลิก แก้ไขคีย์ API

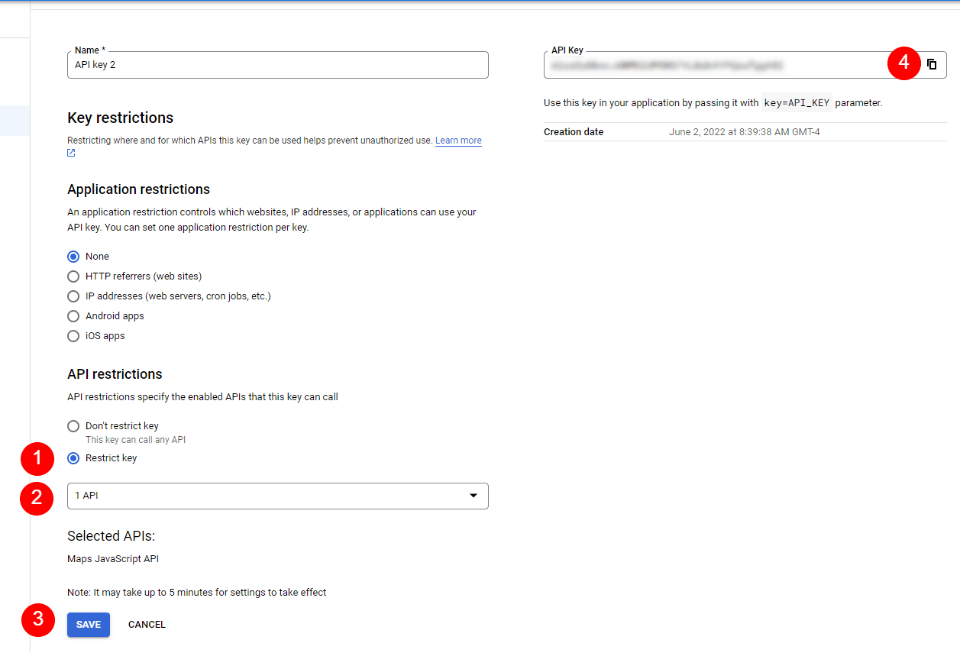
ภายใต้ข้อจำกัดของ API ให้คลิก คีย์จำกัด เลือกคีย์ที่จะจำกัดและบันทึก คัดลอก คีย์ที่มุมขวาบนของหน้า คุณสามารถ วางคีย์ API ลงใน Divi ได้แล้ว

วิธีรวม Google Maps ใน Divi
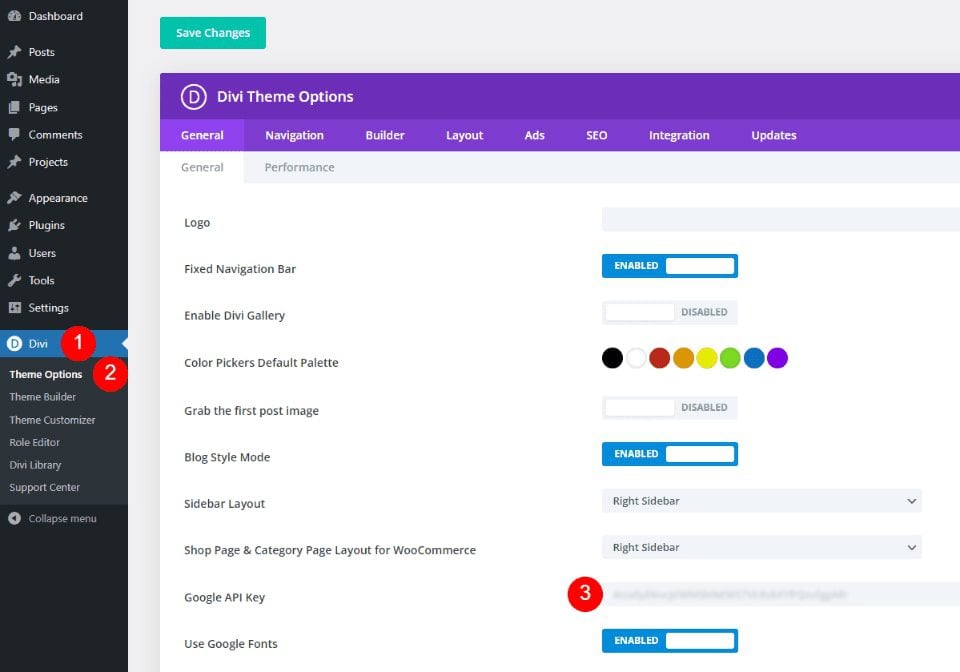
ในการรวมรหัส Google Maps API ของคุณเข้ากับ Divi ให้ไปที่ Divi > ตัวเลือกธีม ในแดชบอร์ด WordPress ในแท็บทั่วไป คุณจะเห็นช่องชื่อ Google API Key วางรหัส ลงในช่องและบันทึกการตั้งค่า

ขณะนี้ Google Maps รวมเข้ากับ Divi แล้ว และคุณสามารถเพิ่ม Google Map ลงในหน้าหรือเทมเพลต Divi ของคุณได้ โมดูลแผนที่ของคุณเข้าถึงคีย์โดยอัตโนมัติ ดังนั้นคุณไม่จำเป็นต้องเพิ่มอีกครั้ง คุณจะสามารถเปลี่ยนคีย์สำหรับแต่ละโมดูลได้หากต้องการ
วิธีเพิ่ม Google Map ในเพจหรือเทมเพลตของคุณ
คุณสามารถเพิ่ม Google Map ลงในหน้าและเทมเพลต Divi ของคุณได้หลายวิธี ตัวเลือกที่ดีที่สุดที่มีคุณสมบัติมากที่สุดคือการใช้โมดูลแผนที่ Divi มีโมดูลแผนที่สองโมดูลให้เลือก และขั้นตอนการเพิ่มแผนที่ก็เหมือนกัน ทั้งสองอย่างมีหมุดแผนที่และคุณสมบัติการจัดรูปแบบ
เนื่องจากเราได้เพิ่ม API ให้กับตัวเลือกธีมของ Divi โมดูลแผนที่จึงมี Google Maps API ของคุณอยู่แล้ว สิ่งที่เราต้องทำคือเพิ่มที่อยู่และพินที่เราต้องการ

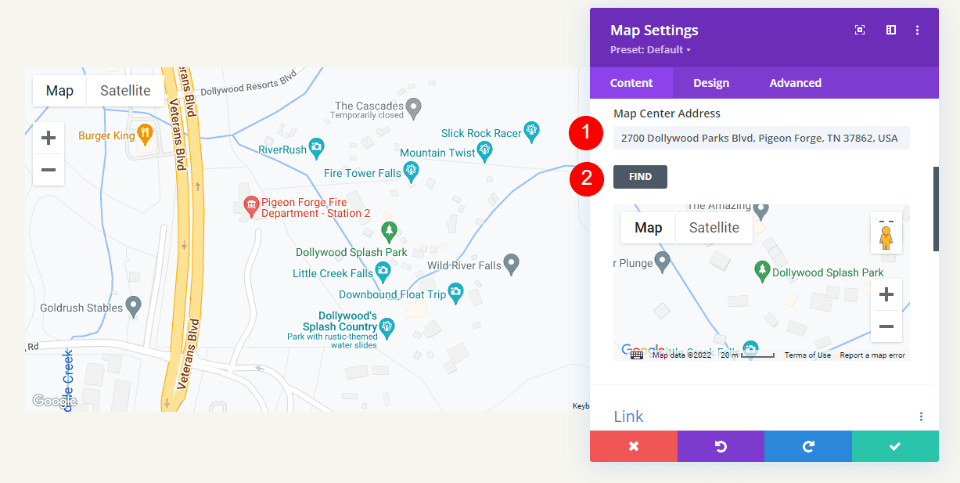
กระบวนการนี้ง่าย ป้อนที่อยู่ที่คุณต้องการให้แสดงตรงกลางแผนที่ แล้วเลือก ค้นหา แผนที่จะกรอก

มาเพิ่มแผนที่ในเพจเพื่อดูว่ามันทำงานอย่างไร
โมดูลแผนที่ปกติเทียบกับโมดูลแผนที่แบบเต็มความกว้าง
เราสามารถใช้โมดูลแผนที่ปกติหรือโมดูลแผนที่แบบเต็มความกว้าง งานก็เหมือนกัน ทั้งสองดูน่าทึ่งและแบบที่คุณเลือกขึ้นอยู่กับการออกแบบที่คุณต้องการ โมดูลแผนที่ปกติช่วยให้คุณจัดรูปแบบพื้นหลังและเพิ่มโมดูลอื่นๆ ลงในแถวได้อย่างง่ายดาย

โมดูลแผนที่แบบเต็มความกว้างใช้ความกว้างทั้งหมด แสดงที่นี่พร้อมส่วนปกติด้านบนและด้านล่าง

วิธีเพิ่ม Google Maps ในหน้า Divi ของคุณ
ตอนนี้ มาดูวิธีเพิ่ม Google Map ลงในเพจหรือเทมเพลต งานจะเหมือนกันทั้งเพจและเทมเพลต ฉันจะสร้างหน้าโดยใช้หน้าติดต่อจาก Photography Studio Layout Pack ฟรีที่มีอยู่ใน Divi
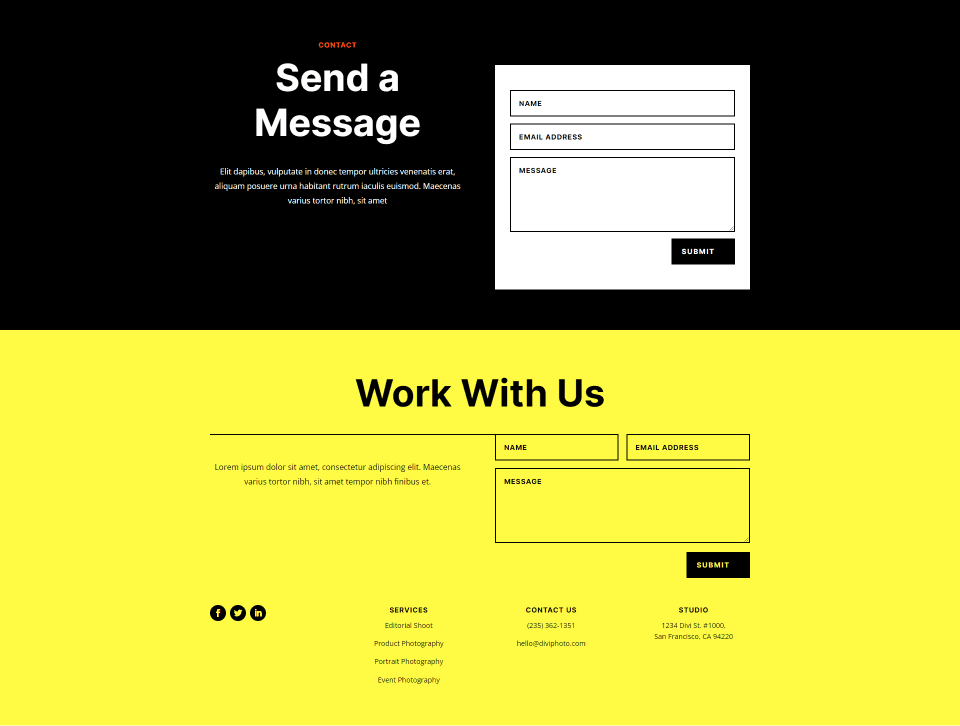
สำหรับการอ้างอิง นี่คือหน้าต้นฉบับ ฉันจะเพิ่มส่วนใหม่สำหรับแผนที่ระหว่างสองส่วนโดยใช้ตัวชี้นำการออกแบบจากชุดรูปแบบ

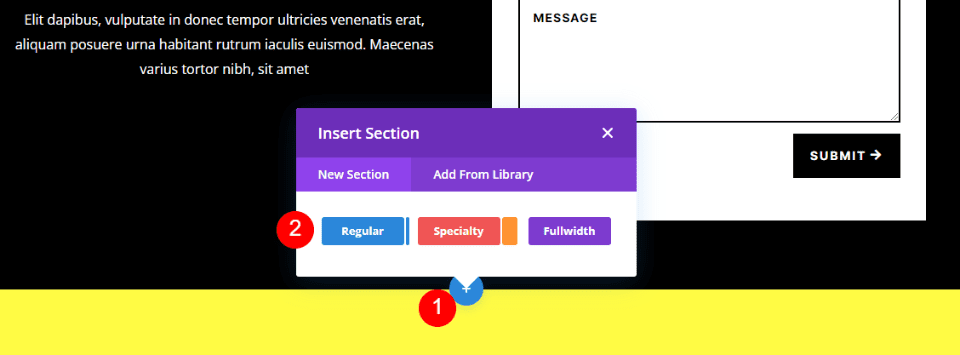
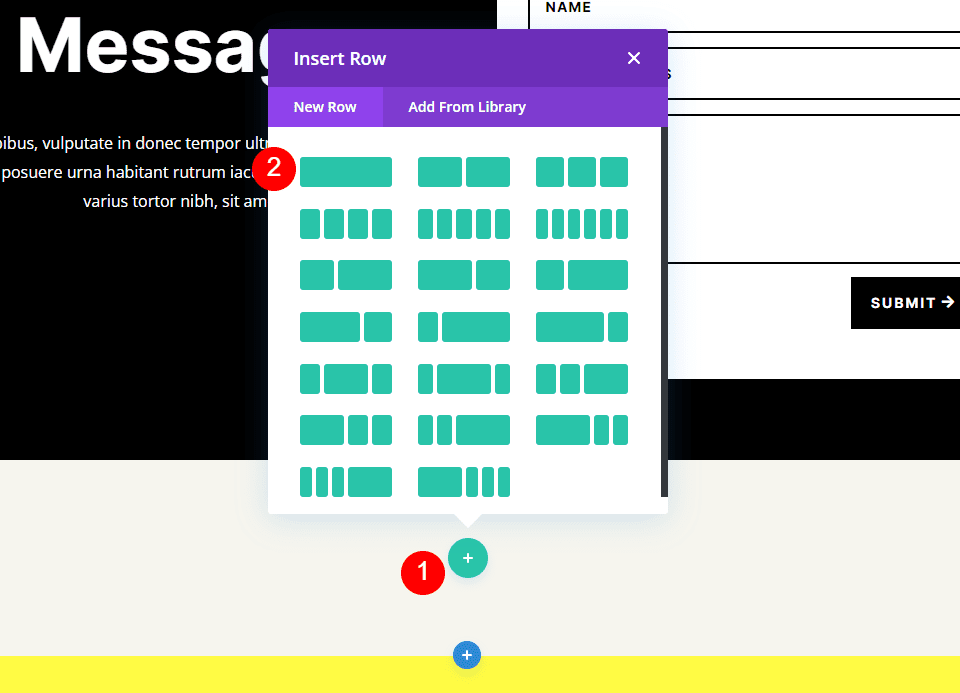
เพิ่มส่วนปกติและแถว
ขั้นแรก เพิ่มส่วน ปกติ ระหว่างสองส่วน นี่คือที่ที่เราจะเพิ่มแผนที่


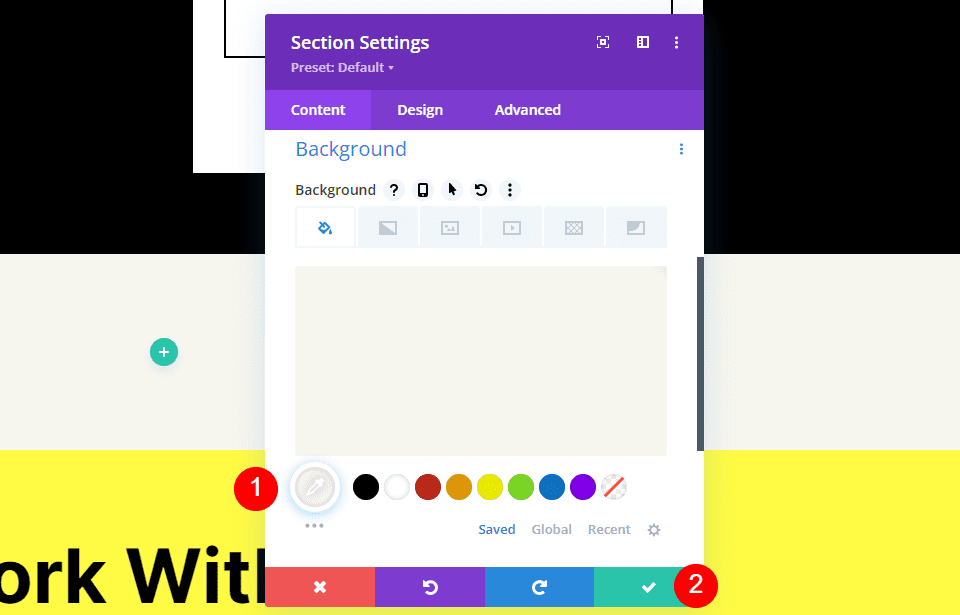
เปิดการตั้งค่าของส่วน ไปที่ พื้นหลัง และเปลี่ยน สีพื้นหลัง เป็น #f6f5ee ปิดการตั้งค่า
- สีพื้นหลัง: #f6f5ee

ถัดไป เพิ่ม แถวหนึ่งคอลัมน์ ลงในส่วน

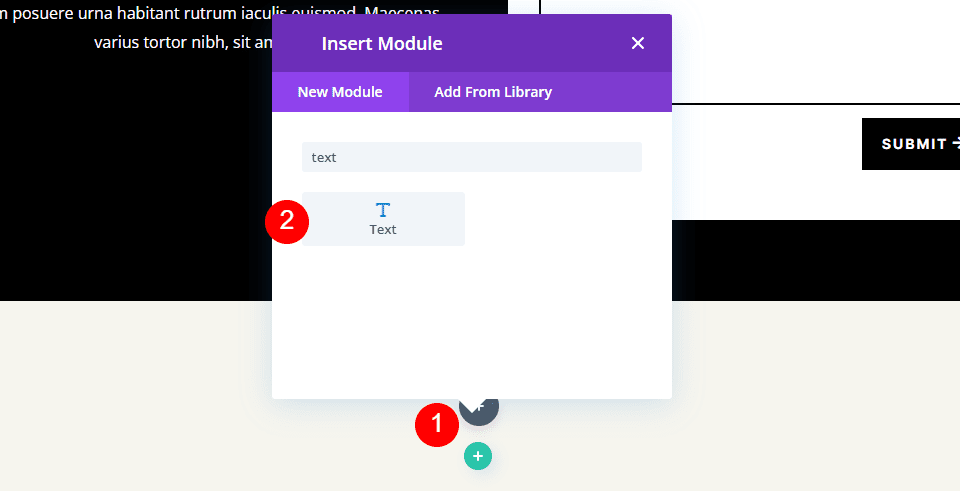
เพิ่มโมดูลข้อความ
ต่อไป เราจะเพิ่ม โมดูลข้อความ เพื่อสร้างชื่อสำหรับแผนที่

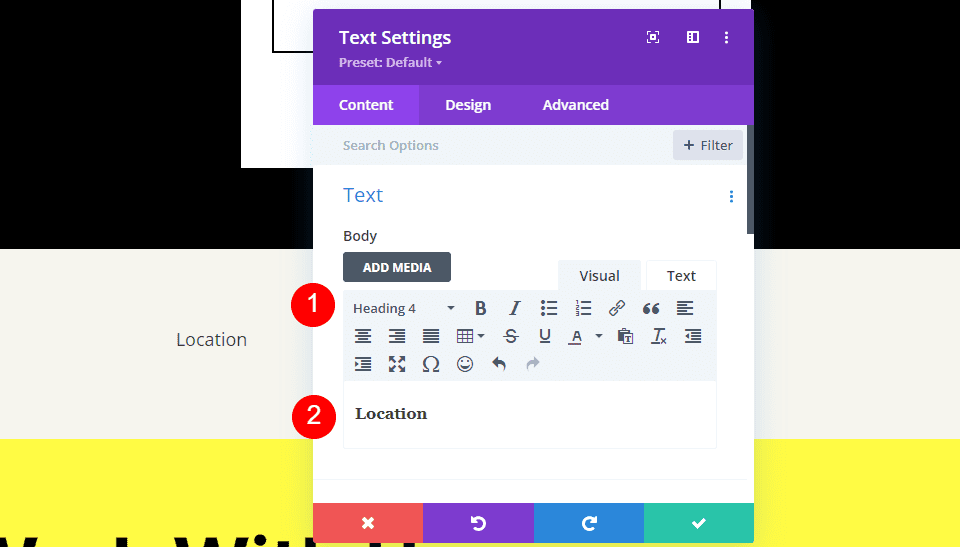
เนื้อหา
เปลี่ยน ประเภทเนื้อหา เป็นหัวเรื่อง 4 และเพิ่มชื่อลงในพื้นที่เนื้อหาเนื้อหา
- ประเภทเนื้อหา: หัวเรื่อง 4
- ร่างกาย: สถานที่

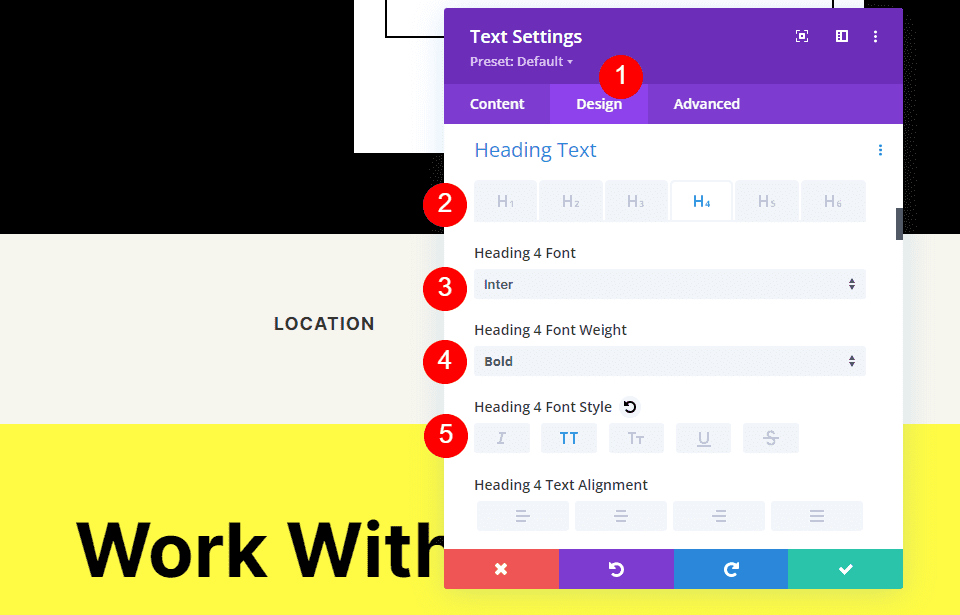
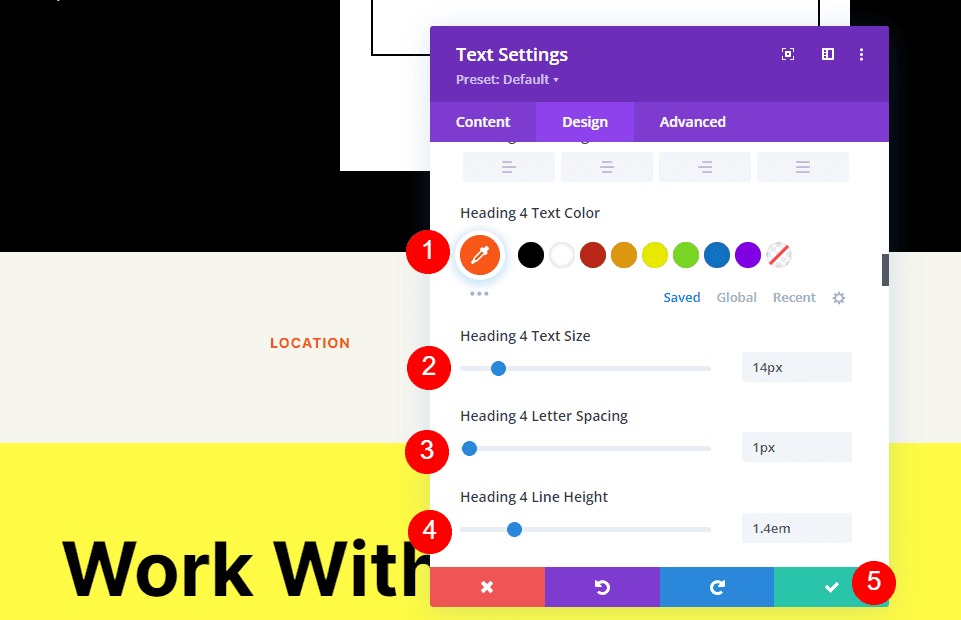
ข้อความหัวเรื่อง
จากนั้น คลิกที่แท็บ Design และเลื่อนลงไปที่ Heading Text เลือกหัวเรื่องระดับ 4 และเลือก Inter สำหรับแบบอักษร ตั้งค่าน้ำหนักเป็นตัวหนาและรูปแบบเป็น TT
- ระดับหัวเรื่อง: H4
- แบบอักษร: อินเตอร์
- น้ำหนัก: ตัวหนา
- สไตล์: TT

เปลี่ยนสีฟอนต์เป็น #ff5a17 ขนาดเป็น 14px ระยะห่างตัวอักษรเป็น 1px และความสูงของบรรทัดเป็น 1.4em นี่คือสำหรับชื่อเรื่อง ตอนนี้เราสามารถปิดโมดูลนี้ได้
- สี: #ff5a17
- ขนาด: 14px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของเส้น: 1.4em

เพิ่มโมดูลแผนที่
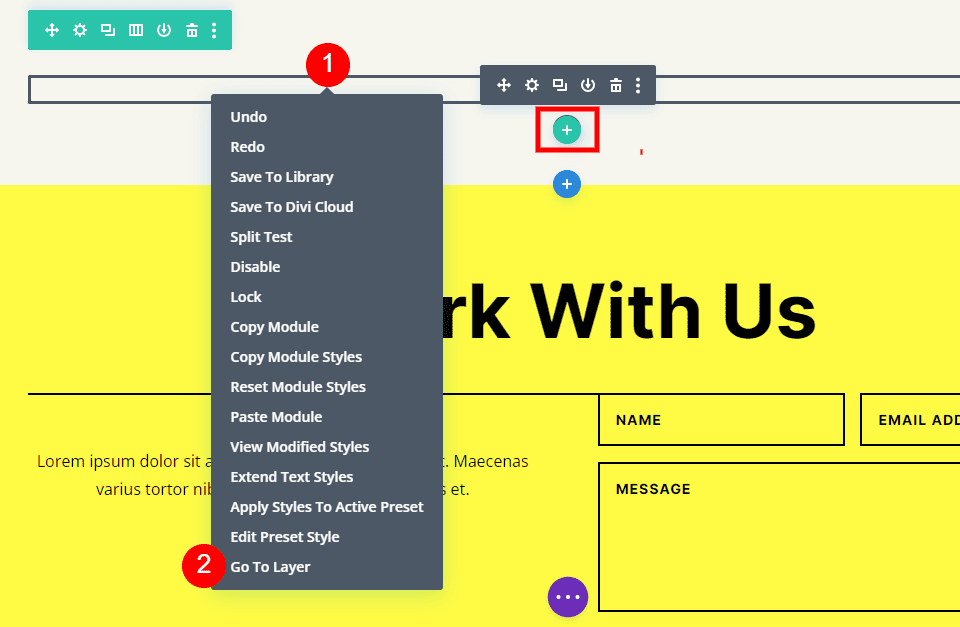
ตอนนี้ได้เวลาเพิ่มโมดูลแผนที่ในการจัดวางของเราแล้ว เพิ่มโมดูล ในแถวใต้โมดูลข้อความ ในกรณีของฉัน ไอคอนสำหรับเพิ่มโมดูลจะปรากฏใต้ไอคอนแถว มีวิธีง่ายๆ ในเรื่องนี้ เพียงคลิกขวา (สำหรับผู้ใช้ Windows ให้กด control-click สำหรับ Mac) แล้วเลือก Go To Layer ซึ่งจะเป็นการเปิดมุมมองเลเยอร์ที่นำทางและใช้งานได้ง่าย

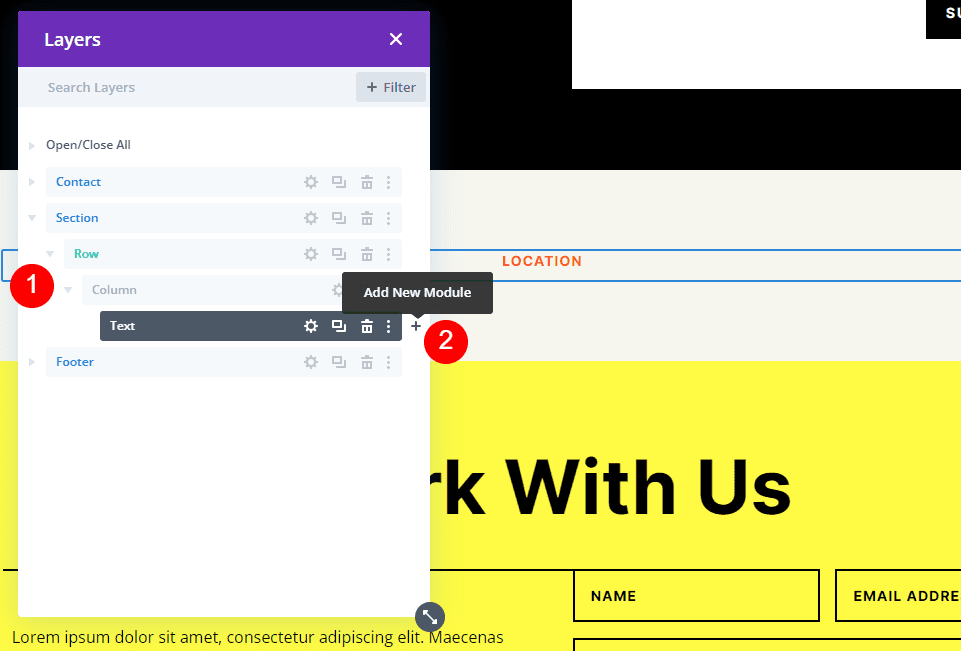
เปิดส่วน แถว และคอลัมน์เพื่อดูโมดูลข้อความ คลิก ไอคอนบวก ถัดจากโมดูลข้อความเพื่อเพิ่มโมดูลใหม่

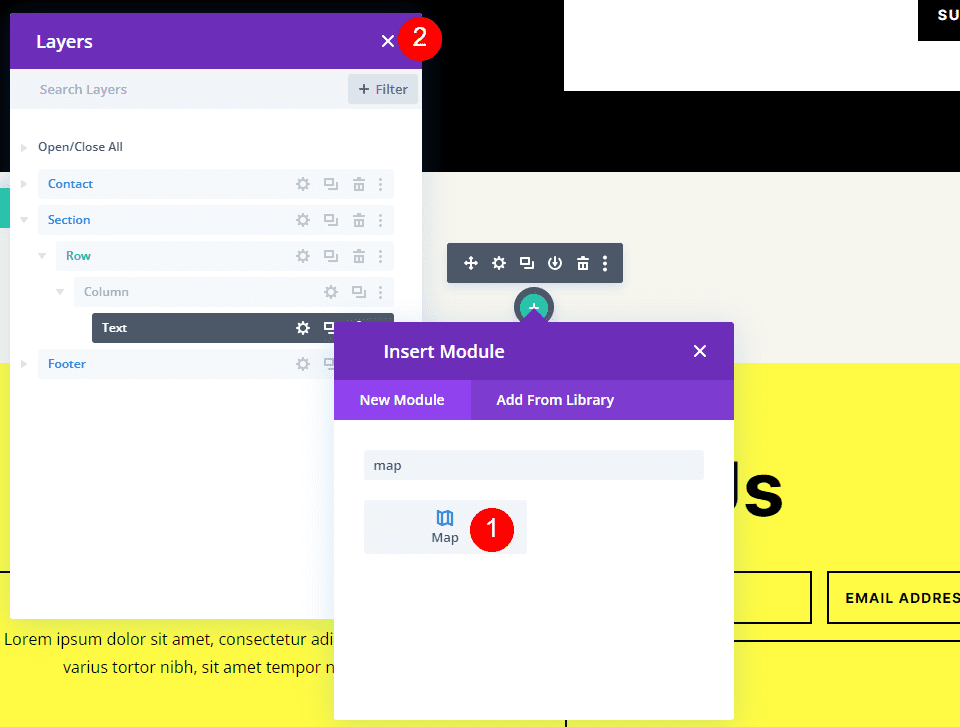
ซึ่งจะเปิดโมดอลโมดูลมาตรฐานซึ่งคุณสามารถเลือกโมดูลของคุณได้ เพิ่ม โมดูลแผนที่ ตามปกติและปิดมุมมองเลเยอร์ โมดูลแผนที่จะปรากฏใต้โมดูลข้อความตามที่เราต้องการ

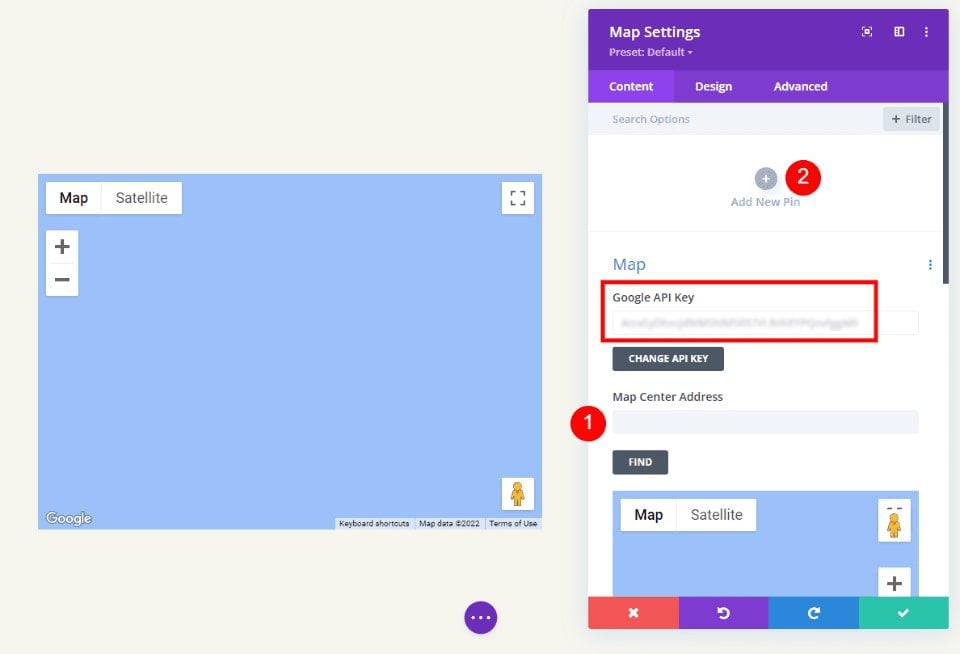
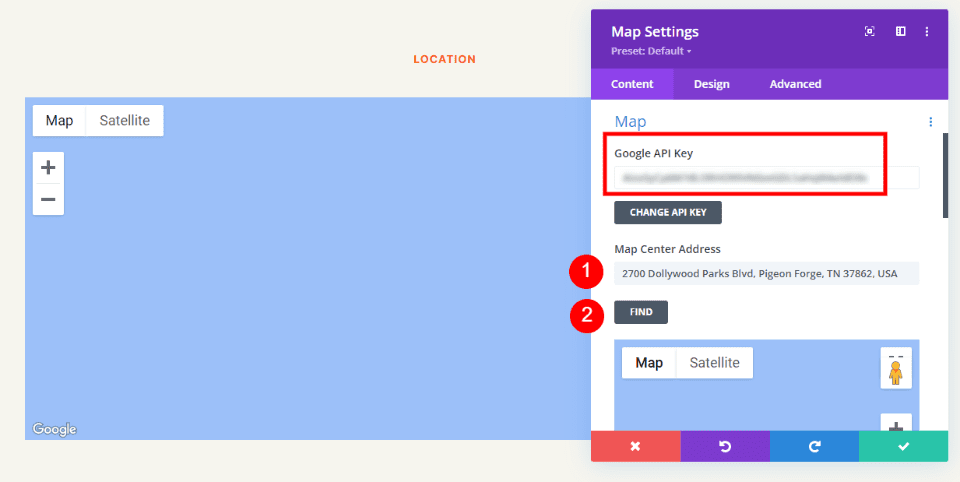
คุณจะเห็นคีย์ Google Maps API ที่ป้อนแล้วและพร้อมใช้งาน ถัดไป ป้อนที่อยู่ที่ คุณต้องการแสดงในฟิลด์ที่อยู่ศูนย์กลางแผนที่ คลิกปุ่ม ค้นหา เพื่อบอกให้โมดูลค้นหาแผนที่สำหรับที่อยู่นี้ หากคุณจำเป็นต้องใช้คีย์ API อื่นนอกเหนือจากที่คุณป้อนเป็นคีย์เริ่มต้นในตัวเลือกธีม Divi ให้เลือก เปลี่ยนคีย์ API
- ที่อยู่ศูนย์แผนที่: ที่อยู่ของสถานที่ที่คุณต้องการแสดง

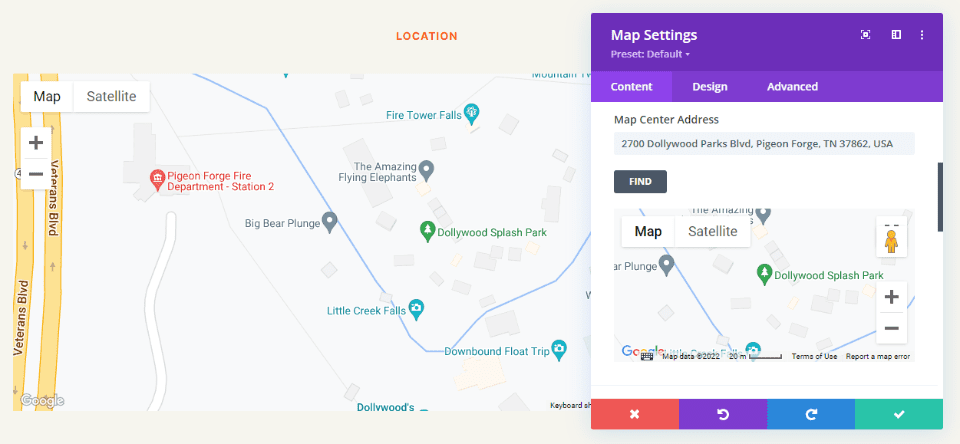
โมดูลจะค้นหาตำแหน่งและแสดงบนแผนที่ หากมีข้อผิดพลาด ให้กลับไปที่ Google Maps Platform เพื่อดูปัญหาเกี่ยวกับคีย์ API ของคุณ

ชายแดน
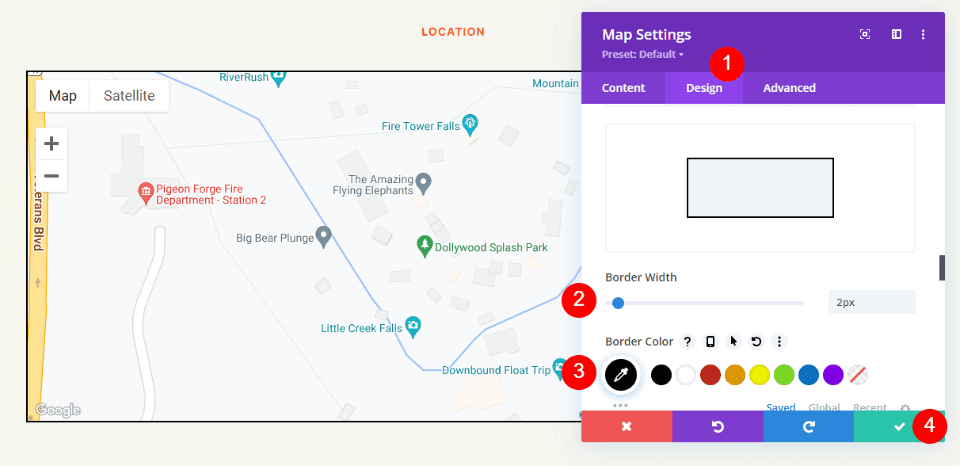
จากนั้นไปที่แท็บ Design และเลื่อนลงไปที่ Border เปลี่ยนความกว้างเป็น 2px และตั้งค่าสีเป็นสีดำ ปิดโมดูลและบันทึกการตั้งค่าของคุณ
- ความกว้าง: 2px
- สี: #000000

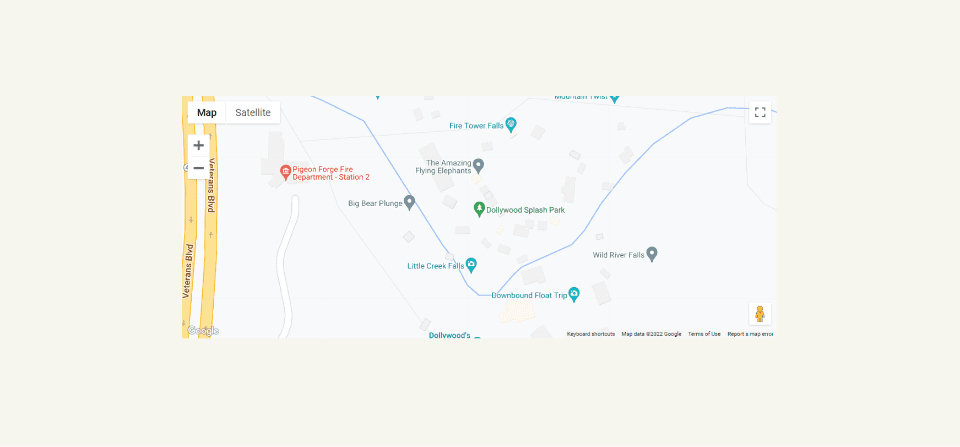
ผล
นี่เป็นการออกแบบที่เรียบง่าย แต่ใช้งานได้ดีกับเค้าโครง
Google แผนที่เดสก์ท็อป

โทรศัพท์ Google แผนที่

สิ้นสุดความคิด
นี่คือแนวทางของเราในการเพิ่ม Google Maps ในเว็บไซต์ Divi ของคุณ รหัส Google Maps API นั้นง่ายต่อการเพิ่มใน Divi เมื่อเพิ่มคีย์ API ลงใน Divi แล้ว โมดูลแผนที่ทุกโมดูลจะเข้าถึงคีย์โดยอัตโนมัติ คุณสามารถเปลี่ยนคีย์ API ในแต่ละโมดูลได้หากต้องการ สิ่งที่คุณต้องทำคือเพิ่มที่อยู่ที่คุณต้องการให้โมดูลแผนที่ของคุณแสดง โหลดได้เร็วกว่าการฝัง มีตัวเลือกสไตล์มากมาย และคุณสามารถแสดงแผนที่จำนวนเท่าใดก็ได้ในเพจและเทมเพลต Divi ของคุณ
เราต้องการได้ยินจากคุณ คุณได้เพิ่ม Google Maps API ในเว็บไซต์ Divi ของคุณแล้วหรือยัง แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
