วิธีเพิ่มรถเข็นลอยตัว WooCommerce ใน WordPress ใน 3 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2023-04-09ต้องการทำให้ประสบการณ์การช็อปปิ้งของลูกค้าราบรื่นและเพิ่มอัตราการแปลงหรือไม่? คุณอาจสงสัย แต่ การเพิ่มรถเข็นลอยน้ำ ไปยังเว็บไซต์ WooCommerce ของคุณจะทำงานเหล่านี้ได้อย่างมีประสิทธิภาพ!
รถเข็นแบบลอยเป็นวิดเจ็ตขนาดเล็กที่ปรากฏบนหน้าจอเมื่อลูกค้าเพิ่มสินค้าลงในรถเข็น มันแสดงมุมมองที่กะทัดรัดแต่ละเอียดของเนื้อหาในรถเข็นของพวกเขา และดำเนินการชำระเงินโดยไม่ต้องโหลดหน้าเว็บใหม่ทั้งหมด
ตอนนี้คำถามคือ “จะเพิ่ม WooCommerce Floating Cart ลงใน WordPress ได้อย่างไร” คุณสามารถเพิ่มรถเข็นแบบลอยได้โดยใช้ วิดเจ็ตรถเข็นแบบติดหนึบของ ShopEngine เพียงทำตามขั้นตอนง่ายๆ 3 ขั้นตอน
มาดูกันว่าคุณจะเพิ่มรถเข็นแบบลอยตัว WooCommerce ที่สะดวกและดึงดูดสายตาได้อย่างไรโดยใช้ ShopEngine เพื่อสร้างประสบการณ์การช็อปปิ้ง ที่น่าดึงดูดและเป็นมิตรกับผู้ใช้ มากขึ้นสำหรับลูกค้าของคุณ
วิธีเพิ่มรถเข็นลอยตัว WooCommerce ใน WordPress – คำแนะนำทีละขั้นตอน
ตอนนี้ได้เวลาอธิบายขั้นตอนการเพิ่ม WooCommerce รถเข็นแบบลอยตัวใน WordPress และวิธีที่ง่ายที่สุดในการเพิ่มรถเข็นแบบลอยไปยังร้านค้า WooCommerce ของคุณคือการใช้วิดเจ็ตรถเข็นแบบติดหนึบของ ShopEngine
ShopEngine เป็นเครื่องมือสร้างเพจ WooCommerce ที่สมบูรณ์แบบเพื่อเพิ่ม ประสิทธิภาพการทำงานของร้านค้าออนไลน์ ของคุณ คุณสามารถออกแบบและสร้างร้านค้าทั้งหมดของคุณด้วยฟีเจอร์และฟังก์ชันที่จำเป็นทั้งหมดโดยใช้เทมเพลตและโมดูลของ ShopEngien
ในหมู่พวกเขา วิดเจ็ตรถเข็นติดหนึบจะช่วยให้คุณเพิ่ม รถเข็นแบบลอยตัว ไปยังเว็บไซต์ของคุณได้ นอกจากนี้ยังทำให้กระบวนการชำระเงินราบรื่นยิ่งขึ้นสำหรับลูกค้าของคุณ
นอกจากนี้ยังง่ายสุด ๆ ในการรวมเข้ากับเว็บไซต์ WordPress ของคุณ ภายใน 3 ขั้นตอน
มาเริ่มกันเลย-
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอินที่จำเป็น
ในการเพิ่มรถเข็นลอยน้ำไปยังเว็บไซต์ WordPress ของคุณ สิ่งที่ต้องมีก่อนคือการติดตั้งปลั๊กอิน 3 ตัวต่อไปนี้
WooCommerce: ดาวน์โหลด WooCommerce
ShopEngine (ฟรี): ดาวน์โหลด ShopEngine
ShopEngine Pro: รับ ShopEngine Pro
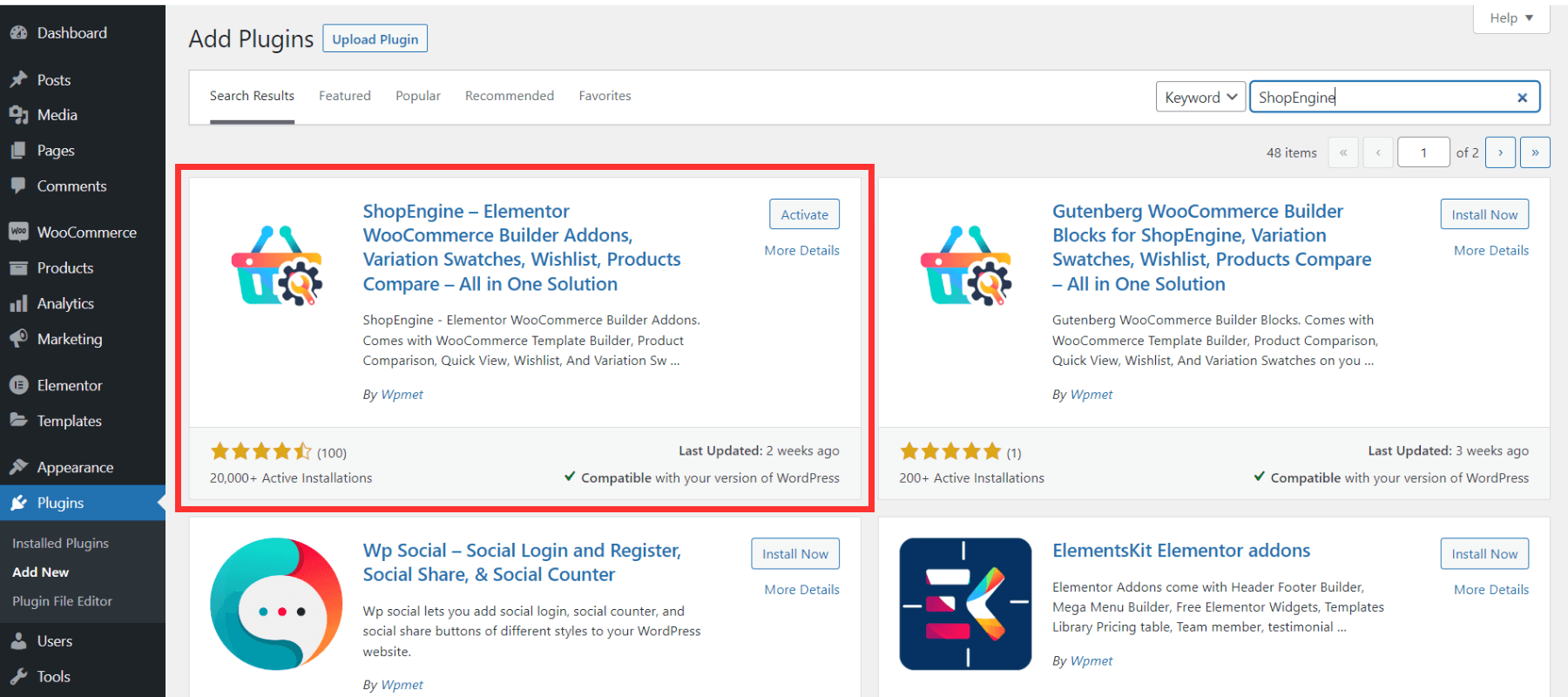
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ Plugins -> Add New หลังจากนั้นให้ค้นหา WooCommerce และเปิดใช้งาน WooCommerce เป็นแพลตฟอร์มอีคอมเมิร์ซแบบโอเพ่นซอร์ส สำหรับสร้าง ร้านค้าใน WordPress ฟรีและปรับแต่งได้อย่างเต็มที่
จากนั้นค้นหา ปลั๊กอิน ShopEngine และติดตั้ง หลังจากนั้นให้เปิดใช้งานใบอนุญาต

เมื่อคุณเปิดใช้งานเสร็จแล้ว คุณสามารถ ใช้คุณสมบัติและโมเลกุลที่น่าตื่นเต้นที่สุด ในการออกแบบเว็บไซต์ WooCommerce ที่สวยงามและใช้งานได้ รวมถึงตัวเลือกรถเข็นลอยน้ำ
ขั้นตอนที่ 2: เปิดใช้งาน Sticky Fly Cart Widget ของ ShopEngine
ตามค่าเริ่มต้น วิดเจ็ตรถเข็นติดหนึบจะปิดอยู่ ตอนนี้คุณต้องเปิดใช้งานวิดเจ็ต Fly Cart ของ ShopEngine
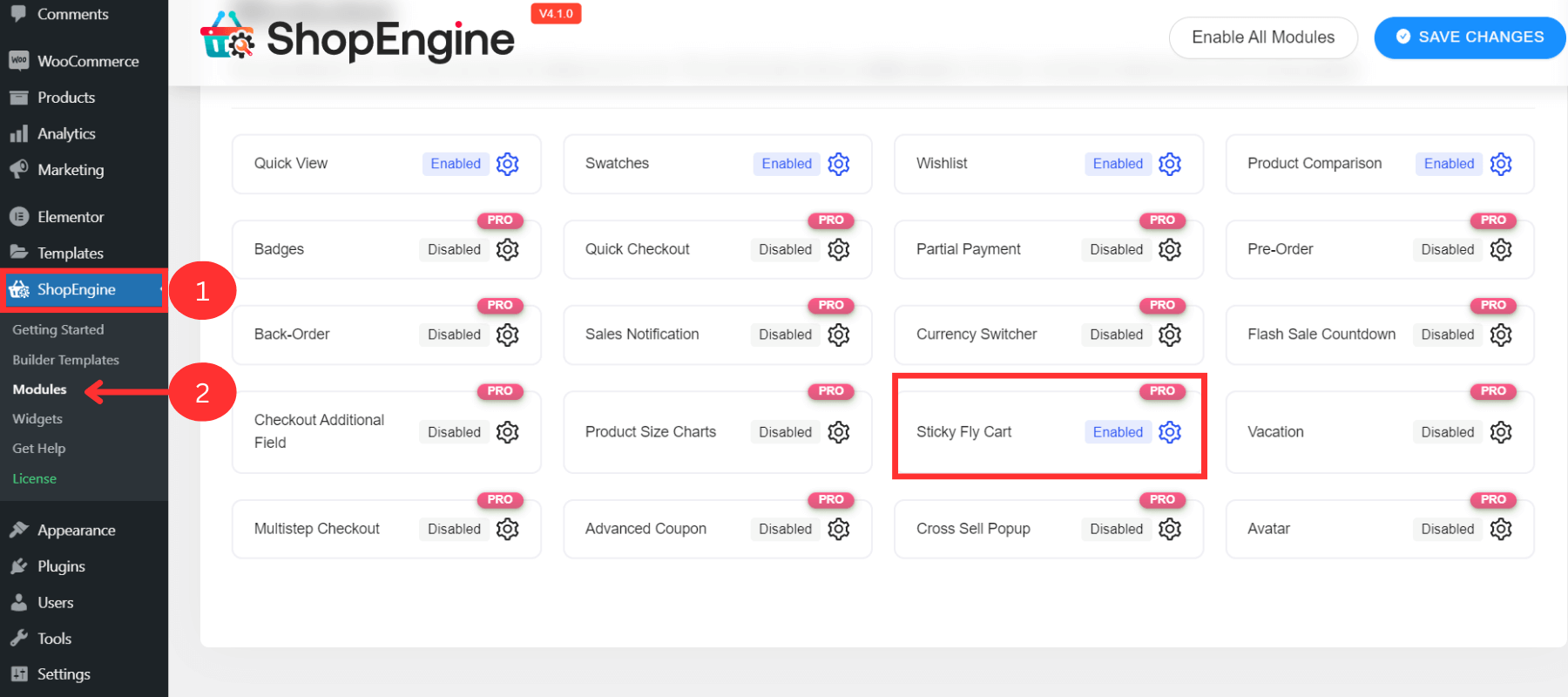
- วางเมาส์เหนือ ShopEngine -> คลิกที่โมดูล คุณสามารถดูวิดเจ็ต Sticky Fly Cart
- คลิกที่ ไอคอนรูปเฟือง (การตั้งค่า) และแถบด้านข้างจะปรากฏขึ้น เปิด " เปิดใช้งานโมดูล"

คุณสมบัติที่สำคัญของ Sticky Fly Cart
- แสดงรายละเอียดรถเข็นกับทุกรายการ
- แสดงยอดรวมย่อย
- สามารถเพิ่มหรือลบรายการ
- ไปที่หน้ารถเข็น
- ดำเนินการเช็คเอาท์
ขั้นตอนที่ 3: ปรับแต่งการตั้งค่า
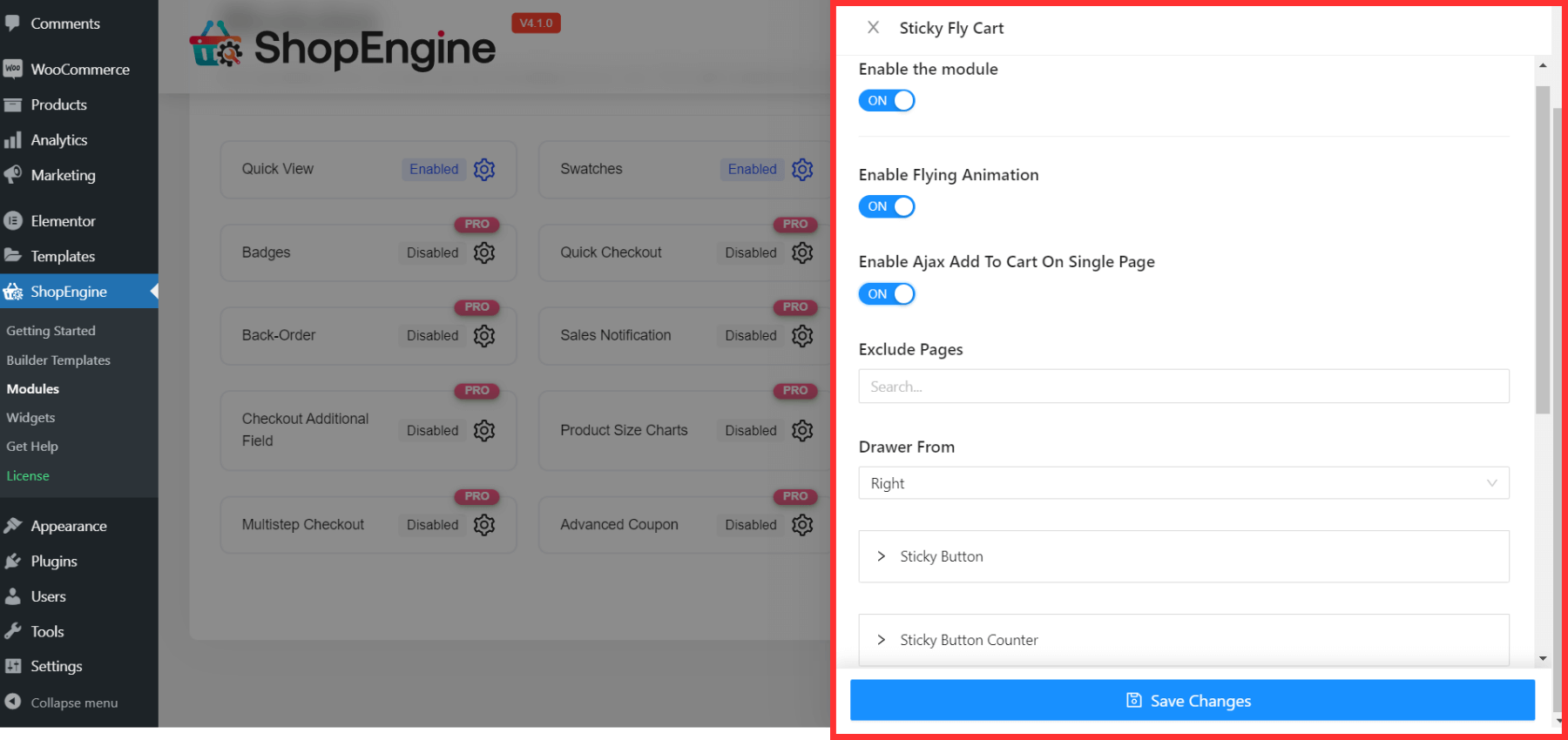
ส่วนที่ดีที่สุดของรถเข็นฟลายกี้คันนี้คือตัวเลือกการปรับแต่งมากมาย หลังจากเปิดใช้งานวิดเจ็ตรถเข็นติดหนึบแล้ว คุณสามารถเปลี่ยนคุณสมบัติหรือคงค่าดีฟอลต์ไว้ได้

นี่คือตัวเลือกการปรับแต่งที่สำคัญ:
เปิด/ปิด ภาพเคลื่อนไหวการบิน

เปิดใช้ตัวเลือกนี้เพื่อตั้งค่าแอนิเมชั่นให้กับรถเข็นติดหนึบนี้ หรือปิดใช้งานหากคุณไม่ชอบแอนิเมชั่น
เปิด/ปิด Ajax Add to Cart ในหน้าเดียว
การเปิดใช้งานตัวเลือกนี้จะทำให้ลูกค้าสามารถเพิ่มผลิตภัณฑ์ (เดี่ยวหรือตัวแปร) โดยไม่ต้องโหลดทั้งไซต์ซ้ำ
ดูเพิ่มเติม – วิธีเพิ่มผลิตภัณฑ์ตัวแปร WooCommerce ลงในเว็บไซต์ของคุณ
ยกเว้นหน้า
หากคุณต้องการแยกหน้าใดๆ จากคุณลักษณะนี้ คุณสามารถเพิ่มหน้าในฟิลด์นี้ได้
ลิ้นชักจาก
ตั้งตำแหน่งฟลายคาร์ทางด้านซ้ายหรือด้านขวา
ปุ่มเหนียวและตัวนับปุ่มเหนียว
ถัดไป คุณจะเห็น 2 ตัวเลือกนี้สำหรับปรับแต่งคุณสมบัติของปุ่มติดหนึบและตัวนับปุ่มติดหนึบ คุณสามารถปรับแต่งสิ่งต่อไปนี้:
- ขนาดปุ่มและไอคอน
- สีข้อความและพื้นหลัง
- ตำแหน่งบน ซ้าย ขวา และล่าง
ตัวรถเข็น
- ปรับแต่งสีและเชื่อมโยงสีโฮเวอร์
- เปลี่ยนสีพื้นหลัง
- ตั้งค่าความกว้างของรถเข็นแบบกำหนดเองและช่องว่างภายใน
ส่วนหัวของรถเข็น
- ปรับค่าการเติม
รายการรถเข็น
- แก้ไขค่าช่องว่างภายใน (ซ้าย ขวา บน ล่าง)
- ปรับแต่งความกว้าง ประเภท และสีของเส้นขอบ-ด้านล่าง
- กำหนดขนาดตัวอักษรที่กำหนดเอง
ปุ่มรถเข็น
- ปรับค่าช่องว่างภายในห่อ
- ตั้งค่าการเติมปุ่ม
- ปรับแต่งสีปุ่ม พื้นหลัง
- ตั้งค่าสีพื้นหลังโฮเวอร์แบบกำหนดเอง
หลังจากปรับแต่งทั้งหมดแล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง คุณสมบัติทั้งหมดจะปรากฏในตะกร้าลอยใหม่ของเว็บไซต์ WordPress ของคุณ
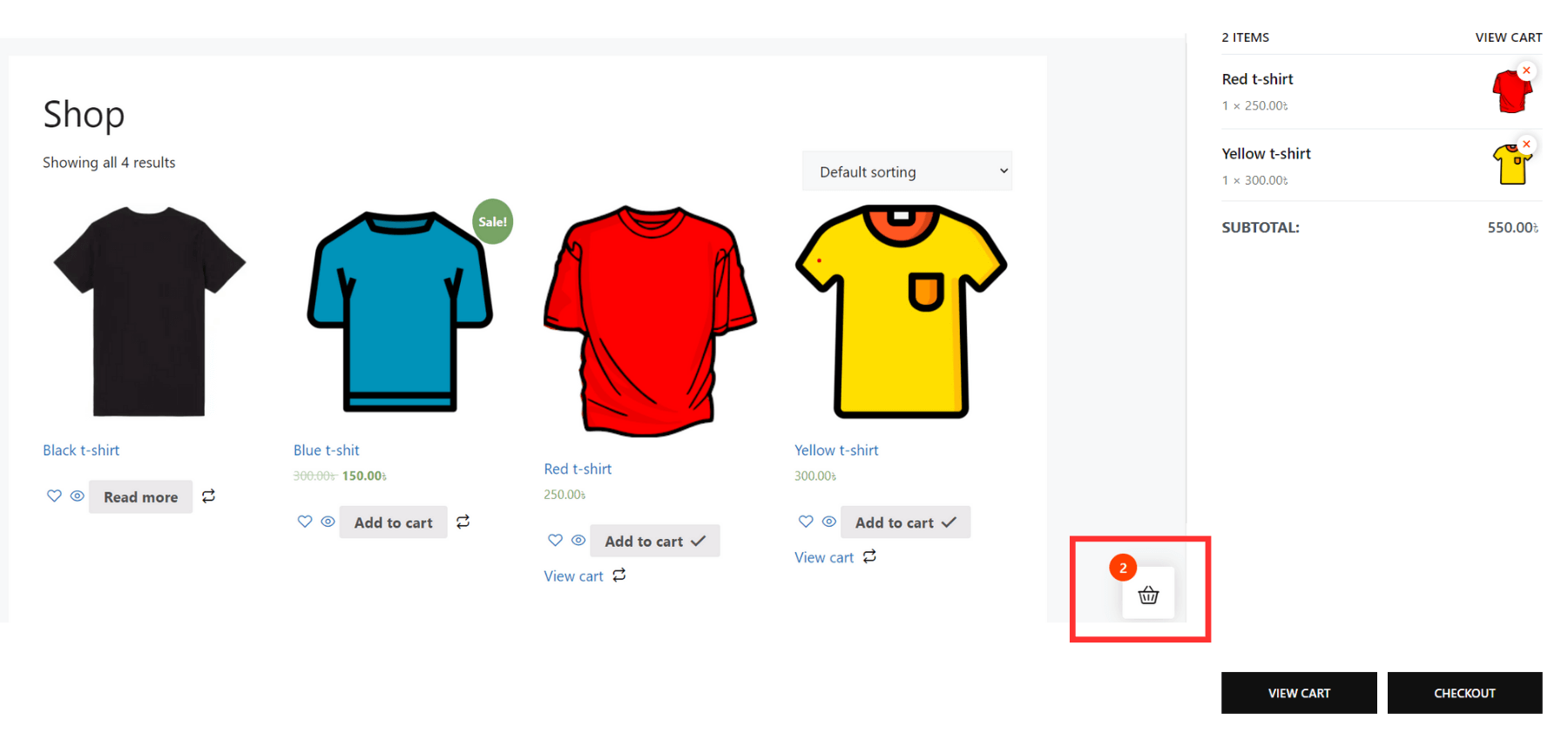
วิธีทดสอบรถเข็นลอยใหม่ในเว็บไซต์ WooCommerce ของคุณ
เพื่อให้แน่ใจว่า คุณได้เพิ่ม Sticky Fly Cart ลงในเว็บไซต์ของคุณ และมันทำงานได้อย่างสมบูรณ์
- ไปที่หน้าร้านค้าของเว็บไซต์ WooCommerce ของคุณ
- รถเข็นลอยน้ำจะปรากฏในตำแหน่งที่เลือก
- เลือกผลิตภัณฑ์เดียวหรือหลายรายการและเพิ่มลงในรถเข็น
- จากนั้นทดสอบคุณสมบัติทั้งหมด เพิ่ม ลบ นำทางในหน้ารถเข็น และตรวจสอบเพื่อให้แน่ใจว่าคุณลักษณะทั้งหมดนี้ทำงานได้อย่างสมบูรณ์

ต้องการเพิ่มระบบชำระเงินหลายขั้นตอนในร้านค้า WooCommerce ของคุณหรือไม่
ดูบล็อกนี้ – วิธีเพิ่ม WooCommerce Multi-Step Checkout ใน 5 ขั้นตอน
5 ประโยชน์หลักของการเพิ่ม Sticky Fly Cart ของ ShopEngine ลงใน WordPress

คุณลักษณะรถเข็นแบบลอยตัวอาจดูเหมือนการเปลี่ยนแปลงเล็กน้อยกับเว็บไซต์ WordPress ของคุณ แต่การเพิ่มวิดเจ็ตรถเข็นแบบติดหนึบของ ShopEngine ไปยังร้านค้า WooCommerce จะช่วยคุณได้หลายวิธี
นี่คือประโยชน์ที่สำคัญ 5 ประการ:
1. เข้าถึงรถเข็นได้ง่าย
ด้วยรถเข็นแบบติดหนึบของ ShopEngine ลูกค้าสามารถดูรายละเอียดทั้งหมดของเนื้อหาในรถเข็นได้อย่างง่ายดาย เพื่อการเข้าถึงที่สะดวกและรวดเร็ว สามารถเพิ่ม ลบ หรือตรวจสอบสินค้าได้ง่ายขึ้น
นอกจากนี้ พวกเขายังสามารถติดตามหน้าตะกร้าสินค้าโดยไม่ต้องสำรวจทั้งเว็บไซต์ เป็นผลให้ลดโอกาสในการละทิ้งรถเข็นเนื่องจากความซับซ้อนในการนำทางไซต์ WooCommerce
2. อุทธรณ์ภาพ
รถเข็นฟลายชีทนี้ช่วยเพิ่มรูปลักษณ์ที่หรูหราและเป็นมืออาชีพให้กับเว็บไซต์ของคุณ คุณยังสามารถปรับแต่งแต่ละองค์ประกอบและคุณลักษณะทั้งหมดเพื่อสร้างรูปลักษณ์ที่เหนียวแน่นที่สุด
สำหรับการดึงดูดสายตาที่เป็นมิตรต่อผู้ใช้ กระบวนการรถเข็นจะมีส่วนร่วมและดึงดูดใจลูกค้ามากขึ้น
3. เพิ่มยอดขาย
เมื่อลูกค้าของคุณมีรูปลักษณ์ที่สวยงามและเข้าถึงเนื้อหาของรถเข็นได้ง่าย ก็จะเพิ่มอัตราการแปลงและยอดขาย
นอกจากนี้ ไอคอนรถเข็นติดหนึบของ ShopEngine ยังวางอยู่ในตำแหน่งที่โดดเด่นบนหน้าเว็บ ผลที่ได้คือช่วยเตือนลูกค้าของคุณเกี่ยวกับผลิตภัณฑ์ที่พวกเขาเพิ่มไปแล้วและเพิ่มโอกาสในการขายที่มีศักยภาพ
4. การตอบสนองของอุปกรณ์
ถัดไป วิดเจ็ตรถเข็นแบบติดหนึบนี้จะตอบสนองต่ออุปกรณ์ทั้งหมด รวมถึงพีซี แท็บ หรือสมาร์ทโฟน ดังนั้น ลูกค้าของคุณจะได้รับประสบการณ์การช็อปปิ้งที่ราบรื่นบนอุปกรณ์ใดก็ตามที่พวกเขาใช้
5. ปรับปรุงประสบการณ์ผู้ใช้
ในแง่ของการเข้าถึงง่าย การออกแบบที่น่าดึงดูด การตอบสนองของอุปกรณ์ และเวลาในการโหลดที่น้อยลง การเพิ่ม Sticky Fly Cart นี้ลงในเว็บไซต์ WooCommerce จะช่วยปรับปรุงประสบการณ์การใช้งานโดยรวมของลูกค้าของคุณ
คำถามที่พบบ่อย
จำเป็นต้องเพิ่มรถเข็นลอยน้ำไปยังเว็บไซต์อีคอมเมิร์ซของฉันหรือไม่
การเพิ่มตะกร้าสินค้าแบบลอยตัวไปยังร้านค้า WooCommerce ของคุณเป็นสิ่งจำเป็นเพื่อปรับปรุงประสบการณ์ผู้ใช้และเพิ่มอัตราการแปลง ผู้ใช้สามารถติดตามสินค้าในรถเข็นและดำเนินการอื่นๆ โดยไม่ต้องโหลดทั้งเว็บไซต์
ฉันสามารถเพิ่มรถเข็นลอยน้ำไปยังหน้าเว็บเฉพาะโดยใช้ ShopEngine ได้หรือไม่
ได้ คุณสามารถเพิ่มรถเข็นลอยน้ำไปยังหน้าเฉพาะของเว็บไซต์ของคุณได้ ShopEngine นำเสนอตัวเลือกที่ยืดหยุ่นสำหรับปรับแต่งตำแหน่งของรถเข็นลอยน้ำในหน้าใดก็ได้ คุณยังสามารถยกเว้นหน้าจากตัวเลือก "ยกเว้นหน้า"
ใช้ Widget Sticky Fly Cart ของ ShopEngine ได้ฟรีหรือไม่
ShopEngine นำเสนอฟีเจอร์ฟรีมากมายในการออกแบบร้านค้า WooCommerce ของคุณ แต่วิดเจ็ตรถเข็นแบบติดหนึบนั้นเป็นฟีเจอร์ระดับพรีเมียมของ ShopEngine คุณสามารถเพิ่มวิดเจ็ตนี้เพื่อทำให้รถเข็นและขั้นตอนการซื้อราบรื่นขึ้น และเรารับรองได้ว่าคุณจะไม่เสียใจที่ใช้จ่ายไปกับวิดเจ็ตนี้สำหรับการผสานรวมที่ง่ายดายสุดๆ ฟีเจอร์ที่ยอดเยี่ยม และตัวเลือกการปรับแต่งที่หลากหลาย
บรรทัดล่าง
ถึงเวลาสรุป!
ดูว่ามันง่ายเพียงใดในการเพิ่มรถเข็นลอยน้ำไปยังเว็บไซต์ WordPress ของคุณโดยใช้วิดเจ็ตรถเข็นแบบติดหนึบของ ShopEngine เพียงทำตาม 3 ขั้นตอนง่ายๆ ก็พร้อมลุย!
ซึ่งมอบวิธีที่สะดวกในการดูและอัปเดตเนื้อหาในรถเข็นของลูกค้า นอกจากนี้ยังช่วยกระตุ้นให้พวกเขาทำการซื้อให้เสร็จสมบูรณ์
เหตุใดคุณจึงรอ เพิ่ม รถเข็นติดหนึบของ ShopEngine ลงในเว็บไซต์ของคุณและทำให้มีความยืดหยุ่นและเป็นมิตรกับผู้ใช้มากขึ้น!