วิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress (วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-07-05คุณกำลังมองหาวิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress หรือไม่?
โลโก้ของเว็บไซต์เช่น Facebook และ Twitter เป็นที่รู้จักของผู้คนทั่วโลกในทันที ด้วยการเพิ่มไอคอนเหล่านี้ในเมนูของคุณ คุณสามารถโปรโมตโปรไฟล์โซเชียลมีเดียของคุณด้วยวิธีที่สะดุดตาซึ่งไม่ใช้พื้นที่มาก
ในบทความนี้ เราจะแสดงให้คุณเห็นถึงการเพิ่มไอคอนโซเชียลมีเดียในเมนูการนำทางของ WordPress

ทำไมคุณควรเพิ่มไอคอนโซเชียลมีเดียในเมนู
การเพิ่มไอคอนโซเชียลมีเดียลงในเว็บไซต์ของคุณ ช่วยให้คุณสามารถกระตุ้นให้ผู้คนเข้าชมโปรไฟล์โซเชียลเน็ตเวิร์กต่างๆ ของคุณได้ สิ่งนี้จะทำให้คุณมีผู้ติดตามมากขึ้นและมีส่วนร่วมใน Facebook, Twitter, Instagram และอีกมากมาย
ทางเลือกหนึ่งคือการเพิ่มไอคอนโซเชียลมีเดียในแถบด้านข้าง WordPress หรือพื้นที่พร้อมวิดเจ็ตที่คล้ายกัน อย่างไรก็ตาม เมื่อผู้คนต้องการเข้าชมหน้าใหม่ พวกเขามักจะดูที่เมนูการนำทางของคุณก่อน
การเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ของคุณมักจะได้รับคลิก การมีส่วนร่วม และผู้ติดตามมากขึ้นในโปรไฟล์โซเชียลมีเดียทั้งหมดของคุณ
ไอคอนโซเชียลมีเดียสามารถดึงดูดความสนใจของผู้เยี่ยมชมได้โดยไม่ต้องเพิ่มข้อความเพิ่มเติมในเมนูของคุณ สิ่งนี้ทำให้คุณสามารถโปรโมตโปรไฟล์ต่างๆ มากมายในพื้นที่ขนาดเล็ก
ตามที่กล่าวมา เรามาดูวิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ได้อย่างง่ายดาย
วิดีโอสอน
หากคุณต้องการคำแนะนำที่เป็นลายลักษณ์อักษร โปรดอ่านต่อ เพียงใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
- วิธีที่ 1: การใช้ปลั๊กอินรูปภาพเมนู (แนะนำ)
- วิธีที่ 2: การใช้ตัวแก้ไขไซต์แบบเต็ม (บล็อกธีมเท่านั้น)
- โบนัส: วิธีโปรโมตโปรไฟล์โซเชียลมีเดียของคุณ
วิธีที่ 1: การใช้ปลั๊กอินรูปภาพเมนู (แนะนำ)
วิธีที่ง่ายที่สุดในการเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress คือการใช้ Menu Image ปลั๊กอินฟรีนี้ให้คุณเพิ่มไอคอนรูปภาพในเมนูการนำทางของคุณ รวมถึงไอคอนโซเชียล
เมื่อสร้างไอคอนโซเชียล คุณสามารถใช้รูปภาพที่คุณอัปโหลดไปยังไลบรารีสื่อของ WordPress
ตัวอย่างเช่น บริษัทโซเชียลมีเดียชั้นนำหลายแห่งมีโลโก้ที่คุณสามารถใช้บนเว็บไซต์ของคุณ เช่น ชุดเครื่องมือแบรนด์ Twitter คุณยังสามารถดาวน์โหลดไอคอนจากไลบรารีออนไลน์ เช่น เว็บไซต์ Font Awesome
รูปภาพเมนูยังรวมเข้ากับปลั๊กอิน Font Awesome สิ่งนี้ทำให้คุณสามารถเรียกดูและนำเข้าไอคอน Font Awesome ทั้งหมดได้โดยตรงจากแดชบอร์ดของ WordPress รวมถึงไอคอนสำหรับเครือข่ายโซเชียลที่สำคัญทั้งหมด ด้วยเหตุนี้ เราขอแนะนำให้ติดตั้งปลั๊กอิน Font Awesome
สำหรับคำแนะนำโดยละเอียดเกี่ยวกับวิธีตั้งค่า Font Awesome โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มแบบอักษรไอคอนในธีม WordPress ของคุณ
ไม่ว่าคุณวางแผนที่จะให้ไอคอนโซเชียลมีเดียอย่างไร คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินรูปภาพเมนู สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
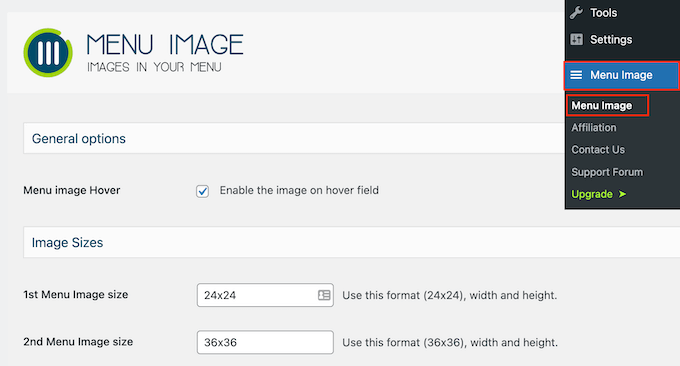
เมื่อเปิดใช้งาน คุณอาจต้องการดูขนาดไอคอนและเปลี่ยนแปลงหากจำเป็น ในการทำเช่นนี้คุณต้องไปที่ Menu Image » Menu Image .

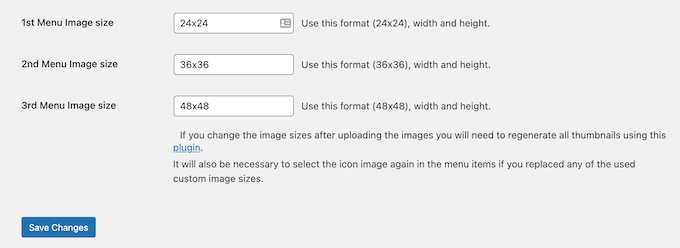
เมื่อสร้างไอคอนโซเชียล คุณสามารถใช้ขนาดรูปภาพเริ่มต้นของ WordPress เช่น ภาพขนาดย่อ รูปภาพ หรือขนาดใหญ่ รูปภาพเมนูยังให้คุณเลือกระหว่างสามขนาดที่ไม่ซ้ำกันซึ่งตั้งค่าเป็น 24×24, 36×36 และ 48×48 พิกเซลตามค่าเริ่มต้น
ขนาดเหล่านี้ควรใช้งานได้ดีกับเว็บไซต์ WordPress ส่วนใหญ่ แต่คุณสามารถเปลี่ยนได้โดยพิมพ์ตัวเลขต่างๆ ในช่องรูปภาพเมนูที่ 1, 2 หรือ 3

เมื่อเสร็จแล้ว ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
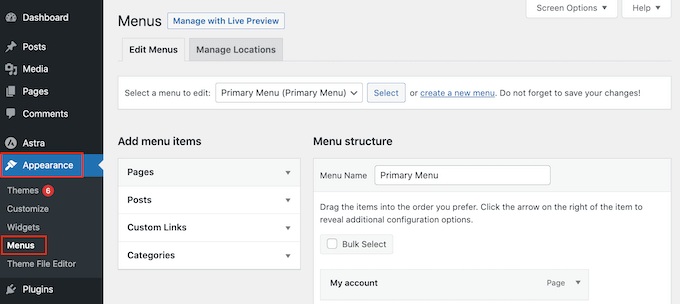
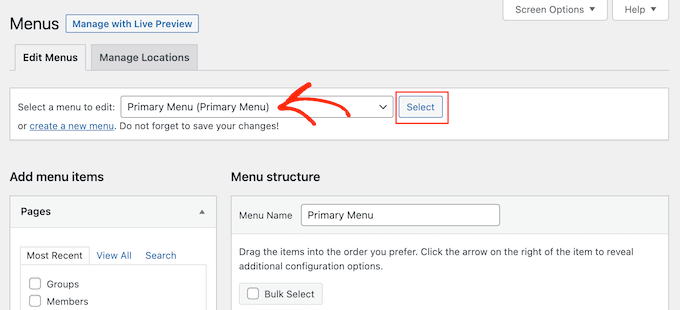
หากต้องการเพิ่มไอคอนในเมนูการนำทาง ให้ไปที่ ลักษณะที่ปรากฏ»เมนู ตามค่าเริ่มต้น WordPress จะแสดงเมนูหลักของไซต์ของคุณ

หากคุณต้องการเพิ่มไอคอนโซเชียลมีเดียในเมนูอื่น ให้เปิดเมนูแบบเลื่อนลง 'เลือกเมนูเพื่อแก้ไข'
จากนั้นคุณสามารถเลือกเมนูจากรายการและคลิกที่ 'เลือก'

สำหรับคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างเมนูใหม่ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มเมนูการนำทางใน WordPress
ในการเริ่มต้น คุณจะต้องเพิ่มโปรไฟล์โซเชียลแต่ละโปรไฟล์ในเมนูของคุณเป็นลิงก์ใหม่
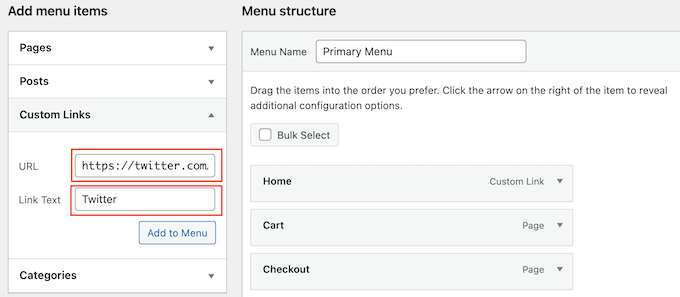
เมื่อคุณพร้อม ให้คลิกเพื่อขยายส่วน 'ลิงก์ที่กำหนดเอง' จากนั้นพิมพ์ที่อยู่ของหน้าโซเชียลมีเดียที่คุณต้องการใช้ ตัวอย่างเช่น คุณอาจป้อน URL ของกลุ่ม Facebook หรือช่อง YouTube ของคุณ
คุณจะต้องพิมพ์ 'ข้อความลิงก์' ในขั้นตอนต่อมา คุณจะมีตัวเลือกในการเปลี่ยนตำแหน่งที่จะแสดงชื่อนี้ในเมนู หรือแม้แต่ซ่อนไว้ทั้งหมด

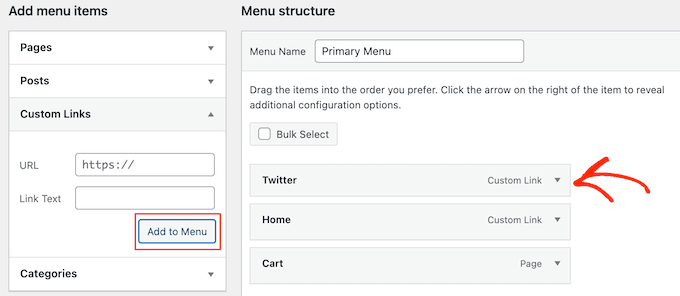
เสร็จแล้วคลิกที่ 'เพิ่มในเมนู'
รายการนี้จะปรากฏอยู่ในคอลัมน์ขวามือ

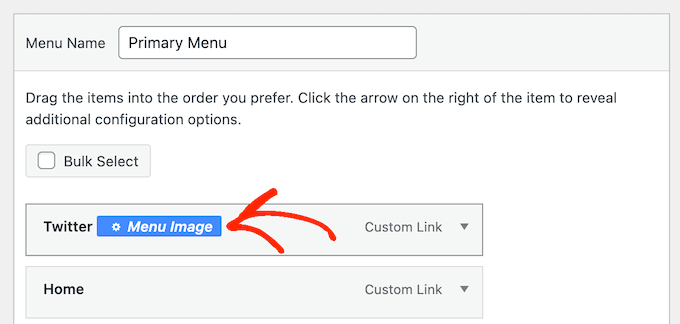
หากต้องการเพิ่มไอคอนโซเชียลมีเดีย เพียงวางเมาส์เหนือรายการเมนูใหม่
จากนั้นคลิกที่ปุ่ม 'ภาพเมนู' เมื่อปรากฏขึ้น

หมายเหตุ: หากคุณไม่เห็นปุ่ม 'รูปภาพเมนู' ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง' ตอนนี้ ปุ่ม 'รูปเมนู' ควรปรากฏขึ้นเมื่อคุณวางเมาส์เหนือรายการใดๆ ในเมนู
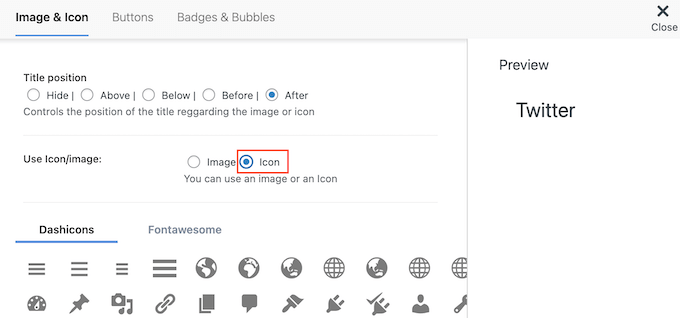
ตอนนี้คุณสามารถตัดสินใจได้ว่าจะใช้รูปภาพจากไลบรารีสื่อ WordPress หรือไอคอนจาก Font Awesome
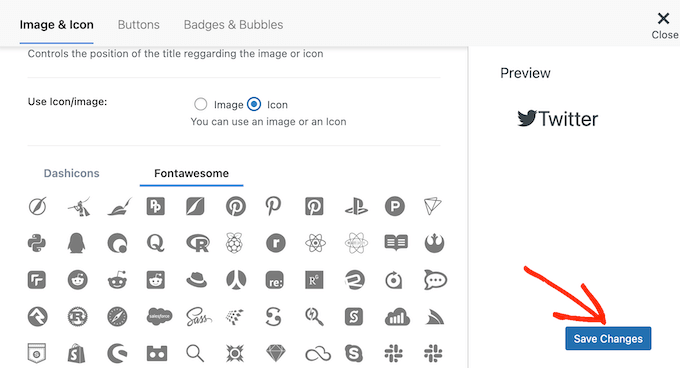
หากต้องการใช้ไอคอน Font Awesome สำเร็จรูป ให้คลิกที่ปุ่มตัวเลือกถัดจาก 'ไอคอน'

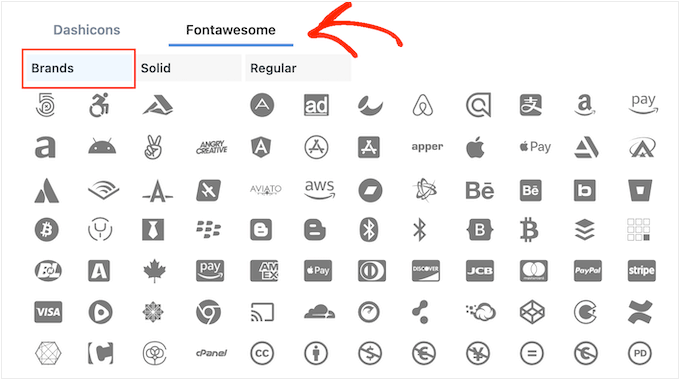
จากนั้นเลือก 'Fontawesome'
จากนั้นคุณสามารถคลิกที่ 'แบรนด์'

ตอนนี้คุณจะเห็นไอคอนแบรนด์ทั้งหมด รวมถึงไอคอนสำหรับเครือข่ายสังคมหลักทั้งหมด เมื่อคุณเห็นภาพที่คุณต้องการใช้ เพียงแค่คลิก
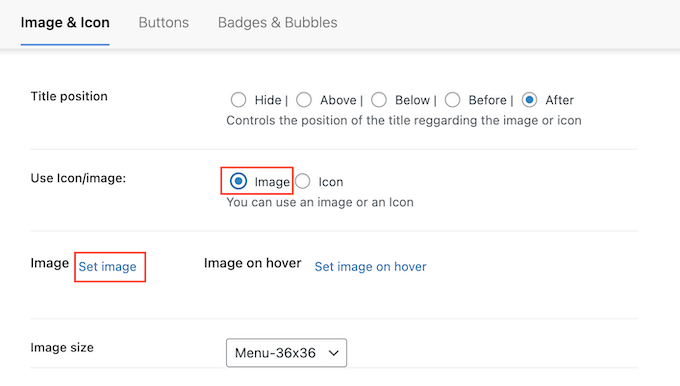
อีกทางเลือกหนึ่งคือการใช้ไอคอนของคุณเองจากไลบรารีสื่อ WordPress โดยเลือกปุ่มตัวเลือก 'รูปภาพ' จากนั้นคลิกที่ลิงค์ 'ตั้งค่ารูปภาพ'

ตอนนี้คุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรืออัปโหลดไฟล์ใหม่จากคอมพิวเตอร์ของคุณ
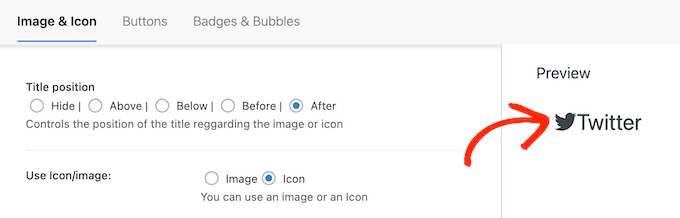
ไม่ว่าคุณจะได้รับไอคอนจากที่ใด ภาพเมนูจะแสดงตัวอย่างทางด้านขวา

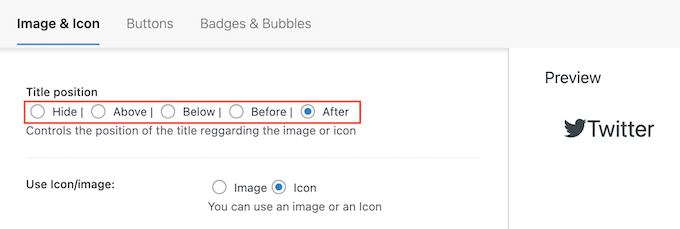
ตอนนี้คุณสามารถเปลี่ยนได้ว่าจะให้ชื่อลิงก์ปรากฏด้านบน ด้านล่าง ก่อนหรือหลังไอคอนโซเชียลมีเดียโดยใช้การตั้งค่า 'ตำแหน่งชื่อ'
ไอคอนโซเชียลมีเดียจำนวนมากสามารถจดจำได้ทันที ดังนั้นชื่อลิงก์อาจไม่จำเป็น หากคุณกำลังเพิ่มไอคอนโซเชียลจำนวนมากในเมนูการนำทาง ชื่ออาจทำให้เมนูของคุณดูยุ่งเหยิงและซับซ้อนมากขึ้น
จากที่กล่าวมา คุณอาจต้องการซ่อนชื่อโดยเลือกปุ่มตัวเลือก 'ซ่อน'

เมื่อคุณทำการเปลี่ยนแปลง การแสดงตัวอย่างแบบสดจะอัปเดตโดยอัตโนมัติ ดังนั้นคุณจึงสามารถลองตั้งค่าต่างๆ เพื่อดูว่าแบบใดที่ดูดีที่สุด
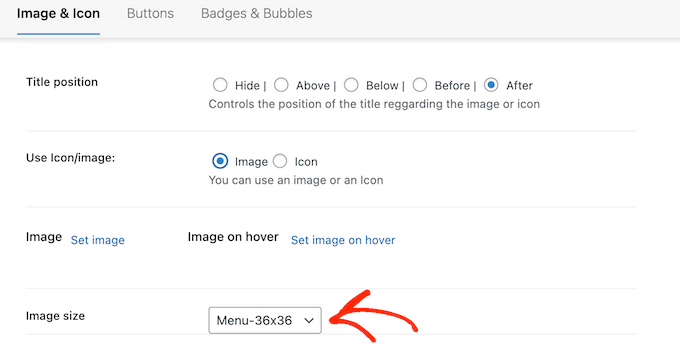
สุดท้าย หากคุณใช้รูปภาพของคุณเอง คุณสามารถปรับขนาดไอคอนโซเชียลมีเดียได้โดยใช้เมนูแบบเลื่อนลง 'ขนาดรูปภาพ'


ไอคอนที่ใหญ่กว่าจะดึงดูดความสนใจของผู้เข้าชม แต่ก็อาจทำให้เสียสมาธิได้เช่นกัน ด้วยเหตุนี้ คุณอาจต้องการลองใช้ขนาดต่างๆ เพื่อดูว่าขนาดใดเหมาะสมที่สุดบนบล็อก WordPress ของคุณ
เมื่อคุณพอใจกับวิธีตั้งค่าไอคอนโซเชียลมีเดียแล้ว ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง'

เพียงทำซ้ำขั้นตอนเหล่านี้เพื่อเพิ่มไอคอนเพิ่มเติมในเมนู WordPress ของคุณ
คุณยังสามารถเพิ่มไอคอนให้กับรายการสำคัญอื่นๆ ในเมนูการนำทางได้อีกด้วย ตัวอย่างเช่น คุณอาจเพิ่มไอคอนในแบบฟอร์มติดต่อหรือหน้าชำระเงินของ WooCommerce
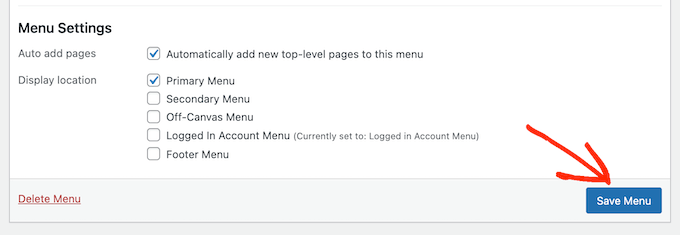
เมื่อคุณพอใจกับการตั้งค่าเมนูแล้ว ให้คลิกที่ 'บันทึกเมนู'

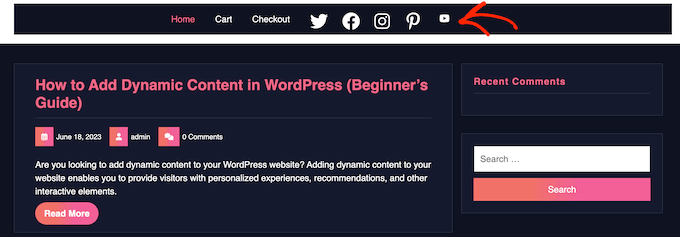
ตอนนี้ คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของไอคอนโซเชียลมีเดียใหม่
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

วิธีที่ 2: การใช้ตัวแก้ไขไซต์แบบเต็ม (บล็อกธีมเท่านั้น)
WordPress มีบล็อกไอคอนโซเชียลในตัวที่ให้คุณสร้างเมนูที่มีไอคอนโซเชียลมีเดียแล้วแสดงในรูปแบบที่สวยงาม

บล็อกนี้มาพร้อมกับไอคอนในตัวสำหรับโซเชียลเน็ตเวิร์กหลักทั้งหมด ดังนั้นคุณไม่จำเป็นต้องติดตั้งปลั๊กอินอย่าง Font Awesome หรืออัปโหลดไอคอนไปยังไลบรารีสื่อของคุณ อย่างไรก็ตาม คุณสามารถเพิ่มไอคอนโซเชียลมีเดียและลิงก์ไปยังบล็อกไอคอนโซเชียลได้เท่านั้น ดังนั้นจึงไม่ยืดหยุ่นเท่าปลั๊กอินรูปภาพเมนู
หากคุณใช้ธีมบล็อก คุณสามารถเพิ่มบล็อกไอคอนโซเชียลลงในส่วนใดก็ได้ของเว็บไซต์ของคุณ เช่น ส่วนหัวหรือส่วนท้าย ด้วยวิธีนี้ คุณสามารถแสดงเมนูโซเชียลมีเดียทั่วทั้งเว็บไซต์ของคุณ
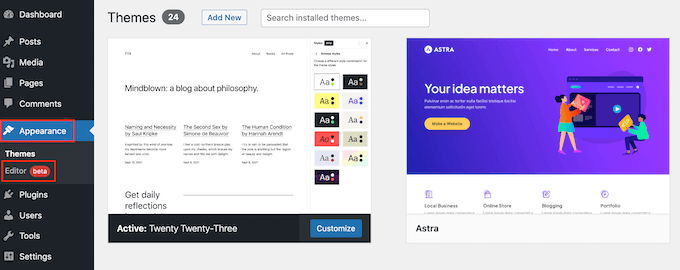
ในการเริ่มต้น ให้ตรงไปที่ ลักษณะที่ปรากฏ » ตัวแก้ไข ในแดชบอร์ดของ WordPress

ตามค่าเริ่มต้น ตัวแก้ไขไซต์แบบเต็มจะแสดงเทมเพลตหน้าแรกของธีมของคุณ แต่คุณสามารถเพิ่มไอคอนโซเชียลให้กับเทมเพลตหรือส่วนเทมเพลตใดก็ได้ คุณยังสามารถเพิ่มไอคอนโซเชียลมีเดียไปยังส่วนต่างๆ ของเว็บไซต์ที่คุณไม่สามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขเนื้อหา WordPress มาตรฐาน
ตัวอย่างเช่น คุณสามารถเพิ่มเมนูโซเชียลมีเดียในเทมเพลตหน้า 404 ของไซต์ของคุณ
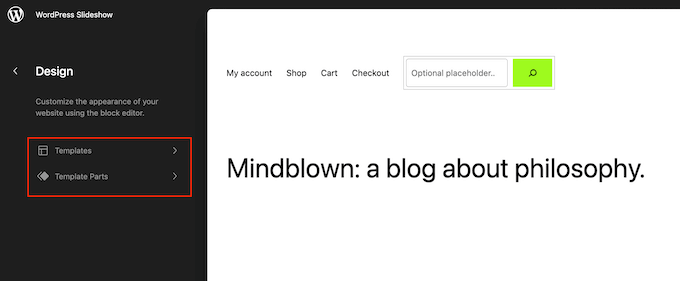
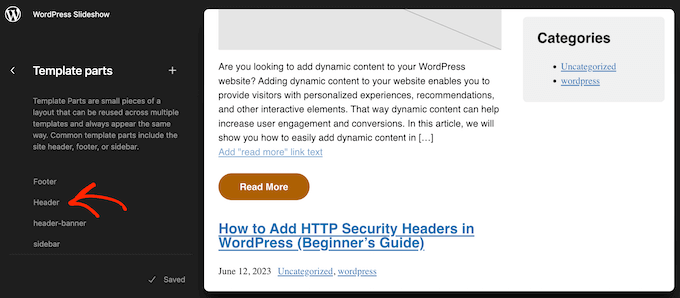
หากต้องการดูตัวเลือกที่มีอยู่ทั้งหมด คุณต้องเลือก 'แม่แบบ' หรือ 'ส่วนแม่แบบ'

ตอนนี้คุณสามารถคลิกที่เทมเพลตหรือส่วนเทมเพลตที่คุณต้องการแก้ไข
ตัวอย่างเช่น เราจะเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของ WordPress แต่ขั้นตอนจะเหมือนกันไม่ว่าคุณจะเลือกเทมเพลตใด

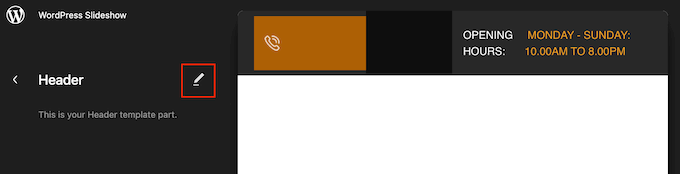
หลังจากเลือกแล้ว WordPress จะแสดงตัวอย่างเทมเพลตหรือส่วนเทมเพลต
หากต้องการดำเนินการต่อ ให้คลิกที่ไอคอนดินสอขนาดเล็ก

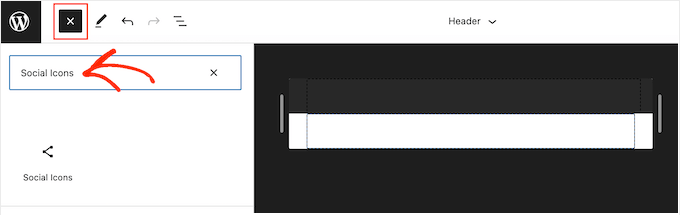
เมื่อเสร็จแล้วให้คลิกที่ไอคอน '+' สีน้ำเงินที่มุมบนซ้าย
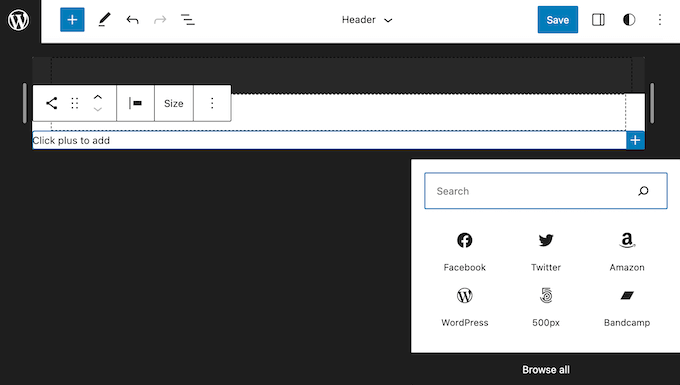
ในแถบค้นหา คุณต้องพิมพ์ 'ไอคอนโซเชียล'

เมื่อบล็อกด้านขวาปรากฏขึ้น ให้ลากและวางลงในเทมเพลตธีม
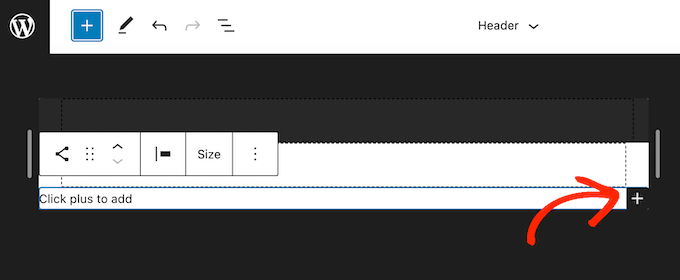
ในการเพิ่มไอคอนแรก เพียงคลิกที่ไอคอน '+' ภายในบล็อก

ในป๊อปอัปที่ปรากฏขึ้น ให้พิมพ์ไอคอนที่คุณต้องการเพิ่ม เช่น 'Twitter' หรือ 'Facebook'
เมื่อไอคอนด้านขวาปรากฏขึ้น ให้คลิกเพื่อเพิ่มลงในบล็อก WordPress ของคุณ

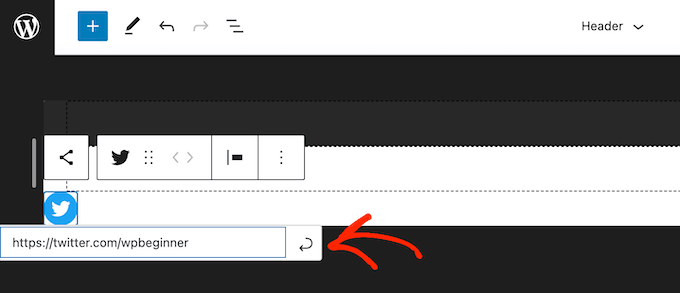
ตอนนี้ คลิกที่ไอคอนโซเชียลมีเดียใหม่
ซึ่งจะเปิดแถบเล็กๆ ที่คุณสามารถพิมพ์ URL ที่คุณต้องการเชื่อมโยง เช่น หน้า Facebook ของคุณ

หากต้องการเพิ่มไอคอนโซเชียลใน WordPress เพียงคลิกที่ไอคอน '+' และทำซ้ำขั้นตอนเดิมที่อธิบายไว้ข้างต้น
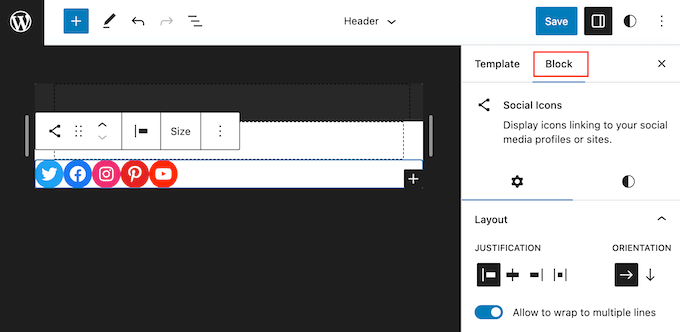
หลังจากเพิ่มไอคอนโซเชียลมีเดียทั้งหมดแล้ว คุณอาจต้องการปรับแต่งบล็อก ในการทำเช่นนี้ ให้คลิกเพื่อเลือกบล็อกไอคอนโซเชียล จากนั้นคลิกที่แท็บ 'บล็อก'

คุณสามารถเปลี่ยนการจัดตำแหน่ง การจัดตำแหน่ง และการวางแนวของไอคอนได้โดยใช้การตั้งค่า "เค้าโครง"
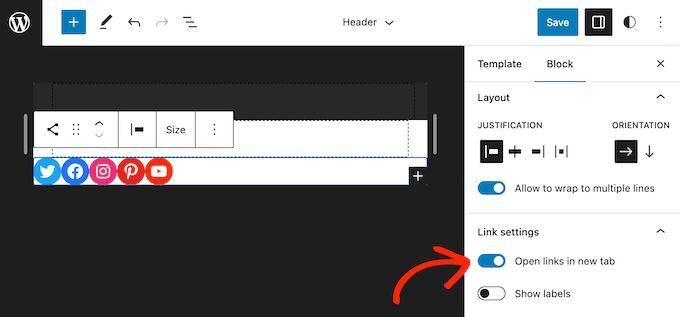
ตามค่าเริ่มต้น ลิงก์โซเชียลมีเดียทั้งหมดจะเปิดขึ้นในแท็บเดียวกัน เพื่อคงผู้เข้าชมเว็บไซต์ของคุณไว้ คุณอาจต้องการคลิกเพื่อเปิดใช้งานการสลับ 'เปิดลิงก์ในแท็บใหม่'

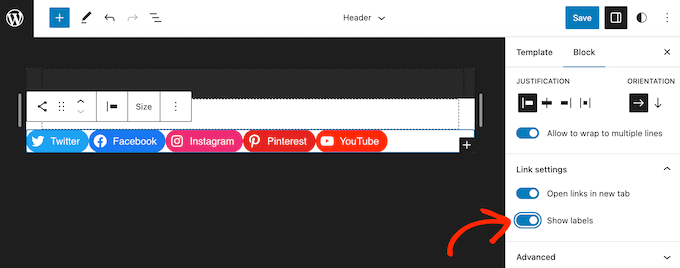
โดยค่าเริ่มต้น WordPress จะแสดงไอคอนโซเชียลเท่านั้น โดยไม่มีข้อความใดๆ
หากคุณต้องการแสดงข้อความถัดจากแต่ละไอคอน ให้คลิกเพื่อเปิดใช้งานการสลับ 'แสดงป้ายกำกับ'

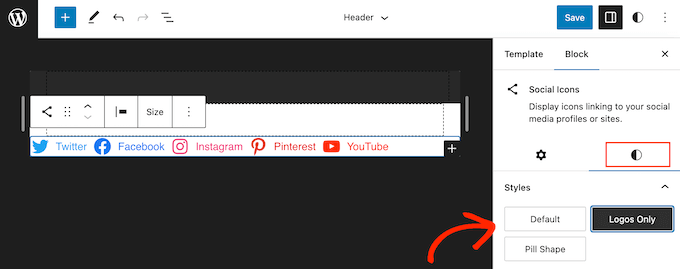
ถัดไป คลิกที่แท็บ 'สไตล์'
ที่นี่ คุณสามารถเปลี่ยนรูปแบบปุ่มได้โดยคลิกที่ 'ค่าเริ่มต้น' 'โลโก้เท่านั้น' หรือ 'รูปร่างเม็ดยา'

สุดท้าย คุณสามารถเปลี่ยนช่องว่างระหว่างไอคอนโซเชียลได้โดยใช้การตั้งค่าภายใต้ 'Block Spacing'
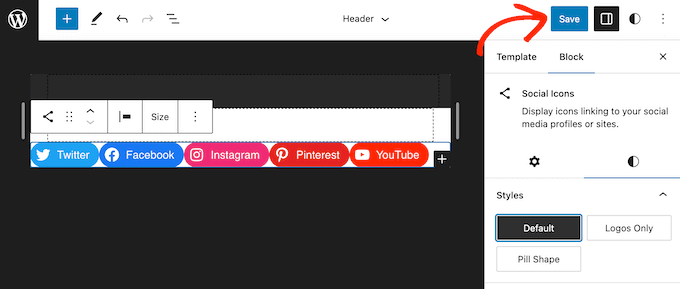
เมื่อคุณพอใจกับรูปลักษณ์ของเมนูแล้ว ให้คลิกที่ปุ่ม 'บันทึก'

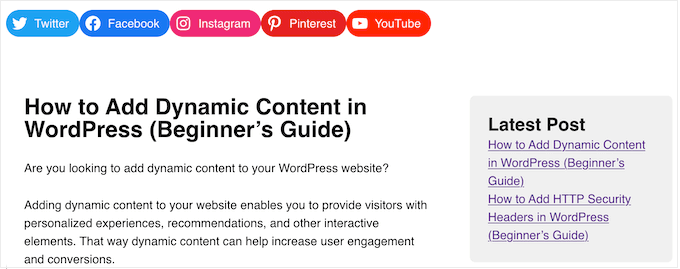
ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นไอคอนโซเชียลมีเดียอยู่
โบนัส: วิธีโปรโมตโปรไฟล์โซเชียลมีเดียของคุณ
การเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มผู้ติดตามและการมีส่วนร่วมในบัญชีต่างๆ ของคุณ อย่างไรก็ตาม มีวิธีอีกมากมายในการโปรโมต Twitter, Facebook และโปรไฟล์โซเชียลอื่นๆ ของคุณ
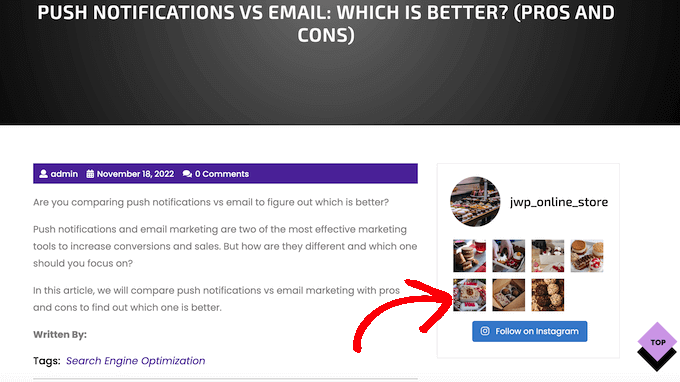
วิธีที่ดีที่สุดในการเพิ่มผู้ติดตามและการมีส่วนร่วมคือการฝังฟีดโซเชียลสดบนเว็บไซต์ของคุณ สิ่งนี้ทำให้คุณสามารถแสดงโพสต์ล่าสุดจากหลายบัญชี พร้อมด้วยปุ่มที่ผู้เยี่ยมชมสามารถใช้เพื่อมีส่วนร่วมกับโพสต์ของคุณหรือติดตามคุณบนโซเชียลมีเดีย
วิธีที่ดีที่สุดในการเพิ่มฟีดโซเชียลมีเดียไปยังเว็บไซต์ของคุณคือการใช้ Smash Balloon เป็นปลั๊กอินฟีดโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress และให้คุณฝังฟีดสดจาก Twitter, Instagram, Facebook และอีกมากมาย

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มฟีดโซเชียลมีเดียใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีฝังวิดีโอ Facebook ใน WordPress หรือดูคำแนะนำจากผู้เชี่ยวชาญของเราสำหรับปลั๊กอิน Twitter ที่ดีที่สุดสำหรับ WordPress
หากคุณชอบบทความนี้ โปรดสมัครสมาชิก YouTube Channel สำหรับวิดีโอสอน WordPress ของเรา คุณสามารถหาเราได้ที่ Twitter และ Facebook
