วิธีเพิ่มแอนิเมชั่น Lottie ใน Elementor (3 วิธีง่ายๆ)
เผยแพร่แล้ว: 2022-10-20แอนิเมชั่นได้กลายเป็นส่วนสำคัญของการออกแบบเว็บสมัยใหม่ สิ่งเหล่านี้ไม่เพียงแต่ใช้เพื่อดึงดูดความสนใจของผู้เยี่ยมชมเท่านั้น แต่ยังใช้เพื่อส่งข้อความที่ทริกเกอร์ได้ด้วยวิธีที่น่าสนใจอีกด้วย GIF, JPEG, PNG และคลิปวิดีโอสั้นสามารถตอบสนองความต้องการด้านกราฟิกของเว็บไซต์มาเป็นเวลานาน
แต่ก็มีข้อจำกัดบางอย่างเช่นกัน ถึงกระนั้น รูปภาพก็ไม่สามารถอธิบายข้อความสำคัญในพื้นที่สั้นๆ ได้เสมอไป GIF และคลิปวิดีโอมักจะมีน้ำหนักมาก ซึ่งส่งผลต่อความเร็วของเว็บ การเพิ่มประสิทธิภาพมักจะนำไปสู่การแยกย่อยของพิกเซลและภาพที่ส่งเสียงกรี๊ด
Lottie Animation เป็นวิธีที่ยอดเยี่ยมในการเอาชนะความเครียดเหล่านี้ เพราะมันรวดเร็วและยอดเยี่ยมในการส่งข้อความในช่วงเวลาที่รวดเร็วที่สุด แอนิเมชั่น Lottie สามวินาทีที่สามารถส่งได้นั้นต้องใช้รูปภาพ 5-10 ภาพเพื่อทำเช่นเดียวกัน
Elementor เป็นเครื่องมือสร้างเพจที่ทรงพลังซึ่งคุณสามารถเพิ่มแอนิเมชั่น Lottie ลงในเว็บไซต์ของคุณด้วยวิธีง่าย ๆ เราจะอธิบายวิธีการเพิ่มแอนิเมชั่น Lottie ในเว็บไซต์ Elementor สามวิธีในบทความนี้ ก่อนหน้านั้นเราจะครอบคลุมคำถามพื้นฐานบางอย่าง อ่านต่อให้จบ!
สารบัญ
- Lottie Animation คืออะไรและทำไมคุณจึงควรใช้
- วิธีค้นหาแอนิเมชั่น Lottie ฟรี
- วิธีเพิ่มแอนิเมชั่น Lottie ในเว็บไซต์ Elementor: คำแนะนำทีละขั้นตอน
- เคล็ดลับโบนัส: สิ่งที่ต้องพิจารณาขณะเพิ่มแอนิเมชั่น Lottie บนเว็บไซต์
- คำถามที่พบบ่อยเกี่ยวกับวิธีการเพิ่มแอนิเมชั่น Lottie ใน Elementor
- หมายเหตุสุดท้ายเกี่ยวกับวิธีการเพิ่มแอนิเมชั่น Lottie ใน Elementor
Lottie Animation คืออะไรและทำไมคุณจึงควรใช้
แอนิเมชั่น Lottie เป็นไฟล์ที่ใช้ JSON (JavaScript Object Notion) ซึ่งสามารถเล่นได้บนแอพและหน้าเว็บทุกประเภท แอนิเมชั่น Lottie นั้นมีน้ำหนักเบา รวดเร็ว และราบรื่นโดยธรรมชาติ เนื่องจากสร้างในรูปแบบไฟล์ JavaScript คุณสามารถเพิ่มหรือลดขนาดได้โดยไม่มีปัญหาเรื่องพิกเซล
ด้านล่างนี้เป็นตัวอย่างของแอนิเมชั่น Lottie
หมายเหตุ: เราได้อัปโหลดไฟล์แอนิเมชั่นในรูปแบบวิดีโอ mp4 เพื่อนำเสนอตัวอย่าง แต่วิธีการเพิ่มแอนิเมชั่นนี้ลงในเว็บไซต์ของคุณในรูปแบบไฟล์ Lottie จริงจะกล่าวถึงในส่วนบทช่วยสอนของบทความนี้
ประโยชน์ของการใช้ Lottie Animations คืออะไร?
การใช้แอนิเมชั่น Lottie บนเว็บไซต์มีประโยชน์มากมาย สิ่งเหล่านี้สามารถช่วยคุณปรับปรุงประสิทธิภาพเว็บและประสบการณ์ของผู้ใช้ด้วยวิธีที่น่าตื่นเต้นมากมาย มาสำรวจกันว่าทำไมคุณจึงควรพิจารณาใช้แอนิเมชั่น Lottie บนเว็บไซต์ของคุณ
ก. ขนาดไฟล์เล็ก
ไฟล์แอนิเมชั่น Lottie มีขนาดเล็กกว่าวิดีโอ, GIF และรูปแบบไฟล์อื่นๆ อย่างมาก คุณสามารถสร้างไฟล์แอนิเมชั่น Lottie แบบกราฟิกสูงความยาวสามวินาทีได้อย่างง่ายดายภายใน 200kb แต่การทำแบบเดียวกันในรูปแบบวิดีโอและ GIF นั้นทำได้ยาก
ข. ไม่เคยสูญเสียคุณภาพ
แอนิเมชั่น Lottie ไม่เคยประนีประนอมกับคุณภาพกราฟิก ไม่ว่าคุณจะซูมเข้าหรือซูมออก พิกเซลจะไม่แตก เหมาะสำหรับหน้าจออุปกรณ์ทุกประเภท ไม่ว่าจะเป็นโทรศัพท์ แท็บเล็ต หรือเดสก์ท็อป
ค. ไม่เคยทำให้เว็บไซต์ช้าลง
ไฟล์ที่มีน้ำหนักมากทำให้เว็บไซต์ช้าลง แต่คุณจะไม่ประสบปัญหากับไฟล์แอนิเมชั่น Lottie เนื่องจากไฟล์มีขนาดค่อนข้างเล็ก ดังนั้น เพื่อรักษาความเร็วของเว็บให้ดี คุณต้องใช้แอนิเมชั่น Lottie
ง. ช่วยในการกระตุ้นการแปลง
แอนิเมชันเป็นวิธีที่พิสูจน์แล้วในการดึงดูดความสนใจของผู้เข้าชม โดยครอบคลุมส่วนสำคัญของกระบวนการแปลง หากคุณกำลังใช้งานแคมเปญ มีข้อเสนอส่วนลด หรือกำลังคิดที่จะสร้างงานเปิดตัวผลิตภัณฑ์ แอนิเมชั่น Lottie สามารถช่วยกระตุ้น Conversion ของคุณได้
อี ห้องสมุดโอเพ่นซอร์สพร้อมใช้งาน
www.LottieFiles.com เป็นไลบรารีโอเพ่นซอร์สที่ยอดเยี่ยม ซึ่งคุณจะพบไฟล์ Lottie สำเร็จรูปมากมาย นักออกแบบหลายคนกำลังทำให้ห้องสมุดนี้มีไหวพริบโดยการสร้างแอนิเมชั่น Lottie ให้มากขึ้นเกือบทุกวัน
วิธีค้นหาแอนิเมชั่น Lottie ฟรี
มีเครื่องมือมากมายทั้งแบบออนไลน์และออฟไลน์ ซึ่งคุณสามารถสร้างไฟล์แอนิเมชั่น Lottie ได้ Figma, After Effect, Adobe XD ฯลฯ เป็นเครื่องมือที่ได้รับการพิสูจน์แล้วที่คุณสามารถใช้ได้ แต่คุณจะต้องมีความรู้ขั้นต่ำเกี่ยวกับหลักการออกแบบและทักษะทางเทคนิคเพื่อใช้งาน
หากคุณกำลังมองหาโซลูชันสำเร็จรูปแทนที่จะเสียเวลาไปกับเครื่องมือเหล่านี้ LottieFiles.com อาจเป็นโซลูชันที่ยอดเยี่ยม เราได้พูดคุยกันเล็กน้อยเกี่ยวกับเครื่องมือนี้เมื่อไม่นานนี้ ที่นี่ เราจะแสดงวิธีค้นหาไฟล์แอนิเมชั่น Lottie ฟรีจากโอเพ่นซอร์สนี้
- ไปที่ www.LottieFiles.com
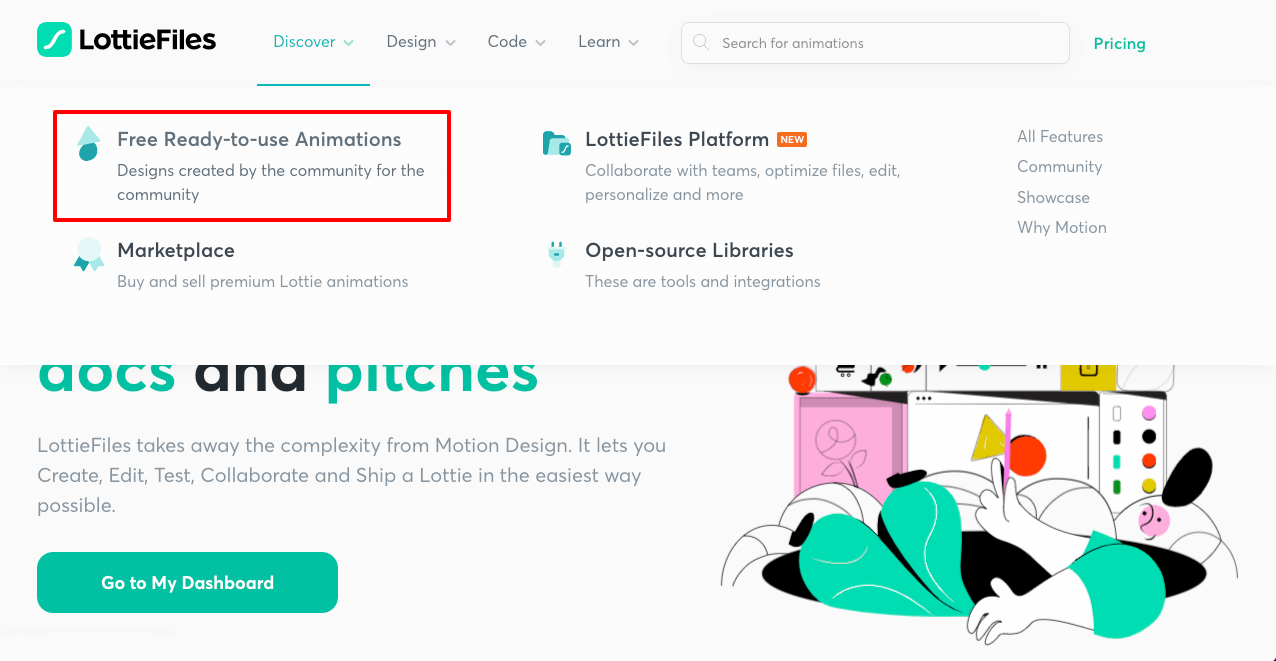
- เลื่อนเคอร์เซอร์ไปที่ Discover
- จากเมนูแบบเลื่อนลง ให้คลิก แอนิเมชั่นพร้อมใช้ ฟรี
หมายเหตุ: คุณสามารถซื้อแอนิเมชั่น Lottie แบบพรีเมียมได้จาก Marketplace

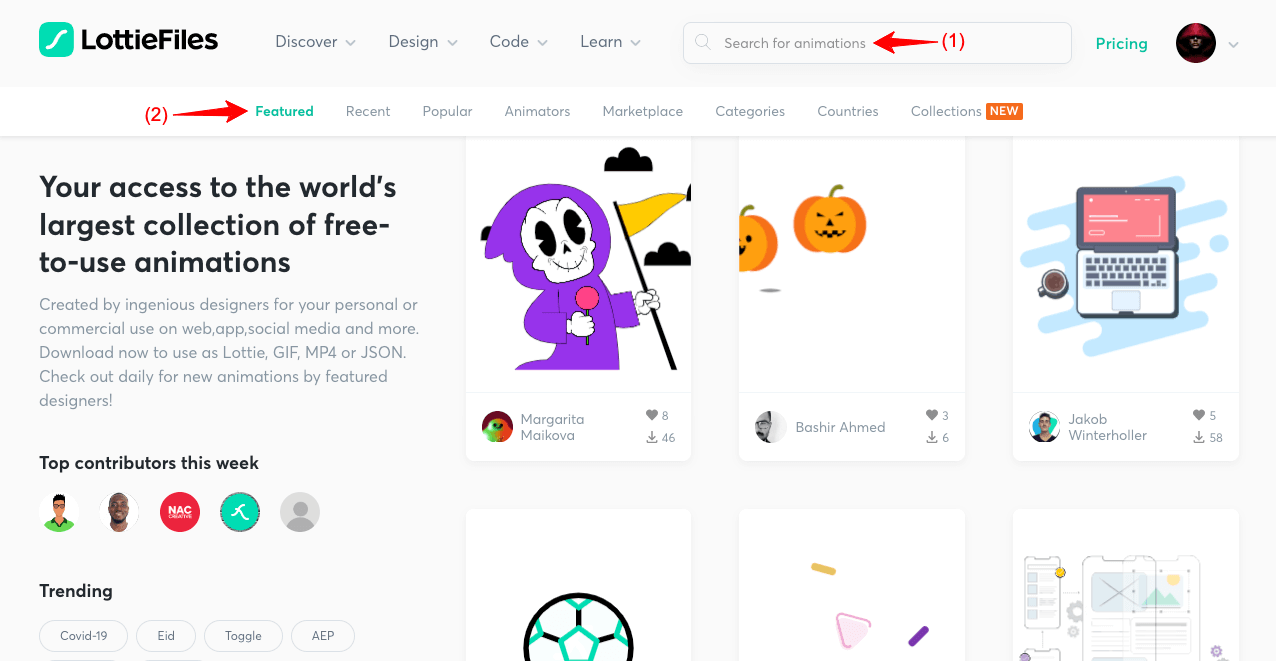
- หากคุณต้องการภาพเคลื่อนไหวที่เฉพาะเจาะจง ให้พิมพ์ชื่อ/คำหลักในช่องค้นหา
- คุณจะเห็นมันบนหน้าจอหากมี
- คุณยังสามารถค้นหาประเภทแอนิเมชั่นเฉพาะเพิ่มเติมได้จากตัวเลือกหมวดหมู่
ทำส่วนสำรวจด้วยตัวเอง

สมมติว่าเราได้เลือกภาพเคลื่อนไหวด้านล่าง ในตอนต่อไป เราจะแสดงวิธีการฝังเว็บไซต์ WordPress ของคุณโดยใช้ Elementor

วิธีเพิ่มแอนิเมชั่น Lottie ในเว็บไซต์ Elementor: คำแนะนำทีละขั้นตอน
Elementor เป็นปลั๊กอินสำหรับสร้างหน้าที่มีประสิทธิภาพทั้งสำหรับผู้เขียนโค้ดและผู้ใช้ที่ไม่มีโค้ด มันมี วิดเจ็ตที่น่าตื่นเต้นกว่า 100+ รายการและคุณสมบัติมากมาย ซึ่งคุณสามารถสร้างเว็บไซต์ที่น่าตื่นเต้นตั้งแต่เริ่มต้น นอกจากนี้ยังมีเทมเพลตพร้อมใช้มากมายในส่วน 'Kits Library' ซึ่งคุณสามารถนำเข้าได้ในคลิกเดียว
ตอนนี้ เราจะช่วยคุณสำรวจสามวิธีง่ายๆ ในการเพิ่มแอนิเมชั่น Lottie ลงในเว็บไซต์ของคุณโดยใช้ปลั๊กอินตัวสร้างเพจ Elementor มาเริ่มกันเลย.
วิธีที่ 01: วิธีเพิ่มแอนิเมชั่น Lottie ในไซต์ Elementor โดยใช้ Shortcode
รหัสย่อ เป็นวิดเจ็ตฟรีของปลั๊กอินตัวสร้างหน้า Elementor คุณต้องใช้ปลั๊กอินเวอร์ชัน Lite เท่านั้นจึงจะสามารถใช้วิดเจ็ตได้ ดาวน์โหลดและติดตั้งจากลิงค์ด้านล่าง
- Elementor
เมื่อติดตั้งและเปิดใช้งานแล้ว ให้เริ่มทำตามขั้นตอนด้านล่าง
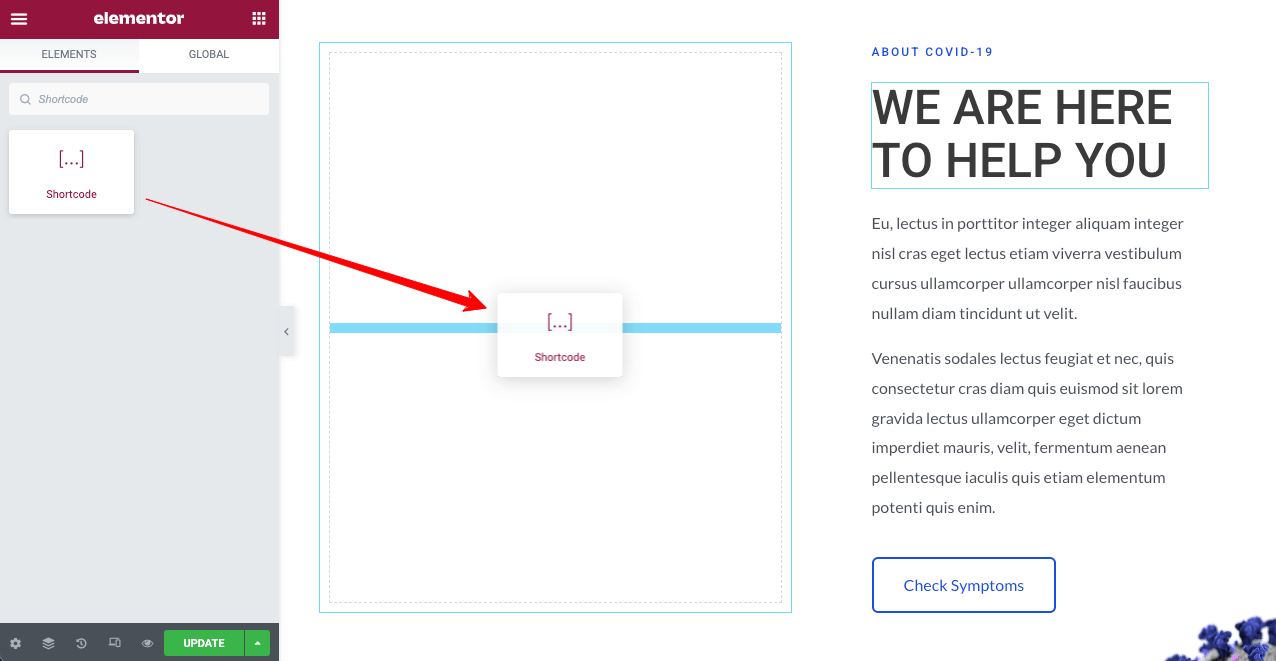
ขั้นตอนที่ 01: ลากและวางวิดเจ็ตรหัสย่อบน Elementor Canvas
เปิดโพสต์หรือหน้าที่คุณต้องการแสดง Lottie Animations ด้วย Elementor ทำสิ่งต่อไปนี้ในภายหลัง
- ลากและวางวิดเจ็ต Shortcode บนพื้นที่ที่คุณเลือก

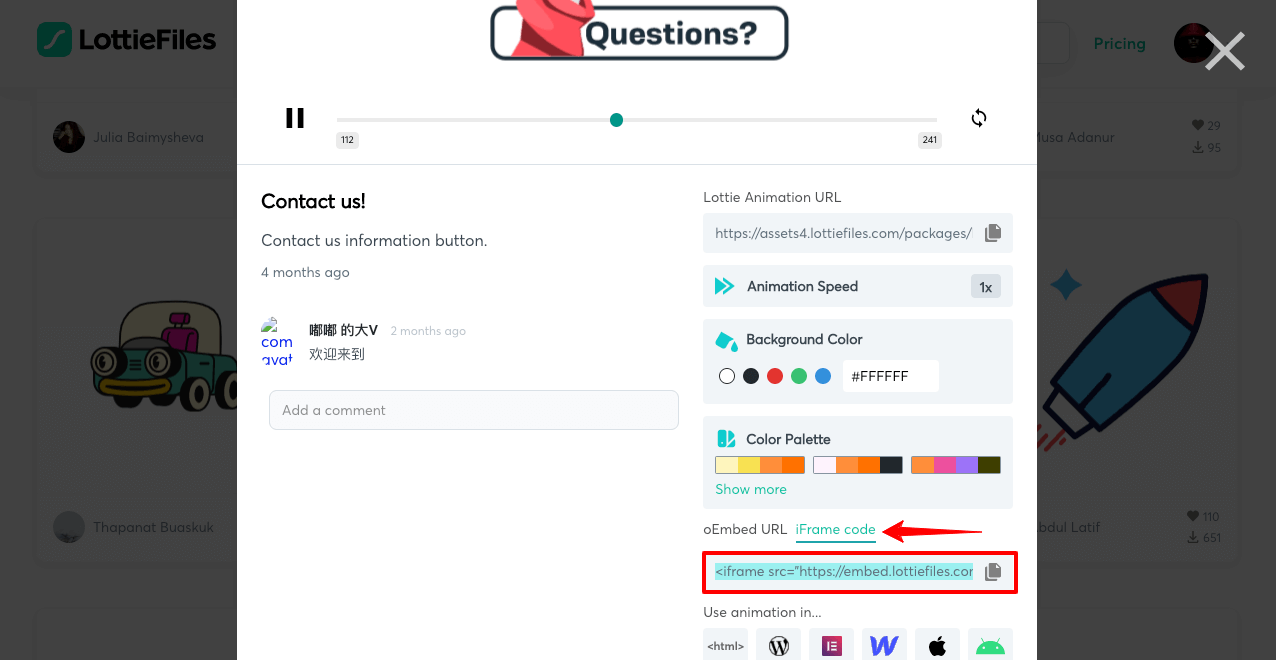
ขั้นตอนที่ 02: คัดลอกรหัส iFrame
- กลับไปที่ไฟล์แอนิเมชั่นที่คุณเลือกจาก LottieFiles.com
- เลื่อนหน้าลงมาหน่อย
- คัดลอก รหัส iFrame จากพื้นที่ทำเครื่องหมายที่เราแสดงในรูปภาพด้านล่าง

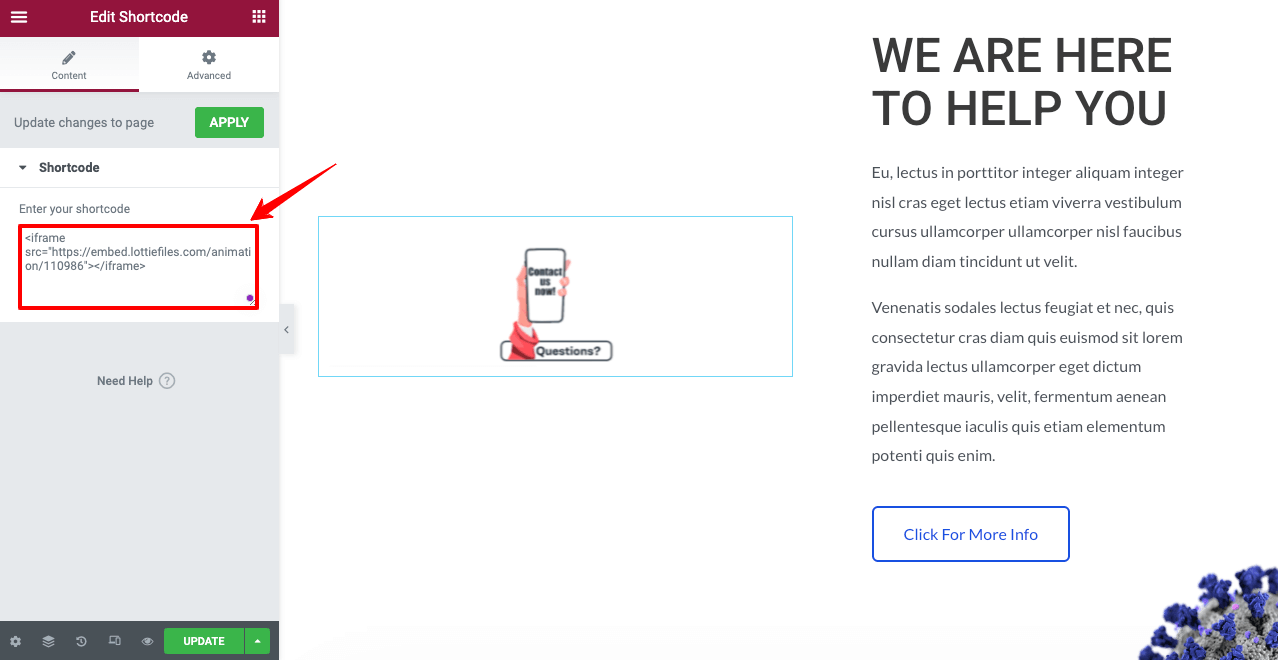
ขั้นตอนที่ 03: วางรหัส iFrame ลงในช่องรหัสย่อ
- ไปที่หน้า Elementor ของคุณ
- วางรหัส iFrame ลงในช่องรหัสย่อของแผงองค์ประกอบ

คุณจะเห็นแอนิเมชั่นทำงานบน Elementor Canvas แต่ปัญหาในการใช้วิดเจ็ต Shortcode เพื่อเพิ่มแอนิเมชั่น Lottie คือ คุณจะไม่ได้รับตัวเลือกการปรับแต่งใดๆ คุณไม่สามารถปรับขนาดขึ้นหรือลงได้ตามที่คุณต้องการ
ยิ่งซูมเข้าไปก็ยิ่งเบลอ มันจะมีปัญหาเรื่องพิกเซลด้วย ดีกว่าถ้าคุณใช้สองวิธีที่เหลือต่อไปนี้
วิธีที่ 02: วิธีเพิ่มแอนิเมชั่น Lottie ในไซต์ Elementor ผ่านลิงค์ภายนอก
วิธีนี้จะต้องใช้วิดเจ็ ต Lottie ที่มีอยู่ใน Elementor Pro หมายความว่าคุณต้องติดตั้ง Elementor และ Elementor Pro บนไซต์ WordPress ของคุณ ดาวน์โหลดได้จากลิงค์ต่อไปนี้
- Elementor
- Elementor Pro
เมื่อส่วนการติดตั้งเสร็จสิ้น ให้เริ่มทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 01: ลากและวาง Lottie Widget
พิมพ์ Lottie บนแถบค้นหา Elementor คุณจะได้รับวิดเจ็ตที่ปรากฏด้านล่าง
- ลากและวางวิดเจ็ตบนพื้นที่ที่คุณเลือกของ Elementor Canvas

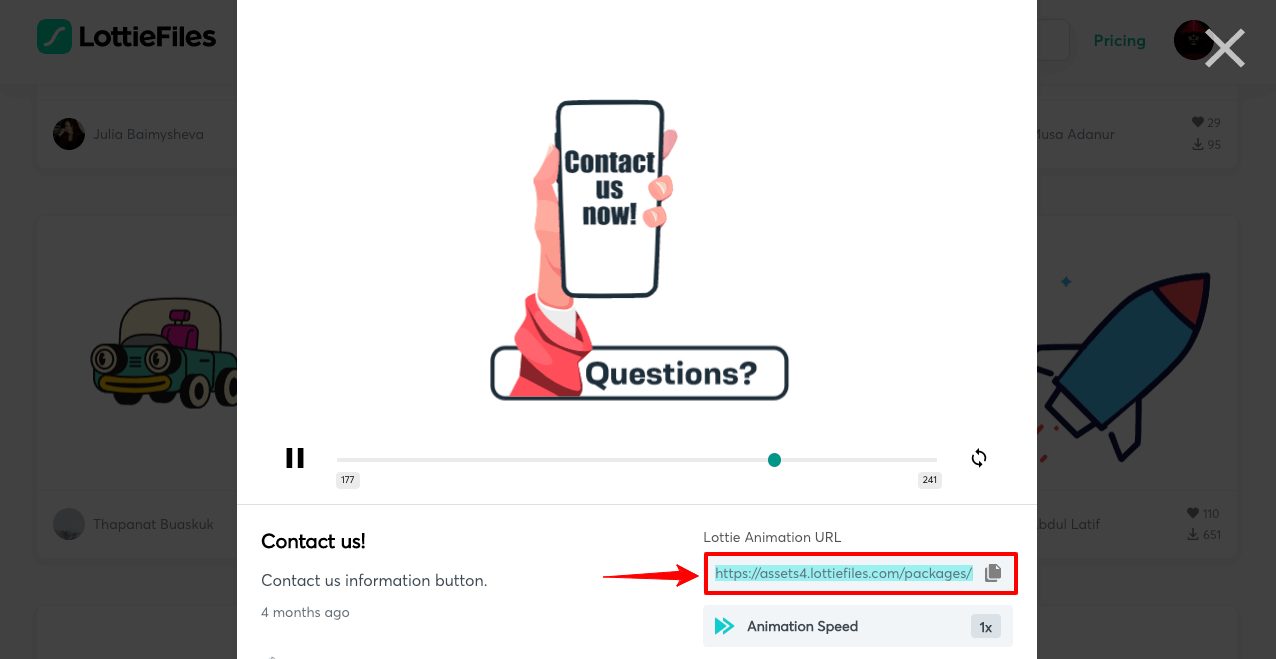
ขั้นตอนที่ 02: คัดลอก URL ของ Lottie Animation
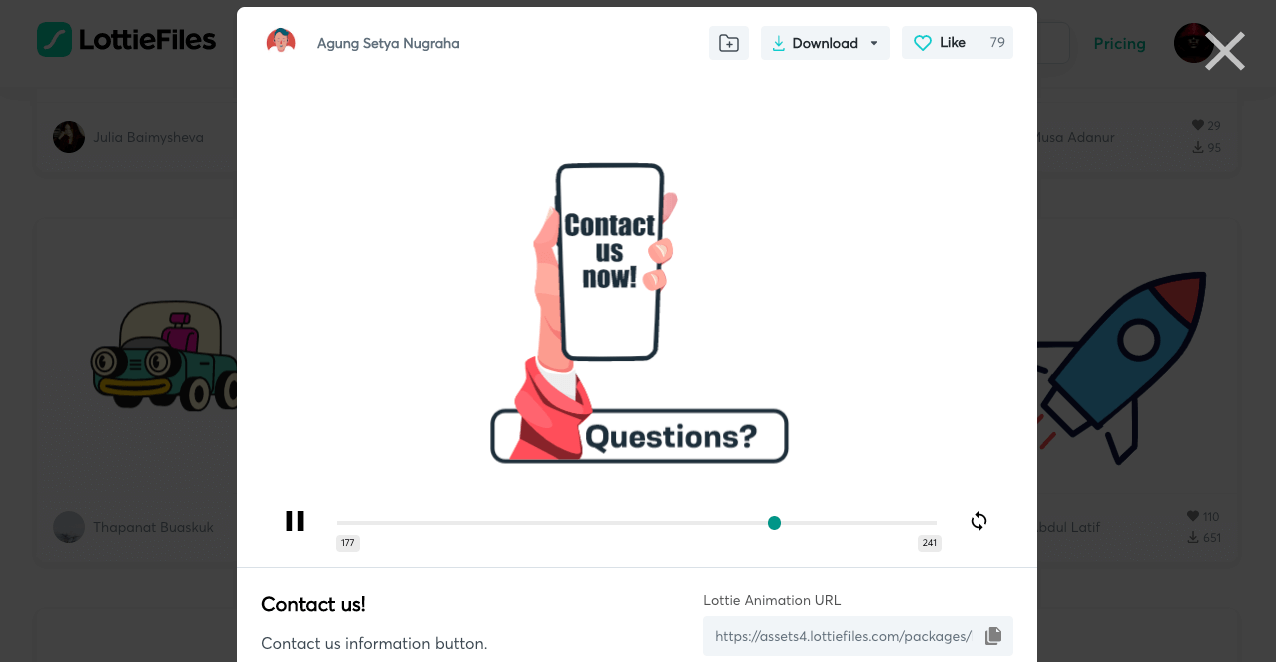
- กลับไปที่ไฟล์แอนิเมชั่นที่คุณเลือกจาก LottieFiles.com
- คัดลอก URL ของ Lottie Animation จากบริเวณที่ทำเครื่องหมายไว้ในรูปภาพด้านล่าง

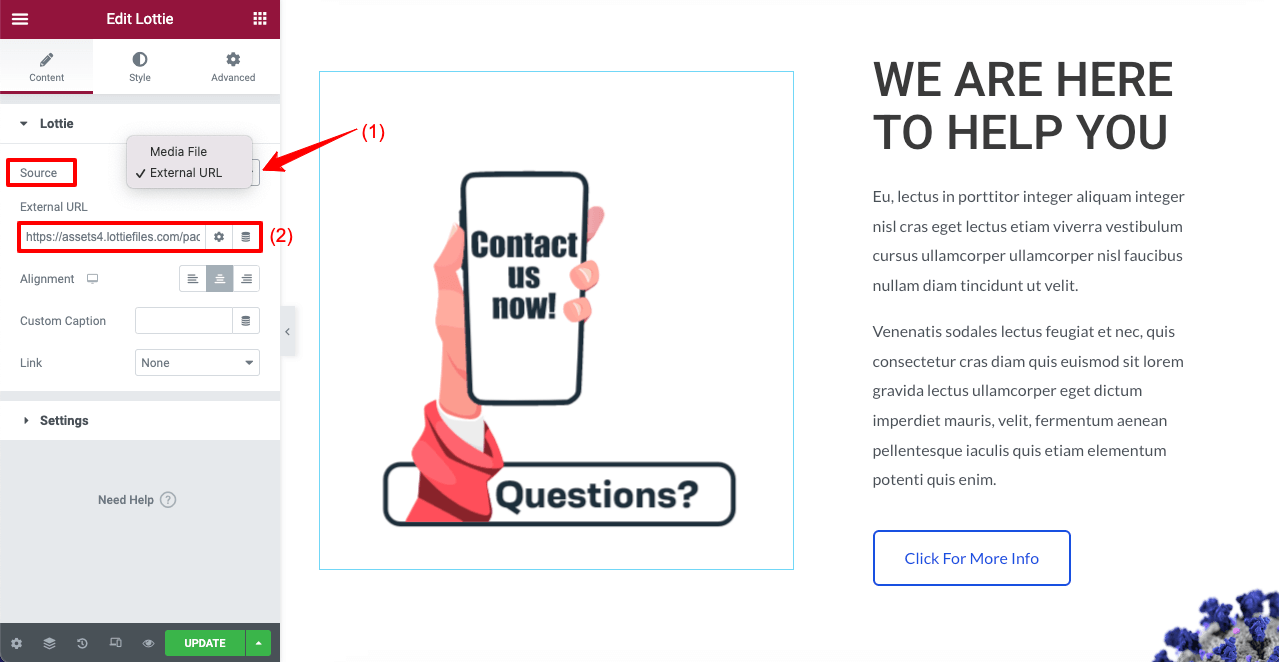
ขั้นตอนที่ 03: วาง URL ของ Lottie Animation ใน Elementor
- ไปที่หน้า Elementor ของคุณ
- คลิกเมนูแบบเลื่อนลงถัดจาก แหล่งที่มา
- เลือก URL ภายนอก
- วาง URL ลงในช่อง URL ภายนอก

คุณจะเห็นแอนิเมชั่นทำงานบน Elementor Canvas ของคุณ
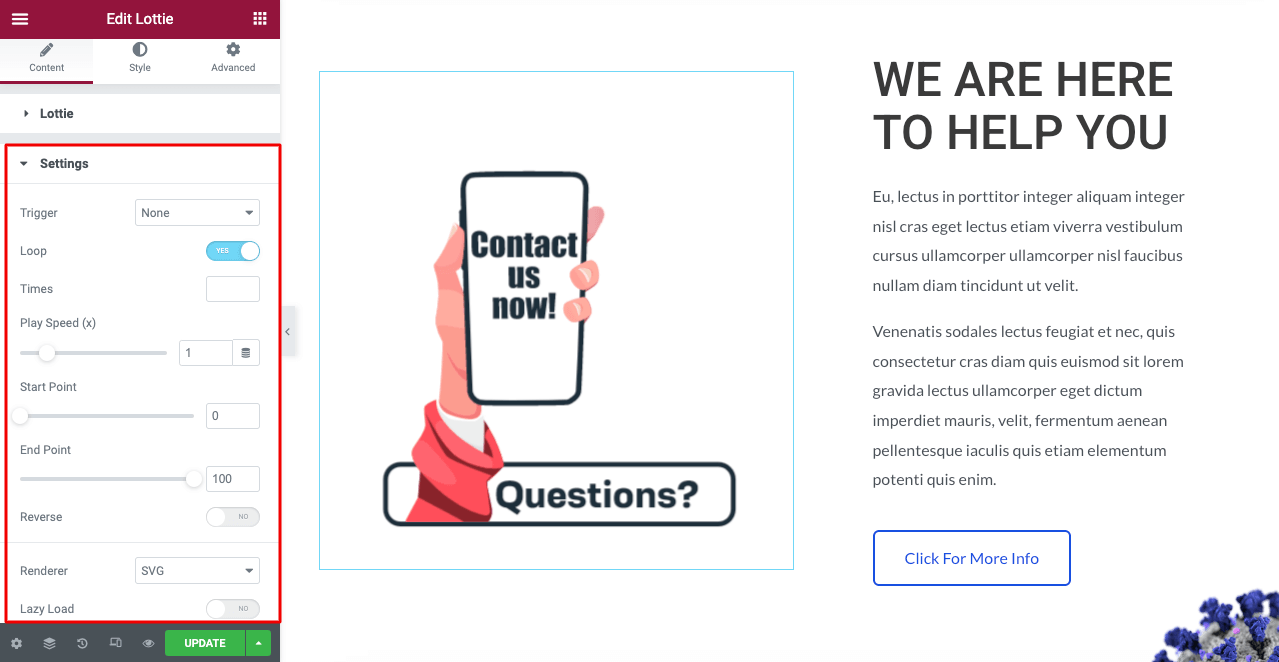
ขั้นตอนที่ 04: ปรับการตั้งค่า
- คลิกที่ การตั้งค่า
- คุณจะได้รับตัวเลือกมากมายที่เปิดอยู่ที่นั่น
ตัวเลือก ทริกเกอร์ จะช่วยให้ตั้งค่าเมื่อภาพเคลื่อนไหวปรากฏขึ้น ไม่ว่าจะเมื่อคลิก โฮเวอร์ เลื่อน หรือมุมมอง วนรอบจะทำให้แอนิเมชั่นปรากฏขึ้นซ้ำๆ สำรวจตัวเลือกที่เหลือด้วยตัวคุณเอง

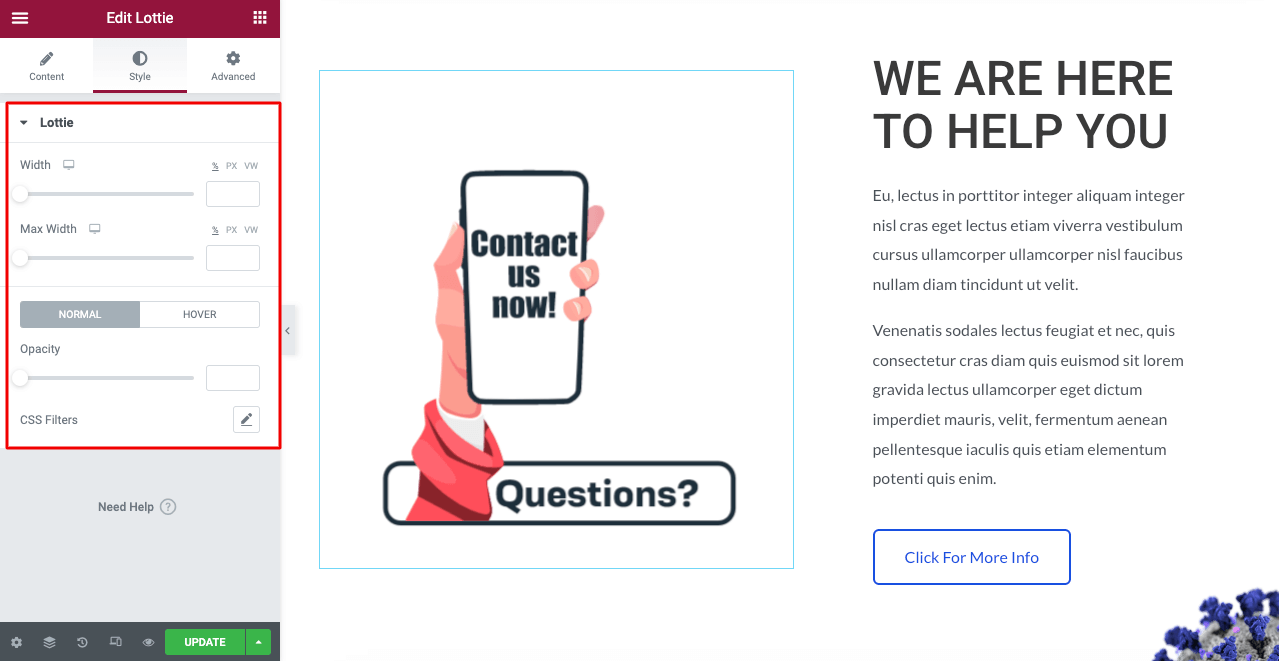
ขั้นตอนที่ 05: สร้างสไตล์ให้กับ Lottie Animation

- ไปที่ สไตล์ > Lottie บนแผงองค์ประกอบของคุณ
คุณสามารถใช้ตัวเลือกที่มีเพื่อเปลี่ยน ความกว้าง ความกว้างสูงสุด โฮเวอร์ ความทึบ และ ตัวกรอง CSS ตามที่คุณต้องการ

วิธีที่ 03: วิธีเพิ่มแอนิเมชั่น Lottie ในไซต์ Elementor ผ่านไฟล์มีเดีย
วิธีนี้เกือบจะเหมือนกับวิธีที่สอง ที่นี่อีกครั้ง คุณจะต้องใช้ทั้งปลั๊กอิน Elementor และ Elementor Pro เราได้ให้ลิงก์แก่คุณในส่วนเริ่มต้นของวิธีที่สอง หวังว่าคุณจะติดตั้งบนเว็บไซต์ของคุณ ดังนั้นเข้าสู่ส่วนการกวดวิชา
ขั้นตอนที่ 01: ลากและวาง Lottie Widget
กลับไปที่หน้า Elementor ของคุณ
- ลากและวางวิดเจ็ต Lottie บนพื้นที่ที่คุณเลือกดังที่เราแสดงไว้ก่อนหน้านี้

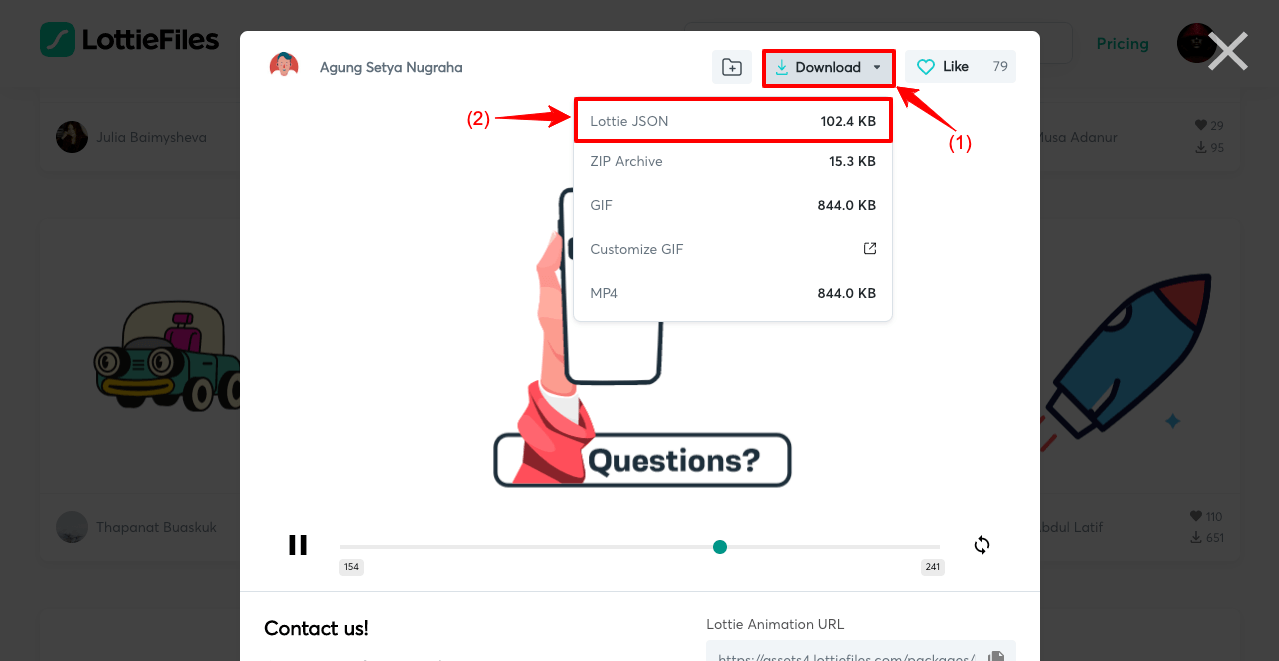
ขั้นตอนที่ 02: ดาวน์โหลดไฟล์แอนิเมชั่น Lottie JSON
- ไปที่ไฟล์แอนิเมชั่น Lottie ที่คุณเลือก
- คลิกที่ปุ่ม ดาวน์โหลด
- คลิกที่ Lottie JSON
ไฟล์แอนิเมชั่นจะถูกดาวน์โหลดไปยังไดรฟ์ของคุณ

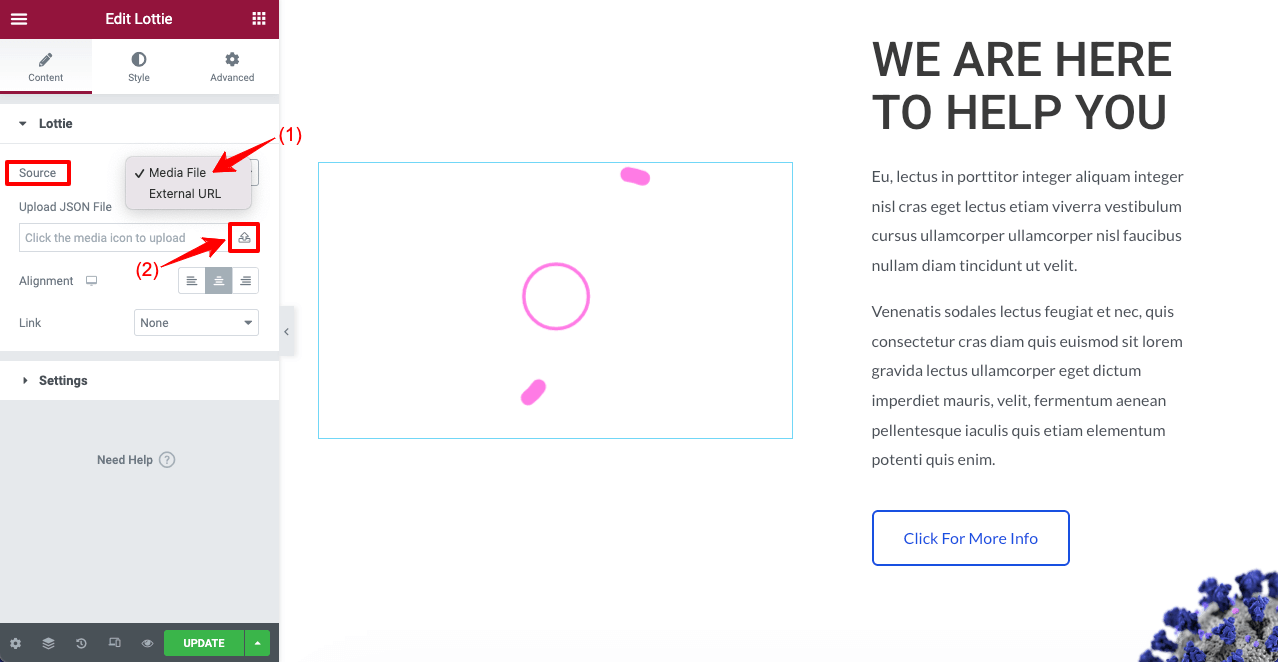
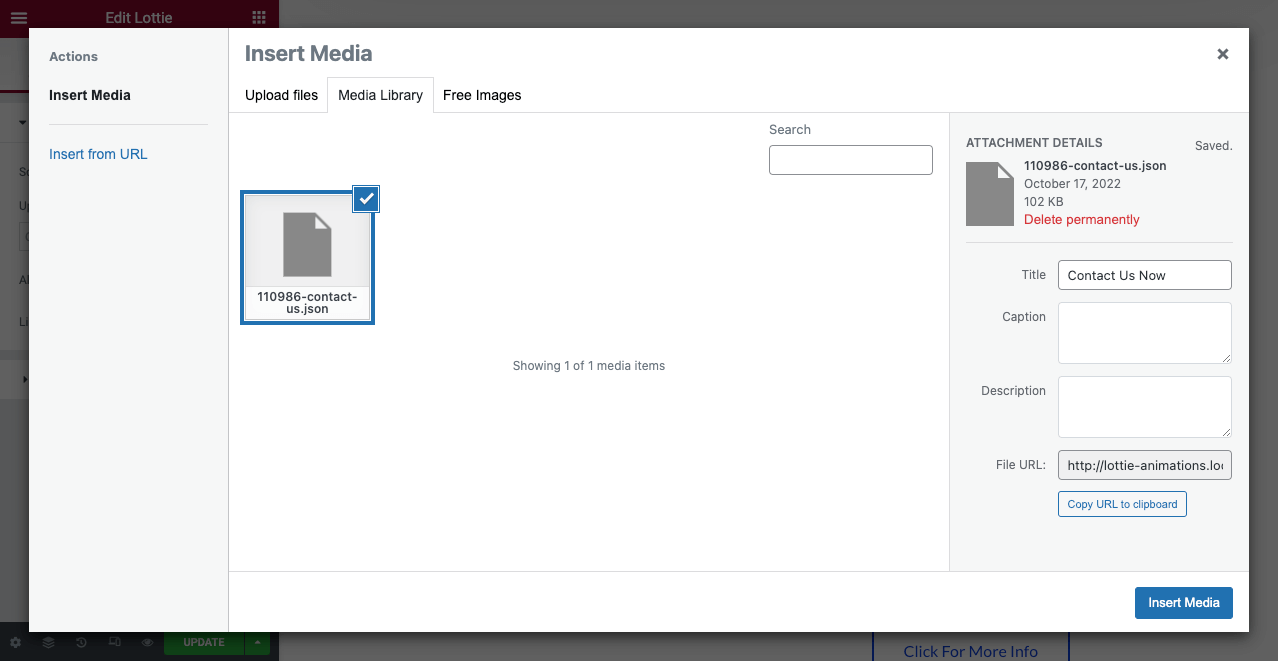
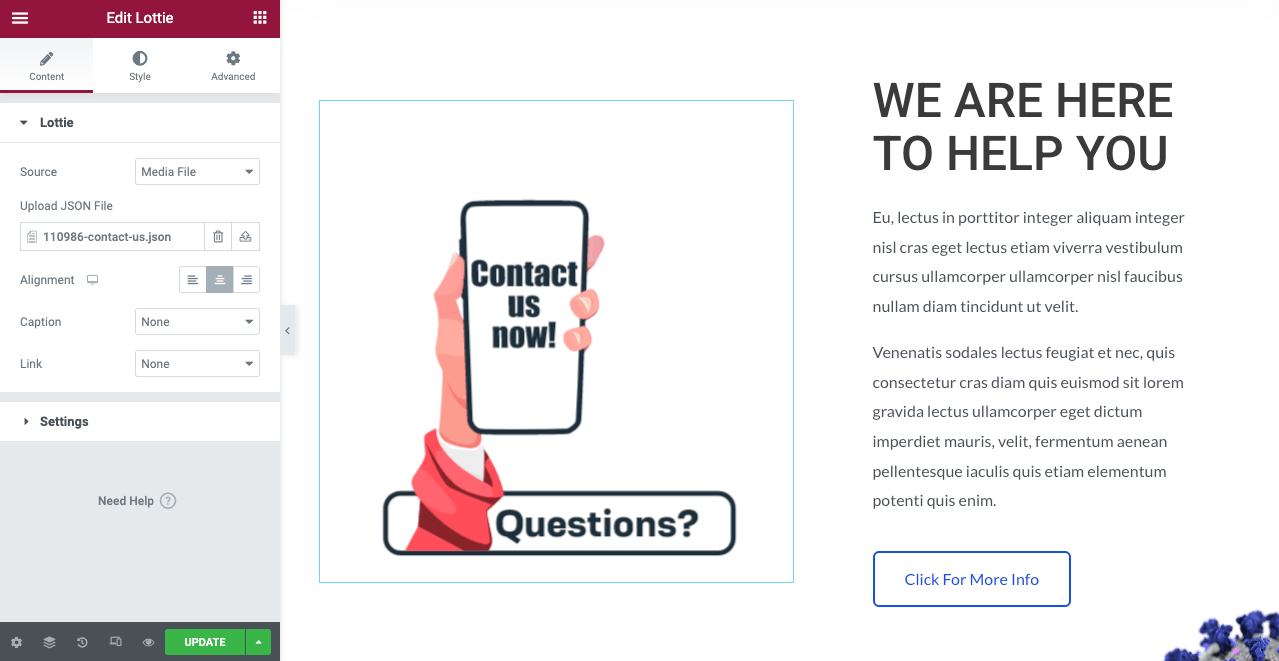
ขั้นตอนที่ 03: อัปโหลดไฟล์แอนิเมชั่น Lottie ผ่านไฟล์สื่อ
- เลือก ไฟล์สื่อ จากรายการดรอปดาวน์ถัดจากแหล่งที่มา
- คลิกที่ไอคอนอัปโหลด

- เลือกไฟล์แอนิเมชั่นจากไดรฟ์ที่คุณดาวน์โหลด

- คุณจะเห็นไฟล์แอนิเมชั่น Lottie เล่นอยู่บนผืนผ้าใบ Elementor ของคุณ

ดังนั้นคุณสามารถเพิ่มแอนิเมชั่น Lottie ลงในไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอินตัวสร้างหน้า Elementor ตอนนี้ขึ้นอยู่กับคุณแล้วว่าจะใช้วิธีใด
เคล็ดลับโบนัส: สิ่งที่ต้องพิจารณาขณะเพิ่มแอนิเมชั่น Lottie บนเว็บไซต์
ภาพเคลื่อนไหวบนเว็บสามารถเพิ่มการมีส่วนร่วมของผู้ใช้ เซสชันผู้เยี่ยมชม ลีดที่มีคุณภาพ และคอนเวอร์ชันได้อย่างไม่ต้องสงสัย แต่การไม่ใช้อย่างถูกวิธีสามารถส่งผลย้อนกลับต่อประสิทธิภาพของเว็บไซต์ของคุณแทนที่จะให้ประโยชน์
ในที่นี้ เราจะพูดถึงประเด็นสำคัญที่คุณต้องพิจารณาขณะเพิ่มแอนิเมชั่น เพื่อให้ประสิทธิภาพเว็บของคุณไม่สะดุด
ก. อย่าใช้แอนิเมชั่นมากเกินไป
การใช้แอนิเมชั่นบนหน้าเว็บมากเกินไปอาจทำให้ภาพโอเวอร์โหลดได้อย่างรุนแรง แต่นักออกแบบเว็บไซต์หน้าใหม่ส่วนใหญ่มักจะทำผิดพลาดนี้ เนื่องจากแอนิเมชั่นเป็นเรื่องตลก พวกเขาจึงไม่สามารถต้านทานการยั่วยวนให้ใช้งานมากเกินไปได้ แต่หากต้องการออกแบบเว็บไซต์ที่ยอดเยี่ยม คุณต้องหลีกเลี่ยงสิ่งล่อใจนี้
ข. ใช้ตำแหน่งที่สามารถทำให้เกิด Conversion
เนื่องจากแอนิเมชั่นดึงดูดความสนใจของผู้เข้าชมได้ในทันที คุณต้องใช้แอนิเมชั่นที่จุดกระตุ้นการแปลงทั้งหมด ด้านล่างนี้คือสถานที่ที่มีค่าที่สุดบางส่วนบนเว็บไซต์ที่คุณสามารถใช้แอนิเมชั่น Lottie ได้
- ส่วนฮีโร่
- แบบฟอร์มการติดต่อ
- การแบ่งปันทางสังคม
- แกลเลอรี่ภาพและสไลด์โชว์
- ขอบคุณหมวด
ค. รักษาความสม่ำเสมอของสีระหว่างเว็บไซต์และแอนิเมชั่นของคุณ
หากคุณเลือกแอนิเมชั่น Lottie ที่มีแนวความคิดที่ดีแต่ทำให้สีเว็บไซต์ไม่สอดคล้องกัน ให้หลีกเลี่ยงดีกว่า เพราะความสม่ำเสมอของสีเป็นสิ่งจำเป็นสำหรับการออกแบบเว็บที่น่าประทับใจ
ง. นำเสนอแอนิเมชั่นในรูปแบบที่สมบูรณ์แบบ (ความสูงและความกว้าง)
หลังจากอัปโหลดไฟล์แอนิเมชั่น Lottie แล้ว คุณต้องปรับแต่งขนาดพิกเซลของไฟล์เพื่อให้สอดคล้องกับส่วนนั้นๆ มิเช่นนั้นผู้เข้าชมอาจดูไม่น่ามอง
คำถามที่พบบ่อยเกี่ยวกับวิธีการเพิ่มแอนิเมชั่น Lottie ใน Elementor

ตอนนี้ เราจะครอบคลุมคำตอบของคำถามที่พบบ่อยเกี่ยวกับวิธีเพิ่มแอนิเมชั่น Lottie ในเว็บไซต์ Elementor
เราสามารถใช้แอนิเมชั่น Lottie ได้ฟรีหรือไม่?
ขึ้นอยู่กับว่าคุณสามารถจัดการแอนิเมชั่น Lottie ได้ฟรีหรือไม่ เราได้กล่าวไปแล้วข้างต้นว่า www.LottieFiles.com เป็นแพลตฟอร์มโอเพ่นซอร์สที่ยอดเยี่ยม ซึ่งคุณจะได้รับไฟล์แอนิเมชั่น Lottie สำเร็จรูปจำนวนมากฟรี
แต่ถ้าคุณต้องการออกแบบไฟล์ Lottie ของคุณเอง คุณต้องมีเครื่องมือออกแบบ After Effect และ Figma เป็นสองเครื่องมือง่ายๆ ที่คุณสามารถใช้ได้ แต่คุณจะเข้าถึงได้ฟรีอย่างจำกัด หากเป็นมือใหม่ เราหวังว่า LottieFiles.com จะสามารถตอบสนองความต้องการของคุณได้ในตอนแรก
ฉันจะสร้างไฟล์ Lottie ของตัวเองได้อย่างไร
After Effect และ Figma เป็นเครื่องมือสำคัญสองอย่างที่คุณสามารถใช้สร้างไฟล์ Lottie ของคุณเองได้ แต่คุณต้องการปลั๊กอิน Bodymovin และ LottieFiles ตามลำดับในเครื่องมือทั้งสองนี้เพื่อสร้างและแปลงไฟล์ Lottie
Lottie ดีกว่า GIF หรือไม่?
ในแง่ของความละเอียดกราฟิก ขนาดไฟล์ และความเร็วในการโหลดหน้า ไฟล์แอนิเมชั่น Lottie นั้นล้ำหน้ากว่าไฟล์ GIF มาก การสร้างไฟล์ GIF คุณภาพสูง 4/5 วินาทีมักจะใช้เวลาประมาณ 500kb-1 MB แต่คุณสามารถทำได้ภายใน 70kb-250kb ในกรณีของไฟล์ Lottie
ไฟล์แอนิเมชั่นใน www.LottieFiles.com ไม่มีลิขสิทธิ์หรือไม่
ไฟล์แอนิเมชั่น Lottie ฟรีทั้งหมดบนเว็บไซต์อยู่ภายใต้ลิขสิทธิ์ลิขสิทธิ์ทั่วไป ดังนั้นคุณจึงสามารถใช้งานได้โดยไม่ลังเล
ฉันสามารถใช้แอนิเมชั่น Lottie ในอีเมลได้หรือไม่
เช่นเดียวกับหน้าเว็บ กราฟิกเคลื่อนไหว เช่น แอนิเมชั่น มีบทบาทสำคัญในการดึงดูดความสนใจของผู้ชม ไฟล์แอนิเมชั่น Lottie สามารถช่วยคุณได้อย่างมาก คุณสามารถใช้แอนิเมชั่น Lottie ในอีเมลได้อย่างแน่นอน ลองดูบล็อกนี้ ล็อตตี้ในอีเมลเพื่อทำสิ่งนั้น
หมายเหตุสุดท้ายเกี่ยวกับวิธีการเพิ่มแอนิเมชั่น Lottie ใน Elementor
แอนิเมชั่นช่วยรักษาความสนใจของผู้เยี่ยมชมตราบเท่าที่พวกเขาอยู่บนเว็บไซต์ ช่วยเพิ่มความสนุกสนานและความมีชีวิตชีวาให้กับเว็บไซต์ที่ทำให้ผู้เข้าชมดูน่าสนใจและมีส่วนร่วมมากขึ้น แต่วิธีการเพิ่มไฟล์แอนิเมชั่นลงในเว็บไซต์โดยใช้พื้นที่น้อยที่สุดนั้นเป็นปริศนาที่ยาวสำหรับนักออกแบบเว็บไซต์
แนวคิดเรื่องแอนิเมชั่นของ Lottie ช่วยแก้ปัญหาที่มีมายาวนานนี้และดูเหมือนจะช่วยได้มาก เราได้พยายามนำเสนอวิธีการที่เป็นไปได้ทั้งหมดที่คุณสามารถเพิ่มแอนิเมชั่น Lottie ลงในเว็บไซต์ของคุณโดยใช้ Elementor
ตอนนี้มันขึ้นอยู่กับคุณแล้วที่จะลองใช้กระบวนการนี้ หากคุณประสบปัญหาใด ๆ ระหว่างทางเพียงแค่ส่งข้อความถึงเราหรือแสดงความคิดเห็นด้านล่าง ทีมงานของเราจะติดต่อกลับหาคุณในไม่ช้า
หวังว่าคุณจะสนุกกับบทความนี้ สมัครสมาชิกกับเราหากคุณชอบที่จะรับบทความที่น่าสนใจมากกว่านี้และติดตามช่อง Facebook และ Twitter ของเราสำหรับการอัปเดตเป็นประจำ
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
