วิธีเพิ่มตัวเลื่อนผลิตภัณฑ์ไปยัง WooCommerce อย่างง่ายดาย
เผยแพร่แล้ว: 2022-05-21อะไรจะดึงดูดลูกค้าได้มากที่สุดเมื่อไปที่ร้านค้าออนไลน์ WooCommerce ของคุณ?
เป็นแอตทริบิวต์ผลิตภัณฑ์หรือเนื้อหาหรือไม่ แน่นอนว่าองค์ประกอบทั้งสองนี้มีความสำคัญ แต่การดึงดูดสายตาก็มีบทบาทสำคัญเช่นกัน ปฏิเสธไม่ได้ว่าองค์กรที่สะดุดตาของแคตตาล็อกผลิตภัณฑ์หรือการมองเห็นร้านค้าที่ดึงดูดใจสามารถกระตุ้นให้เกิดการคลิกสูงสำหรับไซต์ได้ สิ่งนี้สามารถช่วยรักษาลูกค้าให้คงอยู่กับแบรนด์ของคุณสำหรับความชอบผลิตภัณฑ์และเพื่อประสบการณ์ที่น่าพึงพอใจเมื่อท่องไซต์ของคุณ
เป็นผลให้คุณสามารถได้รับยอดขายเพิ่มขึ้นโดยใช้ธีมร้านค้าที่ยอดเยี่ยม
เพื่อให้ได้รูปแบบผลิตภัณฑ์ที่น่าสนใจ การเพิ่มตัวเลื่อนไปยังร้านค้า WooCommerce ของคุณมีความสำคัญอย่างยิ่ง หากคุณไม่มีความคิดเกี่ยวกับตัวเลื่อนผลิตภัณฑ์หรือวิธีใช้งานในร้านค้า WooCommerce บทความนี้มีไว้เพื่อคุณ
เราจะแจ้งให้คุณทราบว่าตัวเลื่อนผลิตภัณฑ์คืออะไร เหตุใดจึงจำเป็น และคุณสามารถเพิ่มลงใน WooCommerce ได้อย่างไร
ให้ได้รับการแสดงบนท้องถนนในขณะนี้
ตัวเลื่อนสินค้าคืออะไร?
แถบเลื่อนผลิตภัณฑ์มักใช้เพื่อแสดงตู้โชว์ที่แสดงหมวดหมู่ผลิตภัณฑ์หรือรูปภาพของคุณบนเว็บไซต์ ช่วยผู้เยี่ยมชมของคุณในการเลื่อนดูและทำให้สามารถเข้าถึงหน้าของคุณได้ง่ายขึ้น
แถบเลื่อนช่วยให้ลูกค้าของคุณไปถึงทุกที่ที่ต้องการ กล่าวอีกนัยหนึ่ง มันช่วยให้พวกเขาค้นหาหน้าเป้าหมายได้อย่างรวดเร็วด้วยระนาบแนวนอนและแนวตั้งที่ราบรื่น ดังนั้น สิ่งนี้จะช่วยลดความลังเลของลูกค้าและประหยัดเวลาในการค้นหาว่าต้องการซื้อผลิตภัณฑ์ใด
แถบเลื่อนสร้างความมหัศจรรย์ให้กับประสบการณ์ของลูกค้าโดยรวม นอกจากนั้น ยังมีแพ็คเกจผลประโยชน์มากมายสำหรับธุรกิจของคุณ
ประโยชน์ของการใช้ตัวเลื่อนสินค้า
เชื่อเราเถอะ แกลเลอรีแบบเลื่อนจะช่วยชีวิตร้าน WooCommerce ของคุณได้ อาจมีบางครั้งที่คุณแทบจะไม่เคยเห็นธุรกิจของคุณก้าวไปข้างหน้าแม้จะนำเสนอผลิตภัณฑ์คุณภาพสูงในราคาที่เหมาะสม การใช้แถบเลื่อนต้องเป็นอีกแนวทางหนึ่งที่เป็นไปได้ด้วยเหตุผลที่น่าสนใจดังต่อไปนี้
กลุ่มสินค้า หมวดหมู่
ตัวเลื่อนสินค้าได้รับการพิจารณาอย่างดีเพื่อจัดกลุ่มหมวดหมู่ผลิตภัณฑ์ สิ่งเหล่านี้ถูกนำไปใช้กับการสร้างเลย์เอาต์ที่เรียบร้อยและเป็นระเบียบสำหรับเว็บไซต์ของคุณ เมื่อร้านเสื้อผ้าของคุณเติบโตขึ้น คุณต้องมีสินค้ามากมาย พวกเขาแตกต่างกันไปตั้งแต่ฤดูใบไม้ผลิถึงฤดูใบไม้ร่วงหรือฤดูร้อนถึงฤดูหนาว มันไม่เป็นระเบียบแน่นอนถ้าคุณไม่เพิ่มตัวเลื่อนเพื่อจัดระเบียบตามลำดับ วิธีการนี้ยังมีประสิทธิภาพในการประหยัดพื้นที่สำหรับร้านค้าออนไลน์ของคุณ
นอกจากนี้ แถบเลื่อนยังเอื้อต่อการสร้างหน้าจอที่เป็นมิตรต่อมือถือ ผู้เข้าชมไม่ต้องซูมเข้าหรือออกเพียงเพื่อดูสินค้า ในบริบทนี้ แถบเลื่อนจำเป็นต้องปรับรูปแบบเว็บไซต์ขนาดเล็ก
ง่ายต่อการเน้นข้อเสนอหรือรายการพิเศษ
คุณจะดึงดูดความสนใจของลูกค้าได้อย่างไรเมื่อพูดถึงโปรโมชั่น?
โดยทั่วไป ลูกค้ามักจะชื่นชอบการแสวงหาส่วนลดเมื่อไปที่ร้านค้าอีคอมเมิร์ซ แทนที่จะให้ลูกค้าของคุณค้นหาข้อตกลง คุณควรเน้นข้อเสนอเหล่านี้ที่ด้านบนของร้านค้าในหน้าแรกของคุณ เป็นบริการสำหรับพวกเขาในการติดตามข้อเสนอล่าสุด นอกจากนี้ แถบเลื่อนที่เด่นของการโปรโมตจะกระตุ้นความอยากรู้ของลูกค้าของคุณ ส่งผลให้มีการคลิกไซต์สูงขึ้น ไม่มีใครอยากพลาดข้อตกลงใช่ไหม?
ยิ่งไปกว่านั้น การใช้แถบเลื่อนเพื่อแสดงสินค้าขายดีหรือสินค้าล่าสุดสามารถเพิ่มยอดขายให้กับธุรกิจของคุณได้ เมื่อลูกค้าคลิกเข้ามา พวกเขามักจะซื้อแบบที่คนส่วนใหญ่ชอบมากกว่า
สร้างธีมเฉพาะสำหรับร้านค้าของคุณเอง
ความแตกต่างไม่เพียงมาจากเนื้อหาหรือผลิตภัณฑ์ของคุณเท่านั้น แต่ยังมาจากธีมเว็บไซต์ของคุณด้วย แถบเลื่อนสามารถสร้างความรู้สึกตามความชอบของคุณได้ วิธีนี้จะช่วยให้คุณกำหนดเป้าหมายกลุ่มลูกค้าเฉพาะที่เกี่ยวข้องกับความรู้สึกของคุณมากที่สุด ในบัญชีนั้น คุณสามารถเพิ่มเอกลักษณ์ให้กับแบรนด์ของคุณได้เช่นกัน
ก็เพียงพอแล้วสำหรับภาคนี้ ตอนนี้คุณควรไปเรียนรู้วิธีเพิ่มตัวเลื่อนผลิตภัณฑ์ในร้านค้าออนไลน์ WooCommerce ของคุณด้านล่าง
วิธีเพิ่มตัวเลื่อนผลิตภัณฑ์ไปยัง WooCommerce
มีปลั๊กอินตัวเลื่อนมากมายที่จะมีประโยชน์สำหรับคุณในทุกวันนี้ อย่างไรก็ตาม เราเชื่อว่าสิ่งที่เข้ากันได้กับ WooCommerce จะอยู่ใกล้แค่เอื้อม
เราจะให้คำแนะนำในการตั้งค่าปลั๊กอิน Product Slider สำหรับ WooCommerce ปัจจุบันเป็นปลั๊กอินแบบหมุนตัวเลื่อนผลิตภัณฑ์ที่แพร่หลายเพื่อแสดงผลิตภัณฑ์อีคอมเมิร์ซของคุณ เห็นได้ชัดว่าช่วยให้คุณสามารถแทรกผลิตภัณฑ์ได้มากเท่าที่คุณต้องการในหน้า โพสต์ ประเภทโพสต์ที่กำหนดเอง และแม้แต่วิดเจ็ต มีตัวสร้างรหัสย่อเพื่อช่วยให้คุณควบคุมรูปลักษณ์และฟังก์ชันของตัวเลื่อนผลิตภัณฑ์ได้อย่างง่ายดาย
การใช้ปลั๊กอินนี้ไม่ใช่เรื่องยาก ดังนั้นโปรดอ่านและคว้าตัวเลื่อนที่น่าสนใจสำหรับผลิตภัณฑ์ WooCommerce ของคุณ

#1 ตั้งค่าและเพิ่มตัวเลื่อนผลิตภัณฑ์ใหม่สำหรับ WooCommerce
ขั้นตอนแรกที่คุณต้องทำคือติดตั้งปลั๊กอินและเปิดใช้งาน คุณสามารถค้นหาตัว เลื่อนผลิตภัณฑ์สำหรับปลั๊กอิน WooCommerce ได้ ภายใต้แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ

หลังจากเปิดใช้งานเรียบร้อยแล้ว จะเพิ่มส่วน Product Slider ลงในเมนูผู้ดูแลระบบ WordPress ของคุณ ไปที่ เพิ่มใหม่ ภายใต้นั้นและคุณจะเห็นแท็บเพื่อสร้างตัวเลื่อนของคุณ
#2 กำหนดค่าและปรับแต่ง Slider
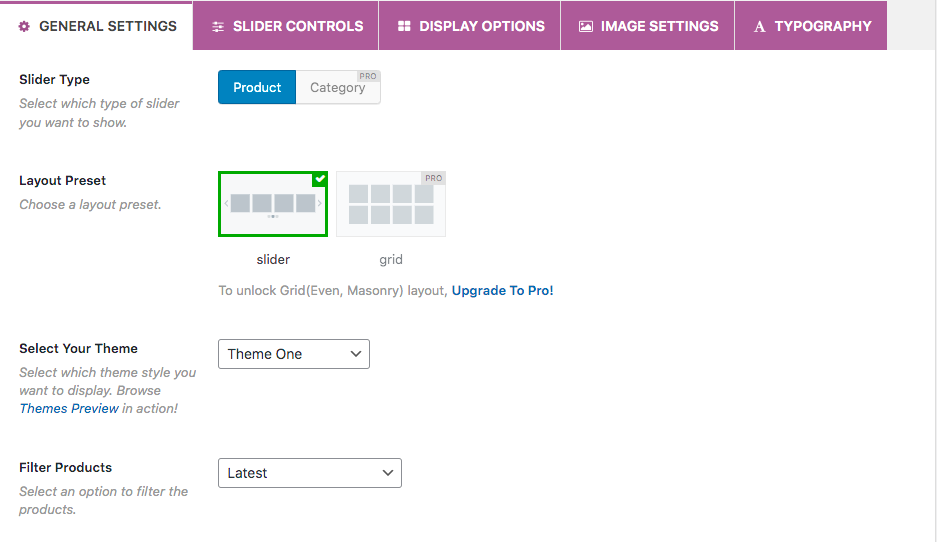
ในหน้า Add New Slider ให้ไปที่แท็บ General Settings เพื่อเริ่มสร้างประเภทตัวเลื่อนของคุณเอง
อันดับแรก มีตัวเลื่อนสองประเภทให้คุณเลือก ในขณะที่ประเภทผลิตภัณฑ์มีอยู่ในปลั๊กอินฟรี หมวดหมู่หนึ่งสามารถปลดล็อกได้ในเวอร์ชัน Pro เท่านั้น

นอกจากประเภทตัวเลื่อนแล้ว คุณสามารถเลือกเค้าโครงและธีมที่จะเข้ากันได้ดีกับตัวเลื่อนของคุณ ขอแนะนำ Theme One สำหรับสไตล์ที่สะอาดตาและเรียบง่ายอย่างน่าทึ่ง
ในขั้นต่อไป คุณจะต้องเลือกประเภทผลิตภัณฑ์ที่คุณต้องการแสดงบนไซต์ของคุณ อาจเป็นผลิตภัณฑ์ล่าสุด (ฟรี) สินค้าขายดี ขายต่อเนื่อง หรือมีคนดูมากที่สุด มันขึ้นอยู่กับทางเลือกของคุณ
หลังจากนั้น คุณต้องกำหนดค่าจำนวนคอลัมน์เพื่อแสดงตัวเลื่อนบนอุปกรณ์เดสก์ท็อปและหน้าจอมือถือ
#3 ควบคุมตัวเลื่อนของคุณ
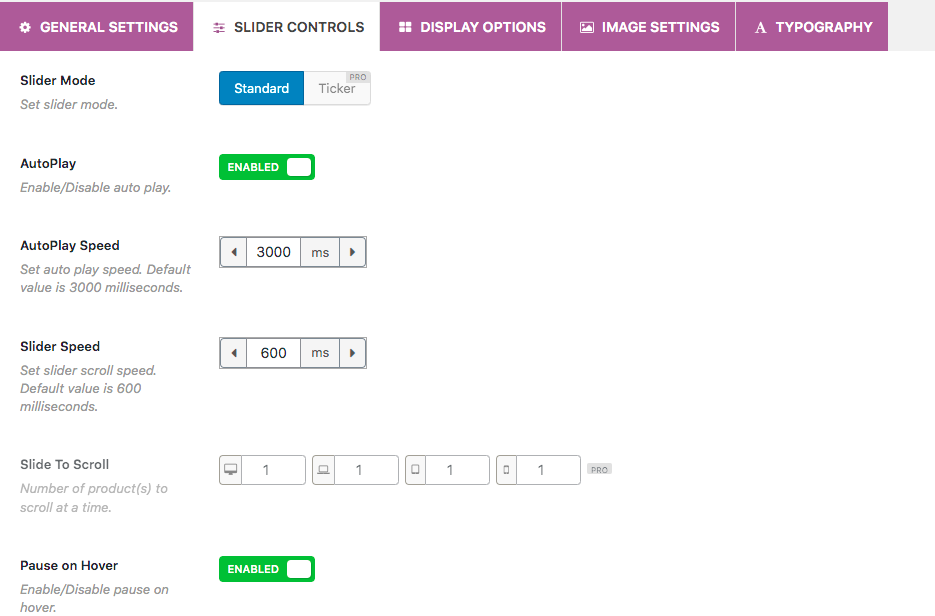
ถัดจากการ ตั้งค่าทั่วไป คือแท็บ การควบคุมตัวเลื่อน ซึ่งคุณสามารถปรับเปลี่ยนฟังก์ชันของตัวเลื่อนได้ โดยเฉพาะอย่างยิ่ง คุณจะจัดการการเคลื่อนไหวการเรียกดูของผู้เยี่ยมชมของคุณผ่านคุณลักษณะความเร็วของตัวเลื่อน การนำทาง หรือการแบ่งหน้า

นอกจากนี้ การเลือกสีข้อความในแท็บ ตัวเลือกการแสดงผล ยังช่วยให้ไซต์ของคุณดูสดใสขึ้นอีกด้วย
#4 เผยแพร่และแสดงตัวเลื่อนผลิตภัณฑ์ WooCommerce ของคุณ
เมื่อกำหนดค่าและปรับแต่งเสร็จแล้ว แถบเลื่อนของคุณก็พร้อม ควรแทรกตัวเลื่อนในหน้าหรือโพสต์ที่คุณต้องการให้แสดงเพื่อเผยแพร่
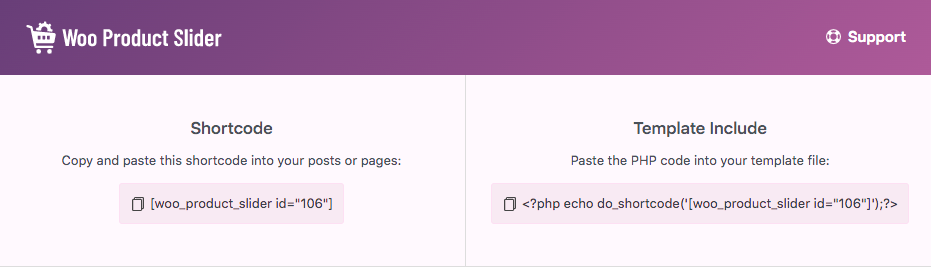
ปลั๊กอินนี้มีตัวเลือกให้คุณสองตัวเลือกในการแทรกตัวเลื่อนของคุณ
ขั้นแรก ให้คัดลอกโค้ด PHP หรือรหัสย่อที่คุณสามารถหาได้ง่ายๆ ที่ด้านบนของแท็บ Add New Slider จากนั้นวางโค้ด PHP ลงในไฟล์เทมเพลตหรือรหัสย่อลงในหน้าเว็บและโพสต์ในตำแหน่งที่คุณต้องการแสดงแถบเลื่อน

อีกวิธีในการแสดงแถบเลื่อนคือการแทรกแถบเลื่อนเป็นวิดเจ็ตหรือใช้ปุ่มรหัสย่อในการแก้ไขโพสต์ ไปที่ Appearance เลือก Widgets และคลิก WPS Widget พิมพ์ ID ตัวเลื่อนของคุณในส่วนนี้แล้วบันทึก
แล้วคุณทำเสร็จแล้ว ฟังดูง่ายใช่มั้ย
สรุป
เนื่องจากการเพิ่มขึ้นของตลาด e-marketplace เพิ่มขึ้น ผู้ขายออนไลน์จึงให้ความสำคัญกับการสร้างการมองเห็นที่ดึงดูดใจสำหรับร้านค้าบนเว็บของพวกเขา ร้านค้าที่ยอดเยี่ยมไม่เพียง แต่บ่งบอกถึงสินค้าคุณภาพสูงเท่านั้น แต่ยังรวมถึงรูปลักษณ์ที่ยอดเยี่ยมด้วย
ตัวเลื่อนผลิตภัณฑ์ที่มีประสิทธิภาพสามารถอำนวยความสะดวกให้กับลูกค้าของคุณได้ พวกเขานำข้อดีมากมายมาสู่ความสะดวกสบายของลูกค้าของคุณผ่านมุมมองที่เรียบร้อยและเป็นระเบียบ เครื่องมือเลื่อนที่ราบรื่น และธีมที่สะดุดตา
ความสำคัญของตัวเลื่อนไม่ได้ทำให้ UX ของไซต์ของคุณเบ่งบาน พวกเขาสามารถเพิ่มยอดขายโดยรวมของคุณได้ ดังนั้นการเพิ่มตัวเลื่อนผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณจึงเป็นหนึ่งในกลยุทธ์ที่ดีที่สุดในการดึงธุรกิจของคุณขึ้นมาอย่างง่ายดาย
ไปและรับปลั๊กอิน Product Slider สำหรับ WooCommerce สำหรับการเดิมพันของคุณ ไม่เคยทำให้คุณผิดหวังในทุกกรณี
นอกจากตัวเลื่อนผลิตภัณฑ์ WooCommerce แล้ว คุณอาจอยากรู้เกี่ยวกับสไลด์โชว์ WordPress เรียนรู้ 2 วิธีในการสร้างสไลด์โชว์ WordPress ที่นี่
