วิธีเพิ่มข้อความตัวแทนในแบบฟอร์ม WordPress ของคุณ
เผยแพร่แล้ว: 2021-03-08ต้องการเพิ่มข้อความตัวยึดแบบฟอร์มใน WordPress หรือไม่?
ตัวยึดตำแหน่งช่วยให้ผู้เยี่ยมชมกรอกข้อมูลในแต่ละฟิลด์ได้อย่างถูกต้อง ที่ช่วยให้คุณได้รับข้อมูลที่ถูกต้องและลดความยุ่งยากสำหรับผู้เยี่ยมชมของคุณ
ในบทความนี้ เราจะแสดงวิธีง่ายๆ ในการเพิ่มข้อความที่พักให้กับแบบฟอร์มประเภทใดก็ได้
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
ข้อความตัวยึดตำแหน่งคืออะไร?
ข้อความตัวยึดตำแหน่งคือข้อความภายในฟิลด์แบบฟอร์มที่แสดงให้ผู้ใช้ทราบว่าต้องพิมพ์อะไร ข้อความนี้ถูกนำมาใช้ในข้อกำหนด HTML5 ดังนั้นบางครั้งคุณจะเห็นเรียกว่า 'แอตทริบิวต์ตัวยึดตำแหน่ง HTML5'
ตัวยึดตำแหน่งมีประโยชน์สำหรับฟิลด์ใดๆ ที่มีรูปแบบเฉพาะ เช่น ที่อยู่อีเมล มันแสดงให้ผู้เยี่ยมชมของคุณทราบถึงวิธีการจัดรูปแบบรายการของพวกเขา

ข้อความตัวยึดตำแหน่งมีความสำคัญอย่างยิ่งเพื่อให้แน่ใจว่าทุกฟิลด์ถูกต้อง ซึ่งหมายความว่ามีโอกาสน้อยที่จะละทิ้งแบบฟอร์มเนื่องจากผู้เข้าชมจะไม่ต้องกลับไปแก้ไขสิ่งที่พวกเขาพิมพ์
มีประโยชน์อย่างยิ่งสำหรับฟิลด์เช่น:
- URL : คุณสามารถเพิ่ม
https://example.comเป็นข้อความตัวแทนเพื่อแสดงให้ผู้เยี่ยมชมทราบวิธีพิมพ์ที่อยู่เว็บไซต์ของตนอย่างถูกต้อง - หมายเลขโทรศัพท์ : ตัวอย่างเช่น หากคุณต้องการรับรหัสประเทศของผู้ใช้พร้อมกับหมายเลขประจำ คุณสามารถเพิ่มข้อความตัวแทนเพื่อแสดงวิธีการพิมพ์
- ชื่อผู้ใช้โซเชียลมีเดีย : ข้อความตัวยึดตำแหน่งสามารถแสดงวิธีพิมพ์ชื่อผู้ใช้ได้อย่างถูกต้อง ตัวอย่างเช่น การเพิ่ม
@exampleเป็นข้อความตัวแทนสำหรับฟิลด์ Twitter แสดงว่าคุณต้องการให้พวกเขาพิมพ์@นำหน้า
คุณอาจนึกถึงวิธีอื่นๆ ในการใช้ข้อความตัวแทนเพื่อช่วยผู้เยี่ยมชมของคุณ
ข้อความตัวยึดตำแหน่งแตกต่างจากค่าเริ่มต้นเล็กน้อย เมื่อผู้ใช้เริ่มพิมพ์ในฟิลด์ที่มีที่พัก ข้อความที่พักจะหายไป ในทางตรงกันข้าม ค่าเริ่มต้นจะถูกส่งไปพร้อมกับรายการแบบฟอร์ม เว้นแต่ผู้ใช้จะเปลี่ยนแปลง
ตอนนี้เรารู้วิธีใช้แอตทริบิวต์ตัวยึดตำแหน่ง HTML5 แล้ว เราจะแสดงวิธีง่ายๆ ในการเพิ่มลงในแบบฟอร์มของคุณ
วิธีเพิ่มตัวยึดตำแหน่งลงในแบบฟอร์ม WordPress
เราจะแสดงวิธีเพิ่มข้อความที่พักอย่างง่ายดายในขั้นตอนด้านล่าง
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบฟอร์มการติดต่ออย่างง่าย
- เพิ่มข้อความตัวแทนในฟิลด์อีเมล
- เพิ่มตัวแทนข้อความลงในช่องดรอปดาวน์
เริ่มต้นด้วยการติดตั้งปลั๊กอินตัวสร้างแบบฟอร์มที่ดีที่สุดสำหรับ WordPress
1. ติดตั้งปลั๊กอิน WPForms
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
WPForms ทุกเวอร์ชันช่วยให้คุณเพิ่มตัวยึดตำแหน่งลงในฟิลด์ของฟอร์ม รวมถึง WPForms Lite โปรดทราบว่าเวอร์ชัน Pro ช่วยให้คุณสามารถเพิ่มฟิลด์ขั้นสูงลงในแบบฟอร์มของคุณได้ ดังนั้นจึงมีประสิทธิภาพมากกว่าเวอร์ชันฟรีมาก
ดาวน์โหลดไฟล์ zip จากแท็บ Downloads ในบัญชี WPForms ของคุณและอัปโหลดไปยังไซต์ WordPress ของคุณ นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือในขั้นตอนนี้
2. สร้างแบบฟอร์มการติดต่ออย่างง่าย
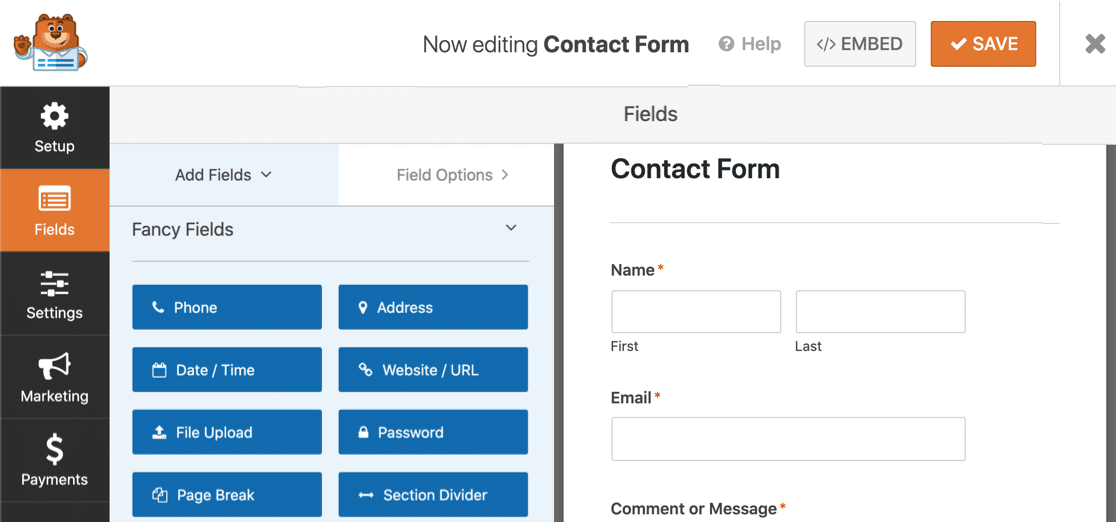
ต่อไป คุณจะต้องสร้างแบบฟอร์มการติดต่ออย่างง่าย ใน WPForms คุณสามารถสร้างและฝังแบบฟอร์มได้ในเวลาน้อยกว่า 5 นาที

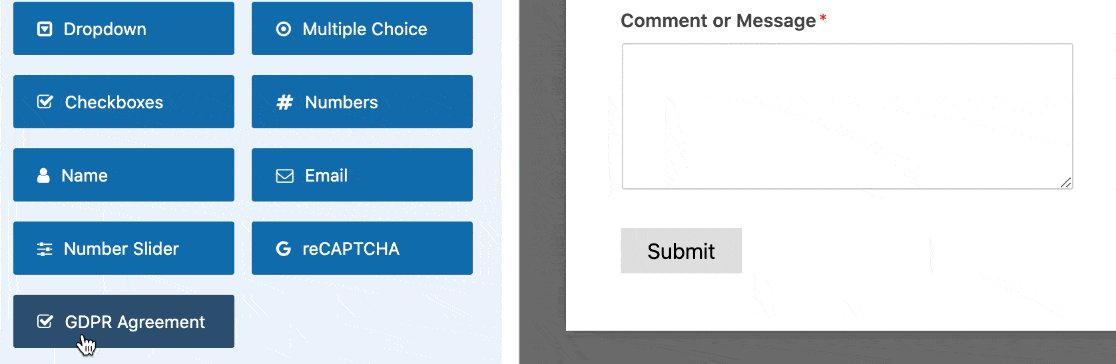
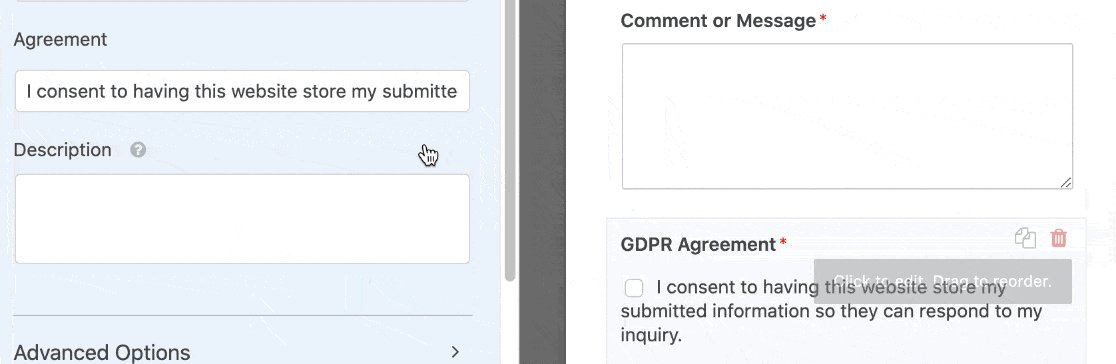
ปรับแต่งแบบฟอร์มของคุณและเพิ่มฟิลด์ที่คุณต้องการได้อย่างง่ายดาย คุณยังสามารถเพิ่มข้อตกลง GDPR ได้อย่างง่ายดายด้วยการลากช่อง GDPR ไปที่หน้าตัวอย่างแบบฟอร์ม

ต้องการความช่วยเหลือเพิ่มเติมหรือไม่? เรามีคำแนะนำโดยละเอียดเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่ออย่างง่ายใน WordPress
เมื่อแบบฟอร์มของคุณพร้อมแล้ว ให้คลิก บันทึก ที่ด้านบนของตัวสร้างแบบฟอร์มเพื่อบันทึกความคืบหน้าของคุณ
3. เพิ่มข้อความตัวแทนในฟิลด์อีเมล
ตอนนี้เราพร้อมที่จะเพิ่มข้อความตัวยึดตำแหน่ง HTML5 ลงในแบบฟอร์ม WordPress ของคุณแล้ว เราจะแสดงให้คุณเห็น 2 วิธีที่เป็นประโยชน์ในการใช้คุณลักษณะนี้เพื่อทำให้แบบฟอร์มของคุณกรอกได้ง่ายขึ้น
ลองใช้ฟิลด์อีเมลเป็นตัวอย่างแรก
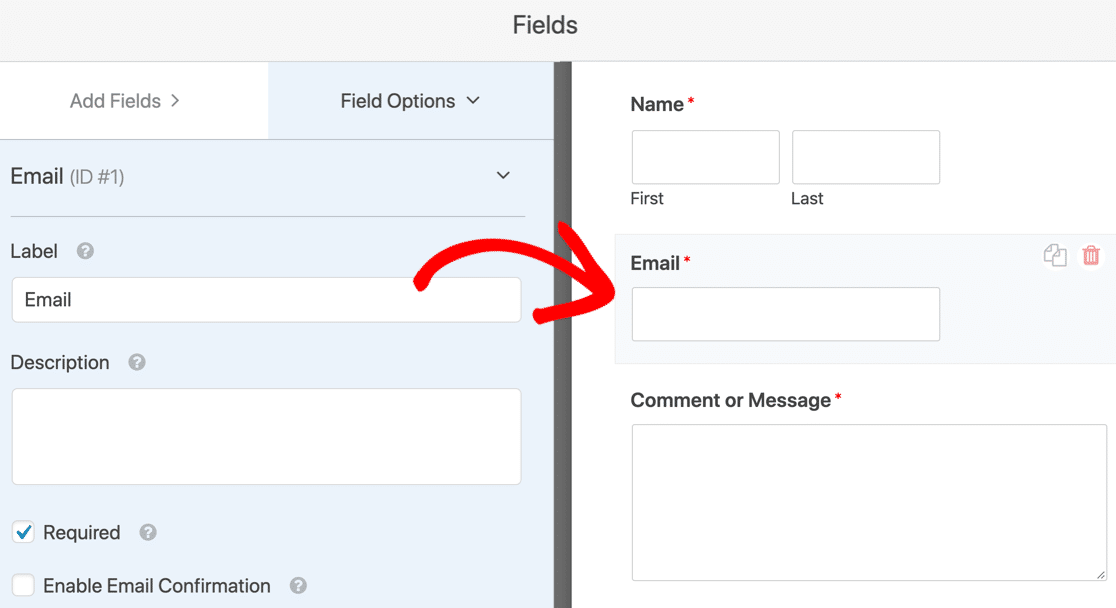
ในตัวสร้างแบบฟอร์ม ให้คลิกที่ช่องอีเมลทางด้านขวาเพื่อเปิดการตั้งค่า

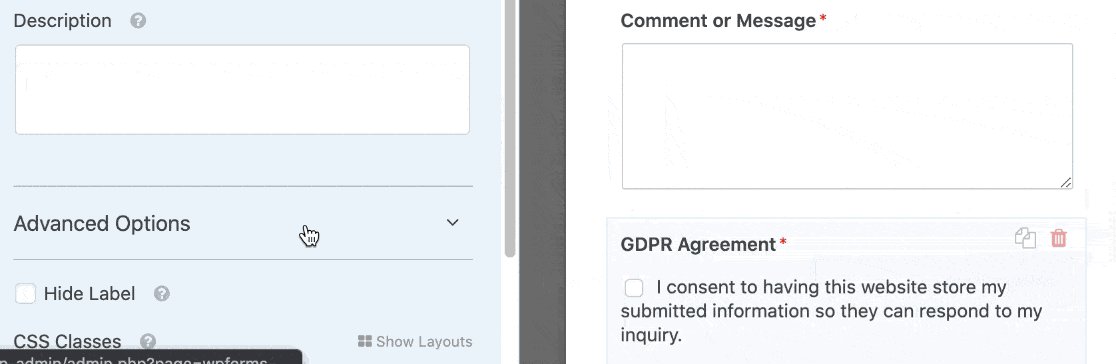
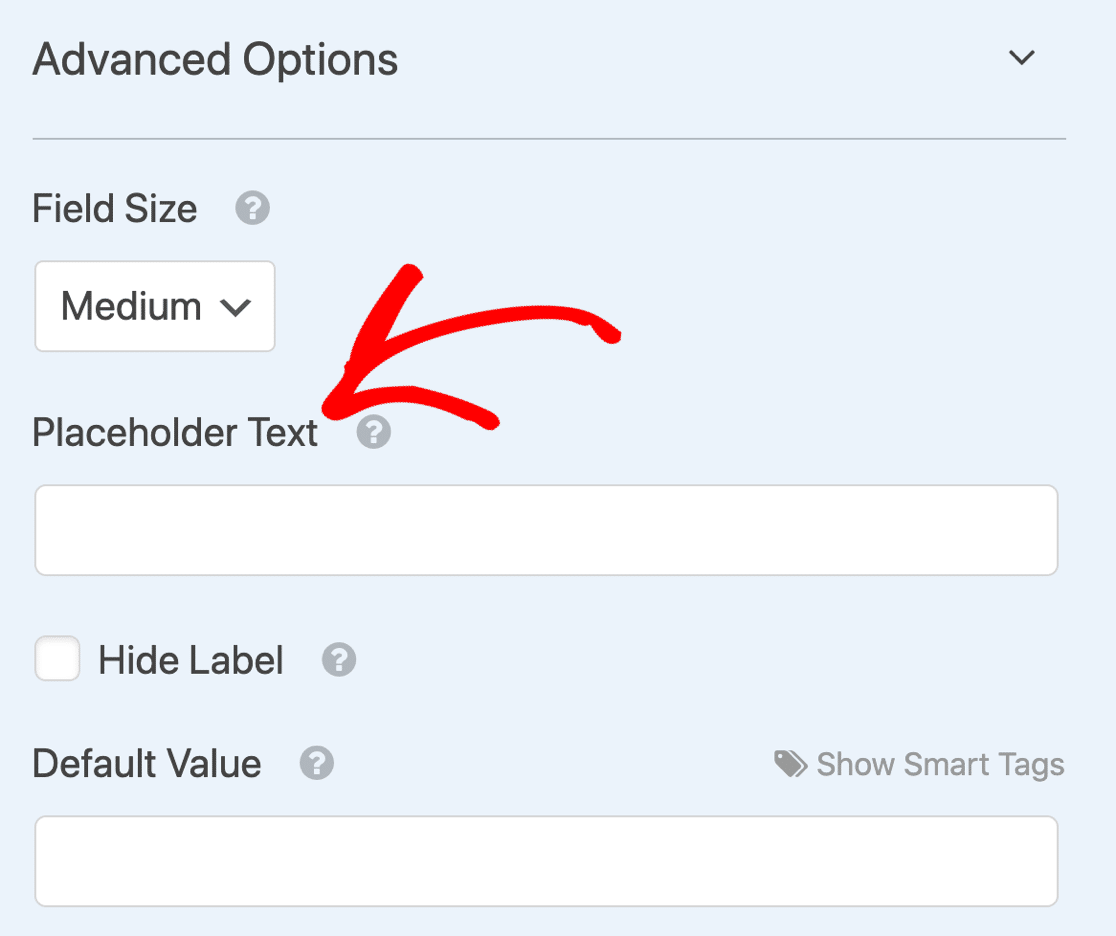
จากนั้นทางด้านซ้ายมือ ให้ขยาย เมนู ย่อย ตัวเลือกขั้นสูง
คุณจะเห็นช่องสำหรับ Placeholder Text


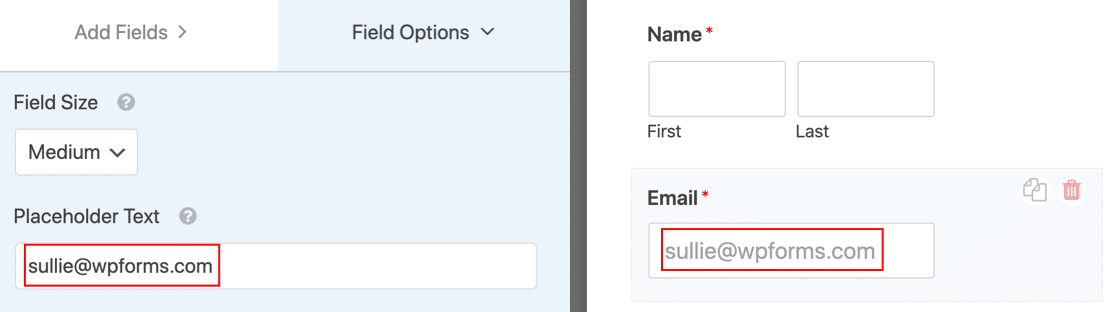
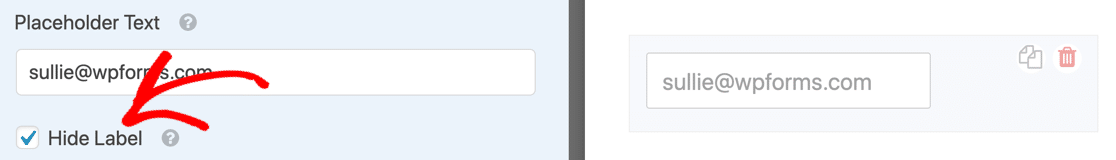
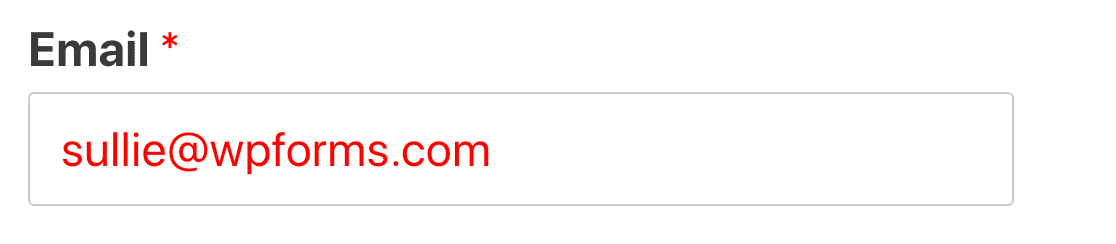
พิมพ์ข้อความตัวแทนที่คุณต้องการใช้ ขณะที่คุณพิมพ์ คุณจะเห็นข้อความเดียวกันปรากฏในการแสดงตัวอย่างแบบฟอร์มทางด้านขวา เพื่อให้คุณเห็นว่าจะมีลักษณะอย่างไรในแบบฟอร์ม WordPress ของคุณ

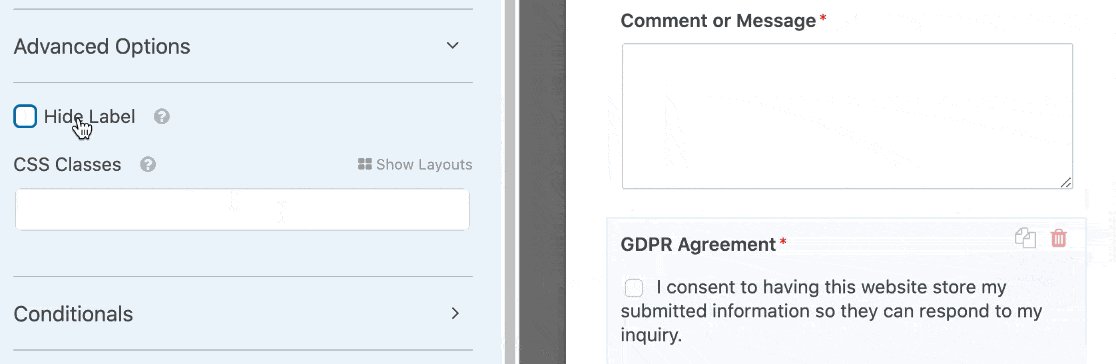
หากต้องการ คุณยังสามารถคลิกช่องทำเครื่องหมาย ซ่อนป้ายกำกับ การทำเช่นนี้จะซ่อนป้ายกำกับเหนือฟิลด์เพื่อให้แบบฟอร์มกระชับยิ่งขึ้น อย่างไรก็ตาม พึงระลึกไว้เสมอว่าโปรแกรมอ่านหน้าจอไม่สามารถอ่านแอตทริบิวต์ตัวยึดตำแหน่ง HTML5 ได้ ดังนั้นคุณอาจต้องการปล่อยป้ายกำกับฟิลด์ไว้สำหรับการเข้าถึง

ในตอนนี้ เราจะยกเลิกการเลือก ซ่อนป้ายกำกับ เพื่อให้มีทั้งป้ายชื่อและข้อความที่พัก
4. เพิ่มข้อความตัวยึดตำแหน่งลงในช่องแบบเลื่อนลง
คุณสามารถใช้ข้อความตัวแทนในฟิลด์ใดก็ได้ แต่ดรอปดาวน์มีประโยชน์อย่างยิ่ง ตามค่าเริ่มต้น รายการดรอปดาวน์จะมีค่าเริ่มต้นเป็นตัวเลือกแรกในรายการ แต่เราสามารถใช้ตัวยึดตำแหน่งเพื่อป้องกันสิ่งนี้ได้
หากคุณอ่านการเปรียบเทียบ WPForms Lite กับ Contact Form 7 คุณจะรู้ว่า Contact Form 7 ให้คุณเพิ่มบรรทัดว่างที่ด้านบนของเมนูแบบเลื่อนลงได้ อย่างไรก็ตาม มันจะแสดงเพียง 3 ขีดกลาง ( – – – ) เป็นตัวยึดตำแหน่ง และคุณไม่สามารถปรับแต่งข้อความตัวแทนจริงได้
ดังนั้น WPForms จะช่วยให้คุณควบคุมรูปลักษณ์ของตัวยึดตำแหน่งได้มากขึ้น
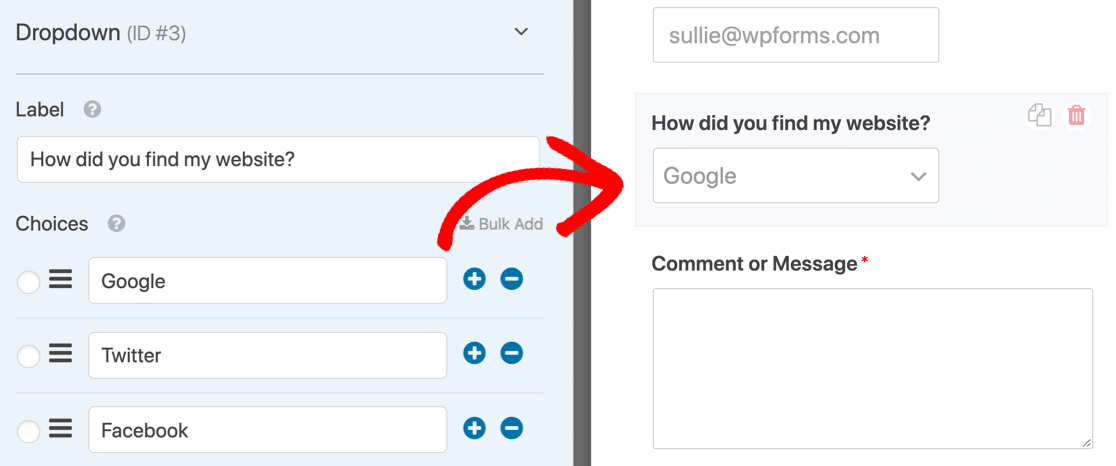
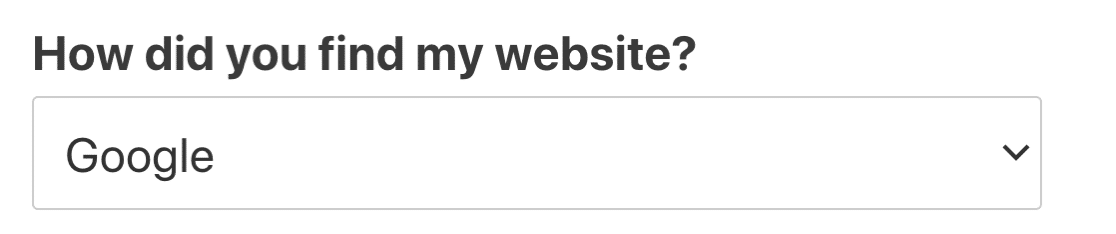
เริ่มต้นด้วยตัวอย่างแบบเลื่อนลง เราได้เพิ่มตัวเลือกคำตอบ 3 คำตอบในรายการแบบเลื่อนลงนี้

เมื่อเราเผยแพร่แบบฟอร์ม ตัวเลือกที่ 1 จะเป็นการเลือกเริ่มต้น ผู้เข้าชมของคุณสามารถส่งแบบฟอร์มนี้ได้โดยไม่ต้องคลิกดรอปดาวน์เพื่อเปลี่ยนแปลง

นี่อาจเป็นปัญหาในทุกรูปแบบ โดยเฉพาะอย่างยิ่งในแบบฟอร์มการสำรวจและแบบสอบถาม ในแบบสำรวจใด ๆ คุณต้องการให้แน่ใจว่าผู้เยี่ยมชมของคุณเลือกคำตอบอย่างมีสติ
เราสามารถแก้ปัญหานี้ได้อย่างง่ายดายโดยการเพิ่มตัวยึดตำแหน่งลงในฟิลด์ดรอปดาวน์
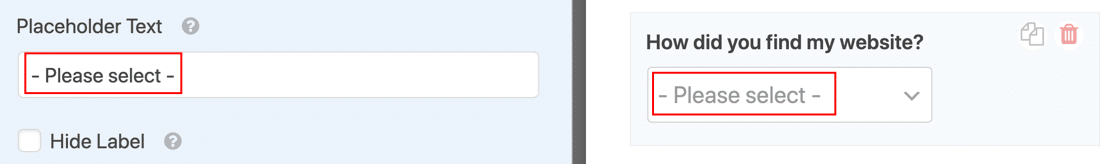
ภายใต้ ตัวเลือกขั้นสูง เราพิมพ์ข้อความตัวแทนทางด้านซ้าย การเปลี่ยนแปลงจะแสดงทันทีในตัวอย่างทางด้านขวา

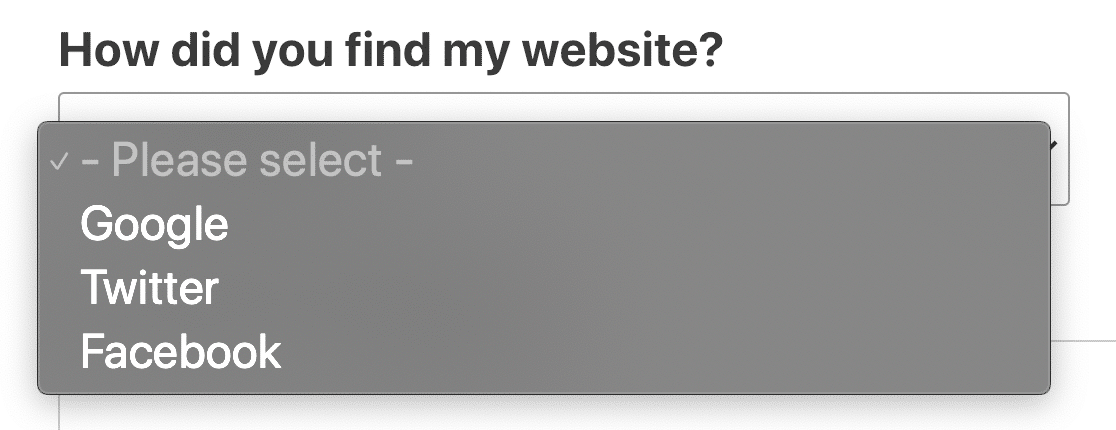
ตอนนี้แบบฟอร์มจะแสดงตัวยึดแทนตัวเลือกที่ 1

เมื่อรายการถูกขยาย คุณจะเห็นว่าข้อความตัวแทนเป็นสีเทาเพื่อแสดงว่าไม่ใช่การเลือกที่ถูกต้อง

ถ้าคุณไม่ต้องการใช้ตัวแทนข้อความ แต่คุณต้องการบรรทัดว่างที่ด้านบนของรายการแบบหล่นลง คุณสามารถปล่อยให้ที่พักว่าง เพียงกด space ในฟิลด์ Placeholder Text นี่จะแสดงช่องดรอปดาวน์ว่างจนกว่าผู้เข้าชมจะทำการเลือก
และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีเพิ่มข้อความตัวแทนที่เป็นประโยชน์ในแบบฟอร์ม WordPress ของคุณแล้ว
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
ขั้นตอนถัดไป: จัดรูปแบบข้อความตัวยึดตำแหน่งของคุณ
ตามค่าเริ่มต้น ข้อความตัวแทนของแบบฟอร์มติดต่อ WordPress จะเป็นสีเทา หากคุณต้องการเพิ่มความเปรียบต่าง คุณสามารถใช้ CSS เพื่อจัดรูปแบบได้

ตรวจสอบข้อมูลโค้ดในเอกสารประกอบของเรา: วิธีจัดรูปแบบข้อความตัวยึดตำแหน่ง นอกจากนี้เรายังมีตัวอย่างที่ดีของหน้าติดต่อเราหากคุณต้องการแรงบันดาลใจในการออกแบบ
ไม่แน่ใจว่าจะเพิ่ม CSS ใน WordPress ได้อย่างไร? อ่านคู่มือนี้เพื่อเพิ่มข้อมูลโค้ดโดยไม่ทำให้ไซต์ของคุณเสียหาย
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
