วิธีเพิ่มแถบความคืบหน้าไปยังเว็บไซต์ WordPress ในปี 2024
เผยแพร่แล้ว: 2024-03-01คุณต้องการเพิ่มแถบความคืบหน้าในโพสต์หรือเพจของคุณหรือไม่? คุณมาถูกที่แล้ว!
แถบความคืบหน้าเป็นเครื่องมือที่ดึงดูดสายตาและมีประโยชน์สำหรับการแสดงความสามารถ ทักษะ และอื่นๆ อีกมากมาย ไม่ว่าคุณต้องการเน้นทักษะของคุณในพอร์ตโฟลิโอหรือคุณสมบัติการแสดงผลบนหน้า Landing Page การเพิ่มแถบความคืบหน้าใน WordPress นั้นเป็นกระบวนการที่ไม่ซับซ้อน
ในคู่มือนี้ ฉันจะอธิบายขั้นตอนต่างๆ ในการเพิ่มแถบความคืบหน้าใน WordPress ด้วยขั้นตอนง่ายๆ เพียงห้าขั้นตอน ฉันจะครอบคลุมทั้งแถบแนวนอนและวงกลม
เพื่อเป็นการไม่เสียเวลา มาดำดิ่งกันเลย!
สารบัญ
แถบความคืบหน้าคืออะไร?
แถบคือการแสดงกราฟิกที่ใช้เพื่อแสดงความคืบหน้าของงานหรือกระบวนการ โดยทั่วไปจะประกอบด้วยแถบแนวนอนที่เต็มเมื่องานใกล้จะเสร็จสมบูรณ์ ทำให้ผู้ใช้เห็นภาพว่างานเสร็จแล้วไปมากเพียงใดและยังเหลืองานอีกมากน้อยเพียงใด
แถบความคืบหน้ามักใช้ในแอปพลิเคชันซอฟต์แวร์ เว็บไซต์ และอินเทอร์เฟซดิจิทัลอื่นๆ เพื่อให้ข้อเสนอแนะแก่ผู้ใช้เกี่ยวกับสถานะของกระบวนการที่กำลังดำเนินอยู่
ประเภทของแถบความคืบหน้า:
- แถบความคืบหน้าเชิงเส้น
- แถบความคืบหน้าแบบวงกลม
แถบความคืบหน้าเชิงเส้นและแบบวงกลมคืออะไร?
Linear Bar โดย Unlimited Blocks (Themehunk) เป็นเครื่องมืออเนกประสงค์ที่ช่วยให้คุณสามารถรวมแถบเชิงเส้นที่ทันสมัยและปรับแต่งได้เข้ากับส่วนต่างๆ ของโพสต์หรือเพจของคุณได้อย่างง่ายดาย
Circular Progress Bar Block โดย Unlimited Blocks เป็นคุณสมบัติอเนกประสงค์ที่ช่วยให้คุณสามารถรวมแถบความคืบหน้าแบบวงกลมที่ดึงดูดสายตาเข้ากับส่วนใดๆ ของเพจหรือโพสต์ของคุณได้อย่างราบรื่น
ด้วยเครื่องมือที่เป็นนวัตกรรมใหม่นี้ คุณจะมีความยืดหยุ่นในการแสดงความคืบหน้าแบบไดนามิกและมีส่วนร่วม ปรับปรุงประสบการณ์ผู้ใช้โดยรวมบนเว็บไซต์ของคุณ
การใช้แถบความคืบหน้า:
การใช้แถบความคืบหน้าเชิงเส้น:
- การดาวน์โหลดไฟล์: แถบความคืบหน้าเชิงเส้นมักใช้ในแอปพลิเคชันและเว็บไซต์เพื่อแสดงความคืบหน้าของการดาวน์โหลดไฟล์
- การกรอกแบบฟอร์ม: สามารถใช้แถบความคืบหน้าเชิงเส้นในรูปแบบหลายขั้นตอนเพื่อระบุสถานะความสมบูรณ์ของแต่ละขั้นตอน
- ความคืบหน้าในการติดตั้ง: แถบความคืบหน้าเชิงเส้นมักใช้ระหว่างการติดตั้งซอฟต์แวร์เพื่อแสดงความคืบหน้าของกระบวนการติดตั้ง
- การบัฟเฟอร์วิดีโอ: แถบความคืบหน้าเชิงเส้นใช้ในโปรแกรมเล่นวิดีโอเพื่อระบุความคืบหน้าในการบัฟเฟอร์ของวิดีโอ
- การสำรวจเสร็จสิ้น: สามารถใช้แถบความคืบหน้าเชิงเส้นในแบบสำรวจเพื่อแสดงให้ผู้ตอบแบบสอบถามเห็นว่าพวกเขายังอีกไกลแค่ไหนในการทำแบบสำรวจให้เสร็จสิ้น
- เป็นแถบทักษะ ด้วยเครื่องมือนี้ คุณสามารถแสดงความคืบหน้าหรือระดับของบางสิ่งบางอย่างได้ด้วยสายตา ตัวอย่างเช่น หากคุณต้องการแสดงทักษะของผู้เล่น คุณสามารถใช้แถบเชิงเส้นเพื่อแสดงระดับของแต่ละทักษะได้ ด้วยวิธีนี้ คุณสามารถใช้แถบเชิงเส้นเหมือนกับแถบทักษะได้
การใช้แถบความคืบหน้าแบบวงกลม:
- การโหลดภาพเคลื่อนไหว: แถบความคืบหน้าแบบวงกลมมักใช้เป็นภาพเคลื่อนไหวในการโหลดเพื่อระบุว่ากระบวนการกำลังดำเนินอยู่
- การนับถอยหลังตัวจับเวลา: แถบความคืบหน้าแบบวงกลมสามารถใช้เป็นตัวจับเวลาถอยหลังในแอปพลิเคชันหรือเว็บไซต์
- การติดตามฟิตเนส: แถบความคืบหน้าแบบวงกลมถูกใช้ในแอปฟิตเนสเพื่อแสดงความคืบหน้าในการบรรลุเป้าหมายการออกกำลังกาย
- ความคืบหน้าของแบบทดสอบ: แถบความคืบหน้าแบบวงกลมสามารถใช้ในแบบทดสอบหรือการประเมินเพื่อแสดงความคืบหน้าในการตอบคำถาม
- การติดตามเป้าหมาย: สามารถใช้แถบความคืบหน้าแบบวงกลมเพื่อแสดงความคืบหน้าในการบรรลุเป้าหมายหรือเหตุการณ์สำคัญด้วยภาพ
วิธีเพิ่มแถบความคืบหน้าใน WordPres
คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มแถบความคืบหน้าใน WordPress
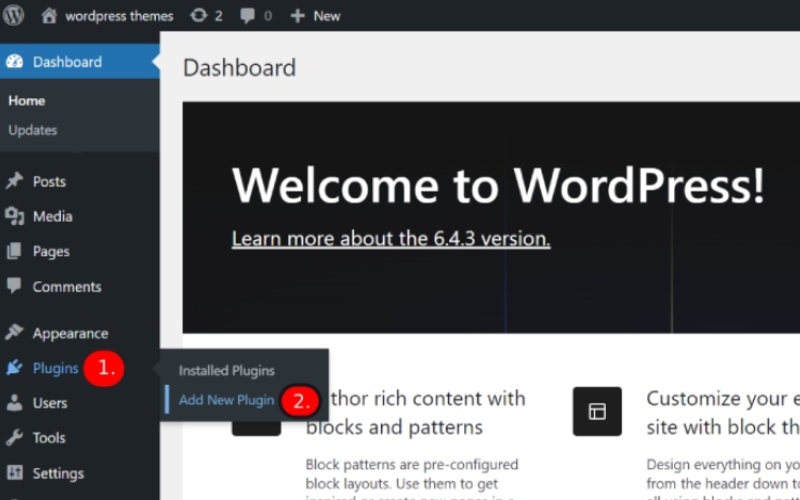
1. “การติดตั้งปลั๊กอินใหม่”

เรียนรู้วิธีติดตั้งปลั๊กอินใหม่อย่างง่ายดายโดยไปที่ส่วนปลั๊กอินแล้วคลิก "เพิ่มปลั๊กอินใหม่"
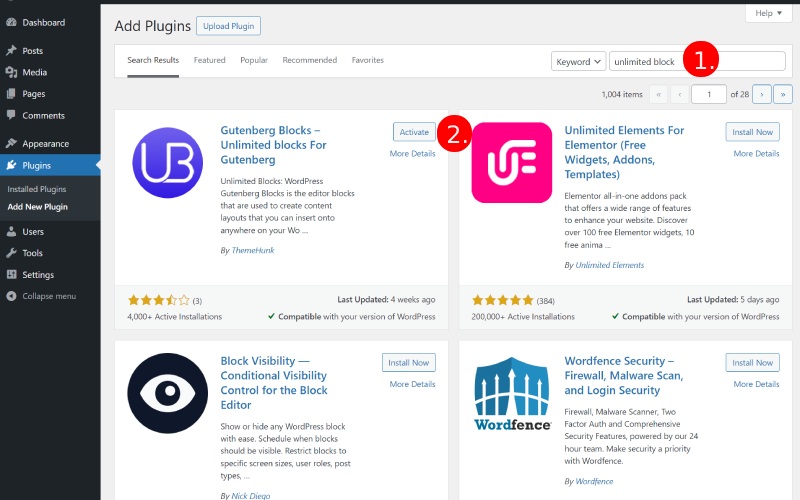
2. พิมพ์ “Unlimited block” ในแถบค้นหา ติดตั้ง และเปิดใช้งาน

ขั้นแรก ในการเพิ่มแถบความคืบหน้า เราต้อง:
พิมพ์ “ Unlimited block ” ในแถบค้นหาเพื่อค้นหาและติดตั้งธีม ThemeHunk Progress Bar จากนั้นเปิดใช้งาน หรือคุณสามารถดาวน์โหลดได้จากที่นี่ -
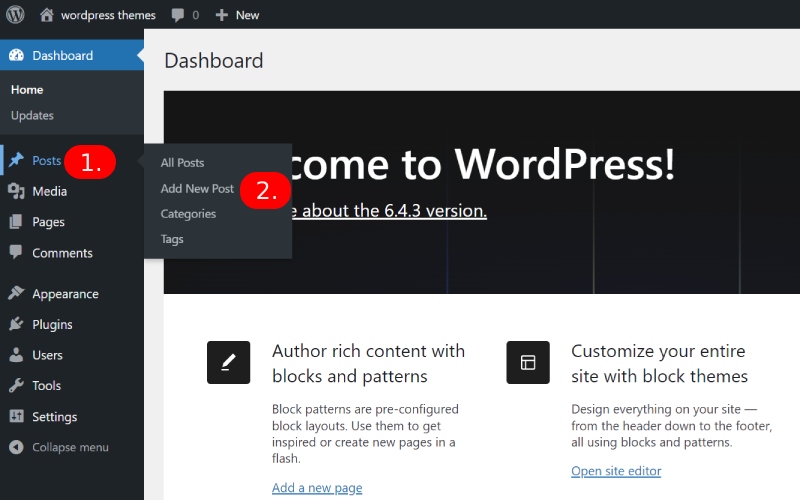
3. คลิกที่โพสต์>เพิ่มโพสต์ใหม่

คลิกที่ "โพสต์" ในเมนูและ "เพิ่มโพสต์ใหม่" จากหน้าโพสต์

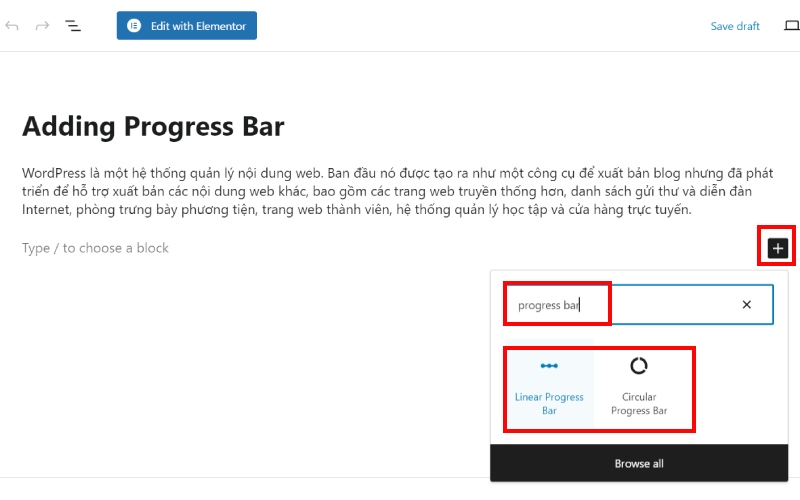
4. การเพิ่มบล็อกแถบความคืบหน้าลงในเพจหรือโพสต์ของคุณ

นำทางไปยังหน้าหรือโพสต์ที่ต้องการซึ่งคุณต้องการเพิ่มแถบความคืบหน้า เมื่อไปถึงแล้ว ให้ค้นหาและคลิกเครื่องหมาย “+” เพื่อเปิดตัวเลือกการบล็อก ค้นหาบล็อกแถบความคืบหน้าและเลือกโดยคลิกที่บล็อกนั้น
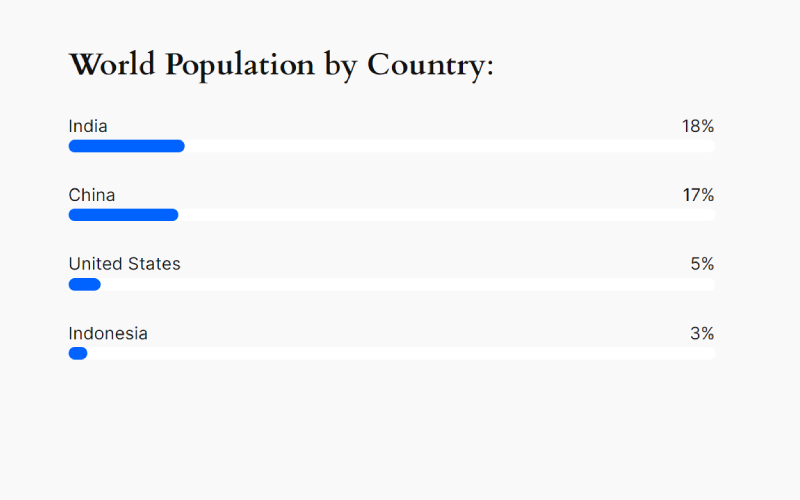
5. ดูว่าแถบความคืบหน้าเชิงเส้นได้ถูกเพิ่มแล้ว

ปลั๊กอิน Linear Progress Bar โดย Unlimited Blocks เป็นเครื่องมืออันทรงคุณค่าในการปรับปรุงรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์ของคุณโดยการเพิ่มแถบความคืบหน้าเชิงเส้นที่ทันสมัยและปรับแต่งได้ให้กับโพสต์หรือเพจของคุณ
คุณสมบัติ :
- ความสามารถในการแสดงความคืบหน้าจาก 0% ถึง 100%
- ตัวเลือกสีที่ปรับแต่งได้สำหรับแถบความคืบหน้า
- ตัวเลือกในการแสดงป้ายกำกับเปอร์เซ็นต์
- ความสามารถในการปรับแต่งความกว้างและความสูงของแถบความคืบหน้า
- ตัวเลือกในการแสดงป้ายกำกับหรือข้อความระบุสถานะความคืบหน้า
- ความสามารถในการทำให้แถบความคืบหน้าเคลื่อนไหว
- ตัวเลือกในการปรับแต่งสีพื้นหลังของแถบความคืบหน้า
- ความสามารถในการกำหนดจุดเริ่มต้นเฉพาะสำหรับแถบความคืบหน้า
- ตัวเลือกในการแสดงคำแนะนำเครื่องมือพร้อมข้อมูลเพิ่มเติม
- ความสามารถในการปรับแต่งสไตล์และการออกแบบของแถบความคืบหน้า
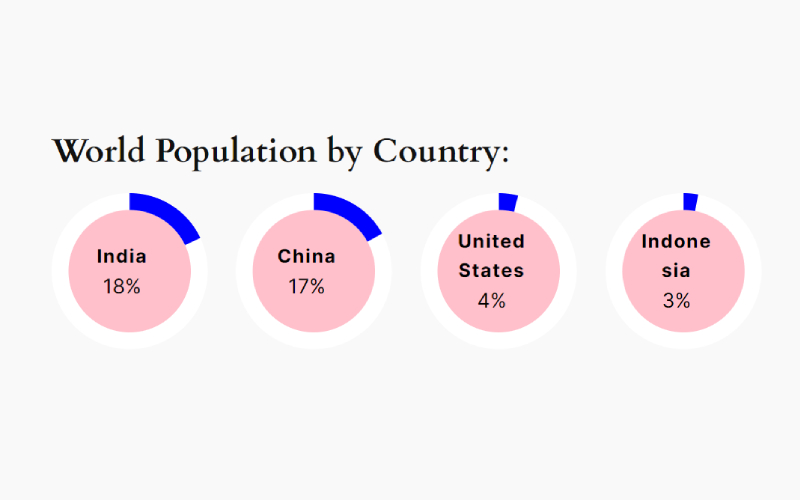
6. ดูว่ามีการเพิ่มแถบความคืบหน้าแบบวงกลมแล้ว

ปลั๊กอิน Circular Progress Bar Block โดย Unlimited Blocks เป็นทรัพย์สินที่มีค่าสำหรับเจ้าของเว็บไซต์ที่ต้องการยกระดับความน่าดึงดูดด้านภาพและการทำงานของหน้าหรือโพสต์ของตนด้วยการผสมผสานแถบความคืบหน้าแบบวงกลมที่สะดุดตา
คุณสมบัติ:
- ความสามารถในการแสดงความคืบหน้าในรูปแบบวงกลม
- ตัวเลือกสีที่ปรับแต่งได้สำหรับแถบความคืบหน้าแบบวงกลม
- ตัวเลือกในการแสดงป้ายกำกับเปอร์เซ็นต์หรือข้อความภายในวงกลม
- ความสามารถในการปรับแต่งรัศมีและความหนาของแถบความคืบหน้าแบบวงกลม
- ตัวเลือกในการแสดงป้ายกำกับหรือข้อความระบุสถานะความคืบหน้า
- ความสามารถในการทำให้แถบความคืบหน้าแบบวงกลมเคลื่อนไหวได้
- ตัวเลือกในการปรับแต่งสีพื้นหลังของแถบความคืบหน้าแบบวงกลม
- ความสามารถในการกำหนดจุดเริ่มต้นเฉพาะสำหรับแถบความคืบหน้าแบบวงกลม
- ตัวเลือกในการแสดงคำแนะนำเครื่องมือพร้อมข้อมูลเพิ่มเติม
- ความสามารถในการปรับแต่งสไตล์และการออกแบบของแถบความคืบหน้าแบบวงกลม
คุณสามารถใช้มันเหมือนแถบทักษะ
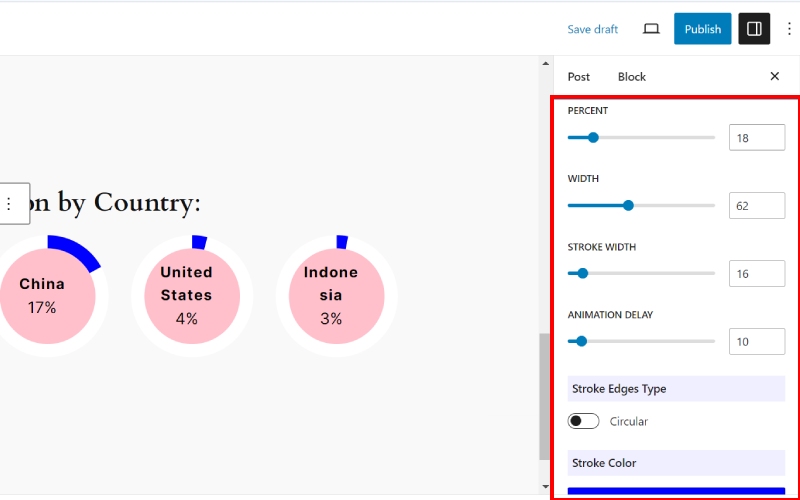
คุณสามารถเปลี่ยนการแก้ไขนี้ได้:

คุณสามารถทำการเปลี่ยนแปลงที่ต้องการได้จากที่นี่ เช่น สี เปอร์เซ็นต์ ความกว้าง ความกว้างของเส้นขีด ฯลฯ
การเพิ่มแถบความคืบหน้าใน WordPress ทำได้อย่างง่ายดายดังที่แสดงไว้ ปลั๊กอิน Ultimate Blocks มอบประสบการณ์ที่เป็นมิตรต่อผู้ใช้ พร้อมด้วยคุณสมบัติที่จำเป็นทั้งหมดสำหรับบล็อกแถบความคืบหน้า
นอกจากนี้ Ultimate Blocks ยังมีบล็อกที่มีประโยชน์อื่นๆ มากมาย รวมถึงปุ่ม ตัวจับเวลานับถอยหลัง ข้อความรับรอง การสลับ และอื่นๆ อีกมากมาย
คำถามที่พบบ่อย:
Que: แถบความคืบหน้าใน WordPress คืออะไร?
คำตอบ: แถบความคืบหน้าเป็นองค์ประกอบภาพที่ระบุสถานะความสมบูรณ์ของงานหรือความคืบหน้าของกระบวนการบนเว็บไซต์ WordPress ช่วยให้ผู้ใช้เข้าใจว่างานเสร็จสมบูรณ์ไปมากน้อยเพียงใดหรืออยู่ในกระบวนการมากน้อยเพียงใด
Que: เหตุใดฉันจึงต้องมีแถบความคืบหน้าบนเว็บไซต์ WordPress ของฉัน?
ตอบ: แถบความคืบหน้ามีประโยชน์สำหรับการแสดงสถานะเสร็จสมบูรณ์ในสถานการณ์ต่างๆ เช่น หลักสูตรออนไลน์ การส่งแบบฟอร์ม การอัปโหลดไฟล์ กระบวนการแบบหลายขั้นตอน หรืองานใดๆ ที่การติดตามความคืบหน้าเป็นประโยชน์ต่อประสบการณ์ผู้ใช้
Que: ฉันจะเพิ่มแถบความคืบหน้าไปยังเว็บไซต์ WordPress ของฉันได้อย่างไร
คำตอบ: คุณสามารถเพิ่มแถบความคืบหน้าลงในเว็บไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอิน เช่น Ultimate Blocks ซึ่งมีบล็อกแถบความคืบหน้าเฉพาะที่สามารถแทรกลงในเพจหรือโพสต์ของคุณได้อย่างง่ายดายโดยใช้โปรแกรมแก้ไขบล็อก
Que: ฉันสามารถเพิ่มแถบความคืบหน้าหลายอันไปยังหน้าหรือโพสต์ต่างๆ บนเว็บไซต์ WordPress ของฉันได้หรือไม่?
คำตอบ: ได้ คุณสามารถเพิ่มแถบความคืบหน้าหลายแถบลงในหน้าหรือโพสต์ต่างๆ บนเว็บไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอิน เช่น Unlimited Blocks เพียงแทรกบล็อกแถบความคืบหน้าลงในแต่ละหน้าหรือโพสต์ที่ต้องการ และปรับแต่งตามความต้องการของคุณ
บทสรุป:
โดยสรุป การเพิ่มแถบความคืบหน้าในเว็บไซต์ WordPress ของคุณเป็นกระบวนการที่ไม่ซับซ้อนซึ่งสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมาก และให้ข้อเสนอแนะอันมีค่าเกี่ยวกับความสำเร็จของงานหรือความก้าวหน้าของกระบวนการ
การใช้ปลั๊กอินอย่าง Ultimate Blocks ทำให้การแทรกและปรับแต่งแถบความคืบหน้าเป็นเรื่องง่ายโดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด
ไม่ว่าคุณจะติดตามความคืบหน้าของหลักสูตร การส่งแบบฟอร์ม หรืองานอื่นใด แถบความคืบหน้าอาจเป็นเครื่องมือที่มีประโยชน์ในการดึงดูดผู้ชมและแนะนำพวกเขาผ่านกระบวนการต่างๆ บนเว็บไซต์ของคุณ
หากคุณมีคำถามเพิ่มเติมหรือต้องการความช่วยเหลือ อย่าลังเลที่จะสำรวจปลั๊กอินที่มีอยู่หรือติดต่อนักพัฒนาปลั๊กอินเพื่อรับการสนับสนุน
ดูเพิ่มเติม:
- เทมเพลตและการออกแบบเว็บไซต์มากกว่า 200 แบบ (ฟรีและพรีเมียม) 2024
- วิธีเปลี่ยนเส้นทาง URL เก่าไปยัง URL ใหม่ใน WordPress [คู่มือเริ่มต้นปี 2024]
- ไดเรกทอรีรากใน WordPress คืออะไร? และจะหามันได้อย่างไร?
- วิธีเพิ่มผู้ใช้ใหม่บนเว็บไซต์ WordPress
