วิธีเพิ่มตัวเลื่อนผลิตภัณฑ์ใน WooCommerce โดยใช้ Elementor (7 เลย์เอาต์)
เผยแพร่แล้ว: 2024-10-09แถบเลื่อนผลิตภัณฑ์เป็นวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ที่หลากหลายในลักษณะที่ดึงดูดสายตาและเป็นระเบียบ โดยเฉพาะอย่างยิ่งเมื่อทำงานกับ WooCommerce บน WordPress
ด้วยการใช้ Elementor ซึ่งเป็นเครื่องมือสร้างเพจยอดนิยม ควบคู่ไปกับ Elemento Addon คุณสามารถเพิ่มแถบเลื่อนผลิตภัณฑ์ที่ยกระดับประสบการณ์การช็อปปิ้งได้อย่างง่ายดาย
ในคู่มือนี้ เราจะสำรวจวิธีเพิ่มแถบเลื่อนผลิตภัณฑ์พร้อมตัวเลือกเค้าโครงที่แตกต่างกันเจ็ดแบบโดยใช้ Elementor Addon
เหตุใดเราจึงควรเพิ่มแถบเลื่อนผลิตภัณฑ์ใน WooCommerce
สารบัญ

ก่อนที่เราจะดำเนินการต่อไป โปรดใช้เวลาสักครู่เพื่อทำความเข้าใจถึงข้อดีของแถบเลื่อนผลิตภัณฑ์:
แถบเลื่อนช่วยเพิ่มความดึงดูดสายตาและทำให้ร้านค้าของคุณดูเป็นมืออาชีพ ผู้เยี่ยมชมสามารถเรียกดูผลิตภัณฑ์ต่างๆ ได้อย่างรวดเร็วโดยไม่ต้องเลื่อนดูรายการต่างๆ มากมาย และเน้นสินค้ายอดนิยม สินค้าใหม่ หรือสินค้าลดราคาเพื่อเพิ่มยอดขาย
สำรวจเค้าโครงที่หลากหลายสำหรับตัวเลื่อนผลิตภัณฑ์
Elemento Addon นำเสนอเค้าโครงแถบเลื่อนผลิตภัณฑ์อเนกประสงค์เจ็ดรูปแบบเพื่อให้เข้ากับสุนทรียภาพในการออกแบบร้านค้าของคุณ นี่คือการดูแต่ละรายการ:
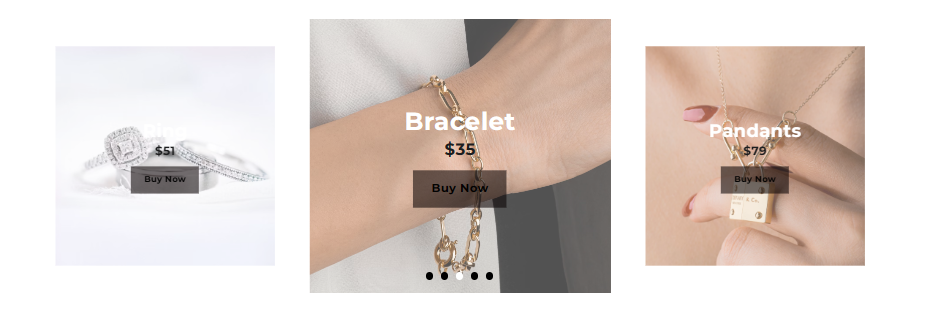
1. ตัวเลื่อนขั้นสูง

เค้าโครงตัวเลื่อนขั้นสูงเหมาะอย่างยิ่งสำหรับการแสดงภาพผลิตภัณฑ์คุณภาพสูงพร้อมภาพเคลื่อนไหวเพิ่มเติม คุณสามารถเน้นผลิตภัณฑ์หลักของคุณด้วยภาพที่สะดุดตาและข้อความซ้อนทับ
คุณสมบัติ :
- มันมีช่วงการเปลี่ยนภาพที่ราบรื่น
- ข้อความที่ปรับแต่งได้และ
- ปุ่มต่างๆ จะนำทางผู้ใช้ไปยังหน้าผลิตภัณฑ์โดยตรง
การใช้งาน : เหมาะสำหรับสินค้าเด่นหรือคอลเลกชันใหม่
การสาธิตสด: สำรวจแถบเลื่อนขั้นสูง
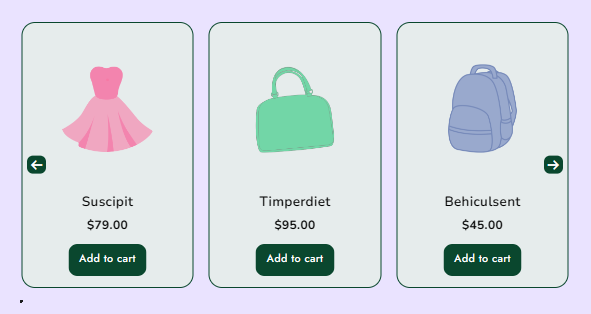
2. สไลด์ผลิตภัณฑ์ขั้นสูง

สไลด์ผลิตภัณฑ์ขั้นสูงเป็นรูปแบบที่เรียบง่ายและมีประสิทธิภาพที่ช่วยให้คุณสามารถแสดงผลิตภัณฑ์ของคุณในแถบเลื่อนแบบเลื่อนแนวนอน คุณสามารถเพิ่มรูปภาพผลิตภัณฑ์ ชื่อ ราคา และแม้แต่ป้ายลดราคาได้
คุณสมบัติ
- เลื่อนแนวนอน
- ความเร็วที่ปรับแต่งได้
- การแสดงข้อมูลผลิตภัณฑ์แบบไดนามิก
การใช้งาน :
- เหมาะสำหรับสินค้าขายดีหรือข้อเสนอในเวลาจำกัด
การสาธิตสด: สำรวจสไลด์ผลิตภัณฑ์ขั้นสูง
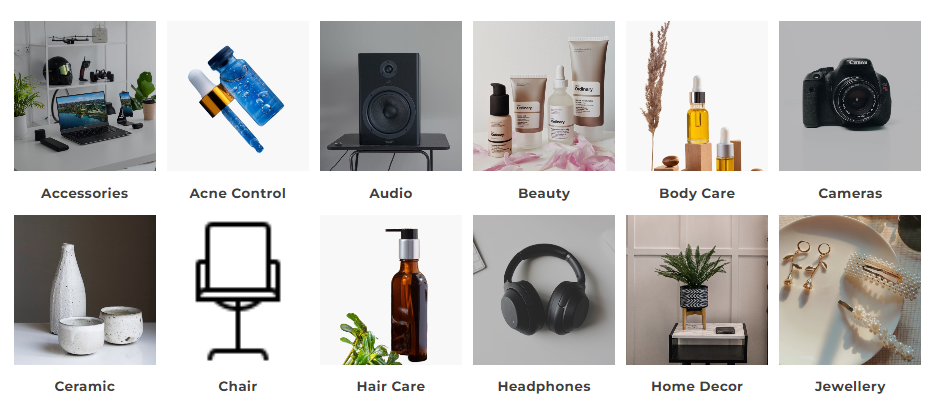
3. แถบเลื่อนหมวดหมู่สินค้า

ตัวเลื่อนหมวดหมู่ผลิตภัณฑ์ ช่วยให้คุณสามารถแสดงหมวดหมู่ผลิตภัณฑ์แทนผลิตภัณฑ์แต่ละรายการได้
เลย์เอาต์นี้ใช้งานได้ดีเป็นพิเศษสำหรับร้านค้าที่มีกลุ่มผลิตภัณฑ์ที่หลากหลาย ช่วยให้ผู้ใช้ไปยังหมวดหมู่ต่างๆ ได้อย่างง่ายดาย
คุณสมบัติ :
- หมวดหมู่ภาพ
- ชื่อเรื่องและการสนับสนุนคำอธิบาย
การใช้งาน :
- เหมาะสำหรับร้านค้าที่มีสินค้าหลายประเภท
การสาธิตสด: สำรวจแถบเลื่อนหมวดหมู่ผลิตภัณฑ์
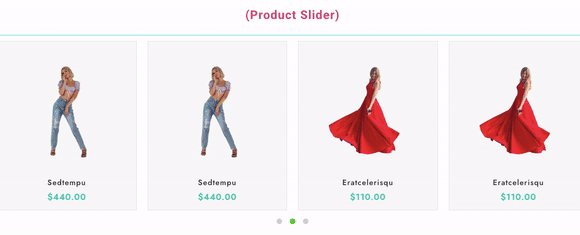
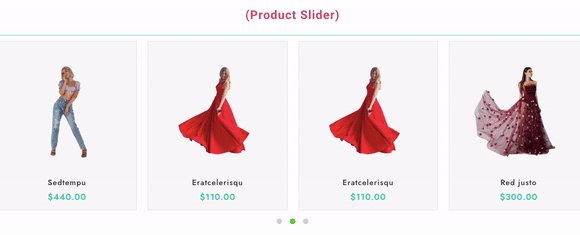
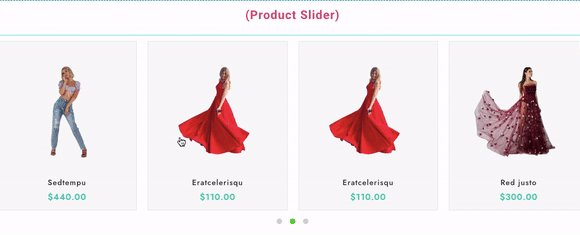
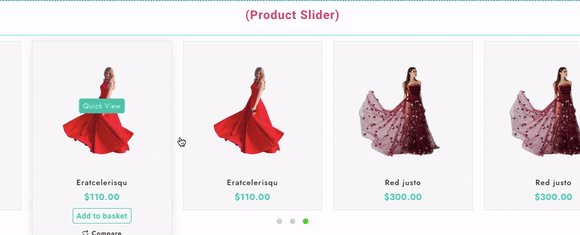
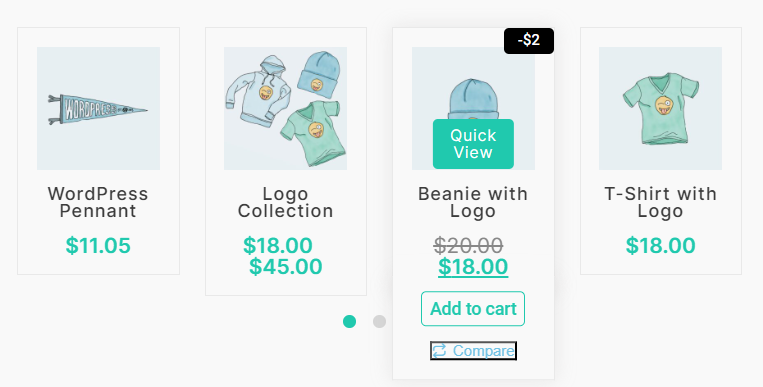
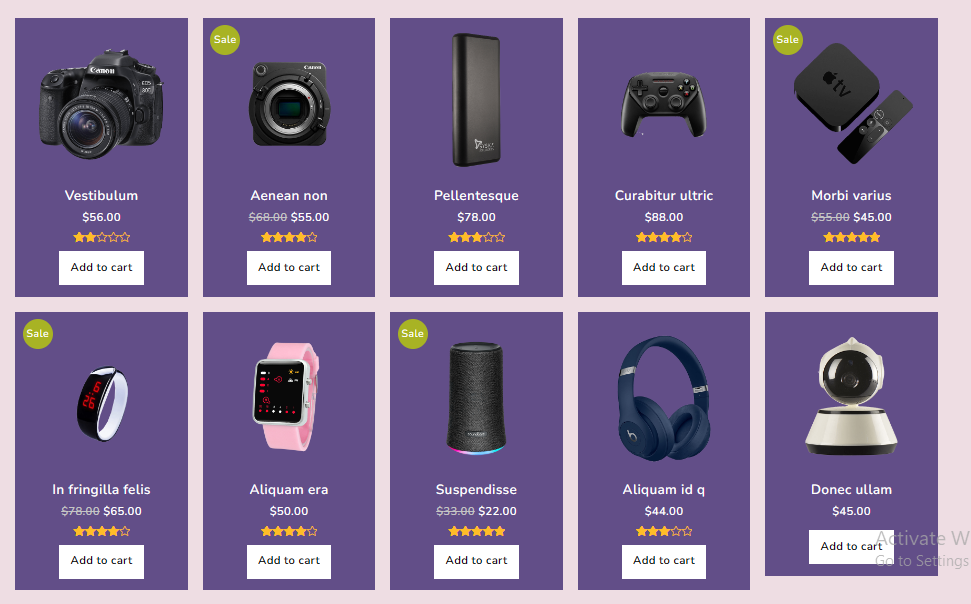
4. ตัวเลื่อนผลิตภัณฑ์

Products Slider แบบคลาสสิกนำเสนอวิธีที่เรียบง่ายแต่มีประสิทธิภาพในการแสดงผลิตภัณฑ์หลายรายการในรูปแบบแถบเลื่อนแนวนอน
เลย์เอาต์นี้ปรับแต่งได้สูง ช่วยให้คุณปรับแต่งทุกอย่างตั้งแต่จำนวนผลิตภัณฑ์ที่มองเห็นได้ไปจนถึงรูปลักษณ์ของแถบเลื่อน
คุณสมบัติ :
- การแสดงสินค้าหลายรายการ
- คอลัมน์ที่ปรับแต่งได้
- เอฟเฟกต์การเปลี่ยนแปลง
การใช้งาน :
- เหมาะสำหรับโปรโมทคอลเลกชันและสินค้ามาใหม่
การสาธิตสด: สำรวจตัวเลื่อนผลิตภัณฑ์
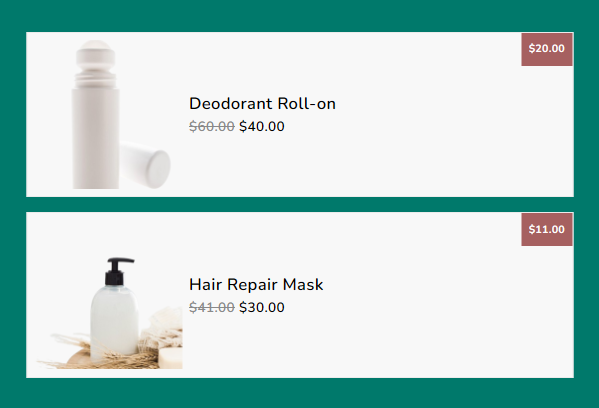
5. รายการตัวเลื่อนผลิตภัณฑ์

เค้าโครงรายการแถบเลื่อนผลิตภัณฑ์จะแสดงผลิตภัณฑ์ของคุณในรูปแบบรายการภายในแถบเลื่อน ตัวเลือกนี้เหมาะสำหรับผู้ใช้ที่ต้องการดูข้อมูลโดยละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์แต่ละรายการในขณะที่ยังคงรักษาอินเทอร์เฟซแบบเลื่อนไว้

คุณสมบัติ :
- มุมมองรายการพร้อมรายละเอียดสินค้า
- การเปลี่ยนแถบเลื่อนที่ราบรื่น
การใช้งาน :
- เหมาะสำหรับร้านค้าที่มีคำอธิบายและข้อมูลจำเพาะของผลิตภัณฑ์โดยละเอียด
การสาธิตสด: สำรวจรายการตัวเลื่อนผลิตภัณฑ์
6. รายการผลิตภัณฑ์แนวตั้ง

รายการผลิตภัณฑ์แนวตั้งช่วยเพิ่มความเป็นเอกลักษณ์ให้กับการแสดงผลิตภัณฑ์ของคุณ แทนที่จะใช้แถบเลื่อนแนวนอนแบบดั้งเดิม เค้าโครงนี้นำเสนอผลิตภัณฑ์ของคุณในรูปแบบการเลื่อนแนวตั้ง ทำให้เหมาะสำหรับแถบด้านข้างหรือส่วนที่แคบ
คุณสมบัติ :
- การเลื่อนแนวตั้ง
- องค์ประกอบรายการที่ปรับแต่งได้
การใช้งาน :
- เหมาะที่สุดสำหรับวิดเจ็ตด้านข้างหรือพื้นที่แคบบนหน้าแรกของร้านค้าของคุณ
การสาธิตสด: สำรวจรายการผลิตภัณฑ์แนวตั้ง
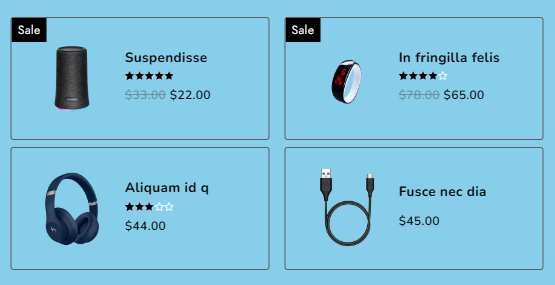
7. ตัวเลื่อนผลิตภัณฑ์กริด

Grid Product Slider เหมาะอย่างยิ่งสำหรับการแสดงสินค้าในรูปแบบตาราง การออกแบบนี้นำเสนอการนำเสนอที่มีโครงสร้างและสม่ำเสมอมากขึ้น ช่วยให้สามารถจัดแสดงผลิตภัณฑ์หลายรายการพร้อมกันโดยไม่ต้องเลื่อนหน้าจอ
คุณสมบัติ :
- เค้าโครงตารางพร้อมคอลัมน์ที่ปรับได้
- การนำทางที่ง่าย
- การแสดงข้อมูลผลิตภัณฑ์แบบไดนามิก
การใช้งาน :
- เหมาะสำหรับร้านค้าที่มีสินค้าจำนวนมากที่ต้องแสดงพร้อมกัน
การสาธิตสด: สำรวจแถบเลื่อนผลิตภัณฑ์กริด
วิธีเพิ่มแถบเลื่อนผลิตภัณฑ์ใน WooCommerce โดยใช้ Elementor Addon
หากต้องการเพิ่มแถบเลื่อนผลิตภัณฑ์โดยใช้เค้าโครงอย่างใดอย่างหนึ่งเหล่านี้ ให้ทำตามขั้นตอนเหล่านี้:
- ติดตั้งและเปิดใช้งานปลั๊กอินที่จำเป็น : ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor, WooCommerce และ Elemento Addon แล้ว
- แก้ไขเพจด้วย Elementor : นำทางไปยังเพจที่คุณต้องการเพิ่มแถบเลื่อนผลิตภัณฑ์แล้วคลิก “แก้ไขด้วย Elementor”
- เพิ่มวิดเจ็ตตัวเลื่อนผลิตภัณฑ์ : ในเครื่องมือแก้ไข Elementor ให้ค้นหาวิดเจ็ตตัวเลื่อนผลิตภัณฑ์ของ Elemento Addon (เช่น ตัวเลื่อนขั้นสูง ตัวเลื่อนผลิตภัณฑ์แบบตาราง ฯลฯ) แล้วลากไปยังส่วนที่คุณต้องการบนหน้า
- ปรับแต่งแถบเลื่อน : เลือกเค้าโครงที่คุณต้องการ เลือกผลิตภัณฑ์หรือหมวดหมู่ที่จะแสดง และปรับการตั้งค่า เช่น ความเร็วการเปลี่ยน คอลัมน์ตาราง และองค์ประกอบการออกแบบ
- ดูตัวอย่างและเผยแพร่ : หลังจากปรับแต่งแถบเลื่อนตามที่คุณต้องการแล้ว ให้แสดงตัวอย่างการเปลี่ยนแปลงของคุณเพื่อให้แน่ใจว่าทุกอย่างลงตัว จากนั้นจึงเผยแพร่หน้าเว็บ
โปรดดูวิดีโอด้านล่างเพื่อขอความช่วยเหลือในการเปิดใช้งาน Elemento Addon
คุณสามารถค้นหาส่วนเสริมที่เกี่ยวข้องได้ที่นี่
คำถามที่พบบ่อย
ถาม: ฉันสามารถปรับแต่งการออกแบบแถบเลื่อนผลิตภัณฑ์ได้หรือไม่
ตอบ: ใช่! Elementor ช่วยให้สามารถปรับแต่งได้อย่างกว้างขวาง รวมถึงการปรับการตั้งค่าเค้าโครง การพิมพ์ สี และเอฟเฟกต์โฮเวอร์เพื่อให้ตรงกับแบรนด์ของเว็บไซต์ของคุณ
ถาม: เป็นไปได้ไหมที่จะแสดงหมวดหมู่ผลิตภัณฑ์เฉพาะในแถบเลื่อน?
คำตอบ: ใช่ วิดเจ็ตตัวเลื่อนผลิตภัณฑ์จำนวนมากช่วยให้คุณสามารถกรองผลิตภัณฑ์ตามหมวดหมู่ แท็ก หรือคุณลักษณะ โดยเป็นส่วนหนึ่งของการตั้งค่าตัวเลื่อน
ถาม: ฉันสามารถเพิ่มภาพเคลื่อนไหวลงในแถบเลื่อนผลิตภัณฑ์ได้หรือไม่
คำตอบ: ใช่ Elementor รองรับตัวเลือกภาพเคลื่อนไหวต่างๆ ที่สามารถนำไปใช้กับแถบเลื่อนผลิตภัณฑ์เพื่อประสบการณ์ผู้ใช้ที่น่าดึงดูดยิ่งขึ้น
บทสรุป
ด้วย Elemento Addon สำหรับ Elementor สร้างแถบเลื่อนผลิตภัณฑ์ที่น่าทึ่งสำหรับร้านค้า WooCommerce ของคุณได้อย่างง่ายดาย
เลือกจากแถบเลื่อนผลิตภัณฑ์ที่หลากหลายซึ่งมีเค้าโครงและตัวเลือกการปรับแต่งที่หลากหลายเพื่อให้ตรงกับแบรนด์ของคุณ
ยกระดับประสบการณ์การช็อปปิ้งของลูกค้าด้วยจอแสดงผลที่น่าสนใจเหล่านี้
หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแชร์กับเพื่อนของคุณ หากคุณมีคำถามใด ๆ เกี่ยวกับเรื่องนี้ อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะช่วยคุณแก้ปัญหาของคุณ ขอบคุณสำหรับการอ่านบล็อกนี้
เราหวังว่าบทความนี้จะช่วยคุณค้นหาแถบเลื่อนผลิตภัณฑ์ที่ดีที่สุดในการแสดงผลิตภัณฑ์ของคุณ
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่นและติดตามเราบน Facebook และ Twitter
ค้นพบบทความเพิ่มเติม:
- 6 Elementor Addons ที่ดีที่สุดสำหรับเว็บไซต์ WooCommerce
- วิธีสร้างหน้า WooCommerce หน้ารถเข็น หน้าร้านค้า หน้าชำระเงิน และหน้าบัญชีของฉัน
- Elemento Addons สำหรับ Elementor เพื่อยกระดับประสบการณ์การออกแบบเว็บไซต์ของคุณ
