จะเพิ่มการค้นหาในเมนู WordPress ได้อย่างไร? (+ วิธีลบ)
เผยแพร่แล้ว: 2022-12-05ต้องการทราบวิธีเพิ่มการค้นหาในเมนู WordPress หรือไม่? บทความนี้คือสิ่งที่คุณกำลังมองหา
ตามค่าเริ่มต้น WordPress เปิดโอกาสให้คุณเพิ่มการค้นหาไปยังแถบด้านข้าง ส่วนท้าย และพื้นที่วิดเจ็ตของคุณ อย่างไรก็ตาม การเพิ่มแถบค้นหาในเมนูการนำทางนั้นมีความเท่าเทียมกันมากกว่า เหตุผลหลักคือสะดวกและง่ายกว่าในการหาแถบค้นหาบนเมนู
ด้านล่าง ในบทความนี้ เราได้อธิบายวิธีเพิ่มการค้นหาในเมนู WordPress และสำหรับผู้ที่ต้องการลบออก ไม่ต้องกังวล เราได้ครอบคลุมส่วนนั้นแล้วเช่นกัน
งั้นเรามาเริ่มกันเลยดีกว่า
สารบัญ
ความสำคัญของการเพิ่มการค้นหาในเมนู WordPress
เราได้กล่าวไว้ข้างต้นแล้วว่าทำไมการเพิ่มการค้นหาในเมนู WordPress จึงมีความสำคัญ นอกเหนือจากนั้น ยังมีประโยชน์อื่นๆ อีกเล็กน้อยซึ่งระบุไว้ด้านล่าง:
- ผู้ใช้สามารถค้นหาข้อมูลที่เกี่ยวข้องได้อย่างง่ายดายผ่านแถบค้นหา สิ่งนี้ช่วยในการมีส่วนร่วมที่ดีขึ้นและปรับปรุงประสบการณ์ของผู้ใช้
- ข้อดีอีกอย่างของการเพิ่มแถบค้นหาคืออัตราตีกลับที่น้อยลง
นี่คือข้อดีทั่วไปบางประการที่คุณจะได้รับหากคุณเพิ่มการค้นหาในเมนู WordPress ตอนนี้ มาดูขั้นตอนในการเพิ่มการค้นหาในเมนูการนำทางของ WordPress
จะเพิ่มการค้นหาไปยังเมนูนำทางของ WordPress ได้อย่างไร?
1. ใช้ธีม WordPress
วิธีที่ไม่ยุ่งยากในการเปิดใช้ไอคอนค้นหาบนพื้นที่หลักของส่วนหัวคือการใช้ธีม WordPress หลังจากที่ลองคิดดูแล้ว เราก็ได้ข้อสรุปว่า Zakra เป็นธีมที่สมบูรณ์แบบสำหรับเรื่องนี้ ปัจจุบัน Zakra มี การติดตั้งที่ใช้งานอยู่ 60K+

ยิ่งไปกว่านั้น ธีม WordPress นี้สามารถปรับแต่งได้สูง ปรับแต่ง SEO และปรับความเร็วให้เหมาะสม นอกจากนี้ยังให้การรวมอย่างราบรื่นกับปลั๊กอิน WordPress ยอดนิยมเช่น WooCommerce, Elementor, Everest Forms, Masteriyo LMS และอีกมากมาย ก้าวต่อไป มาติดตั้ง Zakra และเพิ่มการค้นหาในเมนู WordPress ของคุณ
ติดตั้งและเปิดใช้งาน Zakra
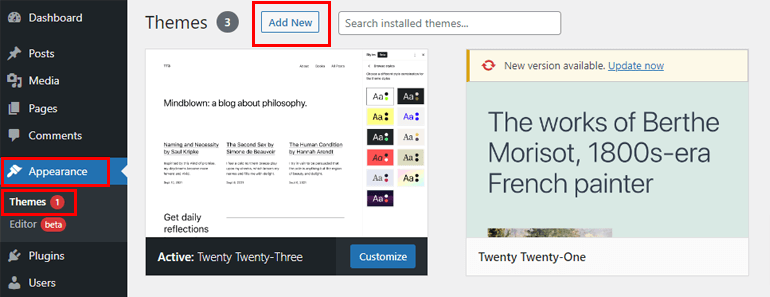
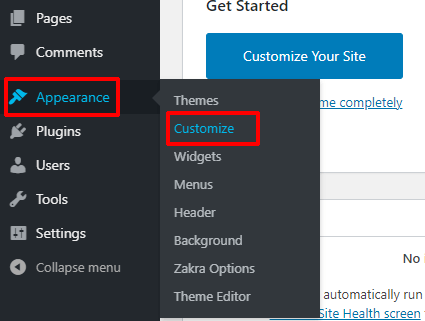
สิ่งแรก ธีม Zakra ควรเปิดใช้งานบนแดชบอร์ด WordPress ของคุณ โดยไปที่ ลักษณะที่ปรากฏ >> ธีม จากแถบด้านข้าง หลังจากนั้นคลิกที่ปุ่ม เพิ่มใหม่

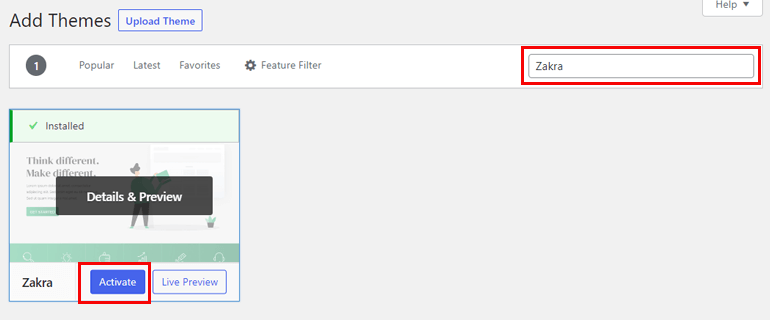
จากนั้นพิมพ์ Zakra บนแถบค้นหา เมื่อปรากฏในผลการค้นหา ให้คลิกที่ปุ่ม ติดตั้ง และสุดท้ายกดปุ่ม เปิดใช้งาน

หากคุณต้องการคำแนะนำโดยละเอียด โปรดอ่านบทช่วยสอน YouTube นี้เกี่ยวกับวิธีติดตั้งธีม Zakra เวอร์ชันฟรี
คุณยังสามารถนำเข้าการสาธิตที่คุณเลือก Zakra มีเดโมมากกว่า 80 รายการที่เหมาะกับเว็บไซต์ทุกประเภท
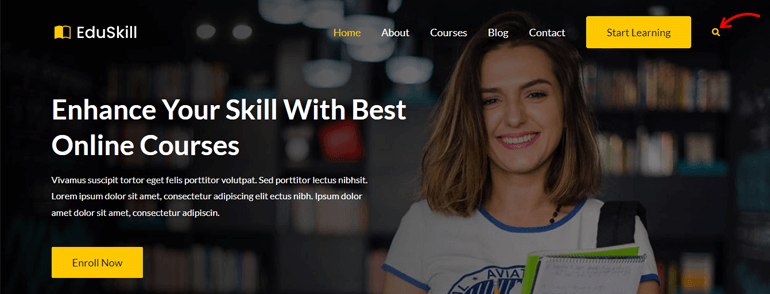
หมายเหตุ: การสาธิตธีม Zakra ส่วนใหญ่มีไอคอนค้นหาตามค่าเริ่มต้น บทช่วยสอนด้านล่างมีไว้สำหรับผู้ที่นำเข้าการสาธิตโดยไม่มีไอคอนค้นหา แต่ต้องการเปิดใช้งาน ตัวอย่างเช่น ไอคอนค้นหาการสาธิตนี้ไม่สามารถใช้งานได้

เปิดใช้งานไอคอนค้นหาบนพื้นที่หลักของส่วนหัว
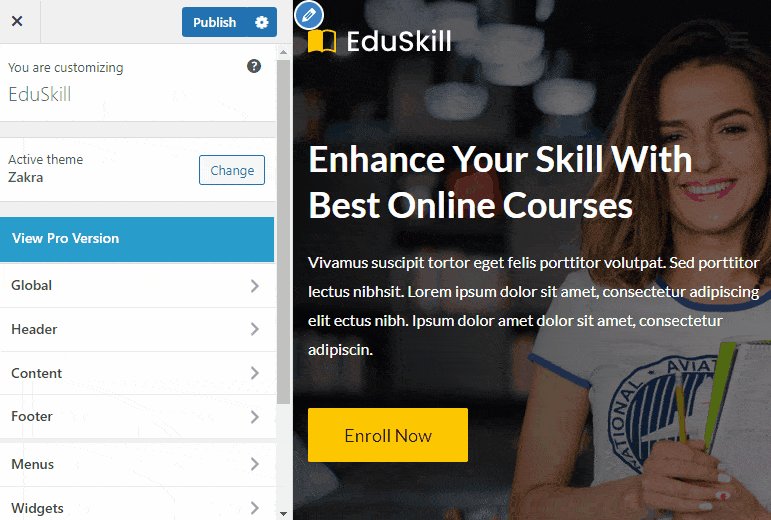
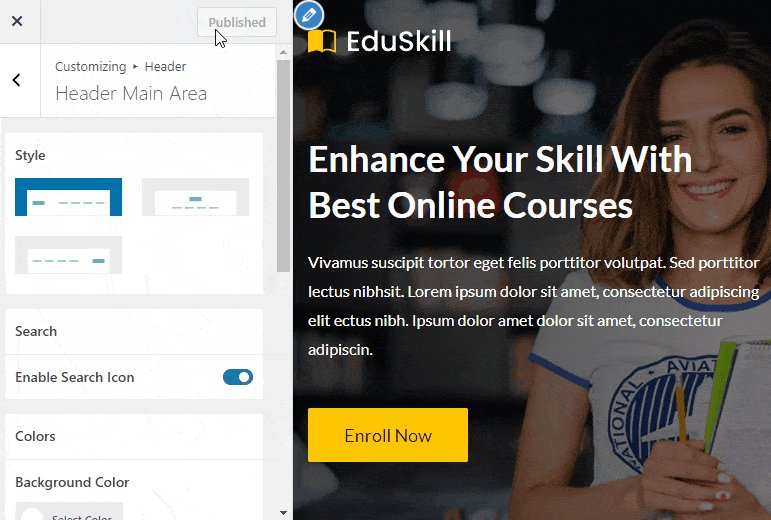
หากต้องการเปิดใช้ไอคอนค้นหาที่บริเวณส่วนหัว ให้ไปที่ ลักษณะที่ปรากฏ >> ปรับแต่ง

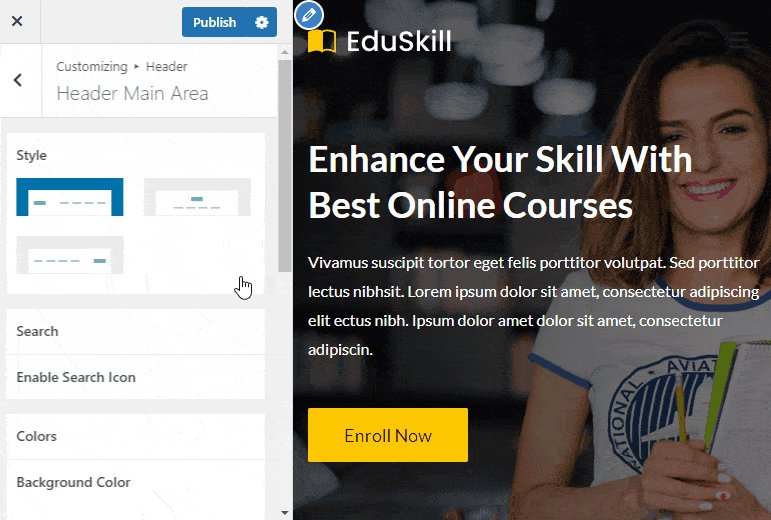
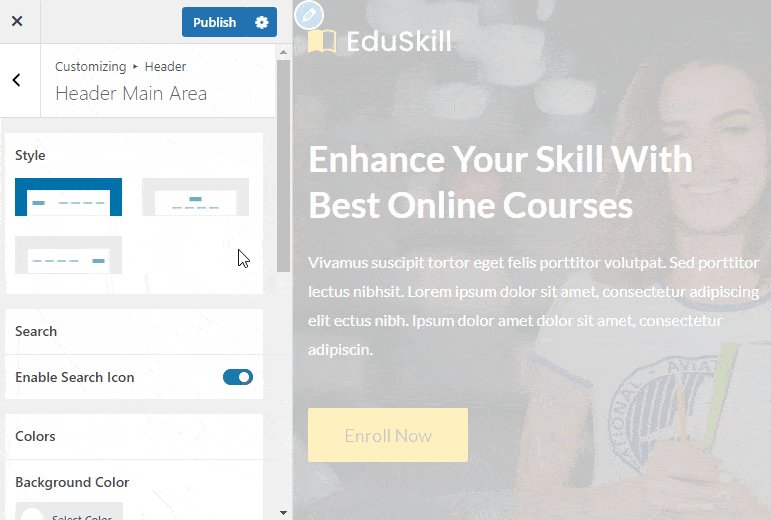
จากนั้นไปที่ Header >> Header Main Area เพียงสลับไปที่ปุ่ม เปิดใช้งานไอคอนการค้นหา อย่าลืมคลิกที่ปุ่ม เผยแพร่ ในตอนท้าย

หากคุณเห็นตัวอย่างไซต์ของคุณ คุณจะสังเกตเห็นไอคอนค้นหาที่บริเวณส่วนหัว

วิธีลบไอคอนการค้นหาออกจากพื้นที่หลักของส่วนหัว
ก่อนที่เราจะลงลึกถึงวิธีลบการค้นหาออกจากเมนู WordPress มาดูกันว่าทำไมต้องลบการค้นหาออกจากเมนู
ในความเห็นของเรา การลบแบบฟอร์มการค้นหาไม่ใช่ความคิดที่ดี เนื่องจากประโยชน์ที่เราได้กล่าวถึงข้างต้น อย่างไรก็ตาม คุณอาจต้องการลบไอคอนค้นหาออก เนื่องจากอาจรบกวนประสบการณ์ของผู้ใช้

ตอนนี้เรารู้แล้วว่าทำไมใคร ๆ ถึงต้องการลบการค้นหาออกจากเมนู WordPress ถึงเวลาต้องลงมือทำ ไม่ต้องสงสัย การใช้ธีมที่ใช้งานอยู่บนแดชบอร์ดของคุณเป็นวิธีที่สะดวกที่สุดในการลบช่องค้นหา
เราไม่แน่ใจเกี่ยวกับธีม WordPress อื่นๆ แต่ด้วย Zakra การลบแถบค้นหาควรเป็นเรื่องง่ายเหมือนพาย เรามาเข้าสู่กระบวนการกันเลยดีกว่า
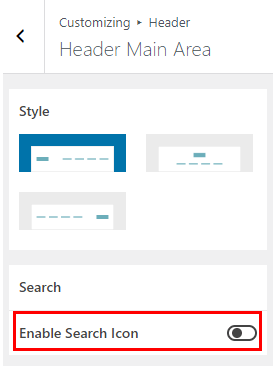
ปิดใช้งานไอคอนการค้นหาจากพื้นที่หลักของส่วนหัว
คล้ายกับกระบวนการข้างต้น ไปที่ ลักษณะ >> ปรับแต่ง >> ส่วนหัว >> พื้นที่หลักของส่วนหัว จากนั้น สลับปุ่ม เปิดใช้ไอคอนการค้นหา และกดปุ่ม เผยแพร่

เท่านี้คุณก็ลบไอคอนค้นหาออกจากเมนูของคุณได้สำเร็จแล้ว
2. การใช้ปลั๊กอิน WordPress
อีกวิธีที่ง่ายที่สุดในการเพิ่มการค้นหาในเมนูการนำทางของ WordPress คือการใช้ปลั๊กอิน คำถามคือปลั๊กอินที่จะใช้? การเลือกปลั๊กอินที่ใช้งานง่ายและใช้งานง่ายเป็นสิ่งที่ควรทำ และหนึ่งในปลั๊กอินที่ดีที่สุดที่ตอบสนองความต้องการทั้งหมดนี้ต้องเป็นปลั๊กอิน Ivory Search

ปลั๊กอิน Ivory Search ปัจจุบันมี การติดตั้งที่ใช้งานอยู่ มากกว่า 90,000 รายการ ปลั๊กอินนี้ไม่เพียงแต่ช่วยให้คุณปรับปรุงคุณสมบัติของการค้นหา WordPress เริ่มต้นเท่านั้น แต่ยังสร้างแบบฟอร์มการค้นหาที่กำหนดเองใหม่ได้อีกด้วย หากต้องการเพิ่มมากขึ้น คุณสามารถสร้างฟอร์มการค้นหาแบบกำหนดเองได้ไม่จำกัดจำนวน และกำหนดค่าแต่ละฟอร์มทีละรายการ
ติดตั้งและเปิดใช้งานปลั๊กอิน Ivory Search
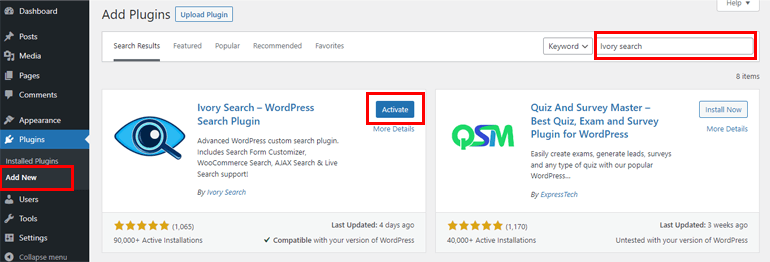
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอินบนแดชบอร์ด WordPress ของคุณ สิ่งที่คุณต้องทำคือไปที่ ปลั๊กอิน >> เพิ่มเมนูใหม่ จากแดชบอร์ดของคุณ พิมพ์ชื่อปลั๊กอินบนแถบค้นหา หลังจากนั้นให้คลิกที่ ติดตั้ง และสุดท้าย กดปุ่ม เปิดใช้งาน

สำหรับคำอธิบายที่ชัดเจนยิ่งขึ้น โปรดอ่านบทความนี้เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
สร้างแบบฟอร์มการค้นหาใหม่
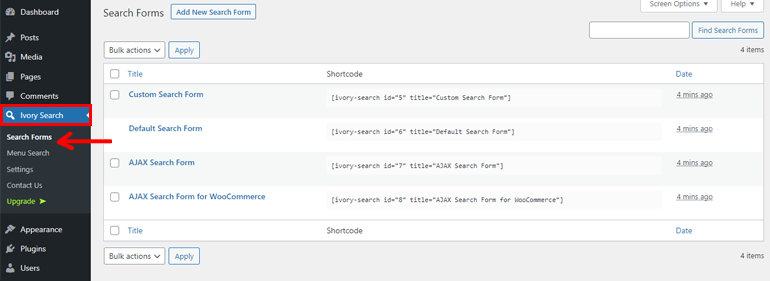
หลังจากติดตั้งปลั๊กอินสำเร็จแล้ว ให้ไปที่ Ivory Search >> Search Forms จากเมนูแถบด้านข้าง ในหน้าถัดไป คุณจะเห็นแบบฟอร์มที่แตกต่างกันสี่แบบที่มีอยู่แล้ว ได้แก่ – แบบฟอร์มการค้นหาที่กำหนดเอง แบบฟอร์มการค้นหาเริ่มต้น แบบฟอร์มการค้นหา AJAX แบบฟอร์มการค้นหา AJAX สำหรับ WooCommerce

คุณสามารถเลือกแบบฟอร์ม คัดลอกรหัสย่อ และวางลงในโพสต์ หน้า หรือเนื้อหาวิดเจ็ตข้อความ
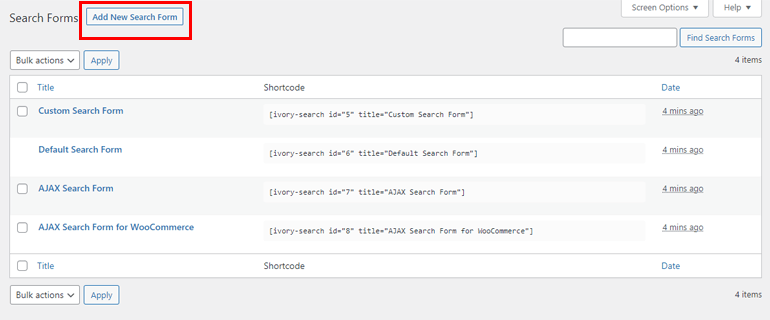
หรือคุณสามารถสร้างแบบฟอร์มการค้นหาใหม่ได้โดยคลิกที่ปุ่ม เพิ่มแบบฟอร์มการค้นหาใหม่

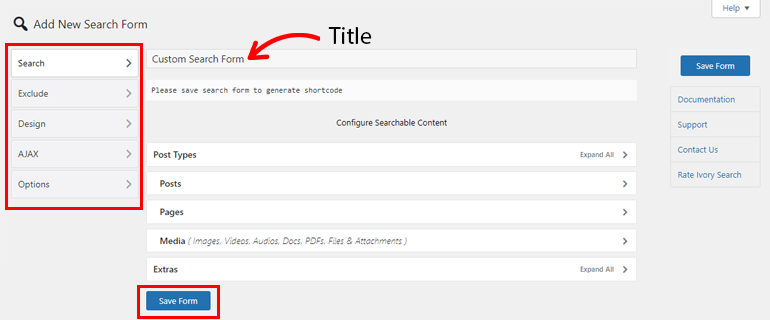
เพิ่ม ชื่อเรื่อง ของแบบฟอร์มการค้นหาของคุณ นอกจากนี้ แต่ละแบบฟอร์มยังมีส่วน – ค้นหา ยกเว้น ออกแบบ AJAX และตัวเลือก ด้านล่างนี้ เราได้กล่าวถึงทุกส่วนโดยย่อแล้ว
- ค้นหา: จากส่วนนี้ คุณสามารถ กำหนดค่าเนื้อหาที่ค้นหาได้ คุณสามารถกำหนดค่าสิ่งที่แบบฟอร์มการค้นหาควรจะสามารถค้นหาได้
- ยกเว้น: ตามชื่อที่แนะนำ คุณสามารถเลือกเนื้อหาที่ควรจะแยกออกจากแบบฟอร์มการค้นหา
- ออกแบบ : ปรับแต่งสี ข้อความ และสไตล์ของแบบฟอร์มการค้นหา
- AJAX : ตัวเลือก AJAX ช่วยให้ผู้ใช้โหลดข้อมูลจากเซิร์ฟเวอร์โดยไม่ต้องรีเฟรชหน้าเบราว์เซอร์
- ตัวเลือก: จากที่นี่ คุณสามารถควบคุมการทำงานโดยรวมของแบบฟอร์มการค้นหาได้
สุดท้าย บันทึกแบบฟอร์ม ไม่นานหลังจากนั้น รหัสย่อจะถูกสร้างขึ้นซึ่งคุณสามารถคัดลอกและวางได้ในภายหลัง

แสดงแบบฟอร์มการค้นหาในเมนู WordPress
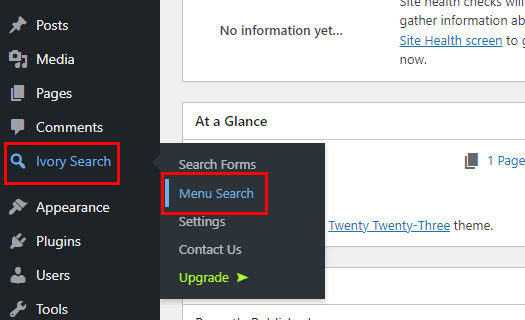
หลังจากที่คุณสร้างแบบฟอร์มการค้นหาสำเร็จแล้ว ให้แสดงในเมนู WordPress ของคุณ ไปที่ Ivory >> ค้นหาเมนู

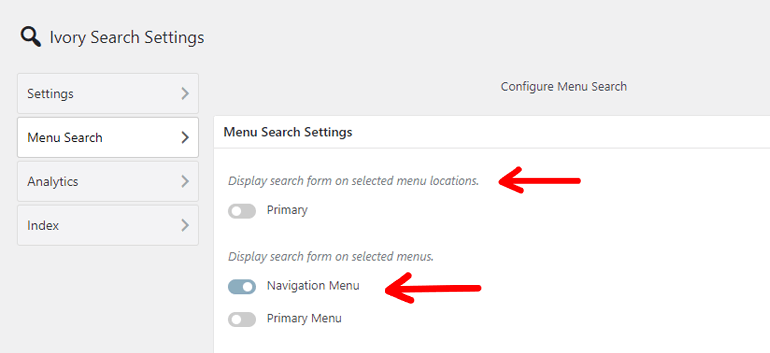
ตอนนี้ สลับเมนูที่คุณเลือกภายใต้ แบบฟอร์มการค้นหาแบบแสดงบนเมนูที่เลือก และ บันทึก คุณสามารถ แสดงแบบฟอร์มการค้นหาในตำแหน่งเมนูที่เลือกได้ เช่นกัน

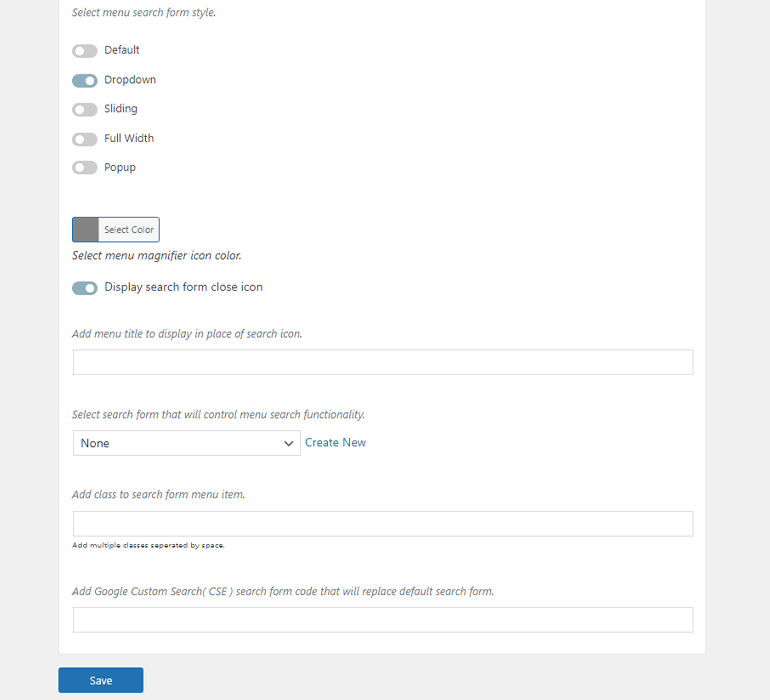
นอกเหนือจากนั้น คุณยังสามารถ เลือกเมนูรูปแบบการค้นหาแบบฟอร์ม เลือกสี และ ซ่อน/แสดงไอคอนปิดแบบฟอร์มการค้นหา นอกจากนี้ ปลั๊กอินอนุญาตให้คุณ เพิ่มชื่อเมนูเพื่อแสดงแทนไอคอนการค้นหา เพิ่มคลาสในรายการเมนูของแบบฟอร์มการค้นหา และ เพิ่มโค้ดของแบบฟอร์มการค้นหาของ Google Custom Search (CSE) ที่จะแทนที่แบบฟอร์มการค้นหาเริ่มต้น

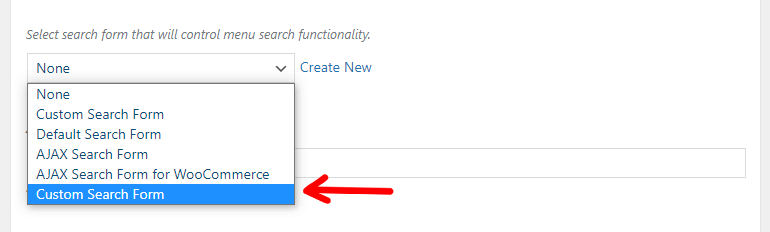
จาก ตัวเลือกเลือกรูปแบบการค้นหา ที่จะควบคุมฟังก์ชันการค้นหาเมนู คุณสามารถเลือกรูปแบบการค้นหาที่คุณต้องการให้แสดงในเมนูของคุณ ตัวอย่างเช่น ที่นี่เราได้เลือกแบบฟอร์มที่เราเพิ่งสร้างขึ้น

และนี่คือวิธีที่คุณสามารถสร้างและแสดงแบบฟอร์มการค้นหาบนเมนู WordPress ของคุณโดยใช้ Ivory Search Plugin
ห่อมันขึ้น!
ไม่ว่าคุณจะต้องการเพิ่มแบบฟอร์มการค้นหาในเมนูของคุณหรือลบออก เราได้ครอบคลุมทั้งสองวิธีสำหรับคุณแล้ว ใช้ปลั๊กอินเช่น Ivory Search หรือ Zakra เพื่อเปิดใช้ไอคอนค้นหา ด้วย Zakra คุณสามารถปิดใช้งานไอคอนค้นหาตามที่คุณเลือก
และนั่นคือวิธีเพิ่มการค้นหาในเมนู WordPress จากฝั่งเรา หวังว่าบทความนี้จะเป็นประโยชน์กับคุณ ถ้าเป็นเช่นนั้น โปรดแบ่งปันกับเพื่อนและครอบครัวของคุณบนโซเชียลมีเดียของคุณ คุณยังสามารถติดตามเราได้ที่ Twitter และ Facebook เพื่อรับการอัปเดตและข่าวสารที่น่าตื่นเต้นเป็นประจำ
ก่อนที่คุณจะไป ต่อไปนี้เป็นบทความที่น่าสนใจเกี่ยวกับวิธีสร้าง LMS ด้วย WordPress และสอนออนไลน์ คุณยังสามารถใช้บริการโฮสติ้งบล็อกที่ดีที่สุดสำหรับ WordPress
