วิธีเพิ่มไอคอนโซเชียลมีเดียในแถบด้านข้าง WordPress ของคุณ
เผยแพร่แล้ว: 2023-11-29คุณสงสัยว่าจะเพิ่มไอคอนโซเชียลมีเดียลงในแถบด้านข้าง WordPress ของคุณได้อย่างไร?
การเพิ่มไอคอนโซเชียลลงในเว็บไซต์ของคุณเป็นวิธีง่ายๆ ในการแจ้งให้ผู้ชมทราบเกี่ยวกับการแสดงตนบนโซเชียลมีเดียของคุณ ด้วยวิธีนี้ พวกเขาสามารถเยี่ยมชมโปรไฟล์โซเชียลของคุณและติดตามคุณทางออนไลน์ได้อย่างง่ายดาย
ในบทความนี้ เราจะแสดงวิธีเพิ่มไอคอนโซเชียลมีเดียลงในแถบด้านข้าง WordPress ของคุณ

เหตุใดจึงต้องเพิ่มไอคอนโซเชียลมีเดียลงในแถบด้านข้าง WordPress ของคุณ?
แถบด้านข้าง WordPress คือพื้นที่บนเว็บไซต์ของคุณที่ไม่ได้เป็นส่วนหนึ่งของเนื้อหาหลักของคุณ เป็นที่ที่คุณสามารถแสดงข้อมูลเพิ่มเติมที่ผู้อ่านอาจสนใจ เช่น โพสต์ในบล็อกล่าสุดและลิงก์ไปยังโปรไฟล์โซเชียลของคุณ
การเพิ่มลิงก์โซเชียลลงในแถบด้านข้าง WordPress ของคุณเป็นความคิดที่ดีเพราะจะแจ้งให้ผู้ใช้ทราบเกี่ยวกับบัญชีโซเชียลมีเดียของคุณ เป็นผลให้พวกเขาสามารถตรวจสอบ ติดตามคุณ และช่วยให้คุณเพิ่มจำนวนผู้ติดตามบนโซเชียลมีเดียได้
ยิ่งไปกว่านั้น การแสดงบัญชีโซเชียลมีเดียของคุณสามารถสร้างความน่าเชื่อถือและทำหน้าที่เป็นข้อพิสูจน์ทางสังคมได้ เมื่อผู้เยี่ยมชมเห็นว่าคุณมีตัวตนบนโซเชียลมีเดีย นั่นแสดงว่าธุรกิจของคุณตอบสนองและเชื่อถือได้
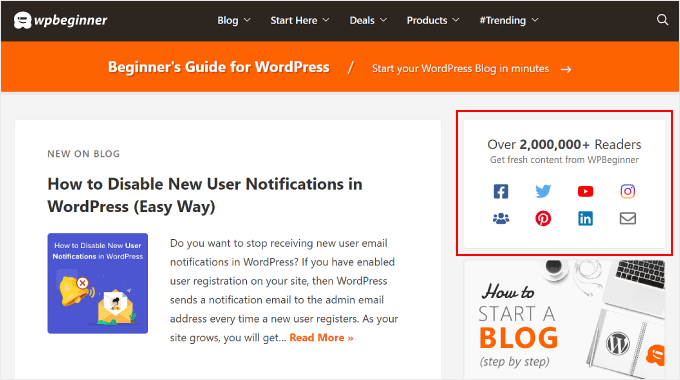
บล็อก WordPress ยอดนิยมหลายแห่งแสดงไอคอนโซเชียลมีเดียในแถบด้านข้าง เช่น WPBeginner:

หมายเหตุ: ไอคอนโซเชียลมีเดียแตกต่างจากปุ่มแชร์โซเชียลบนโพสต์ WordPress หากคุณต้องการเพิ่มปุ่มแชร์ คุณสามารถดูคำแนะนำสำหรับผู้เริ่มต้นเกี่ยวกับวิธีเพิ่มไอคอนการแบ่งปันทางสังคมใน WordPress
จากที่กล่าวไปแล้ว เรามาดูวิธีเพิ่มไอคอนติดตามโซเชียลมีเดียในแถบด้านข้าง WordPress ของคุณกันดีกว่า วิธีการที่คุณควรใช้ขึ้นอยู่กับธีมและตัวแก้ไข WordPress ที่คุณใช้ หากคุณต้องการข้ามไปยังส่วนใดส่วนหนึ่ง คุณสามารถใช้ลิงก์ด่วนเหล่านี้ได้:
- วิธีที่ 1: การเพิ่มไอคอนโซเชียลด้วยเครื่องมือแก้ไขเว็บไซต์แบบเต็ม (บล็อกธีม)
- วิธีที่ 2: การเพิ่มไอคอนโซเชียลมีเดียด้วยวิดเจ็ต WordPress (ธีมคลาสสิก)
- วิธีที่ 3: การเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองด้วย SeedProd (ธีมที่กำหนดเอง)
วิธีที่ 1: การเพิ่มไอคอนโซเชียลด้วยเครื่องมือแก้ไขเว็บไซต์แบบเต็ม (บล็อกธีม)
หากคุณเป็นผู้ใช้ธีมบล็อก คุณสามารถเพิ่มปุ่มโซเชียลมีเดียลงในแถบด้านข้าง WordPress ได้โดยใช้บล็อกไอคอนโซเชียล
โปรดทราบว่ากระบวนการจะแตกต่างกันไปตามธีมที่คุณใช้ ธีมบล็อกบางธีมอาจมีแถบด้านข้างตามค่าเริ่มต้น ซึ่งคุณสามารถเพิ่มบล็อกไอคอนโซเชียลลงไปได้ บางตัวอาจมีรูปแบบส่วนหัวที่ทำงานเหมือนแถบด้านข้าง และบางตัวก็อาจไม่มีแถบด้านข้างเลย
ในตัวอย่างนี้ เราจะใช้ธีมบล็อก WordPress เริ่มต้น และแสดงวิธีสร้างแถบด้านข้างสำหรับเพจหรือโพสต์ทั้งหมดของคุณที่คุณสามารถเพิ่มบล็อกไอคอนโซเชียลได้
ขั้นแรก ไปที่ Appearance » Editor ในแผงผู้ดูแลระบบ WordPress ของคุณ

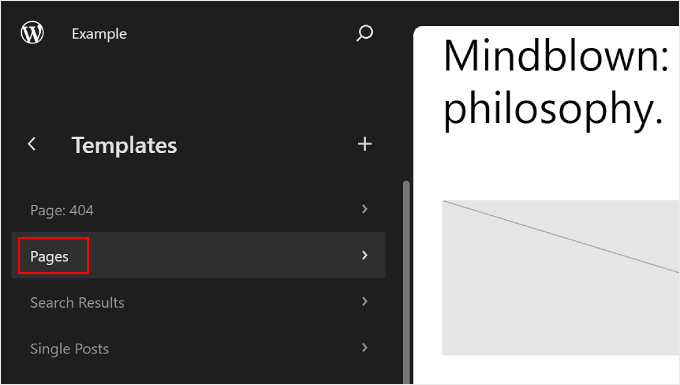
ถัดไป คุณต้องเลือก 'เทมเพลต'
สิ่งนี้จะนำคุณไปยังเพจที่คุณสามารถแก้ไขเทมเพลตของเพจและโพสต์ของคุณได้

ที่นี่ คุณสามารถเลือกหนึ่งในเทมเพลตเพจได้ อาจเป็น 'เพจ' หรือ 'โพสต์เดี่ยว' ขึ้นอยู่กับว่าคุณต้องการให้แถบด้านข้างอยู่ที่ใด
หากคุณต้องการให้แถบด้านข้างแสดงทั้งบนเพจคงที่และโพสต์ คุณสามารถแก้ไขทั้งสองรายการได้ในภายหลัง คุณยังสามารถปรับแต่งเทมเพลตหน้าแรกได้ในกรณีที่คุณต้องการให้แถบด้านข้างปรากฏที่นั่นเช่นกัน
ในกรณีนี้ เราจะเลือก 'เพจ'

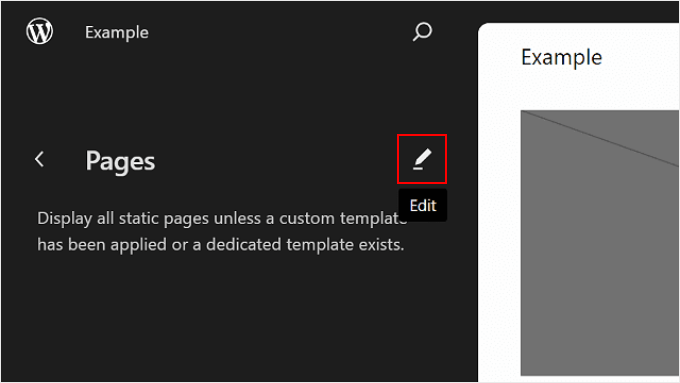
หลังจากนั้นให้คลิกปุ่มดินสอในแผงด้านซ้ายถัดจากปุ่มสามจุด
นี่จะเป็นการเปิดตัวแก้ไข WordPress

อย่างที่คุณเห็น ธีมเริ่มต้นยังไม่มีแถบด้านข้างในเทมเพลต Pages ดังนั้นเราจึงจำเป็นต้องสร้างขึ้นมาใหม่
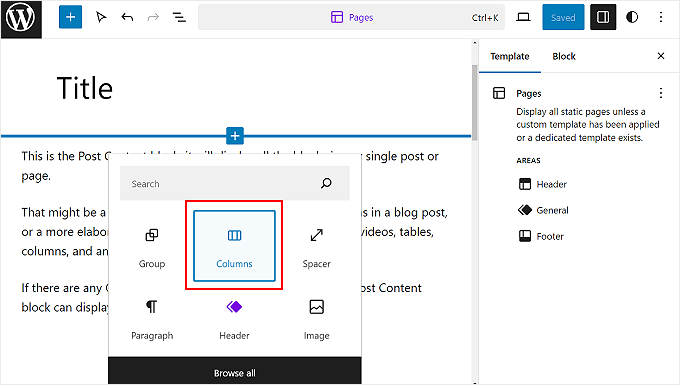
ในการดำเนินการนี้ คุณสามารถวางเมาส์เหนือตำแหน่งที่คุณต้องการเพิ่มแถบด้านข้างแล้วคลิกปุ่มเพิ่มบล็อก '+' เมื่อปรากฏขึ้น จากนั้น ค้นหาและเลือก 'คอลัมน์'

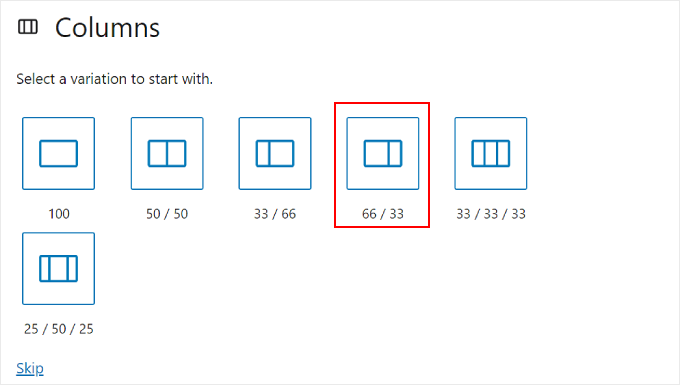
จะมีบางรูปแบบให้เลือก
ในตัวอย่างนี้ เราจะใช้ตัวเลือก '66 / 33' เพื่อเลียนแบบรูปลักษณ์มาตรฐานของแถบด้านข้างขวา

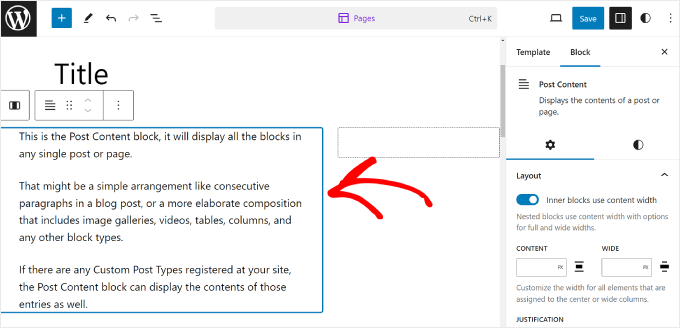
เมื่อเสร็จแล้ว คุณสามารถลากและวางบล็อกโพสต์เนื้อหาทางด้านซ้ายของบล็อกคอลัมน์ได้
เทมเพลต Pages ของคุณควรมีลักษณะคล้ายกับรูปภาพด้านล่าง โดยคอลัมน์ทางขวาว่างเปล่า

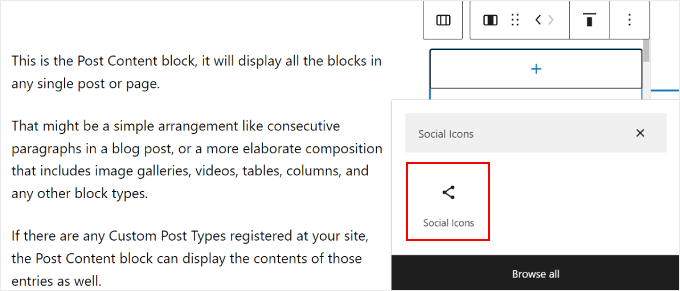
ตอนนี้ คลิกที่คอลัมน์ด้านขวาและเลือกปุ่มเพิ่มบล็อก '+'
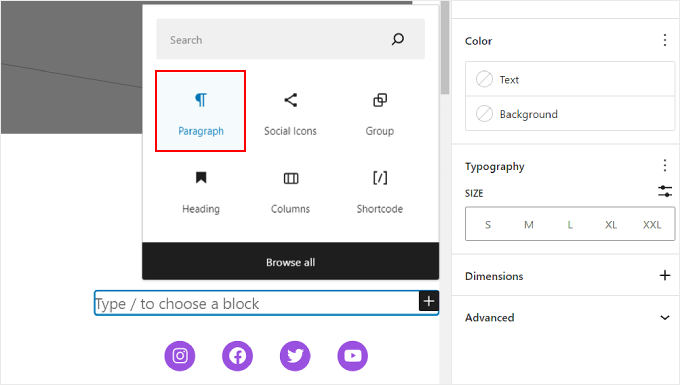
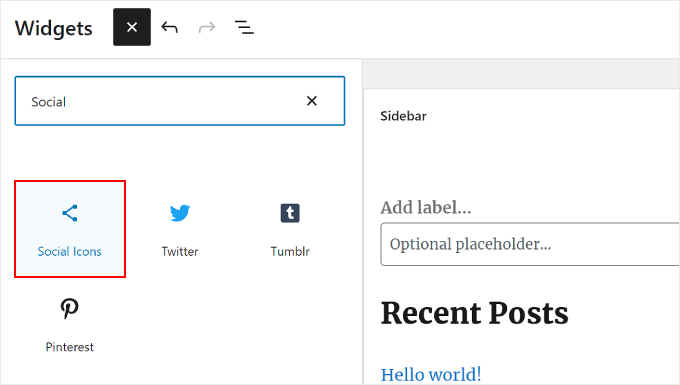
จากนั้นค้นหาบล็อกไอคอนโซเชียล

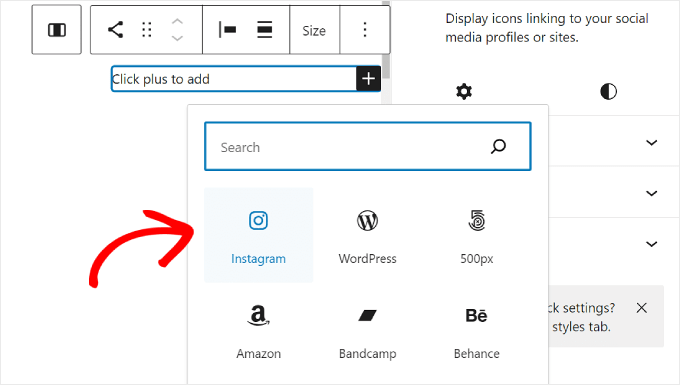
ตอนนี้คุณสามารถเริ่มเพิ่มแพลตฟอร์มโซเชียลมีเดียของคุณลงในบล็อกได้แล้ว เพียงคลิกปุ่ม '+' อีกครั้งและเพิ่มปุ่มโซเชียลมีเดียของคุณทีละปุ่ม
คุณสามารถใช้คุณสมบัติการค้นหาเพื่อเรียกดูตัวเลือกเครือข่ายโซเชียลทั้งหมดได้ตามสบาย

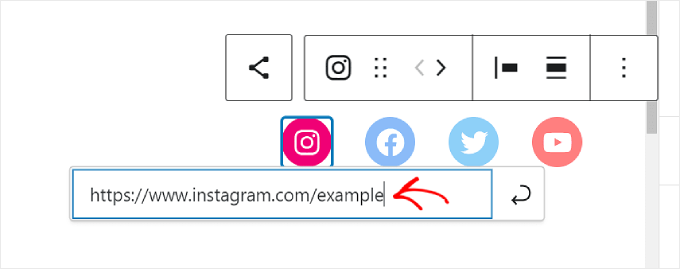
เมื่อคุณเพิ่มปุ่มทั้งหมดแล้ว คุณสามารถเริ่มเพิ่มลิงก์ไปยังโปรไฟล์โซเชียลของคุณได้
สิ่งที่คุณต้องทำคือคลิกที่ไอคอนโซเชียลและป้อน URL โปรไฟล์ของคุณ

ในขั้นตอนนี้ คุณสามารถปรับแต่งลักษณะที่ปรากฏของไอคอนได้
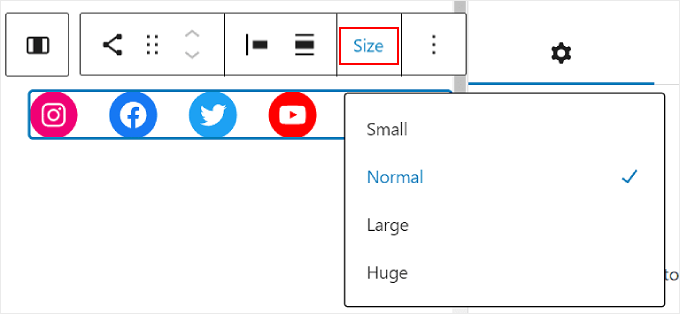
หากขนาดของปุ่มไม่ใหญ่หรือเล็กพอ คุณสามารถใช้ตัวเลือก 'ขนาด' ในแถบเครื่องมือบล็อกได้

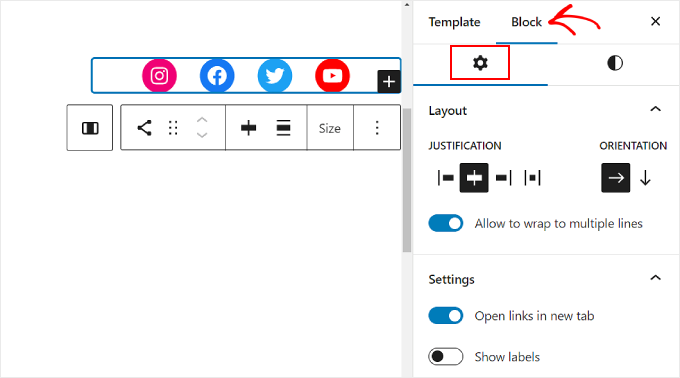
ในการตั้งค่าบล็อกทางด้านซ้าย คุณสามารถปรับแต่งเหตุผล การวางแนว การตั้งค่าลิงก์ และป้ายกำกับของไอคอนได้
เราขอแนะนำให้เปิดลิงก์ในแท็บใหม่เพื่อให้ผู้ใช้ไม่ต้องออกจากเว็บไซต์ของคุณเพื่อเยี่ยมชมโปรไฟล์โซเชียลของคุณ

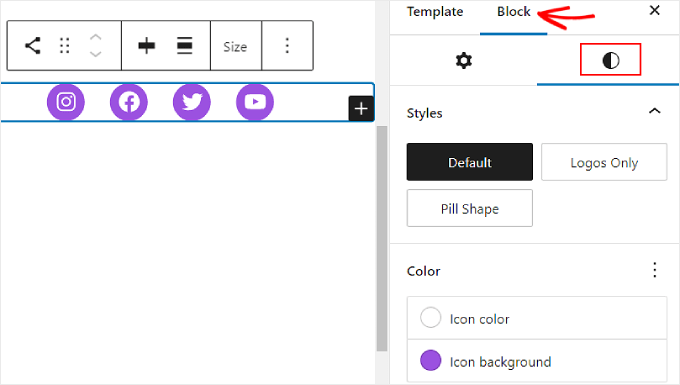
หากคุณสลับไปที่แท็บสไตล์บล็อก คุณจะสามารถเปลี่ยนสไตล์และสีของไอคอนให้เหมาะกับการออกแบบเว็บไซต์ WordPress ของคุณได้
คุณสามารถทำให้ไอคอนทั้งหมดมีสีที่แตกต่างกันหรือสีเดียวกันได้ ดังตัวอย่างด้านล่าง ทั้งนี้ขึ้นอยู่กับความต้องการของคุณ

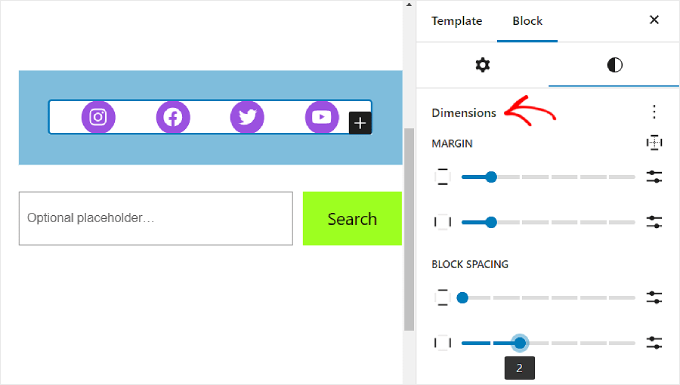
เลื่อนลงมาในแท็บเดียวกัน คุณจะพบการตั้งค่าขนาดเพื่อปรับแต่งระยะขอบและระยะห่างของบล็อก
การตั้งค่าเหล่านี้มีประโยชน์หากคุณต้องการปรับระยะห่างระหว่างบล็อกไอคอนโซเชียลและบล็อกอื่นๆ ในแถบด้านข้าง

เป็นความคิดที่ดีที่จะเพิ่มข้อความกระตุ้นการตัดสินใจที่ด้านบนของบล็อกไอคอนโซเชียลเพื่อเน้นตำแหน่งของปุ่มและดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์
ในการดำเนินการนี้ ให้เพิ่มบล็อกย่อหน้าโดยใช้ปุ่ม '+' ตรวจสอบให้แน่ใจว่าอยู่เหนือไอคอนโซเชียล

ตัวอย่างคำกระตุ้นการตัดสินใจที่คุณอาจใช้ ได้แก่ 'ติดตามเรา 'เข้าร่วมผู้อ่าน X' หรือ 'รับการอัปเดตล่าสุด'
หากคุณยังไม่ได้เพิ่ม คุณสามารถเพิ่มองค์ประกอบอื่นๆ ลงในแถบด้านข้างได้ เช่น โพสต์เด่นและความคิดเห็นล่าสุด
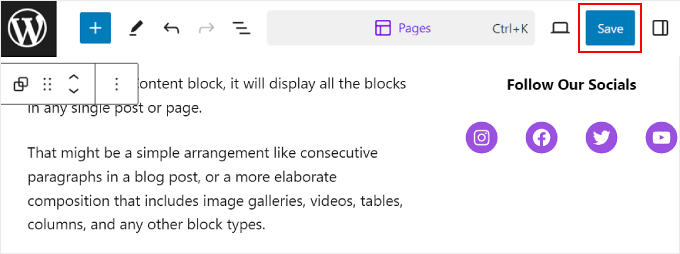
ตอนนี้ เพียงคลิกปุ่ม 'บันทึก' ที่มุมขวาบนของหน้า

แค่นั้นแหละ!
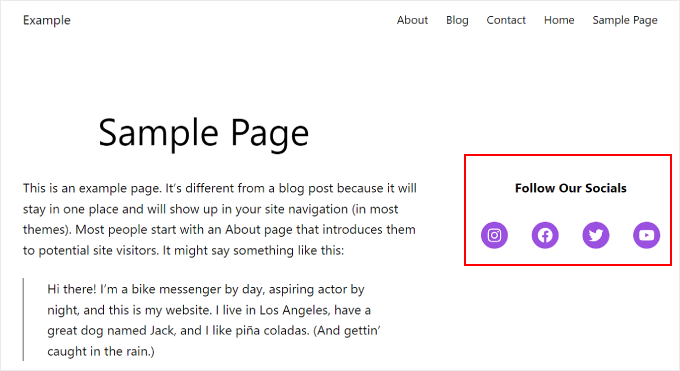
เมื่อคุณไปที่เว็บไซต์ WordPress คุณจะเห็นแถบด้านข้างพร้อมลิงก์โซเชียลบางส่วน

หากคุณต้องการสร้างแถบด้านข้างที่ไม่ซ้ำใครสำหรับหน้าหรือโพสต์ต่างๆ ซึ่งทั้งหมดนี้มีบล็อกไอคอนโซเชียลด้วย เราขอแนะนำให้สร้างรูปแบบ WordPress หรือบล็อกที่นำมาใช้ซ้ำได้สำหรับแถบด้านข้างของคุณ
หากต้องการเรียนรู้เพิ่มเติม คุณสามารถดูคำแนะนำสำหรับผู้เริ่มต้นใช้งานเกี่ยวกับวิธีใช้รูปแบบบล็อก WordPress และวิธีเพิ่มบล็อกที่ใช้ซ้ำได้
วิธีที่ 2: การเพิ่มไอคอนโซเชียลมีเดียด้วยวิดเจ็ต WordPress (ธีมคลาสสิก)
วิธีถัดไปนี้เหมาะสำหรับผู้ที่ใช้ธีม WordPress แบบคลาสสิกพร้อมพื้นที่แถบด้านข้างพร้อมวิดเจ็ต
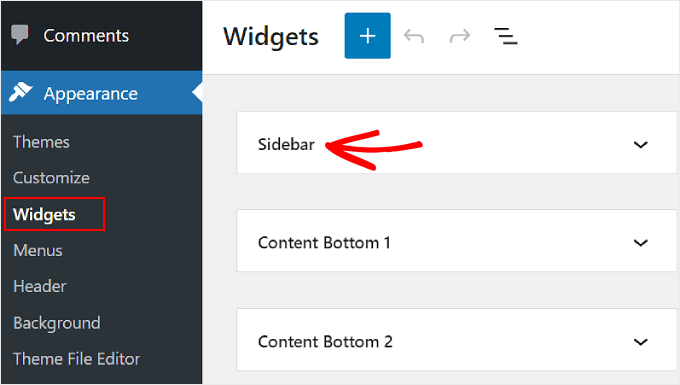
หากต้องการเพิ่มปุ่มโซเชียลมีเดียลงในแถบด้านข้าง เพียงไปที่ ลักษณะ»วิดเจ็ต จากแดชบอร์ด WordPress ของคุณ
จากนั้นไปที่พื้นที่วิดเจ็ต WordPress ที่คุณต้องการเพิ่มวิดเจ็ตไอคอนโซเชียล ในตัวอย่างของเรา เราจะเลือก 'แถบด้านข้าง' แต่ชื่ออาจแตกต่างกันไปขึ้นอยู่กับธีมที่คุณใช้

ตอนนี้ ให้คลิกปุ่มเพิ่มบล็อก '+' ที่ด้านซ้ายบน ถัดจาก 'วิดเจ็ต'

ที่นี่ คุณสามารถค้นหาบล็อกไอคอนโซเชียลได้

หลังจากนั้น คุณจะต้องคลิกที่วิดเจ็ตแถบด้านข้างนี้ หรือลากและวางที่ใดก็ได้ในพื้นที่แก้ไข
โดยทั่วไป วิธีที่ดีที่สุดคือเพิ่มไอคอนเครือข่ายโซเชียลไว้ใกล้กับด้านบนของพื้นที่วิดเจ็ต ด้วยวิธีนี้ พวกเขาสามารถดึงดูดความสนใจของผู้เยี่ยมชมของคุณได้ตั้งแต่วินาทีแรกที่พวกเขามาถึงหน้าเพจ
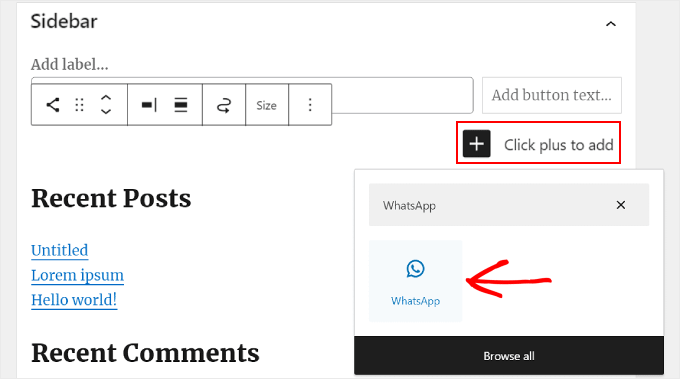
จากนั้น เช่นเดียวกับวิธีก่อนหน้า คุณสามารถคลิกปุ่ม '+' เพื่อเพิ่มปุ่มโซเชียลมีเดียใหม่ทีละปุ่มลงในวิดเจ็ต
ในตัวอย่างด้านล่าง เราได้วางบล็อกไอคอนโซเชียลไว้ใต้บล็อกการค้นหา เรากำลังเพิ่มไอคอน WhatsApp ด้วย

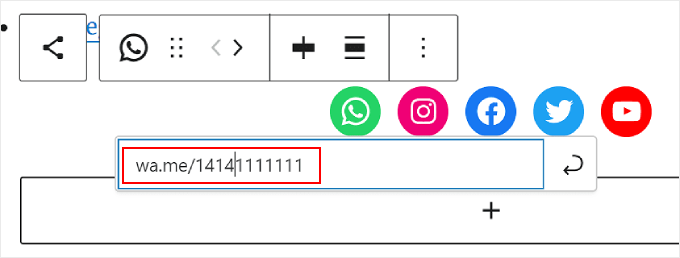
ณ จุดนี้ คุณสามารถเริ่มเพิ่มลิงก์โซเชียลของคุณได้
สำหรับ WhatsApp คุณสามารถพิมพ์ 'wa.me/' และเขียนหมายเลข WhatsApp ของคุณไว้ข้างๆ ไม่จำเป็นต้องใช้สัญลักษณ์ + แต่อย่าลืมเพิ่มรหัสโทรศัพท์ในประเทศของคุณ เช่น ในภาพหน้าจอนี้

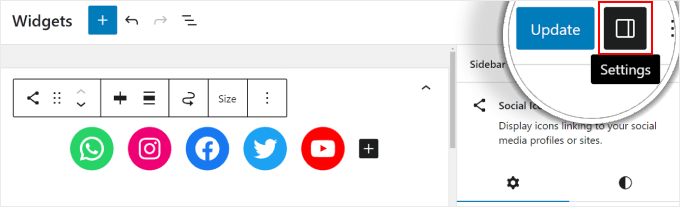
คุณยังสามารถเข้าถึงตัวเลือกการตั้งค่าบล็อกและสไตล์ได้ในแผงด้านขวา
หากต้องการเปิดตัวเลือกเหล่านี้ คุณสามารถคลิกไอคอน "การตั้งค่า" ที่มุมบนขวาได้

นอกจากนี้ คุณสามารถเพิ่มบล็อกย่อหน้าที่ด้านบนของวิดเจ็ตโซเชียลมีเดียสำหรับข้อความกระตุ้นการตัดสินใจของคุณ
เราขอแนะนำให้สร้างไอคอนย่อหน้าและโซเชียลบล็อกกลุ่มเพื่อไม่ให้ดูแยกออกจากกันในแถบด้านข้าง
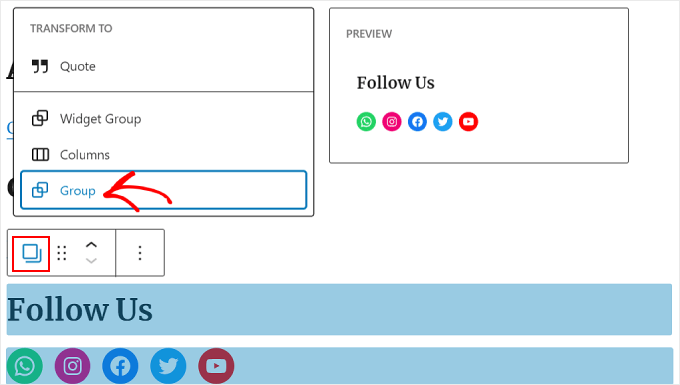
ในการดำเนินการนี้ เพียงเลือกไอคอนย่อหน้าและโซเชียลพร้อมกัน หลังจากนั้น คลิกไอคอน 'แปลง' ในแถบเครื่องมือบล็อก และเลือก 'กลุ่ม'

เมื่อเสร็จแล้ว ให้คลิกปุ่ม "อัปเดต" เพื่อทำการเปลี่ยนแปลงอย่างเป็นทางการบนแถบด้านข้างทั้งหมดของคุณ
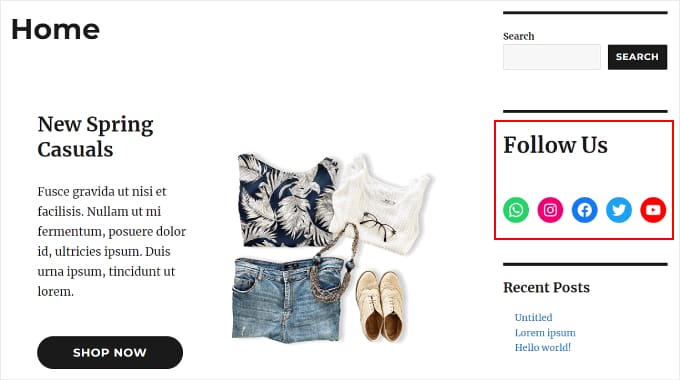
ผลลัพธ์สุดท้ายควรมีลักษณะดังนี้:

วิธีที่ 3: การเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองด้วย SeedProd (ธีมที่กำหนดเอง)
หากคุณใช้ SeedProd คุณจะสามารถควบคุมลักษณะของปุ่มโซเชียลมีเดียในแถบด้านข้างได้มากขึ้น ตัวอย่างเช่น หากคุณใช้แพลตฟอร์มโซเชียลมีเดียที่ WordPress ไม่มีไอคอน คุณสามารถสร้างปุ่มสำหรับมันได้ด้วยตัวเอง
นอกจากนี้ คุณยังสามารถปรับระยะห่างของไอคอนสำหรับอุปกรณ์มือถือโดยเฉพาะได้
หากคุณยังใหม่กับ SeedProd และต้องการใช้งาน คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินก่อน คุณจะต้องมีเวอร์ชัน Pro จึงจะสามารถเข้าถึงฟีเจอร์โปรไฟล์โซเชียลได้
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับวิธีการติดตั้งปลั๊กอิน โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
จากนั้น คุณสามารถทำตามบทช่วยสอนนี้เพื่อตั้งค่าธีมของคุณด้วย SeedProd
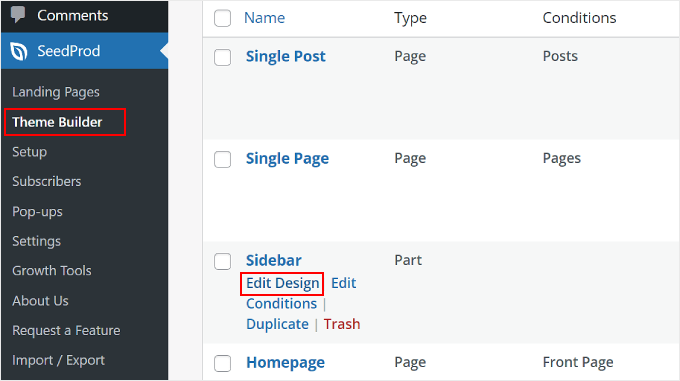
ตอนนี้ หากต้องการเพิ่มไอคอนโซเชียลลงในแถบด้านข้าง คุณจะต้องไปที่ SeedProd » Theme Builder จากนั้น วางเมาส์เหนือเทมเพลต 'แถบด้านข้าง' และคลิก 'แก้ไขการออกแบบ'

ขณะนี้คุณอยู่ในเครื่องมือสร้างเพจ SeedProd ควรเพิ่มบล็อกโปรไฟล์โซเชียลตามค่าเริ่มต้นให้กับเทมเพลตธีม
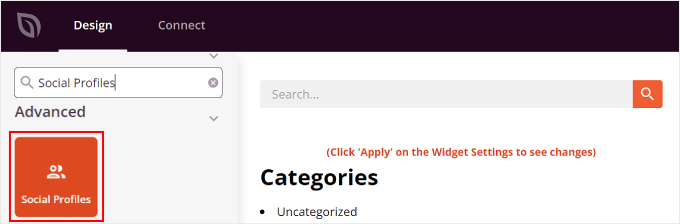
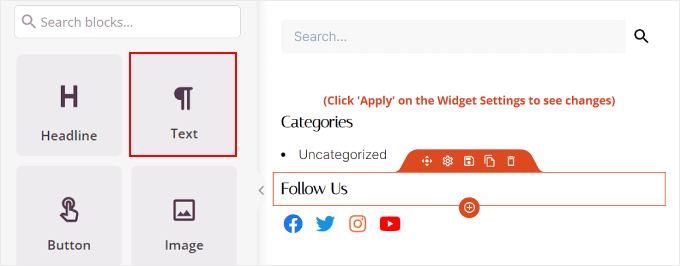
อย่างไรก็ตาม หากไม่เป็นเช่นนั้น คุณสามารถใช้แถบค้นหาในแผงด้านซ้ายและพิมพ์ใน 'โปรไฟล์โซเชียล' หลังจากนั้น เพียงลากและวางบล็อกไปยังตำแหน่งที่เหมาะกับคุณ

อย่าลืมเพิ่มบล็อกข้อความที่ด้านบนของปุ่มและเขียนข้อความกระตุ้นการตัดสินใจ
ด้วยวิธีนี้ คุณจะดึงความสนใจของผู้เยี่ยมชมไปยังปุ่มโซเชียลมีเดียในแถบด้านข้าง

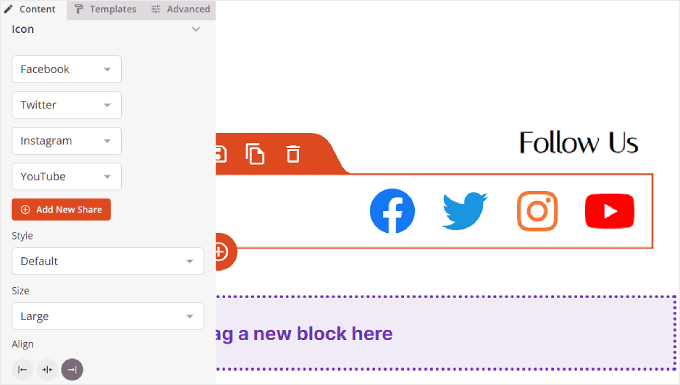
หากต้องการปรับแต่งรูปลักษณ์ของไอคอนโปรไฟล์โซเชียลมีเดีย เพียงคลิกที่องค์ประกอบ 'โปรไฟล์โซเชียล' ที่นี่คุณจะเห็นแท็บต่างๆ เพื่อปรับแต่งปุ่มต่างๆ
ในแท็บ "เนื้อหา" คุณสามารถเพิ่มไอคอนและเปลี่ยนสไตล์ไอคอน ขนาดไอคอน และการจัดแนวได้

นอกจากตัวเลือกมาตรฐานเช่น Instagram และ Facebook แล้ว SeedProd ยังมีปุ่มสำหรับ Slack, Telegram, Github และอีกมากมาย
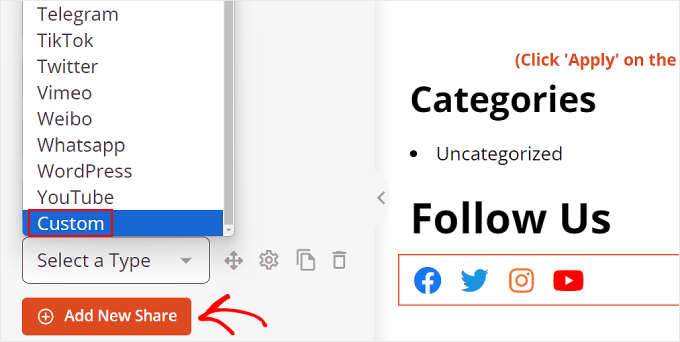
หากต้องการเพิ่มไอคอนโซเชียลมีเดียใหม่ที่ SeedProd ไม่มีเป็นค่าเริ่มต้น คุณต้องคลิกปุ่ม '+ เพิ่มการแบ่งปันใหม่'
หลังจากนั้น เลือก 'กำหนดเอง' จากเมนูแบบเลื่อนลง

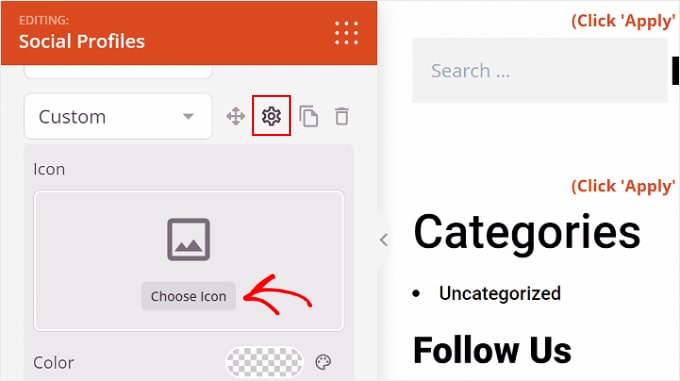
หากต้องการแก้ไขปุ่ม ให้ไปข้างหน้าและคลิกสัญลักษณ์การตั้งค่าเกียร์ถัดจากปุ่มลูกศร
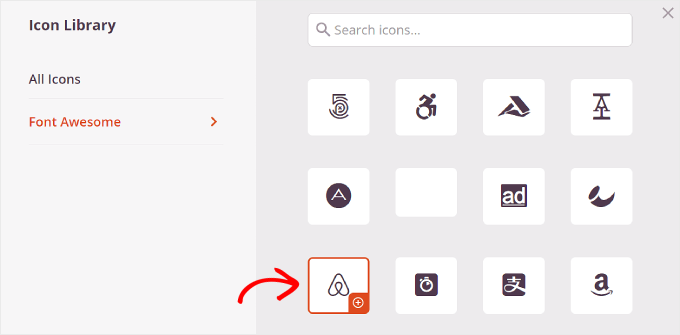
เมื่อคุณทำเสร็จแล้ว เพียงเลือก 'เลือกไอคอน'

ตอนนี้ คุณจะถูกนำไปยังไลบรารีไอคอน ซึ่งมีไอคอนแบรนด์นับร้อยให้เลือก โดยได้รับความอนุเคราะห์จากไอคอน Font Awesome
ในตัวอย่างนี้ เราจะใช้ Airbnb

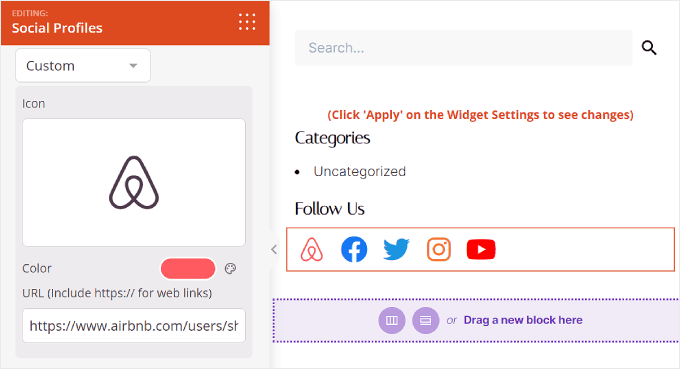
เมื่อคุณเลือกไอคอนแล้ว คุณสามารถปรับสีและเพิ่มลิงก์ไปยังหน้าโซเชียลมีเดียได้
ที่นี่เราตัดสินใจที่จะยึดตามสีของแบรนด์ Airbnb เมื่อแทรกลิงก์บัญชีโซเชียล อย่าลืมใส่ 'https://' ด้วย

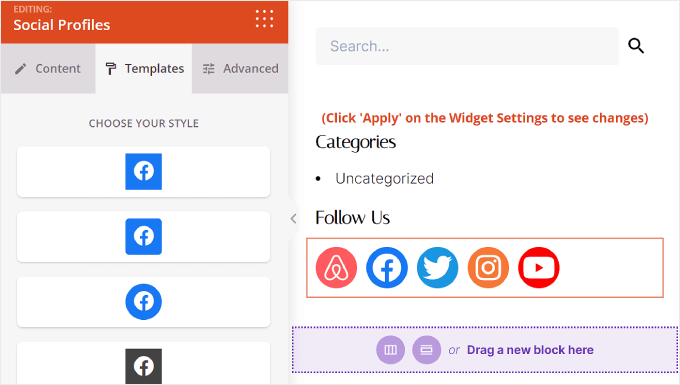
ถัดไปคือแท็บ 'เทมเพลต'
หากคุณสลับไปที่แท็บนี้ คุณจะสามารถปรับการออกแบบไอคอนได้ คุณสามารถทำให้เป็นสี่เหลี่ยมจัตุรัส วงกลม และ/หรือสีเดียวมากขึ้นได้ ขึ้นอยู่กับความชอบของคุณ

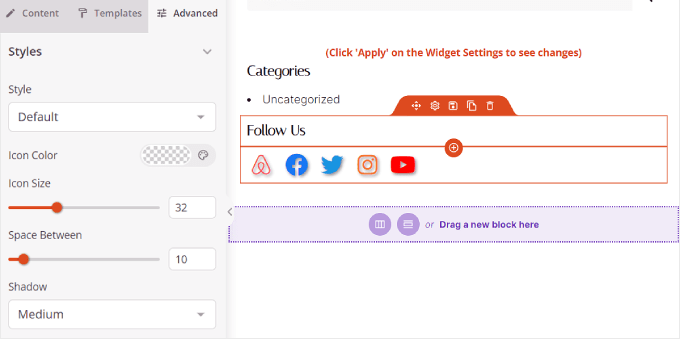
สุดท้ายนี้ แท็บ "ขั้นสูง" เสนอวิธีเพิ่มเติมในการปรับแต่งปุ่มโซเชียลมีเดียของคุณ
ส่วนสไตล์คือส่วนที่คุณสามารถเปลี่ยนสไตล์ สี ขนาด ช่องว่างระหว่างนั้น และเอฟเฟกต์เงาของไอคอนได้

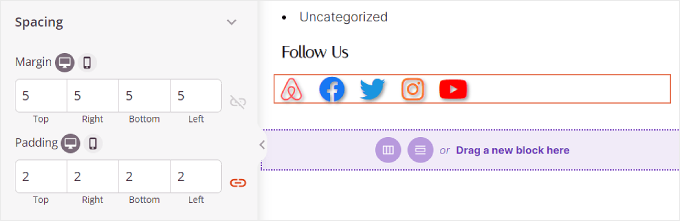
ในการเว้นวรรค คุณสามารถแก้ไขระยะขอบและช่องว่างภายในของบล็อกได้ สิ่งที่ยอดเยี่ยมเกี่ยวกับ SeedProd คือมันช่วยให้คุณสร้างระยะขอบและช่องว่างภายในที่แตกต่างกันสำหรับเดสก์ท็อปและอุปกรณ์มือถือ
หากต้องการแก้ไขระยะขอบและระยะห่างจากขอบ เพียงเลือกไอคอนอุปกรณ์อันใดอันหนึ่งแล้วแทรกการวัดระยะขอบและระยะห่างจากขอบ ดังนี้:

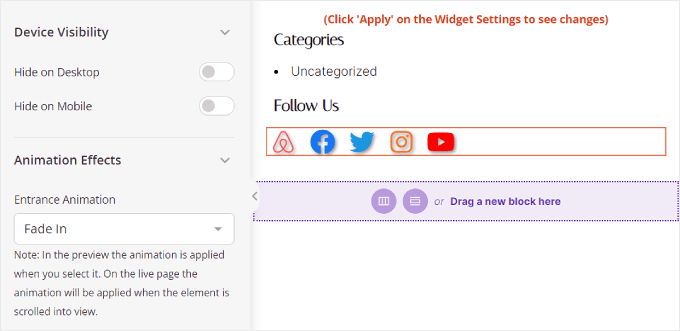
เลื่อนลงคุณจะพบการมองเห็นอุปกรณ์และเอฟเฟกต์ภาพเคลื่อนไหว
ในการตั้งค่าแรก คุณสามารถเลือกที่จะซ่อนการบล็อกบนเดสก์ท็อปหรือมือถือได้ นี่อาจจำเป็นหากคุณเลือกใช้การบล็อกโปรไฟล์โซเชียลในส่วนอื่นของเว็บไซต์ของคุณ และไม่ต้องการไอคอนโปรไฟล์โซเชียลที่ซ้ำกัน
ด้วย Animation Effects คุณสามารถเลือกสไตล์ภาพเคลื่อนไหวสำหรับบล็อกได้เมื่อไอคอนถูกโหลดบนหน้าเว็บ เอฟเฟกต์นี้ไม่จำเป็นหากคุณไม่ต้องการดึงความสนใจของผู้เข้าชมจากเนื้อหาหลักมากเกินไป

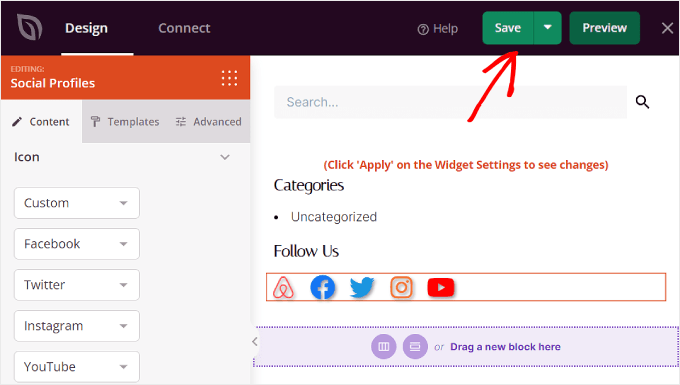
เมื่อคุณกำหนดค่าบล็อกโปรไฟล์โซเชียลตามที่คุณต้องการแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่มุมขวาบน
หรือคลิกปุ่ม 'ดูตัวอย่าง' เพื่อดูว่าแถบด้านข้างมีลักษณะอย่างไรก่อน

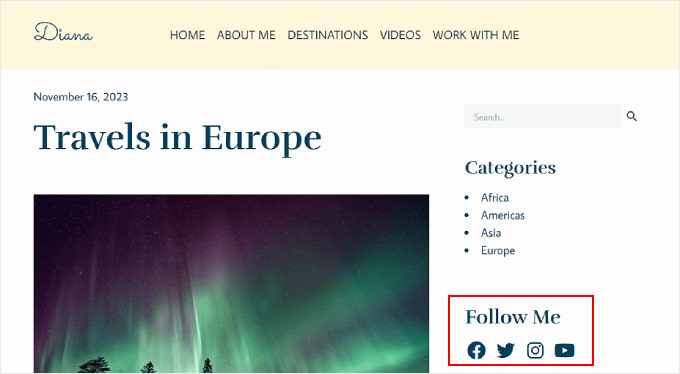
แค่นั้นแหละ! คุณได้เพิ่มบล็อกโปรไฟล์โซเชียลสำเร็จแล้วโดยใช้ SeedProd
ผลลัพธ์สุดท้ายอาจมีลักษณะดังนี้:

เราหวังว่าคำแนะนำทีละขั้นตอนนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มไอคอนโซเชียลมีเดียลงในแถบด้านข้าง WordPress ของคุณ คุณอาจต้องการตรวจสอบวิธีแสดงแถบด้านข้างที่แตกต่างกันสำหรับแต่ละโพสต์และหน้าใน WordPress และรายการปลั๊กอิน WordPress ที่ต้องมีสำหรับเว็บไซต์ธุรกิจ
หากคุณชอบบทความนี้ โปรดติดตามช่อง YouTube ของเราสำหรับวิดีโอบทช่วยสอน WordPress คุณสามารถหาเราได้ทาง Twitter และ Facebook
