วิธีเพิ่มไอคอนเคลื่อนไหวแบบเลื่อนไปยังพื้นหลังของส่วนใน Divi
เผยแพร่แล้ว: 2021-12-19การรวมแอนิเมชั่นการเลื่อนเข้ากับไอคอนสามารถยกระดับการออกแบบเว็บไซต์ของคุณได้ด้วยวิธีที่ไม่เหมือนใคร ในบทช่วยสอนนี้ เราจะมาสำรวจวิธีเพิ่มไอคอนภาพเคลื่อนไหวแบบเลื่อนไปที่พื้นหลังของส่วนใน Divi ด้วยไอคอนนับร้อยให้เลือกและมีเอฟเฟกต์แอนิเมชั่นในตัวมากมายใน Divi เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างแอนิเมชั่นพื้นหลังจำนวนนับไม่ถ้วนเพื่อนำการออกแบบของเราไปสู่อีกระดับได้อย่างไร
มาเริ่มกันเลย!
แอบมอง
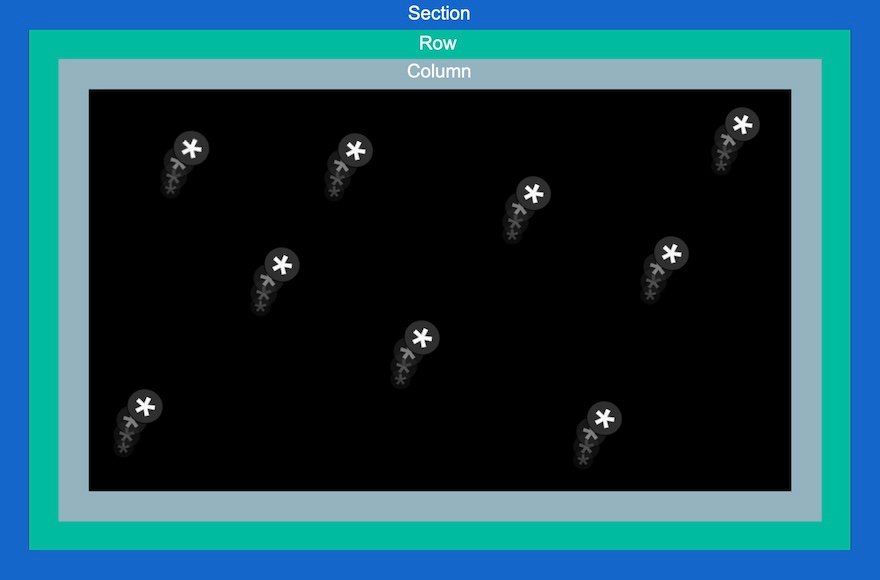
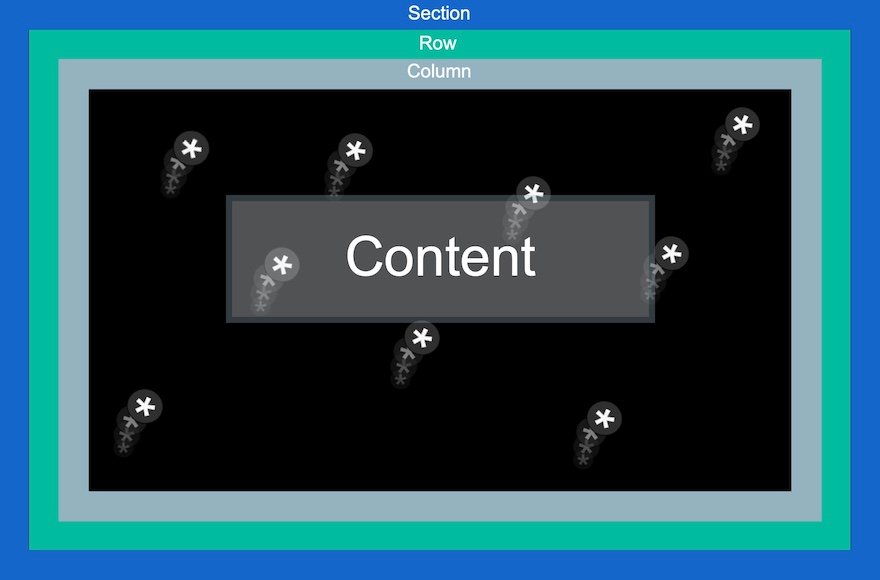
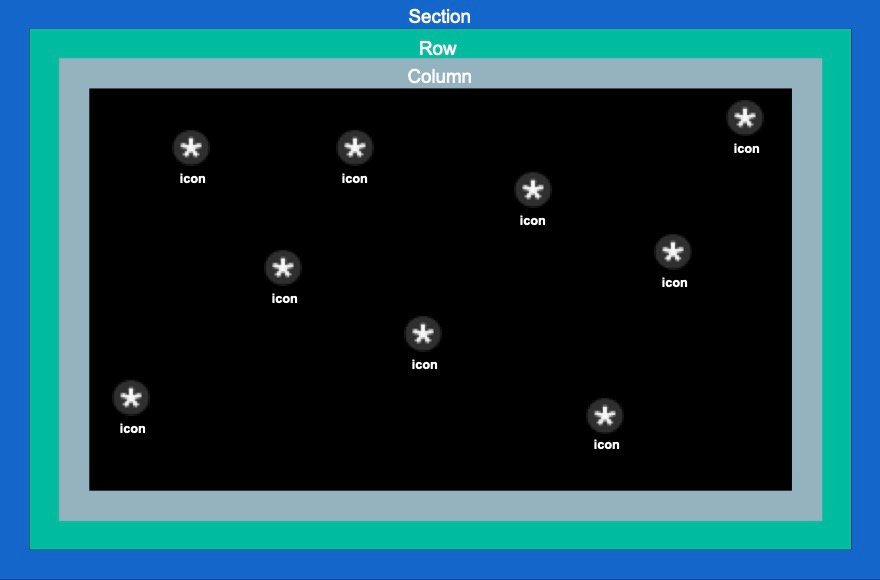
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
และนี่คือการออกแบบโบนัสที่แสดงให้คุณเห็นถึงสิ่งที่เป็นไปได้ด้วยการปรับแต่งเล็กน้อย
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
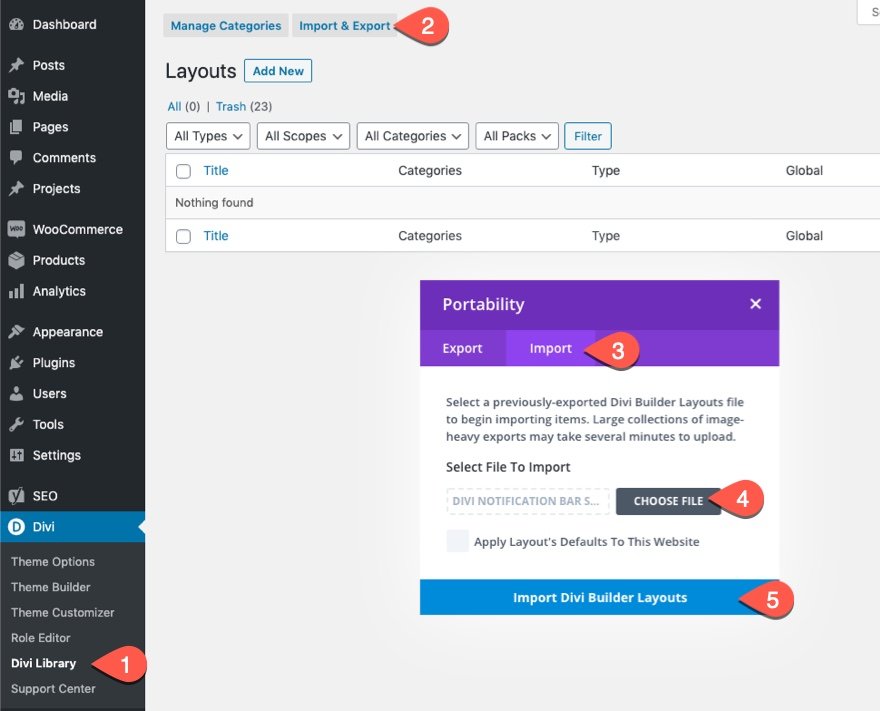
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น

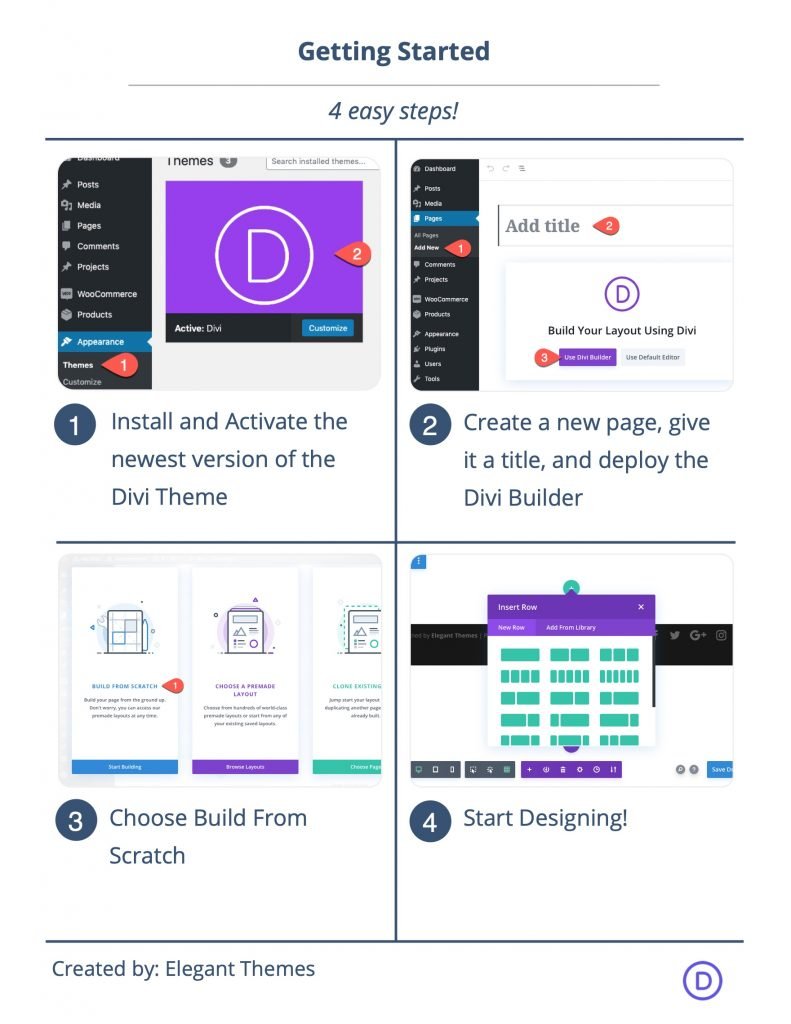
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
วิธีเพิ่มไอคอนเคลื่อนไหวแบบเลื่อนไปยังพื้นหลังของส่วนใน Divi
แนวคิดหลักอธิบายสั้น ๆ
ขั้นตอนการเพิ่มไอคอนภาพเคลื่อนไหวแบบเลื่อนไปที่พื้นหลังของส่วนประกอบด้วย 4 ส่วนหลัก
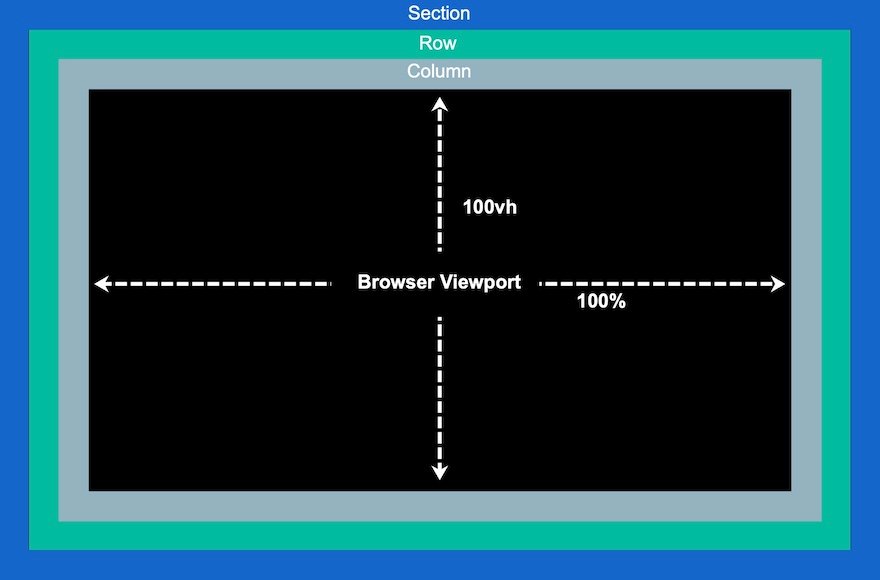
1: การสร้างผ้าใบเต็มหน้าจอ
ขั้นแรก เราต้องสร้างแคนวาสแบบเต็มหน้าจอโดยใช้โดยกำหนดส่วน แถว และคอลัมน์ เพื่อให้แต่ละส่วนขยายความกว้างและความสูงของเบราว์เซอร์ สิ่งนี้จะทำให้เรามีพื้นที่สร้างสรรค์ที่ไม่มีสิ่งกีดขวางที่เราจำเป็นต้องเติมด้วยไอคอน

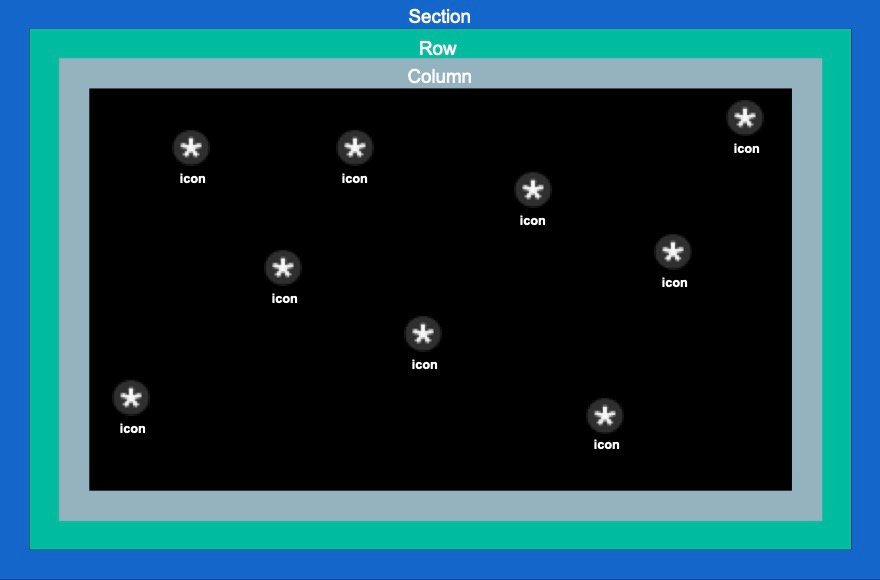
2: การเพิ่มและวางตำแหน่งไอคอน
ตอนนี้ เราสามารถวางไอคอนอย่างมีกลยุทธ์ภายในพื้นที่ทำงานเต็มหน้าจอ (หรือคอลัมน์) เพื่อสร้างการออกแบบพื้นหลังไอคอนแบบเลื่อนเคลื่อนไหวได้

3: การเพิ่ม Scroll Animaton ไปที่ไอคอน
เมื่อไอคอนเข้าที่แล้ว เราสามารถเพิ่มเอฟเฟกต์การเปลี่ยนการเลื่อน (หรือแอนิเมชั่น) ให้กับแต่ละไอคอนได้

4: การเพิ่มเนื้อหาไปยังส่วนหน้าของส่วน
หลังจากที่การออกแบบพื้นหลังเสร็จสมบูรณ์ด้วยไอคอนภาพเคลื่อนไหวแบบเลื่อน เราก็สามารถเพิ่มเนื้อหาที่เราต้องการไปยังงานแสดงที่แถวหน้าได้

เมื่อได้ไอเดียแล้วว่าต้องทำอย่างไร มาดำดิ่งกัน!
ส่วนที่ 1: การสร้างแคนวาสแบบเต็มหน้าจอ (การตั้งค่าส่วน แถว และคอลัมน์)
เริ่มต้นด้วยการเพิ่มแถวหนึ่งคอลัมน์ในส่วนปกติ

การตั้งค่ามาตรา
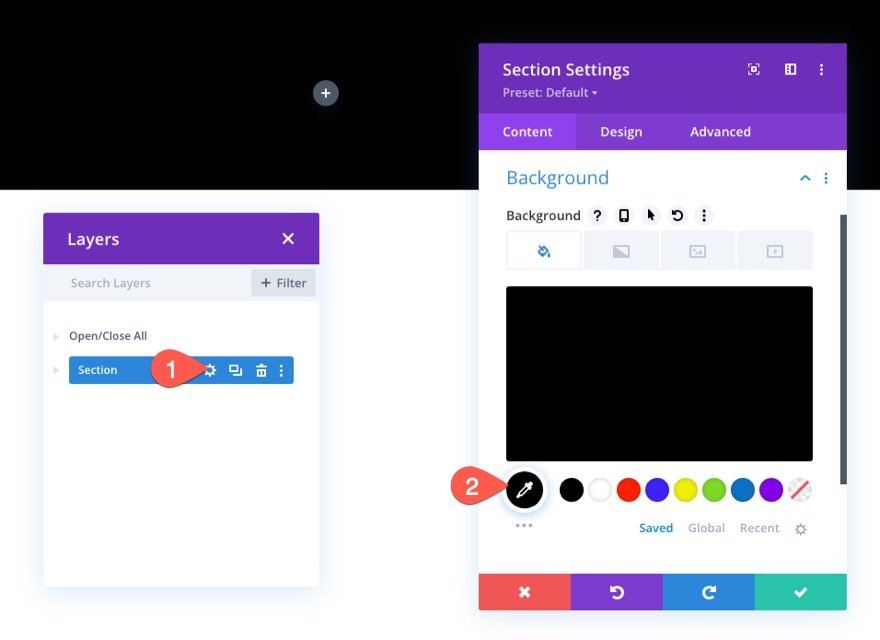
เปิดการตั้งค่าส่วนและเพิ่มสีพื้นหลังดังนี้:
- สีพื้นหลัง: #000

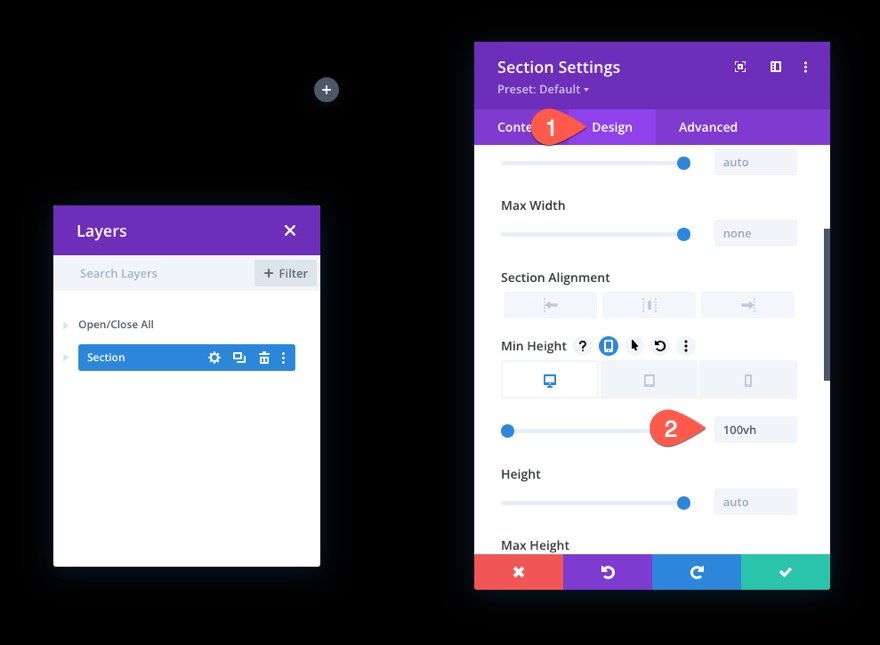
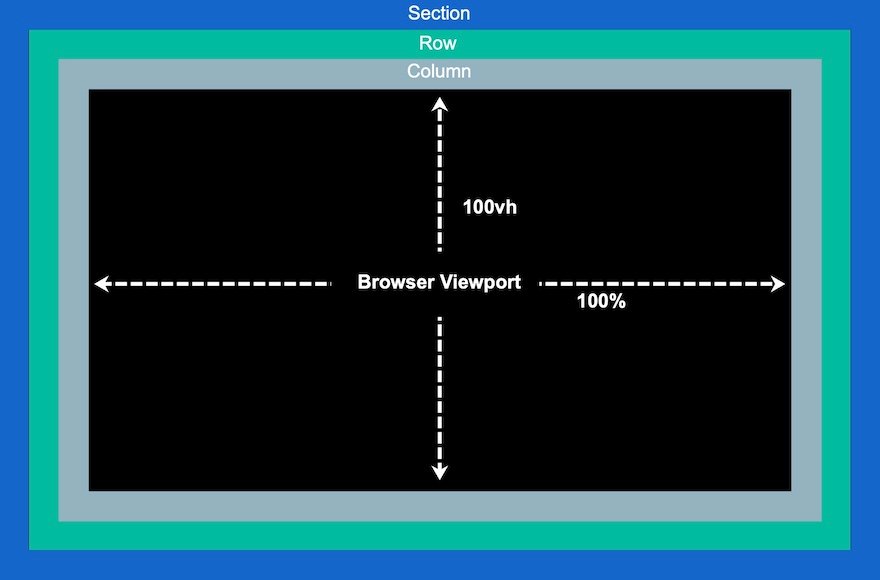
ใต้แท็บการออกแบบ ให้เพิ่มความสูงขั้นต่ำที่ 100vh เพื่อให้แน่ใจว่าส่วนนั้นครอบคลุมความสูงทั้งหมดของวิวพอร์ต
- ความสูงขั้นต่ำ: 100vh (เดสก์ท็อป), 600px (แท็บเล็ตและโทรศัพท์)

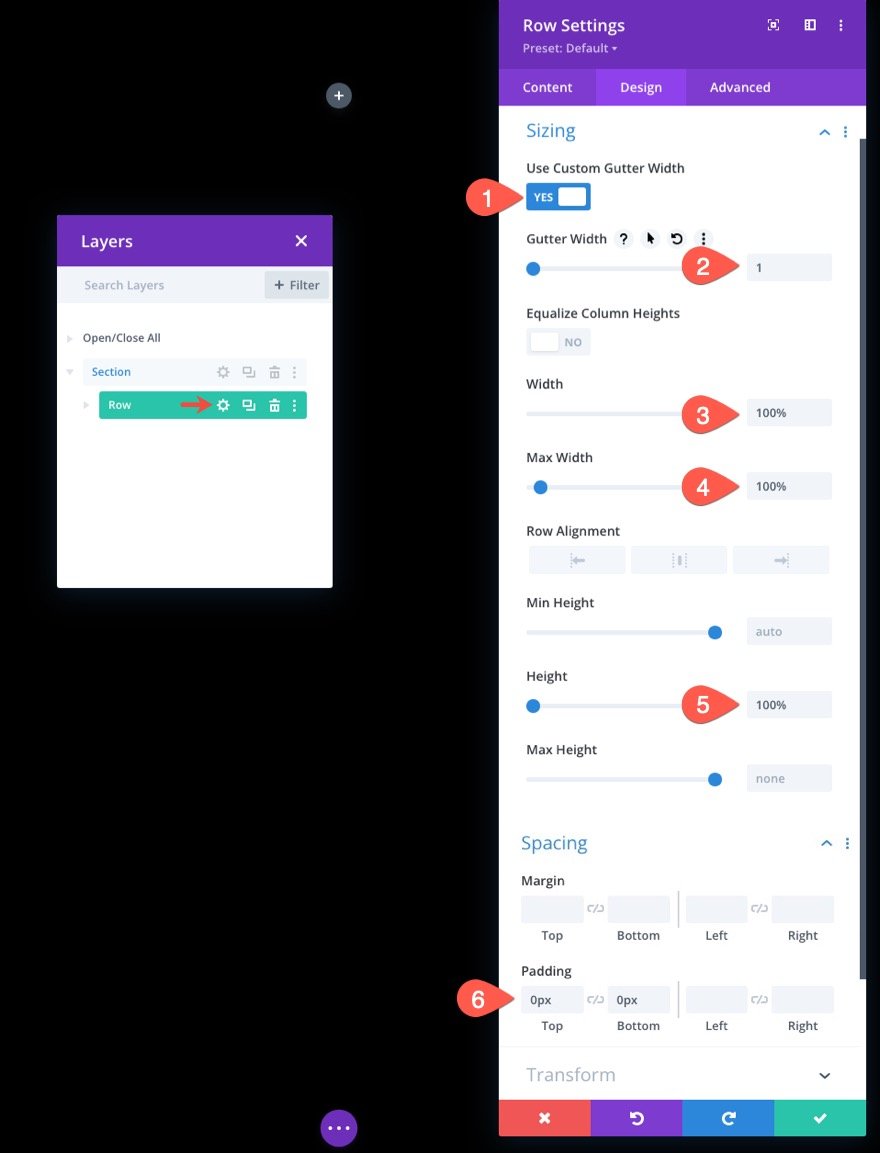
การตั้งค่าแถว
ถัดไป เปิดการตั้งค่าแถวและอัปเดตขนาดเพื่อให้ครอบคลุมความกว้างและความสูงของส่วน/วิวพอร์ตทั้งหมด
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ส่วนสูง: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

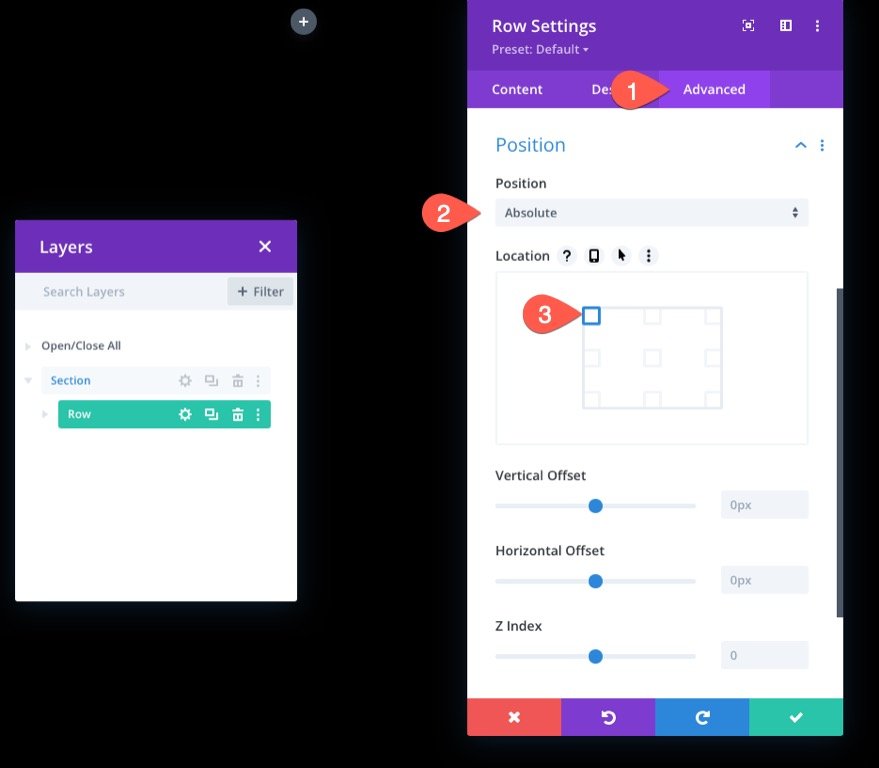
ใต้แท็บขั้นสูง กำหนดตำแหน่งที่แน่นอนให้กับแถว
- ตำแหน่ง: Absolute

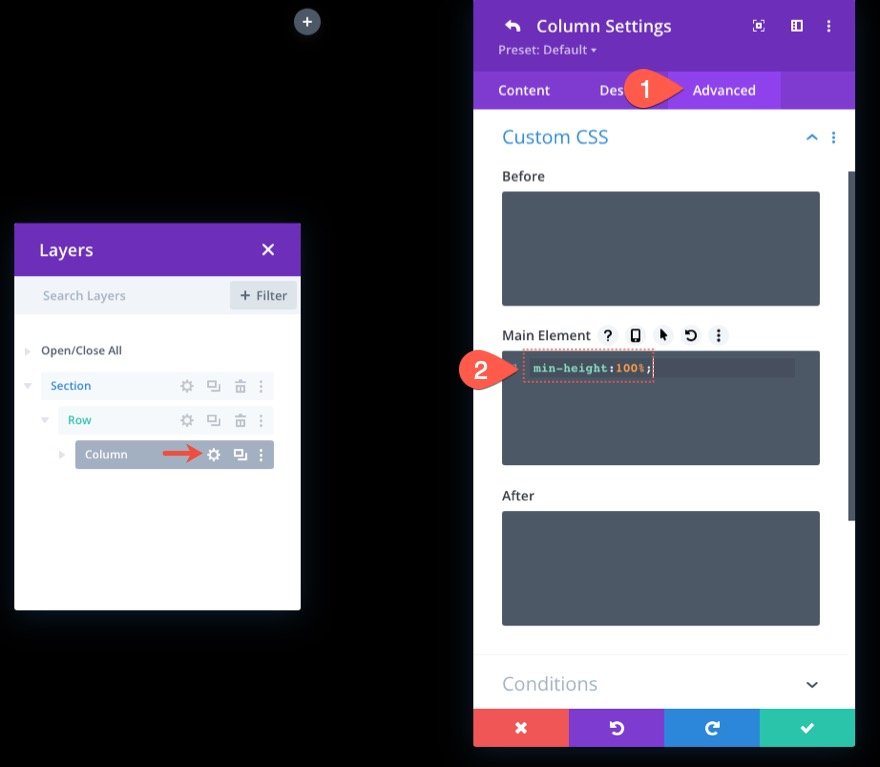
ความสูงของคอลัมน์
เมื่อส่วนและแถวของเราเข้าที่แล้ว สิ่งสำคัญคือต้องกำหนดความสูงขั้นต่ำของคอลัมน์เป็น 100% เพื่อให้ครอบคลุมความกว้างและความสูงของส่วน/วิวพอร์ตทั้งหมดด้วย

ณ จุดนี้ เราได้สร้างผืนผ้าใบแบบเต็มหน้าจอโดยพื้นฐานแล้ว ซึ่งช่วยให้เราเติมคอลัมน์ด้วยไอคอนได้

ส่วนที่ 2: การสร้างและการวางตำแหน่งไอคอนภายในคอลัมน์
ตอนนี้เราพร้อมที่จะเริ่มสร้างและวางไอคอนด้วยคอลัมน์แล้ว แนวคิดคือการวางไอคอนอย่างมีกลยุทธ์ภายในคอลัมน์เต็มหน้าจอนี้เพื่อสร้างการออกแบบพื้นหลังไอคอนแบบเลื่อนเคลื่อนไหวของเรา

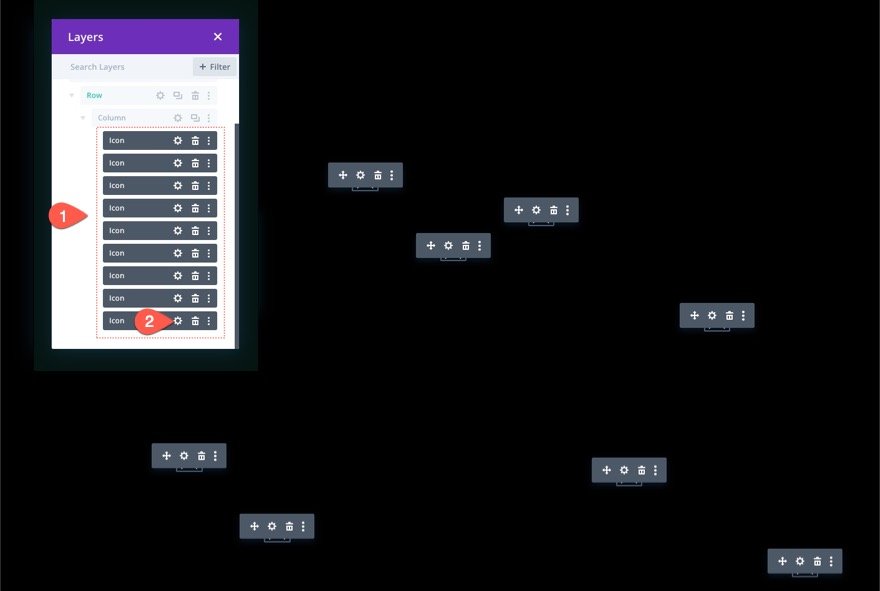
การสร้างและการวางตำแหน่งไอคอน 1
เราจะเริ่มต้นด้วยการสร้างไอคอนแรกของเราแล้ววางตำแหน่งโดยใช้ Divi Builder
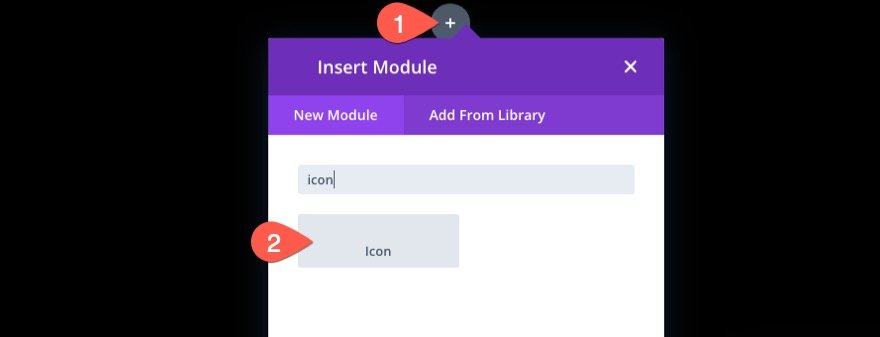
เพิ่มโมดูลไอคอนลงในคอลัมน์

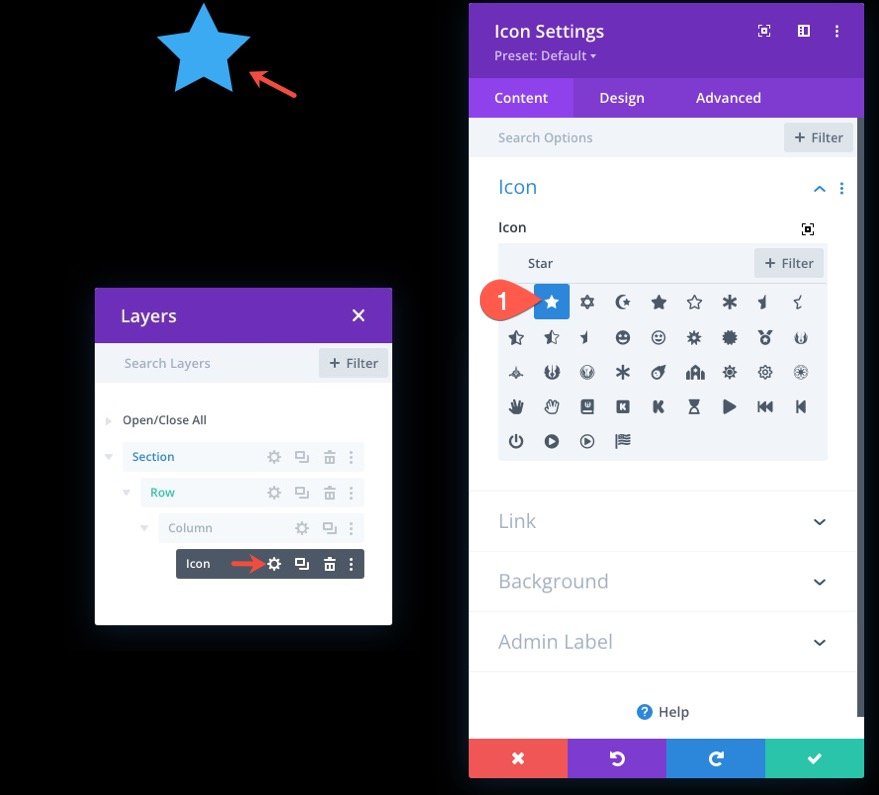
เปิดการตั้งค่าไอคอนและเลือกไอคอนจากตัวเลือกไอคอน

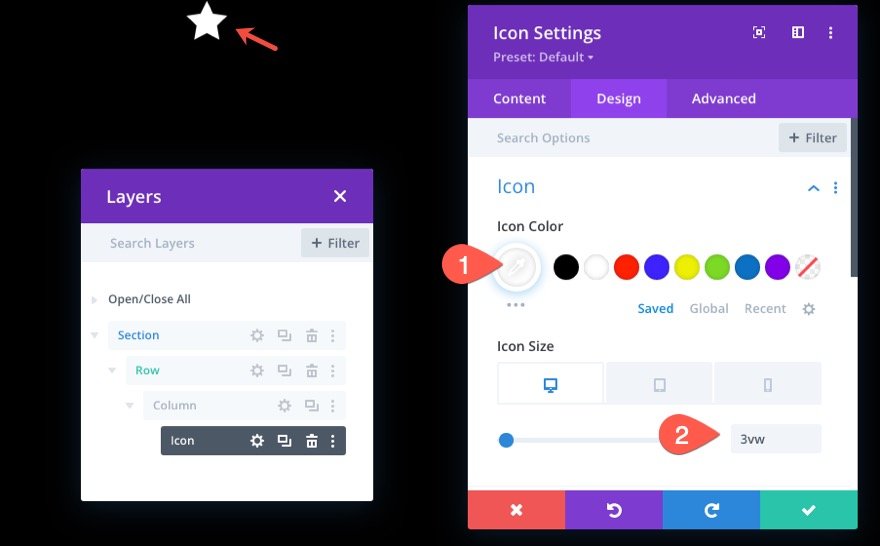
ใต้แท็บออกแบบ ให้อัปเดตสีและขนาดไอคอนดังนี้:
- สีไอคอน: #fff
- ขนาดไอคอน: 3vw (เดสก์ท็อป), 40px (แท็บเล็ต), 30px (โทรศัพท์)

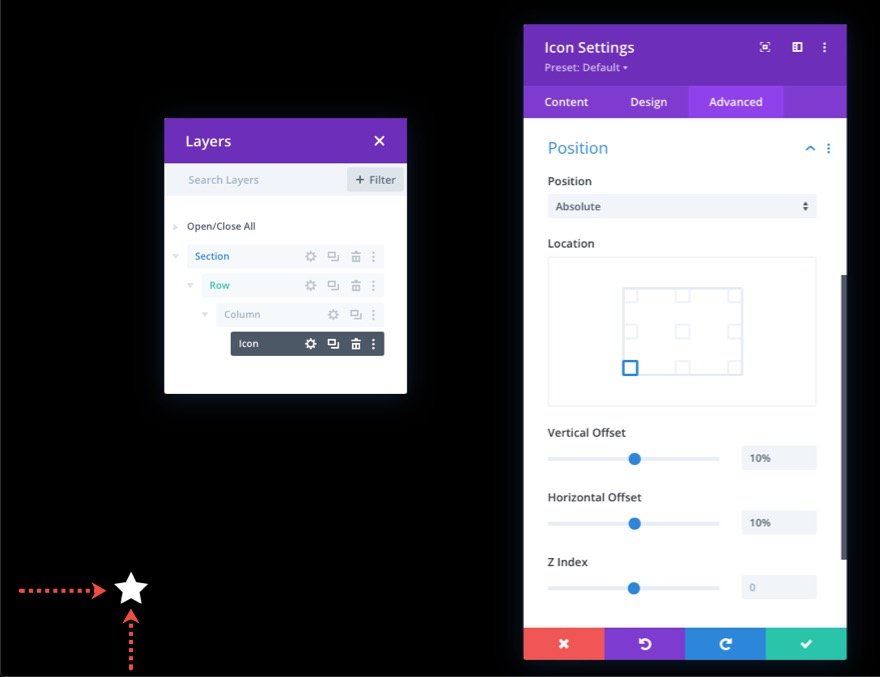
ภายใต้แท็บ ขั้นสูง ให้อัปเดตตำแหน่งและออฟเซ็ตดังนี้:
- ตำแหน่ง: Absolute
- ตำแหน่ง: ล่างซ้าย
- ออฟเซ็ตแนวตั้ง: 10%
- ออฟเซ็ตแนวนอน: 10%
หมายเหตุ: โปรดทราบว่าหน่วยความยาวเปอร์เซ็นต์ที่นี่สัมพันธ์กับคุณสมบัติ CSS ด้านล่างและด้านซ้าย ในกรณีนี้ ออฟเซ็ตแนวตั้ง 10% จะเทียบเท่ากับ "ด้านล่าง: 10%" ใน CSS และออฟเซ็ตแนวนอนจะเท่ากับ "ซ้าย: 10%" เนื่องจากคอลัมน์ของเราเป็นแบบเต็มหน้าจอ ไอคอนจะยังคงตอบสนองเมื่อปรับความสูงและความกว้างของเบราว์เซอร์ กล่าวอีกนัยหนึ่ง พวกเขาจะรักษาตำแหน่งบนขนาดหน้าจอต่างๆ

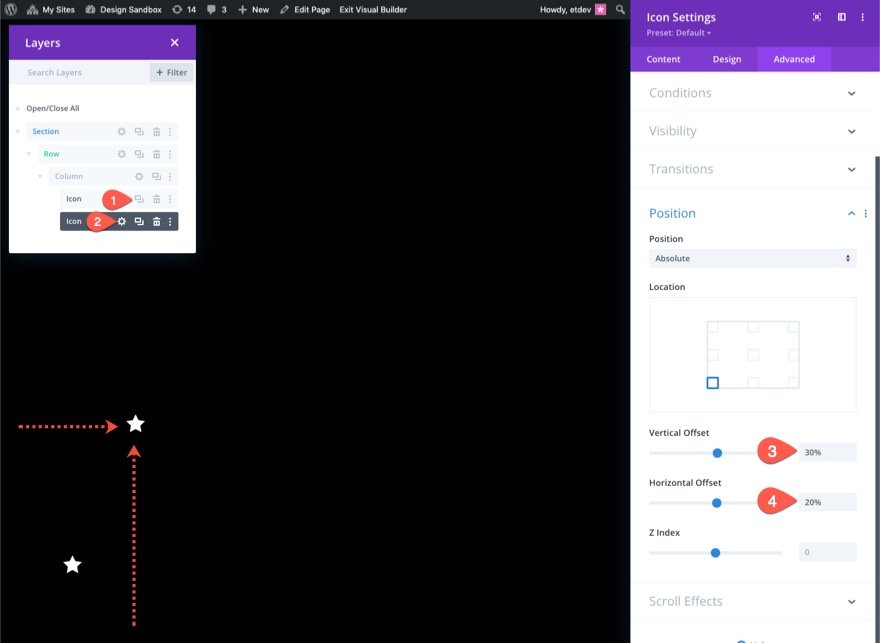
การสร้างและการวางตำแหน่งไอคอน 2
ในการสร้างไอคอนที่สอง ให้ทำซ้ำไอคอนที่มีอยู่ จากนั้นเปิดการตั้งค่าของไอคอนที่ซ้ำกันและอัปเดตการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 30%
- ออฟเซ็ตแนวนอน: 40%

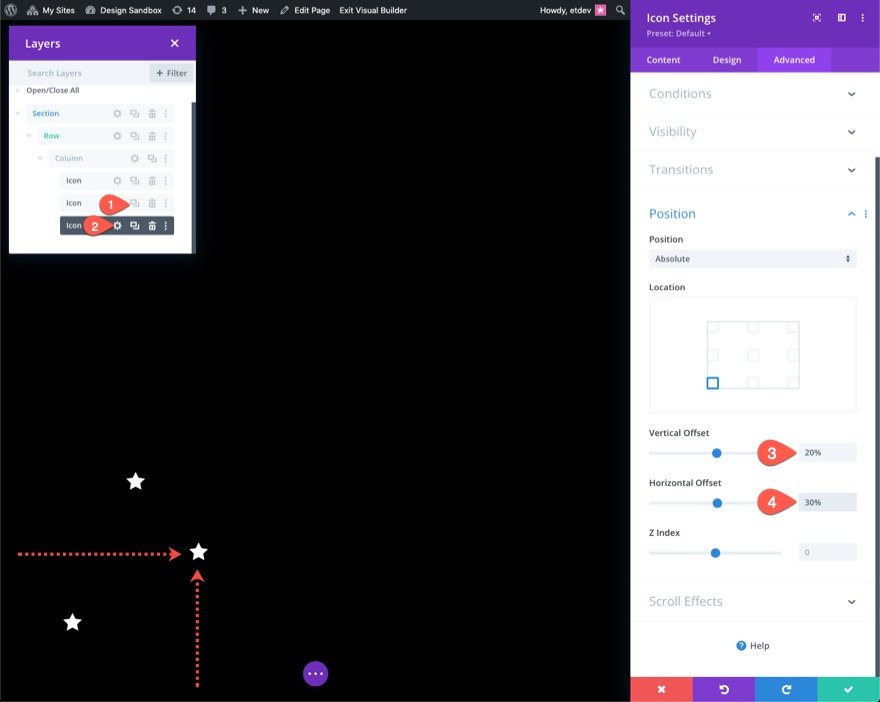
การสร้างและการวางตำแหน่งไอคอน 3
หากต้องการสร้างไอคอนที่สาม ให้ทำซ้ำไอคอนก่อนหน้า จากนั้นเปิดการตั้งค่าของไอคอนที่ซ้ำกันและอัปเดตการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 20%
- ออฟเซ็ตแนวนอน: 30%


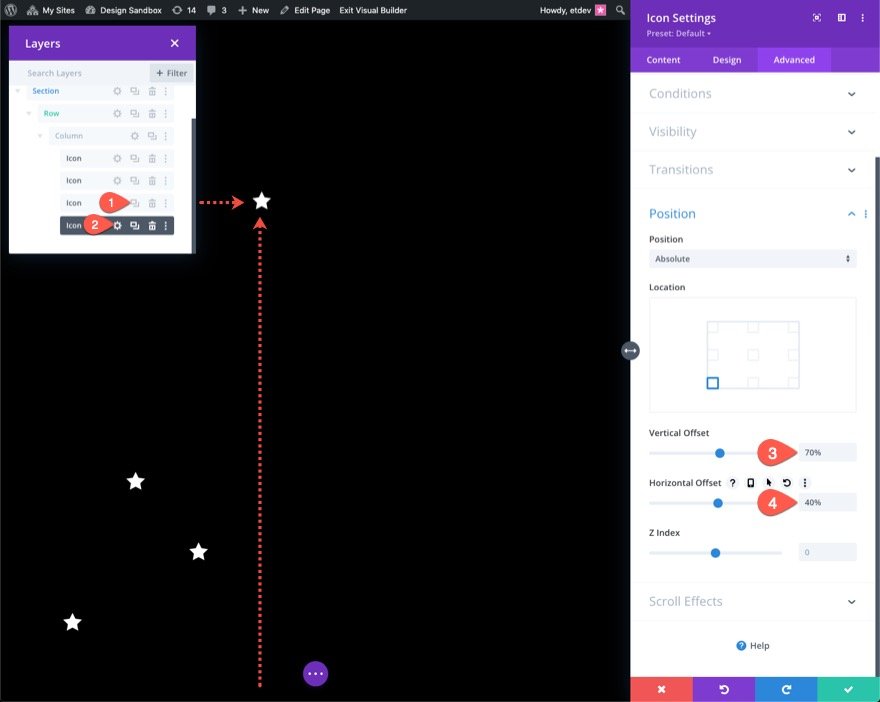
การสร้างและการวางตำแหน่งไอคอน 4
หากต้องการสร้างไอคอนที่สี่ ให้ทำซ้ำไอคอนก่อนหน้า จากนั้นเปิดการตั้งค่าของไอคอนที่ซ้ำกันและอัปเดตการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 70%
- ออฟเซ็ตแนวนอน: 40%

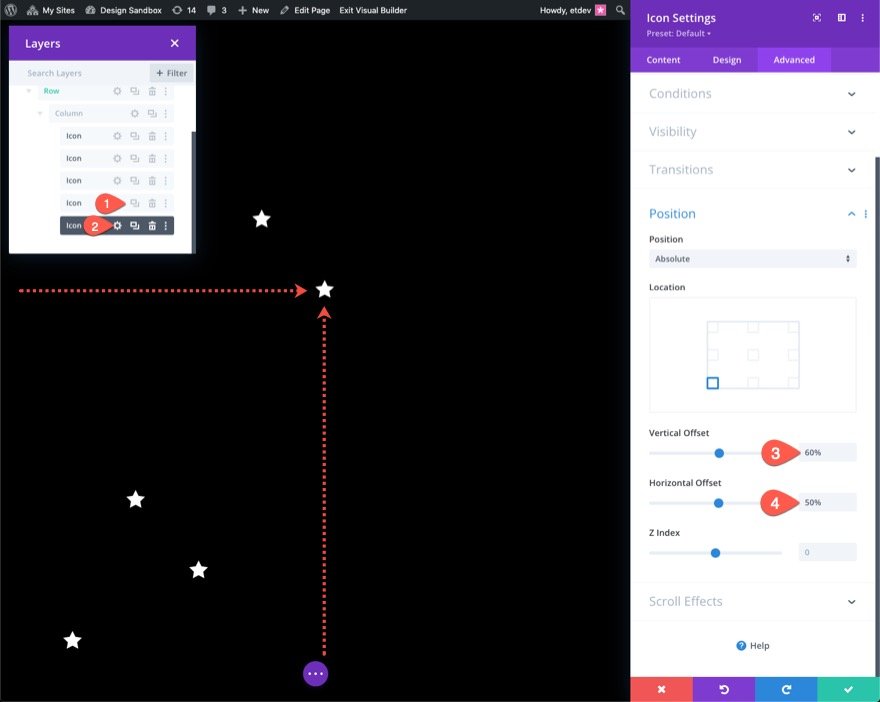
การสร้างและการวางตำแหน่งไอคอน 5
หากต้องการสร้างไอคอนที่ห้า ให้ทำซ้ำไอคอนก่อนหน้า จากนั้นเปิดการตั้งค่าของไอคอนที่ซ้ำกันและอัปเดตการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 60%
- ออฟเซ็ตแนวนอน: 50%

การสร้างและการวางตำแหน่งไอคอน 6
หากต้องการสร้างไอคอนที่หก ให้ทำซ้ำไอคอนก่อนหน้า จากนั้นเปิดการตั้งค่าของไอคอนที่ซ้ำกันและอัปเดตการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 65%
- ออฟเซ็ตแนวนอน: 60%

การสร้างและการวางตำแหน่งไอคอน 7
หากต้องการสร้างไอคอนที่เจ็ด ให้ทำซ้ำไอคอนก่อนหน้า จากนั้นเปิดการตั้งค่าของไอคอนที่ซ้ำกันและอัปเดตการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 28%
- ออฟเซ็ตแนวนอน: 70%

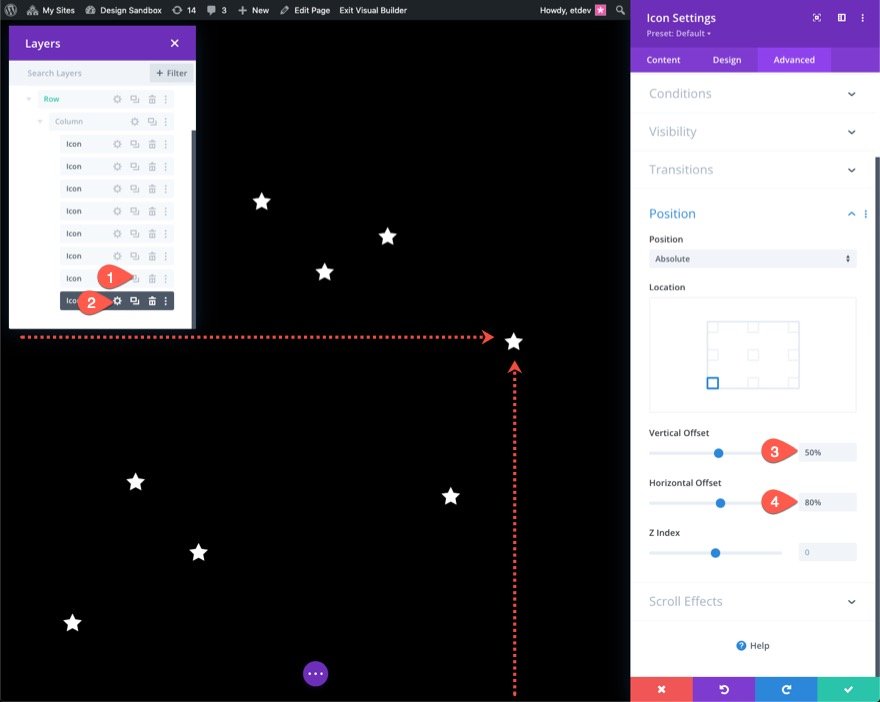
การสร้างและการวางตำแหน่งไอคอน 8
หากต้องการสร้างไอคอนที่แปด ให้ทำซ้ำไอคอนก่อนหน้า จากนั้นเปิดการตั้งค่าของไอคอนที่ซ้ำกันและอัปเดตการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 50%
- ออฟเซ็ตแนวนอน: 80%

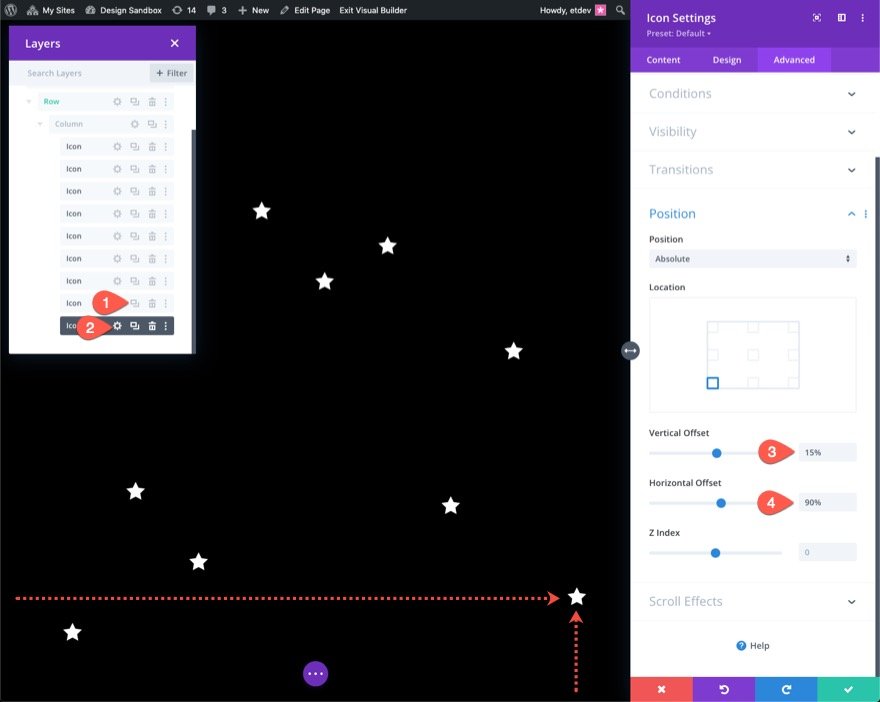
การสร้างและการวางตำแหน่งไอคอน 9
ในการสร้างไอคอนที่เก้าและสุดท้าย ให้ทำซ้ำไอคอนก่อนหน้า จากนั้นเปิดการตั้งค่าของไอคอนที่ซ้ำกันและอัปเดตการตั้งค่าตำแหน่งดังนี้:
- ออฟเซ็ตแนวตั้ง: 15%
- ออฟเซ็ตแนวนอน: 90%

ส่วนที่ 3: การเพิ่มแอนิเมชั่นการเลื่อนไปที่ไอคอน
เมื่อไอคอนได้รับตำแหน่งอย่างมีกลยุทธ์แล้ว เราก็พร้อมที่จะเพิ่มแอนิเมชั่นการเลื่อนไปยังแต่ละไอคอน

เลือกหลายไอคอน
สำหรับตัวอย่างนี้ เราจะเพิ่มแอนิเมชั่นการเลื่อนแบบเดียวกันให้กับไอคอนทั้งเก้า แต่คุณสามารถเลือกให้แอนิเมชั่นการเลื่อนที่ไม่ซ้ำกันแก่แต่ละรายการได้หากคุณเลือก ในการเพิ่มแอนิเมชั่นการเลื่อนให้กับไอคอนทั้งหมดในคราวเดียว ให้ใช้การเลือกหลายรายการ (กด ctrl หรือ cmd ค้างไว้ขณะเลือกโมดูลไอคอน) เพื่อเลือกไอคอนทั้งหมดในคอลัมน์ จากนั้นเปิดการตั้งค่าของหนึ่งในโมดูลที่เลือก

สิ่งนี้จะทำให้เกิดโมดอลการตั้งค่าองค์ประกอบ ภายใต้แท็บขั้นสูง ให้เปิดการสลับกลุ่มตัวเลือก Scroll Effects คุณจะเห็นเอฟเฟกต์ Scroll Transform เราจะเพิ่มเอฟเฟกต์ทั้งหกที่มีให้ (การเคลื่อนไหวแนวตั้ง, การเคลื่อนไหวในแนวนอน, จางเข้าและออก, ปรับขนาดขึ้นและลง, หมุนและเบลอ)
การเพิ่มเอฟเฟกต์การแปลงเลื่อน
การเคลื่อนไหวในแนวตั้ง
ตรวจสอบให้แน่ใจว่าได้เลือกแท็บ Vertical Motion และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการเคลื่อนไหวในแนวตั้ง: ใช่
- ออฟเซ็ตเริ่มต้น: 2 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: -2 (ที่ 100%)
สำหรับการแสดงผลแท็บเล็ตให้อัพเดตออฟเซ็ตดังนี้:
- ออฟเซ็ตเริ่มต้น: 1 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: -1 (ที่ 100%)
สำหรับการแสดงผลของโทรศัพท์ให้อัพเดตออฟเซ็ตดังนี้:
- ออฟเซ็ตเริ่มต้น: 0.5 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: -0.5 (ที่ 100%)

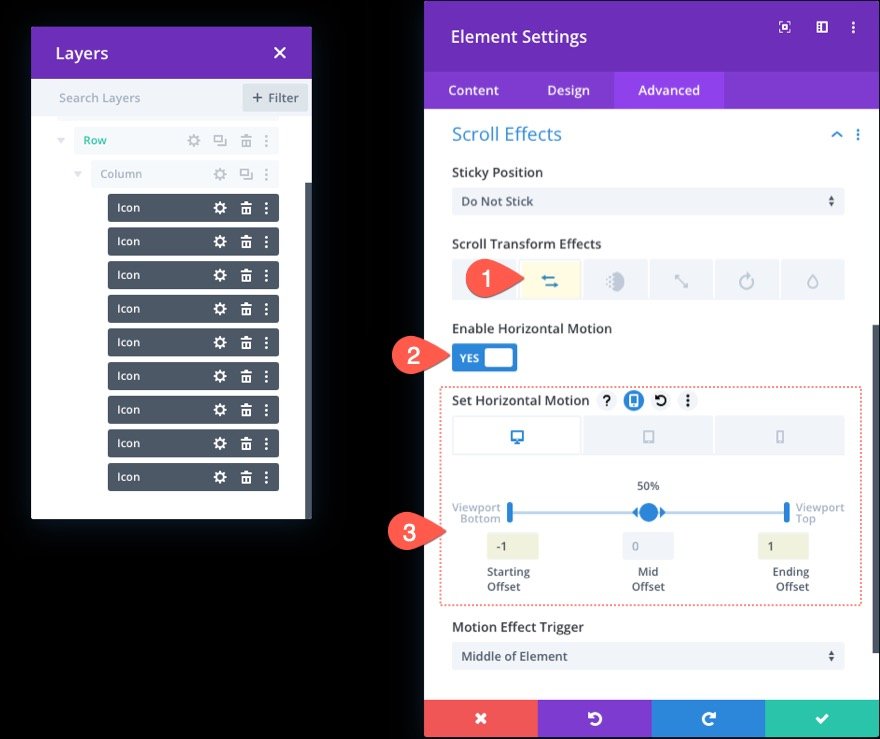
การเคลื่อนไหวในแนวนอน
จากนั้นเลือกแท็บ Horizontal Motion และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- ออฟเซ็ตเริ่มต้น: -1 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: 1 (ที่ 100%)
สำหรับการแสดงผลแท็บเล็ต ให้อัปเดตออฟเซ็ตดังนี้:
- ออฟเซ็ตเริ่มต้น: 0 (ที่ 0%)
- ออฟเซ็ตสิ้นสุด: 0 (ที่ 100%)

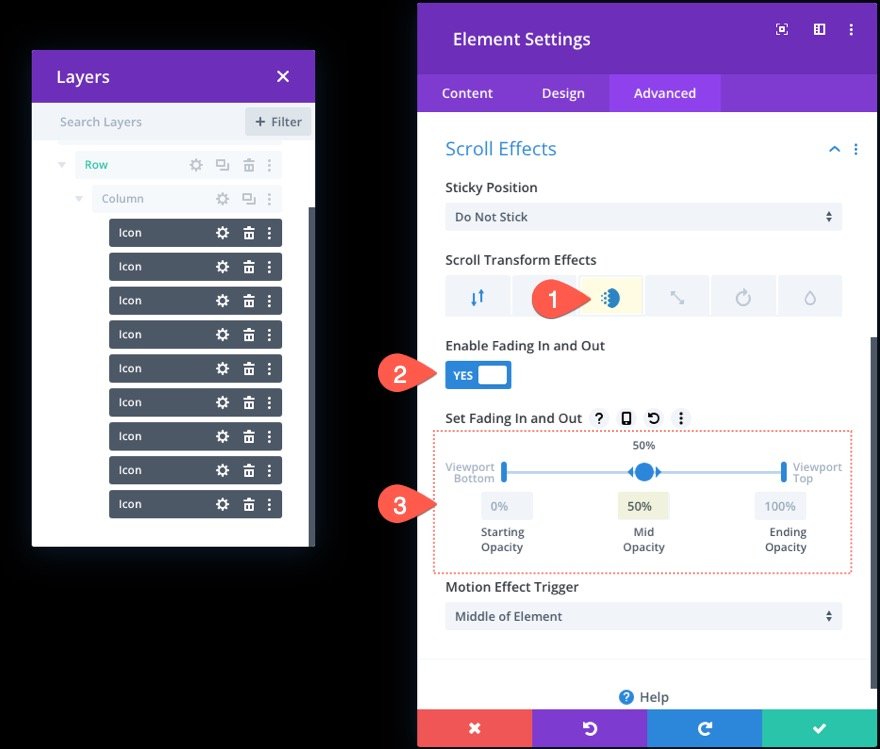
จางหายเข้าและออก
จากนั้นเลือกแท็บ Fading In and Out และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการเฟดเข้าและออก: ใช่
- ความทึบปานกลาง: 50% (ที่ 50%)

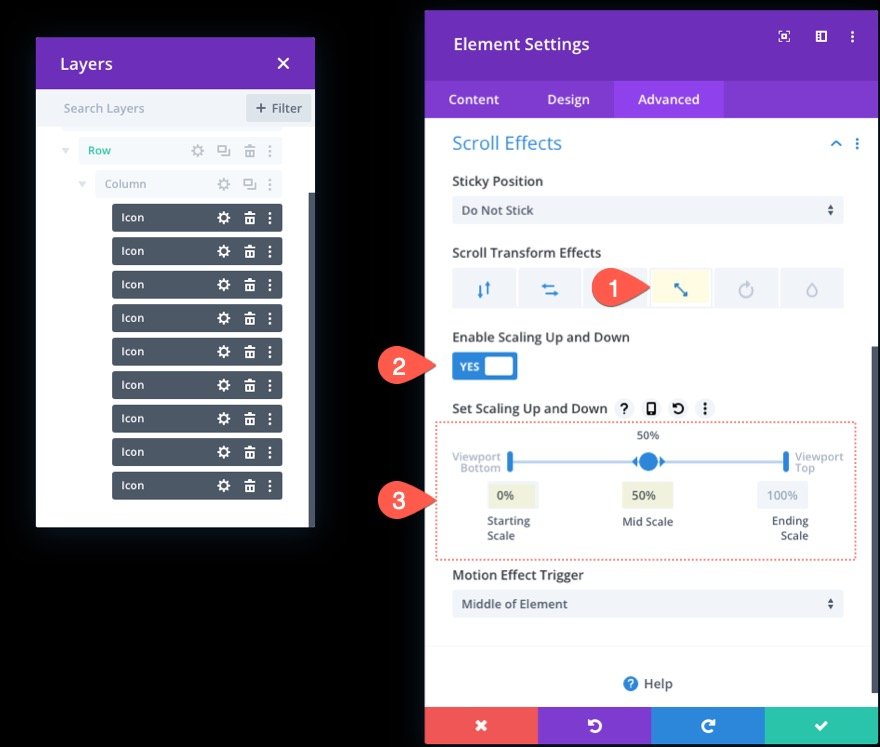
ปรับขนาดขึ้นและลง
จากนั้นเลือกแท็บ Scaling Up and Down และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการปรับขนาดขึ้นและลง: ใช่
- สเกลเริ่มต้น: 0% (ที่ 0%)
- ระดับกลาง: 50% (ที่ 50%)

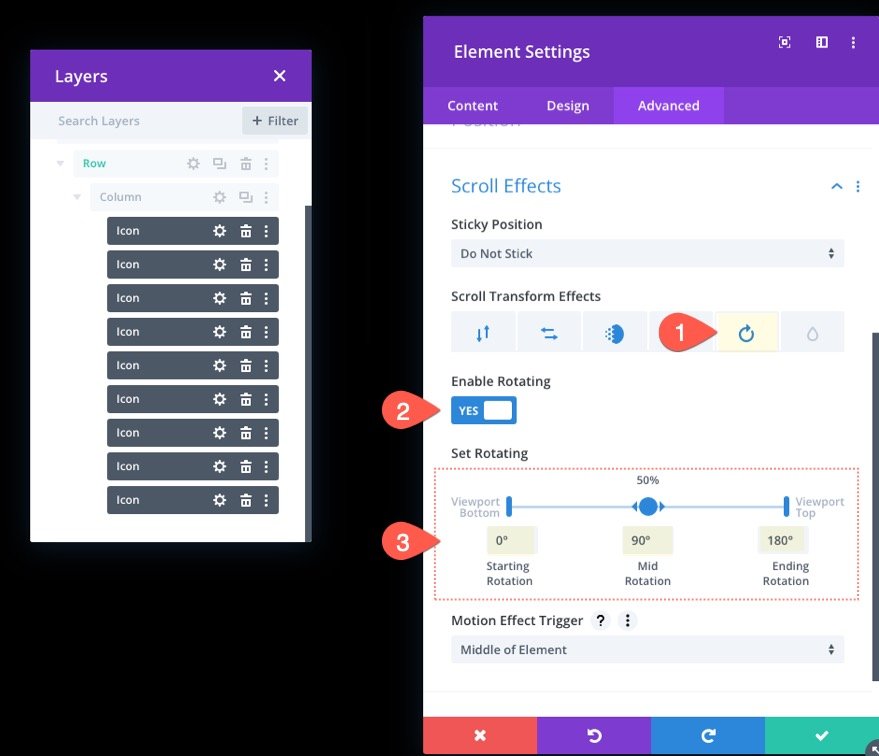
หมุน
จากนั้นเลือกแท็บการหมุนและอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการหมุน: ใช่
- การหมุนเริ่มต้น: 0% (ที่ 0%)
- การหมุนรอบกลาง: 90% (ที่ 50%)
- สิ้นสุดการหมุน: 180% (ที่ 100%)

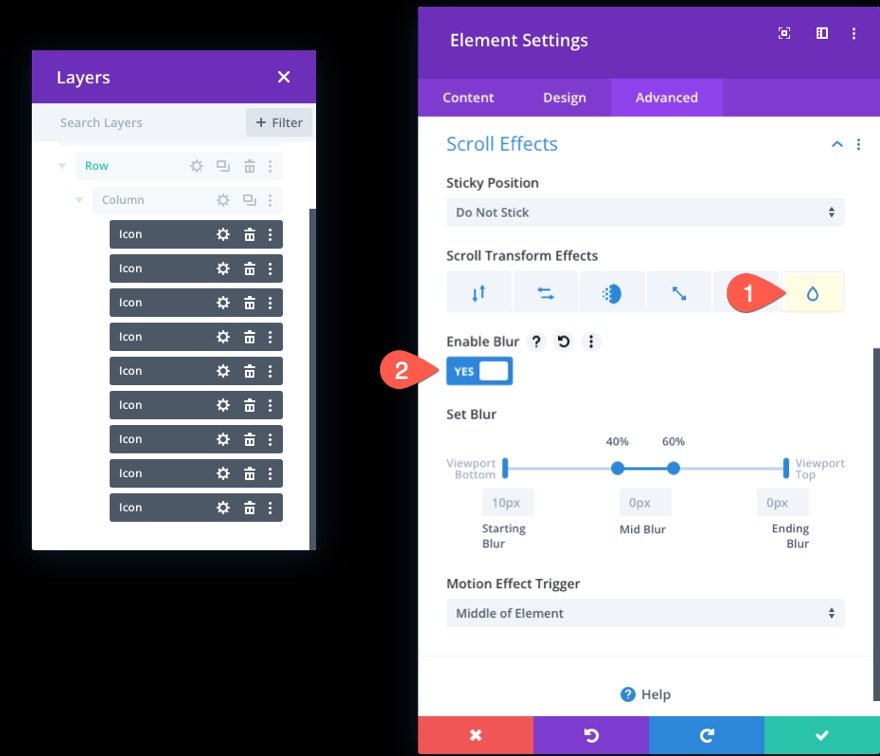
เบลอ
จากนั้นเลือกแท็บ Blur และเปิดใช้งานเอฟเฟกต์เบลอ:
- เปิดใช้งานการเบลอ: ใช่

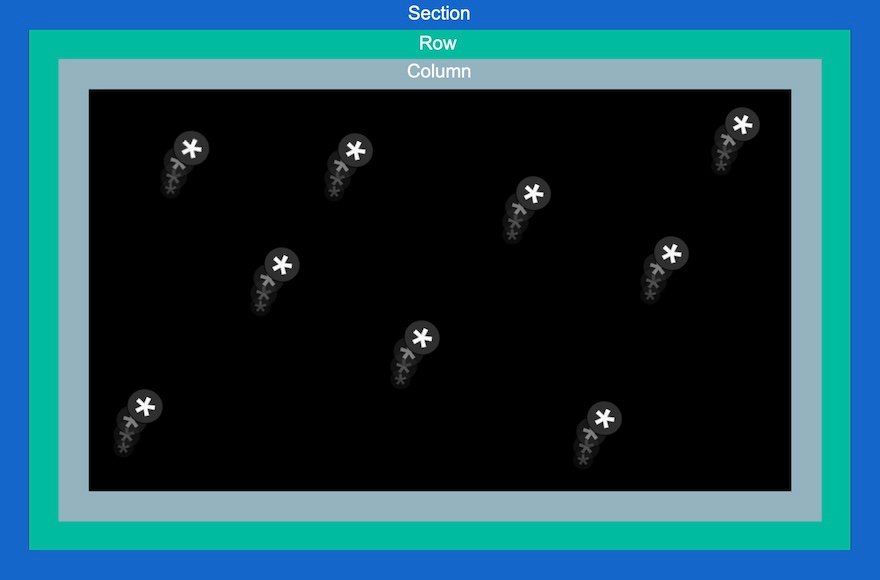
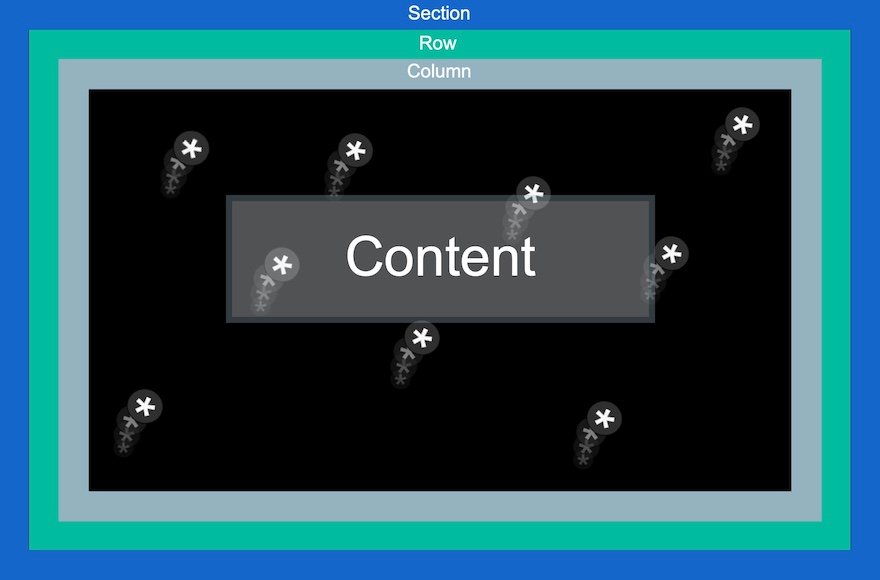
ดูตัวอย่าง
ต่อไปนี้คือภาพรวมการทำงานของไอคอนเคลื่อนไหวแบบเลื่อนโดยย่อ
ส่วนที่ 4: การเพิ่มเนื้อหาในแถวหน้าของมาตรา
ตอนนี้เรามีไอคอนภาพเคลื่อนไหวแบบเลื่อนสำหรับพื้นหลังแล้ว เราก็พร้อมที่จะเพิ่มเนื้อหาที่เราต้องการแสดงในระดับแนวหน้า แนวคิดคือให้แถว (ที่มีคอลัมน์และไอคอน) อยู่หลังแถวเพิ่มเติมของเนื้อหาที่เราต้องการให้แสดงที่ด้านหน้าของพื้นหลังนั้น

ในตัวอย่างนี้ เราจะเพิ่มแถวหนึ่งคอลัมน์ที่มีหัวเรื่องอย่างง่าย
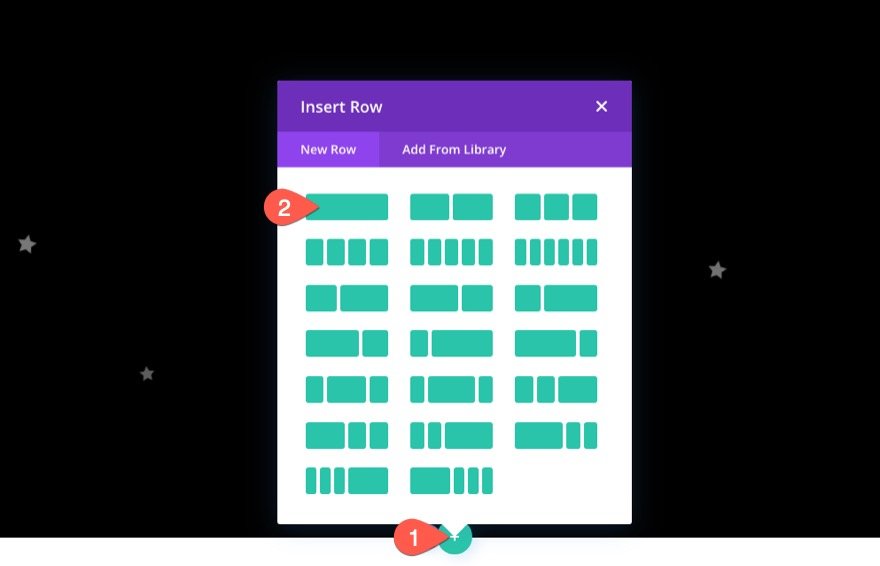
ขั้นแรก เพิ่มแถวหนึ่งคอลัมน์ใหม่โดยตรงภายใต้แถวที่มีอยู่

แถวที่มีอยู่มีตำแหน่งที่แน่นอน ดังนั้นการเพิ่มแถวอื่นจะเป็นการวางแถวที่ด้านบนของส่วนตามที่คาดไว้
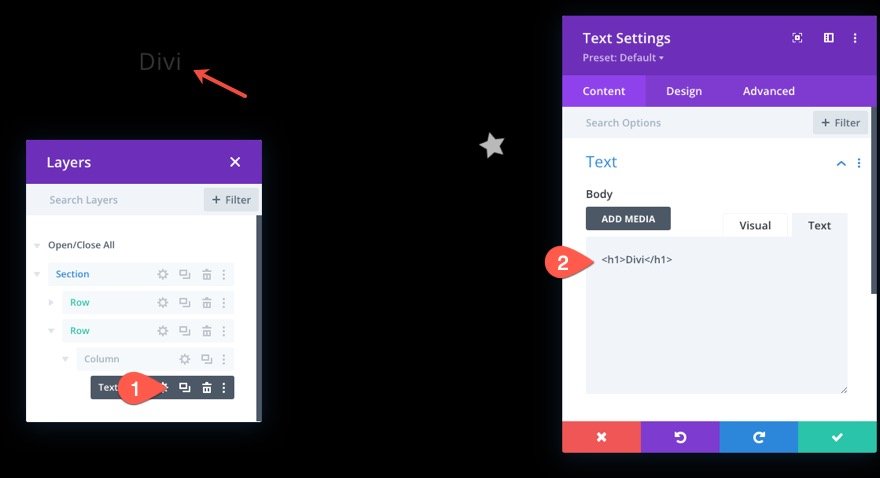
ภายในแถวใหม่ เพิ่มโมดูลข้อความ

เปิดการตั้งค่าข้อความและเพิ่ม HTML ต่อไปนี้ภายในเนื้อหาเนื้อหา:
<h1>Divi</h1>

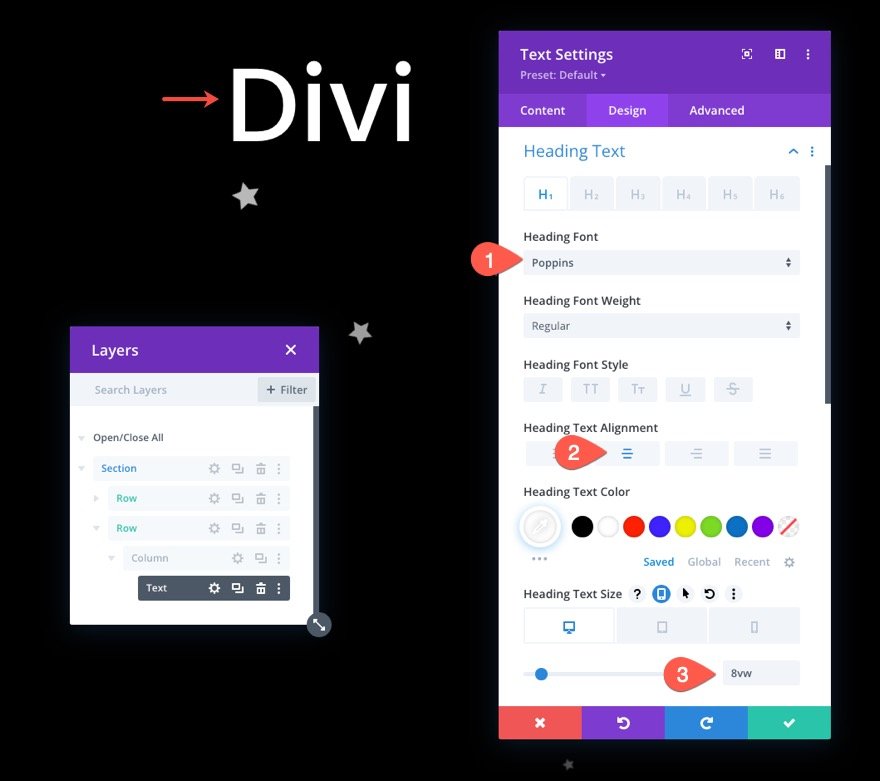
ใต้แท็บออกแบบ ให้อัปเดตลักษณะข้อความของหัวเรื่องดังนี้:
- แบบอักษรของหัวเรื่อง: Poppins
- การจัดตำแหน่งข้อความหัวเรื่อง: Center
- ขนาดข้อความของหัวเรื่อง: 8vw (เดสก์ท็อป), 40px (แท็บเล็ตและโทรศัพท์)

ตำแหน่งแถว
เพื่อให้แน่ใจว่าแถว (และส่วนหัว) อยู่ในตำแหน่งกึ่งกลางของส่วน ให้เปิดการตั้งค่าแถวและอัปเดตตำแหน่งดังต่อไปนี้:
- ตำแหน่ง: Absolute
- ที่ตั้ง: Center

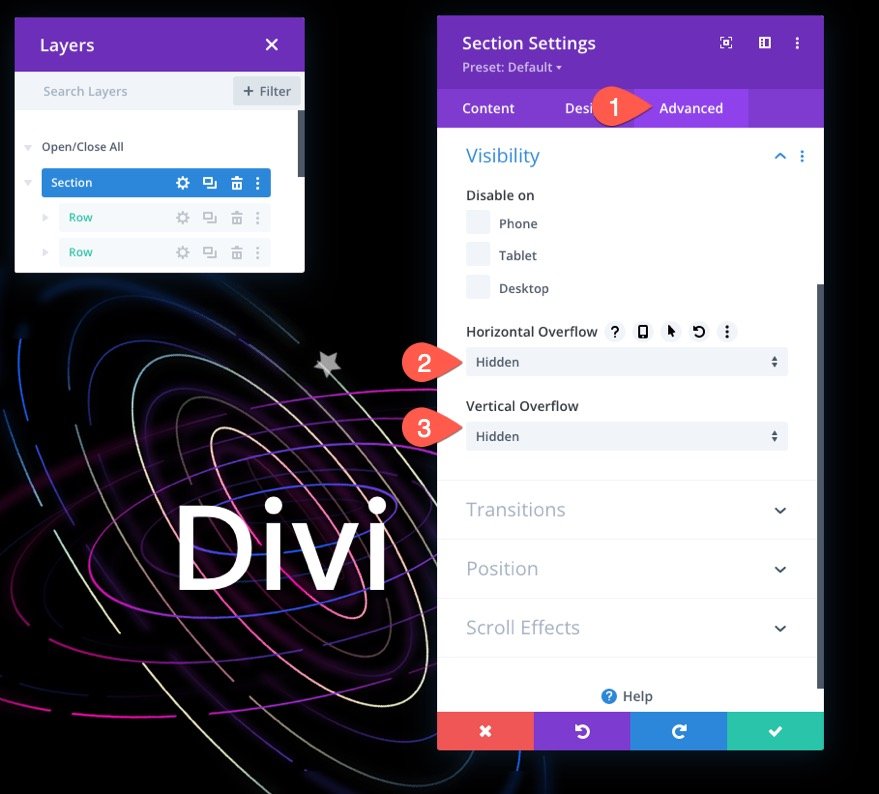
การตกแต่ง: ภาพพื้นหลังของส่วนและล้น
หากต้องการปิดการออกแบบ ให้เปิดการตั้งค่าส่วนและเพิ่มรูปภาพพื้นหลัง สำหรับตัวอย่างนี้ ฉันกำลังใช้รูปภาพจาก Artificial Intelligence Layout Pack ของเรา

ใต้แท็บขั้นสูง ตรวจสอบให้แน่ใจว่าโอเวอร์โฟลว์ซ่อนอยู่โดยอัปเดตตัวเลือกการมองเห็น:
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน
เพื่อให้แน่ใจว่าแถบเลื่อนแนวตั้งจะไม่ปรากฏขึ้นเมื่อไอคอนเคลื่อนไหวนอกส่วน

ผลสุดท้าย
ตอนนี้เรามาดูผลลัพธ์สุดท้ายบนเดสก์ท็อปและแท็บเล็ตกัน
ตัวอย่างการออกแบบเพิ่มเติม (รวมอยู่ในการดาวน์โหลดฟรี)
ฉันอดไม่ได้ที่จะสร้างสรรค์ขึ้นอีกเล็กน้อยด้วยการออกแบบนี้ ดังนั้นฉันจึงเพิ่มตัวอย่างการออกแบบเพิ่มเติมที่ใช้ไอคอนเคลื่อนไหวเพื่อเน้นส่วนหัว รวมอยู่ในการดาวน์โหลดฟรีที่จุดเริ่มต้นของบทความ
นี่คือตัวอย่าง
ความคิดสุดท้าย
บางครั้งการสร้างสรรค์และแสดงให้เห็นว่า Divi มีประสิทธิภาพ (และสนุก) เพียงใดในฐานะเครื่องมือสร้างเพจแบบเห็นภาพนั้นเป็นเรื่องสนุก ฉันคิดว่าบทช่วยสอนนี้ช่วยเน้นว่า Divi มีประสิทธิภาพเพียงใดในการทำให้ส่วนพื้นหลังของเว็บไซต์มีชีวิตชีวา การที่คุณสามารถเพิ่มเอฟเฟกต์การเปลี่ยนการเลื่อนให้กับไอคอนต่างๆ นับร้อยได้เปิดประตูให้กับการออกแบบและแอนิเมชั่นที่สร้างสรรค์ทุกประเภท หวังว่านี่จะช่วยเพิ่มแรงบันดาลใจให้คุณในการใช้ไอคอนเคลื่อนไหวแบบเลื่อนได้ในรูปแบบที่สร้างสรรค์ยิ่งขึ้น
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
