วิธีเพิ่ม WordPress Anchor Links ใน WordPress (3 วิธี)
เผยแพร่แล้ว: 2022-04-26ตัวเลือกการออกแบบมากมายที่คุณจะใช้เกี่ยวกับการใช้งานไซต์อ้างอิงและประสบการณ์ผู้ใช้ (UX) ยิ่งไปกว่านั้น เนื้อหาบล็อก – โดยทั่วไปแล้ว การอ่าน หน้าเว็บไซต์ของคุณ – มีคุณค่ามากมาย หากคุณแต่งงานกับทั้งสองสิ่งนี้ คุณมักจะพิจารณาวิธีที่จะช่วย UX ของเนื้อหาของคุณ ลิงก์ Anchor ของ WordPress เป็นส่วนสำคัญสำหรับ UX ของเนื้อหาของคุณ
พิจารณาลิงก์สมอเป็นการนำทางในบรรทัดสำหรับโพสต์ที่เป็นปัญหา คุณสามารถวางไว้ที่ใดก็ได้ แต่หัวเรื่องเป็นกรณีใช้งานทั่วไป วิธีนี้ทำให้ผู้อ่านสามารถข้ามไปรอบๆ โพสต์ได้หากต้องการโดยไม่หลงทาง เป็นการพิจารณา UX ที่ยอดเยี่ยม และสิ่งที่เจ้าของไซต์ส่วนใหญ่ควรคำนึงถึง
เพื่อแสดงให้คุณเห็นว่าใช้งานได้ง่ายเพียงใด โพสต์นี้จะพิจารณาที่ลิงก์แองเคอร์ของ WordPress ก่อนที่เราจะพูดถึงวิธีต่างๆ ที่คุณสามารถเพิ่มได้ มาคุยกันว่าพวกเขาคืออะไร และพวกเขาสามารถทำอะไรให้คุณได้บ้าง
Anchor Link คืออะไร
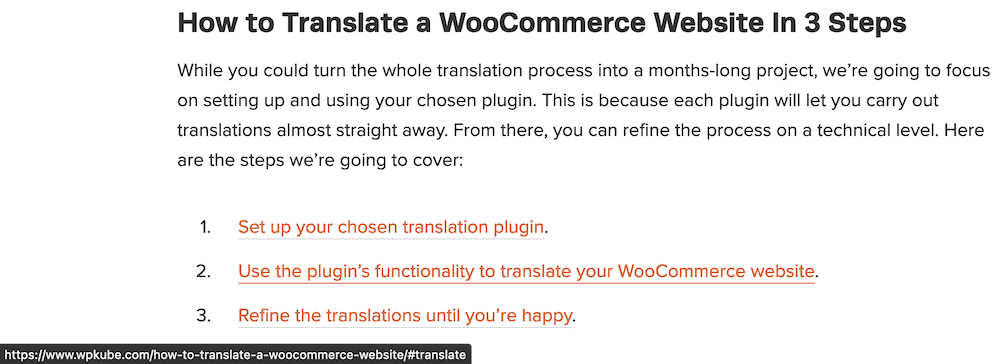
โดยทั่วไป ลิงก์สมอเป็นส่วนที่คลิกได้ของการนำทางแบบอินไลน์ เป็นเนื้อหาเฉพาะเจาะจงและจะนำคุณไปยังจุดในภายหลังบนหน้า เราใช้ที่ WPKube เพื่อช่วยให้คุณข้ามไปยังขั้นตอนต่างๆ ในบทช่วยสอน:

หากคุณคลิกที่ลิงก์ หน้าจะข้ามไปยังส่วนที่เกี่ยวข้องที่คุณระบุ เป็นการใช้งานที่เรียบง่ายซึ่งอาจส่งผลกระทบอย่างมากต่อความสามารถในการใช้งานไซต์ของคุณ เราจะพูดถึงบางกรณีต่อไป
ทำไมคุณถึงต้องการใช้ Anchor Links ใน WordPress
เรากล่าวถึงความสามารถในการใช้งานเป็นแรงจูงใจหลักในการใช้ลิงก์ Anchor ของ WordPress และนี่คือเหตุผลหลักที่ชัดเจนในการใช้งาน อย่างไรก็ตาม มีกรณีการใช้งานมากมายสำหรับการเพิ่มลงในไซต์ของคุณ ตัวอย่างเช่น:
- หากคุณต้องการนำเสนอเนื้อหาแบบยาวพิเศษให้กับผู้อ่านของคุณ (เช่น โพสต์ 3,000 คำ) คุณมักจะมีสารบัญ นี่คือการใช้งานเฉพาะสำหรับลิงก์สมอ
- แองเคอร์ยังสามารถทำงานเมื่อคุณแชร์โพสต์ที่คั่นหน้า หากคุณใส่จุดยึดภายใน URL ผู้อ่านจะข้ามไปยังจุดที่คุณต้องการให้มองเห็นได้โดยตรง
- การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ของคุณสามารถได้รับการส่งเสริม เนื่องจากในบางกรณี เสิร์ชเอ็นจิ้นจะแสดงลิงก์แองเคอร์ของ WordPress เป็นรายการแยกต่างหาก
โดยสรุป หากคุณต้องการให้ผู้อ่านของคุณติดอยู่ที่ไซต์ของคุณ และมีส่วนร่วมกับเนื้อหาของคุณ ลิงก์ Anchor ของ WordPress เป็นอาวุธสำคัญในการต่อสู้เพื่อการเข้าชม สำหรับวิธีการเพิ่มลงในไซต์ของคุณ ในส่วนถัดไปจะแสดงให้คุณเห็น
วิธีเพิ่ม Anchor Links ให้กับโค้ด HTML ใดๆ
พื้นฐานของการเพิ่มลิงก์แองเคอร์ WordPress อยู่ใน HTML อันที่จริง คุณสามารถใช้สิ่งเหล่านี้ได้กับทุกเว็บไซต์ ไม่ใช่แค่ใน WordPress มีสองส่วนคือสมอและแท็ก
ขั้นแรก คุณจะต้องเพิ่มลิงก์สมอเหมือนที่คุณทำกับไฮเปอร์ลิงก์อื่นๆ โดยใช้แท็ก <a> สำหรับตัวลิงก์ คุณจะต้องใช้ 'octothorpe' (หรือที่เรียกว่าเครื่องหมายแฮชหรือปอนด์) นำหน้า:
<a href="#anchor-link">Click further down the page</a>
อย่างไรก็ตาม หากคุณคลิกลิงก์นี้ ลิงก์จะไม่ไปไหน ในการทำให้มันไป ที่ไหนสักแห่ง คุณจะต้องเพิ่มลิงก์ href เดียวกันเป็น id ในภายหลังในเนื้อหา โดยไม่ต้องใช้ octothorpe:
<h2>Our Anchored Heading</h2>
ซึ่งจะเชื่อมโยงทั้งสองแท็กเข้าด้วยกัน และสร้างการนำทางแบบอินไลน์ที่คุณต้องการ โปรดทราบว่าเราใช้แท็กหัวเรื่องที่นี่ แต่แท็กนี้สามารถเป็นแท็ก HTML ใดก็ได้ คุณสามารถใช้แท็กย่อหน้า แท็กรูปภาพ หรือองค์ประกอบอื่นๆ ของ HTML ได้ หากสิ่งนี้จะทำให้ผู้ใช้ไปยังตำแหน่งที่ต้องการได้
วิธีเพิ่ม WordPress Anchor Links (3 วิธี)
เราจะแสดงตัวอย่างลิงก์ Anchor ของ WordPress ในโลกแห่งความเป็นจริงให้คุณเห็นทันที! นี่คือสิ่งที่เราจะกล่าวถึงในหัวข้อถัดไป:
- คุณสามารถเพิ่มจุดยึดให้กับองค์ประกอบตัวแก้ไขบล็อก และตั้งค่า ID บนองค์ประกอบอื่นๆ ได้ สามารถทำได้ใน Classic Editor ด้วย
- ผู้สร้างหน้าเช่น Elementor จะเสนอโมดูลเพื่อให้คุณเพิ่มลิงก์ WordPress anchor ไปยังเนื้อหา
- มีปลั๊กอินที่สามารถเพิ่มลิงก์จุดยึดอัตโนมัติไปยังเนื้อหาของคุณ ซึ่งสามารถประหยัดเวลาในการตั้งค่าได้
ก่อนอื่น เราจะมาดูวิธีการแบบแมนนวลกัน แม้ว่าจะฟังดูยาก แต่การใช้ตัวแก้ไขบล็อกทำให้สิ่งนี้เป็นเรื่องง่าย
1. ใช้วิธีการแบบแมนนวลเพื่อเพิ่ม Anchor Links ให้กับ Block Editor
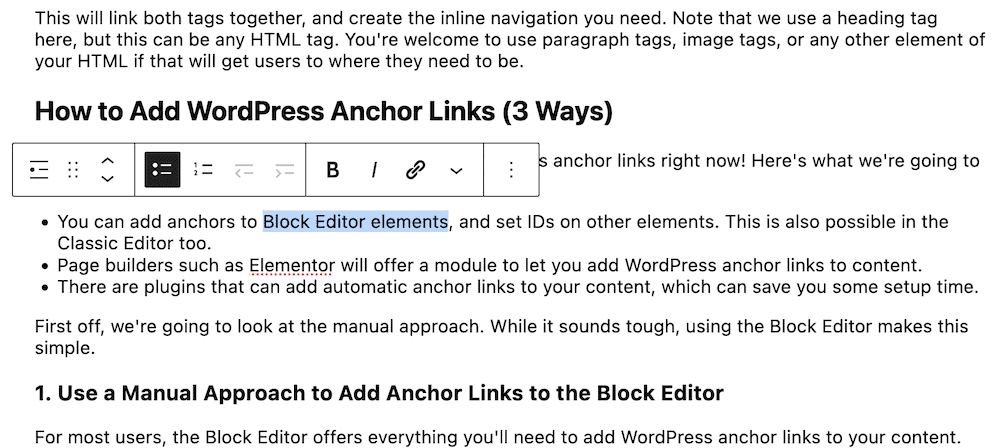
สำหรับผู้ใช้ส่วนใหญ่ ตัวแก้ไขบล็อกมีทุกสิ่งที่คุณต้องการเพื่อเพิ่มลิงก์แองเคอร์ของ WordPress ลงในเนื้อหาของคุณ ในการเริ่มต้น ให้เน้นข้อความที่คุณต้องการเพิ่มลิงก์ เช่นเดียวกับที่ทำกับไฮเปอร์ลิงก์:

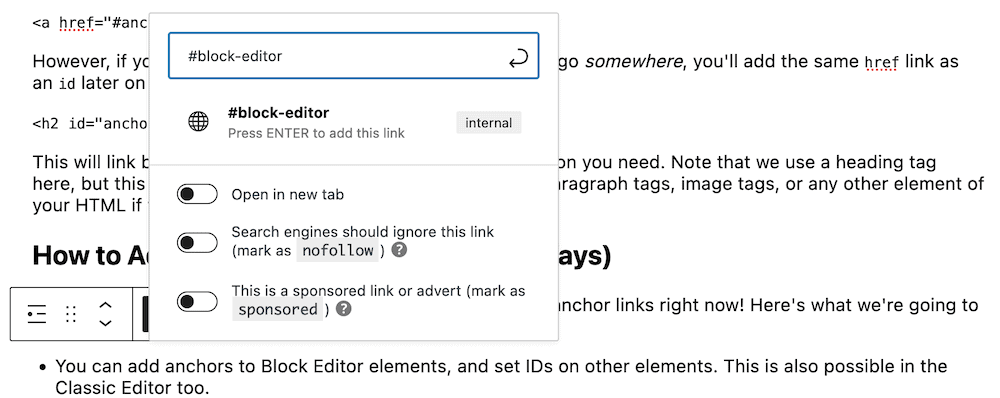
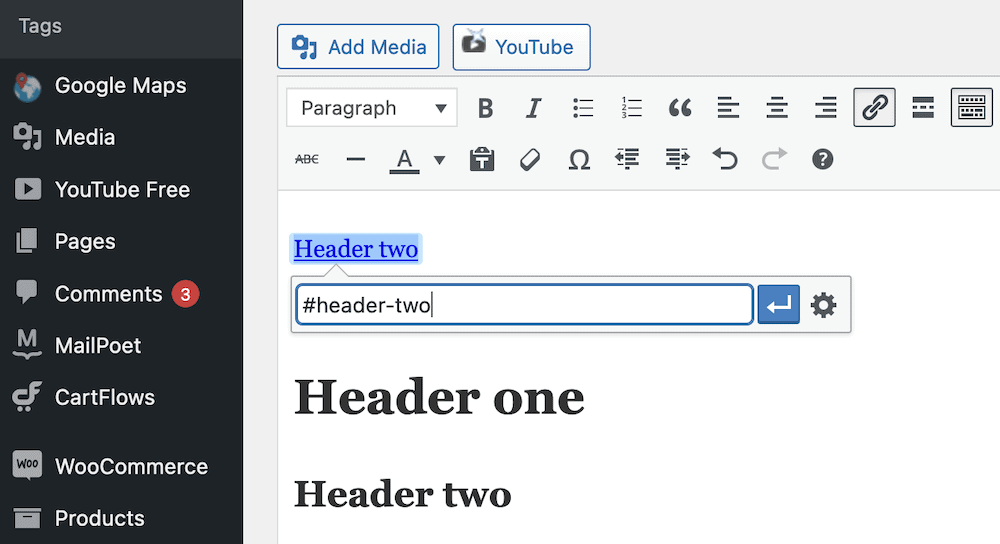
ถัดไป เปลี่ยนสิ่งนี้เป็นลิงก์โดยใช้ตัวเลือกที่เกี่ยวข้อง และเพิ่มแท็ก anchor ของคุณ นำหน้าด้วย octothorpe:

คุณจะรู้ว่าทำถูกต้องหรือไม่ เพราะคุณจะเห็นคำว่า "ภายใน" ถัดจากลิงก์ เมื่อคุณบันทึกสิ่งนี้แล้ว ให้ไปที่ส่วนของเนื้อหาที่คุณต้องการกำหนดจุดยึด เราจะใช้หัวเรื่อง
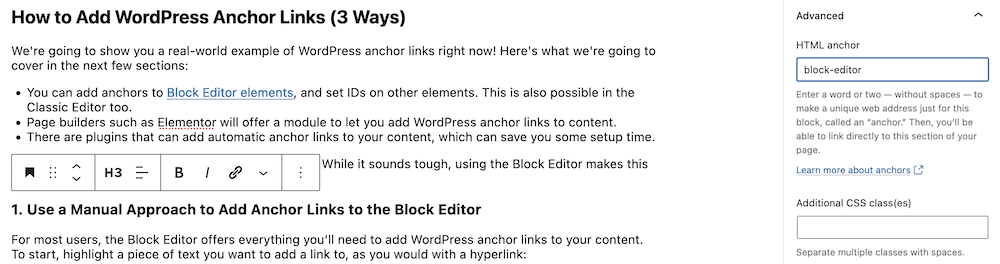
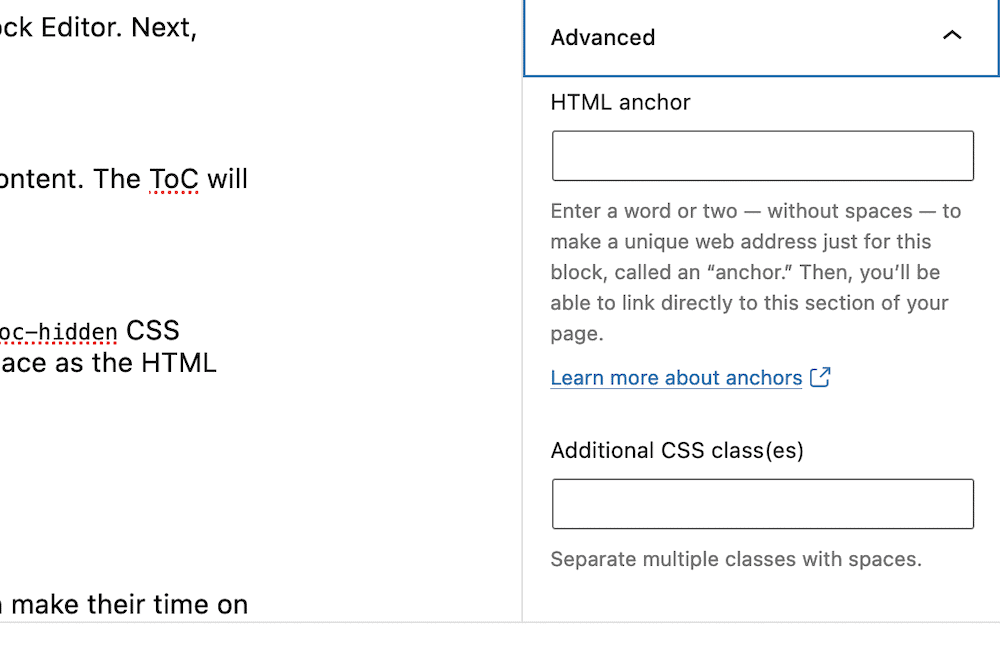
คุณจะต้องไปที่ส่วน บล็อก > ขั้นสูง ในแถบด้านข้างขวาและขยาย ที่นั่น คุณจะเห็นฟิลด์ จุดยึด HTML :

ที่นี่ เพิ่มข้อความของลิงก์แองเคอร์ WordPress ของคุณ โดยไม่ต้องใช้ octothorpe นี่คือทั้งหมดที่คุณต้องทำ และหากคุณดูตัวอย่างสด คุณจะเห็นว่าลิงก์สมอทำงาน

เพิ่ม Anchor Links ให้กับ Classic Editor
กระบวนการสำหรับตัวแก้ไขแบบคลาสสิกเป็นแบบผสมระหว่างแนวทาง HTML แบบแมนนวลทั้งหมดกับของตัวแก้ไขบล็อก ขั้นแรก คุณจะต้องเพิ่มลิงก์ไปยังเนื้อหาของคุณภายในหน้าภาพ...

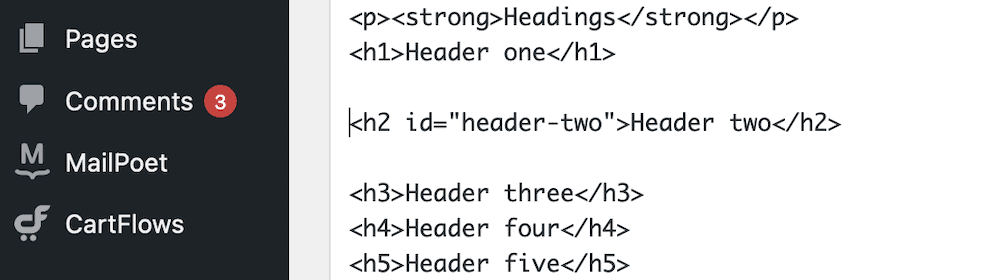
…จากนั้นคุณจะเปลี่ยนไปใช้โปรแกรมแก้ไขข้อความและเพิ่มจุดยึดในองค์ประกอบที่คุณต้องการ:

เมื่อคุณเปลี่ยนกลับไปใช้โปรแกรมแก้ไขภาพ คุณจะเห็นลิงก์อยู่ในตำแหน่ง แต่ลิงก์อาจไม่ทำงานตามที่ต้องการจนกว่าคุณจะดูตัวอย่างโพสต์
2. เพิ่ม Anchor Links โดยใช้ Page Builder Plugin
ปลั๊กอินตัวสร้างเพจส่วนใหญ่ เช่น Elementor หรือ Beaver Builder มีโมดูลสำหรับเพิ่มลิงก์สมอลงในเนื้อหาของคุณ สิ่งเหล่านี้สามารถยืดหยุ่นได้เช่นเดียวกับ HTML เพราะสามารถไปได้ทุกที่ที่โมดูลอื่นสามารถทำได้
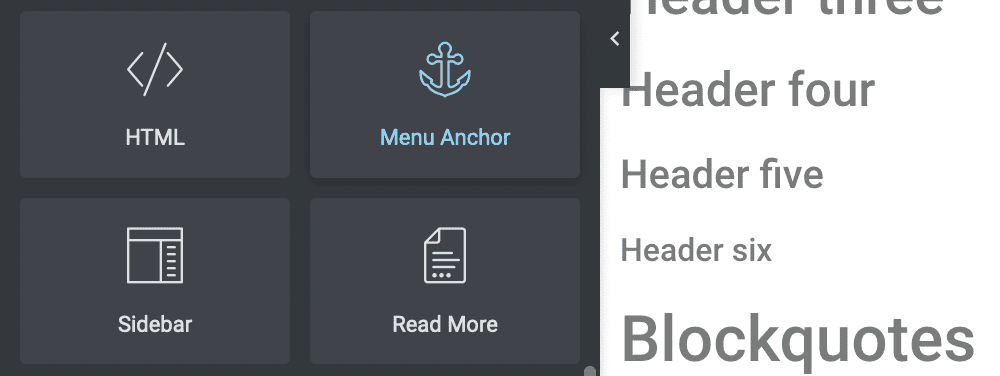
ตัวอย่างเช่น ใน Elementor คุณจะใช้องค์ประกอบ Menu Anchor:

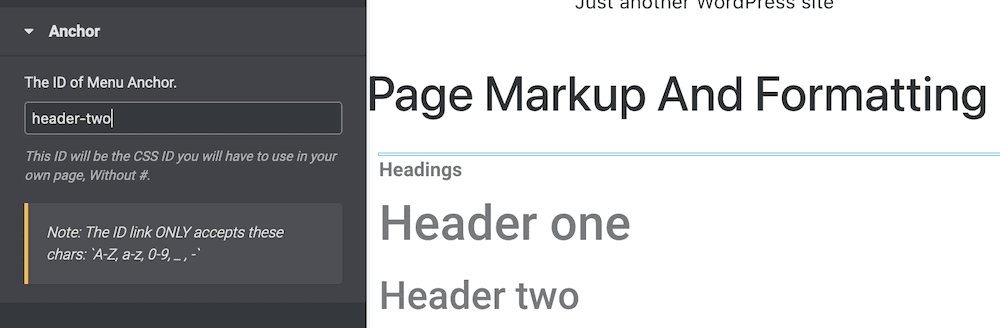
หากต้องการใช้สิ่งนี้ ให้ลากไปยังจุดที่คุณเลือก เราขอแนะนำให้คุณวางไว้ก่อนองค์ประกอบส่วนหัวหรืออย่างน้อยก่อนส่วนที่คุณต้องการยึด

เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว คุณสามารถทดสอบลิงก์ Anchor ได้ ผู้สร้างเพจต่างๆ ใช้วิธีการต่างๆ ในการเพิ่มลิงก์แองเคอร์ของ WordPress และคุณจะพบการใช้งานที่แตกต่างกันในส่วนหน้า อย่างไรก็ตาม แนวคิดก็เหมือนกัน และคุณจะได้ผลลัพธ์สุดท้ายเหมือนกัน
3. ใช้ปลั๊กอินเพื่อเพิ่มลิงก์ Anchor อัตโนมัติไปยังเว็บไซต์ของคุณ
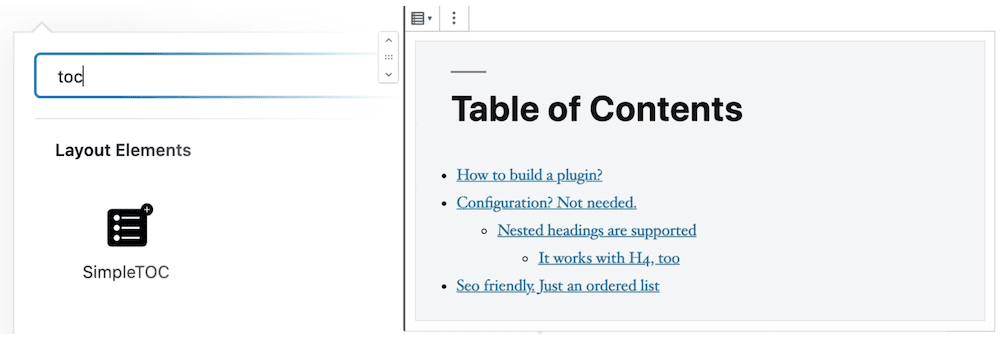
หากคุณต้องการเพิ่มฟังก์ชันการทำงานให้กับไซต์ของคุณ และช่วยให้ลิงก์ Anchor ของ WordPress เปล่งประกาย คุณสามารถใช้ปลั๊กอินสารบัญ (ToC) ได้ มีบางส่วนที่พร้อมใช้งาน แต่ส่วนใหญ่ไม่มีการทดสอบสำหรับ WordPress เวอร์ชันปัจจุบันหรือไม่มีการอัปเดตเป็นประจำ อย่างไรก็ตาม ปลั๊กอิน SimpleTOC จะทำเครื่องหมายในช่องที่ถูกต้องทั้งหมด:

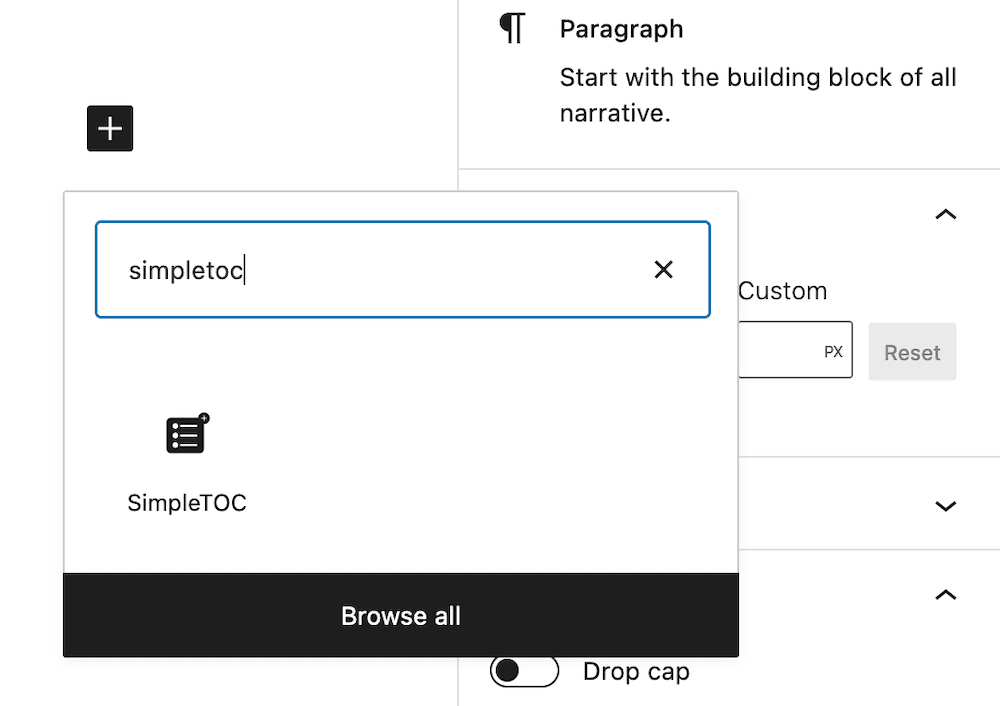
แน่นอน คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอินด้วยวิธีปกติ จากนั้นไปที่ตัวแก้ไขบล็อก ถัดไป บันทึกเนื้อหาของคุณ จากนั้นค้นหา SimpleTOC Block:

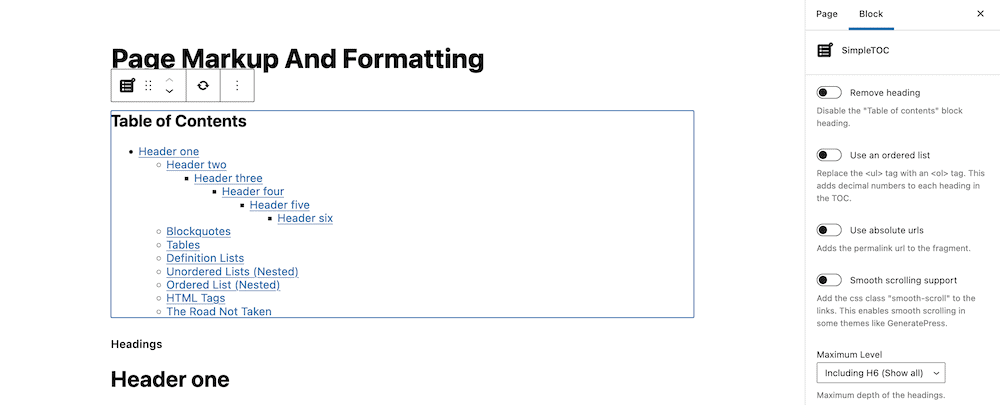
เมื่อคุณเพิ่มสิ่งนี้ในโพสต์ของคุณ มันจะดึงลิงก์สำหรับหัวข้อใดๆ ในเนื้อหาของคุณโดยอัตโนมัติ ToC จะแสดงหัวเรื่องเหล่านั้น และคุณไม่จำเป็นต้องดำเนินการติดแท็กด้วยตนเอง

อย่างไรก็ตาม คุณสามารถจำกัดบางหัวข้อจาก ToC ของคุณได้หากต้องการ หากคุณเพิ่มคลาส CSS simpletoc-hidden ลงในฟิลด์ คลาส CSS เพิ่มเติม ของ Heading Block สิ่งนี้จะซ่อนจาก ToC ของคุณ คุณสามารถค้นหาฟิลด์นี้ได้ในตำแหน่งเดียวกับฟิลด์สมอ HTML: ใน บล็อก > แถบด้านข้างขั้นสูง :

เป็นการใช้งานที่เรียบง่ายซึ่งอาจไม่มีความยืดหยุ่นในระดับเดียวกับวิธีการแบบแมนนวล แต่รวดเร็วและช่วยให้คุณใช้ลิงก์ Anchor ของ WordPress ได้ตามปกติโดยไม่ต้องใช้ความพยายามมากนัก
สรุปแล้ว
ประสบการณ์ของผู้ใช้มีความสำคัญยิ่งยวด และด้วยเหตุนี้ คุณจึงควรนึกถึงวิธีการต่างๆ ที่จะช่วยให้คุณใช้เวลากับไซต์เป็นเรื่องสำคัญ ลิงก์แองเคอร์ของ WordPress สามารถบรรลุเป้าหมายนี้ได้ สิ่งเหล่านี้ช่วยให้คุณสร้างการนำทางเนื้อหาแบบอินไลน์ และในทางกลับกัน สิ่งนี้จะช่วยให้ผู้ใช้ของคุณเลื่อนไปยังเนื้อหาที่พวกเขาต้องการโดยไม่ยุ่งยากหรือล่าช้า
โพสต์นี้ได้ศึกษาวิธีเพิ่มลิงก์ Anchor ของ WordPress ไปยังไซต์ของคุณ ข้อมูลสรุปโดยย่อมีดังนี้
- คุณสามารถเพิ่มเป็นส่วนหนึ่งของแท็ก HTML บนเว็บไซต์ใดก็ได้ ไม่ใช่แค่ WordPress
- Block Editor ให้คุณเพิ่มจุดยึดในลักษณะเดียวกับที่คุณเพิ่มไฮเปอร์ลิงก์
- ผู้สร้างเพจ เช่น Elementor มักจะมีโมดูลเฉพาะเพื่อให้คุณเพิ่มจุดยึดให้กับเนื้อหาของคุณ
- ปลั๊กอินเช่น SimpleTOC สามารถเพิ่มลิงก์แองเคอร์ WordPress อัตโนมัติไปยังเนื้อหาของคุณได้ ในบางกรณี ปลั๊กอินจะอัปเดตสารบัญให้ตรงกับส่วนหัวของโพสต์
คุณคิดว่าลิงก์ Anchor ของ WordPress ให้คุณค่ากับ SEO และผู้อ่านของคุณหรือไม่ และถ้าไม่ใช่ อะไรช่วยให้พวกเขามีส่วนร่วม? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
