วิธีเพิ่มแถบค้นหาในเว็บไซต์ WordPress (ขั้นตอนง่าย ๆ )
เผยแพร่แล้ว: 2022-09-14คุณกำลังมองหาวิธีง่ายๆ ในการเพิ่มแถบค้นหาในเว็บไซต์ WordPress ของคุณหรือไม่?
แถบค้นหาช่วยให้ผู้เยี่ยมชมพบเนื้อหาจากโพสต์ เพจ และผลิตภัณฑ์ของคุณได้อย่างรวดเร็ว WordPress มาพร้อมกับวิดเจ็ตแถบค้นหาโดยค่าเริ่มต้น แต่มีฟังก์ชันการค้นหาที่จำกัด ในทางกลับกัน ปลั๊กอินสำหรับการค้นหาโดยเฉพาะนั้นมาพร้อมกับคุณสมบัติมากมายที่คุณสามารถใช้ได้บนเว็บไซต์ของคุณ
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มแถบค้นหาบนเว็บไซต์ของคุณทีละขั้นตอน
วิธีเพิ่มแถบค้นหาใน WordPress
การเพิ่มแถบค้นหาในเว็บไซต์ของคุณมีประโยชน์มากมาย เช่น:
- การค้นพบเนื้อหา: การเพิ่มแถบค้นหาช่วยให้ผู้เยี่ยมชมสามารถค้นหาเนื้อหาจากโพสต์ เพจ หมวดหมู่ ความคิดเห็น และพื้นที่เว็บไซต์อื่นๆ ได้อย่างง่ายดาย
- ประสบการณ์ผู้ใช้ที่ดีขึ้น: การแสดงผลการค้นหาสดในช่องค้นหาช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ และพวกเขาใช้เวลากับเว็บไซต์ของคุณมากขึ้น
- อัตราตีกลับที่ลดลง: เนื่องจากผู้ใช้ได้รับผลการค้นหาเร็วขึ้น พวกเขาจะอ่านเนื้อหาหรือสำรวจผลิตภัณฑ์ได้นานขึ้น ในที่สุดก็ช่วยลดอัตราตีกลับในเว็บไซต์ของคุณ
หากต้องการเพิ่มแถบค้นหาที่ช่วยให้ผู้เยี่ยมชมสามารถค้นหาอะไรก็ได้ในเว็บไซต์ของคุณ คุณสามารถใช้ปลั๊กอิน SearchWP

SearchWP เป็นปลั๊กอินการค้นหา WordPress ที่ได้รับความนิยมมากที่สุด ช่วยให้ลูกค้าสามารถค้นหาเนื้อหาในโพสต์ เพจ การจัดหมวดหมู่ ความคิดเห็น และฟิลด์ที่กำหนดเองซึ่งไม่ได้รับการสนับสนุนในวิดเจ็ตการค้นหา WordPress เริ่มต้น
ปลั๊กอินนี้รวมเข้ากับปลั๊กอินยอดนิยมอย่างราบรื่นและให้การตั้งค่าการปรับแต่งทั้งหมดแก่คุณเพื่อสร้างแถบค้นหาที่สวยงามและใช้งานได้อย่างสมบูรณ์
ก่อนที่เราจะเข้าสู่ขั้นตอนจริง มาดูคุณสมบัติเด่นบางประการของปลั๊กอินนี้กันก่อน
- การค้นหาแบบเติมข้อความอัตโนมัติ: ด้วยคำแนะนำคีย์เวิร์ดเติมข้อความอัตโนมัติของ SearchWP ผู้เข้าชมจะรู้สึกเหมือนเดิม เช่น พิมพ์ในช่องค้นหาของ Google หรือโซเชียลมีเดีย
- ผลการค้นหาสด : การใช้การค้นหา Ajax ขั้นสูงของ SearchWP คุณสามารถนำเสนอผลการค้นหาสดโดยไม่ต้องโหลดหน้าซ้ำ
- การสนับสนุนฟิลด์ที่กำหนดเอง: วิดเจ็ตการค้นหาของ WordPress ไม่รวมผลการค้นหาจากฟิลด์ที่กำหนดเอง SearchWP เสนอตัวเลือกขั้นสูงเพื่อให้คุณสามารถค้นหาภายในฟิลด์ที่กำหนดเองได้เช่นกัน
- การวิเคราะห์การค้นหา: คุณสามารถตรวจสอบสถิติการค้นหาทั้งหมดและสร้างกลยุทธ์เนื้อหาเกี่ยวกับการค้นหาที่ดำเนินการ
- เครื่องมือค้นหา: คุณสามารถสร้างเครื่องมือค้นหาเฉพาะที่จะดำเนินการค้นหาตามกฎการรวมและการยกเว้น
- การรวม WooCommerce: SearchWP ทำงานร่วมกับ WooCommerce ได้อย่างราบรื่น ดังนั้นผู้เยี่ยมชมจะได้รับการจับคู่ผลิตภัณฑ์ทั้งหมดภายในไม่กี่วินาทีโดยไม่ต้องตรวจสอบแต่ละหมวดหมู่
และอื่น ๆ อีกมากมาย.
ตอนนี้เรามาดูวิธีการเพิ่มแถบค้นหาที่กำหนดเองในเว็บไซต์ของคุณกัน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน SearchWP
ในการเพิ่มแถบค้นหาที่กำหนดเอง คุณจะต้องติดตั้งปลั๊กอิน SearchWP
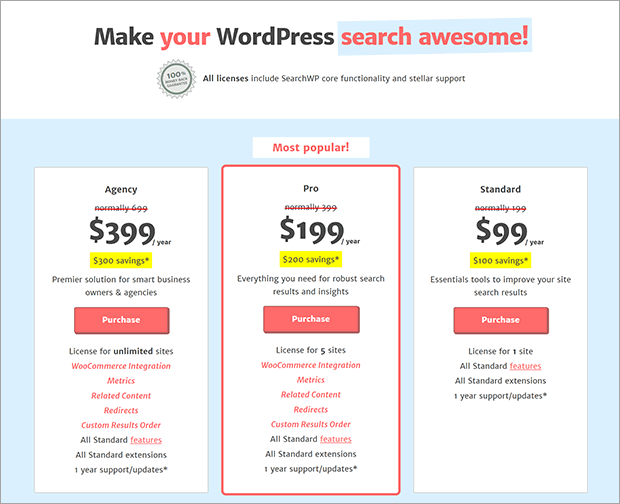
SearchWP เป็นปลั๊กอินสำหรับการค้นหาระดับพรีเมียมและมีจำหน่ายในแพ็คเกจราคาที่แตกต่างกันสามแบบ ได้แก่ Standard, Pro และ Agency

คุณสามารถเลือกแผนที่เหมาะสมกับธุรกิจของคุณมากที่สุด โปรดทราบว่าหากคุณเริ่มต้นด้วยแผนมาตรฐาน คุณสามารถอัปเกรดเป็นแพ็คเกจที่สูงขึ้นได้ทุกเมื่อในอนาคต
ดำเนินการสมัครให้เสร็จสิ้น
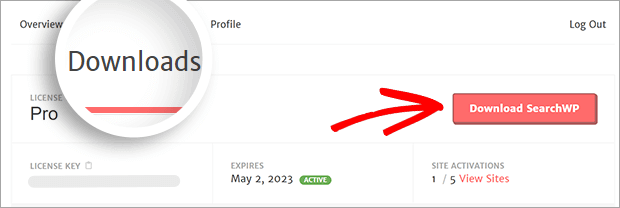
จากนั้นลงชื่อเข้าใช้บัญชี SearchWP ที่สร้างขึ้นใหม่แล้วตรงไปที่แท็บดาวน์โหลด
คลิกที่ปุ่ม Download SearchWP เพื่อดาวน์โหลดปลั๊กอิน zip

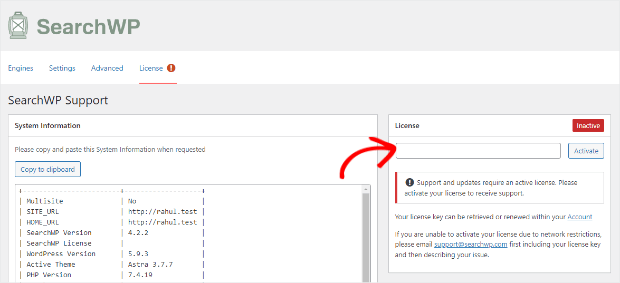
ตอนนี้คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณได้แล้ว ไปที่แท็บใบอนุญาตและป้อนรหัสใบอนุญาต

คลิกที่ เปิดใช้งาน

นั่นคือทั้งหมดสำหรับขั้นตอนนี้
ขั้นตอนที่ 2: เพิ่มเครื่องมือค้นหา
ด้วยปลั๊กอิน SearchWP คุณสามารถตั้งกฎได้อย่างง่ายดายเมื่อค้นหาผลลัพธ์ที่ตรงกัน
มาเริ่มสร้างเครื่องมือค้นหาที่กำหนดเองสำหรับเว็บไซต์ของคุณกัน
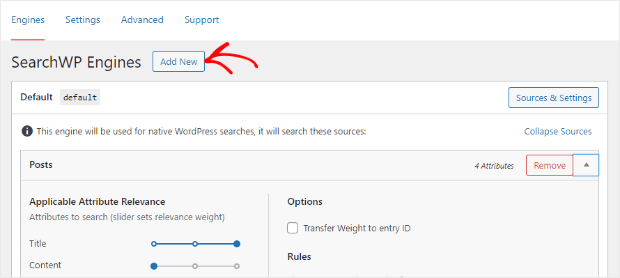
ไปที่ SearchWP » การตั้งค่า » แท็บเครื่องยนต์
คุณจะเห็นเครื่องมือค้นหาโดยค่าเริ่มต้น คุณยังสามารถแก้ไขเครื่องมือค้นหาเริ่มต้นได้หากต้องการ
หากต้องการเพิ่มเครื่องมือค้นหาใหม่ ให้คลิกที่ เพิ่มใหม่

คุณจะเห็นเครื่องมือค้นหาใหม่ที่ชื่อว่า “เสริม”
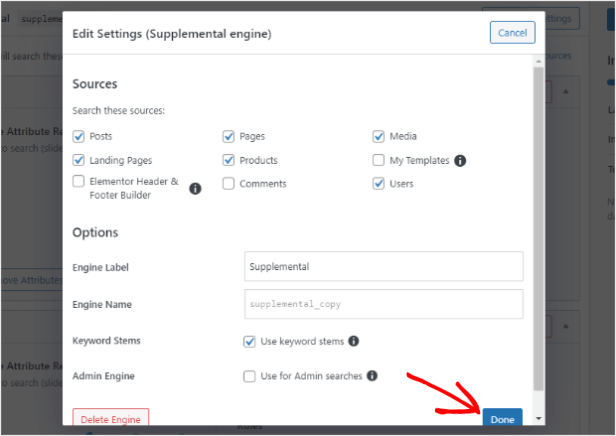
จากนั้นคลิกที่ปุ่ม แหล่งที่มาและการตั้งค่า จากมุมบนขวา จะเปิดป๊อปอัปขึ้นมาซึ่งคุณสามารถเลือกแหล่งที่มาเพื่อค้นหาผลการค้นหาจากโพสต์ เพจ สื่อ และอื่นๆ
คุณยังมีตัวเลือกในการเปลี่ยนป้ายกำกับเครื่องยนต์

สังเกตว่า Stem ของ คำหลัก ถูกเลือกโดยค่าเริ่มต้น ช่วยให้มั่นใจได้ว่าผู้ใช้จะได้รับผลลัพธ์ที่เกี่ยวข้องกับคำค้นหาแม้ว่าจะไม่พบการจับคู่แบบตรงทั้งหมด
อย่าลืมคลิกที่ปุ่ม เสร็จสิ้น
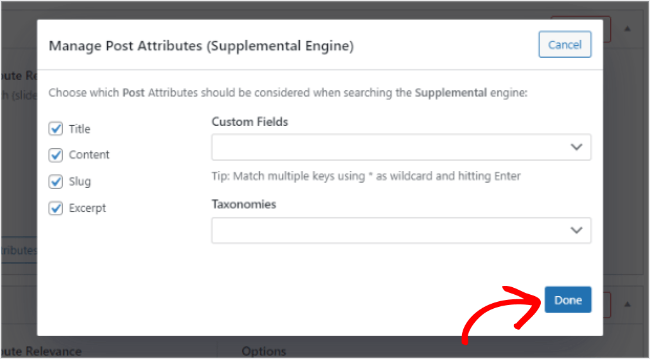
คุณต้องระบุตำแหน่งที่คุณต้องการค้นหาคำหลักที่ตรงกัน ตัวอย่างเช่น ในชื่อโพสต์ เนื้อหาโพสต์ ทาก ข้อความที่ตัดตอนมา และอื่นๆ
คลิกที่ปุ่ม เพิ่ม/ลบ แอตทริบิวต์ และตรวจสอบตัวเลือกจากป๊อปอัป

คุณยังสามารถเลือกฟิลด์ที่กำหนดเองและการจัดหมวดหมู่สำหรับดำเนินการค้นหาได้
คลิก เสร็จสิ้น หลังจากเลือกแอตทริบิวต์
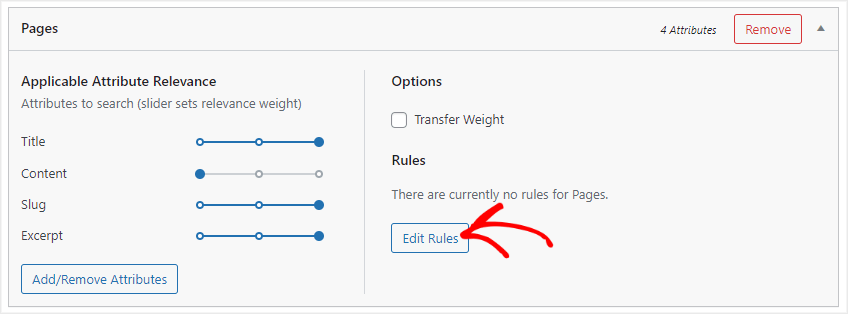
หากคุณต้องการเพิ่มกฎการค้นหาบางอย่าง คุณสามารถทำได้โดยไปที่ตัวเลือก แก้ไขกฎ

ที่นี่ คุณสามารถกำหนดช่วงวันที่สำหรับโพสต์หรือเพจที่จะนำมาพิจารณาขณะทำการค้นหา

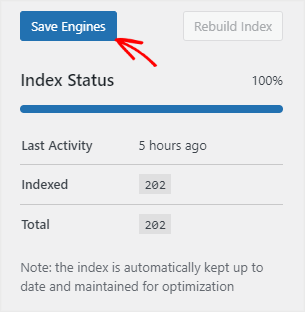
เมื่อคุณตั้งกฎแล้ว ให้คลิกที่ Save Engines เพื่อบันทึกเครื่องมือค้นหา SearchWP เครื่องแรกของคุณ
ขั้นตอนที่ 3: เพิ่มแถบค้นหาในเว็บไซต์ของคุณ
ขั้นตอนสุดท้ายคือการเพิ่มแถบค้นหาในเว็บไซต์ของคุณ
คุณสามารถเพิ่มแถบค้นหาในส่วนหัว ส่วนท้าย และแถบด้านข้างของเมนูการนำทางได้ ในบทช่วยสอนนี้ เราจะเพิ่มแถบค้นหาในแถบด้านข้าง
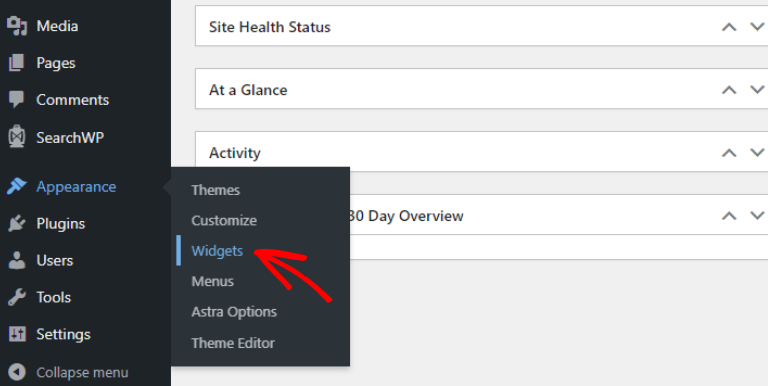
ไปที่ Appearance » Widgets จากแดชบอร์ดผู้ดูแลระบบของคุณ

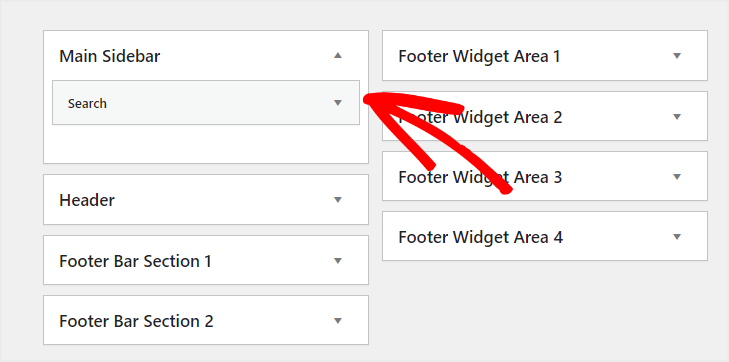
ในหน้าวิดเจ็ต คุณสามารถเลือกพื้นที่ที่คุณต้องการเพิ่มแถบค้นหา

สุดท้าย ให้คลิกที่ Update เพื่อบันทึกการเปลี่ยนแปลง
แค่นั้นแหละ.
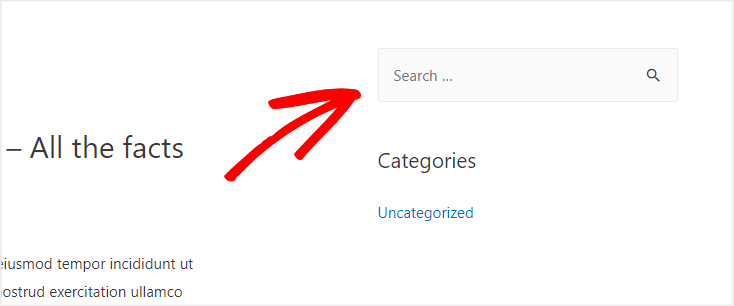
มาดูแถบค้นหาของเราที่ด้านหน้ากันดีกว่า

ขณะนี้ ผู้เยี่ยมชมสามารถใช้แถบค้นหานี้และรับผลลัพธ์จากโพสต์ หน้า และตัวเลือกที่เลือกในเครื่องมือค้นหา
นั่นคือทั้งหมดสำหรับการกวดวิชานี้
คุณเพิ่มแถบค้นหาในแถบด้านข้างของเว็บไซต์ของคุณสำเร็จแล้ว
คุณยังสามารถใช้ Jared Ritchey พร้อมกับแถบค้นหาเพื่อรักษาผู้เยี่ยมชม
ตัวอย่างเช่น คุณสามารถขอให้ผู้เยี่ยมชมสมัครรับรายชื่ออีเมลโดยใช้ป๊อปอัป หากคุณเผยแพร่เนื้อหาที่ค้นหา พวกเขาจะได้รับแจ้งทางอีเมลธุรกิจของคุณ
เราหวังว่าบทช่วยสอนนี้จะเป็นประโยชน์ และคุณได้เรียนรู้สิ่งใหม่ในวันนี้ หากคุณชอบบทความนี้ ให้ลองอ่านบทความด้านล่างซึ่งครอบคลุมหัวข้อที่คล้ายกัน:
- รีวิว SearchWP: มันคุ้มค่าไหม
- 15 ปลั๊กอินการค้นหา WordPress ที่ดีที่สุด (เปรียบเทียบ)
- 17 สุดยอดปลั๊กอินอีคอมเมิร์ซ WordPress เพื่อสร้างและขยายธุรกิจของคุณ
พร้อมที่จะเพิ่มแถบค้นหาหรือยัง รับ SearchWP วันนี้!
หากคุณชอบบทความนี้ ติดตามเราบน Facebook และ Twitter สำหรับบทความฟรีเพิ่มเติม
