วิธีเพิ่มฟิลด์การชำระเงินพิเศษของ WooCommerce ใน 3 ขั้นตอน (โดยไม่ต้องเข้ารหัส)
เผยแพร่แล้ว: 2022-04-28กำลังมองหาวิธีเพิ่มช่องการชำระเงินพิเศษของ WooCommerce โดยไม่ต้องเข้ารหัสใช่หรือไม่?
คุณได้มาถึงบล็อกที่ถูกต้องแล้ว ในบล็อกนี้ คุณจะได้เรียนรู้ วิธีเพิ่มช่องการชำระเงินพิเศษ WooCommerce ด้วยวิธีที่ง่ายที่สุด
ฟิลด์แบบฟอร์มหน้าชำระเงินเริ่มต้นของ WooCommerce บางครั้งอาจรู้สึกว่าไม่เพียงพอที่จะมอบประสบการณ์การชำระเงินอีคอมเมิร์ซที่ราบรื่น ด้วยเหตุนี้ จึงเป็นเรื่องปกติมากที่จะเห็นผู้คนมองหาวิธีเพิ่มช่องการชำระเงินพิเศษใน WooCommerce
แม้ว่าการทำโค้ดดิบจะเป็นตัวเลือก แต่ก็ไม่ใช่วิธีที่มีประสิทธิภาพมากที่สุด
ถ้าอย่างนั้นวิธีที่มีประสิทธิภาพที่คุณต้องถามคืออะไรใช่ไหม
คำตอบคือ การใช้ปลั๊กอิน WooCommerce ที่ใช้งานง่ายแต่น้ำหนักเบา และวิธีที่คุณสามารถ ใช้ปลั๊กอิน WordPress ที่ยอดเยี่ยมเพื่อเพิ่มฟิลด์พิเศษให้กับหน้าชำระเงินของคุณ คือทั้งหมดที่เกี่ยวกับบล็อกนี้
งั้นข้ามไปที่ส่วนหลัก ...
หน้าชำระเงินในอีคอมเมิร์ซคืออะไร?

ในเว็บไซต์อีคอมเมิร์ซ หน้าเช็คเอาต์โดยทั่วไปหมายถึงหน้าที่จัดการข้อมูลการชำระเงิน/การจัดส่งเพื่อสรุปธุรกรรม โดยปกติจะมีช่องแบบฟอร์มที่แตกต่างกันเพื่อรวบรวมข้อมูลผู้ใช้ เช่น ที่อยู่สำหรับเรียกเก็บเงิน ที่อยู่สำหรับจัดส่ง วิธีการชำระเงิน ฯลฯ
ทำไมคุณต้องเพิ่มฟิลด์ที่กำหนดเองในหน้าชำระเงิน WooCommerce
เทมเพลตการชำระเงิน WooCommerce เริ่มต้นมีฟิลด์ฟอร์มสองฟิลด์ ฟิลด์หนึ่งเกี่ยวข้องกับการเรียกเก็บเงิน และอีกฟิลด์หนึ่งเกี่ยวข้องกับข้อมูลการจัดส่งและการชำระเงิน ทั้งหมดนี้เป็นข้อมูลพื้นฐานที่จำเป็นในการดำเนินการจัดส่ง
อย่างไรก็ตาม หากลูกค้าของคุณต้องการให้ มีการปรับเปลี่ยนในแบบของ คุณ เช่น บางทีพวกเขาต้องการส่งคำสั่งซื้อไปยังบุคคลอื่นเพื่อเป็นของขวัญ และพวกเขาต้องการข้อความที่เขียนไว้ พวกเขาทำอย่างนั้นได้อย่างไร?

สำหรับสิ่งนี้โดยปกติ พวกเขาจำเป็นต้องโทรหาสายด่วนของคุณ และอาจเป็นกระบวนการที่น่าเบื่อหน่ายยาวนาน ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี แต่คุณสามารถเปลี่ยนได้หากคุณเพิ่มฟิลด์ที่กำหนดเองลงในหน้าชำระเงิน WooCommerce ของคุณ
อีกตัวอย่างหนึ่งคือการเพิ่มฟิลด์ชื่อกลาง แน่นอน เราสามารถเขียนชื่อกลางในช่องชื่อได้เสมอ แต่การมีฟิลด์แบบฟอร์มชื่อกลางจะมอบประสบการณ์การใช้งานที่ดีขึ้นกับผู้ที่มีชื่อกลาง (เรารู้ดีว่ามีหลายชื่อ!)
อีกตัวอย่างหนึ่งอาจเป็นได้ว่าผู้ดำเนินการจัดส่งต้องการให้สินค้าจัดส่งในเวลาที่กำหนดของวัน สำหรับสิ่งนั้น คุณสามารถระบุฟิลด์ที่กำหนดเองได้ ฉันแค่พูดถึงตัวเลือกที่อยู่ในใจของฉัน
แต่ฉันมั่นใจว่าในฐานะเจ้าของธุรกิจ คุณมี แนวคิดหรือความต้องการมากมายที่ฟิลด์ที่กำหนดเองในหน้าชำระเงิน WooCommerce ของคุณสามารถแก้ไขได้อย่างง่ายดาย ดังนั้น การทำให้คำสั่งซื้อเป็นส่วนตัวมากขึ้นสำหรับผู้บริโภค ตลอดจนทำให้กระบวนการผลิตและ การจัดส่งทั้งสองอย่างมีประโยชน์อย่างมากโดยการเพิ่มฟิลด์ที่กำหนดเองลงในหน้าชำระเงิน WooCommerce ของคุณ
ปลั๊กอินที่จำเป็นเพื่อเพิ่มฟิลด์ที่กำหนดเองพิเศษให้กับหน้าชำระเงิน WooCommerce
ในการเพิ่มฟิลด์ที่กำหนดเองพิเศษให้กับหน้าชำระเงิน WooCommerce คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้:
- องค์ประกอบ (ฟรี)
- ShopEngine ฟรีและ Pro
หากคุณต้องการความช่วยเหลือในการเปิดใช้งาน ShopEngine และ ShopEngine Pro คุณสามารถดูเอกสารประกอบได้
ShopEngine เป็นเครื่องมือ ปรับแต่ง WooCommerce สุดยอด ที่มาพร้อมกับ โมดูล 13+ โมดูล และ วิดเจ็ต 60+ เพื่อให้คุณ ควบคุมทั้งหมดเพื่อสร้างร้านค้า Woo ในแบบของคุณเอง เป็นส่วนเสริมสำหรับตัวสร้างเพจ Elementor ดังนั้นคุณ ต้องติดตั้ง Elementor ก่อนติดตั้งปลั๊กอิน ShopEngine
จากโมดูลมากกว่า 13 โมดูล ฉันจะใช้หนึ่งในบทช่วยสอนนี้ที่ชื่อว่า " Checkout Additional Field Module" เพื่อเพิ่มฟิลด์ที่กำหนดเองพิเศษลงในหน้าชำระเงินของ WooCommerce และมาถึงกระบวนการหลัก…
วิธีเพิ่มฟิลด์การชำระเงินพิเศษของ WooCommerce : บทช่วยสอน 3 ขั้นตอน
ใช่! การเพิ่มช่องการชำระเงินพิเศษใน WooCommerce เป็นเพียงงาน 3 ขั้นตอนหากคุณใช้ ShopEngine มาเช็คขั้นตอนกันแบบละเอียดจะได้ทำตามได้ง่ายๆ...
ขั้นตอนที่ 1: เปิดใช้งานการชำระเงินโมดูลฟิลด์เพิ่มเติมของ ShopEngine
ขั้นตอนแรกคือการเปิดใช้งานโมดูลฟิลด์เพิ่มเติม ในการเปิดใช้งานหรือเปิดใช้งานโมดูล คุณต้อง
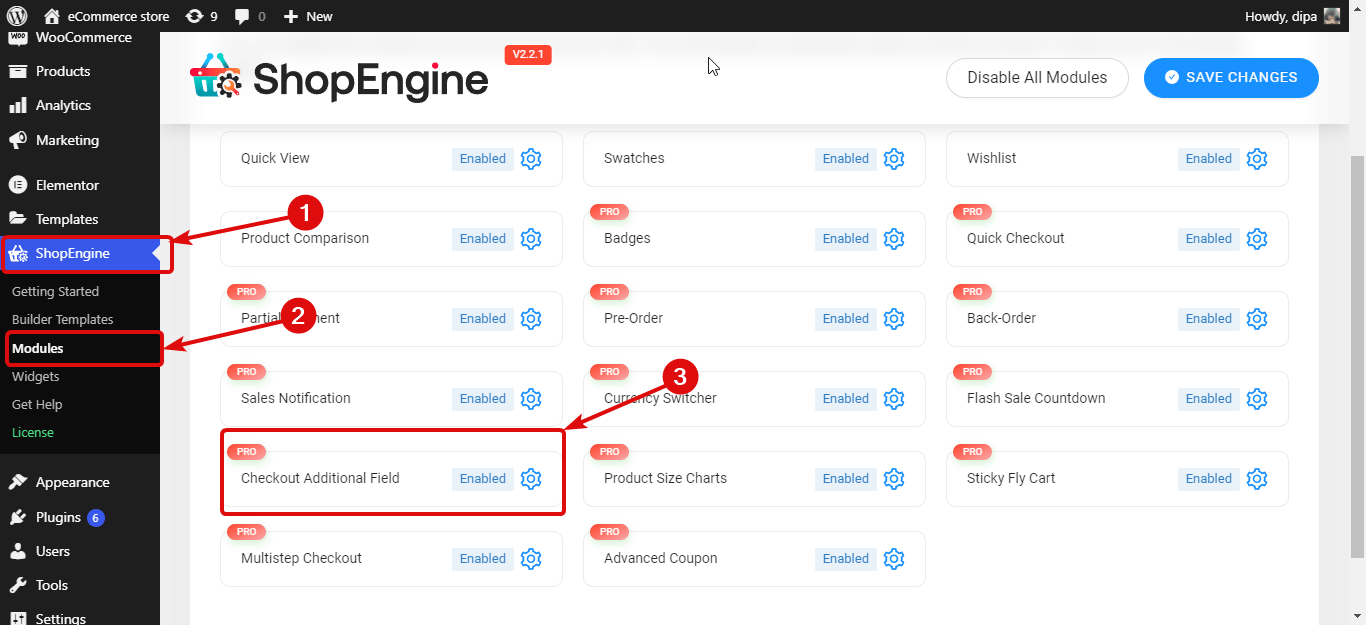
- ไปที่ ShopEngine ⇒ โมดูล ⇒ ชำระเงินฟิลด์เพิ่มเติม และ คลิกที่ไอคอนการตั้งค่า

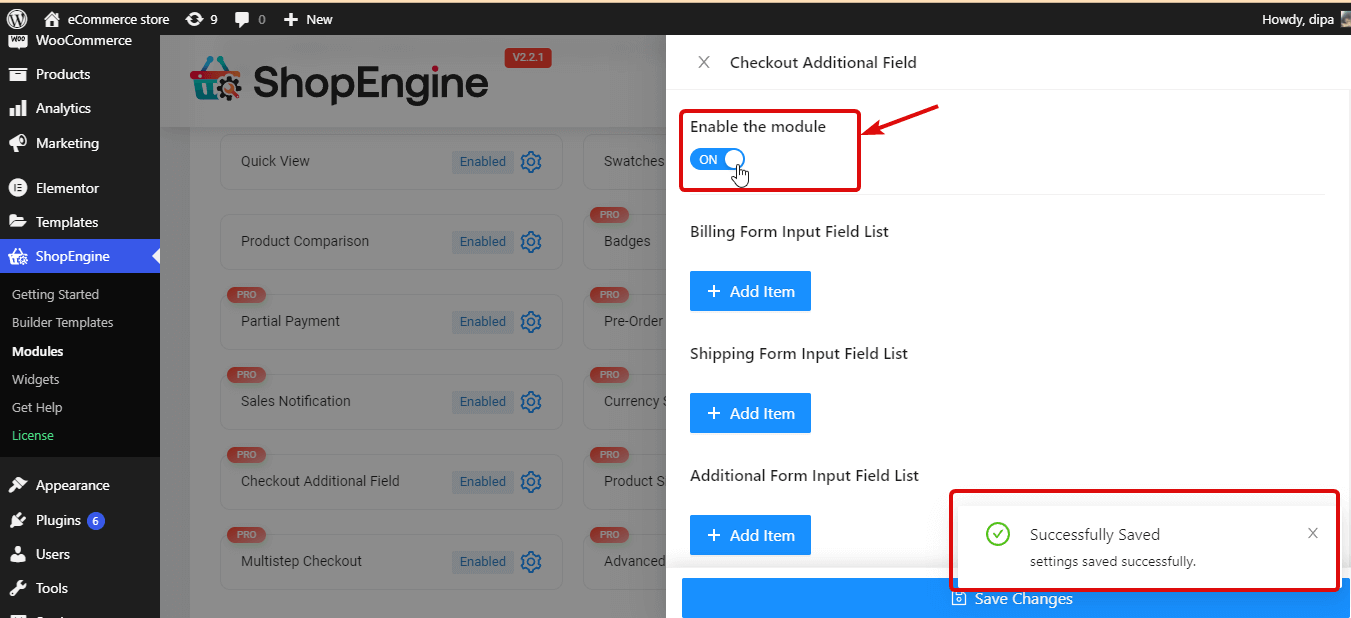
- เปิด ตัวเลือก เปิดใช้งานโมดูล จากนั้น คลิก บันทึกการเปลี่ยนแปลง เพื่ออัปเดต

คุณยังสามารถชำระเงิน วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วย ShopEngine

ขั้นตอนที่ 2: เพิ่มฟิลด์ที่กำหนดเองใหม่ให้กับหน้าชำระเงิน WooCommerce
ด้วย ShopEngine คุณสามารถเพิ่มฟิลด์ที่กำหนดเองลงใน แบบฟอร์มที่เกี่ยวข้องกับการชำระเงินดังต่อไปนี้:
- รายการช่องป้อนข้อมูลแบบฟอร์มการเรียกเก็บเงิน
- รายการช่องกรอกแบบฟอร์มการจัดส่ง
- และ รายการช่องกรอกแบบฟอร์มเพิ่มเติม
Checkout Form-Additional เป็นวิดเจ็ตของ ShopEnigine ที่เพิ่มฟิลด์ป้อนข้อความโดยค่าเริ่มต้น ซึ่งผู้ใช้สามารถเพิ่มบันทึกส่วนตัวเพิ่มเติมที่เกี่ยวข้องกับสินค้าที่พวกเขากำลังซื้อ หรือเกี่ยวกับการจัดส่งหรือบันทึกส่วนตัวใดๆ
ขั้นตอนการเพิ่มฟิลด์แบบกำหนดเองในรายการฟิลด์ของฟอร์มจะเหมือนกัน คุณสามารถทำตาม ขั้นตอนเดียวกันเพื่อเพิ่มฟิลด์แบบกำหนดเองให้กับทุกฟอร์มและฟิลด์ได้มากเท่าที่คุณต้องการ
หมายเหตุ: คุณต้อง ใช้แบบฟอร์มในเทมเพลตหน้าการชำระเงินที่คุณต้องการเพิ่มฟิลด์แบบกำหนดเอง
นี่คือขั้นตอนที่คุณต้องดำเนินการเพื่อเพิ่มฟิลด์ที่กำหนดเองลงในหน้าชำระเงิน WooCommerce ของคุณ หากต้องการเพิ่มฟิลด์แบบฟอร์มให้คลิกที่ + เพิ่มรายการ ด้านล่างชื่อแบบฟอร์มนั้นและเพิ่มฟิลด์ต่อไปนี้:
- ป้ายกำกับ: ระบุชื่อที่เหมาะสม
- Type : เลือกประเภทของฟิลด์ที่คุณต้องการ คุณสามารถเลือกประเภทได้ เช่น Text, Number, Email, Text Area, Date, Time, URL, ช่องทำเครื่องหมาย ฯลฯ
- ชื่อ (คีย์ที่ไม่ซ้ำ): ให้ชื่อที่ไม่ซ้ำเนื่องจากจะถือเป็นคีย์ที่ไม่ซ้ำ ตรวจสอบให้แน่ใจว่า ไม่มีช่องว่างระหว่างและไม่มีอักขระพิเศษ และอย่าลืมตั้งชื่อเฉพาะสำหรับแต่ละฟิลด์ที่คุณสร้าง
- Placeholder : เขียนข้อความสำหรับ placeholder
- ตัวเลือก (สำหรับประเภทวิทยุเท่านั้น): ตัวเลือกนี้จำเป็นเฉพาะเมื่อคุณเลือกประเภทช่องวิทยุ คุณต้องเพิ่มค่าปุ่มตัวเลือกทั้งหมดในรูปแบบ “value= option” โดยคั่นด้วย “,” ตัวอย่างเช่น; 0=ใช่,1=ไม่ใช่ หรือ M= ชาย, F= หญิง.
- บังคับ: เลือกว่าคุณต้องการกำหนดให้ฟิลด์นี้บังคับหรือไม่
- ตำแหน่ง (หลัง): เลือกตำแหน่งของฟิลด์
- คลาส CSS ที่กำหนดเอง: คุณสามารถเพิ่มคลาส CSS ที่กำหนดเองได้ที่นี่หากต้องการ
คุณสามารถดูกระบวนการด้านล่าง ทำขั้นตอนเดิมซ้ำเพื่อเพิ่มฟิลด์พิเศษหลายฟิลด์ในหน้าชำระเงิน WooCommerce ของคุณ


ขั้นตอนที่ 3: บันทึกและดูตัวอย่าง
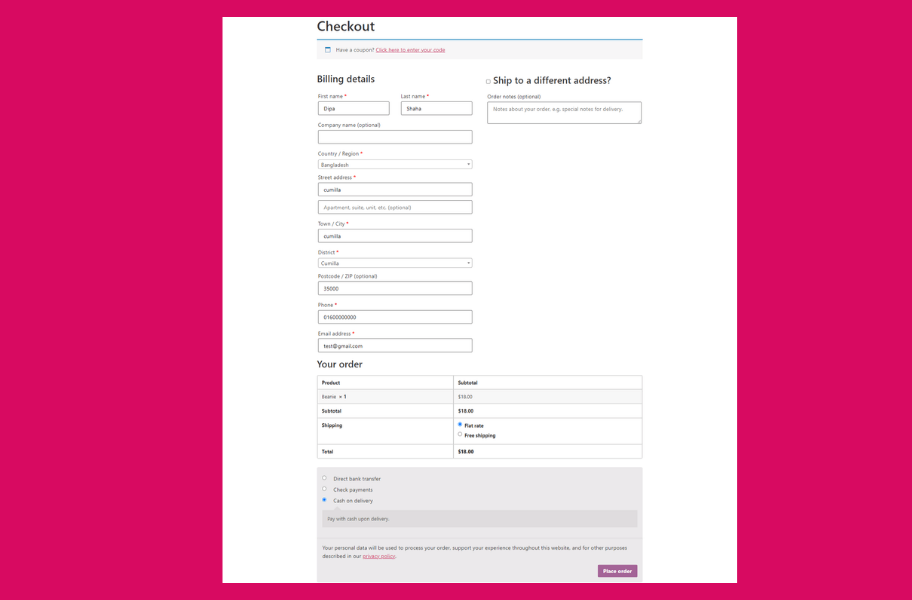
ตอนนี้ คลิกที่บันทึกการเปลี่ยนแปลงและอัปเดตหน้าการชำระเงินด้วยช่องการชำระเงินที่กำหนดเองเพิ่มเติม คุณสามารถสั่งซื้อทดสอบเพื่อดูการทำงานของหน้าการชำระเงินที่อัปเดต
หมายเหตุ : ฉันได้เพิ่มฟิลด์พิเศษอื่นลงในรายการฟิลด์ป้อนแบบฟอร์มการจัดส่ง หากคุณทำเช่นเดียวกัน คุณต้องแน่ใจว่าคุณใช้วิดเจ็ตแบบฟอร์มการจัดส่งในเทมเพลตการชำระเงิน WooCommerce ของคุณ

คุณสามารถตรวจสอบ วิธีปรับแต่งหน้ารถเข็น WooCommerce ด้วย ShopEngine
วิธีแก้ไข/ลบช่องชำระเงินพิเศษใน WooCommerce
ตอนนี้ จะเป็นอย่างไร ถ้าคุณเพิ่มฟิลด์ที่กำหนดเองเพิ่มเติม แต่คุณต้องการอัปเดตข้อมูลบางอย่างหรืออาจลบฟิลด์ที่กำหนดเองอย่างถาวร คุณทำอย่างนั้นได้อย่างไร?
เช่นเดียวกับการสร้าง แก้ไข และลบช่องการชำระเงินพิเศษใน WooCommerce นั้นง่ายมากด้วย ShopEngine ลองดูวิธีการ:
ขั้นตอนที่คุณต้องปฏิบัติตามเพื่อแก้ไขฟิลด์ที่กำหนดเองเพิ่มเติม:
ในการแก้ไขฟิลด์ที่กำหนดเองที่มีอยู่:
- ไปที่ ShopEngine ⇒ โมดูล ⇒ ชำระเงินฟิลด์เพิ่มเติม และคลิกที่ไอคอนการตั้งค่า
- คลิกที่ช่องเพื่อขยาย
- ตอนนี้อัปเดตข้อมูลใด ๆ ที่คุณต้องการ (ฉันกำลังสร้างชื่อกลางเพื่อแสดงกระบวนการให้คุณเห็น)
- สุดท้าย คลิกบันทึกการเปลี่ยนแปลงเพื่ออัปเดต

ขั้นตอนในการลบฟิลด์ที่กำหนดเองเพิ่มเติม:
ในการแก้ไขฟิลด์ที่กำหนดเองที่มีอยู่:
- ไปที่ ShopEngine ⇒ โมดูล ⇒ ชำระเงินฟิลด์เพิ่มเติม และคลิกที่ไอคอนการตั้งค่า
- คลิกที่ช่องเพื่อขยาย
- ตอนนี้อัปเดตข้อมูลใด ๆ ที่คุณต้องการ
- สุดท้าย คลิกบันทึกการเปลี่ยนแปลง เพื่ออัปเดต

คำพูดสุดท้ายเกี่ยวกับฟิลด์การชำระเงินพิเศษใน WooCommerce
ฉันหวังว่าคุณจะได้รับสิ่งที่ฉันสัญญาไว้เมื่อตอนต้นของบล็อกนี้ ซึ่งจะทำให้คุณมี วิธีที่ง่ายที่สุดในการเพิ่มช่องการชำระเงินพิเศษใน WooCommerce
ฉันได้แสดงวิธีการ เพิ่ม แก้ไข และลบฟิลด์พิเศษในหน้าชำระเงิน WooCommerce ของคุณ แล้ว อย่าลังเลที่จะทำซ้ำกระบวนการเดียวกันเพื่อเพิ่มฟิลด์ที่กำหนดเองที่คุณต้องการสำหรับไซต์อีคอมเมิร์ซเฉพาะของคุณ
ShopEngine คือเครื่องมือสร้าง Ultimate WooCommerce ที่ให้คุณทำสิ่งต่างๆ ได้มากมาย นอกเหนือจากการเพิ่มฟิลด์ที่กำหนดเองลงในหน้าการชำระเงิน คุณสามารถ สร้างหน้า WooCommerce ทั้งหมดได้เอง เช่น หน้าร้านค้า หน้ารถเข็น หน้าขอบคุณ เป็นต้น
ดังนั้น อย่าเสียเวลาและพลังงานกับปลั๊กอินที่ไม่ได้มาตรฐาน แทนที่จะคว้า ShopEngine ของคุณวันนี้ และสร้างร้านค้า WooCommerce ของคุณด้วยความยืดหยุ่นสูงสุด
