วิธีเพิ่ม Sticky Add To Cart ใน WooCommerce ในปี 2023
เผยแพร่แล้ว: 2023-08-04การเพิ่มปุ่ม Add-to-cart ลงในหน้าสินค้า WooCommerce เป็นวิธีที่ยอดเยี่ยมในการทำให้มั่นใจว่าลูกค้าของคุณสามารถเพิ่มสินค้าลงในรถเข็นได้อย่างง่ายดายจากทุกที่บนหน้า นอกจากนี้ยังกระตุ้นผู้เยี่ยมชมที่ไม่ตัดสินใจซื้อผลิตภัณฑ์ของคุณ
ดังนั้นปุ่ม Add-to-cart แบบติดหนึบสามารถเพิ่มความพึงพอใจของลูกค้าและอัตราการแปลงเว็บไซต์ของคุณได้
WooCommerce ไม่มีฟีเจอร์ Add-to-cart แบบติดหนึบแบบเนทีฟ อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอิน เช่น Botiga Pro เพื่อจัดเตรียมฟังก์ชันการทำงานได้
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเพิ่มปุ่ม Add-to-cart ลงในหน้าผลิตภัณฑ์ WooCommerce ของคุณ
1. ติดตั้งและเปิดใช้งานธีม Botiga WooCommerce
Botiga เป็นธีม WooCommerce ฟรีในขณะที่ Botiga Pro เป็นปลั๊กอินระดับพรีเมียมที่ขยายธีมด้วยฟังก์ชันขั้นสูง
คุณต้องใช้ทั้งธีมและปลั๊กอินเพื่อเพิ่มปุ่ม WooCommerce สำหรับเพิ่มลงในรถเข็นแบบติดหนึบให้กับไซต์ของคุณ
ธีม Botiga ของเราเป็นหนึ่งในธีม WooCommerce ฟรีที่ได้รับความนิยมมากที่สุดในตลาด
คุณสามารถดาวน์โหลดได้ที่นี่หรือค้นหาในที่เก็บธีมอย่างเป็นทางการของ WordPress
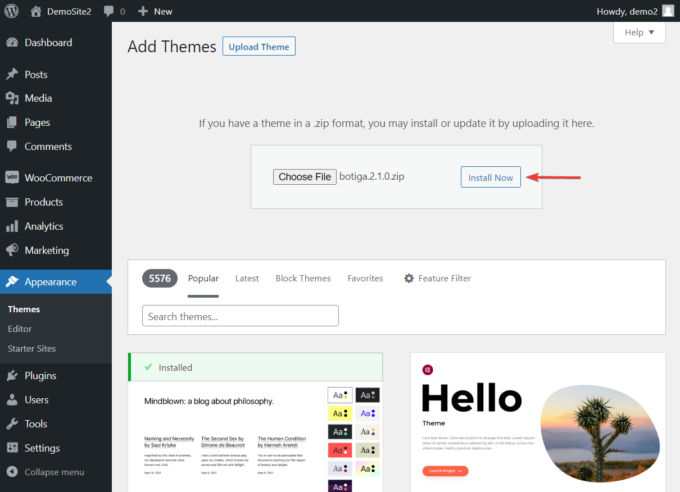
จากนั้นเปิดแดชบอร์ด WordPress ของคุณแล้วไปที่ ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่ > อัปโหลดธีม
คลิกปุ่ม เลือกไฟล์ เพื่ออัปโหลดธีม จากนั้นกดปุ่ม ติดตั้งทันที
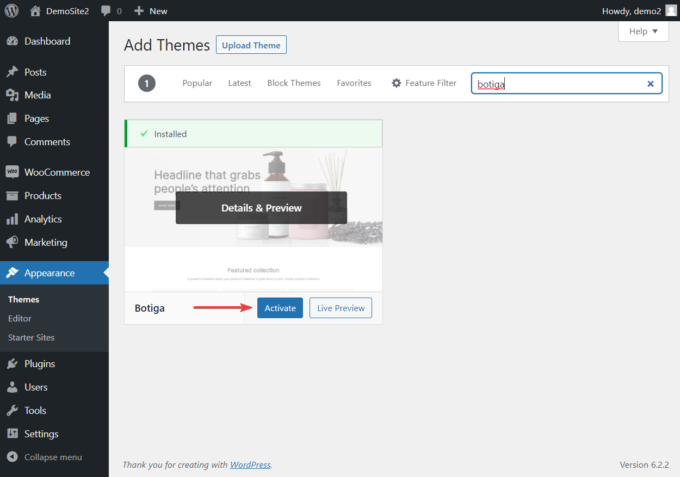
เมื่อติดตั้งธีมแล้ว ให้คลิกปุ่ม เปิดใช้งาน :

หรือคุณสามารถไปที่ ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่ ป้อน “ Botiga ” ลงในแถบค้นหา แล้วคลิกปุ่ม ติดตั้ง จากนั้นคลิกปุ่ม เปิดใช้งาน :

2. ติดตั้งและเปิดใช้งานปลั๊กอิน Botiga Pro
Botiga Pro เป็นปลั๊กอิน WordPress ระดับพรีเมียมที่เพิ่มฟังก์ชันพิเศษให้กับธีม Botiga ฟรี
มันช่วยให้คุณเข้าถึงคุณสมบัติที่น่าประทับใจมากมาย รวมถึงแผนภูมิขนาด แกลเลอรีเสียงและวิดีโอ เมนูขนาดใหญ่ ไซต์เริ่มต้นที่ออกแบบไว้ล่วงหน้า ปุ่ม Add-to-cart แบบติดหนึบ และอื่นๆ
เนื่องจาก Botiga Pro เป็นปลั๊กอินพรีเมียม คุณจะต้องซื้อที่นี่ก่อนที่จะอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ (ราคาเริ่มต้นที่ $69 ต่อปี)
เมื่อคุณมีปลั๊กอินแล้ว ให้ไปที่แผงควบคุม WordPress และไปที่ ปลั๊กอิน > เพิ่มใหม่ > อัปโหลดปลั๊กอิน
ใช้ตัวเลือก เลือกไฟล์ เพื่ออัปโหลด Botiga Pro จากนั้นคลิกปุ่ม ติดตั้ง และ เปิดใช้งาน เพื่อติดตั้งปลั๊กอินบนไซต์ของคุณ
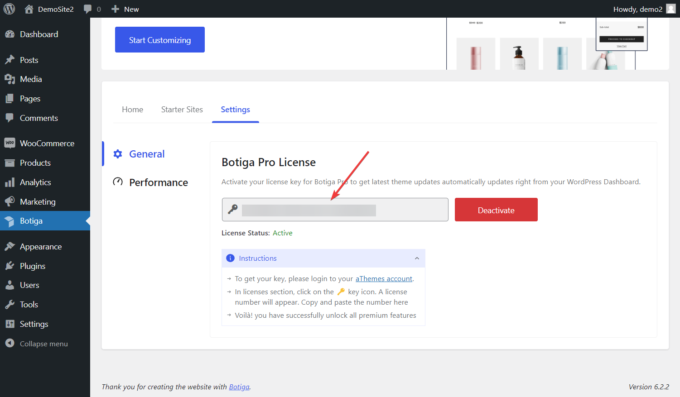
ถัดไป คุณจะต้องเปิดใช้งานใบอนุญาตของคุณ คัดลอกรหัสใบอนุญาตจากบัญชี Botiga ของคุณ จากนั้นไปที่ Botiga > การตั้งค่า > ทั่วไป ป้อนรหัสใบอนุญาตและคลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อเปิดใช้งานปลั๊กอิน:

3. นำเข้าไซต์เริ่มต้น (ไม่บังคับ)
ไซต์เริ่มต้นคือเว็บไซต์สำเร็จรูปที่คุณสามารถนำเข้าร้านค้า WooCommerce ของคุณได้ Botiga Pro นำเสนอไซต์เริ่มต้นที่ได้รับการออกแบบมาอย่างดีและทรงพลังสำหรับตลาดอีคอมเมิร์ซต่างๆ
แม้ว่าการนำเข้าไซต์เริ่มต้นของ Botiga จะเป็นทางเลือก และคุณยังสามารถเลือกที่จะเริ่มออกแบบร้านค้าของคุณตั้งแต่เริ่มต้นโดยใช้ตัวเลือกการปรับแต่งของ Botiga ฉันขอแนะนำให้คุณดำเนินการต่อไป เพราะจะทำให้ร้านค้า WooCommerce ของคุณดูเป็นมืออาชีพ (ซึ่งคุณสามารถทำได้เพิ่มเติม ปรับแต่ง)
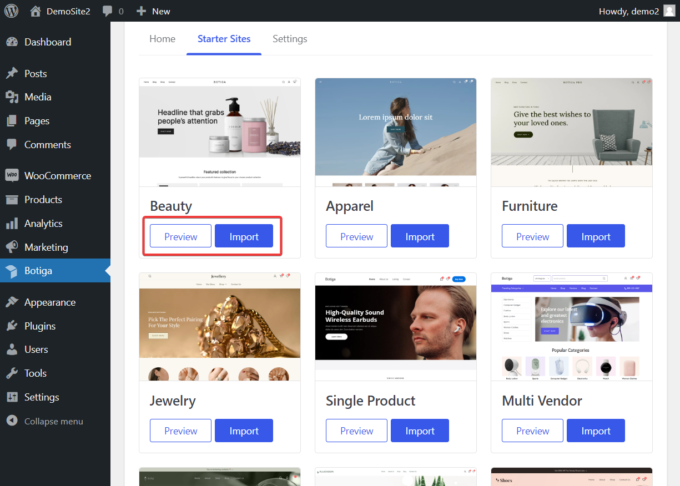
คุณสามารถตรวจสอบไซต์เริ่มต้นได้โดยไปที่ Botiga > ไซต์เริ่มต้น และดูตัวอย่างแต่ละไซต์โดยใช้ปุ่ม ดูตัวอย่าง
เมื่อคุณพบไซต์ที่คุณต้องการ ให้กดปุ่ม นำเข้า :

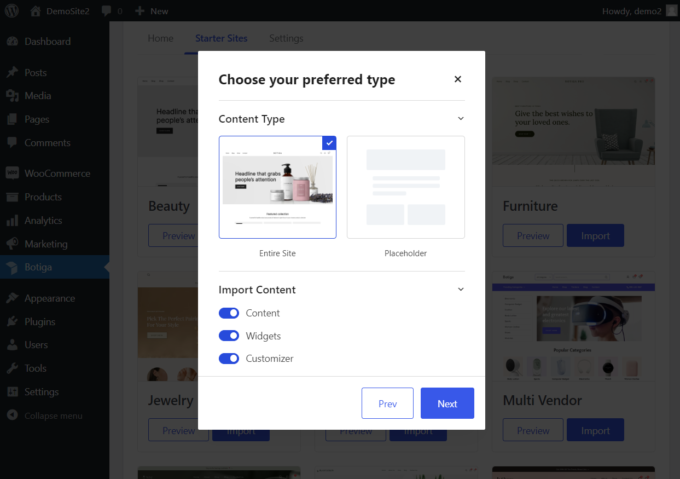
ทันทีที่คุณทำเช่นนั้น ป๊อปอัปจะปรากฏขึ้นเพื่อแสดงให้คุณเห็นองค์ประกอบ (เช่น เนื้อหา วิดเจ็ต การตั้งค่า Customizer ฯลฯ) ที่ตัวติดตั้งสาธิตจะเพิ่มลงในเว็บไซต์ของคุณ
คุณมีตัวเลือกที่จะยกเลิกการเลือกองค์ประกอบใดก็ได้ แต่ฉันขอแนะนำให้เก็บไว้ทั้งหมด
คุณยังสามารถเลือกระหว่างการนำเข้าไซต์เริ่มต้นทั้งหมด (รวมถึงเนื้อหา รูปภาพ ฯลฯ) หรือเพียงแค่ตัวยึดตำแหน่ง (ซึ่งหมายถึงเค้าโครงของไซต์):

โปรแกรมติดตั้งสาธิตจะใช้เวลาสองสามนาทีในการดำเนินการนำเข้าให้เสร็จสิ้น

4. เปิดใช้งานโมดูล
หลังจากติดตั้งปลั๊กอินและนำเข้าไซต์เริ่มต้นแล้ว ก็ถึงเวลาเพิ่มปุ่ม Add-to-cart ลงในหน้าผลิตภัณฑ์ WooCommerce ของคุณ
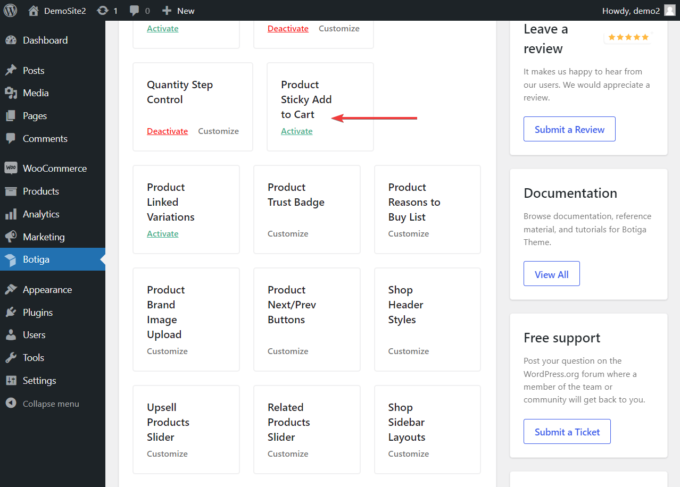
คุณลักษณะ Product Sticky Add to Cart ถูกปิดใช้งานโดยค่าเริ่มต้น และจำเป็นต้องเปิดใช้งานด้วยตนเอง
ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ให้ไปที่ Botiga > หน้าแรก ที่นี่ คุณจะพบโมดูล Product Sticky Add to Cart ในส่วน Do more with Botiga Pro
เปิดใช้งานโมดูลโดยคลิกปุ่ม เปิดใช้งาน :

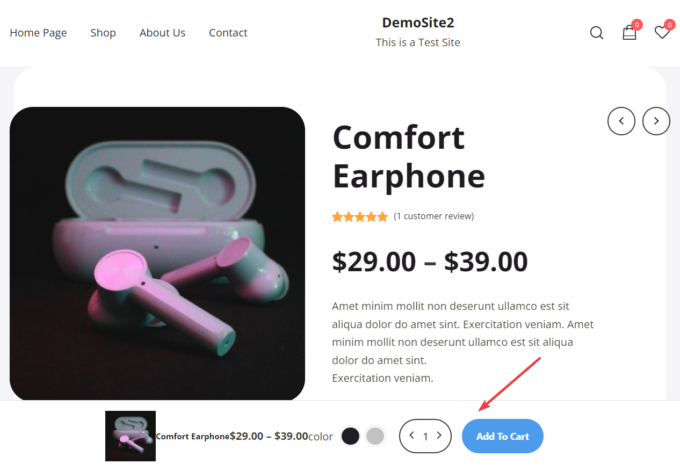
แค่นั้นแหละ. ตอนนี้ คุณควรจะเห็นปุ่ม WooCommerce เพิ่มลงในรถเข็นแบบติดหนึบในแต่ละหน้าผลิตภัณฑ์ของคุณ
ปุ่ม Add-to-cart แบบติดหนึบจะปรากฏที่ด้านล่างของหน้าสินค้าถัดจากข้อมูลสรุปสินค้าโดยย่อ รวมถึงภาพขนาดย่อขนาดเล็ก ราคา สีที่มีจำหน่าย และจำนวนสินค้าภายใน Add-to เต็มความกว้าง - แถบรถเข็น:

5. กำหนดค่าแถบ Add-to-Cart
คุณสามารถปรับแต่งรูปลักษณ์ของแถบ Add-to-cart ได้จาก WordPress Customizer
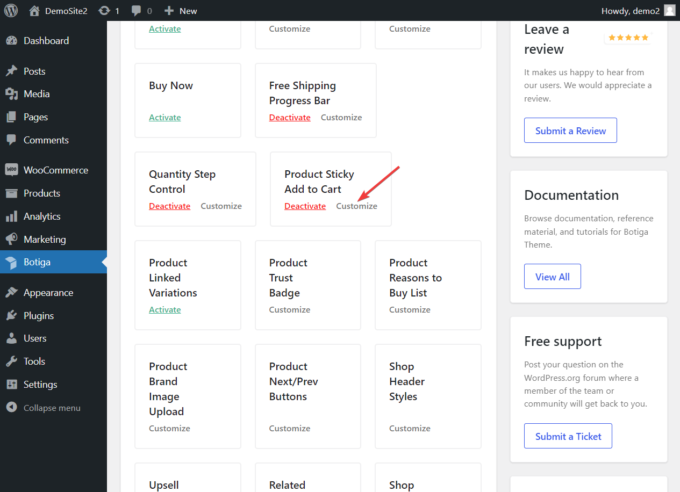
คุณสามารถเข้าถึงตัวเลือก Customizer ที่เกี่ยวข้องได้จากโมดูล Product Sticky Add to Cart
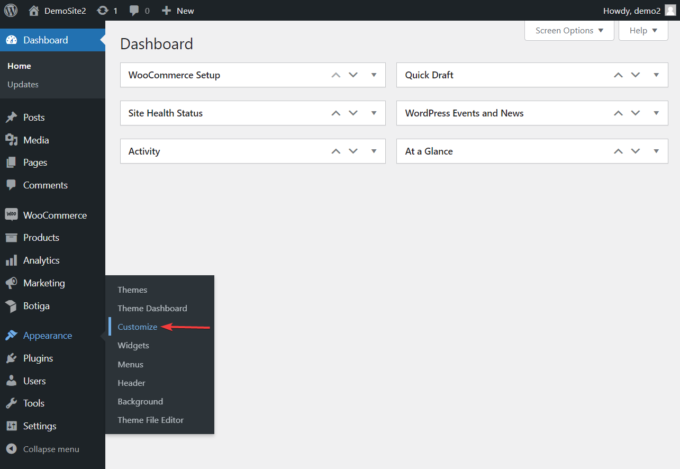
คลิกลิงก์ ปรับแต่ง ในกล่องของโมดูลในหน้า Botiga > Home admin เพื่อเปิดการตั้งค่าของโมดูล:

หรือคุณสามารถเข้าถึง Customizer ได้ตามปกติจากเมนู ลักษณะที่ปรากฏ > ปรับแต่ง :

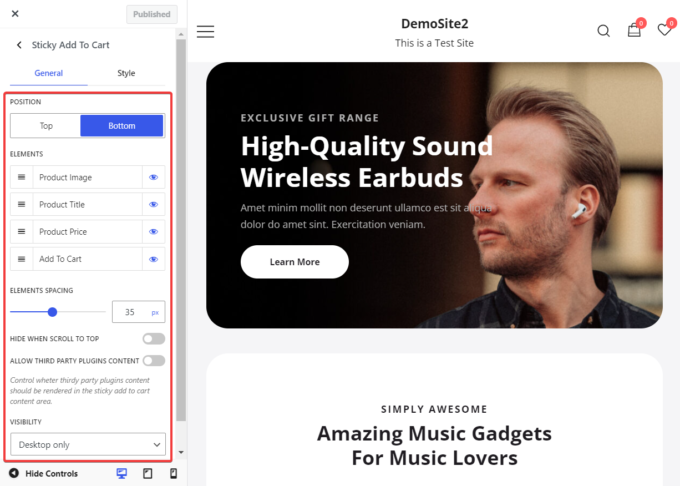
เมื่อ Customizer เปิดขึ้น ให้ไปที่ WooCommerce > Single Product > Sticky Add to Cart ซึ่งคุณสามารถแก้ไขแถบ add-to-cart โดยใช้ตัวเลือกการออกแบบและเลย์เอาต์ที่มีอยู่:

คุณสามารถเข้าถึงตัวเลือกต่อไปนี้:
ฉัน. ตำแหน่ง: ตามค่าเริ่มต้น แถบหยิบใส่ตะกร้าจะปรากฏที่ด้านล่างของหน้าจอ แต่คุณสามารถเปลี่ยนตำแหน่งเป็นด้านบนได้โดยใช้ตัวเลือกนี้
ii. องค์ประกอบ: ดังที่ได้กล่าวไว้ข้างต้น ปุ่มหยิบใส่ตะกร้าจะปรากฏขึ้นพร้อมกับองค์ประกอบอื่นๆ จำนวนหนึ่ง เช่น รูปภาพขนาดย่อของสินค้า ราคา สี และตัวนับสินค้า หากต้องการยกเว้นองค์ประกอบใดๆ เหล่านี้ ให้คลิกไอคอนรูปดวงตาถัดจากองค์ประกอบที่คุณต้องการนำออก
สาม. ระยะห่างขององค์ประกอบ: ที่นี่ คุณสามารถกำหนดระยะห่างแนวนอนระหว่างองค์ประกอบภายในแถบเพิ่มไปยังรถเข็น
iv. ซ่อนเมื่อเลื่อนไปที่ด้านบนสุด: ตัวเลือกนี้ช่วยให้คุณสามารถซ่อนแถบเพิ่มลงในรถเข็นเมื่อผู้เยี่ยมชมดูที่ด้านบนของหน้าสินค้า (เนื่องจากมีปุ่มเพิ่มในรถเข็นอีกปุ่มหนึ่งอยู่ที่นั่น)
v. อนุญาตเนื้อหาปลั๊กอินของบุคคลที่สาม: ที่นี่ คุณสามารถเปิดใช้งาน Botiga เพื่อแสดงเนื้อหาจากปลั๊กอินของบุคคลที่สามภายในแถบเพิ่มไปยังรถเข็น
vi. การเปิดเผย: ตัวเลือกนี้ช่วยให้คุณแสดงปุ่มบนอุปกรณ์เดสก์ท็อปเท่านั้น เฉพาะอุปกรณ์เคลื่อนที่ หรืออุปกรณ์ทั้งหมด
บทสรุป
การเพิ่มปุ่มหยิบสินค้าไปยังร้านค้า WooCommerce ของคุณไม่ใช่เรื่องยาก ตราบใดที่คุณสามารถเข้าถึงเครื่องมือที่เหมาะสมได้
Botiga เป็นธีมฟรีที่ยอดเยี่ยม และเมื่อใช้ร่วมกับปลั๊กอิน Botiga Pro อันทรงพลัง ธีมนี้จะมอบฟีเจอร์อีคอมเมิร์ซขั้นสูงมากมายให้คุณ รวมถึงปุ่มเพิ่มไปยังรถเข็นที่มีสไตล์สำหรับหน้าสินค้าของคุณ
การเพิ่มปุ่ม WooCommerce สำหรับใส่รถเข็นไปยังไซต์ของคุณด้วย Botiga Pro ทำได้ง่ายเพียงแค่กดปุ่มเปิดใช้งาน
การปรับแต่งแถบเพิ่มไปยังรถเข็นยังตรงไปตรงมาและสามารถทำได้จากเครื่องมือปรับแต่งแบบสด เพื่อให้คุณเห็นการเปลี่ยนแปลงที่คุณกำลังทำแบบเรียลไทม์
คุณมีคำถามใดๆ เกี่ยวกับวิธีเพิ่มปุ่ม Add-to-cart ลงในร้านค้า WooCommerce ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
