วิธีเพิ่ม hCaptcha ลงในแบบฟอร์ม WordPress (ทางเลือก reCAPTCHA)
เผยแพร่แล้ว: 2021-07-26คุณต้องการเพิ่ม hCaptcha ลงในแบบฟอร์ม WordPress หรือไม่?
การเพิ่ม Captcha หรือการสร้างแบบฟอร์ม hCaptcha ช่วยให้คุณต่อสู้กับนักส่งสแปมและปกป้องเว็บไซต์ของคุณจากแฮกเกอร์
ในบทความนี้ เราจะแสดงวิธีเพิ่ม hCaptcha ลงในแบบฟอร์ม WordPress เพื่อให้คุณสามารถดูแลไซต์ของคุณให้ปลอดภัย
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
hCaptcha คืออะไร?
hCaptcha เป็นทางเลือก reCAPTCHA ยอดนิยม เป็นเครื่องมือป้องกันสแปมฟรีที่ปกป้องไซต์จากบอท สแปม และการโจมตีเว็บไซต์
คำว่า hCaptcha มาจากคำว่า "CAPTCHA" ที่เป็นที่นิยม
CAPTCHA ย่อมาจากการทดสอบทัวริงสาธารณะอัตโนมัติโดยสมบูรณ์เพื่อแยกคอมพิวเตอร์และมนุษย์ออกจากกัน ตัวอักษร "H" ใน hCaptcha หมายถึงมนุษย์

hCaptcha ทำงานคล้ายกับ reCAPTCHA ของ Google แต่เน้นที่ความเป็นส่วนตัวของผู้ใช้มากกว่า นโยบายความเป็นส่วนตัวของพวกเขาเข้ากันได้กับกฎระเบียบล่าสุดเช่น GDPR และ CCPA
หากคุณกังวลเกี่ยวกับความเป็นส่วนตัวของไซต์และกำลังมองหาทางเลือก reCAPTCHA hCaptcha อาจเป็นเครื่องมือที่เหมาะสำหรับคุณ
ทำไมต้องเพิ่ม hCaptcha ลงในแบบฟอร์ม WordPress ของคุณ?
มาดูเหตุผลบางประการที่อาจช่วยให้คุณตัดสินใจได้ว่าบริการ hCaptcha เหมาะสมกับเว็บไซต์ของคุณหรือไม่:
- ขั้นตอนการตั้งค่า : การสร้างและตั้งค่าบัญชี hCaptcha นั้นง่ายมาก เราจะเห็นกระบวนการลงทะเบียน hCaptcha ที่สมบูรณ์ในขั้นตอนต่อไป
- ความเป็นส่วนตัวที่ดีขึ้น : เจ้าของเว็บไซต์บางคนมีความกังวลเกี่ยวกับเว็บไซต์และความเป็นส่วนตัวของผู้ใช้มากกว่า หากคุณกังวลว่า reCAPTCHA ของ Google อาจใช้ข้อมูลของคุณ hCaptcha จะเป็นตัวเลือกที่ดีกว่าสำหรับคุณ
- มีประสิทธิภาพมากขึ้น : hCaptcha ได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพมากขึ้นในการหยุดสแปมและบอท มันมีคุณสมบัติขั้นสูงหลายอย่างที่สามารถใช้เพื่อบันทึกเว็บไซต์จากการถูกโจมตีโดยสแปม
- รับเงินสำหรับ CAPTCHAs : hCaptcha จ่ายรางวัลเล็กน้อยทุกครั้งที่ผู้เยี่ยมชมแก้ปัญหาในแบบฟอร์มของคุณ
- บริการ Freemium : hCaptcha มีทั้งเวอร์ชันฟรีและพรีเมียม เวอร์ชันฟรีมีคุณลักษณะมากมายที่คุณสามารถใช้ได้บนแบบฟอร์มไซต์ของคุณ อย่างไรก็ตาม หากคุณกำลังมองหาคุณสมบัติขั้นสูงเพิ่มเติม เช่น ความท้าทายที่กำหนดเองและการจัดตารางเวลาความยากตามเวลา คุณสามารถเลือกเวอร์ชันพรีเมียมได้
จะเพิ่ม hCaptcha ลงในแบบฟอร์ม WordPress ได้อย่างไร?
การเปิดใช้งาน captcha บนแบบฟอร์ม WordPress ต้องใช้ความรู้ HTML ก่อน แต่ตัวสร้าง WPForms มาพร้อมกับการรวม hCaptcha ในตัวที่ช่วยให้คุณสามารถเพิ่ม hCaptcha ลงในแบบฟอร์ม WordPress ของคุณโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
นี่คือขั้นตอนที่เราจะดำเนินการ:
- ติดตั้งปลั๊กอิน WPForms
- เลือกประเภท hCaptcha ใน WPForms
- สร้างคีย์ hCaptcha
- สร้างแบบฟอร์ม
- เพิ่ม hCaptcha Block ให้กับ Form
- ทดสอบ hCaptcha
มาเริ่มกันเลย!
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms หากคุณเพิ่งเริ่มใช้ WordPress หรือประสบปัญหาใดๆ ระหว่างขั้นตอนการติดตั้งปลั๊กอิน คุณสามารถตรวจสอบคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
ขั้นตอนที่ 2: เลือกประเภท hCaptcha ใน WPForms
ตอนนี้ ขั้นตอนที่สองคือการเลือกประเภท hCaptcha จากการตั้งค่าของ WPForms
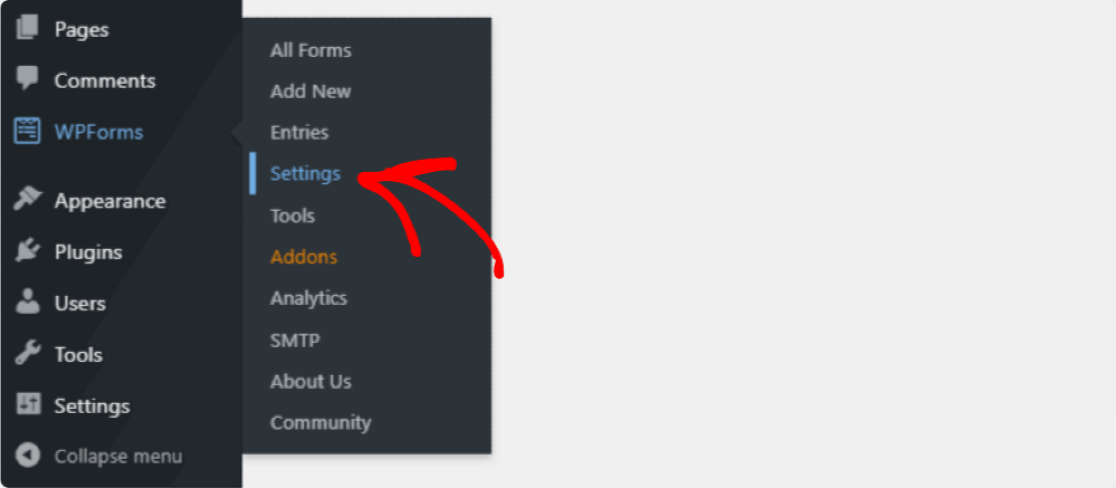
หากต้องการเลือกประเภท ให้ไปที่แดชบอร์ด WordPress แล้วคลิก WPForms » Settings

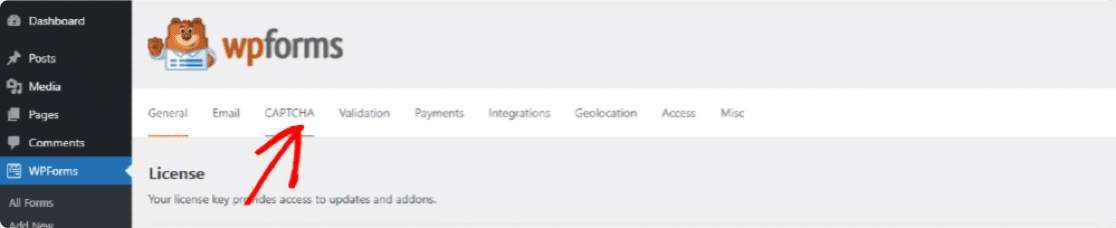
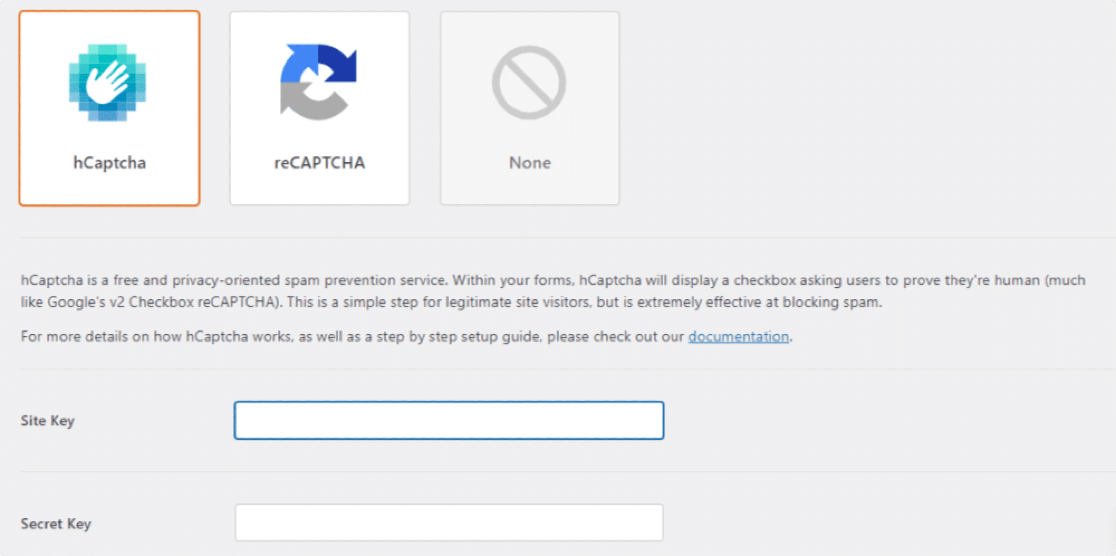
หน้าการตั้งค่า WPForms จะเปิดขึ้น ที่นี่คุณจะเห็นตัวเลือกแท็บหลายแท็บ คลิก CAPTCHA จากแท็บด้านบน

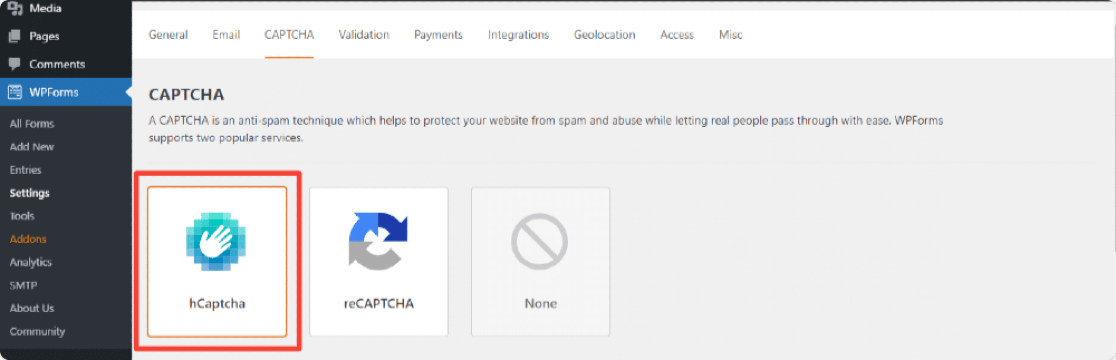
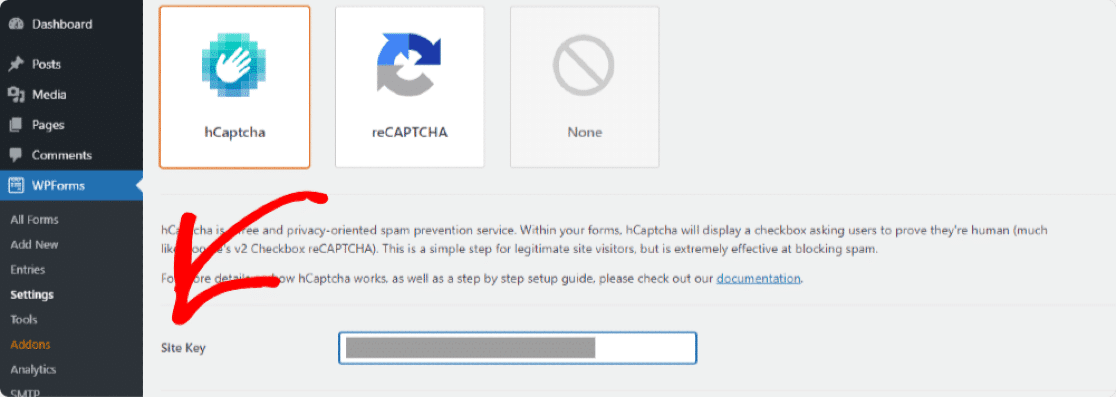
ในหน้า captcha คุณจะเห็น 2 บริการ captcha ยอดนิยม hCaptcha และ reCAPTCHA คุณจะต้องคลิกที่ไอคอน hCaptcha

ทันทีที่คุณคลิกที่ไอคอน คุณจะเห็นการตั้งค่าสำหรับ hCaptcha ที่ด้านล่าง คุณสามารถดูฟิลด์เพื่อเพิ่ม คีย์ไซต์ และ คีย์ ลับได้ ที่นี่

ขั้นตอนที่ 3: สร้างคีย์ hCaptcha
ในการเปิดใช้งาน hCaptcha ก่อนอื่น เราต้องสร้างคีย์ใน บัญชี hCaptcha และเชื่อมต่อกับ WPForms
เปิดไซต์ hCaptcha ในแท็บใหม่และเปิด WPForms ไว้ในแท็บอื่น
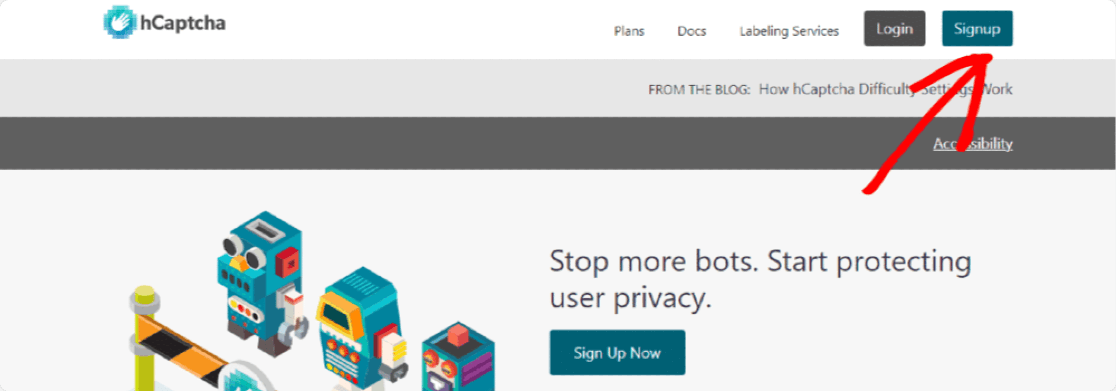
ตอนนี้เพื่อสร้างบัญชี hCaptcha ให้คลิกปุ่มลง ทะเบียน ที่ด้านบน

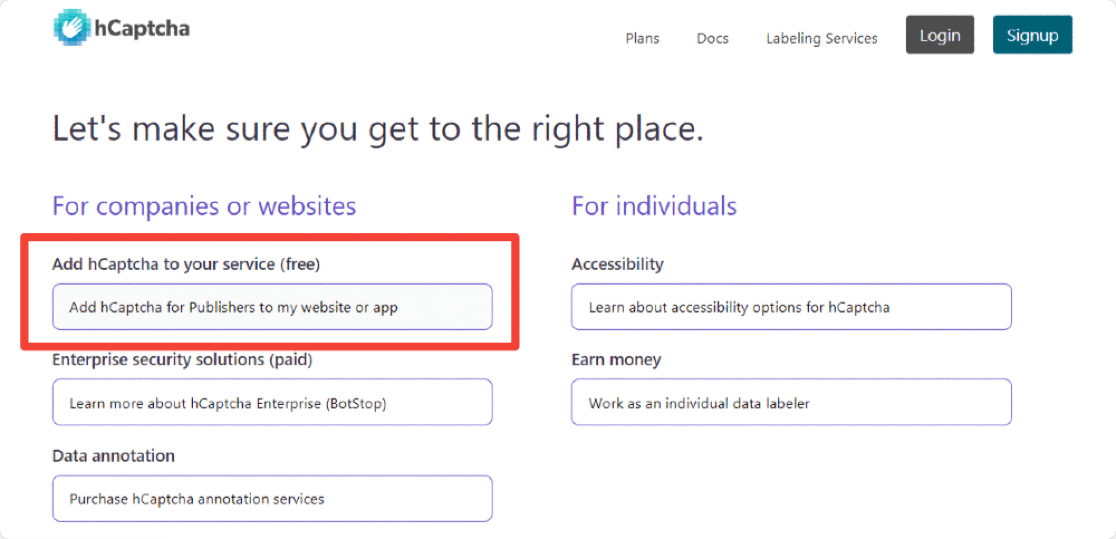
หากต้องการใช้แผนบริการฟรี ให้คลิกปุ่มใต้ เพิ่ม hCaptcha ในบริการของคุณ (ฟรี)

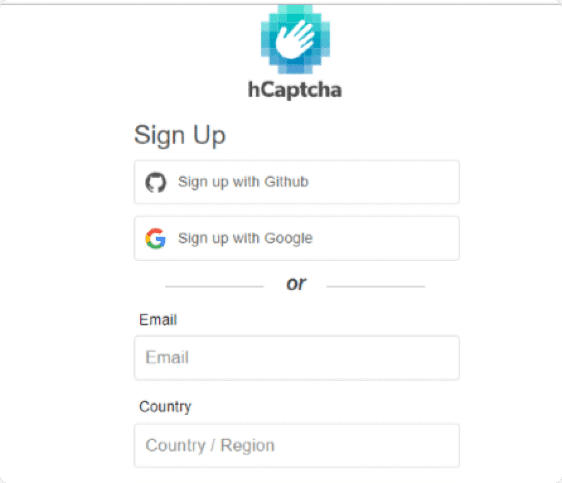
ขั้นตอนการสมัครค่อนข้างง่าย คุณสามารถลงทะเบียนโดยตรงกับ Github บัญชี Google หรือส่ง รายละเอียดที่กำหนดเอง

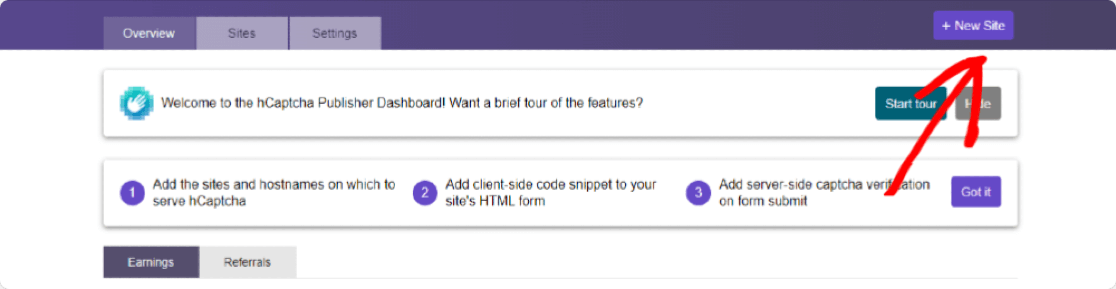
เมื่อสร้างบัญชีของคุณแล้ว คุณจะถูกเปลี่ยนเส้นทางไปยังบัญชี hCaptcha ของคุณ คลิก ปุ่มไซต์ใหม่ ที่ด้านบนขวา

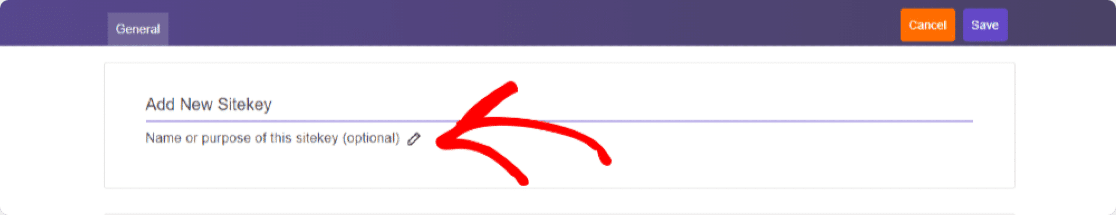
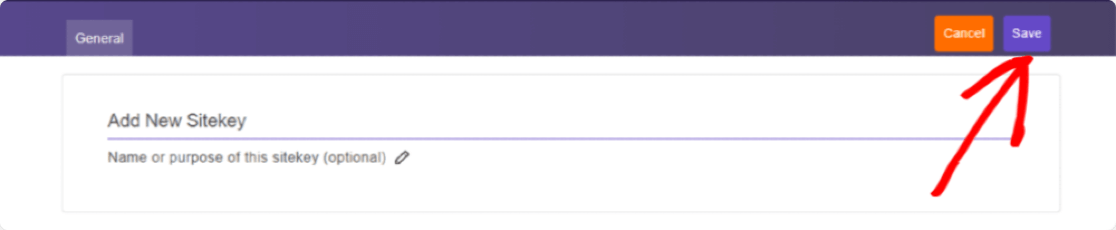
ซึ่งจะเป็นการเปิดหน้าใหม่ที่คุณต้องกรอกแบบฟอร์มและป้อนรายละเอียดเว็บไซต์ ส่วนแรกที่คุณจะเห็นในหน้านี้คือส่วน เพิ่มคีย์ไซต์ใหม่ หากต้องการ คุณสามารถเพิ่มชื่อให้กับคีย์ของไซต์นี้ได้โดยคลิกที่ไอคอนดินสอ แต่ขอย้ำอีกครั้งว่า นี่เป็นเพียงการอ้างอิงของคุณและเป็นทางเลือก ไม่จำเป็นต้องกรอก

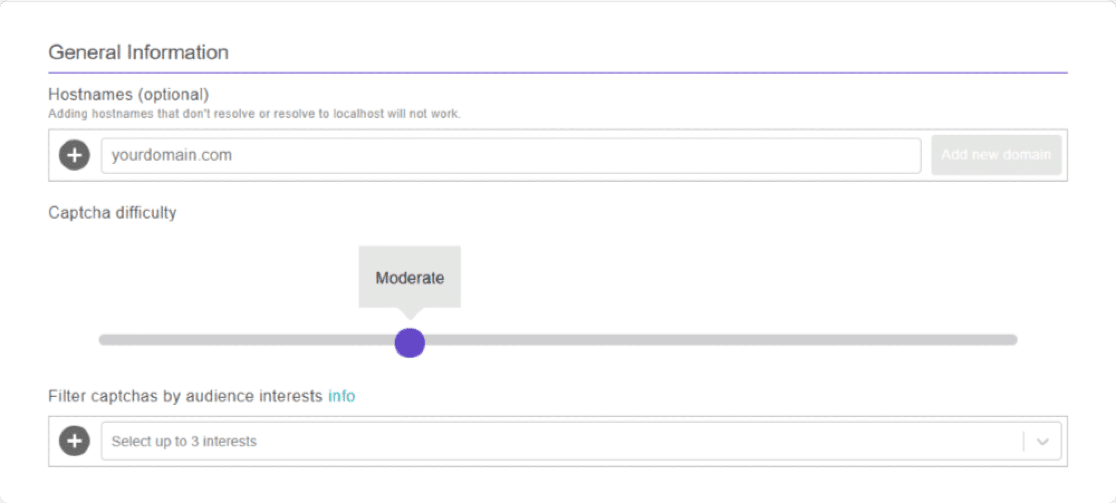
ตอนนี้ ส่วนที่สองของแบบฟอร์มคือ ข้อมูลทั่วไป ที่นี่เราต้องเพิ่ม ชื่อโฮสต์ เลือกระดับความยากของ CAPTCHA และ ตั้งค่าตัวกรองแคปต์ชา ตามความสนใจของผู้ชม

มาพูดถึง 3 ตัวเลือกเหล่านี้โดยละเอียด:
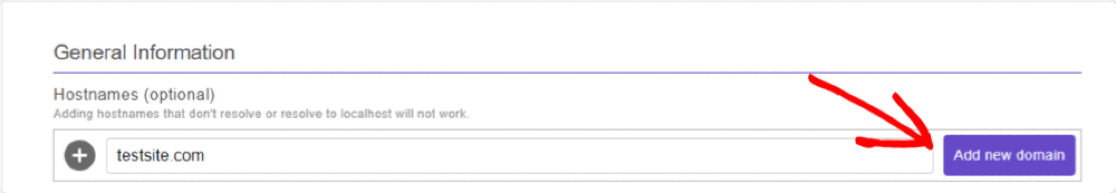
- ชื่อโฮสต์ : ที่นี่ เราจำเป็นต้องเพิ่ม URL ไซต์ของคุณหรือชื่อโดเมนที่คุณจะเปิดใช้งาน hCaptcha
เพิ่มโดเมนเว็บไซต์ของคุณแล้วคลิกปุ่ม เพิ่มโดเมนใหม่

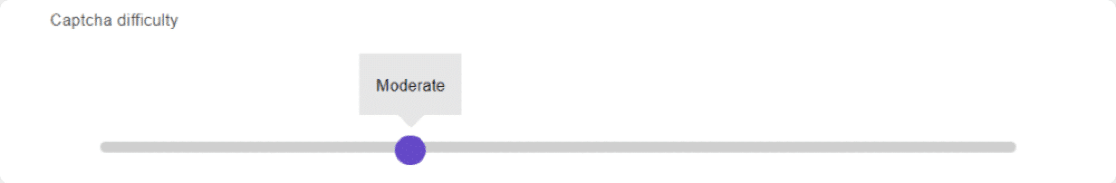
- ความยากของแคปต์ชา : ตัวเลือกนี้ให้คุณกำหนดระดับความยากของแคปต์ชาภายในแบบฟอร์มของคุณ มี 4 ระดับ ง่าย ปานกลาง ยาก และ เปิดตลอดเวลา คุณสามารถเลือกระดับใดก็ได้ตามความต้องการของคุณ

มาแบ่งปันข้อมูลบางอย่างเกี่ยวกับตัวเลือกระดับความยาก hCaptcha; สิ่งนี้จะช่วยคุณตัดสินใจว่าจะเลือกอะไรสำหรับเว็บไซต์ของคุณ:
- ง่าย : ตัวเลือกนี้จะตรวจสอบผู้ใช้โดยแสดงความท้าทาย "ง่าย" มาตรฐานที่สามารถแก้ไขได้ภายในไม่กี่วินาที
- ปานกลาง : ตัวเลือกนี้แสดงความท้าทายที่ยากขึ้นเล็กน้อยเมื่อเทียบกับง่าย เป็นตัวเลือกที่ปลอดภัยกว่า ช่วยตรวจสอบว่าผู้ใช้เป็นมนุษย์หรือบอท
- ยาก: สิ่งนี้จะแสดงประเภทความท้าทายที่ยากกว่าง่ายหรือปานกลาง ซึ่งใช้เวลาในการแก้นานกว่าเล็กน้อย
- Always On : ตัวเลือกนี้บังคับให้ผู้ใช้ทุกคนแก้ไข CAPTCHA ที่ 'ยาก' ก่อนส่งแบบฟอร์ม อย่างไรก็ตาม ตัวเลือกนี้อาจส่งผลต่อประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณ แต่เป็นวิธีที่ปลอดภัยที่สุด
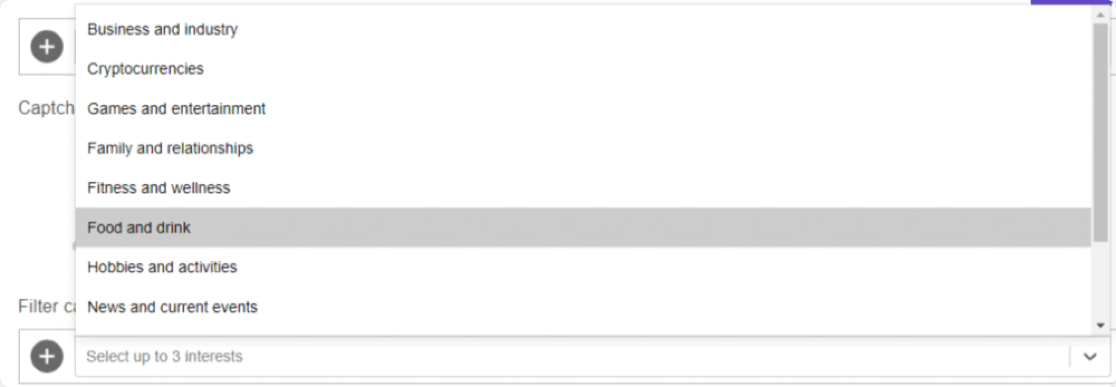
- กรองแคปต์ชาตามความสนใจของผู้ชม : จากตัวเลือกนี้ คุณสามารถเลือกความสนใจที่แตกต่างกันได้ถึง 3 แบบตามเฉพาะเว็บไซต์ของคุณ การดำเนินการนี้จะกรองประเภทของเนื้อหาที่จะแสดงในแคปต์ชาของคุณ สมมติว่าคุณมีเว็บไซต์จองร้านอาหาร คุณจึงสามารถเลือกตัวเลือก อาหารและเครื่องดื่ม เพื่อกรองแคปต์ชาของคุณ


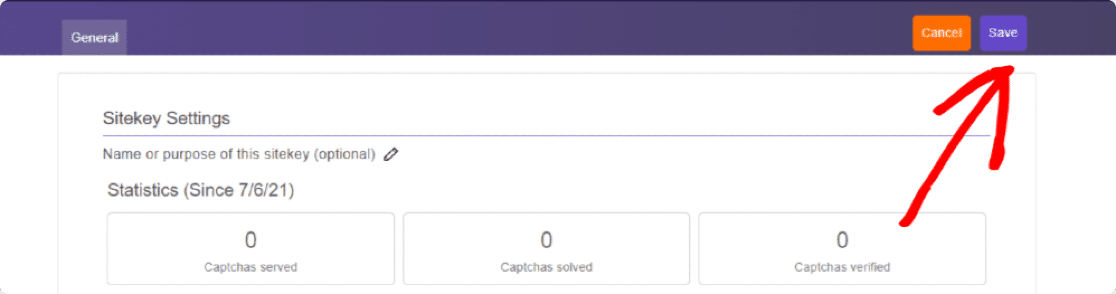
เมื่อคุณกำหนดการตั้งค่าของแบบฟอร์มทั้งหมดแล้ว อย่าลืมคลิกปุ่ม บันทึก ที่มุมบนขวาของหน้า

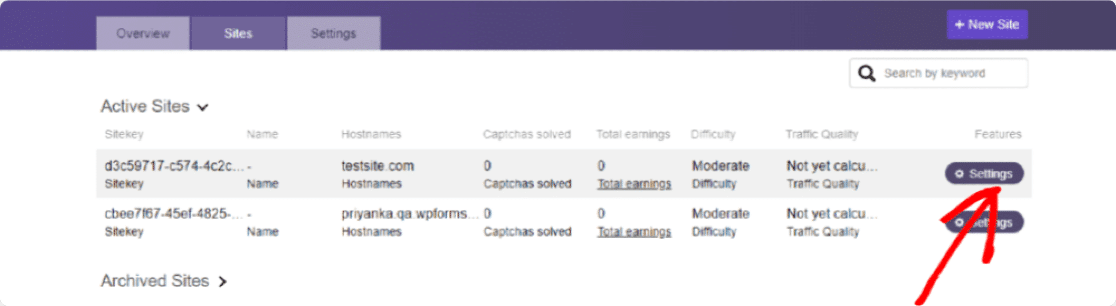
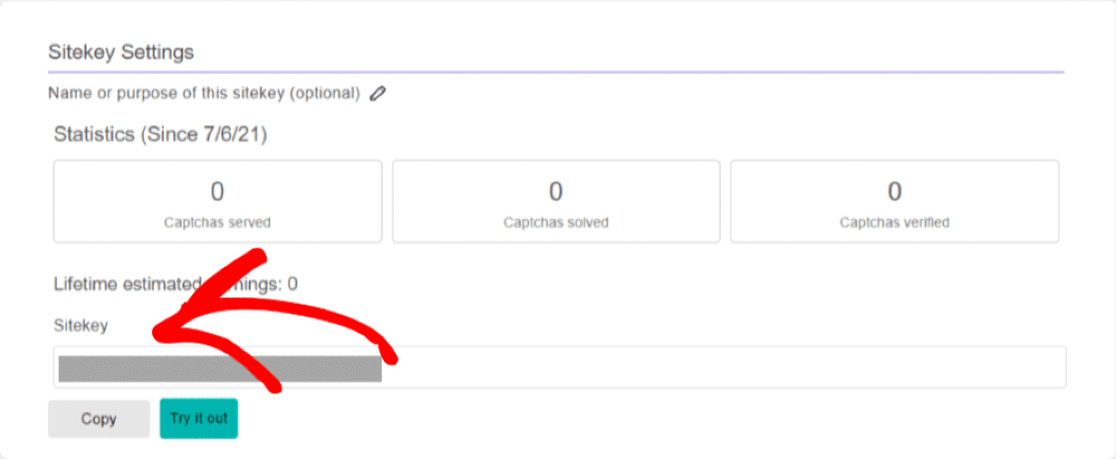
การดำเนินการนี้จะนำคุณไปยังหน้าการตั้งค่าของคีย์ไซต์ ที่นี่คุณจะพบ Captcha SiteKeys คลิกปุ่มการ ตั้งค่า เพื่อดูคีย์ไซต์

เมื่อคุณคลิกปุ่มการตั้งค่าที่คุณสามารถดู Sitekey สำหรับเว็บไซต์ของคุณภายใต้ส่วน Sitekey คัดลอกคีย์ทั้งเว็บไซต์ของคุณ

จำแท็บ WPForms ที่เราเปิดไว้ได้หรือไม่? ต่อไป เราต้องวางคีย์นี้ลงใน WPForms
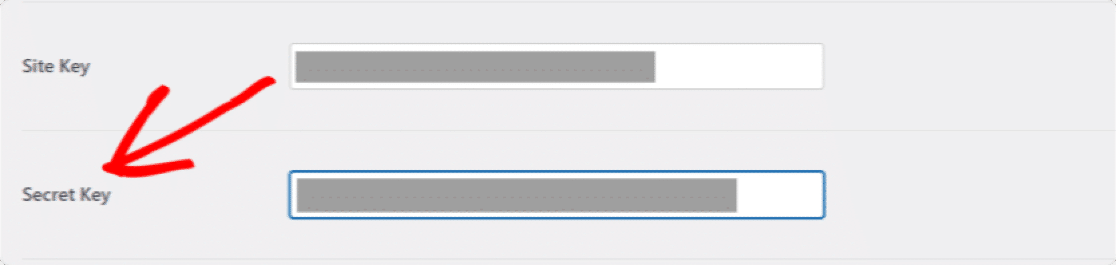
ตอนนี้คัดลอกคีย์ไซต์ เปิดแท็บ WPForms แล้ววางลงในการตั้งค่า WPForms ของคุณภายใต้การตั้งค่า คีย์ไซต์

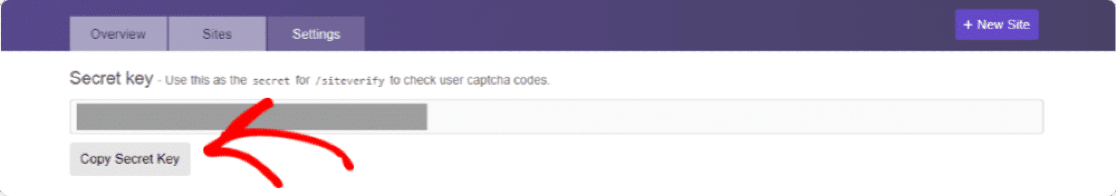
ตัวเลือกถัดไปที่คุณจะเห็นคือ รหัส ลับ เราจำเป็นต้องคัดลอกรหัสลับจากบัญชี hCaptcha ของคุณด้วย
รหัสลับจะอยู่ในแท็บการตั้งค่าของบัญชี hCaptcha ของคุณ เราจึงต้องปิดหน้าการตั้งค่าคีย์ไซต์ ปิดโดยคลิกที่ปุ่ม บันทึก

ตอนนี้คลิกแท็บ การตั้งค่า คุณจะเห็น Secret Key ของคุณที่ด้านบน

คัดลอกรหัสลับของคุณแล้ววางลงใน WPForms

เมื่อคุณเพิ่มคีย์แล้ว คุณยังสามารถปรับการตั้งค่า hCaptcha อื่นๆ ด้านล่างได้อีกด้วย มาอธิบายการตั้งค่าเหล่านี้โดยละเอียดกัน
- ข้อความล้มเหลว : จากที่นี่ คุณสามารถปรับแต่งข้อความที่แสดงต่อผู้เยี่ยมชมของคุณ หาก hCaptcha หยุดส่งแบบฟอร์ม
- โหมดไม่ขัดแย้ง : ตัวเลือกนี้จะหยุดความขัดแย้งหากเกิดจากปลั๊กอินหรือธีมอื่น อาจมีบางครั้งที่ปลั๊กอินหรือธีมอื่นๆ ของเว็บไซต์ของคุณพยายามโหลดโค้ด CAPTCHA หากสิ่งนี้เกิดขึ้น อาจมีข้อผิดพลาด คุณสามารถเลือกช่องทำเครื่องหมาย No-Conflict Mode เพื่อบังคับปิดการใช้งานรหัส hCaptcha ที่ขัดแย้งกัน เพื่อป้องกันข้อผิดพลาด
- ดูตัวอย่าง : นี่จะแสดงตัวอย่าง hCaptcha ของคุณที่ส่วนหน้า เมื่อคุณเพิ่มทั้งคีย์ไซต์และคีย์ลับแล้ว ให้คลิกปุ่ม บันทึก เพื่อดูตัวอย่าง hCaptcha
หมายเหตุ : หากกำหนดค่าต่างๆ ไม่ถูกต้อง การตั้งค่านี้จะแสดงข้อความแสดงข้อผิดพลาด ซึ่งหมายความว่าคุณควรตรวจสอบอีกครั้งว่าคีย์ของคุณป้อนลงในการตั้งค่าอย่างถูกต้องหรือไม่
ขั้นตอนที่ 4: สร้างแบบฟอร์ม
เมื่อตั้งค่าเสร็จแล้ว ก็ถึงเวลาเปิดใช้งาน hCaptcha บนแบบฟอร์มของคุณ
ในการทำเช่นนั้น ก่อนอื่น เราต้องสร้างฟอร์มใหม่โดยใช้ WPForms
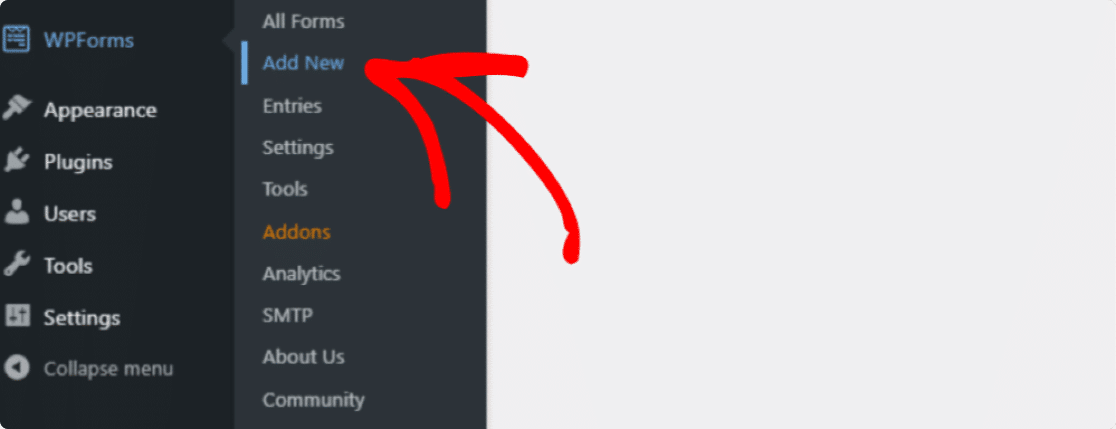
ไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่

ที่นี่เราจะสร้างแบบฟอร์มการติดต่ออย่างง่าย
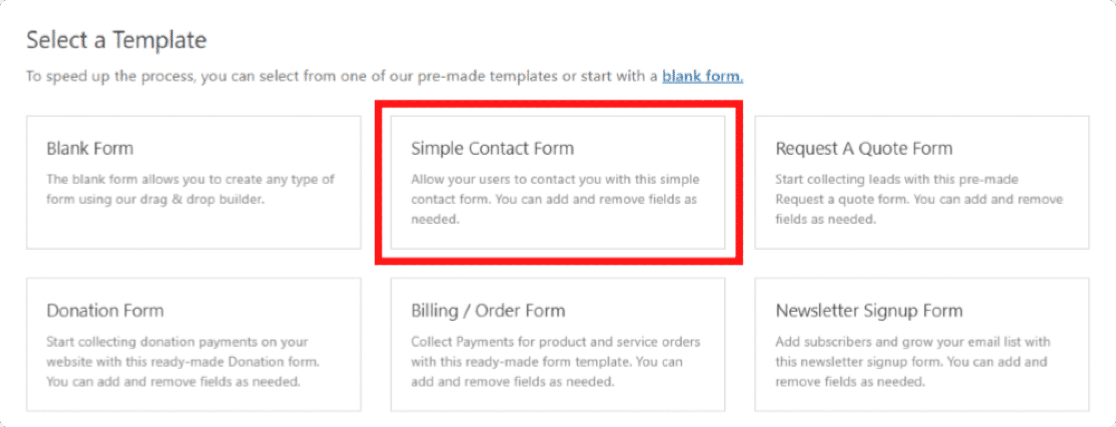
บนหน้าจอการตั้งค่า ให้ตั้งชื่อแบบฟอร์มของคุณแล้วเลือกเทมเพลตที่คุณต้องการใช้ WPForms มีเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้าจำนวนหนึ่ง คุณสามารถเลือกเทมเพลตฟอร์มใดก็ได้ขึ้นอยู่กับความต้องการของคุณและใช้บนเว็บไซต์ของคุณ
เราจะเลือกเทมเพลตแบบฟอร์มการติดต่ออย่างง่าย

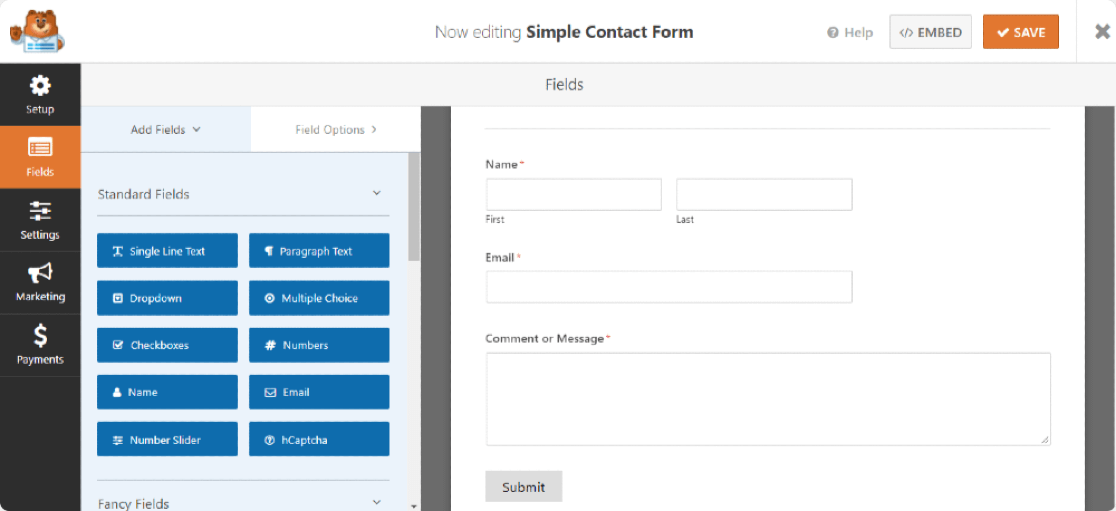
เมื่อคุณคลิกเทมเพลต คุณจะเห็นเทมเพลตฟอร์มติดต่อแบบง่ายทางด้านขวา และตัวสร้างแบบลากแล้วปล่อยทางด้านซ้าย จากตัวสร้างนี้ คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อของคุณได้
แบบฟอร์มการติดต่อที่เรียบง่ายประกอบด้วยข้อกำหนดของแบบฟอร์มพื้นฐานทั้งหมด เช่น ชื่อ อีเมล และ ความคิดเห็นหรือข้อความ

ขั้นตอนที่ 5: เพิ่ม hCaptcha Block ลงใน Form
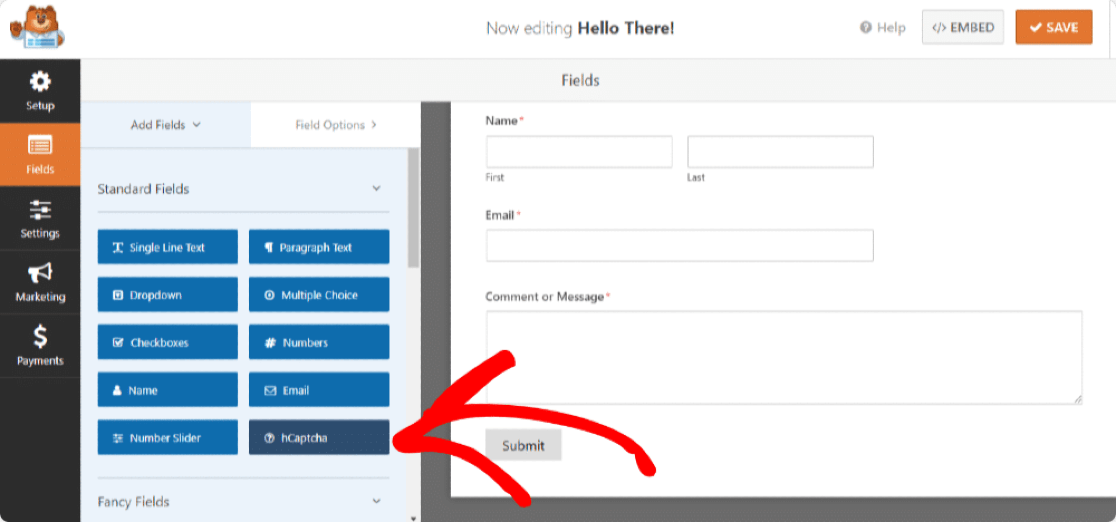
ตอนนี้เรามีแบบฟอร์มของเราพร้อมแล้ว เราเพียงแค่ต้องเพิ่ม ฟิลด์ hCaptcha
ทางด้านซ้าย ให้ดูที่ส่วน Standard Fields และคลิกที่ช่อง hCaptcha

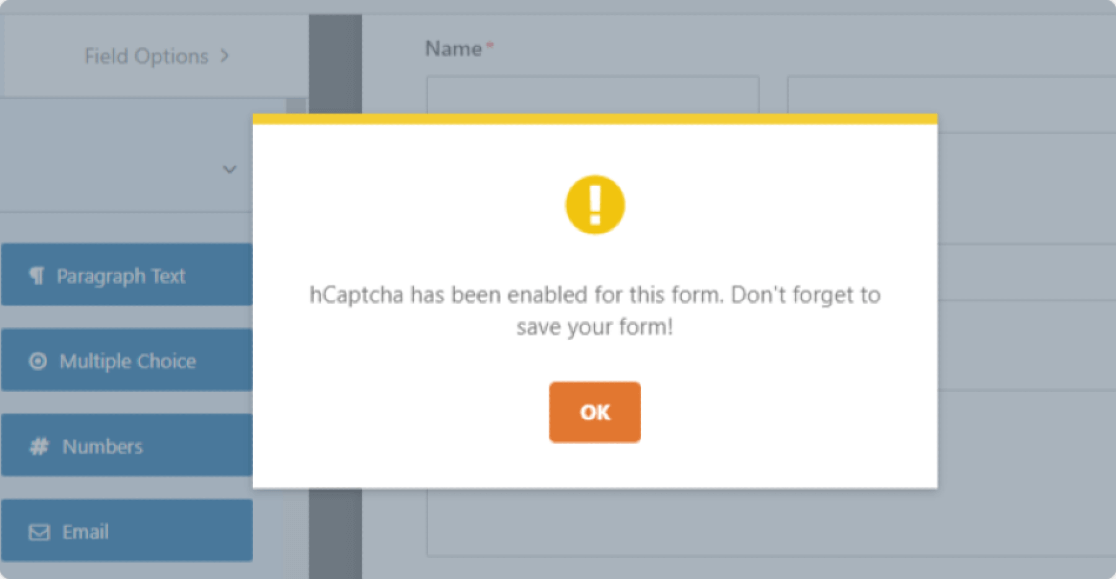
ทันทีที่คุณคลิกช่อง hCaptcha จะมีข้อความปรากฏขึ้นเพื่อยืนยันว่าคุณได้เปิด hCaptcha สำหรับแบบฟอร์มนี้ คลิก ตกลง

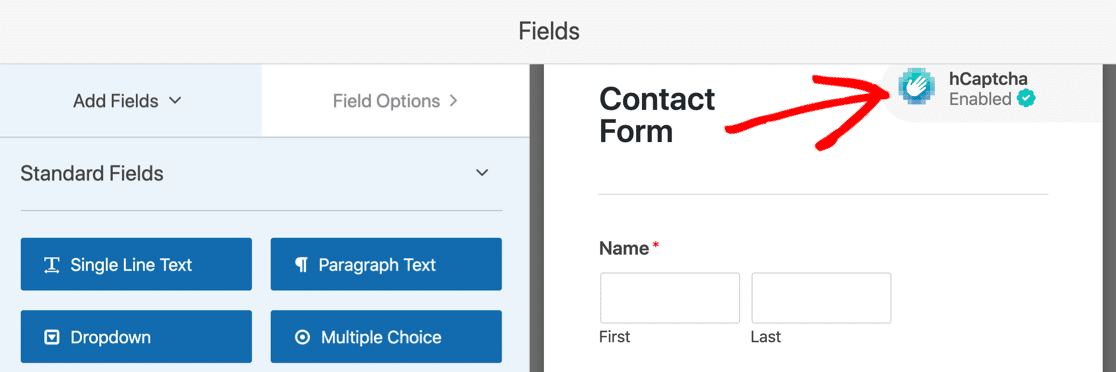
ตอนนี้เพื่อยืนยัน คุณจะเห็น โลโก้ hCaptcha ที่ด้านบนขวาของแบบฟอร์ม

ไม่ต้องกังวล โลโก้นี้จะแสดงที่ส่วนหลังของแบบฟอร์มเท่านั้นและจะไม่ปรากฏในแบบฟอร์มที่เผยแพร่ของคุณ เป็นเพียงการเตือนคุณว่า hCaptcha เปิดใช้งานอยู่ในแบบฟอร์มของคุณ
คลิกที่ปุ่ม บันทึก เพื่อให้ทุกอย่างเรียบร้อย
ขั้นตอนที่ 6: ทดสอบ hCaptcha
ขั้นตอนสุดท้ายคือการทดสอบเพื่อให้แน่ใจว่า hCaptcha ทำงานอย่างถูกต้องกับแบบฟอร์มการติดต่อของคุณหรือไม่
หากต้องการทดสอบสิ่งนี้ ให้เปิดแบบฟอร์มติดต่อที่ส่วนหน้าของเว็บไซต์ กรอกรายการในแบบฟอร์ม และส่งเพื่อตรวจสอบ สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการทดสอบแบบฟอร์มของคุณ โปรดดูที่รายการตรวจสอบการทดสอบทั้งหมดของเรา
หมายเหตุ : ทดสอบแบบฟอร์มการติดต่อในเบราว์เซอร์อื่นหรือหน้าต่างที่ไม่ระบุตัวตน ซึ่งคุณยังไม่ได้เข้าสู่ระบบในฐานะผู้ดูแลระบบในเว็บไซต์ของคุณ
ขั้นตอนถัดไป: รักษาความปลอดภัยแบบฟอร์มออนไลน์ของคุณ
และคุณทำเสร็จแล้ว! นี่คือวิธีที่คุณสามารถช่วยต่อสู้กับสแปมในแบบฟอร์มการติดต่อด้วย WPForms และ hCaptcha โดยไม่ต้องเพิ่มโค้ดและ HTML CSS หากคุณกำลังมองหาวิธีอื่นๆ ในการรักษาแบบฟอร์มออนไลน์ของคุณให้ปลอดภัย โปรดอ่านบทความของเราเกี่ยวกับ 12 เคล็ดลับและเทคนิคด้านความปลอดภัยของ WordPress สำหรับแบบฟอร์มออนไลน์ของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจกระบวนการเปิดใช้งาน hCaptcha ด้วยแบบฟอร์ม WordPress ทั้งหมด ในทำนองเดียวกัน คุณสามารถเพิ่ม CAPTCHA ในแบบฟอร์มเข้าสู่ระบบและลงทะเบียน WordPress โดยใช้ตัวสร้าง WPForms
คุณอาจต้องการดูโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มการอัปโหลดไฟล์ใน WordPress (อย่างง่ายดาย)
อย่าลืม หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
