คู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ Elementor
เผยแพร่แล้ว: 2022-08-17คุณต้องการเพิ่มคำแนะนำเครื่องมือข้อมูลให้กับเว็บไซต์ของคุณหรือไม่? Elementor ช่วยคุณได้ในเวลาไม่นาน เป็นปลั๊กอินที่ง่ายที่สุดตัวหนึ่งที่คุณสามารถเพิ่มคำแนะนำเครื่องมือให้กับองค์ประกอบใดๆ ของเว็บได้ด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดเลย
นอกจากนี้ Elementor ยังมีคุณสมบัติที่เป็นประโยชน์มากมายที่คุณสามารถใช้เพื่อปรับแต่งลักษณะที่ปรากฏของคำแนะนำเครื่องมือให้เข้ากับสไตล์เว็บไซต์ของคุณ ในคู่มือนี้ เราจะให้คำแนะนำที่สมบูรณ์เกี่ยวกับวิธีเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ Elementor ด้วยความช่วยเหลือของปลั๊กอินนี้
นอกจากนี้ เราจะกล่าวถึงส่วนหนึ่งเกี่ยวกับ วิธีการเพิ่มคำแนะนำเครื่องมือโดยใช้โค้ด CSS ของลูกค้า ดังนั้น ไม่ว่าคุณจะเพิ่งเริ่มใช้ Elementor หรือใช้งานมาหลายปี บทความนี้เหมาะสำหรับคุณ!
สารบัญ
- เคล็ดลับเครื่องมือคืออะไร?
- เคล็ดลับเครื่องมือช่วยให้คุณปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณได้อย่างไร
- วิธีเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ Elementor ของคุณโดยใช้ CSS ที่กำหนดเอง
- วิธีเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ Elementor ของคุณโดยใช้ HappyAddons
- วิธีหลีกเลี่ยงคำแนะนำเครื่องมือที่ดูเป็นสแปม
- ตัวอย่างการออกแบบคำแนะนำเครื่องมือที่ยอดเยี่ยม
- คำถามที่พบบ่อยเกี่ยวกับวิธีการเพิ่มคำแนะนำเครื่องมือโดยใช้ Elementor
- Over To You: คุณพร้อมที่จะเพิ่มคำแนะนำเครื่องมือลงในเว็บไซต์ของคุณแล้วหรือยัง?
เคล็ดลับเครื่องมือคืออะไร?
คำแนะนำเครื่องมือคือตัวอย่างข้อความที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือองค์ประกอบเว็บบางอย่าง เป็นคุณสมบัติ CSS ที่ช่วยให้คุณสามารถเพิ่มข้อมูลหรือเนื้อหาเพิ่มเติมเกี่ยวกับองค์ประกอบเว็บที่คุณต้องการได้ ซึ่งอาจรวมถึงปุ่ม ลิงก์ และแม้แต่รูปภาพ
คุณสามารถใช้คำแนะนำเครื่องมือเพื่อเพิ่มคำแนะนำที่เป็นประโยชน์ ข้อมูลผลิตภัณฑ์ หรือบริบททั่วไปเกี่ยวกับเนื้อหา คำแนะนำเครื่องมือยังทำให้การนำทางเป็นเรื่องง่าย ดังนั้น ผู้ใช้จึงไม่ต้องเข้าชมหลายหน้า เนื่องจากคุณสามารถแสดงข้อมูลเพิ่มเติมบนหน้าเว็บเดียวกันได้
เคล็ดลับเครื่องมือช่วยให้คุณปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณได้อย่างไร
คำแนะนำเครื่องมือสามารถช่วยคุณเพิ่มข้อมูลเพิ่มเติมเพื่อปรับปรุงประสบการณ์ของผู้ใช้ ตอบสนองความต้องการในการค้นหา และเพิ่มความเร็วในการท่องเว็บไปพร้อม ๆ กัน มาสำรวจประโยชน์หลักบางประการของการใช้คำแนะนำเครื่องมือบนเว็บไซต์กัน
1. อนุญาตให้คุณ เพิ่มข้อมูลตามบริบท
คำแนะนำเครื่องมือช่วยให้คุณแสดงข้อมูลตามบริบทเกี่ยวกับองค์ประกอบเว็บที่เฉพาะเจาะจงได้ คุณสามารถใช้เพื่อลดความซับซ้อนของขั้นตอนของคำสั่งที่ซับซ้อนหรือคุณลักษณะของเว็บ
สมมติว่าคุณมีบทความที่เต็มไปด้วยข้อความและกราฟิกมากมาย คำแนะนำเครื่องมือสามารถช่วยคุณเน้นจุดสำคัญของงานเขียนของคุณ เพื่อให้ผู้ใช้เข้าใจสิ่งที่กำลังอ่านได้ง่าย
2. ช่วยในฟิลด์แบบฟอร์ม
คุณต้องกรอกข้อมูลจำนวนมากทุกครั้งที่คุณกรอกใบสมัครออนไลน์ สร้างบัญชีใหม่ หรือสั่งซื้อผลิตภัณฑ์อีคอมเมิร์ซ คำแนะนำเครื่องมือสามารถให้คำแนะนำที่เป็นประโยชน์แก่ผู้ใช้ เพื่อไม่ให้ผู้ใช้ทำผิดพลาดขณะพิมพ์ข้อมูล
ความช่วยเหลือประเภทนี้กลายเป็นสิ่งจำเป็นเมื่อผู้ใช้พยายามยืนยันบัตรเครดิต สมัครหนังสือเดินทาง กรอกที่อยู่ในการเรียกเก็บเงิน และอื่นๆ
3. อธิบายขั้นตอนการตั้งค่าเว็บแอปพลิเคชัน
มีเว็บแอปพลิเคชันจำนวนมากที่มักจะซับซ้อนสำหรับผู้ใช้ใหม่ พวกเขาต้องใช้เวลาพอสมควรในการทำความเข้าใจวิธีใช้แอปพลิเคชันเหล่านี้ มันฆ่าเวลาของพวกเขามาก
ด้วยการใช้คำแนะนำเครื่องมือ คุณสามารถสาธิตขั้นตอนการตั้งค่าของเว็บแอปพลิเคชันที่ซับซ้อนได้อย่างง่ายดาย สามารถช่วยให้คุณประหยัดเวลาอันมีค่าสำหรับผู้ใช้ของคุณและทำให้พวกเขารู้สึกเหมือนเป็นมืออาชีพตั้งแต่เริ่มต้น
4. ช่วยให้คุณโปรโมตคุณลักษณะของผลิตภัณฑ์
ไม่เพียงเพื่ออธิบายสิ่งที่ซับซ้อนเท่านั้น แต่คำแนะนำเครื่องมือยังช่วยให้คุณโปรโมตคุณลักษณะของผลิตภัณฑ์ได้อีกด้วย ก่อนซื้อผลิตภัณฑ์ใดๆ ลูกค้าชอบที่จะศึกษาคุณสมบัติและความสะดวกในการใช้งานก่อน เคล็ดลับเครื่องมือสามารถช่วยคุณได้ทั้งสองอย่าง คุณสามารถเน้นคุณสมบัติผลิตภัณฑ์ของคุณและอธิบายคู่มือการใช้
วิธีเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ Elementor ของคุณโดยใช้ CSS ที่กำหนดเอง
คุณสามารถเพิ่มคำแนะนำเครื่องมือลงใน . ของคุณได้หลายวิธี Elementor เว็บไซต์โดยใช้ CSS ที่กำหนดเอง มาสำรวจวิธีการที่ง่ายที่สุดสำหรับพวกเขากัน
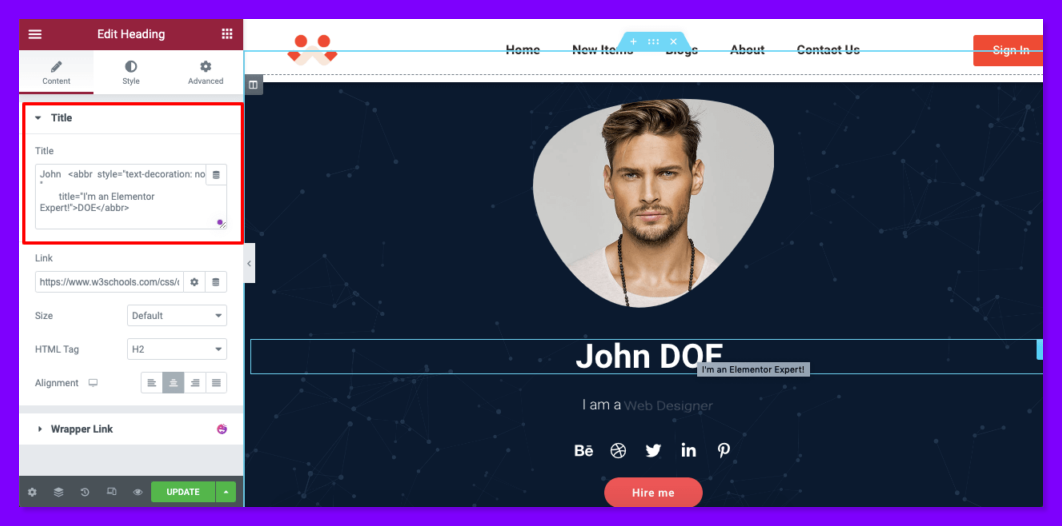
วิธีที่ 01 – การใช้ <abbr> (ตัวย่อ) Tag เพิ่มคำแนะนำเครื่องมือ
การใช้แท็ก <abbr> ช่วยให้คุณสร้างคำแนะนำเครื่องมือบนเว็บไซต์ได้ทุกเมื่อ คุณต้องเพิ่มข้อความคำแนะนำเครื่องมือของคุณภายในแท็ก title=”…” นี่คือตัวอย่างโค้ดด้านล่างที่คุณสามารถใช้สร้างคำแนะนำเครื่องมือของคุณได้
John <abbr title="I'm an Elementor Expert!">DOE</abbr>คุณสามารถพิมพ์โค้ดนี้ในช่อง Elementor ที่รองรับแท็ก HTML เมื่อคุณทำส่วนนี้เสร็จแล้ว คุณจะเห็นคำแนะนำเครื่องมือของคุณปรากฏขึ้นทุกครั้งที่คุณวางเคอร์เซอร์บนองค์ประกอบนั้น

หมายเหตุ: คุณไม่สามารถกำหนดสไตล์คำแนะนำเครื่องมือของคุณโดยใช้วิธีนี้ได้! แต่นี่เป็นวิธีที่ง่ายที่สุดในการเพิ่มคำแนะนำเครื่องมือ
วิธีที่ 2 – การสร้างคำแนะนำเครื่องมือด้วย HTML และ CSS
ตอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีสร้างคำแนะนำเครื่องมือที่ปรับแต่งได้ เพื่อให้คุณสามารถเปลี่ยนสี เปลี่ยนตำแหน่ง เพิ่มแอนิเมชั่น และอื่นๆ ในการทำเช่นนั้น ก่อนอื่น คุณต้องเขียนโค้ดอย่างง่ายสำหรับคำแนะนำเครื่องมือของคุณในไฟล์ HTML ของคุณ
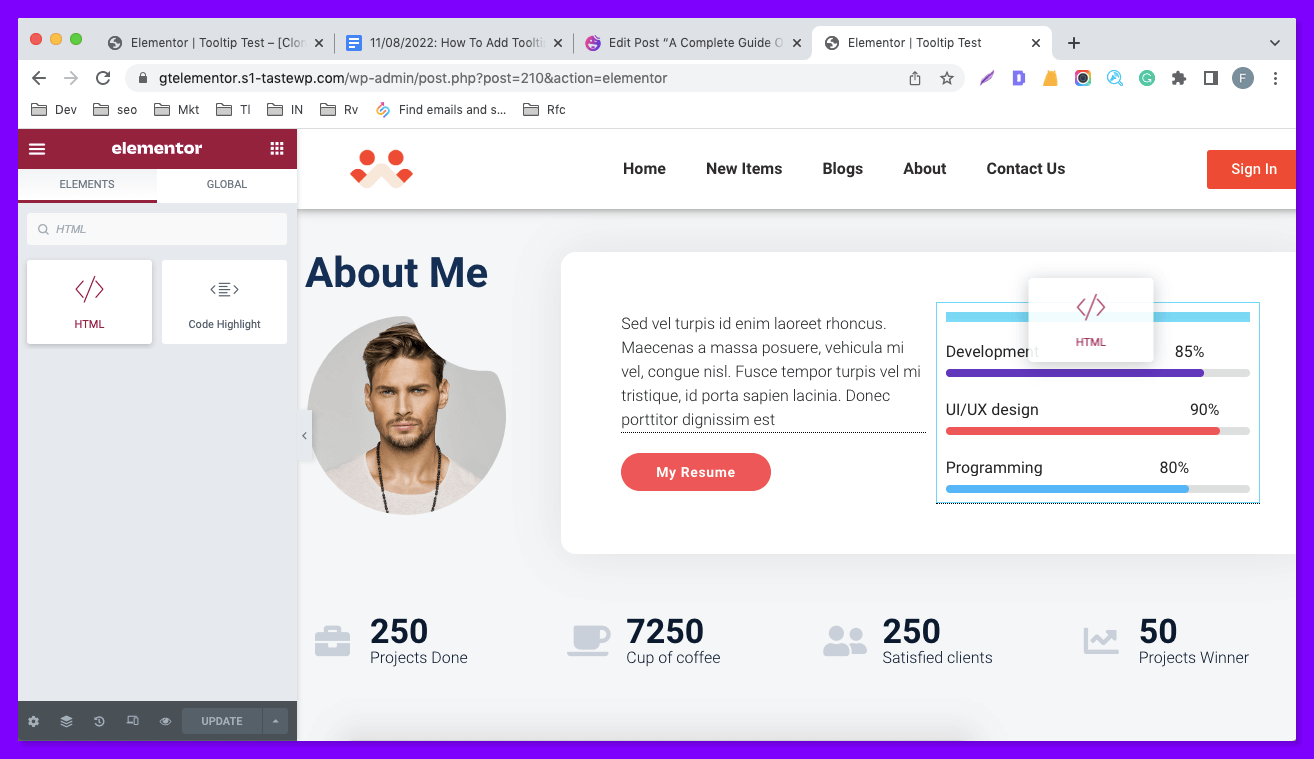
ใน Elementor คุณจะได้รับวิดเจ็ต HTML เพื่อสร้างฟิลด์สำหรับเขียนโค้ดนี้ ลากและวางวิดเจ็ต HTML บนผืนผ้าใบ Elementor ของคุณ

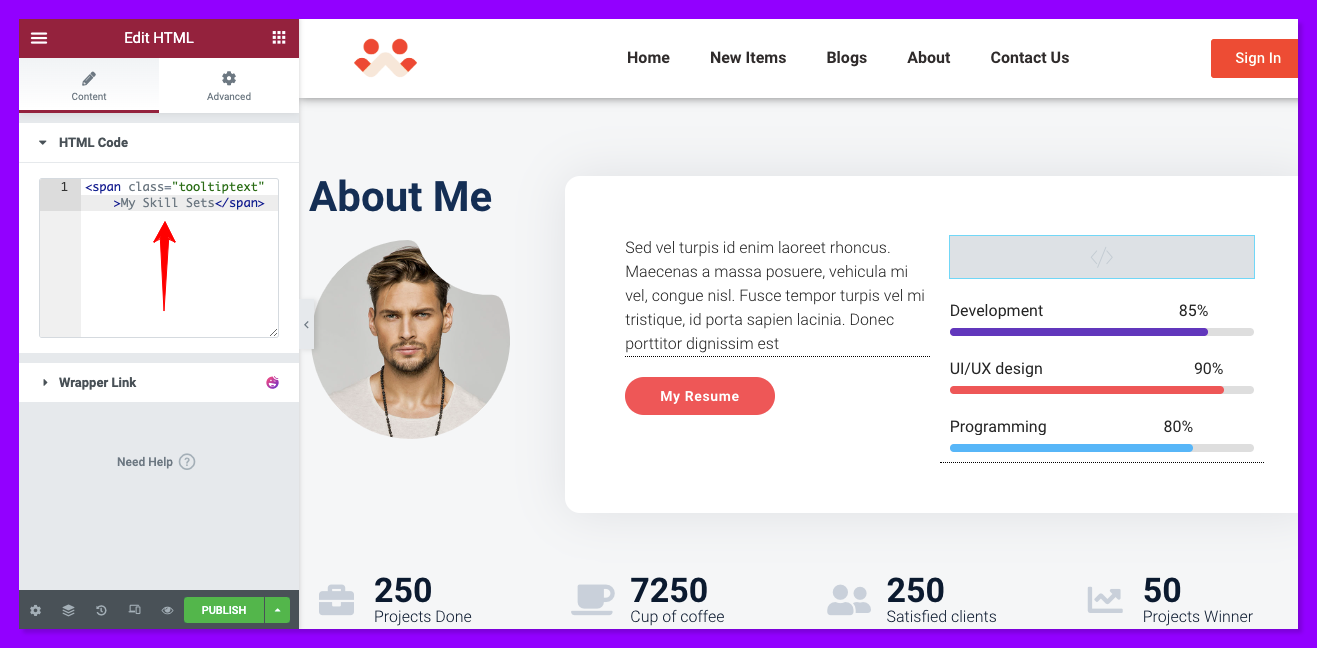
คุณจะได้รับฟิลด์เปิดโดยอัตโนมัติในส่วนเนื้อหา Elementor ของคุณ คุณต้องเพิ่มคลาสและตั้งชื่อคลาส เราตั้งชื่อมันว่า "tooltiptext" คลาสนี้จะใช้เพื่อปรับแต่งคำแนะนำเครื่องมือ ด้านล่างนี้คือตัวอย่างโค้ด HTML ที่คุณสามารถใช้สร้างคำแนะนำเครื่องมือได้
<span class="tooltiptext" >My Skill Sets</span>ในที่นี้ เราใช้ “ชุดทักษะของฉัน” เป็นข้อความคำแนะนำเครื่องมือของเรา คุณต้องเขียนข้อความคำแนะนำเครื่องมือที่คุณต้องการลงในส่วนนี้

เราได้แชร์โค้ด CSS ด้านล่างเพื่อให้คุณปรับแต่งคำแนะนำเครื่องมือเพิ่มเติม คุณสามารถคัดลอกและวางลงในส่วน CSS ที่กำหนดเองได้โดยตรงหรือแก้ไขตามที่คุณต้องการ คุณสามารถเพิ่มข้อมูลโค้ดนี้ในพาเนล Elementor Custom CSS ของคุณ หรือในส่วน CSS เพิ่มเติมของธีมของคุณ
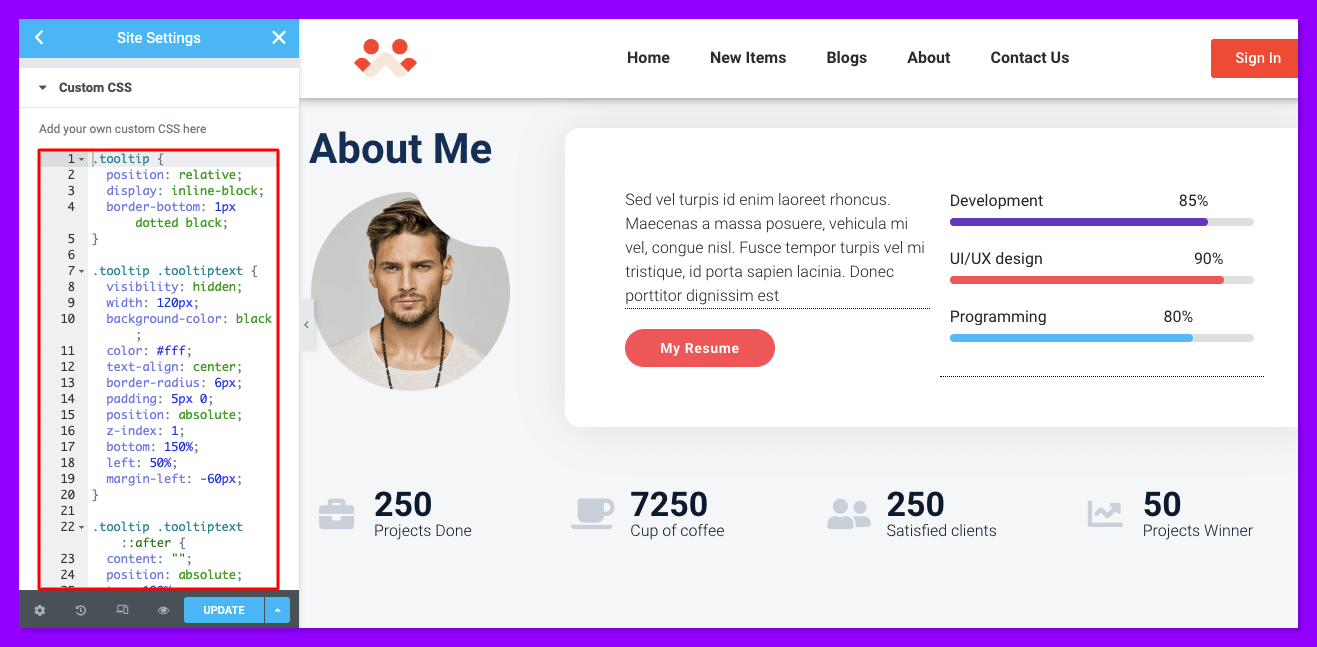
หากคุณต้องการเพิ่มโค้ดนี้ใน Elementor Custom CSS ให้ทำตามการนำทางนี้ - Elementor Site Settings > Custom CSS นี่คือรหัส คุณสามารถคัดลอกข้อมูลโค้ด CSS ทั้งหมดสำหรับคำแนะนำเครื่องมือหรือปรับแต่งตามความต้องการของคุณ
หมายเหตุ: ในการนำทางไปยังแผง CSS เพิ่มเติมของธีมของคุณ ให้ไปที่ Admin Dashboard > ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
หากคุณต้องการเปลี่ยนตำแหน่งคำแนะนำเครื่องมือ ตำแหน่งลูกศร และอื่นๆ ให้ทำตามข้อมูลโค้ดด้านล่าง
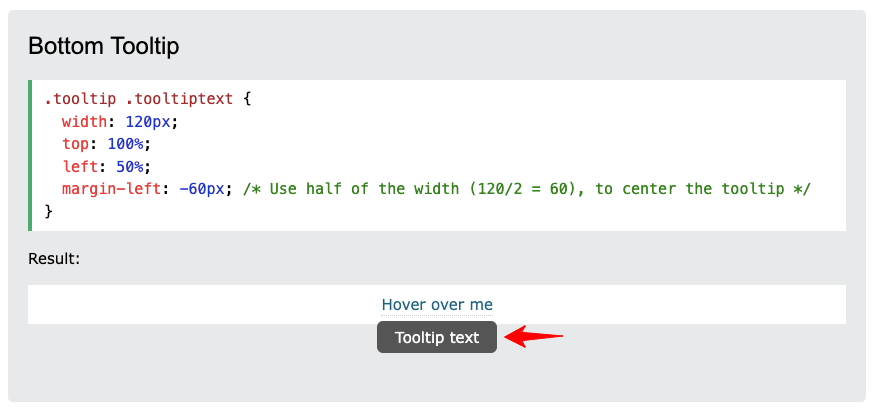
หากต้องการเปลี่ยนตำแหน่งคำแนะนำเครื่องมือและวางไว้ที่ด้านล่าง ให้ใช้รหัสต่อไปนี้
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
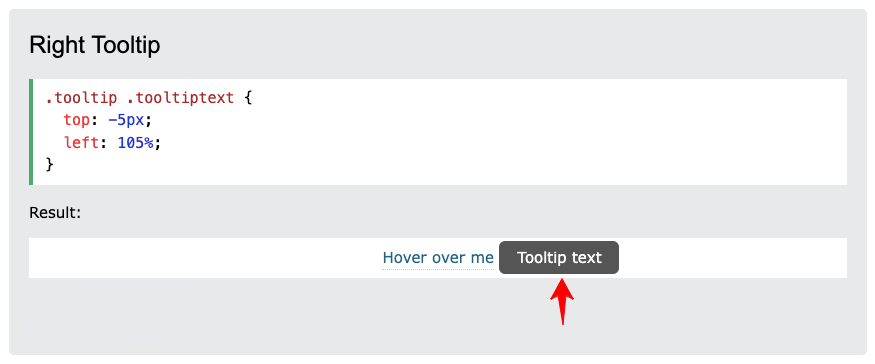
หากต้องการย้ายไปทางด้านขวา ให้ใช้รหัสด้านล่าง
.tooltip .tooltiptext { top: -5px; left: 105%; } 
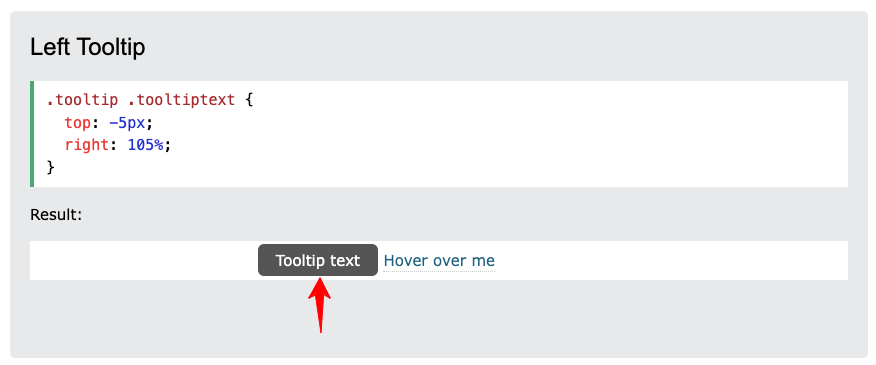
หากต้องการวางไว้ทางด้านซ้าย ให้ใช้รหัสต่อไปนี้
.tooltip .tooltiptext { top: -5px; right: 105%; } 
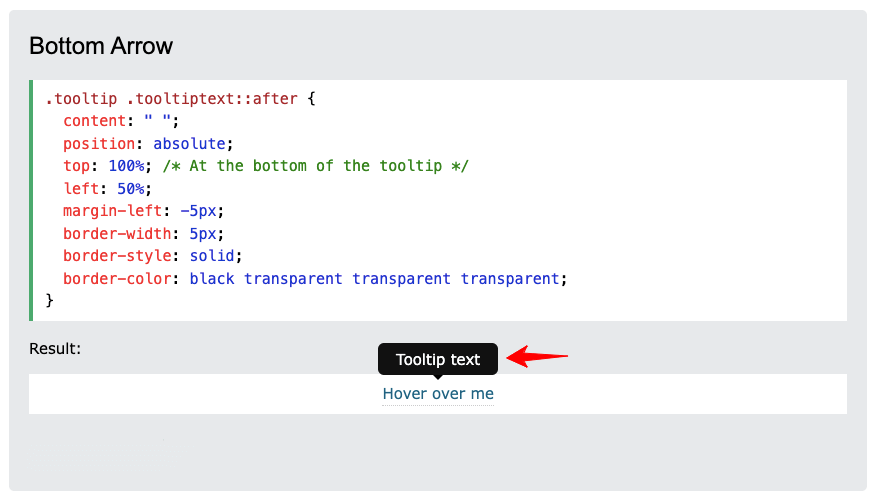
หากต้องการแก้ไขตำแหน่งลูกศรของคำแนะนำเครื่องมือและวางไว้ที่ด้านล่าง ให้ใช้โค้ดด้านล่าง
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการปรับแต่งคำแนะนำเครื่องมือ CSS คุณสามารถไปที่ w3schools
วิธีเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ Elementor ของคุณโดยใช้ HappyAddons
พวกเราบางคนอาจพบว่าเป็นเรื่องยากที่จะสร้างคำแนะนำเครื่องมือโดยใช้โค้ด CSS ที่กำหนดเอง ปัจจุบันนี้ การสร้างและเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ของคุณสามารถทำได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว HappyAddons ให้บริการคุณลักษณะคำแนะนำเครื่องมือ CSS แบบไม่มีโค้ดภายใน Elementor
ที่น่าสนใจ คุณสามารถรับฟีเจอร์นี้ได้ฟรีใน HappyAddons ไม่เพียงแค่เพิ่มข้อความเท่านั้น แต่คุณยังจะได้รับคุณสมบัติขั้นสูงต่อไปนี้ในคำแนะนำเครื่องมือ HappyAddons
- เปลี่ยนสีข้อความ
- เปลี่ยนตัวพิมพ์ข้อความ
- เปลี่ยนตำแหน่งคำแนะนำเครื่องมือ
- เพิ่มสีพื้นหลังข้อความและรูปภาพพื้นหลัง
- เพิ่มแท็กไดนามิก
- เพิ่มแอนิเมชั่น
- เพิ่มลูกศรคำแนะนำเครื่องมือ
มาสำรวจด้านล่างวิธีการเพิ่มคำแนะนำเครื่องมือใน Elemnetor โดยใช้ส่วนขยายนี้
ข้อกำหนดเบื้องต้นในการเพิ่มคำแนะนำเครื่องมือ
- องค์ประกอบฟรี
- HappyAddons ฟรี
เมื่อคุณติดตั้งปลั๊กอินเหล่านี้บนไซต์ของคุณแล้ว ให้ทำตามขั้นตอนต่อไปนี้
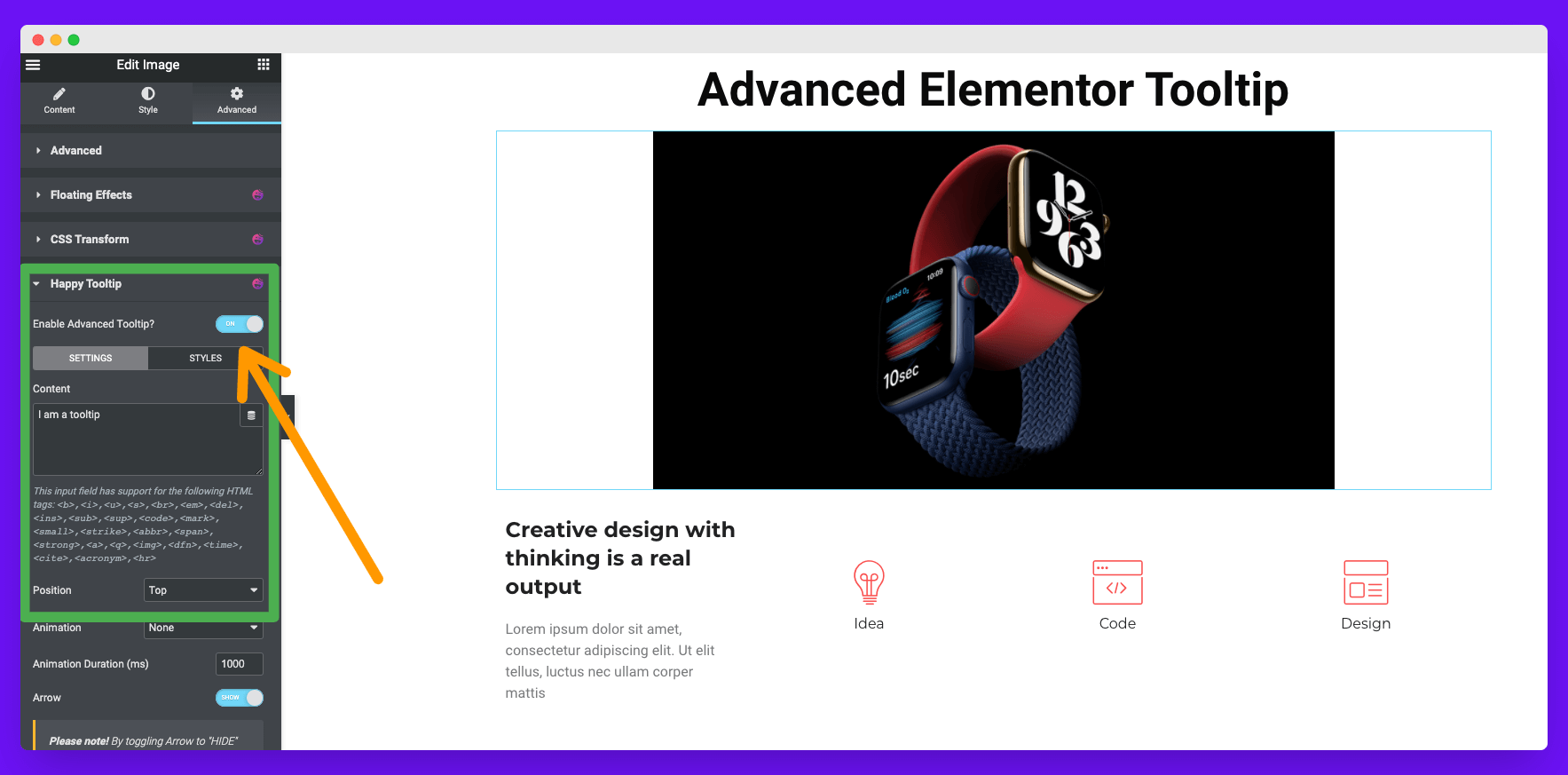
ขั้นตอนที่ 01: เปิดใช้งานคำแนะนำเครื่องมือขั้นสูง
เนื่องจากคำแนะนำเครื่องมือเป็นคุณลักษณะ ไม่ใช่วิดเจ็ต คุณต้องเปิดใช้งานก่อน เพื่อเปิดใช้งานคุณสมบัตินี้
- ขั้นแรก เลือกวิดเจ็ตหรือองค์ประกอบใดๆ ของเว็บไซต์ของคุณ
- จากนั้นไปที่ แท็บขั้นสูง
- เลื่อนลงมาเล็กน้อยแล้วขยายตัวเลือก Happy Tooltip
- สลับบน Enable Advanced Tooltip

หลังจากเปิดใช้งานคุณลักษณะนี้ คุณจะได้รับอีกสองส่วนเพื่อปรับแต่งคำแนะนำเครื่องมือของคุณ พวกเขามีสไตล์และเนื้อหา คุณสามารถดูได้ในภาพด้านบน
- สไตล์ : ส่วนนี้จะให้คุณเพิ่มปรับแต่งการออกแบบและเพิ่มรูปภาพสำหรับคำแนะนำเครื่องมือของคุณ เราจะพูดถึงตัวเลือกนี้ในรายละเอียดในภายหลัง
- เนื้อหา: คุณสามารถเพิ่มและแก้ไขข้อความคำแนะนำเครื่องมือ แก้ไขตำแหน่ง เพิ่มภาพเคลื่อนไหว และอื่นๆ ได้จากส่วนเนื้อหา
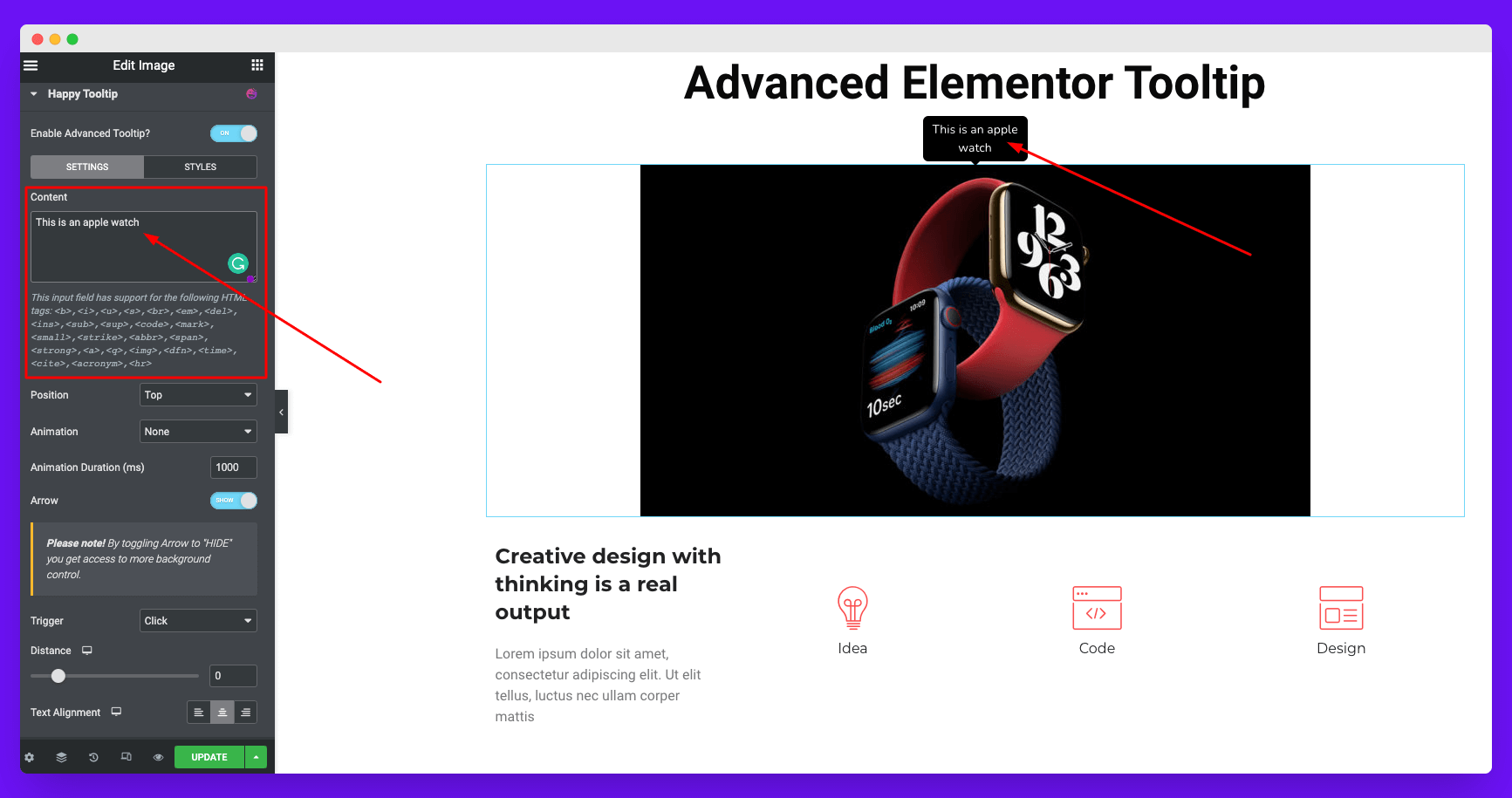
ขั้นตอนที่ 02: เพิ่มข้อความคำแนะนำเครื่องมือของคุณ

ในส่วนเนื้อหา ไม่เพียงแต่คุณสามารถเพิ่มข้อความคำแนะนำเครื่องมือที่ต้องการได้เท่านั้น แต่ยังเพิ่มแท็ก HTML เพื่อเพิ่มข้อได้เปรียบให้กับข้อความคำแนะนำเครื่องมือของคุณอีกด้วย แท็ก HTML ที่คุณสามารถใช้ที่นี่คือ:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<เล็ก >,<ตี>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<เวลา>,<cite>,<ตัวย่อ>,<hr>
เพิ่มแท็กไดนามิกให้กับเนื้อหาคำแนะนำเครื่องมือของคุณ
HappyAddons มีการผสานรวมกับการสนับสนุนแบบไดนามิกสำหรับเนื้อหาคำแนะนำเครื่องมือของคุณ แต่เนื่องจากข้อจำกัดบางประการ เราจึงสนับสนุนแท็กทั้งหมดได้ยาก เราไม่สนับสนุนแท็กไดนามิกรหัสย่อในขณะนี้
นอกจากนี้ คุณจะไม่เห็นข้อมูลไดนามิกในโหมดแก้ไข เฉพาะในโหมดแสดงตัวอย่างเท่านั้น

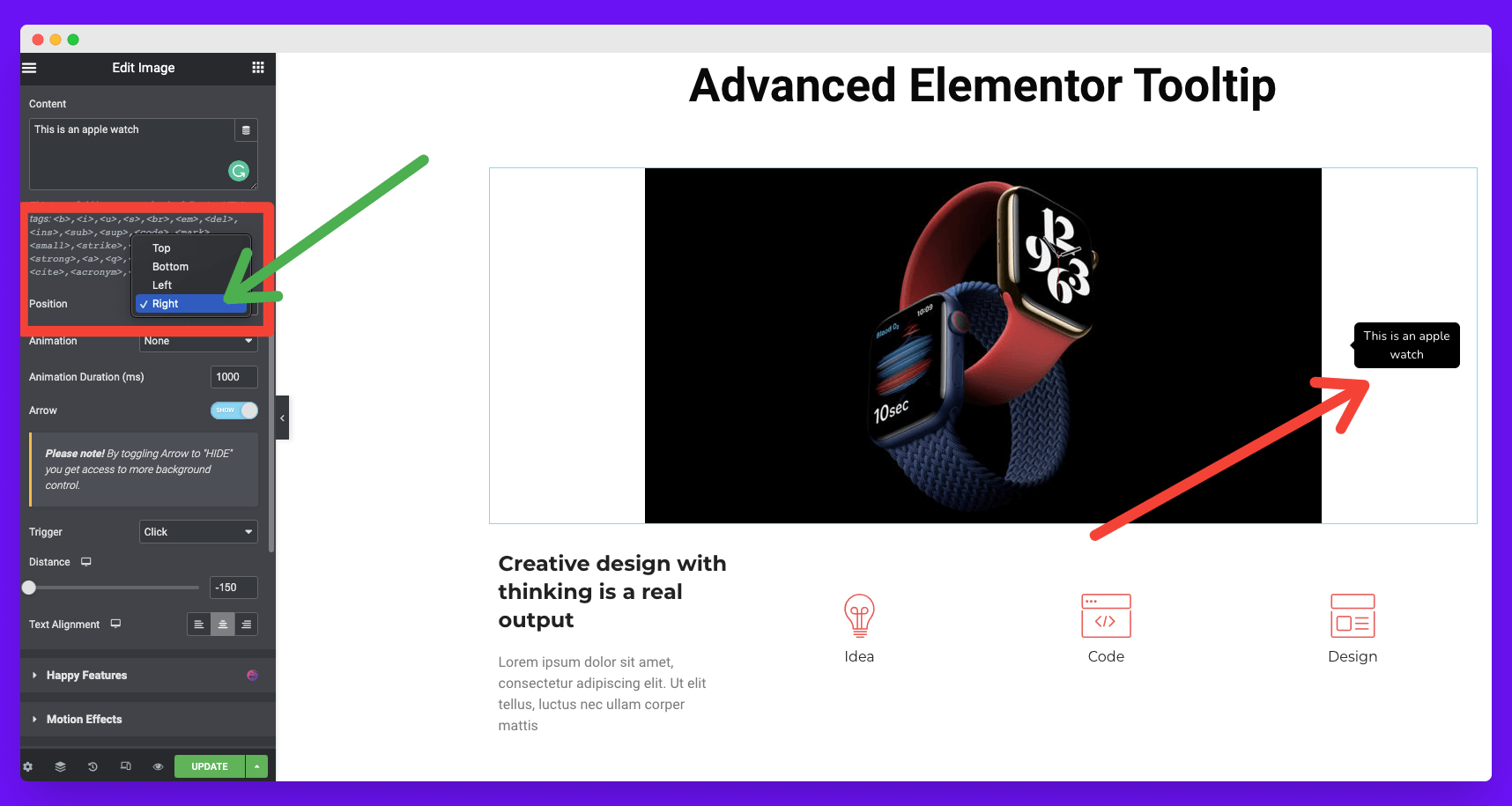
ปรับแต่งตำแหน่งของคำแนะนำเครื่องมือ Elementor ของคุณ
คุณจะพบการตั้งค่าการควบคุมตำแหน่งใต้ส่วนเนื้อหาทันที โดยค่าเริ่มต้น คำแนะนำเครื่องมือของคุณจะแสดงที่ด้านบนขององค์ประกอบใดๆ คุณจะได้รับสี่ตัวเลือกที่แตกต่างกันในส่วนนี้เพื่อกำหนดตำแหน่งคำแนะนำเครื่องมือของคุณ พวกเขาคือ:
- สูงสุด
- ล่าง
- ซ้าย
- ถูกต้อง
ในภาพด้านล่าง คุณจะเห็นว่าเราได้เปลี่ยนตำแหน่งคำแนะนำเครื่องมือของเราไปทางขวา

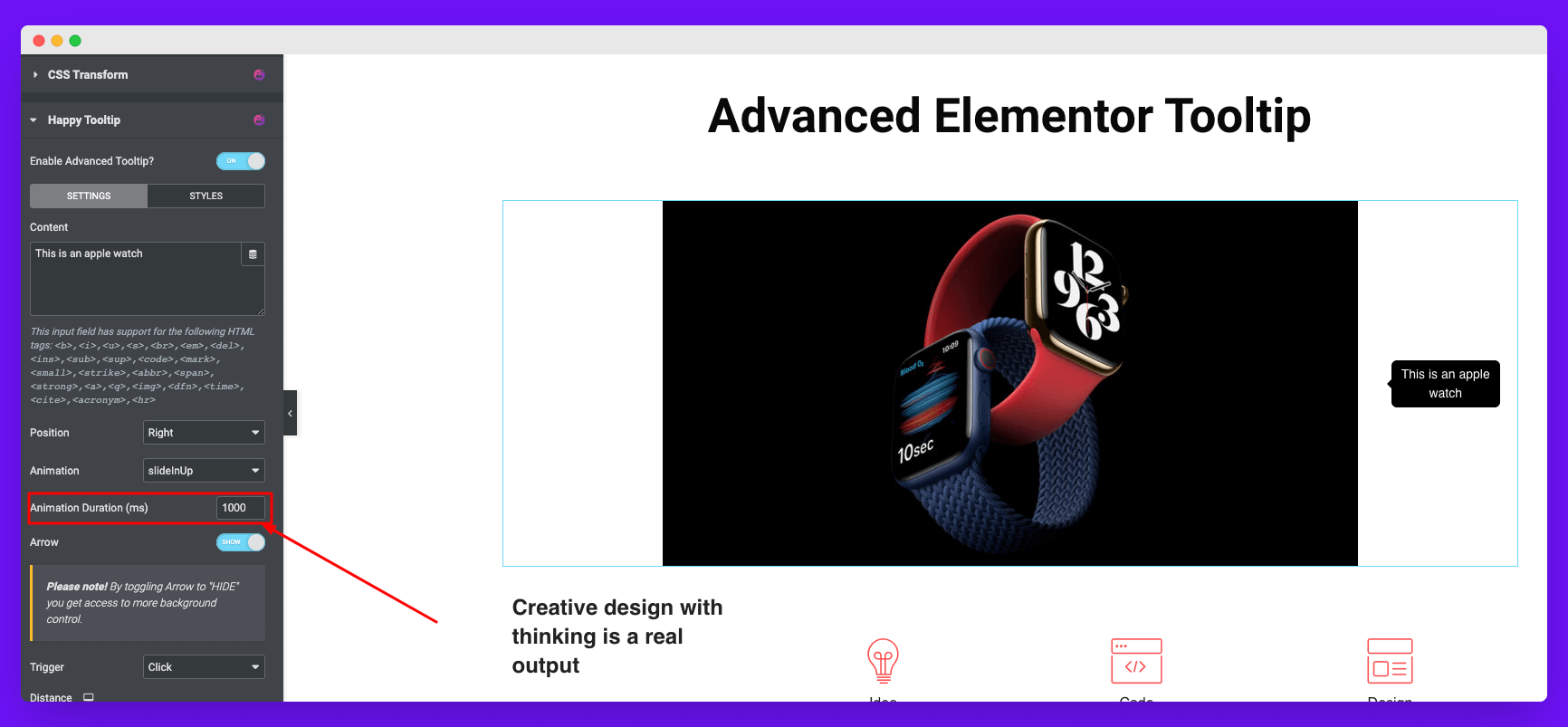
เพิ่มแอนิเมชั่นให้กับ Elementor Tooltips ของคุณ
ใต้การตั้งค่าตำแหน่ง คุณจะพบส่วนแอนิเมชั่น คุณจะได้รับเอฟเฟกต์แอนิเมชั่นแปดประเภท พวกเขาคือ:
- จางหายไปใน
- ม้วนเข้า
- ขยายเข้า
- เด้ง
- เลื่อนลงมา
- เลื่อนไปทางซ้าย
- เลื่อนไปทางขวา
- เลื่อนขึ้น
เลือกหนึ่งที่เหมาะสมกับความต้องการของคำแนะนำเครื่องมือของคุณ ดูภาพด้านล่าง!
คุณยังสามารถปรับแต่งระยะเวลาของแอนิเมชั่นสำหรับคำแนะนำเครื่องมือของคุณได้อีกด้วย โดยค่าเริ่มต้น ค่านี้จะตั้งไว้ที่ 1000ms (มิลลิวินาที)

เพิ่มหรือลบลูกศรของคำแนะนำเครื่องมือ Elementor ของคุณ
คุณสามารถเรียกตัวชี้คำแนะนำเครื่องมือหรือลูกศรนำทางคำแนะนำเครื่องมือนี้ โดยค่าเริ่มต้น คุณจะเปิดใช้งานลูกศรนี้ แต่คุณสามารถปิดใช้งานได้หากต้องการ กระบวนการอธิบายไว้ด้านล่าง
หมายเหตุ: คุณต้องปิดคุณสมบัตินี้หากต้องการเพิ่มรูปภาพในคำแนะนำเครื่องมือของคุณ มิฉะนั้น คุณจะไม่พบตัวเลือกการเพิ่มรูปภาพ
ทริกเกอร์คำแนะนำเครื่องมือของคุณ
ทริกเกอร์กำหนดวิธีที่ Elementor คำแนะนำเครื่องมือจะปรากฏบนหน้าจอของคุณ มีตัวเลือกทริกเกอร์สองตัวเลือก:
- คลิก
- โฮเวอร์
คุณจะได้รับตัวเลือกระยะทางด้านล่างส่วนทริกเกอร์ จะช่วยให้คุณเพิ่มหรือลดระยะห่างระหว่างองค์ประกอบเว็บกับระยะห่างด้วยคำแนะนำเครื่องมือ
จัดแนวข้อความคำแนะนำเครื่องมือของคุณ
คุณจะได้รับตัวเลือกการจัดตำแหน่งข้อความใต้ส่วนระยะทาง
ขั้นตอนที่ 03: จัดรูปแบบคำแนะนำเครื่องมือ Elementor ของคุณ
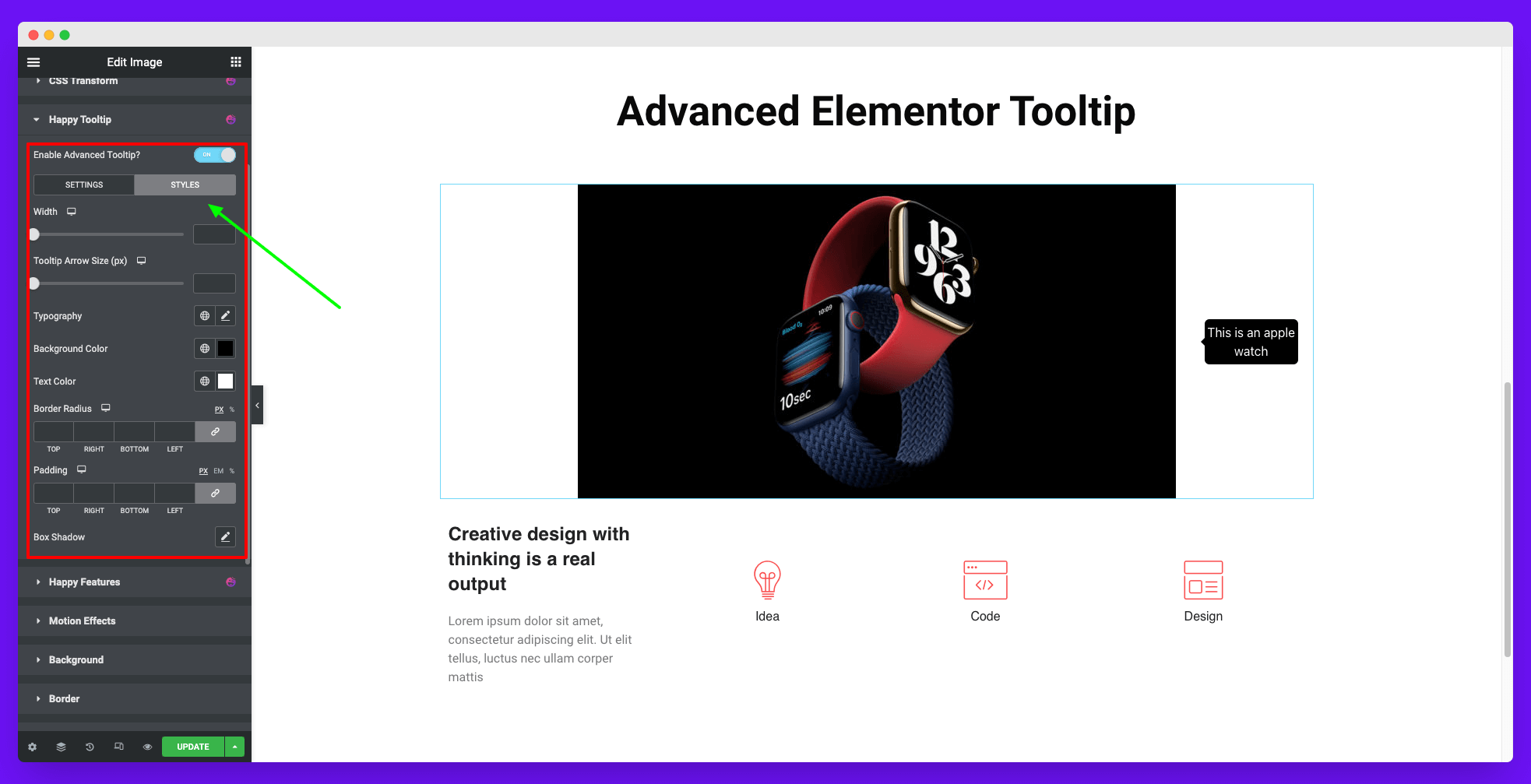
หากต้องการปรับแต่งคำแนะนำเครื่องมือของคุณเพิ่มเติม ให้คลิกที่ส่วนรูปแบบในรูปภาพด้านล่าง

เพิ่มความกว้างของคำแนะนำเครื่องมือของคุณ
ตัวเลือกแรกจะได้รับในส่วนรูปแบบคือ ความกว้าง ลากปุ่มความกว้างและปรับให้เข้ากับการวัดที่คุณต้องการ
เพิ่มขนาดของลูกศรคำแนะนำเครื่องมือของคุณ
คุณสามารถปรับขนาดลูกศรของคำแนะนำเครื่องมือได้จาก ขนาด ลูกศรของคำแนะนำเครื่องมือ คุณสามารถทำได้โดยลากปุ่มการวัดด้านล่าง
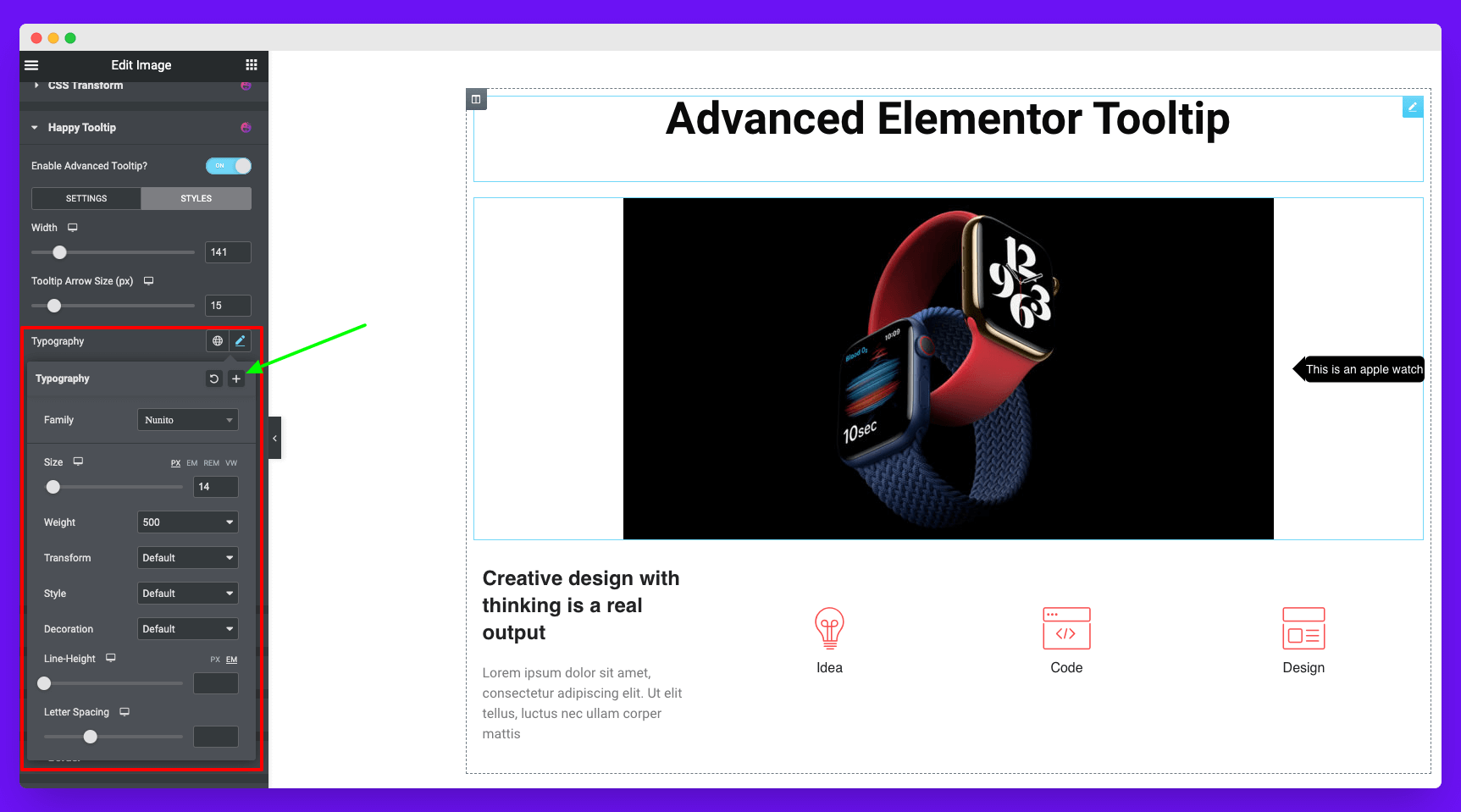
เปลี่ยนรูปแบบตัวอักษรของคำแนะนำเครื่องมือของคุณ
คุณสามารถเพิ่มรสชาติที่หลากหลายให้กับคำแนะนำเครื่องมือของคุณได้จากการตั้งค่าตัวพิมพ์ คุณจะได้รับการตั้งค่า Elementor Typography ทั้งหมดที่นี่

เพิ่มสีให้กับพื้นหลังของข้อความคำแนะนำเครื่องมือของคุณ
คุณสามารถเพิ่มสีให้กับพื้นหลังของข้อความคำแนะนำเครื่องมือได้จากตัวเลือกสีพื้นหลัง
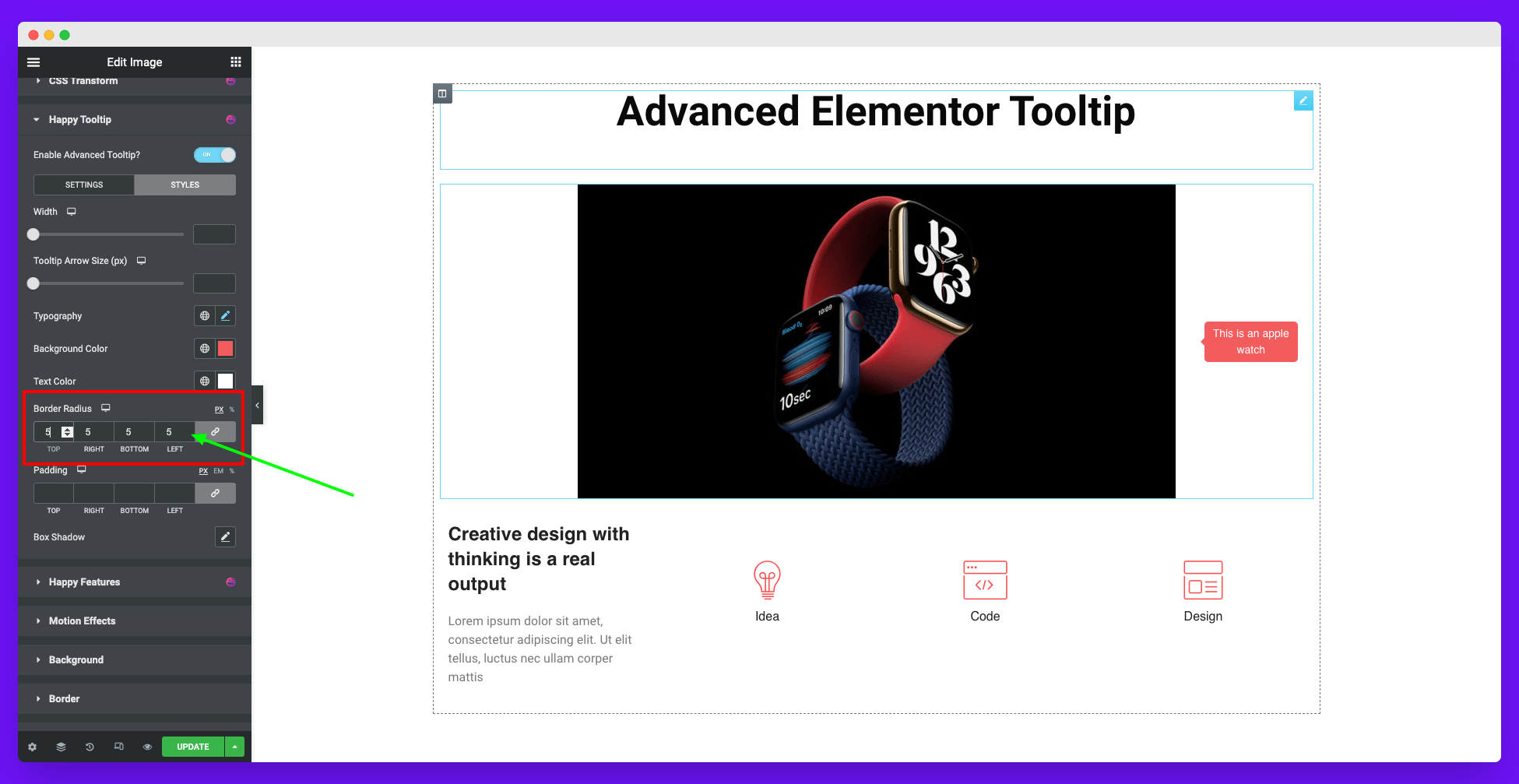
เพิ่มรัศมีเส้นขอบให้กับคำแนะนำเครื่องมือของคุณ
ตามค่าเริ่มต้น รัศมีเส้นขอบสำหรับคำแนะนำเครื่องมือของคุณคือ 5 พิกเซล แต่คุณสามารถเปลี่ยนได้ตามที่คุณต้องการ แผงควบคุมรัศมีเส้นขอบจะให้สิทธิ์อย่างสมบูรณ์ในการดำเนินการนี้

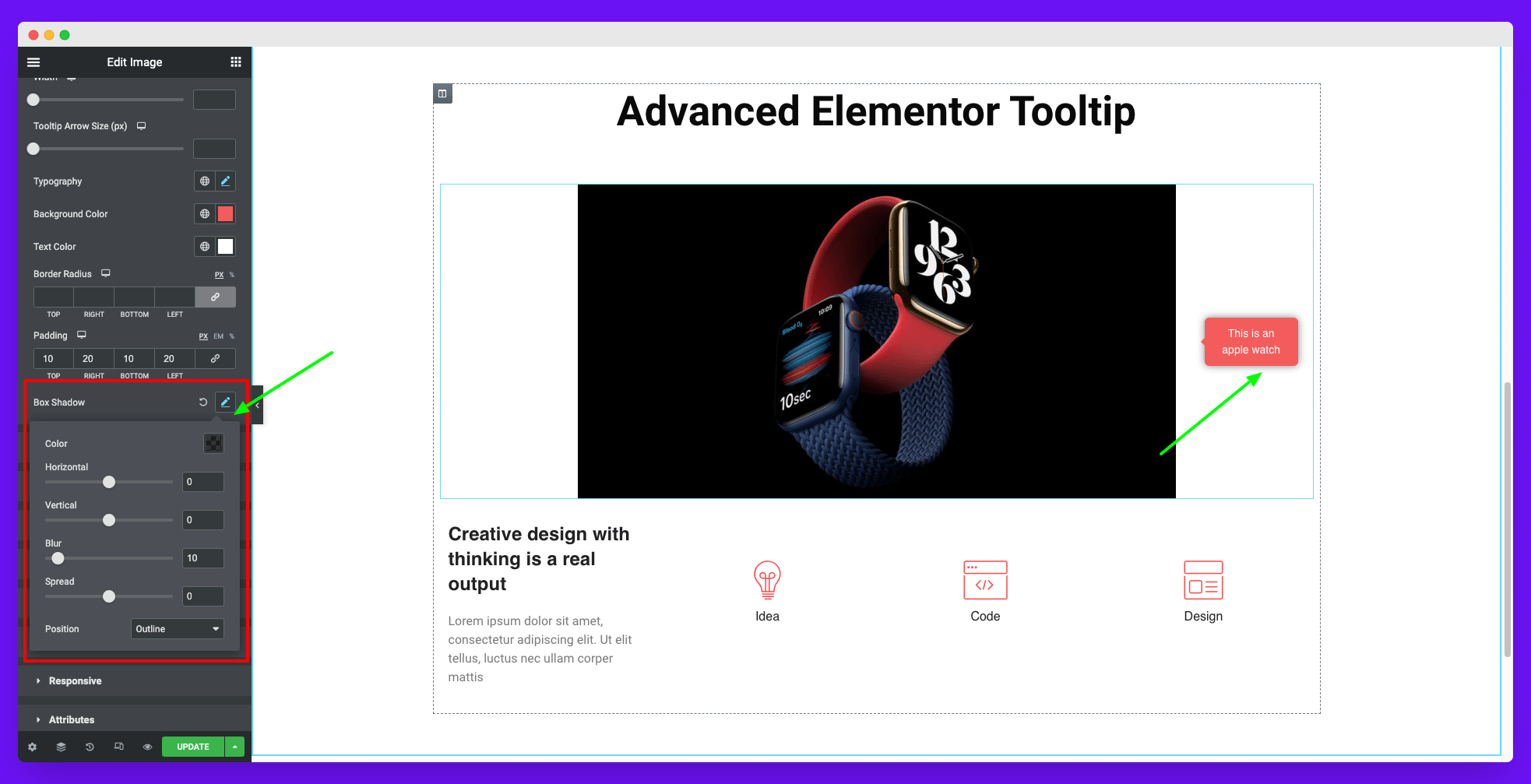
เพิ่ม Box Shadow ให้กับ Tooltip ของคุณ
ด้วยการลากปุ่มการวัด คุณสามารถเพิ่มเงาให้กับคำแนะนำเครื่องมือของคุณจากการตั้งค่าเงาของกล่อง

ขั้นตอนที่ 04: เปิดใช้งานตัวเลือกรูปภาพ
เราได้บอกคุณไปแล้วว่าคุณต้องปิดใช้งานคุณลักษณะลูกศรคำแนะนำเครื่องมือหากคุณต้องการเปิดใช้งานตัวเลือกรูปภาพ มันจะเปิดใช้งานตัวเลือกใหม่ในส่วนสไตล์
เพิ่มรูปภาพและปรับคำแนะนำเครื่องมือของคุณ
ไปที่ส่วนสไตล์ คลิกที่ส่วน ประเภทพื้นหลัง และขยาย คุณจะได้รับไฟล์ภาพที่นั่น คลิกและอัปโหลดรูปภาพที่คุณต้องการสำหรับคำแนะนำเครื่องมือ หลังจากนั้น คุณสามารถเปลี่ยนตำแหน่ง สิ่งที่แนบมา ขนาด สีข้อความ รัศมีเส้นขอบ และอื่นๆ
นี่คือวิธีสร้างภาพที่ยอดเยี่ยมและคำแนะนำเครื่องมือแบบข้อความสำหรับเว็บไซต์ของคุณ มาดูกันว่าคำแนะนำเครื่องมือของคุณเป็นอย่างไรหลังจากปรับแต่งมามากมาย
วิธีหลีกเลี่ยงคำแนะนำเครื่องมือที่ดูเป็นสแปม
คำแนะนำเครื่องมือเป็นวิธีที่ดีในการให้ข้อมูลเพิ่มเติมแก่ผู้ใช้เว็บของคุณ แต่ถ้ามีการแสดงคำแนะนำเครื่องมือมากเกินไปบนหน้า หน้านั้นอาจดูเป็นสแปมและระคายเคือง มีหลายสิ่งที่คุณต้องพิจารณาเพื่อหลีกเลี่ยงการใช้คำแนะนำเครื่องมือ เพื่อให้หน้าเว็บของคุณไม่ดูเป็นสแปม
ลองสำรวจพวกเขาด้านล่าง
1. เก็บคำแนะนำเครื่องมือของคุณให้สั้นและเรียบง่าย
คำแนะนำเครื่องมือควรมีข้อมูลที่จำเป็นสำหรับผู้ใช้ในการทำความเข้าใจ – ไม่มีอะไรอื่น ซึ่งหมายความว่าคุณต้องหลีกเลี่ยงรายการรายละเอียดยาว ข้อความที่ไม่จำเป็น และองค์ประกอบการออกแบบที่ฉูดฉาด ให้ยึดตามคำอธิบายที่ชัดเจนและตรงไปตรงมาแทน
2. อย่าแสดงคำแนะนำเครื่องมือหลายรายการพร้อมกัน
อีกวิธีหนึ่งในการหลีกเลี่ยงคำแนะนำเครื่องมือที่ดูเป็นสแปมคือการจำกัดจำนวนที่จะแสดงต่อบล็อก/แถวเดียวกัน แสดงคำแนะนำเครื่องมือครั้งละหนึ่งรายการเท่านั้น และอนุญาตให้ผู้ใช้เลื่อนลงหากต้องการข้อมูลเพิ่มเติม
หากคุณรู้สึกว่าจำเป็นต้องเพิ่มข้อมูลเพิ่มเติม คุณอาจพิจารณาวิธีอื่น ตัวอย่างเช่น คุณสามารถฝังวิดีโอและอินโฟกราฟิกแทนการแชร์โหลดทั้งหมดด้วยคำแนะนำเครื่องมือ สิ่งนี้สามารถรับประกันได้ว่าผู้ใช้จะได้รับประสบการณ์การใช้งานที่สมบูรณ์ยิ่งขึ้น
3. รักษาช่องว่างระหว่างองค์ประกอบ
พื้นที่เป็นส่วนสำคัญของการออกแบบ UI มีอัตราส่วนในอุดมคติของจำนวนพื้นที่ที่คุณต้องทำให้แน่ใจในหน้าเว็บของคุณ และอัตราส่วนคือ 2:1 ซึ่งหมายความว่าหนึ่งในสามของหน้าเว็บของคุณต้องมีช่องว่าง
เช่นเดียวกับคำแนะนำเครื่องมือ อย่าทำให้พวกเขาแออัดเกินไปเพื่อให้ผู้ใช้สามารถออกอากาศขณะเรียกดูเว็บไซต์ของคุณ
4. ให้ผู้ใช้ข้ามส่วนการสอน
หากคุณกำลังจัดทำบทแนะนำหรือเนื้อหาที่เป็นประโยชน์อื่นๆ ตรวจสอบให้แน่ใจว่าผู้ใช้สามารถข้ามได้หากไม่ต้องการ วิธีนี้จะช่วยลดจำนวนคำแนะนำเครื่องมือที่แสดงบนหน้าเว็บและกระตุ้นให้ผู้คนใช้ประโยชน์จากเนื้อหาของคุณมากขึ้น
ตัวอย่างการออกแบบคำแนะนำเครื่องมือที่ยอดเยี่ยม
การใช้คำแนะนำเครื่องมืออย่างชาญฉลาดสามารถเพิ่มประสบการณ์ของผู้ใช้ในการเติบโตและสำรวจเว็บไซต์ได้ มาดูตัวอย่างกรณีใช้คำแนะนำเครื่องมือที่ดีที่สุดกัน
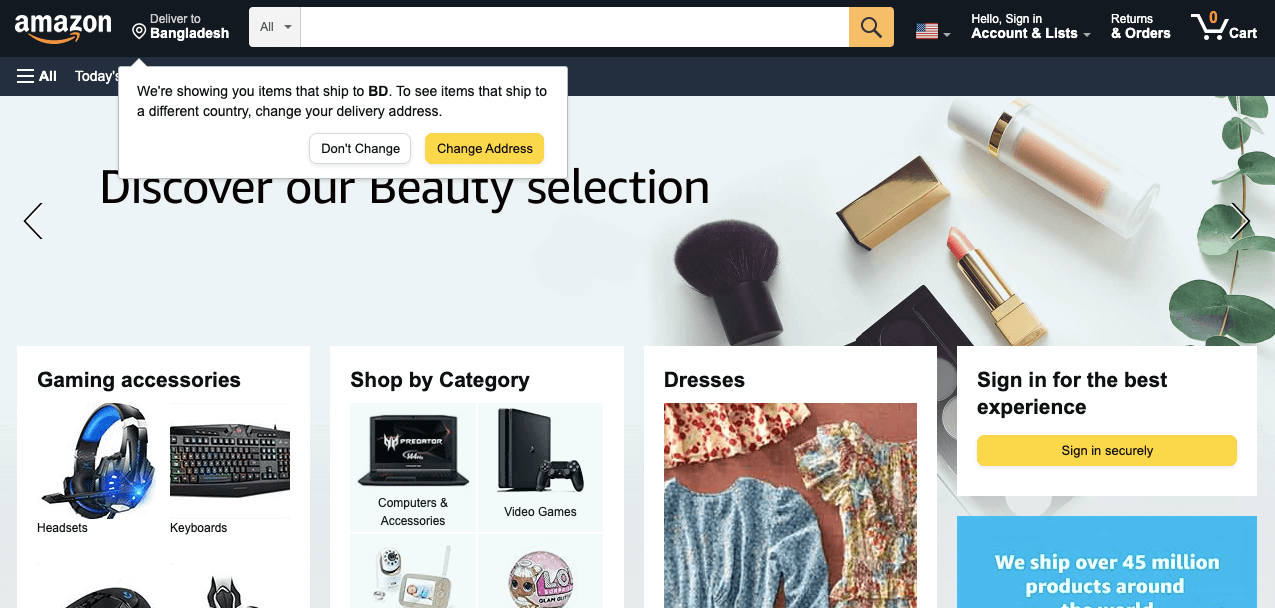
- อเมซอน
ปัจจุบัน Amazon เป็นเว็บไซต์อีคอมเมิร์ซอันดับหนึ่งบนเว็บ คุณจะพบคำแนะนำเครื่องมือมากมายที่ Amazon ใช้เพื่อแนะนำคุณในหน้าต่างๆ และเพื่ออธิบายกระบวนการที่จำเป็นทั้งหมด เมื่อใดก็ตามที่คุณเข้าสู่หน้าแรก คุณจะได้รับคำแนะนำเครื่องมือดังตัวอย่างด้านล่าง
สิ่งที่ดีที่สุดคือมันไม่เพียงแต่มีคำแนะนำแต่ยังมีปุ่ม CTA ด้วย

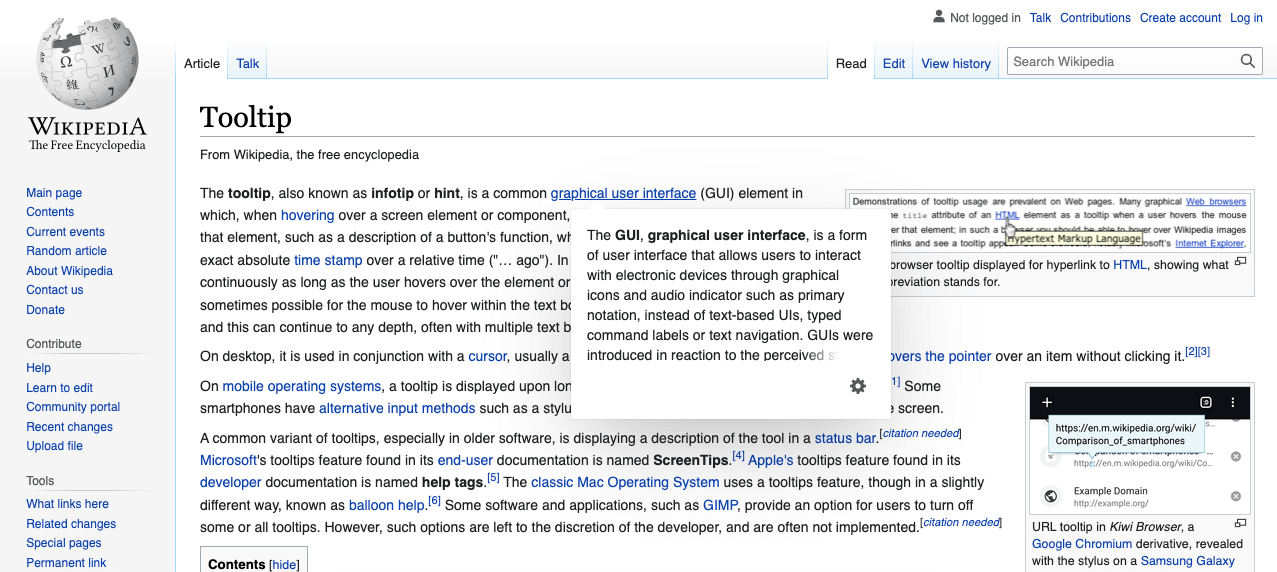
2. วิกิพีเดีย
Wikipedia เป็นสารานุกรมออนไลน์ที่ดูแลโดยชุมชนนักเขียนอาสาสมัคร เมื่อใดก็ตามที่คุณวางเคอร์เซอร์เหนือคำที่เชื่อมโยง คุณจะเห็นคำแนะนำเครื่องมือปรากฏขึ้นซึ่งแสดงข้อมูลเพิ่มเติมเกี่ยวกับคำและคำศัพท์ดังกล่าว

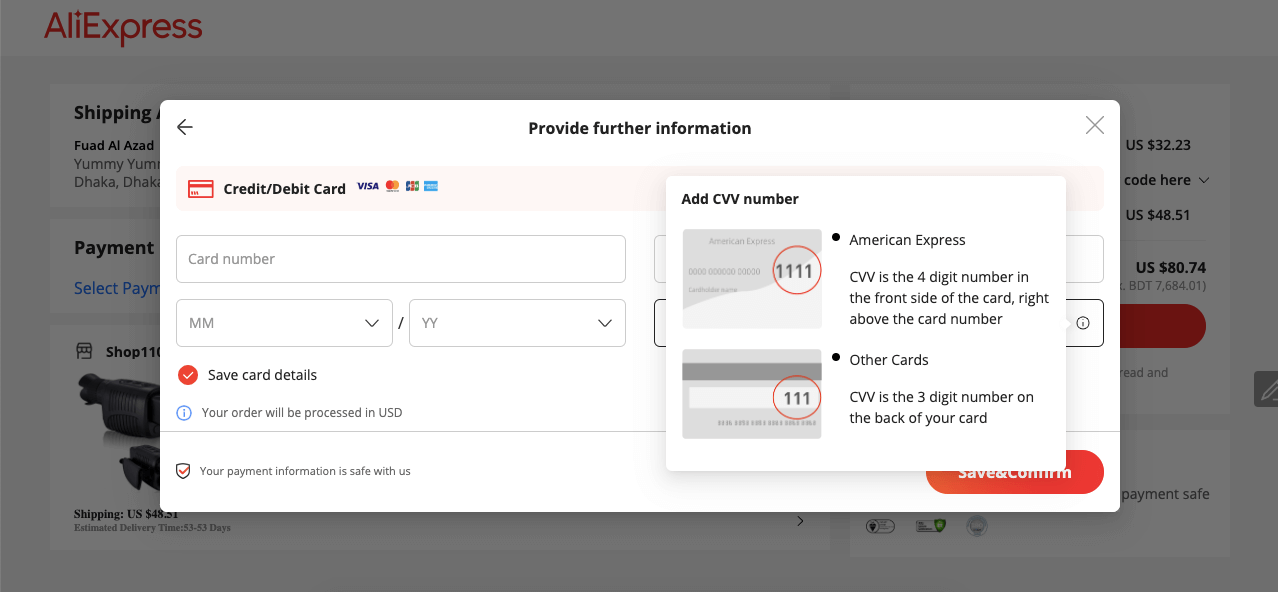
3. AliExpress
เมื่อใดก็ตามที่คุณพยายามซื้อสินค้าจาก AliExpress โดยใช้บัตรเครดิตหรือบัตรเดบิต คุณจะได้รับคำแนะนำเครื่องมือที่อธิบายวิธีดำเนินการชำระเงินให้เสร็จสิ้น ที่นี่ คุณสามารถดูได้จากภาพด้านล่าง คำแนะนำเครื่องมือจะอธิบายว่าคุณจะได้รับหมายเลขบัตรของคุณที่ใดในการ์ดดิจิทัลต่างๆ และใช้สำหรับทำการสั่งซื้อให้เสร็จสมบูรณ์

หวังว่าตัวอย่างทั้งสามนี้จะเพียงพอสำหรับคุณที่จะเข้าใจว่าคุณควรแสดงคำแนะนำเครื่องมือบนเว็บไซต์ของคุณอย่างไร
คำถามที่พบบ่อยเกี่ยวกับวิธีการเพิ่มคำแนะนำเครื่องมือโดยใช้ Elementor
มาตอบคำถามที่พบบ่อยเกี่ยวกับวิธีเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ Elementor กัน
ควรใช้คำแนะนำเครื่องมือเมื่อใด
มีบางสถานการณ์พิเศษเมื่อต้องใช้คำแนะนำเครื่องมือ ตัวอย่างเช่น:
1. เพื่ออธิบายอย่างละเอียดเกี่ยวกับคำศัพท์และศัพท์เฉพาะที่สำคัญ
2. ช่วยให้ผู้ใช้กรอกแบบฟอร์ม หน้าชำระเงิน และติดตั้งซอฟต์แวร์
3. เพื่ออธิบายกระบวนการที่ซับซ้อน
4. เพื่อเน้นคุณสมบัติที่สำคัญ
5. เพื่อประหยัดพื้นที่บนหน้าเว็บ
คำแนะนำเครื่องมือดีสำหรับ SEO หรือไม่
เว็บไซต์ของคุณมีอันดับที่ดีขึ้นใน SERP เมื่อมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและตอบสนองความต้องการของลูกค้า การใช้คำแนะนำเครื่องมืออย่างชาญฉลาดสามารถช่วยคุณได้ทั้งสองอย่าง ซึ่งหมายความว่าคำแนะนำเครื่องมือเป็นวิธีที่ดีในการปรับปรุงคะแนน SEO ของคุณ
คำแนะนำเครื่องมือควรยาวแค่ไหน?
คำแนะนำเครื่องมือของคุณควรมีความยาวไม่เกิน 150 อักขระ อย่าเติมด้วยคำที่ไม่จำเป็น ให้มันแม่นยำและตรงประเด็นมาก
คำแนะนำเครื่องมือทำงานบนมือถือหรือไม่
ใช่ คำแนะนำเครื่องมือใช้งานได้บนโทรศัพท์มือถือด้วย อันที่จริงแล้วเป็นข้อความในแอปขนาดเล็กที่คุณสามารถใช้เพื่อเน้นองค์ประกอบ UI ที่เฉพาะเจาะจง
เคล็ดลับเครื่องมือและป๊อปโอเวอร์ต่างกันอย่างไร
คำแนะนำเครื่องมือเป็นคำอธิบายที่สั้นและมีค่ามากที่ผู้ใช้จะได้รับทุกครั้งที่วางเคอร์เซอร์บนคำและไอคอนเฉพาะ ป๊อปโอเวอร์เป็นคำอธิบายที่ค่อนข้างยาว บางครั้งก็รวมถึงลิงก์ของหน้าเว็บภายนอกด้วย นอกจากนี้ยังปรากฏบนหน้าจอทุกครั้งที่ผู้ใช้วางเคอร์เซอร์บนคำหรือไอคอนเฉพาะ
Over To You: คุณพร้อมที่จะเพิ่มคำแนะนำเครื่องมือลงในเว็บไซต์ของคุณแล้วหรือยัง?
การออกแบบที่ดีเป็นสิ่งแรกที่สามารถสร้างความประทับใจให้ผู้ชมได้ภายในเวลาไม่นาน จากข้อมูลของ Adobe ผู้ใช้ 38% หยุดการมีส่วนร่วมกับเว็บไซต์หากเนื้อหาและเลย์เอาต์ของเว็บไซต์ไม่น่าสนใจ ผู้ใช้อินเทอร์เน็ตมากกว่า 55% กล่าวว่าพวกเขาไม่ชอบแนะนำธุรกิจที่มีการออกแบบเว็บที่แย่มาก - SocPub
ดังนั้น หากคุณต้องการให้เว็บไซต์ของคุณโดดเด่นทางออนไลน์ คุณต้องดูแลทุกองค์ประกอบการออกแบบเว็บ ด้วยความช่วยเหลือของคำแนะนำเครื่องมือ คุณสามารถทำให้สิ่งที่ซับซ้อนสำหรับผู้ใช้ของคุณง่ายขึ้นและปรับปรุงประสบการณ์ผู้ใช้
เราหวังว่าหลังจากอ่านบทความนี้ คุณจะรู้ทุกอย่างเกี่ยวกับวิธีเพิ่มคำแนะนำเครื่องมือในเว็บไซต์ Elementor ไม่ว่าจะผ่าน CSS ที่กำหนดเองหรือผ่านคำแนะนำเครื่องมือในอนาคตของ Happyaddons หากคุณยังคงมีคำถามหรือข้อสงสัยเพิ่มเติมเกี่ยวกับหัวข้อนี้ โปรดแจ้งให้เราทราบผ่านส่วนความคิดเห็น
เรายินดีที่จะช่วยเหลือและแนะนำคุณในกรณีที่เกิดปัญหา
