วิธีเพิ่มส่วนหัวความปลอดภัยใน WordPress
เผยแพร่แล้ว: 2023-05-03คุณกังวลเกี่ยวกับความปลอดภัยของเว็บไซต์ WordPress ของคุณหรือไม่? ถ้าใช่ แสดงว่าคุณมาถูกที่แล้ว
WordPress เป็นหนึ่งในระบบจัดการเนื้อหาที่ได้รับความนิยมสูงสุดบนเว็บ โดยขับเคลื่อนมากกว่า 40% ของเว็บไซต์ทั้งหมด อย่างไรก็ตาม ความนิยมสูงมาพร้อมกับความรับผิดชอบที่ยิ่งใหญ่
แฮ็กเกอร์และอาชญากรไซเบอร์มักมองหาช่องโหว่เพื่อโจมตี และจำเป็นอย่างยิ่งที่จะต้องใช้มาตรการเชิงรุกเพื่อรักษาความปลอดภัยให้กับไซต์ WordPress ของคุณ
การเพิ่มส่วนหัวของการรักษาความปลอดภัยเป็นวิธีที่มีประสิทธิภาพในการทำเช่นนั้น จากการศึกษาเมื่อเร็วๆ นี้ เว็บไซต์ที่มีส่วนหัวด้านความปลอดภัยมี การโจมตีแบบ cross-site scripting ลดลง 63% และ การโจมตีแบบ clickjacking ลดลง 68%
ในบทความนี้ เราจะอธิบายว่าส่วนหัวด้านความปลอดภัยคืออะไรและเหตุใดจึงสำคัญสำหรับไซต์ WordPress ของคุณ นอกจากนี้ เราจะให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มส่วนหัวการรักษาความปลอดภัยในไซต์ของคุณโดยใช้วิธีการต่างๆ
ในตอนท้ายของคู่มือนี้ คุณจะเข้าใจได้ดีขึ้นเกี่ยวกับวิธีปรับปรุงความปลอดภัยของไซต์ WordPress ของคุณและปกป้องไซต์จากภัยคุกคามที่อาจเกิดขึ้น
HTTP Security Header คืออะไร
ส่วนหัวความปลอดภัย HTTP เป็นข้อมูลเพิ่มเติมที่สามารถเพิ่มลงในการตอบสนอง HTTP เพื่อให้การรักษาความปลอดภัยเพิ่มเติมสำหรับเว็บไซต์ WordPress ของคุณ ส่วนหัวเหล่านี้ช่วยป้องกันการโจมตีทั่วไป เช่น cross-site scripting (XSS) และ clickjacking
ส่วนหัวเหล่านี้สื่อสารคำแนะนำไปยังเว็บเบราว์เซอร์และบอกวิธีปฏิบัติเมื่อจัดการหน้าต่างๆ จากเว็บไซต์ของคุณ
ตัวอย่างเช่น ส่วนหัวบางส่วนอาจสั่งให้เบราว์เซอร์แสดงหน้าเว็บผ่านการเชื่อมต่อ HTTPS ที่ปลอดภัยเท่านั้น หรือบล็อกเนื้อหาไม่ให้โหลดจากแหล่งภายนอก
ส่วนหัวความปลอดภัย HTTP มีหลายประเภท แต่ละประเภทมีฟังก์ชันเฉพาะของตัวเอง การทำความเข้าใจกับส่วนหัวเหล่านี้จะช่วยให้คุณเลือกได้ว่าจะใช้ส่วนหัวใดสำหรับเว็บไซต์ของคุณ ทั้งนี้ขึ้นอยู่กับความต้องการด้านความปลอดภัยของคุณ
การเพิ่มส่วนหัวด้านความปลอดภัยในเว็บไซต์ของคุณช่วยลดความเสี่ยงของการโจมตีทางไซเบอร์ได้อย่างมาก และทำให้เว็บไซต์และผู้เยี่ยมชมของคุณปลอดภัย
ประเภทของส่วนหัวด้านความปลอดภัยของ WordPress
ในส่วนนี้ เราจะกล่าวถึงส่วนหัวความปลอดภัยประเภทต่างๆ ที่คุณสามารถเพิ่มลงในเว็บไซต์ WordPress ของคุณเพื่อเพิ่มความปลอดภัย ส่วนหัวด้านความปลอดภัยให้การป้องกันเพิ่มเติมอีกชั้นหนึ่งโดยการเพิ่มคำแนะนำในเว็บเบราว์เซอร์เกี่ยวกับวิธีปฏิบัติตนเมื่อโต้ตอบกับไซต์ของคุณ
ต่อไปนี้เป็นประเภทส่วนหัวด้านความปลอดภัยทั่วไปบางส่วนที่คุณสามารถใช้ได้:
1. นโยบายความปลอดภัยเนื้อหา (CSP): นโยบายความปลอดภัยเนื้อหาใน WordPress ช่วยป้องกันการโจมตีแบบ cross-site scripting (XSS) โดยการระบุว่าเบราว์เซอร์อนุญาตให้โหลดทรัพยากรจากแหล่งใด คุณยังสามารถใช้เพื่อบล็อกสคริปต์แบบอินไลน์และเนื้อหาที่อาจเป็นอันตรายอื่นๆ
2. X-XSS-Protection: ส่วนหัวนี้แนะนำให้เบราว์เซอร์เปิดใช้งานตัวกรอง XSS ในตัว ซึ่งจะช่วยตรวจจับและบล็อกสคริปต์ที่เป็นอันตรายบางประเภท
3. X-Content-Type-Options: ส่วนหัวนี้บอกเบราว์เซอร์ไม่ให้ดักจับไฟล์ประเภท MIME ที่ให้บริการจากไซต์ของคุณ ซึ่งจะช่วยป้องกันการโจมตีบางประเภทได้
4. X-Frame-Options: ส่วนหัวนี้ระบุว่าไซต์ของคุณสามารถฝังใน iframe บนไซต์อื่นได้หรือไม่ สามารถช่วยป้องกันการโจมตีจากการคลิกแจ็ค
5. HTTP Strict-Transport-Security (HSTS): ส่วนหัวนี้บอกให้เบราว์เซอร์เข้าถึงไซต์ของคุณผ่าน HTTPS เท่านั้น ซึ่งจะช่วยป้องกันการโจมตีจากคนกลางได้
วิธีเพิ่มส่วนหัวความปลอดภัยใน WordPress [4 วิธี]
การเพิ่มส่วนหัวการรักษาความปลอดภัยเหล่านี้ลงในไซต์ WordPress ของคุณสามารถปรับปรุงท่าทางการรักษาความปลอดภัยและป้องกันภัยคุกคามทั่วไปได้อย่างมาก
เมื่อพูดถึงการรักษาความปลอดภัยไซต์ WordPress ของคุณ การเพิ่มส่วนหัวด้านความปลอดภัยเป็นมาตรการที่มีประสิทธิภาพ ส่วนหัวเหล่านี้ให้การป้องกันเพิ่มเติมจากช่องโหว่ทั่วไปของเว็บไซต์
ด้วยการเพิ่มส่วนหัวด้านความปลอดภัยเหล่านี้ คุณสามารถปรับปรุงความปลอดภัยของไซต์ WordPress ของคุณได้อย่างมาก เพียงตรวจสอบให้แน่ใจว่าได้ทดสอบไซต์ของคุณอย่างละเอียดหลังจากเพิ่มส่วนหัวเหล่านี้แล้ว เพื่อให้แน่ใจว่าทุกอย่างทำงานได้ตามที่ตั้งใจไว้
ด้วยการใช้ส่วนหัวความปลอดภัยเหล่านี้ คุณสามารถช่วยปกป้องเว็บไซต์ของคุณจากการโจมตีรูปแบบต่างๆ และมอบประสบการณ์การท่องเว็บที่ปลอดภัยยิ่งขึ้นให้กับผู้เยี่ยมชมของคุณ
วิธีที่ 1: การเพิ่ม HTTP Security Headers ใน WordPress โดยใช้ .htaccess
ในส่วนนี้ เราจะพูดถึงวิธีเพิ่มส่วนหัวความปลอดภัย HTTP ใน WordPress โดยใช้ไฟล์ .htaccess การเพิ่มส่วนหัวเหล่านี้ทำให้เว็บไซต์ของคุณปลอดภัยจากการโจมตีประเภทต่างๆ และปรับปรุงความปลอดภัยโดยรวม
ไฟล์ .htaccess ของไซต์ของคุณต้องได้รับการแก้ไข นั่นคือไฟล์การกำหนดค่าเซิร์ฟเวอร์ที่ใช้โดย Apache ซึ่งเป็นซอฟต์แวร์เว็บเซิร์ฟเวอร์ยอดนิยม
ในการเพิ่มส่วนหัวความปลอดภัย HTTP ด้วยไฟล์ .htaccess ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ใช้ FTP หรือตัวจัดการไฟล์เพื่อเข้าถึงไฟล์ของเว็บไซต์ของคุณ
ขั้นตอนที่ 2: ค้นหาไฟล์ .htaccess ในไดเรกทอรีรากและดาวน์โหลดสำเนาสำรองเพื่อความปลอดภัย
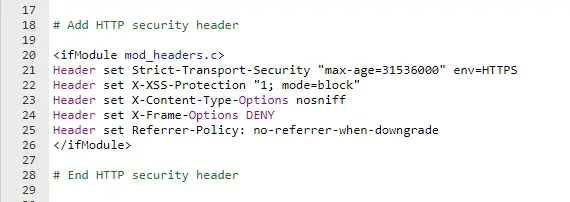
ขั้นตอนที่ 3: เปิดไฟล์ .htaccess ในโปรแกรมแก้ไขข้อความและเพิ่มโค้ดต่อไปนี้ลงในไฟล์:
<ifModule mod_headers.c> Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header set X-Frame-Options DENY Header set Referrer-Policy: no-referrer-when-downgrade </ifModule> 
ขั้นตอนที่ 4: บันทึกไฟล์ .htaccess และอัปโหลดกลับไปยังไดเรกทอรีรากของเว็บไซต์ของคุณ
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถเพิ่มส่วนหัวความปลอดภัย HTTP ให้กับเว็บไซต์ WordPress ของคุณโดยใช้ไฟล์ .htaccess สิ่งนี้จะช่วยรักษาความปลอดภัยเว็บไซต์ของคุณจากการโจมตีและช่องโหว่ต่างๆ
วิธีที่ 2: การเพิ่ม HTTP Security Headers ใน WordPress โดยใช้ Cloudflare
Cloudflare เป็นเครื่องมือฟรีที่ให้บริการไฟร์วอลล์เว็บไซต์และบริการ CDN อย่างไรก็ตาม Cloudflare ไม่มีฟีเจอร์ความปลอดภัยขั้นสูงในแผนบริการฟรี แต่ก็เพียงพอสำหรับสิ่งที่เราต้องการ
ในส่วนนี้ เราจะพูดถึงวิธีการเพิ่มส่วนหัวความปลอดภัย HTTP ใน WordPress โดยใช้ Cloudflare เมื่อใช้ส่วนหัวเหล่านี้ คุณจะสามารถเพิ่มความปลอดภัยให้กับเว็บไซต์ของคุณและปกป้องเว็บไซต์จากการโจมตีต่างๆ ได้
ในการเพิ่มส่วนหัวความปลอดภัย HTTP ให้กับ Cloudflare ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ลงทะเบียน Cloudflare และเพิ่มเว็บไซต์ของคุณ
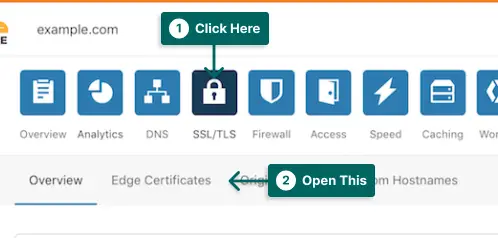
ขั้นตอนที่ 2: เข้าถึงแดชบอร์ด Cloudflare และคลิกที่ SSL/TLS
ขั้นตอนที่ 3: คลิกที่แท็บ Edge Certificates

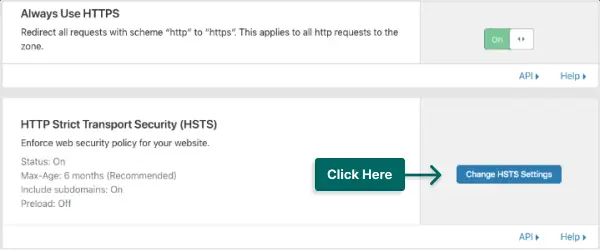
ขั้นตอนที่ 4: เลื่อนหา HTTP Strict Transport Security (HSTS) แล้วคลิก Change HSTS Settings


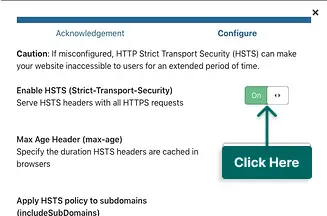
ขั้นตอนที่ 6: ในป๊อปอัป คุณจะเห็นตัวเลือกเพื่อเพิ่มส่วนหัวความปลอดภัย HTTP

คุณจะสามารถเปิดใช้งาน HSTS และส่วนหัวที่ไม่มีการดมกลิ่น คุณยังสามารถใช้ HSTS กับโดเมนย่อย (หากใช้ HTTPS) และโหลด HSTS ล่วงหน้าได้เช่นกัน
แม้ว่าวิธีนี้จะให้การป้องกันขั้นพื้นฐานโดยใช้ส่วนหัวการรักษาความปลอดภัย HTTP แต่จะไม่อนุญาตให้คุณเพิ่ม X-Frame-Options
ด้วยขั้นตอนเหล่านี้ คุณสามารถเพิ่มส่วนหัวความปลอดภัย HTTP ใน WordPress โดยใช้ Cloudflare และปรับปรุงความปลอดภัยของเว็บไซต์ของคุณ อยู่อย่างปลอดภัย!
วิธีที่ 3: การเพิ่ม HTTP Security Headers ใน WordPress โดยใช้ Sucuri
การใช้ปลั๊กอินความปลอดภัยของ Sucuri ซึ่งเป็นหนึ่งในปลั๊กอินความปลอดภัย WordPress ที่ดีที่สุด คุณสามารถตั้งค่าส่วนหัวความปลอดภัย HTTP โดยไม่ต้องเขียนโค้ดใดๆ
ขั้นแรก คุณต้องมีบัญชี Sucuri เป็นบริการแบบชำระเงินที่ปกป้องเว็บไซต์ของคุณด้วยไฟร์วอลล์ ปลั๊กอินความปลอดภัย CDN และการกำจัดมัลแวร์
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มส่วนหัวความปลอดภัยด้วยปลั๊กอิน Sucuri:
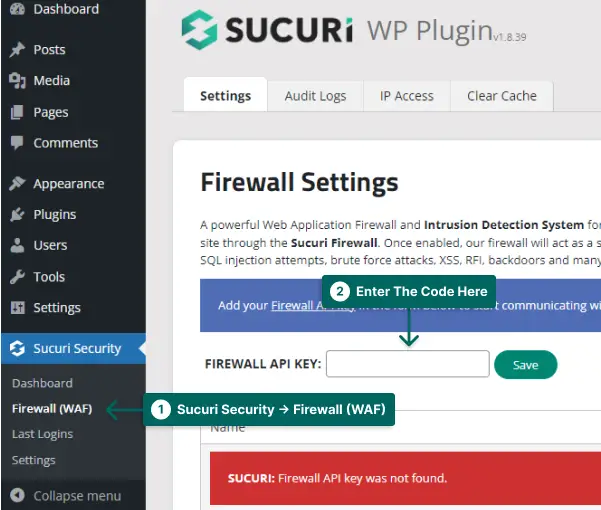
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน Sucuri จาก Plugins → Add New
ขั้นตอนที่ 2: ไปที่ Sucuri Security → Firewall (WAF) แล้วป้อนคีย์ Firewall API ของคุณ ข้อมูลสามารถพบได้บนเว็บไซต์ของ Sucuri ภายใต้บัญชีของคุณ

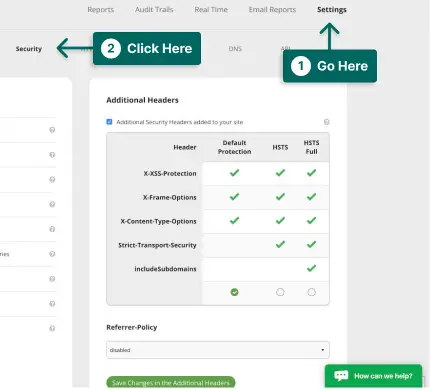
ขั้นตอนที่ 3: ไปที่ Sucuri Security → Settings และเปลี่ยนเป็นแท็บ Security

ขั้นตอนที่ 4: ในส่วนส่วน หัวเพิ่มเติม คุณสามารถเปิดใช้งาน HSTS
ขั้นตอนที่ 5: คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลงในส่วนหัวเพิ่มเติม
Sucuri เพิ่มส่วนหัวความปลอดภัย HTTP ใน WordPress เพื่อปกป้องเว็บไซต์ของคุณจากแฮกเกอร์ เนื่องจาก Sucuri WAF ทำงานในระดับ DNS ทราฟฟิกเว็บไซต์ของคุณจึงได้รับการปกป้องเสมอก่อนที่จะถึงเซิร์ฟเวอร์ของคุณ
วิธีที่ 4: การเพิ่ม HTTP Security Headers ใน WordPress โดยใช้ปลั๊กอิน
ในส่วนนี้ เราจะพูดถึงวิธีเพิ่มส่วนหัวความปลอดภัย HTTP ให้กับไซต์ WordPress ของคุณโดยใช้ปลั๊กอิน นี่เป็นวิธีที่ง่ายและมีประสิทธิภาพในการเพิ่มความปลอดภัยให้กับเว็บไซต์ของคุณและปกป้องเว็บไซต์จากการโจมตีที่อาจเกิดขึ้น
หากคุณใช้ WordPress ปลั๊กอินส่วนหัว HTTP เป็นตัวเลือกที่ดีและสามารถช่วยรักษาความปลอดภัยให้กับเว็บไซต์ของคุณได้
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มส่วนหัวของการรักษาความปลอดภัยให้กับเว็บไซต์ของคุณ:
ขั้นตอนที่ 1: ไปที่ ปลั๊กอิน → เพิ่มใหม่
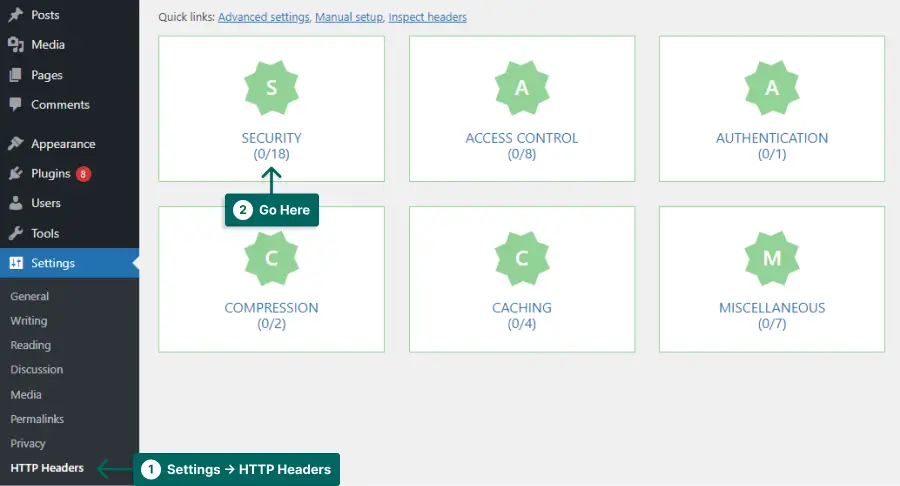
ขั้นตอนที่ 2: ไปที่ การตั้งค่า → ส่วนหัว HTTP
ขั้นตอนที่ 3: ไปที่ความปลอดภัย

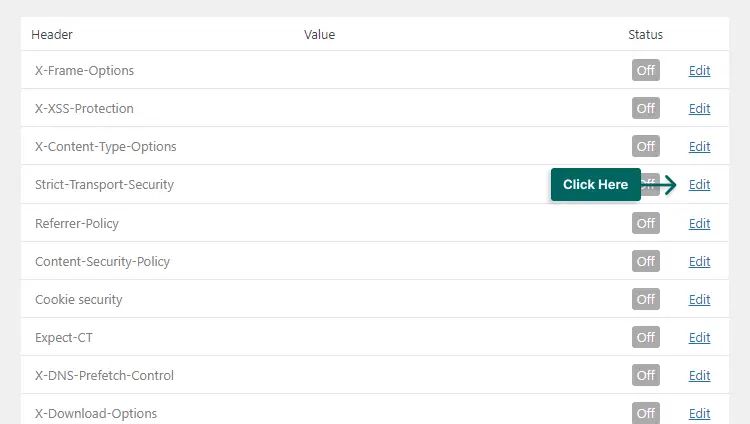
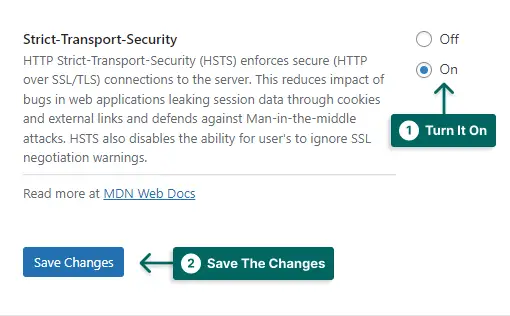
ขั้นตอนที่ 4: คลิกที่ แก้ไข ด้านหน้า Strict-Transport-Security

ขั้นตอนที่ 5: คลิก เปิด และบันทึกการเปลี่ยนแปลง

เมื่อทำตามขั้นตอนเหล่านี้ คุณจะกำหนดค่าส่วนหัวการรักษาความปลอดภัย HTTP และรับรองความปลอดภัยของเว็บไซต์ของคุณได้อย่างง่ายดาย อย่าลืมทำการทดสอบและเพิ่มประสิทธิภาพส่วนหัวการรักษาความปลอดภัยของคุณอย่างสม่ำเสมอ เพื่อหลีกเลี่ยงความเสี่ยงที่อาจเกิดขึ้น
วิธีตรวจสอบ HTTP Security Headers สำหรับเว็บไซต์
ในการตรวจสอบส่วนหัวความปลอดภัย HTTP สำหรับเว็บไซต์ WordPress ของคุณ คุณสามารถใช้เครื่องมือออนไลน์ต่างๆ เช่น ส่วนหัวความปลอดภัย
เมื่อใช้เครื่องมือเหล่านี้ คุณจะมั่นใจได้ว่าเว็บไซต์ของคุณมีส่วนหัวด้านความปลอดภัยที่จำเป็นเพื่อป้องกันภัยคุกคามและช่องโหว่ที่อาจเกิดขึ้น เป็นขั้นตอนสำคัญในการรักษาเว็บไซต์ที่ปลอดภัยและน่าเชื่อถือสำหรับทั้งตัวคุณเองและผู้เยี่ยมชม
อย่าลืมตรวจสอบส่วนหัวด้านความปลอดภัยของเว็บไซต์ของคุณเป็นประจำเพื่อให้แน่ใจว่าเป็นปัจจุบันและทำงานได้อย่างถูกต้องเพื่อให้การป้องกันสูงสุด
คำถามที่พบบ่อย
การเพิ่มส่วนหัวด้านความปลอดภัยใน WordPress สามารถช่วยป้องกันเว็บไซต์ของคุณจากการโจมตีทางไซเบอร์ทั่วไป เช่น การเขียนสคริปต์ข้ามไซต์ (XSS) และการคลิกแจ็ก ส่วนหัวการรักษาความปลอดภัยช่วยเพิ่มชั้นความปลอดภัยโดยแนะนำเบราว์เซอร์เกี่ยวกับวิธีจัดการกับเนื้อหาหรือการกระทำบางประเภท
คุณสามารถใช้เครื่องมืออย่างเช่น Security Headers เพื่อสแกนหาส่วนหัวด้านความปลอดภัยในเว็บไซต์ของคุณ เครื่องมือนี้จะให้รายงานโดยละเอียดเกี่ยวกับส่วนหัวด้านความปลอดภัยที่ใช้งานอยู่บนเว็บไซต์ของคุณในปัจจุบัน พร้อมด้วยคำแนะนำสำหรับการปรับปรุง
ส่วนหัวด้านความปลอดภัยที่ใช้กันทั่วไปใน WordPress ได้แก่ Content Security Policy (CSP), X-XSS-Protection, X-Frame-Options และ HTTP Strict Transport Security (HSTS) ส่วนหัวเหล่านี้สามารถช่วยป้องกันการโจมตีประเภทต่างๆ เช่น XSS, clickjacking และการโจมตีแบบแทรกกลาง (MITM)
มีหลายวิธีในการเพิ่มส่วนหัวการรักษาความปลอดภัยให้กับเว็บไซต์ WordPress ของคุณ เช่น การใช้ปลั๊กอิน เช่น ส่วนหัวการรักษาความปลอดภัย หรือการแก้ไขไฟล์ .htaccess ของคุณด้วยตนเอง วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน ซึ่งมีอินเทอร์เฟซที่ใช้งานง่ายสำหรับการกำหนดค่าส่วนหัวการรักษาความปลอดภัยโดยไม่ต้องใช้ความรู้ทางเทคนิคใดๆ
บทสรุป
ในบทความนี้ เราได้กล่าวถึงวิธีเพิ่มส่วนหัวด้านความปลอดภัยใน WordPress และความสำคัญของการใช้ส่วนหัวด้านความปลอดภัยเพื่อปกป้องเว็บไซต์ของคุณจากการโจมตีที่อาจเกิดขึ้น เราได้จัดเตรียมคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มส่วนหัวความปลอดภัยให้กับไซต์ WordPress ของคุณโดยใช้ปลั๊กอิน
ขอบคุณที่สละเวลาอ่านบทความนี้! เราหวังว่าข้อมูลที่ให้ไว้จะช่วยให้เว็บไซต์ WordPress ของคุณปลอดภัย หากคุณมีคำถามหรือพบปัญหาใด ๆ ในขณะที่เพิ่มส่วนหัวด้านความปลอดภัยในไซต์ของคุณ โปรดอย่าลังเลที่จะถามเราในส่วนความคิดเห็นด้านล่าง ทีมงานของเรายินดีให้ความช่วยเหลือคุณเสมอ
หากต้องการอัปเดตบทเรียนล่าสุดเกี่ยวกับ WordPress และการพัฒนาเว็บไซต์ เราขอแนะนำให้ติดตาม BetterStudio บน Facebook และ Twitter หน้าโซเชียลมีเดียของเราได้รับการอัปเดตเป็นประจำด้วยเนื้อหาข้อมูลที่สามารถช่วยคุณปรับปรุงความปลอดภัยและประสิทธิภาพของเว็บไซต์ของคุณ
