วิธีเพิ่มฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan
เผยแพร่แล้ว: 2022-04-03Dokan ช่วยให้ผู้ที่ไม่มีความรู้ด้านเทคนิคสามารถออกแบบตลาดกลางของตนเอง เช่น Amazon ได้ภายในเวลาไม่ถึง 30 นาที ปลั๊กอินนี้ได้รับความนิยมอย่างมากเนื่องจากฟังก์ชันการทำงานและตัวเลือกการปรับแต่งมากมาย
ในฐานะผู้ใช้ Dokan คุณต้องค่อนข้างคุ้นเคยกับขั้นตอนการทำธุรกรรมที่โปร่งใสของเรา การอัปเดตอย่างสม่ำเสมอตามแนวโน้ม ทีมสนับสนุนที่กระตือรือร้นตลอด 24 ชั่วโมงทุกวัน และชุดเอกสารมากมาย แม้จะมีสิ่งอำนวยความสะดวกเหล่านี้ทั้งหมด เรากำลังเผยแพร่ชุดบล็อกเพื่อให้ประโยชน์มากขึ้นแก่ผู้ใช้ของเรา
ในความต่อเนื่องนี้ วันนี้เราจะแสดงทีละขั้นตอนว่าคุณสามารถเพิ่มฟิลด์แบบกำหนดเองใหม่ตามความต้องการของคุณในแบบฟอร์มผลิตภัณฑ์ Dokan ได้อย่างไร
ทำไมคุณอาจต้องเพิ่มฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan

โซลูชันแบบหลายผู้ขายของ Dokan ช่วยให้ผู้ใช้สร้างตลาดประเภทต่างๆ ด้วยคุณลักษณะขั้นสูงและไม่เหมือนใคร นอกจากนี้ คุณจะได้รับตัวเลือกการปรับแต่งมากมายเพื่อจัดไซต์ของคุณให้ตรงกับความต้องการทางธุรกิจของคุณ หนึ่งในนั้นคือการเพิ่มฟิลด์ใหม่ในแบบฟอร์มการอัปโหลดผลิตภัณฑ์ของ Dokan
เนื่องจากคุณจะไม่ได้รับสิ่งอำนวยความสะดวกนั้นโดยค่าเริ่มต้นภายใน Dokan คุณต้องเขียนโค้ดเล็กน้อยเพื่อเพิ่มฟิลด์ที่กำหนดเองใหม่ ที่นี่เราจะแสดงให้คุณเห็นกระบวนการทั้งหมดเพื่อให้คุณสามารถนำไปใช้ในตลาดของคุณได้อย่างง่ายดาย
คุณสามารถตรวจสอบ Dokan Multi Vendor Documentation ทั้งหมดได้ที่นี่!
5 ขั้นตอนในการเพิ่มฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan
ด้านล่างนี้คือ 5 ขั้นตอนที่คุณต้องสร้างฟิลด์ใหม่บนแบบฟอร์มผลิตภัณฑ์ Dokan และแสดงค่าจากส่วนหน้า-
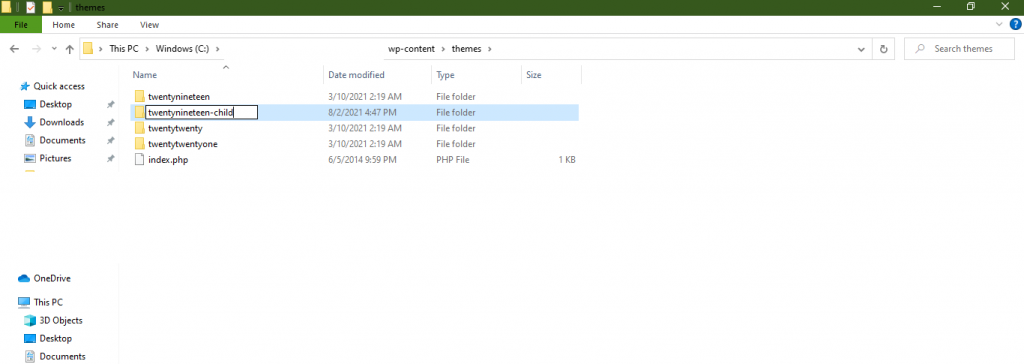
ขั้นตอนที่ 1: สร้างธีมลูก
ขั้นแรก สร้างธีมลูก นอกจากนี้ คุณจะต้องใช้ธีมลูกนี้เพื่อทำการปรับเปลี่ยนไฟล์ เนื่องจากการปรับปรุงนี้เกี่ยวข้องกับธีม

คุณสามารถทำตามคำแนะนำนี้เพื่อสร้างธีมลูกได้อย่างง่ายดาย อีกวิธีหนึ่งคือมีปลั๊กอินมากมายในที่เก็บ WordPress เพื่อสร้างธีมลูก คุณสามารถใช้มันได้เช่นกัน
ขั้นตอนที่ 2: ใช้โค้ดภายในธีมลูกของคุณ
จากนั้นเปิด ฟังก์ชั่น ธีมลูกของคุณ php และวางโค้ดด้านล่าง -
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }รหัสนี้เขียนขึ้นใน 4 ขั้นตอน -

- เพิ่มฟิลด์ในแบบฟอร์มอัปโหลดสินค้า (มีป๊อปอัปหรือไม่มีป๊อปอัป)
- ค่าฟิลด์ที่บันทึกและอัปเดตขณะบันทึกผลิตภัณฑ์
- แสดงฟิลด์เพิ่มเติมในหน้าแก้ไขผลิตภัณฑ์
- แสดงข้อมูลฟิลด์พิเศษในหน้าผลิตภัณฑ์เดียว
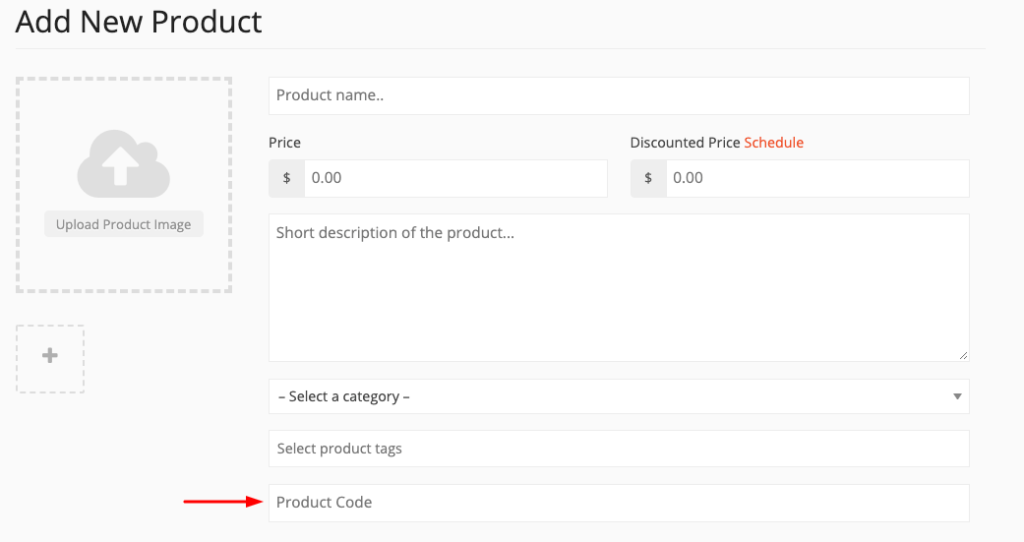
ขั้นตอนที่ 3: ตรวจสอบฟิลด์ที่กำหนดเองใหม่ในแบบฟอร์มการอัปโหลด
ตอนนี้ไปที่แบบฟอร์มการอัปโหลดผลิตภัณฑ์ ที่นี่ คุณจะเห็นฟิลด์ใหม่หลังจากฟิลด์แท็กนั้น –

ในการเพิ่มฟิลด์หลังฟิลด์แท็ก เราได้ใช้การดำเนินการ-
dokan_new_product_after_product_tags
มันจะเพิ่มฟิลด์หลังแท็ก คุณสามารถเพิ่มหลายฟิลด์ได้เช่นกัน
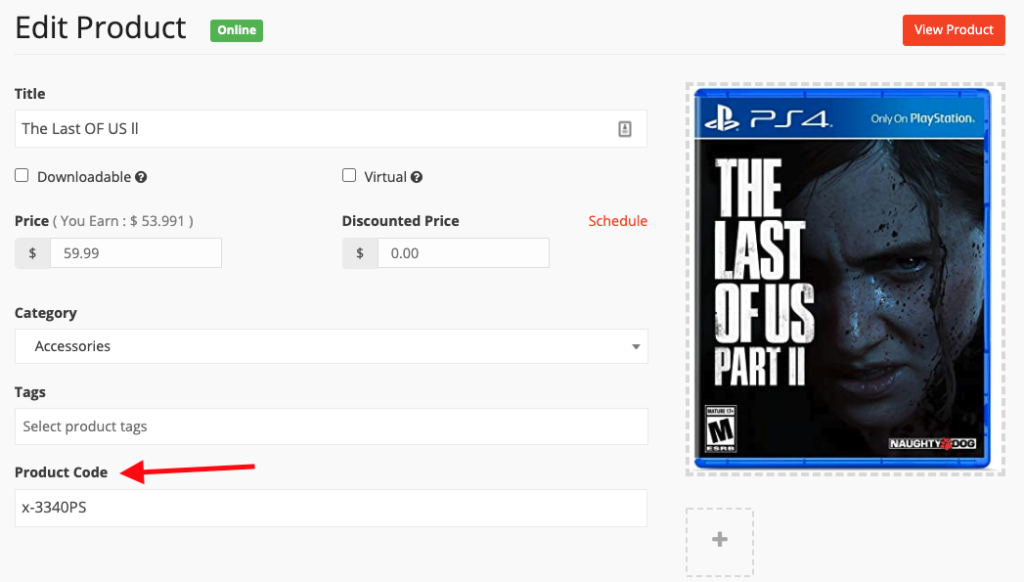
ขั้นตอนที่ 4: ทดสอบฟิลด์ผลิตภัณฑ์ใหม่ในหน้าแก้ไขผลิตภัณฑ์ของคุณ
ตอนนี้ กรอกแบบฟอร์มผลิตภัณฑ์และสร้างผลิตภัณฑ์ของคุณ จะนำคุณไปยังหน้าแก้ไขผลิตภัณฑ์ด้วยค่าฟิลด์ที่กำหนดเองใหม่ –

เราได้ใช้การกระทำเหล่านี้เพื่อบันทึกและอัปเดตเมตาผลิตภัณฑ์
dokan_new_product_added & dokan_new_product_updated
เพื่อแสดงฟิลด์ในหน้าแก้ไขผลิตภัณฑ์ เราใช้การกระทำนี้ –
dokan_product_edit_after_product_tags
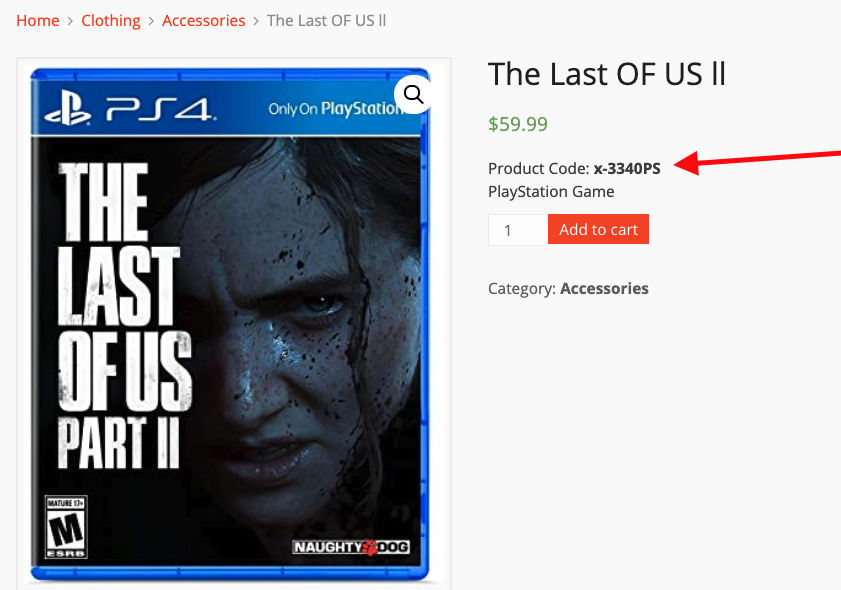
ขั้นตอนที่ 5: แสดงข้อมูลฟิลด์ใหม่ในหน้าผลิตภัณฑ์เดียว
ตอนนี้ คุณอาจต้องการแสดงข้อมูลฟิลด์ใหม่ในหน้าผลิตภัณฑ์เดียวของคุณ ส่วนสุดท้ายของรหัสช่วยให้คุณทำสิ่งนี้ได้ เพื่อตอบสนองวัตถุประสงค์นี้ เราได้ใช้การกระทำ-
woocommerce_single_product_summary

คุณสามารถทำการเปลี่ยนแปลงบางอย่างกับรหัสที่เรารวมไว้ด้านบนได้ หากคุณต้องการเพิ่มฟิลด์เพิ่มเติมในหน้าผลิตภัณฑ์ Dokan ของคุณ
คุณสามารถตรวจสอบวิดีโอนี้
คุณอาจต้องการอ่าน: สร้างแบบฟอร์มการลงทะเบียนที่ปรับแต่งได้ที่น่าทึ่งสำหรับ Dokan!
บทสรุป
การดำเนินตลาดที่ประสบความสำเร็จอาจเป็นงานที่น่ากลัว คุณต้องเผชิญความท้าทายมากมาย เราพร้อมเสมอที่จะช่วยเหลือคุณเกี่ยวกับปัญหาใดๆ ที่เกี่ยวข้องกับตลาดที่พัฒนาร่วมกับ Dokan
ตอนนี้ คุณทราบขั้นตอนการเพิ่มฟิลด์แบบกำหนดเองใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan ของคุณแล้ว หากต้องการความช่วยเหลือเพิ่มเติม โปรดแสดงความคิดเห็นด้านล่างหรือติดต่อบริการสนับสนุนของเราทุกวันตลอด 24 ชั่วโมง
