วิธีเพิ่มแอนิเมชั่นการเลื่อนใน WordPress
เผยแพร่แล้ว: 2022-09-08คุณรู้หรือไม่ว่าความรู้สึกนั้นเมื่อคุณพบเว็บไซต์ที่มีเอฟเฟกต์การเลื่อนแบบโต้ตอบที่ยอดเยี่ยมจริงๆ คุณรู้ไหม แอนิเมชั่นการเลื่อนแบบใดที่ทำให้คุณเสียสมาธิเหมือนลูกแมวที่มีลูกบอลไหมพรม
ถ้าคุณเป็นเหมือนฉัน คุณอาจคิดว่ามันเจ๋ง แต่ทางออกจากลีกของคุณเพื่อสร้าง ข่าวดีก็คือ มันไม่สามารถทำได้เท่านั้น แต่คุณสามารถสร้างภาพเคลื่อนไหวแบบเลื่อนสำหรับไซต์ WordPress ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
ฉันจะแสดงให้คุณเห็นสี่วิธีที่จะทำให้สำเร็จซึ่งจะไม่ทำลายสมองของคุณ:
- การใช้ปลั๊กอิน
- Elementor
- Divi
- แท็กสมอ
สร้างแอนิเมชั่นการเลื่อนด้วย Scrollsequence
วิธีแรกที่ฉันต้องการแชร์คือการใช้ปลั๊กอินที่เรียกว่า Scrollsequence ที่แสนสะดวก

Scrollsequence ช่วยให้คุณสร้างแอนิเมชั่นการเลื่อนภาพยนตร์ที่มีผลกระทบต่อภาพอย่างมากต่อผู้เยี่ยมชมของคุณ เหมาะอย่างยิ่งสำหรับการแสดงผลิตภัณฑ์ที่คุณต้องการให้ผลิตภัณฑ์หมุนได้ 360° ภาพเคลื่อนไหวจะเล่นและย้อนกลับเมื่อผู้ใช้เลื่อน ตรวจสอบเว็บไซต์ของพวกเขาสำหรับตัวอย่างที่เปิดหูเปิดตา:
วิธีใช้ Scrollsequence
สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน คุณสามารถดาวน์โหลดเวอร์ชันฟรีได้ที่หน้า WordPress.org หรือดาวน์โหลดเวอร์ชันพรีเมียมบนเว็บไซต์ Scrollsequence พวกเขาเสนอการทดลองใช้ฟรี 14 วัน ดังนั้นจึงไม่มีความเสี่ยงที่จะทดลองใช้บนไซต์ของคุณ
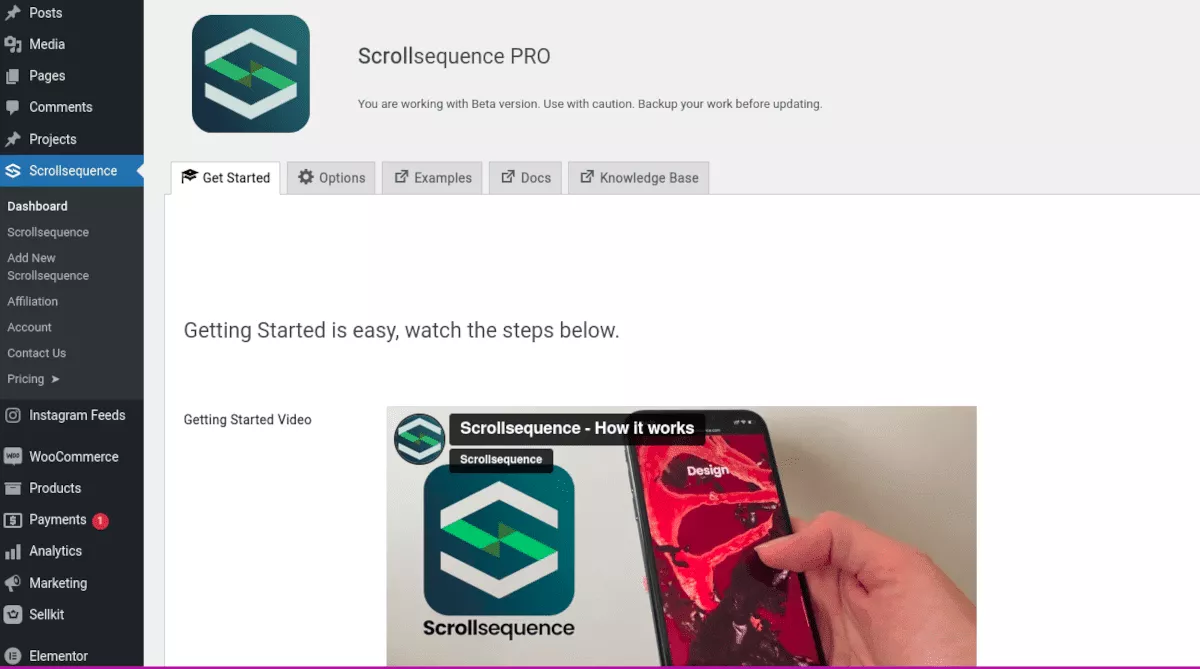
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่เมนู Scrollsequence ในแดชบอร์ดผู้ดูแลระบบของคุณ

ส่วนแรกของเมนูเป็นบทแนะนำแบบเต็มเกี่ยวกับวิธีใช้ปลั๊กอิน ฉันจะแนะนำคุณเกี่ยวกับพื้นฐานที่นี่เพื่อให้คุณคุ้นเคย
แทนที่จะใช้ไฟล์ GIF หรือไฟล์วิดีโอ ลำดับการเลื่อนจะใช้ชุดเฟรมภาพนิ่งเพื่อสร้างเอฟเฟ็กต์วิดีโอแบบเลื่อน ดังนั้น สิ่งแรกที่คุณต้องทำคือคว้าวิดีโอสั้น ๆ - 5-10 วินาทีหรือประมาณนั้น - และส่งออกเฟรมเป็นไฟล์ลำดับ JPEG โดยใช้ซอฟต์แวร์แก้ไขที่คุณชื่นชอบ ตัวแปลง Ezgif เป็นตัวเลือกที่ยอดเยี่ยมและฟรี เมื่อคุณบันทึกไฟล์แล้ว ให้กลับไปที่ไซต์ของคุณและไปที่ Scrollsequence > Add New Scrollsequence
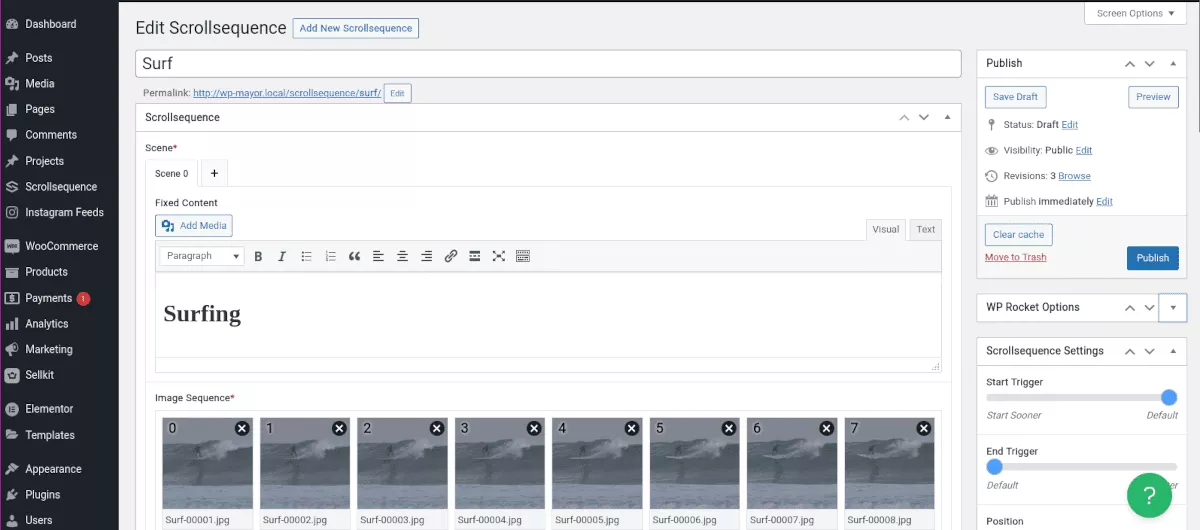
คลิก เพิ่มฉาก และดรอปดาวน์ ลำดับภาพ* จะปรากฏขึ้น คลิก เลือกไฟล์แนบ และเพิ่มรูปภาพที่คุณบันทึกไว้ อาจใช้เวลาสักครู่ในการโหลด ทั้งนี้ขึ้นอยู่กับความเร็วในการเชื่อมต่อของคุณ

ณ จุดนี้ คุณสามารถคลิกบันทึกฉบับร่าง แล้วดูตัวอย่างภาพเคลื่อนไหวได้ โดยไม่ต้องทำการแก้ไขหรือเลือกการตั้งค่าใดๆ ต่อไปนี้คือลักษณะภาพเคลื่อนไหวการเลื่อนเริ่มต้นของฉัน:
ใต้การตั้งค่าลำดับการเลื่อนในเมนูด้านขวา คุณสามารถปรับว่าจะให้วิดีโอเริ่มและสิ้นสุดได้เร็วเพียงใดเมื่อเลื่อนดู และดูว่าวิดีโอจะติดหนึบ (คงที่) หรือคงที่ (ต่อเนื่องกับหน้า)
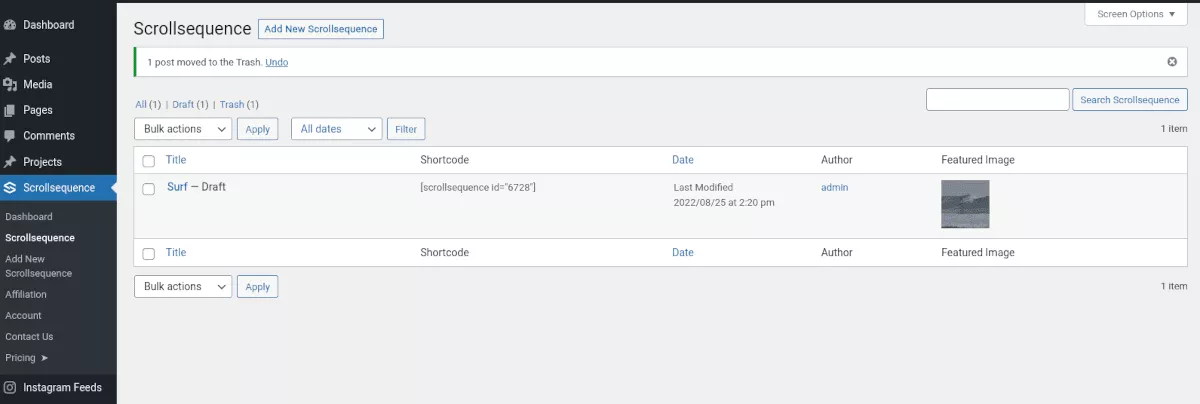
เมื่อคุณพอใจแล้ว ให้คลิก เผยแพร่ จากนั้นกลับไปที่ Scrollsequence ในเมนูผู้ดูแลระบบ คุณจะเห็นลำดับของคุณอยู่ในรายการพร้อมรหัสย่อ

คัดลอกและวางรหัสย่อในหน้าใดก็ได้ที่คุณต้องการแสดงลำดับ คุณสามารถวางลำดับบนหน้าได้มากเท่าที่คุณต้องการ เมื่อทำซีเควนซ์เสร็จแล้ว ลำดับจะเข้าสู่ลำดับถัดไปโดยอัตโนมัติ
มีคุณสมบัติและการตั้งค่าเพิ่มเติมใน Scrollsequence เช่น แอนิเมชั่นเนื้อหา หากคุณต้องการเจาะลึกลงไปใน Scrollsequence โปรดดูบทแนะนำแบบเต็มในบทความรีวิวของเรา
สร้างเอฟเฟกต์การเลื่อนใน Elementor
อันนี้แตกต่างกันเล็กน้อย โดยเราจะเริ่มด้วยภาพนิ่งแทนที่จะเป็นวิดีโอ เราจะทำให้มันย้ายจากด้านหนึ่งของหน้าจอไปอีกด้านหนึ่งเมื่อผู้ใช้เลื่อน
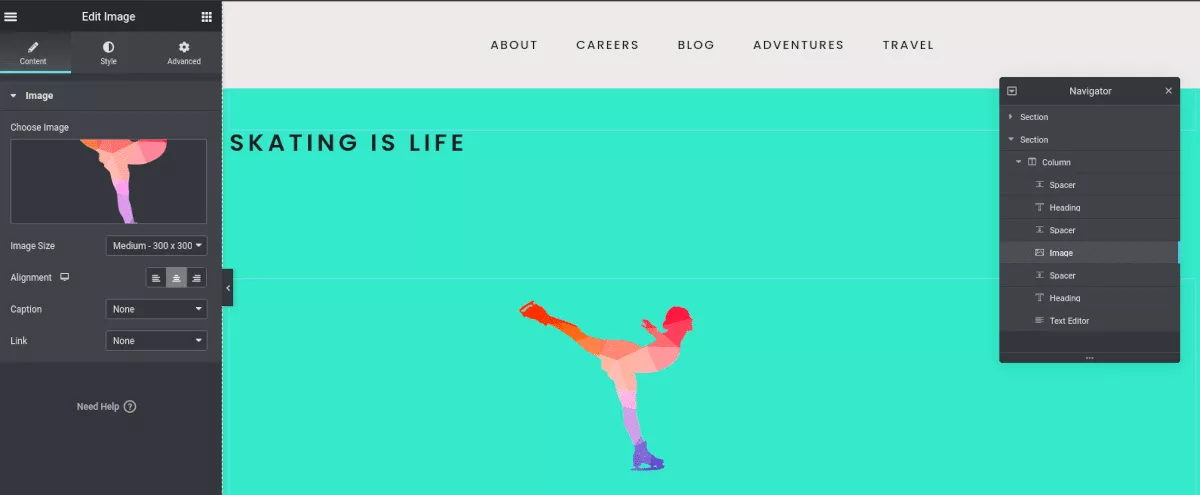
ขั้นแรก สร้างหน้าใหม่ จากนั้นเลือก แก้ไขด้วย Elementor แล้วแทรกรูปภาพลงในเพจ เอฟเฟกต์จะได้ผลดีที่สุดหากคุณใช้ไฟล์ PNG หรือ SVG แบบโปร่งใส กำหนดขนาดภาพเพื่อให้เห็นการเคลื่อนไหวเมื่อเลื่อน ในกรณีของฉัน ฉันใช้รูปภาพและตั้งค่าขนาดเป็น Medium – 300 x 300px

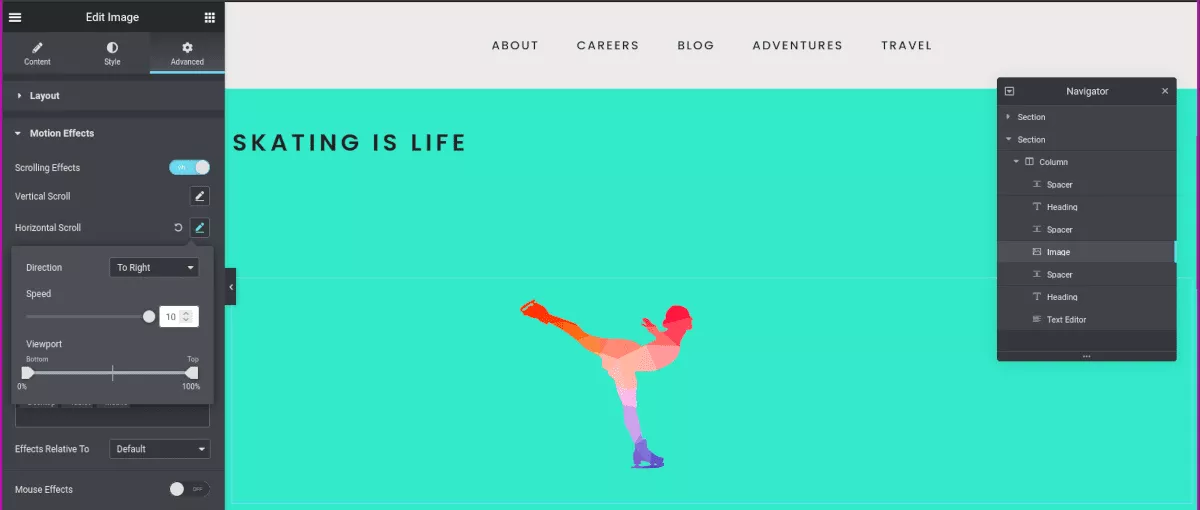
เมื่อเลือกรูปภาพแล้ว ให้เลือกแท็บขั้นสูงแล้วเลื่อนลงไปที่ Motion Effects สลับกับ เอฟเฟกต์การเลื่อน ฉันต้องการให้นักเล่นสเก็ตเคลื่อนที่ข้ามหน้า ดังนั้นภายใต้ Horizontal Scroll ฉันตั้งค่า Direction to To Right

คุณสามารถเลื่อนลงและทดสอบเอฟเฟกต์ได้ทันที นี่เป็นตัวอย่างง่ายๆ แต่คุณจะเห็นได้ว่าความเป็นไปได้นั้นแทบจะไร้ขีดจำกัด
เป็นที่น่าสังเกตว่าคุณสามารถใช้ Scrollsequence ใน Elementor ได้ และ Elementor Pro มีเอฟเฟกต์การเลื่อนแบบติดหนึบในตัวของมันเอง แม้ว่าจะมีข้อจำกัดเล็กน้อยก็ตาม
สร้างเอฟเฟกต์การเลื่อน Divi
เอฟเฟกต์นี้คล้ายกับเอฟเฟกต์การเลื่อนใน Elementor หากคุณเป็นผู้ใช้ Divi คุณก็สามารถทำได้เช่นกัน
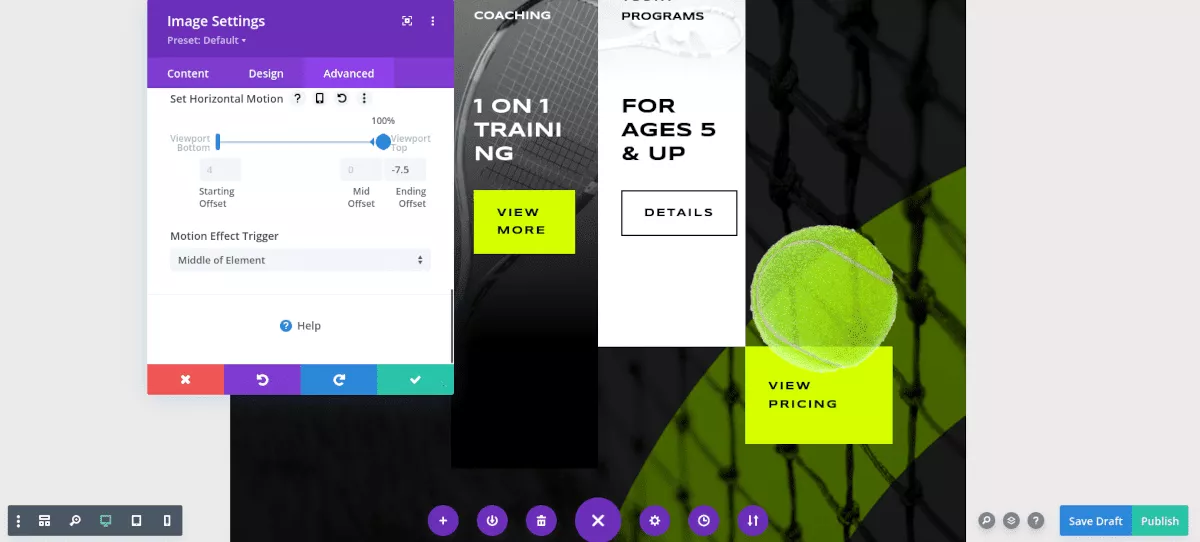
ขั้นแรก สร้างเพจและเลือก ใช้ Divi Builder ในตัวอย่างของฉัน ฉันเลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้าอันใดอันหนึ่งของ Divi ในกรณีนี้คือไซต์ฝึกสอนเทนนิส
ฉันต้องการให้ลูกเทนนิสกลิ้งไปตามหน้าจอเมื่อผู้ใช้เลื่อนลงมา เช่นเดียวกับนักสเก็ตที่ฉันใช้ก่อนหน้านี้ ฉันพบภาพ PNG ลูกเทนนิสบนพื้นหลังโปร่งใส

เมื่อคุณอัปโหลดรูปภาพของคุณเองแล้ว ให้คลิก ขั้นสูง ใต้การตั้งค่ารูปภาพ เลื่อนลงไปที่ Scroll Effects คุณจะเห็นตัวเลือกต่างๆ มากมายภายใต้ Scroll Transform Effects ฉันเลือกทั้งเอฟเฟกต์การหมุนและการเคลื่อนไหวในแนวนอน

ทดสอบการเลื่อนของคุณ ปรับแต่งการตั้งค่า เท่านี้ก็เรียบร้อย ทีมงานของ Divi Extended มีบทช่วยสอนเชิงลึกเกี่ยวกับเอฟเฟกต์การเลื่อน Divi ที่คุณอาจพบว่ามีประโยชน์
การใช้ Anchor Tags และ CSS เพื่อการเลื่อนที่ราบรื่น
วิธีสุดท้ายที่ฉันต้องการแชร์กับคุณนั้นไม่น่าตื่นเต้นเท่าวิธีอื่นๆ แต่เพิ่มแอนิเมชั่นเล็กน้อยให้กับไซต์ของคุณด้วยวิธีง่ายๆ
หากคุณใช้แท็กแองเคอร์เพื่อช่วยให้ผู้เยี่ยมชมข้ามไปยังเนื้อหาในหน้าเดียวกัน คุณจะรู้ว่ามันดูรกแค่ไหน วิธีนี้ทำให้การเลื่อนการเคลื่อนไหวเป็นไปอย่างราบรื่นราวกับเป็นภาพเคลื่อนไหว นี่คือวิธีการทำงาน
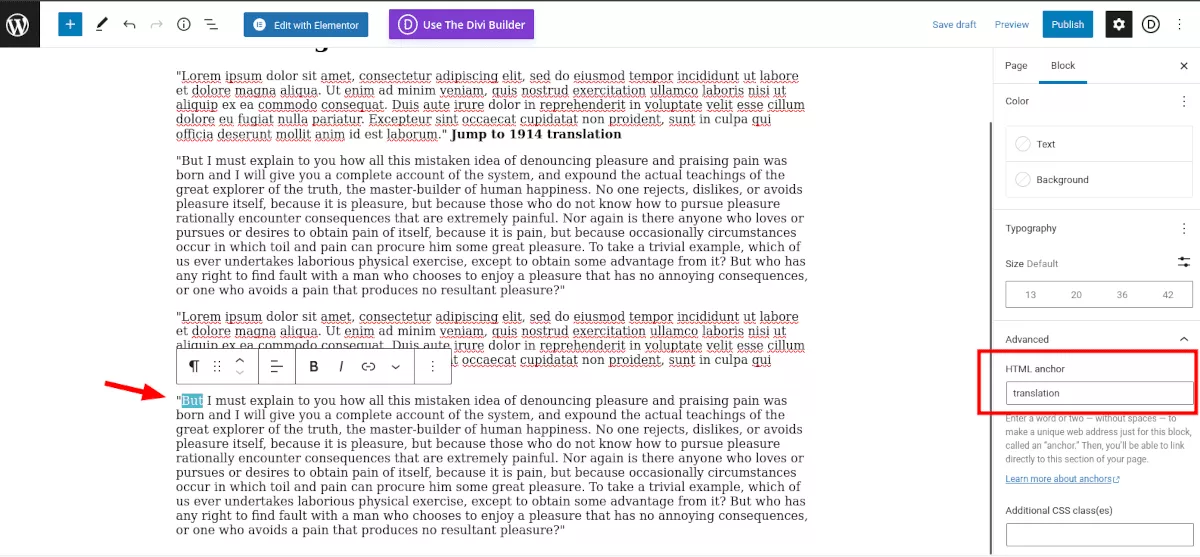
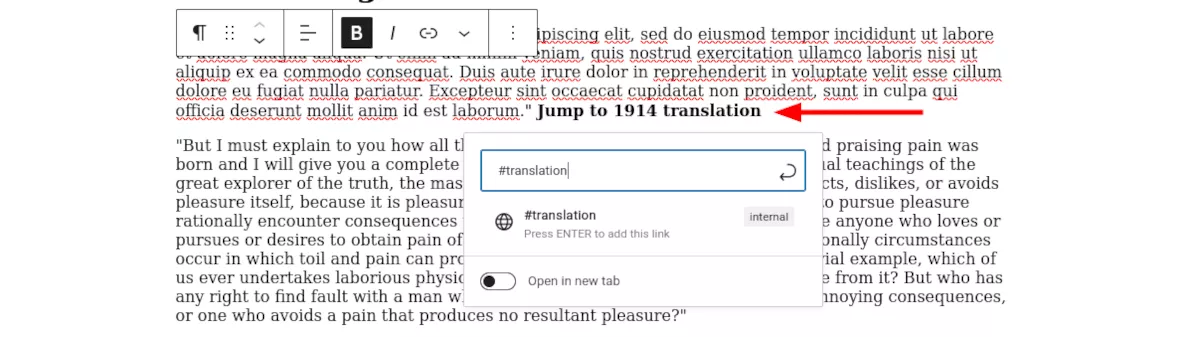
ขั้นแรก ตั้งค่าแท็กสมอบนหน้าของคุณ เลือกข้อความที่คุณต้องการข้ามไป ในเมนูด้านขวาใต้ขั้นสูง ให้วางข้อความในช่อง HTML Anchor ไม่สำคัญหรอกว่ามันคืออะไร ตราบใดที่คุณยังจำมันได้ นี่คือแท็กสมอของคุณ

ตอนนี้ เลือกข้อความที่คุณต้องการเชื่อมโยงไปยังแท็กสมอของคุณ เพิ่มลิงก์ และในช่องลิงก์ ให้ป้อน anchor text ที่มีแฮชแท็กอยู่ข้างหน้า เช่น #link-word

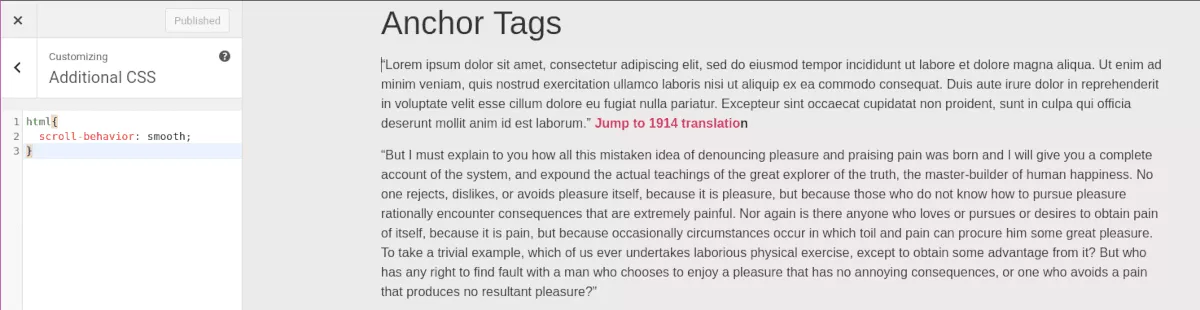
ตอนนี้เผยแพร่หรืออัปเดตหน้าของคุณ ดังที่ฉันได้กล่าวไปแล้วการกระทำจะอ้วก มาแก้ไขกันเถอะ เปิดเพจของคุณ และในแถบผู้ดูแลระบบด้านบน ให้เลือก ปรับแต่ง เลื่อนลงไปที่ CSS เพิ่มเติม วางรหัสนี้ลงในฟิลด์:
html{ scroll-behavior: smooth; } 
คลิก เผยแพร่ และทดสอบลิงก์ เรียบ!
ใช้แอนิเมชั่นการเลื่อนเพื่อทำให้เพจของคุณเป็นไดนามิก
คุณจะเห็นได้ว่าไม่ต้องใช้นักพัฒนามืออาชีพหรือทำงานมากเพื่อทำให้เพจของคุณเป็นไดนามิกเหมือน Apple หรือ NASA ในขณะที่ฉันแสดงให้คุณเห็นถึงสี่วิธีที่แตกต่างกัน คุณสามารถรวมมันเข้าด้วยกันเพื่อทำให้ผู้เยี่ยมชมของคุณประทับใจ
ฉันแนะนำให้คุณสำรวจ Scrollsequence เพราะเป็นวิธีที่ง่ายสุด ๆ ในการเปลี่ยนผู้มาเยี่ยมของคุณให้กลายเป็นลูกแมวด้วยเส้นด้าย พวกเขาจะจำไซต์ของคุณได้และมีแนวโน้มที่จะแบ่งปันกับเพื่อนของตนมากขึ้น
