วิธีเพิ่มแกลเลอรีรูปภาพอันน่าทึ่งใน WordPress
เผยแพร่แล้ว: 2024-03-08คุณต้องการเพิ่มแกลเลอรีรูปภาพที่สวยงามลงในเว็บไซต์ WordPress ของคุณหรือไม่?
แกลเลอรีช่วยให้คุณแสดงภาพในลักษณะที่ดึงดูดสายตา ทำให้เว็บไซต์ของคุณน่าดึงดูดใจสำหรับผู้เยี่ยมชมมากขึ้น
แกลเลอรีสามารถช่วยคุณบอกเล่าเรื่องราวหรือถ่ายทอดข้อความผ่านรูปภาพได้ ไม่ว่าคุณจะบันทึกเหตุการณ์ จัดแสดงผลงานของคุณ หรือแบ่งปันคำรับรองจากลูกค้า แกลเลอรีสามารถทำให้เนื้อหาโดดเด่นได้
ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มแกลเลอรีลงในเว็บไซต์ของคุณอย่างง่ายดาย ไม่ต้องเขียนโค้ด และใช้เวลาไม่ถึง 10 นาที!
สิ่งที่คุณต้องการในการสร้างแกลเลอรีรูปภาพ WordPress
เครื่องมือแก้ไขบล็อก WordPress (Gutenberg) มีคุณสมบัติในตัวสำหรับการสร้างแกลเลอรีรูปภาพ ทำให้ง่ายต่อการแสดงรูปภาพหรือเนื้อหาภาพบนเว็บไซต์ของคุณ คุณสามารถเลือกหลายภาพ อัปโหลดไปยังไลบรารีสื่อของคุณ และแทรกลงในบล็อกแกลเลอรีได้ด้วยการคลิกเพียงไม่กี่ครั้ง
แต่ฟีเจอร์นี้จำกัดอยู่ที่วิธีการปรับแต่งแกลเลอรี คุณจะพบว่าตัวเองต้องการควบคุมเค้าโครง สไตล์ และลักษณะการทำงานของแกลเลอรีของคุณมากขึ้น
นี่คือจุดที่ปลั๊กอินแกลเลอรีรูปภาพเข้ามา นำเสนอฟีเจอร์และตัวเลือกการปรับแต่งที่หลากหลายมากขึ้น เมื่อเทียบกับแกลเลอรี WordPress เริ่มต้น
ซึ่งรวมถึงเลย์เอาต์แกลเลอรีเพิ่มเติม เอฟเฟกต์ไลท์บ็อกซ์ ฟิลเตอร์รูปภาพ การรวมโซเชียลมีเดีย และอื่นๆ คุณสมบัติที่ได้รับการปรับปรุงเหล่านี้สามารถช่วยให้คุณสร้างแกลเลอรีแบบโต้ตอบและดึงดูดสายตาบนเว็บไซต์ของคุณได้
สิ่งที่สำคัญที่สุดคือการเลือกปลั๊กอินแกลเลอรีรูปภาพ WordPress ที่เหมาะสม
เราขอแนะนำ เอ็นวิรา แกลเลอรี่

Envira Gallery เป็นปลั๊กอิน WordPress Gallery ที่ดีที่สุด ติดตั้งง่ายและมาพร้อมกับเครื่องมือสร้างแบบลากและวางที่ใช้งานง่าย ซึ่งทำให้ง่ายต่อการสร้างและปรับแต่งแกลเลอรีโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด คุณสามารถลากรูปภาพหรือวิดีโอลงในแกลเลอรี จัดเรียงใหม่และปรับการตั้งค่าได้อย่างง่ายดาย
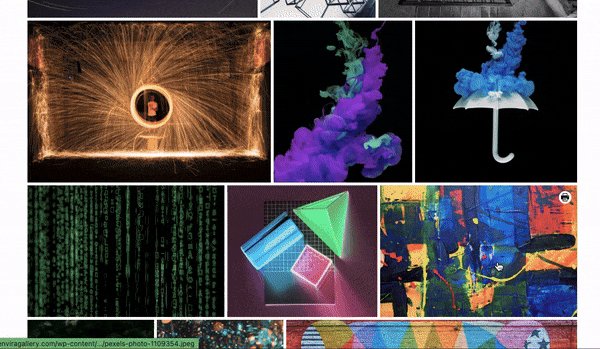
เลือกจากเค้าโครงแกลเลอรีที่หลากหลาย รวมถึงตาราง การก่ออิฐ การจัดชิดขอบ สไลด์โชว์ และอื่นๆ แต่ละเลย์เอาต์สามารถปรับแต่งได้ ดังนั้นคุณจึงสามารถปรับจำนวนคอลัมน์ ระยะห่างรูปภาพ และการตั้งค่าอื่น ๆ ให้เหมาะกับความต้องการของคุณได้
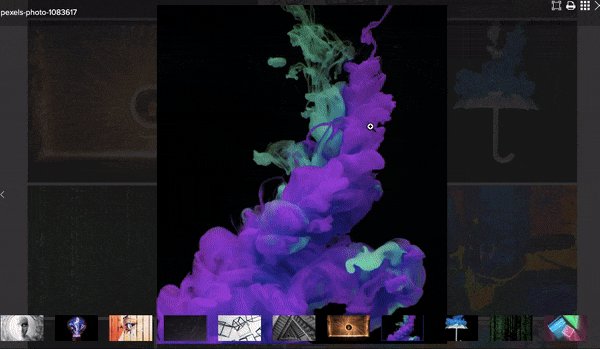
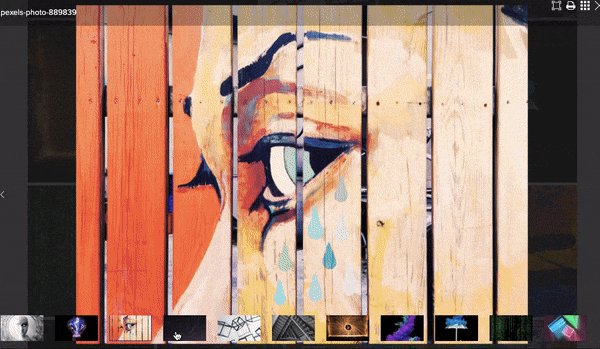
คุณยังสามารถเพิ่มเอฟเฟกต์ไลท์บ็อกซ์ที่ปรับแต่งได้ ซึ่งเป็นวิธีที่สวยงามสำหรับผู้ใช้ในการดูภาพในโหมดเต็มหน้าจอโดยไม่ต้องออกจากหน้าเพจ
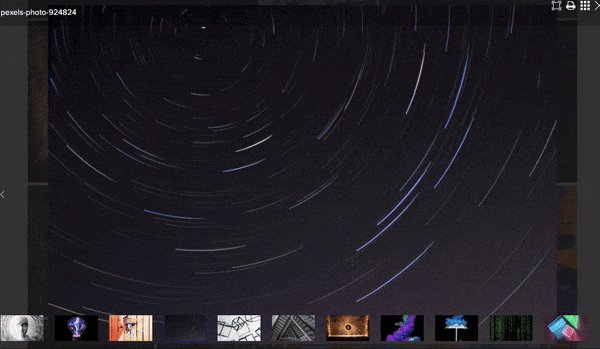
นี่คือตัวอย่างของเอฟเฟกต์ไลท์บ็อกซ์ ดังนั้นเมื่อคุณคลิกที่รูปภาพใดๆ ในแกลเลอรีรูปภาพ WordPress รูปภาพนั้นจะเปิดขึ้นมาในไลท์บ็อกซ์

แกลเลอรีมีการตอบสนองอย่างเต็มที่ ซึ่งหมายความว่าจะปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ ได้อย่างราบรื่น รวมถึงเดสก์ท็อป แท็บเล็ตและสมาร์ทโฟน
นอกเหนือจากทั้งหมดนี้ ยังมีฟีเจอร์สำหรับการป้องกันรูปภาพ รวมถึงลายน้ำและการป้องกันด้วยรหัสผ่าน เพื่อช่วยป้องกันการใช้รูปภาพของคุณโดยไม่ได้รับอนุญาต
ต้องการทำให้ผู้ใช้แบ่งปันได้ง่ายหรือไม่? ปลั๊กอินมาพร้อมกับปุ่มแชร์โซเชียลในตัว ช่วยให้ผู้เยี่ยมชมสามารถแชร์รูปภาพและแกลเลอรีของคุณบนแพลตฟอร์มโซเชียลมีเดียยอดนิยมได้อย่างง่ายดาย
ปลั๊กอิน Envira Gallery เข้ากันได้กับธีม WordPress ตัวสร้างเพจ แพลตฟอร์มอีคอมเมิร์ซ และบริการของบุคคลที่สามยอดนิยมทั้งหมด ดังนั้นคุณจึงไม่ต้องกังวลกับปัญหาเหล่านี้บนเว็บไซต์ของคุณ
นี่คือไฮไลท์ของปลั๊กอิน Envira Gallery
- สร้างแกลเลอรี่ภาพถ่ายและวิดีโอที่สวยงาม
- มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้า
- ตอบสนองกับมือถือได้ดี
- บูรณาการโซเชียลมีเดีย
- การพิสูจน์อักษรรูปภาพ การป้องกันด้วยรหัสผ่าน ลายน้ำ
- บูรณาการ WooCommerce
- การเชื่อมโยงลึกและการแบ่งหน้า
ดังที่กล่าวไปแล้ว เรามาเริ่มสร้างแกลเลอรีรูปภาพกันดีกว่า
วิธีสร้างแกลเลอรีรูปภาพใน WordPress
วิธีนี้จะใช้เวลาประมาณ 10 นาที และคุณไม่จำเป็นต้องแตะโค้ดเพื่อสร้างและปรับแต่งแกลเลอรีของคุณ
ขั้นตอนที่ 1: ติดตั้ง Envira Gallery
การติดตั้ง Envira Gallery บนเว็บไซต์ WordPress ของคุณเป็นกระบวนการที่ไม่ซับซ้อน มีปลั๊กอินฟรีอยู่ในที่เก็บปลั๊กอิน WordPress
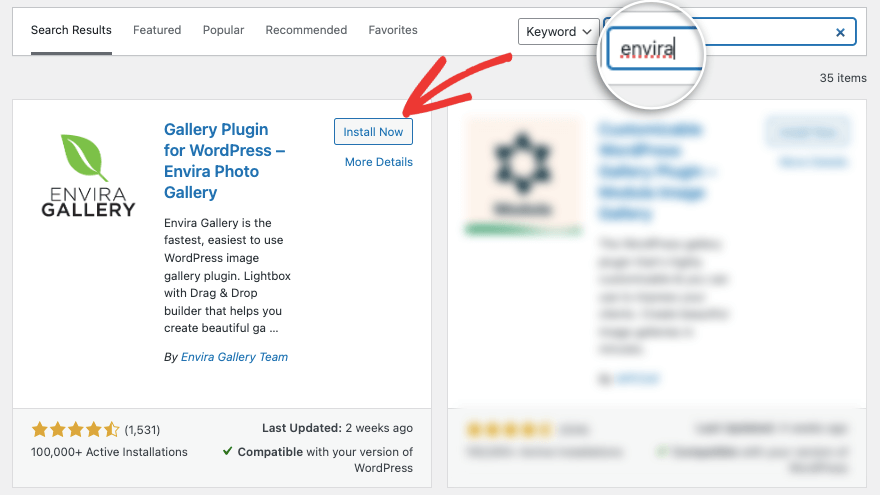
ในแดชบอร์ด WordPress ของคุณ ไปที่หน้า ปลั๊กอิน » เพิ่มใหม่ และค้นหาคำว่า 'Envira' ที่นี่ ตอนนี้คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณได้แล้ว

สิ่งนี้ช่วยให้คุณเข้าถึงเวอร์ชันฟรีที่มีฟีเจอร์ที่จำเป็นทั้งหมดที่คุณต้องการเพื่อสร้างแกลเลอรีบนไซต์ของคุณ
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชันโปรเพื่อแสดงให้คุณเห็นว่าปลั๊กอินนี้มีความสามารถอะไรอย่างแท้จริง
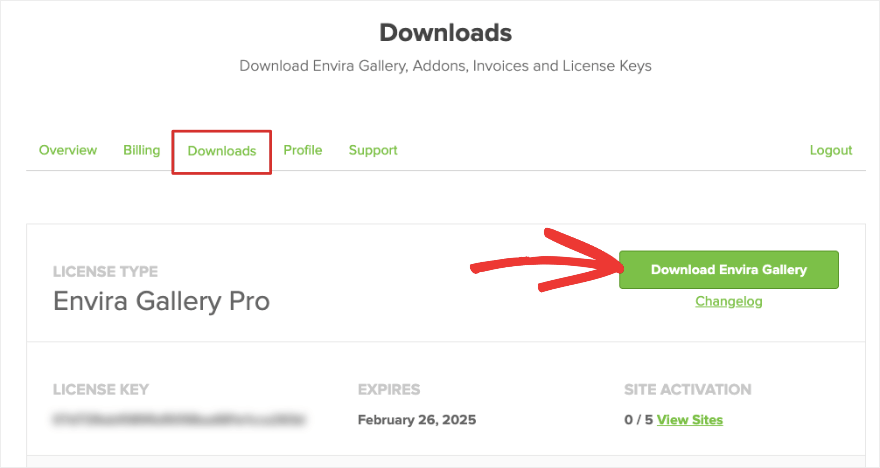
หากต้องการรับปลั๊กอินมืออาชีพ ให้ไปที่เว็บไซต์ Envira Gallery เลือกแผนของคุณและลงทะเบียนสำหรับบัญชี ภายในบัญชีของคุณ คุณจะได้รับไฟล์ปลั๊กอินสำหรับดาวน์โหลดพร้อมกับรหัสสัญญาอนุญาตที่คุณสามารถคัดลอกได้

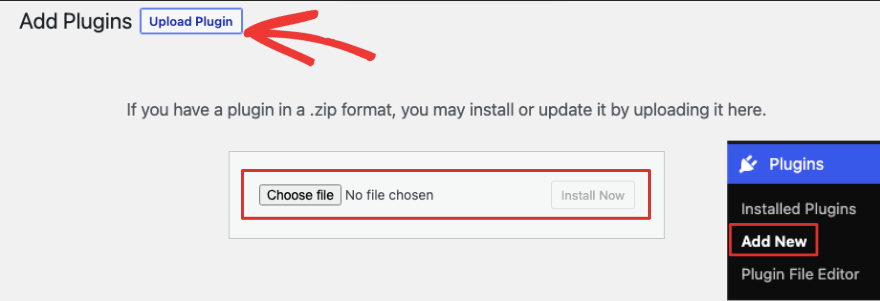
ไปที่แผงผู้ดูแลระบบ WordPress ของคุณแล้วอัปโหลดปลั๊กอินภายใต้ตัวเลือก ปลั๊กอิน»เพิ่มใหม่»อัปโหลดปลั๊กอิน

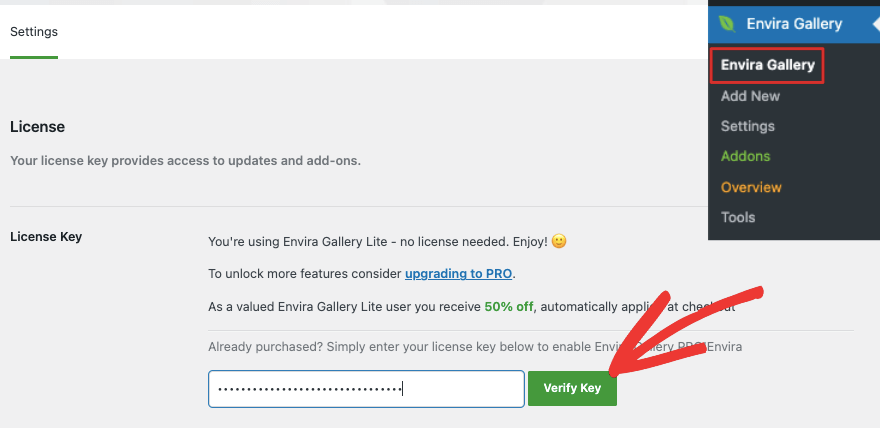
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้เพิ่มรหัสลิขสิทธิ์ใต้หน้า การตั้งค่า Envira Gallery

ตอนนี้คุณพร้อมที่จะสร้างแกลเลอรีภาพแรกของคุณแล้ว
ขั้นตอนที่ 2: เพิ่มแกลเลอรีใหม่
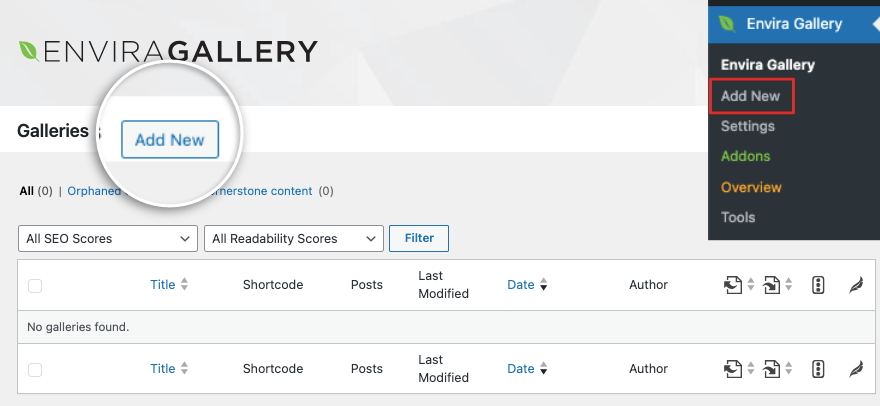
ไปที่เมนู Envira Gallery ในแดชบอร์ด WordPress ของคุณ ที่นี่คุณสามารถเลือกปุ่ม "เพิ่มใหม่" เพื่อสร้างแกลเลอรีใหม่ได้

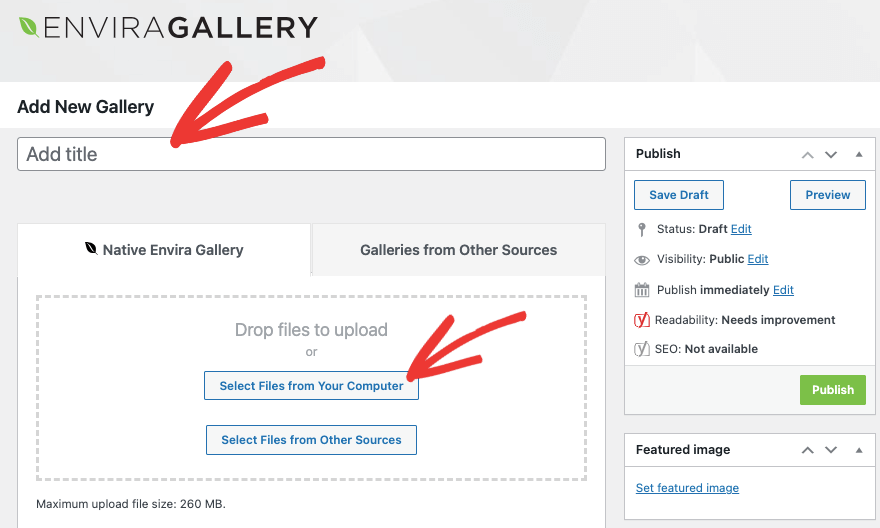
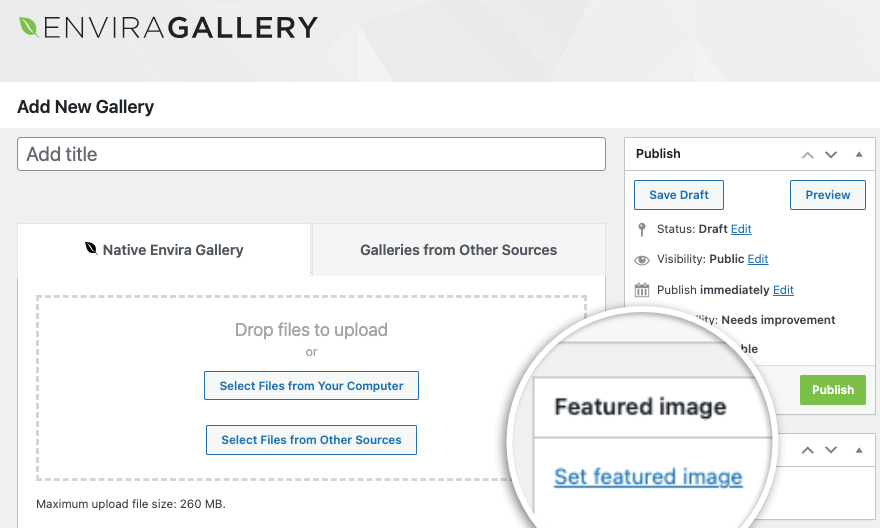
นี่จะเป็นการเปิดตัวสร้างแกลเลอรีรูปภาพ เครื่องมือสร้างได้รับการออกแบบให้คล้ายกับอินเทอร์เฟซ WordPress ดังนั้นจึงไม่มีช่วงการเรียนรู้ใด ๆ
ขั้นแรก ให้เพิ่มชื่อให้กับแกลเลอรีของคุณ จากนั้นเลือกภาพที่คุณต้องการเพิ่ม คุณสามารถอัปโหลดภาพจากคอมพิวเตอร์ของคุณหรือจากแหล่งอื่นได้

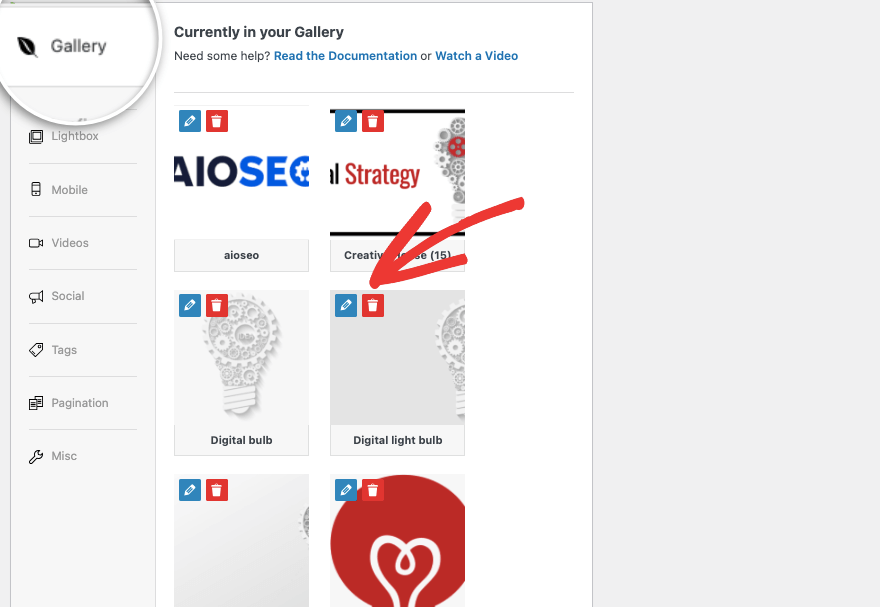
ตอนนี้คุณควรเห็นรูปภาพที่คุณอัปโหลดปรากฏด้านล่างส่วนนี้ดังนี้:

คุณสามารถเลือกที่จะแก้ไขหรือลบรูปภาพได้ที่นี่
สำหรับทุกภาพ คุณก็ทำได้
นอกจากนี้ยังมีเมนูการตั้งค่าทางด้านซ้ายด้วย ดังนั้นเรามาสำรวจเพิ่มเติมกันดีกว่า
ขั้นตอนที่ 3: กำหนดการตั้งค่าแกลเลอรีรูปภาพ
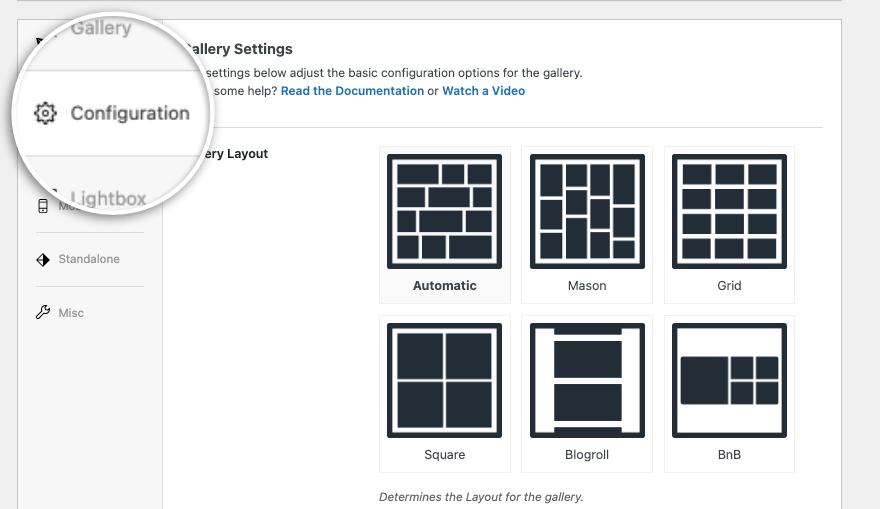
ใต้แท็บ การกำหนดค่า คุณสามารถเลือกเค้าโครงแกลเลอรีที่คุณต้องการสำหรับรูปภาพของคุณได้ คุณสามารถปล่อยให้ Envira แสดงภาพโดยอัตโนมัติในรูปแบบที่ดีที่สุดได้
หากคุณใช้ขนาดเฉพาะสำหรับรูปภาพของคุณ คุณอาจต้องการแบบก่ออิฐ ตาราง สี่เหลี่ยมจัตุรัส หรือ BnB หากคุณต้องการให้ผู้ใช้สามารถเลื่อนดูรูปภาพต่างๆ ได้อย่างไม่จำกัด เทมเพลต Blogroll จะดีที่สุด

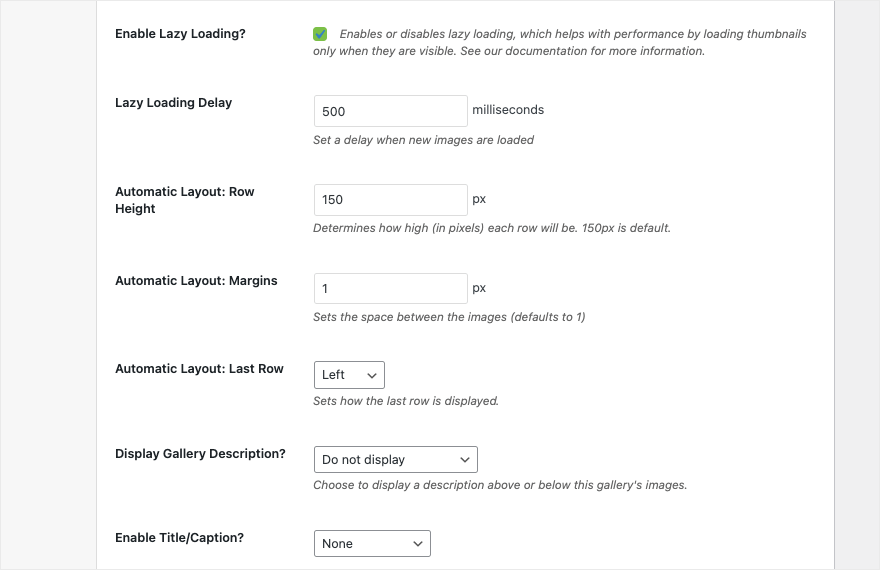
หากคุณเลื่อนหน้าลง คุณจะได้รับตัวเลือกเพิ่มเติมในการเพิ่มประสิทธิภาพแกลเลอรี ประการแรกมีการโหลดแบบขี้เกียจ เมื่อเปิดใช้งานสิ่งนี้ แกลเลอรี Envira จะโหลดภาพขนาดย่อเมื่อปรากฏบนหน้าจอของผู้ใช้เท่านั้น สิ่งนี้จะช่วยปรับปรุงเวลาในการโหลดหน้าเว็บและประสบการณ์ผู้ใช้


คุณยังได้รับตัวเลือกในการตั้งค่าความสูงและระยะขอบของแถว แสดง/ซ่อนคำอธิบายแกลเลอรี ชื่อ และอื่นๆ อีกมากมาย เมื่อคุณทำการเปลี่ยนแปลงที่นี่ Envira จะบันทึกการเปลี่ยนแปลงเหล่านั้นโดยอัตโนมัติ
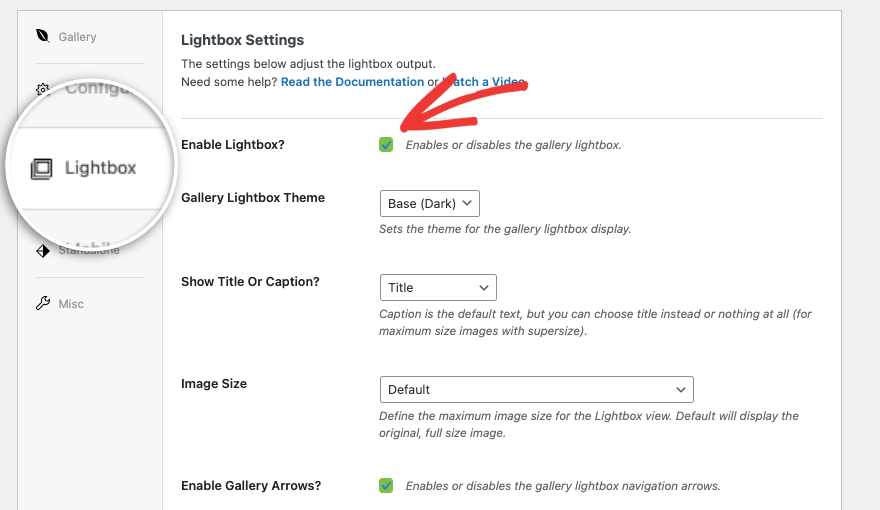
ไปที่แท็ บไลท์บ็อกซ์ ถัดไป คุณสามารถเปิดหรือปิดใช้งานเอฟเฟกต์ไลท์บ็อกซ์ในแกลเลอรีของคุณได้ด้วยการคลิกเพียงครั้งเดียว

คุณสามารถเลือกประเภทของฐานที่คุณต้องการสำหรับไลท์บ็อกซ์ ไม่ว่าคุณต้องการแสดงชื่อเรื่องหรือคำบรรยาย และขนาดรูปภาพ
คุณยังได้รับตัวเลือกในการแสดงลูกศรที่ด้านข้างของรูปภาพ เพื่อให้ผู้คนสามารถนำทางไปยังรูปภาพก่อนหน้าหรือถัดไปได้อย่างง่ายดาย
ใต้แท็บ มือถือ คุณสามารถปรับการตั้งค่าเพื่อให้แน่ใจว่าแกลเลอรีของคุณตอบสนองได้ โปรดทราบว่าคุณไม่จำเป็นต้องปรับแต่งการตั้งค่าเหล่านี้ เนื่องจากแกลเลอรี Envira จะถูกปรับขนาดหน้าจอที่แตกต่างกันโดยอัตโนมัติ ทำการเปลี่ยนแปลงที่นี่เฉพาะในกรณีที่จำเป็นจริงๆ เท่านั้น
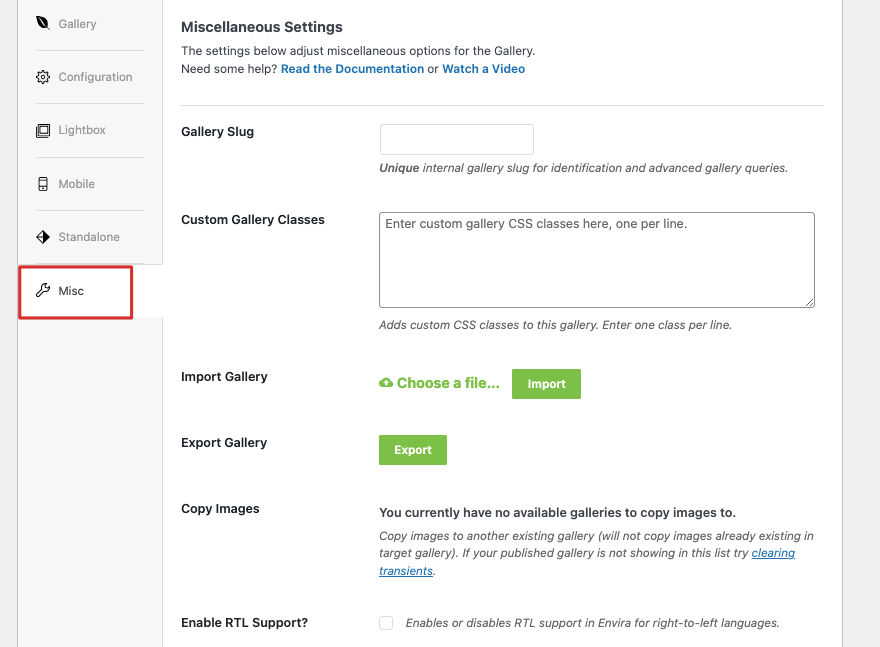
จากนั้น ใต้แท็บ Misc คุณสามารถเพิ่มกระสุนสำหรับแกลเลอรีของคุณและเพิ่มคลาส CSS ที่กำหนดเองได้ คุณยังสามารถนำเข้าและส่งออกแกลเลอรีของคุณได้

เกี่ยวกับมัน! สิ่งที่คุณต้องทำก็แค่เผยแพร่แกลเลอรีที่สร้างขึ้นใหม่ของคุณ
ขั้นตอนที่ 4: เผยแพร่แกลเลอรีรูปภาพ
ในหน้าเดียวกัน ให้เลื่อนไปด้านบนแล้วคุณจะเห็นเมนูทางด้านขวาซึ่งคล้ายกับหน้าจอแก้ไขโพสต์ WordPress คุณสามารถตั้งค่ารูปภาพเด่นได้เช่นเดียวกับที่คุณทำกับโพสต์บนบล็อก จากนั้น คุณสามารถบันทึกแกลเลอรีเป็นแบบร่าง ดูตัวอย่าง และเผยแพร่ได้

เมื่อคุณกดปุ่มเผยแพร่ แกลเลอรีจะแสดงบนเว็บไซต์ของคุณ แค่นั้นแหละ. คุณได้เรียนรู้วิธีสร้างแกลเลอรีรูปภาพที่น่าทึ่งใน WordPress แล้ว
แกลเลอรีทั้งหมดที่คุณสร้างจะมีรหัสย่อเพื่อ 'แทรกแกลเลอรี' ที่ใดก็ได้บนเว็บไซต์ของคุณ รวมถึงหน้าใหม่ โพสต์ และแถบด้านข้าง
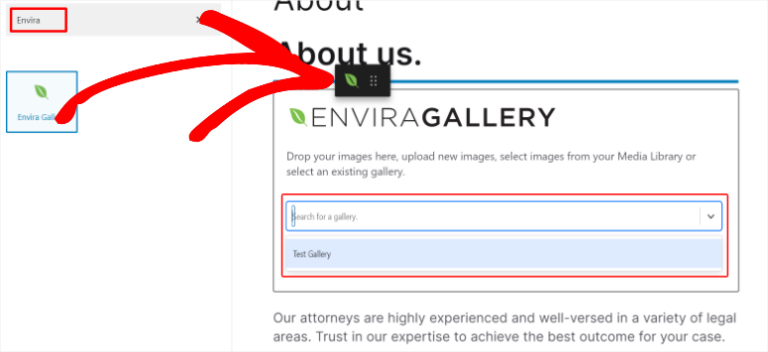
Envira Gallery ยังมีวิดเจ็ตสำเร็จรูปในตัวแก้ไขบล็อกอีกด้วย คุณสามารถเพิ่มบล็อกใหม่และค้นหา 'Envira' แล้วคุณจะเห็นป๊อปอัป

จากนั้นใช้เมนูแบบเลื่อนลงเพื่อเลือกแกลเลอรีที่คุณสร้างขึ้น
เมื่อคุณสร้างแกลเลอรี WordPress หากคุณเพิ่มรูปภาพที่มีความละเอียดสูงจำนวนมาก อาจทำให้เว็บไซต์ของคุณช้าลง คุณต้องตรวจสอบให้แน่ใจว่ารูปภาพได้รับการปรับให้เหมาะสมเพื่อให้ทุกอย่างทำงานได้อย่างราบรื่นและรวดเร็ว
เราขอแนะนำให้เพิ่มประสิทธิภาพรูปภาพด้วยเครื่องมือเช่น TinyPNG และใช้ปลั๊กอินแคชบนไซต์ของคุณ
ปลั๊กอินแกลเลอรีรูปภาพทางเลือก
หากคุณกำลังมองหาทางเลือกอื่นนอกเหนือจาก Envira ปลั๊กอินยอดนิยมเหล่านี้ที่เราแนะนำ:
เน็กซ์เจน แกลเลอรี่

NextGEN Gallery เป็นหนึ่งในปลั๊กอินแกลเลอรีรูปภาพที่ใช้กันอย่างแพร่หลายสำหรับ WordPress นำเสนอคุณสมบัติอันทรงพลัง เช่น การจัดการอัลบั้ม เอฟเฟกต์ไลท์บ็อกซ์ ลายน้ำรูปภาพ และอื่นๆ อีกมากมาย ปรับแต่งได้สูงและเหมาะสำหรับผู้เริ่มต้น ช่างภาพ ศิลปิน และผู้เชี่ยวชาญด้านงานสร้างสรรค์อื่นๆ
การพูดคนเดียว

Soliloquy เป็นปลั๊กอินตัวเลื่อนแบบตอบสนองที่สามารถใช้เพื่อสร้างแกลเลอรีรูปภาพได้ มันมีคุณสมบัติต่างๆ เช่น การจัดเรียงสไลด์แบบลากและวาง การครอบตัดรูปภาพ และแถบเลื่อนแบบไดนามิกตามรูปภาพเด่นหรือประเภทโพสต์ที่กำหนดเอง
ทุบบอลลูน

Smash Balloon นำเสนอปลั๊กอินที่ออกแบบมาโดยเฉพาะสำหรับการรวมแกลเลอรี่ภาพโซเชียลมีเดียเข้ากับเว็บไซต์ WordPress คุณเชื่อมต่อเว็บไซต์ของคุณกับ Instagram, Twitter, Facebook และ YouTube
คุณยังสามารถดึงความเห็นธุรกิจของคุณจากเว็บไซต์บุคคลที่สาม เช่น Yelp และ Google ได้อีกด้วย จากนั้นคุณสามารถจัดแสดงไว้ในแกลเลอรีที่เป็นระเบียบเพื่อให้ผู้ใช้เรียกดูได้
คุณสามารถสร้างแกลเลอรีที่กำหนดเองหรือกรองตามประเภทโพสต์ แฮชแท็ก ประเภทสื่อ และอื่นๆ เลือกจากตัวเลือกเค้าโครงและคุณสมบัติต่างๆ เช่น ป๊อปอัปไลท์บ็อกซ์ ตาราง และภาพหมุน มันใช้งานง่ายและตั้งค่าได้ง่ายมาก เมื่อเสร็จแล้วปลั๊กอินจะดึงและแสดงเนื้อหาใหม่โดยอัตโนมัติ
คำถามที่พบบ่อยเกี่ยวกับการเพิ่มแกลเลอรีรูปภาพใน WordPress
ฉันจะเพิ่มข้อความแสดงแทนให้กับรูปภาพในแกลเลอรีได้อย่างไร
หากต้องการเพิ่มข้อความแสดงแทนให้กับรูปภาพในแกลเลอรี เพียงคลิกที่รูปภาพในแกลเลอรี แล้วคุณจะเห็นตัวเลือกในเมนูด้านขวาเพื่อเพิ่มข้อความแสดงแทนลงในรูปภาพ คุณยังสามารถใช้ปุ่ม 'แทนที่' เพื่อเข้าถึงหน้าไฟล์แนบของรูปภาพ และคุณสามารถป้อนข้อความแสดงแทนลงในฟิลด์ที่เหมาะสมได้
ฉันควรทำอย่างไรเพื่อเพิ่มประสิทธิภาพรูปภาพภายในแกลเลอรี
แนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการเพิ่มประสิทธิภาพรูปภาพภายในแกลเลอรี ได้แก่ การใช้ชื่อไฟล์ที่สื่อความหมาย การบีบอัดรูปภาพเพื่อลดขนาดไฟล์ และการปรับขนาดรูปภาพให้เหมาะสมสำหรับการแสดงเว็บ ซึ่งจะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์และ SEO
ฉันจะปรับภาพให้เหมาะสมสำหรับ SEO ภายในแกลเลอรีได้อย่างไร
หากต้องการปรับรูปภาพให้เหมาะสมสำหรับ SEO ภายในแกลเลอรี ให้พิจารณาใช้ปลั๊กอิน เช่น AIOSEO ที่มีส่วนเสริมเฉพาะสำหรับ SEO รูปภาพ นอกจากนี้ อย่าลืมเพิ่มข้อความแสดงแทนอธิบายให้กับแต่ละภาพด้วย ข้อความแสดงแทนช่วยให้เครื่องมือค้นหาเข้าใจว่ารูปภาพเกี่ยวกับอะไร และปรับปรุง SEO ของไซต์ของคุณ
ฉันจะสร้างแกลเลอรีรูปภาพใน WordPress ได้อย่างไร
- ใน WordPress ให้นำทางไปยังโพสต์หรือหน้าที่คุณต้องการเพิ่มแกลเลอรี
- เพิ่มบล็อกใหม่และค้นหา 'แกลเลอรี'
- ตอนนี้ใส่บล็อกแกลเลอรี
- เลือกที่จะอัพโหลดภาพหรือเลือกไฟล์สื่อจากห้องสมุดของคุณ
- กดปุ่ม "สร้างแกลเลอรีใหม่" เพื่อแทรกแกลเลอรี
ฉันสามารถครอบตัดรูปภาพภายในฟีเจอร์แกลเลอรีได้โดยตรงหรือไม่
ไม่ คุณไม่สามารถครอบตัดรูปภาพได้โดยตรงภายในฟีเจอร์แกลเลอรีใน WordPress อย่างไรก็ตาม คุณสามารถครอบตัดรูปภาพในหน้าเอกสารแนบของแต่ละรูปภาพได้ เราขอแนะนำให้ใช้ซอฟต์แวร์แก้ไขรูปภาพ เช่น Adobe, Affinity หรือ Canva เพื่อครอบตัดรูปภาพก่อนที่จะอัปโหลดไปยังไซต์ WordPress ของคุณ
นั่นคือทั้งหมดที่เรามี หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับ WordPress ผ่านวิดีโอสอนการใช้งานง่ายๆ ลองดูหลักสูตรของเรา:
ลงทะเบียน WordPress 101 »
กังวลเกี่ยวกับความมุ่งมั่น? ด้วยการรับประกันคืนเงินโดยไม่มีความเสี่ยงภายใน 14 วัน คุณจะไม่มีอะไรจะเสียและทุกสิ่งที่จะได้รับ
เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์ คุณอาจต้องการดูคำแนะนำอื่นๆ ของเรา:
- วิธีเพิ่มแบบฟอร์มป๊อปอัปใน WordPress (บทช่วยสอนทีละขั้นตอน)
- วิธีสร้างการแข่งขันที่ประสบความสำเร็จใน WordPress (5 ขั้นตอนง่ายๆ)
- วิธีการสำรองข้อมูลไซต์ WordPress ของคุณ (วิธีที่ถูกต้อง!)
บทช่วยสอน WordPress ฟรีเหล่านี้จะช่วยให้คุณทำให้ไซต์ของคุณมีการโต้ตอบมากขึ้น และได้รับโอกาสในการขายและการขายมากขึ้น ส่วนสุดท้ายจะสอนวิธีสำรองข้อมูลไซต์ของคุณ เพื่อที่คุณจะได้ไม่สูญเสียความคืบหน้าหรือข้อมูลของคุณ
