วิธีเพิ่มปุ่มแชร์ Twitter และรีทวีตใน WordPress
เผยแพร่แล้ว: 2023-12-06คุณต้องการเพิ่มปุ่มแชร์ Twitter และรีทวีตไปยังไซต์ WordPress ของคุณหรือไม่?
การเพิ่มปุ่มโซเชียลลงในโพสต์และเพจของคุณเป็นวิธีที่ดีในการกระตุ้นให้ผู้อ่านแชร์และรีทวีตเนื้อหาของคุณ สิ่งนี้จะทำให้คุณมีผู้ติดตาม การมีส่วนร่วม และผู้เยี่ยมชมมากขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มปุ่มแชร์ Twitter และรีทวีตใน WordPress

เหตุใดจึงเพิ่มปุ่มแชร์ Twitter และรีทวีตใน WordPress
จากการวิจัยสถิติการตลาดของเรา Twitter มีผู้ใช้งานมากกว่า 217 ล้านรายต่อเดือน นั่นทำให้เป็นสถานที่ที่ยอดเยี่ยมในการโปรโมตเว็บไซต์ของคุณ
อย่างไรก็ตาม การแชร์เนื้อหาของคุณบนโซเชียลมีเดียจะเข้าถึงเฉพาะผู้ใช้ที่ติดตามบัญชีของคุณอยู่แล้วเท่านั้น หากคุณต้องการเข้าถึงผู้ชมใหม่ๆ คุณต้องทำให้ผู้คนแชร์และรีทวีตเนื้อหาของคุณ

วิธีนี้สามารถช่วยเพิ่มการเข้าชมบล็อกของคุณได้โดยการแนะนำแบรนด์ของคุณให้กับผู้ที่อาจไม่รู้จักเว็บไซต์ของคุณ การรีโพสต์เนื้อหาของคุณยังเป็นรูปแบบที่มีประสิทธิภาพในการพิสูจน์ทางสังคมอีกด้วย เมื่อมีคนแชร์โพสต์หรือทวีตกับผู้ติดตาม มักจะถูกมองว่าเป็นการสนับสนุน
ที่กล่าวว่าเรามาดูกันว่าการเพิ่มปุ่มแชร์ Twitter และรีทวีตใน WordPress นั้นง่ายเพียงใด เพียงใช้ลิงก์ด่วนด้านล่างเพื่อข้ามไปยังวิธีที่คุณต้องการใช้:
- วิธีที่ 1: การใช้การนับที่ใช้ร่วมกัน (ง่ายและรวดเร็ว)
- วิธีที่ 2: การใช้ Twitter Feed Pro (ดีที่สุดสำหรับการรีทวีต)
วิธีที่ 1: การใช้การนับที่ใช้ร่วมกัน (ง่ายและรวดเร็ว)
วิธีที่ง่ายที่สุดในการเพิ่มปุ่มแชร์ Twitter ให้กับ WordPress คือการใช้ปลั๊กอิน Shared Counts Shared Counts เป็นหนึ่งในปลั๊กอินโซเชียลมีเดียที่ดีที่สุดสำหรับ WordPress ที่ให้คุณเพิ่มปุ่มแชร์ทุกประเภทลงในไซต์ของคุณ
ไม่เหมือนกับปลั๊กอินการแบ่งปันทางสังคมอื่นๆ บางส่วน Shared Counts ใช้วิธีการแคชเฉพาะ ดังนั้นจึงไม่ส่งผลกระทบใหญ่หลวงต่อความเร็วและประสิทธิภาพของเว็บไซต์ของคุณ
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
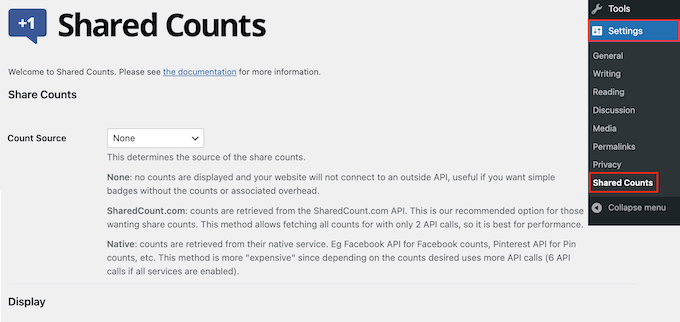
เมื่อเปิดใช้งาน ให้ไปที่ การตั้งค่า » จำนวนที่ใช้ร่วมกัน เพื่อกำหนดการตั้งค่าของปลั๊กอิน

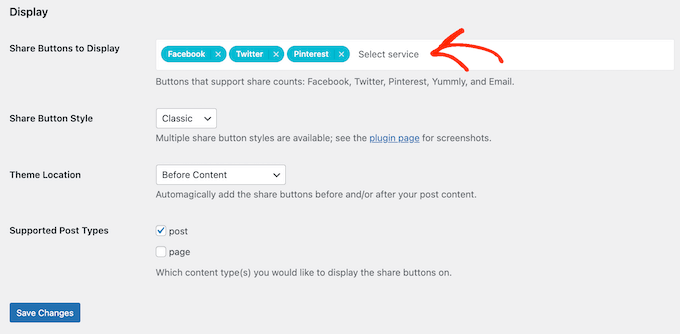
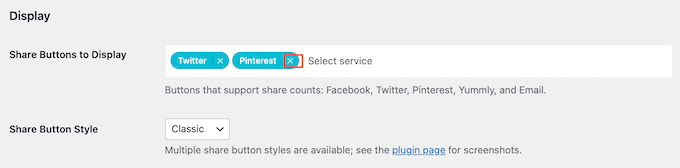
ในการเริ่มต้น ให้เลื่อนไปที่ 'ปุ่มแชร์เพื่อแสดง'
ตามค่าเริ่มต้น จำนวนที่ใช้ร่วมกันจะเพิ่มปุ่มการแชร์สำหรับ Facebook, Pinterest และ Twitter

หากคุณต้องการลบปุ่มแชร์ Facebook หรือ Pinterest เพียงคลิกที่ไอคอน 'x'
คุณยังสามารถเพิ่มปุ่มแชร์โซเชียลสำหรับแพลตฟอร์มอื่น ๆ ได้โดยพิมพ์ลงในช่อง สำหรับคำแนะนำทีละขั้นตอน โปรดดูคำแนะนำในการเพิ่มปุ่มแชร์โซเชียลใน WordPress

เมื่อทำเสร็จแล้ว คุณจะต้องเลือกประเภทของปุ่มที่จะใช้บนบล็อก WordPress ของคุณ มี 8 สไตล์ให้เลือก และคุณสามารถดูตัวอย่างของแต่ละปุ่มได้ที่หน้าปลั๊กอิน Shared Counts
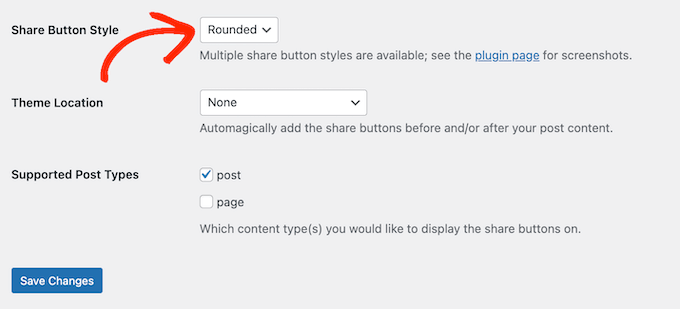
เมื่อคุณตัดสินใจได้แล้ว เพียงเปิดเมนูแบบเลื่อนลง 'รูปแบบปุ่มแบ่งปัน' และเลือกสไตล์ที่คุณต้องการใช้

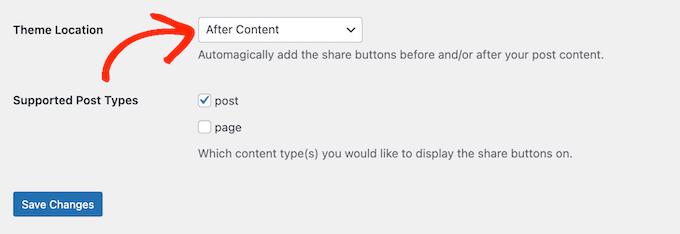
หลังจากนั้น คุณต้องเลือกตำแหน่งที่จะแสดงปุ่ม Twitter ในธีม WordPress ของคุณโดยเปิดเมนูแบบเลื่อนลง "ตำแหน่งธีม"
ที่นี่ คุณสามารถเลือกก่อนเนื้อหา หลังเนื้อหา หรือก่อนและหลังเนื้อหา

หากคุณเพิ่มปุ่มที่ด้านบนของหน้า ผู้เยี่ยมชมจะเห็นมากขึ้น อย่างไรก็ตาม คนส่วนใหญ่จะต้องการอ่านโพสต์ก่อนที่จะแชร์ ดังที่กล่าวไว้ คุณอาจต้องการเลือก 'หลังเนื้อหา' หรือ 'ก่อนและหลังเนื้อหา'
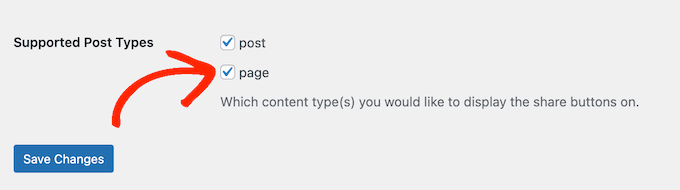
สุดท้าย คุณต้องตัดสินใจว่าจะเพิ่มปุ่ม Twitter ลงในเพจหรือโพสต์ของคุณหรือไม่
ตามค่าเริ่มต้น จำนวนที่ใช้ร่วมกันจะเพิ่มเฉพาะปุ่มในโพสต์ของคุณเท่านั้น อย่างไรก็ตาม คุณอาจต้องการเพิ่มหน้า Landing Page หรือหน้าการขายจำนวนมาก
ในกรณีนั้น คุณสามารถทำเครื่องหมายที่ช่องถัดจาก 'เพจ'

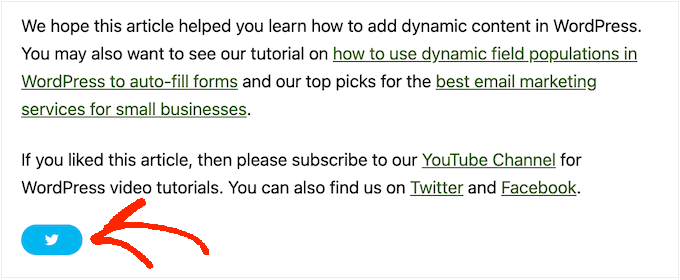
เมื่อคุณพอใจกับวิธีการตั้งค่าปุ่มแชร์ของ Twitter แล้ว ให้คลิกที่ 'บันทึกการเปลี่ยนแปลง'
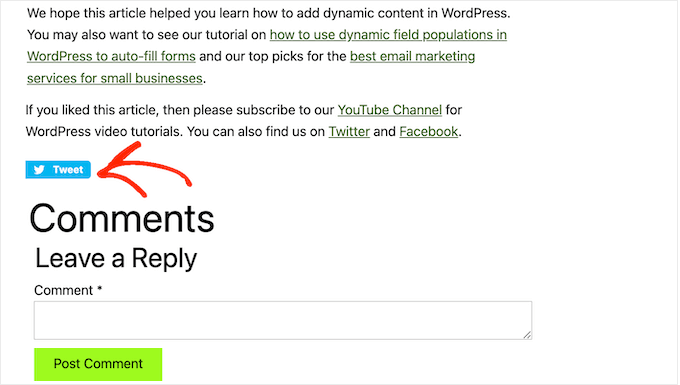
ตอนนี้ หากคุณเยี่ยมชมเว็บไซต์ WordPress ของคุณ คุณจะเห็นปุ่มแชร์ที่ใช้งานจริง

วิธีที่ 2: การใช้ Twitter Feed Pro (ดีที่สุดสำหรับการรีทวีต)
หากคุณต้องการเพิ่มปุ่มแชร์แบบง่ายๆ ให้กับเพจหรือโพสต์ จำนวนการแชร์ก็เป็นตัวเลือกที่ดี อย่างไรก็ตาม คุณอาจต้องการกระตุ้นให้ผู้เยี่ยมชมรีทวีตทวีตล่าสุดของคุณ สิ่งนี้จะทำให้คุณมีส่วนร่วมมากขึ้นและกระจายเนื้อหาของคุณให้ดียิ่งขึ้น
วิธีที่ดีที่สุดในการรับรีทวีตเพิ่มเติมคือการใช้ Smash Balloon Twitter Feed Pro ปลั๊กอินนี้ช่วยให้คุณเพิ่มฟีด Twitter ทั้งหมดของคุณลงในเพจ โพสต์ หรือพื้นที่ที่พร้อมวิดเจ็ต

ทวีตแต่ละรายการจะมีแถวการดำเนินการของ Twitter ของตัวเอง
ซึ่งหมายความว่าผู้เยี่ยมชมสามารถโพสต์ทวีตใหม่ได้โดยคลิกปุ่ม 'รีทวีต'

ยิ่งไปกว่านั้น ฟีดจะอัปเดตโดยอัตโนมัติ ดังนั้นจึงมีทวีตใหม่ให้ผู้เยี่ยมชมมีส่วนร่วมอยู่เสมอ วิธีนี้สามารถช่วยให้ไซต์ของคุณสดใหม่และน่าสนใจ แม้แต่กับผู้เข้าชมขาประจำก็ตาม
ตั้งค่า Twitter Feed Pro
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งาน Twitter Feed Pro ของ Smash Balloon หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
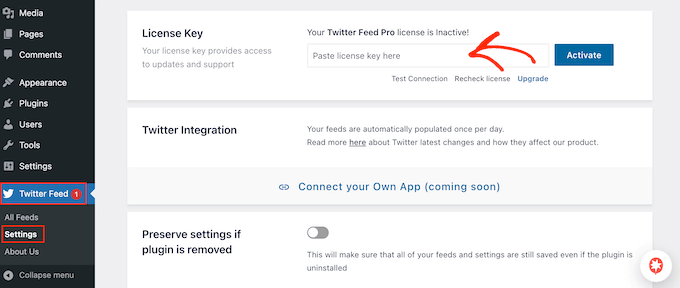
หลังจากที่คุณติดตั้งปลั๊กอินแล้ว ให้ไปที่ Twitter Feed » Settings ตอนนี้คุณสามารถป้อนรหัสใบอนุญาต Smash Balloon ของคุณลงในช่อง 'รหัสใบอนุญาต'

คุณสามารถดูข้อมูลนี้ได้ในอีเมลยืนยันที่คุณได้รับเมื่อคุณซื้อ Smash Balloon และในบัญชี Smash Balloon ของคุณ
หลังจากเพิ่มรหัสใบอนุญาตของคุณแล้ว ให้คลิกที่ปุ่ม 'เปิดใช้งาน'
สร้างฟีด Twitter สดสำหรับ WordPress
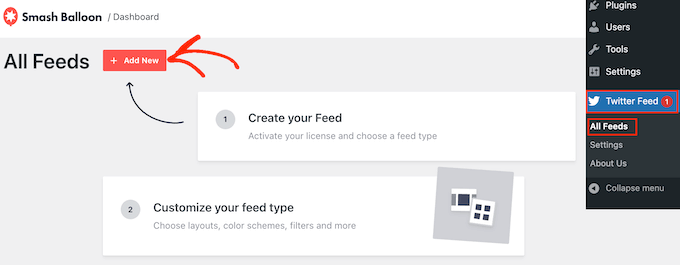
เมื่อคุณทำเสร็จแล้ว คุณก็พร้อมที่จะสร้างฟีด Twitter แบบกำหนดเอง ในการเริ่มต้น ให้ไปที่ ฟีด Twitter »ฟีดทั้งหมด จากนั้นคลิกที่ปุ่ม "เพิ่มใหม่"

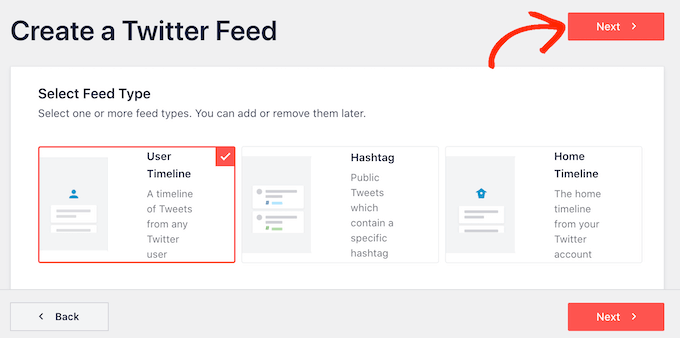
Smash Balloon จะแสดงฟีด Twitter ประเภทต่างๆ ทั้งหมดที่คุณสามารถสร้างได้
เนื่องจากคุณต้องการรีทวีตเพิ่มเติม เพียงเลือก 'ไทม์ไลน์ของผู้ใช้' แล้วคลิก 'ถัดไป'

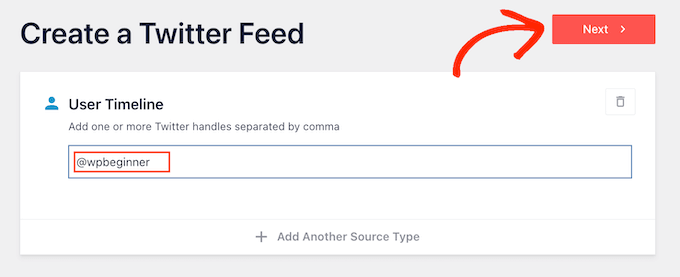
ในหน้าจอถัดไป คุณต้องพิมพ์สัญลักษณ์ @ ตามด้วยชื่อบัญชี Twitter ของคุณ
เมื่อคุณพร้อมแล้ว ให้คลิกที่ 'ถัดไป' เพื่อเปิดตัวแก้ไข Smash Balloon หลัก

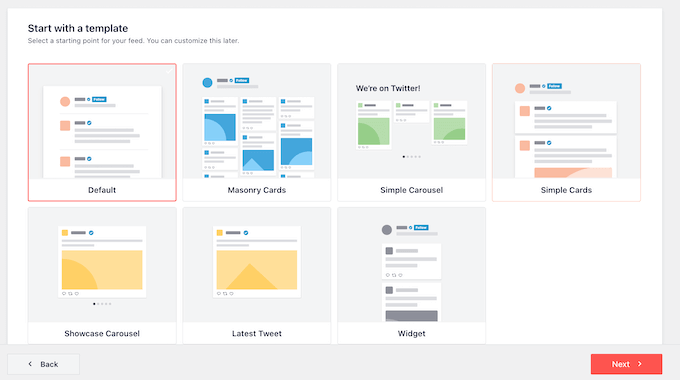
จากนั้น คุณสามารถเลือกเทมเพลตที่จะใช้ในฟีด Twitter ของคุณได้
ตัวอย่างเช่น คุณอาจแสดงทวีตของคุณในแถบเลื่อนที่ตอบสนองโดยเลือก 'Simple Carousel' หากคุณต้องการโปรโมตทวีตล่าสุดของคุณเท่านั้น คุณสามารถเลือกเทมเพลต 'ทวีตล่าสุด' แทนได้
เราจะใช้เทมเพลต 'ค่าเริ่มต้น' ในภาพทั้งหมดของเรา แต่คุณสามารถเลือกเทมเพลตใดก็ได้ที่คุณต้องการ

หลังจากตัดสินใจแล้วให้คลิกที่ 'ถัดไป'
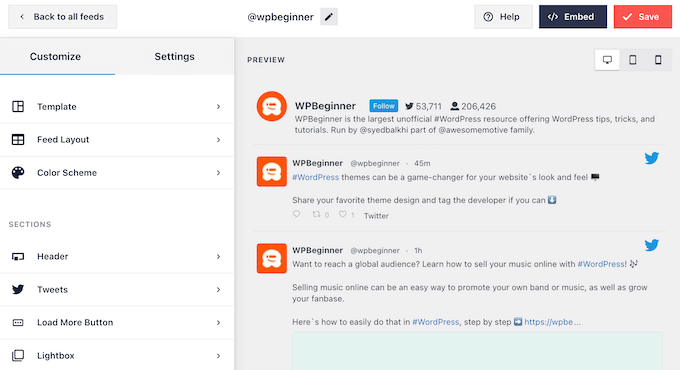
ตอนนี้ Smash Balloon จะแสดงตัวอย่างฟีดโซเชียลมีเดีย พร้อมให้คุณปรับแต่งแล้ว

ปรับแต่งฟีด WordPress Twitter ของคุณ
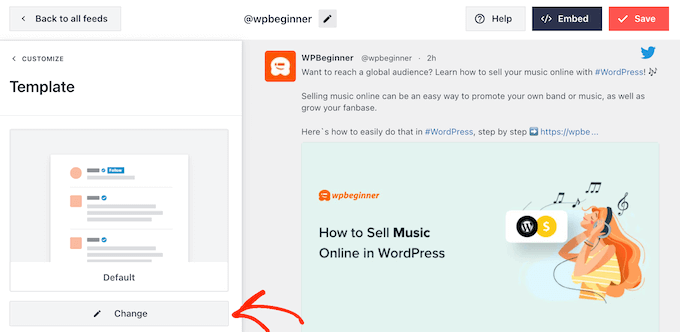
ไม่พอใจกับรูปลักษณ์ของเทมเพลตใช่ไหม หากต้องการเปลี่ยน เพียงเลือก 'เทมเพลต' จากเมนูด้านซ้ายมือ
จากนั้นคุณสามารถคลิกที่ปุ่ม 'เปลี่ยน'

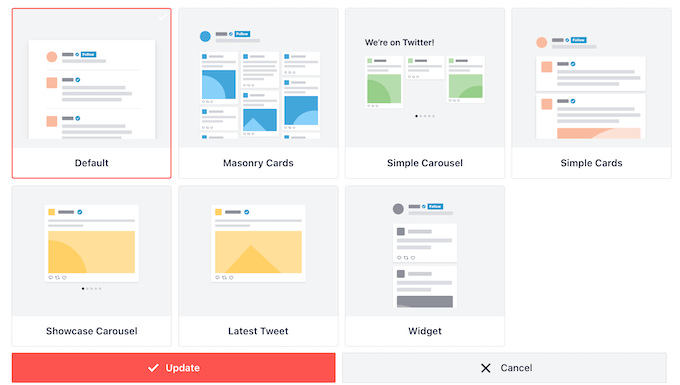
ซึ่งจะเปิดป๊อปอัปขึ้นมาซึ่งคุณสามารถเลือกเค้าโครงใหม่ได้
เพียงเลือกเทมเพลตใหม่แล้วคลิก 'อัปเดต'

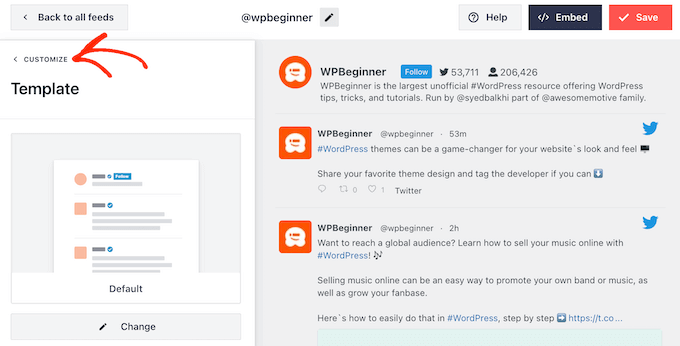
เมื่อเสร็จแล้ว คุณจะต้องคลิกลิงก์ 'ปรับแต่ง'
นี่จะนำคุณกลับไปที่การตั้งค่าหลักของ Smash Balloon

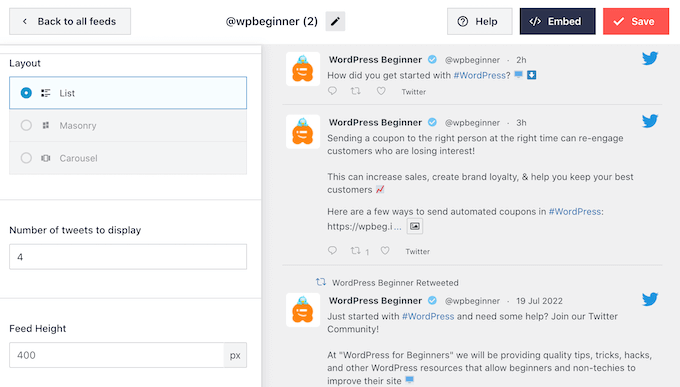
ตัวเลือกถัดไปในเมนูด้านซ้ายคือ 'ฟีดเลย์เอาต์' ดังนั้นให้คลิกเลย
ที่นี่ คุณสามารถเปลี่ยนความสูงของฟีด Twitter และจำนวนทวีตที่ผู้เยี่ยมชมเห็นในตอนแรกได้ คุณยังสามารถสลับระหว่างเค้าโครงตาราง การก่ออิฐ หรือแบบหมุนได้

เมื่อคุณทำการเปลี่ยนแปลง การแสดงตัวอย่างจะอัปเดตโดยอัตโนมัติ ดังนั้นคุณจึงสามารถลองใช้การตั้งค่าต่างๆ เพื่อดูว่าแบบใดดูดีที่สุด
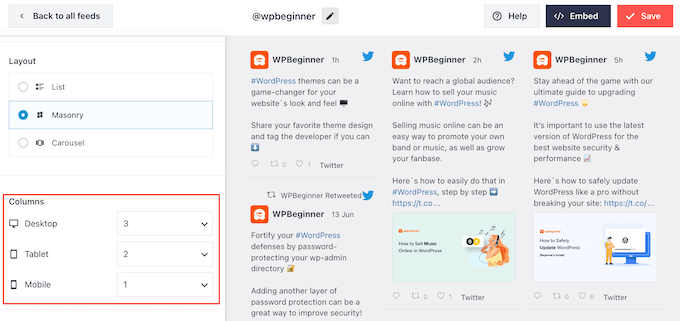
คุณอาจสามารถเปลี่ยนจำนวนคอลัมน์ Smash Balloon ที่แสดงบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์มือถือได้ ทั้งนี้ขึ้นอยู่กับเค้าโครงที่คุณใช้
โดยทั่วไปแล้วสมาร์ทโฟนและแท็บเล็ตจะมีหน้าจอที่เล็กกว่าและพลังการประมวลผลน้อยกว่า ดังนั้นคุณอาจต้องการแสดงคอลัมน์บนอุปกรณ์เคลื่อนที่น้อยลง
ในการดำเนินการนี้ เพียงใช้เมนูแบบเลื่อนลงในส่วน 'คอลัมน์'

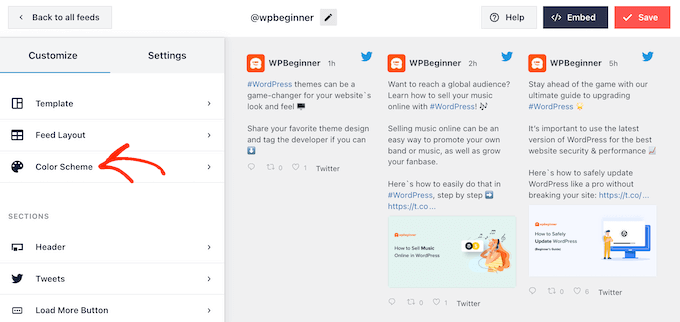
เมื่อคุณพอใจกับวิธีการตั้งค่าเค้าโครงฟีดแล้ว ให้คลิกที่ลิงก์ 'ปรับแต่ง' อีกครั้งเพื่อกลับไปที่หน้าจอการตั้งค่าหลัก

ที่นี่คุณสามารถคลิกที่ 'โทนสี'

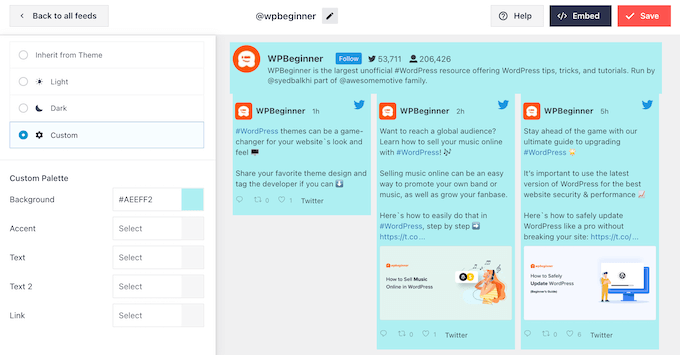
ตามค่าเริ่มต้น Smash Balloon จะใช้สีที่สืบทอดมาจากธีม WordPress ของคุณ แต่คุณสามารถเปลี่ยนไปใช้โทนสี 'สว่าง' หรือ 'มืด' แทนได้
อีกทางเลือกหนึ่งคือการสร้างชุดสีของคุณเองโดยเลือก 'กำหนดเอง' จากนั้นใช้ส่วนควบคุมเพื่อเปลี่ยนสีพื้นหลัง เปลี่ยนสีข้อความใน WordPress และอื่นๆ

เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้คลิกลิงก์ 'ปรับแต่ง' อีกครั้ง กลับไปที่หน้าจอการตั้งค่าหลัก คุณต้องคลิกที่ 'ส่วนหัว'
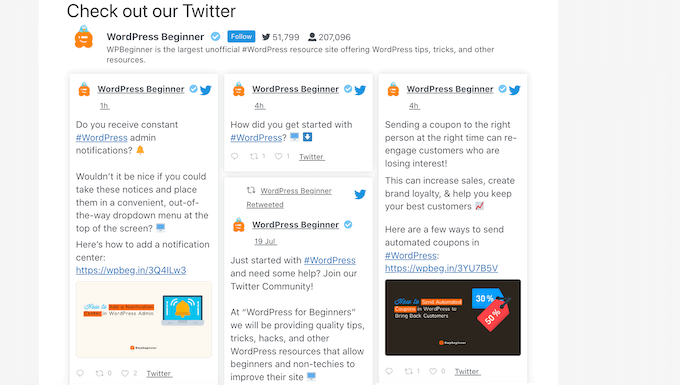
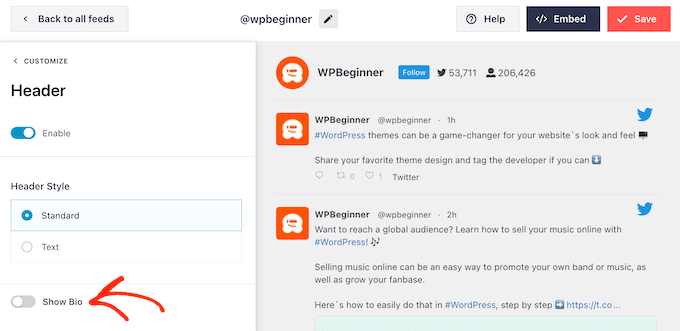
ตามค่าเริ่มต้น Smash Balloon จะเพิ่มส่วนหัว "มาตรฐาน" ลงในฟีด ซึ่งจะแสดงปุ่ม "ติดตาม" และประวัติ Twitter ของคุณ หากมี
หากคุณต้องการซ่อนประวัติ Twitter ให้คลิกเพื่อปิดใช้งานปุ่มสลับ "แสดงประวัติ"

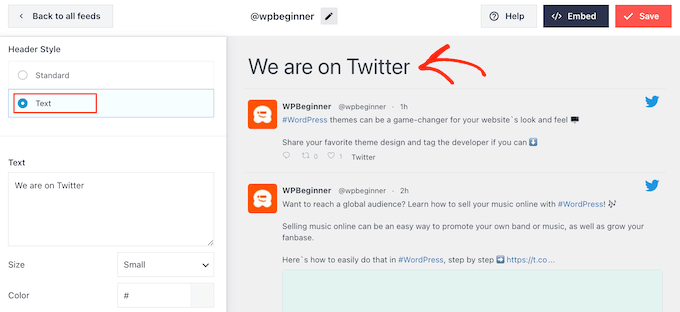
อีกทางเลือกหนึ่งคือเลือก "ข้อความ" ซึ่งจะเพิ่มส่วนหัว "เราอยู่ใน Twitter" ลงในฟีด
คุณสามารถแทนที่ข้อความนี้ด้วยข้อความของคุณเองโดยพิมพ์ลงในช่อง "ข้อความ"

เมื่อคุณพอใจกับข้อความแล้ว คุณสามารถเปลี่ยนขนาดและสีของส่วนหัวได้
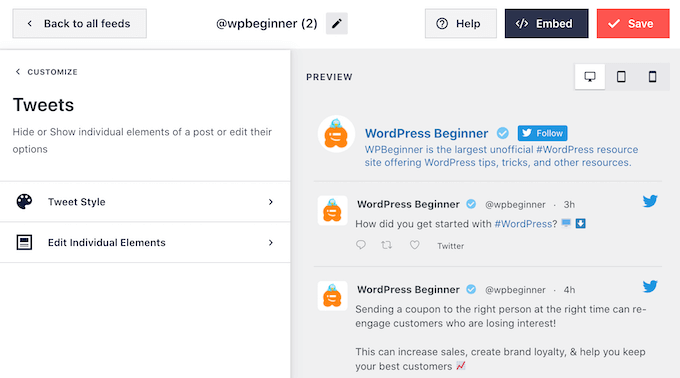
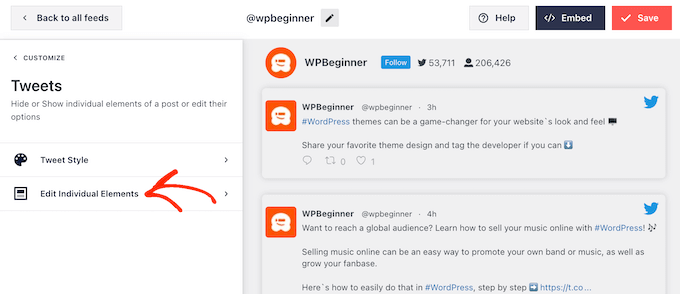
หลังจากนั้น กลับไปที่หน้าจอการตั้งค่าหลักของ Smash Balloon แล้วเลือก 'ทวีต' ที่นี่ คุณสามารถเลือกระหว่าง 'สไตล์ทวีต' และ 'แก้ไของค์ประกอบส่วนบุคคล'

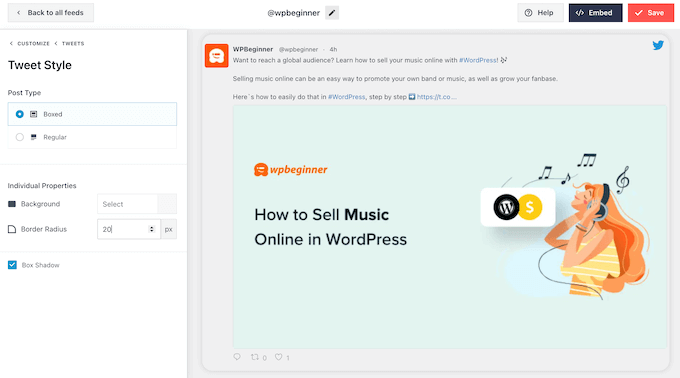
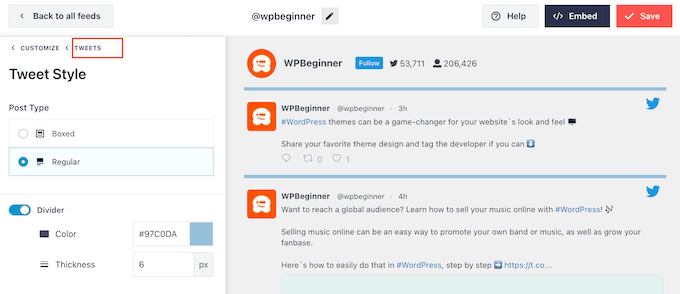
หากคุณเลือก 'สไตล์ทวีต' คุณสามารถเลือกระหว่างเค้าโครงแบบกล่องและแบบปกติได้
หากคุณเลือก "ชนิดบรรจุกล่อง" คุณสามารถสร้างพื้นหลังสีสำหรับแต่ละทวีตได้ คุณยังสามารถทำให้รัศมีเส้นขอบใหญ่ขึ้นเพื่อสร้างมุมโค้งหรือเพิ่มเงาของกล่องได้

หากคุณเลือก "ปกติ" คุณจะสามารถเปลี่ยนความหนาและสีของเส้นที่แยกโพสต์โซเชียลมีเดียต่างๆ ของคุณได้
เมื่อคุณพอใจกับการเปลี่ยนแปลงของคุณ เพียงคลิกที่ 'ทวีต'

สิ่งนี้จะนำคุณกลับไปยังหน้าจอก่อนหน้า
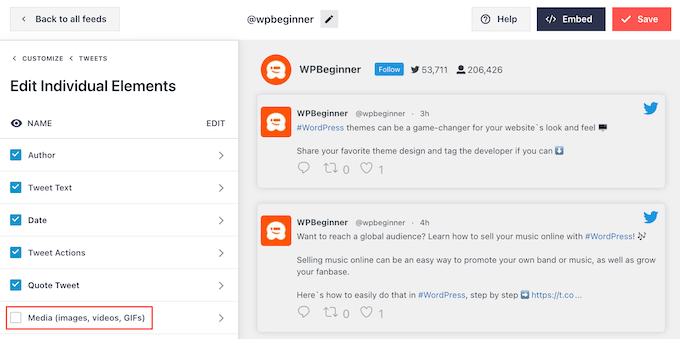
คราวนี้ คุณสามารถคลิกที่ 'แก้ไของค์ประกอบส่วนบุคคล'

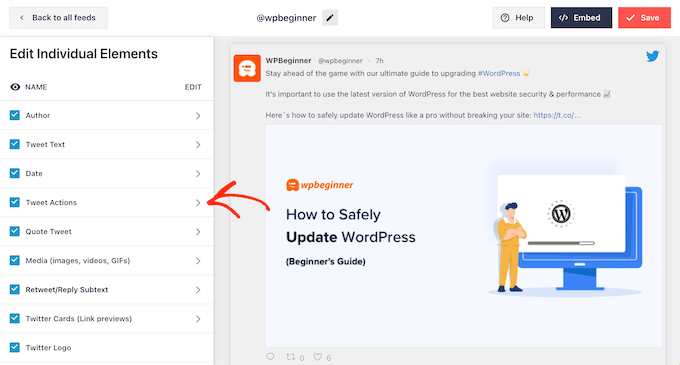
ตอนนี้คุณจะเห็นเนื้อหาทั้งหมดที่ Twitter Feed Pro รวมไว้ในแต่ละทวีต เช่น ผู้เขียน ข้อความทวีต โลโก้ Twitter และอื่นๆ
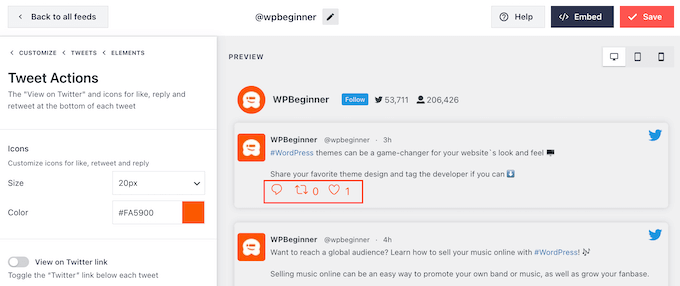
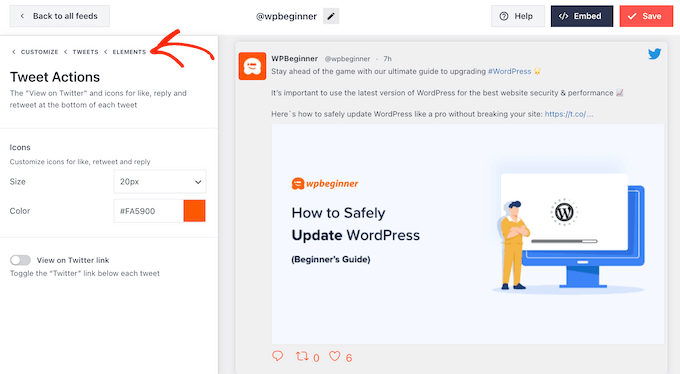
เพื่อให้ได้รับการรีทวีตมากที่สุดเท่าที่จะเป็นไปได้ เป็นความคิดที่ดีที่จะทำให้ไอคอนรีทวีตโดดเด่น โดยคลิกที่ลูกศรถัดจาก 'การกระทำของทวีต'

ที่นี่ คุณสามารถทำให้การกระทำของทวีตใหญ่ขึ้นได้โดยใช้เมนูแบบเลื่อนลง "ขนาด" แล้วเปลี่ยนสี
โปรดทราบว่า Smash Balloon จะใช้การเปลี่ยนแปลงเหล่านี้กับการกระทำของทวีตทั้งหมด ไม่ใช่แค่ไอคอน 'รีทวีต'

เมื่อคุณพอใจกับลักษณะการกระทำของทวีตแล้ว เพียงคลิกที่ข้อความ "องค์ประกอบ"
นี่จะนำคุณกลับไปยังหน้าจอก่อนหน้า

เพียงทำขั้นตอนนี้ซ้ำเพื่อปรับแต่งองค์ประกอบอื่นๆ แต่ละรายการ
คุณยังสามารถซ่อนองค์ประกอบได้โดยยกเลิกการเลือกช่อง

การซ่อนเนื้อหาที่ไม่จำเป็นเป็นอีกเคล็ดลับหนึ่งที่สามารถช่วยให้การรีทวีตโดดเด่นได้
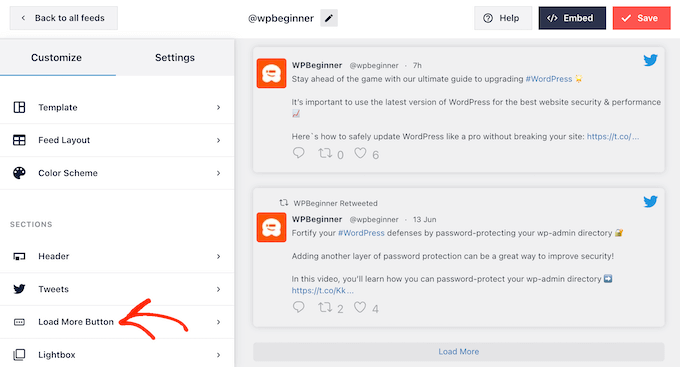
เมื่อคุณพอใจกับรูปลักษณ์ของทวีตแล้ว คุณสามารถกลับไปที่หน้าจอการตั้งค่าหลักของ Smash Balloon และเลือก "ปุ่มโหลดเพิ่มเติม"

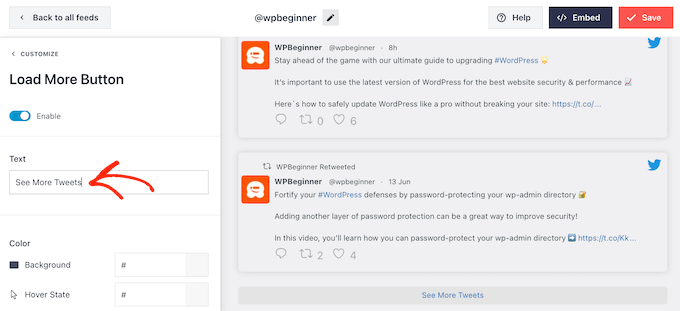
เนื่องจากเป็นปุ่มที่สำคัญ คุณอาจต้องการปรับแต่งโดยการเปลี่ยนสีพื้นหลัง สถานะโฮเวอร์ ป้ายกำกับ และอื่นๆ เพื่อให้ตรงกับการออกแบบเว็บไซต์ของคุณ
คุณยังสามารถแทนที่ข้อความเริ่มต้น 'โหลดเพิ่มเติม' ด้วยข้อความของคุณเองโดยพิมพ์ลงในช่อง 'ข้อความ'

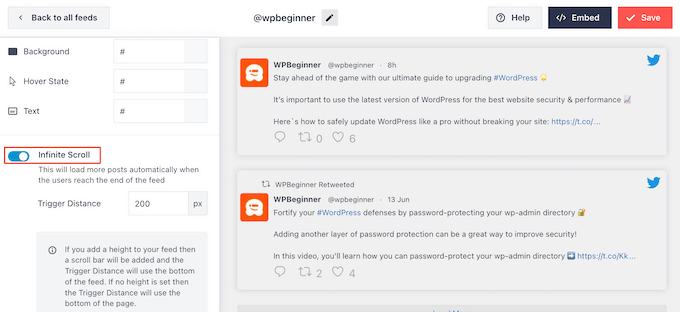
อีกทางเลือกหนึ่งคือการเปิดใช้งานการเลื่อนแบบไม่มีที่สิ้นสุดเพื่อให้ทวีตใหม่ปรากฏขึ้นโดยอัตโนมัติเมื่อผู้เยี่ยมชมมาถึงจุดสิ้นสุดของฟีด สิ่งนี้กระตุ้นให้ผู้เยี่ยมชมสำรวจทวีตของคุณมากขึ้น และอาจทำให้คุณได้รับการรีทวีตเพิ่มเติม
หากต้องการเปิดใช้งานคุณสมบัตินี้ เพียงคลิกที่แถบเลื่อน 'Infinite Scroll' เพื่อเปลี่ยนจากสีเทา (ปิดใช้งาน) เป็นสีน้ำเงิน (เปิดใช้งาน)

คุณยังสามารถเปลี่ยน 'Trigger Distance' ซึ่งจะบอก Smash Balloon เมื่อใดที่จะโหลดทวีตใหม่ อย่างไรก็ตาม การตั้งค่าเริ่มต้นควรทำงานได้ดีกับเว็บไซต์ WordPress ส่วนใหญ่
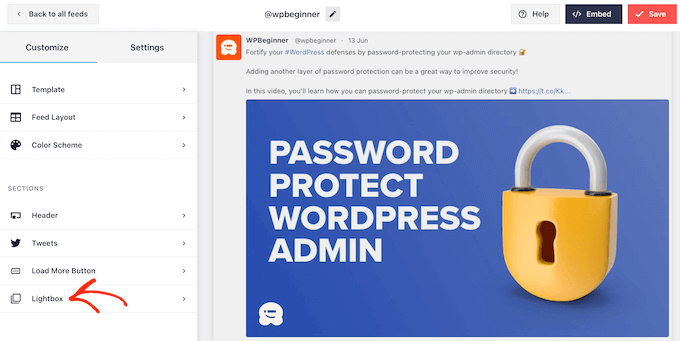
หลังจากนั้น ตัวเลือกสุดท้ายบนหน้าจอการตั้งค่าหลักของ Smash Balloon คือ 'Lightbox'

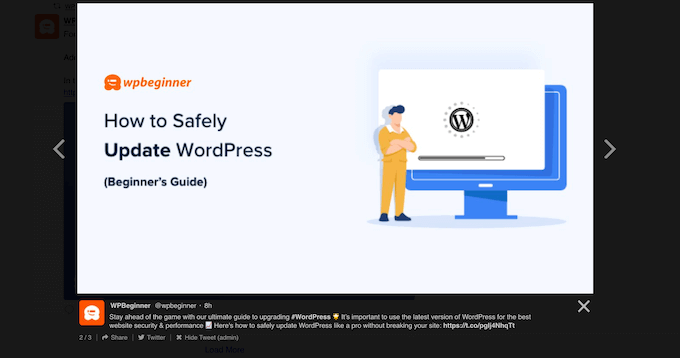
ตามค่าเริ่มต้น Twitter Feed Pro อนุญาตให้ผู้เยี่ยมชมเลื่อนดูรูปภาพและวิดีโอของฟีดในป๊อปอัปไลท์บ็อกซ์
สิ่งนี้จะทำให้คุณได้รับการรีทวีตเพิ่มเติม เนื่องจากผู้เยี่ยมชมสามารถดูรูปภาพของฟีดได้ใกล้ยิ่งขึ้นและดูวิดีโอของคุณโดยไม่ต้องออกจากเว็บไซต์

ด้วยเหตุนี้ เราขอแนะนำให้เปิดใช้งานไลท์บ็อกซ์ทิ้งไว้
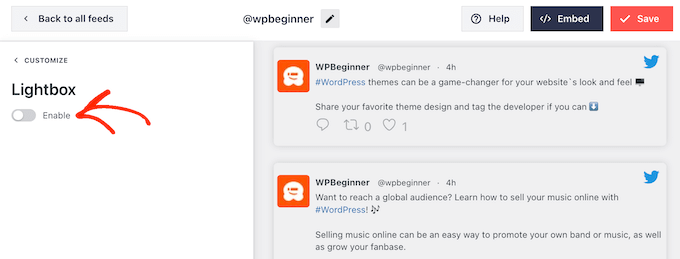
อย่างไรก็ตาม หากคุณต้องการปิดการใช้งานคุณสมบัตินี้ เพียงคลิกที่ปุ่มสลับ 'เปิดใช้งาน' สีน้ำเงินเพื่อให้เปลี่ยนเป็นสีเทา

เมื่อคุณพอใจกับรูปลักษณ์ของฟีด Twitter แล้ว อย่าลืมคลิก 'บันทึก' หลังจากนั้นคุณก็พร้อมที่จะฝังฟีด Twitter และปุ่มรีทวีตบนเว็บไซต์ WordPress ของคุณ
วิธีเพิ่มฟีด Twitter ของคุณไปยัง WordPress
คุณสามารถเพิ่มฟีดลงในเว็บไซต์ของคุณได้โดยใช้รหัสย่อหรือบล็อกฟีด Twitter เนื่องจากเป็นวิธีที่ง่ายที่สุด ก่อนอื่นเรามาดูกันว่าคุณสามารถเพิ่มฟีดลงในหน้าหรือโพสต์โดยใช้บล็อก Smash Balloon ได้อย่างไร
หากคุณสร้างฟีดไว้มากกว่าหนึ่งฟีด คุณจะต้องค้นหาโค้ดสำหรับฟีดที่คุณต้องการฝัง
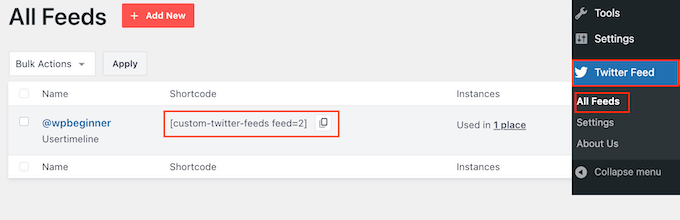
หากต้องการรับข้อมูลนี้ ให้ไปที่ Twitter Feeds » All Feeds และคัดลอกโค้ดในคอลัมน์ 'Shortcode' คุณจะต้องเพิ่มโค้ดนี้ลงในเว็บไซต์ของคุณ ดังนั้นโปรดจดบันทึกไว้ด้วย
ในภาพต่อไปนี้ เราจะต้องใช้ [custom-twitter-feeds feed=2]

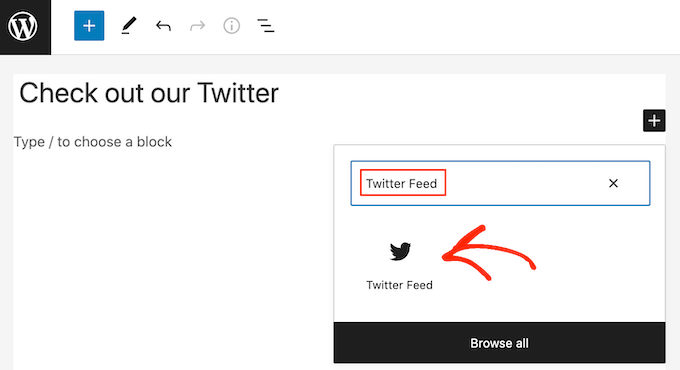
หลังจากนั้น เพียงเปิดหน้าหรือโพสต์ที่คุณต้องการฝังฟีด Twitter จากนั้นคลิกที่ไอคอน '+' เพื่อเพิ่มบล็อกใหม่และเริ่มพิมพ์ 'Twitter Feed'
เมื่อบล็อกด้านขวาปรากฏขึ้น คลิกเพื่อเพิ่มลงในบล็อกโพสต์

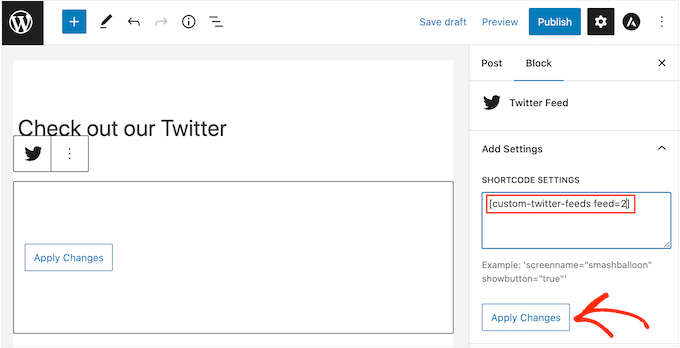
บล็อกจะแสดงฟีด Twitter ของคุณตามค่าเริ่มต้น หากคุณต้องการใช้ฟีดอื่น ให้ค้นหา "การตั้งค่ารหัสย่อ" ในเมนูด้านขวามือ
ที่นี่ เพียงเพิ่มรหัสย่อแล้วคลิกที่ 'ใช้การเปลี่ยนแปลง'

ตอนนี้บล็อกจะแสดงฟีด Twitter ของคุณ และคุณสามารถเผยแพร่หรืออัปเดตโพสต์เพื่อให้ปรากฏบนเว็บไซต์ของคุณได้
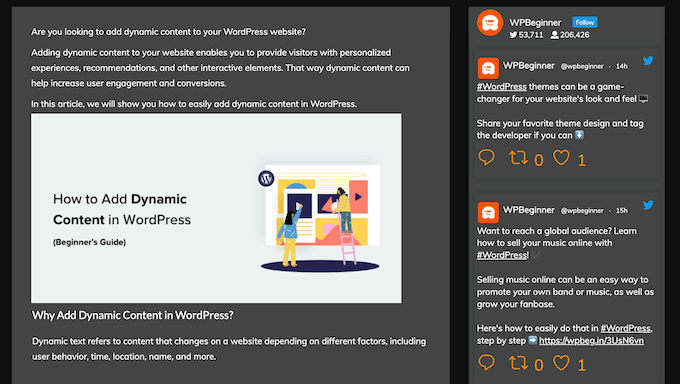
อีกทางเลือกหนึ่งคือการเพิ่มฟีดลงในพื้นที่ที่พร้อมวิดเจ็ต เช่น แถบด้านข้างหรือส่วนที่คล้ายกัน ช่วยให้ผู้เยี่ยมชมสามารถรีทวีตโพสต์ล่าสุดของคุณจากหน้าใดก็ได้ในเว็บไซต์ของคุณ
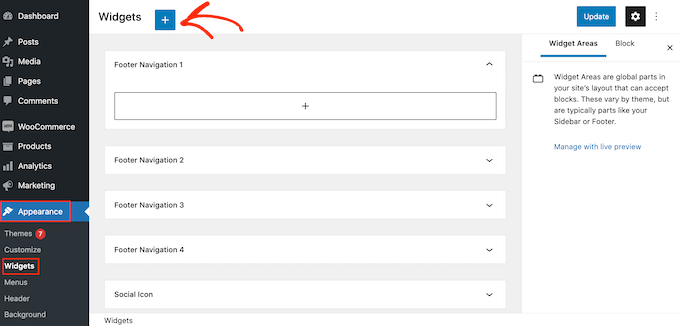
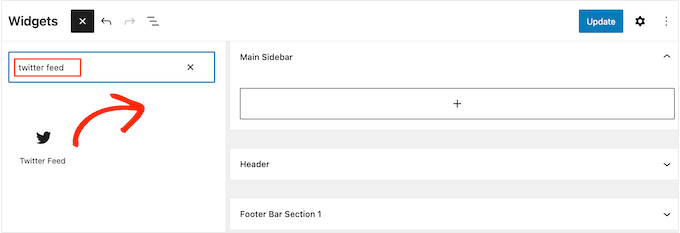
เพียงไปที่ Appearance » Widgets ในแดชบอร์ด WordPress จากนั้นคลิกที่ปุ่ม '+' สีน้ำเงิน

เมื่อคุณทำเสร็จแล้ว คุณจะต้องพิมพ์ 'Twitter Feed' เพื่อค้นหาวิดเจ็ตที่เหมาะสม
จากนั้นเพียงลากไปยังบริเวณที่คุณต้องการแสดงปุ่มฟีดและรีทวีต

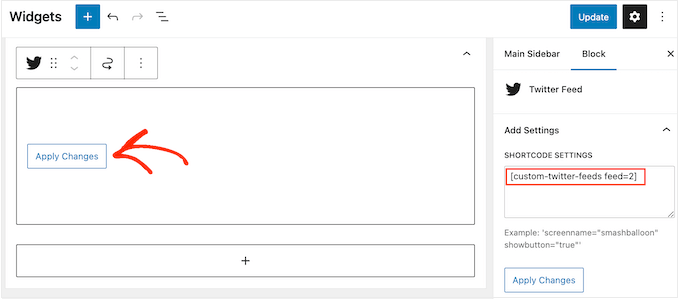
วิดเจ็ตจะแสดงหนึ่งในฟีดที่คุณสร้างโดยใช้ Smash Balloon
หากต้องการแสดงฟีด Twitter อื่นแทน ให้พิมพ์รหัสของฟีดลงในช่อง 'การตั้งค่ารหัสย่อ' จากนั้นคลิกที่ 'ใช้การเปลี่ยนแปลง'

ตอนนี้คุณสามารถคลิกที่ปุ่ม 'อัปเดต' เพื่อทำให้วิดเจ็ตใช้งานได้ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มและใช้วิดเจ็ตใน WordPress
สุดท้ายนี้ คุณสามารถฝังปุ่มฟีดและรีทวีตบนเพจ โพสต์ หรือพื้นที่พร้อมวิดเจ็ตได้โดยใช้รหัสย่อ
เพียงไปที่ Twitter Feed » All Feeds แล้วคัดลอกโค้ดในคอลัมน์ 'Shortcode' ตอนนี้คุณสามารถเพิ่มรหัสย่อลงในพื้นที่ที่พร้อมวิดเจ็ตบนไซต์ของคุณได้แล้ว
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีเพิ่มรหัสย่อใน WordPress
เราหวังว่าบทความนี้จะช่วยคุณเพิ่มปุ่มแชร์ Twitter และรีทวีตใน WordPress คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีสร้างจดหมายข่าวทางอีเมลหรือดูตัวเลือกจากผู้เชี่ยวชาญของเราสำหรับซอฟต์แวร์แจ้งเตือนทางเว็บที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
