วิธีเพิ่มเนื้อหาแบบแท็บในบทความและหน้า WordPress
เผยแพร่แล้ว: 2022-11-29คุณต้องการแบ่งโพสต์ของคุณออกเป็นแท็บเพื่อประหยัดพื้นที่และทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายขึ้นหรือไม่
การเพิ่มเนื้อหาแบบแท็บช่วยให้คุณเพิ่มข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์และบริการของคุณ นอกจากนี้ยังช่วยให้ผู้ใช้สามารถค้นหารายละเอียดทั้งหมดได้ในที่เดียว แทนที่จะไปที่หน้าอื่น
ในบทความนี้ เราจะแสดงวิธีเพิ่มเนื้อหาแบบแท็บในโพสต์และหน้า WordPress

เมื่อใดที่คุณควรใช้เนื้อหาแบบแท็บใน WordPress
การใช้แท็บช่วยให้คุณเพิ่มรายละเอียดในพื้นที่ขนาดเล็กหรือแยกเนื้อหาจำนวนมากเพื่อการจัดระเบียบและประสบการณ์ผู้ใช้ที่ดีขึ้น
สมมติว่าคุณมีร้านค้าออนไลน์ คุณสามารถเพิ่มแท็บสำหรับรายละเอียดสินค้า บทวิจารณ์ ข้อกำหนดทางเทคนิค และอื่นๆ การแยกนี้ช่วยให้รายละเอียดทั้งหมดแก่ลูกค้าของคุณในที่เดียว และทำให้หน้าโต้ตอบได้
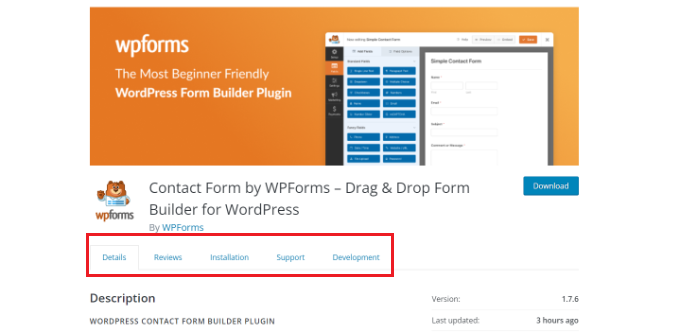
ในทำนองเดียวกัน คุณสามารถดูเนื้อหาแบบแท็บบนหน้าปลั๊กอิน WordPress.org หน้านี้แบ่งออกเป็นส่วนต่างๆ โดยใช้แท็บต่างๆ เช่น รายละเอียด บทวิจารณ์ การติดตั้ง การสนับสนุน และข้อมูลการพัฒนา

เนื้อหาแบบแท็บช่วยให้ผู้คนอยู่ในเว็บไซต์ WordPress ของคุณ คุณไม่จำเป็นต้องส่งผู้คนไปที่หน้าอื่นเพื่อรับรายละเอียดทั้งหมดที่พวกเขาต้องการเกี่ยวกับผลิตภัณฑ์และบริการของคุณ
ที่กล่าวว่า มาดูกันว่าคุณจะเพิ่มเนื้อหาแบบแท็บไปยังหน้าและโพสต์ของ WordPress ได้อย่างไร
ต่อไปนี้เป็น 2 วิธีที่เราจะใช้เพื่อทำให้สิ่งนี้สำเร็จ:
- การเพิ่มเนื้อหาแบบแท็บโดยใช้เครื่องมือสร้างหน้า Landing Page
- การเพิ่มเนื้อหาแบบแท็บโดยใช้ปลั๊กอิน WordPress
วิธีที่ 1: การเพิ่มเนื้อหาแบบแท็บโดยใช้เครื่องมือสร้างหน้า Landing Page
วิธีที่ดีที่สุดในการเพิ่มเนื้อหาแบบแท็บใน WordPress คือการใช้ SeedProd เป็นหน้า Landing Page และเครื่องมือสร้างเว็บไซต์ WordPress ที่ดีที่สุด SeedProd เป็นมิตรกับผู้เริ่มต้นและมาพร้อมกับตัวสร้างแบบลากและวาง เทมเพลตที่สร้างไว้ล่วงหน้า และตัวเลือกการปรับแต่งที่หลากหลาย
สำหรับบทช่วยสอนนี้ เราจะใช้ใบอนุญาต SeedProd Pro เนื่องจากมีบล็อกขั้นสูงเพื่อเพิ่มเนื้อหาแบบแท็บ นอกจากนี้ยังมีรุ่น SeedProd Lite ที่คุณสามารถใช้ได้ฟรี
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
เมื่อเปิดใช้งาน คุณจะถูกนำไปยังหน้าจอต้อนรับของ SeedProd ในแดชบอร์ด WordPress ของคุณ ดำเนินการต่อและป้อนรหัสใบอนุญาตของคุณ ซึ่งคุณจะพบได้ในพื้นที่บัญชี SeedProd ของคุณ

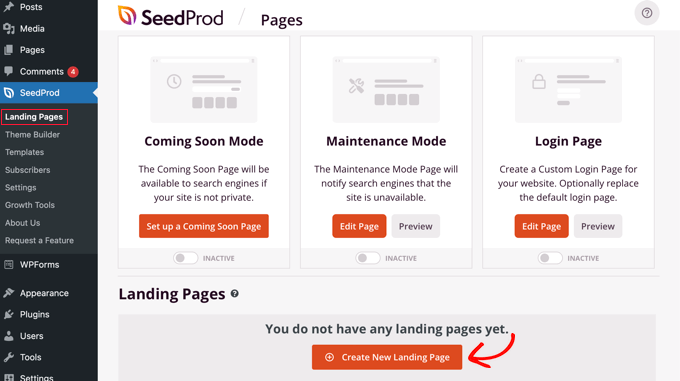
ถัดไป คุณสามารถไปที่ SeedProd » Landing Pages จากแผงผู้ดูแลระบบ WordPress ของคุณ
หลังจากนั้น เพียงคลิกปุ่ม 'สร้างหน้า Landing Page ใหม่'

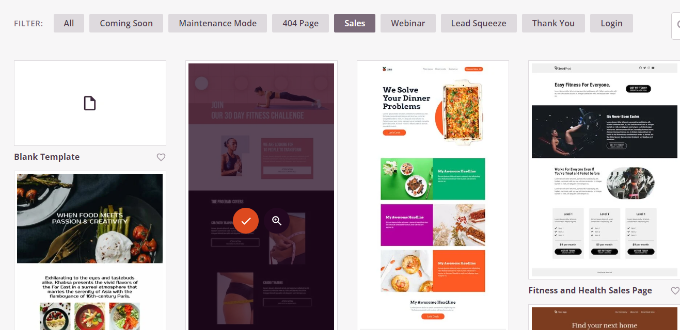
จากที่นี่ SeedProd จะแสดงเทมเพลตหน้า Landing Page หลายแบบให้คุณเลือก
ไปข้างหน้าและเลือกเทมเพลตที่คุณต้องการใช้ เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนเครื่องหมายถูกสีส้ม

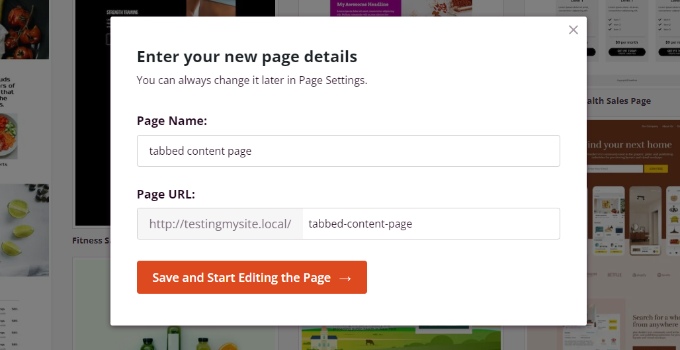
หน้าต่างป๊อปอัปจะเปิดขึ้นโดยคุณจะต้องป้อนชื่อสำหรับเพจของคุณในฟิลด์ 'ชื่อเพจ' และทากลิงก์ถาวรภายใต้ 'Page URL'
หลังจากนั้น เพียงคลิกปุ่ม 'บันทึกและเริ่มแก้ไขเพจ'

สิ่งนี้จะเปิดตัวสร้างการลากและวาง SeedProd ตอนนี้คุณสามารถเพิ่มบล็อกต่างๆ ลงในเทมเพลตและแก้ไของค์ประกอบที่มีอยู่ได้
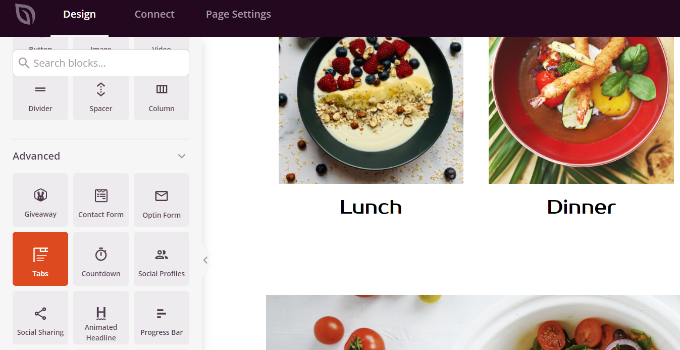
หากต้องการเพิ่มเนื้อหาแบบแท็บ เพียงลากบล็อก 'แท็บ' ใต้ส่วนขั้นสูงแล้ววางลงในเทมเพลตของเพจ

ถัดไป คุณสามารถปรับแต่งบล็อกแท็บใน SeedProd
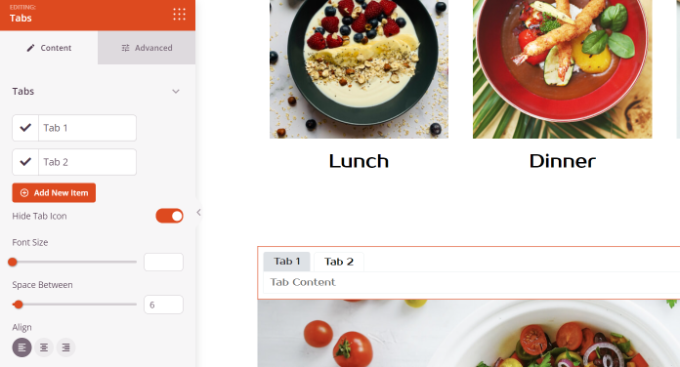
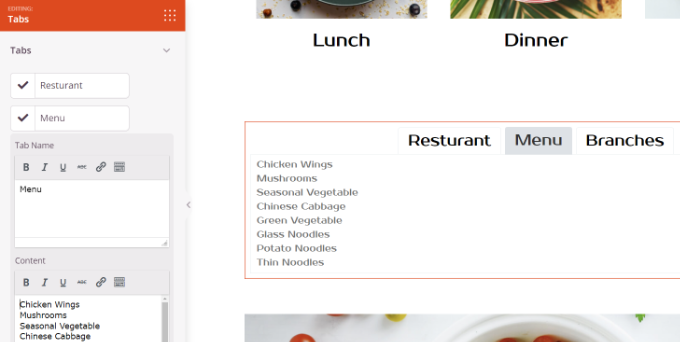
ตัวอย่างเช่น คุณสามารถคลิกปุ่ม 'เพิ่มรายการใหม่' เพื่อเพิ่มแท็บได้มากเท่าที่คุณต้องการ นอกจากนี้ยังมีตัวเลือกในการแก้ไขขนาดฟอนต์ ช่องว่างระหว่างข้อความ และการจัดแนวเนื้อหาในแต่ละแท็บ

จากนั้น คุณสามารถคลิกที่แท็บใดก็ได้เพื่อแก้ไขเพิ่มเติมและเพิ่มรายละเอียด
ตัวอย่างเช่น คุณสามารถเปลี่ยนชื่อสำหรับแต่ละแท็บ เพิ่มเนื้อหา และเปลี่ยนไอคอนแท็บ

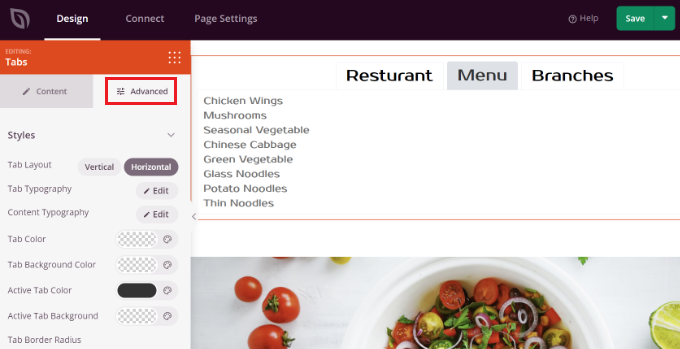
นอกจากนั้น SeedProd ยังมีตัวเลือกการปรับแต่งขั้นสูงอีกด้วย

เพียงคลิกแท็บ 'ขั้นสูง' ในเมนูทางด้านซ้ายของคุณ ที่นี่ คุณสามารถเปลี่ยนเค้าโครงแท็บ รูปแบบตัวอักษร สี สีพื้นหลัง เส้นขอบ และอื่นๆ

เมื่อคุณทำการเปลี่ยนแปลงแท็บบล็อกและปรับแต่งหน้า Landing Page แล้ว อย่าลืมคลิกปุ่ม 'บันทึก' สีเขียวที่ด้านบน
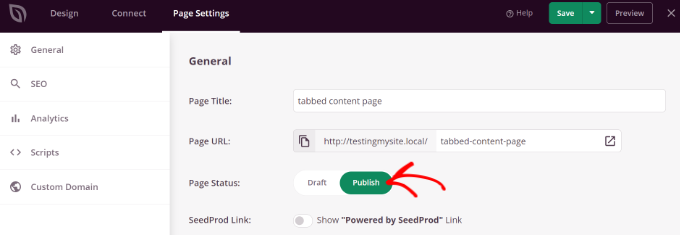
หลังจากนั้น คุณสามารถไปที่แท็บ 'การตั้งค่าเพจ'

ถัดไป คุณสามารถคลิกปุ่มสลับ 'สถานะของเพจ' และเปลี่ยนสถานะจากฉบับร่างเป็นเผยแพร่
คุณสามารถคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการเปลี่ยนแปลงและปิดตัวสร้างเพจ
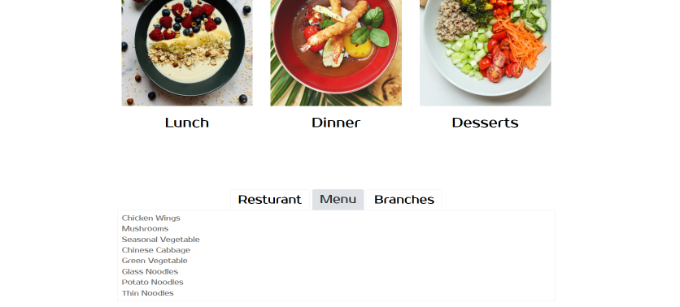
ตอนนี้เพียงไปที่เว็บไซต์ของคุณเพื่อดูหน้า WordPress เนื้อหาแบบแท็บที่ใช้งานจริง

วิธีที่ 2: การเพิ่มเนื้อหาแบบแท็บโดยใช้ปลั๊กอิน WordPress
หากคุณไม่ต้องการใช้เครื่องมือสร้างหน้า Landing Page คุณสามารถใช้ปลั๊กอิน WordPress เฉพาะเพื่อเพิ่มเนื้อหาแบบแท็บในโพสต์และเพจของคุณได้
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Tabs Responsive สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
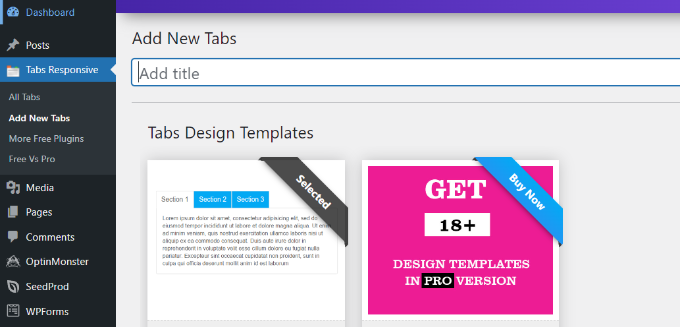
เมื่อเปิดใช้งาน คุณสามารถไปที่ Tabs Responsive » Add New Tabs จากแดชบอร์ด WordPress ของคุณและเริ่มด้วยการป้อนชื่อสำหรับแท็บของคุณ

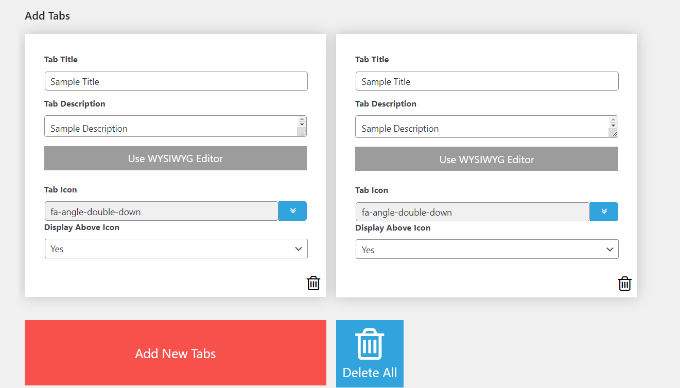
ถัดไป คุณสามารถเลื่อนลงเพื่อเพิ่มแท็บได้มากเท่าที่คุณต้องการโดยคลิกปุ่ม 'เพิ่มแท็บใหม่' สีแดง
นอกจากนี้ คุณสามารถแก้ไขแต่ละแท็บทีละรายการได้โดยการเปลี่ยนชื่อ เพิ่มคำอธิบาย ใช้ไอคอนแท็บอื่น และแก้ไขตำแหน่งไอคอน

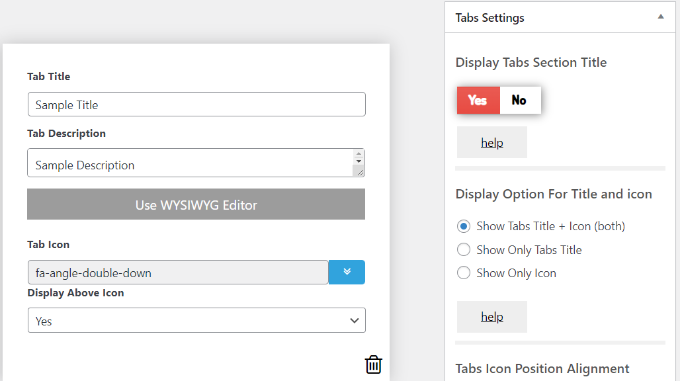
นอกจากนั้น ปลั๊กอินยังมี 'การตั้งค่าแท็บ' ที่แตกต่างกันในเมนูทางด้านขวาของคุณ
ตัวอย่างเช่น คุณสามารถเลือกได้ว่าจะแสดงชื่อแท็บ เลือกตัวเลือกอื่นสำหรับชื่อและไอคอน เปลี่ยนตำแหน่งไอคอน แสดงเส้นขอบของแท็บ เลือกสีข้อความ และอื่นๆ

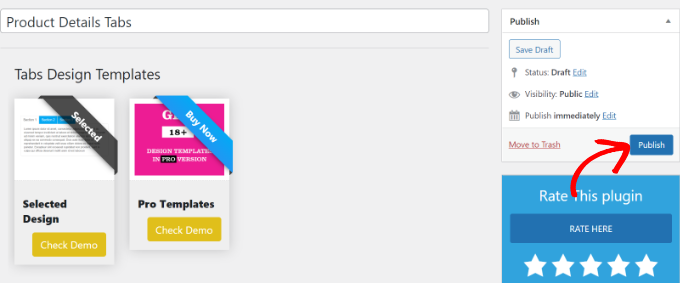
เมื่อคุณทำการเปลี่ยนแปลงแล้ว ตอนนี้คุณสามารถใช้แท็บในบล็อกโพสต์หรือเพจใดก็ได้โดยใช้รหัสย่อที่สร้างโดยปลั๊กอิน
เพียงคลิกปุ่ม 'เผยแพร่'

จากนั้น คุณสามารถเพิ่มแท็บในหน้าหรือโพสต์ใดก็ได้โดยใช้ [TABS_R id=130] เพียงตรวจสอบให้แน่ใจว่าได้แทนที่หมายเลข ID ในรหัสย่อด้วยหมายเลข ID แท็บของคุณ
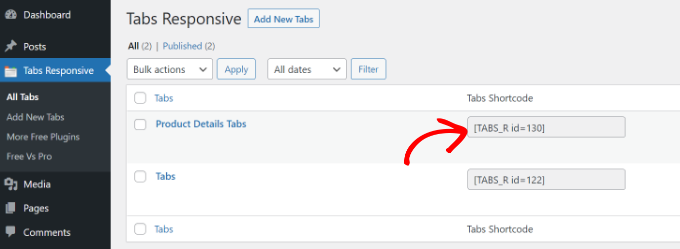
คุณสามารถค้นหารหัสแท็บและรหัสย่อได้ง่ายๆ โดยไปที่ แท็บตอบสนอง » แท็บทั้งหมด และคัดลอกรหัสภายใต้คอลัมน์รหัสย่อของแท็บ

ถัดไป คุณเพียงแค่ต้องเพิ่มโพสต์ใหม่หรือแก้ไขโพสต์ที่มีอยู่
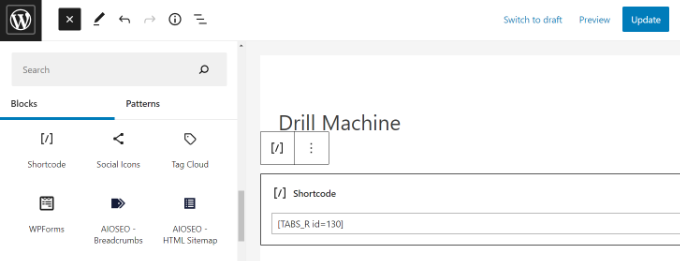
เมื่อคุณอยู่ในโปรแกรมแก้ไขเนื้อหา ให้ดำเนินการต่อและเพิ่มบล็อกรหัสย่อเพื่อป้อนรหัสย่อ

หลังจากนั้น คุณสามารถดูตัวอย่างบล็อกโพสต์หรือเพจของคุณได้ หากทุกอย่างเรียบร้อย คุณสามารถคลิกปุ่ม 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกแท็บในโพสต์ของคุณ
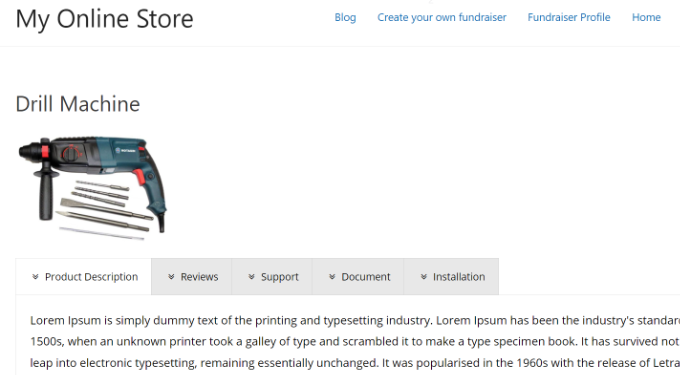
ตอนนี้ ไปที่เว็บไซต์ของคุณเพื่อดูเนื้อหาแบบแท็บที่ใช้งานจริง

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มเนื้อหาแบบแท็บในโพสต์และหน้า WordPress คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับ WooCommerce ที่เรียบง่ายและวิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
