วิธีฝังฟีด Instagram ใน WordPress (ด้วยปุ่มแชร์)
เผยแพร่แล้ว: 2022-04-14
ต้องการวิธีง่ายๆ ในการฝังฟีด Instagram ใน WordPress หรือไม่?
การเพิ่มฟีด Instagram ลงในเว็บไซต์ของคุณจะทำให้เนื้อหาน่าสนใจและมีส่วนร่วมมากขึ้น เป็นวิธีที่ยอดเยี่ยมในการโปรโมตแบรนด์ของคุณและปรับปรุงประสบการณ์ผู้ใช้ในไซต์ของคุณ
ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มฟีด Instagram ใน WordPress ทีละขั้นตอน นอกจากนี้เรายังจะแสดงวิธีเพิ่มปุ่มแชร์และชอบเพื่อเพิ่มการมีส่วนร่วมในโซเชียลมีเดีย
ก่อนหน้านั้น มาเรียนรู้ประโยชน์ของการเพิ่มฟีด Instagram ไปยังไซต์ของคุณ
ทำไมต้องเพิ่มฟีด Instagram ในเว็บไซต์ WordPress?
Instagram เป็นหนึ่งในแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมมากที่สุดในโลกอย่างไม่ต้องสงสัย สิ่งที่เริ่มต้นจากการเป็นแอปแชร์รูปภาพได้กลายเป็นศูนย์กลางสำหรับนักการตลาด ผู้มีอิทธิพล และแบรนด์ต่างๆ
ด้วยเนื้อหาที่ผู้ใช้สร้างขึ้น เช่น รูปภาพ วิดีโอ และเรื่องราวบน Instagram แบรนด์ของคุณจะมองเห็นและเข้าถึงผู้คนใหม่ๆ ได้มากขึ้น และเมื่อคุณฝังฟีด Instagram เหล่านี้บนเว็บไซต์ WordPress ของคุณ คุณสามารถเพิ่มการโต้ตอบได้มากยิ่งขึ้น
สำหรับผู้เริ่มต้น คุณสามารถใช้เนื้อหา Instagram เพื่อเข้าถึงผู้ชมได้กว้างกว่าผู้ติดตาม Instagram ของคุณ
นอกจากนี้ยังสร้างความไว้วางใจให้กับผู้เยี่ยมชมเว็บไซต์ของคุณและทำหน้าที่เป็นหลักฐานทางสังคมสำหรับธุรกิจของคุณ การได้เห็นคนอื่นชื่นชอบและชื่นชอบผลิตภัณฑ์ของคุณทำให้ผู้ใช้รายใหม่อยากลองใช้ผลิตภัณฑ์เหล่านี้เช่นกัน
เนื่องจากรูปภาพและวิดีโอมีส่วนร่วมมากกว่าเนื้อหาข้อความ จึงช่วยเพิ่มเวลาเซสชันในเว็บไซต์ของคุณ ซึ่งหมายความว่าคุณสามารถรักษาความสนใจของผู้ชมของคุณเป็นระยะเวลานานซึ่งเหมาะสำหรับ SEO เช่นกัน
ดังนั้นจึงมีข้อดีหลายประการในการฝังฟีด Instagram บนไซต์ของคุณ เป็นเครื่องมือทางการตลาดที่ยอดเยี่ยมในการขยายสถานะออนไลน์ของคุณและเพิ่มอัตราการแปลง
ที่กล่าวว่า มาเรียนรู้วิธีเพิ่มฟีด Instagram ของคุณไปยังไซต์ WordPress ของคุณในไม่กี่ขั้นตอนง่ายๆ
วิธีที่ง่ายที่สุดในการเพิ่มฟีด Instagram ใน WordPress
การฝังฟีด Instagram มักจะเป็นงานด้านเทคนิคมาก คุณจะต้องฝังโค้ด เชื่อมต่อโปรไฟล์ Instagram ของคุณกับคีย์ API จากนั้นใช้ CSS ที่กำหนดเองเพื่อจัดรูปแบบฟีดเพื่อให้ดูดีบนไซต์ของคุณ
เราจะข้ามเรื่องนั้นไปและใช้ปลั๊กอินที่จัดการทุกอย่างให้คุณ คุณไม่จำเป็นต้องแตะบรรทัดโค้ดเพื่อแสดงฟีดของคุณบนเว็บไซต์
สำหรับบทช่วยสอนนี้ เราจะใช้ Instagram Feed Pro โดย Smash Balloon

SmashBalloon เป็นปลั๊กอินฟีดโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress มีปลั๊กอิน 5 แบบที่ช่วยให้คุณรวมเนื้อหาจากแพลตฟอร์มโซเชียลมีเดียต่างๆ บนเว็บไซต์ของคุณได้อย่างราบรื่น
5 ปลั๊กอินเหล่านี้คือ:
- ฟีด Facebook แบบกำหนดเอง: เพิ่มรูปภาพ โพสต์ วิดีโอ และวิดีโอถ่ายทอดสดจาก Facebook บนเว็บไซต์ WordPress ของคุณ
- ฟีด Instagram: สร้างฟีดรูปภาพ Instagram ฟีดแฮชแท็ก และอื่นๆ บนหน้า WordPress มีตัวเลือกในการสร้างฟีดที่ซื้อได้ซึ่งเหมาะสำหรับไซต์อีคอมเมิร์ซ
- ฟีด Twitter ที่กำหนดเอง: แสดงการ์ด Twitter ทวีตที่กล่าวถึงบัญชี Twitter ของคุณ และอนุญาตให้ผู้ใช้เลื่อนเพื่อดูทวีตเพิ่มเติมในเว็บไซต์ของคุณ
- ฟีดสำหรับ YouTube: แสดงวิดีโอ YouTube สตรีมแบบสด และเพลย์ลิสต์โปรดของคุณในโพสต์หรือหน้าใดก็ได้
- Social Wall: รวมฟีดจาก Facebook, Twitter, Instagram และ YouTube ทั้งหมดไว้บนวอลล์เดียว
ด้วยปลั๊กอิน Instagram Feed คุณสามารถสร้างฟีด Instagram ที่กำหนดเองหรือใช้แฮชแท็กเพื่อแสดงเนื้อหาที่ผู้ใช้สร้างขึ้นจาก Instagram ได้อย่างง่ายดาย มันยังเพิ่มปุ่มแชร์พร้อมกับรูปภาพ Instagram ของคุณ
โดยปกติในการเชื่อมต่อ 2 แอพเช่น WordPress และ Instagram คุณจะต้องปฏิบัติตามกระบวนการทางเทคนิค แต่ด้วย Smash Balloon ทั้งหมดนั้นทำอยู่เบื้องหลัง คุณจึงไม่ต้องทำอะไรมากไปกว่าการคลิกปุ่มสองสามปุ่มเพื่อตั้งค่า
ปลั๊กอินนี้ยังมีตัวเลือกการปรับแต่งมากมายเพื่อเปลี่ยนเค้าโครงและการออกแบบฟีด Instagram ของคุณ ไม่ต้องพูดถึง ฟีดทั้งหมดที่คุณสร้างด้วยปลั๊กอินนี้ตอบสนองได้อย่างเต็มที่
และส่วนที่ดีที่สุดคือเมื่อคุณสร้างโพสต์ใหม่บน Instagram ปลั๊กอินนี้จะดึงเนื้อหาและอัปเดตฟีด WordPress ของคุณโดยอัตโนมัติ
เมื่อคุณทราบแล้วว่าต้องใช้ปลั๊กอินใด เราจะแสดงวิธีการฝังฟีด Instagram ของคุณอย่างง่ายดาย
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Instagram Feed Pro
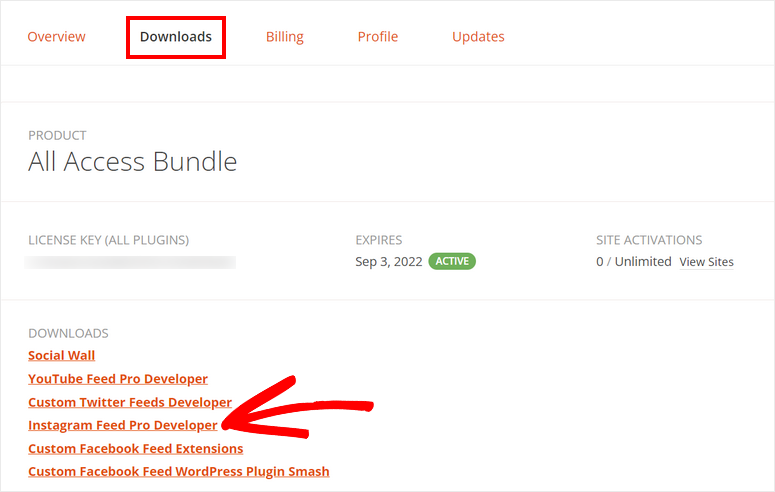
ขั้นแรก คุณจะต้องลงทะเบียนสำหรับบัญชี Smash Balloon จากนั้นคุณสามารถเข้าถึงไฟล์ปลั๊กอิน Instagram Feed Pro พร้อมกับคีย์ใบอนุญาตของคุณบนแดชบอร์ด

ตอนนี้ คุณต้องติดตั้งปลั๊กอินบนไซต์ WordPress ของคุณ หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
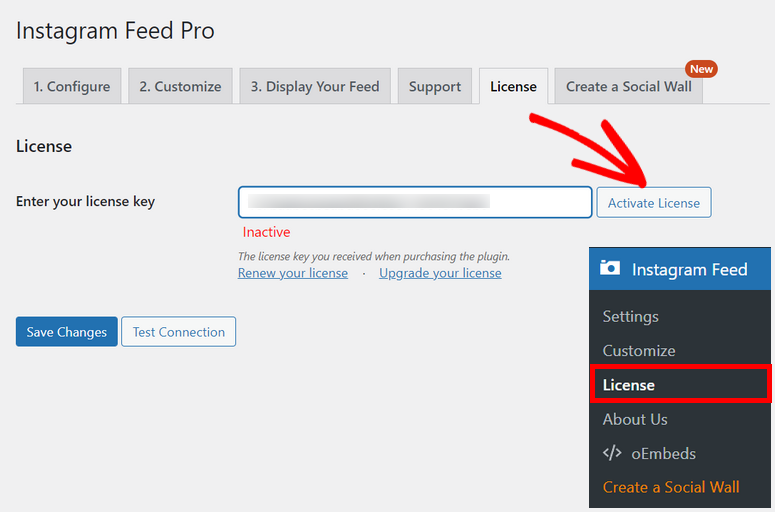
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่แท็บ Instagram Feed » License ในแผงการดูแลระบบ WordPress ของคุณ ที่นี่ คุณต้องป้อนใบอนุญาตและคลิกที่ปุ่ม เปิดใช้งานใบอนุญาต

เมื่อบัญชีของคุณได้รับการยืนยันแล้ว คุณสามารถเชื่อมต่อบัญชี Instagram กับเว็บไซต์ของคุณได้
ขั้นตอนที่ 2: เชื่อมต่อบัญชี Instagram ของคุณ
ก่อนที่คุณจะสามารถแสดงฟีด Instagram บนไซต์ของคุณได้ คุณต้องเชื่อมต่อบัญชีของคุณก่อน
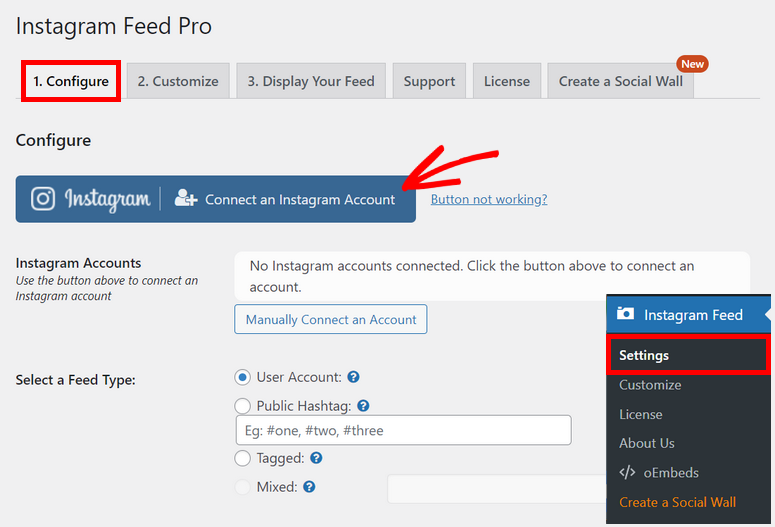
สำหรับสิ่งนี้ ให้ไปที่แท็บ ฟีด Instagram »การตั้งค่า แล้วคุณจะเห็นปุ่มสำหรับเชื่อมต่อบัญชี Instagram

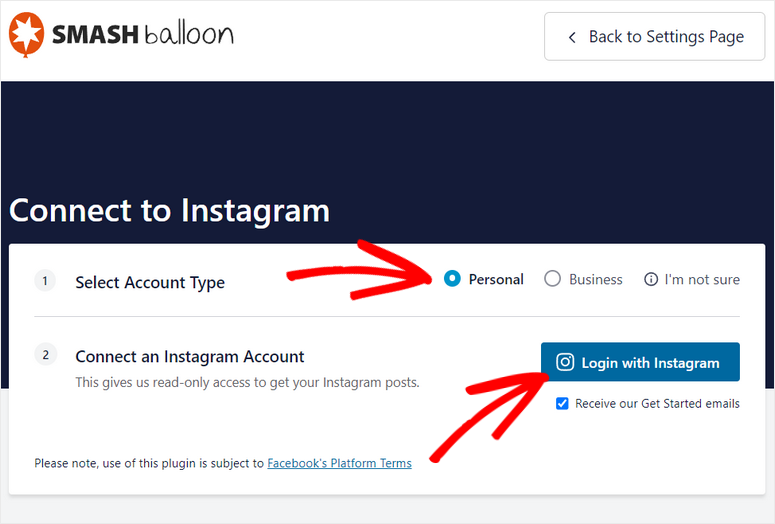
หลังจากที่คุณคลิกที่ปุ่ม คุณจะต้องเลือกประเภทบัญชีและลงชื่อเข้าใช้บัญชีของคุณในหน้าจอถัดไป
การเลือกบัญชี ส่วนตัว ทำให้คุณสามารถแสดงฟีดจากบัญชี Instagram ของคุณเองเท่านั้น
ในขณะที่บัญชี ธุรกิจ อนุญาตให้คุณแสดงฟีดโดยใช้แฮชแท็ก แท็กรูปภาพ และตัวกรองอื่นๆ แต่ถ้าคุณมีบัญชี Instagram สำหรับธุรกิจ คุณจะต้องเข้าสู่ระบบด้วย Facebook ก่อน
ที่นี่ เรากำลังเลือกประเภทบัญชีเป็นแบบ ส่วนตัว และเข้าสู่ระบบด้วย Instagram

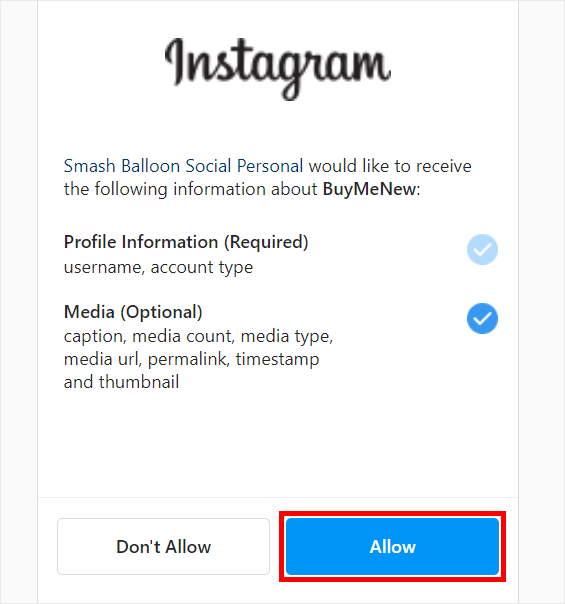
ในหน้าต่างถัดไป เพียงให้สิทธิ์การเข้าถึงบัญชี Instagram ของคุณโดยคลิกปุ่ม "อนุญาต"

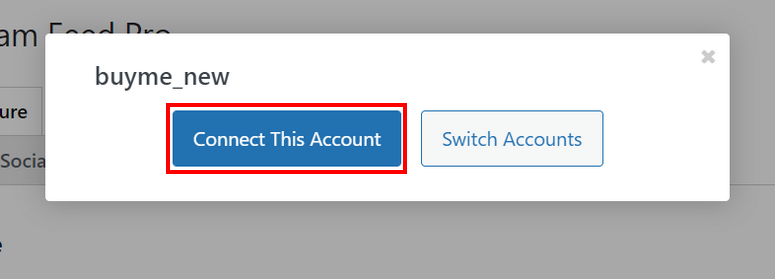
จากนั้น คุณจะถูกเปลี่ยนเส้นทางกลับไปที่แดชบอร์ด WordPress ซึ่งคุณต้องยืนยันบัญชีของคุณโดยคลิกที่ปุ่ม เชื่อมต่อบัญชี นี้

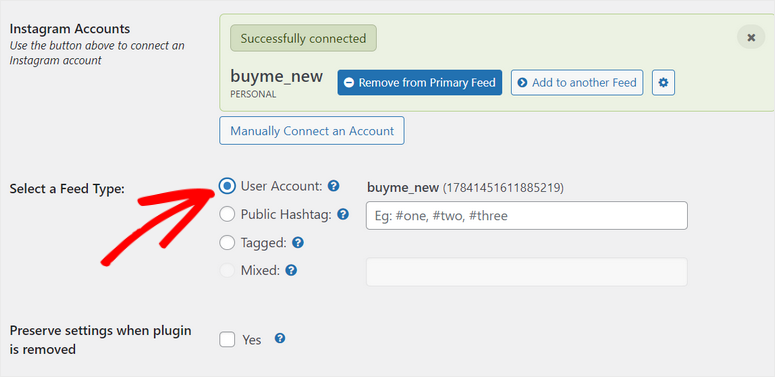
ตอนนี้ บัญชีของคุณเชื่อมต่อกับไซต์ WordPress เรียบร้อยแล้ว เลื่อนลงมาเพื่อตั้งค่าตัวเลือกอื่นๆ
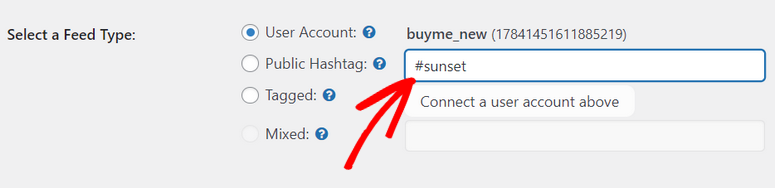
ในส่วน Select a Feed Type มี 4 ตัวเลือก:
- บัญชีผู้ใช้ : แสดงฟีดสดจากบัญชี Instagram ของคุณ
- แฮ ชแท็ก : แสดงฟีดทั้งหมดด้วยแฮชแท็กที่เลือก
- Tagged : เพิ่มรูปภาพ Instagram ทั้งหมดที่คุณถูกแท็กโดยผู้ใช้รายอื่น
- ผสม : แสดงฟีดเดียวที่ประกอบด้วยฟีดหลายประเภท

เนื่องจากเราเชื่อมต่อบัญชีส่วนบุคคล เราจะเลือกตัวเลือก บัญชีผู้ใช้ สำหรับสิ่งนี้ แต่คุณสามารถใช้ตัวเลือก Hashtag, Tagged และ Mixed หากคุณใช้บัญชีธุรกิจ
เมื่อคุณตั้งค่าบัญชีเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง
ขั้นตอนที่ 3: กำหนดการตั้งค่าฟีด Instagram
ด้วยปลั๊กอิน Instagram Feed คุณสามารถเลือกวิธีแสดงรูปภาพและวิดีโอ Instagram ตามความต้องการของคุณ
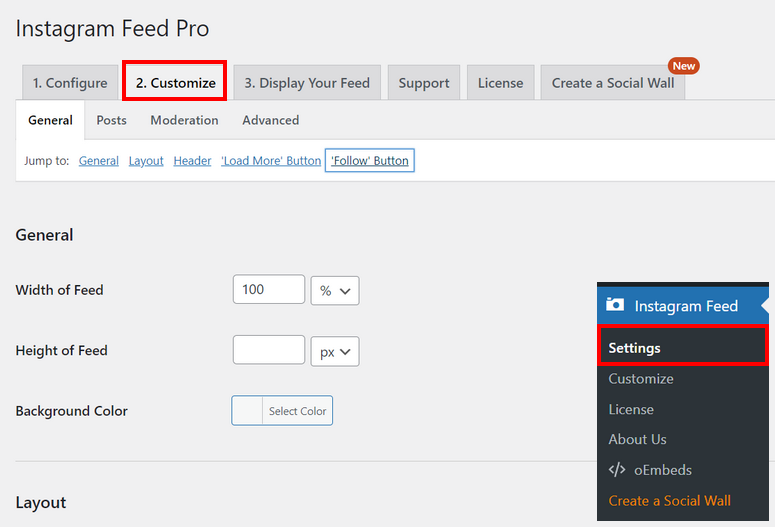
ในหน้า การตั้งค่า ให้คลิกแท็บ กำหนดเอง ที่ด้านบน ที่นี่ คุณสามารถดูตัวเลือกการปรับแต่งได้มากมาย
ขั้นแรก คุณมีการตั้งค่า ทั่วไป เช่น ความกว้าง ความสูง และสีพื้นหลังของฟีด Instagram ของคุณ

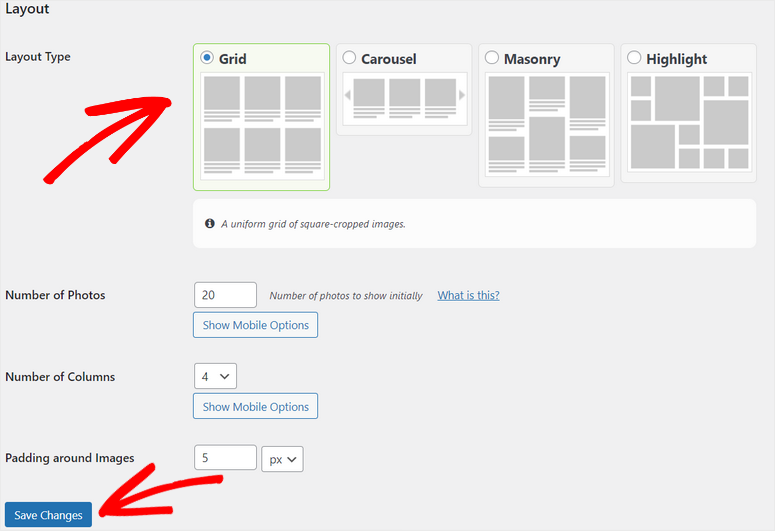
ถัดไป มีตัวเลือกเลย์เอาต์ที่คุณสามารถเลือกเทมเพลตได้ 4 แบบ ได้แก่ Grid, Carousel, Masonry และ Highlight

ด้วยเลย์เอาต์ Grid เนื้อหา Instagram ของคุณจะแสดงเป็นคอลัมน์รูปสี่เหลี่ยมที่เหมือนกัน

หรือคุณสามารถเลือกเค้าโครง ภาพหมุน เพื่อแสดงรูปภาพและวิดีโอ Instagram ของคุณในแถบเลื่อน นอกจากนี้ยังมีตัวเลือกในการเพิ่มลูกศรนำทาง


ด้วยวิธีนี้ คุณสามารถทดลองกับเลย์เอาต์อื่นๆ เช่น Masonry และ Highlight ได้เช่นกัน การตั้งค่าฟีดอื่นๆ รวมถึงจำนวนรูปภาพ คอลัมน์ และช่องว่างภายในรูปภาพ
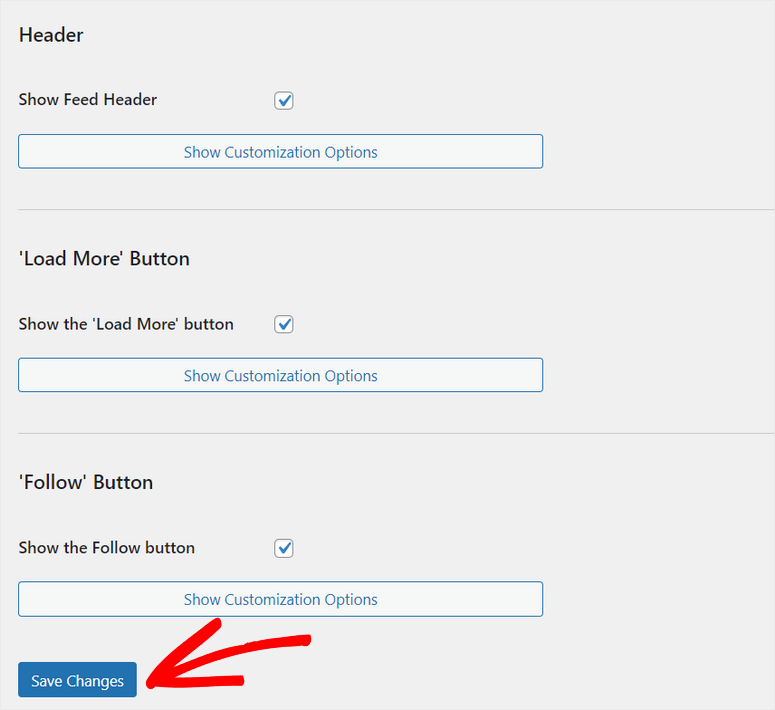
หากคุณเลื่อนลงไปอีก คุณจะเห็นตัวเลือกการปรับแต่งสำหรับ Feed Header, Load More Button และปุ่ม Follow

หลังจากที่คุณปรับแต่งเลย์เอาต์และการตั้งค่าสำหรับฟีดของคุณเสร็จแล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง
หากคุณต้องการเพิ่มและปรับแต่งเนื้อหาที่ผู้ใช้สร้างขึ้นด้วยแฮชแท็ก ให้ไปที่แท็บ การตั้งค่า » กำหนดค่า และเพิ่มแฮชแท็กสาธารณะของคุณ บันทึกการตั้งค่าของคุณหลังจากที่คุณทำเสร็จแล้ว

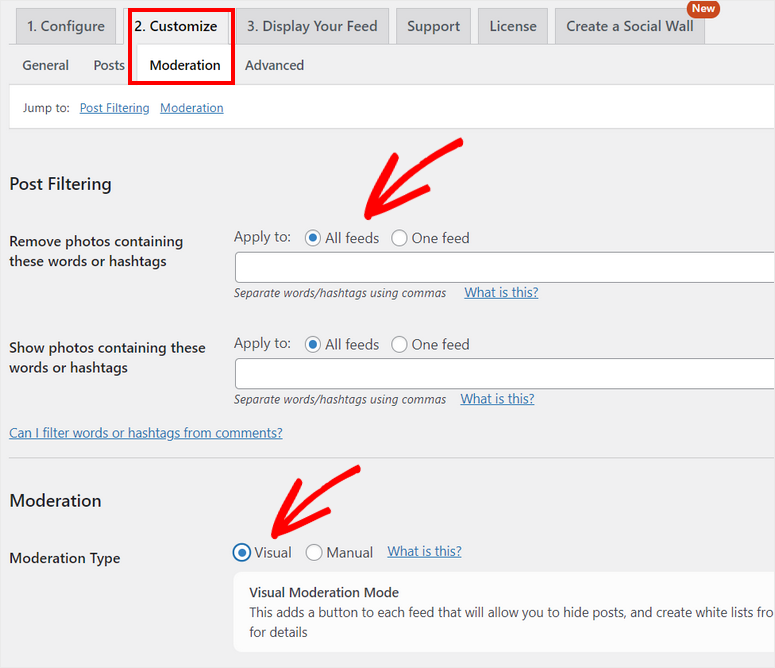
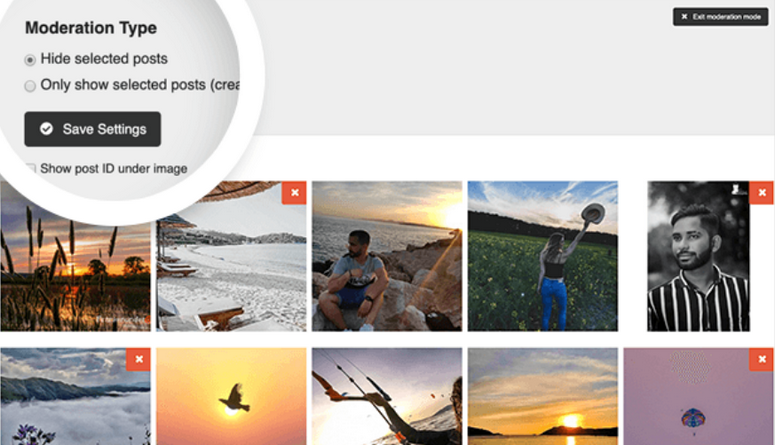
จากนั้นเปิดแท็บ การดูแล ในหน้า ปรับแต่ง ต่อไปนี้คือตัวเลือกในการแสดงหรือลบรูปภาพและวิดีโอจากฟีด Instagram ของคุณโดยใช้แฮชแท็ก
นอกจากนี้ ปลั๊กอินยังมีตัวเลือกในการกลั่นกรองฟีดที่ผู้ใช้สร้างขึ้นจากส่วนหน้าของไซต์ของคุณ ในส่วนการดูแล ให้เลือกประเภทการดูแลเป็น Visual

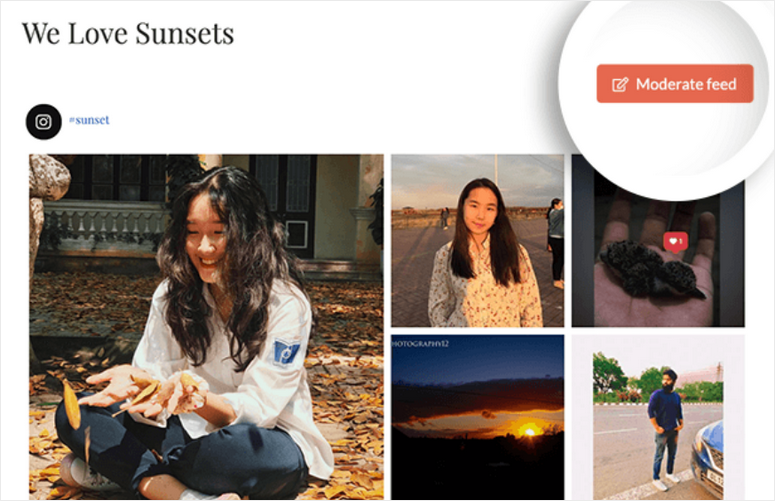
หลังจากที่คุณบันทึกการตั้งค่าแล้ว คุณจะสามารถเพิ่มหรือลบรูปภาพหรือวิดีโอจากฟีด Instagram ของแฮชแท็กได้ที่ส่วนหน้า

ตัวเลือกการดูแลจะปรากฏต่อผู้ใช้ที่เข้าสู่ระบบด้วยสิทธิ์ของผู้ดูแลระบบเท่านั้น คุณจะต้องคลิกปุ่มควบคุม ฟีด เพื่อเลือกรูปภาพที่คุณต้องการซ่อนหรือแสดง

ตรวจสอบให้แน่ใจว่าคุณบันทึกการเปลี่ยนแปลงของคุณเมื่อคุณพอใจกับการออกแบบและเลย์เอาต์ของฟีด Instagram ของคุณ
ตอนนี้ คุณพร้อมที่จะแสดงฟีด Instagram ของคุณบนไซต์ WordPress แล้ว
ขั้นตอนที่ 4: แสดงฟีด Instagram ของคุณ
Smash Balloon ช่วยให้คุณแสดงฟีด Instagram ที่กำหนดเองบนเว็บไซต์ของคุณด้วยรหัสย่อและบล็อก Gutenberg
อันดับแรก เราจะแสดงวิธีเพิ่มฟีดของคุณโดยใช้บล็อกแบบกำหนดเองของฟีด Instagram บนเพจ ในเมนูผู้ดูแลระบบ wp ของคุณ ให้เปิดหน้าใหม่โดยไปที่ตัวเลือก หน้า » เพิ่มใหม่
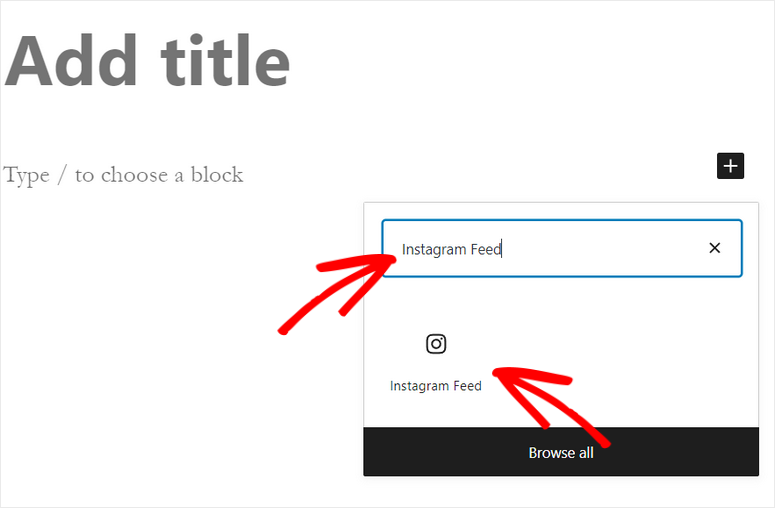
ในตัวแก้ไขบล็อก ให้เพิ่มบล็อกใหม่และค้นหาบล็อก ฟีด Instagram เมื่อคุณเลือก ฟีดของคุณจะถูกแทรกลงในตัวแก้ไขเพจโดยอัตโนมัติ

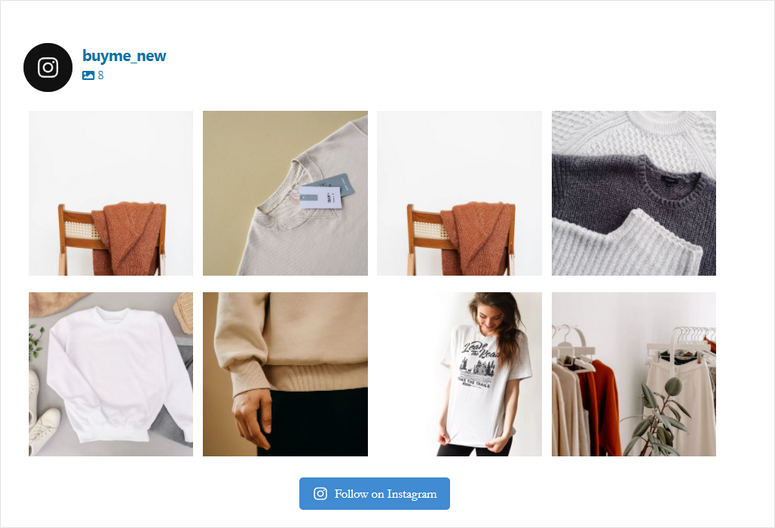
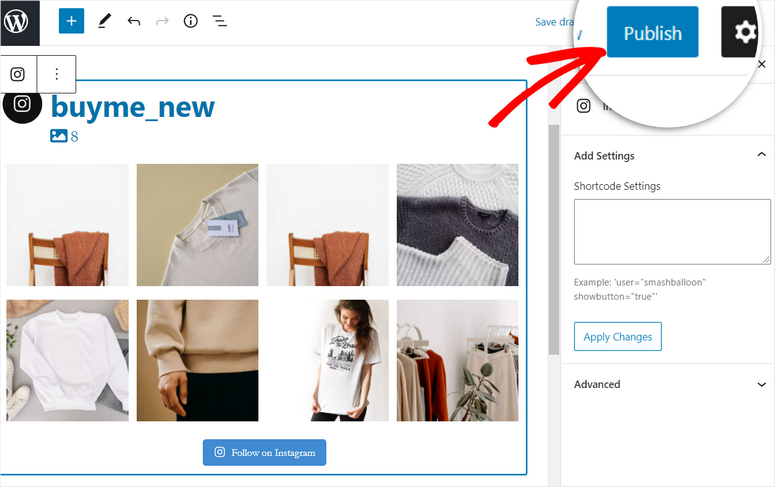
จากนั้น สิ่งที่คุณต้องทำคือคลิกที่ปุ่ม เผยแพร่ เพื่อแสดงฟีด Instagram บนไซต์ WordPress ของคุณ คุณสามารถดูตัวอย่างฟีด Instagram และดูว่าหน้าตาเป็นอย่างไรที่ส่วนหน้าของไซต์ของคุณ

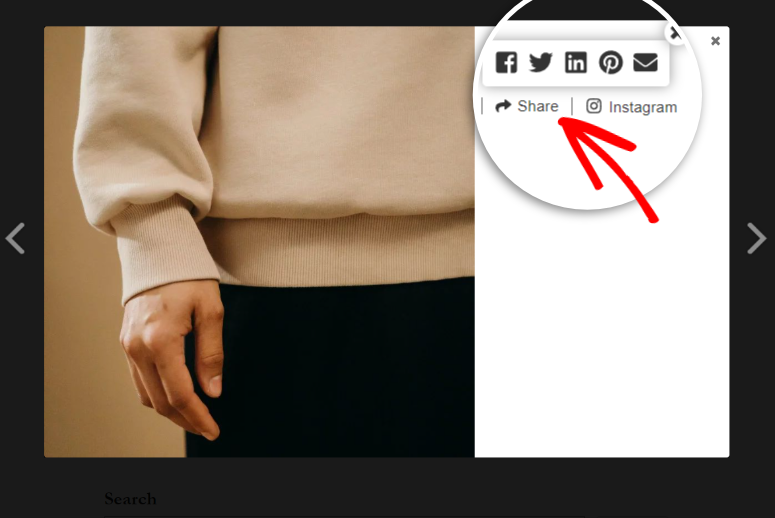
เมื่อผู้ใช้คลิกที่รูปภาพใดๆ จากฟีดของคุณ พวกเขาสามารถเห็นปุ่ม Instagram เพื่อดูโพสต์บน Instagram
นอกจากนี้ยังมีปุ่ม แชร์ ที่ช่วยให้ผู้ใช้สามารถแชร์โพสต์บนแพลตฟอร์มต่างๆ เช่น Facebook, Twitter, Pinterest และอื่นๆ

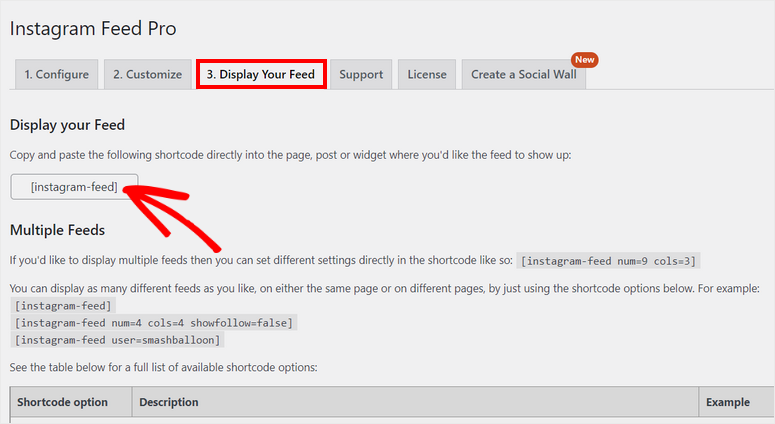
อีกทางหนึ่งคุณสามารถเพิ่มฟีด Instagram ของคุณใน WordPress โดยใช้รหัสย่อของปลั๊กอิน ไปที่ แท็บฟีด Instagram »การตั้งค่า และคลิกที่แท็บ แสดงฟีดของคุณ
ที่นี่ คุณจะพบตัวเลือกรหัสย่อสำหรับแสดงฟีดของคุณ

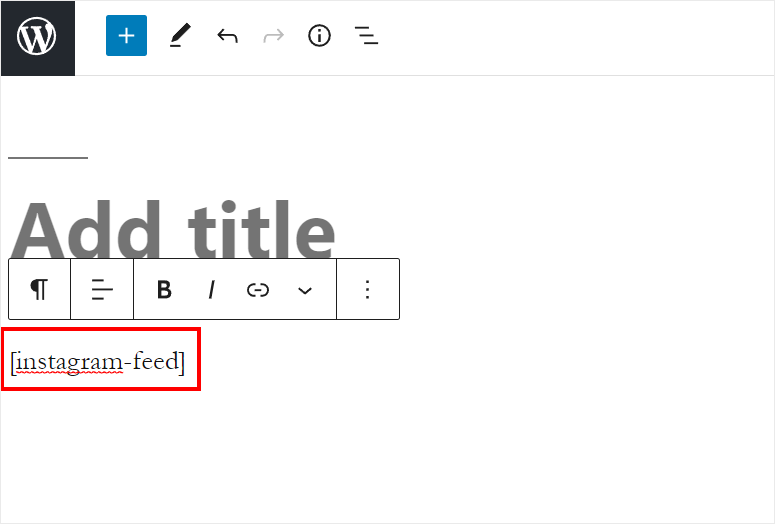
สำหรับบทช่วยสอนนี้ เราต้องการเพียงรหัสสั้น [instagram-feed] ดังนั้น คุณสามารถคัดลอกรหัสย่อนี้แล้ววางลงในหน้า โพสต์ หรือวิดเจ็ตใดก็ได้ (เช่น แถบด้านข้างหรือส่วนท้าย)

โบนัส: ฝังโพสต์ Instagram ใน WordPress ด้วย oEmbeds
อีกวิธีที่ยอดเยี่ยมในการฝังฟีด Instagram ของคุณใน WordPress คือการใช้ oEmbeds
แต่น่าเศร้าที่ WordPress ได้ยุติการสนับสนุน Facebook และ Instagram oEmbeds ตอนนี้คุณต้องมีโทเค็นการเข้าถึงเพื่อให้ใช้งานได้
ข่าวดีก็คือ Smash Balloon ให้คุณมีตัวเลือกในการใช้ oEmbeds โดยไม่ต้องตั้งค่าด้วยตนเอง
คุณต้องเชื่อมต่อบัญชี Facebook ของคุณเท่านั้น เนื่องจาก Instagram เป็นส่วนหนึ่งของ Facebook คุณไม่จำเป็นต้องตั้งค่าบัญชี Instagram ของคุณ
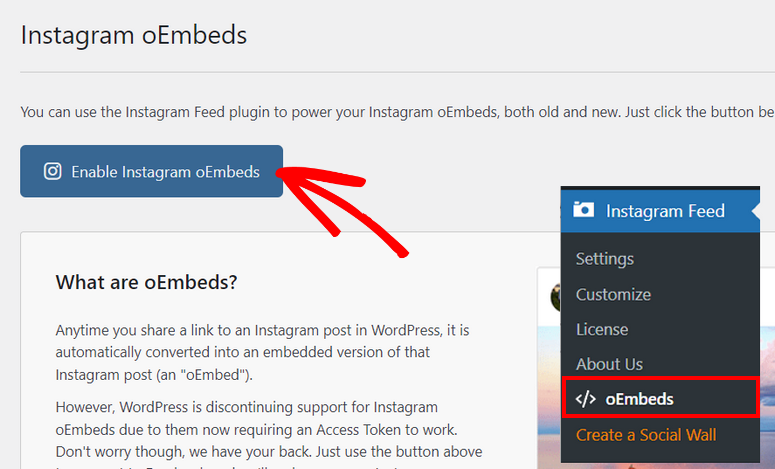
ในการตั้งค่า oEmbed ให้ไปที่แท็บ Instagram Feed » oEmbeds บนแดชบอร์ด WordPress ของคุณ ที่นี่ คลิกที่ปุ่ม เปิดใช้งาน Instagram oEmbeds

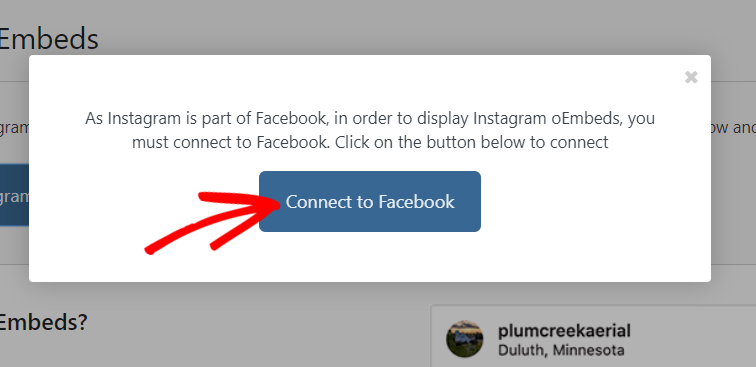
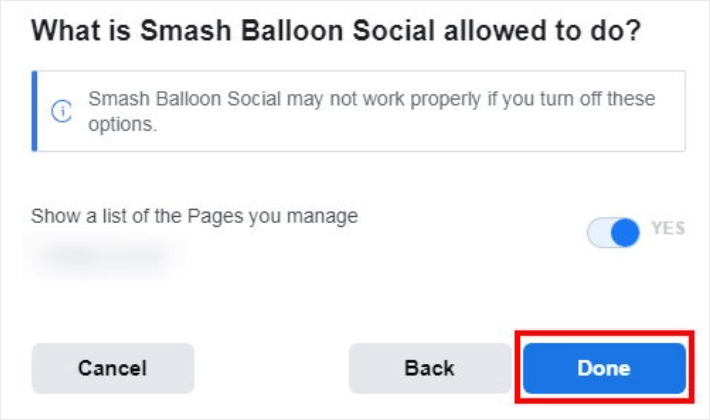
จากนั้นคุณต้องคลิกที่ปุ่ม เชื่อมต่อกับ Facebook ในหน้าจอถัดไป คุณต้องเลือกหน้าที่คุณต้องการเพิ่ม

จากนั้นคลิกที่ปุ่ม Done เพื่อสิ้นสุดการเชื่อมต่อของคุณ

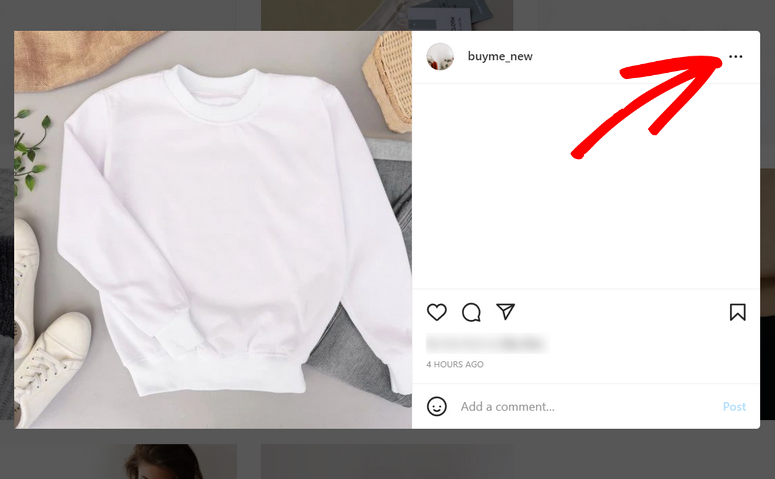
ตอนนี้คุณสามารถฝังฟีด Instagram ใน WordPress ด้วย oEmbeds ได้อย่างง่ายดาย ในการดำเนินการนี้ ไปที่แดชบอร์ด Instagram ของคุณและเปิดโพสต์ที่คุณต้องการแทรก แล้วคลิกจุดสามจุดที่มุมบนขวา

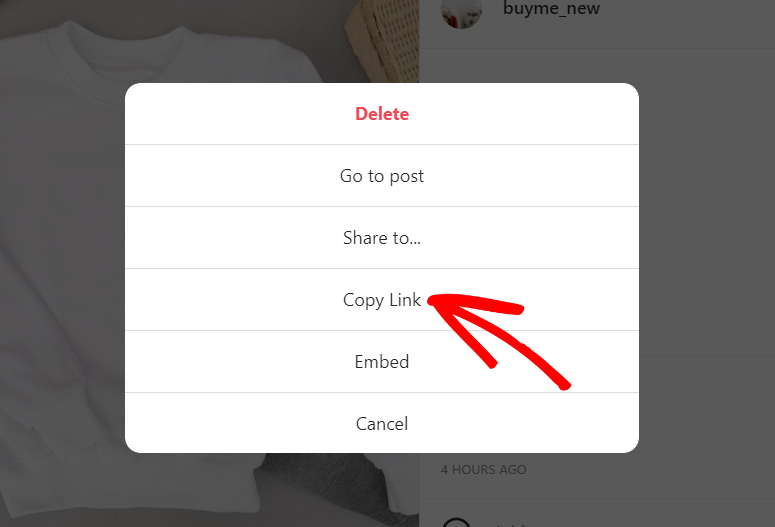
จากนั้นเลือกตัวเลือก คัดลอกลิงก์ จากเมนู

ตอนนี้ กลับไปที่แดชบอร์ด WordPress แล้วเปิดหน้าหรือโพสต์ที่คุณต้องการเพิ่มรูปภาพ
ด้วย Smash Balloon คุณสามารถวางลิงก์บนโปรแกรมแก้ไขข้อความ แล้วมันจะฝังโพสต์ Instagram ของคุณไว้ที่นั่นโดยอัตโนมัติ คุณสามารถเผยแพร่โพสต์บนเว็บไซต์ของคุณได้

ยินดีด้วย! คุณได้เรียนรู้วิธีฝังฟีด Instagram ของคุณบน WordPress เรียบร้อยแล้ว
ด้วยปลั๊กอิน Instagram Feed โดย Smash Balloon คุณสามารถเพิ่มฟีด Instagram ใน WordPress ได้ในไม่กี่คลิก วิธีนี้ช่วยให้คุณเข้าถึงผู้คนได้มากกว่าผู้ใช้ Instagram
ปลั๊กอินนี้ให้อิสระแก่คุณในการสร้างและปรับแต่งฟีด Instagram ของคุณเอง
นอกจากนี้ คุณยังสามารถแก้ไขเลย์เอาต์และเลือกโพสต์ที่จะรวมหรือซ่อนได้อย่างง่ายดาย
ตอนนี้คุณรู้แล้วว่าการใช้ Smash Balloon นั้นง่ายเพียงใด คุณยังสามารถเรียนรู้วิธีแสดงฟีด Facebook ของคุณใน WordPress
และนั่นคือทั้งหมด! เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีฝังฟีด Instagram ใน WordPress ได้อย่างง่ายดายด้วยปุ่มแชร์
สำหรับขั้นตอนต่อไป คุณสามารถตรวจสอบแหล่งข้อมูลเหล่านี้:
- เครื่องมืออัตโนมัติสำหรับโซเชียลมีเดียที่น่าทึ่ง
- 12 วิธีในการใช้โซเชียลมีเดียเพื่อเพิ่มผู้สมัครสมาชิกอีเมล
- ลิงค์ที่ดีที่สุดในเครื่องมือ Instagram ชีวภาพ
โพสต์เหล่านี้จะช่วยให้คุณรวมโซเชียลมีเดียของคุณโดยอัตโนมัติและขยายรายชื่ออีเมลของคุณ อันสุดท้ายจะช่วยคุณสร้างลิงก์ Instagram ในหน้าประวัติเพื่อเพิ่มการเข้าชมในไซต์ของคุณ
