วิธีเพิ่ม Google Web Stories ลงในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-31คุณต้องการเพิ่ม Google Web Stories ในเว็บไซต์ WordPress ของคุณหรือไม่?
เรื่องราวเป็นรูปแบบการเผยแพร่ยอดนิยมที่ใช้โดยเรื่องราวของ Instagram, เรื่องราวของ Facebook, Snapchat, YouTube Shorts และอื่นๆ Google Web Stories ให้คุณสร้างและโฮสต์เรื่องราวเนื้อหาประเภทนี้บนเว็บไซต์ของคุณเอง
ในบทความนี้ เราจะแสดงวิธีเพิ่ม Google Web Stories ให้กับเว็บไซต์ WordPress ของคุณอย่างง่ายดาย

Google Web Stories คืออะไร
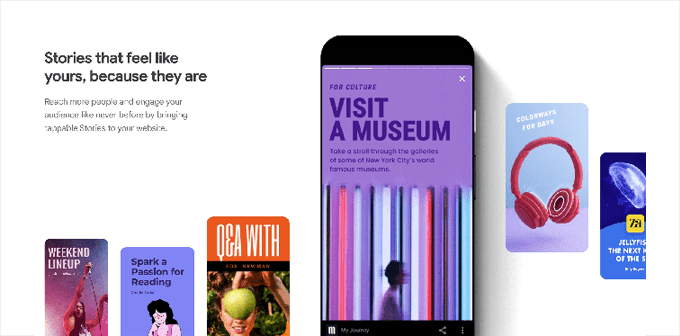
เรื่องราวเป็นรูปแบบเนื้อหาสั้นยอดนิยมที่ใช้โดยแพลตฟอร์มโซเชียลมีเดียเช่น Instagram, Facebook, Snapchat และแม้แต่ YouTube พวกเขาอาจไม่ถูกเรียกว่าเหมือนกันเสมอไป แต่พวกเขาทั้งหมดทำในสิ่งเดียวกัน
เป็นสไลด์แบบโต้ตอบที่แตะได้ด้วยเนื้อหาสื่อสมบูรณ์ เช่น รูปภาพ เพลง และวิดีโอ องค์ประกอบทั้งหมดเหล่านี้ทำให้พวกเขามีส่วนร่วมอย่างมาก

ผู้ใช้ที่มีส่วนร่วมมีแนวโน้มที่จะแปลงและใช้เวลามากขึ้นบนเว็บไซต์ WordPress ของคุณ ซึ่งหมายถึงยอดขาย การแปลง และการเติบโตของธุรกิจและแบรนด์ของคุณมากขึ้น
อย่างไรก็ตาม การสร้างเรื่องราวบนแพลตฟอร์มโซเชียลของบุคคลที่สามจำกัดความสามารถในการเข้าถึงผู้ชมมากขึ้น
Google Web Stories ให้คุณนำรูปแบบเรื่องราวเดียวกันมาไว้ในเว็บไซต์ของคุณเองได้ ช่วยให้คุณสามารถสร้างเรื่องราวที่มีส่วนร่วมอย่างมากจากแดชบอร์ด WordPress ของคุณและเผยแพร่บนไซต์ของคุณ
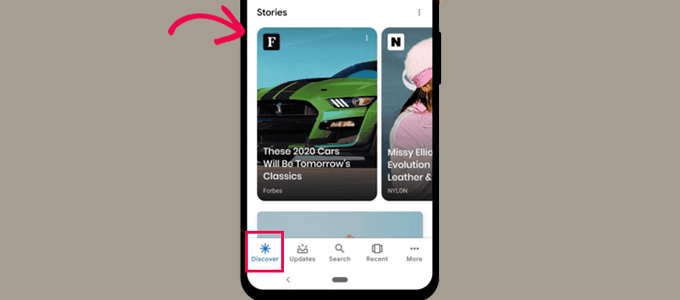
Google Web Stories สามารถจัดทำดัชนีและอาจปรากฏในผลการค้นหาของ Google และ Discover

พวกเขาใช้รูปแบบ AMP รองรับข้อมูลที่มีโครงสร้าง และยังสามารถสร้างรายได้โดยใช้ Google AdSense
อย่างที่กล่าวไปแล้ว มาดูวิธีการเพิ่ม Google Web Stories ให้กับไซต์ WordPress ของคุณอย่างง่ายดาย
การเพิ่ม Google Web Stories ใน WordPress
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Web Stories สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
Web Stories เป็นปลั๊กอินฟรีที่พัฒนาและดูแลโดย Google มีจุดมุ่งหมายเพื่อทำให้รูปแบบเรื่องราวบนเว็บเป็นที่นิยมและนำไปสู่เว็บไซต์ที่โฮสต์ด้วยตนเองและเป็นอิสระ
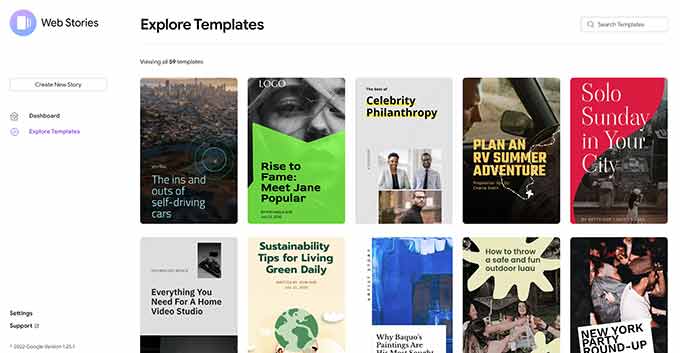
เมื่อเปิดใช้งานปลั๊กอิน ให้ไปที่หน้า เรื่อง»แดชบอร์ด เพื่อสร้างเรื่องแรกของคุณ
คุณสามารถเริ่มต้นได้โดยเลือกเทมเพลตใดเทมเพลตหนึ่งเป็นจุดเริ่มต้นสำหรับเรื่องราวของคุณ หรือคลิกที่ปุ่ม 'สร้างเรื่องราวใหม่' เพื่อเริ่มต้นใหม่ทั้งหมด

เราขอแนะนำให้เริ่มต้นด้วยเทมเพลตเนื่องจากจะช่วยให้คุณเริ่มต้นได้ดีและง่ายกว่าสำหรับผู้เริ่มต้น
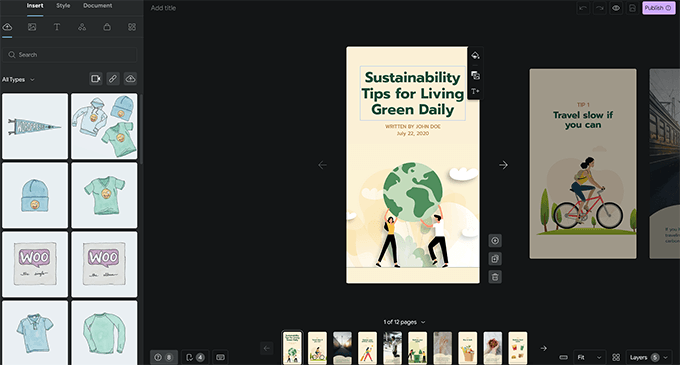
เมื่อคุณเลือกเทมเพลตแล้ว ปลั๊กอินจะเปิดอินเทอร์เฟซตัวสร้างเรื่องราว คล้ายกับปลั๊กอินตัวสร้างเพจแบบลากและวางยอดนิยมสำหรับ WordPress

คุณสามารถชี้และคลิกที่องค์ประกอบใดก็ได้เพื่อแก้ไข หรือเพิ่มองค์ประกอบใหม่จากคอลัมน์ด้านซ้าย
คุณสามารถเพิ่มเสียง วิดีโอ รูปภาพ ข้อความ หัวเรื่อง สติกเกอร์ อีโมจิ และอื่นๆ

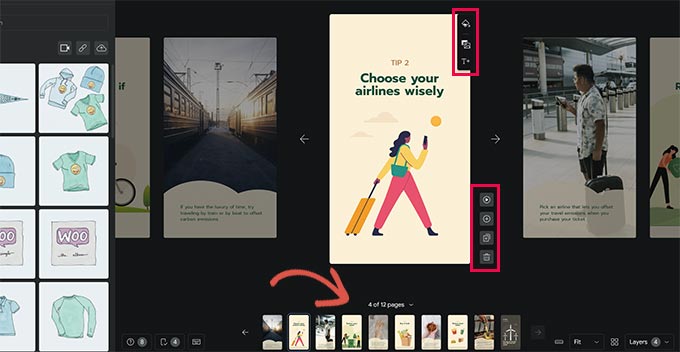
หากคุณกำลังใช้เทมเพลต คุณจะเห็นหน้าเพิ่มเติมที่สร้างโดยเทมเพลตที่ด้านล่าง
คุณสามารถย้ายไปมาระหว่างหน้าต่างๆ ได้โดยคลิกที่หน้าเหล่านั้น คุณยังลบหน้าหรือเพิ่มหน้าใหม่ได้หากต้องการ

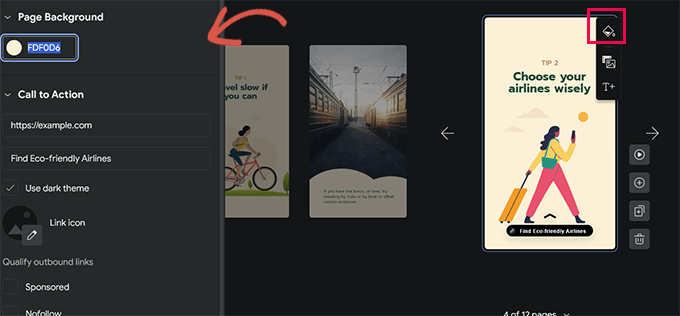
คุณยังสามารถคลิกที่หน้าเพื่อกำหนดสีพื้นหลังหรือสื่อ
เมื่อเลือกสีพื้นหลังสำหรับเพจของคุณ คุณจะพบตัวเลือกในการเพิ่มปุ่มคำกระตุ้นการตัดสินใจ

เพียงเพิ่ม URL และเลือกระหว่างธีมสีเข้มหรือสีอ่อน
คุณยังสามารถเพิ่มไอคอนให้กับปุ่มคำกระตุ้นการตัดสินใจของคุณ และทำให้ลิงก์เป็นผู้สนับสนุน / nofollow ได้อีกด้วย
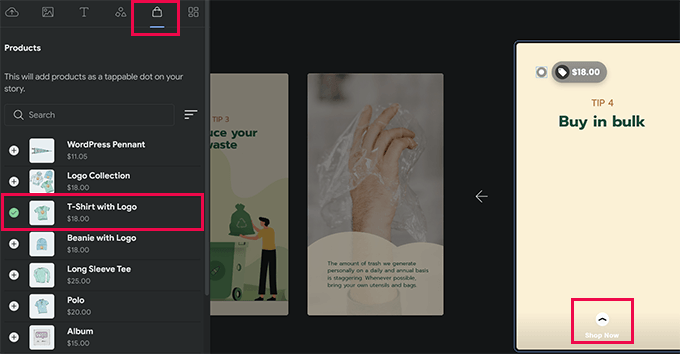
ในทำนองเดียวกัน หากคุณติดตั้ง WooCommerce ไว้ คุณสามารถแสดงผลิตภัณฑ์ได้เช่นกัน

อย่างไรก็ตาม ก่อนอื่นคุณต้องเปิดการรวม WooCommerce ในการตั้งค่าปลั๊กอิน (เราจะแสดงวิธีการดำเนินการนี้ในบทความของเราในภายหลัง)
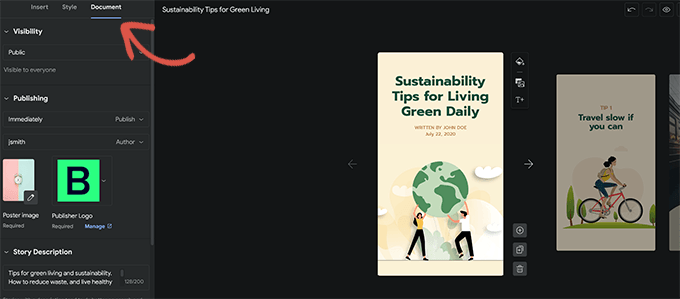
เมื่อคุณพอใจกับเรื่องราวแล้ว คุณสามารถสลับไปที่แท็บ 'เอกสาร' ในคอลัมน์ด้านซ้ายเพื่อกำหนดการตั้งค่าการเผยแพร่
จากที่นี่ คุณจะต้องอัปโหลดโลโก้ของผู้เผยแพร่ (โลโก้เว็บไซต์หรือไอคอนเว็บไซต์จะใช้ได้ดีที่นี่) และภาพโปสเตอร์สำหรับเรื่องราวของคุณ

ตามหลักการแล้ว ภาพโปสเตอร์ควรมีอัตราส่วน 3:4 และขนาดไม่ต่ำกว่า 640 x 853 พิกเซล
อย่าลืมตั้งชื่อเรื่องและคำอธิบายของคุณ สิ่งนี้จะช่วยปรับเรื่องราวของคุณให้เหมาะสมสำหรับ SEO และปรับปรุงการค้นพบได้
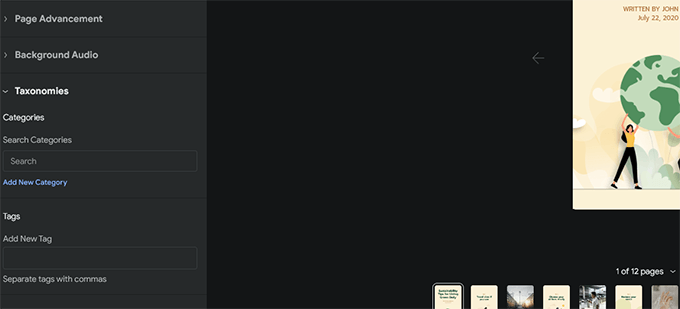
ด้านล่างนี้ คุณสามารถเลือกวิธีที่คุณต้องการให้หน้าขั้นสูง โดยค่าเริ่มต้น หน้าจะเปลี่ยนใน 7 วินาที คุณสามารถเปลี่ยนหน้านั้นหรือให้ผู้ใช้แตะด้วยตนเองเพื่อเปลี่ยนหน้าก็ได้

สุดท้าย คุณสามารถเลือกหมวดหมู่และแท็กสำหรับเรื่องราวของคุณได้ ขั้นตอนนี้เป็นทางเลือก แต่การกำหนดเรื่องราวของคุณให้กับหมวดหมู่และการเพิ่มแท็กจะช่วยในการทำ SEO
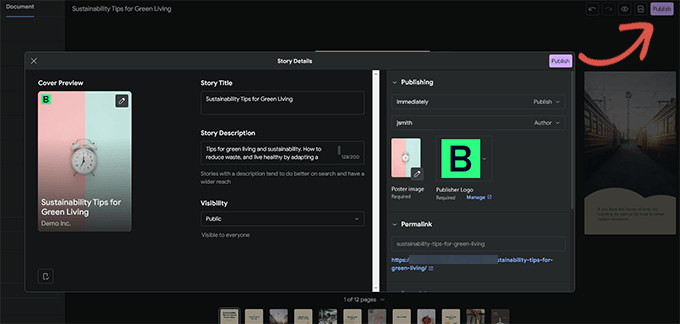
ตอนนี้คุณพร้อมที่จะเผยแพร่เรื่องราวบนเว็บของคุณแล้ว เพียงคลิกที่ปุ่ม 'เผยแพร่' ที่มุมบนขวาของหน้าจอ

คุณจะเห็นรายการตรวจสอบก่อนเผยแพร่ หากทุกอย่างดูดีแล้ว ให้คลิกที่ปุ่มเผยแพร่เพื่อเผยแพร่เรื่องราวของคุณ

การแสดงเรื่องราวบนเว็บใน WordPress
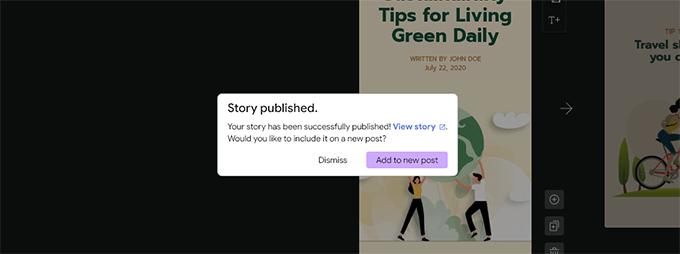
ปลั๊กอินจะแสดงตัวเลือกให้คุณเพิ่มเรื่องราวของคุณในบล็อกโพสต์ใหม่เมื่อคุณเผยแพร่

อย่างไรก็ตาม คุณยังสามารถเพิ่มเรื่องราวของคุณลงในโพสต์ เพจ หรือแถบด้านข้างที่มีอยู่ได้
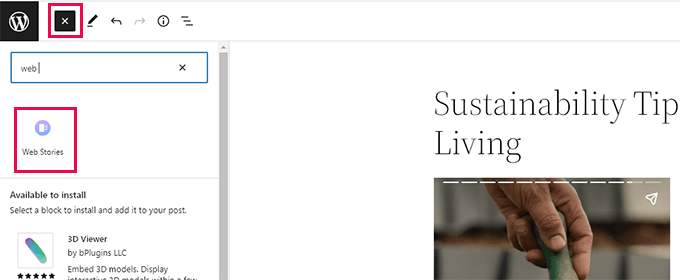
เพียงแก้ไขโพสต์หรือหน้าที่คุณต้องการแสดงเรื่องราวและเพิ่มบล็อก Web Stories ลงในเครื่องมือแก้ไขบทความ

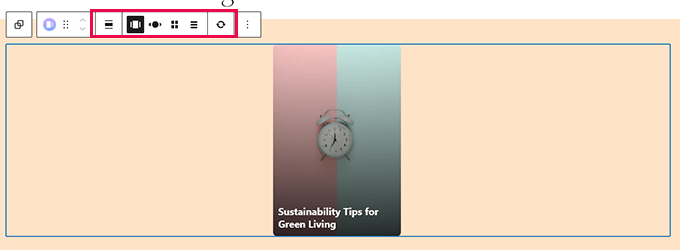
ภายใต้การตั้งค่าบล็อก คุณจะสามารถเลือกหลายเรื่อง เรื่องราวล่าสุด หรือเรื่องเดียวได้
หากคุณเลือกตัวเลือกเรื่องล่าสุดหรือหลายเรื่อง คุณจะเห็นตัวเลือกการแสดงเพิ่มเติมเพื่อแสดงเรื่องราวในวงกลม ภาพหมุน รายการหรือตัวเลือกตาราง

เมื่อคุณพอใจกับโพสต์แล้ว ให้คลิกที่ปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
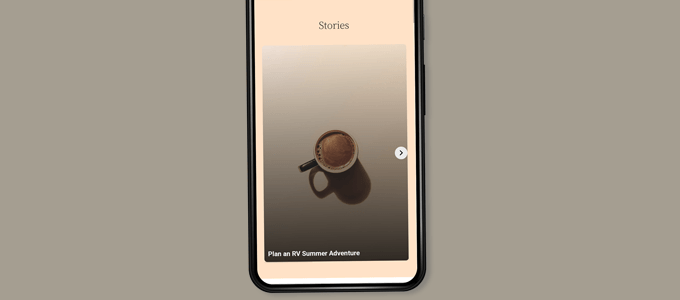
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูเรื่องราวบนเว็บของคุณได้แล้ว
นี่คือลักษณะที่ปรากฏบนหน้าแรกของไซต์ทดสอบของเราในรูปแบบภาพหมุนหลายเรื่อง

เรื่องราวบนเว็บเป็นประเภทโพสต์ที่กำหนดเองใน WordPress ซึ่งหมายความว่าคุณสามารถแสดงได้เหมือนกับที่คุณทำกับหน้าอื่นหรือโพสต์ใน WordPress เช่นกัน
ตัวอย่างเช่น พวกเขามีหน้าเก็บถาวรซึ่งคุณสามารถใช้เป็นหน้า Landing Page สำหรับผู้เยี่ยมชม หรือคุณสามารถเน้นทีละรายการเหมือนกับที่คุณทำกับผลิตภัณฑ์ WooCommerce (ซึ่งแสดงโดยใช้ประเภทโพสต์ที่กำหนดเองด้วย)
การเพิ่มการผสานการทำงานกับ Google Web Stories
ปลั๊กอิน Web Stories มาพร้อมกับการผสานการทำงานในตัวบางอย่างที่คุณสามารถเปิดได้
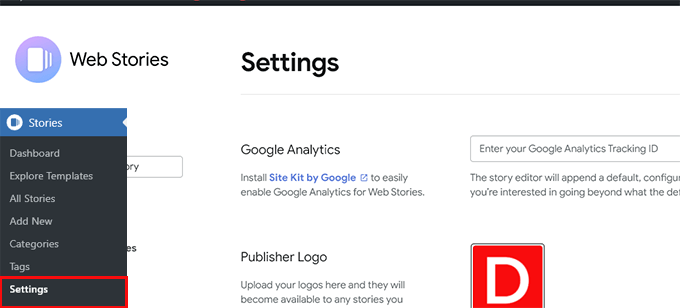
คุณสามารถค้นหาการผสานการทำงานเหล่านี้ได้ในหน้า เรื่องราว » การตั้งค่า
การเพิ่ม Google Analytics ลงใน Web Stories
ขั้นแรก คุณสามารถเพิ่มรหัสโปรไฟล์ Google Analytics ได้ที่นี่ ซึ่งจะช่วยให้คุณสามารถติดตามมุมมองเรื่องราวของคุณในรายงาน Google Analytics

หมายเหตุ: เรื่องราวบนเว็บไม่สนับสนุนการติดตาม GA4 Google Analytics ที่ใหม่กว่า รองรับเฉพาะรหัสติดตาม Universal Analytics ซึ่งขึ้นต้นด้วย 'UA'
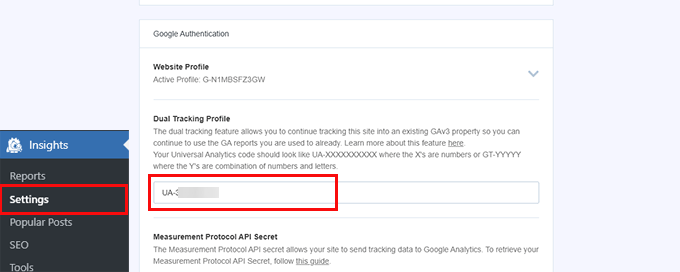
หากคุณใช้ MonsterInsights คุณจะพบรหัสติดตาม Google Analytics ของคุณได้ที่หน้า Insights » Settings

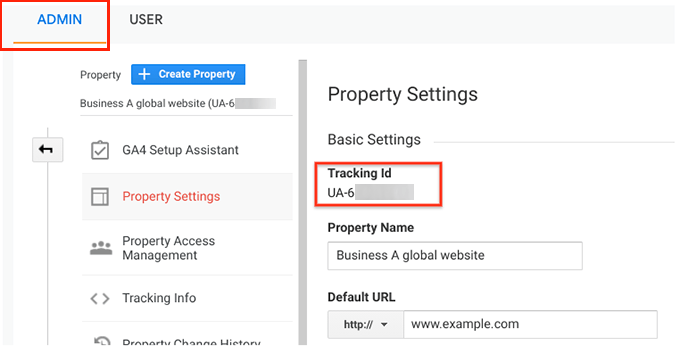
หากคุณไม่ได้ใช้ MonsterInsights คุณสามารถค้นหารหัสติดตามได้ใน Google Analytics
เพียงไปที่แท็บ 'ผู้ดูแลระบบ' และคลิกที่ 'การตั้งค่าพร็อพเพอร์ตี้'

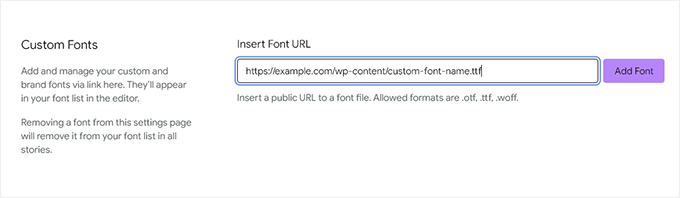
การเพิ่มแบบอักษรที่กำหนดเองให้กับเรื่องราวบนเว็บ
หากคุณต้องการใช้แบบอักษรเฉพาะใน Web Stories คุณจะต้องอัปโหลดไปยังเว็บไซต์ของคุณด้วยตนเองโดยใช้ FTP
เพียงอัปโหลดไฟล์ฟอนต์ไปที่ /wp-content/ โฟลเดอร์บนเว็บไซต์ของคุณ เมื่ออัปโหลดแล้ว ตำแหน่งแบบอักษรที่คุณอัปโหลดจะเป็น:
http://example.com/wp-content/font-file-name.ttf
อย่าลืมแทนที่ example.com ด้วยชื่อโดเมนของคุณเอง และ font-file-name.ttf ด้วยชื่อไฟล์ฟอนต์จริง
หลังจากนั้น คุณสามารถคัดลอกและวาง URL นี้ใน เรื่องราว » การตั้งค่า ใต้ส่วนแบบอักษรที่กำหนดเอง

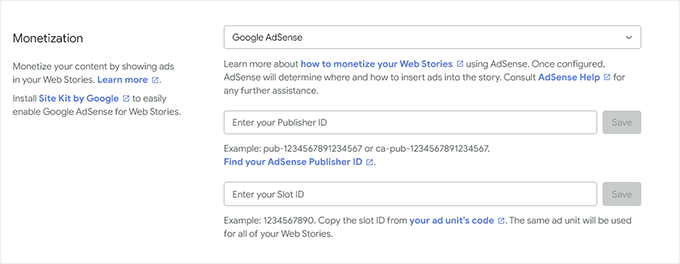
การเพิ่มการรวมการสร้างรายได้ใน Web Stories
Web Stories รองรับ Google AdSense และ Google Ad Manager สำหรับตัวเลือกการสร้างรายได้
เลือกตัวเลือกการสร้างรายได้ของคุณและป้อนข้อมูลที่จำเป็น ตัวอย่างเช่น คุณจะต้องใช้รหัสผู้เผยแพร่โฆษณาและรหัสช่องโฆษณาสำหรับหน่วยโฆษณา

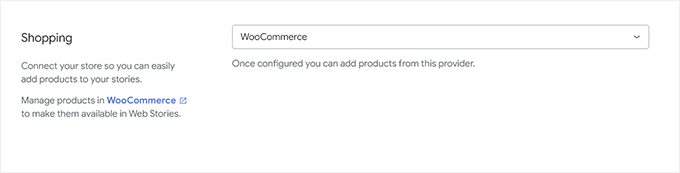
เปิดใช้งานการผสานรวมอีคอมเมิร์ซสำหรับ Web Stories
หากคุณกำลังใช้ WooCommerce หรือ Shopify เพื่อดำเนินการร้านค้าออนไลน์ของคุณ คุณสามารถเปิดใช้งานการสนับสนุนอีคอมเมิร์ซสำหรับ Web Stories ได้
ซึ่งจะช่วยให้คุณสามารถเพิ่มผลิตภัณฑ์ในเรื่องราวบนเว็บของคุณได้
เพียงเลื่อนลงมาที่ส่วน Shopping ใต้หน้า เรื่อง » การตั้งค่า และเลือกแพลตฟอร์มอีคอมเมิร์ซของคุณจากเมนูแบบเลื่อนลง

สำหรับ WooCommerce ปลั๊กอินจะเริ่มแสดงผลิตภัณฑ์ของคุณโดยอัตโนมัติ
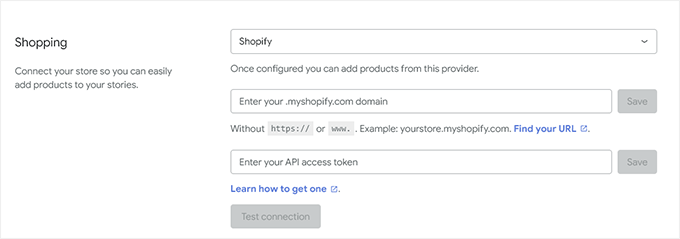
สำหรับ Shopify คุณจะต้องระบุที่อยู่ร้านค้าของคุณและสร้างโทเค็นการเข้าถึง API

หากคุณยังไม่มี เพียงคลิกลิงก์ที่ระบุว่า "เรียนรู้วิธีรับ" ระบบจะนำคุณไปยังคำแนะนำในการสร้างโทเค็น Shopify API
เราหวังว่าบทความนี้จะช่วยคุณเพิ่ม Google Web Stories ลงในไซต์ WordPress ของคุณ คุณอาจต้องการดูคำแนะนำของเราในการเพิ่มการเข้าชมเว็บไซต์ของคุณ หรือดูเคล็ดลับในการติดตามการแปลงใน WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
