วิธีเพิ่มปุ่มโหลดเพิ่มเติมใน WordPress (คำแนะนำทีละขั้นตอน)
เผยแพร่แล้ว: 2022-07-07เป็นความคิดที่ดีที่จะรวมการแบ่งหน้าใน WordPress เว็บไซต์ที่มีเนื้อหาหลากหลายจะได้รับประโยชน์จากคุณลักษณะนี้ ปุ่ม "โหลดเพิ่มเติม" คล้ายกับตัวเลือกการแบ่งหน้าแบบเลื่อนไม่รู้จบ ดังนั้น ผู้อ่านจึงมักจะยึดติดกับเนื้อหาของคุณมากขึ้น ซึ่งจะเพิ่มโอกาสในการแปลงของคุณ แต่คำถามคือจะเพิ่มปุ่มโหลดเพิ่มเติมใน WordPress ได้อย่างไร?
คุณสามารถเพิ่มปุ่มโหลดเพิ่มเติมใน WordPress ได้ง่ายๆ โดยทำตามขั้นตอนง่ายๆ 5 ขั้นตอน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน PostX
ขั้นตอนที่ 2: ไปที่หน้าที่คุณต้องการเพิ่มปุ่มโหลดเพิ่มเติม
ขั้นตอนที่ 3: เพิ่มบล็อกโพสต์ที่มีอยู่
ขั้นตอนที่ 4: เปิดการแบ่งหน้าสำหรับโพสต์
ขั้นตอนที่ 5: เลือกโหลดเพิ่มเติมจากประเภทการแบ่งหน้าที่มีอยู่
WordPress Load More Button คืออะไร?
มีเว็บไซต์หลายแห่งรวมถึง WordPress เองที่ใช้ปุ่มโหลดเพิ่ม ตัวอย่างเช่น เว็บไซต์ WordPress ได้เพิ่มฟังก์ชันที่เรียกว่า “load more” เพื่อนำผู้เยี่ยมชมไปยังเนื้อหาอื่นๆ ที่ยังไม่ได้โหลดในครั้งแรก เป็นทางออกที่ดีระหว่างการใช้เวลานานเกินไปและเสพติดการท่องเว็บแบบไม่จำกัด
WordPress Pagination คืออะไร?
การแบ่งหน้าเป็นเครื่องมือ WordPress ที่ช่วยให้ผู้เยี่ยมชมเว็บไซต์ค้นพบหน้าต่างๆ ได้อย่างรวดเร็ว คุณไม่ควรรู้สึกว่าถูกจำกัดให้แต่ละส่วนของเว็บไซต์อยู่ในหน้าเดียว
เป็นสิ่งจำเป็นสำหรับบล็อก WordPress ใด ๆ เนื่องจากจำเป็นสำหรับไซต์ WordPress จึงมีอยู่ในตัว การแบ่งหน้าช่วยแก้ปัญหาการโหลดบทความเก่าหลายๆ บทความพร้อมกัน ซึ่งใช้แบนด์วิดท์และทำให้การประมวลผลช้าลง มันจะส่งผลต่อ SEO ด้วย
หากธีม WordPress ของคุณไม่มีการแบ่งหน้า คุณสามารถเพิ่มด้วยปลั๊กอิน PostX ของเราหรือโค้ดสองสามบรรทัด
หรือคุณสามารถรับปลั๊กอินที่จะให้อิสระแก่คุณในการเลือกตัวเลือกการแบ่งหน้าทั้งหมดและการตั้งค่าที่ปรับแต่งได้ ดังที่เรามีใน PostX
เพิ่มปุ่ม AJAX WordPress Load More เมื่อใดและทำไม
การรักษาผู้ชมให้มีส่วนร่วมเป็นสิ่งสำคัญในการเพิ่มจำนวนการดูเพจและจำนวนผู้ติดตาม ลิงก์การนำทาง "โพสต์ที่เก่ากว่า" จะอยู่ที่ด้านล่างของดัชนีบล็อก บล็อก และหน้าเก็บถาวรส่วนใหญ่ บางเว็บไซต์ยังมีข้อมูลเพิ่มเติมที่สามารถเข้าถึงได้ผ่านระบบเลขหน้า
ในทางกลับกัน บางเว็บไซต์อาจได้รับประโยชน์จากการเลื่อนไม่สิ้นสุดหรือปุ่มเพื่อสำรวจโพสต์เพิ่มเติม
เมื่อคุณคลิกปุ่ม "โหลดเพิ่มเติม" ของ WordPress บนไซต์ คุณจะไม่ได้รับหน้าใหม่ คุณจะเห็นการเลื่อนที่ไม่มีที่สิ้นสุดแทน ด้วยการใช้ CSS (รองรับ AJAX ด้วย) PostX ได้พัฒนาระบบการแบ่งหน้าที่ทำงานโดยไม่ต้องโหลดซ้ำทั้งหน้า ด้วยเหตุนี้ ผู้ใช้จะมีเวลาบนไซต์ของคุณดีขึ้น และจะมีแนวโน้มที่จะสำรวจหน้าอื่นๆ มากขึ้น
วิธีเพิ่มปุ่มโหลดเพิ่มเติมใน WordPress โดยใช้ PostX
ทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอนเหล่านี้ คุณสามารถเพิ่มปุ่มโหลดเพิ่มเติมในไซต์ปัจจุบันของคุณได้ หากคุณคุ้นเคยกับ WordPress กระบวนการจะดำเนินไปอย่างราบรื่นยิ่งขึ้น ดังนั้นโดยไม่ต้องกังวลใจต่อไป มาเริ่มกันเลย
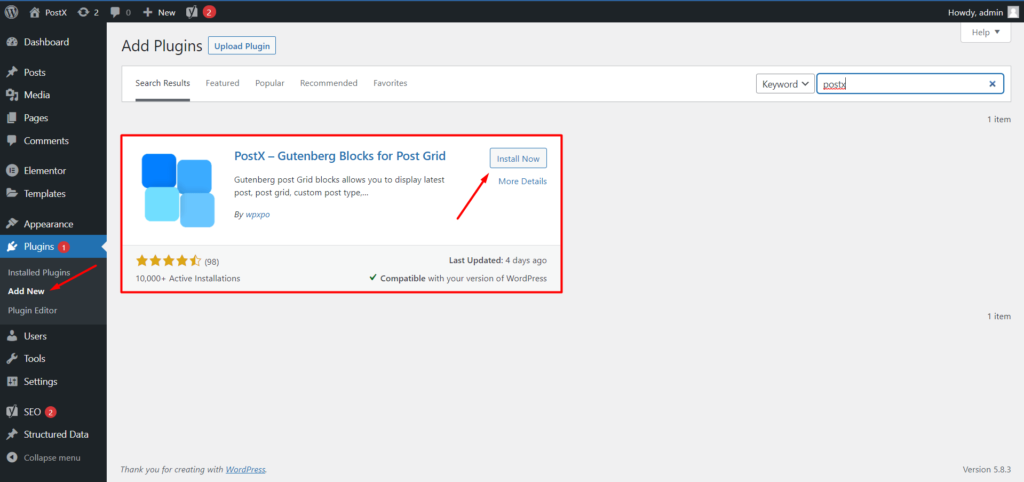
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน PostX
เพียงไปที่หน้าปลั๊กอินในแดชบอร์ด WordPress เพื่อติดตั้งปลั๊กอินแล้วคลิกปุ่มเพิ่มใหม่ จากนั้นป้อน "PostX" ในช่องค้นหาและกด "ติดตั้ง" ปลั๊กอินจะเปิดใช้งานหลังจากที่คุณคลิกปุ่ม "ใช้งาน"

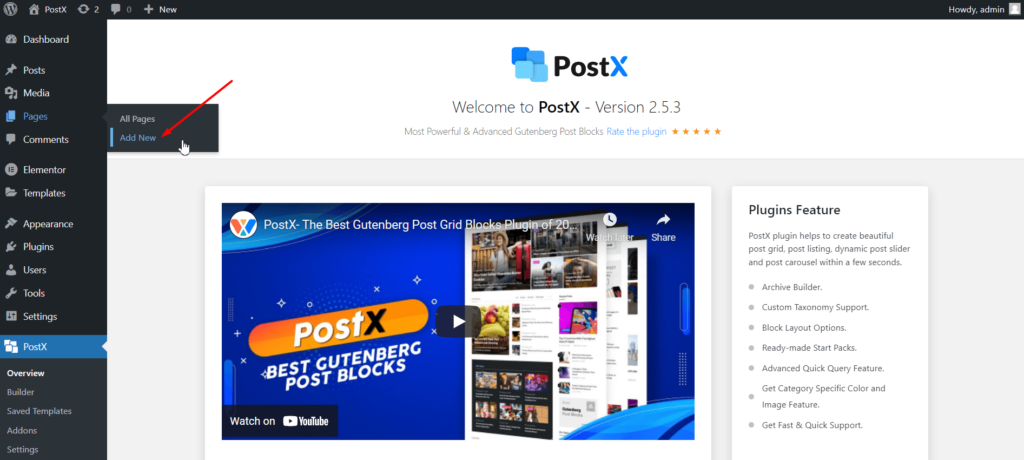
ขั้นตอนที่ 2: ไปที่หน้าที่คุณต้องการเพิ่มปุ่มโหลดเพิ่มเติม
หลังจากติดตั้งปลั๊กอิน PostX เรียบร้อยแล้ว ให้ไปที่หน้าหรือสร้างใหม่ที่คุณต้องการเพิ่มการแบ่งหน้า ตัวอย่างเช่น ฉันจะสร้างโฮมเพจแบบกำหนดเองใหม่พร้อมกับการแบ่งหน้าโดยใช้ปลั๊กอิน PostX

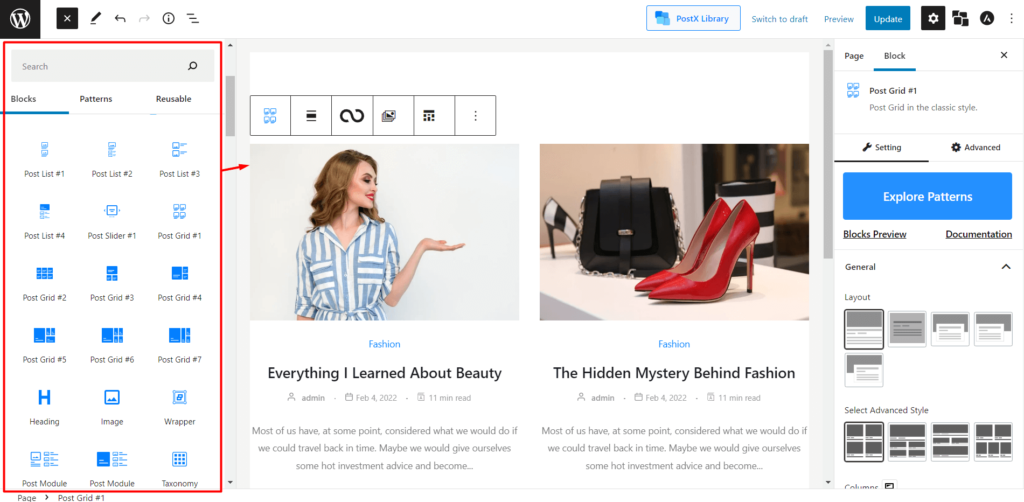
ขั้นตอนที่ 3: เพิ่มบล็อกโพสต์ที่มีอยู่
PostX มีหลายบล็อกที่คุณสามารถใช้สร้างโฮมเพจที่กำหนดเองได้ ตัวอย่างเช่น ตารางโพสต์ ตัวเลื่อนโพสต์ ตัวเลื่อนโพสต์ ฯลฯ บล็อก จากนั้นคุณสามารถปรับแต่งบล็อคเพื่อให้ได้เลย์เอาต์ที่คุณต้องการสำหรับโฮมเพจ

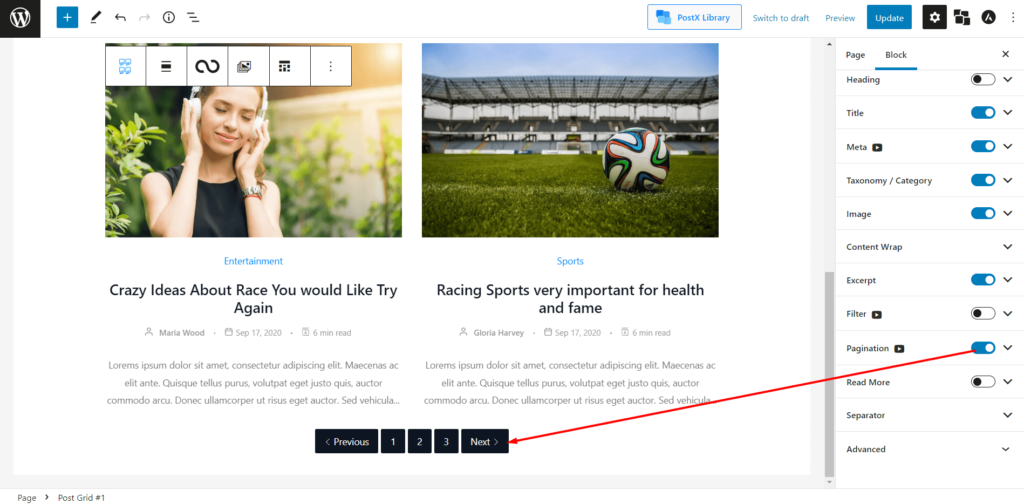
ขั้นตอนที่ 4: เปิดการแบ่งหน้าสำหรับโพสต์
ตอนนี้ คุณต้องเปิดใช้งานคุณสมบัติการแบ่งหน้าจากการตั้งค่าทั่วไปของ PostX หลังจากเปิดใช้งานการแบ่งหน้า คุณสามารถคลิกที่ไอคอนดรอปดาวน์เพื่อรับตัวเลือกการปรับแต่งทั้งหมด จากตำแหน่งที่คุณสามารถเปลี่ยนประเภทการแบ่งหน้า ตำแหน่ง ข้อความปุ่ม ฯลฯ

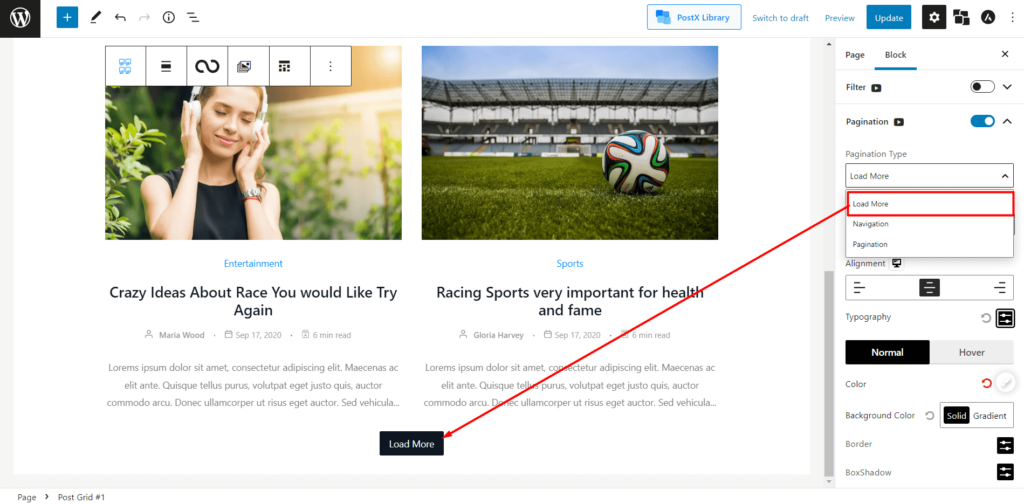
ขั้นตอนที่ 5: เลือกโหลดเพิ่มเติมจากประเภทการแบ่งหน้าที่มีอยู่
ตอนนี้คุณสามารถเพิ่มปุ่มโหลดเพิ่มเติมในบล็อกโพสต์ได้ เพื่อไปที่การตั้งค่าการแบ่งหน้า เลือกโหลดเพิ่มเติมจากการแบ่งหน้า WordPress สามประเภทที่นำเสนอโดยปลั๊กอิน PostX

ตัวเลือกการปรับแต่งการแบ่งหน้าของ PostX
ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ในโพสต์บล็อกนี้ PostX เสนอการปรับแต่งแบบเต็มสำหรับคุณลักษณะการแบ่งหน้า ตรวจสอบตัวเลือกการปรับแต่งที่สำคัญที่สุดบางส่วนด้านล่าง

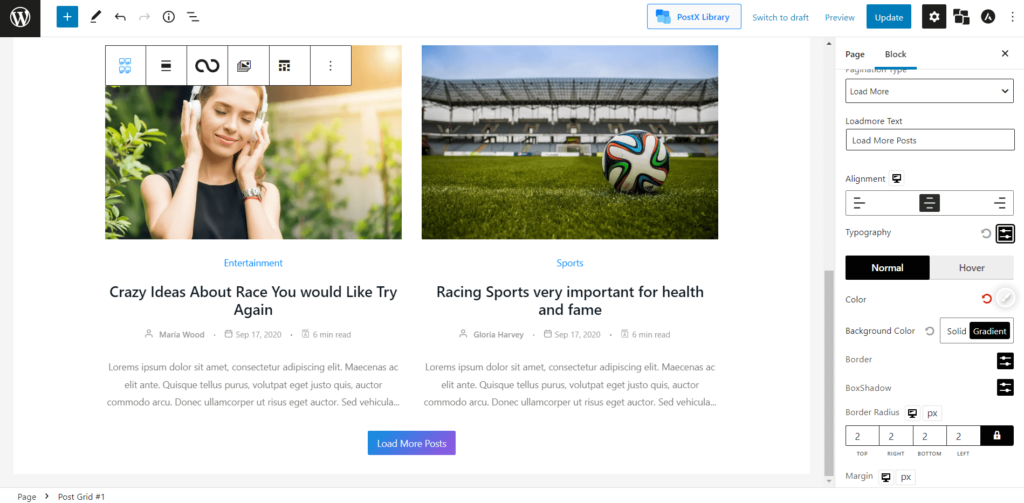
- ข้อความเริ่มต้นของปุ่มคือ "โหลดเพิ่ม" แต่คุณสามารถเปลี่ยนเป็นอะไรก็ได้ที่คุณต้องการ
- สามารถย้ายปุ่มไปที่ด้านซ้าย ขวา หรือตรงกลางของหน้าจอได้
- คุณสามารถเปลี่ยนสีของข้อความ พื้นหลัง และสถานะโฮเวอร์ได้
- นอกจากนี้ ระยะขอบ ช่องว่างภายใน และรัศมีขอบของปุ่มยังปรับแต่งได้อย่างเต็มที่อีกด้วย
- คุณสามารถเปลี่ยนขนาดตัวอักษร แบบอักษร และระยะห่างระหว่างตัวอักษรของปุ่มได้
หากคุณมีเว็บไซต์ที่ใช้ WooCommerce คุณอาจต้องการเพิ่มเลขหน้าที่นั่น แต่ไม่รู้ว่าต้องทำอย่างไร ในกรณีนั้น เรามี ProductX และมีการแบ่งหน้า WooCommerce 2 ประเภท

ข้อดีของ WordPress โหลดปุ่มเพิ่มเติม
เกี่ยวกับประสบการณ์ของผู้ใช้และการจัดอันดับของเครื่องมือค้นหาทั่วไป ประสิทธิภาพของเว็บไซต์คือทุกสิ่ง อย่างไรก็ตาม การเลื่อนแบบไม่มีที่สิ้นสุดจะเน้นเนื้อหาจำนวนมากในหน้าเดียว ทำให้เวลาในการโหลดหน้าเว็บช้าลงอย่างมาก
เพื่อเพิ่มความเร็วในการผลิตเพจ ปุ่มโหลดจะซ่อนเนื้อหาบางอย่างจากผู้ใช้ในตอนแรก เนื่องจากเนื้อหาของหน้าอาจแสดงผลล่วงหน้าเพื่อเตรียมให้ผู้ใช้คลิกปุ่ม "โหลดเพิ่มเติม" ใน WordPress
ส่วนท้ายของเว็บไซต์ส่วนใหญ่มีลิงก์ที่มีคุณค่าไปยังหมวดหมู่บทความ หน้าช่วยเหลือ รายละเอียดการติดต่อ และบัญชีโซเชียลมีเดีย
สุดท้าย รายการเนื้อหาจะขยายออกแทนที่จะรีเซ็ตเมื่อคุณคลิกปุ่มโหลด ช่วยให้ลูกค้าเห็นรายการเพิ่มเติมในรายการทั้งหมดเพื่อทำการตัดสินใจซื้ออย่างมีข้อมูลมากขึ้น สำหรับบล็อกไซต์ ผู้อ่านมักจะอ่านบทความอื่นๆ
เลื่อนไม่มีที่สิ้นสุดกับโหลดปุ่มเพิ่มเติม
ทดสอบจนกว่าคุณจะค้นพบรูปแบบและโครงสร้างโฆษณาที่สมบูรณ์แบบสำหรับไซต์ของคุณ นอกจากนี้ คุณควรคิดถึงเนื้อหาที่คุณมีและวิธีที่ผู้บริโภคจะมีส่วนร่วมและบริโภคสิ่งนั้น หากไซต์เครือข่ายสังคมให้ผู้ใช้มีสตรีมเนื้อหาที่ไม่สิ้นสุด พวกเขาจะอยู่ในไซต์นานขึ้น
เมื่อออกแบบข่าวหรือเว็บไซต์ตามบทความ สิ่งสำคัญคือต้องจำไว้ว่าผู้อ่านอาจค้นหาเรื่องราวหรือข้อมูลบางอย่าง ดังนั้นการมีหน้าค้นหาเฉพาะและลิงก์การนำทางจำนวนมากจึงอาจเป็นประโยชน์ ดังนั้น การโหลดปุ่มเพิ่มเติมจึงเป็นทางเลือกที่สมบูรณ์แบบสำหรับสถานการณ์ประเภทนี้
บทสรุป
การแบ่งหน้า WordPress เป็นคุณสมบัติที่สำคัญของปลั๊กอิน PostX ของ Gutenberg Post Blocks คุณลักษณะการแบ่งหน้าของ PostX ช่วยให้คุณสามารถออกแบบไซต์ของคุณด้วยการควบคุมที่สร้างสรรค์อย่างสมบูรณ์ และทำให้แน่ใจว่าแต่ละหน้าเข้ากับหน้าอื่นๆ และความสวยงามโดยรวมของไซต์ โหลด WordPress เป็นองค์ประกอบสำคัญของเว็บไซต์ที่โฮสต์เนื้อหาบล็อก
เราหวังว่าหลังจากอ่านโพสต์นี้ คุณจะสามารถใช้ปุ่มโหลดของ WordPress ได้อย่างมีประสิทธิภาพมากขึ้น ขอให้โชคดี และหากคุณมีคำถามพร้อมช่วยเหลือคุณ!

3 ประเภทของผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce

วิธีเพิ่มผลิตภัณฑ์เด่นใน WooCommerce

14 สุดยอดข่าว WordPress และปลั๊กอินนิตยสาร 2022

6 สารบัญที่มาแรง ข้อดี SEO
