วิธีเพิ่มคำแนะนำเครื่องมือใน WordPress
เผยแพร่แล้ว: 2022-09-17ในฐานะเจ้าของเว็บไซต์ อาจมีบางครั้งที่คุณอาจต้องนำเสนอข้อมูลเพิ่มเติมแก่ผู้ที่เข้าชมเว็บไซต์ของคุณ แต่คุณจะมีพื้นที่ไม่เพียงพอบนหน้าสำหรับดำเนินการดังกล่าว ได้ คุณสามารถแนบลิงก์ไปยังเว็บไซต์อื่นๆ ได้อย่างอิสระ อย่างไรก็ตาม ทางเลือกที่ประหยัดเวลาได้มากที่สุดคือการ เพิ่มคำแนะนำเครื่องมือในไซต์ WordPress ของคุณ ซึ่งจะแสดงข้อมูลทั้งหมดที่ผู้เยี่ยมชมต้องการ
อยากรู้แล้ว? มาเรียนรู้ว่าคำแนะนำเครื่องมือคืออะไรและจะเพิ่มคำแนะนำเครื่องมือใน WordPress ได้อย่างไร
Tooltip คืออะไร?
คุณอาจเคยเห็นในบางไซต์ที่มีช่องป๊อปอัปปรากฏขึ้นเพื่อให้ข้อมูลเพิ่มเติมเมื่อใดก็ตามที่ผู้ใช้วางเมาส์เหนือองค์ประกอบของไซต์ กล่องป๊อปอัปที่มีข้อมูลเพิ่มเติมนั้นเรียกว่าคำแนะนำ เครื่องมือ จุดประสงค์ของคำแนะนำเครื่องมือนี้คือเพื่อให้ข้อมูลเพิ่มเติมแก่ผู้เยี่ยมชมเกี่ยวกับองค์ประกอบที่พวกเขากำลังวางเมาส์เหนืออยู่ เราสามารถเพิ่มคำแนะนำเครื่องมือได้เกือบทุกอย่าง รวมถึงข้อความ แบบฟอร์ม ปุ่ม รูปภาพ GIF และคลิปวิดีโอ เป็นต้น
[[เพิ่มภาพหน้าจอเพื่อแสดงคำแนะนำเครื่องมือจากเว็บไซต์ที่มีชื่อเสียง]]
สมมติว่าคุณตัดสินใจเพิ่มคำแนะนำเครื่องมือให้กับรูปภาพบางรูปในไซต์ของคุณ คำแนะนำเครื่องมือดังกล่าวอาจแสดงข้อมูลได้หลากหลาย รวมทั้งชื่อภาพ วันที่ถ่ายภาพ ตัวตนของช่างภาพที่ถ่ายภาพ และสถานที่ถ่ายภาพ มีวัตถุประสงค์เพื่อแจ้งให้ผู้เยี่ยมชมทราบข้อมูลที่ไม่รู้จักก่อนหน้านี้หรือทำให้แนวคิดหลักชัดเจนโดยไม่ต้องเพิ่มพื้นที่ใด ๆ
ทำไมเราควรเพิ่มคำแนะนำเครื่องมือใน WordPress?
คำแนะนำเครื่องมือใน WordPress นั้นไม่ค่อยได้ใช้ แม้ว่าจะมีประโยชน์ในบริบทที่หลากหลายก็ตาม ตามที่กล่าวไว้ก่อนหน้านี้ คำแนะนำเครื่องมือเป็นส่วนเพิ่มเติมของข้อมูลเพิ่มเติมที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือพื้นที่เฉพาะ โดยทั่วไป คำแนะนำเครื่องมือจะอยู่ในรูปของคอนเทนเนอร์แบบลอยตัว ข้อมูลที่อยู่ในคำแนะนำเครื่องมือควรมีความชัดเจนและแม่นยำ คำแนะนำเครื่องมือของ WordPress เป็นตัวเลือกที่ดีที่สุดสำหรับการชี้แจงคำและสำนวนในสถานการณ์ที่ลิงก์ไปยังเว็บไซต์อื่นจะไม่เพิ่มคุณค่าใด ๆ ให้กับผู้ใช้
หากคุณเพิ่มคำแนะนำเครื่องมือใน WordPress คุณจะได้รับประโยชน์มากมาย เช่น:
- ข้อมูลเพิ่มเติมในพื้นที่น้อย
- แสดงเอกสารแนบตรงกลางย่อหน้า
- การแสดงคำพ้องความหมายหรือความหมายของคำ
- ชี้แจงศัพท์แสงที่ใช้ในงานเขียนของคุณ
- การพูด การเล่นสำนวน และเรื่องตลกโดยไม่กีดขวางความลื่นไหลของวรรค
ถึงตอนนี้ เราได้เรียนรู้เกี่ยวกับคำแนะนำเครื่องมือและประโยชน์ของคำแนะนำแล้ว มาดูวิธีการเพิ่มคำแนะนำเครื่องมือใน WordPress เพื่อปรับปรุงประสบการณ์ผู้ใช้ของคุณกัน
วิธีเพิ่มคำแนะนำเครื่องมือใน WordPress
มีสองวิธีที่ใช้กันอย่างแพร่หลายในการเพิ่มคำแนะนำเครื่องมือใน WordPress หนึ่งคือการใช้ปลั๊กอินเพื่อแทรกคำแนะนำเครื่องมือโดยอัตโนมัติ วิธีที่สองคือการใช้ CSS แบบกำหนดเองเพื่อเขียนโค้ดสไตล์ที่กำหนดเองและเพิ่มด้วยตนเองเพื่อเพิ่มคำแนะนำเครื่องมือในตำแหน่งที่คุณต้องการ เราจะเริ่มต้นด้วยอันแรก
1. การใช้ Shortcodes Ultimate Plugin
มีปลั๊กอินมากมายในไลบรารี WordPress เพื่อเพิ่มคำแนะนำเครื่องมือใน WordPress Shortcodes Ultimate เป็นหนึ่งในตัวเลือกอันดับต้นๆ ดังนั้น เราจะใช้ Shortcodes Ultimate ในบทช่วยสอนนี้ ก่อนอื่น มาดูความสามารถของมันกันก่อน

Shortcodes Ultimate มีคอลเล็กชันองค์ประกอบการตกแต่งและการใช้งานจำนวนมากที่คุณสามารถใช้ได้ในเครื่องมือแก้ไขบทความ วิดเจ็ตข้อความ และแม้แต่ไฟล์เทมเพลต Shortcodes Ultimate ทำให้ง่ายต่อการสร้างคำแนะนำเครื่องมือที่ปรับแต่งได้ ปุ่มที่ไม่ซ้ำ หลายแท็บ แถบเลื่อนเนื้อหาเด่น และภาพหมุน รวมถึงรายการที่มีค่าอื่นๆ อีกมากมาย แนวคิดหลักที่อยู่เบื้องหลังปลั๊กอิน shortcodes ที่ยอดเยี่ยมนี้คือการทำให้ผู้คนใช้รายการเหล่านี้โดยไม่ต้องมีความรู้ในการเขียนโปรแกรมมาก่อน Shortcodes Ultimate มาพร้อมกับคุณสมบัติมากมาย รวมถึง:
- รหัสสั้นน่ารัก กว่า 50+ รายการ รวมถึงคำแนะนำเครื่องมือ
- เพิ่มรหัสย่ออย่างรวดเร็วด้วยคลิกเดียวและดูผลลัพธ์แบบเรียลไทม์
- Gutenberg พร้อมแล้ว
- พร้อมเกือบทุกธีม
- มาพร้อมกับ ตัวแก้ไข CSS
- รองรับ RTL
- ส่วนต่อประสานที่ใช้งานง่าย
ตอนนี้ มาเรียนรู้วิธีใช้ปลั๊กอิน Shortcodes Ultimate เพื่อเพิ่มคำแนะนำเครื่องมือใน WordPress ในการทำเช่นนั้น ก่อนอื่นเราต้องติดตั้งและเปิดใช้งานปลั๊กอินจากไลบรารีปลั๊กอินของ WordPress
ติดตั้ง Shortcodes Ultimate Plugin
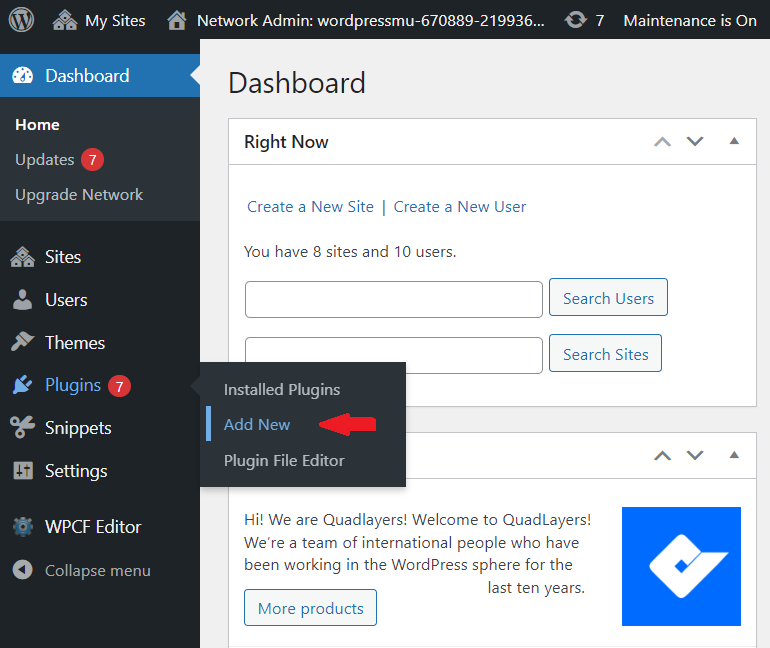
ในการเริ่มต้น ให้ไปที่ แดชบอร์ด WordPress และตัวเลือก ปลั๊กอิน เมื่อเมนูด้านข้างปรากฏขึ้น ให้คลิกที่ Add New จากนี้ไป เรามีสองทางเลือกในการติดตั้งปลั๊กอิน อัปโหลดปลั๊กอินด้วยตนเองหรือติดตั้งผ่านที่เก็บปลั๊กอินของ WordPress

ตัวเลือกที่ 1: การอัปโหลดและติดตั้งปลั๊กอินด้วยตนเอง
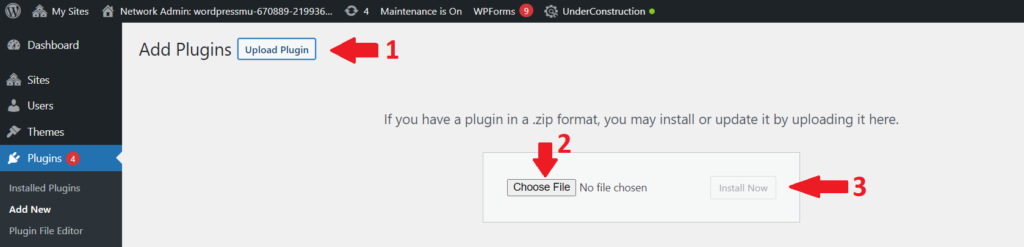
ไปที่เว็บไซต์ของผู้พัฒนาและดาวน์โหลดปลั๊กอินเป็นไฟล์ zip ตอนนี้ตรงไปที่เมนูปลั๊กอินภายในเว็บไซต์ WordPress ของคุณ คลิกที่ปุ่ม อัปโหลดปลั๊กอิน และจะแสดงฟิลด์สำหรับอัปโหลดไฟล์ เพียงคลิกปุ่ม เลือกไฟล์ เรียกดูผ่านคอมพิวเตอร์ เลือกปลั๊กอินที่คุณดาวน์โหลดในขั้นตอนก่อนหน้า และอัปโหลด
เมื่ออัปโหลดปลั๊กอินแล้ว ปุ่ม ติดตั้ง ทันทีจะพร้อมใช้งาน คลิกที่ปุ่ม ติด ตั้งทันที เพื่อติดตั้งปลั๊กอิน หลังจากติดตั้งปลั๊กอิน Shortcodes Ultimate สำเร็จแล้ว คุณจะต้องเปิดใช้งานโดยกดปุ่ม เปิดใช้งาน

ตัวเลือก 2: ติดตั้งปลั๊กอินผ่าน WordPress Plugins Repository
WordPress มาพร้อมกับไลบรารีปลั๊กอินที่หลากหลายซึ่งอาจมีปลั๊กอินที่คุณต้องการ ด้วยที่เก็บปลั๊กอิน WordPress คุณจะสามารถเข้าถึงปลั๊กอินที่ดีที่สุดทุกตัวได้ ดังนั้น ในวิธีนี้ เราจะใช้ที่เก็บปลั๊กอินของ WordPress เพื่อติดตั้งปลั๊กอิน Shortcodes Ultimate ในลักษณะที่ง่ายและสะดวกที่สุด
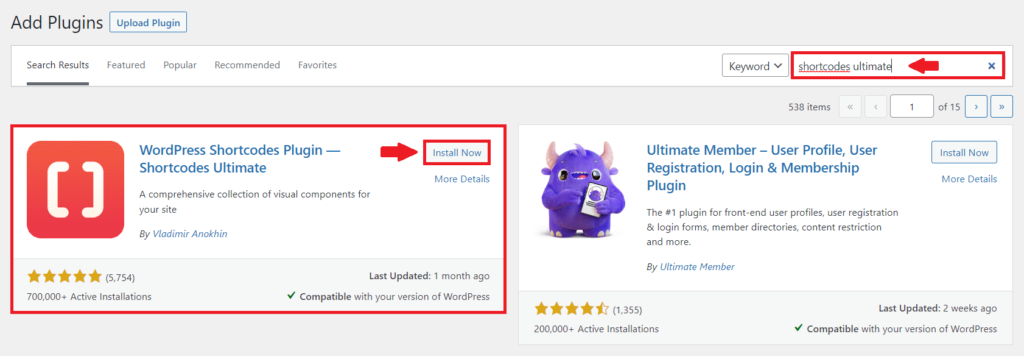
ในการติดตั้งปลั๊กอิน Shortcodes Ultimate ให้ไปที่ WP Admin Dashboard และไปที่ Plugins > Add New พิมพ์ Shortcodes Ultimate ในแถบค้นหาที่มุมขวา จะแสดงรายการปลั๊กอินที่ตรงกับคำค้นหาของคุณ ตอนนี้มองหาปลั๊กอิน Shortcodes Ultimate แล้วคลิกปุ่ม ติด ตั้งทันทีเพื่อติดตั้งปลั๊กอิน เมื่อติดตั้งปลั๊กอินแล้ว ปุ่มจะเปลี่ยนเป็นเปิดใช้งาน คลิกที่ปุ่ม เปิดใช้งาน เพื่อเปิดใช้งานปลั๊กอินบนไซต์ของคุณในที่สุด

แค่นั้นแหละ. คุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน Shortcodes Ultimate บนไซต์ WordPress ของคุณเรียบร้อยแล้ว ตอนนี้ มาดูวิธีการเพิ่มคำแนะนำเครื่องมือในบทความ WordPress
เพิ่มคำแนะนำเครื่องมือไปยัง WordPress โดยใช้ Shortcodes Ultimate
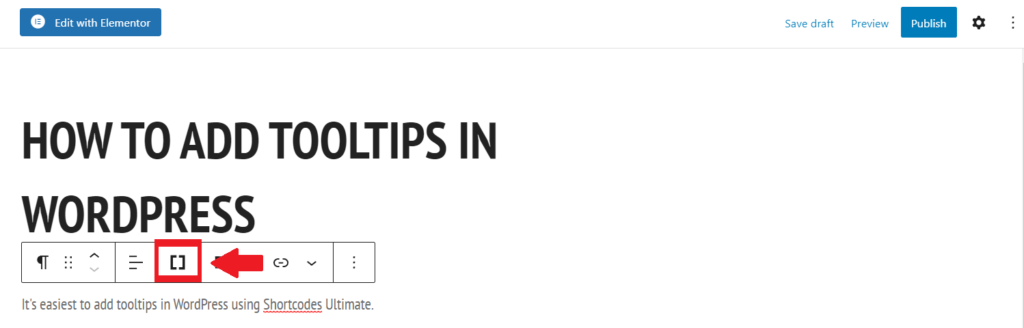
ในการเริ่มต้น ให้ไปที่หน้าหรือโพสต์ที่คุณต้องการเพิ่มคำแนะนำเครื่องมือ WordPress แรกของคุณและเปิดตัวแก้ไขบล็อก จากนั้นในเมนูของบล็อกที่มีอยู่ ให้ตรวจสอบปุ่มแทรกรหัสย่อใหม่:


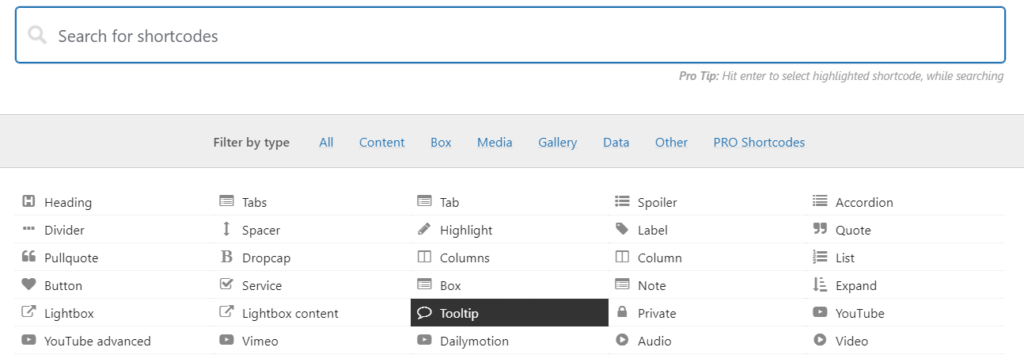
ทันทีที่คุณคลิก รายการจะปรากฏขึ้น ซึ่งจะรวมถึงรหัสย่อที่มีอยู่มากมาย เลือกคำแนะนำเครื่องมือจากเมนู

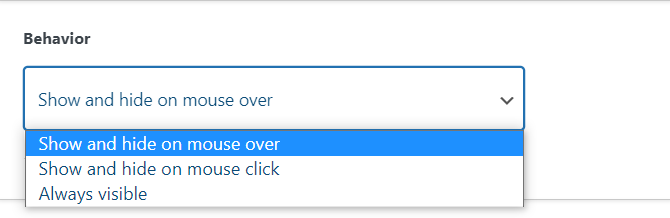
เมื่อคุณคลิก Tooltip เมนูจะปรากฏขึ้นเพื่อปรับแต่งคำแนะนำเครื่องมือตามความต้องการและความชอบของคุณ คุณสามารถเลือกสี แบบอักษร และขนาด ตลอดจนพฤติกรรมของคำแนะนำเครื่องมือ คอนเทนเนอร์และข้อความจะถูกซ่อนโดยค่าเริ่มต้นจนกว่าคุณจะวางเมาส์เหนือองค์ประกอบหลัก คุณยังสามารถกำหนดค่าคำแนะนำเครื่องมือเพื่อไม่ให้ปรากฏเว้นแต่คุณจะคลิกที่องค์ประกอบหลัก อย่างไรก็ตาม อาจไม่สะดวกสำหรับผู้มาเยี่ยมชม

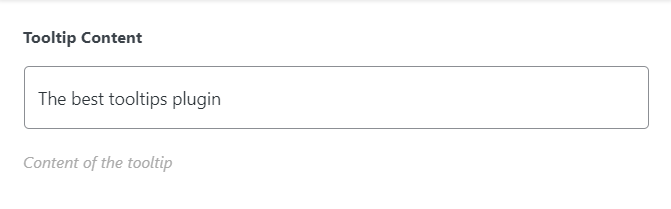
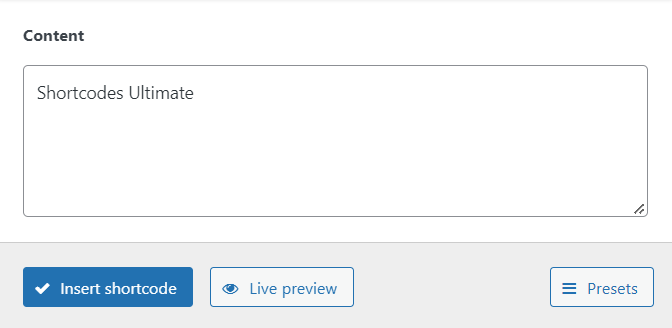
ในกล่อง เนื้อหาคำแนะนำเครื่องมือ ให้พิมพ์เนื้อหาที่คุณต้องการแสดงเมื่อคุณวางเมาส์เหนือคำที่กำหนด

และในกล่องเนื้อหา คุณสามารถพิมพ์คำที่จะแสดงคำแนะนำเครื่องมือเมื่อเคอร์เซอร์มาเหนือคำเหล่านั้น แล้วคลิกแทรกรหัสย่อ

เมื่อคุณคลิก แทรกรหัสย่อ รหัสย่อจะถูกเพิ่มลงในหน้าของคุณและคำแนะนำเครื่องมือของคุณจะพร้อมใช้งาน ส่วนหน้าของคุณจะมีลักษณะดังนี้:

ด้วยวิธีนี้ คุณสามารถเพิ่มและปรับแต่งคำแนะนำเครื่องมือใน WordPress ได้ภายในไม่กี่ขั้นตอนโดยใช้ปลั๊กอิน Shortcodes Ultimate ตอนนี้ เราจะไปยังวิธีที่สองของ CSS ที่กำหนดเอง
2. การใช้ CSS ที่กำหนดเอง
ในส่วนสุดท้าย เราได้พูดถึงการใช้ปลั๊กอินเพื่อเพิ่มคำแนะนำเครื่องมือไปยังไซต์ WordPress เบื้องหลัง ปลั๊กอินจะสร้างสไตล์ CSS มากมายให้คุณ ซึ่งหมายความว่าคุณจะต้องเลือกการตั้งค่าจากเมนู และปลั๊กอินจะสร้างโค้ด CSS ที่จำเป็น
ไม่มีเหตุผลใดที่คุณไม่สามารถดำเนินการด้วยตนเองด้วยรหัส WordPress Customizer เป็นวิธีที่ง่ายที่สุดในการเพิ่มคลาส CSS ใหม่ให้กับธีมของคุณ หากต้องการเพิ่ม CSS ที่กำหนดเองลงใน
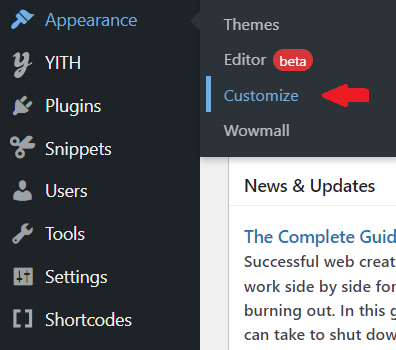
WordPress ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง เพื่อเปิดตัวปรับแต่ง

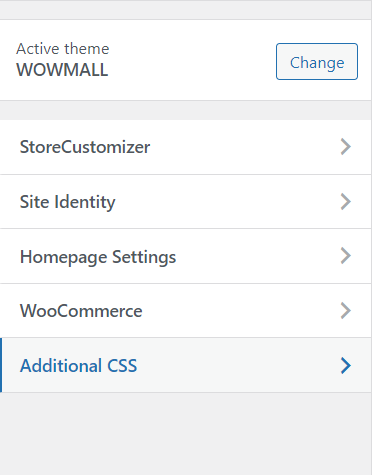
จากเครื่องมือปรับแต่งธีม ให้คลิก CSS เพิ่มเติม ซึ่งจะเป็นการเปิดเมนูใหม่ที่คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองได้

ที่นี่เราจะเพิ่มคลาส CSS ใหม่สามคลาส แต่ละคลาสมีจุดประสงค์ที่แตกต่างกัน
- อย่างแรกคือการเพิ่มคอนเทนเนอร์คำแนะนำเครื่องมือ
.tooltip-คอนเทนเนอร์ {
ตำแหน่ง: ญาติ;
แสดง: บล็อกอินไลน์; }- อันที่สองสำหรับข้อความของเราที่จะแสดง
.tooltip-container .tooltip-hover-text {
การมองเห็น: ซ่อน;
ความกว้าง: 80px;
พื้นหลังสี: สีเทาเข้ม;
สี: #ffffff;
จัดข้อความ: ศูนย์;
ช่องว่างภายใน: 2px;
ตำแหน่ง: สัมบูรณ์;
ดัชนี z: 1; }ในโค้ดนี้ คุณสามารถเปลี่ยนการตั้งค่า เช่น ขนาดข้อความ สี การจัดตำแหน่ง ตำแหน่ง ฯลฯ
- อันที่สามคือการซ่อนคำแนะนำเครื่องมือในอินสแตนซ์ปกติ
.tooltip-container:hover .tooltip-hover-text {
ทัศนวิสัย: มองเห็นได้; }[[SS ของเครื่องมือปรับแต่งธีมที่คุณมีรหัส]]
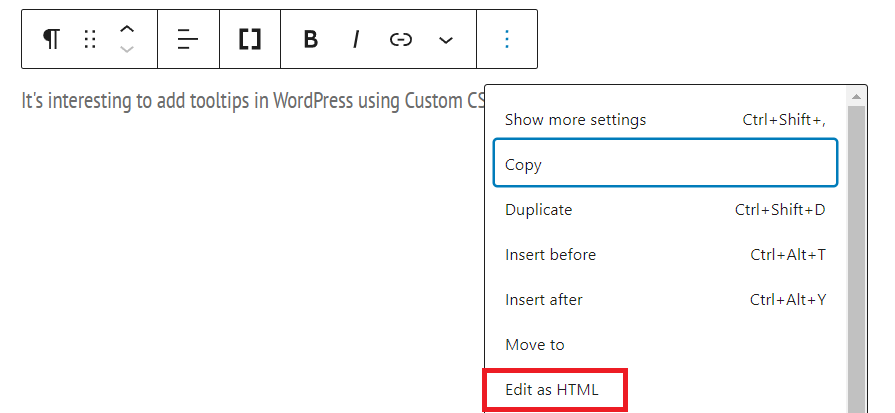
คุณสามารถเข้าถึงคำแนะนำเครื่องมือจากหน้าใดก็ได้บนเว็บไซต์ของคุณหลังจากบันทึก CSS ที่กำหนดเองนี้ลงในธีมของคุณ โดยไปที่ตัวแก้ไขบล็อกสำหรับหน้าที่คุณต้องการเพิ่มคำแนะนำเครื่องมือ เลือกแก้ไขเป็น HTML สำหรับบล็อกที่คุณต้องการเพิ่มคำแนะนำเครื่องมือแรกของคุณ:

ที่นี่เราต้องเพิ่ม div ซึ่งจะมีข้อความหลักและข้อมูลที่คุณต้องการให้แสดงคำแนะนำเครื่องมือ แทนที่ ข้อความ หลักด้วยข้อความที่คุณต้องการและข้อความคำแนะนำ เครื่องมือที่นี่ ด้วยข้อมูลที่จะแสดง เราจะใช้คำที่ถูกต้องเหมือนเมื่อก่อน ดังนั้น ในกรณีของเรา Parent text = Shortcodes Ultimate และ Tooltip text here = ปลั๊กอินคำแนะนำเครื่องมือที่ดีที่สุด
<div class="tooltip-container">ข้อความหลัก <span class="tooltip-hover-text">ข้อความคำแนะนำเครื่องมือที่นี่!</span> </div>
เมื่อคุณบันทึกการเปลี่ยนแปลงและย้ายไปที่ส่วนหน้า คำแนะนำเครื่องมือจะปรากฏขึ้นเมื่อคุณวางเคอร์เซอร์ไปที่ข้อความหลัก
[[อัปเดตภาพหน้าจอเป็นรหัสใหม่]]

บทสรุป
คำแนะนำเครื่องมือเป็นเครื่องมือสำคัญ โดยเฉพาะอย่างยิ่งสำหรับบล็อกไซต์และร้านค้าออนไลน์ ช่วยให้คุณให้ข้อมูลเพิ่มเติมหรือลิงก์ด่วนโดยไม่ต้องใช้อสังหาริมทรัพย์หรือจำนวนคำใด ๆ น่าเสียดายที่คำแนะนำเครื่องมือไม่มีอยู่ใน WordPress ในการเพิ่มคำแนะนำเครื่องมือใน WordPress คุณมีสองตัวเลือก หนึ่งคือการติดตั้งปลั๊กอิน และอย่างที่สองคือการใช้ CSS ที่กำหนดเอง
ในบทความนี้ เราได้เรียนรู้วิธี เพิ่มคำแนะนำเครื่องมือใน WordPress เราเริ่มต้นด้วยการดูว่าคำแนะนำเครื่องมือคืออะไร และเหตุใดเราจึงควรเพิ่มคำแนะนำเหล่านี้ในไซต์ของเรา หลังจากนั้น เราเห็นรายละเอียดวิธีการเพิ่มคำแนะนำเครื่องมือโดยใช้ปลั๊กอิน Shortcodes Ultimate สุดท้าย เรายังดูที่ ข้อมูลโค้ด CSS ที่กำหนดเอง เพื่อเพิ่มคำแนะนำเครื่องมือในไซต์ WordPress ของเรา ไม่ว่าคุณจะเลือกวิธีใด มันจะเพิ่มการยศาสตร์และความอเนกประสงค์ของไซต์ของคุณอย่างแน่นอน
ฉันหวังว่าคุณจะชอบบทความ แจ้งให้เราทราบหากคุณได้ลองเพิ่มคำแนะนำเครื่องมือในเว็บไซต์และประสบการณ์ของคุณเป็นอย่างไร แบ่งปันความคิดของคุณในความคิดเห็นด้านล่าง
ในระหว่างนี้ หากคุณพบว่าคู่มือนี้มีประโยชน์ ต่อไปนี้คือโพสต์อื่นๆ ที่คุณอาจสนใจ:
- ปลั๊กอินสำหรับสมาชิก WooCommerce ที่ดีที่สุดสำหรับปี 2022
- 11 วิธีในการปรับปรุงประสิทธิภาพของ WordPress
- วิธีปรับแต่งการค้นหาผลิตภัณฑ์ WooCommerce
