วิธีเพิ่มรูปภาพสินค้าใน WooCommerce Checkout
เผยแพร่แล้ว: 2022-01-18คุณต้องการเพิ่มรูปภาพผลิตภัณฑ์ไปยังการชำระเงินของ WooCommerce ในการประมูลเพื่อปรับปรุงประสบการณ์การช็อปปิ้งของลูกค้าของคุณหรือไม่? เราช่วยคุณได้ ในบทความนี้ เราจะแสดง วิธีเพิ่มรูปภาพผลิตภัณฑ์ในการชำระเงินของ WooCommerce
แต่ก่อนที่เราจะเจาะลึกเรื่องนั้น สิ่งสำคัญคือต้องมีความเข้าใจที่ชัดเจนว่าเหตุใดเราจึงต้องเพิ่มรูปภาพผลิตภัณฑ์ลงในหน้าชำระเงินของ WooCommerce จำเป็นต้องทราบถึงประโยชน์และผลกระทบต่อยอดขายด้วยหรือไม่ งั้นก็หาเรื่องกันก่อน
เหตุใดคุณจึงควรเพิ่มรูปภาพสินค้าในการชำระเงิน
หน้าชำระเงินของคุณอยู่ในหน้าที่สำคัญที่สุดของร้านค้า WooCommerce ของคุณ เป็นที่ที่ผู้ใช้ทำการสั่งซื้อและยืนยันการสั่งซื้อ ดังนั้น หน้าชำระเงินของคุณต้องได้รับการปรับให้เหมาะสมเพื่อประสบการณ์การใช้งานที่ดีขึ้นและง่ายต่อการติดตาม
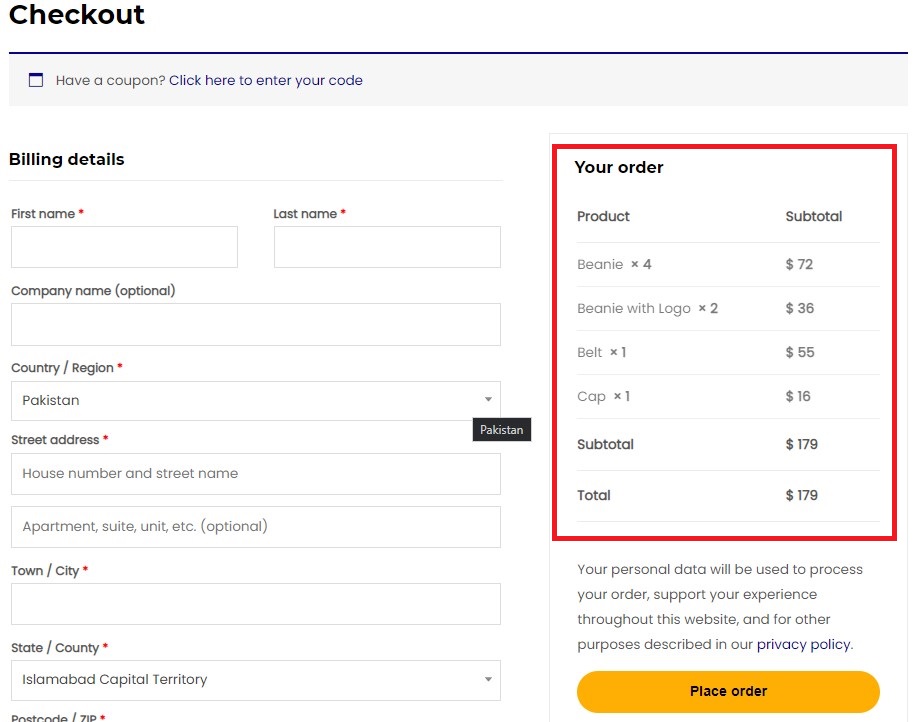
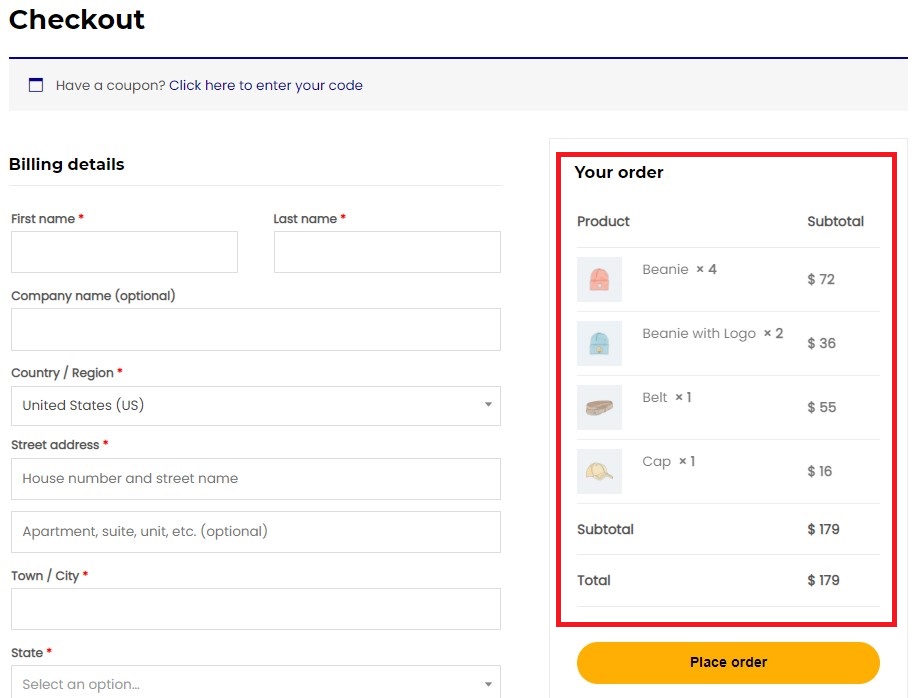
เมื่อดูที่หน้าชำระเงินเริ่มต้น คุณจะสังเกตเห็นได้อย่างรวดเร็วว่าหน้าดังกล่าวไม่ได้ปรับให้เหมาะกับประสบการณ์ของผู้ใช้ ตัวอย่างเช่น ส่วนการสั่งซื้อในขั้นตอนการชำระเงินจะแสดงเฉพาะชื่อผลิตภัณฑ์โดยไม่มีรูปภาพ ซึ่งทำให้ยากสำหรับลูกค้าในการตรวจสอบว่าพวกเขาได้รับผลิตภัณฑ์ที่ถูกต้องหรือไม่

โดยธรรมชาติแล้ว มนุษย์เราดีกว่าด้วยภาพจริงเมื่อเทียบกับข้อความธรรมดา เราสามารถจดจำรูปภาพได้ง่ายกว่าการอ่านข้อความธรรมดา การเพิ่มรูปภาพผลิตภัณฑ์นอกเหนือจากชื่อจะช่วยให้ลูกค้าจดจำผลิตภัณฑ์ได้ง่ายขึ้นและมั่นใจได้ว่าจะได้รับสินค้าที่ถูกต้องเมื่อชำระเงิน
ในขณะที่หากไม่มีรูปภาพสินค้า พวกเขาจะต้องจำชื่อสินค้าที่แน่นอนหรือกลับไปที่ร้านค้าแล้วตรวจสอบอีกครั้งเพื่อตรวจสอบว่ามีสินค้าที่ถูกต้องที่จุดชำระเงินหรือไม่ เห็นได้ชัดว่านี่ไม่ใช่สัญญาณของประสบการณ์การใช้งานที่ดี ทำให้ลูกค้ามีขั้นตอนเพิ่มขึ้นอีกสองสามขั้นตอน
เป้าหมายของเราคือการลดจำนวนขั้นตอนและทำให้กระบวนการซื้อง่ายขึ้นและเร็วขึ้นสำหรับลูกค้า โปรดจำไว้ว่า ประสบการณ์การใช้งานที่ดีขึ้นส่งผลให้ลูกค้าพึงพอใจและทำให้ยอดขายดีขึ้น มาดูวิธีการเพิ่มภาพผลิตภัณฑ์ในการชำระเงินของ WooCommerce กัน
วิธีเพิ่มรูปภาพผลิตภัณฑ์ในการชำระเงิน WooCommerce
ในการเพิ่มรูปภาพผลิตภัณฑ์ลงในการชำระเงินของ WooCommerce เราจะใช้ข้อมูลโค้ดที่กำหนดเอง ไม่ต้องกังวล คุณไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ดใดๆ เพื่อทำส่วนนี้ มันค่อนข้างง่ายและตรงไปตรงมา ทำตามแล้วคุณจะรู้ว่ามันง่ายแค่ไหน
การเพิ่มข้อมูลโค้ด
ก่อนที่เราจะไปที่ข้อมูลโค้ด เราขอแนะนำให้คุณสร้างข้อมูลสำรองทั้งหมดของไซต์ของคุณ และใช้ธีมย่อยเพื่อแก้ไขไฟล์ fun ctions.php สำหรับการอ้างอิง โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีมลูกหรือใช้ปลั๊กอินสำหรับธีมย่อยเหล่านี้
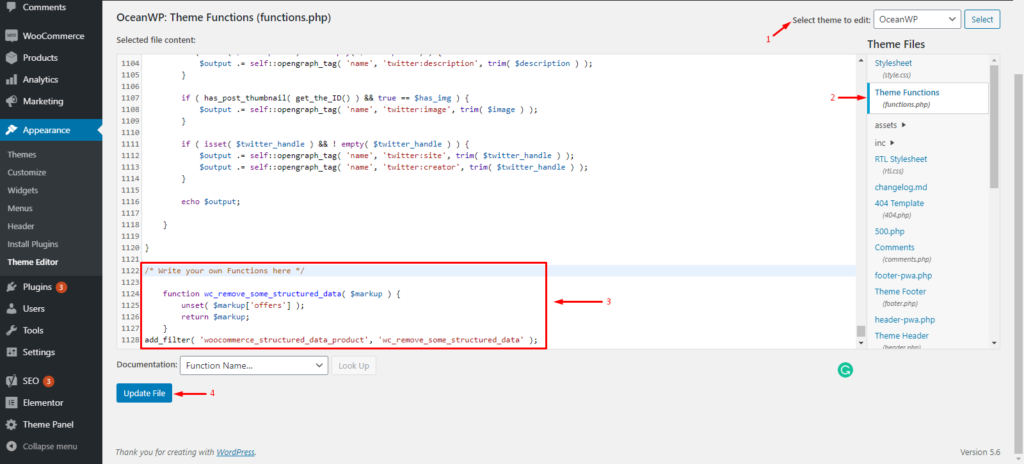
เมื่อธีมลูกของคุณได้รับการตั้งค่าแล้ว ให้ไปที่ WP Admin Dashboard > Appearance > Theme Editor เลือกธีมลูกของคุณและไปที่ไฟล์ functions.php ที่นี่ คุณสามารถเพิ่มข้อมูลโค้ดที่กำหนดเองของคุณที่ส่วนท้ายของไฟล์และ อัปเดต ในภายหลังเพื่อให้การเปลี่ยนแปลงมีผล

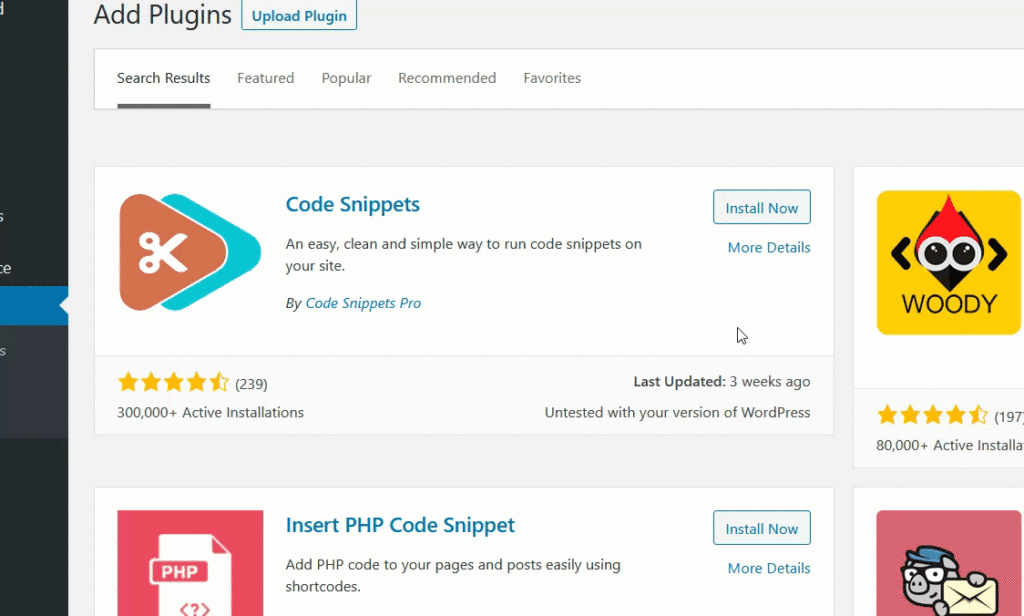
อีกทางหนึ่ง ปลั๊กอิน Code Snippets สามารถใช้ในกรณีที่คุณไม่สบายใจกับแนวคิดในการแก้ไขไฟล์ WordPress หลัก คุณสามารถติดตั้งปลั๊กอินจากที่เก็บ WordPress

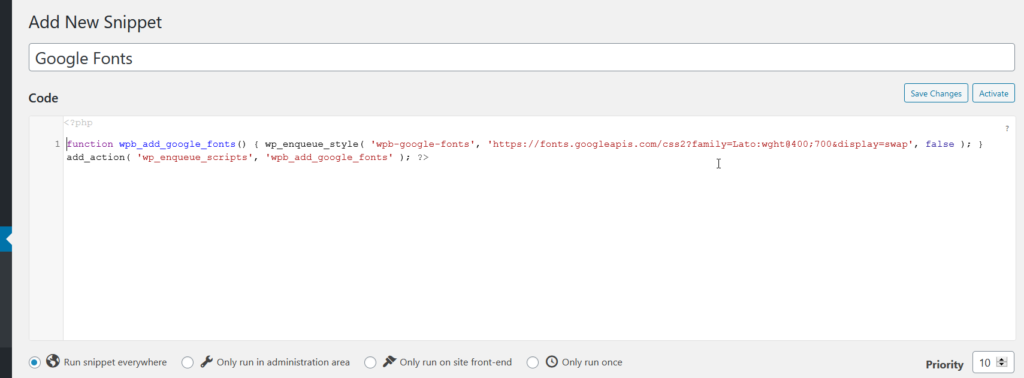
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่การตั้งค่าปลั๊กอินจากแดชบอร์ด WordPress ของคุณและคลิกที่ Add New Snippet ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มตัวอย่างได้มากเท่าที่คุณต้องการ

ด้วยปลั๊กอิน Code Snippets คุณไม่จำเป็นต้องมีธีมย่อย เนื่องจากปลั๊กอินจะดูแลข้อมูลโค้ดด้วยตัวเอง อย่างไรก็ตาม เราแนะนำให้มีไว้เผื่อในกรณีที่มีข้อผิดพลาดเกิดขึ้น
ตอนนี้เรารู้วิธีเพิ่มข้อมูลโค้ดลงในไซต์ของคุณแล้ว มาดูข้อมูลโค้ดเพื่อเพิ่มรูปภาพผลิตภัณฑ์ในการชำระเงินของ WooCommerce กัน
ตัวอย่างการเพิ่มรูปภาพสินค้าไปยัง WooCommerce Checkout
เรามีตัวอย่างข้อมูลที่กำหนดเองสองรายการที่นี่สำหรับคุณ อันแรกแสดงรูปภาพผลิตภัณฑ์ตามชื่อผลิตภัณฑ์ ในขณะที่อันที่สองแสดงภาพและชื่อเรื่องในบรรทัดแยกกัน มาดูการทำงานของทั้งสองคนกัน
เพิ่มรูปภาพสินค้าเพื่อชำระเงินในสไตล์อินไลน์
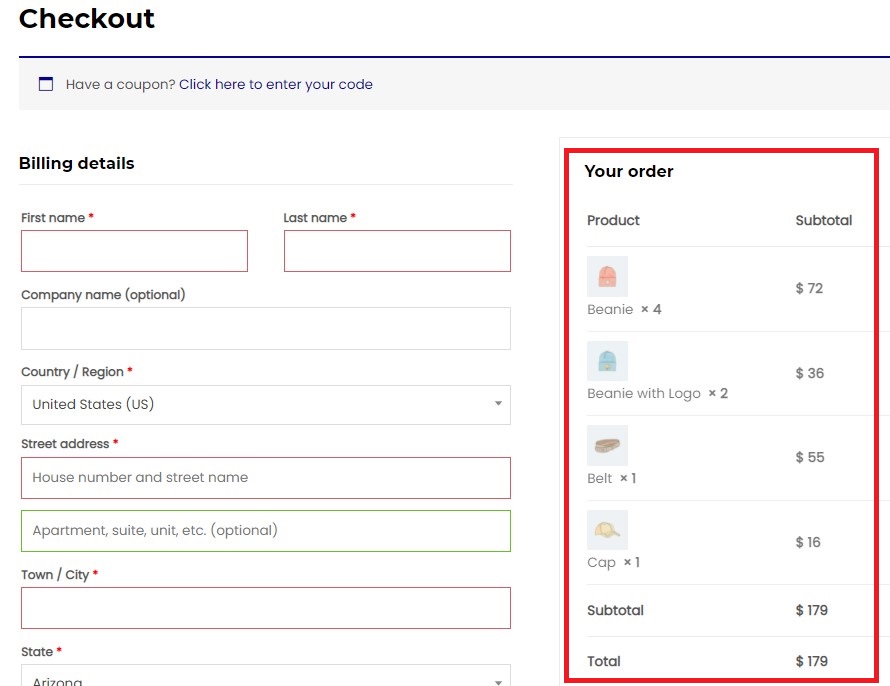
ใช้ข้อมูลโค้ดต่อไปนี้เพื่อเพิ่มรูปภาพผลิตภัณฑ์ในหน้าชำระเงินใน รูปแบบอินไลน์
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
ฟังก์ชัน 'quadlayers_product_image_checkout' ( $name, $cart_item, $cart_item_key ) {
ถ้า ( ! is_checkout() )
{ส่งคืน $name;}
$product = $cart_item['data'];
$ภาพขนาดย่อ = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/*ด้านบน คุณสามารถเปลี่ยนขนาดภาพย่อโดยเปลี่ยนค่าอาร์เรย์ เช่น array('100', '100') และเปลี่ยนการจัดตำแหน่งเป็น alignright*/
ส่งคืน $ภาพขนาดย่อ $ชื่อ;
}โดยจะได้รับการอัปเดตในส่วนหน้าทันทีที่คุณหรือลูกค้าดูตัวอย่างหน้าการชำระเงิน

เพิ่มรูปภาพและชื่อผลิตภัณฑ์ในบรรทัดแยกกัน
ในทำนองเดียวกัน คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้เพื่อแสดงรูปภาพและชื่อผลิตภัณฑ์ แยกบรรทัด นี่จะดีมากหากชื่อผลิตภัณฑ์ยาวและไม่มีที่ว่างเพียงพอที่จะใส่ทั้งรูปภาพและชื่อในบรรทัดเดียว
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
ฟังก์ชั่น quadlayers_product_image_checkout ( $name, $cart_item, $cart_item_key ) {
ถ้า ( ! is_checkout() )
{ส่งคืน $name;}
$_product = Apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$ภาพขนาดย่อ = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $ภาพขนาดย่อ
'</div>';
/* ด้านบน คุณสามารถเปลี่ยนความกว้าง ความสูง และการจัดตำแหน่งของรูปภาพได้ตามต้องการ*/
ส่งคืน $image $ชื่อ;
}รูปภาพผลิตภัณฑ์และชื่อจะแสดงเป็นบรรทัดแยกต่างหากหลังจากที่คุณรีเฟรชหน้าการชำระเงิน

แค่นั้นแหละ! ยินดีด้วย! คุณได้เพิ่มรูปภาพผลิตภัณฑ์ไปยังการชำระเงิน WooCommerce เรียบร้อยแล้ว อย่างไรก็ตาม มีบางอย่างมากกว่านั้น เมื่อลูกค้าคลิกที่ปุ่ม Place Order พวกเขาจะถูกนำไปที่หน้า Order-Pay หรือหน้า รายละเอียดการสั่งซื้อ ซึ่งพวกเขาจำเป็นต้องชำระเงิน
มาดูกันว่าหน้า Order-Pay จะเป็นอย่างไรโดยค่าเริ่มต้น และเราจะปรับปรุงได้อย่างไร
ตัวอย่างเพื่อเพิ่มรูปภาพผลิตภัณฑ์ไปยังหน้า Oder-Pay ของ WooCommerce
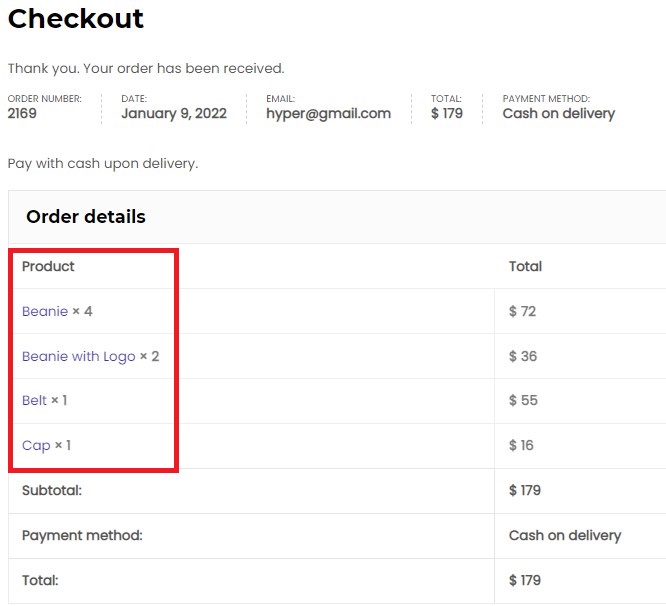
มาที่หน้า Order-Pay นี่คือที่ที่ลูกค้าของคุณทำการชำระเงิน หน้า Order-Pay จะแสดงรายละเอียดการสั่งซื้อทั้งหมด รวมถึงชื่อผลิตภัณฑ์ ปริมาณ ราคา และราคาสั่งซื้อทั้งหมด นี่คือลักษณะของหน้าโดยค่าเริ่มต้น

ดังที่คุณเห็น เช่นเดียวกับหน้าชำระเงินเริ่มต้น รูปภาพสินค้าจะไม่แสดงที่นี่เช่นกัน มาแก้ไขกันเถอะ เป้าหมายของเราคือการเพิ่มรูปภาพผลิตภัณฑ์ในหน้า Order-Pay
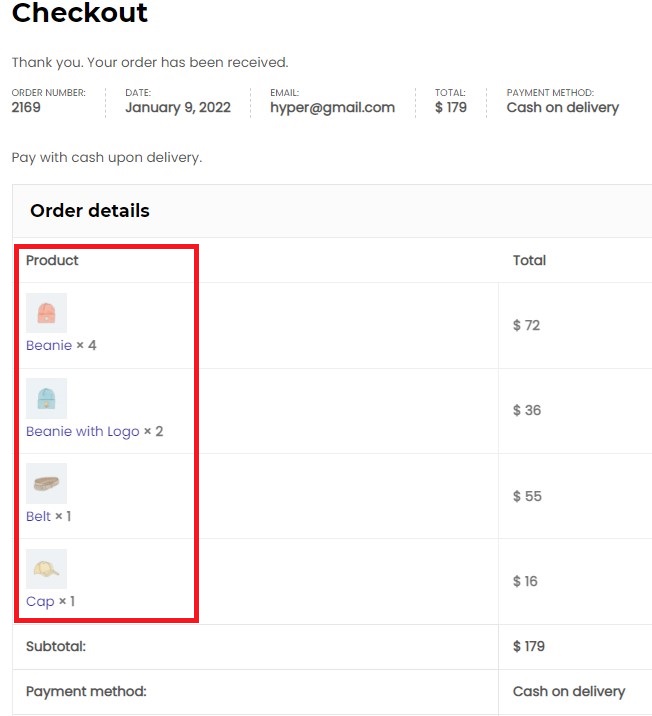
ในการเพิ่มรูปภาพผลิตภัณฑ์ในหน้า Order-Pay คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้ เพียงเพิ่มลงในไซต์ของคุณโดยใช้วิธีการที่คุณต้องการ ตามที่ได้อธิบายไว้ก่อนหน้านี้
add_filter( 'woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
ฟังก์ชั่น quadlayers_product_image_orderpay( $name, $item, $extra ) {
ถ้า ( ! is_checkout() )
{ส่งคืน $name;}
$product_id = $item->get_product_id();
$_product = wc_get_product( $product_id );
$ภาพขนาดย่อ = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $ภาพขนาดย่อ
'</div>';
/* ด้านบน คุณสามารถเปลี่ยนความกว้าง ความสูง และการจัดตำแหน่งของรูปภาพได้ตามต้องการ*/
ส่งคืน $image $ชื่อ;
} 

ไชโย! คุณสามารถเพิ่มรูปภาพผลิตภัณฑ์ไปยังหน้า WooCommerce Checkout และ Order-Pay ได้สำเร็จ ลูกค้าของคุณจะพึงพอใจกับประสบการณ์การใช้งานที่ดีขึ้นอย่างแน่นอน
จนถึงตอนนี้ เราได้เห็นวิธีการเพิ่มภาพผลิตภัณฑ์ไปยังหน้า WooCommerce Checkout และ Order-Pay มาดูวิธีอื่นๆ สองสามวิธีในการปรับแต่งหน้าเช็คเอาต์เพื่อให้ใช้งานง่ายขึ้น มาดำดิ่งลงไปกันเถอะ
โบนัส: ปรับแต่งหน้าชำระเงินโดยใช้ปลั๊กอิน Checkout Manager
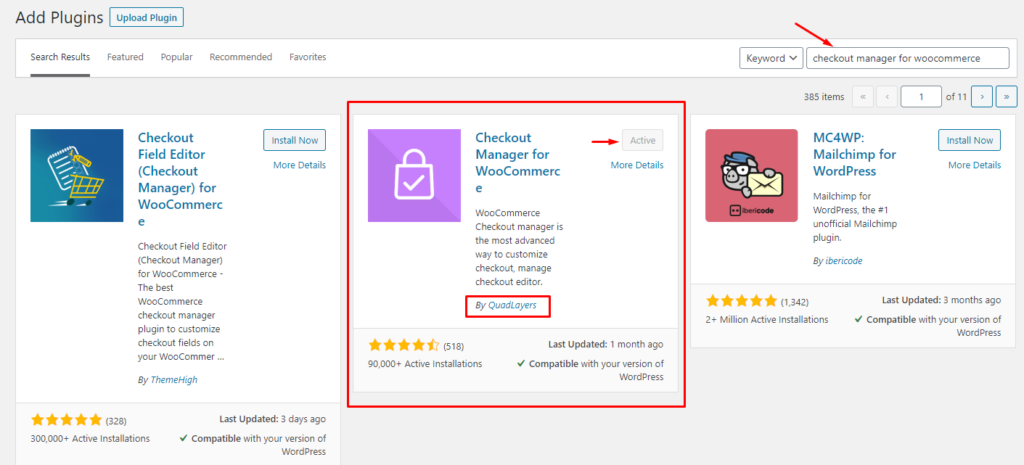
วิธีที่ง่ายที่สุดในการปรับแต่งหน้าชำระเงิน WooCommerce ของคุณคือการใช้ปลั๊กอินของบุคคลที่สาม เพื่อจุดประสงค์ในการสาธิต เราจะใช้ Checkout Manager สำหรับปลั๊กอิน WooCommerce ที่ พัฒนาโดย QuadLayers เป็นหนึ่งในปลั๊กอินที่ดีที่สุดในการปรับแต่งหน้า Checkout ของคุณด้วยการติดตั้งที่ใช้งานอยู่กว่า 90,000 รายการ
Checkout Manager สำหรับ WooCommerce เป็นปลั๊กอินที่มีคุณลักษณะมากมายที่ช่วยให้คุณสามารถจัดการช่องการชำระเงินทั้งหมดของคุณ เพื่อให้คุณสามารถปรับแต่งได้ตามความต้องการของคุณ ติดตามหน้าผลิตภัณฑ์ของเราเพื่อดูฟังก์ชันอันมีค่าทั้งหมดที่เครื่องมือนี้มีให้

มาดูกันว่าปลั๊กอินช่วยให้เราปรับแต่งหน้าชำระเงิน WooCommerce ได้อย่างไร
การติดตั้ง Checkout Manager สำหรับปลั๊กอิน WooCommerce
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน เพียงไปที่ แดชบอร์ดผู้ดูแลระบบ WordPress และ ไปที่ Plugins > Add new ค้นหา Checkout Manager สำหรับปลั๊กอิน WooCommerce โดย QuadLayers แล้วคลิกปุ่ม ติดตั้ง ทันที เมื่อติดตั้งปลั๊กอินแล้ว ให้กด Activate การดำเนินการนี้จะเปิดใช้งานปลั๊กอินบนไซต์ของคุณ

ดังนั้น ตอนนี้ปลั๊กอินได้รับการติดตั้งและพร้อมใช้งานแล้ว ไปที่การปรับแต่งหน้าการชำระเงินของเราโดยใช้ปลั๊กอิน Checkout Manager หากคุณต้องการเวอร์ชันพรีเมียม คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้เช่นกัน แต่คุณจะต้องติดตั้งปลั๊กอินด้วยตนเองในเว็บไซต์ WooCommerce ของคุณ
เพิ่ม แก้ไข และลบช่องการชำระเงิน
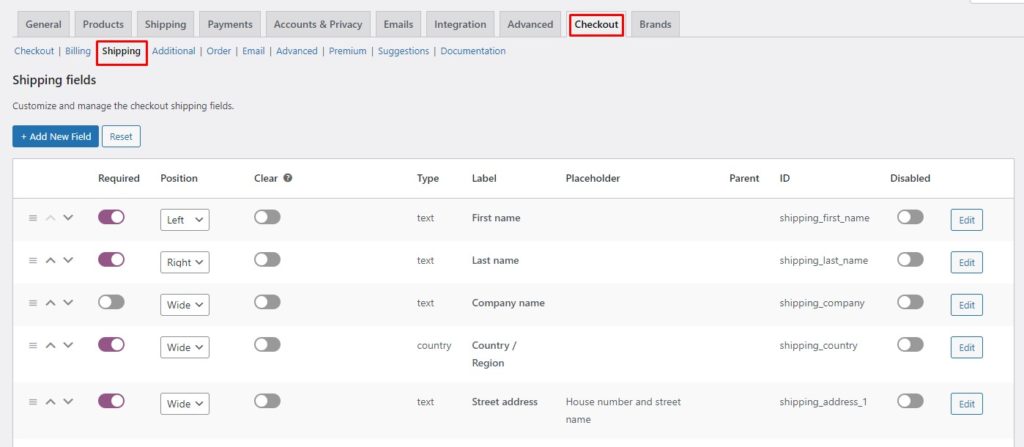
เมื่อคุณมีปลั๊กอินที่ใช้งานบนเว็บไซต์ของคุณแล้ว ให้ไปที่ WordPress Admin Dashboard และไปที่ WooCommerce > Checkout คุณจะพบการตั้งค่าทั้งหมดสำหรับ Checkout Manager ที่นั่น
ใต้แท็บการชำระเงิน คุณจะมีเมนูต่างๆ สำหรับส่วนต่างๆ ของหน้าการชำระเงิน คุณสามารถจัดการฟิลด์สำหรับการจัดส่ง การเรียกเก็บเงิน คำสั่งซื้อ และอีเมล นอกจากนี้ คุณสามารถเพิ่มฟิลด์ที่คุณกำหนดเองได้เช่นกัน ภายในแต่ละเมนู คุณจะพบฟิลด์ที่เกี่ยวข้องซึ่งคุณสามารถจัดการได้ตามความต้องการของคุณ

แต่ละฟิลด์มีพารามิเตอร์หลายตัวที่ควบคุมลักษณะการทำงานของฟิลด์เฉพาะ การแก้ไขพารามิเตอร์เหล่านี้ทำให้คุณสามารถเปลี่ยนพฤติกรรมของพารามิเตอร์เหล่านี้และทำให้สามารถควบคุมหน้า Checkout ของคุณได้ดียิ่งขึ้น มาดูพารามิเตอร์ของฟิลด์ต่างๆ กัน และดูว่าพวกเขาทำอะไรได้บ้าง
- การปรับตำแหน่ง: การย้ายฟิลด์ขึ้นหรือลงสามารถทำได้ด้วยลูกศรขึ้นและลง เพียงคลิกหนึ่งรายการ จากนั้นฟิลด์จะเลื่อนขึ้นหรือลงหนึ่งขั้นตามลำดับ หรือคุณสามารถคลิกและลากเส้นแนวนอนสามเส้นเพื่อเปลี่ยนตำแหน่งฟิลด์ไปยังตำแหน่งที่คุณต้องการ
- บังคับ: การเปิดพารามิเตอร์ที่จำเป็นจะทำให้ฟิลด์บังคับ ลูกค้าของคุณจะไม่สามารถข้ามฟิลด์ที่ทำเครื่องหมายบังคับได้
- ตำแหน่ง: โดยทั่วไป พารามิเตอร์ตำแหน่งจะช่วยให้คุณสามารถจัดตำแหน่งฟิลด์ได้ตามที่คุณต้องการ คุณสามารถเลือกที่จะจัดแนวฟิลด์ไปทางซ้ายหรือขวาหรือทำให้เต็มความกว้างได้
- ล้าง: การเปิดพารามิเตอร์ที่ชัดเจนจะจำกัดฟิลด์อื่นใดที่สอดคล้องกับฟิลด์นี้
- ปิดใช้งาน: ตามชื่อที่แนะนำ ให้ปิดการใช้งานพารามิเตอร์ เมื่อเปิดใช้งาน ปิดการใช้งานฟิลด์เพื่อไม่ให้ปรากฏในการชำระเงิน
- แก้ไขและลบ: คุณสามารถแก้ไขหรือลบฟิลด์โดยใช้ปุ่มที่เกี่ยวข้อง เป็นที่น่าสังเกตว่าปุ่มลบจะปรากฏเฉพาะสำหรับฟิลด์ที่กำหนดเองเท่านั้น คุณไม่สามารถลบฟิลด์เริ่มต้นได้ แต่ปิดการใช้งานเท่านั้น
นั่นคือทั้งหมดที่เกี่ยวกับการจัดการฟิลด์ของคุณโดยการปรับแต่งพารามิเตอร์ฟิลด์ ต่อไป เราจะมาดูวิธีการเพิ่มฟิลด์อัปโหลดแบบกำหนดเองไปยัง WooCommerce Checkout
เพิ่มฟิลด์อัปโหลดที่กำหนดเองใน WooCommerce Checkout
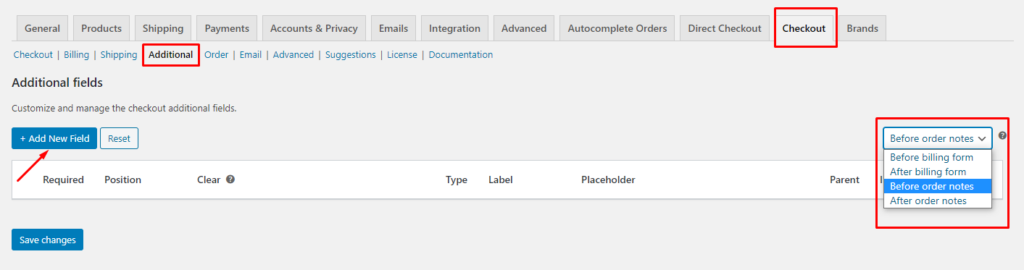
ไปที่ แดชบอร์ดผู้ดูแลระบบ WordPress และไปที่ WooCommerce > ชำระเงิน ใต้แท็บการ ชำระเงิน ให้เปิดเมนูฟิลด์ เพิ่มเติม
หมายเหตุ: การเพิ่มฟิลด์ที่กำหนดเองไม่ได้จำกัดเฉพาะฟิลด์เพิ่มเติมเท่านั้น คุณสามารถเพิ่มฟิลด์ที่กำหนดเองในส่วนอื่นๆ ของหน้าการชำระเงิน เช่น การเรียกเก็บเงิน การจัดส่ง ฯลฯ เพียงไปที่เมนูที่เกี่ยวข้องภายในแท็บ Checkout เพื่อเพิ่มฟิลด์ใหม่ลงในพื้นที่ที่คุณต้องการ
เมื่ออยู่ในเมนู ฟิลด์เพิ่มเติม ให้คลิกที่ปุ่ม เพิ่มฟิลด์ใหม่ เพื่อสร้างฟิลด์ใหม่ นอกจากนี้ คุณสามารถปรับตำแหน่งของส่วนฟิลด์เพิ่มเติมได้จากเมนูแบบเลื่อนลงที่มุมขวา คุณสามารถวางไว้ก่อนหรือหลังแบบฟอร์มการเรียกเก็บเงินหรือบันทึกคำสั่งซื้อ

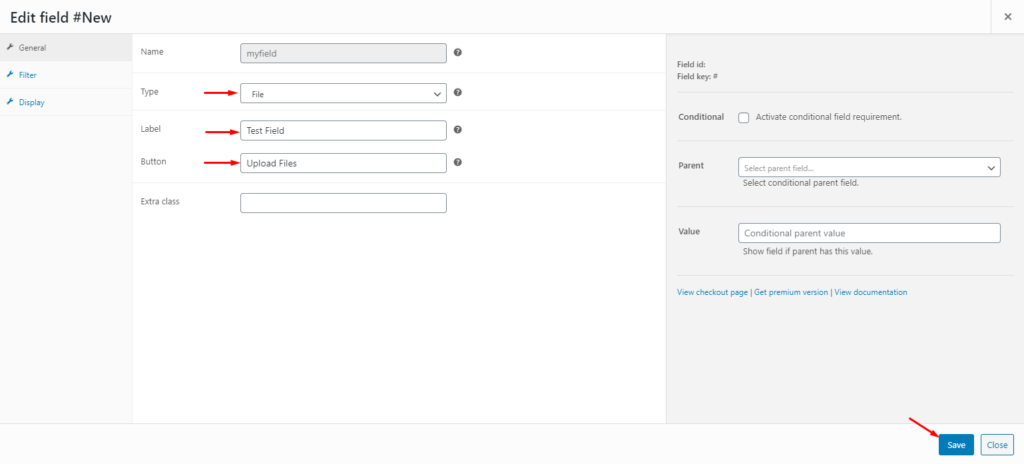
จะนำคุณไปยังหน้าใหม่พร้อมแบบฟอร์มเพื่อสร้างฟิลด์ใหม่ เนื่องจากเราสนใจที่จะเพิ่มปุ่มอัปโหลดไฟล์ ตั้งค่าประเภทเป็นไฟล์ และใส่ป้ายกำกับและข้อความปุ่ม กด บันทึก เพื่อบันทึกฟิลด์ใหม่ของคุณ

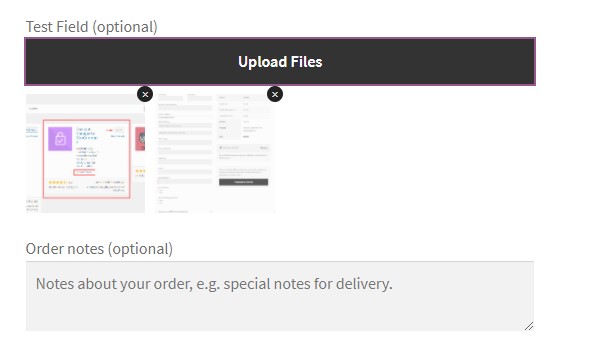
นั่นคือทั้งหมด! มันง่ายอย่างนั้น ขณะนี้คุณสามารถไปยังหน้า Checkout ของคุณเพื่อตรวจสอบการเปลี่ยนแปลงได้ คุณจะเห็นปุ่มอัปโหลดไฟล์ทำงานที่นั่น

ในทำนองเดียวกัน มีหลายวิธีในการปรับแต่งหน้าชำระเงินของคุณ สำหรับบทช่วยสอนฉบับสมบูรณ์ โปรดดูคู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการปรับแต่งหน้าการชำระเงิน WooCommerce
บทสรุป
โดยรวมแล้ว การชำระเงินของคุณเป็นขั้นตอนที่สำคัญที่สุดขั้นตอนหนึ่งในกระบวนการซื้อของลูกค้าของคุณ ถึงเวลานี้ ลูกค้าได้ตัดสินใจทำการสั่งซื้อให้เสร็จสิ้นแล้ว ดังนั้นคุณคงไม่ต้องการให้อะไรแย่ๆ มาทำลายการขายที่ดี นั่นคือเหตุผลที่คุณต้องเพิ่มประสิทธิภาพหน้าชำระเงินเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น เพื่อให้ลูกค้าของคุณมีแนวโน้มที่จะทำการสั่งซื้อและสั่งซื้อให้เสร็จสิ้น
หน้าเช็คเอาต์เริ่มต้นนั้นค่อนข้างธรรมดาและไม่เหมาะสำหรับประสบการณ์ของผู้ใช้ ตัวอย่างเช่น แสดงเฉพาะชื่อผลิตภัณฑ์และไม่แสดงรูปภาพ จากมุมมองของลูกค้า ชื่อเรื่องเท่านั้นไม่เพียงพอในการตรวจสอบว่าพวกเขาได้รับสินค้าที่ถูกต้องที่จุดชำระเงินหรือไม่ การแสดงภาพผลิตภัณฑ์ในการชำระเงินของ WooCommerce อาจมีประโยชน์มากที่นี่ เนื่องจากจะเป็นการยืนยันว่าผู้ใช้ปลายทางได้รับผลิตภัณฑ์ที่ถูกต้องเมื่อชำระเงิน
ในบทความนี้ เราได้เห็น วิธีเพิ่มรูปภาพผลิตภัณฑ์ในการชำระเงิน WooCommerce โดยใช้ข้อมูลโค้ดที่กำหนดเอง เราได้เห็นสองตัวเลือกในการแสดงภาพผลิตภัณฑ์ ในบรรทัดและแยกบรรทัดบนหน้าการชำระเงิน นอกจากนี้ เรายังได้เห็นวิธีที่เราสามารถเพิ่มรูปภาพผลิตภัณฑ์ไปยังหน้า WooCommerce Order-Pay โดยใช้รหัสที่กำหนดเอง นอกจากนี้ เราเห็นวิธีต่างๆ ในการปรับแต่งหน้า Checkout โดยใช้ปลั๊กอิน Checkout Manager สำหรับ WooCommerce
หากคุณพบว่าคู่มือนี้มีประโยชน์ ต่อไปนี้คือบทความเพิ่มเติมที่คุณอาจสนใจ:
- วิธีบีบอัดรูปภาพใน WordPress (มีและไม่มีปลั๊กอิน)
- ปลั๊กอินที่ดีที่สุดในการเพิ่มแท็ก ALT ให้กับรูปภาพ (ฟรีและจ่ายเงิน)
- วิธีแก้ไขปัญหาขนาดภาพ WooCommerce
คุณเคยลองเพิ่มภาพผลิตภัณฑ์ในการชำระเงินของ WooCommerce หรือไม่? โซลูชันใดที่เหมาะกับคุณ คุณคิดว่ามันสร้างความแตกต่างได้มากแค่ไหน? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
