วิธีเพิ่มข้อความบนรูปภาพใน WordPress 3 วิธี
เผยแพร่แล้ว: 2022-10-27คุณต้องการเรียนรู้วิธีเพิ่มข้อความบนรูปภาพใน WordPress หรือไม่?
การเพิ่มข้อความที่ด้านบนของรูปภาพเป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพหรือกราฟิก คุณยังสามารถใช้กล่องข้อความทับรูปภาพเพื่อสร้างส่วนหัว แบนเนอร์ และโฆษณาออนไลน์ได้อย่างรวดเร็ว
ในบทความนี้ เราจะแสดงวิธีการเพิ่มข้อความให้กับรูปภาพใน WordPress ด้วยวิธีต่างๆ
ทำไมต้องเพิ่มข้อความบนรูปภาพใน WordPress?
รูปภาพเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ WordPress ของคุณดูน่าดึงดูดและน่าดึงดูดยิ่งขึ้น พวกเขายังสามารถแบ่งข้อความส่วนใหญ่ ทำให้ผู้เข้าชมอ่านได้ง่ายขึ้น
บางครั้ง ผู้เยี่ยมชมอาจต้องการข้อมูลเพิ่มเติมเกี่ยวกับความหมายของภาพ ตัวอย่างเช่น รูปภาพสาธิตผลิตภัณฑ์อาจต้องมีป้ายกำกับที่อธิบายคุณลักษณะต่างๆ ในสถานการณ์เหล่านี้ การเพิ่มข้อความลงในรูปภาพจะทำให้ผู้ใช้มีบริบทมากขึ้น
นอกจากนี้ คุณสามารถเพิ่มข้อความบนรูปภาพเพื่อสร้างลายน้ำเพื่อป้องกันการโจรกรรมลิขสิทธิ์
ในสถานการณ์ส่วนใหญ่ คุณจะต้องใช้เครื่องมือแก้ไขรูปภาพ เช่น Photoshop เพื่อเพิ่มการซ้อนทับข้อความ อย่างไรก็ตาม โปรแกรมแก้ไขรูปภาพอาจใช้งานยาก หากคุณไม่คุ้นเคยกับการออกแบบกราฟิก
มีหลายวิธีในการเพิ่มข้อความบนรูปภาพโดยตรงใน WordPress อย่างรวดเร็วและง่ายดาย
วิธีเพิ่มข้อความบนรูปภาพใน WordPress
ด้านล่างนี้ คุณจะพบ 3 วิธีในการเพิ่มข้อความบนรูปภาพใน WordPress เราจะเริ่มต้นด้วยการใช้ปลั๊กอิน WordPress อันทรงพลัง จากนั้นจึงอธิบายวิธีสร้างข้อความซ้อนทับด้วยตัวแก้ไขบล็อกของ WordPress
มาดำดิ่งกัน
- วิธีที่ 1 เพิ่มข้อความบนรูปภาพโดยใช้ SeedProd Gallery Block
- วิธีที่ 2 เพิ่มข้อความลงในรูปภาพโดยใช้ SeedProd Sections
- วิธีที่ 3 เพิ่มข้อความบนรูปภาพด้วย WordPress Cover Block
วิธีที่ 1 เพิ่มข้อความบนรูปภาพโดยใช้ SeedProd Gallery Block

ปลั๊กอิน WordPress ที่เราจะเริ่มต้นด้วยคือ SeedProd เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress มีโปรแกรมแก้ไขภาพแบบลากแล้ววางที่ให้คุณสร้างธีม WordPress แลนดิ้งเพจ และเลย์เอาต์ที่ยืดหยุ่นสำหรับเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ด
คุณสามารถเริ่มต้นด้วยชุดเว็บไซต์หรือเทมเพลตหน้า Landing Page เต็มรูปแบบ จากนั้นปรับแต่งการออกแบบของคุณให้มองเห็นได้ด้วยบล็อก WordPress ตัวอย่างเช่น บล็อกแกลเลอรีช่วยให้คุณเปิดใช้งานการซ้อนทับสีและแสดงชื่อรูปภาพ คำอธิบาย และคำอธิบายภาพเมื่อวางเมาส์เหนือ
SeedProd ยังมาพร้อมกับคุณสมบัติอันทรงพลังดังต่อไปนี้:
- เร็วๆ นี้และโหมดบำรุงรักษา
- ตัวสร้างธีม WordPress
- 404 และหน้าเข้าสู่ระบบ
- แดชบอร์ดการจัดการสมาชิก
- การรวมการตลาดผ่านอีเมล
- การฝังโซเชียลมีเดีย
- การควบคุมการเข้าถึงของผู้ใช้
- การแทนที่ข้อความแบบไดนามิก
- การทำแผนที่โดเมน
- และอื่น ๆ.
ทำตามคำแนะนำด้านล่างเพื่อเรียนรู้วิธีเพิ่มข้อความบนรูปภาพด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ขั้นแรก ให้คลิกปุ่มด้านล่างเพื่อสร้างบัญชี SeedProd ของคุณและดาวน์โหลดไฟล์ปลั๊กอินลงในคอมพิวเตอร์ของคุณ
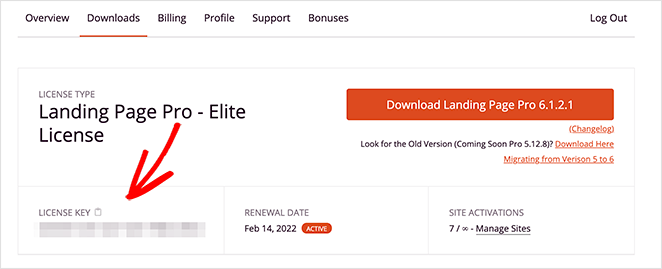
จากนั้นในแดชบอร์ดบัญชีของคุณ ให้คลิกแท็บ ดาวน์โหลด และคัดลอกรหัสใบอนุญาต SeedProd ของคุณ

ถัดไป อัปโหลดไฟล์ปลั๊กอิน .zip ไปยังเว็บไซต์ WordPress ของคุณ หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ ให้ทำตามคำแนะนำในการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress
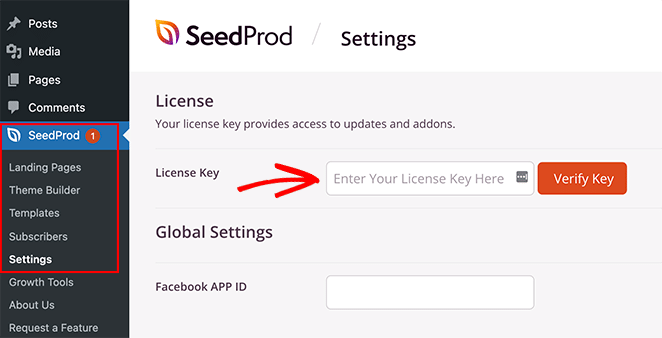
หลังจากเปิดใช้งาน SeedProd แล้ว ให้ไปที่ SeedProd » การตั้งค่า จากพื้นที่ผู้ดูแลระบบ WordPress ของคุณ และวางรหัสใบอนุญาตที่คุณคัดลอกไว้ก่อนหน้านี้

ตอนนี้คลิกปุ่ม ยืนยันคีย์ และไปที่ขั้นตอนถัดไป
ขั้นตอนที่ 2 สร้างเค้าโครง WordPress ใหม่
สำหรับขั้นตอนนี้ คุณจะต้องตัดสินใจว่าคุณต้องการสร้างเลย์เอาต์ WordPress ประเภทใดด้วย SeedProd คุณสามารถสร้างธีม WordPress ตั้งแต่เริ่มต้นโดยใช้ชุดเครื่องมือเว็บไซต์เต็มรูปแบบ หรือเลือกเทมเพลตหน้า Landing Page เพื่อสร้างหน้า Landing Page แบบสแตนด์อโลน
ตัวเลือกตัวสร้างธีมเหมาะอย่างยิ่งหากคุณต้องการแทนที่ธีม WordPress ที่มีอยู่ทั้งหมด อย่างไรก็ตาม หากคุณต้องการเพียงสร้างหรือปรับแต่งเพจและเก็บธีมปัจจุบันของคุณ ตัวสร้างหน้า Landing Page เป็นตัวเลือกที่ดีกว่า
โชคดีที่เรามีบทช่วยสอนมากมายสำหรับทั้งสองวิธี ทำตามคำแนะนำนี้เพื่อสร้างธีม WordPress หรือขั้นตอนเหล่านี้เพื่อสร้างหน้า Landing Page ใน WordPress ด้วย SeedProd
บทช่วยสอนทั้งสองจะแนะนำคุณเกี่ยวกับการเลือกเทมเพลตที่สร้างไว้ล่วงหน้าและการตั้งค่าเลย์เอาต์พื้นฐานของคุณ สำหรับคู่มือนี้ เราจะเลือกตัวเลือกตัวสร้างธีม
เมื่อคุณเลือกเทมเพลตสำหรับการออกแบบของคุณแล้ว คุณสามารถแก้ไขและเพิ่มการปรับแต่งของคุณได้ ในกรณีนี้ เรากำลังใช้ธีมการถ่ายภาพพอร์ตโฟลิโอและวางแผนปรับแต่งหน้าพอร์ตโฟลิโอ
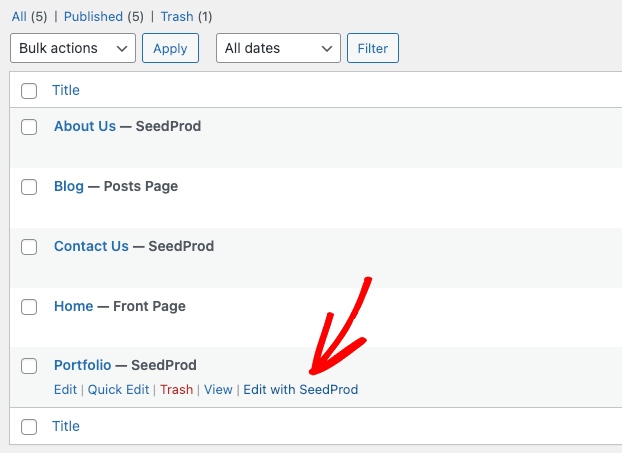
หากต้องการแก้ไขหน้า Portfolio ให้ไปที่ Pages » All Pages ค้นหาหน้าที่คุณต้องการแล้วคลิกลิงก์ Edit with SeedProd

ขั้นตอนที่ 3 ฝังและปรับแต่ง Gallery Block
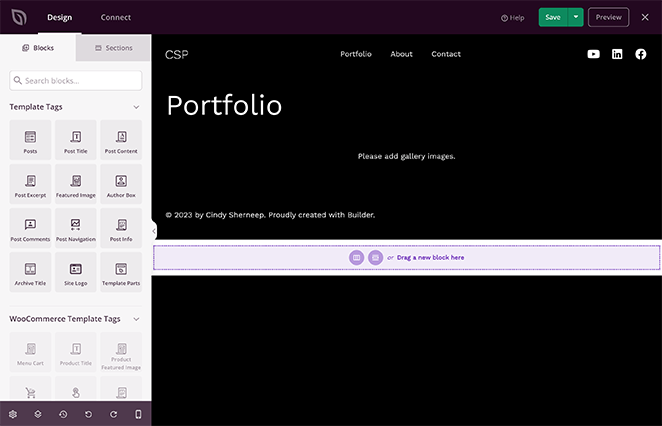
เมื่อคุณเปิดการออกแบบ คุณจะเห็นเลย์เอาต์ดังตัวอย่างด้านล่าง:

ทางด้านขวาคือการแสดงตัวอย่างหน้าเว็บของคุณซึ่งคุณสามารถคลิกและแก้ไขได้แบบเรียลไทม์ จากนั้นทางด้านซ้ายคือบล็อกและส่วนต่างๆ ของ WordPress ที่คุณสามารถลากและวางลงในการออกแบบของคุณได้
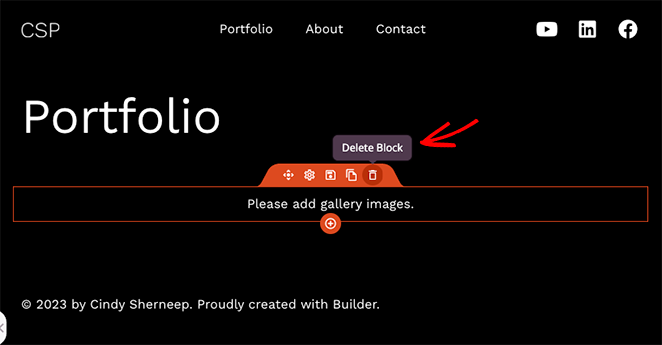
คุณยังสามารถลบองค์ประกอบโดยวางเมาส์เหนือองค์ประกอบเหล่านั้นแล้วคลิกไอคอนถังขยะ เราจะดำเนินการนี้สำหรับบล็อกแกลเลอรีที่มาพร้อมกับเทมเพลตของเรา เนื่องจากเราจะแทนที่บล็อกนั้นด้วยแกลเลอรีขั้นสูง

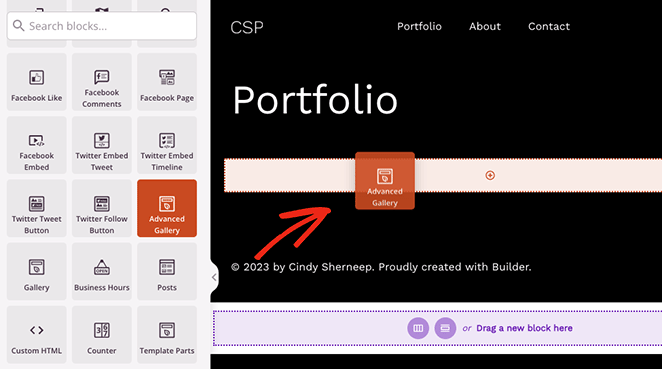
บล็อกแกลลอรี่ขั้นสูงของ SeedProd มาพร้อมกับตัวเลือกการปรับแต่งที่มีประสิทธิภาพ เราจะใช้ข้อมูลเหล่านี้เพื่อเพิ่มข้อความเหนือรูปภาพในพอร์ตโฟลิโอ ดังนั้นให้ค้นหาบล็อก แกลเลอ รีขั้นสูงแล้วลากมาที่หน้าของคุณ

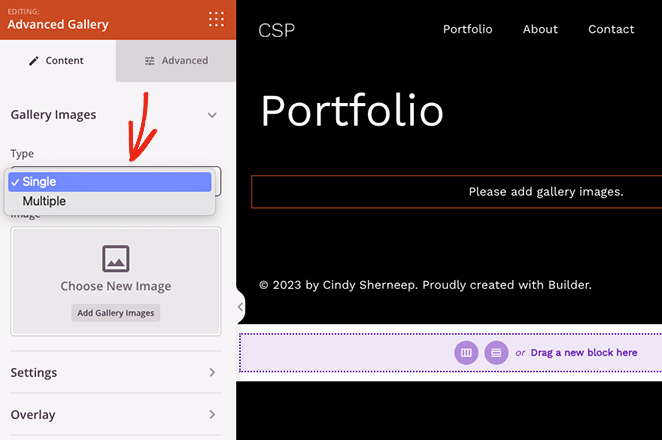
อย่างที่คุณเห็น การตั้งค่าบล็อกจะเปิดขึ้นในแถบด้านข้างทางซ้ายมือ ภายในแผงนี้ ก่อนอื่นให้เลือก Single หรือ Multiple จากเมนูแบบเลื่อนลง "Type"

ตัวเลือก "หลายรายการ" ให้คุณเพิ่มมากกว่าหนึ่งแกลเลอรีในหน้าของคุณด้วยตัวกรองที่คุณสามารถคลิกเพื่อดูแต่ละแกลเลอรีได้ ในขณะที่ตัวเลือก "โสด" แสดงเพียงแกลเลอรีเดียวโดยไม่มีตัวกรอง
หลังจากเลือกประเภทแกลเลอรีแล้ว ก็เริ่มเพิ่มรูปภาพได้ เพียงคลิกปุ่ม เพิ่มแกลเลอรีรูปภาพ แล้วเลือกรูปภาพจากคอมพิวเตอร์หรือไลบรารีสื่อ WordPress ของคุณ
คุณสามารถเพิ่มรูปภาพใดก็ได้ รวมถึง JPEG/JPG, PNG, GIF และไฟล์ประเภทอื่นๆ
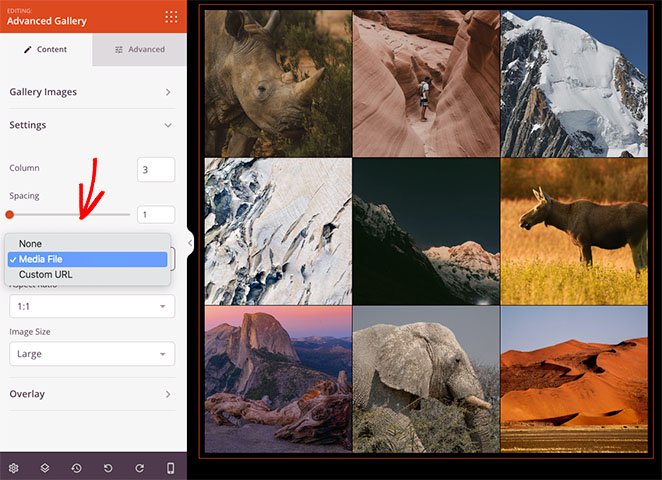
เมื่อคุณอัปโหลดรูปภาพแล้ว คุณสามารถเปิดเมนู การตั้งค่า และเลือกจำนวนคอลัมน์ ระยะห่าง อัตราส่วนภาพ ขนาดรูปภาพ และลิงก์ได้
ตัวอย่างเช่น การคลิกประเภทลิงก์ ไฟล์สื่อ จะช่วยให้มั่นใจได้ว่ารูปภาพในแกลเลอรีแต่ละรูปจะเปิดขึ้นในแกลเลอรีไลท์บ็อกซ์แบบป๊อปอัป

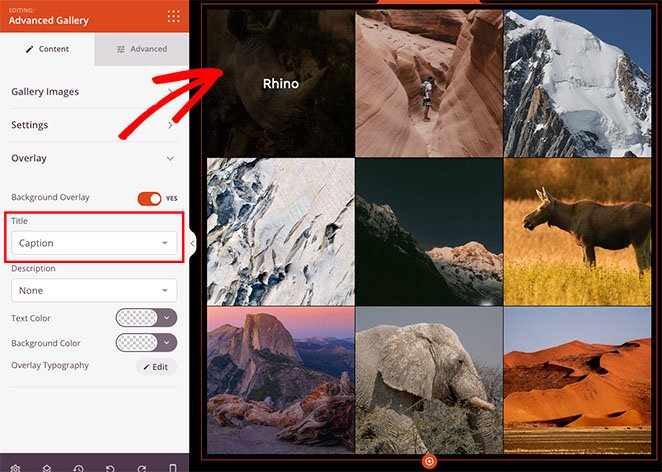
ตอนนี้คลิกเมนู โอเวอร์ เลย์แล้วหมุนสลับการ ซ้อนทับพื้นหลัง ไปที่ตำแหน่ง "ใช่"

ด้านล่างนี้ คุณสามารถเลือกข้อความที่จะแสดงเมื่อคุณวางเมาส์เหนือรูปภาพแต่ละรูป สำหรับทั้งสองตัวเลือก คุณสามารถแสดงสิ่งต่อไปนี้:
- ชื่อ
- คำบรรยาย
- Alt
- คำอธิบาย
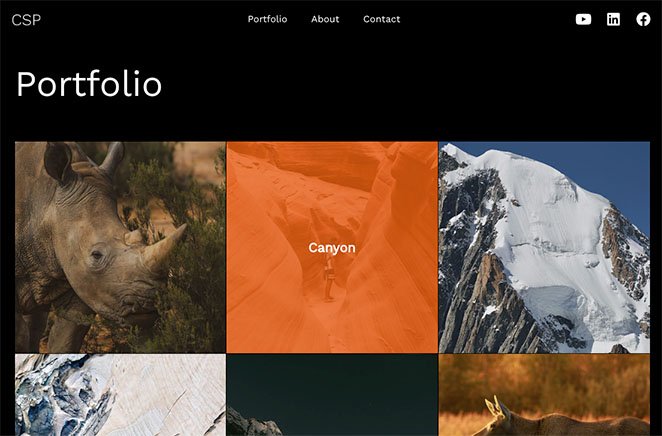
นี่คือลักษณะที่ปรากฏพร้อมคำบรรยายภาพที่แสดงบนโฮเวอร์:

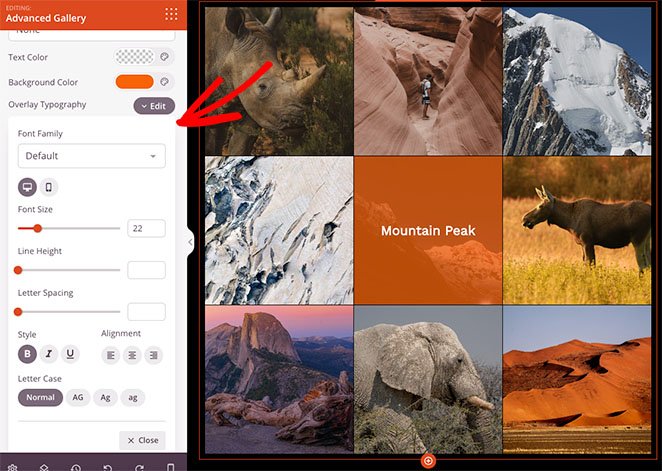
หากคำบรรยายของคุณอ่านยาก คุณสามารถปรับสีพื้นหลังของโอเวอร์เลย์และแก้ไขฟอนต์ข้อความ การจัดแนวข้อความ และสไตล์ข้อความได้

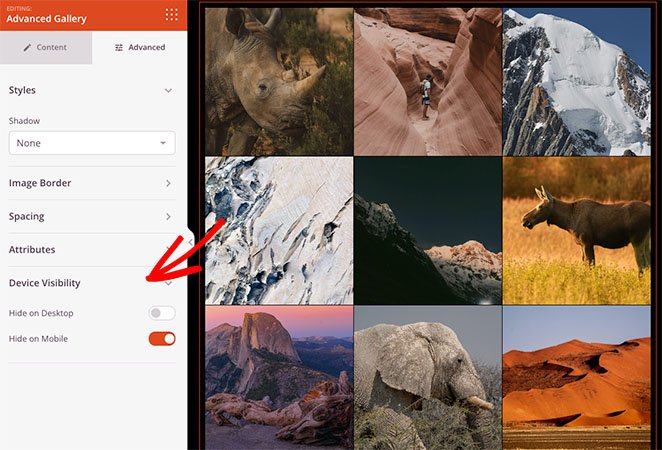
นอกจากนี้ แท็บขั้นสูงยังมีตัวเลือกการปรับแต่งอื่นๆ มากมาย รวมถึงรูปแบบเงา เส้นขอบ การเว้นวรรค และรูปแบบการมองเห็นในอุปกรณ์เคลื่อนที่
ตัวอย่างเช่น ด้วยความสามารถในการมองเห็นอุปกรณ์ คุณสามารถแสดงและซ่อนองค์ประกอบเฉพาะบนอุปกรณ์ขนาดต่างๆ เช่น แท็บเล็ต Android, iPhone, Apple iPad, แล็ปท็อป Mac iOS และเดสก์ท็อปของ Microsoft

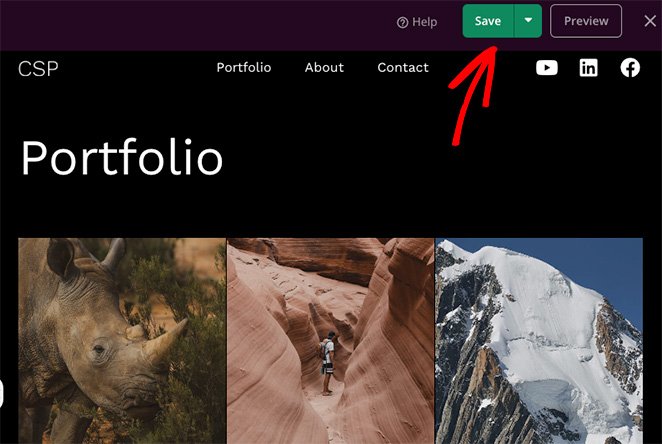
เมื่อคุณพอใจกับการออกแบบแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงโดยคลิกปุ่ม บันทึก ที่มุมบนขวา

ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
ตอนนี้ เหลือเพียงการปรับแต่ง WordPress ให้ใช้งานได้จริงบนเว็บไซต์ของคุณ หากคุณกำลังสร้างหน้า Landing Page เพียงคลิก เผยแพร่ ในเมนูแบบเลื่อนลงบันทึก
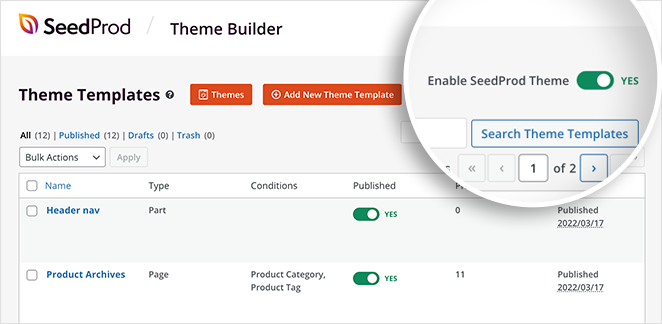
อย่างไรก็ตาม หากคุณใช้ตัวสร้างธีมของ SeedProd คุณจะต้องไปที่ SeedProd » ตัวสร้างธีม และเปิดสวิตช์ เปิดใช้งานธีม SeedProd

ตอนนี้คุณสามารถดูตัวอย่างหน้าของคุณและเห็นการซ้อนทับข้อความรูปภาพของคุณในการใช้งานจริง

วิธีที่ 2 เพิ่มข้อความลงในรูปภาพโดยใช้ SeedProd Sections
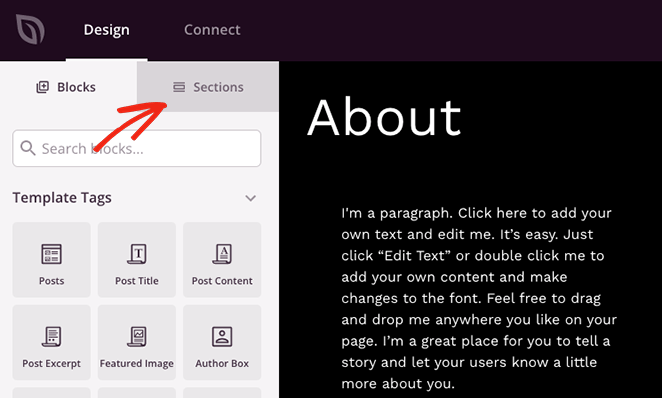
อีกวิธีในการเพิ่มข้อความบนรูปภาพใน WordPress ก็คือส่วนที่สร้างไว้ล่วงหน้าของ SeedProd เมื่อคุณแก้ไขเทมเพลตด้วยเครื่องมือสร้างเพจของ SeedProd คุณจะเห็นแท็บส่วนทางด้านซ้ายของหน้าจอ

การคลิกแท็บนั้นจะแสดงส่วนต่างๆ สำหรับส่วนหัว ส่วนท้าย ฮีโร่ คำกระตุ้นการตัดสินใจ คุณลักษณะ และคำถามที่พบบ่อย เป็นคอลเล็กชันของบล็อก WordPress ในรูปแบบสำเร็จรูปที่คุณสามารถเพิ่มลงในเพจของคุณได้ในคลิกเดียว
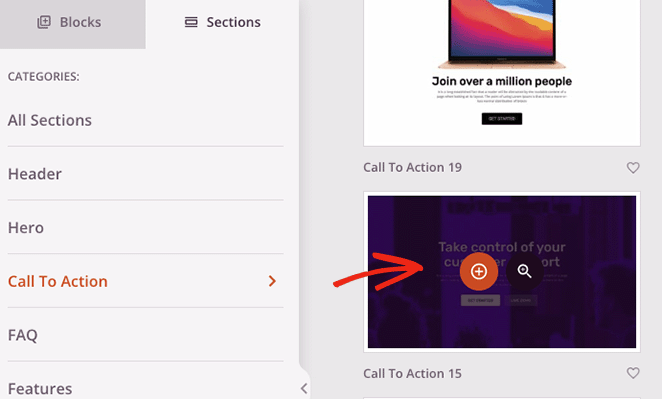
ตัวอย่างเช่น หากคุณต้องการแสดงรูปภาพด้วยปุ่มคำกระตุ้นการตัดสินใจ คุณสามารถเลือกส่วนจากไลบรารีการเรียกร้องให้ดำเนินการ แล้วคลิกไอคอนเครื่องหมายบวกเพื่อฝัง

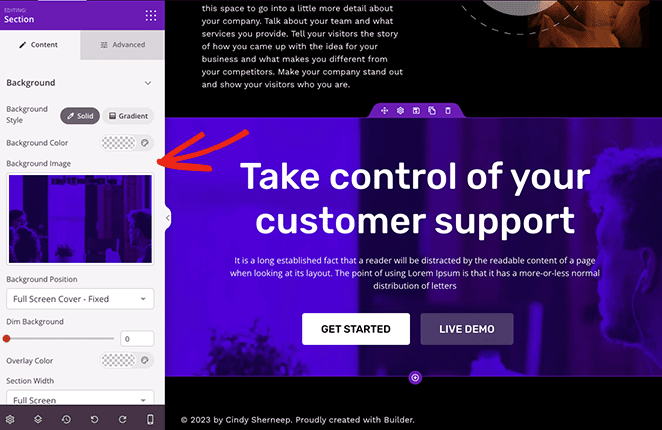
ส่วนนี้จะปรากฏที่ด้านล่างของการออกแบบ ซึ่งคุณสามารถปรับแต่งให้เหมาะกับความต้องการของคุณได้

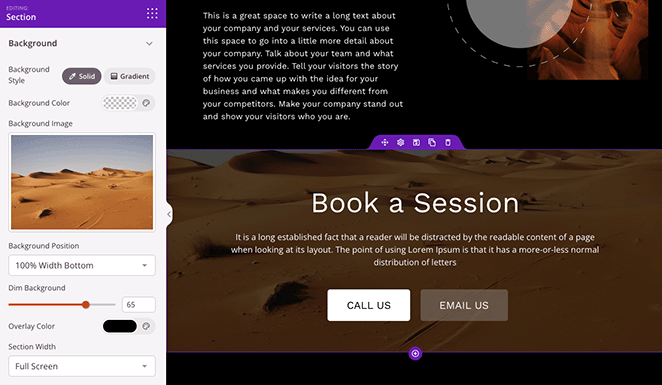
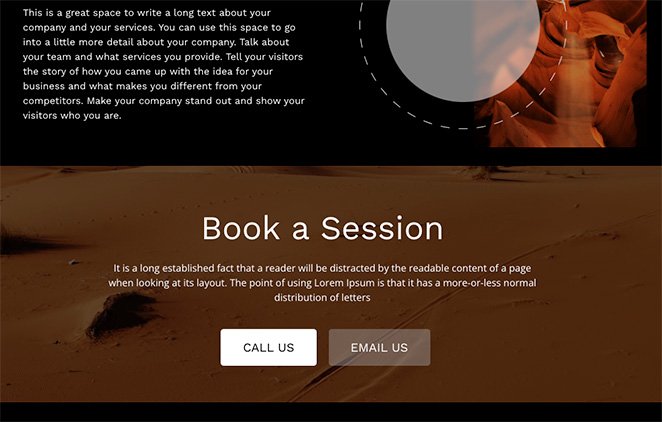
ในกรณีนี้ เราได้เปลี่ยนภาพพื้นหลัง เพิ่มสีซ้อนทับเพื่อทำให้พื้นหลังมืดลง และปรับแต่งข้อความส่วนหัวและปุ่มคำกระตุ้นการตัดสินใจ

อย่าลืมบันทึกและเผยแพร่การเปลี่ยนแปลงของคุณเมื่อดำเนินการเสร็จ จากนั้นคุณสามารถดูตัวอย่างการออกแบบของคุณบนเว็บไซต์ของคุณได้

วิธีที่ 3 เพิ่มข้อความบนรูปภาพด้วย WordPress Cover Block
วิธีการต่อไปนี้จะแสดงวิธีเพิ่มข้อความบนรูปภาพใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถใช้บล็อกหน้าปกของ WordPress เพื่อแสดงรูปภาพและพิมพ์ข้อความบนรูปภาพได้
วิธีนี้ไม่ได้มีตัวเลือกการปรับแต่งมากมายเหมือนวิธีก่อนหน้า อย่างไรก็ตาม มันเป็นวิธีที่มีประโยชน์ในการเพิ่มข้อความลงในรูปภาพ หากคุณไม่ต้องการเพิ่มปลั๊กอิน WordPress อื่นในเว็บไซต์ของคุณ
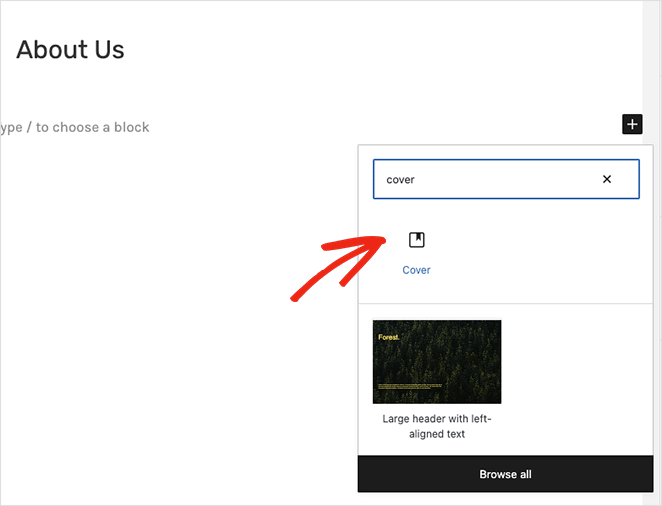
หากต้องการเพิ่มบล็อกหน้าปกในโพสต์หรือหน้า ให้คลิกไอคอนเครื่องหมายบวก (+) ในตัวแก้ไขบล็อกของ WordPress จากนั้นคุณสามารถพิมพ์ "ปก" และเลือกบล็อกหน้าปกเมื่อปรากฏขึ้น

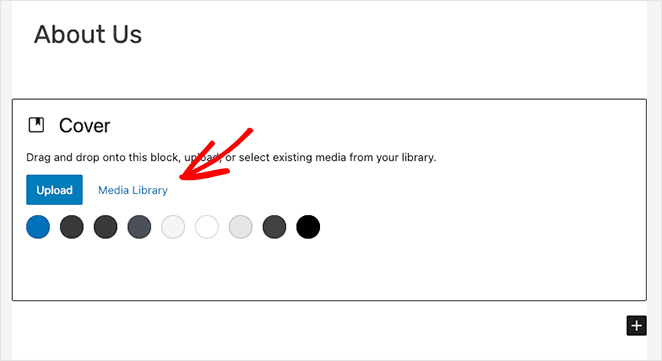
จากนั้นคลิกปุ่ม "อัปโหลด" หรือ "คลังสื่อ" เพื่อเลือกรูปภาพสำหรับปกของคุณ

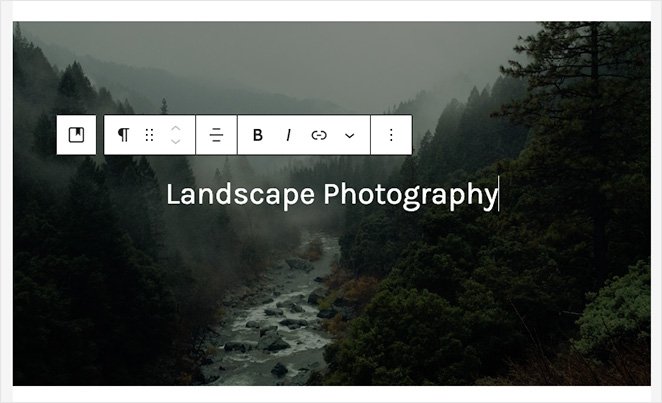
หลังจากเลือกรูปภาพแล้ว คุณสามารถพิมพ์ลงบนรูปภาพโดยตรงเพื่อเพิ่มพาดหัวหรือคำอธิบาย

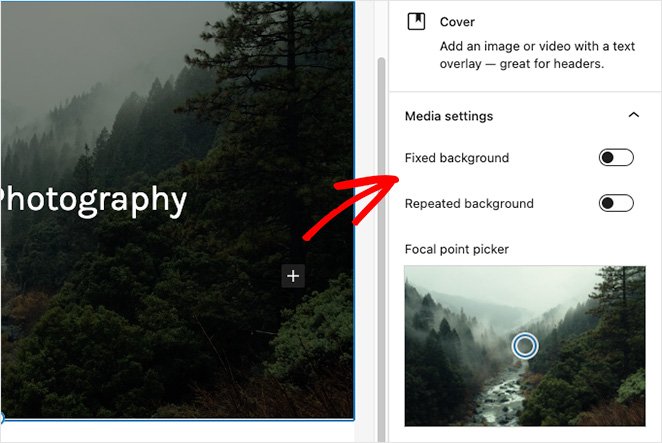
คุณสามารถปรับแต่งภาพพื้นหลังของคุณในแผงด้านขวาโดยเปิดใช้งานพื้นหลังแบบคงที่หรือแบบซ้ำ คุณยังสามารถเปลี่ยนโฟกัสของรูปภาพได้ด้วยการลากเครื่องหมายบนหน้าตัวอย่าง

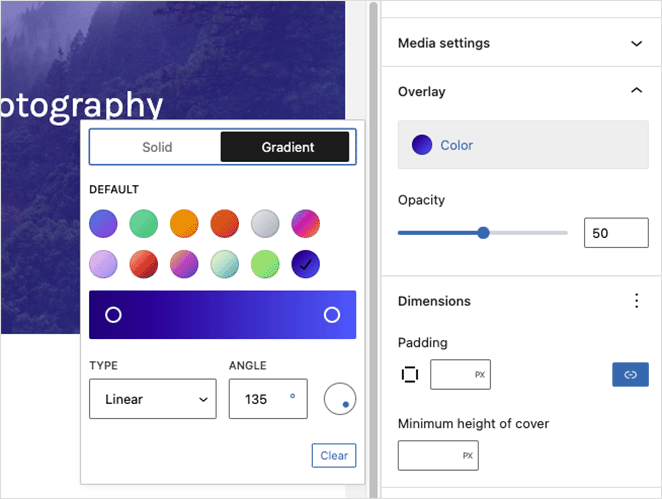
นอกจากนี้ แผง การตั้งค่าโอเวอร์ เลย์ยังให้คุณเลือกสีหรือโอเวอร์เลย์แบบไล่ระดับสีสำหรับรูปภาพของคุณได้ ในแผงเดียวกัน คุณสามารถตั้งค่าความทึบ ช่องว่างภายใน และมิติข้อมูลซ้อนทับได้

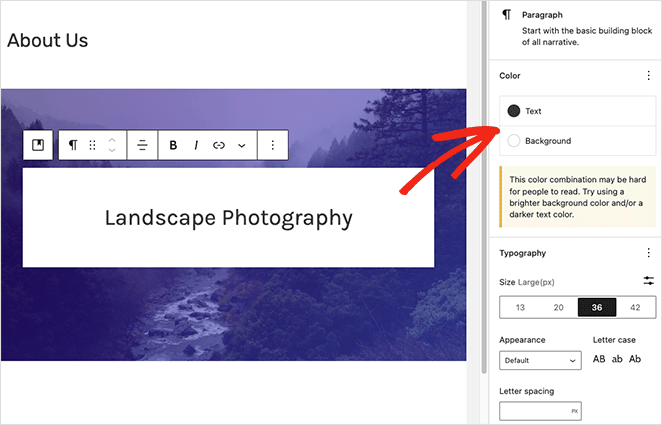
การคลิกที่ข้อความซ้อนทับจะเปิดเครื่องมือข้อความขึ้นมา ซึ่งคุณสามารถเปลี่ยนสีของข้อความและสีพื้นหลัง และเล่นกับรูปแบบแบบอักษรต่างๆ ได้

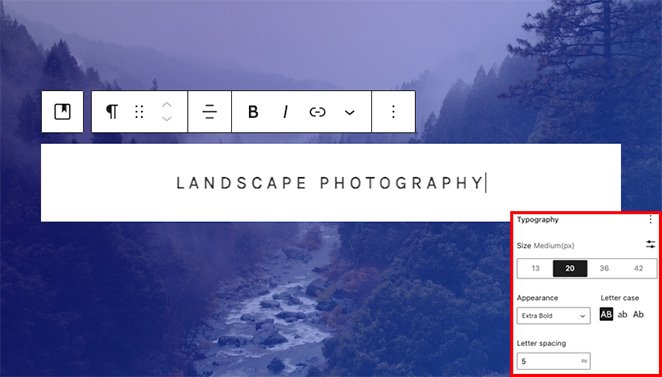
ตัวอย่างเช่น การเปลี่ยนตัวพิมพ์ของตัวอักษร การเว้นวรรคตัวอักษร และขนาดตัวอักษรทำให้เราสร้างเอฟเฟกต์ป้ายกำกับนี้ได้

เมื่อคุณพอใจกับรูปลักษณ์ของปกแล้ว คุณสามารถเผยแพร่หรืออัปเดตหน้าของคุณได้ เมื่อคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นข้อความของคุณอยู่ด้านบนของภาพ

ที่นั่นคุณมีมัน!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มข้อความบนรูปภาพใน WordPress พร้อมที่จะดำดิ่งและลองใช้ SeedProd ด้วยตัวคุณเองแล้วหรือยัง?
คุณอาจชอบบทช่วยสอน WordPress ต่อไปนี้:
- วิธีสร้างแท็บใน WordPress สำหรับเนื้อหาแบบแท็บ
- วิธีปรับแต่งข้อความที่ตัดตอนมาของ WordPress (ไม่มีรหัส)
- วิธีสร้างแอนิเมชั่นข้อความใน WordPress (ขั้นตอนง่าย ๆ )
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต