วิธีเพิ่ม JavaScript ในหน้าและโพสต์ของ WordPress
เผยแพร่แล้ว: 2022-06-29JavaScript เป็นภาษาโปรแกรมที่สามารถเพิ่มคุณสมบัติเชิงโต้ตอบให้กับเว็บไซต์ของคุณ การเรียนรู้วิธีใช้งานบนไซต์ WordPress ของคุณ รวมถึงบางส่วนสามารถช่วยให้คุณใช้ประโยชน์จากโค้ดได้อย่างมีประสิทธิภาพมากขึ้น
มีหลายวิธีในการเพิ่ม JavaScript ในหน้าและบทความ WordPress ของคุณ ไม่ว่าคุณจะใช้ปลั๊กอิน ใช้ฟังก์ชันและ hooks หรือแก้ไขไฟล์ธีมของคุณ คุณสามารถปรับแต่งได้ตามต้องการ
ในบทความนี้ เราจะมาทบทวนว่า JavaScript คืออะไร และคุณสามารถเพิ่มโค้ดที่กำหนดเองลงใน WordPress ได้อย่างไร เราจะแนะนำคุณตลอดขั้นตอนของแต่ละวิธีและตอบคำถามที่พบบ่อย
คุณสามารถใช้ JavaScript ใน WordPress ได้หรือไม่?
JavaScript เป็นภาษาโปรแกรมที่คุณสามารถใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ได้ด้วยการทำให้โต้ตอบและตอบสนองมากขึ้น
ตัวอย่างเช่น คุณสามารถใช้ JavaScript เพื่อสร้างหน้าต่างป๊อปอัปเมื่อผู้เข้าชมคลิกที่ปุ่ม คุณยังอาจแสดงข้อความเมื่อมีผู้วางเมาส์เหนือองค์ประกอบในหน้าของคุณ
JavaScript สามารถเพิ่มเครื่องคิดเลข เครื่องเล่นวิดีโอ และเครื่องมืออื่นๆ ให้กับเพจและโพสต์ของ WordPress แม้ว่าคุณจะต้องมีความรู้พื้นฐานเกี่ยวกับ HTML และ CSS เพื่อเพิ่ม JavaScript ให้กับ WordPress แต่ก็เป็นกระบวนการที่ค่อนข้างตรงไปตรงมา
สิ่งที่ต้องทำก่อนเพิ่มโค้ด JavaScript ลงใน WordPress
เมื่อเพิ่มโค้ด JavaScript ลงในไซต์ WordPress สิ่งสำคัญคือต้องจำไว้ว่าข้อผิดพลาดในโค้ดของคุณสามารถทำลายไซต์ทั้งหมดได้ หากคุณไม่สะดวกในการทำงานกับโค้ด คุณอาจต้องการจ้างนักพัฒนาซอฟต์แวร์เพื่อช่วยคุณ
มิฉะนั้น ตรวจสอบให้แน่ใจว่าคุณมีข้อมูลสำรองของไซต์ก่อนทำการเปลี่ยนแปลงใดๆ ด้วยวิธีนี้ หากมีสิ่งผิดปกติเกิดขึ้น คุณสามารถเปลี่ยนกลับเป็นเว็บไซต์เวอร์ชันที่ใช้งานได้เสมอ
ไซต์ WordPress ของคุณมีสองส่วนที่คุณต้องสำรองข้อมูลก่อนที่จะเพิ่มการปรับแต่งใดๆ:
- ฐานข้อมูล : ตำแหน่งที่โพสต์ เพจ การตั้งค่า และการกำหนดค่าทั้งหมดของคุณถูกจัดเก็บ
- ไฟล์: รูปภาพ วิดีโอ ธีม และปลั๊กอินของคุณ
คุณสามารถใช้ปลั๊กอินเช่น Jetpack เพื่อสำรองข้อมูลไซต์ WordPress ของคุณอย่างรวดเร็วและง่ายดาย อีกทางเลือกหนึ่งคือการสำรองไฟล์ของคุณด้วยตนเอง คุณควรพิจารณาสร้างธีมลูกเพื่อเพิ่มโค้ดที่กำหนดเอง
ธีมลูกจะซ้ำกับธีมปัจจุบันของคุณ ซึ่งคุณสามารถปรับแต่งได้โดยไม่กระทบกับโค้ดต้นฉบับ คุณสามารถเปิดใช้งานธีมดั้งเดิมเพื่อย้อนกลับการเปลี่ยนแปลงใด ๆ หากคุณทำผิดพลาด นอกจากนี้ยังช่วยให้คุณสามารถอัปเดตธีมหลักของคุณโดยไม่สูญเสียการเปลี่ยนแปลงโค้ดที่คุณทำ
นอกจากนี้ คุณอาจลองทดสอบ JavaScript แบบกำหนดเองของคุณบนไซต์ staging ก่อนเพิ่มลงในไซต์ที่ใช้งานจริงของคุณ ไซต์การแสดงละครคือสำเนาของเว็บไซต์ที่ใช้งานจริงของคุณซึ่งคุณสามารถใช้เพื่อวัตถุประสงค์ในการทดสอบ เป็นความคิดที่ดีที่จะตั้งค่าไว้ในกรณีที่มีบางอย่างผิดปกติกับการเปลี่ยนแปลง JavaScript ของคุณ
วิธีเพิ่ม JavaScript ให้กับไซต์ WordPress ทั้งหมดของคุณ
หากคุณต้องการเพิ่ม JavaScript ให้กับไซต์ WordPress ทั้งหมดของคุณ มีวิธีการที่แตกต่างกันสองสามวิธี วิธีหนึ่งคือการเพิ่มไฟล์ HTML ที่กำหนดเองลงในธีมของคุณ แล้วแทรกโค้ด JavaScript ลงในไฟล์นั้น
อีกวิธีหนึ่งคือการสร้างปลั๊กอิน WordPress ที่จะมีโค้ด JavaScript ของคุณ คุณยังสามารถแก้ไขไฟล์ functions.php ของคุณและใส่โค้ดลงไปได้
หรือหากต้องการเปลี่ยนแปลงทั่วทั้งไซต์ WordPress คุณสามารถเพิ่ม JavaScript ที่ส่วนหัวหรือส่วนท้ายได้ วิธีที่ง่ายที่สุดคือการติดตั้งและเปิดใช้งานปลั๊กอินแทรกส่วนหัวและส่วนท้าย ลองสำรวจทั้งสี่วิธีในเชิงลึก
สี่วิธีในการเพิ่ม JavaScript ที่กำหนดเองไปยัง WordPress
คุณสามารถเพิ่ม WordPress JavaScript แบบกำหนดเองลงในเว็บไซต์ของคุณได้หลายวิธี นี่คือคำแนะนำทีละขั้นตอนสำหรับแต่ละ:
วิธีที่ 1: ใช้ปลั๊กอิน
วิธีที่ง่ายที่สุดในการเพิ่ม JavaScript ลงใน WordPress คือการใช้ปลั๊กอิน วิธีนี้มีความยืดหยุ่นและจัดการได้ง่ายกว่าการเพิ่มโค้ดในธีมของคุณโดยตรง
หากคุณไม่สะดวกใจกับการเขียนโค้ดหรือต้องการโซลูชันที่เป็นมิตรกับผู้ใช้มากขึ้น เราขอแนะนำให้ใช้ปลั๊กอินที่มีอยู่มากมายเพื่อเพิ่ม JavaScript ลงใน WordPress
สำหรับบทช่วยสอนนี้ เราจะใช้การแทรกส่วนหัวและส่วนท้าย
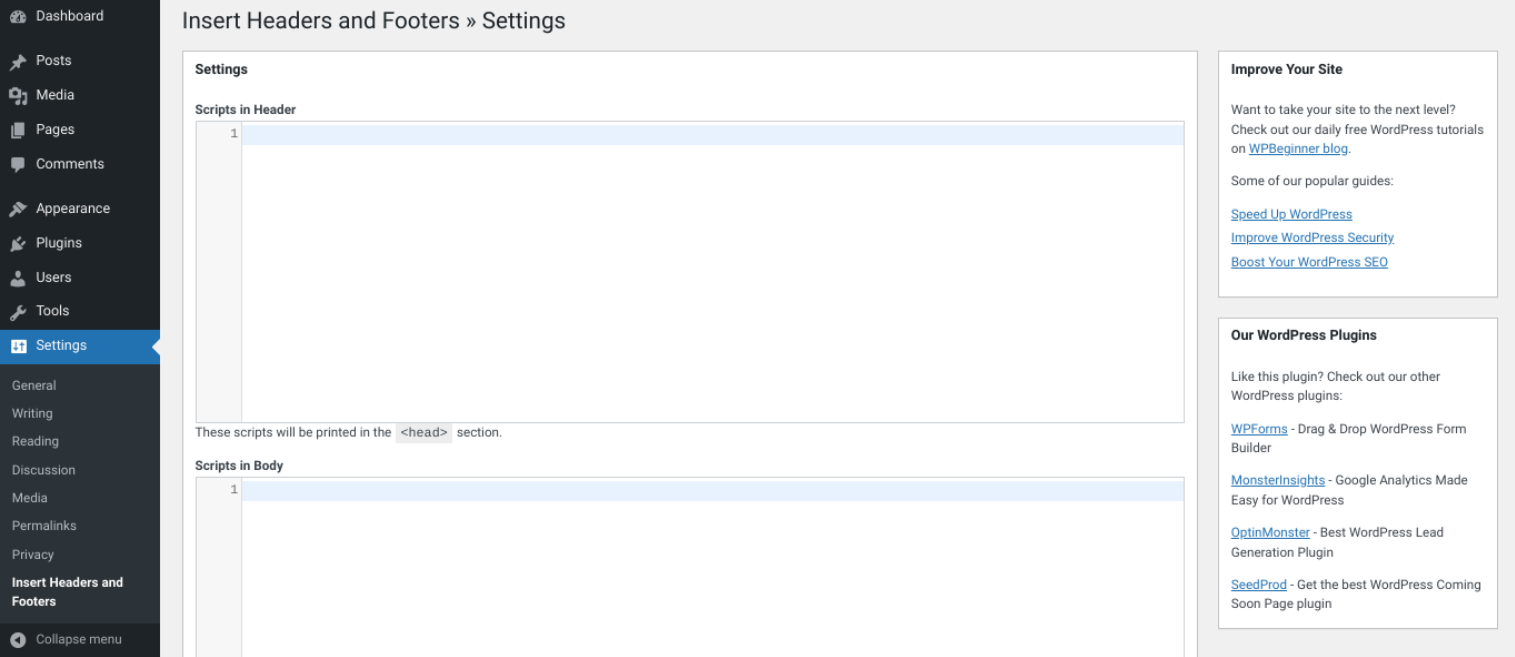
เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ การตั้งค่า → แทรกส่วนหัวและส่วนท้าย ในแดชบอร์ด WordPress ของคุณ

คุณจะเห็นกล่องสองกล่องที่ระบุว่า สคริปต์ ในส่วนหัว และ สคริปต์ในส่วนท้าย โค้ดใดๆ ที่คุณเพิ่มลงในช่องเหล่านี้จะถูกแทรกลงในส่วนหัวหรือส่วนท้ายของไซต์ของคุณ นี่คือที่ที่คุณจะเพิ่ม JavaScript ของคุณ
สมมติว่าคุณต้องการเพิ่มกล่องยืนยัน JavaScript ใน สคริปต์ในส่วนหัว กล่องใส่รหัสต่อไปนี้:
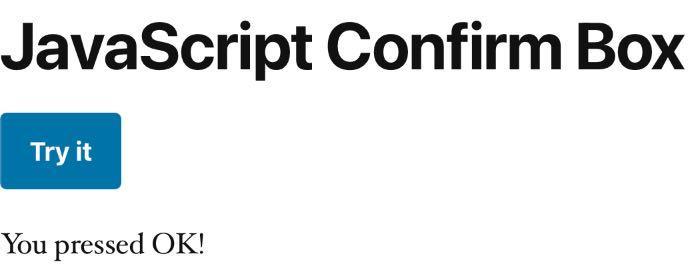
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>รหัสนี้จะแสดงปุ่ม ลองใช้ ในส่วนหัว เมื่อคุณเลือกปุ่มจะเป็นการยืนยันว่าคุณกดแล้ว

คุณสามารถทดสอบคุณลักษณะนี้ได้โดยไปที่เว็บไซต์ของคุณแล้วคลิกปุ่ม ลองใช้
วิธีที่ 2: เพิ่ม JavaScript ให้กับธีมของคุณ
การเพิ่ม JavaScript ลงในธีมของคุณโดยตรงเป็นวิธีที่ง่ายที่สุดวิธีหนึ่ง คุณจะต้องสร้างไฟล์ใหม่ในไดเร็กทอรีของธีมและตั้งชื่อไฟล์เช่น "custom.js"
จากนั้นคุณสามารถเพิ่มโค้ด JavaScript ของคุณลงในไฟล์นั้นและบันทึกได้ สุดท้าย แก้ไข ไฟล์ header.php และเพิ่มโค้ดเพื่อโหลดไฟล์ JavaScript ใหม่:
?php%20bloginfo('template_directory');%20?/custom.jsอย่าลืมแทนที่ “custom.js” ด้วยชื่อไฟล์ของคุณ เมื่อคุณเพิ่มบรรทัดของโค้ดแล้ว ให้บันทึก ไฟล์ header.php และอัปโหลดไปยังเซิร์ฟเวอร์ของคุณ ตอนนี้โค้ด JavaScript ของคุณควรทำงานบนไซต์ WordPress ทั้งหมดของคุณ
วิธีที่ 3: ใช้ฟังก์ชัน WordPress และ hooks
คุณยังสามารถเพิ่มโค้ดที่กำหนดเองด้วยฟังก์ชันและตะขอของ WordPress ฟังก์ชันคือโค้ดส่วนหนึ่งของการดำเนินการเฉพาะ ตัวอย่างเช่น ฟังก์ชัน wp_enqueue_script() ใช้เพื่อโหลดไฟล์ JavaScript
hook เป็นคุณลักษณะของ WordPress ที่สามารถเพิ่มโค้ดโดยไม่ต้องแก้ไขไฟล์หลัก ตะขอมีสองประเภท: การกระทำและตัวกรอง
การดำเนินการคือฟังก์ชัน PHP ที่ทริกเกอร์ที่จุดใดจุดหนึ่งระหว่างการโหลดหน้า ตัวอย่างเช่น wp_head action hook ถูกทริกเกอร์ก่อนแท็ก </head> ใน ไฟล์ header.php ของธีมของคุณ คุณสามารถใช้เบ็ดนี้เพื่อเพิ่มโค้ดหรือสคริปต์ที่กำหนดเองลงในส่วนหัวของคุณได้
ตัวกรองแก้ไขรหัสหรือข้อมูลที่มีอยู่ ตัวอย่างเช่น ตัวกรอง the_content สามารถแก้ไขเนื้อหาของโพสต์ก่อนที่จะแสดง
ในการเพิ่ม JavaScript ที่กำหนดเองไปยังไซต์ WordPress ของคุณโดยใช้ฟังก์ชันและ hooks คุณจะต้องแทรกโค้ดของคุณลงในไฟล์ functions.php ของธีมลูกของคุณ
เพิ่มโฟลเดอร์ใหม่ในไดเร็กทอรี WordPress ของคุณเพื่อสร้างธีมลูก จากนั้นสร้าง ไฟล์ style.css ที่จะมีสไตล์ของธีมลูกของคุณ ถัดไป คุณจะต้องเพิ่มโค้ดต่อไปนี้ใน ไฟล์ style.css ของคุณ:
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */เมื่อคุณสร้างธีมลูกแล้ว คุณสามารถเปิดใช้งานได้โดยไปที่ Appearance → Theme File Editor จากแดชบอร์ด WordPress ของคุณ ไปที่ไฟล์ functions.php จากนั้นเพิ่มรหัสต่อไปนี้:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');เมื่อเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงของคุณ
วิธีที่ 4: สร้างปลั๊กอิน
หากคุณต้องการแยกโค้ด JavaScript ออกจากธีม คุณสามารถสร้างปลั๊กอิน WordPress เพื่อให้มีโค้ดดังกล่าวได้ การสร้างปลั๊กอินนั้นเกี่ยวข้องมากกว่าการเพิ่มโค้ดลงในธีมของคุณโดยตรง อย่างไรก็ตาม แนวทางนี้สามารถยืดหยุ่นและจัดการได้ง่ายขึ้น
ในการสร้างปลั๊กอิน ก่อนอื่นคุณต้องสร้างไดเร็กทอรีใหม่ใน wp-content/plugins . ของการติดตั้ง WordPress ไดเร็กทอรี ตั้งชื่อไดเร็กทอรีบางอย่างเช่น "my-javascript-plugin"
จากนั้นสร้างไฟล์ใหม่ในไดเร็กทอรีนั้นและตั้งชื่อว่า "my-javascript-plugin.php" เนื้อหาของไฟล์นั้นควรมีลักษณะดังนี้:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>แทนที่ฟิลด์ Plugin Name , Plugin URI , Description , Author และ Author URI ด้วยค่าของคุณ นี่เป็นเพียงฟิลด์ข้อมูลทั่วไปที่อธิบายปลั๊กอินของคุณ
ถัดไป คุณต้องเพิ่มโค้ด JavaScript ของคุณลงในไฟล์ โค้ดควรอยู่ใต้ข้อมูลปลั๊กอินเริ่มต้น แต่ก่อนแท็ก PHP ปิด (?>) เมื่อคุณเพิ่มรหัสแล้ว ให้บันทึกไฟล์และอัปโหลดไปยังเซิร์ฟเวอร์ของคุณ
ปลั๊กอินของคุณควรได้รับการติดตั้งและเปิดใช้งานแล้ว คุณสามารถตรวจสอบว่าใช้งานได้โดยไปที่ Plugins หน้าในแผงการดูแลระบบ WordPress ของคุณ คุณควรเห็นปลั๊กอินของคุณแสดงอยู่ที่นั่น
วิธีเพิ่ม JavaScript ในหน้าหรือโพสต์ WordPress เฉพาะ
หากคุณต้องการเพิ่ม JavaScript ในหน้าหรือโพสต์ของ WordPress ใดโดยเฉพาะ คุณสามารถแทรกโค้ดลงในเครื่องมือแก้ไขธีมได้โดยตรง ไปที่ไฟล์ functions.php จากนั้นเพิ่มรหัสต่อไปนี้:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');คุณจะต้องเปลี่ยน "1" ในโค้ดด้านบนเป็นรหัสโพสต์หรือเพจ คุณสามารถค้นหาหมายเลขนี้ได้โดยเปิดโพสต์จากแดชบอร์ด จากนั้นค้นหา URL ในแถบเบราว์เซอร์ หมายเลข ID จะอยู่ถัดจาก "post=":


เมื่อคุณแทนที่หมายเลขนั้นและเพิ่ม JavaScript ที่กำหนดเองแล้ว อย่าลืมบันทึกไฟล์ของคุณ
วิธีเพิ่ม JavaScript ในเมนู WordPress ของคุณ
หากต้องการเพิ่ม JavaScript ลงในเมนู WordPress คุณจะต้องสร้างรายการเมนูที่กำหนดเอง ขั้นแรก ค้นหาหมายเลขรหัสรายการเมนูโดยใช้ เครื่องมือสำหรับนักพัฒนา จากนั้นใช้ jQuery เพื่อกำหนดเป้าหมาย ID นั้น การดำเนินการนี้จะเรียกสคริปต์ทุกครั้งที่ผู้เข้าชมคลิกที่รายการเมนู
วิธีเพิ่ม JavaScript ในส่วนท้าย WordPress ของคุณ
วิธีที่ง่ายที่สุดในการเพิ่ม JavaScript ลงในส่วนท้ายของ WordPress คือการใช้ปลั๊กอิน เช่น แทรกส่วนหัวและส่วนท้าย เครื่องมือนี้สามารถแทรกโค้ดลงในส่วนหัวและส่วนท้ายของไซต์ WordPress โดยไม่ต้องแก้ไขไฟล์ธีมใดๆ
หากต้องการใช้แทรกส่วนหัวและส่วนท้าย เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นไปที่ การ ตั้งค่า → แทรกส่วนหัวและส่วนท้าย
ในหน้าการตั้งค่า คุณจะเห็นช่องสามช่องสำหรับเพิ่มโค้ดลงในส่วนหัว เนื้อหา และส่วนท้ายของไซต์ เพียงวางโค้ด JavaScript ของคุณลงใน สคริปต์ที่เหมาะสมในส่วนท้าย กล่องและคลิกที่ปุ่ม บันทึก
อีกวิธีหนึ่งคือการแก้ไขไฟล์ functions.php ของคุณ คุณสามารถแทรกโค้ดต่อไปนี้เพื่อเรียกใช้ JavaScript ที่ส่วนท้ายของไซต์ของคุณ:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');รหัสนี้จะเชื่อมต่อกับ wp_footer อย่าลืมบันทึกไฟล์เพื่ออัปเดตการเปลี่ยนแปลงเมื่อคุณทำเสร็จแล้ว
วิธีเพิ่ม JavaScript ลงในวิดเจ็ต WordPress
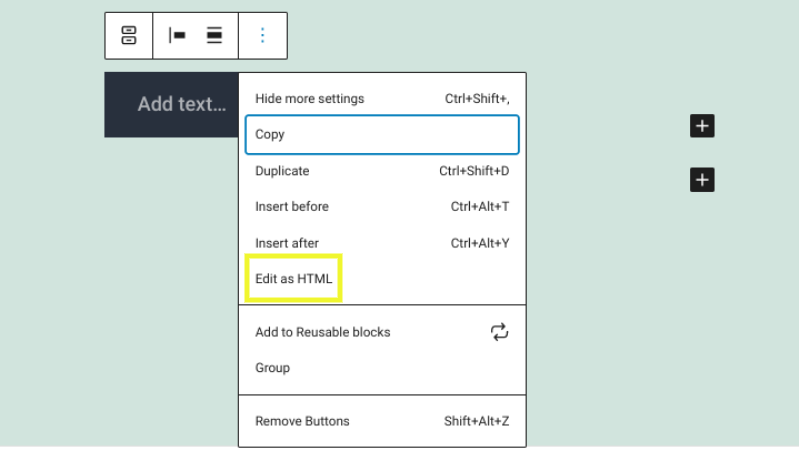
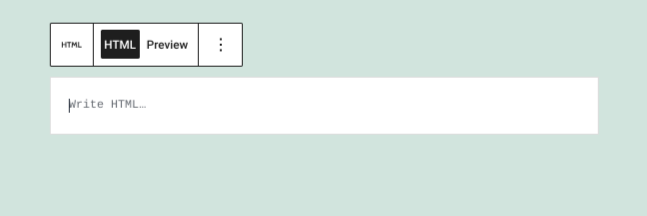
หากต้องการเพิ่ม JavaScript ลงในวิดเจ็ต WordPress คุณจะต้องแก้ไขโค้ดของวิดเจ็ต โดยคลิกที่เมนูของวิดเจ็ตและเลือก แก้ไขเป็น HTML

ในตัวแก้ไขโค้ดของบล็อก ให้เพิ่มแท็ก <script> และโค้ด JavaScript เมื่อคุณทำเสร็จแล้ว ให้เลือกปุ่ม อัปเดต
วิธีเพิ่ม “onclick” JavaScript ให้กับปุ่ม WordPress
การเพิ่มเหตุการณ์ “onclick” ให้กับปุ่ม WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันพิเศษให้กับเว็บไซต์ของคุณ คุณสามารถใช้เหตุการณ์ onclick เพื่อเรียกหน้าต่างป๊อปอัปหรือแสดงข้อความเมื่อคลิกปุ่ม
ในการเพิ่มเหตุการณ์ onclick ให้กับปุ่ม WordPress คุณจะต้องแก้ไขโค้ดของปุ่มและเพิ่มแอตทริบิวต์ต่อไปนี้: onclick=”your_function()” อย่าลืมแทนที่ “your_function()” ด้วยโค้ด JavaScript ที่คุณต้องการเรียกใช้เมื่อคลิกปุ่ม
เมื่อคุณเพิ่มแอตทริบิวต์ onclick แล้ว ให้กดปุ่ม บันทึก ตอนนี้ปุ่มของคุณควรมีเหตุการณ์ onclick เพิ่มเข้าไป
วิธีค้นหาและดีบักข้อผิดพลาด JavaScript บนหน้า WordPress
ในการค้นหาและดีบักข้อผิดพลาด JavaScript คุณสามารถเปิดใช้งานการดีบักสคริปต์ใน ไฟล์ wp-config.php ของเว็บไซต์ของคุณ
เปิดไฟล์ผ่านไคลเอนต์ File Transfer Protocol (FTP) หรือตัวจัดการไฟล์ของคุณ จากนั้นใส่รหัสต่อไปนี้:
define('SCRIPT_DEBUG', true);อย่าลืมวางโค้ดนี้ไว้ข้างหน้า "นั่นคือทั้งหมด หยุดแก้ไข! บล็อกสุขสันต์”
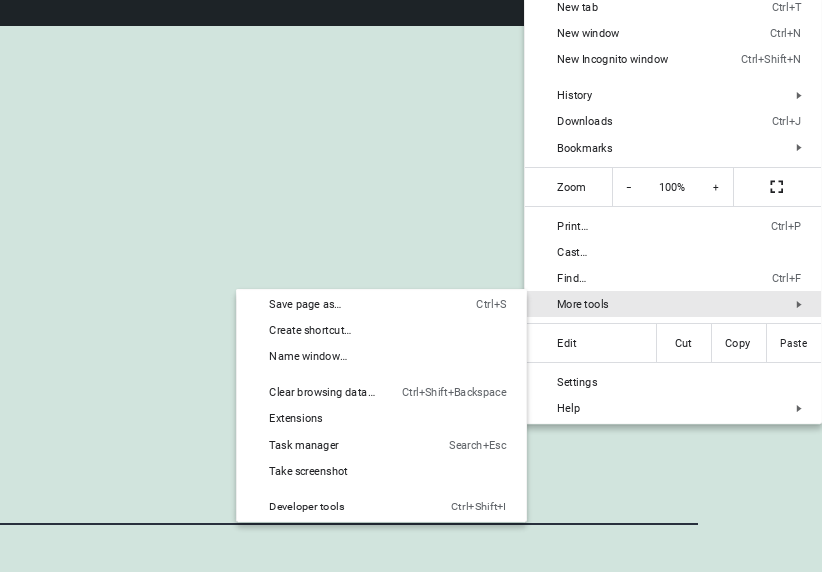
ในการค้นหาและดีบักข้อผิดพลาด JavaScript บนหน้า WordPress คุณสามารถใช้เบราว์เซอร์ของคุณได้ ใน Google Chrome ให้คลิกที่ไอคอนเมนู (จุดแนวตั้งสามจุด) ที่มุมบนขวา จากนั้นเลือก เครื่องมือเพิ่มเติม → เครื่องมือสำหรับนักพัฒนา จากเมนูแบบเลื่อนลง

คุณยังสามารถเข้าถึงเครื่องมือสำหรับนักพัฒนาได้โดยกด Ctrl + Shift + J (Windows/Linux) หรือ Cmd + Option + J (Mac)
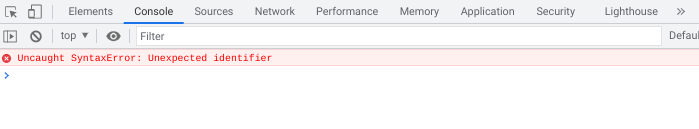
เมื่อเปิด เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แล้ว ให้คลิกที่แท็บ คอนโซล ที่นี่ คุณจะเห็นข้อผิดพลาด JavaScript ที่เกิดขึ้นบนไซต์ WordPress ของคุณ

หากคุณไม่แน่ใจว่าข้อผิดพลาดหมายถึงอะไรหรือจะแก้ไขอย่างไร คุณสามารถค้นหาทางออนไลน์ได้ เพียงคัดลอกและวางข้อความแสดงข้อผิดพลาดลงในเครื่องมือค้นหา แล้วคุณจะพบผลลัพธ์ที่เป็นประโยชน์
คุณยังสามารถลองปิดใช้งานปลั๊กอิน WordPress ทั้งหมดของคุณเพื่อดูว่าวิธีการดังกล่าวช่วยแก้ปัญหาได้หรือไม่ หากเป็นเช่นนั้น คุณจะรู้ว่าปลั๊กอินตัวใดตัวหนึ่งของคุณเป็นสาเหตุของปัญหา คุณยังจำกัดขอบเขตเครื่องมือที่ทำให้เกิดปัญหาได้ด้วยการเปิดใช้งานปลั๊กอินใหม่ทีละรายการจนกว่าคุณจะพบผู้กระทำความผิด
หากคุณยังคงประสบปัญหา โปรดติดต่อบริษัทโฮสติ้ง WordPress เพื่อขอความช่วยเหลือเพิ่มเติม พวกเขาควรจะสามารถช่วยคุณระบุและแก้ไขปัญหาได้
วิธีเพิ่มภาษาเขียนโค้ดอื่นๆ ใน WordPress (HTML, CSS, PHP)
มีหลายวิธีในการเพิ่มภาษาเขียนโค้ดอื่นๆ ลงใน WordPress ตัวอย่างเช่น คุณสามารถใช้บล็อก HTML หรือโค้ดที่กำหนดเอง ได้
อีกวิธีหนึ่งคือการติดตั้งปลั๊กอิน เช่น ตัวอย่างโค้ด
ปลั๊กอิน Code Snippets ให้คุณเพิ่มโค้ดในตัวแก้ไขและตั้งชื่อให้กับมันได้โดยตรง คุณยังสามารถเลือกได้ว่าจะรันโค้ดในส่วนหัวหรือส่วนท้ายของไซต์ของคุณหรือไม่
คำถามที่พบบ่อย (FAQ) เกี่ยวกับการเพิ่ม JavaScript ใน WordPress
ณ จุดนี้ หวังว่าคุณจะมีความเข้าใจอย่างถ่องแท้เกี่ยวกับวิธีการเพิ่ม JavaScript ใน WordPress ตอนนี้เรามาดูคำถามที่พบบ่อยกันบ้าง
วิธีที่ดีที่สุดในการเพิ่ม JavaScript แบบอินไลน์ใน WordPress คืออะไร?
วิธีที่ดีที่สุดในการเพิ่ม JavaScript แบบอินไลน์คือการใช้ฟังก์ชัน WordPress wp_add_inline_script()
วิธีใดดีที่สุดในการเพิ่มไลบรารี JavaScript ใน WordPress?
หากคุณต้องการเพิ่มไลบรารี JavaScript คุณสามารถทำได้โดยแก้ไขโค้ดของธีมของคุณ เราจะใช้ jQuery เป็นตัวอย่าง
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Appearance → Editor และค้นหาไฟล์ชื่อ footer.php คลิกที่ไฟล์นี้เพื่อแก้ไข
ที่ด้านล่างของไฟล์ คุณจะเห็นบรรทัดโค้ดที่มีลักษณะดังนี้: “wp_footer();” เพิ่มรหัสต่อไปนี้เหนือบรรทัดนี้:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );บันทึกการเปลี่ยนแปลงของคุณ ตอนนี้คุณควรเพิ่มไลบรารี jQuery ลงใน WordPress แล้ว คุณสามารถทดสอบได้โดยไปที่ส่วนหน้าของเว็บไซต์ของคุณและดูว่าทำงานถูกต้องหรือไม่
คุณสามารถเพิ่ม JavaScript ที่กำหนดเองโดยใช้รหัสย่อของ WordPress ได้หรือไม่
คุณสามารถใช้ JavaScript แบบกำหนดเองกับรหัสย่อของ WordPress คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ:
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );วิธีนี้จะให้คุณใช้รหัสย่อต่อไปนี้ในบทความหรือเนื้อหาของหน้า จากนั้นคุณสามารถใช้เทคนิคเดียวกันนี้เพื่อจัดคิวสคริปต์อื่นๆ ที่คุณต้องการสำหรับรหัสย่อของคุณ
คุณสามารถเพิ่ม JavaScript ที่กำหนดเองโดยใช้ Block Editor ได้หรือไม่
คุณสามารถเพิ่ม JavaScript แบบกำหนดเองไปยังไซต์ WordPress ของคุณได้โดยใช้ตัวแก้ไขบล็อก ในการดำเนินการนี้ เพียงเพิ่มบล็อก HTML ที่กำหนดเอง

จากนั้นวางโค้ด JavaScript ของคุณลงในบล็อก อย่าลืมใช้แท็กเปิด <script> และปิด </script>
คุณสามารถเพิ่ม JavaScript แบบกำหนดเองโดยใช้ Classic Editor (TinyMCE) ได้หรือไม่
WordPress แนะนำให้อัปเกรดเป็นตัวแก้ไขบล็อก แต่ถ้าคุณยังคงใช้ Classic Editor (TinyMCE) อยู่ คุณสามารถเพิ่ม JavaScript ที่กำหนดเองได้ในไม่กี่ขั้นตอนง่ายๆ
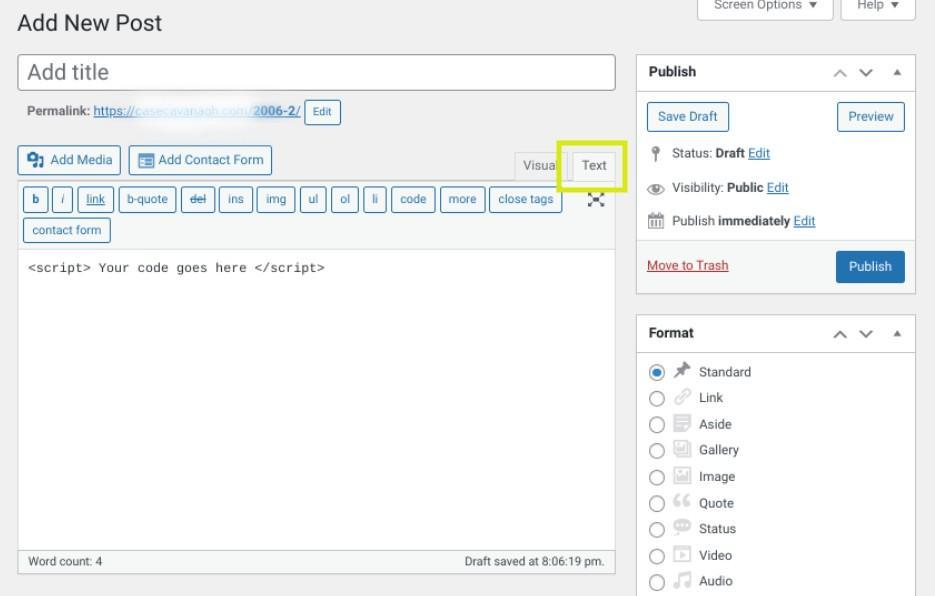
ไปที่หน้าหรือโพสต์ที่คุณต้องการแทรก JavaScript ถัดไป ในแถบเครื่องมือแก้ไข ให้เลือกแท็บ ข้อความ

ที่นี่ คุณสามารถแทรกโค้ด JavaScript ของคุณ อีกครั้ง อย่าลืมใส่แท็ก <script>
เริ่มปรับแต่งไซต์ WordPress ของคุณ
การเพิ่ม JavaScript ลงในไซต์ WordPress ของคุณสามารถสร้างคุณลักษณะเชิงโต้ตอบและปรับปรุงประสบการณ์ผู้ใช้ (UX) ของหน้าเว็บของคุณได้ มีหลายวิธีในการเพิ่ม JavaScript
วิธีที่ดีที่สุดสำหรับคุณจะขึ้นอยู่กับค่ากำหนดและลักษณะของโค้ดที่คุณกำลังเพิ่ม การทำงานกับธีมโดยตรงอาจเป็นเรื่องง่ายที่สุดหากคุณใส่โค้ดเพียงเล็กน้อย แต่ถ้าคุณเพิ่มโค้ดจำนวนมาก การใช้ปลั๊กอินหรือแก้ไข functions.php อาจจะดีกว่า
การเพิ่ม JavaScript อาจทำให้ไซต์ของคุณช้าลงหากไม่ได้รับการปรับให้เหมาะสม โชคดีที่ Jetpack Boost เป็นเครื่องมือฟรีที่ใช้งานง่ายในการเพิ่มประสิทธิภาพ JavaScript และปรับปรุงประสิทธิภาพ ไม่เพียงแต่ผู้เยี่ยมชมของคุณจะขอบคุณสำหรับการใช้มันเท่านั้น แต่เสิร์ชเอ็นจิ้นอาจให้รางวัลคุณด้วยอันดับที่ดีขึ้นเช่นกัน
