ปรับปรุง! วิธีเพิ่มคำแนะนำเครื่องมือใน WordPress (วิธีที่ง่าย)
เผยแพร่แล้ว: 2019-09-09คุณต้องการเพิ่ม Tooltips ลงในแบบฟอร์มของคุณหรือไม่? คำแนะนำเครื่องมือคือกล่องเล็กๆ ที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือพื้นที่บนไซต์ WordPress ของคุณ และเหมาะสำหรับการเพิ่มข้อมูลเพิ่มเติมเกี่ยวกับฟิลด์โดยไม่ทำให้แออัด
ในบทความนี้ เราจะแสดงวิธีการเพิ่ม Tooltip ใน WordPress
Tooltip ใน WordPress คืออะไร?
คำแนะนำเครื่องมือคือคำใบ้ คำอภิธานศัพท์ หรือข้อความที่ปรากฏขึ้นเมื่อผู้เยี่ยมชมของคุณวางเมาส์เหนือหรือสัมผัส (บนอุปกรณ์เคลื่อนที่) องค์ประกอบบนเว็บไซต์ WordPress ของคุณ และในแบบฟอร์ม WordPress ของคุณ คุณสามารถใช้คำแนะนำเครื่องมือเพื่อเพิ่มข้อมูลเพิ่มเติมเกี่ยวกับฟิลด์ใดฟิลด์หนึ่งได้
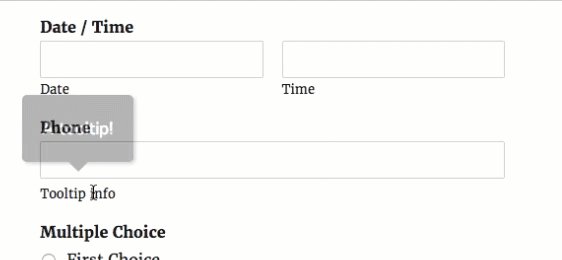
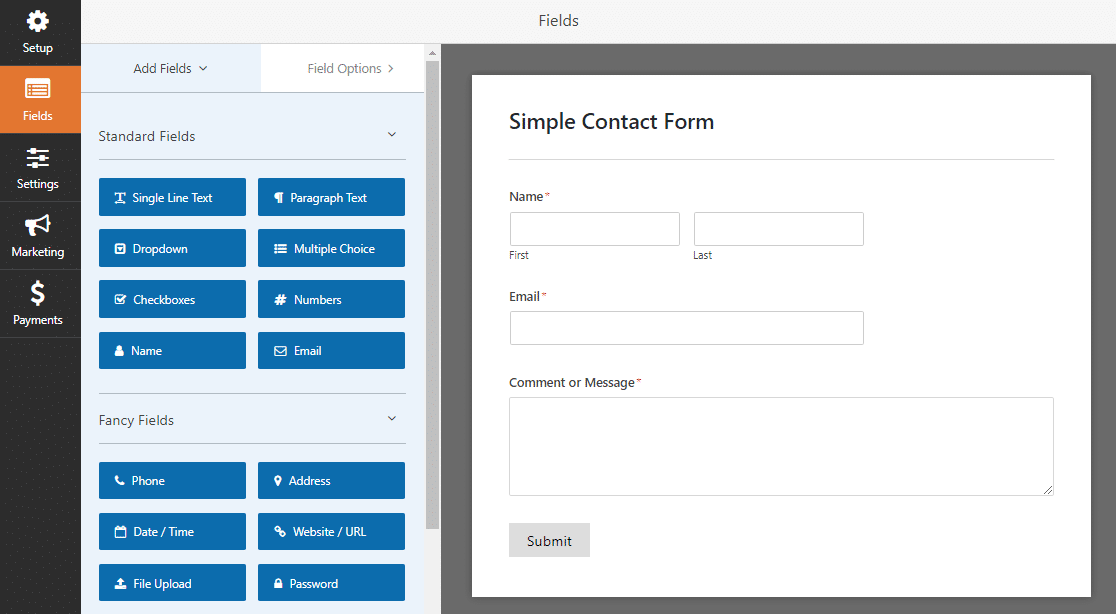
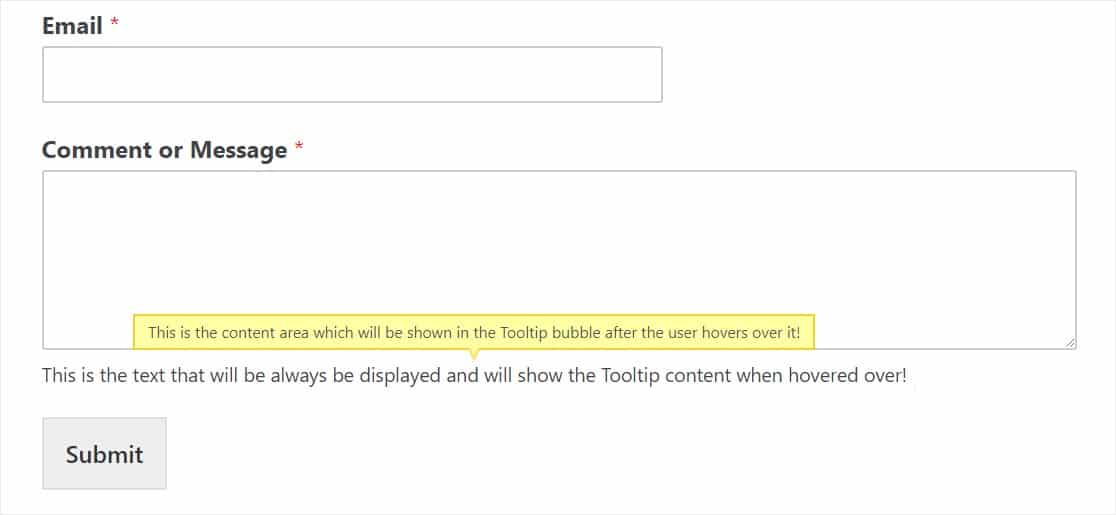
ตัวอย่างเช่น ดูภาพหน้าจอด้านล่าง

WPForms ช่วยให้คุณเพิ่มคำอธิบายสำหรับแต่ละฟิลด์ในตัวสร้างแบบฟอร์มได้อย่างง่ายดาย ต่างจากคำอธิบายฟิลด์ทั่วไป คำแนะนำเครื่องมือจะถูกซ่อนไว้โดยค่าเริ่มต้น จะปรากฏเฉพาะเมื่อผู้ใช้ของคุณต้องการทราบรายละเอียดเพิ่มเติมเกี่ยวกับฟิลด์ใดฟิลด์หนึ่งโดยวางเมาส์เหนือคำอธิบายฟิลด์
การเพิ่มคำแนะนำเครื่องมือเป็นแนวคิดที่ดีหากคุณต้องการให้รายละเอียดเพิ่มเติมเกี่ยวกับฟิลด์ใดฟิลด์หนึ่งโดยไม่สร้างสิ่งรบกวนที่ไม่จำเป็นในแบบฟอร์มของคุณ
เมื่อคุณทราบแล้วว่า Tooltip คืออะไร ให้อ่านต่อไปเพื่อค้นหาวิธีเพิ่มลงในไซต์ของคุณ
การติดตั้งคำแนะนำเครื่องมือ WordPress โดยไม่ต้องใช้ปลั๊กอิน
ได้ สามารถติดตั้ง WordPress Tooltip โดยไม่ต้องใช้ปลั๊กอิน อย่างไรก็ตาม หากคุณไม่ต้องการใช้ปลั๊กอิน Tooltip เพื่อเพิ่ม Tooltip ให้กับไซต์ WordPress ของคุณอย่างง่ายดาย คุณจะต้องเป็นผู้ใช้ขั้นสูงและใช้ html หรือ jquery (หรือจ้างนักพัฒนาซอฟต์แวร์ให้ทำเพื่อคุณ)
โชคดีที่คุณสามารถประหยัดเวลาและเงินได้โดยใช้ปลั๊กอิน Tooltip สำหรับผู้ใช้ WPForms เราขอแนะนำปลั๊กอิน Shortcodes Ultimate ฟรี
Shortcodes Ultimate ใช้งานง่ายและใช้งานได้ดีกับธีม WordPress ยอดนิยมและดีที่สุด
ปลั๊กอิน WordPress ที่เป็นประโยชน์และมีประโยชน์อย่างมากนี้จะทำให้คุณมีรหัสย่อมากกว่า 50 รหัสเพื่อใช้เพิ่มฟังก์ชันต่างๆ ในไซต์ของคุณ รวมถึงรหัสย่อ Tooltip ต่อไป เราจะแสดงให้คุณเห็นถึงวิธีการเพิ่มปลั๊กอินคำแนะนำเครื่องมือ WordPress นี้
วิธีเพิ่มคำแนะนำเครื่องมือใน WordPress
มาดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเพิ่ม Tooltip ใน WordPress:
ขั้นตอนที่ 1 สร้างแบบฟอร์ม WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน WPForms บนไซต์ของคุณ หากคุณต้องการความช่วยเหลือ โปรดดูคู่มือนี้เกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
จากนั้น คุณจะต้องสร้างแบบฟอร์มอย่างง่ายใน WordPress

ทำได้ดีมากในการสร้างแบบฟอร์มของคุณ เราจะกลับมาในขั้นตอนต่อไป
ขั้นตอนที่ 2 ติดตั้ง Shortcodes Ultimate Plugin
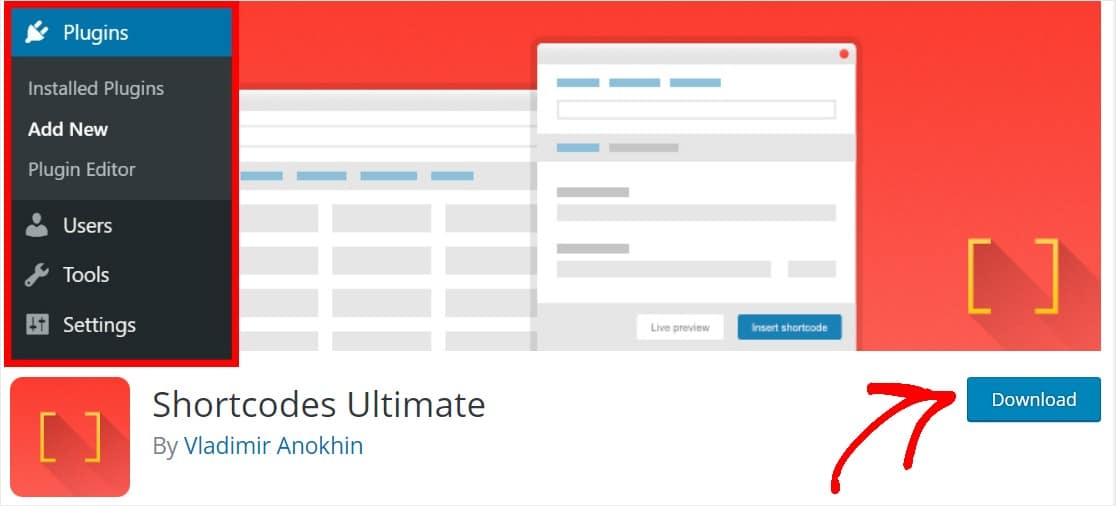
ถัดไป คลิกที่นี่เพื่อไปที่ WordPress และดาวน์โหลดปลั๊กอิน Shortcodes Ultimate ฟรี

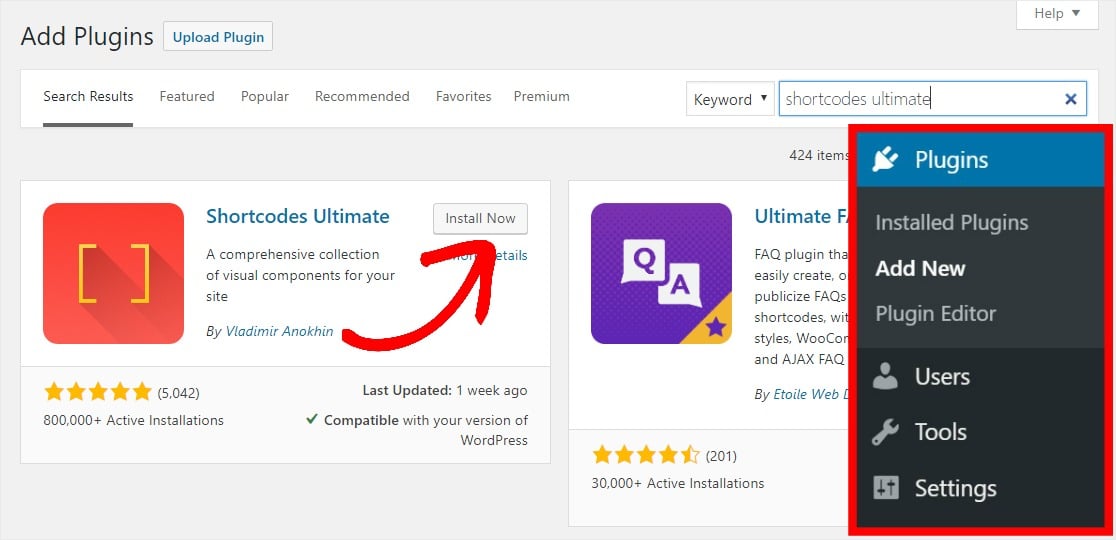
หรือหากคุณอยู่ในแดชบอร์ด WordPress แล้ว ให้คลิกที่ Plugins » Add New ค้นหา Shortcodes Ultimate แล้วคลิก Install Now

เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณก็พร้อมที่จะเริ่มใช้งาน
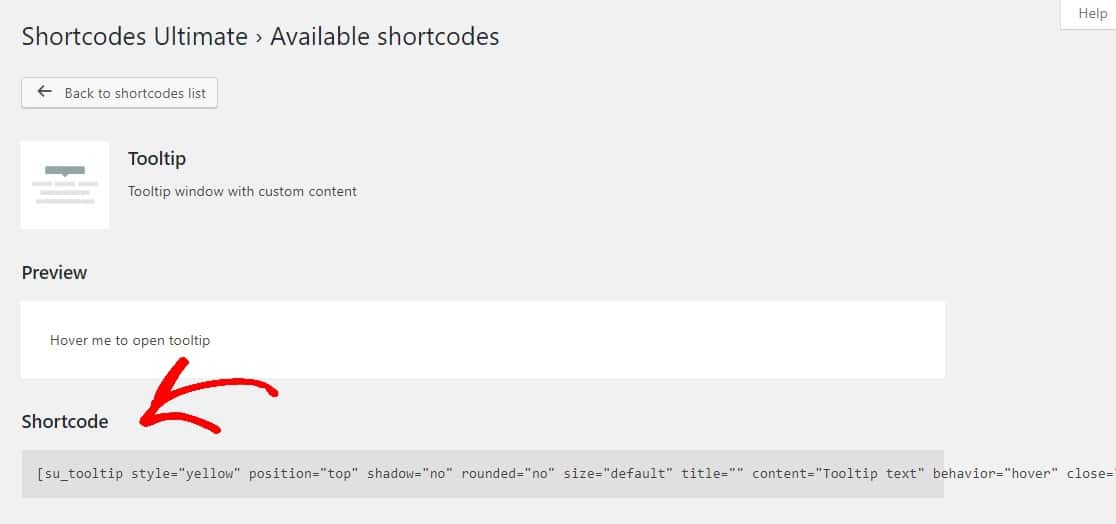
ขั้นตอนที่ 3: รับรหัสย่อเครื่องมือของคุณ
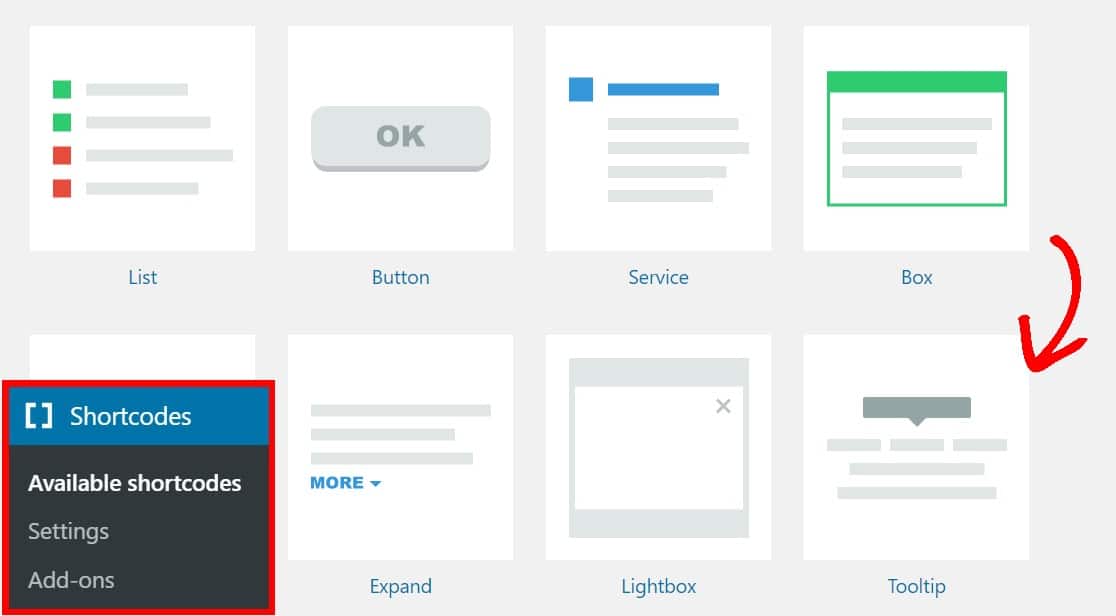
ตอนนี้ ค้นหาปลั๊กอิน Shortcodes Ultimate ทางด้านซ้ายมือของแดชบอร์ด WordPress ของคุณและคลิกที่ รหัสย่อที่ พร้อมใช้งาน เลื่อนลงมาที่หน้านั้นแล้วเลือกปุ่มคำแนะนำเครื่องมือ

ในหน้าถัดไป ให้ไฮไลต์และคัดลอกรหัสย่อ:

ขั้นตอนที่ 4: เพิ่มคำแนะนำเครื่องมือของคุณลงในแบบฟอร์ม
เมื่อคุณมีรหัสย่อ Tooltip แล้ว ก็ถึงเวลาเพิ่มลงในแบบฟอร์มการติดต่ออย่างง่าย
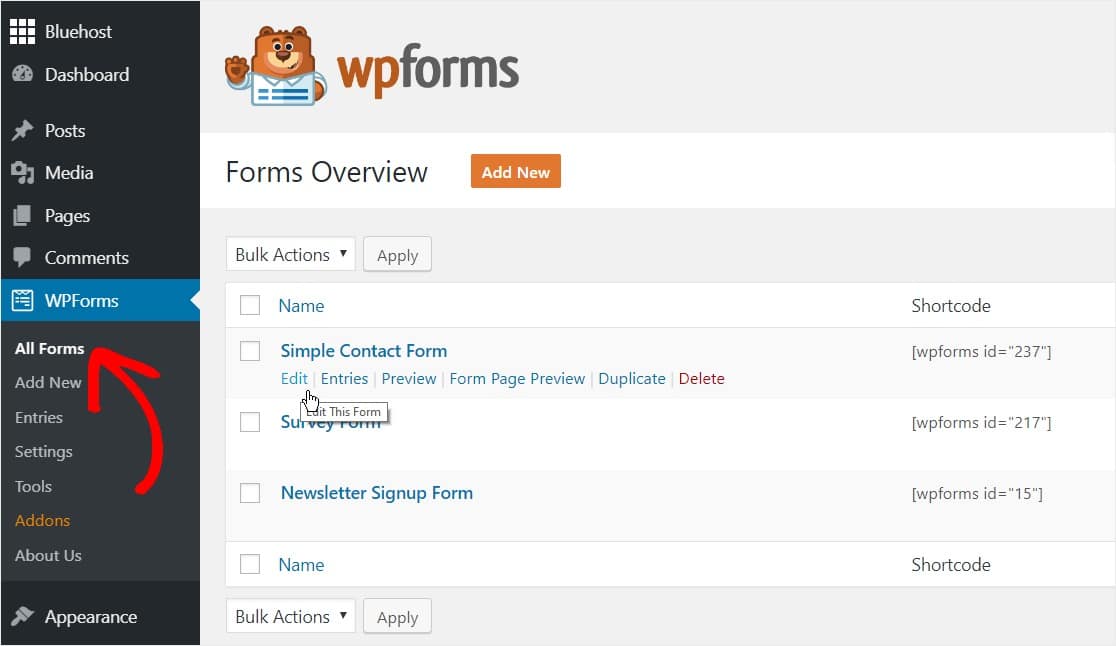
กลับไปที่แบบฟอร์มของคุณโดยคลิกที่ WPForms » แบบฟอร์มทั้งหมด จากนั้นเลือก แก้ไข ภายใต้แบบฟอร์มที่คุณต้องการเพิ่มคำแนะนำเครื่องมือของคุณ

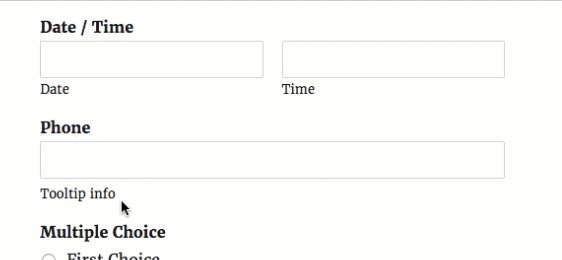
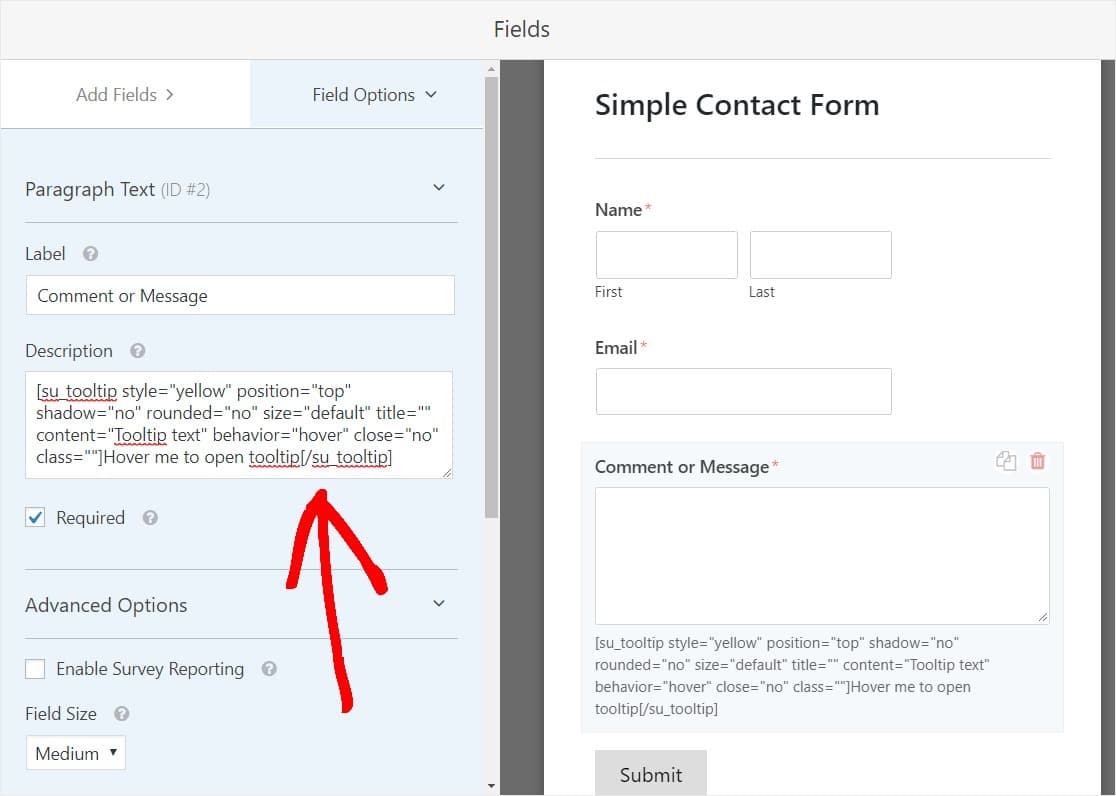
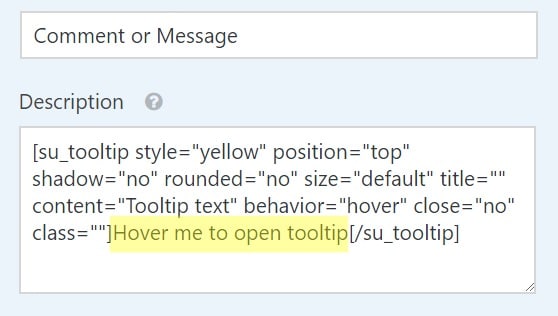
เมื่อคุณอยู่ในแบบฟอร์มแล้ว ให้คลิกที่ฟิลด์ที่คุณต้องการเพิ่ม Tooltip และวางรหัสย่อ Tooltip ของคุณลงในช่องคำอธิบาย


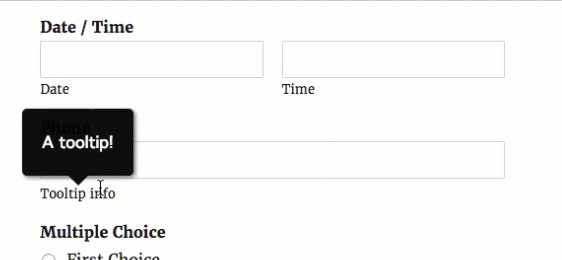
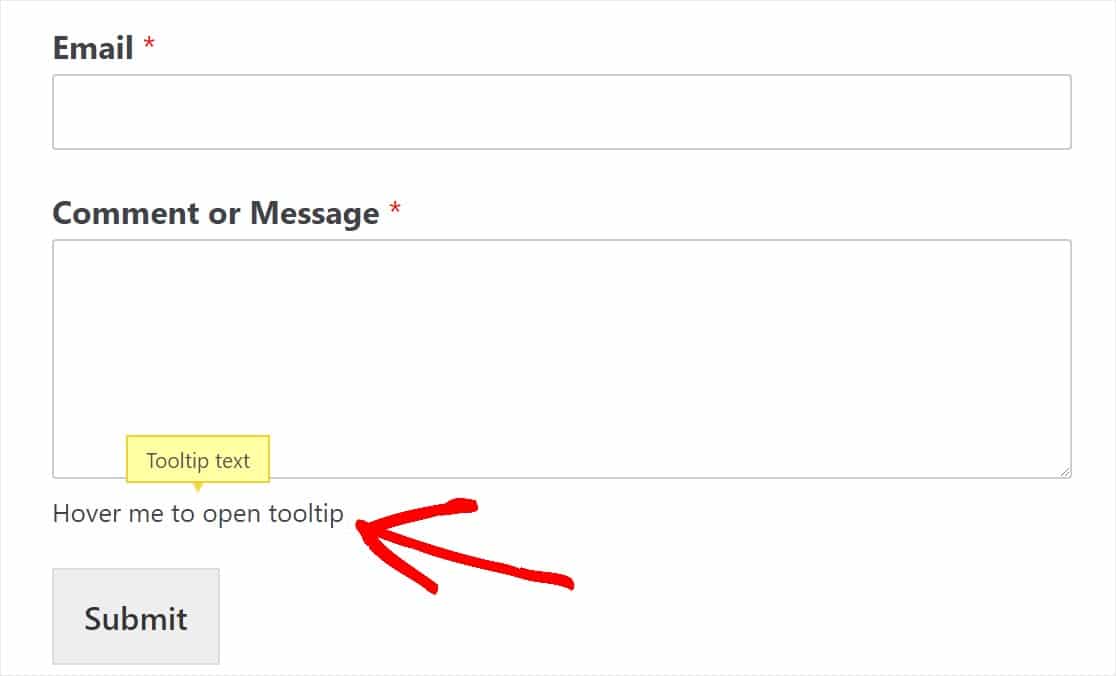
เมื่อคุณบันทึกแบบฟอร์มและดูจากส่วนหน้า ตอนนี้จะแสดงคำแนะนำเครื่องมือ:

ขั้นตอนที่ 5: ปรับแต่งคำแนะนำเครื่องมือของคุณ
คุณยังสามารถแก้ไขรหัสเพื่อแสดงข้อความของคุณเองได้ ต่อไปนี้คือตัวอย่างการเปลี่ยนแปลงที่เป็นตัวหนา:
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content=" นี่คือพื้นที่เนื้อหาที่จะแสดงในกรอบคำแนะนำเครื่องมือหลังจากที่ผู้ใช้วางเมาส์เหนือมัน! " behavior="hover" close="no" class=""] นี่คือข้อความที่จะแสดงเสมอและจะแสดงเนื้อหาคำแนะนำเครื่องมือเมื่อวางเมาส์เหนือ! [/su_tooltip]

คุณยังสามารถเปลี่ยนตัวเลือกต่าง ๆ มากมายในการตั้งค่าคำแนะนำเครื่องมือของคุณ ซึ่งคุณสามารถค้นหาได้โดยการเลื่อนไปที่ด้านล่างของหน้า รหัสย่อ » รหัสย่อที่ ใช้ได้ เช่น:
- สไตล์ + สี
- ตำแหน่ง
- ขนาด
- พฤติกรรม
- และอื่น ๆ
ขั้นตอนต่อไปเป็นทางเลือก แต่จะทำให้ Tooltip ของคุณมีการปรับแต่งมากยิ่งขึ้นและทำให้แบบฟอร์มของคุณสะอาดและปราศจากสิ่งรบกวน
ขั้นตอนที่ 5: เปลี่ยนคำแนะนำเครื่องมือของคุณให้เป็นไอคอน
หากคุณไม่ระบุและเชิญผู้คนให้วางเมาส์เหนือคำแนะนำเครื่องมือของคุณในรหัสย่อเครื่องมือ ผู้เข้าชมของคุณอาจไม่รู้ด้วยซ้ำว่ามีเนื้อหาเพิ่มเติมที่รอแสดงอยู่ในคำแนะนำเครื่องมือนั้น! วิธีที่ดีในการตรวจสอบให้แน่ใจว่าผู้อ่านของคุณวางเมาส์เหนือคำแนะนำเครื่องมือคือทำให้คำแนะนำเครื่องมือของคุณเป็นไอคอน แทนที่จะใช้ข้อความเพียงอย่างเดียว
ตัวอย่างเช่น หลายคนเพิ่มไอคอนข้อมูล "i" จากนั้นเมื่อผู้ใช้วางเมาส์เหนือไอคอนนั้น คำแนะนำเครื่องมือจะปรากฏขึ้น แซ่บขนาดนั้นเชียว?

ในการดำเนินการนี้ ก่อนอื่น ให้ดาวน์โหลดและเปิดใช้งานปลั๊กอิน Better Font Awesome ฟรี หากคุณข้ามตรงไปยังส่วนนี้ของโพสต์ นี่คือลิงค์สำหรับติดตั้งปลั๊กอิน WordPress หากคุณต้องการ

เมื่อเปิดใช้งานปลั๊กอิน คุณจะสามารถเข้าถึงไอคอนฟรีกว่า 1,000+ ไอคอนที่คุณสามารถใช้ที่ใดก็ได้บนไซต์ WordPress ของคุณด้วยรหัสย่อง่ายๆ ตอนนี้ ไปข้างหน้าและเพิ่มรหัสย่อของไอคอนข้อมูลลงในคำแนะนำเครื่องมือของเรา
เรากำลังจะใส่รหัสย่อของปลั๊กอินตัวหนึ่งไว้ในรหัสย่อของปลั๊กอินอื่น แต่ไม่ต้องกังวล พวกเขาทั้งสองยังคงทำงานอยู่!
กลับไปที่กล่องคำอธิบายฟิลด์ของแบบฟอร์มที่มีคำแนะนำเครื่องมือของคุณ และเพียงแค่แทนที่ข้อความที่แสดงในรหัสย่อ Tooltip ด้วยรหัสย่อนี้:
[ชื่อไอคอน="ข้อมูล"]
พื้นที่ข้อความที่คุณควรแทนที่ด้วยรหัสย่อด้านบนถูกเน้นไว้ด้านล่าง:

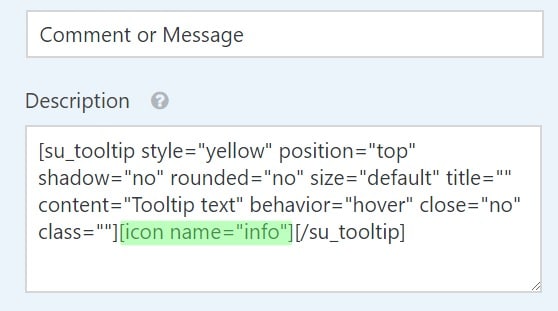
และนี่คือลักษณะของโค้ดเมื่อคุณเพิ่มรหัสย่อของไอคอนแล้ว:

หรือคุณสามารถคัดลอกและวางรหัสย่อด้านล่างลงในช่องคำอธิบายและปรับแต่งตามที่คุณต้องการ
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][ชื่อไอคอน ="info"][/su_tooltip]
ถัดไป บันทึกแบบฟอร์มของคุณแล้วลองดูที่ส่วนหน้าเพื่อดูไอคอนคำแนะนำเครื่องมือของคุณ

ทำได้ดีมาก! ตอนนี้ หากคุณต้องการขั้นสูงขึ้นไปอีก และวางไอคอนคำแนะนำเครื่องมือเหนือฟิลด์ถัดจากป้ายกำกับ ให้ดูบทแนะนำเชิงลึกเกี่ยวกับวิธีเพิ่มไอคอนในแบบฟอร์ม WordPress
ความคิดสุดท้าย
แค่นั้นแหละ! ตอนนี้คุณรู้วิธีเพิ่ม Tooltip ใน WordPress แล้ว
หากคุณต้องการเปลี่ยนรูปลักษณ์ของปุ่มในแบบฟอร์ม โปรดอ่านวิธีปรับแต่งสไตล์ปุ่มด้วย CSS หรือหากต้องการ ดูคำแนะนำเกี่ยวกับวิธีการจัดรูปแบบ WPForms ด้วย CSS Hero (ไม่ต้องเขียนโค้ด)
คุณกำลังรออะไรอยู่? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ดีที่สุดวันนี้
หากคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
