วิธีเพิ่มแบบฟอร์มแรงโน้มถ่วงให้กับเว็บไซต์ Elementor
เผยแพร่แล้ว: 2022-03-08คุณไม่สามารถจินตนาการถึงเว็บไซต์ที่ไม่มีแบบฟอร์มได้ เว็บไซต์ส่วนใหญ่ใช้รูปแบบเดียวหรือหลายรูปแบบเพื่อให้บริการตามวัตถุประสงค์ที่แตกต่างกัน ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องเรียนรู้วิธีเพิ่มแบบฟอร์มในไซต์ Elementor ของคุณด้วย
หากคุณมีเครื่องมือที่เหมาะสมในมือ คุณสามารถทำกระบวนการทั้งหมดได้ภายในไม่กี่นาทีโดยไม่ต้องแตะโค้ดใดๆ
วันนี้ เราได้แบ่งปันวิธีการสร้าง/เพิ่มแบบฟอร์มไปยังเว็บไซต์ Elementor โดยใช้วิดเจ็ต Gravity Forms ฟรีของ Happy Addons
เรายังแชร์วิดเจ็ตฟอร์ม Happy Addons อื่นๆ ที่เข้ากันได้กับปลั๊กอินฟอร์มยอดนิยม
วิธีใช้วิดเจ็ตแบบฟอร์มแรงโน้มถ่วงของ Happy Addons เพื่อสร้างแบบฟอร์มสำหรับเว็บไซต์ Elementor
คุณสามารถสร้างแบบฟอร์มต่างๆ ได้อย่างง่ายดายโดยใช้วิดเจ็ต Gravity Forms
ในส่วนต่อไปนี้ เราจะแสดงให้คุณเห็นถึงวิธีใช้วิดเจ็ต Gravity Forms และสร้างแบบฟอร์มที่เขียวชอุ่มตลอดปีสำหรับเว็บไซต์ Elementor ของคุณได้ฟรี
ทำตามสี่ขั้นตอนง่าย ๆ เหล่านี้ -
- ติดตั้งและใช้งานปลั๊กอินที่จำเป็น
- สร้างรูปแบบแรงโน้มถ่วงใหม่
- เพิ่มวิดเจ็ต Gravity Forms ของ Happy Addons
- ปรับแต่งแบบฟอร์มในสไตล์ของคุณเอง
มาเริ่มกันเลย:
ขั้นตอนที่หนึ่ง: ติดตั้งและใช้งานปลั๊กอินที่จำเป็น
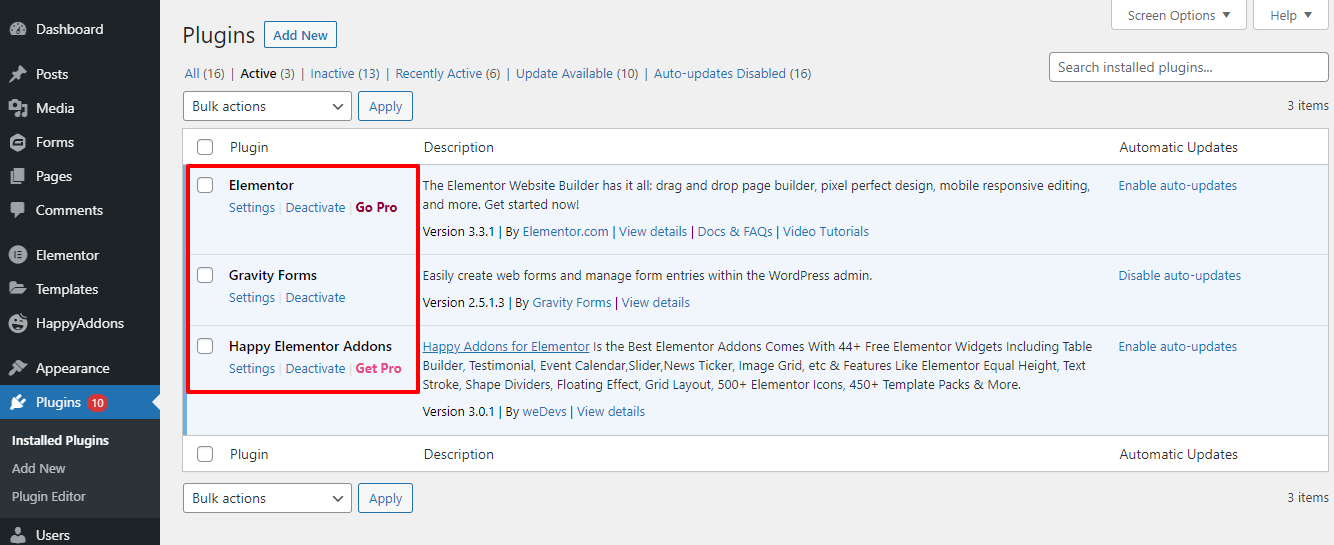
ขั้นแรก เราต้องติดตั้งและเปิดใช้งานปลั๊กอินที่จำเป็นในเว็บไซต์ของเรา ที่นี่ เราได้ติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้แล้ว คุณสามารถใช้ลิงก์ต่อไปนี้เพื่อดาวน์โหลดปลั๊กอิน
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
- แบบฟอร์มแรงโน้มถ่วง (Pro)
หมายเหตุ: สำหรับข้อกังวลของคุณ ปลั๊กอิน Gravity Forms ไม่มีเวอร์ชันฟรีให้ คุณต้องซื้อเวอร์ชันโปร

ขั้นตอนที่สอง: สร้างแบบฟอร์มแรงโน้มถ่วงใหม่
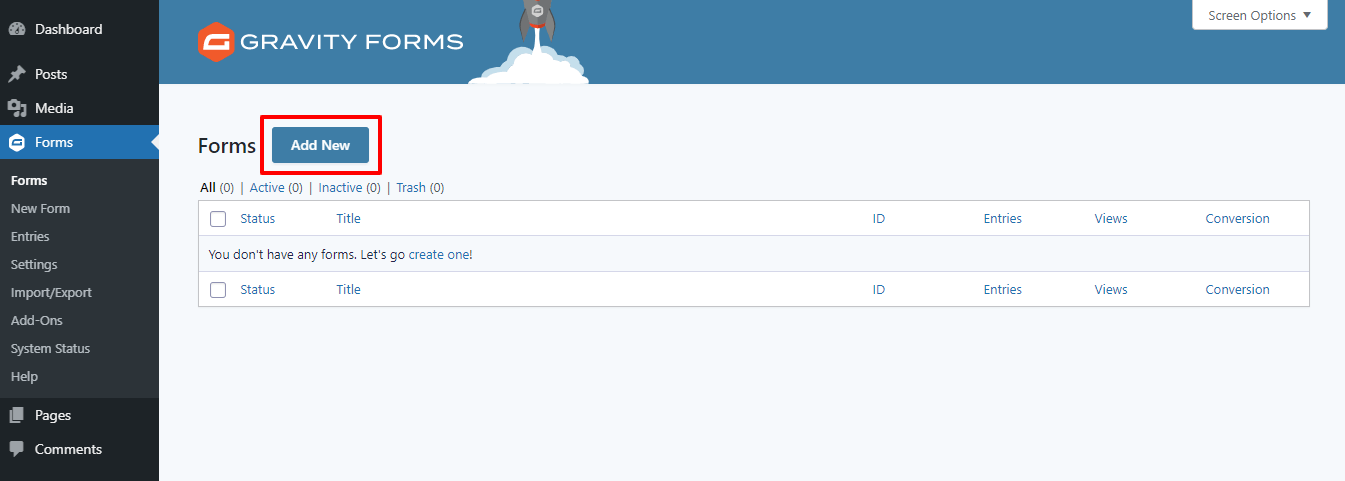
หลังจากติดตั้งปลั๊กอินแล้ว คุณต้องไปที่ส่วน แบบฟอร์ม หรือ แบบฟอร์มใหม่ จากนั้นคลิกปุ่ม เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่

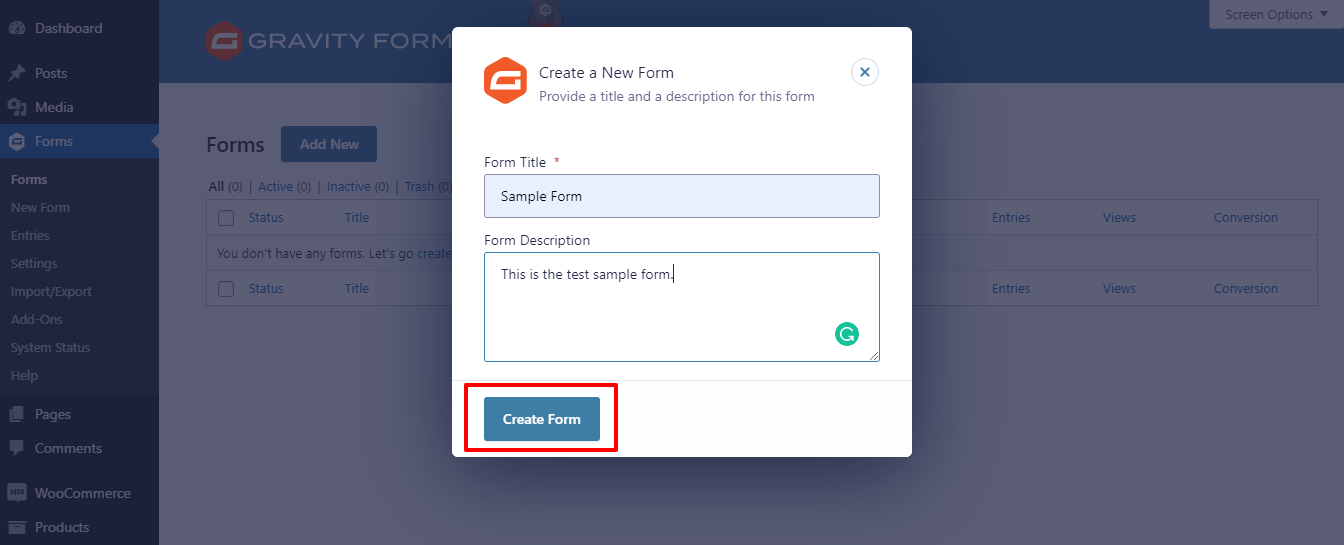
ในป๊อปอัปโมดอลต่อไปนี้ คุณจะได้รับตัวเลือกในการสร้างแบบฟอร์ม คุณเพิ่ม ชื่อ แบบฟอร์มและคำอธิบายแบบฟอร์ม ที่นี่ สุดท้าย ให้คลิกปุ่ม สร้างแบบฟอร์ม เพื่อสร้างแบบฟอร์มใหม่

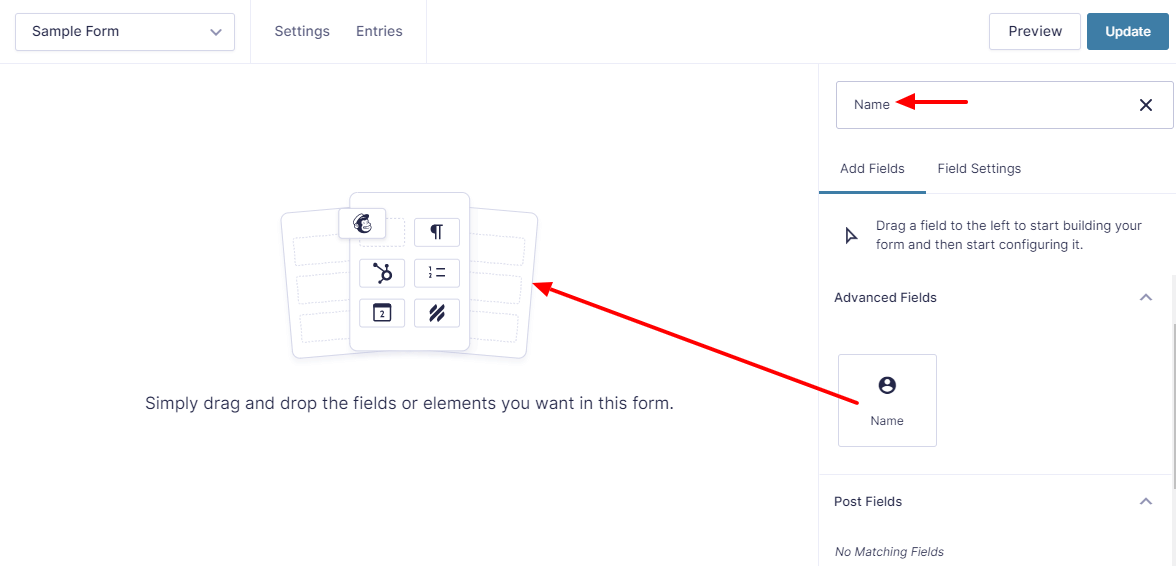
ทำได้ดี! คุณได้สร้างแบบฟอร์มใหม่ ตอนนี้ คุณต้องเพิ่มฟิลด์แบบฟอร์มที่จำเป็นลงในแบบฟอร์ม ในปลั๊กอิน Gravity Forms คุณสามารถเพิ่มช่องแบบฟอร์มที่จำเป็นได้อย่างง่ายดายโดยใช้คุณสมบัติลากและวาง
ขั้นแรก คุณต้องพิมพ์ชื่อฟิลด์ลงในแถบค้นหา จากนั้นลากและวางฟิลด์ลงในพื้นที่ด้านซ้าย
ที่นี่ คุณจะเห็นว่าเรากำลังมองหาฟิลด์แบบฟอร์ม ชื่อ จากแถบค้นหาแล้วลากไปไว้ในตำแหน่งที่ถูกต้อง

เรายังได้เพิ่มช่องแบบฟอร์มอื่นๆ อีกสามช่องในแบบฟอร์มของเรา เช่น อีเมล เว็บไซต์ และ ข้อความ เพื่อสร้างแบบฟอร์มที่สมบูรณ์ หลังจากเพิ่มช่องแบบฟอร์มที่จำเป็นแล้ว ให้คลิกปุ่ม อัปเดต เพื่อบันทึกแบบฟอร์ม
ขั้นตอนที่สาม: เพิ่มวิดเจ็ต Gravity Forms ของ Happy Addons
ได้เวลาแสดงแบบฟอร์มบนเว็บไซต์ Elementor ของคุณแล้ว
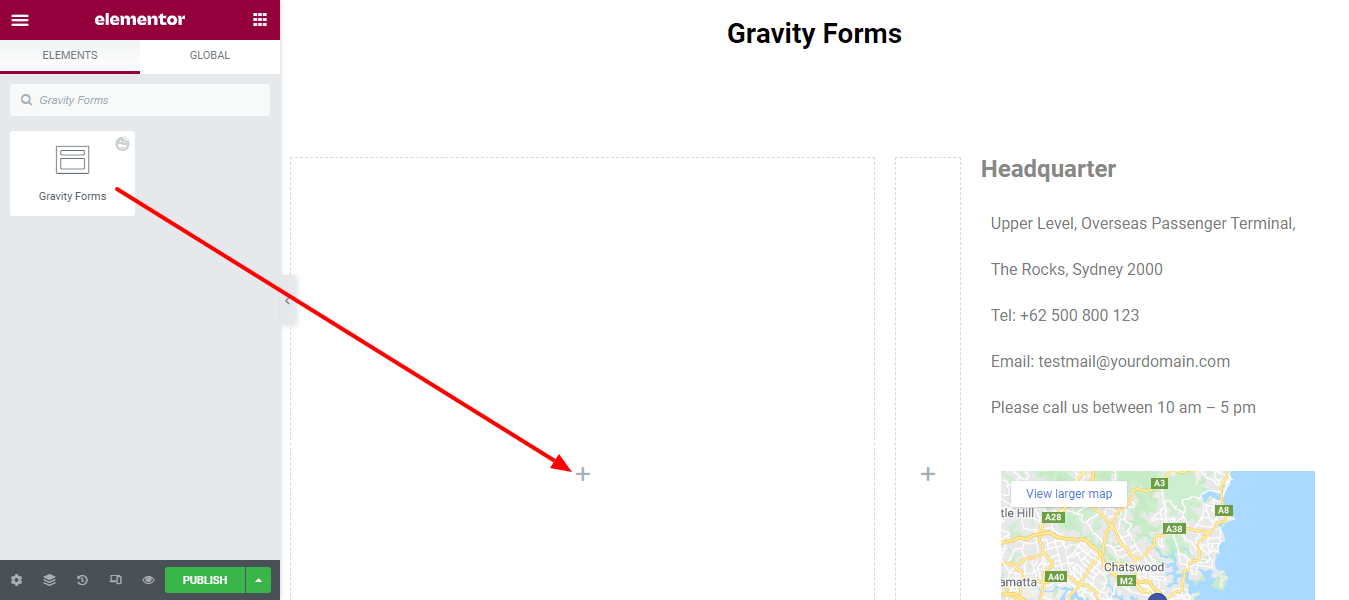
ขั้นแรก ให้ค้นหาวิดเจ็ต Gravity Forms ของ Happy Addons จากเมนูแถบด้านข้างทางซ้าย จากนั้นลากและวางลงในตำแหน่งที่เหมาะสมของเว็บไซต์ของคุณ

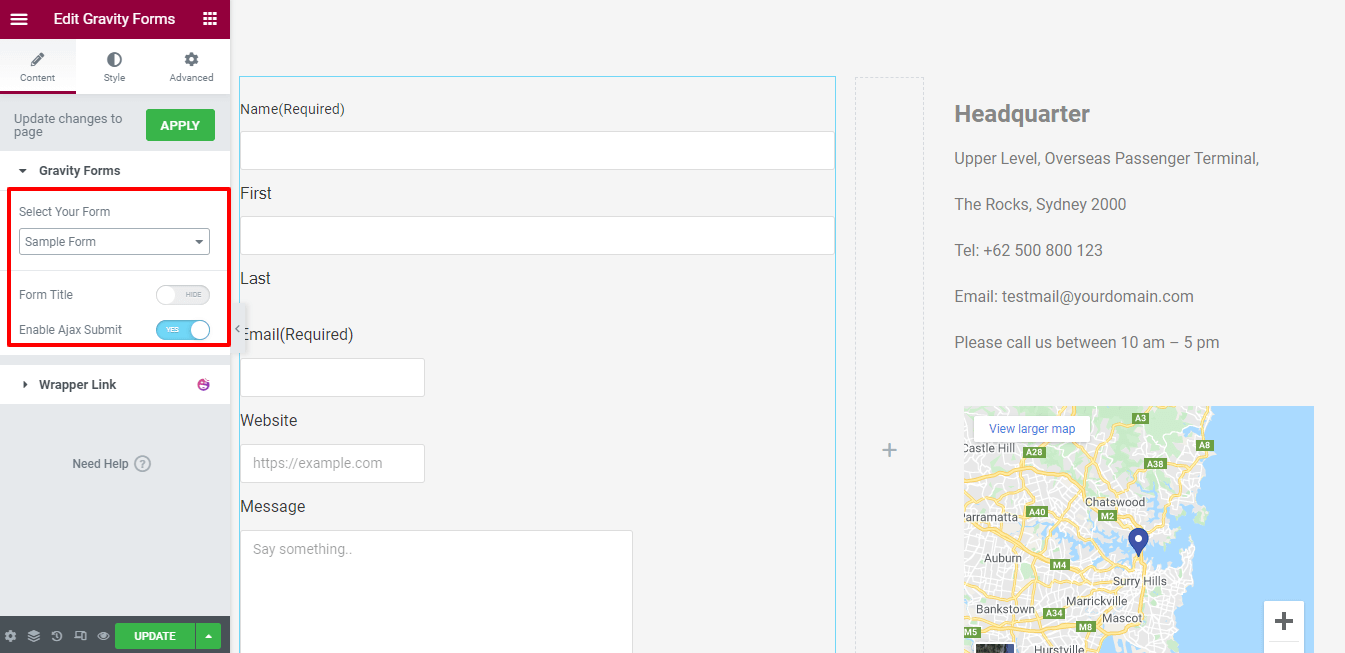
ประการที่สอง คุณเลือกชื่อแบบฟอร์มจากรายการดรอปดาวน์ ที่นี่ เราได้เลือก แบบฟอร์มตัวอย่าง ที่คุณเคยสร้างไว้ก่อนหน้านี้
คุณยังสามารถแสดง ชื่อแบบฟอร์ม และ เปิดใช้งานการส่ง Ajax ที่นี่ในส่วน เนื้อหา

หมายเหตุ: เมื่อคุณทำการเปลี่ยนแปลงในแผงของตัวแก้ไข Elementor คุณต้องคลิกปุ่ม นำ ไปใช้เพื่ออัปเดตการเปลี่ยนแปลงในหน้าส่วนหน้า
ขั้นตอนที่สี่: ปรับแต่งแบบฟอร์มในสไตล์ของคุณเอง
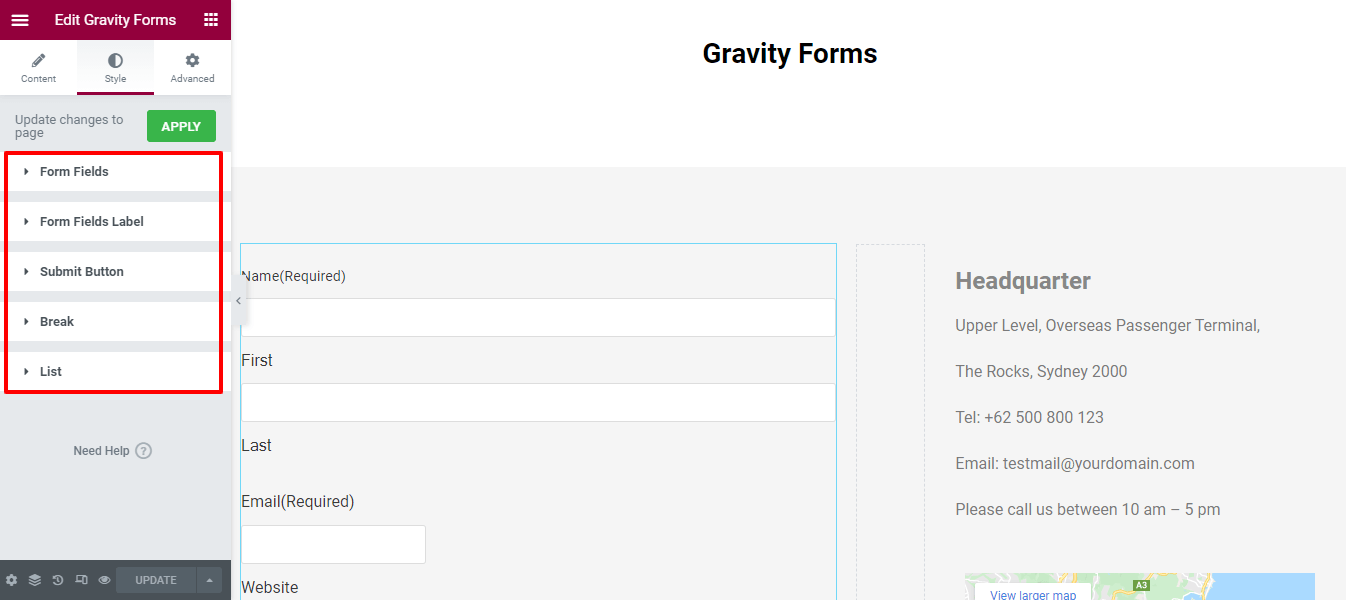
ในส่วน สไตล์ คุณจะได้รับตัวเลือกสไตล์ที่จำเป็นสำหรับการปรับแต่งแบบฟอร์มที่ดีขึ้น
นี่คือพวกเขา
- แบบฟอร์มฟิลด์
- ป้ายช่องแบบฟอร์ม
- ปุ่มส่ง
- หยุดพัก
- รายการ

ในบล็อกนี้ เราจะใช้การตั้งค่า ฟิลด์ฟอร์มสามฟิลด์ ป้ายกำกับฟิลด์ฟอร์ม และ ปุ่มส่ง ซึ่งมักใช้ในการออกแบบฟอร์ม
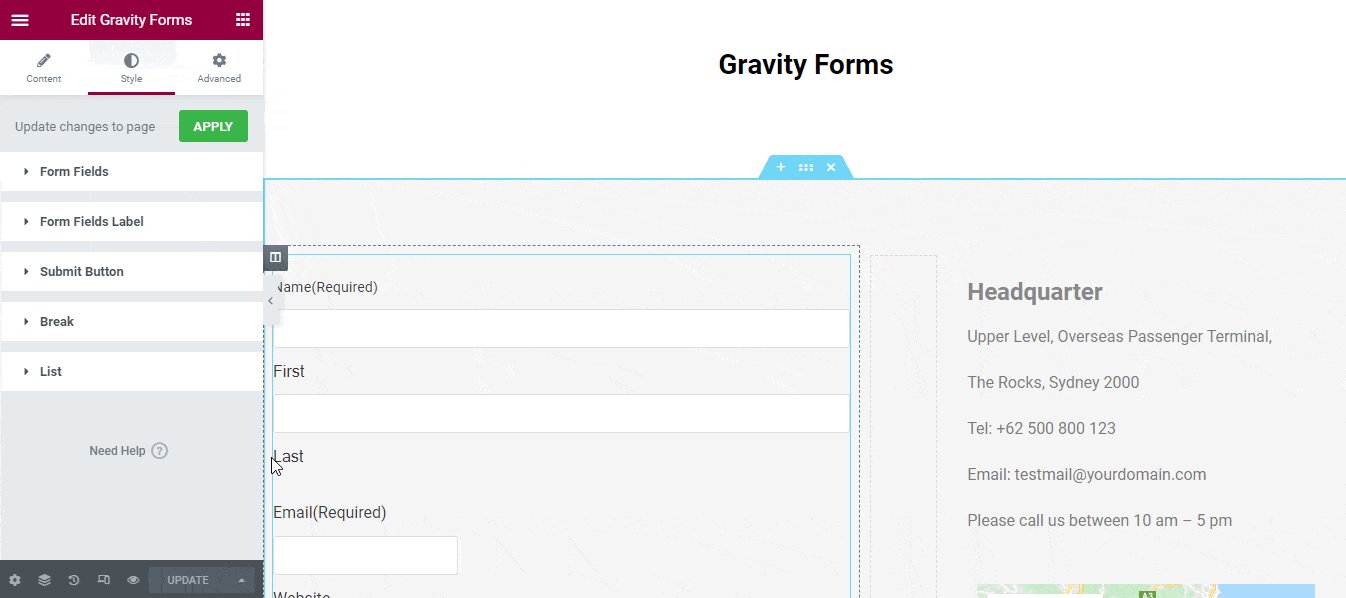
แบบฟอร์มฟิลด์
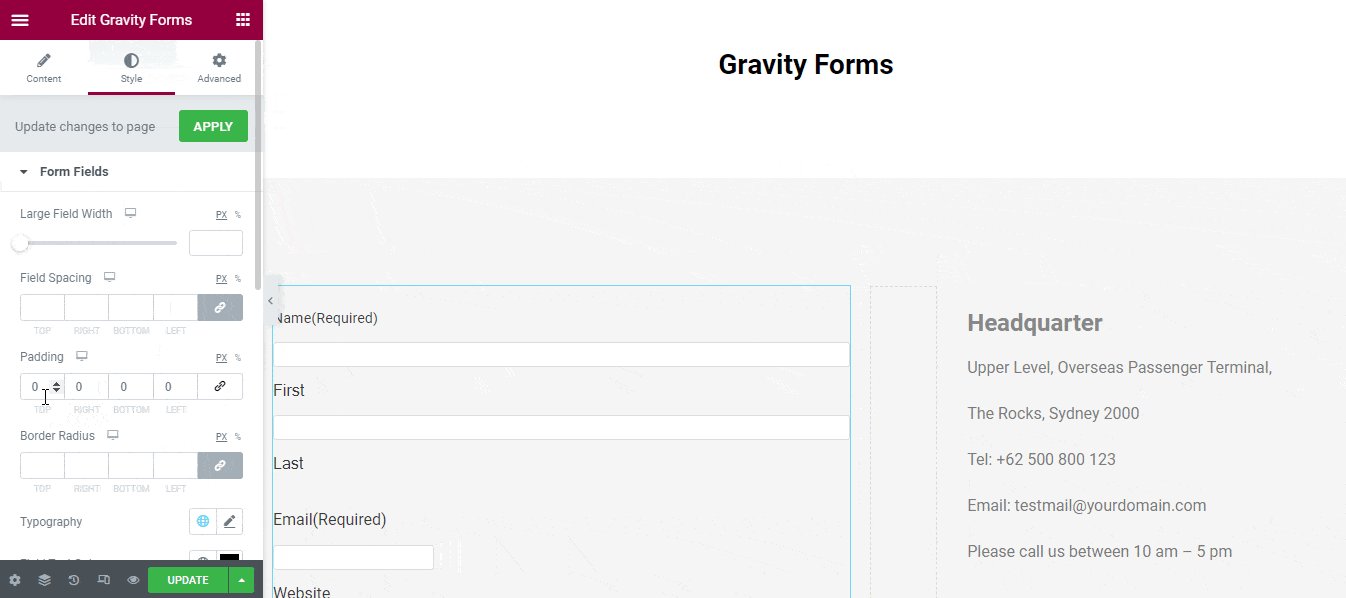
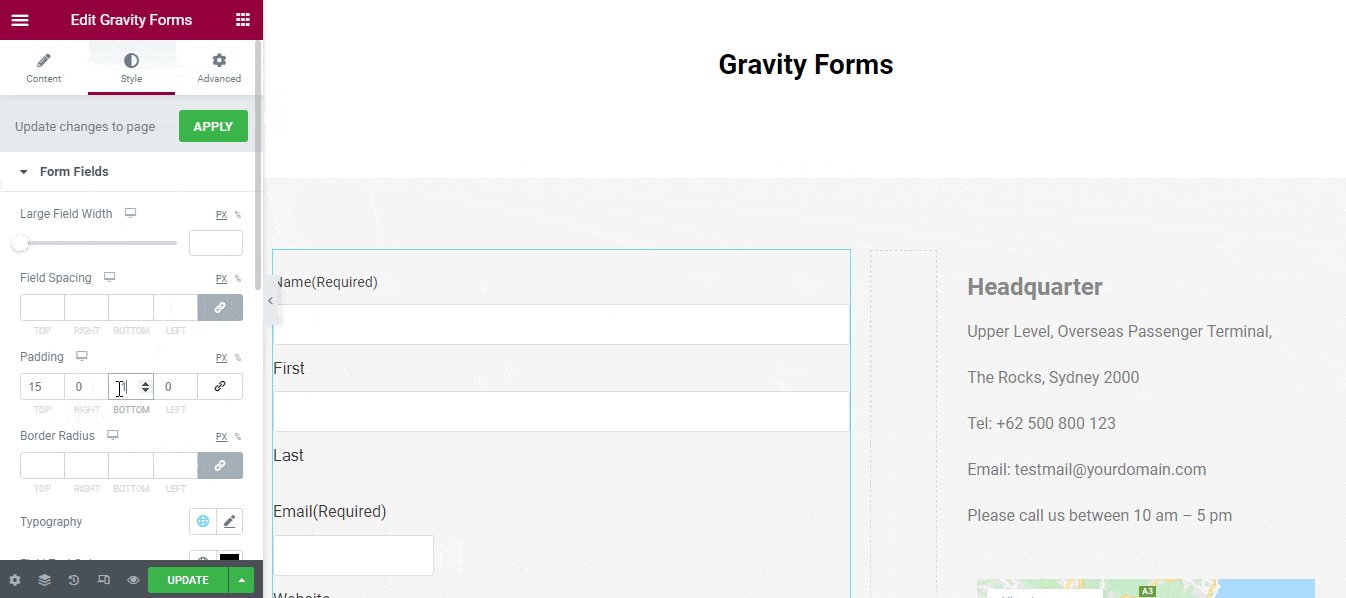
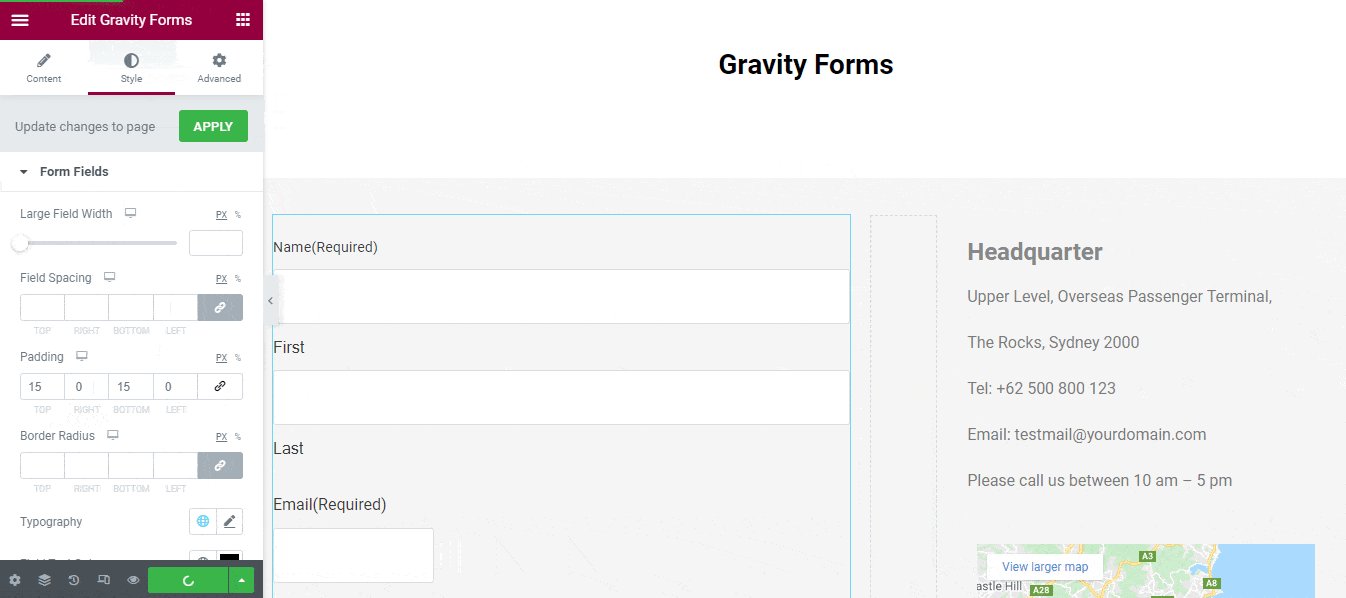
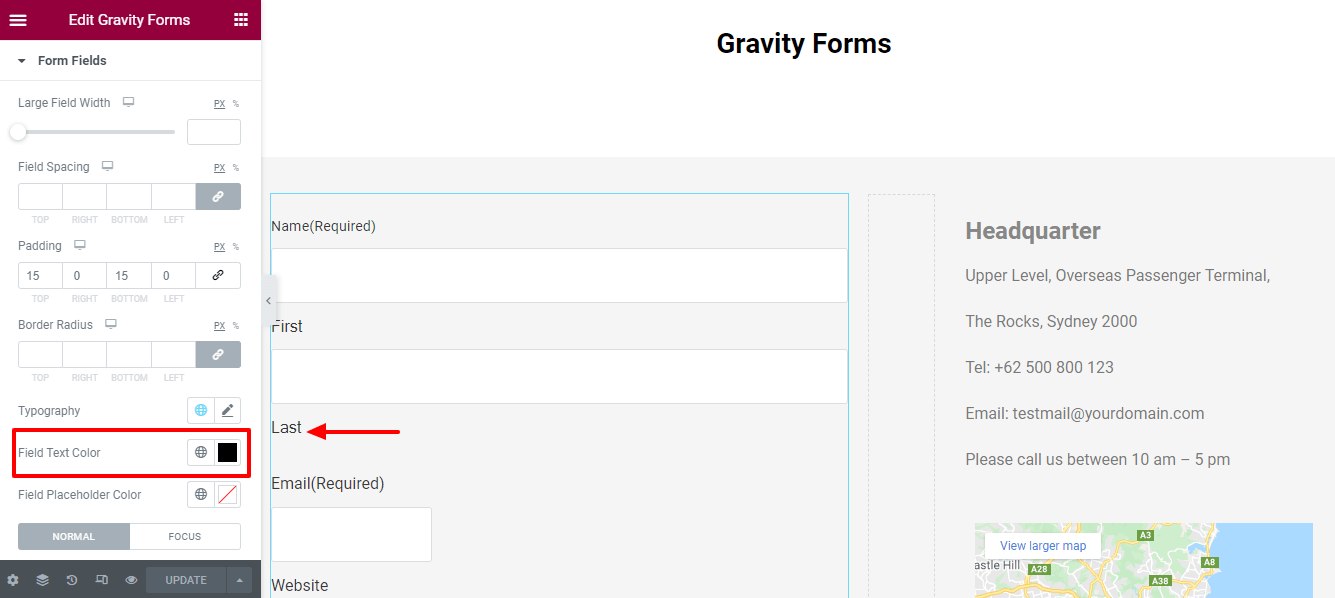
ในพื้นที่ Style-> Form Fields คุณจะพบตัวเลือกการจัดสไตล์มากมายเพื่อเปลี่ยนรูปแบบเริ่มต้นของช่องแบบฟอร์ม เหล่านี้คือตัวเลือก Large Field Width, Field Spacing, Padding, Border Radius, Typography, Field Text Color, Field Placeholder Color, Border Type, Box Shadow และ Background Color ที่คุณสามารถใช้ปรับแต่งฟิลด์ได้
ให้เพิ่มช่องแบบฟอร์ม Padding

คุณสามารถเปลี่ยน สีข้อความของฟิลด์ ได้ด้วยวิธีของคุณเอง

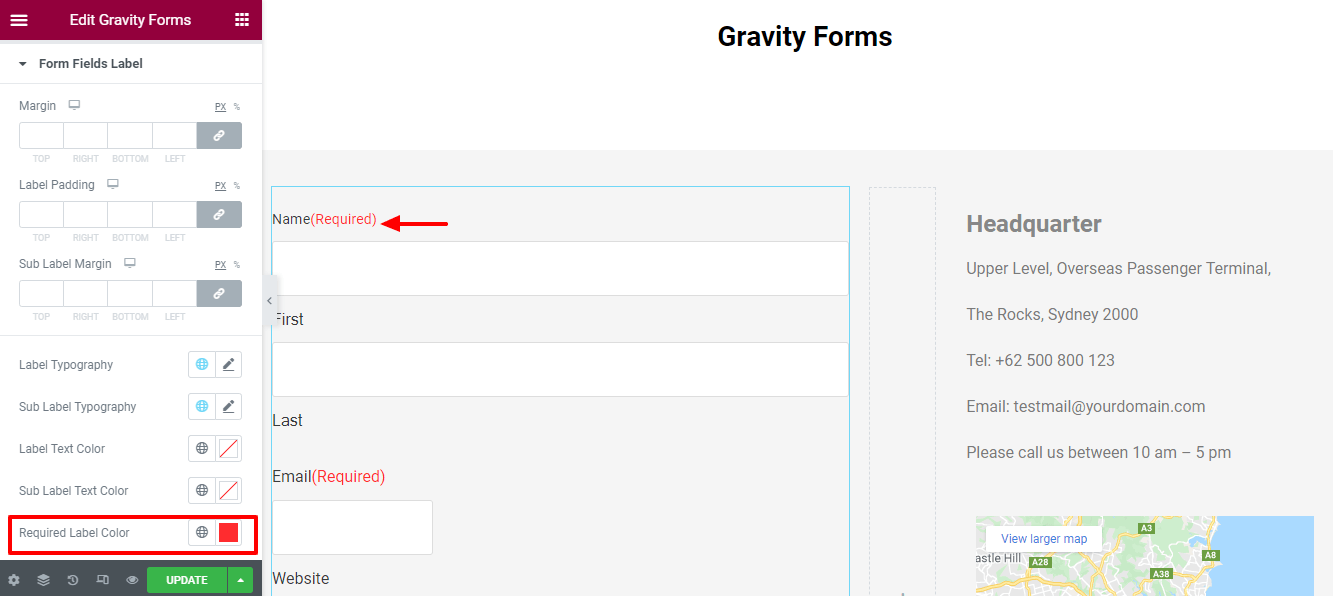
ป้ายช่องแบบฟอร์ม
คุณยังสามารถรีเซ็ต Margin, Label Padding, Sub Label Margin, Label Typography, Sub Label Typography, Label Text Color, Sub Label Text Color และ Required Label Color of the Form Fields Label style
ที่นี่ เราได้เปลี่ยนค่าเริ่มต้นของ สีป้ายชื่อที่ต้องการ และตั้งค่าสีแดง

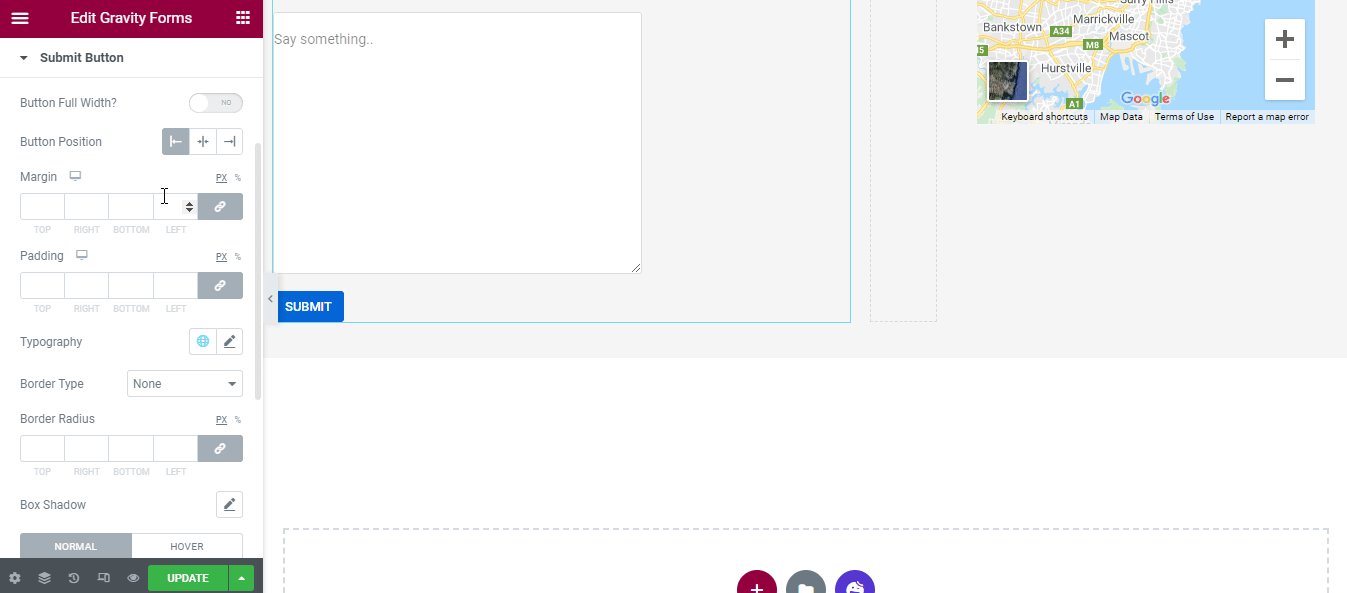
ปุ่มส่ง
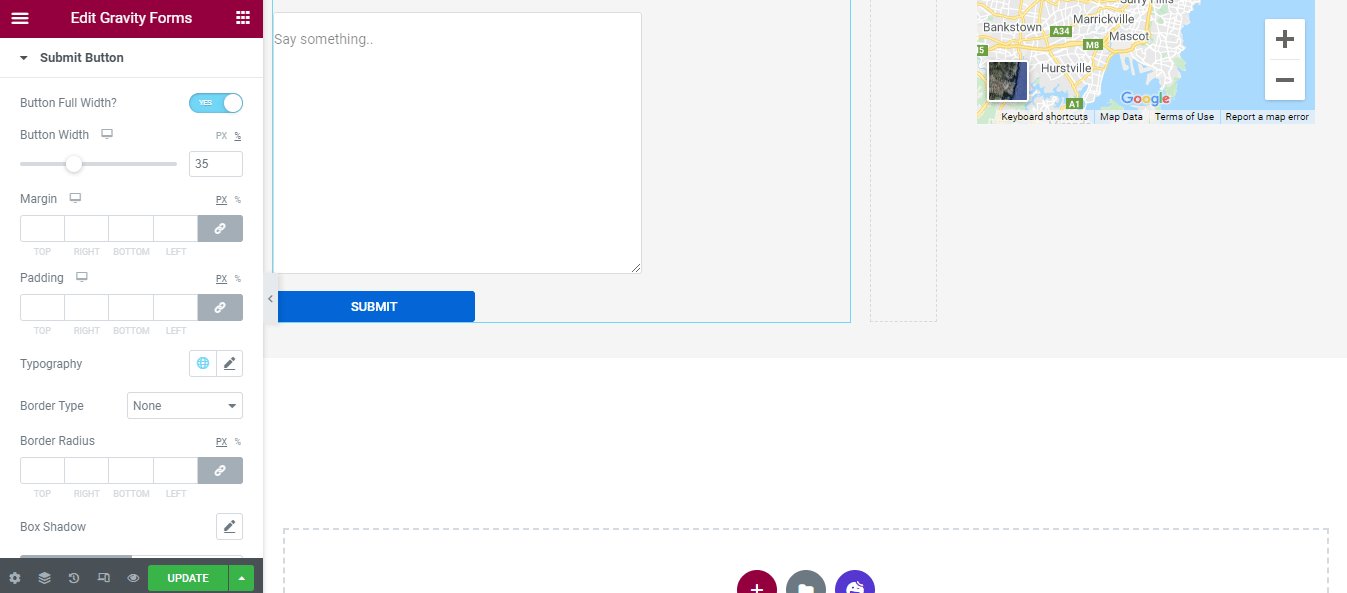
ในพื้นที่ สไตล์-> ปุ่มส่ง คุณจะได้รับตัวเลือกการออกแบบที่เป็นไปได้ เช่น ปุ่มเต็มความกว้าง ความกว้างของปุ่ม ระยะขอบ ช่องว่างภายใน การพิมพ์ ประเภทเส้นขอบ รัศมีเส้นขอบ กล่องเงา สีข้อความ และ สีพื้นหลัง สำหรับการจัดรูปแบบการส่ง ปุ่ม.

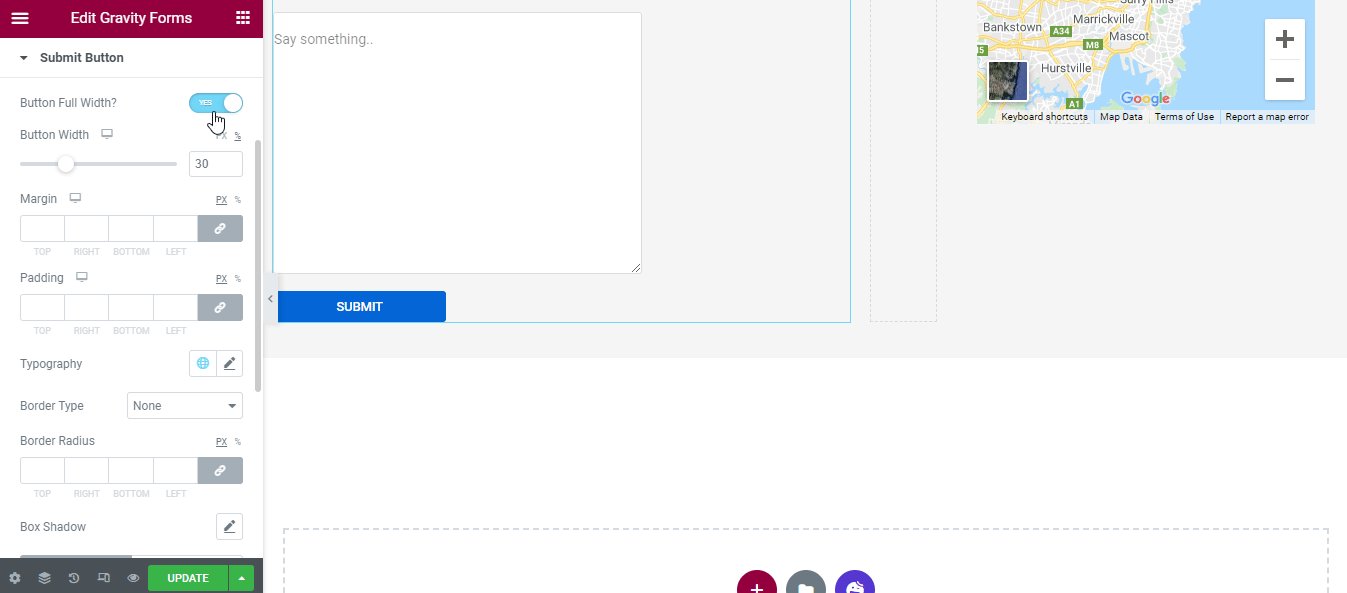
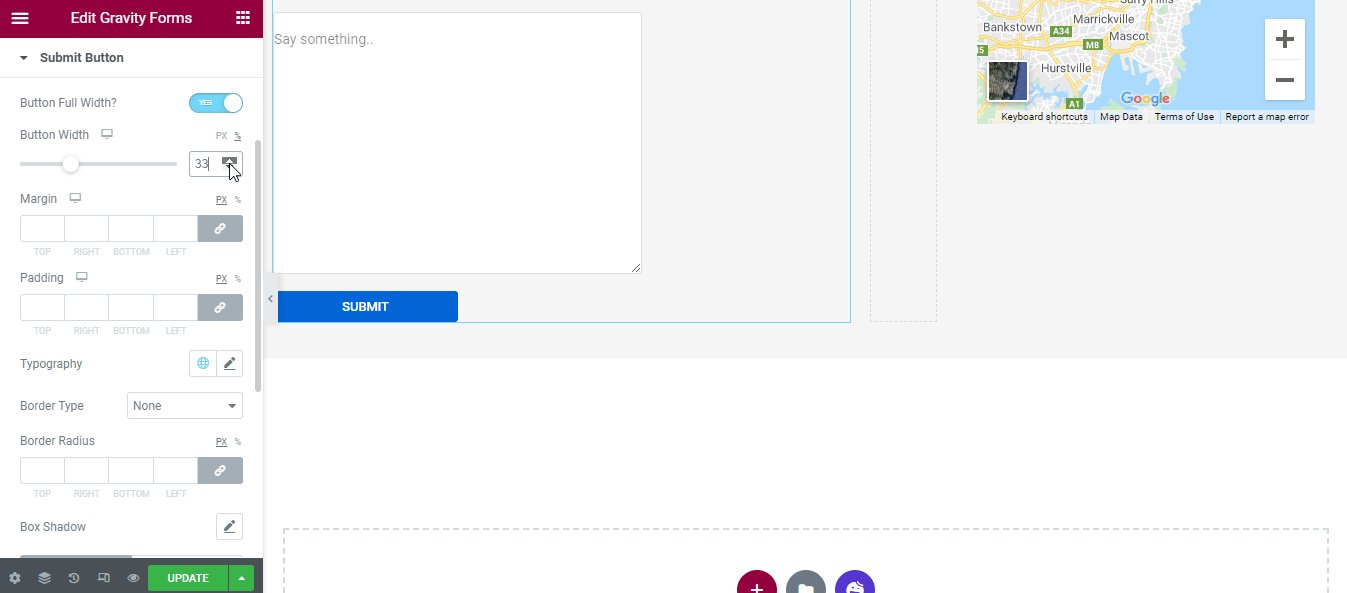
เปิดใช้งานปุ่มเต็มความกว้าง & ตั้งค่า ความกว้างของ ปุ่ม
หากคุณต้องการปุ่มส่งแบบเต็มความกว้าง คุณสามารถทำได้โดยเปิดใช้งาน ปุ่มเต็มความกว้าง จากนั้นคุณสามารถตั้งค่า ความกว้างของปุ่ม ในแบบของคุณเอง

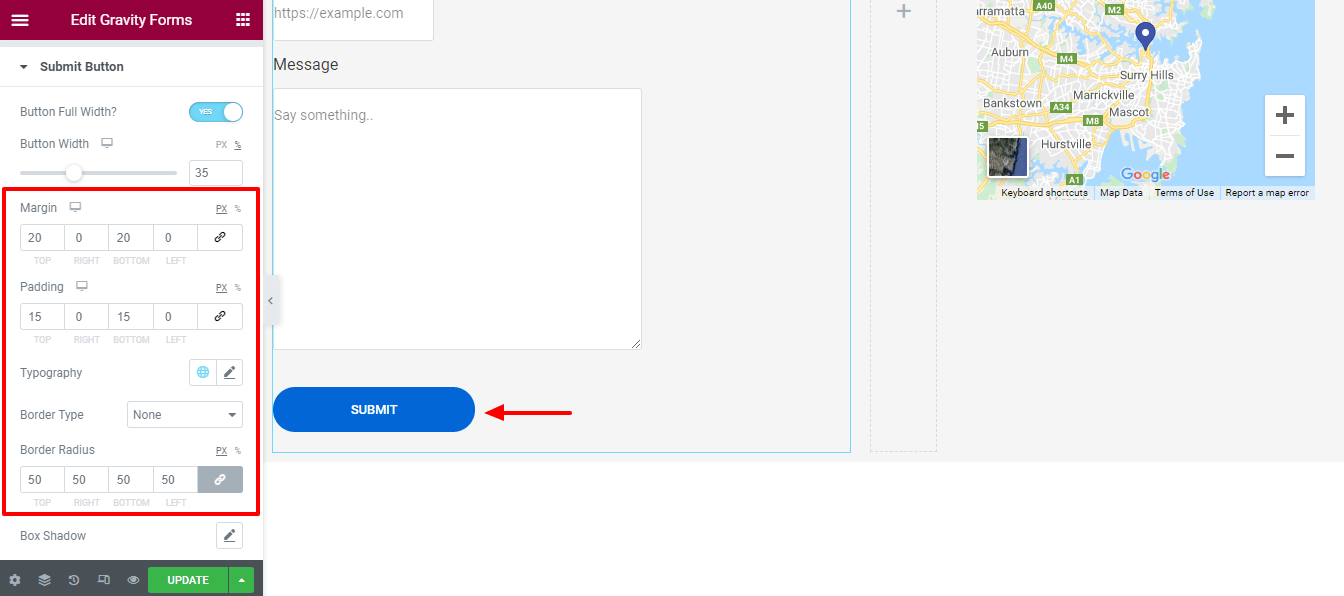
กำหนดระยะขอบ ช่องว่างภายใน และรัศมีของโบรเดอร์
นอกจากนี้เรายังได้กำหนด Margin, Padding และ Broder Radius ของปุ่มส่ง

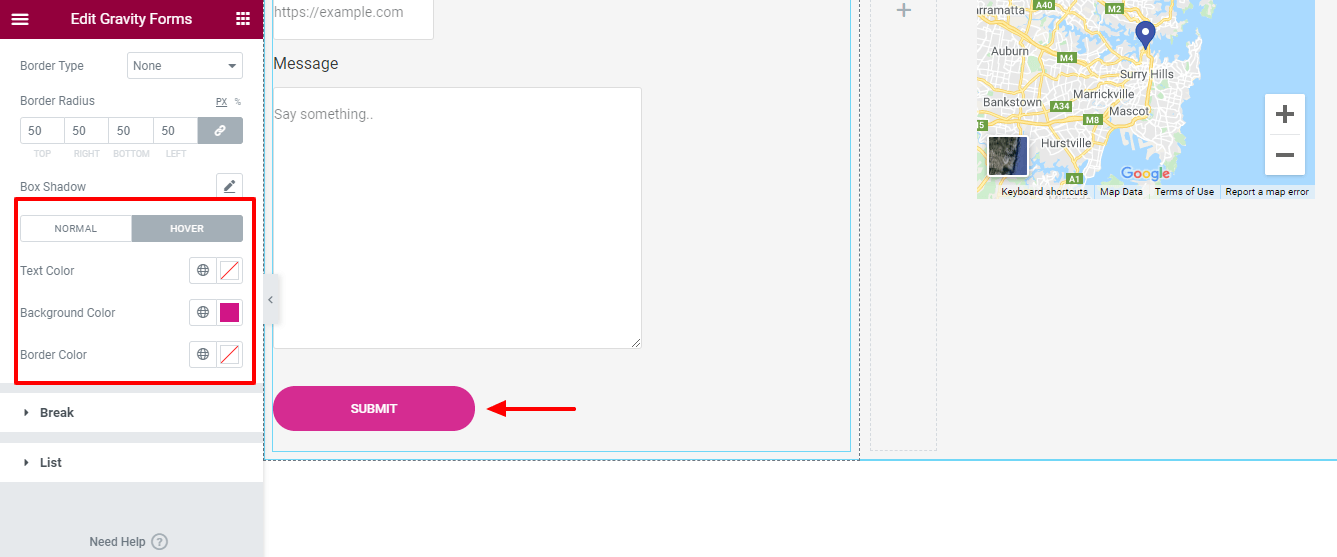
เปลี่ยนสีของปุ่มโฮเวอร์
เพื่อให้ปุ่มมองเห็นได้ชัดเจนขึ้น เราได้เปลี่ยน สีที่วางเมาส์ เหนือปุ่มส่ง

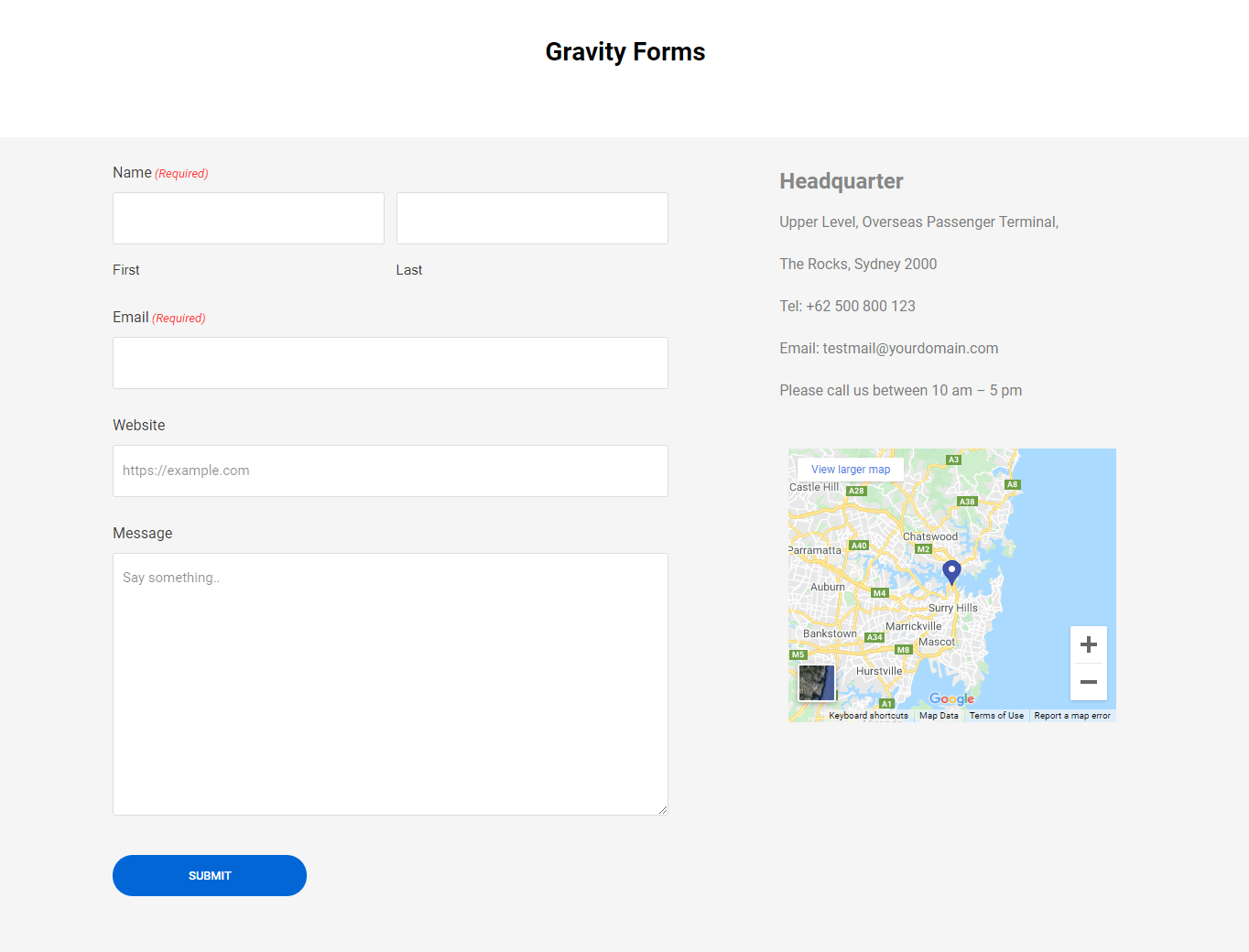
ตัวอย่างสุดท้ายของวิดเจ็ต Gravity Forms ของ Happy Addons
ลักษณะสุดท้ายของแบบฟอร์ม Elementor Gravity ของเราคล้ายกับภาพต่อไปนี้

คุณยังสามารถดูวิดีโอ
วิดเจ็ตแบบฟอร์ม Addons ที่มีความสุขอีก 6 รายการที่คุณอาจใช้
เช่นเดียวกับวิดเจ็ต Gravity Forms Happy Addons มีวิดเจ็ตรูปแบบอื่นอีก 6 แบบ คุณยังสามารถใช้เพื่อรวมแบบฟอร์มเข้ากับเว็บไซต์ Elementor ของคุณ
มาพูดถึงวิดเจ็ตเหล่านี้ทีละตัวกัน
1. แบบฟอร์มติดต่อ 7
Contact Form 7 เป็นหนึ่งในปลั๊กอินรูปแบบที่โดดเด่นสำหรับ WordPress ที่ผู้ใช้ส่วนใหญ่ใช้ ด้วยเหตุผลดังกล่าว Happy Addons อนุญาตให้ผู้ใช้เพิ่มแบบฟอร์มโดยใช้วิดเจ็ต Contact Form 7 ฟรี
ด้วยวิดเจ็ตนี้ คุณสามารถเพิ่มและปรับแต่งรูปแบบต่างๆ ให้กับเว็บไซต์ Elementor ของคุณได้อย่างง่ายดาย
ตรวจสอบเอกสาร
2. แบบฟอร์มนินจา
ตอนนี้คุณสามารถใช้ปลั๊กอิน Ninja Forms ที่คุณชื่นชอบได้แล้ว การใช้วิดเจ็ต Happy Addons Ninja Forms คุณสามารถแทรกแบบฟอร์มที่จำเป็นลงในไซต์ Elementor ของคุณได้
อ่านเอกสารทีละขั้นตอนของ Ninja Forms
3. weForms
ด้วยวิดเจ็ต weForms ใหม่ที่ไม่ซ้ำใครของ Happy Addons คุณสามารถเพิ่มแบบฟอร์มที่สร้างไว้ล่วงหน้าในเว็บไซต์ของคุณได้อย่างเป็นระเบียบมากขึ้น
ตรวจสอบเอกสารนี้อย่างรวดเร็วและเรียนรู้วิธีทำงานของวิดเจ็ตนี้
4. แบบฟอร์มสมรภูมิ
ลองใช้วิดเจ็ตฟรีของ Happy Addons Caldera Forms เพื่อเพิ่มรูปแบบที่สวยงามให้กับไซต์ Elementor ของคุณ มาดูคู่มือการใช้งานกัน
5. WPForms
ต้องการเพิ่มแบบฟอร์มในเว็บไซต์ของคุณโดยใช้ปลั๊กอิน WPForms ยอดนิยมหรือไม่ ใน Happy Addons คุณสามารถเพิ่มและปรับแต่งแบบฟอร์มที่สร้างไว้ล่วงหน้าได้อย่างง่ายดายโดยใช้วิดเจ็ต WPForms สำหรับรายละเอียดเพิ่มเติม นี่คือคำแนะนำโดยย่อสำหรับคุณ
แบบฟอร์มที่คล่องแคล่ว
สุดท้าย แต่ไม่ท้ายสุด. คุณยังสามารถใช้วิดเจ็ต Happy Addons Fluent Forms เพื่อรวมแบบฟอร์มเข้ากับเว็บไซต์ของคุณ ปฏิบัติตามเอกสารฉบับสมบูรณ์ของ Fluent Forms
คุณพร้อมที่จะใช้วิดเจ็ต Gravity Forms ของ Happy Addons หรือไม่
คุณสามารถทำให้ขั้นตอนการออกแบบแบบฟอร์มของคุณง่ายขึ้นได้โดยใช้วิดเจ็ตแบบฟอร์ม Happy Addons เราหวังว่าคุณจะได้ปฏิบัติตามขั้นตอนข้างต้นทั้งหมดและได้เรียนรู้กระบวนการผสานรวมแบบฟอร์ม
ถึงเวลาของคุณแล้วที่จะเพิ่ม Gravity Form ให้กับเว็บไซต์ Elementor
คุณพร้อมจะไปหรือยัง?
หากคุณยังคงมีคำถามเกี่ยวกับบล็อกนี้หรือแบบฟอร์ม Elementor Gravity คุณสามารถแสดงความคิดเห็นในช่องแสดงความคิดเห็นด้านล่าง
ดูบทช่วยสอนที่จำเป็นอื่น ๆ ...
- วิธีปรับแต่งการออกแบบแบบฟอร์มของคุณใน Elementor โดยใช้วิดเจ็ต Happy Form ฟรี!
- คู่มือขั้นสูงในการสร้างแบบฟอร์มการติดต่อ Elementor
- 7 เปรียบเทียบตัวสร้างแบบฟอร์ม WordPress ที่ดีที่สุด (ข้อดีและข้อเสีย)
- แบบฟอร์มติดต่อ 7: การตรวจสอบคุณสมบัติและการตรวจสอบประสิทธิภาพ (เทียบกับ WPForms)
- การตรวจสอบ WPForms ที่ซื่อสัตย์สำหรับนักการตลาด
อย่าลืมเข้าร่วมจดหมายข่าวของเรา นอกจากนี้ยังสมบูรณ์ ฟรี !
