วิธีเพิ่มข้อความบนรูปภาพใน WordPress (3 วิธี)
เผยแพร่แล้ว: 2022-06-01คุณต้องการเพิ่มข้อความที่ด้านบนของรูปภาพใน WordPress หรือไม่?
การซ้อนทับข้อความเป็นวิธีที่ยอดเยี่ยมในการให้ข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพ นอกจากนี้ยังเป็นวิธีที่ง่ายและรวดเร็วในการสร้างแบนเนอร์ ส่วนหัว และแม้แต่โฆษณาออนไลน์
ในบทความนี้ เราจะแสดงวิธีการเพิ่มข้อความที่ด้านบนของรูปภาพใน WordPress

การเพิ่มข้อความทับรูปภาพใน WordPress
รูปภาพสามารถทำให้เว็บไซต์ WordPress ของคุณดูน่าสนใจยิ่งขึ้น และช่วยแบ่งย่อหน้าขนาดใหญ่ของข้อความ
อย่างไรก็ตาม บางครั้งภาพของคุณอาจต้องการคำอธิบายเพิ่มเติม ตัวอย่างเช่น คุณอาจเพิ่มข้อความที่ด้านบนของรูปภาพเพื่ออธิบายว่ารูปภาพนั้นแสดงอะไร และเหตุใดคุณจึงเพิ่มลงในโพสต์ของคุณ
บล็อก WordPress จำนวนมากยังเพิ่มข้อความที่ด้านบนของภาพเพื่อสร้างแบนเนอร์และส่วนหัวที่สะดุดตาและให้ข้อมูล
ในบทความนี้ เรามีสามวิธีในการเพิ่มข้อความบนรูปภาพใน WordPress หากคุณต้องการข้ามไปยังวิธีการใดโดยเฉพาะ คุณสามารถใช้ลิงก์ด้านล่าง
- วิธีที่ 1. วิธีเพิ่มข้อความที่ด้านบนของรูปภาพโดยใช้ Cover block
- วิธีที่ 2. วิธีเพิ่มข้อความที่ด้านบนของรูปภาพโดยใช้ Image block
- วิธีที่ 3 วิธีสร้างเค้าโครงหน้าแบบกำหนดเองพร้อมข้อความที่ด้านบนของรูปภาพ
วิธีที่ 1 วิธีเพิ่มข้อความที่ด้านบนของรูปภาพโดยใช้ Cover Block
วิธีหนึ่งในการเพิ่มข้อความบนรูปภาพใน WordPress คือการใช้บล็อกหน้าปก คุณสามารถใช้บล็อกนี้เพื่อแสดงรูปภาพใดๆ แล้วพิมพ์ข้อความทับรูปภาพ ทำให้บล็อกหน้าปกสมบูรณ์แบบสำหรับการสร้างภาพฮีโร่ ส่วนหัว และแบนเนอร์
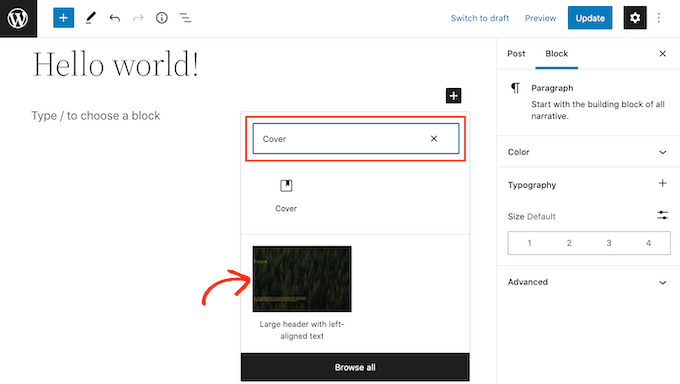
หากต้องการเพิ่มบล็อกหน้าปกในหน้าหรือโพสต์ เพียงคลิกเครื่องหมายบวก (+) ในตัวแก้ไขบล็อกของ WordPress
ตอนนี้คุณสามารถพิมพ์ 'ปก' และเลือกบล็อกที่ถูกต้องเมื่อปรากฏ

ตามค่าเริ่มต้น บล็อกหน้าปกจะมีรูปภาพที่พักและข้อความที่พัก
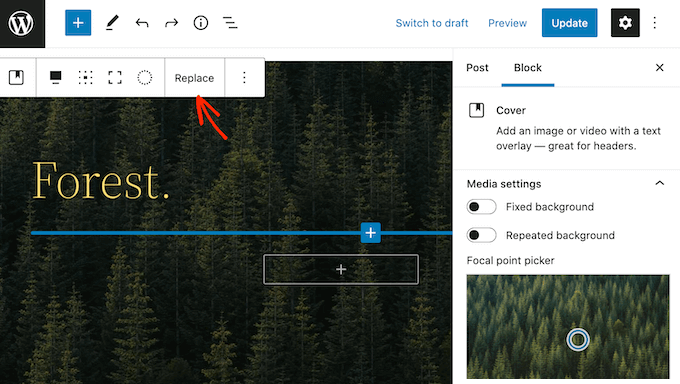
หากต้องการแทนที่รูปภาพเริ่มต้น เพียงคลิกเพื่อเลือกรูปภาพ เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'แทนที่'

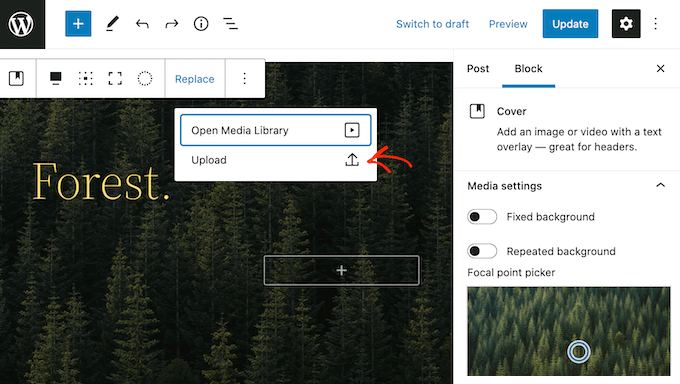
หากคุณต้องการใช้รูปภาพที่มีอยู่แล้วในไลบรารีสื่อ WordPress ของคุณ ให้คลิกที่ 'Open Media Library' จากนั้นคุณสามารถเลือกภาพที่มีอยู่ได้
หากคุณต้องการอัปโหลดภาพใหม่ ให้คลิกที่ 'อัปโหลด' แทน

ซึ่งจะเปิดหน้าต่างที่คุณสามารถเลือกไฟล์ใดก็ได้จากคอมพิวเตอร์ของคุณ
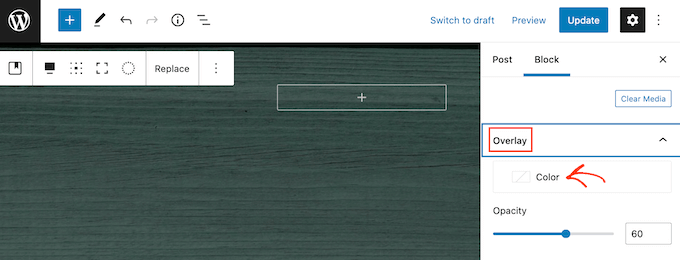
หลังจากที่คุณเลือกรูปภาพแล้ว คุณสามารถใช้การตั้งค่าบล็อกเพื่อสร้างเอฟเฟกต์ที่น่าสนใจและสะดุดตาได้ ตัวอย่างเช่น คุณสามารถทำให้รูปภาพคงที่ในขณะที่ผู้เยี่ยมชมเลื่อนหน้า หรือเพิ่มการซ้อนทับสีให้กับรูปภาพ

หากคุณใช้ภาพซ้อนทับ คุณสามารถเปลี่ยนความทึบได้โดยใช้แถบเลื่อน 'ความทึบ' การตั้งค่าความทึบจะควบคุมความโปร่งใสของภาพพื้นหลัง
เมื่อคุณพอใจกับรูปลักษณ์ของรูปภาพแล้ว คุณก็พร้อมที่จะเพิ่มข้อความ
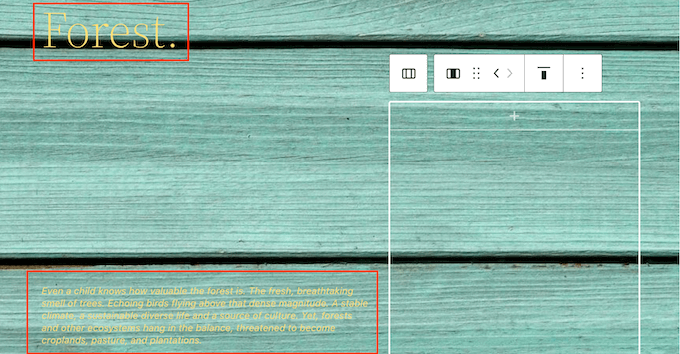
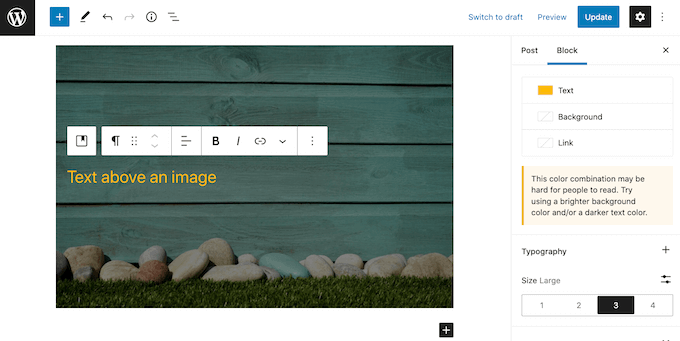
ตามค่าเริ่มต้น บล็อกหน้าปกจะมีหัวเรื่องและบล็อกย่อหน้า ซึ่งคุณสามารถเพิ่มข้อความที่ด้านบนของรูปภาพได้

เมื่อต้องการเพิ่มข้อความ เพียงคลิกเพื่อเลือกกลุ่มหัวเรื่องหรือย่อหน้า จากนั้นไปข้างหน้าและพิมพ์ข้อความที่คุณต้องการใช้
เมื่อคุณเพิ่มข้อความที่ด้านบนของรูปภาพ บางครั้งข้อความนั้นอาจอ่านยาก โดยเฉพาะอย่างยิ่งสำหรับผู้เข้าชมที่มีวิสัยทัศน์ไม่ดี หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำในการปรับปรุงการช่วยสำหรับการเข้าถึงบนไซต์ WordPress ของคุณ
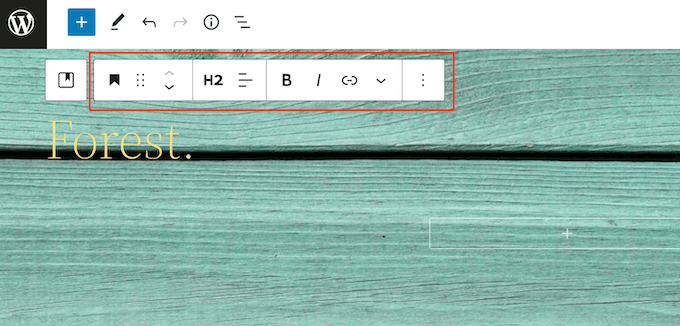
อย่างที่กล่าวไปแล้ว คุณอาจต้องการจัดรูปแบบข้อความเพื่อให้อ่านง่ายขึ้น
หากคุณกำลังทำงานกับบล็อกหัวเรื่อง คุณสามารถลองใช้สไตล์หัวเรื่องต่างๆ เพื่อดูว่ารูปแบบใดอ่านง่ายที่สุด

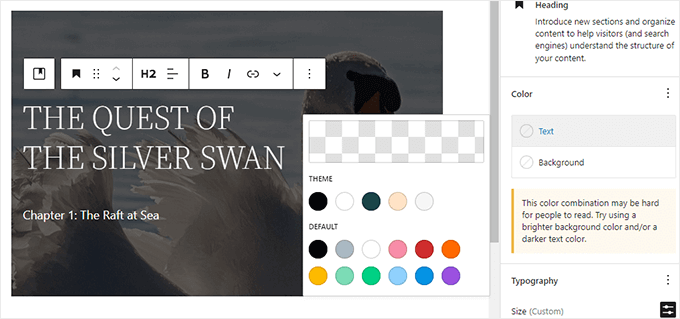
คุณยังสามารถช่วยให้ข้อความของคุณโดดเด่นโดยใช้สีที่ตัดกัน
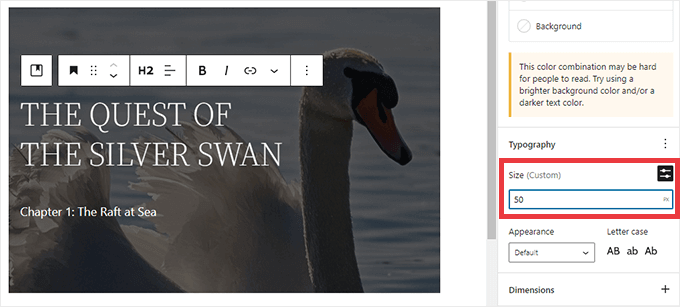
หากต้องการเลือกสีอื่น ให้เลือกแท็บ 'บล็อก' ในเมนูทางขวามือ จากนั้นไปข้างหน้าและคลิกที่ 'สี' เพื่อขยายส่วนนี้
เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ 'ข้อความ' ซึ่งจะเปิดป๊อปอัปขึ้นซึ่งคุณสามารถเลือกสีใหม่สำหรับข้อความทั้งหมดในบล็อก

โดยทั่วไปแล้ว ข้อความขนาดใหญ่จะอ่านง่ายกว่า
หากต้องการให้ข้อความของคุณใหญ่ขึ้น ให้คลิกที่ช่องถัดจาก "ขนาด" แล้วพิมพ์ตัวเลขที่มากขึ้นลงในช่องนี้

เมื่อคุณพอใจกับรูปลักษณ์ของปกแล้ว คุณสามารถเผยแพร่หรืออัปเดตหน้าของคุณได้ตามปกติ ตอนนี้ ถ้าคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะเห็นข้อความของคุณที่ด้านบนของภาพ
วิธีที่ 2. วิธีเพิ่มข้อความที่ด้านบนของรูปภาพโดยใช้ Image Block
บล็อกหน้าปกเหมาะอย่างยิ่งสำหรับการสร้างแบนเนอร์และส่วนหัว อย่างไรก็ตาม คุณสามารถเพิ่มข้อความบนบล็อก WordPress Image มาตรฐานได้
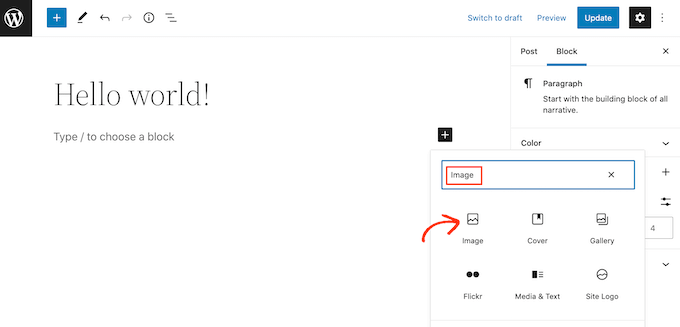
ในการเริ่มต้น คุณจะต้องเพิ่มบล็อครูปภาพในเพจหรือโพสต์ของคุณ ในการดำเนินการนี้ เพียงคลิกที่เครื่องหมายบวก (+) ในตัวแก้ไขบล็อกของ WordPress
จากนั้นคุณสามารถพิมพ์ 'รูปภาพ' และเลือกบล็อกที่เหมาะสมเพื่อเพิ่มลงในโพสต์ของคุณ

จากนั้น คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ หรือคลิกที่ Media Library เพื่อเลือกรูปภาพจากไลบรารีสื่อ WordPress
หลังจากเลือกภาพของคุณแล้ว คุณสามารถเปลี่ยนจุดโฟกัส เพิ่มภาพซ้อนทับ และเปลี่ยนความทึบได้โดยทำตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้น
คุณยังสามารถลองใช้แถบเลื่อน 'พื้นหลังคงที่' และ 'พื้นหลังซ้ำ' เพื่อดูว่าแบบใดเหมาะกับบล็อกรูปภาพของคุณมากที่สุด
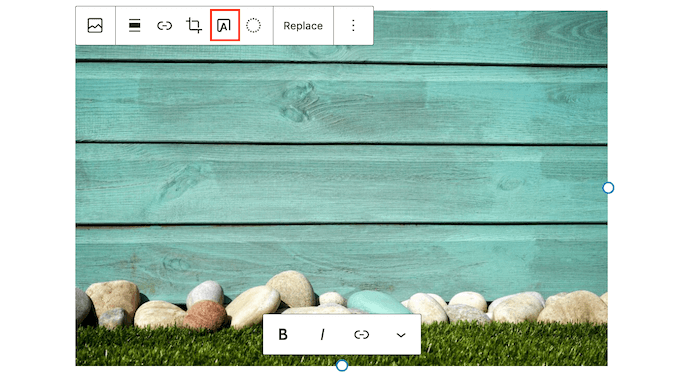
เมื่อคุณพอใจกับรูปลักษณ์ของคุณแล้ว ให้คลิกที่ปุ่ม 'เพิ่มข้อความทับรูปภาพ'

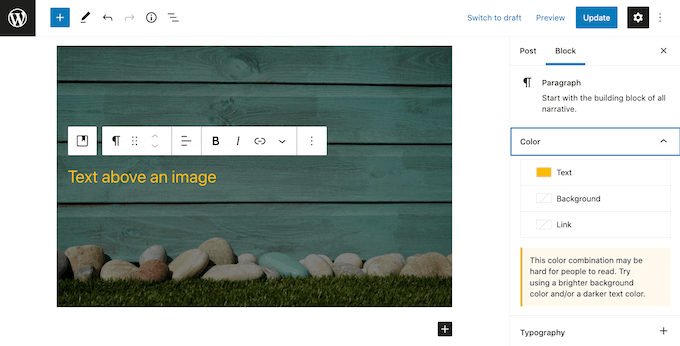
ซึ่งจะเป็นการเพิ่มพื้นที่ที่คุณสามารถพิมพ์ข้อความของคุณได้
ผู้เยี่ยมชมอาจมีปัญหาในการอ่านข้อความของคุณ ทั้งนี้ขึ้นอยู่กับภาพของคุณ ในที่นี้ การทำให้ข้อความเป็นตัวหนาหรือเปลี่ยนสีตามขั้นตอนเดียวกับที่อธิบายไว้ข้างต้นอาจช่วยได้

คุณยังสามารถทำให้ข้อความของคุณใหญ่ขึ้นได้
ในการดำเนินการนี้ ให้ค้นหาส่วน 'ขนาด' ในเมนูทางขวามือ จากนั้นคลิกที่ตัวเลขต่างๆ เพื่อทำให้ข้อความของคุณใหญ่ขึ้นหรือเล็กลง

เมื่อคุณพอใจกับรูปลักษณ์ของข้อความและรูปภาพแล้ว ให้คลิกที่บันทึกฉบับร่าง อัปเดต หรือเผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ
วิธีที่ 3 วิธีสร้างเค้าโครงหน้าแบบกำหนดเองโดยมีข้อความอยู่ด้านบนของรูปภาพ
บล็อก WordPress ในตัวเป็นวิธีที่ง่ายและรวดเร็วในการเพิ่มข้อความที่ด้านบนของรูปภาพใน WordPress อย่างไรก็ตาม หากคุณต้องการอิสระในการสร้างการออกแบบเพจแบบกำหนดเองอย่างสมบูรณ์ คุณจะต้องมีปลั๊กอินตัวสร้างเพจ
SeedProd เป็นปลั๊กอินสร้างหน้า WordPress ที่ดีที่สุดในตลาด ช่วยให้คุณสามารถเพิ่มข้อความที่ด้านบนของรูปภาพทั่วทั้งเว็บไซต์ของคุณได้
หมายเหตุ: มี SeedProd เวอร์ชันฟรี แต่สำหรับคู่มือนี้ เราจะใช้เวอร์ชัน Pro เนื่องจากมีคุณสมบัติมากกว่า
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress

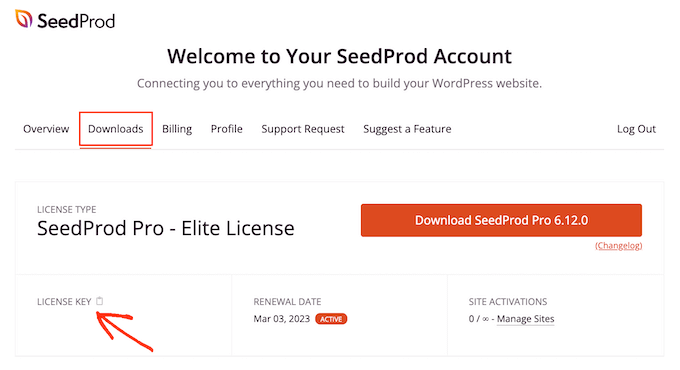
เมื่อเปิดใช้งาน คุณจะต้องป้อนรหัสใบอนุญาต SeedProd ของคุณ คุณสามารถรับรหัสนี้ได้โดยลงชื่อเข้าใช้บัญชี SeedProd ของคุณ จากนั้น คลิกที่แท็บ 'ดาวน์โหลด'
เมื่อคุณทำเสร็จแล้ว คุณสามารถคัดลอกคีย์ในส่วน 'รหัสใบอนุญาต'

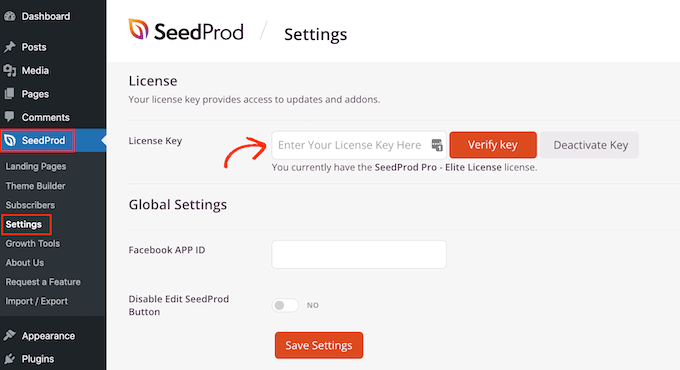
ตอนนี้คุณสามารถวางคีย์นี้ลงในพื้นที่ผู้ดูแลระบบ WordPress ของคุณโดยไปที่หน้า การตั้งค่า SeedProd »การตั้งค่า
เมื่อคุณมาถึงแล้ว ให้วางคีย์ของคุณลงในช่อง 'รหัสใบอนุญาต'

จากนั้น คุณเพียงแค่ต้องคลิกที่ 'ยืนยันรหัส'
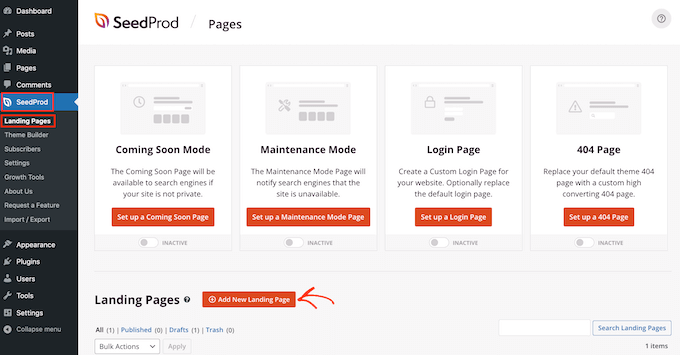
หลังจากนั้น เราจะไปที่ SeedProd » Landing Pages และคลิกที่ Add New Landing Page

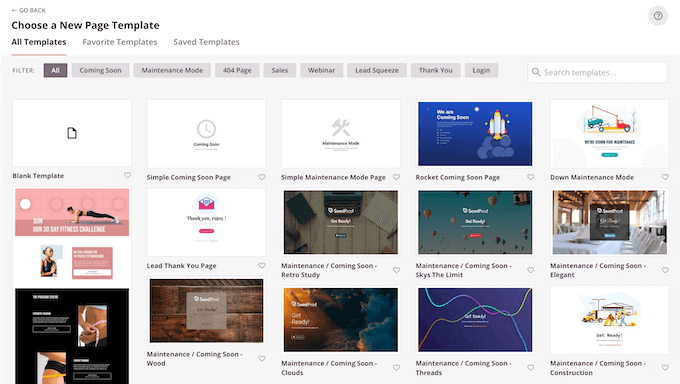
งานต่อไปของคุณคือการเลือกเทมเพลต ซึ่งจะเป็นจุดเริ่มต้นของเพจของคุณ ไม่ว่าคุณจะเลือกเทมเพลต SeedProd แบบใด คุณสามารถปรับแต่งทุกส่วนของเทมเพลตให้เหมาะกับเว็บไซต์และการสร้างแบรนด์ของคุณได้อย่างสมบูรณ์แบบ
หากคุณต้องการเริ่มต้นด้วยผืนผ้าใบเปล่า ให้คลิกที่เทมเพลตเปล่า

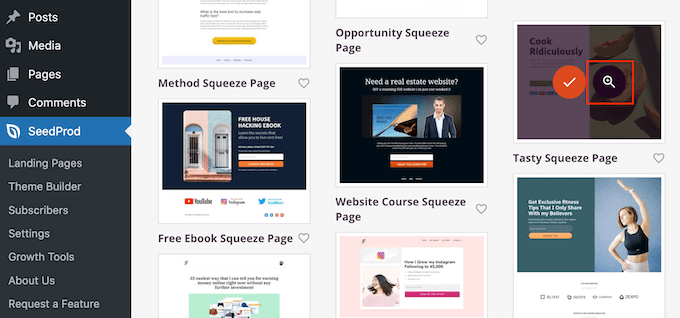
ในภาพทั้งหมดของเรา เราใช้เทมเพลต Tasty Squeeze Page ซึ่งเหมาะสำหรับการรับแคมเปญสำหรับสมาชิกมากขึ้น
เมื่อคุณพบเทมเพลตที่คุณอาจต้องการใช้แล้ว ให้วางเมาส์เหนือเทมเพลตนั้น จากนั้นคุณสามารถคลิกที่ไอคอน 'ดูตัวอย่าง'

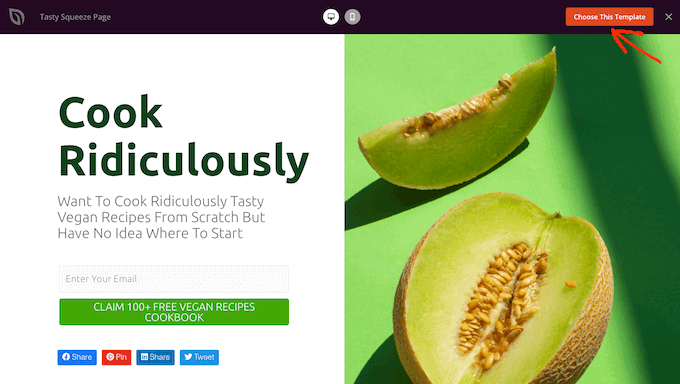
นี่จะแสดงตัวอย่างเทมเพลต
หากคุณพอใจกับรูปลักษณ์ของเทมเพลตนี้ ให้คลิกที่ปุ่ม 'เลือกเทมเพลตนี้'

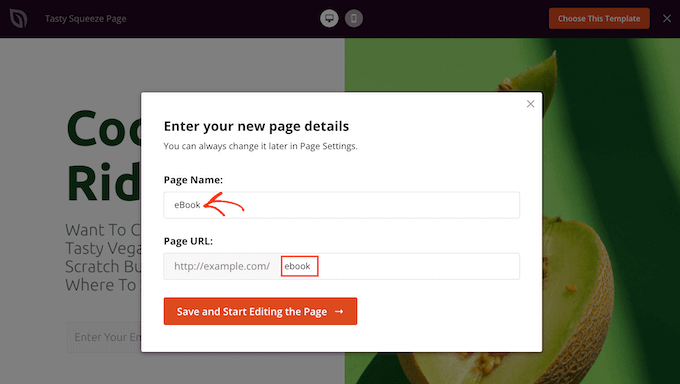
ในฟิลด์ 'ชื่อเพจ' ให้พิมพ์ชื่อสำหรับเพจ
โดยค่าเริ่มต้น SeedProd จะใช้ชื่อนี้เป็น URL ของหน้า หากคุณต้องการเปลี่ยน URL ที่สร้างขึ้นโดยอัตโนมัตินี้ ให้แก้ไขข้อความในฟิลด์ 'URL ของหน้า'

เมื่อคุณพอใจกับข้อมูลที่คุณป้อนแล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขหน้า' ซึ่งจะเป็นการเปิดเทมเพลตในตัวแก้ไขการลากและวางของ SeedProd
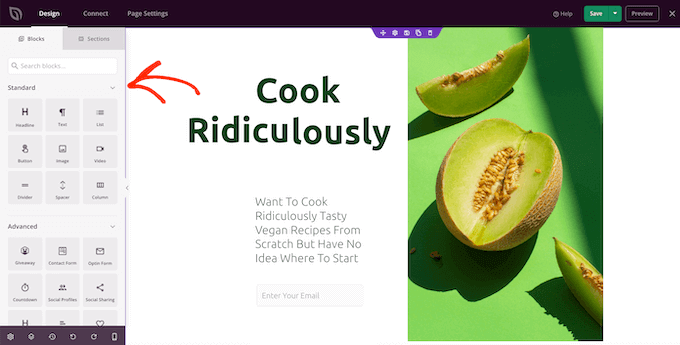
ในเมนูด้านซ้ายมือ คุณจะเห็นบล็อคและส่วนทั้งหมดที่คุณสามารถเพิ่มลงในเพจของคุณโดยใช้การลากและวาง

เว้นแต่ว่าคุณกำลังใช้เทมเพลตเปล่า หน้า SeedProd ของคุณจะมีบล็อกและบางส่วนอยู่แล้ว หากต้องการแก้ไขเนื้อหานี้ เพียงคลิกเพื่อเลือกบล็อกหรือส่วน
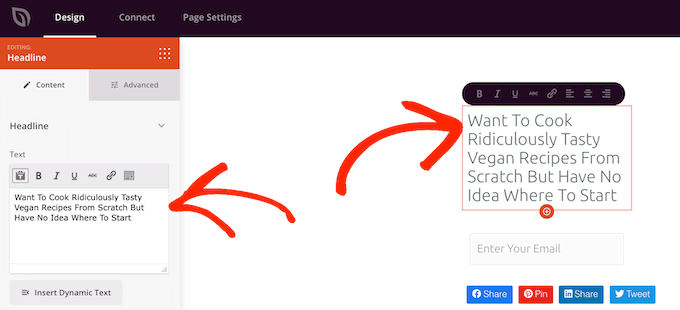
เมนูด้านซ้ายมือของ SeedProd จะแสดงการตั้งค่าทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่งบล็อกหรือส่วนนี้ ดังที่คุณเห็นในภาพต่อไปนี้ หากคุณคลิกที่บล็อกพาดหัว คุณสามารถเปลี่ยนข้อความที่แสดงในบล็อกนี้ได้

วิธีที่ง่ายที่สุดในการเพิ่มข้อความบนรูปภาพคือการใช้หัวข้อฮีโร่สำเร็จรูปของ SeedProd
ส่วนเหล่านี้มีภาพพื้นหลังของที่พัก โดยมีการเพิ่มข้อความที่พักไว้ด้านบน คุณสามารถแทนที่รูปภาพพื้นหลังและข้อความเริ่มต้นด้วยเนื้อหาของคุณเอง
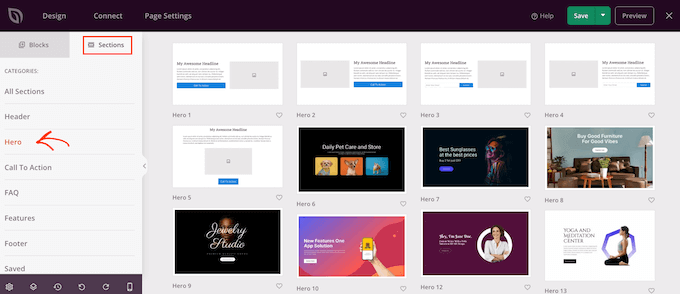
ในการเริ่มต้น คลิกที่แท็บ 'ส่วน' ในเมนูด้านซ้ายมือของ SeedProd
จากนั้นคุณสามารถคลิกที่ 'ฮีโร่' เพื่อดูส่วนฮีโร่สำเร็จรูปทั้งหมดที่คุณสามารถเพิ่มลงในเพจของคุณได้

หากต้องการดูตัวอย่างเทมเพลตส่วนใดๆ เหล่านี้ เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนแว่นขยาย
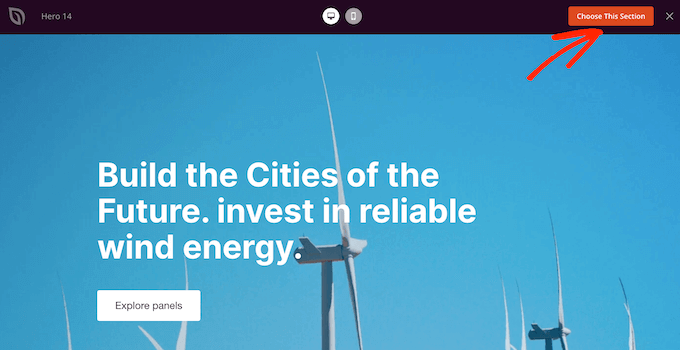
หากต้องการดำเนินการต่อและเพิ่มส่วนฮีโร่นี้ในการออกแบบของคุณ เพียงคลิกที่ 'เลือกส่วนนี้'

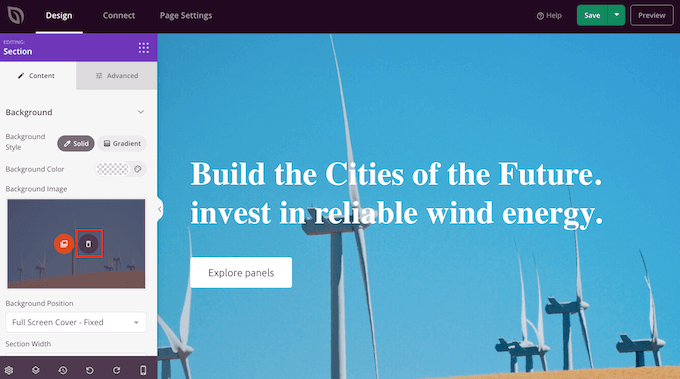
ต่อไป คุณจะต้องแทนที่ภาพสต็อกของแม่แบบด้วยภาพของคุณเอง ในการทำเช่นนั้น เพียงคลิกที่ภาพสต็อกเพื่อเลือก
จากนั้น ในเมนูด้านซ้ายมือของ SeedProd ให้วางเมาส์เหนือตัวอย่าง 'ภาพพื้นหลัง' จนกระทั่งไอคอนถังขยะปรากฏขึ้น
จากนั้นคุณสามารถไปข้างหน้าและคลิกที่ไอคอนนี้เพื่อลบภาพตัวแทน

ถัดไป ให้คลิกที่ 'ใช้รูปภาพของคุณเอง' จากนั้นคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress หรือใช้ภาพสต็อก
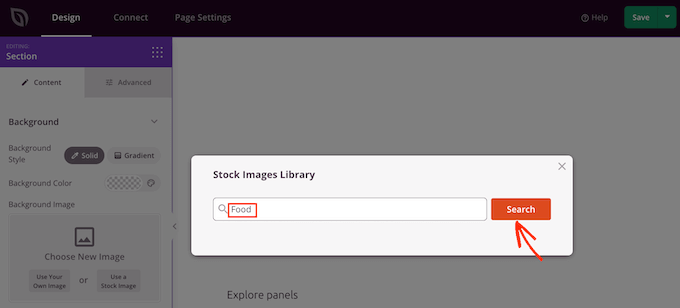
SeedProd ช่วยให้คุณเข้าถึงภาพสต็อกปลอดค่าลิขสิทธิ์นับพันได้อย่างง่ายดาย หากต้องการดูคลังภาพสต็อกของ SeedProd ให้คลิกที่ 'ใช้ภาพสต็อก'
ในแถบค้นหา ให้พิมพ์คำหรือเฟสที่อธิบายภาพที่คุณกำลังมองหา และคลิกที่ปุ่ม 'Search'

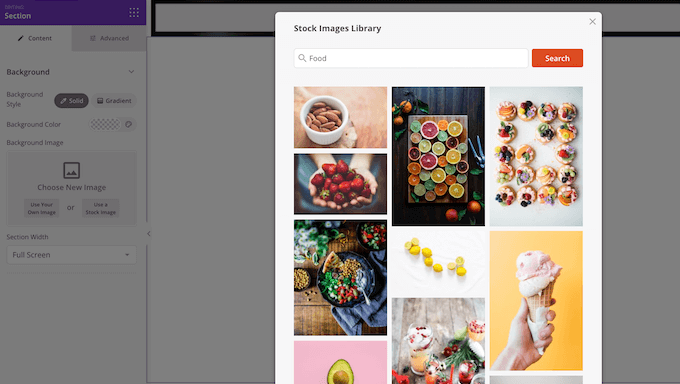
SeedProd จะแสดงภาพสต็อกทั้งหมดที่ตรงกับคำค้นหาของคุณ
เมื่อคุณพบภาพที่คุณต้องการเพิ่มลงในการออกแบบของคุณ เพียงแค่คลิกเพียงครั้งเดียว

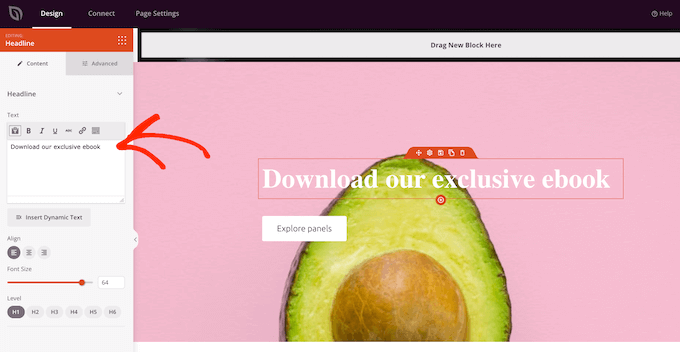
เมื่อคุณเพิ่มรูปภาพแล้ว คุณก็พร้อมที่จะแทนที่ข้อความในที่พัก
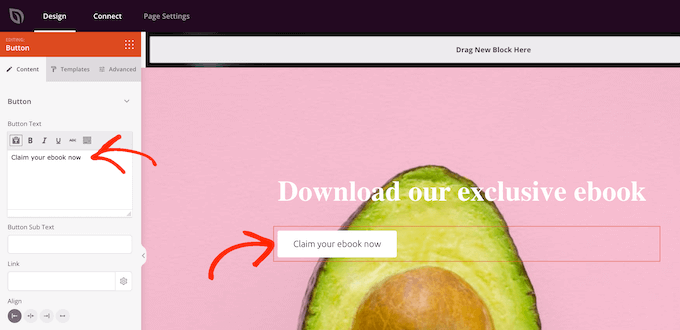
เมื่อต้องการทำเช่นนี้ คลิกเพื่อเลือกบล็อกข้อความ จากนั้นในพื้นที่ 'ข้อความ' เพียงพิมพ์ข้อความที่คุณต้องการใช้

เทมเพลตฮีโร่ของ SeedProd บางตัวมีเนื้อหาเพิ่มเติม เช่น ปุ่มเรียกร้องให้ดำเนินการ
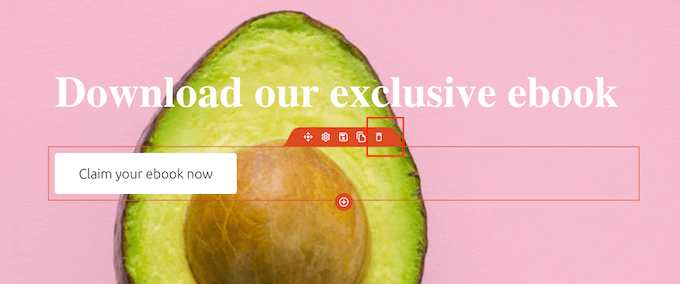
ต้องการเปลี่ยนแปลงเนื้อหานี้หรือไม่ จากนั้นเพียงคลิกเพื่อเลือกบล็อก จากนั้นทำการเปลี่ยนแปลงในเมนูด้านซ้ายมือของ SeedProd

อีกทางเลือกหนึ่งคือการลบบล็อกออกจากเทมเพลตฮีโร่
ในการดำเนินการนี้ เพียงคลิกเพื่อเลือกบล็อกแล้วคลิกไอคอนถังขยะ

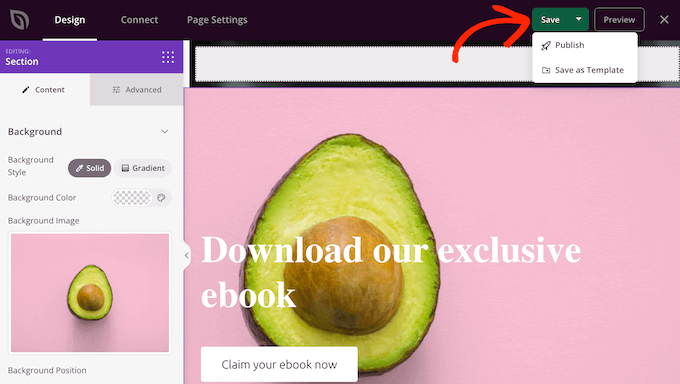
เมื่อคุณพอใจกับการออกแบบเพจแล้ว คุณสามารถคลิกที่ปุ่ม 'บันทึก'
จากที่นี่ คุณสามารถเลือกที่จะเผยแพร่หน้าหรือบันทึกเป็นเทมเพลตได้

สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับการสร้างเค้าโครงหน้าแบบกำหนดเองด้วย SeedProd คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มข้อความที่ด้านบนของรูปภาพใน WordPress คุณยังสามารถอ่านคำแนะนำเกี่ยวกับการเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด หรือดูการเลือกปลั๊กอินและเครื่องมือ SEO ที่ดีที่สุดจากผู้เชี่ยวชาญของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
