วิธีเพิ่มแอนิเมชั่น Lottie ใน WordPress
เผยแพร่แล้ว: 2023-07-18คุณต้องการเพิ่ม Lottie Animations ในเว็บไซต์ของคุณหรือไม่? คุณเคยสงสัยหรือไม่ว่าจะทำอย่างไรให้เว็บไซต์ WordPress ของคุณน่าดึงดูดและดึงดูดสายตามากขึ้น? การเพิ่มแอนิเมชั่น Lottie อาจเป็นเพียงตั๋ว!
ในบล็อกโพสต์นี้ เราจะแนะนำคุณตลอดขั้นตอนในการรวมแอนิเมชั่น Lottie เข้ากับเว็บไซต์ WordPress ของคุณอย่างราบรื่น โดยไม่คำนึงถึงความเชี่ยวชาญด้านเทคนิคของคุณ
เหตุใดคุณจึงควรพิจารณาเพิ่มแอนิเมชั่น Lottie ในเว็บไซต์ WordPress ของคุณ สถิติแสดงให้เห็นว่าเว็บไซต์ที่มีภาพและแอนิเมชั่นที่ดึงดูดใจมีอัตราการมีส่วนร่วมของผู้ใช้ที่สูงกว่าและระยะเวลาเซสชันเฉลี่ยที่ยาวนานกว่า
ในความเป็นจริง การศึกษาพบว่าเว็บไซต์ที่มีภาพเคลื่อนไหวสามารถเพิ่มการมีส่วนร่วมของผู้ใช้ได้มากถึง 80% ด้วยการรวมแอนิเมชั่น Lottie คุณสามารถดึงดูดผู้เยี่ยมชมและช่วยให้พวกเขาเชื่อมต่อกับเนื้อหาของคุณได้อย่างน่าสนใจยิ่งขึ้น
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับวิธีเพิ่มแอนิเมชั่น Lottie ในเว็บไซต์ WordPress ของคุณ ตั้งแต่การค้นหาแอนิเมชันที่สมบูรณ์แบบไปจนถึงการผสานเข้ากับการออกแบบเว็บไซต์ของคุณ เราจะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้ ดังนั้น ไม่ต้องกังวลใจอีกต่อไป ดำดิ่งสู่โลกของอนิเมชั่น Lottie และยกระดับเว็บไซต์ WordPress ของคุณไปอีกขั้น
แอนิเมชั่น Lottie คืออะไร?
ภาพเคลื่อนไหว Lottie เป็นภาพเคลื่อนไหวแบบอินเทอร์แอกทีฟที่มีน้ำหนักเบาซึ่งสร้างขึ้นโดยใช้ Adobe After Effects และส่งออกเป็นไฟล์ JSON
สามารถเพิ่มลงในเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายโดยใช้ปลั๊กอิน Lottie หรือใส่รหัสที่สร้างขึ้นด้วยตนเอง
ภาพเคลื่อนไหวของ Lottie ทำให้ไซต์ของคุณมีชีวิตชีวาและสามารถปรับแต่งให้เหมาะกับการสร้างแบรนด์ของคุณได้ เป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เยี่ยมชมและทำให้เว็บไซต์ของคุณดึงดูดสายตา
การเพิ่มภาพเคลื่อนไหว Lottie โดยใช้ปลั๊กอิน WordPress Otter
แอนิเมชั่น Lottie เป็นวิธีที่ได้รับความนิยมในการเพิ่มองค์ประกอบที่มีส่วนร่วมและโต้ตอบให้กับเว็บไซต์ของคุณ ที่นี่ เราจะสำรวจวิธีเพิ่มภาพเคลื่อนไหว Lottie ลงในเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอิน WordPress Otter ซึ่งเป็นหนึ่งในปลั๊กอินบล็อก Gutenberg ที่ดีที่สุด
ด้วย Otter Plugin คุณสามารถรวมเข้าด้วยกันได้อย่างง่ายดายโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด มาเริ่มกันเลย!
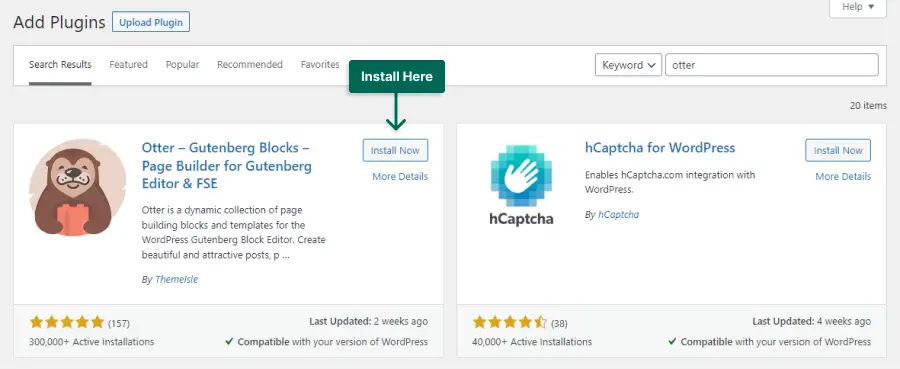
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน Otter จาก ปลั๊กอิน → เพิ่มใหม่

ขั้นตอนที่ 2: ไปที่เว็บไซต์ Lottie Files
ขั้นตอนที่ 3: ลงชื่อเข้าใช้หรือสมัครใช้งานเว็บไซต์
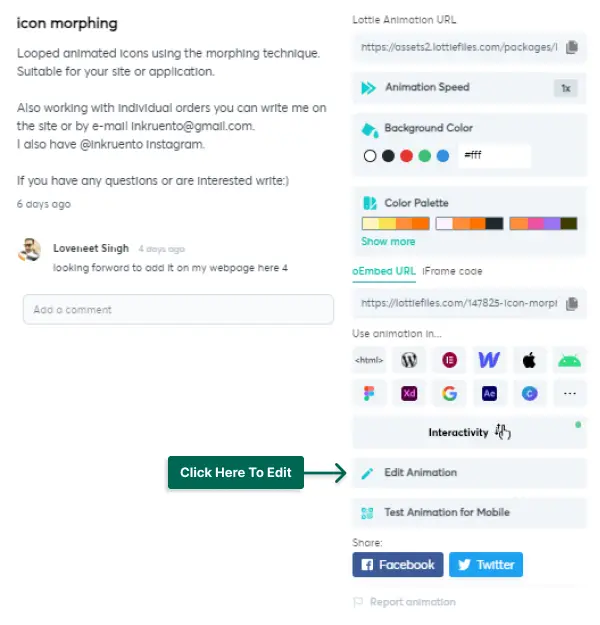
ขั้นตอนที่ 4: ค้นหาภาพเคลื่อนไหวที่คุณต้องการ คลิกที่ แก้ไขแอนิเมชั่น เพื่อแก้ไขแอนิเมชั่น

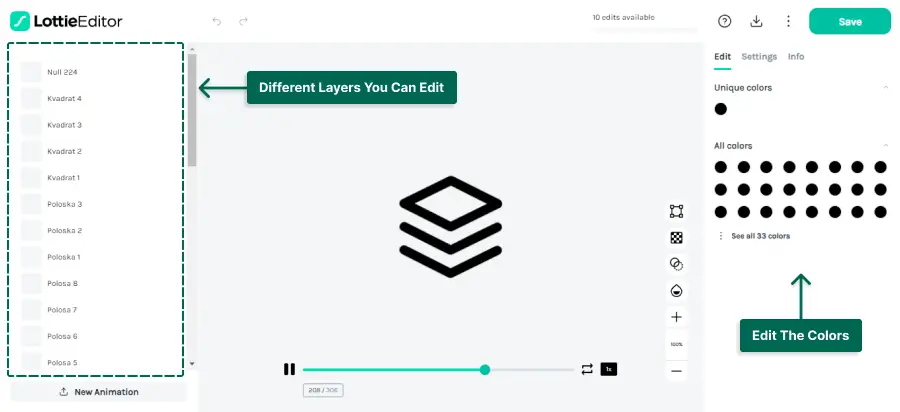
ขั้นตอนที่ 5: ในตัวแก้ไข คุณสามารถแก้ไขสี เลเยอร์ และอื่นๆ ได้

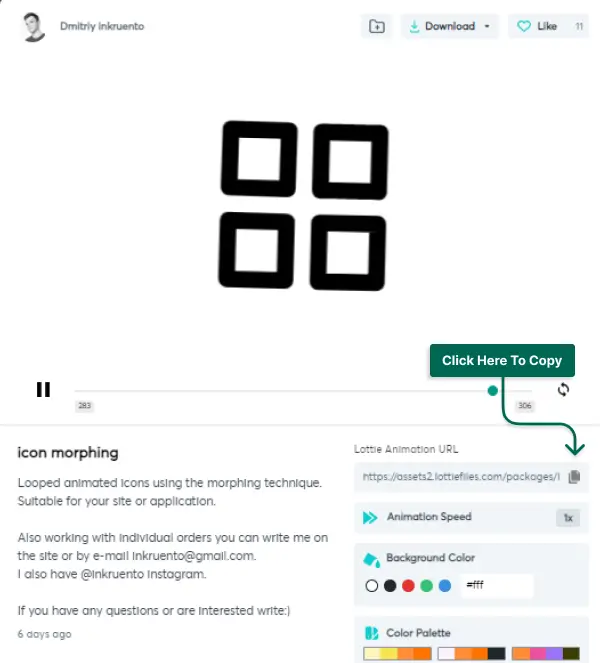
ขั้นตอนที่ 6: เมื่อพอใจกับภาพเคลื่อนไหวแล้ว ให้บันทึกการเปลี่ยนแปลงและคัดลอกลิงก์

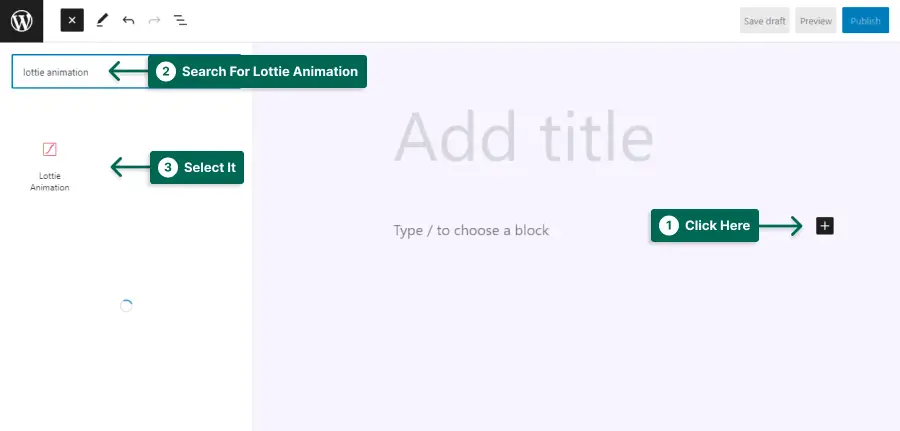
ขั้นตอนที่ 7: กลับไปที่ WordPress แล้วเปิดโพสต์หรือเพจ คลิกปุ่ม เพิ่มบล็อก (+) ; ค้นหาและเลือก Lottie Animation Block

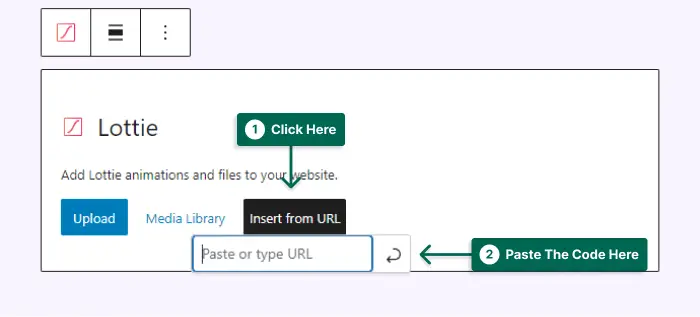
ขั้นตอนที่ 8: คลิกที่ปุ่ม แทรกจาก URL และวางรหัสภาพเคลื่อนไหว

ขั้นตอนที่ 9: บันทึกการเปลี่ยนแปลงและดูตัวอย่างการเปลี่ยนแปลง
ปลั๊กอิน WordPress Otter ช่วยให้การรวมแอนิเมชั่น Lottie ที่สะดุดตาเข้ากับเว็บไซต์ WordPress ของคุณเป็นเรื่องง่ายอย่างไม่น่าเชื่อ
ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน มีส่วนร่วมกับผู้เยี่ยมชมและปรับปรุงประสบการณ์ผู้ใช้โดยรวม ลองใช้เลย แล้วดูเว็บไซต์ของคุณมีชีวิตขึ้นมาด้วยแอนิเมชั่นที่น่าดึงดูดใจ!
ฉันจะค้นหาและดาวน์โหลดแอนิเมชั่น Lottie ได้ที่ไหน
ในส่วนนี้ เราจะสำรวจว่าคุณสามารถค้นหาและดาวน์โหลดแอนิเมชั่น Lottie สำหรับเว็บไซต์ WordPress ของคุณได้จากที่ใด

ด้านล่างนี้คือรายการของแหล่งที่มาและแพลตฟอร์มที่เชื่อถือได้ซึ่งคุณสามารถค้นพบแอนิเมชั่น Lottie ที่น่าดึงดูดใจที่หลากหลายเพื่อเพิ่มความดึงดูดสายตาให้กับไซต์ของคุณ:
1. LottieFiles: LottieFiles เป็นแพลตฟอร์มออนไลน์ยอดนิยมที่นำเสนอแอนิเมชั่น Lottie มากมายที่สร้างโดยนักออกแบบที่มีความสามารถ
คุณสามารถค้นหาแอนิเมชั่นเฉพาะหรือเรียกดูไลบรารีที่กว้างขวางเพื่อค้นหาแอนิเมชั่นที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
คุณสามารถดูตัวอย่างและดาวน์โหลดแอนิเมชั่นได้ทั้งในรูปแบบ JSON และ Lottie ทำให้ผู้ใช้ WordPress สะดวกอย่างไม่น่าเชื่อ
2. AnimatedImages.org: หากคุณกำลังมองหาคอลเลกชันแอนิเมชั่น Lottie ฟรี AnimatedImages.org เป็นแหล่งข้อมูลที่ยอดเยี่ยมในการลองดู
พวกเขามีแอนิเมชั่นที่ออกแบบไว้ล่วงหน้ามากมายซึ่งคุณสามารถดาวน์โหลดและรวมเข้ากับไซต์ WordPress ของคุณโดยไม่มีค่าใช้จ่ายใดๆ
แอนิเมชั่นเหล่านี้มีอยู่ในรูปแบบ Lottie ซึ่งรับประกันความเข้ากันได้และการรวมเข้ากับเว็บไซต์ของคุณอย่างราบรื่น
3. Envato Elements: Envato Elements เป็นที่รู้จักจากสินทรัพย์ดิจิทัลที่มีให้เลือกมากมาย รวมถึงแอนิเมชั่น Lottie
แพลตฟอร์มนี้นำเสนอรูปแบบการสมัครสมาชิกที่ให้คุณเข้าถึงแอนิเมชั่น Lottie ระดับพรีเมียมนับพันและแหล่งข้อมูลสร้างสรรค์อื่น ๆ
เป็นตัวเลือกที่ดีหากคุณต้องการสำรวจแอนิเมชั่นคุณภาพสูงที่หลากหลายเพื่อทำให้เว็บไซต์ WordPress ของคุณน่าดึงดูดและดึงดูดสายตามากขึ้น
4. UpLabs: UpLabs เป็นแพลตฟอร์มที่ขับเคลื่อนโดยชุมชนซึ่งนักออกแบบแบ่งปันผลงานสร้างสรรค์ของพวกเขา รวมถึงแอนิเมชั่น Lottie
คุณสามารถค้นหาคอลเลกชันแอนิเมชั่น Lottie ที่สร้างขึ้นโดยศิลปินที่มีความสามารถบนแพลตฟอร์มนี้
แม้ว่าแอนิเมชันบางรายการบน UpLabs จะให้บริการฟรี แต่บางรายการอาจต้องซื้อหรือระบุแหล่งที่มา ทั้งนี้ขึ้นอยู่กับข้อกำหนดของนักออกแบบแต่ละคน
5. นักออกแบบและนักพัฒนาอิสระ: หากคุณมีข้อกำหนดด้านแอนิเมชั่นเฉพาะหรือต้องการแอนิเมชั่น Lottie แบบกำหนดเองสำหรับเว็บไซต์ของคุณ การจ้างนักออกแบบหรือนักพัฒนาอิสระอาจเป็นตัวเลือกที่ดี
เว็บไซต์อย่าง Upwork, Fiverr และ Freelancer ช่วยให้คุณเชื่อมต่อกับมืออาชีพที่มีทักษะซึ่งสามารถสร้างแอนิเมชั่นที่ไม่เหมือนใครตามความต้องการของคุณ
การทำงานโดยตรงกับฟรีแลนซ์ทำให้คุณสามารถสื่อสารวิสัยทัศน์และทำงานร่วมกันอย่างใกล้ชิดเพื่อให้ได้ผลลัพธ์ที่ต้องการ
เมื่อพูดถึงการค้นหาและดาวน์โหลดแอนิเมชั่น Lottie สำหรับเว็บไซต์ WordPress ของคุณ แหล่งข้อมูลและแพลตฟอร์มที่เชื่อถือได้เหล่านี้มีตัวเลือกมากมายให้เลือก
ไม่ว่าคุณจะชอบแอนิเมชั่นฟรีหรือเต็มใจที่จะลงทุนในทรัพยากรระดับพรีเมียม คุณก็สามารถปรับปรุงสุนทรียภาพทางภาพของไซต์ของคุณด้วยแอนิเมชั่น Lottie ที่ดึงดูดใจผู้ชมของคุณ
คำถามที่พบบ่อย
การเพิ่มแอนิเมชั่น Lottie ใน WordPress นั้นง่ายมาก! คุณต้องใช้ปลั๊กอิน Otter ที่มีบล็อก Lottie Animation เพิ่มโค้ดแอนิเมชัน Lottie ลงในบล็อก แล้วแอนิเมชันจะปรากฏบนเว็บไซต์ของคุณ
ใช่ สิ่งสำคัญคือต้องคำนึงถึงประสิทธิภาพเมื่อใช้แอนิเมชั่น Lottie ใน WordPress นี่คือเคล็ดลับ:
จำกัดจำนวนแอนิเมชั่นต่อหน้า: การมีแอนิเมชั่น Lottie มากเกินไปในหน้าเดียวอาจทำให้ความเร็วในการโหลดช้าลง ใช้แอนิเมชั่นอย่างรอบคอบและเฉพาะเมื่อจำเป็นเท่านั้น
เลือกห้องสมุด Lottie ที่มีน้ำหนักเบา: ห้องสมุด Lottie บางแห่งอาจใช้ทรัพยากรมากกว่าห้องสมุดอื่นๆ ทำวิจัยและเลือกห้องสมุดที่มีความสมดุลระหว่างการทำงานและประสิทธิภาพที่ดีที่สุด
เมื่อทำตามคำแนะนำเหล่านี้ คุณจะมั่นใจได้ว่าแอนิเมชั่น Lottie ของคุณจะเพิ่มความสวยงามให้กับเว็บไซต์ WordPress ของคุณโดยไม่ส่งผลเสียต่อประสิทธิภาพการทำงาน
Lottie เป็นรูปแบบไฟล์ที่ช่วยให้คุณสามารถผสานรวมแอนิเมชั่นที่สร้างใน Adobe After Effects ลงในเว็บไซต์ แอพ และแพลตฟอร์มดิจิทัลอื่นๆ ของคุณได้อย่างราบรื่น ไฟล์ Lottie มีน้ำหนักเบา ปรับขยายได้ และใช้งานง่าย ทำให้เป็นตัวเลือกยอดนิยมในหมู่นักพัฒนาและนักออกแบบ
มีเหตุผลหลายประการที่คุณควรพิจารณาใช้ Lottie Animations ใน WordPress:
1. ปรับปรุงประสบการณ์ผู้ใช้: Lottie Animations สามารถเพิ่มสัมผัสของการโต้ตอบและการมีส่วนร่วมกับเว็บไซต์ของคุณ ดึงดูดความสนใจของผู้เยี่ยมชมและทำให้ประสบการณ์ของพวกเขาสนุกสนานยิ่งขึ้น
2. ดึงดูดสายตา: แอนิเมชั่นของ Lottie เป็นภาพที่สวยงามและสามารถช่วยให้คุณสร้างเว็บไซต์ที่สะดุดตาได้
3. การผสานรวมอย่างง่าย: ด้วยปลั๊กอิน LottieFiles คุณสามารถผสานรวม Lottie Animations เข้ากับเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดที่ซับซ้อนใดๆ
4. น้ำหนักเบาและตอบสนอง: ไฟล์ Lottie ได้รับการปรับให้เหมาะกับเว็บและอุปกรณ์เคลื่อนที่ เพื่อให้มั่นใจว่าภาพเคลื่อนไหวของคุณจะโหลดได้อย่างรวดเร็วและดูดีบนอุปกรณ์ทุกชนิด
เมื่อใช้ Lottie Animations คุณจะสามารถทำให้เว็บไซต์ WordPress ของคุณมีชีวิตและทำให้โดดเด่นกว่าคู่แข่งได้
บทสรุป
โดยสรุป ในบทความนี้ เราได้พูดถึงวิธีเพิ่มแอนิเมชั่น Lottie ในเว็บไซต์ WordPress ของคุณ เราได้พูดถึงประโยชน์ของการใช้แอนิเมชั่น Lottie ขั้นตอนในการติดตั้งและเปิดใช้งานปลั๊กอิน Otter และวิธีปรับแต่งและเพิ่มแอนิเมชั่นในไซต์ของคุณ
แอนิเมชั่น Lottie สามารถปรับปรุงความน่าดึงดูดใจของเว็บไซต์และประสบการณ์ของผู้ใช้ ดังนั้นลองดูสิ!
หากคุณต้องการติดตามข่าวสารล่าสุดเกี่ยวกับบทเรียนและเคล็ดลับล่าสุด โปรดติดตาม BetterStudio บน Facebook และ Twitter เราแบ่งปันเนื้อหาที่มีค่าเป็นประจำเพื่อช่วยให้คุณได้รับประโยชน์สูงสุดจากเว็บไซต์ WordPress ของคุณ
ขอบคุณที่สละเวลาอ่านบทความนี้ หากคุณมีคำถามหรือพบปัญหาใด ๆ ในขณะที่เพิ่มแอนิเมชั่น Lottie ลงในไซต์ WordPress ของคุณ โปรดอย่าลังเลที่จะแสดงความคิดเห็นในส่วนด้านล่าง ทีมงานของเราและชุมชนพร้อมที่จะช่วยเหลือคุณ มีความสุขในการเคลื่อนไหว!
